Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса. Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.

Источник maximilyahov.ru
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.

Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.

Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.

Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.

Источник ostin.com
Карта
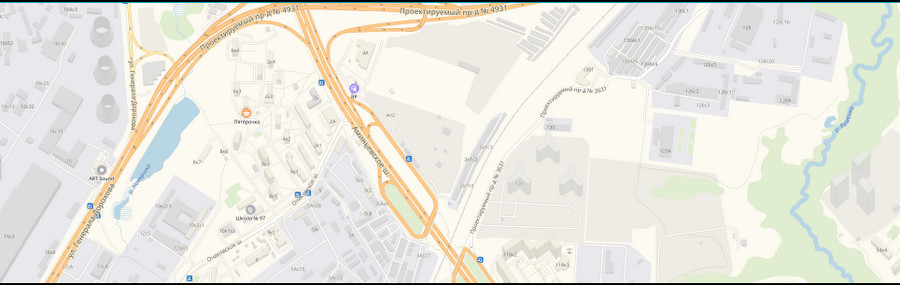
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.

Источник modsystem.ru
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.

Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.

Источник — regnum.ru
Другая информация
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.

Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.

Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.

Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.

Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.

Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.

Источник www.yodiv.com
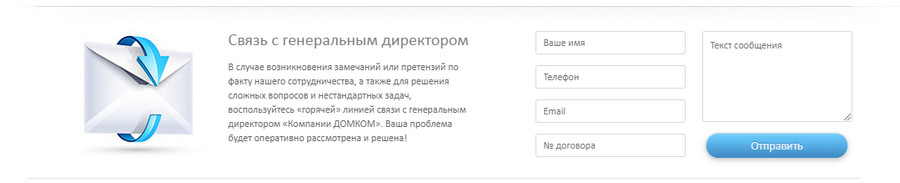
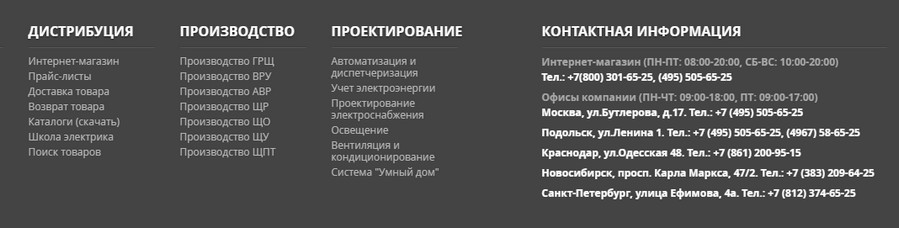
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков. Если данных много, создаются субподвалы, которые визуально отделяются.

Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму. Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.

Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.

- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса. Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.

- Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании. Этот интерес нужно постараться перевести в целевое действие: подписка на рассылку, акции и спецпредложения, обратная связь и другое. Для этого в footer помещают различные формы захвата.


- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.

- Политика конфиденциальности, согласие на обработку персональных данных. По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.

- Иконки-ссылки на соцсети. Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.

- Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.

- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.

Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
- Структурированным элементом – не нужно сваливать всю информацию в подвал. Посетитель должен быстро понимать иерархию сайта и удобно ориентироваться в ней.
- Понятным. Используйте заголовки Н1… Н4, описания, списки, иконки.
- Разграниченным. Блоки должны отделяться друг от друга границами: визуальными элементами или пустым пространством. Используйте колоночную верстку – это хорошо структурирует информацию.
- Единым по типографике и стилю со страницей.
- Простым. Не нужно заниматься украшательствами без практической цели. Хедер и футер сайта должны быть удобными навигационными, сквозными элементами, а не произведением дизайнерского искусства.
- Одинаковым блоком на всех страницах. Если требуется, например, на главной указать больше данных, то лучше использовать субподвал или блок перед основным футером.
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:


Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Что такое футер сайта на примере
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.
- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.
- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.
Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
 Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сетиПолезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
 Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержкиКак и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
 United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
 Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачиКарта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
 Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровняОтзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
 Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признаниеБренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
 Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и ModclothВовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
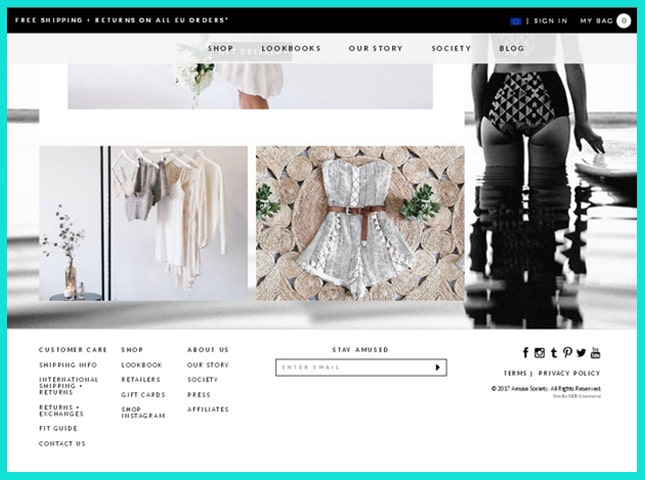
 На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правахВарианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
 Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
 Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунтХарактерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии
Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации. Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия
Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам. Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
 Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого
Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
 В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
Ресурсы
Jakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
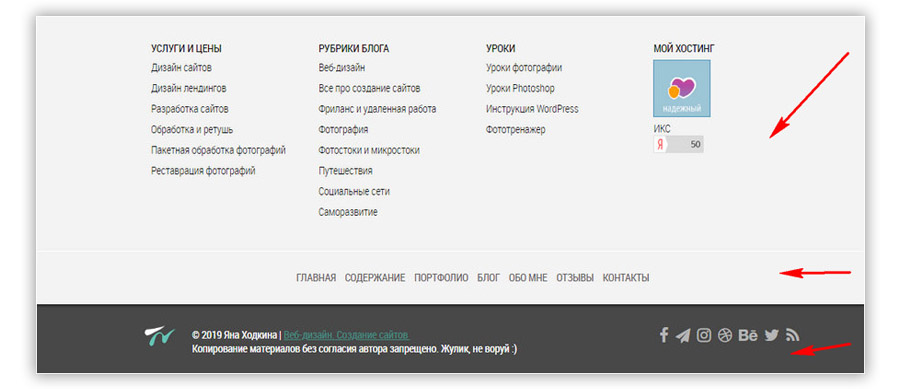
Обратите внимание, на моем сайте подвал состоит из трех уровней:

Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
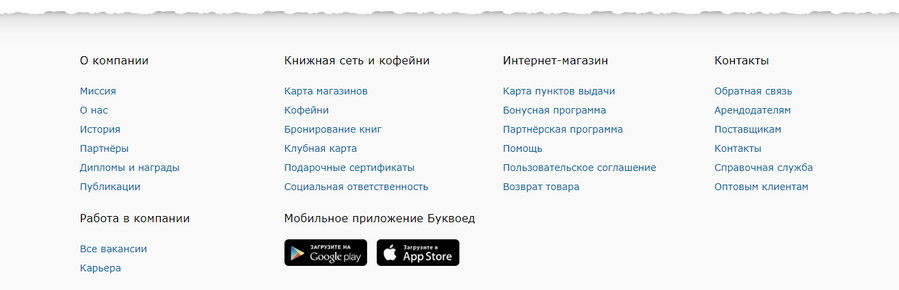
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.

Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.

Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.

Форма обратной связи или форма подписки
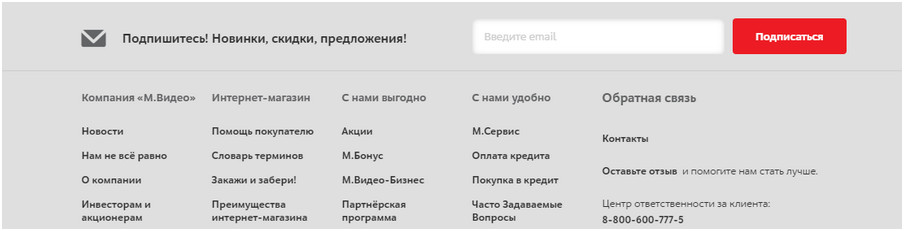
Если вы ведете рассылку, то форму подписки можно добавить в подвал.

Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.

Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.

Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.

Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.

Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Футер сайта — что это, как его оформить, примеры
Футер сайта – это полезная для посетителей информация, расположенная отдельным блоком в самом низу страницы. Обычно подвал оформляется в другой цветовой гамме для того, чтобы отделить его от основных материалов.
Если хедер (шапка) и первая страница ресурса являются основными элементами сайта, это не означает, что футер бесполезен. Маркетологи утверждают, что грамотно оформленный подвал не только выполнит многие функции, но и существенно повысит конверсию сайта.
В статье рассмотрены секреты создания стильного и многофункционального футера и примеры удачного оформления.
Содержание:
Понятие, задачи, преимущества и недостатки футера
Футер или подвал сайта – это сквозной элемент структуры веб-ресурса, расположенный внизу страницы. Он используется в качестве блока с дополнительной информацией или как инструмент, позволяющий собирать лиды.
Как правило, для всех веб-страниц создается один футер, поэтому в нем размещается общая информация о компании, товарах или услугах. Основные задачи подвала:
- Привлечь внимание. Красивый и правильно оформленный подвал поможет акцентировать внимание пользователей на определенном контенте.
- Выделить важную информацию. В футере размещаются сведения о компании, специалистах и партнерах, о которых посетитель теоретически может захотеть узнать.
- Помочь в навигации. Пользователь, пролиставший главную страницу до подвала, вероятно, так и не смог найти то, что ему нужно. Размещение в футере ссылок на главные разделы ресурса помогут посетителю решить его проблему.
- Привести лидов. В футере можно разместить контактную форму обратной связи, адрес фирмы, электронную почту и номера телефонов – все то, что подтолкнет пользователя к обращению в компанию.
К основным преимуществам качественно оформленного футера относится:
- Возможность удерживать внимание пользователя дольше. Подвал – это то место, после просмотра которого, человек либо уйдет с сайта, либо перейдет дальше по размещенным в футере разделам или ссылкам.
- Повышение узнаваемости бренда. Подвал является идеальным местом для публикации новостей фирмы и ссылок на материалы, которые не вписались в содержание страниц сайта.
- Формирование социальной активности. Размещение ссылок на группы в соцсетях позволит поддержать контакт с пользователями за пределами сайта.
- Акцент на главном. Информация, размещенная в подвале доступна и в других разделах сайта, однако, именно здесь она представлена кратко, логично и наглядно. Это упрощает поиск для многих пользователей, не желающих собирать данные по всем разделам.
К недостаткам футера относится:
- Снижение скорости загрузки страниц. Чрезмерное нагромождение элементов приведет к тому, что веб-ресурс будет работать медленнее. Поэтому необходимо регулярно проверять и контролировать скорость загрузки.
- Обилие комментариев, из-за которых футер останется незамеченным. Специфика размещения подвала связана с тем, что при наличии большого количества комментариев на странице, пользователь не дойдет до самого низа и все усилия, вложенные в оформление элемента, окажутся тщетными.
Каждая деталь имеет свое значение и может привести как к повышению конверсии, так и к ее снижению. Поэтому при создании футера важно применять не только креативные и стильные решения, но и учитывать все нюансы оформления.
Полезные ссылки: Файлы cookies что это: 7 мифов и их разоблачение, Лучший хостинг для сайта: полный обзор для новичков.
Варианты навигации
Существует 2 способа, с помощью которых посетитель может попасть на нижнюю часть сайта:
- Дочитка. Используется на лендингах или тех ресурсах, где главная страница представлена в качестве статичного элемента без каких-либо обновлений и ленты новостей. Читатель проходит от начала и до конца текста и попадает в самый низ к футеру. В этом случае подвал должен быть идейным продолжением информации на странице, ее кульминацией.
- Быстрый скролл. Используется на сайтах, где главная страница представлена в виде навигационной, а не информационной зоны. Посетители такого ресурса стремятся быстрее пролистнуть текст и попасть в раздел навигации, которая находится внизу. В таком случае будет уместна установка кнопки быстрого доступа.
19 лучших элементов для футера
В подвале следует размещать полезную для посетителей информацию. К основным элементам футера относятся:
- Политика конфиденциальности – ссылка на страницу с объяснениями о том, как будут использованы полученные от пользователей данные.
- Авторское право – информация о том, что копирование контента с сайта будет плагиатом.
- Контакты – телефон, адрес компании, электронная почта. Размещение этих данных уместно не только в хедере сайта, но и в футере. Многие пользователи специально пролистывают страницу до конца, чтобы найти контакты организации.
- Условия использования – общие правила и рекомендации, которые регулируют использование ресурса.
- Карта – может быть указана в дополнение к контактам. Этот элемент позволит задержать посетителя на сайте и не перенаправлять его на сторонние ресурсы.
- Кнопки и лид-формы, побуждающие совершить действие: подписаться на почтовую рассылку, войти в личный кабинет или оставить свои контакты для оформления заказа или записи на прием.
- Перелинковка – возможность перехода на важные разделы меню веб-ресурса. Например, для интернет-магазина будет уместно размещение ссылок на разделы: оплата, доставка, акции, гарантии и т.д.
- Кнопки для перехода в социальные сети компании с указанием количества подписчиков.
- Преимущества – размещение небольших графических баннеров, демонстрирующих достижения и возможности организации.
- Логотип и ссылка на главную страницу сайта.
- Возраст домена для повышения уровня доверия посетителей. Важно не забывать обновлять актуальный год, иначе сайт будет выглядеть заброшенным.
- Текст – актуальный элемент для размещения на сайтах некоторых тематик. Например, на ресурсы, посвященные медицине, стоит добавить фразу об отказе от ответственности, а на сайтах коммерческих сфер указать график работы организации.
- Способы оплаты стоит разместить в футере интернет-магазина.
- Облако тегов – дает возможность пользователям легко отыскать необходимые данные.
- Возрастные ограничения следует указать на тех ресурсах, контент которых недопустимо распространять среди лиц младше определенного возраста.
- Счетчики следует размещать только в некоторых случаях, поскольку демонстрация количества посетителей и отчетности по ним нужна не для всех ресурсов. Счетчики уместны на информационных форумах, в тематических сообществах и т.д.
- Карта сайта раньше размещалась практически на всех веб-ресурсах. Считалось, что поисковые роботы лучше понимают структуру сайта, оснащенного картой. Сейчас это устаревшее средство, в котором нет особой необходимости.
- Поисковая строка обычно находится в шапке сайта, но для удобства пользователей ее можно продублировать и в нижний колонтитул.
- Популярные посты и публикации в футере подогреют интерес читателя к информации, размещенной на сайте.
Таким образом, существует широкий перечень элементов, которые можно размещать в подвале. Это не значит, что нужно добавить на сайт сразу все пункты из списка. Разделы, которые будут гармонично смотреться в футере, следует подбирать в зависимости от цели и тематики веб-ресурса.
Как убрать все лишнее?
Несмотря на то, что футер – это не главная часть сайта, нельзя делать из него «помойку». Не стоит размещать в подвале ненужные и не несущие ценность ссылки.
Определить бесполезность размещенной информации достаточно просто: если она не вписывается по логике к категориям то, скорее всего, ее можно с легкостью удалить.
Не стоит перебарщивать и с СЕО-оптимизацией. Поисковая система мгновенно вычислит черные методы продвижения и накажет за них. Не нужно бояться свободного места. Переизбыток ссылок и текста может испортить впечатление пользователей от ресурса и усложнить процесс поиска нужной информации.
7 секретов создания стильного футера
Качественное стильное оформление футера не только привлечет новых потенциальных клиентов и поможет в SEO-оптимизации, но и улучшит внешний вид сайта, упорядочив его содержимое.
Начиная работу над созданием футера, необходимо:
- Определить размер подвала и количество основных элементов. Размещение каждого пункта необходимо осуществлять в соответствии с важностью для читателя. Например, блок с контактами организации обычно находится в правом углу или в центре футера.
- Определить иерархию. Посетитель должен иметь возможность быстро увидеть необходимую информацию и не путаться в ней. Колонки, большие шрифты и хорошая типография позволят сделать футер эффективным.
- Смоделировать списки. Для обеспечения лучшего восприятия информации все ссылки следует сгруппировать по отдельным столбцам и колонкам. Большие отступы и грамотное расположение интервалов позволят улучшить четкость и фокус. Для заголовков в каждом столбце рекомендуется выделить больше свободного пространства, чем для элементов в списке.
- Отделить футер от остального контента. Подвал должен кардинально отличаться от основной части страницы. Для этого лучше использовать фон, гораздо темнее чем тот, что использовался выше. Контраст привлечет внимание читателей и позволит сделать акцент на важную информацию. Можно использовать необычное оформление с добавлением графических элементов.
- Использовать пробелы. Наличие пустого пространства позволяет обратить внимание на каждый блок футера. Пробелами следует отделять верхнюю часть подвала от его содержания.
- Выбирать шрифты, сочетающиеся с остальным дизайном сайта.
- Добавить яркости основным элементам, а остальные приглушить. Это позволит правильно расставить акценты и сфокусировать внимание читателя на чем-то конкретном.
При создании эффектного футера, не стоит забывать о едином стиле оформления. Главной задачей веб-мастера является оформление подвала таким образом, чтобы он гармонично сочетался с дизайном всего сайта в целом.
Типичные ошибки веб-дизайнера, которые сделают футер бесполезным
Наиболее распространенные ошибки начинающих веб-дизайнеров и опытных специалистов:
- Смазанные названия переходов и отсутствие четкой тематической привязки. Пользователь не видит нужной информации среди перечня представленной. Следует поменять наименования блоков.
- Мелкий нечитабельный шрифт. Стараясь «воткнуть» в футер как можно больше информации, некоторые забывают о том, что посетители не будут всматриваться и пытаться прочитать то, что написано маленьким шрифтом.
- Многоуровневая карта сайта. Развернутая навигация – полезное решение, однако размещение масштабной карты сайта, имеющей более двух уровней – это ошибка. В футере следует размещать только самую главную информацию первого и второго уровней, а не всю структуру веб-ресурса.
- Избыток креатива. Оригинальные решения в оформлении подвала не должны применяться в ущерб удобству. В первую очередь футер – это та зона, в которой пользователь может решить основные задачи, поэтому важно соблюдать баланс между креативом и функциональностью.
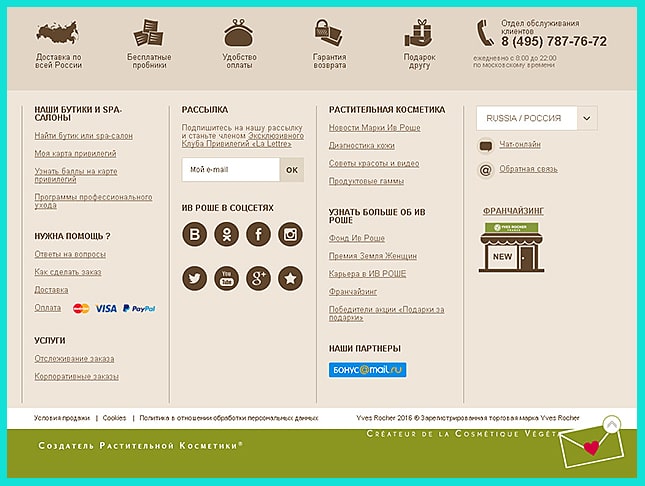
ТОП-10 лучших идей для оформления
- Футер выполнен в строгом классическом стиле и содержит всю необходимую информацию о компании и ее деятельности.

- Подвал выполнен с использованием иконок и ссылок на основные ресурсы.

- Красивый и оригинальный дизайн, содержащий всю необходимую информацию.

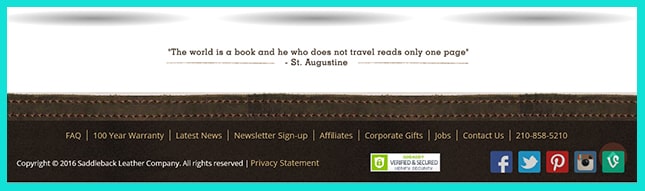
- Футер в ретро-стиле с оригинальным и стильным дизайном.

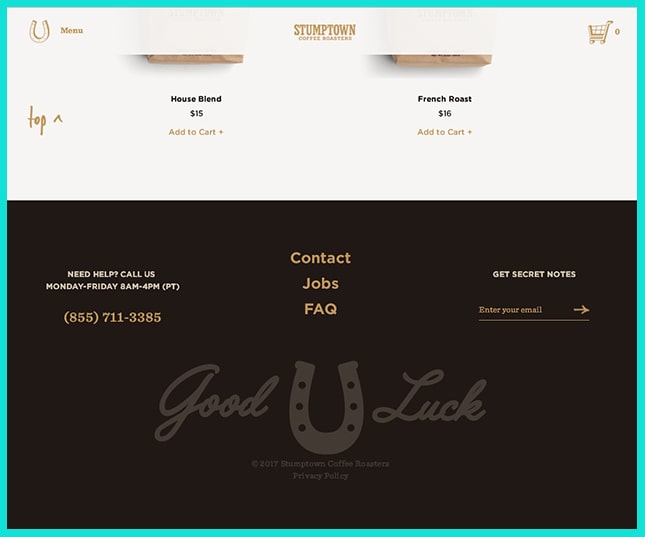
- Футер интернет-магазина выполнен во весь экран и имеет интересный дизайн из чередующихся слоев. Содержит много полезной для покупателя информации.

- Красивый ретро-дизайн и самые необходимые пункты.

- Пример футера с большим количеством «воздуха» между пунктами и приятным дизайном.

- Основные пункты и призыв к действию в нижней части страницы.

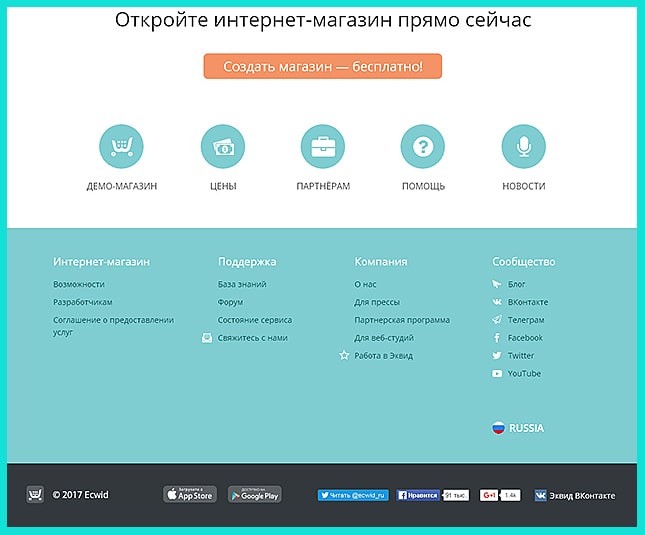
- Минималистическое оформление, состоящее из 3 столбцов и нескольких ссылок. В центре размещается форма регистрации.

- Отдельный слой выделен для размещения значков соцсетей. Ниже столбцы и ссылки на основные разделы.

Футер – это важный элемент веб-ресурса. Сделать его максимально эффективным достаточно просто. Самое главное не пренебрегать качественным оформлением этого раздела, поскольку каждая деталь сайта способствует формированию лояльного отношения у посетителей и может стать залогом конверсионного успеха.
С уважением, Ксения Стрюкова
специально для проекта proudalenku.ru
Оцените статью:
 Загрузка…
Загрузка…почему он важен + 10 крутых идей оформления (совет)
Одним из главных элементов каждого веб-ресурса является футер сайта. Хотя некоторые владельцы своих проектов пренебрегают им. Однако он позволяет предоставить пользователям больше информации о компании или человеке (в зависимости от того, чему посвящен сайт). Создавая оформление ресурса, необходимо также тщательно продумывать дизайн футера. Чтобы он гармонично сочетался с общим дизайном. Кроме того, нужно подумать, какие именно элементы включить в него. Правильно созданный подвал сделает оптимизацию ресурса более эффективной.
Содержание статьи:
В этой статье я подробно расскажу не только, как сделать футер сайта, но и что писать в нем. Сразу же напомню – я регулярно провожу бесплатные четырехдневные онлайн тренинги, на которых рассказываю, как сделать сайт своими руками. Если вы уже давно мечтаете о личном проекте – записывайтесь. Обещаю, даже без знаний программирования, но под моим руководством вы гарантированно создадите свой работающий сайт.
Футер сайта: почему он так важен для каждого веб-ресурса
В этом разделе вы не только узнаете, почему важен футер подвал сайта, но и поймете, что писать в футере сайта.
1. Акцентирует внимание
Красивый, правильно оформленный стильный подвал обязательно привлечет внимание посетителей. Поэтому с его помощью можно сделать правильный акцент на определенном контенте.
2. Предоставляет полезную информацию
Любой футер подвал сайта поможет поделиться с посетителями действительно полезной и важной информацией. Например, это могут быть ссылки на конкретные страницы или упоминание доноров проекта.
3. Захватывает внимание
Посредством стильного, креативного дизайна подвала можно окончательно удержать внимание пользователей. Он станет своеобразным финальным аккордом! В нем можно размещать разнообразные картинки, и даже другие интерактивные элементы. Среди которых – видео-ролики.
4. Приводит лидов
Как это сделать? Очень просто! Разместите в подвале:
- контактную форму;
- адрес компании в реальной жизни;
- электронный адрес;
- и прочую информацию, которая подтолкнет пользователей к последующему шагу – непосредственному обращению в вашу компанию.
5. Помогает в навигации
Если пользователь пролистал главную страницу и уперся в футер сайта, вероятно, он так и не нашел, что ему нужно. Помогите ему решить проблему – в подвале разместите ссылки на главные разделы проекта.
Футер подвал сайта и как его оформлять: 10 крутых вариантов
Читайте также: Как сделать шапку сайта: простой способ
Я проанализировал множество разнообразных проектов, собрал тонны информации. И выбрал 10 классных вариантов для оформления подвала. Если вы не знаете, как сделать футер своего проекта действительно крутым, ознакомьтесь с моими предложениями.
Совет! Только прошу – не смешивайте все 10 идей в одном подвале!
1. Без футера вообще
«Как же так? Ты же сам писал – что футер очень важно!», — возмущенно воскликнете вы. И будете правы.
Но не совсем.
Есть ситуации, когда действительно можно отказаться от футера. И, тем самым, выделиться на фоне остальных.
Удалите футер с главной страницы, но оставьте его на всех остальных. Это будет круто и оригинально.
2. Минималистическое оформление
Рассмотрите вариант всего с 2-3 основными элементами на футере. Например, это могут быть:
- логотип компании/сайта;
- иконка социальной сети, в которой размещено официальное представительство;
- иконка копирайта.
3. Футер сайта: уникальность
Теперь о том, как сделать футер сайта уникальным. Проявите креатив, выделитесь оригинальностью. Например, вам в этом поможет один из следующих вариантов:
- фото команды проекта;
- анимация;
- видео.
4. Карта сайта
Если не знаете, что писать в футере сайта, поместите в нем карту сайта! Не стоит недооценивать данный элемент. Как показывают профильные исследования, достаточно много посетителей кликают по ней.
Но даже если пользователи не будут там нажимать, карта сайта поможет в индексации проекта и его продвижению в поисковой выдаче.
5. Обычная карта
Она поможет сформировать большее доверие к компании. Интегрировав карту, вы покажите, что не скрывается за дизайном, продемонстрируете пользователям, что вас всегда можно найти в конкретном месте.
6. Контактная форма
… или рассылка новостей.
И первый, и второй вариант – хорошее решение.
Поставьте ссылку на контактную форму и обязательно проверьте, что она работает корректно. Только не нужно проставлять ссылки непосредственно на адрес электронной почты – вы спровоцируете поток спама.
Форма подписки на рассылку новостей – идеальный выбор для интернет-магазинов. Обязательно подпишите, что именно будут содержать такие рассылки. Добавьте, сколько именно пользователей уже подписались на них.
7. Контактная информация
Не понимаете, что писать в футере сайта? Рекомендуют оставить там всю контактную информацию. Каждая ссылка на контакт должна быть кликабельной, чтобы можно было отправить письмо или сообщение одним кликом.
Обратите внимание! Номер телефона указывайте с кодом страны. Это поможет поисковым роботам идентифицировать ваш регион деятельности, что поспособствует оперативному продвижению.
8. Футер сайта: навигация
Такой подвал станет настоящей «находкой» для пользователей, которые «потерялись». Они опустились слишком далеко вниз, но так и не поняли, как найти то, что им нужно.
Правильно расставленные ссылки на основные разделы помогут посетителям сориентироваться. Рекомендуется проставлять отметки на самые посещаемые разделы или страницы.
9. Призыв к действию
Легкое, обычное, простое обращение к пользователям поможет вам. Например, может быть:
- Приглашаем к сотрудничеству!
- Оставьте свой номер телефона и мы перезвоним вам в течение 30 минут!
- Напишите нам!
Если рядом будет еще и контактная форма или форма подписки на новости – идеальный вариант.
10. Социальные сети
Наличие иконок социальных сетей, ведущих на официальные страницы вашей компании, позволит вам привлекать пользователей в сообщества и группы. Иконки сделают футер еще и более привлекательным визуально.
Как сделать футер сайта: 3 совета
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Теперь о том, что писать в футере сайта и как его правильно оформить. Руководствуйтесь моими советами и вы гарантированно создадите качественный и эффективный, привлекательный подвал ресурса.
1. Футер сайта: главные элементы
Внимательно изучите свой проект, его структуру, что позволит вам точно понять, где именно и как расположить футер, что именно в него вписать.
Совет! Не забудьте о том, что подвал должен быть «отзывчивым» для мобильных устройств.
Еще один хороший вариант – для каждой страницы сделать свой подвал. Расположите там нужные элементы.
2. Футер сайта: сделайте проект
Формируя проект футера, предусмотрите следующие моменты:
- размер;
- количество столбиков;
- число разделов.
Каждый раздел, столбик должен располагаться в зависимости от значимости. Учитывайте приоритеты разделов и интересы посетителей. К примеру, информация с контактами должна размещать либо в правой части, либо в центре подвала.
Обратите внимание! Еще один вариант – привязать подвал. То есть, сделать его положение фиксированным. Чтобы он оставался на месте и в зоне видимости при скроллинге страницы.
3. Футер сайта: наличие уникальных элементов
Чтобы сделать футер сайта интересным, полезным и уникальным, добавьте соответствующие элементы:
- иконки социальных сетей;
- различные виджеты;
- кнопку подписки на социальные сети;
- карты – например, тот же Google Maps.
Крайне желательно, чтобы подвал гармонично вписывался в общее оформление сайта, его дизайн. Однако если он будет резко выделяться, это тоже хороший вариант, но лишь в случае стильного оформления подвала.
Футер сайта: личный совет
Я подробно рассказал вам, каким может быть подвал веб-ресурса. При его создании также учитывайте такие важные моменты, как:
- особенности целевой аудитории;
- особенности вашей деятельности;
- дизайн сайта.
Прислушавшись к моим рекомендациям, вы создадите неповторимый, но привлекательный футер.
Много прочей полезной информации о том, каким должен быть сайт, я рассказываю на своем бесплатном авторском четырехдневном тренинге, как сделать сайт своими руками. Тренинг рассчитан на новичков. Во время обучения вы убедитесь, что самостоятельно сделать сайт можно даже без навыков программирования. После окончания обучения у вас будет собственный работающий проект, готовый к наполнению и продвижению. Если вы продолжите работать с ним, довольно скоро получите отличный источник стабильного пассивного дохода!
Несмотря на то, что лучшие практики веб-дизайна регулярно меняются, на каждом хорошем веб-сайте есть три раздела, которые остаются неизменными:
- Заголовок: Расположенный в верхней части веб-сайта, заголовок обычно содержит элементы, которые включают логотип компании, навигацию по сайту и контактную информацию.
- Тело: Тело, где отображается основное содержание веб-страницы.
- Нижний колонтитул : Нижний колонтитул расположен в нижней части веб-страницы и повторяет некоторые элементы заголовка / основной копии в дополнение к мелкому шрифту и уведомлениям об авторских правах.
Для целей этой темы мы сосредоточимся конкретно на дизайне нижнего колонтитула сайта.
Почему важен нижний колонтитул?
Общее восприятие нижнего колонтитула веб-сайта заключается в том, что он , а не так же важен, как заголовок или основная часть контента. Это относится к несколько устаревшему представлению о том, что наиболее важная информация должна располагаться на выше сгиба или перед началом прокрутки.
Тем не менее, исследование, проведенное Chartbeat, показало, что посетители тратят больше времени, чем вы ожидаете, чтобы прокрутить веб-сайт в среднем, с большим количеством просмотров, которые были примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если экран имеет высоту 700 пикселей.
Кроме того, некоторые бренды наблюдали увеличение конверсии до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей.
Все еще недостаточно, чтобы убедить вас, что дизайн нижнего колонтитула вашего веб-сайта стоит выработать стратегию и протестировать различные элементы?
Smart Insights наблюдал увеличение выручки на одного клиента на 16%, когда они тестировали более удобные для навигации нижние колонтитулы.
Вот несколько основных причин, по которым стоит потратить время на разработку дизайна нижнего колонтитула сайта:
- Веб-сайт Техническая и юридическая информация: Нижний колонтитул — это видимое и необычное пространство для обмена юридической информацией, которую требуется отображать на многих веб-сайтах.
- Навигация по сайту: , когда пользователь попадает в нижний колонтитул сайта, он сигнализирует об окончании этой страницы. Некоторые веб-мастера добавляют копию меню в нижний колонтитул, чтобы помочь пользователям, уже находящимся в нижней части сайта, перемещаться.Некоторые также добавляют призывы к действию, например, формы, которые пытаются преобразовать посетителей сайта в подписчиков новостной рассылки. Отличный дизайн нижнего колонтитула сайта заставляет людей вовлекаться и перемещаться по вашему сайту.
- Безопасность и надежность: Нижний колонтитул сайта — это место для демонстрации наград, сертификатов безопасности и значков, чтобы продемонстрировать посетителям, что ваш сайт заслуживает доверия.
- SEO: Хотя люди утверждают, что нижние колонтитулы не имеют реального использования в SEO, в том числе важные ключевые слова здесь и в заголовке могут быть полезны.
При определении дизайна нижнего колонтитула веб-сайта необходимо учитывать три основных момента:
- Содержание: зависит от вашей компании и целей.
- Структура: организация контента напрямую способствует удобству и простоте использования.
- Эстетика: как выглядит подвал вашего сайта по отношению к сайту в целом.
Имея это в виду, вот некоторые из наиболее распространенных соображений относительно дизайна нижнего колонтитула вашего сайта:
Copyright
Если для нижнего колонтитула необходимо , это ваша информация об авторских правах.В том числе это простой способ защитить ваш сайт от плагиата (хотя некоторые люди все равно будут игнорировать это различие и в любом случае украсть ваш контент). Если вы беспокоитесь по поводу досрочного изменения года авторского права на текущий, нет необходимости в ручном процессе — это можно легко исправить с помощью небольшого количества кода.
Карта сайта
Карта сайта — это список страниц на вашем веб-сайте, которые могут помочь поисковым системам индексировать страницы или URL-адреса, которые они, возможно, не обнаружили в противном случае.Обычно нижний колонтитул содержит HTML-версию карты сайта. Хотя он может не использоваться посетителями, например, карта сайта XML, в том числе навигационная информация в нижнем колонтитуле может помочь поисковой системе проиндексировать все страницы на вашем сайте.
Политика конфиденциальности и условия использования
Другим распространенным компонентом нижнего колонтитула является ссылка на страницу политики конфиденциальности. На этой странице подробно описана политика сайта в отношении информации, например:
- Что собрано
- Как это хранится
- Как это можно использовать
Некоторым веб-сайтам может потребоваться страница с политикой конфиденциальности, поскольку это требуется по закону или сторонним сервисом.Страница «Условия использования» похожа и объясняет, с чем соглашается посетитель при посещении веб-сайта. Например, если вы зайдете на веб-сайт компании, которая продает алкоголь, вас попросят указать свой возраст или согласиться, что вам больше 21 года.
Контактная форма
Стандарты веб-дизайна(основанные на общепринятом опыте пользователя) предполагают, что контактная информация должна быть найдена в верхней правой части заголовка, а также в правом нижнем углу или в центре нижнего колонтитула.
В идеале вы должны встраивать контактную форму, чтобы люди могли с ней связаться.Ссылка на электронную почту не рекомендуется, так как:
- Почтовые ссылки — спам-магниты
- Форма отправки легко отследить как завершение цели в Google Analytics Формы
- могут быть интегрированы со сторонним программным обеспечением, таким как CRM
- Формы позволяют отправлять определенные вопросы определенным людям
Контактная информация компании
Помимо предоставления возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактные данные компании, которые включают:
- Адрес или направления к бизнесу
- Карта или ссылка на карту
- телефонный номер
Адрес и / или карта, а также контактный номер, очень помогают с местным SEO.Кроме того, ссылка на карту полезна при разработке для мобильных устройств. На тему мобильного дизайна, убедитесь, что ваш контактный номер кликабелен, чтобы посетители могли просто нажать, чтобы позвонить.
Навигация по сайту Ссылки
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокручивали страницу вниз, но еще не нашли то, что искали. Под «толстым нижним колонтитулом» понимается тенденция нижних колонтитулов на веб-сайте, иногда даже с раскрывающимся списком мегаменю, включающим все ссылки / контент, которые вы найдете в выпадающем меню заголовка.Чтобы выяснить, что лучше всего подходит для вашей компании, он может помочь A / B протестировать различные версии навигационных ссылок в дизайне нижнего колонтитула вашего сайта.
Социальные иконки или виджеты
Знаете ли вы, что 72% веб-сайтов имеют значки социальных сетей в нижнем колонтитуле? Это может быть потому, что социальные иконки могут отвлекать от контента, если они представлены на ранней стадии. В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, рассмотрите возможность добавления виджета, который отображает ваши последние сообщения.
Если вы имеете дело с веб-сайтом WordPress, каждая тема WordPress включает стандартные виджеты по умолчанию. Премиум-темы обычно поставляются с большим набором виджетов, из которых вы можете выбирать.
Форма входа
Не Все посетителей сайта являются клиентами. Некоторые веб-сайты имеют небольшую ссылку для входа в систему для своих сотрудников, партнеров, партнеров или посредников, и нижний колонтитул — это лучшее место для размещения.
Подписаться на рассылку новостей или по электронной почте
Заголовок или всплывающее окно электронной почты — не единственное место, где можно попробовать зарегистрироваться по электронной почте.Есть несколько других мест для размещения формы подписки на рассылку. 24% ведущих маркетинговых сайтов имеют подписку по электронной почте в своем нижнем колонтитуле. В общем, чем больше мест вы будете напоминать людям о своей электронной рассылке, тем больше у вас шансов захватить каждого возможного подписчика — просто не переусердствуйте.
Пресс
Менее 1% посетителей представляют пресс-организации, поэтому не тратьте время на попытки обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что они автоматически ищут нужную информацию в нижней части сайта.
Инструмент поиска по сайту
Инструменты поиска по сайту не так часто встречаются в нижнем колонтитуле веб-сайта, как форма регистрации по электронной почте, но некоторые веб-сайты по-прежнему предпочитают включать ее в нижней части страницы. Поскольку большинству людей не обязательно искать инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
О нас
Добавление небольшого раздела о вашей компании в нижнем колонтитуле (с изображением или логотипом для привлечения внимания) является возможной альтернативой наличию страницы «О нас» в главной навигации, особенно если вы не хотите привлекать слишком много внимания. в вашу компанию (за счет ваших предложений).
Media: мини-галерея, видео или аудио
Нижний колонтитул веб-сайта может быть местом для размещения в соответствующих средствах массовой информации, таких как мини-галерея (или лента в Instagram), видео или аудио. Независимо от того, что вы добавили в дизайн нижнего колонтитула вашего веб-сайта, не используйте функцию автозапуска, поскольку это может отключить посетителей.
SEO Ключевые слова
Текст в нижнем колонтитуле находится на каждой странице, так что это хорошее место, чтобы повторить, о чем ваш веб-сайт, и использовать ваши наиболее важные / релевантные ключевые слова.Тем не менее, текст нижнего колонтитула использовался несколькими сайтами из-за тактики «черной шляпы» в течение многих лет, поэтому Google не придает слишком большого значения ключевым словам, найденным в нижних колонтитулах.
Награды, сертификаты и членство в ассоциациях
Дизайн нижнего колонтитула вашего сайта — отличный способ продемонстрировать, насколько надежным является ваш сайт. Добавление в нижний колонтитул наград, сертификатов и членство в ассоциациях позволит людям, заинтересованным в вашем сайте, увидеть его (поскольку им придется прокручивать этот контент), чтобы он не мешал другому важному контенту сайта.
Популярные или Недавние статьи
Если ваша компания постоянно публикует новый контент, наличие раздела для ваших последних статей в нижнем колонтитуле является отличным местом для их демонстрации. Вы также можете использовать это место, чтобы поделиться списком популярных статей или самых популярных ресурсов, на которые люди нажимают. Подумайте о том, чтобы включить статьи, которые, скорее всего, превратят ваших новых посетителей в подписчиков.
Призыв к действию
Каждая маркетинговая страница должна иметь своего рода призыв к действию (CTA), и ваши клиенты никогда не должны задаваться вопросом, что делать дальше.Исследование, детально описывающее, где размещать ваши CTA, показало, что лучше всего ставить их ниже, когда вы создали убедительную историю, которую, по вашему мнению, ваши посетители захотят следовать. Подумайте о том, чтобы использовать направленные подсказки, чтобы указать людям вниз страницы, на нижний колонтитул.
Сказка без нижнего колонтитула
Некоторые компании не имеют нижнего колонтитула веб-сайта на каждой странице, возможно, потому, что вместо этого они выбирают бесконечный дизайн прокрутки, чтобы продолжать предоставлять контент заинтересованным посетителям. Преимущества использования бесконечной прокрутки вместо использования нижнего колонтитула веб-сайта заключаются в том, чтобы держать пользователей на сайте, а также в общей простоте навигации.Этот тип дизайна также лучше подходит для мобильных сайтов.
Тем не менее, дизайн с бесконечной прокруткой и отсутствие нижнего колонтитула , а не , хорошо подходят для сайтов электронной коммерции или сайтов, требующих поиска по различным типам контента. Пользователи не могут отказаться от этого типа дизайна, когда они хотят найти определенные типы контента (которые могут создать очень разочаровывающий пользовательский опыт), и это также может негативно повлиять на SEO (среди других вопросов).
Несмотря на то, что для дизайна нижнего колонтитула вашего веб-сайта необходимо учитывать множество факторов, не поддавайтесь искушению использовать каждый из них.Просто потому, что нижний колонтитул является основным центром внимания для посетителей сайта, вы не должны использовать его как грязную картотеку со множеством неиспользованных элементов.
Так что избавьтесь от любых ненужных ссылок, сосредоточившись только на самых актуальных / важных. Если он не может быть подан в соответствии с вашими заданными категориями или опциями навигации, он, вероятно, не нужен. Кроме того, не бойтесь места. Беспорядок может указывать на то, что элементы расположены слишком близко друг к другу.
Важная информация не должна быть «спрятана» в нижнем колонтитуле, потому что вы думаете, что люди могут не обращать на это внимания.Нижний колонтитул во многих отношениях является отражением информации, которую можно найти в другом месте на вашем сайте, и включение важной информации ничем не отличается.
Наконец, чтобы не быть побитым рекордом, но чрезмерная оптимизация для SEO — , а не , рекомендуемый для дизайна нижнего колонтитула вашего сайта. Google знает о методах SEO черной шляпы и будет наказывать сайты, которые действуют как спам.
советов для профессионального дизайна нижнего колонтитула сайта
К этому моменту вы, вероятно, начали рисовать картину того, как вы хотите, чтобы нижний колонтитул вашего сайта выглядел, и какие элементы нужно включить.Вот несколько дополнительных советов, которые следует учитывать при разработке дизайна нижнего колонтитула вашего сайта:
- Оптимизировать для мобильных устройств. Инициатива Google для мобильных устройств должна определить способ создания каждого элемента на вашем веб-сайте. Одним из важных выводов для мобильных пользователей и дизайна нижнего колонтитула сайта является то, что мобильные пользователи обычно прокручивают страницу прямо вниз. Поскольку нижний колонтитул становится все более доступным для пользователей мобильных сайтов, важно оптимизировать его внешний вид на мобильных устройствах.
- Создайте столбцы связанных ссылок , затем присвойте каждому разделу заголовок. Это улучшает пользовательский опыт и облегчает навигацию по сайту.
- Оставьте достаточно места , чтобы уменьшить беспорядок.
- Включите право количество навигации. Подумайте об опыте пользователя (UX) над всем остальным. Если информации слишком много, включите складные нижние колонтитулы. Правильная информационная иерархия является ключевой.
- Соблюдайте правильную цветовую контрастность , чтобы обеспечить четкость текста в нижнем колонтитуле и соответствие цвета нижнего колонтитула общей теме сайта.
Заключение: Дизайн нижнего колонтитула сайта
Тот факт, что нижний колонтитул физически находится внизу веб-сайта, не означает, что он бесполезен. В прошлом нижний колонтитул веб-сайта был местом для заполнения ключевых слов, прежде чем Google в конечном итоге оштрафовал поведение.
Теперь нижний колонтитул вашего сайта — это место для отображения важной информации, которая в противном случае загромождает остальную часть вашего сайта, и место для повторения важной информации. Оптимизация дизайна нижнего колонтитула вашего веб-сайта может на самом деле привести к увеличению конверсий и доходов, поэтому не пренебрегайте им.
Каковы наиболее важные элементы дизайна колонтитула сайта для вашей компании? Tweet на @ icons_8, и мы поделимся лучшими идеями!
Об авторе
Мэдди Осман любит WordPress и письма. Когда она не занимается организацией WordCamp Denver, она делится своими лучшими советами по контент-маркетингу и SEO в своем блоге, Blogsmith.
Попробуйте бесплатные инструменты для создателей команды Icons8
Photo Creator , бесплатное средство создания коллажей с технологиями на основе искусственного интеллекта для создания пользовательских фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Кроме того, получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.

Мэтью Джеймс Тейлор ›Веб-дизайн› Макеты ›Нижний колонтитул
Если HTML-страница содержит небольшое количество контента, нижний колонтитул иногда может находиться на половине страницы, оставляя пустое пространство под ней.
Это может выглядеть плохо, особенно на большом экране.
Веб-дизайнерычасто просят опустить нижние колонтитулы вниз в область просмотра, но не сразу понятно, как это можно сделать.

Когда я впервые бросил таблицы для чистых макетов CSS, я попытался оставить нижний колонтитул в нижней части, но я просто не смог этого сделать.
Теперь, после многих лет практики, я наконец-то нашел хороший способ сделать это.
Мой метод использует 100% действительный CSS и работает во всех браузерах, соответствующих стандартам. Он также не работает из-за старых браузеров, поэтому его можно использовать на любом веб-сайте.
Посмотрите это в действии: Посмотрите мою демонстрацию с нижним колонтитулом внизу
Основные характеристики…
Работает во всех современных, соответствующих стандартам браузерах
Совместимые браузеры: Firefox (Mac & PC), Safari (Mac & PC), Internet Explorer 7, 6 и 5.5, Opera и Netscape 8
Сбой изящно на старых браузерах
Старые браузеры, не соответствующие стандартам, размещают нижний колонтитул под содержимым, как обычно. Мы ничего не можем поделать, если люди используют устаревший браузер, все, что мы можем сделать, — это вознаграждать людей, которые обновились, предоставляя им лучший опыт просмотра через прогрессивное улучшение.
Более длинный контент отталкивает нижний колонтитул от страницы
На длинных страницах с большим количеством контента нижний колонтитул отталкивается от видимой страницы до самого низа. Как и обычный веб-сайт, он появится, когда вы прокрутите страницу вниз. Это означает, что нижний колонтитул не всегда занимает драгоценное место для чтения.
Действительный CSS без хаков
CSS, используемый в этой демонстрации, является на 100% действительным и не содержит хаков.
JavaScript не требуется
JavaScript не нужен, потому что он работает с чистым CSS.
iPhone совместим
Этот метод также работает на iPhone и iPod Touch в мобильном браузере Safari.
Бесплатно скачать
Просто сохраните исходный код моей демонстрационной страницы и используйте его так, как вам нравится.
Есть только одно ограничение.
Вы должны установить высоту нижнего колонтитула, отличную от auto . Выберите любую высоту, которая вам нравится, но убедитесь, что значение указано в пикселях или ems в вашем CSS.Это не является большим ограничением, но важно, чтобы этот метод работал правильно.
Если у вас много текста в нижнем колонтитуле, это также хорошая идея, чтобы дать тексту немного больше места внизу, сделав нижний колонтитул немного глубже. Это сделано для людей, у которых в браузере по умолчанию установлен больший размер текста. Другой способ решить эту проблему — установить высоту нижнего колонтитула в единицах em; это обеспечит увеличение размера нижнего колонтитула вместе с текстом.Если у вас есть только изображения в нижнем колонтитуле, то вам не о чем беспокоиться — просто установите высоту нижнего колонтитула в значение в пикселях — и все готово.
Так как это работает?
На самом деле все не так сложно. Он состоит из двух частей — HTML и CSS.
HTML-структура div
Для этого нужно всего четыре деления.Первый — контейнерный div, который окружает все. Внутри это еще три div; верхний колонтитул, тело и нижний колонтитул. Вот и все, вся магия происходит в CSS.
CSS
html,
тело {
Маржа: 0;
обивка: 0;
высота: 100%;
}
#container {
мин-высота: 100%;
позиция: относительная;
}
#header {
фон: # ff0;
обивка: 10px;
}
#body {
обивка: 10px;
обивка-дно: 60px; / * Высота нижнего колонтитула * /
}
#footer {
позиция: абсолютная;
внизу: 0;
ширина: 100%;
высота: 60px; / * Высота нижнего колонтитула * /
фон: # 6cf;
}
И одно простое правило CSS для IE 6 и IE 5.5:
#контейнер {
высота: 100%;
}
HTML и теги тела
Для тегов HTML и body должно быть установлено значение height: 100%; это позволяет нам позже установить процентную высоту для нашего контейнера div. Я также удалил поля и отступы для тега body, чтобы вокруг параметра страницы не было пробелов.
контейнер div
Div контейнера имеет минимальную высоту : 100%; это гарантирует, что он остается на всю высоту экрана, даже если почти нет контента.Многие старые браузеры не поддерживают свойство min-height, есть способы обойти это с помощью JavaScript и других методов, но это выходит за рамки данной статьи. Контейнер div также установлен в положение : относительный; это позволяет нам абсолютно позиционировать элементы внутри него позже.
Div заголовок
В заголовке нет ничего необычного. Сделайте это любым цветом и размером, который вам нравится.
Тело Div
Тело тоже вполне нормальное.Единственное, что важно, это то, что у него должна быть нижняя подкладка, которая равна (или немного больше) высоте нижнего колонтитула. Вы также можете использовать нижнюю границу, если вы предпочитаете, но поле не будет работать.
Div нижнего колонтитула
Нижний колонтитул имеет заданную высоту в пикселях (или ems). Div абсолютно позиционируется внизу: 0; это перемещает его в нижнюю часть контейнера div. Если на странице мало содержимого, контейнерный контейнер точно соответствует высоте окна просмотра браузера (из-за минимальной высоты : 100%; ), а нижний колонтитул аккуратно расположен в нижней части экрана.Когда содержимого больше, чем страница содержимого, контейнерный блок становится больше и расширяется внизу нижней части области просмотра — нижний колонтитул все еще располагается в нижней части контейнерного блока, но на этот раз вам нужно прокрутить вниз до конца страницы. чтобы увидеть это. Нижний колонтитул также установлен на ширину : 100%; , поэтому он простирается на всю страницу.
IE 6 и IE 5.5 CSS
Старые версии Internet Explorer не понимают свойство min-height, но, к счастью для нас, свойство нормальной высоты ведет себя точно так же в этих старых браузерах Microsoft, то есть оно будет растягиваться до 100% высоты области просмотра, но если контент дольше будет растягиваться еще дальше.Мы просто выставляем это правило 100% высоты в Internet Explorer только с помощью условных комментариев IE. Посмотрите исходники на демо, чтобы увидеть, как это делается.
Итак, у вас есть это … Простой, верный способ заставить нижний колонтитул опускаться! Я надеюсь, что вы найдете это полезным.
Опубликовано: 10 ноября 2007 г.
, Настройка нижнего колонтитула вашего сайта — Блог WordPress.com Настройка нижнего колонтитула вашего сайта
Начиная с сегодняшнего дня, вы имеете больший контроль над сообщениями внизу страниц вашего сайта.
Скотт Эванс
Каждый сайт WordPress.com отображает нижний колонтитул — строку текста в нижней части страницы — которая ссылается на нашу домашнюю страницу и на тему, которую вы используете в настоящее время. Эти ссылки помогают вашим посетителям создать собственный сайт WordPress, а также освещают сферу деятельности нашего сообщества.Это способ показать миру гордость за создание WordPress.com, который многие из вас выбрали в качестве своего дома в Интернете.
В течение многих лет мы получали отзывы о кредите нижнего колонтитула, где язык не всегда соответствовал целям вашего веб-сайта или блога. Поэтому сегодня мы внедряем возможность настроить кредит нижнего колонтитула. Мы хотели дать вам больше контроля над внешним видом вашего сайта, сохраняя важную часть WordPress.com.
пользовательских колонтитулов
Что нового? На сегодняшний день все WordPress.Пользователи com могут выбрать один из нескольких вариантов оформления нижнего колонтитула: от минималистского логотипа WordPress.com до новых вариантов, таких как «Веб-сайт WordPress.com» или «Работает на WordPress.com». Если ваш сайт включен в наш бизнес-план, у вас теперь есть возможность полностью удалить нижний колонтитул.
Чтобы найти эти параметры, перейдите на Личные сайты → Настройка и выберите сайт, который вы хотите изменить. В разделе Site Identity найдите опцию Footer Credit . Выберите вариант, который вы хотите использовать — настройщик позволит вам предварительно просмотреть, как каждый из них выглядит на вашем сайте, — и нажмите Сохранить и опубликовать , когда вы будете готовы.Ваш сайт будет обновлен мгновенно.
В настоящее время мы предлагаем пять вариантов нижнего колонтитула, но мы будем следить за вашими отзывами и рассмотрим возможность добавления других альтернатив в будущем. Если у вас есть предложение, мы будем рады его услышать — оставьте комментарий со своими идеями. Наслаждайтесь!
Нравится:
Нравится Загрузка …
Похожие
Следующая запись
Новая тема: Karuna Предыдущая запись
Два новых блога U.Доступные курсы по запросу
, Добавить нижний колонтитул в WordPress
Главная страница WordPress может состоять из изображения заголовка, поста или страницы, а затем раздела нижнего колонтитула внизу страницы. Раздел нижнего колонтитула по умолчанию находится в разделе виджетов WordPress. Обратите внимание, что расположение и внешний вид нижнего колонтитула могут различаться в зависимости от используемой темы. В следующем руководстве вы узнаете, как добавить нижний колонтитул на ваш сайт WordPress через раздел «Виджеты» на панели инструментов и раздел «Настройка» с использованием темы «Двадцать двадцать».
Нужен новый дом для вашего сайта WordPress? Ознакомьтесь с решениями InMotion для WordPress хостинга. Они предоставляют оптимизированные и безопасные серверы, которые настроены для ваших потребностей бюджета.
- Войдите в панель администратора WordPress.
-
 Нажмите на Внешний вид
Нажмите на Внешний вид -
 Нажмите на Виджеты
Нажмите на Виджеты -
 Если вы посмотрите на страницу Виджеты , то увидите, что виджеты организованы в две группы: Доступные виджеты и Неактивные виджеты .В зависимости от темы вы можете увидеть нижние колонтитулы, перечисленные в правом столбце. В этом примере в качестве примера используется текстовый виджет . Вы можете выбрать виджет по вашему выбору из Доступные виджеты , если вы не следуете этому примеру. Когда стрелка щелкает в виджете, вы можете выбрать нижний колонтитул. Этот снимок экрана показывает нижний колонтитул # 1 как выбранный. Это размещает текст в левой части страницы.
Если вы посмотрите на страницу Виджеты , то увидите, что виджеты организованы в две группы: Доступные виджеты и Неактивные виджеты .В зависимости от темы вы можете увидеть нижние колонтитулы, перечисленные в правом столбце. В этом примере в качестве примера используется текстовый виджет . Вы можете выбрать виджет по вашему выбору из Доступные виджеты , если вы не следуете этому примеру. Когда стрелка щелкает в виджете, вы можете выбрать нижний колонтитул. Этот снимок экрана показывает нижний колонтитул # 1 как выбранный. Это размещает текст в левой части страницы. -
 Как только позиция виджета была выбрана, вы можете отредактировать ее, чтобы добавить контент.Поскольку это текстовый виджет, вы будете добавлять к нему текст. Вы можете озаглавить текстовый виджет, а затем добавить к нему текст или другой медиафайл. Нажмите на синюю кнопку Сохранить , как только вы закончите добавление контента.
Как только позиция виджета была выбрана, вы можете отредактировать ее, чтобы добавить контент.Поскольку это текстовый виджет, вы будете добавлять к нему текст. Вы можете озаглавить текстовый виджет, а затем добавить к нему текст или другой медиафайл. Нажмите на синюю кнопку Сохранить , как только вы закончите добавление контента. -
 Вы можете просмотреть виджет, который был добавлен, посетив сайт. На снимке экрана показан добавленный виджет нижнего колонтитула из панели администратора.
Вы можете просмотреть виджет, который был добавлен, посетив сайт. На снимке экрана показан добавленный виджет нижнего колонтитула из панели администратора.
- Есть несколько способов войти в опцию Customize , чтобы внести изменения в тему.Для внесения изменений вам необходимо войти в систему как администратор. Сначала войдите в Администратор. Вы можете найти опцию Customize в разделе Appearance главного меню, или вы можете нажать на доменное имя для вашего сайта в верхнем левом углу. Вы увидите сайт, и в левом верхнем углу появится ссылка Customize . Нажмите на Настройте , чтобы продолжить.
-
 Нажмите на Виджеты в меню.
Нажмите на Виджеты в меню. -
 Нажмите на Нижний колонтитул , который вы хотите использовать.Тема «Двадцать двадцать» имеет два предустановленных нижних колонтитула.
Нажмите на Нижний колонтитул , который вы хотите использовать.Тема «Двадцать двадцать» имеет два предустановленных нижних колонтитула. -
 Нажмите на кнопку Добавить нижний колонтитул .
Нажмите на кнопку Добавить нижний колонтитул . -
 Вы выберете виджет, который хотите использовать для нижнего колонтитула. В этом уроке используется текстовый виджет .
Вы выберете виджет, который хотите использовать для нижнего колонтитула. В этом уроке используется текстовый виджет . -
 Отредактируйте добавленный виджет. Текстовый виджет позволяет добавлять заголовок, текст или другие медиа. Если в нижнем колонтитуле есть несколько виджетов, вы также можете установить их порядок. Нажмите Готово , когда вы закончите добавлять текст или редактировать свой виджет.
Отредактируйте добавленный виджет. Текстовый виджет позволяет добавлять заголовок, текст или другие медиа. Если в нижнем колонтитуле есть несколько виджетов, вы также можете установить их порядок. Нажмите Готово , когда вы закончите добавлять текст или редактировать свой виджет. -
 Чтобы сохранить изменения, вам нужно нажать на кнопку Опубликовать . Затем вы можете перейти к нижней части страницы, чтобы увидеть добавленный нижний колонтитул.
Чтобы сохранить изменения, вам нужно нажать на кнопку Опубликовать . Затем вы можете перейти к нижней части страницы, чтобы увидеть добавленный нижний колонтитул.
Поздравляем! Теперь вы знаете, как добавить нижний колонтитул в WordPress. Вы можете узнать больше о том, как использовать WordPress, перейдя к нашему Руководству по продукту WordPress.
, Оставить комментарий