Футер сайта, или подвал — это самый нижний завершающий блок каждого веб-ресурса. В коде страницы он обозначается тегом footer, откуда и пошло его русскоязычное название. Этот структурный элемент сайта противоположен его шапке, или хедеру.
Футер сайта используется чаще всего как блок для размещения дополнительной информации и дает возможность легко перейти в раздел, который интересен пользователю. Еще футер — это зона плотной внутренней перелинковки сайта, что важно для ранжирования ресурса в поисковых системах.
Футер не считается обязательным элементом, но его отсутствие делает ресурс незаконченным и не дает пользователям ответы на вопросы, которые могут у них возникать. Мы собрали для вас примеры футеров сайта: как хорошие, так и не очень.
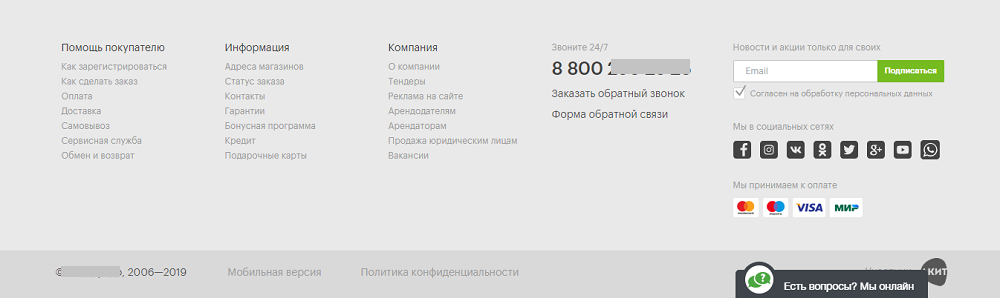
Хороший пример: футер сайта kokoc.comА вот так выглядит нижний блок сайта, футер которого поленились оформить:
Информации минимум, не указан даже разработчик, смысловой нагрузки ноль- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Что размещать в футере сайта: базовая информация
В футере-подвале сайта может содержаться большой объем очень сжатой и четко структурированной информации. Базовый набор сведений таков:
- Контактная информация. Телефон, электронный и почтовый адрес, кликабельные кнопки мессенджеров и социальных сетей. Вся эта информация присутствует на сайте в разных блоках и на разных страницах, а в футере она собрана воедино, и это удобно для пользователей. Контактная информация из всех блоков и со всех страниц дублируется в футере
- Правовая информация. Если речь идет об электронном средстве массовой информации, то это номер, дата выдачи и наименование органа регистрации электронного СМИ. Для сайтов образовательных и медицинских компаний это сведения о выданной лицензии. Также к правовой информации относится запрет на копирование материалов без ссылки на сайт или без согласования с владельцем сайта.
 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Пример правовой информации в футере сайта электронного СМИ
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Пример правовой информации в футере сайта электронного СМИ - Информация о разработчике сайта. Как правило, это кликабельная ссылка на сайт разработчика (реже — просто название студии) и значок копирайта — ©.
- Карта проезда. Размещение карты проезда в футере сайта может быть удобно в случае, когда человек ищет компанию в зоне пешего доступа и ему важно увидеть ее точное местоположение.
Карта сайта. Это ссылка на отдельную страницу, где размещаются кликабельные ссылки на все материалы с соблюдением их иерархии — раздел, подраздел, статья/карточка товара. Карта сайта положительно влияет на ранжирование ресурса, но обычные пользователи, по моему опыту, к ней обращаются редко.
Читайте также:
Как создать карту сайта (sitemap.xml)
Кнопка «Наверх». Кнопка добавляется в подвал сайта для удобства пользователей, чтобы им не пришлось скроллить страницу вручную, если они хотят вернуться к началу.
Счетчики. Например, счетчик «Яндекс.Метрики» с указанием количества посетителей за месяц. Актуально прежде всего для информационных проектов, зарабатывающих на рекламе — данные счетчика позволяют судить о посещаемости сайта, что важно для рекламодателей.
Счетчиков может быть несколькоКомплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.
- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.

Что дополнительно разместить в футере сайта
Дополнительная информация, которую компании размещают в подвале сайта, может отличаться в зависимости от сферы деятельности, достижений, задач, которые помогает решать футер. Например:
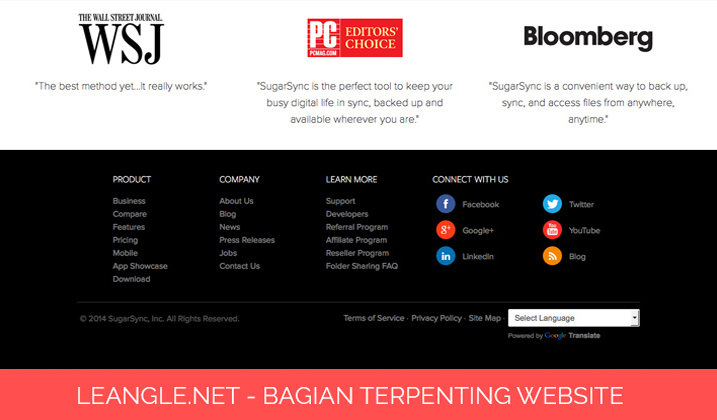
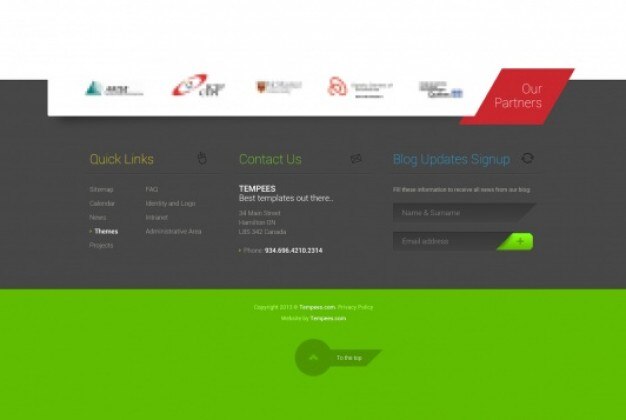
- Информация о партнерах. Партнерство с «Яндексом» и Google, более локальное партнерство, указание компаний, которые поддерживают проект финансово или информационно — все это можно разместить в футере в виде логотипов или ссылок. Работает такая информация как социальное доказательство и помогает сформировать доверие к компании-владельцу ресурса. Пример футера сайта с указанием партнеров проекта — СМИ «Известия»
- Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале. Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом
- Форма обратной связи, заказа обратного звонка или другие дополнительные формы.
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Возрастное ограничение. Если сайт содержит материалы, не рассчитанные на детей, это тоже указывают в футере.
Ссылка на брендбук. Это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Информация нужна при заказе дизайна материалов (например, презентаций или визиток) сторонним подрядчикам, которые могут перейти по ссылке и найти все, что им необходимо для работы.
Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоитУсловия доступа к сайту. Характерно для сайтов бухгалтерской, правовой или финансовой направленности. Владельцы ресурсов снимают с себя ответственность за последствия использования информации сайта, указывая, что она носит справочный характер.
Язык. В футере сайта можно указать язык, на котором написан контент. Это имеет смысл, если сайт мультиязычный — кнопку делают кликабельной с возможностью переключения между языками. Обычно это дубль такой кнопки из шапки сайта.
На этом сайте всего один язык, но кнопка в футере есть — возможно, компания готовится к работе на зарубежном рынкеДополнительное меню. Оно может быть дублем основного верхнего меню, но в качестве дополнительного меню в футере сайта размещают ссылки на самые востребованные разделы, материалы или продукты (например, обучающие курсы) ресурса.
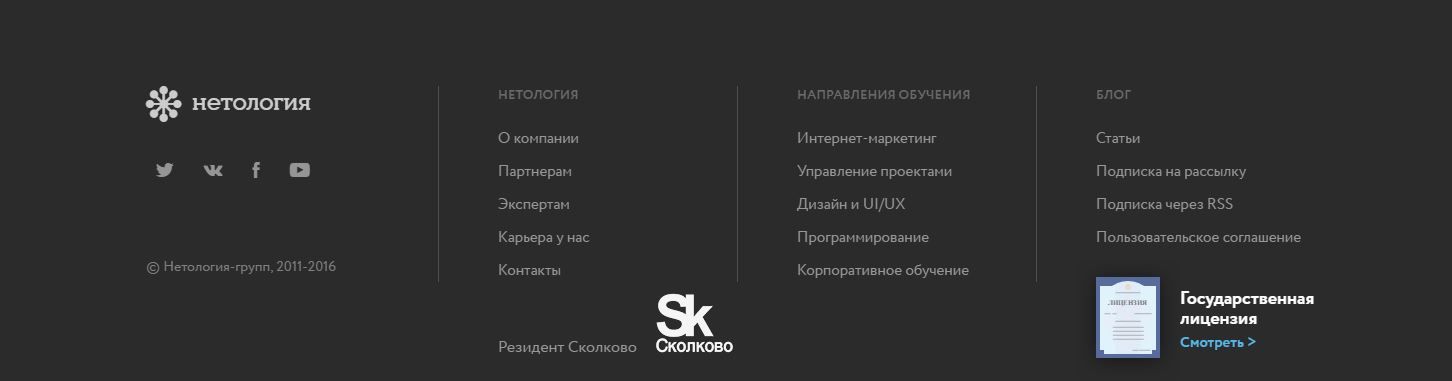
Вот как сделали владельцы этого сайтаОблако тегов
. Сегодня этот вариант используется редко, хотя инструмент рабочий и помогает обеспечить возможность навигации по статьям в блоге. При клике на выбранный тег пользователь видит все материалы сайта, отмеченные им. И для SEO такие метки — тоже плюс, ведь теги часто содержат ключевые слова по теме сайта.
При клике на выбранный тег пользователь видит все материалы сайта, отмеченные им. И для SEO такие метки — тоже плюс, ведь теги часто содержат ключевые слова по теме сайта.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Просьба сообщать об ошибках. Имеет значение, если владельцы сайта заботятся о качестве контента и понимают, что ошибки и опечатки снижают доверие к ресурсу.
Так выглядит просьба в футере сайтаПри совершении действия, о котором написано в футере html-сайта, появляется форма «Сообщить об опечатке», которую можно отправить владельцам.
Эту форму можно отправить, и владелец ресурса исправит ошибку / опечаткуСсылки на внешние площадки с отзывами и рейтингами. Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Читайте также:
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Информация об участии в знаковых проектах. Если компания-владелец сайта участвует в знаковых проектах федерального масштаба, эту информацию тоже логично коротко продублировать в футере.
О Skolkovo знают все: нет причины не напомнить об этом в подвале сайтаСсылки на дополнения. Иногда функционал футера сайта может быть расширен за счет возможности скачивания дополнений для разных браузеров.
Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерамиДругое. Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Делаем выводы
Футер или подвал сайта — информативный и функциональный блок, который оставляет у пользователя ощущение завершенности всего сайта. Важно не перегрузить его информацией: размещать только то, что важно для компании-владельца сайта и может быть полезно его посетителям.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
5592 12
| How-to | – Читать 16 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Являетесь владельцем веб-ресурса, разработчиком или только изучаете тонкости продвижения сайтов во всемирной паутине? В любом случае обязаны знать, что такое футер (подвал) сайта, где он располагается и для чего предназначен. Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Содержание
- Что такое футер сайта или подвал
- Разработайте дизайн подвала сайта
- Разместите анимацию в footer для сайта
- Шрифты, фон и другие тонкости визуала
- Используйте больше пространства и креатива
- Разместите призыв к действию
- Добавьте знак авторского права
- Разместите контактную информацию
- Кнопки социальных сетей при оформлении футера
- Добавьте логотип компании
- Ссылки на трафиковые страницы в подвале сайта
- Подписка по электронной почте
- Карта сайта в подвале
- Что еще…
- Хорошие примеры футеров для сайтов
FAQ
Заключение
Что такое футер сайта или подвал
Футер сайта — это его нижний блок, где размещается дополнительная информация, полезная ЦА: читателям, покупателям и другим посетителям ресурса. На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
Многие футеры сайтов содержат информацию о владельце, контактные данные, и т.д. Без подвала площадка считается неполноценной и теряет доверие пользователей. Ведь интернет-ресурс находится в поле зрения аудитории каждую секунду, людям интересно заглянуть в подвал сайта в поисках важной информации.
Разработайте дизайн подвала сайта
Лишь определившись, что такое footer, можно двигаться дальше. Как было отмечено, это важная составляющая бизнес-ресурса, новостного портала или развлекательного сайта.
Правильное оформление нижнего колонтитула, то есть футера, несет множество положительных моментов, в их числе и удержание целевой аудитории. Это усиливает доверие поисковых систем к веб-ресурсу, ускоряет индексацию страниц, способствует развитию бизнеса, продвижению информационного сайта в топ выдачи.
Многие интересуются, как оформить подвал сайта, чтобы он привлекал внимание и способствовал оптимизации самого ресурса.
Чтобы готовый footer для сайта реально помогал в продвижении, соблюдайте 5 правил:
- Лаконичность и минимализм, старайтесь использовать меньше текста, но более цепляющие заголовки.
- Футер в веб-дизайне по цветовой схеме должен отличаться от основного фона и шапки сайта, при этом цвета между собой в нижнем блоке должны гармонично дополнять друг друга.
- Используйте немного графики или анимации, не отклоняясь при этом от тематических особенностей блога, лендинга или интернет-портала.
- Соблюдайте иерархию, иначе оформление подвала сайта будет попросту бесполезным: выделяйте крупным и ярким шрифтом важное, а мелким — второстепенное, размещая эту информацию ниже.
- Дублируйте контакты из шапки сайта, предложите связаться с вами, обязательно используйте другие ненавязчивые призывы к действию.
Частая ошибка, которую совершают, разрабатывая футер в дизайне — слишком скудное или, наоборот, перенасыщенное оформление. Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Так что должно быть в футере?
Это зависит от целевой аудитории, но стоит помнить, что просматривающему футер пользователю надо дать шанс возвратиться на нужную страницу, не скроллив ее заново. Действуйте аккуратно, чтобы не перегрузить футор сайта лишним текстом и иконками — это может уменьшить время отклика при загрузке главной страницы, статей или товаров. Много информации в оформлении подвала страницы только навредит интернет-площадке.
Обязательные элементы мелким шрифтом: указание авторских прав и условий использования (18+). Данная информация сообщит пользователю, что все права защищены и копирование будет считаться плагиатом. А лица, достигшие 18 лет, должны сделать отметку о своем совершеннолетии, чтобы снять ответственность с сайта, если на нем присутствуют ограничения по возрасту.
Источник: Mobios.school
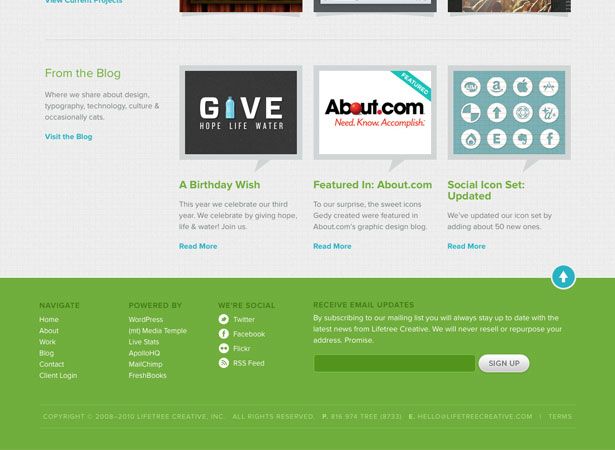
Самый простой футер для сайта обычно состоит из нескольких внутренних ссылок и кнопок социальных сетей. Простой и лаконичный подвал с добавлением фото автора перед вами.
Источник: Рецепты Джуренко
Стоит ли довольствоваться этим? Практика показывает, что серьезные платформы, заботящиеся о своих клиентах, публикуют более обширную информацию в футер сайта. Таким образом они получают конкурентные преимущества. Например, в футере можно разместить условия партнерства.
Далее расскажем про основные элементы, которые можно разместить, создавая футер сайту, тем самым повысить коэффициент конверсии ресурса — процент пользователей, совершивших целевое действие. В конце материала вы определитесь с тем, каким хотите видеть футер сайта, примеры хороших дизайнов вам в этом помогут.
Разместите анимацию в footer для сайта
Итак, вам предстоит разработать красивый футер css, но это вовсе не означает, что анимация станет главным козырем проекта. Он может быть привлекателен даже без картинок и анимированных заставок.
Он может быть привлекателен даже без картинок и анимированных заставок.
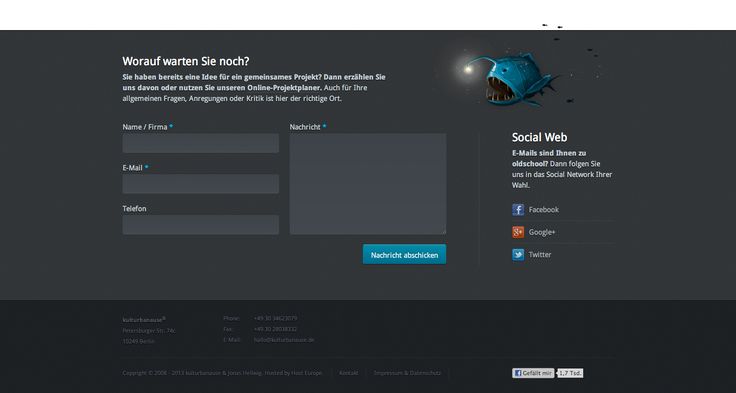
Но многие пользователи изучают футер сайта сразу, считая, что именно там их ожидает нечто интересное. Это как пример с книгой, которую часто просматривают с последней страницы и, заинтересовавшись концовкой, начинают читать. Вы ведь тоже не раз так делали? Неудивительно. Анимацию уместно размещать на развлекательных порталах, интернет-магазинах и сайтах с подходящим анимационным профилем, как в примере ниже.
Источник: Technolex Translation Studio
Шрифты, фон и другие тонкости визуала
Выберите читабельные шрифты, чтобы создать красивый футер, а размещая ссылки, старайтесь, чтобы строки и буквы не сливались между собой, для этого следите за интервалами и отступами. Важно, чтобы цвета ссылок и других элементов футера гармонично сочетались с его фоном.
Цветовая гамма заключительного блока может выделяться на общем фоне веб-ресурса. Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Используйте больше пространства и креатива
Не бойтесь расширять границы нижнего колонтитула и оставлять немного свободного места, чтобы не перегружать футеры для сайта визуальным контентом. Так пользователю будет приятнее искать информацию, «цепляться» за нее глазами.
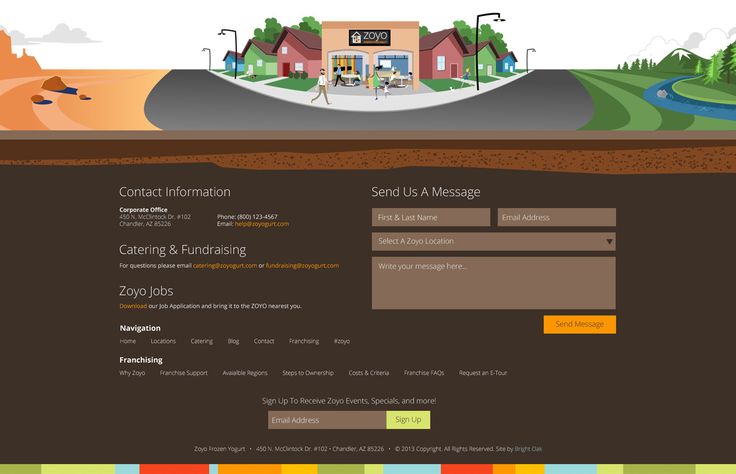
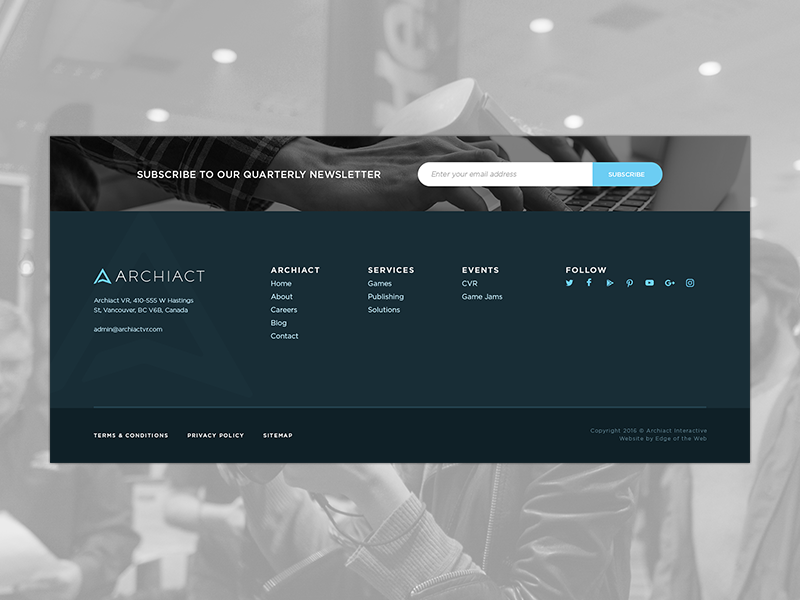
Перед вами готовый футер для сайта html с удачным дизайном и призывом к действию, подчеркнутым синим цветом.
Источник: Stfalcon.com
Если для тематики сайта уместно размещение картинки в качестве фона футера, можно воспользоваться и таким вариантом. С фоновым рисунком получится красивый footer css для веб-сайта.
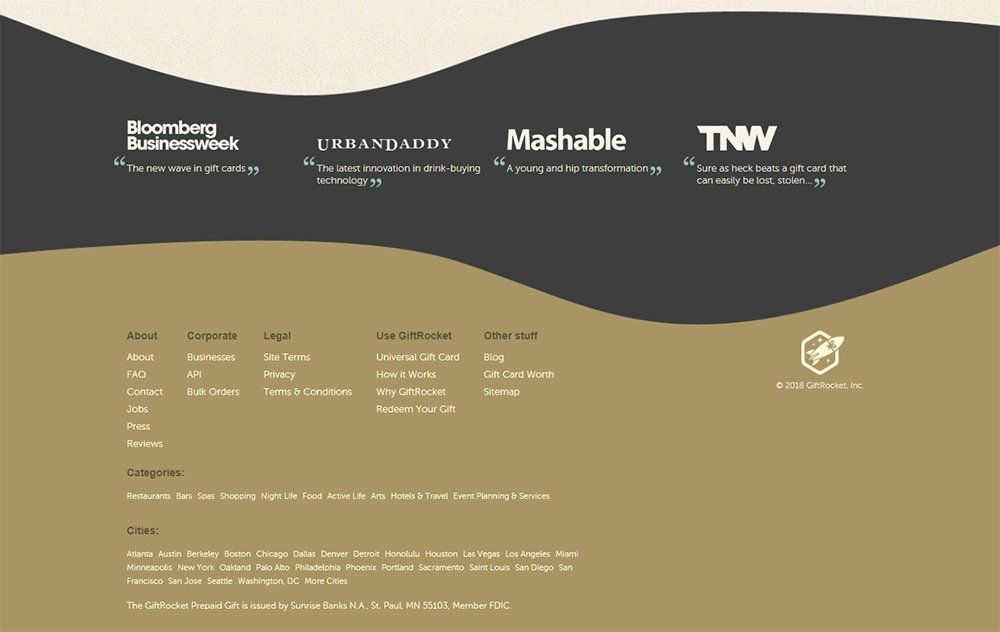
Инновационно смотрится дизайн, в котором:
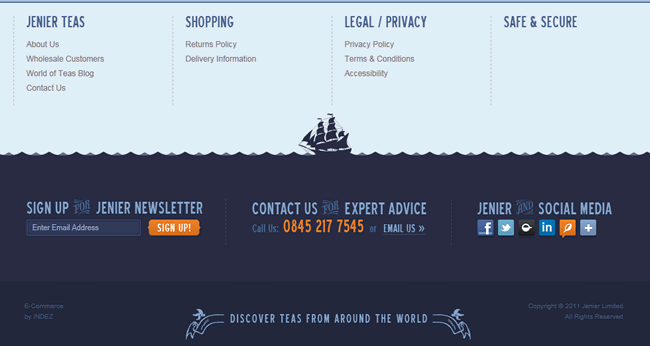
- на картинке изображена земля и горизонт, ведь подвал, по сути, это подземное помещение;
- футер сайта, шаблон которого предусматривает разделение неба и земли водой, волнами;
- неправильные углы обзора, ассиметричность рисунка;
- область футера гармонично разделяется цветом на 2-5 частей.
 Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Вот оригинально оформленный подвал сайта (примеры на фото).
Источник: Thesmilestore
Разместите призыв к действию
Подвал сайта html — идеальная часть ресурса, чтобы сообщить пользователю, что это место — не конец сайта, а возможность:
- купить продукцию;
- зарегистрироваться;
- оформить подписку;
- позвонить в call-центр;
- получить обратный звонок;
- лайкнуть страничку в соцсети и пр.
Ваша цель — вызвать интерес у пользователя. Размещая призыв к действию в готовый футер для сайта в виде формы обратной связи, вы усиливаете внимание к своей платформе, взамен получая необходимые лиды.
Отлично, если человек захочет подписаться на рассылку, чтобы не потерять информацию о магазине. Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Добавьте знак авторского права
Как правило, знак охраны авторских прав (копирайт) и диапазон с года разработки сайта по текущий год добавляют мелким шрифтом в нижней части колонтитула. Это предупреждает об ответственности за незаконное использование размещенной информации и повышает авторитет ресурса.
Необходимо своевременно обновлять информацию о текущем годе, чтоб пользователи видели, что ресурс продолжает функционировать. Проще всего это сделать с помощью специального скрипта. Тогда обновление будет происходить автоматически.
Разместите контактную информацию
Большинство людей опускается в подвал с целью найти контактные данные, если сверху их не обнаружили или уже не хочется подниматься в шапку сайта. Как сделать подвал сайта html полезным? Разместить контакты внизу.
Как сделать подвал сайта html полезным? Разместить контакты внизу.
Наличие информации о владельце площадки, авторах, телефонах для связи обязательно. Для хорошего юзабилити сайта обязательно наличие обратной связи. Как можно доверять онлайн-ресурсу, если на нем отсутствует номер телефона, e-mail, а магазин не потрудился разместить свое местонахождение на карте, адрес и время работы?
Контакты вполне органично выглядят на сайте шоколада «Миллениум».
Источник: Millennium-trade
Размещайте именно форму для заполнения, которая переходит на отдельную страницу вашего веб-сайта с контактами. Почему этот совет важен? Такой ход хорошо отразится на ранжировании сайта поисковиками и способствует лидогенерации. Формы могут автоматически отвечать на вопросы клиента, практически полностью исключают спам.
Кнопки социальных сетей при оформлении футера
Все вебмастера уверены, что без кнопок связи с социальными сетями сложнее повысить конверсию сайта. Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Лучший вариант размещения кнопок Facebook, Twitter или YouTube — подвал.
Расположение внизу лендинга или многостраничника выглядит ненавязчиво и увеличивает посещаемость. Лаконично выглядят иконки, выделенные одним цветом, с ними получается красивый footer html. Важно, чтобы они не затерялись среди другой информации, поэтому их делают крупнее и выделяют оригинальной надписью. Многие интересуются вопросом, как добавить текст в footer wordpress, это легко сделать, добавив содержимое в виджеты или перейдя в редактор кодов.
Добавьте логотип компании
Логотип — лицо любого бизнеса, поэтому важно размещать его в шапке сайта и дублировать внизу. Чтобы выстроить доверительные отношения с клиентами и читателями вашего ресурса, следует ответственно подойти к разработке логотипа, после чего подвал сайта, примеры которого представлены в подборке, заиграет по-новому.
Чтобы добавить логотип в подвал лендинга, нужно скопировать его код из header и поместить в footer. Тогда логотип продублируется и отобразится на сайте в самом низу площадки.
Ссылки на трафиковые страницы в подвале сайта
Для интернет-магазина уместно добавить не список товаров, которые располагаются в шапке (хедере) сайта, а ссылки на блог с интересными тематическими статьями. Это действенный способ превратить посетителя в потенциального покупателя, даже если он не «созрел» для покупки или заказа услуги.
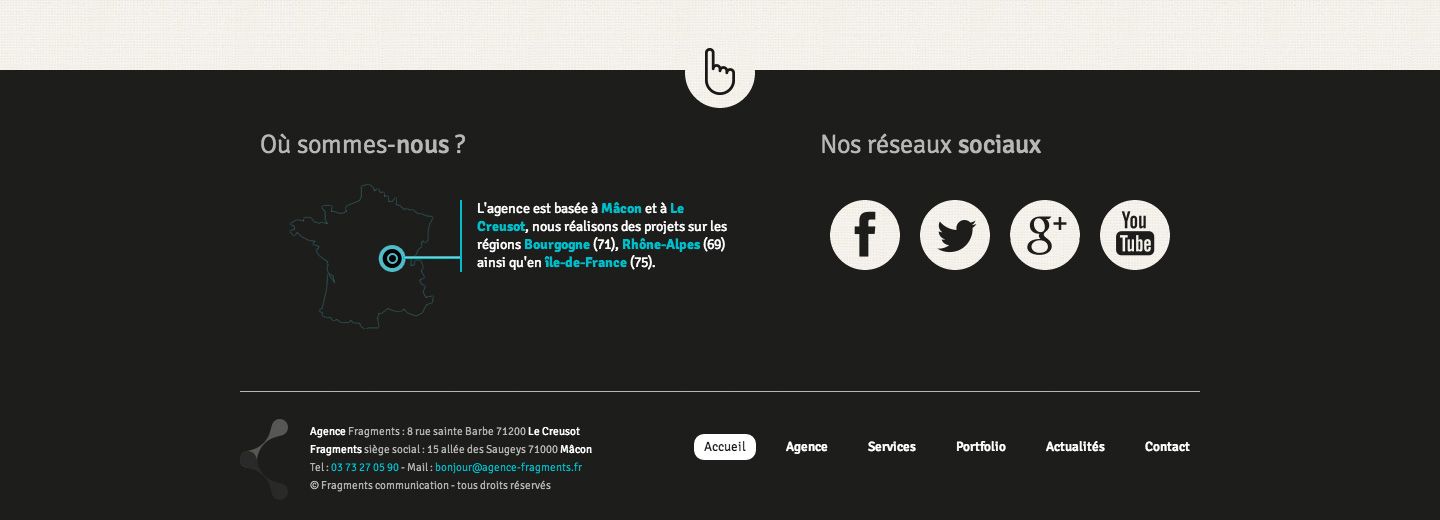
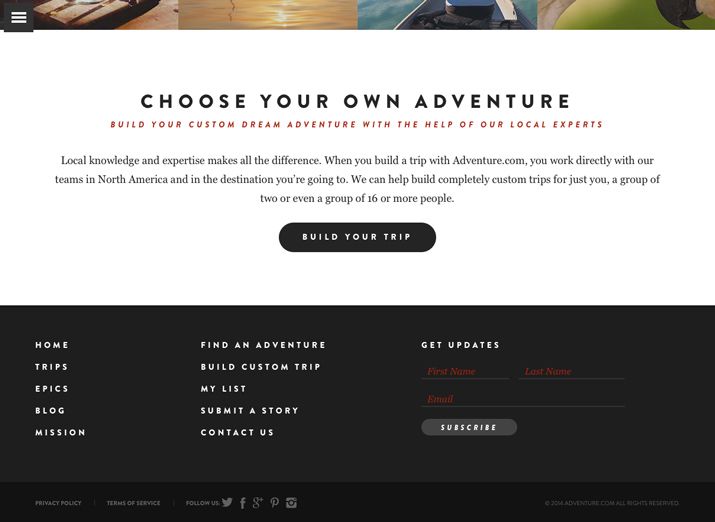
Хороший пример туристического сайта перед вами, футер помогает заблудившимся пользователям вернуться в интересующие разделы.
Источник: Traveling.by
Интересные статьи способны не только удержать клиента, но и получить ответный лид. Кроме ссылок уместно дублировать поле поиска из шапки сайта, тогда пользователь найдет информацию, которой не нашел, пока скроллил страницу.
Подписка по электронной почте
Рассылка полезной информации является одним из верных способов связаться с подписчиком и напомнить о вашем ресурсе. Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Дайте возможность человеку отписаться от рассылки по e-mail, практика показывает, что навязчивая реклама негативно сказывается на потенциальных посетителях. Если не дать возможности отписки, письма будут отправлены в спам, а это еще хуже.
Карта сайта в подвале
Очень важно разместить карту сайта и ссылки на важные для посетителя материалы — статьи, популярные товары, обучающие программы и т.д. Это особенно актуально для мобильных версий площадок, и упрощает задачу посетителю осуществить задуманную цель на сайте. Чаще всего карта отображается в виде меню с категориями и подкатегориями.
На больших площадках в подвале уместно создать ссылку на карту сайта XML sitemap с выпадающим меню, ведь популярных статей или предложений может быть много.
Что еще…
Итак, если еще остался вопрос, как сделать футер для сайта эффективным, немного дополнительной информации. Если посетитель уже опустился вниз, в подвал для сайта, удерживайте клиента оригинальным содержанием. К примеру, вставьте окно поиска по сайту или разместите отзывы довольных клиентов. Такой подход повысит шансы на успех вашей площадки в десятки раз!
Часто подвал лендинга содержит интерактивную карту, которая расскажет о местоположении бизнеса. Статистика показывает, физическое положение интернет-площадки воспринимается клиентами очень доверительно, повышает уровень продаж, количество подписок и других лидов.
Добавьте счетчики посещаемости — метрику внизу всего блока, но помните, это уместно на раскрученных площадках. Если сайт новый и хвастаться пока нечем, оставьте этот маркетинговый ход на будущее.
Придумайте необычный дизайн, чтобы сайт точно завоевал сердца своих почитателей. К примеру, на сайте-визитке музыканта будет красиво выглядеть фотография исполнителя. Художественная галерея или сайт художника органично смотрятся с кистью и палитрой в футере. Сочетайте шапку сайта (хедер) в единстве с футером, например вверху обозначьте остров с волнами, а внизу — морское дно.
И еще одна рекомендация от веб-разработчиков. При больших объемах контента на сайте часто возникает необходимость прижать подвал к низу, чтобы он не появлялся на экране во время скроллинга. Это можно сделать, отредактировав параметры html-кода и CSS.
Хорошие примеры футеров для сайтов
Неплохой дизайн продемонстрирует футер на сайте Ив Роше.
Источник: Yves-Rocher
В подвале размещена полезная информация о продуктах, а на номерах телефонов стоит ссылка для быстрого дозвона. Реальный пример того, как добавить текст в footer wordpress, чтобы это смотрелось привлекательно. Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Чтобы оформить подвал в стиле минимализма, достаточно немного уменьшить шрифт, добавить выпадающее меню и свободное пространство между текстовыми ссылками. Для футера интернет-магазина подойдет легкий для восприятия подвал сайта, пример которого перед вами.
Источник: Quayaustralia
Достаточно объемный футер в исполнении Книжного клуба, где вся информация является полезной и кликабельной. При этом группы красиво выделяются графическими элементами.
Источник: Bookclub
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Что такое подвал сайта?
Подвал сайта — это заключительный блок интернет ресурса, расположенный в самом низу, который содержит второстепенную, но полезную информацию для пользователя. Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Зачем нужен подвал сайта?
Футер (подвал) сайта необходим для публикации контактных данных, важной юридической информации, форм обратной связи, навигации с основными разделами и рубриками. Позволяет сделать перелинковку всех страниц сайта и ненавязчиво удерживать внимание посетителей. Тем самым ускоряется индексация страниц поисковыми роботами и повышаются возможности трафика.
Как вставить картинку в подвал сайта?
Прописать в коде, определив размера картинки в блоке и ее позиционирование. Для более простой вставки картинки подойдет конструктор сайтов, где уже разработан, в зависимости от выбранной тематики, футер сайта (шаблон), останется его только заполнить.
Заключение
Итак, футер для сайта — его логическое завершение, где информация изложена кратко и по делу. Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Очень важную роль в создании правильного футера играет группировка элементов. Сообщите посетителям, что подвал — не просто место с непонятным содержимым, а настоящая секретная комната, тайны которой хочется узнать прямо сейчас.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как выбрать лучший сервис email рассылок? Гайд для новичков
How-to
Анастасия Сотула
Как создать favicon
How-to
Анастасия Сотула
Что нужно знать об оптимизации сайта под голосовой поиск
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Дизайн нижнего колонтитула веб-сайта: рекомендации, содержание и примеры Обычно он включает важные функции, такие как уведомление об авторских правах, захват электронной почты или ссылки на ресурсы.

Нижний колонтитул — ценная часть вашего сайта. Почему? Потому что это дает возможность связаться с посетителями в последний раз и побудить их продолжать взаимодействовать с вашим сайтом. Кроме того, это простой способ разместить необходимую информацию, например правовые заявления об отказе от ответственности и политику конфиденциальности, на каждой странице.
К сожалению, нижние колонтитулы часто упускают из виду или объединяют в последнюю секунду, что приводит к множеству упущенных возможностей и конверсий.
Так как же максимально эффективно использовать нижний колонтитул сайта?
1. Они обеспечивают согласованность
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из ваших страниц. Это помогает людям понять, что они действительно находятся на вашем сайте, и упрощает повторным посетителям поиск того, что они ищут.
2. Они поддерживают интерес посетителей
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям возможность находить дополнительный контент — например, часто задаваемые вопросы, популярные сообщения в блогах, контактную информацию и правила возврата — внизу страницы.
Чтобы этого не произошло, вы можете предложить читателям возможность находить дополнительный контент — например, часто задаваемые вопросы, популярные сообщения в блогах, контактную информацию и правила возврата — внизу страницы.
3. Они оправдывают ожидания
Есть определенные вещи, которые посетители сайта будут активно искать в вашем нижнем колонтитуле — политика конфиденциальности, информация об учетной записи и ссылки на социальные сети, и это лишь некоторые из них. Не разочаровывайте их и не усложняйте их поиск, не включая элементы там, где они ожидают их найти.
4. Они упрощают размещение необходимой информации на каждой странице.
Многие типы веб-сайтов, особенно в таких областях, как недвижимость и медицина, должны размещать уведомления на каждой странице. Нижний колонтитул предоставляет простой способ сделать это без необходимости вручную добавлять информацию снова и снова.
5. Они позволяют вам сказать последнее слово
Если кто-то прочитал всю вашу запись в блоге, просмотрел всю вашу страницу или просмотрел ваш контент, последнее, что они увидят, это ваш нижний колонтитул. Это делает его идеальной возможностью для последнего запроса на продажу, пожертвование или подписку на информационный бюллетень.
Это делает его идеальной возможностью для последнего запроса на продажу, пожертвование или подписку на информационный бюллетень.
Точное содержание нижнего колонтитула зависит от цели вашего сайта. Но важно, чтобы вы учитывали, что будет наиболее ценным для вашей аудитории и веб-сайта. Например, есть ли определенные юридические требования, которые вы должны выполнить? Ваша цель — направить посетителей в важные разделы вашего сайта? Или вы больше сосредоточены на продажах и привлечении подписчиков?
Вот несколько общих элементов, которые можно включить в нижний колонтитул:
1. Призыв к действию (CTA)
Призывы к действию побуждают посетителей сайта действовать. Вот несколько примеров призывов к действию:
- Купить сейчас
- Подпишитесь на нашу рассылку
- Узнайте больше
- Свяжитесь с нами
- Оставьте отзыв
- Поделитесь этой публикацией
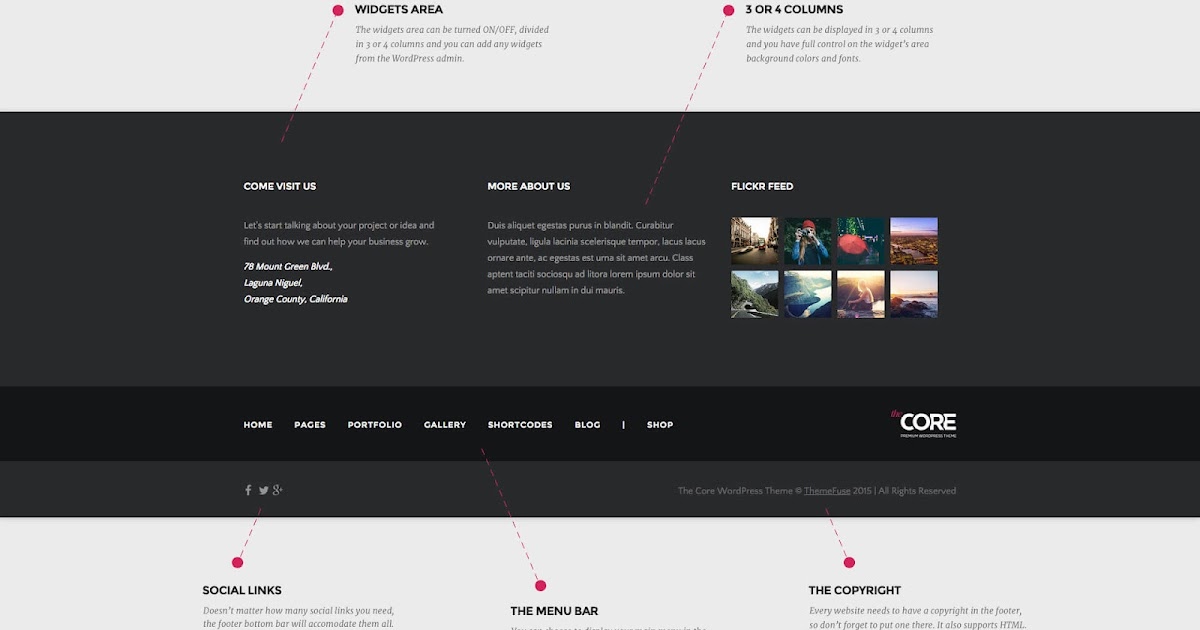
- Важные особенности. Этот раздел выделяется серым фоном, визуальными значками и фиолетовым текстом.
- Ценные ссылки. Все они классифицированы под заголовками, выделенными жирным шрифтом и заглавными буквами.
- Прочая информация. Последний раздел отделен разделительной линией и включает юридическую информацию, значки социальных сетей и логотип Automattic.
- Цветовой контраст. Убедитесь, что текст и изображения достаточно отличаются от фона нижнего колонтитула, чтобы их можно было легко использовать. Избегайте темного текста на темном фоне или светлого текста на светлом фоне. Не уверены, соответствует ли ваш дизайн требованиям? Запустите свои цвета через средство проверки цветового контраста WebAIM.
- Ссылки. Используйте больше, чем просто цвет, чтобы отличить ссылки от другого текста. Вы можете сделать это с помощью подчеркивания, значков и других подсказок.
- Альтернативный текст. Включите замещающий текст для любых изображений или графики в нижнем колонтитуле. Программы чтения с экрана используют их для «чтения» изображений людьми с нарушениями зрения.
- Шрифты. Придерживайтесь простых, легко читаемых шрифтов, понятных каждому.
 И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово. - В панели управления WordPress перейдите к Внешний вид → Виджеты.
 Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы. - Разверните столбец нижнего колонтитула, который вы хотите отредактировать.
- Щелкните значок + , чтобы отобразить доступные блоки. Оттуда вы можете выполнить поиск определенного блока или нажать Просмотрите все , чтобы увидеть полный список.
- Перетащите нужный блок в область нижнего колонтитула.
- Настройка параметров на основе блока. Например, вы можете изменить цвет и текст кнопки или выбрать изображение для добавления.
- Нажмите синюю кнопку Обновить в правом верхнем углу.
Включите наш призыв к действию Нижний колонтитул — отличная стратегия, потому что он виден на каждой отдельной странице и дает посетителям сайта последний шанс предпринять какие-либо действия, прежде чем они уйдут в другое место. В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
2. Контактная информация
Упростите посетителям сайта возможность связаться с вами, включив контактную информацию в нижний колонтитул. Это может выглядеть как список способов связаться, ссылка на страницу контактов или даже форма, встроенная непосредственно в нижний колонтитул.
В приведенном ниже примере нижний колонтитул веб-сайта Massachusetts General Hospital содержит адрес, номер телефона и адрес электронной почты.
Пример нижнего колонтитула веб-сайта из https://giving.massgeneral.org/Подумайте также о том, чтобы сделать адреса электронной почты и номера телефонов интерактивными, чтобы посетители могли легко отправить вам сообщение или позвонить вам.
3. Адреса или карты
Если у вас есть физический магазин, объект, офис или другое место, которое может посетить кто-то, вы должны указать адрес или карту в нижнем колонтитуле. Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Это может улучшить результаты локального поиска и усилить корреляцию Google между вашим веб-сайтом и вашим списком Google My Business. Надежное доказательство вашего точного адреса и контактной информации важно для Google, потому что они хотят предоставлять точную и законную информацию пользователям, выполняющим поиск. Чем сильнее корреляция, которую вы можете обеспечить, тем больше вероятность того, что ваше объявление появится в результатах поиска и на Картах Google.
Но вы хотите указать всю эту информацию в том же формате, который вы используете в своем профиле Google My Business.
Northwest Eye Design содержит адрес своего офиса, а также ссылку на Google Maps, чтобы облегчить жизнь своим пациентам.
Пример нижнего колонтитула веб-сайта из https://nweyedesign.com/ Социальные сети являются важным инструментом как для блоггеров, так и для компаний, предоставляющих услуги, и интернет-магазинов. И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
Например, это отличный способ привлечь потенциальных клиентов, поделиться советами и изображениями, а также показать, что вы создали вокруг своего бренда. И, конечно же, если социальные сети являются одним из ваших источников дохода, это еще более важно!
Итак, рассмотрите возможность включения значков социальных сетей или даже изображений из социальных сетей, таких как Instagram, в нижний колонтитул. Boston Market сделал именно это, отделив свои значки социальных сетей, чтобы они выделялись на фоне остального контента нижнего колонтитула.
Пример нижнего колонтитула сайта из https://www.bostonmarket.com/5. Формы подписки на рассылку новостей
Не недооценивайте силу списка адресов электронной почты! Помимо вашего веб-сайта, он предоставляет самый мощный инструмент коммуникации для вашей аудитории, которым вы владеете на 100%. Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
И, чтобы создать этот список адресов электронной почты, включите форму регистрации в свой нижний колонтитул. Все, что вам нужно сделать, это встроить форму, используя код из вашего любимого инструмента электронного маркетинга. Или используйте один из блоков Jetpack, чтобы легко добавить форму информационного бюллетеня на свою страницу без кода.
Хеггерти добавила светло-серую рамку вокруг своей формы рассылки новостей по электронной почте, чтобы она выделялась, и включила простой язык, чтобы люди точно знали, на что они подписываются.
Пример нижнего колонтитула веб-сайта из https://heggerty.org/6. Популярные сообщения или статьи
Если блоги составляют большую часть вашего веб-сайта, рассмотрите возможность включения сообщений в нижний колонтитул. Вы можете добавить популярные или недавние сообщения или даже выделить те, которые наиболее важны для вашего блога или бизнеса.
Вместо того, чтобы размещать отдельные сообщения, Kylie M Interiors имеет список категорий, поэтому посетители сайта могут легко найти тип контента, который они ищут.
Пример нижнего колонтитула веб-сайта из https://www.kylieminteriors.ca/Вам также не нужно добавлять ссылки на публикации вручную. Вы можете использовать такие виджеты, как Top Posts и Pages Widget, чтобы информация постоянно обновлялась.
7. Юридическая информация
Существуют определенные типы юридической информации, на которую должно ссылаться большинство веб-сайтов: информация об авторских правах, условия и положения, а также политика конфиденциальности. Но если вы работаете в определенных отраслях, таких как недвижимость, КБР или медицина, вам может потребоваться включить дополнительные заявления об отказе от ответственности или юридические заявления.
Нижний колонтитул — идеальное место для их размещения, потому что они появляются на каждой отдельной странице. Компания CBD Best Bud, например, включает в свой нижний колонтитул заявление FDA, а также условия, правила доставки, политику конфиденциальности и политику возврата.
Компания CBD Best Bud, например, включает в свой нижний колонтитул заявление FDA, а также условия, правила доставки, политику конфиденциальности и политику возврата.
8. Ссылки на важные страницы
В зависимости от вашего сайта, важные страницы могут включать в себя все, от страниц учетной записи и входа до категорий продуктов, часто задаваемых вопросов , сервисные страницы и контактные формы. Интернет-магазин Wild Mountain Wax, например, делит важный контент на три категории: Help, Learn и Wholesale.
Пример нижнего колонтитула веб-сайта из https://wildmountainwax.com/Однако не повторяйте главное меню. Вместо этого ограничьтесь только самыми ценными страницами или сосредоточьтесь на содержании, за которым могут охотиться ваши посетители.
Итак, мы немного поговорили о типах информации, которую вы можете включить в свой нижний колонтитул. Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
1. Создайте свой нижний колонтитул для мобильных устройств
Не позволяйте мобильным устройствам быть второстепенными при разработке нижнего колонтитула. Помните, что люди будут посещать сайт с устройств всех типов и размеров! И нижние колонтитулы часто продолжаются, когда они отображаются на мобильном устройстве — посетители могут не прокручивать страницу, чтобы увидеть всю вашу информацию.
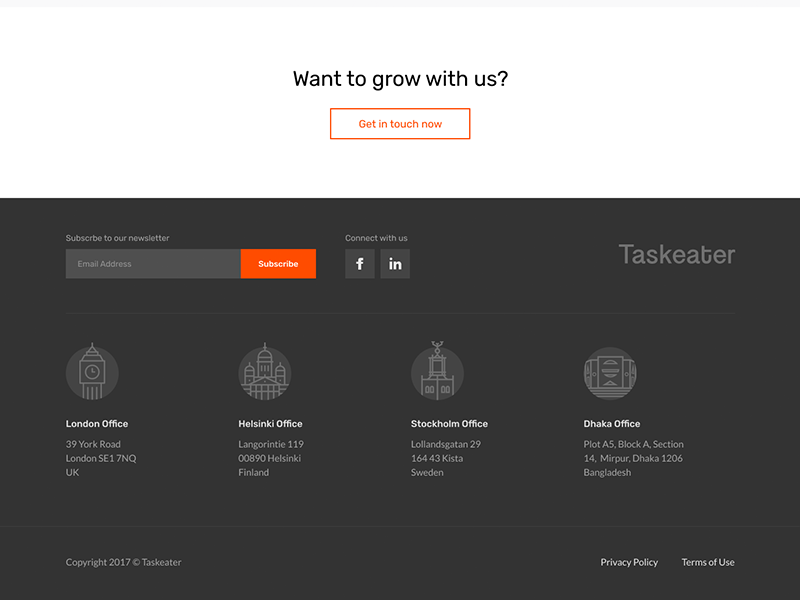
Компания Offerman Woodshop отлично поработала над созданием нижнего колонтитула, который хорошо работает на мобильных устройствах. Их дизайн прост и удобен для навигации на настольных компьютерах, планшетах и телефонах.
Пример нижнего колонтитула веб-сайта из https://offermanwoodshop.com/ Если вы не уверены, как именно ваш сайт выглядит на всех телефонах, планшетах и настольных компьютерах, попробуйте использовать такой инструмент, как BrowserStack. Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
В нижний колонтитул может быть легко втиснуть тонны информации, которая очень быстро может стать непосильной для посетителей сайта. Сократите содержимое нижнего колонтитула до самого полезного и важного. И, если вам нужно включить приличное количество информации, разбейте ее на удобоваримые части.
Именно это и сделал MailPoet. Несмотря на то, что они ссылаются на большое количество контента, он не кажется перегруженным, потому что он разделен на четкие категории и содержит много пустого пространства.
3. Организуйте свою информацию
Организация очень близка к предыдущему совету, потому что упорядоченная информация помогает дизайну нижнего колонтитула вашего веб-сайта выглядеть менее загроможденным. Но это не , а о категоризации данных. Это также касается использования визуальных подсказок для группировки контента.
Давайте посмотрим, что сделал WooCommerce. Они разбили свой нижний колонтитул на три части:
Они разбили свой нижний колонтитул на три части:
4. Проявите творческий подход
Нижние колонтитулы не обязательно должны выглядеть одинаково. Подумайте о своем бренде, дизайне своего сайта и проявите творческий подход! Рассмотрите такие формы, как кривые и треугольники, изображения, пользовательскую графику и другие интересные функции.
OTRUSA связывает элементы дизайна своего бренда, добавляя фоновое изображение и используя угловые разделители для части контента.
Пример нижнего колонтитула веб-сайта из https://www.otrusa.com/5.
 Продумайте различные макеты нижнего колонтитула
Продумайте различные макеты нижнего колонтитулауниверсальное решение. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe.
Пример нижнего колонтитула веб-сайта из https://blog.adobe.com/Если у вас больше контента, вы можете рассмотреть более высокий нижний колонтитул с несколькими столбцами, как на сайте Pressable.
Пример нижнего колонтитула веб-сайта из https://pressable.com/Или вы можете даже подумать о более наглядном нижнем колонтитуле с очень небольшим количеством текста и большим количеством графики. Это именно то, что сделал Вир, используя пользовательские значки для демонстрации важных ссылок.
Пример нижнего колонтитула веб-сайта из https://www.goveer.com/6. Помните о специальных возможностях
Доступность — это все, что нужно для того, чтобы сделать ваш веб-сайт удобным для навигации и использования для каждого посетителя сайта, включая тех, у кого есть визуальные эффекты. слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
Для создания доступного веб-сайта требуется гораздо больше. Для получения дополнительной информации ознакомьтесь с этим сообщением о веб-доступности из WooCommerce.
Обычно макет и дизайн нижнего колонтитула зависят от используемой темы. Многие темы включают встроенный дизайн нижнего колонтитула, который вы можете выбрать и настроить в соответствии со своими потребностями. Вам нужно будет обратиться к документации вашей конкретной темы для получения подробной информации об этом. Например, тема Frame позволяет выбрать один из 14 различных стилей столбцов для нижнего колонтитула.
Однако в WordPress нижние колонтитулы представляют собой области виджетов, поэтому вы можете перетаскивать в них виджеты или блоки без необходимости редактирования кода. Вот как вы можете добавить контент в свой нижний колонтитул:
Для получения дополнительной информации прочитайте полные инструкции от WordPress.
Помните, что нижний колонтитул не должен быть второстепенным: это ваш последний шанс произвести впечатление на посетителей сайта и отличный способ представить важную информацию на каждой странице.
Так что найдите время, чтобы хорошенько подумать о содержании, которое вы включаете в свой нижний колонтитул. Подумайте, что будет наиболее полезно для ваших целей и опыта ваших посетителей. В конце концов, хорошо продуманный, целостный нижний колонтитул веб-сайта может оказать большое влияние на вовлеченность.
Нужна помощь? Jetpack предлагает множество блоков и виджетов WordPress, чтобы сделать возможным создание идеального нижнего колонтитула. И если вы только начинаете, есть десятки отличных тем WordPress на выбор, которые уже сделали всю тяжелую работу за вас.
Точный размер нижнего колонтитула зависит от вашего веб-сайта и объема контента, который вы хотите включить. Некоторые нижние колонтитулы представляют собой тонкие узкие полосы с одной строкой текста. Другие занимают гораздо больше места и содержат много информации.
Однако при выборе размера нижнего колонтитула обязательно учитывайте мобильный дизайн. Если нижний колонтитул слишком длинный на мобильных устройствах, посетители сайта могут быть вынуждены прокручивать и прокручивать, чтобы просмотреть всю информацию.
Нет, технически нижний колонтитул не требуется для правильной работы веб-сайта. Тем не менее, это ценное и эффективное место для включения важного контента, которое может иметь решающее значение для взаимодействия.
Да, они могут помочь с SEO-рейтингом, потому что способствуют созданию иерархии сайта и внутренних ссылок. Они помогают Google понять страницы вашего сайта и то, как они связаны друг с другом.
Но, что более важно, они обеспечивают удобство работы пользователей, помогая в навигации. И это самое главное, что нужно иметь в виду. Не просто размещайте кучу ссылок, чтобы помочь с SEO — это будет иметь противоположный эффект! Вместо этого сосредоточьтесь на добавлении ссылок, которые помогут посетителям вашего сайта. Это то, что действительно важно для поисковых систем.
Уведомление об авторских правах обычно выглядит так:
© 2022 Example.com
По сути, это письменное заявление о том, что содержимое и дизайн веб-сайта принадлежат вам. И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
Да, нижний колонтитул веб-сайта — это виджетная область в WordPress. Это означает, что вы можете добавлять виджеты и блоки для создания содержимого нижнего колонтитула.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Jetpack, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают настоящие проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка…
15 Красивые нижние колонтитулы сайта [Примеры]
Если вы ищете нижние колонтитулы для своего сайта, вы находитесь в правильном месте.
В эту статью мы включили кураторский список с некоторыми из лучших примеров нижнего колонтитула. От простых и простых, сделанных с помощью чистого HTML и CSS, до более сложных, использующих причудливую анимацию.
Нижний колонтитул веб-сайта — это элемент в самом низу веб-страницы. Обычно содержит полезную и быстродоступную информацию для посетителей, такую как контактная информация, политика конфиденциальности, подписка на новостную рассылку или ссылки для получения помощи.
Поскольку не существует единого типа нижнего колонтитула, невозможно описать, как он выглядит. Дизайн нижних колонтитулов отличается от одного веб-сайта к другому.
Вообще говоря, многие из них содержат несколько столбцов со ссылками, так как большинство посетителей ожидает, что нижний колонтитул будет выглядеть именно так.
См. перо на КодПене.
Предварительный просмотр
Вот пример одного из самых распространенных нижних колонтитулов веб-сайтов.
Простой, но красивый футер, состоящий из 4 колонок, содержащих основную информацию и кнопки социальных сетей.
В этом случае каждый столбец содержит заголовок с исходным подчеркиванием, но вы можете настроить его по своему усмотрению.
См. перо на КодПене.
Предварительный просмотр
Этот красивый нижний колонтитул сайта обязательно привлечет внимание посетителей.
Нижний колонтитул состоит из анимированных волн, которые движутся горизонтально, создавая ощущение воды.
Вы можете ускорить или уменьшить анимацию нижнего колонтитула, настроив свойство перехода непосредственно в коде CSS стиля menu__link .
См. перо на КодПене.
Предварительный просмотр
Этот дизайн нижнего колонтитула использует изображение с брендом компании в левом углу, что делает его идеальным для тех, кто также хочет отображать свой логотип.
Он содержит все, что должно быть в нижнем колонтитуле хорошего веб-сайта. Логотип, ссылки, ссылки на социальные сети и контактную информацию.
Он также содержит информацию об авторских правах в нижней части нижнего колонтитула. Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
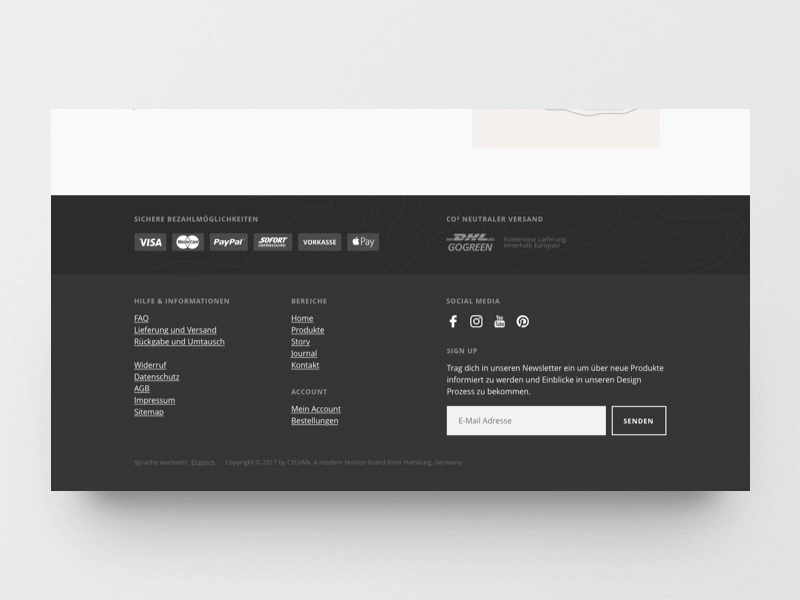
Вот супер простой и красивый футер.
Он использует белый фон и сохраняет минималистичный вид, удаляя все лишнее. Нет ни подчеркиваний, ни цветов, ни изображений. ..
..
В нижнем колонтитуле используются плоские шрифты для значков социальных сетей и способов оплаты. Он разделен на 3 столбца и содержит полезные ссылки, форму для подписки на новостную рассылку и несколько значков.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул — отличный пример того, как сделать все просто.
Нижний колонтитул не займет много места на странице и содержит самый минимум. Некоторые ссылки, социальные кнопки и уведомление об авторских правах. Это простой нижний колонтитул, но практичный.
Конечно, вы всегда можете изменить цвета на нем, чтобы вы могли применить его практически к любому веб-сайту, и он по-прежнему будет выглядеть естественно для посетителей.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Отличный дизайн нижнего колонтитула для веб-сайтов, которые любят простоту и чистоту.
Нижний колонтитул состоит из 4 столбцов. Он хорошо использует пробелы и содержит форму подписки на информационный бюллетень.
Мне нравится, как современно и чисто он выглядит. Полностью отзывчивый тоже!
См. перо на КодПене.
Предварительный просмотр
Вот менее традиционный нижний колонтитул для вашего сайта.
Что отличает этот нижний колонтитул от остальных, так это то, что он содержит анимированный слайдер с галереей изображений из Instagram.
Нижний колонтитул также отображает значки социальных сетей и простые уведомления об авторских правах в самом низу.
Идеально подходит для фотографов, дизайнеров и всех, кто хочет продемонстрировать свои работы в самом низу своего веб-сайта.
См. перо на КодПене.
Предварительный просмотр
Этот анимированный нижний колонтитул предназначен для тех, кто хочет выделиться из толпы.
Содержит цветную анимацию холста, имитирующую движение волн.
Этот нижний колонтитул использует библиотеку Twgl для получения этого эффекта.
Если вы знакомы с canva, вы можете попробовать изменить код в соответствии со своими потребностями, а если нет, обязательно ознакомьтесь с нашим вводным руководством по canva!
См. перо на КодПене.
Предварительный просмотр
Если все, что вам нужно на вашем веб-сайте, это нижний колонтитул с уведомлением об авторских правах, то этот нижний колонтитул идеально вам подходит.
Просто так. Сообщение об авторских правах с фоновым цветом. Ни больше ни меньше.
Сообщение об авторских правах с фоновым цветом. Ни больше ни меньше.
См. перо на КодПене.
Предварительный просмотр
Если вы любите большие вещи или хотите добавить как можно больше вещей в нижний колонтитул, то этот нижний колонтитул для вас.
Это двухстрочный нижний колонтитул, который позволит вам добавить в него все, что вам нужно. Адрес, номер телефона, электронная почта, логотип, описание, полезные ссылки, социальные кнопки, подписка на рассылку и уведомление об авторских правах.
Все в одном большом и отзывчивом нижнем колонтитуле.
См. перо на КодПене.
Предварительный просмотр
Вот действительно потрясающий нижний колонтитул для любого веб-сайта.
Он содержит изображение города в самом низу и несколько анимаций, которые делают этот нижний колонтитул таким оригинальным.
Весь дизайн нижнего колонтитула выполнен на чистом CSS и вообще не использует JavaScript.
Этот шаблон нижнего колонтитула можно настроить, просто поэкспериментировав с кодом CSS и HTML. Такие вещи, как анимированные GIF-изображения, время их перехода и цвета, можно изменить в соответствии с вашими потребностями.
Помимо всего этого, сочетание цветов выглядит великолепно, а нижний колонтитул содержит все, что вы ожидаете.
См. перо на КодПене.
Предварительный просмотр
Вот дизайн нижнего колонтитула для тех, кто любит простоту.
Это 4-колоночный футер, который, несмотря на то, что выглядит плоско, выглядит вполне современно.
Мне нравится тот факт, что он использует только 2 основных цвета и позволяет прикрепить к нему логотип.
Предупреждение: не отвечает!
См.![]() перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Этот нижний колонтитул создан с использованием CSS-фреймворка Tailwind.
Это хороший пример того, как добавить немного цвета на веб-сайт с белым фоном.
Мне нравятся закругленные углы и простота всего этого.
Идеально подходит для тех, кто хочет добавить форму рассылки в нижний колонтитул.
См. перо на КодПене.
Предварительный просмотр
Если вы относитесь к тому типу людей, которым нравится нарушать нормы или просто рисковать дизайном, этот нижний колонтитул может быть для вас.
Этот пример нижнего колонтитула встречается нечасто. Это большой нижний колонтитул, состоящий из 2 огромных и отзывчивых столбцов.
Левая содержит форму подписки и интересующие ссылки, а правая содержит текст с описанием компании. Он также содержит социальные кнопки с правой стороны.
Не на любой вкус!
См. перо на КодПене.
Предварительный просмотр
Этот пример нижнего колонтитула демонстрирует менее распространенную структуру.
Он состоит из 3 столбцов и одного из них с 2 рядами. Он также содержит контактную форму, которая может быть очень удобной для некоторых случаев использования.
Предупреждение: этот нижний колонтитул НЕ отвечает.
Обычно нижние колонтитулы содержат следующие элементы:
Интересные ссылки. Все, что может иметь отношение к вашим посетителям. Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
Политика конфиденциальности. Иногда по закону требуется добавлять определенную юридическую информацию о том, как страница обрабатывает данные пользователей, поэтому компании обычно ссылаются на нее в нижнем колонтитуле.

Уведомление об авторских правах. , если содержимое защищено авторским правом, лучше всего указать это в нижнем колонтитуле. Это то, что люди обычно ищут, пытаясь узнать о контенте, защищенном авторским правом.
Бланк информационного бюллетеня. Если на вашем сайте есть какой-либо информационный бюллетень, добавление подписки в нижний колонтитул — еще один способ облегчить посетителям возможность узнать о нем.
Иконки социальных сетей. Обычно в нижний колонтитул добавляют ссылки на социальные сети (Facebook, Twitter, Tiktok, Instagram…). Это можно сделать с помощью значков или непосредственно с помощью текстовых ссылок.
Контактная информация. когда посетители хотят найти что-то о компании или авторе веб-сайта, они, скорее всего, прокрутят вниз до нижнего колонтитула. Наличие любой контактной информации является обязательным.
 Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.
Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.Адрес. Иногда добавление адреса в нижний колонтитул рядом с контактной информацией также является очень распространенной практикой.
Логотип. Добавление логотипа в нижний колонтитул может стать отличным способом добавить немного цвета или подчеркнуть дизайн вашего бренда.
Ссылки на справку. Все, что может помочь вашим посетителям, должно быть представлено в нижнем колонтитуле. Ожидается, что ссылки на справочные центры, часто задаваемые вопросы или поддержку будут находиться в нижнем колонтитуле веб-сайта.
Карта сайта . Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Нижний колонтитул веб-сайта используется для отображения основной информации о компании или веб-сайте.

 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта. И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово. Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
 Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.
Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.