Khromа — уникальный AI-генератор цвета — Дизайн на vc.ru
Работайте с любимыми цветами, настраивайте градиенты, палитры, изображения и постеры.
4144 просмотров
Khroma — это бесплатный и мощный генератор цветовых палитр онлайн, который использует ИИ, чтобы узнать, какие цвета вам нравятся, и создает безграничные палитры, которые вы можете создавать, искать и сохранять.
Для работы с генератором вам нужно выбрать 50 оттенков цветов.
Персонализированный алгоритм
Выбрав набор цветов, вы научите алгоритм нейронной сети генерировать цвета, которые вам нравятся, и блокировать те, которые вам не нравятся.
Создавайте неограниченное количество цветовых комбинаций
Khroma извлекла уроки из тысяч самых популярных палитр, созданных руками человека в Интернете, для создания отличных комбинаций, которые вы можете просматривать как типографику, градиент, палитру или собственное изображение.
Собственная библиотека комбинаций
Создайте неограниченную библиотеку ваших любимых комбинаций. Получайте названия цветов, шестнадцатеричные коды, значения rgb, код CSS и многое другое.
⚡ Больше полезных инструментов, кириллических шрифтов, статьей и обучающих материалов для дизайна, вы можете найти в моем персональном блоге о дизайне www. komarov.design
komarov.design
🙏🏻 Спасибо за внимание
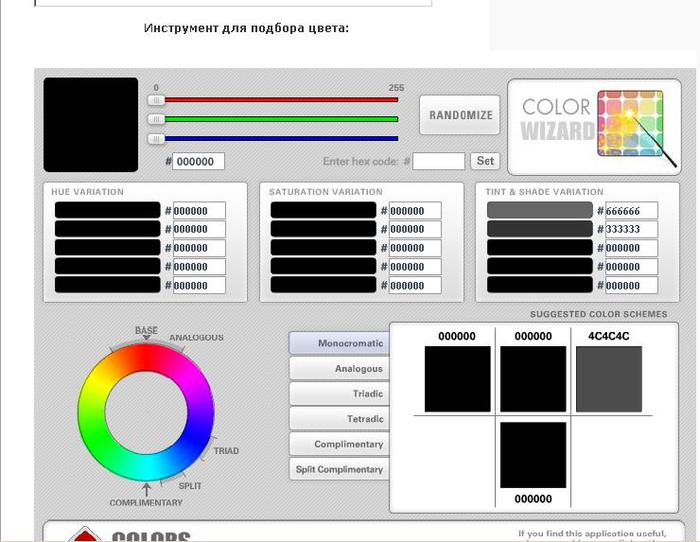
Онлайн генератор цветов html
Поддержипроект!!!Что такое генератор цвета html на сайте!? Как работает генератор цвета для html онлайн!? На данной странице можно не только подобрать цвет по всей палитре цветов, которые существуют, но и скачать все генераторы цветов.+ Полная инструкция, как устанавливать на свой сайт данные генераторы цветов.
Генерация цветов онлайн
- Онлайн генератор цвета html(javascript)
- Как установить «Онлайн генератор цвета» на сайт!?
- Скачать генератор цвета javascript
- Генератор цветов html на flash
- Онлайн генератор цвета html/a>
- Как установить «Онлайн генератор цвета» себе на сайт!?
- Скачать генератор цвета flash
Онлайн генератор цвета html
Что такое генератор цветов html!?
Что вообще такое генератор цвета html!? Это некий объект на сайта, с помощью которого можно сгенерировать цветВообще о генераторе цветов html
Как сгенерировать цвета html!? Когда я только начинал делать свой первый сайт, то для меня реальной проблемой была тема генерация цветов html.:max_bytes(150000):strip_icc()/colourLovers-569c86eb5f9b58eba4a9f1ec.png) Если вы здесь, то скорее всего у вас тоже такая же проблема с палитрой!
Если вы здесь, то скорее всего у вас тоже такая же проблема с палитрой!Но есть такая замечательная вещь, как онлайн генератор цвета, который все проблемы с таблицей цветов, в которой, как всегда нет того оттенка который вам нужен, решает!
Как правильно сгенерировать цвет html?
Что нужно сделать, чтобы сгенерировать цвет html? Как говорят, всё гениальное просто! Берём выставляем во втором столбце цвет а первом перемещаем с помощью мышки курсор, в третьем столбце видим тот цвет, который у нас получился! Внизу копируем номер цвета html. Теперь его можно использовать у себя на сайте! Ну либо в другом месте, где поддерживается такая конфигурация цвета!Как установить «Онлайн генератор цвета» на сайт!?
Для того, чтобы установить «Онлайн генератор цвета» на сайт нужно:Установить html код.
Кусочек скрипта javascript расположить на странице.
Подключить библиотеку «colorpicker. min.js»… всё…
min.js»… всё…
Подробнее можно посмотреть, как этот генератор цвета выглядит на отдельной странице.
Скачать генератор цвета javascript
Генератор цветов html на flash
Данный генератор цвета основан на flash.Онлайн генератор цвета html на flash
Если вы видите такую картину, вместо генератора цветов :
Это означает, что на вашем устройстве не установлен плеер flash.Генератор цвета онлайн на flash
Если затрудняетесь в понимании работы «Генератора цвета онлайн», то см.ниже, там есть подробное описание описание.
Описание работы онлайн генератора цвета
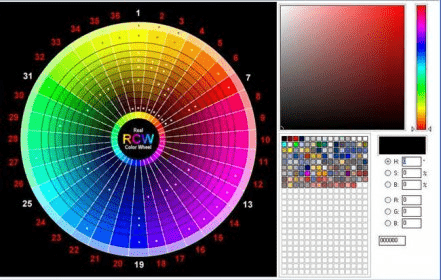
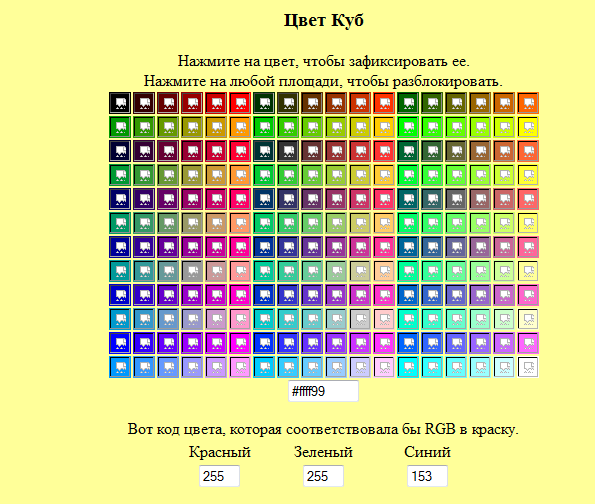
Как работает Онлайн генератор цвета html — мы полностью разобрали в пункте №1 — поставьте мышку в любой точке цветного генератора и справа увидите сгенерированный цвет и внизу цифровое значение данного цвета.Если мы взглянем на наш генератор цветов, то увидим, что слева направо у нас идут поля
brightness/saturation — яркость/насыщение
В этом поле цветного генератора можно поставить мышку в любую точку
hue(это не матершинное слово) — это означает оттенок
В следующем поле , которое называется hue выбираем оттенок, основной цвет
И уже в третьем поле мы наблюдаем наш полученный цвет!
Для того, чтобы получить сгенерированный цвет html из формы, нужно опуститься в самый низ формы и справа вы сможете скопировать цифровое значение сгенерированного цвета!Если вам требуется сгенерировать цвет через цифры, то есть 6 полей для этого:
1). hue — генерация оттенка цвета
hue — генерация оттенка цвета2). saturation — генерация насыщенности цвета
3). brightness — генерация оттенка цвета
4). Red — генерация красного цвета
5). Green — генерация зеленого цвета
6). Blue — генерация синего цвета
Как установить «Онлайн генератор цвета» себе на сайт!?
Для того, чтобы установить генератор цвета себе на сайт, вам нужно скачать архив с генератором цвета по ниже идущей ссылкеСкачиваем архив с генератором цвета открываем архив, заходим в папку generator_tsvetov открываем файл в любом редакторе, да хоть в блокноте
Открыли код генератора цвета , скопировали и вставляем в то место на странице, где вы хотите использовать данный генератор цветов html
Последняя дата редактирования : 16.02.2021 20:06
//dwweb. ru/comments_1_5/include/img/hand_no_foto.png
ru/comments_1_5/include/img/hand_no_foto.png
no
no
COMMENTS+ BBcode Теги:online color generatorhtml цветовцвета htmlhtml цвета кодыцвет текста htmlтаблица цветов htmlкоды цветов +в htmlцвет фона htmlпалитра цветов htmlцвета html палитра
W3.CSS Генератор цвета. Уроки для начинающих. W3Schools на русском
С помощью этого генератора цветов вы можете создавать свои собственные приватные темы.
Введите цвет в желтом поле ниже или выберите цвет из цветов года.
W3.CSS Примеры тем
Cinque Terre
The Cinque Terre (five lands) is a portion of the Italian Riviera. The coastline with five villages: Monterosso, Vernazza, Corniglia, Manarola, and Riomaggiore is a UNESCO World Heritage Site.
Monterosso
Monterosso al Mare is located at the center of a small natural gulf, protected by a small artificial reef, in the Riviera of La Spezia. It is the northernmost village of the Cinque Terre.
It is the northernmost village of the Cinque Terre.
Vernazza
Vernazza is another of the five towns in the Cinque Terre region. Vernazza is the fourth town heading north. It has no car traffic, and is one of the truest «fishing villages» on the Italian Riviera.
Созданная тема
Тема в использовании:
+Frozen / Замороженный
Реакция на анимацию была нелепой.
Star Wars / Звездные войны
Люди были в восторге от нового фильма «Звездные войны».
The Avengers / Мстители
Огромный успех для Marvel и Disney.
«»
Сгенерированный CSS:
Приватные темы
С помощью W3.CSS легко настроить приложение с приватной цветовой темой.
Вы можете создать ссылку на приватную тему в теге <link>, или поместить приватную тему в тег <style>:
Пример
. w3-theme
{color:#fff !important;background-color:#3f51b5 !important}
w3-theme
{color:#fff !important;background-color:#3f51b5 !important}
.w3-theme-light
{color:#000 !important;background-color:#e8eaf6 !important}
.w3-theme-dark
{color:#fff !important;background-color:#1a237e !important}
.w3-theme-l5
{color:#000 !important;background-color:#e8eaf6 !important}
.w3-theme-l4
{color:#000 !important;background-color:#c5cae9 !important}
.w3-theme-l3
{color:#000 !important;background-color:#9fa8da !important}
.w3-theme-l2
{color:#fff !important;background-color:#7986cb !important}
.w3-theme-l1
{color:#fff !important;background-color:#5c6bc0 !important}
.w3-theme-d1
{color:#fff !important;background-color:#3949ab !important}
.w3-theme-d2
{color:#fff !important;background-color:#303f9f !important}
.w3-theme-d3
{color:#fff !important;background-color:#283593 !important}
.w3-theme-d4
{color:#fff !important;background-color:#1a237e !important}
. w3-theme-action
{color:#fff !important;background-color:#311b92 !important}
w3-theme-action
{color:#fff !important;background-color:#311b92 !important}
.w3-text-theme
{color:#1a237e !important}
</style>
Попробуйте сами »
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
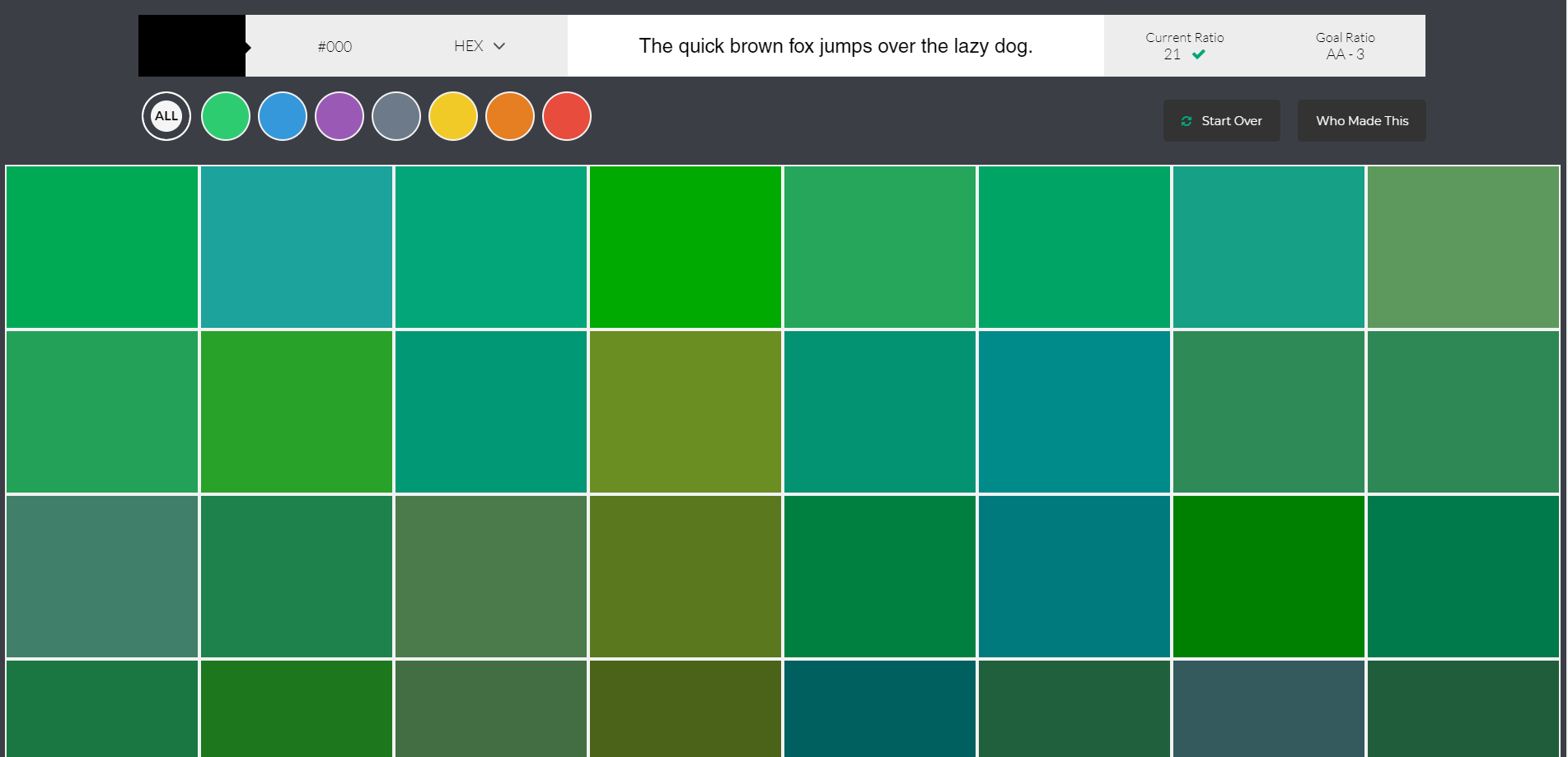
основанный на контрасте генератор цветов с открытым исходным кодом
В зависимости от типа создаваемой цветовой шкалы и конкретных вводимых вами цветов, определенные цветовые пространства могут работать лучше, чем другие. Я написал более подробно об этом и о том, как это может повлиять на цветовые шкалы и выбор в статье «Колориметрия и картография цвета».
Основным отличием от Леонардо и других инструментов доступности цвета является коэффициент контрастности. образцы .
Входные значения целевого коэффициента контрастности показывают сгенерированный образец цвета помимо значения для контекста. Эти входные значения позволяют определить требуемый коэффициент контрастности Вы хотите сгенерировать для цвета, который вы настроили. По умолчанию инструмент будет иметь два образца: 3 и 4.5. Они соответствуют требованиям минимальной контрастности WCAG 2.0 (уровень AA) для большого текста (3: 1) и обычного текста (4,5: 1).
По умолчанию инструмент будет иметь два образца: 3 и 4.5. Они соответствуют требованиям минимальной контрастности WCAG 2.0 (уровень AA) для большого текста (3: 1) и обычного текста (4,5: 1).
Образец цвета создается с использованием пересечения желаемой степени контрастности и цветовая гамма Точка сверху градиента позволяет легко увидеть распределение образцов вдоль градиента. Сгенерированные цвета отображаются на правой панели с шестнадцатеричным значением и коэффициентом контрастности.
Сгенерированные цвета показаны с шестнадцатеричным значением и пересчитанным контрастом по отношению к базовому цветуКонтрастность отношение, отображаемое к сгенерированным цветам, является результатом переоценки сгенерированного цвета по отношению к базовому цвету после генерации, чтобы проверить, соответствуют ли сгенерированные цвета вашим требованиям.
Из-за ограничений цветового пространства RGB, методов интерполяции и метод вычисления контраста, точные значения контраста могут быть не доступны . Это значение контраста после генерации помогает вам определить, когда сгенерированный цвет может упасть ниже минимального требования, так что вы можете настроить целевое соотношение в ваших образцах контраста и убедиться, что вы находитесь в пределах требуемых минимумов.
Это значение контраста после генерации помогает вам определить, когда сгенерированный цвет может упасть ниже минимального требования, так что вы можете настроить целевое соотношение в ваших образцах контраста и убедиться, что вы находитесь в пределах требуемых минимумов.
Полезный совет: Леонардо может генерировать двунаправленные контрастные образцы. Когда ваш базовый цвет не чистый черный или белый, отрицательные значения будут генерировать цвета в противоположном направлении. Например, если ваш базовый цвет светло-серый, и вы хотите генерировать более светлые значения, передайте отрицательное число в образцы.
404 Not Found
Назначение бассейна
Отделка бассейна
Материал закладных в чашу бассейна
Тип чаши бассейна
Тип оборудования рециркуляции
Балансный резервуар
Дренажный резервуар
Количество купальщиков в сутки
Шкаф автоматизации AstralPool
Включить в заказ
Дополнительное оборудование
Контактные данные
Название компании
Контактный телефон
Сфера деятельности компании
Ранее Вы обращались в АО «Астрал СНГ»
О проекте
Город, в котором планируется реализация проекта
Название объекта/проекта
ОтправитьЦвета html.
 Урок 7.
Урок 7.Тексту можно задать абсолютно любой цвет, в этом уроке мы разберем как это делается.
Для начала давайте применим к тексту тег <font> и зададим ему параметр color со значением red.
Как вы уже догадались, цвет текста будет красный. Давайте откроем наш файл в браузере, перед этим не забудьте сохранить изменения в Notepad.
Пока что ничего нового мы не изучили. Подобную операцию мы уже выполняли, но в прошлый раз мы задавали тексту не красный цвет, а зеленый. HTML знает только основные название цветов, например: green, yellow, black, grey, brown и другие. А что делать если тексту нужно задать серо-буро-малиновый цвет? Этому и посвящен данный урок.
У каждого цвета есть свой цифровой html код. Например, у красного цвета html код «#FF0000», соответственно, если в нашем html коде параметру color дать значение «#FF0000» вместо «red» , то ничего не поменяется и в браузере текст будет выводиться по прежнему красный. Попробуйте это на практике.
Попробуйте это на практике.
Генератор цвета html.
Узнать html код нужного цвета очень просто. Самый удобный вариант — воспользоваться генератором цвета html. Ниже Вам представлено два генератора цветов. Пользоваться ими проще простого, все интуитивно понятно. Кликните мышкой на нужный цвет, и программа выдаст html код выбранного цвета.
В первом генераторе можно выбрать любой цвет известный природе. Второй же генератор по выбору цветов ограничен, но за то удобен в использовании.
В дальнейшем, когда Вы будете делать свои собственные сайты, то генератор цветов html будет Вам в помощь. Заходите ко мне на сайт, выбирайте 7-ой урок и пользуйтесь генератором цветов сколько душе угодно!
Меняем цвет фона страницы.
Сейчас мы будем оперировать с тегом <body>, напомню, это тег входящий в структуру html страницы. Если Вы забыли, что это за тег, то смотрите 4-ый урок. К тегу <body> можно применять параметр (атрибут) bgcolor. Этот атрибут отвечает за цвет фона.
Этот атрибут отвечает за цвет фона.
Значение для атрибута bgcolor в теге <body>, задается точно так же, как значение атрибута color в теге <font>.
Теперь давайте воспользуемся генератором цвета html и зададим цвет фона для нашей страницы. HTML код будет выглядеть следующим образом:
Я выбрал бирюзовый цвет для фона страницы, надпись по прежнему красная. Вы можете выбрать любые другие цвета. Не забывайте сохранить изменения в Notepad перед тем как открыть файл в браузере.
Результат:
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
14 Красивый генератор цветовой палитры для вашего следующего проекта
Правильные цветовые схемы могут творить чудеса для вашего бренда.
И я не шучу. Есть причина, почему крупные бренды, такие как Google, Uber и Dropbox, придерживались последовательной цветовой схемы на протяжении многих лет. Вы не увидите, чтобы на их веб-сайте были страницы, отличающиеся от фирменных цветов.
Если вы хотели сделать то же самое, но понятия не имели, то эта статья поможет вам. Вы откроете для себя некоторые из лучших генераторов цветовой палитры, которые можно использовать для выбора цветов для своего бренда..
Но сначала, для тех из вас, кто не знает, давайте разберемся с основами.
Что такое цветовая палитра?
Цветовая палитра – это диапазон подходящих и уместных цветов, которые можно использовать для различных целей дизайна, включая:
- логотип
- Полная идентичность бренда
- Инфографика
- Дизайн сайта
- Мобильные приложения
Помогает донести информацию о брендах до нужных цветов..
Преимущества выбора правильных цветов для вашего бренда
Как я уже упоминал выше, выбор правильных цветов для вашего бренда является критическим аспектом успешного бизнеса. Вот некоторые заметные преимущества использования правильных цветов:
Вот некоторые заметные преимущества использования правильных цветов:
Придает смысл вашему бренду
Знаете ли вы, что каждый цвет имеет значение?
Например, синий цвет означает доверие, яркость, безопасность и ответственность. С другой стороны, оранжевый цвет показывает игривость и веселье. Каждый цвет имеет свое сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
Помогает завоевать доверие клиентов
Все любят приятные и профессиональные цвета, и с покупателями тоже самое. Когда они видят, что у вашего бренда такие цвета, которые хорошо выглядят, они обязательно останутся с вашим брендом надолго, если не навсегда.
Делает бренд узнаваемым
Правильный выбор цвета вашего бизнеса означает привнесение образа в умы ваших клиентов. Если вы используете цвета повсюду, включая ваш веб-сайт и электронную почту, они будут к нему привыкли. В следующий раз, когда они увидят цвета вашего бренда, они, вероятно, узнают это в одно мгновение. .
.
Давайте рассмотрим генераторы цвета.
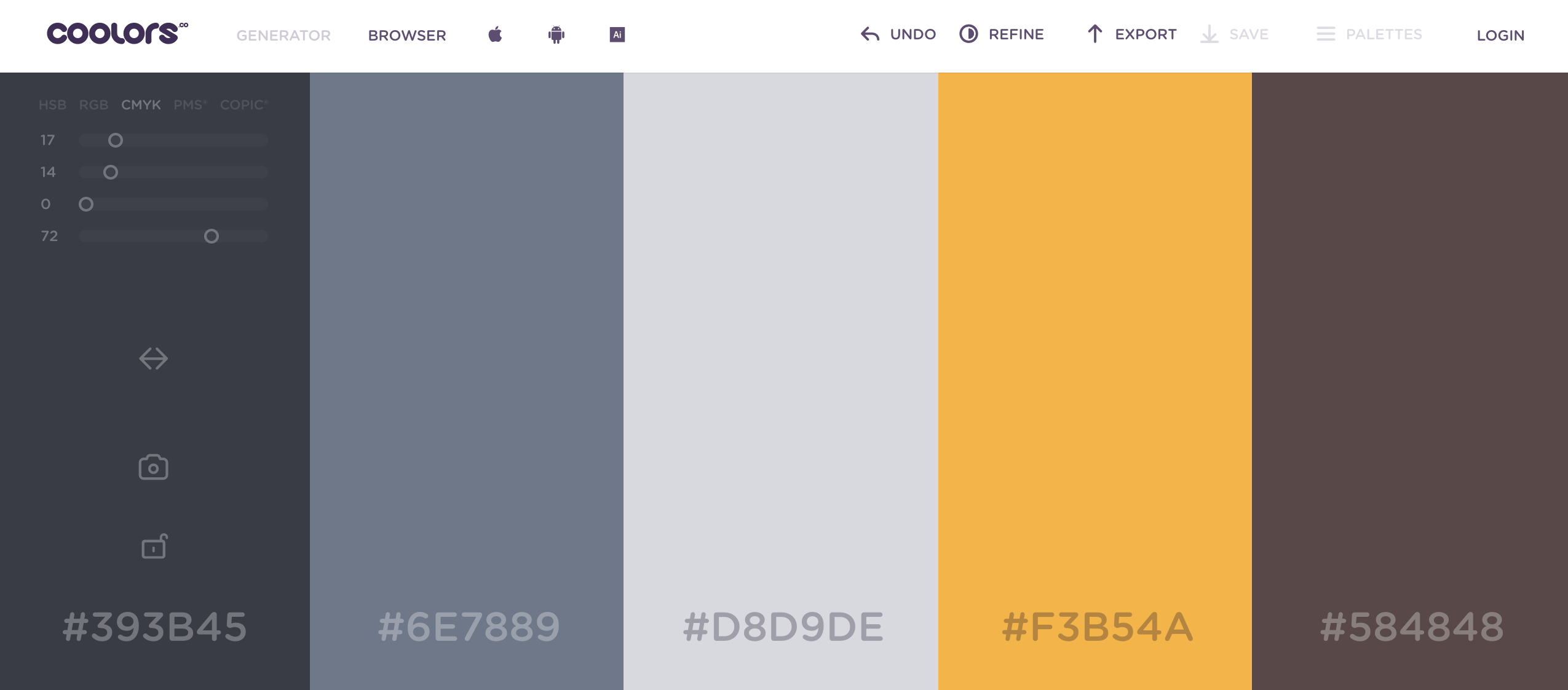
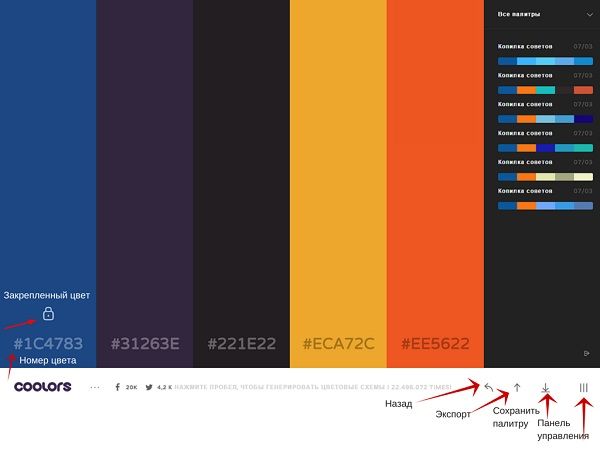
Coolors
Первым в списке стоит этот удивительный генератор цветовой палитры с перетаскиванием Coolors. Как следует из названия, этот сервис достаточно хорош для того, что он делает. Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже сгенерировать аналогичные варианты..
Когда у вас есть нужные цветовые коды, вы можете заблокировать их, а также найти альтернативы, нажав клавишу пробела. Coolors имеет веб-интерфейс, но также поставляется с приложением IOS и надстройкой Adobe.
Adobe Color CC
Не уверен насчет вас, но я люблю программное обеспечение Adobe. Каждый из их инструментов обладает невероятной функциональностью и непревзойденной ценой. Говоря об этом Adobe Color CC, это замечательный инструмент, который позволяет создавать цветовые палитры с помощью ваших фотографий или с нуля.
В нем много вариантов глубокой настройки, которые могут поначалу ошеломить вас. Однако, как только вы освоитесь, вы узнаете, что этот инструмент может сделать несколько удивительных вещей.
Однако, как только вы освоитесь, вы узнаете, что этот инструмент может сделать несколько удивительных вещей.
BrandColors
BrandColors это супер полезный ресурс, чтобы заимствовать вдохновение. Он имеет огромную коллекцию цветовых кодов официальных брендов, из которых вы можете брать идеи и придумывать свои собственные. Это замечательно, когда вы слишком истощены своим творческим потенциалом и хотите чего-то, что снова зажжет его.
На данный момент у них более 600 брендовых цветов, и коллекция только продолжает расти. Настолько, что известные издатели, такие как Smash Magazine и Tuts +, показывали их снова и снова..
Кроме того, это бесплатно, так что обязательно проверьте.
Хром
Если вы человек, который не имеет ни малейшего представления о ваших цветовых предпочтениях, то этот инструмент может быть лучшим вариантом для вас. Когда вы открываете Хром, Вас попросят выбрать ваши любимые цвета, а затем опередить их.
После заполнения всей анкеты вам будут предложены наиболее подходящие цвета для вашего бренда в соответствии с вашими предпочтениями. .
.
ColorDrop
Если вы поклонник плоских стилей дизайна, то вам понравится ColorDrop. Он имеет некоторые из лучших готовых цветовых палитр для вашего сайта и логотипа. Сама домашняя страница имеет множество вариантов, которые вы могли бы потратить на нее много времени.
ColRD
ColRD это один уникальный генератор цветовой палитры. Что он делает, так это показывает множество вариантов цвета + отображает похожие цвета рядом с цветом, который вы создаете. Таким образом, вы можете копать намного глубже и доработать только лучшие цвета.
COPASO
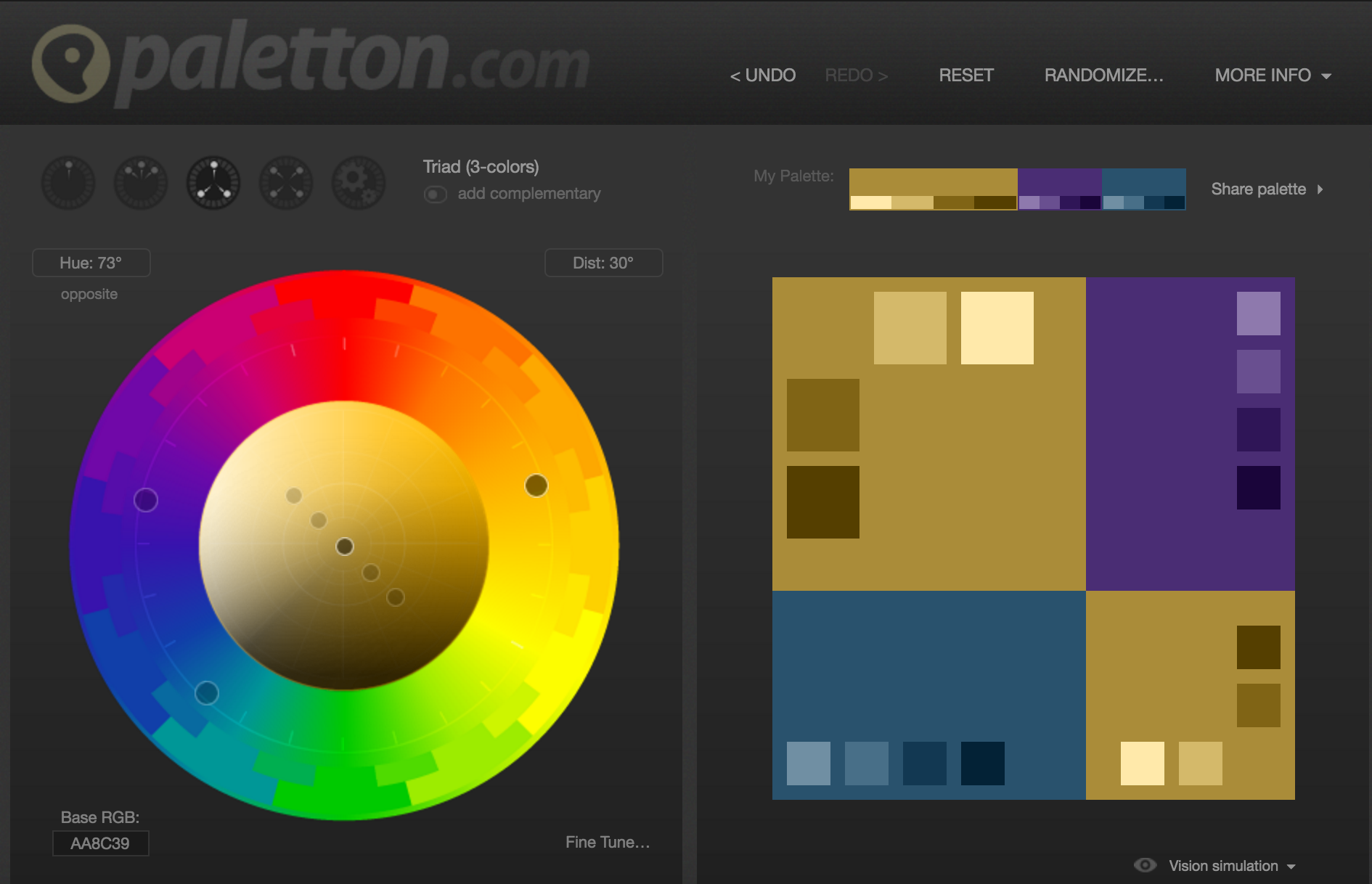
Как увлекательно, как имя, COPASO является одним из самых передовых генераторов цветовой палитры в этом списке. Он предлагает широкий спектр различных пресетов, таких как триада и тетрада. Пользовательский интерфейс может быть немного запутанным для нетехичных, но функции восполняют это.
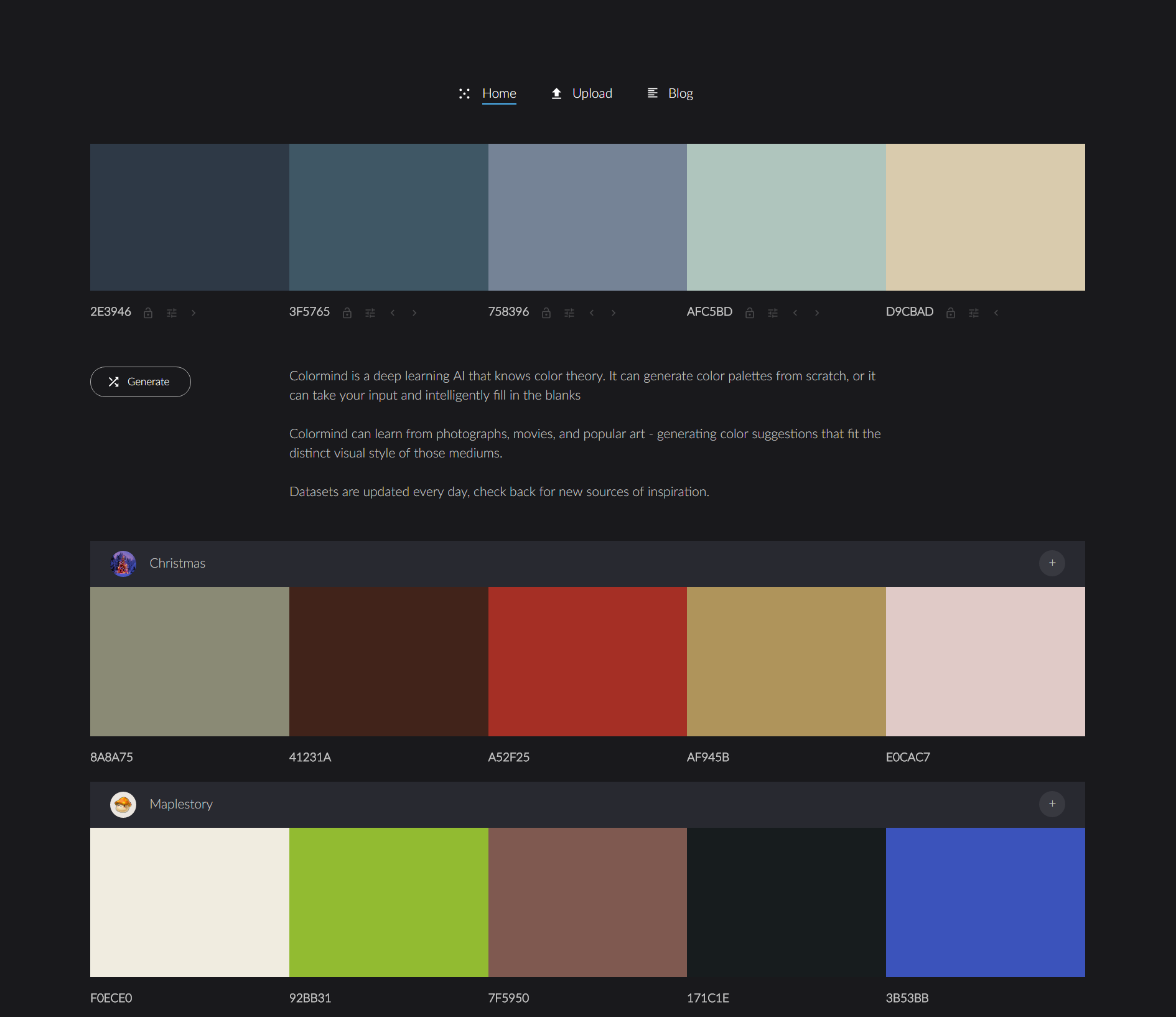
ColorMind
ColorMind можете читать загруженные изображения, рисунки и другие виды искусства и легко извлекать цветовые схемы. Вы можете начать с выбора готовых палитр или создать свою собственную с нуля с помощью их функций..
Вы можете начать с выбора готовых палитр или создать свою собственную с нуля с помощью их функций..
Цветная охота
Вероятно, инструмент, созданный для дизайнеров; Color Hunt – еще один отличный вариант с богатым визуальным интерфейсом. Цветная охота перечисляет новые цветовые палитры каждый день, так что вы можете быть уверены, что есть что-то для всех. Все, что вы делаете, это просматриваете библиотеку и берите коды тех, кто вас интересует.
Colordot
Создан с учетом минимализма, Colordot это визуально приятный веб-сайт, который позволяет создавать и контролировать цветовые палитры с помощью нескольких кнопок. Помимо веб-приложения, Colordot также имеет приложение для iOS для создания цветов на ходу.
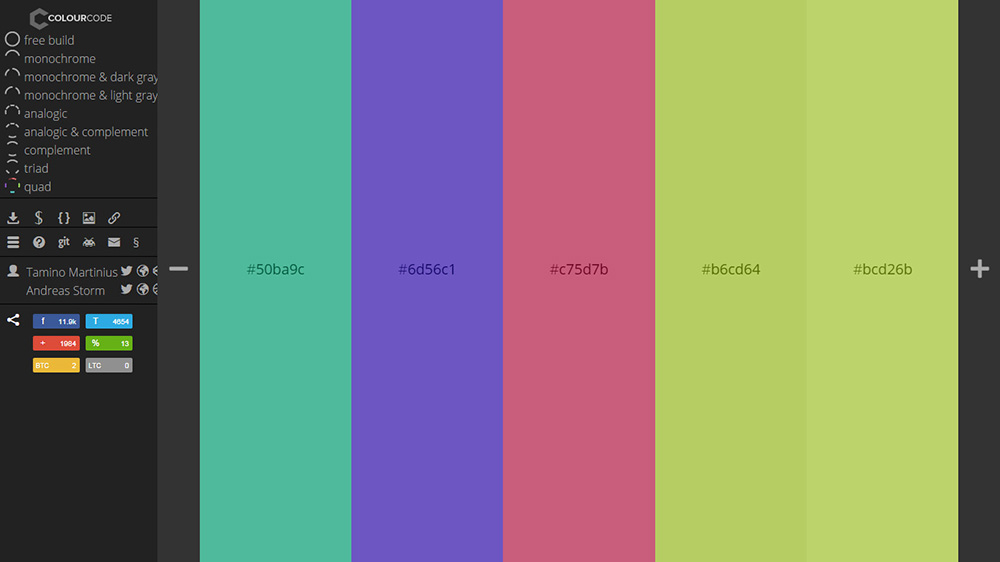
Colourcode
Очень похоже на вышеупомянутый инструмент, Colourcode это еще один великолепный генератор палитры, который работает всего несколькими щелчками мыши и кнопками. После того, как вы доработали свою цветовую палитру, вы можете сохранить ее как PNG, постоянную ссылку или просто получить код цвета. .
.
Palettable
Еще один отличный инструмент в минималистическом стиле, который предлагает вам цвета, для начала и убирает / добавляет по мере продвижения. Palettable отличный вариант, если вы скептически относитесь к своему выбору. Хорошая вещь об этом инструменте заключается в том, что весь веб-сайт является полноэкранным, что помогает улучшить визуализацию. Вы можете сохранить свою палитру как постоянную ссылку или файл PNG.
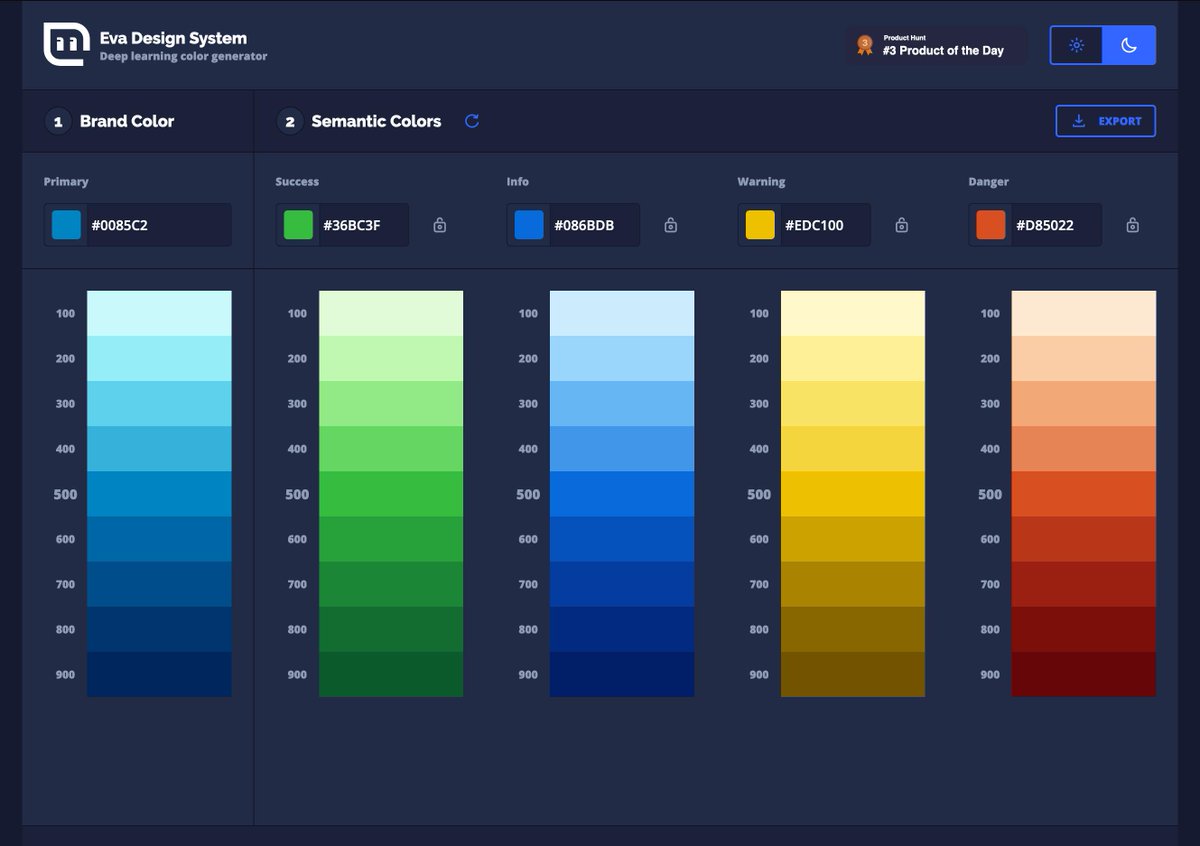
Ева Дизайн Систем
Разделен на 5 колонок разного цвета, Ева Дизайн Систем дает вам большой выбор, когда дело доходит до цветов. Каждый столбец имеет до 9 различных оттенков выбранного цвета, начиная от светлого до темного. После того, как вы завершили финализацию своих цветов, вы можете экспортировать все схемы в формате JPEG или JSON..
Flat UI Colors 2
Их новейшая версия и обновление называется Flat UI Colors 2 лучше, чем когда-либо прежде. На самой домашней странице вы получаете 14 различных наборов цветовых палитр, от британских до индийских, а не до.
В каждой цветовой палитре вы получаете около 20 профессиональных цветов, подобранных для вас. Чтобы получить HEX-код, все, что вам нужно сделать, это нажать «копировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGB или RGBA.
Вывод
Теперь, когда вы знаете, что нужно, чтобы выбрать правильные цвета для вашего бренда, пришло время пойти дальше и создать свою цветовую палитру. Я надеюсь, что приведенные выше генераторы цветовой палитры помогут вам сделать это с легкостью.
Sorry! The Author has not filled his profile.
Генератор случайных цветов — случайный выбор цвета
Используйте этот генератор цветов для случайного выбора цвета из цветовой палитры. Выберите цвет случайным образом из всего цветового круга или из ограниченной палитры отдельных цветов (красный или синий, красный или черный, только основные и второстепенные цвета и т. Д.). Выберите сразу 1, 2, 3, 4 или более случайных цветов.
Использование генератора случайных цветов
Чтобы произвольно генерировать цвет , просто загрузите эту страницу. Нажмите кнопку «Выбрать случайный цвет», если хотите, чтобы генератор случайных цветов выдавал за вас другой цвет.Наше программное обеспечение использует мощный генератор случайных чисел для получения значений красного, зеленого и синего цветов, составляющих каждый цвет. Результатом является визуализированный цвет и его уникальный код в HEX, RGB и HSL.
Нажмите кнопку «Выбрать случайный цвет», если хотите, чтобы генератор случайных цветов выдавал за вас другой цвет.Наше программное обеспечение использует мощный генератор случайных чисел для получения значений красного, зеленого и синего цветов, составляющих каждый цвет. Результатом является визуализированный цвет и его уникальный код в HEX, RGB и HSL.
Если вы хотите выбрать более одного цвета, просто введите необходимое число в первое поле. Например, чтобы выбрать два случайных цвета, введите «2». Чтобы выбрать три случайных цвета, введите «3».
При использовании случайного цветового круга для генерации различных уникальных цветов i.е. для игроков в игре сначала введите количество игроков в первом поле, затем выберите соответствующую цветовую палитру. Инструмент поддерживает случайный выбор между красным и синим, красным и черным и черным и белым. Кроме того, вы можете использовать 3-цветное колесо, состоящее из трех основных цветов ( красный, желтый, синий ), 6-цветовое колесо, которое имеет три дополнительных цвета ( оранжевый, зеленый, фиолетовый ) поверх них, или 12-цветное колесо, которое содержит шесть третичных в дополнение к первичному и вторичному. В идеале используйте палитру с таким количеством цветов, сколько вам нужно уникальных цветов, или немного больше. Максимальное поддерживаемое количество уникальных цветов — двенадцать, независимо от того, из какой палитры они выбираются.
В идеале используйте палитру с таким количеством цветов, сколько вам нужно уникальных цветов, или немного больше. Максимальное поддерживаемое количество уникальных цветов — двенадцать, независимо от того, из какой палитры они выбираются.
Что такое цвета HEX, RGB и HSL?
Это различные системы для представления цветов техническим и однозначно идентифицируемым образом. В нашем случайном палитре цветов поддерживаются три из них:
- HEX — это группа из шести шестнадцатеричных цифр, которая часто используется в веб-дизайне.Например, шестнадцатеричный код черного цвета — # 000000, а шестнадцатеричный код цвета фиолетового диапазона — # 8f0f8d.
- RGB означает «красный, зеленый, синий» и в основном применяется к цифровым дисплеям, компьютерным мониторам, телевизионным экранам и так далее. Цвет, записанный в RGB, состоит из трех чисел, каждое из которых обозначает количество красного, зеленого и синего света, которое необходимо смешать для получения желаемого конечного цвета.

- HSL означает «Оттенок, Насыщенность, Яркость», который является альтернативным способом кодирования цветов.Грубо говоря, оттенок относится к части светового спектра (0–360 °), насыщенность — к его интенсивности (0–1, 0–100%), а яркость — к его яркости (0–1, 0–100%).
Для вашего удобства наш генератор случайных цветов будет выводить случайно выбранный цвет во всех трех системах .
Сколько цветов выбирает случайный палитра цветов?
Поскольку цвет — это просто видимый свет определенной частоты, для практических целей существует бесконечное количество цветов, поскольку частотный диапазон можно разделить почти бесконечно.Человеческий глаз довольно хорош в том, что он делает, и может различать около 10 миллионов цветов [1] . Теоретически мы могли бы нарисовать случайный цвет из этой бесконечности.
Однако большинство современных экранов и мониторов могут воспроизводить более 16 миллионов цветов, поэтому это также диапазон цветов, который выбирает наш цветовой генератор. 16 777 216 цветов, если быть точным.
16 777 216 цветов, если быть точным.
Список литературы
[1] Википедия «Цветовое зрение» Онлайн https://en.wikipedia.org/wiki/Color_vision
20 лучших генераторов цветовой палитры для веб-дизайнеров
Генераторы цветовой палитры могут пригодиться во многих ситуациях.Хотя они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
В этой статье вы найдете 20 лучших генераторов цветовой палитры для веб-дизайнеров. Используйте их для создания идеальных цветовых сочетаний!
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или шестнадцатеричный код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет.Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настраивать оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Кроме того, вы можете настраивать оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Давайте посмотрим ниже некоторые генераторы цветовой палитры, которые вы можете использовать прямо сейчас!
Это потрясающий генератор цветовой палитры, который вы можете использовать бесплатно.Вы можете использовать его для создания различных цветовых комбинаций, которые затем можно использовать в своих проектах веб-дизайна.
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для использования в будущем.
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор. Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Это уникальный генератор цвета, в котором цвет легко создается путем перемещения курсора мыши по рабочему столу. Это изменяет оттенок и яркость, а насыщенность можно изменять с помощью колеса прокрутки.
Sip — потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Это еще один отличный генератор цветовой палитры, основанный на курсоре. Вы можете использовать его для создания различных цветовых палитр, а затем экспортировать их в различные форматы файлов: SCSS, LESS или PNG.
Это удобный инструмент, который позволяет создавать собственные цветовые палитры за несколько простых шагов. Перейдите по ссылке ниже и посмотрите, как это работает.
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений. Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Этот инструмент поможет вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Цветовая сфераMudcube — прекрасный источник, который можно использовать для создания выдающегося генератора палитры с большими ползунками. Затем вы можете сохранить их в AI и ACO.
У вас есть замечательный веб-сайт, который вы можете использовать для создания красивых цветовых палитр.Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
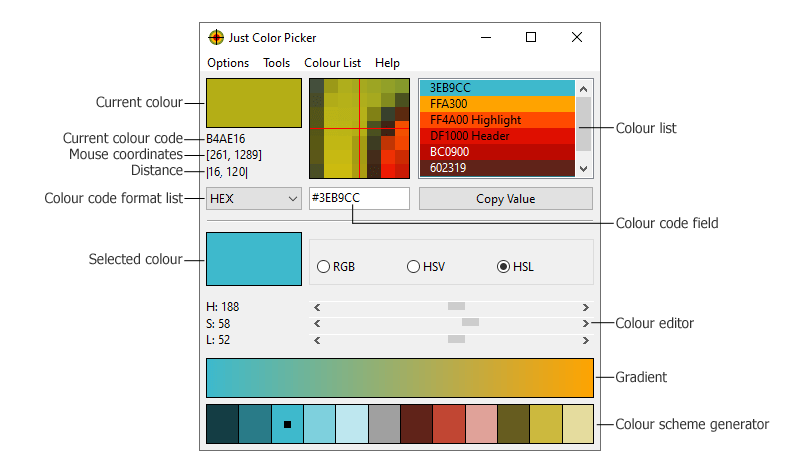
ИнструментJust Color Picker помогает определять, редактировать и сохранять различные цветовые комбинации. Он вычисляет точное значение цвета любого пикселя. Создателям может быть полезно выполнять повседневные задачи по дизайну.
Вы можете использовать этот веб-сайт, чтобы найти различные цветовые палитры, созданные на основе других изображений. Также вы можете загружать свои собственные изображения и получать персонализированные цветовые палитры.
Также вы можете загружать свои собственные изображения и получать персонализированные цветовые палитры.
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Используйте этот генератор цветовой палитры, чтобы быстро создавать выдающиеся цветовые схемы за несколько простых шагов. Взгляните поближе на то, что он может предложить!
Вы можете использовать этот источник для создания превосходных цветовых палитр с нуля. Также этот инструмент пригодится для создания градиентов от двух цветов.
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания различных цветовых палитр на основе ваших собственных изображений.
Это отличный источник, который можно использовать для создания цветовых палитр. Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать.
Перед вами великолепная шестнадцатеричная цветовая палитра, которую вы можете использовать для создания различных цветовых смесей. Это идеально подходит для любого веб-дизайнера или других творческих людей.
20 лучших генераторов цветовых палитр и галереи для дизайнеров (2019)
Все любят цвета.Цвета являются одними из самых важных элементов любого дизайна и произведений искусства. Как дизайнеры, мы каждый день работаем с цветами. Однако найти наиболее подходящую цветовую палитру для веб-сайта, приложения или другого продукта — непростая задача.
Теория цвета — настолько серьезная вещь, что даже Гете написал книгу на эту тему. Если вы хотите найти идеальную цветовую схему, следуйте множеству правил и рекомендаций. Однако необязательно быть опытным колористом. Есть также несколько онлайн-инструментов, которые помогут вам создать лучшую цветовую палитру.
Изображение предоставлено: Widewalls Вы можете использовать галереи или генераторы, чтобы быстро создать подходящую цветовую схему для вашего дизайна.
Галереи цветовых палитр — это коллекции, созданные дизайнерами или алгоритмами. Если у вас нет обширных знаний в области теории цвета, это, вероятно, лучший выбор.
Генераторы цветовой палитры позволяют создавать палитру вручную. Обычно вам приходится работать с цветовым кругом и рассчитывать связанные с цветом метрики, такие как оттенок, контраст, яркость и другие.
В Интернете вы также найдете приложения цветовой палитры, которые обеспечивают обе функции. Например, вы можете создать палитру с генератором, и когда это будет сделано, вы можете проверить похожие палитры в галерее (обычно созданные другими пользователями).
COLOURlovers — крупнейшее интернет-сообщество, посвященное цветам, насчитывающее более 8 миллионов участников. Вы можете просматривать миллионы палитр, загруженных участниками. Помимо галереи, COLOURlovers также имеет собственный генератор цветовой палитры под названием COPASO.Помимо цветов, вы также можете просматривать узоры, шаблоны узоров и формы на COLOURlovers.
С помощью цветового круга Adobe вы можете создавать аналоговые, монохроматические, триадные, дополнительные и составные цветовые палитры. Он также имеет возможность генерировать разные оттенки одного и того же цвета. Его интерфейс прост и удобен в использовании. Вы можете перемещать само цветовое колесо или ползунки диапазона под ним. Adobe Color CC также имеет цветовую галерею, где вы можете ознакомиться с творениями других дизайнеров.
ColorDrop — отличный инструмент, если вам быстро нужна палитра для плоского дизайна. Это галерея цветовой палитры, в которой собраны многочисленные комбинации однотонных цветов. Вам нужно только пролистать галерею и выбрать понравившуюся цветовую палитру. Вы можете добавить палитры в избранное или скопировать шестнадцатеричные / RGB коды цветов.
Ambiance извлекает случайные цветовые палитры из COLOURlovers и отображает их в виде огромных цветовых карт. Зачем тогда использовать Ambiance? Его главное преимущество — чистота интерфейса. Это очень легко использовать, вы просто нажимаете кнопку «Создать», пока не найдете палитру, которая вам нравится. Вы можете скопировать цветовые коды в буфер обмена одним щелчком мыши.
Это очень легко использовать, вы просто нажимаете кнопку «Создать», пока не найдете палитру, которая вам нравится. Вы можете скопировать цветовые коды в буфер обмена одним щелчком мыши.
Palettable, вероятно, самый увлекательный генератор цветовой палитры, который я когда-либо видел. Приложение отображает случайный цвет сразу после того, как вы попали на страницу. Вы можете решить, нравится вам или не нравится цвет, нажав клавиши «L» или «D». Если вам понравился цвет, в палитре отображается второй цвет, соответствующий первому.Если он вам не понравился, вам будет предложен новый цвет, пока вы не нажмете «L». В итоге у вас есть полная цветовая палитра, готовая к использованию. Серьезно, попробуйте этот инструмент, даже если вы не хотите использовать его позже, это невероятно интересно.
Colorion имеет три цветовые галереи: одну для обычных цветовых палитр, одну для материального дизайна и одну для плоского дизайна пользовательского интерфейса. Если вы нажмете на цвет, вы сможете найти связанные палитры. Colorion также предоставляет вам панель поиска, в которой вы можете найти все базовые цвета и связанные с ними палитры.Кроме того, он имеет простой генератор цветовой палитры, который позволяет вам генерировать цветовую палитру материала, извлеченную из загруженного вами изображения.
Colorion также предоставляет вам панель поиска, в которой вы можете найти все базовые цвета и связанные с ними палитры.Кроме того, он имеет простой генератор цветовой палитры, который позволяет вам генерировать цветовую палитру материала, извлеченную из загруженного вами изображения.
Если вам быстро нужна палитра цветов материала, это идеальный инструмент для вас. Вам нужно всего лишь выбрать два цвета, а приложение позаботится обо всем остальном. В результате получается загружаемая цветовая палитра с восемью гармонирующими цветами. Помимо палитр, в нем также есть библиотека значков материалов, которая отлично дополняет цвета.
Coolors генерирует новую цветовую палитру всякий раз, когда вы нажимаете клавишу пробела.Каждая палитра состоит из пяти цветов. Coolors имеет несколько полезных функций. Например, вы можете проверить альтернативные оттенки каждого цвета, настроить оттенок, насыщенность и яркость цвета, заблокировать цвет, создать палитры для различных нарушений зрения и многое другое. Вы также можете загрузить Coolors как приложение для iOS, надстройку Adobe и расширение Chrome.
Вы также можете загрузить Coolors как приложение для iOS, надстройку Adobe и расширение Chrome.
Colormind — это генератор цветовых схем, использующий глубокое обучение. Таким образом, он может изучать цветовые стили по фотографиям и различным произведениям искусства.У Colormind есть отличный блог, в котором подробно объясняется, как работает эта технология. Вы можете либо генерировать случайные цвета, либо заблокировать один или несколько цветов в начале и создать связанные палитры. У вас также есть возможность загрузить изображение и позволить Colormind извлечь наиболее характерные цвета.
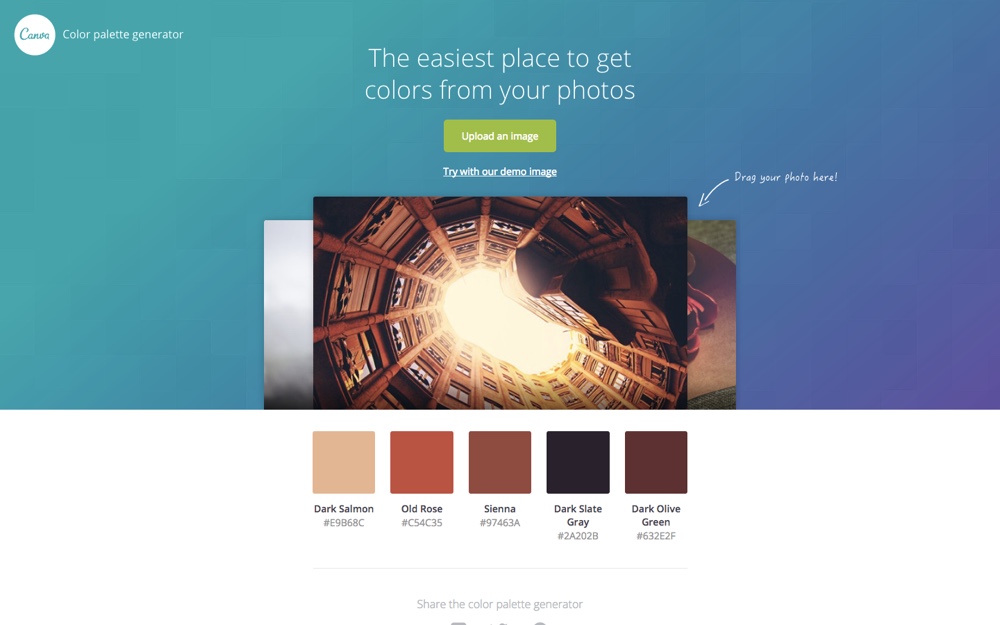
Canva — это очень простой генератор цветовой палитры, с помощью которого вы можете извлекать цвета из любой фотографии. У него приятный интерфейс с перетаскиванием, поэтому вы можете просто перетащить фотографии со своего компьютера и отпустить.Затем вы можете скопировать шестнадцатеричные коды одним щелчком мыши.
Color Hunt предоставляет вам коллекцию подобранных вручную цветовых палитр. Он начинался как побочный проект дизайнера Гала Шира, но теперь он содержит тысячи палитр. Новые палитры добавляются каждый день, и вы можете получать новые результаты в еженедельном информационном бюллетене. Это простой инструмент, но он позволяет быстро просматривать сотни различных палитр.
Он начинался как побочный проект дизайнера Гала Шира, но теперь он содержит тысячи палитр. Новые палитры добавляются каждый день, и вы можете получать новые результаты в еженедельном информационном бюллетене. Это простой инструмент, но он позволяет быстро просматривать сотни различных палитр.
MudCube Color Sphere — замечательный инструмент, но не для слабонервных.Цветовой круг превращается в 3D. Вы можете вращать сферу, чтобы получить идеальные цвета. Вы можете выбрать один из нескольких вариантов. Вы можете создать палитру в соответствии с различными цветовыми правилами, протестировать палитры на предмет различных нарушений зрения, чтобы улучшить доступность, а также создать веб-палитры и палитры для веб-безопасности.
ColorHexa — это крупнейшая онлайн-энциклопедия цветов, которая предоставляет дизайнерам множество отличных инструментов для работы с цветом. Вы также можете отлично использовать его для создания цветовых палитр.Просто введите значение цвета в строку поиска, и ColorHexa отобразит всю связанную информацию, включая цветовые схемы, оттенки, тона, альтернативы и другие. Используйте ColorHexa, если вам не нужны проблемы с цветовыми кругами, загрузкой изображений и ползунками диапазона. Он просто возвращает все подходящие цвета для любого цвета, для которого вы запускаете запрос.
Используйте ColorHexa, если вам не нужны проблемы с цветовыми кругами, загрузкой изображений и ползунками диапазона. Он просто возвращает все подходящие цвета для любого цвета, для которого вы запускаете запрос.
ColourCode — это сложный генератор цветовой палитры с красивым пользовательским интерфейсом. Вы можете создать несколько видов палитр, например монохромную, аналоговую, дополнительную, триадную и другие цветовые схемы.ColourCode имеет множество замечательных функций, например, вы можете загружать цвета в виде файлов Sass и LESS, а также в формате PNG. Это также позволяет вам создать постоянную ссылку на любой цвет.
Color Blender не является обычным генератором цветовой палитры, поскольку он генерирует промежуточные точки между двумя цветами. Результат можно использовать как цветовую палитру для любого дизайна. Вы можете установить от 1 до 10 средних точек и получить цвета в шестнадцатеричном или RGB формате. Color Blender был создан Эриком Мейером, одним из отцов-основателей адаптивного веб-дизайна.
Palettr — невероятно интересный создатель цветовой палитры. Во-первых, вам нужно ввести тему или место в строке поиска. Затем Palettr находит похожие фотографии в Интернете и генерирует различные палитры из этих фотографий. Он возвращает несколько фотографий и палитр, чтобы вы могли выбрать лучшую. Ниже вы можете увидеть одну из палитр, которые я получил после выполнения поискового запроса «Нью-Йорк».
Colllor делает ставку на последовательность и гармонию; здесь нет цветов.Все сгенерированные цвета близки друг к другу, без контрастного цвета. Colllor извлекает цветовую палитру из одного и того же цвета, но также позволяет смешивать цвета. Например, если вы используете зеленый в качестве основного цвета, вы можете добавить к нему голубоватый оттенок. Приложение ищет общие знаменатели, такие как значения оттенка, яркости и насыщенности. Вы можете выбрать цвета вручную или создать случайные цвета.
Pictaculous — это генератор цветовой палитры MailChimp. Вы можете создать палитру на основе загруженного изображения.Приложение связано с COLOURlovers, поэтому оно также предлагает несколько похожих цветовых палитр с сайта. Вы можете загрузить сгенерированные цвета в виде файла Adobe Swatch или просто скопировать шестнадцатеричные коды.
Colr также извлекает цветовые палитры из изображений, однако имеет дополнительную возможность извлекать случайные изображения из Flickr. Он также имеет небольшую галерею цветовых палитр, где у вас есть доступ к цветовым схемам, созданным другими. Кроме того, на вкладке «Другое» вы можете получать цвета с любого веб-сайта, это довольно круто.
Colorfavs — это сложный инструмент. Он извлекает цветовые палитры из изображений, но не только из загруженных изображений, но и из URL-адресов изображений. Кроме того, у него есть генератор случайной палитры, который выбирает цвета не из изображений, а на основе трех переменных: количества цветов, оттенка и яркости. Вы должны установить эти переменные вручную. Colorfavs также имеет небольшую галерею, где вы можете проверить палитры и цвета, созданные другими пользователями.
Следующие шаги
Выбор лучшей цветовой палитры — это не просто технический вопрос.Вам нужно хорошо разбираться в дизайне, и разные цветовые инструменты наверняка могут очень помочь, но вам также нужно подумать о маркетинговых аспектах, прежде чем начать.
Самое главное, вам нужно найти основной цвет, который наиболее эффективно передает ваше сообщение вашей аудитории. Затем вы можете быстро создать соответствующие цвета, используя генераторы цветовой палитры, упомянутые в этой статье.
Наша серия «Анатомия цветов в веб-дизайне» поможет вам найти лучший основной цвет для вашего дизайна.Мы покрыли зеленый, желтый, синий, красный, белый и черный; ознакомьтесь с одной или всеми этими статьями, если хотите узнать больше по этой теме. Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы увидеть больше статей о передовых технологиях веб-дизайна.
Генератор 14 красивых цветовых палитр для вашего следующего проекта
Правильная цветовая гамма может творить чудеса с вашим брендом.
И я не шучу. Есть причина, по которой крупные бренды, такие как Google, Uber и Dropbox, на протяжении многих лет придерживаются единой цветовой схемы.Вы не увидите, что на их веб-сайте есть страницы, которые не соответствуют цветам их бренда.
Если вы хотели сделать то же самое, но понятия не имели, эта статья вам поможет. Вы откроете для себя одни из лучших генераторов цветовой палитры, которые можно использовать для выбора цветов для своего бренда.
Но сначала для тех из вас, кто не знает, давайте разберемся с основами.
Какая цветовая палитра?
Цветовая палитра — это набор подходящих и актуальных цветов, которые можно использовать для различных целей дизайна, включая:
- Логотип
- Полная идентичность бренда
- Инфографика
- Дизайн сайта
- Мобильные приложения
Это помогает донести сообщение бренда с помощью соответствующих цветов.
Преимущества выбора правильных цветов для вашего бренда
Как я уже упоминал выше, выбор правильных цветов для вашего бренда — важный аспект успешного бизнеса. Вот некоторые заметные преимущества использования правильных цветов:
Придает значимость вашему бренду
Знаете ли вы, что каждый цвет имеет значение?
Например, синий цвет означает доверие, яркость, безопасность и ответственность. С другой стороны, оранжевый демонстрирует игривость и веселье. Каждый цвет имеет какое-то сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
Помогает завоевать доверие клиентов
Все любят приятные и профессиональные цвета, и покупатели тоже. Когда они видят, что у вашего бренда есть такие цвета, которые хорошо выделяются, они обязательно будут придерживаться вашего бренда надолго, если не навсегда.
Делает бренд узнаваемым
Правильная цветовая гамма вашего бизнеса означает создание образа в сознании клиентов. Если вы используете цвета везде, включая свой веб-сайт и электронную почту, они к этому привыкнут.В следующий раз, когда они увидят цвета вашего бренда, они, вероятно, сразу узнают его.
Давайте рассмотрим генераторы цвета.
Охладители
Первым в списке стоит удивительный генератор цветовой палитры с перетаскиванием под названием Coolors. Как следует из названия, эта услуга довольно крутая для того, что она делает. Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже создать аналогичные альтернативы.
Когда у вас есть желаемые цветовые коды, вы можете заблокировать их, а также найти альтернативы, нажав клавишу пробела.Coolors работает в Интернете, но также поставляется с приложением IOS и надстройкой Adobe.
Adobe Color CC
Не уверен, как вы, но мне нравится программное обеспечение Adobe. Каждый из их инструментов обладает невероятной функциональностью и непревзойденной ценой. Говоря об Adobe Color CC, это великолепный инструмент, который позволяет создавать цветовые палитры с помощью ваших фотографий или с нуля.
Он имеет множество опций глубокой настройки, которые поначалу могут вас ошеломить. Однако, как только вы освоите его, вы поймете, что этот инструмент может делать несколько удивительных вещей.
BrandColors
BrandColors — очень полезный ресурс, где можно позаимствовать вдохновение. В нем собрана огромная коллекция цветовых кодов официальных брендов, из которых вы можете черпать идеи и придумывать свои собственные. Это замечательно, когда вы исчерпываете свои творческие способности и хотите, чтобы что-то снова зажгло его.
На данный момент у них более 600 фирменных цветов, и коллекция продолжает расти. Так что известные издатели, такие как Smash Magazine и Tuts +, снова и снова рекламируют их.
Более того, им можно пользоваться бесплатно, так что обязательно попробуйте.
Хрома
Если вы не имеете ни малейшего представления о своих цветовых предпочтениях, этот инструмент может быть лучшим вариантом для вас. Когда вы откроете Khroma, вам будет предложено выбрать ваши любимые цвета, а затем продолжить работу.
После того, как вы заполнили всю анкету, вам будут предложены цвета, наиболее подходящие для вашего бренда в соответствии с вашими предпочтениями.
ColorDrop
Если вы поклонник плоских стилей дизайна, вам понравится ColorDrop.В нем представлены одни из лучших готовых цветовых палитр для вашего веб-сайта и логотипа. На самой домашней странице есть множество опций, на которые вы могли бы потратить много времени.
ЦВЕТ
ColRD — это один уникальный генератор цветовой палитры. Что он делает, так это показывает вам множество вариантов цвета + отображает похожие цвета рядом с цветом, который вы создаете. Таким образом, вы сможете копнуть глубже и доработать только лучшие цвета.
КОПАСО
Как ни удивительно название, COPASO — один из самых продвинутых генераторов цветовой палитры в этом списке.Он предлагает широкий спектр различных пресетов, таких как триада и тетрада. Пользовательский интерфейс может немного сбивать с толку неспециалистов, но функции компенсируют это.
ColorMind
ColorMind может с легкостью читать загруженные вами изображения, картины и другие виды искусства, а также выбирать цветовые схемы. Вы можете начать с выбора готовых палитр или создать свою с нуля с помощью их функций.
Color Hunt
Наверное, инструмент, созданный для дизайнеров; Color Hunt — еще один отличный вариант с богатым наглядным интерфейсом.Color Hunt составляет список новых цветовых палитр каждый день, так что вы можете быть уверены, что каждый найдет что-то для себя. Все, что вам нужно сделать, это просмотреть библиотеку и получить коды тех, кто вас интересует.
Colordot
Созданный с учетом минимализма, Colordot — это визуально приятный веб-сайт, который позволяет создавать и управлять своими цветовыми палитрами с помощью нескольких кнопок. Помимо веб-приложения, Colordot также предлагает приложение для iOS для создания цветов на ходу.
Цветовой код
Очень похожий на вышеупомянутый инструмент, Colourcode — еще один замечательный генератор палитры, который работает всего несколькими щелчками мыши и кнопками.Завершив настройку цветовой палитры, вы можете сохранить ее как PNG, постоянную ссылку или просто получить цветовой код.
Поддон
Еще один отличный инструмент в минималистском стиле, который предлагает вам цвета для начала и удаляет / добавляет по мере продвижения. Palettable — отличный вариант, если вы скептически относитесь к своему выбору. В этом инструменте хорошо то, что весь веб-сайт отображается в полноэкранном режиме, что помогает улучшить визуализацию. Вы можете сохранить свою палитру как постоянную ссылку или файл PNG.
Система дизайна Eva
Разделенная на 5 столбцов разных цветов, система дизайна Eva Design дает вам большой выбор, когда дело доходит до цветов. В каждом столбце можно найти до 9 различных оттенков выбранного цвета, от светлого до темного. После завершения настройки цветов вы можете экспортировать все схемы в формате JPEG или JSON.
Плоские цвета пользовательского интерфейса 2
Их новейшая версия и обновление под названием Flat UI Colors 2 лучше, чем когда-либо прежде.На самой домашней странице вы найдете 14 различных наборов цветовых палитр, от британских до индийских и других.
В каждой цветовой палитре вы получите около 20 профессиональных цветов, подобранных для вас. Чтобы получить его HEX-код, все, что вам нужно сделать, это нажать «скопировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGB или RGBA.
Заключение
Теперь, когда вы знаете, что нужно для выбора правильных цветов для вашего бренда, пора приступить к созданию своей цветовой палитры.Я надеюсь, что приведенные выше генераторы цветовой палитры помогут вам с легкостью сделать это.
лучших инструментов для создания цветовой палитры для удивительных цветовых схем
Вы можете отрицать что угодно, но не тот факт, что цвет является важным элементом любого графического дизайна. В каждом предмете дизайна в этом мире используется один или несколько цветов — на самом деле, эта особенность дизайна считается символом эмоций. А ведь без эмоций не может быть дизайна?
Создание цветовой палитры с помощью традиционных методов, таких как цветовое колесо, требует времени и размышлений, но благодаря потрясающих инструментов для создания цветовых схем , которые упрощают эту задачу.Цифровые цветные приложения и веб-сайты помогают дизайнерам логотипов, графическим дизайнерам и веб-дизайнерам создавать потрясающие графические изображения, материалы для брендов и маркетинговые материалы, которые оживляют внешний вид дизайна и повышают его ценность на рынке.
Знаете ли вы? Каждый цвет имеет свое значение для бизнеса и аудитории. Например, синий цвет ассоциируется с надежностью, доверием и безопасностью, а серый — с технологиями и технологическими продуктами. Таким образом, каждый цвет имеет разное значение, и все становится интересно, когда они объединяются в палитру.
Единственное, что вам нужно сделать, это убедиться, что вы используете инструменты в соответствии с вашими потребностями. Наряду с получением цветовых палитр, постарайтесь улучшить свое цветовое восприятие, чтобы не экономить время на размышления об этом.
Давайте взглянем на некоторые из самых удобных инструментов для создания цветовой палитры , представленных сегодня на рынке, и на то, как они могут быть полезны для разработки интересного проекта для клиента.
Если вы дизайнер и ищете экспертные цветовые палитры, то что может быть лучшим источником, чем инструмент компании, который делает дизайн реальностью! Инструмент был улучшен по сравнению с предыдущим, с дополнительной информацией и идеями, чтобы создать идеальную цветовую схему для элемента дизайна.Вы можете создать свою собственную цветовую палитру; исследуйте с помощью цветов, настроений и ключевых слов; и ознакомьтесь с цветовыми тенденциями, взятыми из произведений искусства, стоковых фотографий и фирменных продуктов.
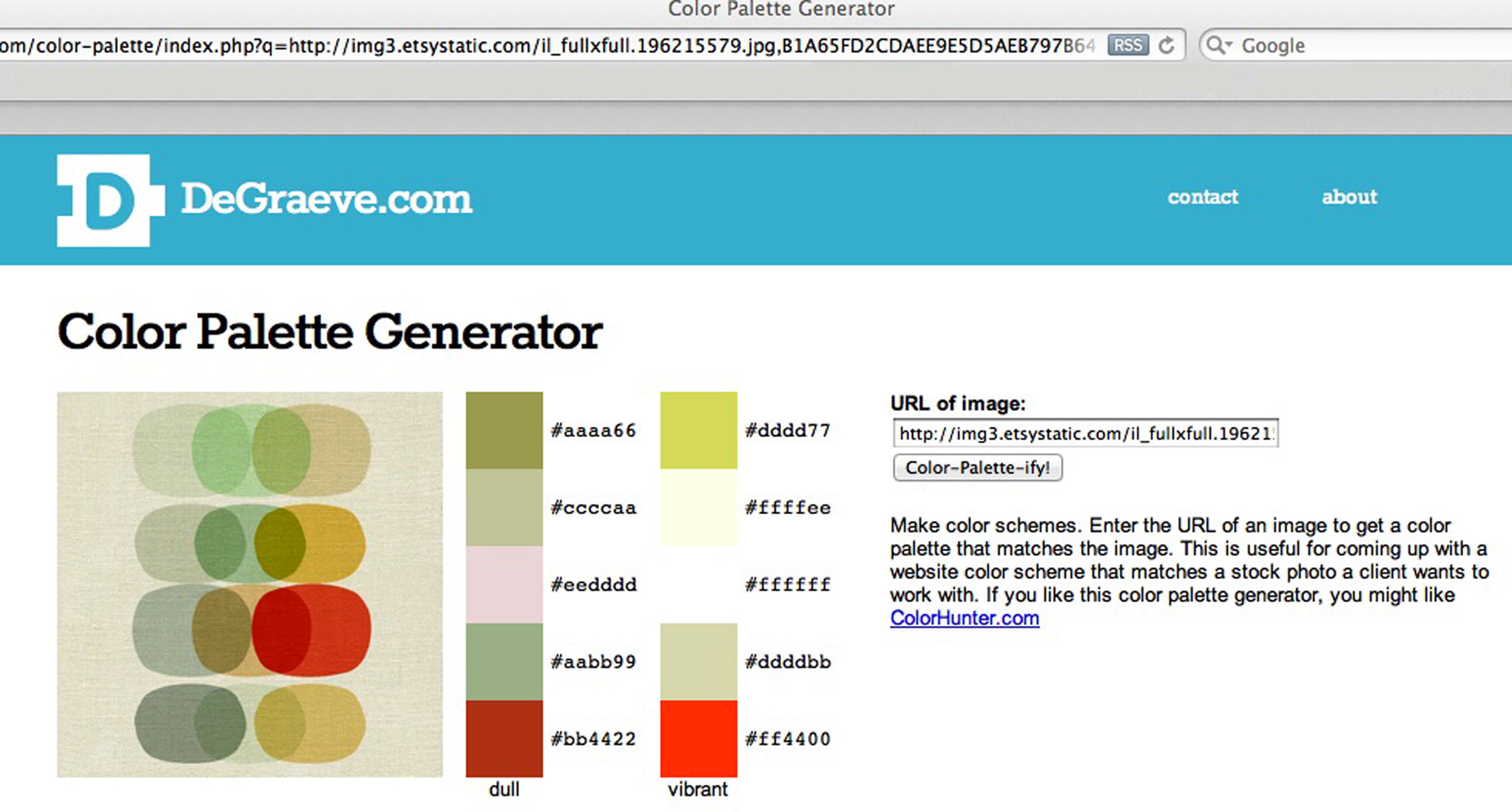
Если вы слишком ленивы или торопитесь создавать, вам нужно что-то более простое и прямое. С помощью этого инструмента вам нужно только выбрать, щелкнуть и скопировать цветовую палитру по вашему выбору. Это похоже на журнал, в котором вы листаете страницы и указываете все, что хотите. Это похоже на каталог цветовых схем, которые вы можете загрузить как изображение или взять коды для использования в своих проектах.
Этот инструмент цветовой палитры будет полезным и вдохновляющим для дизайнеров, увлеченных искусством. Изучите и запишите цветных образцов известных картин ваших любимых художников со всего мира. Фактически вы можете найти цветовые схемы, взятые из всех видов изобразительного искусства, даже из скульптуры. Этот инструмент обязательно поможет вам создать палитру со смыслом, особенно если вы занимаетесь искусством.
В наши дни бренды включают метод градиента в свои дизайны.С появлением градиентов произвольной формы в Adobe Illustrator CC 2019 эта тенденция стала еще более интересной. Grabient — ваш лучший инструмент при создании дизайна веб-страницы. Скажу вам, что получить правильный градиент — это задача , которую решает этот простой инструмент. Вы можете настроить углы и цвета, а также скопировать CSS, чтобы вставить его в свой проект веб-дизайна.
Что делать, если вы видите картину или фотографию в Интернете или имеете свою собственную и хотите получить цвета из определенного изображения.Теперь вы можете использовать этот инструмент для загрузки изображения и получения цветовых палитр с любым количеством цветов, которые вам нравятся. Если это слишком много для вас, вы можете вставить ссылку на источник, и инструмент творит чудеса за вас. Вы можете сделать цветовую палитру из пяти цветов или пойти дальше тридцати — ограничений нет.
Если вы ищете монохромные цветовые темы, этот инструмент — отличный способ начать свое исследование. Вам больше не нужно наклонять глаза, чтобы расставлять оттенки и оттенки каждого цвета вручную.Вы можете использовать этот инструмент для создания монохроматических цветовых палитр без каких-либо усилий. Выберите свой цвет, и он сделает смешивание за вас.
Если вам нравятся сеточные макеты в Material Design, то это хороший инструмент с трехцветной палитрой для вас. Это простой способ выбрать подходящий цвет для карточек на вашем веб-сайте. Вы можете создать первичную цветовую палитру , чтобы придерживаться одного оттенка, или вы можете активировать вторичную цветовую палитру , чтобы смешивать и сочетать.Он также показывает вам вид комбинаций в режиме реального времени.
Это для тех дизайнеров, которые устали видеть инструменты цветовой палитры в обычном понимании. Интересна настройка цветовых палитр на этом инструменте. О, разве я тебе не говорил? Когда вы ищете цвета, не избегайте забавной части. Этот инструмент дает вам шестнадцатеричный код, значения RGB и код Pantone для каждого цвета в палитре. Можно создать дуотонов, градиентов; и загрузите файл в редактируемых форматах, например svg.
Градиентов никогда не бывает достаточно! Вот еще один инструмент, который упростит вам поиск градиента. Это отличный инструмент для веб-дизайнеров и разработчиков, так как вы можете напрямую встроить код градиента в свой код. Есть тонна из готовых вариантов градиента на выбор и приступайте к работе. Градиенты классифицируются по цвету, каждый из которых имеет свое творческое название. Он отлично подходит для двухцветных градиентов. идеально подходит для фона на витрине продукта.
Одна из проблем в графическом или веб-дизайне — это когда вам нужно писать текст на фоне. Что ж, вы можете использовать этот инструмент, чтобы оценить, какой цветной текст будет хорошо смотреться на каком цветном фоне. Когда вы создаете цветовую палитру, вы должны убедиться, что каждый цвет работает с остальными цветами в палитре. Вы можете использовать этот инструмент, чтобы получить представление о , как один цвет будет выглядеть на другом .
Итак, расскажите, с какими проблемами вы сталкиваетесь при создании цветовой палитры.Поделитесь этим ниже.
Лучшая бесплатная цветовая палитра Генератор палитр 🎨 — Готова к использованию или создай свой собственный! 🤘
Вы хотите, чтобы ваш бренд сохранял свою индивидуальность? Затем вы должны проверить следующий список генераторов цветовой палитры, которые могут быть полезны для вашего будущего проекта.
Независимо от того, выбираете ли вы яркие, приглушенные или полноцветные цвета, цветовая палитра, которую вы выбираете для своего веб-сайта или приложения, не только делает интерфейс визуально привлекательным, но и помогает раскрыть всю идентичность вашего бренда.Следовательно, необходимо создать идеальное сочетание цветов.
Ну, настроить контраст, насыщенность, яркость, оттенок и т. Д. Сложно и может стать головной болью для дизайнеров. Именно здесь генератор цветовой палитры помогает облегчить нагрузку. Онлайн-генераторы цветовой палитры помогают дизайнерам определить, какие цвета будут идеально сочетаться с их брендом и видением.
Перед тем, как перейти к списку, приведем обзор генератора цветовой палитры.
Что такое генератор цветовой палитры?
В основном цветовая палитра — это широкий спектр соответствующих и подходящих цветов, который позволяет вам вручную создавать палитру, которую можно использовать для различных целей дизайна, включая:
- Логотип
- Полная идентификация бренда
- Дизайн сайта
- Мобильные приложения
- Инфографика
Преимущества:
- Делает бренд узнаваемым
- Помогает создавать привлекательные визуальные эффекты и пользовательский интерфейс.
- Помогает завоевать доверие клиентов
- Доставляет послание бренда с помощью подходящих цветов.
В основном есть 4 типа,
- Дополнительные : Дополнительные палитры состоят из цветов, противоположных друг другу в цветовом круге.
- Монохроматический : Монохромные цветовые палитры — это палитры, которые вы создаете с использованием разных оттенков одного цвета. Их довольно легко сделать. Их обычно используют многие популярные бренды.
- Triadic : Палитры Triadic состоят из трех основных цветов. Эти цветовые палитры лучше всего подходят для создания четко видимого контраста в дизайне.
- Аналог : Аналогичные палитры состоят из цветов, близких друг к другу на цветовом круге. Если вы выберете основной цвет, тогда цвета рядом с ним можно будет выбрать как второстепенные цвета для этого типа палитр.
Чем это полезно для разработчиков и дизайнеров? 🧐
Будь то дизайнеры или разработчики, такие инструменты, как генераторы цветовой палитры, всегда полезны.Генератор цветовой палитры может быть полезен для выбора идеальной цветовой палитры для наиболее творческого воплощения идеи продукта и быстрого обзора продукта с помощью настройки подходящей цветовой схемы. Это помогает обеспечить визуально привлекательный интерфейс продукта.
Ниже приведены лучшие генераторы цветовой палитры, включающие все упомянутые типы. Вы можете выбрать подходящий и подходящий для вашего будущего проекта. Мы подготовили этот список, чтобы вам не приходилось искать подходящие генераторы палитры тут и там.🙂
1. Coolors: создавайте идеальную палитру или вдохновляйтесь тысячами красивых цветовых схем.
Coolors позволяет организовать ваши палитры в проектах или коллекциях. Здесь их можно найти еще быстрее и проще. Вы можете легко создавать палитры, содержащие меньше или больше пяти цветов. С помощью Collage Maker вы также можете создавать красивые коллажи из вашей фотографии и извлеченной палитры. Есть несколько удивительных стилей, которые могут использовать дизайнеры.Вы также можете создать свой градиент с помощью Gradient Maker.
2. Цвета Muzli: создавайте красивые цветовые схемы, которые работают.
Muzli color — это генератор цветовой палитры и библиотека, в которой вы можете найти множество идей и удивительных цветовых схем. Вы также можете найти лучшие источники вдохновения для веб-дизайна, лучшие веб-сайты, лучшие логотипы, веб-тренды, лучшие сайты и приложения для мобильных устройств, минималистичные веб-сайты, бруталистские веб-сайты, инновационные иллюстрации, особенности дизайна, уникальные веб-сайты, фотопроекты и визуальное искусство, а также мнения и статьи экспертов по дизайну в Интернете и со всего мира.
Вы можете загрузить изображение и выбрать цвет или просто выбрать его из опций. Это бесконечный источник идей для дизайнеров и творческих профессионалов.
от InVision
3. Цвета и шрифты: тщательно подобранная библиотека цветов, шрифтов и ресурсов.
С цветов и шрифтов вы можете найти комбинации цветов и типографики, готовые для копирования и вставки одним щелчком мыши, и найти полезные ресурсы для вашего рабочего процесса.Предлагает следующее:
Майк Андреуцца
4. Цветовые коды HTML: получение цветовых кодов HTML, шестнадцатеричных цветовых кодов, значений RGB и HSL с помощью палитры цветов, цветовой диаграммы и названий цветов HTML.
Цветовые коды HTML — это палитра цветов, которая дает вам коды HEX, RGB и HSL, цветовые диаграммы для поиска идеальных комбинаций градиентов, список всех названий цветов HTML и даже сборник руководств по HTML и CSS. Это определенно полезный ресурс, который нужно держать под рукой при проектировании!
5.Color Hunt: бесплатная и открытая платформа для вдохновения цветов с тысячами модных цветовых палитр, подобранных вручную.
Color Hunt — это бесплатная открытая платформа для вдохновения цветов с тысячами модных цветовых палитр, подобранных вручную. Color Hunt предлагает тысячи цветовых схем для самых разных целей дизайна и искусства. Цветовые палитры полезны для графических дизайнеров, художников, иллюстраторов, веб-разработчиков, модельеров, маркетологов, дизайнеров интерьера и т. Д.Это действительно помогает получить вдохновение от цвета и найти идеальную палитру для своих проектов. Любой желающий может сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов.
6. Список палитр: выберите 2 цвета, которые вам нравятся, и инструмент сгенерирует для вас тысячи палитр.
Список палитр — еще один полезный генератор цветовой палитры. Вы можете выбрать 2 цвета для создания необходимой палитры.Это помогает дизайнерам создавать потрясающие, броские палитры.
7. Плоские цвета пользовательского интерфейса: красивый набор цветовых палитр в различных вариантах.
Flat UI Colors 2 — новейшая версия. Это лучше, чем когда-либо прежде. На самой домашней странице вы найдете 14 различных наборов цветовых палитр, от британских до индийских и других. Он также имеет еще 13 цветовых палитр. Сотрудничая с 13 дизайнерами по всему миру, вы можете скопировать / вставить в ваш следующий проект, дизайн или презентацию общий набор из 280 цветов.В каждой цветовой палитре вы получите около 20 профессиональных цветов, подобранных для вас. Чтобы получить его шестнадцатеричный код, все, что вам нужно сделать, это нажать «скопировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGBA или RGB
.8. Colorsinspo: универсальный ресурс, где можно найти все о цветах.
Colorsinspo — это все в одном ресурсе, чтобы с легкостью найти все о цветах. Кроме того, вы получите бесплатные подарки, вдохновение, инструменты для работы с цветом, градиенты и многое другое.
9. Colorswall: место для хранения цветовых палитр и создания палитры одним щелчком мыши.
ColorsWall — это место для хранения ваших цветовых палитр. Есть фирменные цветовые коды. Здесь вы можете сгенерировать случайную цветовую палитру. Вы можете использовать этот инструмент, чтобы выбрать цвета для вашего сайта.
10. Счастливые оттенки: тщательно подобранные цвета в контексте.
Happy Hues — это сайт для вдохновения цветовой палитры, который служит реальным примером того, как цвета могут быть использованы в ваших дизайнерских проектах.
Маккензи Чайлд
11. Генератор палитры: создавайте новую цветовую палитру при каждом нажатии клавиши пробела.
12. Пигмент: уникальный способ создания свежих и ярких цветов на основе освещения и пигмента.
13. Sipapp: палитра цветов Sip для Mac. Лучший способ собрать и упорядочить цвета
Sipapp — лучший инструмент для сбора, организации и обмена цветами.Sip — потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет очень быстро создавать цветовые схемы из изображений, а затем сохранять, упорядочивать и совместно использовать созданные вами палитры.
14. Гиперцвет
Hypercolor — это тщательно отобранная коллекция красивых готовых градиентов, использующих цвета по умолчанию из палитры Tailwind, а также набор настраиваемых цветовых градиентов. Просто скопируйте фрагменты кода, чтобы использовать их в своих собственных приложениях.
Инструмент
15. Eva Design: Генератор цвета с глубоким обучением
Разделенная на 5 столбцов разных цветов, Eva Design System дает вам широкий выбор цветов. В каждом столбце можно найти до 9 различных оттенков выбранного цвета, от светлого до темного. После завершения настройки цветов вы можете экспортировать все схемы в формате JPEG или JSON. Он также доступен для библиотек компонентов Sketch и Figma на основе Eva Design System.
16. Adobe Color: создание цветовых палитр, извлечение градиентов из изображений и т. Д.
Adobe Color — отличный инструмент, который позволяет создавать цветовые палитры с помощью ваших фотографий или с нуля. Он обладает невероятной функциональностью и непревзойденной ценой. Он имеет множество вариантов настройки.
С помощью цветового круга Adobe вы можете создавать аналоговые, монохромные, триадные, дополнительные и составные цветовые палитры.Он также имеет возможность генерировать разные оттенки одного и того же цвета. Его интерфейс прост и удобен в использовании. Вы можете перемещать само цветовое колесо или ползунки диапазона под ним. Adobe Color CC также имеет цветовую галерею, где вы можете ознакомиться с творениями других дизайнеров.
17. Colorbox: бесплатный веб-сайт для создания набора цветов
17. Color Blender: инструмент, показывающий средние цвета между двумя цветами.
Color Blender не является обычным генератором цветовой палитры, поскольку он генерирует промежуточные точки между двумя цветами.Результат можно использовать как цветовую палитру для любого дизайна. Вы можете установить от 1 до 10 средних точек и получить цвета в формате RGB или шестнадцатеричном формате. Color Blender был создан Эриком Мейером, одним из отцов-основателей адаптивного веб-дизайна.
18. Хрома
Khroma использует ИИ, чтобы узнать, какие цвета вам нравятся, и создает безграничные палитры, которые вы можете искать, открывать и сохранять. Этот инструмент может быть лучшим вариантом для новичков. Когда вы откроете Khroma, вам будет предложено выбрать ваши любимые цвета, а затем продолжить работу.После того, как вы заполнили анкету полностью, вам будут представлены цвета, наиболее подходящие для вашего бренда в соответствии с вашими предпочтениями.
19. Whocanuse
Кто может использовать — это инструмент, который привлекает внимание и помогает понять, как цветовой контраст может влиять на разных людей с нарушениями зрения.
20. Раскрашиваемый
Colorable — это тестер контрастности комбинации цветовых палитр.Возьмите заданную цветовую палитру, и вы получите значения контрастности для каждой возможной комбинации. Контрастность — это разница в яркости или цвете, которая делает объект (или его представление на изображении или дисплее) различимым. При визуальном восприятии реального мира контраст определяется разницей в цвете и яркости объекта и других объектов в одном поле зрения.
21. Colorhexpicker: Инструмент для получения шестнадцатеричного кода вместе с названием цвета.
С Color Hex Picker вы получите шестнадцатеричный код и значение RGB вместе с названием цвета любого цвета из любого изображения.
22. Изображение-цвет
Дизайнер может найти идеальный цвет HTML с помощью онлайн-палитры Image . Все, что вам нужно сделать, это выбрать понравившийся цвет и щелкнуть по нему, чтобы получить цветовой код в форматах HEX, RGB, HSL и CMYK. Щелкните изображение и перетащите его, чтобы использовать лупу. С помощью этого инструмента вы получите цветовую палитру, соответствующую вашему изображению. Вы можете создавать цветовые комбинации за секунды. Просто поместите свою фотографию на страницу или откройте ее с помощью кнопки «Обзор».Вы также можете загрузить изображение с URL-адреса.
23. Цветной парк
ColorSpark помогает дизайнерам находить уникальные цвета и яркие сочетания градиентов. Этот инструмент генерирует случайные цвета и градиенты, которые могут дать вам идеи для дизайна. Это помогает дизайнерам создавать уникальные и нестандартные конструкции.
24. Калрс
Culrs — это открытая платформа, которая позволяет с особой легкостью выбирать цветовые палитры для вашего приложения.Кроме того, больше нет ручного процесса создания подходящей цветовой палитры, поскольку это уже сделано и представлено пользователю. Цвета подобраны, а палитры составлены из цветов, которые работают вместе, создавая красивые сочетания с учетом цветового круга и теории цвета.
На Culrs есть более 2000 цветов с их рассчитанными шестнадцатеричными кодами, а также простой способ скопировать коды для вашего использования. Когда пользователь нажимает на имя палитры, URL-адрес меняется на пользовательский для этой конкретной палитры, и пользователь может поделиться им с кем угодно.
Цветовые палитры Culrs также полезны для различных приложений в области искусства и дизайна. Вы можете использовать его для разработки продуктов, графического дизайна, веб-разработки, иллюстраций или дизайна одежды, дизайна интерьера и т. Д. Вы всегда найдете правильную цветовую палитру.
25. Дизайн в градациях серого: Генератор цветовой палитры на основе яркости:
Дизайн в оттенках серого — еще один полезный инструмент. Здесь ваши цвета сохраняют те же значения цвета (также известные как яркость), поэтому вы можете теоретически (или фактически) создать сайт в оттенках серого, чтобы получить нужный контраст, а затем поменять местами любой цвет из своей палитры, используя то же значение.
26. Цвет шестигранника
Hex Color — это набор бесплатных цветных инструментов, которые помогут вам выбрать правильный цвет для вашего следующего проекта! Познакомьтесь с несколькими инструментами, которые сделают работу с цветом быстрее и увлекательнее.
Материал
27. Материал: официальный инструмент цветовой палитры материалов Google.
Material — это система проектирования с открытым исходным кодом, которая помогает командам создавать высококачественные цифровые технологии.Вы можете создавать, публиковать и применять цветовые палитры к своему пользовательскому интерфейсу, а также измерять уровень доступности любой цветовой комбинации.
28. Палитра материального дизайна: вы можете бесплатно выбирать палитры, значки и цвета для материального дизайна.
В палитре материалов , чтобы создать цветовую схему, вы должны выбрать два цвета из показанных плиток. Цветовую палитру, созданную с помощью палитры дизайна материалов, можно загрузить или опубликовать в Твиттере. Помимо палитр, в нем также есть библиотека значков материалов, которая отлично дополняет цвета.
29. Генератор палитры материального дизайна
Material Design Инструмент цвета позволяет быстро и легко создавать или импортировать набор цветов для создания собственной идеальной темы из полностью настраиваемых палитр. После того, как вы создали свою тему, присвойте ей имена и палитры, а затем быстро экспортируйте их в любой интерфейсный фреймворк. В настоящее время экспорт включает JSON и AngularJS Material design с планами поддержки Materialize, CSS, Polymer и многого другого!
Градиент
30.Цветовое пространство: создавайте красивые цветовые палитры из одного цвета
ColorSpace — еще один простой в использовании генератор палитр, который позволяет создавать цветовые палитры одним щелчком мыши. Все, что вам нужно сделать, это ввести шестнадцатеричный код основного цвета на веб-сайт, а затем нажать кнопку «Создать». Затем инструмент сгенерирует разные стили цветовых палитр вместе с соответствующими градиентами.
31. Охота за градиентами
Gradient Hunt — это бесплатная открытая платформа для вдохновения цветов с тысячами модных цветовых градиентов, созданных вручную.
32. Веб-градиенты: бесплатный веб-сайт для поиска хороших CSS-градиентов.
Веб-градиенты — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Легко скопируйте кроссбраузерный код CSS3 и сразу же используйте его! Мы также подготовили версию каждого градиента в формате .PNG. В качестве бонуса есть пакеты для Sketch и Photoshop.
33. Gradienta: чистый код CSS, загрузка JPG, открытый исходный код.
Gradienta позволяет разработчикам использовать сверхлегкие, красочные, адаптивные фоны для своих личных и коммерческих проектов.Его можно использовать бесплатно, с открытым исходным кодом и вообще не требует упоминания или указания авторства. Все эти градиенты доступны в виде кодов CSS, изображений SVG и JPG. Если вы дизайнер, вы можете использовать в своих проектах изображения SVG или JPG. Таким образом, разработчик может использовать все версии CSS / SVG / JPG (даже коды SVG) на веб-сайте или в приложении.
34. Градиенты пользовательского интерфейса: красивые цветовые градиенты для дизайна и кода.
35. CSS-градиент:
CSS Gradient — бесплатный инструмент, позволяющий создавать градиентный фон для веб-сайтов.Помимо того, что он является генератором градиентов CSS, сайт также полон красочного контента о градиентах от технических статей до реальных примеров градиентов, таких как Stripe и Instagram.
Марка
36. Цвета бренда. Самая большая коллекция официальных цветовых кодов бренда.
BrandColors — это очень полезный открытый ресурс, где можно позаимствовать вдохновение. В нем собрана огромная коллекция цветовых кодов официальных брендов, из которых вы можете черпать идеи и придумывать свои собственные.Это замечательно, когда вы исчерпываете свои творческие способности и хотите, чтобы что-то снова зажгло его.
В ней более 600 фирменных цветов, и коллекция продолжает расти. Кроме того, известные издатели, такие как Smash Magazine и Tuts +, неоднократно рекламировали их.
37. Палитры брендов: цветовые коды и палитры логотипов.
Палитры брендов — отличный инструмент, который дает вам правильные указания, какой цвет вам выбрать, предоставляя вам аналогию цветов; бренды используют.Здесь вы можете выбрать любой бренд и увидеть, какой цвет используется в дизайне логотипа. Это даст вам представление о выборе цвета для логотипа вашей компании.
38. ColorsUI: популярные цветовые палитры
Цвета UI — это хорошая коллекция из более чем 1000 цветовых палитр. Выберите идеальную цветовую палитру для проекта своей следующей мечты. Существуют такие параметры, как оттенок и оттенок, цвета материалов, сплошные цвета пользовательского интерфейса. Также вы можете создавать палитры вручную.
39. Аниматли:
Неограниченное количество интерактивных, анимированных иконок и иллюстраций. animatly.io кардинально меняет правила игры в Интернете, приложениях и презентациях
40. Поддонник
Это самый быстрый и простой способ создавать профессиональные палитры из одного цвета.
Заключение:
Что ж, цвет — это один из самых мощных элементов дизайна, который появится на вашем веб-сайте или на веб-сайте вашего клиента.Он способен передать индивидуальность бренда, не сказав ни единого слова, а также влияет на впечатление потребителя о компании или продукте за считанные секунды. Учитывая потенциал такого огромного воздействия, стоит потратить время, чтобы исследовать мир цвета и тщательно выбирать схему для каждого дизайна.
Для выбора подходящего цвета вам необходимо иметь правильное представление о дизайне и различные инструменты для работы с цветом, которые могут значительно помочь вам в создании лучших визуальных эффектов.Вам также необходимо подумать о маркетинговых аспектах, прежде чем начать.
Самое главное, вам нужно найти основной цвет, который наиболее эффективно передает ваше сообщение вашей аудитории. После этого вы можете быстро создать подходящие цвета, используя генераторы цветовой палитры, упомянутые в этой статье.
Мы постарались охватить здесь все лучшие генераторы цветовой палитры, хотя, возможно, мы упустили некоторые из них. Если вы используете какой-либо другой генератор из этого списка, предложите его нам.Также сообщите нам, какой из них вам больше всего нравится из списка в разделе комментариев.
О нас
Мы, в ThemeSelection, обеспечиваем выбранный высококачественный современный дизайн, профессиональный и простой в использовании премиальный и бесплатный шаблон администрирования начальной загрузки, а также комплекты пользовательского интерфейса.
Вы можете проверить Chameleon Free Bootstrap Admin Template , в котором использовались упомянутые источники.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше статей и контента, связанных с передовым веб-дизайном и разработкой.
5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
Если вы ищете идеальную цветовую палитру, вы попали в нужное место. Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным. Получайте удовольствие от экспериментов, а если вы хотите попробовать еще больше онлайн-инструментов для выбора цвета, перейдите к нашему оригинальному списку из 6 удобных генераторов цветовой палитры для графических дизайнеров ■
1.Picular
Что, если бы вы могли мгновенно создать цветовую палитру на основе определенного слова или темы? В Picular просто введите слово по своему выбору, и система извлечет из Google двадцатку лучших изображений, выбрав основной цвет из каждого изображения.
2. Масштаб
Scale предлагает высокий уровень настройки любой цветовой палитры, которую вы вводите или генерируете. Увеличьте или уменьшите насыщенность, яркость, угол оттенка и даже количество желаемых цветов. Затем просто скопируйте цветовую палитру, чтобы сохранить все шестнадцатеричные коды.Вы даже можете изменить фон, чтобы увидеть, как палитра сочетается с разными цветами!
3. Colorinspire.io
Этот удобный куратор цветовой палитры был создан дизайнером и Dribbbler Алесом Несетрилом. Алес описывает Colorinspire.io как «одностраничный макет, который включает в себя 48 лучших цветовых комбинаций, которые используются с течением времени, и организованы в сетку из трех столбцов. Вы можете пролистать их все и щелкнуть любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена ».
4. Цвета Музли
Этот замечательный генератор цветовой палитры от InVision позволяет вводить цветовой код и автоматически генерирует шесть различных цветовых палитр на основе этого одного цвета — аналоговую, монохроматическую, триадную, дополнительную, тетрадную и случайную.Кроме того, наведите указатель мыши на предлагаемые цветовые комбинации, чтобы просмотреть их в реальном времени в приложении пользовательского интерфейса!
5. Сплошные цвета
Если вы любите экспериментировать с цветом, вам особенно понравятся когезионные цвета. Просто введите существующую цветовую схему, которую вы создали (или используйте их рандомизированные палитры), затем выберите цвет наложения, который будет использоваться для объединения исходных цветов. Результат? Новая, прекрасно связная палитра!
Если вы графический дизайнер, иллюстратор или веб-дизайнер, ищущий идеальную цветовую палитру, мы надеемся, что эти инструменты вам особенно пригодятся! Во всяком случае, это отличный способ поэкспериментировать и придумать цветовые палитры, которые вы никогда бы не подумали составить самостоятельно.Получайте удовольствие от изучения и не забудьте добавить в закладки свои любимые!
БОЛЬШЕ ЦВЕТНЫХ РЕСУРСОВ
Найдите больше историй о процессах в нашем блоге Courtside.

