Градиент: как создать самому, установить готовый, тонировка с помощью градиента | Урок | Фото, видео, оптика
Градиент — это заливка, когда один цвет плавно переходит в другой. Например, черный превращается в белый постепенно, через оттенки серого. Иногда градиент — это больше, чем два цвета.
В обработке фотографий градиенты часто используют для тонирования. Представьте: можно наложить не один цвет на всю картинку, а совместить несколько вместе! Или можно пойти дальше: тени затонировать в один цвет, а света — в другой.
Мы расскажем, как создавать градиенты самому и загружать скачанные, чтобы за пару секунд создавать эффектные тонировки и экспериментировать с цветом.
Градиенты открывает огромные возможности для экспериментов, позволяя добавлять в фотографию множество оттенков / Фото: Елизавета Чечевица
Где найти градиент в Photoshop?
Градиенты в Photoshop можно найти в:
1. Инструмент Градиент / Gradient на панели инструментов слева. Этот инструмент позволяет залить градиентом слой, на котором вы находитесь.
Этот инструмент позволяет залить градиентом слой, на котором вы находитесь.
Если не получается найти Градиент на панели слева, воспользуйтесь горячей клавишей — G, чтобы быстро вызвать инструмент / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Его используют:
- накладывая поверх фотографии для тонировки;
- накладывая под объектом, чтобы получить фон-градиент, и на объекты, если вы дизайнер, художник и т.д.
2. Корректирующий слой Карта градиентов / Gradien Map. Он находится в чёрно-белом кружочке палитры Слои/Layers.
Этот слой тонирует все света, тени и средние тона в цвета градиента. Например, жёлто-красный градиент. Все темные оттенки будут окрашиваться в красный, светлые и белые — в жёлтый, а средние тона в оттенки оранжевого.
Карту градиентов используют, чтобы быстро затонировать фотографию / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как сделать градиент в Photoshop?
В программе есть предустановленные градиенты от разработчиков. Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.
Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.
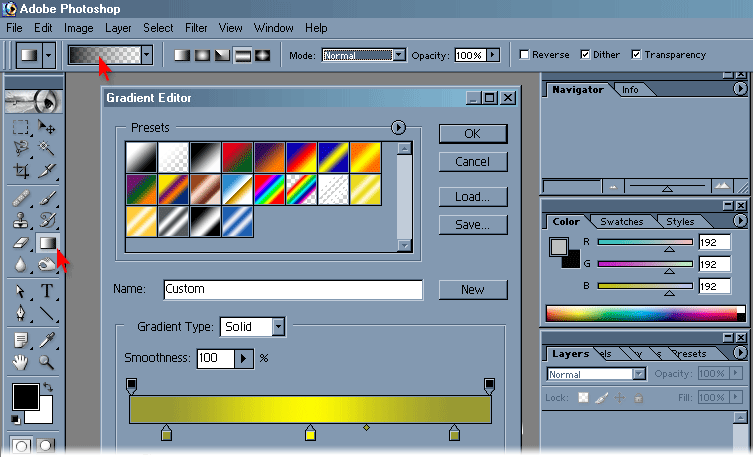
Посмотреть готовые градиенты, если нажать на выделенные оранжевыми квадратиками стрелочки в инструменте Градиент или Карта градиентов / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Откройте инструмент Градиент или корректирующий слой Карта градиентов.
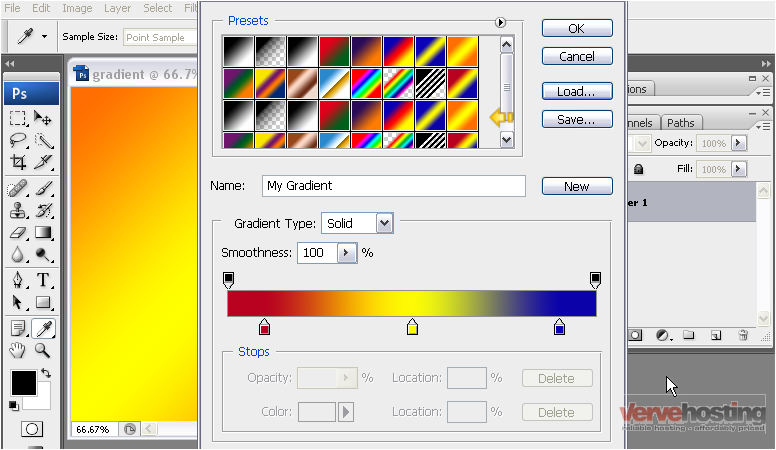
2. Вы увидите полоску градиента. Кликните по ней левой кнопкой мыши.
Нажать нужно на одну из выделенных оранжевых полосок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
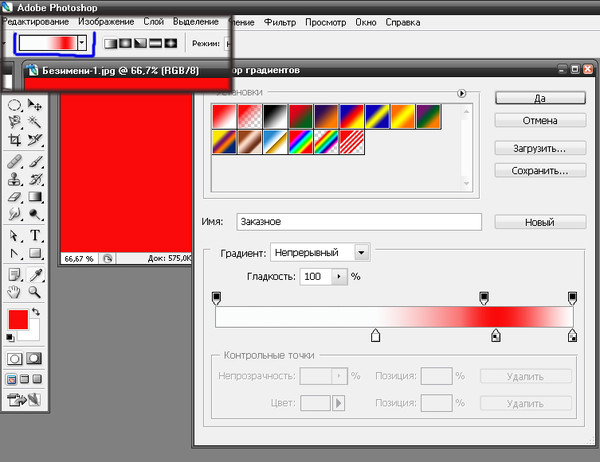
3. Откроется окно с настройками градиента. Чтобы поменять один из цветов градиента, кликните левой кнопкой мыши по маркеру снизу и нажмите на окошко Цвет / Color.
Принцип работы градиента в Карте градиентов таков: цвет слева перекрашивает в себя тёмные пиксели, а цвет справа — светлые. Все остальные пиксели будут окрашиваться в те цвета, которые будут получаться при переходе цвета из одного в другой.
Когда вы нажмете на окошко Цвет, вам откроется палитра со всем многообразием цветов. Когда выберете подходящий, нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Таким же образом нажмите на маркер внизу справа, кликните левой кнопкой мыши по окошку Цвет и задайте второй цвет.
Готово! Вы создали градиент, где один цвет будет плавно перетекать в другой. Если вам этого достаточно, нажимайте Ок и применяйте градиент. Если же вам нужно добавить в градиент больше двух цветов и сохранить его в свой набор, читайте дальше.
4. Наведите мышку на пространство между маркерами внизу. Когда курсор превратится в сжатый кулак с вытянутым указательным пальцем, кликните левой кнопкой мыши.
У вас появится третий маркер, который также можно затонировать в любой цвет. Для этого опять нажмите на Цвет и задайте нужный оттенок.
Примерная область, куда нужно кликать, чтобы появился новый маркер. Таких маркеров можно сделать бесконечное количество, чтобы создавать сложные градиент из множества цветов / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Чтобы сохранить созданный градиент, нажмите кнопку Новый / New. Ваш градиент появится внизу списка под папками.
Сохранять и создавать свою коллекцию градиентов удобно и нужно, если вы хотите наложить на несколько фотографий одну и ту же тонировку / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как установить градиент в Photoshop 2022?
Если предложенные разработчиками Adobe варианты вам не нравится, вдохновение покинуло и хочется свежих идей со стороны, вы можете скачать из интернета и установить себе любые градиенты.
1. Скачайте понравившийся градиент или набор градиентов. Обычно они «обитают» на ресурсах и сайтов для фотографов, ретушеров и дизайнеров. Но можно не заморачиваться с поиском специальных площадок, а просто вбить в поисковике «скачать градиенты для фотошопа».
2. В скачанной папке (если она была в архиве — разархивируйте его), вам нужен файл с расширением .GRD
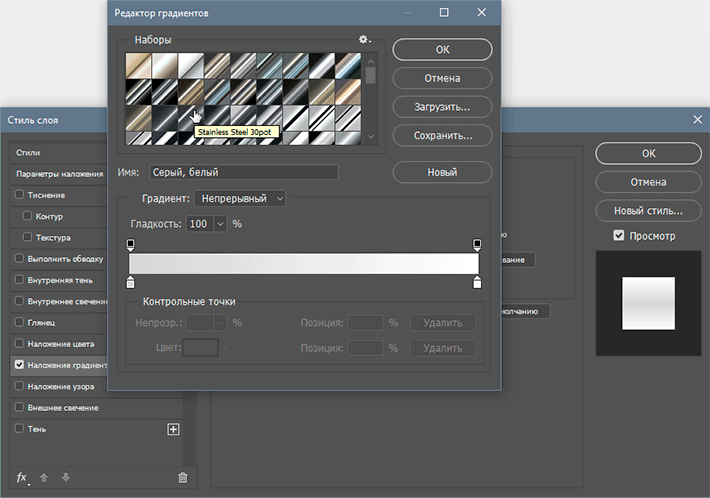
3. Откройте инструмент Градиент или Карту градиентов. Кликните левой кнопкой мыши по полоске градиента, чтобы перейти в меню редактирования градиентов (это там же, куда вы нажимали, чтобы создать градиент).
Нажмите кнопку Импорт / Import и в открывшемся окне найдите скачанную вами папку, а в ней — файл с расширением .GRD / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Кликните по нему левой кнопкой мыши и нажмите Загрузить / Load. Скачанные градиенты появятся в конце списка в автоматически созданной папке.
Каждый новый скачанный и установленный набор будет появляться в новой папке / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Как затонировать фотографию с помощью градиента?
Вы научились создавать и скачивать градиенты именно для того, чтобы с их помощью улучшать вашу фотографию. Ниже мы расскажем два способа, как создавать тонировки с помощью градиента.
Тонировка с помощью инструмента Градиент
- Откройте фотографию. Создайте новый слой, на котором будет лежать тонировка.
Чтобы создать новый пустой слой, нажмите на квадратик с плюсиком внизу панели Слои / Layers / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. Перейдите в инструмент Градиент (горячая клавиша G).
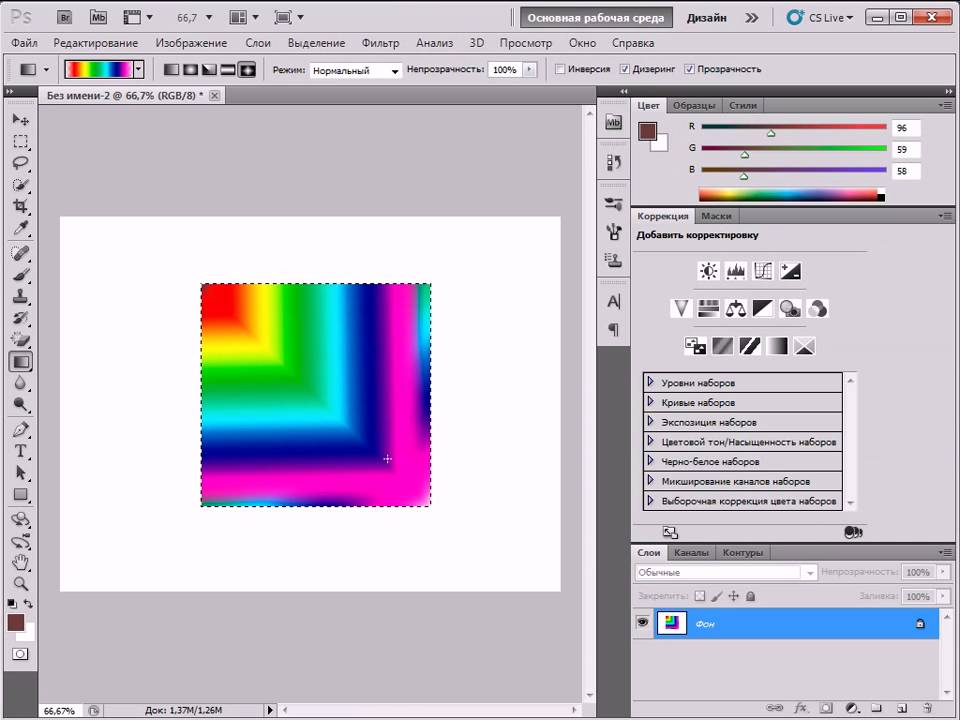
3. Нажмите на выпадающий список градиентов и найдите тот, который нравится вам. Кликните по понравившемуся градиенту.
4. Наведите курсор на фотографию, зажмите левую кнопку мыши и, не отпуская её, проведите линию.
В зависимости от направления и длины линии (чем длиннее, тем переход из цвета в цвет плавнее), будет меняться градиент / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
5. Сейчас градиент полностью перекрывает фотографию под собой. Чтобы это исправить, выберите один из вариантов: измените непрозрачность слоя или выберите один из режимов наложения.
Под тонировки хорошо подходят такие режимы наложения:
– Умножение / Multiply;
– Экран / Screen;
– Перекрытие / Overlay;
– Мягкий свет / Soft Light;
– Цветность / Color.
Но вы можете выбрать любой режим, какой вам понравится. Если результат слишком грубый, снизьте непрозрачность слоя.
Сочетание режима наложения Экран и Непрозрачности 53% / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Если вам не нравится, что получилось, не нужно удалять слой и начинать сначала. Просто проводите линию за линией до тех пор, пока вам не понравится результат.
Карта градиента — как пользоваться
Карта градиента — это корректирующий слой, который перекрашивает в цвета выбранного градиента света, тени и оттенки между ними.![]() Рассказываем, как тонироваться с помощью этого инструмента.
Рассказываем, как тонироваться с помощью этого инструмента.
1. Откройте фотографию. В палитре Слои / Layers нажмите на чёрно-белый круг и выберите инструмент Карта Градиентов.
2. Нажмите на выпадающий список, чтобы выбрать готовый, скачанный или созданный вами и заранее сохранённый градиент, либо создайте свой (смотрите выше).
3. Все цвета на фотографии заменятся на цвета градиента (например, в данном случае их два).
Дальше возможны варианты:
- Если вам нравится обесцвеченная и затонированная в цвета градиента фотография, то на этом всё. Можете продолжать сохранять снимок.
Сочетание градиента из 5 цветов, режима наложения Жёсткий свет / Hard Light и Непрозрачности 18% / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Если хочется, чтобы от цветов оставались лишь легкие оттенки, переберите режимы наложения и настройки непрозрачности, как в предыдущем пункте.
Градиентный фильтр Lightroom
Инструменты локальной ретуши находятся на панели ниже Гистограммы.
 Один из них – градиентный фильтр / Graduated Filter – можно быстро активировать, нажав на клавишу M (англ. раскладка). Часто градиентый фильтр применяют для ретуши пейзажа.
Один из них – градиентный фильтр / Graduated Filter – можно быстро активировать, нажав на клавишу M (англ. раскладка). Часто градиентый фильтр применяют для ретуши пейзажа.
Динамический диапазон у фотокамеры на несколько ступеней уже чем динамический диапазон человеческого глаза. Поэтому часто небо на фотографиях получается слишком светлым. Или наоборот, если вы осуществляете замер экспозиции по небу, то небо не потеряет свои детали и текстуры, но земля будет слишком темной, с провалами в тенях.
Как справиться с этой ситуацией? Фотограф может купить прямоугольные пластинки – градиентный фильтр, чтобы выравнивать яркость неба и земли. Также можно снимать с брекетингом по экспозиции и после съемки собрать HDR изображение в редакторах Photoshop или Лайтрум.
Но если у вас нет такого аксессуара, используйте градиентный фильтр lightroom, чтобы управлять яркостью и другими параметрами изображения, доступными в панели Basic / Основные. Главная особенность градиент-фильтра в том, что коррекция изображения постепенно убывает по интенсивности и поэтому не будет заметна зрителю. Я предложу сделать шесть действий, чтобы увидеть, как работает этот инструмент
Главная особенность градиент-фильтра в том, что коррекция изображения постепенно убывает по интенсивности и поэтому не будет заметна зрителю. Я предложу сделать шесть действий, чтобы увидеть, как работает этот инструмент
1. Нажмите иконку Градиент Фильтра сверху на правой панели.
2. Слева внизу, на панели инструментов, активируйте видимость маски фильтра – той зоны изображения, под которой мы будем изменять параметры изображения.
3. Расположите крестик мышки по центру той стороны, которую следует редактировать.
4. Нажмите и удерживайте клавишу Shift. Здесь Shift выполняет роль фиксатора угла наклона маски в 180 градусов. Вместе с этим, нажмите и растягивайте градиент-фильтр вниз. Тяните маску до тех пор, пока якорная кнопка маски Edit Pin не остановится на линии горизонта. Любое изменение параметров будет применяться на 100% до этой кнопки. А ниже этой кнопки воздействие фильтра будет постепенно затухать.
Вот мы и нарисовали маску. Эта маска по-умолчанию красного цвета. Хорошо когда цвет маски отличается от основного цвета изображения. Для «зеленой» пейзажной фотографии удобно использовать именно такой оттенок маски. А вот обрабатывая портрет, удобно иметь маски других цветов. Цвет маски можно менять на зеленый, белый, и темный – для этого зажмите Shift и сделайте клик на клавишу (англ.) «O»
Хорошо когда цвет маски отличается от основного цвета изображения. Для «зеленой» пейзажной фотографии удобно использовать именно такой оттенок маски. А вот обрабатывая портрет, удобно иметь маски других цветов. Цвет маски можно менять на зеленый, белый, и темный – для этого зажмите Shift и сделайте клик на клавишу (англ.) «O»
5. Пятый шаг. Редактируйте область маски с помощью кисточки – закладка Brush. Размер кисти можно быстро менять вращением колесика мыши. Ползунок Размытие придает кисти мягкий край и, благодаря этому, ретушь будет не видна зрителю. Плотность отвечает за силу нажатия кисти. Если плотность будет примерно 60%, то вы сможете наращивать плотность маски постепенно, шаг за шагом, в несколько мазков.
Зажмите клавишу Alt. Тогда Кисть поменяется на Резинку и вы сможете редактировать полученную маску. Я хочу удалить, вытереть часть маски с лавандового поля.
6. Мы закончили редактирование маски и теперь ее видимость можно отключить. Снимите галочку в поле Show Selected Mask Overlay. Это можно сделать еще быстрее, если кликнуть на клавишу О. Клавиатурные сокращения или горячие клавиши в Lightroom работают только в английской раскладке.
Это можно сделать еще быстрее, если кликнуть на клавишу О. Клавиатурные сокращения или горячие клавиши в Lightroom работают только в английской раскладке.
Маска готова и теперь можно изменять основные параметры в этой выделенной области. У этой фотографии засвечено небо. Оно стало плоским и ненасыщенным. Чтобы вернуть текстуру неба, понизим экспозицию (-1), понизим света (-100), повысим контраст (40), четкость (50) и сдвинем ползунок Dehaze (30) Анти-туман.
Давайте также подкрасим небеса голубым цветом в инструменте Color.
Со временем, когда у вас будет больше опыта, вы научитесь четко понимать, где заканчивается область маски и не будете включать ее видимость (кнопкой O).
На изображении может присутствовать сразу несколько градиент-фильтров. В этом изображении следует растянуть еще один градиент фильтр, чтобы улучшить воду. Нам нужен еще один Новый градиент.
Нажмем New и растянем новую маску под которой следует внести коррекцию параметров Основные для этой зоны. Я изменяю для воды экспозицию, контраст, четкость, антитуман, насыщенность. Потом окрасим воду в тот же небесный оттенок голубого, чтобы изображение смотрелось целостно.
Я изменяю для воды экспозицию, контраст, четкость, антитуман, насыщенность. Потом окрасим воду в тот же небесный оттенок голубого, чтобы изображение смотрелось целостно.
Мы заканчиваем редактирование и делаем клик на кнопку Сделано Done на панели инструментов. Также можно нажать клавишу Enter. При этом якорные кнопки редактирования масок исчезнут.
Позже, если вы решите продолжить редактирование, нужно опять нажать на иконку инструмента. Тогда все наши градиент-фильтры станут опять видні. Сделайте клик на нужной опорной кнопке редактирования и продолжайте локальное редактирование.
Хочу подчеркнуть, что градиент-фильтр применяется не только для редакции пейзажа, но и для изменения свето-теневого рисунка в портрете. (см.видео ►)
Материал этой статьи – из фотокурса Дмитрия Сахарова • Обработка фотографий в Lightroom/ Читать программу ►
Секретные новые функции в Photoshop 2023 — полезный градиент и живое размытие, учебник Градиенты, более полезные, чем вы можете себе представить.
 Давайте посмотрим, как использовать эти 2 инструмента. На данный момент они находятся в бета-версии Photoshop, я покажу вам, как получить к ней доступ. В будущем они будут перенесены в «экспортную» версию Photoshop, поэтому вам не нужно будет загружать бета-версию в будущем. На момент написания этой статьи (3 ноября 2022 г.) живое размытие по Гауссу работает только на Mac, но это изменится. Live Gradient работает как на Mac, так и на Windows.
Давайте посмотрим, как использовать эти 2 инструмента. На данный момент они находятся в бета-версии Photoshop, я покажу вам, как получить к ней доступ. В будущем они будут перенесены в «экспортную» версию Photoshop, поэтому вам не нужно будет загружать бета-версию в будущем. На момент написания этой статьи (3 ноября 2022 г.) живое размытие по Гауссу работает только на Mac, но это изменится. Live Gradient работает как на Mac, так и на Windows.Как всегда, посмотрите короткое видео, так как оно не пропускает ни одного шага и показывает больше информации и советов, чем письменные шаги, которые намеренно оставлены краткими и не перегруженными.
Доступ к общедоступной бета-версии Photoshop
Чтобы загрузить бета-версию, перейдите в приложение Creative Cloud. На Mac он находится на верхней панели, на Windows — на нижней панели. Если вы его не видите, загрузите с Adobe.com.
Прокрутите вниз, и вы увидите бета-приложения.
Щелкните Photoshop, чтобы загрузить его. Он будет установлен рядом с вашей обычной версией Photoshop, поэтому убедитесь, что вы запускаете правильную версию. Я предлагаю сделать ярлыки в доке для обоих.
Он будет установлен рядом с вашей обычной версией Photoshop, поэтому убедитесь, что вы запускаете правильную версию. Я предлагаю сделать ярлыки в доке для обоих.
Живые градиенты
Живые градиенты — это более современный способ работы с градиентами в Photoshop. Вы можете вернуться к ним и отредактировать их в любое время с помощью экранных элементов управления, работающих на графическом процессоре.
Выберите инструмент градиента.
Создайте виньетку с градиентами в Photoshop
Установите цвет переднего плана на черный. (Нажмите клавишу D)
Выберите градиент от переднего плана к прозрачному.
Выбрать радиальный градиент
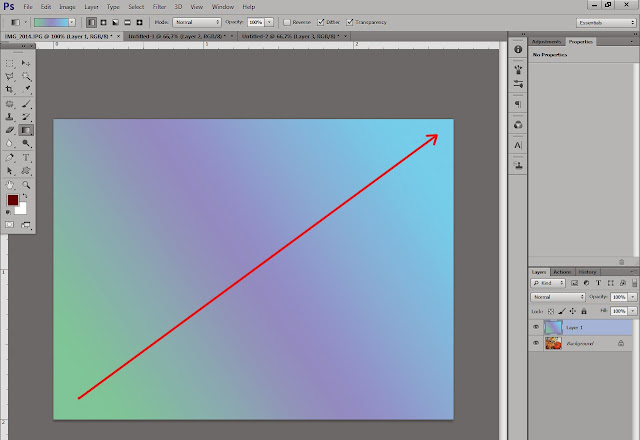
Перетащите по изображению
В любой момент вы можете перетащить точки, чтобы переместить градиент или изменить его размер,
Отрегулируйте непрозрачность на панели слоев, чтобы изменить количество виньетирования. Это применяется как новый слой градиента.
Затемните небо линейным градиентом.
Измените тип градиента на линейный. тянуть вниз в небе.
Нажмите черную точку, чтобы добавить немного цвета, если хотите.
Как работать с градиентами в реальном времени — Обзор возможностей
Давайте посмотрим, как работают эти новые градиенты,
Выберите градиент и перетащите, как раньше (Если вы хотите использовать старые градиенты, необходимые для определенных действий и рецептов — выберите «Градиент» на панели инструментов и измените его на градиент Legacy)
Есть небольшой ромб, перетащите его, чтобы изменить среднюю точку
Чтобы добавить новый цвет к градиенту:
Наведите указатель мыши на линию и увидите знак +
Щелкните, чтобы добавить новую точку
Дважды щелкните точку изменить его цвет.
В Photoshop есть 5 разных типов градиента, вот они.
Живое размытие по Гауссу в Photoshop
Живое размытие по Гауссу немного похоже на градиенты. Это позволяет изменять настройки фильтра в режиме реального времени на экране.
Вы также можете использовать специальные кисти, чтобы добавлять или удалять размытие там, где вы хотите.
Выберите «Фильтр» > «Размытие» > «Живое размытие по Гауссу».
Чтобы частично уменьшить размытие, измените непрозрачность кисти. В данном случае это 50% и рисуем кистью. (Или удерживайте клавишу option для противоположного поведения кисти).
Чтобы полностью удалить эффект размытия, измените непрозрачность до 100% и закрасьте размытие.
Если вы отрегулируете Fade Opacity, вы можете смешать эффект размытия с оригиналом, создавая эффект Slide Sandwich. (Также известен как эффект Ортона)
Вот еще один пример, который я применил к цветку.
Вот другие руководства по новым функциям Photoshop 2023
Новые функции Photoshop 2023 и новые функции Camera Raw
Lightroom 2023 classic / Lightroom 12 новых функций
Новые инструменты выделения в Photoshop 2023
Прочтите мой учебник и не забудьте зарегистрироваться в нашем хранилище Photoshop, чтобы получить множество бесплатных полезных продуктов Photoshop, включая электронные книги, пресеты, наборы неба, кисти и многое другое (если вы являетесь участником нашего сообщества рассылки, вы не нужно регистрироваться, прямые ссылки есть в каждой нашей еженедельной рассылке)
Спасибо
Колин
Как создать прозрачный градиент в Photoshop | Skylum How-to
Есть два основных способа сделать прозрачный градиент в Photoshop: с помощью инструмента или стилей слоя. Вот краткое руководство по созданию прозрачного градиента в Photoshop простыми способами с использованием обоих методов.
Вот краткое руководство по созданию прозрачного градиента в Photoshop простыми способами с использованием обоих методов.
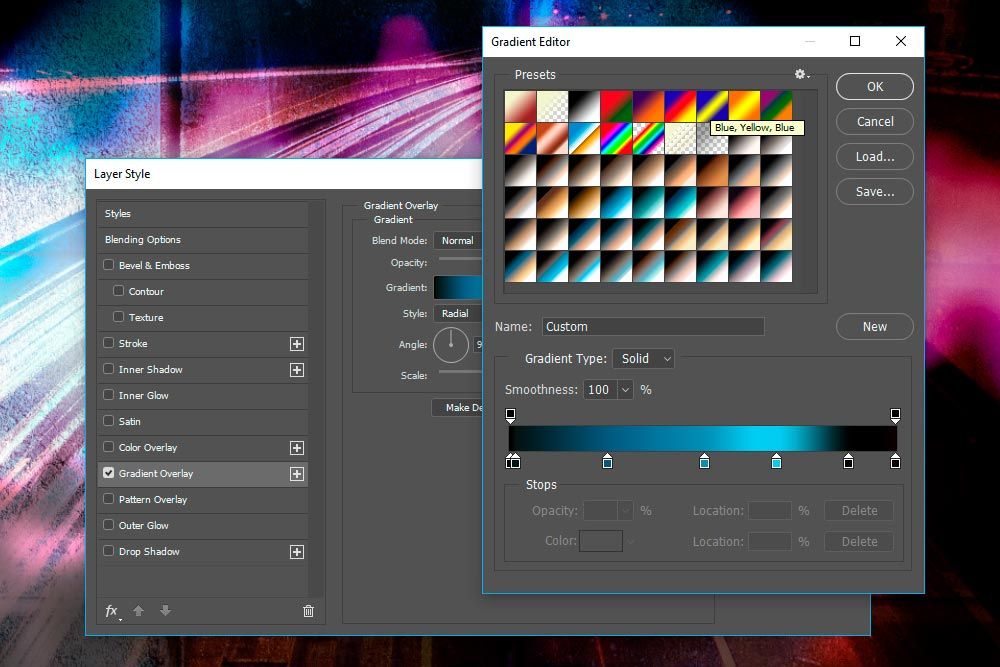
Редактирование прозрачного градиента в Photoshop
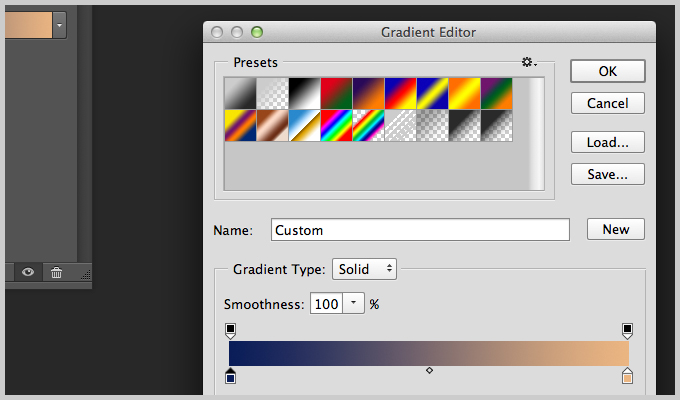
Вы всегда можете изменить цвет фона, и Photoshop создаст новый прозрачный градиент, или вы можете использовать редактор для дальнейшей настройки градиента.
Ограничитель непрозрачности определяет прозрачность соответствующего ограничителя цвета. Вы можете изменить четкость соответствующей контрольной точки цвета, выбрав контрольную точку непрозрачности, а затем перетащив ползунок непрозрачности. Чтобы изменить цвет, дважды щелкните Color Stop. Когда вы будете довольны своим новым градиентом, вы можете использовать инструмент, чтобы добавить его.
После применения вы можете поэкспериментировать с режимами наложения, чтобы добиться более плавного сочетания с дизайном.
Способ 1. Инструмент «Градиент» (как градиентное затухание изображения в Photoshop)
Создание прозрачного градиента с помощью инструмента позволяет применить полупрозрачный градиент к любому слою проекта. Установив его на свой слой, вы можете завершить операцию, не причинив вреда. Таким образом, вы всегда можете вернуться и легко изменить или переместить свой градиент.
Установив его на свой слой, вы можете завершить операцию, не причинив вреда. Таким образом, вы всегда можете вернуться и легко изменить или переместить свой градиент.
Чтобы сделать градиент Photoshop прозрачным, сделайте следующее:
Выберите инструмент.
Выберите «От переднего плана к прозрачному» в конструкторе.
Выберите свою любимую тему переднего плана.
Щелкните и перетащите курсор на свой проект, чтобы создать новый прозрачный градиент Photoshop.
Завершив эти основные этапы, мы рассмотрим каждый из них более подробно, чтобы лучше понять всю технику. Точно так же мы рассмотрим несколько простых способов отладки вашего инструмента, если у вас возникнут проблемы.
Шаг 1. Создайте новый слой
Для начала добавьте новый слой в рабочую область «Слои», выбрав параметр «Новый слой». Чтобы начать новый слой, используйте Command Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК).
Чтобы начать новый слой, используйте Command Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК).
Шаг 2. Выберите инструмент «Градиент»
Чтобы запустить инструмент, коснитесь кнопки на панели инструментов или введите G.
Шаг 3. Выберите «Передний план для прозрачности в редакторе»
Откройте верхнее меню и нажмите на редактор, пока Ваш инструмент выбран. Новое окно меню содержит все открытые параметры инструмента. Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Откройте раздел «Основные» внутри выбора пресетов, чтобы отобразить множество параметров. Белый и серый цвет шахматной доски представляет переход от переднего плана к прозрачному. Эта шахматная доска означает прозрачность.
Выбрав градиент, нажмите «Применить», чтобы выйти из конструктора.
Шаг 4. Выберите прозрачный цвет градиента
Поскольку он основан на текущем оттенке фона, этот градиент называется «от переднего плана» до прозрачного. Проверяя в конце панели инструментов, вы можете определить, какой цвет выбран в качестве цвета переднего плана. Цвет в верхнем цветном поле — это ваш текущий цвет фона. Чтобы изменить тон фона, щелкните поле цвета переднего плана, чтобы отобразить палитру цветов.
Проверяя в конце панели инструментов, вы можете определить, какой цвет выбран в качестве цвета переднего плана. Цвет в верхнем цветном поле — это ваш текущий цвет фона. Чтобы изменить тон фона, щелкните поле цвета переднего плана, чтобы отобразить палитру цветов.
Применить после выбора цвета из цветовой палитры.
Шаг 5. Добавление к новому слою
Теперь, когда вы выбрали новый слой, пришло время добавить градиент!
Прежде чем начать, убедитесь, что вы используете правильный тип фотографии. Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
Шаг 6. Изменение цвета существующего прозрачного градиента
Вы можете изменить цвет прозрачного градиента после его создания. Шаг за шагом выясняется, что невозможно достичь этого, не начав с нуля. К счастью, есть простое решение с помощью диалогового окна «Стили слоя».
Шаг за шагом выясняется, что невозможно достичь этого, не начав с нуля. К счастью, есть простое решение с помощью диалогового окна «Стили слоя».
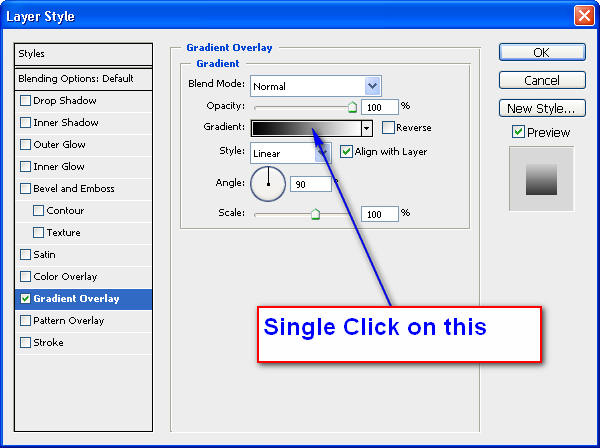
Дважды щелкните слой переднего плана, чтобы открыть стили слоя. Появится новое поле с множеством вариантов изменения внешнего вида этого конкретного слоя.
Выберите «Наложение цвета» в меню стилей.
Помните, что ваш градиент непрозрачности в Photoshop должен быть равен 100%, а ваш стиль наложения является стандартным. Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
При выборе цвета переднего плана примените селектор цвета, чтобы выбрать новое наложение цвета, как вы это делали. Независимо от желаемого цвета, он будет использоваться для цветных частей вашего прозрачного градиента. Затем примените результат.
Метод 2: Маска слоя
Мы покажем вам, как изменять маски слоя с помощью прозрачных градиентов. Вам не нужно создавать новый раздел слоя, так как вы добавите маску слоя к текущему слою изображения! Используя этот подход, вы можете захотеть сделать градиентное затухание без особых усилий в областях Photoshop на вашем изображении всего несколькими щелчками мыши. Вот как это может выглядеть.
Вот как это может выглядеть.
Шаг 1. Создайте маску слоя для своего слоя.
Теперь вы должны применить маску слоя. Ранее вы выбрали градиент от переднего плана к прозрачному, следуя методам, описанным в первом варианте. Слой-маски можно применять к любому слою или группе. Чтобы создать новую маску слоя, выберите нужный слой и нажмите кнопку маски слоя в конце параметров настройки слоев.
Шаг 2: Сделайте цвет переднего плана черным.
Выберите черный в качестве цвета переднего плана, если вы хотите, чтобы половина вашего изображения стала прозрачной в Photoshop. Для этого примените черный из выбора цвета, щелкнув поле цвета переднего плана.
Шаг 3. Создайте прозрачный градиент для маски слоя
Затем выберите маску слоя, щелкнув на панели инструментов. Обратите внимание на белые прямоугольники вокруг границ изображения маски слоя, чтобы убедиться, что решение принято.
Это простой метод сглаживания границ масок слоев.
Как настроить прозрачный градиент в Photoshop: дополнительные советы
Поскольку мы добавили прозрачный градиент с помощью маски слоя, мы можем изменить его, когда это возможно.
Например, с помощью инструмента «Кисть».
Помните, что вы должны выбрать миниатюру маски слоя.
Затем выберите инструмент «Кисть» и сделайте черный цвет.
Начните раскрашивать фотографию.
Попробуйте нарисовать весь экран, чтобы увидеть всю картинку.
Если вы хотите создать области фотографии сплошного цвета, вы должны установить белый цвет.
Типичная проблема с прозрачным градиентом
Теперь вы знаете, как создать прозрачный градиент в Photoshop. Если вы все сделаете правильно, то получите хороший результат. Но иногда случаются ошибки, из-за которых вы не сможете получить желаемый результат.
Основные ошибки:
1. Изучите режим наложения.
Этот режим определяет, как градиент смешивается со слоем при формировании. В редких случаях вы могли по ошибке изменить эту опцию, не зная об этом.
2. Убедитесь, что ваш слой или маска слоя выбраны.
Если ничего не выбрано, Photoshop не будет знать, куда вы хотите добавить свой градиент. Убедитесь, что миниатюры слоев или маска выбраны в зависимости от того, что вы хотите изменить.
3. Дважды проверьте цвет фона при добавлении градиента к маскам слоя.
Прежде чем изменять цвет маски слоя, убедитесь, что вы используете правильный цвет. Например, применение белого градиента к белой маске слоя не дает результатов.
4. Подтвердите свой выбор
Иногда ваш градиент может сильно отличаться от того, что вы планировали. Часто это происходит из-за неправильного выбора типа. Помимо редактора, вы можете открыть для себя множество видов, пока активен инструмент градиента. Проверьте, какой из них выбран и соответствует ли он тому, который вы пытаетесь сделать.
5. Убедитесь, что ваш слой виден.
Никто не сможет заметить ни одну из ваших настроек градиента, если ваш слой не отображается или если непрозрачность установлена на ноль. Убедитесь, что рядом с выбранным слоем отображается значок, а непрозрачность слоя установлена на 100%. Это простое средство, с которым я сталкивался несколько раз по ошибке.
Заключение
Как сделать прозрачный градиент в фотошопе? Ответ быстрый и простой. Создание его в фотошопе не занимает много времени, и его сможет сделать даже новичок в фотошопе. Ошибиться не страшно, потому что мы работаем в первую очередь с маской слоя, потом нам всегда легко внести какие-то изменения и улучшить маску. Начать создание прозрачного градиента очень просто. Благодаря нашему руководству вы сможете быстро изучить наши методы создания и начать работу над своим проектом. Кроме того, даже другие программы редактирования должны иметь такие же настройки. Поэтому, если вы попробуете проделать эти же действия не через фотошоп, у вас тоже есть шанс, что вам удастся подкорректировать свое фото.