Как убрать фон в фотошопе – БЫСТРО и качественно
Обновлено: 13.02.2022
Хотите удалить фон с фотографии быстро и качественно? Для этого в Photoshop существуют разные способы и инструменты, но сегодня речь пойдет о самом эффективном. Он подойдет для обработки, как коммерческих фотографий товаров, так и модельных съемок. Я покажу как убрать задний фон и заменить его на новый. При этом вырезанный объект будет смотреться органично.
Содержание
Выделение и маска (Select and Mask)Речь идет о функции Select and Mask (Выделение и маска), кнопка которой появляется на верхней панели инструментов в фотошопе при выборе любого инструмента выделения.
Данный способ удаления фона имеет ряд преимуществ:
- Photoshop автоматически убирает объект с фона
- Возможность уточнения краев вырезанного объекта
- Тонкая настройка границ выделяемой области
- Сохранение результатов выделения в отдельный слой с маской.

Предположим, вы провели съемку товаров своего магазина обуви на сером или белом фоне.
Пример коммерческого фото для магазина обуви. Источник — freepik.com
И теперь хотите сделать афишу с информацией о скидках, как на примере ниже.
Пример коммерческого постера. Источник – freepik.com
Задача сделать прозрачный фон из белого, черного или другого однотонного не так проста, как кажется на первый взгляд. Какой инструмент вы выберите?
В данном случае самый быстрый результат даст «Выделение и Маска», ведь вам не придется самостоятельно обводить ластиком протектор кроссовок или повторять контуры всех выпуклостей с помощью Пера.
Пример выделения фона с помощью инструмента «Выделение и маска»
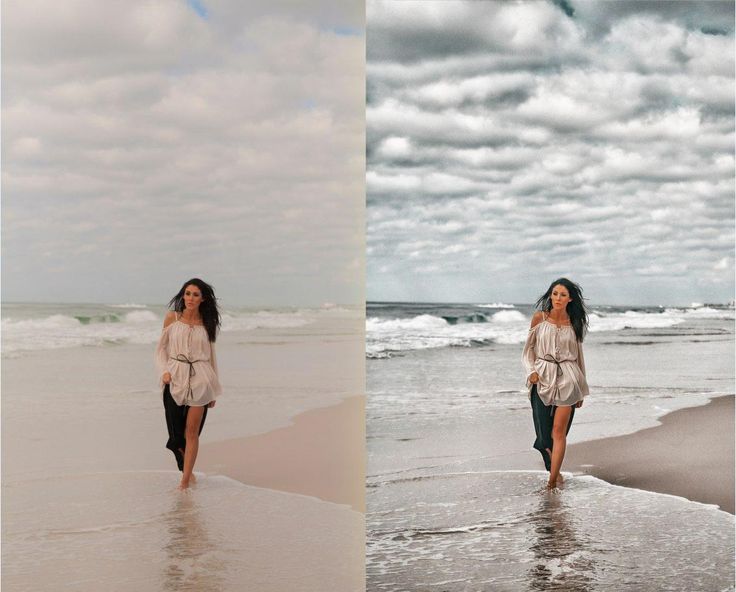
Еще более сложной задача становится, когда нужно убрать фон или заменить его другим изображением на фотографии девушки с пышной прической.
Но и тут выручит Select and Mask
Пример, как удалить и заменить фон в Фотошопе
Давайте на последнем примере остановимся подробнее. Я покажу не только как убрать задний фон с такой фотографии, но и как заменить его любым другим изображением без артефактов и неточностей.
Я покажу не только как убрать задний фон с такой фотографии, но и как заменить его любым другим изображением без артефактов и неточностей.
Лучше всего «Выделение и маска» работает с контрастными фотографиями и объектами крупных планов. Что актуально для коммерческих и модельных съемок.
| ЧИТАЙТЕ ТАКЖЕ |
| Как отбелить и выровнять зубы в Photoshop Узнайте, как сделать голливудскую улыбку на фото. |
Откройте исходное фото
Сделайте дубликат слоя с фотографией – Ctrl (Cmd) + J
Дважды щелкните по скопированному слою левой клавишей мыши и назовите его «Маска»
Перейдите на слой Background (Фон) и выберите команду Layer – New Fill Layer – Solid Color, для того чтобы создать новый залитый цветом слой.
В появившемся окне задайте название нового слоя – Фон и цвет None. После нажатия OK вам будет предложено выбрать цвет заливки. У меня это темно-серый #333333.
Перейдите на слой Маска
Выберите инструмент Quick Selection Tool (Быстрое выделение) и на верхней панели инструментов выберите Select and Mask (Выделение и маска).
Откроется окно для уточнения выделения. Изначально на нем вы будете видеть только фон документа. Если у вас выставлены те же настройки. Если нет, то проверьте, чтобы они были следующими:
- View (Вид) — Onion Skin (Калька)
- Transparency (прозрачность) – 100%
Нажмите на кнопку Select Subject (Выделить объект) в верхнем меню и в окне появится вырезанный силуэт девушки.
Теперь будем работать с неточностями, с помощью доступных здесь инструментов.
Чтобы вырезать волосы, выберите инструмент Refine Edge Brush Tool (Уточнение краев) со следующими настройками и пройдитесь по тем частям волос, где просвечивает старый белый фон.
Получится следующее
Используя этот инструмент и Brush Tool (Кисть), вы можете уточнить и другие части объекта с неточным выделением или оставить это на потом. Ведь результат будет сохранен в слое-маске.
В Output settings (Настройки вывода) выберите Layer Mask (Слой Маска) и нажмите Ok.
Таким образом мы сделали прозрачный фон на исходной фотографии.
Вы, наверное, обратили внимание, что вокруг волос девушки образовался серый ореол. И можно подумать, что инструмент быстрого выделения плохо справился со своей задачей.
Но это не так. Перейдите на слой «Маска» и включите режим наложения в Multiply. Контуры вырезанных волос выглядят отлично.
Контуры вырезанных волос выглядят отлично.
Так давайте уберем этот серый цвет с помощью следующих манипуляций.
Оставьте для слоя Маска режим наложения Multiply и скопируйте его. Новый слой расположите вверху и назовите Маска 2.
У слоя Маска 2 режим наложения выставите в Normal.
Дважды щелкните левой клавишей мыши по слою Маска 2, чтобы открыть его параметры смешивания Blending Option и обратите внимание на нижнюю часть окна.
Там находятся настройки смешивания каналов текущего слоя и нижележащего слоя! Их мы и будет изменять. В частности, нас интересуют оттенки серого (Gray).
Зажмите клавишу Alt и щелкните по левому ползунку на плашке This Layer (Этот слой), чтобы разъединить его. И настройте параметры цвета слоя так, чтобы он перенял цветовую гамму предыдущего слоя.
Теперь перейдите на Маска 2, щелкните по его слой-маске. Выберите инструмент Brush (Кисть) с жесткостью 50%, а прозрачностью (opacity) – 30% и пройдитесь по краям волос, где есть серый ореол.
Получится следующее. С активным слоем «Фон»
И с прозрачным фоном
Вот так легко и быстро можно убрать любой фон с фотографии.
В случае цветного фона данный способ тоже может сработать, но потребуется более тщательная ручная обработка. О том, как вырезать волосы со сложного фона читайте в данной статье
Как заменить фон
После того, как с помощью предыдущих шагов мы избавились от старого заднего фона, можно экспериментировать с новым.
Замените цвет слоя Фон на любой и результат будет всегда отличным.
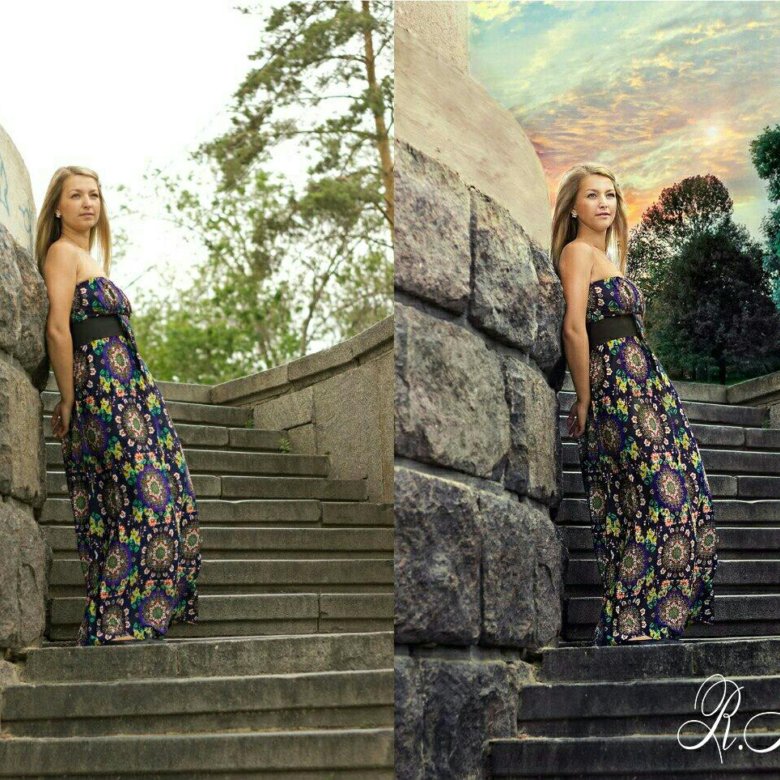
Сравните…
А что, если заменить фон на абстрактный, как поведет себя фотография модели?
Давайте попробуем.
Вставьте над слоем Фон новый слой и поместите туда абстрактный рисунок. Назовите его Фон 2
Вы заметите, что он просвечивает через тело девушки.
Чтобы исправить это, скопируйте слой Фон 2 и для нового слоя вызовите фильтр Filter – Blur – Gaussian Blur (Фильтр — Размытие — Гауссова размытие).
Скопируйте маску слоя Маска на слой Фон 2 copy и все будет отлично! Для этого схватите ее левой клавишей мыши с зажатой кнопкой Alt и перетащите на нужный слой.
Можно еще добавить небольшое свечение на задний план
Для сравнения
Для более наглядной демонстрации описанных шагов, смотрите следующее видео.
ЗаключениеОписанный выше способ удаления фона уникален тем, что он отлично подходит для любых объектов. Самое главное, что так, вы легко сможете вырезать волосы модели и заменить задний фон фотографии на любое изображение. При этом цветовая гамма исходного объекта будет всегда подстраиваться под новый фон. Это одновременно и цветокоррекция.
Самое главное, что так, вы легко сможете вырезать волосы модели и заменить задний фон фотографии на любое изображение. При этом цветовая гамма исходного объекта будет всегда подстраиваться под новый фон. Это одновременно и цветокоррекция.
Напишите, какими инструментами чаще всего пользуетесь вы, для того чтобы убрать фон в фотошопе?
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков по Photoshop! |
Автоматическая замена фона в фотошопе
Домой » Уроки Photoshop » Автоматическая замена фона в фотошопе
Сегодня мы рассмотрим пакетную обработку фотографий с заменой фона на однотипных фото.
Этот урок будет полезен тем, кто хочет быстро заменить однотонный фон на множестве фотографий (например, в своем интернет — магазине). Сегодня будем менять с белого на нежно-розовый.
Предупреждение: Качество замены фона будет зависеть от четкости контура на изображении, и от однотонности фона. Если контур нечеткий – часть самого изображения покрасится в цвет фона. А если фон не монотонный – он покрасится пятнами.
Шаг 1. Поместите однотипные фотографии, которые нужно обработать, в одну папку. Фотографии в этой папке будут изменены. Открываем фото, которому нужно будет заменить цвет фона. Файл => Открыть. И выбираем фото.
Шаг 2.
Шаг 3. Теперь нужно создать операцию замены фона. Окно => Операции.
Шаг 4. Справа открылось меню Операции. В самой нижней строке этого меню нажимаем иконку «Создает новые операции» (она предпоследняя в ряду).
Шаг 5. Открывается окно «Новая операция». Меняем имя: вместо «Операция 1» придумывает название своей операции, например «Замена фона». И нажимаем кнопку «Записать».
Шаг 6. Теперь все действия будут записываться. Выбираем в палитре цветов основной цвет, в данном случае розовый.
Теперь все действия будут записываться. Выбираем в палитре цветов основной цвет, в данном случае розовый.
Шаг 7. Выбираем инструмент «Заливка», можно вызвать его нажатием клавиши G.
Шаг 8. В верхней панели инструмента «Заливка» задаем непрозрачность заливки 30%. А лучше взять 15%.
Шаг 9. Кликаем на белом фоне изображения. В данном случае кликаем слева вверху, учитывая, что подготовленные изображения, которые будут подвержены замене фона – однотипные, и на этом участке у них тоже белый фон.
Видим результат – фон изменился.
Шаг 10. Сохраняем в формате JPEG. Для этого используем комбинацию клавиш «Ctrl + S». Открывается окно «Параметры JPEG». Выбираем необходимое качество, в данном случае «Наилучшее» и жмем «ОК».
Шаг 11. Закрываем файл.
Шаг 12. Останавливаем запись в нижней строке меню «Операции», нажимая на иконку в форме квадрата. Таким образом, мы создали запись операции «Замена фона». Далее будем применять ее к выбранным изображениям.
Далее будем применять ее к выбранным изображениям.
Шаг 13. Выбираем в верхней панели: Файл => Автоматизация => Пакетная обработка.
Шаг 14. Открывается окно «Пакетная обработка». В нем выбираем операцию «Замена фона» (1.). И ниже выбираем предварительно подготовленную папку (в Шаге 0) папку «Замена фона», нажав на кнопку «Выбрать…» (2.). Жмем «ОК».
Автоматическая замена фона началась, если выскакивают какие-то окошки – жмем «Продолжить».
С десяток фотографий обрабатываются за несколько секунд.
Шаг 15. Открываем папку «Замена фона», смотрим на результат.
Непрозрачность фона получилась 60%, что тоже хорошо. Хотя было указано 30%. Вот именно поэтому советую брать изначально 15%.
На некоторых фото нужно будет залить тем же цветом оставшиеся белыми участки, но таких изображений не много. Все-таки, мы сэкономили время на обработке.
В этом уроке мы научились менять фон у нескольких фотографий. Желаем Вам творческих успехов и не забывайте писать комментарии ниже и делится с друзьями в социальных сетях
Желаем Вам творческих успехов и не забывайте писать комментарии ниже и делится с друзьями в социальных сетях
Предыдущий Шаблон календаря 2015
Следующее Дроплет в фотошопе: пакетная обработка с изменением размера изображений.
Самый простой способ заменить фон в Photoshop
| ВОЙТИ | ПРИСОЕДИНЯЙТЕСЬ |
Форма поиска
Поиск
Самый простой способ заменить фон в Photoshop
Рон Лич | 5 окт. 2021 г.
Любой, кто работал в Photoshop, знает, что одну и ту же задачу можно выполнить несколькими способами. Некоторые из них сложны и лучше всего используются экспертами, в то время как другие очень просты, и с ними может справиться любой.
Что делать, если вы делаете хороший портрет красивой модели, но фон не совсем то, что вы хотите? Некоторые методы замены фона могут быть пугающими и сложными. Но, как вы увидите в двухминутном видео ниже, есть очень простой способ выполнить эту работу.
Инструктор по фотографии Гэри Макинтайр специализируется на учебных пособиях по редактированию изображений, которые не вызовут затруднений даже у новичков, и сегодняшний выпуск — хороший тому пример. Он использует портретную фотографию, чтобы продемонстрировать свою двухминутную технику, но вы можете использовать этот метод для улучшения любых изображений.
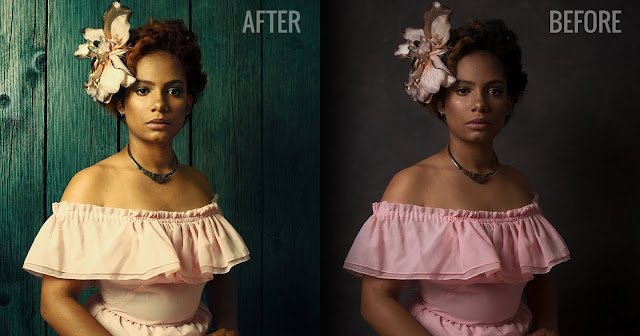
Как вы увидите, простой подход может дать результаты, сравнимые с более сложными методами. Макинтайр объединяет два изображения для создания эффекта; снимок его модели на простом оранжевом фоне и еще один интересный рисунок с каплями воды черного цвета.
Хитрость заключается в сохранении оранжевого цвета на его основном изображении и добавлении эффекта воды из его второго снимка — без черного тона. Также важно ограничить капли воды фоном, без узора, покрывающего модель.
Также важно ограничить капли воды фоном, без узора, покрывающего модель.
Без просмотра видео можно подумать, что это довольно сложная задача. Но, как вы увидите, на это уходит меньше времени, чем на чтение этого описания.
Более простые и эффективные техники вы можете найти на YouTube-канале Макинтайра. И обязательно ознакомьтесь с другим кратким руководством, которое мы недавно опубликовали, с бесплатными пресетами Lightroom и инструкциями по их использованию.
ВИДЕО
Сегодняшнее фото Beautiful by Odette
САМЫЕ ПОПУЛЯРНЫЕ
- 5 НЕИЗВЕСТНЫХ ИНСТРУМЕНТОВ Lightroom для лучшего и быстрого редактирования (ВИДЕО)
- Как снимать эпические фотографии путешествий и природы на телефон (ВИДЕО)
- ОБЗОР Olympus 90mm f/3.
 5 2X Macro for Micro 4/3
5 2X Macro for Micro 4/3 - Как использовать BOKEH для привлекающих внимание фотографий (ВИДЕО)
- Лучшие фоторедакторы для Windows 11 в 2023 году
Как удалить фон в Photoshop вы можете заменить его одним из
самых частых вещей, для которых он использовался, и, возможно, до сих пор. Фактическое размещение нового изображения в качестве фона относительно просто. Тяжелая работа связана с правильным выбором вашего объекта, поскольку он будет использоваться для удаления нежелательного фона для замены.В этой статье мы покажем вам, как можно использовать Photoshop для удаления фона с фотографии. Большая часть этой статьи будет посвящена инструментам и методам выделения Photoshop, которые можно использовать для замены фона, а также некоторым советам о том, как настроить окончательное изображение, чтобы оно выглядело реалистично.
Примечание . Возможно, вам будет полезно открыть Photoshop во время чтения этой статьи, чтобы вы могли увидеть инструменты и параметры более подробно, чем это можно легко увидеть на снимках экрана.
Содержание
Шаг 1. Инструменты для выбора фона
Точный выбор является ключом к отделению объекта от фона для замены фона. Как это часто бывает в Photoshop, некоторые инструменты могут работать лучше, чем другие, в зависимости от содержимого изображения. На самом деле часто имеет смысл использовать более одного инструмента выделения, чтобы завершить и уточнить выделение для замены фона.
Начиная с версии 1.0 Photoshop, было доступно несколько инструментов выделения, таких как инструменты «Лассо» и «Волшебная палочка». Перенесемся к версии 23, выпущенной в конце 2021 года, и у нас есть еще несколько инструментов, которые включают новую функцию «Выбрать тему», которая может выполнять потрясающую работу и выбирать объект из изображения.
Я говорю «работайте умнее, а не усерднее», когда это возможно, поэтому я рекомендую использовать комбинацию интеллектуальных инструментов, таких как «Выбрать тему» или «Быстрый выбор», для создания первоначального выбора, а затем использовать другие инструменты по мере необходимости для уточнения выбора. Я собираюсь начать с высокоуровневого взгляда на
Я собираюсь начать с высокоуровневого взгляда на
инструменты выделения, которые я использую в Photoshop, и оттуда мы посмотрим, как использовать их вместе.
Выбрать тему
Функция «Выбрать тему», как вы могли догадаться, делает все возможное, чтобы определить объект изображения, а затем создает выделение по краям этого объекта. Это один из моих любимых способов начать выбор, поскольку он обычно хорошо помогает выбрать правильный предмет.
Чтобы использовать Выбор темы, выберите либо Быстрый выбор или Magic Wand на панели инструментов, а затем нажмите Select Subject на панели параметров.
Кроме того, вы также можете перейти непосредственно через строку меню с помощью Select>Subject .
На рис. 1 показано, как Select Subject проделал хорошую работу по выделению осени из фона, но он также включает одну из ножек стула, которую нужно будет вырезать из выделения.
Волшебная палочка
Волшебная палочка выбирает области цвета, похожие на точку, «нажатую» на изображении. В этом инструменте есть несколько параметров, в том числе, насколько мал или велик образец цвета, сколько допусков или сходств должно быть в цветах, чтобы их можно было добавить к выделению, и следует ли выбирать непрерывную область. или любые области похожего цвета на изображении.
Розовая стена на рис. 2 была выделена тремя щелчками инструмента «Волшебная палочка». Держа Удерживая клавишу Shift , выполняя дополнительные клики в областях, похожих, но еще не выделенных в первом клике, вы можете добавить больше похожих областей.
Рисунок 2.Быстрый выбор
Быстрый выбор используется уже несколько лет, и, в отличие от полностью автоматического выбора, выбор «направляется», перемещая курсор к краю области, которую вы хотите выбирать. Инструмент можно настроить так же, как инструмент «Кисть», в том смысле, что его размер можно изменить, а его край можно смягчить/ужесточить. Его также можно использовать для выбора определенного слоя или всех слоев, что повышает его универсальность.
Его также можно использовать для выбора определенного слоя или всех слоев, что повышает его универсальность.
Рисунок 3 оказался сложным, поскольку серые тона шлема хотели «слиться» с фоном. Используя инструмент Quick Select, этот выбор занял около минуты. Для этого требовалось зачистить края, а затем использовать клавишу Alt в Windows (или Option на Mac), чтобы вычесть выделение из областей «кровотечения».
Рисунок 3Выбор объекта
Выбор объекта, похоже, основан на той же технологии ИИ, что и функция «Выбор субъекта». Вы можете получить доступ к выбору объектов с основной панели инструментов приложения или с панели инструментов в рабочей области «Выделение и маска». Если вы не видите «Выделение объекта» на главной панели инструментов, перейдите к шагу 9.0093 Edit>Toolbar и убедитесь, что инструмент добавлен.
При перемещении курсора на разные элементы изображения инструмент «Выделение объекта» «затеняет» то, что, по его мнению, представляет собой весь объект. Щелчок в этой точке создаст выделение на основе этого затененного объекта, и это работает, даже если рассматриваемый объект визуально разделен чем-то на изображении.
Щелчок в этой точке создаст выделение на основе этого затененного объекта, и это работает, даже если рассматриваемый объект визуально разделен чем-то на изображении.
На рис. 4 Эми стоит перед корветом и держит куртку в левой руке. Используя инструмент выбора объекта, я могу выделить ее, машину или даже куртку.
Рисунок 4Инструменты «Лассо»
Инструменты «Лассо» уводят вас от инструментов автоматического выделения (в основном) и дают контроль над выделением в вашу руку. Основной инструмент «Лассо» рисует выделение на основе движений мыши при щелчке и перетаскивании. Многоугольный вариант инструмента «Лассо» рисует прямую линию между точками, в которых вы щелкаете на изображении, и работает немного быстрее (для меня), чем просто инструмент «Основное лассо».
Магнитное лассо добавляет автоматическую «помощь», когда инструмент ищет края рядом с курсором на основе контраста и цвета и «привязывает» выделение к этому месту. Где-то около 15 лет назад это был мой любимый инструмент выделения, который экономил огромное количество времени. Это все еще полезно, но я редко использую его сам в эти дни.
Это все еще полезно, но я редко использую его сам в эти дни.
Инструменты Lasso — отличный выбор для уточнения первоначального выбора, сделанного с помощью одного из автоматических инструментов. Конечно, ничто не мешает вам создать свой первоначальный выбор с помощью инструмента «Лассо».
На рис. 5 показано, где я использовал инструменты «Лассо» и «Многоугольное лассо», чтобы выделить случай на изображении. Поскольку нижняя область очень темная и содержит отражение корпуса, автоматические инструменты не смогли это понять и включили отражение корпуса как часть выделения.
Рисунок 5 Я должен отметить, что если вы планируете использовать и уточнять выделение в своей работе, я не могу не подчеркнуть, насколько лучше может быть использование графического планшета, такого как устройство Wacom или Xencelabs, для выполнения редактирования и выбора. Я видел, как люди делают удивительные вещи с помощью одной только мыши, но для большинства людей ввод с помощью пера значительно сэкономит время.
Инструмент «Перо»
Как и инструмент «Лассо», инструмент «Перо» можно использовать для рисования пути вокруг объекта. В отличие от инструмента «Лассо», путь инструмента «Перо» основан на векторах, а не на пикселях. Это означает, что его размер можно изменить без наложения псевдонимов. Его также можно изменить с помощью различных векторных инструментов в Photoshop.
Инструмент «Перо», вероятно, является самым мощным инструментом для создания сложных форм, и он предлагает широкий спектр параметров для создания контура, который можно преобразовать в выделение. Универсальность и мощь инструмента «Перо» означают, что для его освоения может потребоваться время. Если вы планируете много заниматься композитингом, стоит потратить время на знакомство с этим инструментом.
На рис. 6 показано создание фигуры с помощью инструмента «Перо», которая затем преобразуется в векторную маску, немного отличающуюся от обычной маски слоя.
Рисунок 6 Векторная маска работает как обычная маска слоя (иногда называемая пиксельной маской), но ее можно изменить с помощью выделения точек и других векторных инструментов. Маленькие квадраты вдоль синей линии можно выбирать и перемещать для уточнения и изменения размера векторной маски. Эти контрольные точки также можно удалить или добавить при необходимости.
Маленькие квадраты вдоль синей линии можно выбирать и перемещать для уточнения и изменения размера векторной маски. Эти контрольные точки также можно удалить или добавить при необходимости.
Примечание о векторных масках
Векторные маски могут показаться лучшим инструментом, чем обычные пиксельные маски, и в некотором смысле так оно и есть. Изображения продуктов хорошо подходят для использования с векторной маской, так как края элемента обычно четко очерчены. Векторные маски хорошо работают, чтобы «вырезать» форму объекта на заднем плане для упаковки продукта. В целом я чувствую, что художники, работающие с векторными инструментами в Photoshop и/или Adobe Illustrator, перейдут к варианту векторной маски, где фотографы и другие пользователи, склонные мыслить пикселями, смогут легче понять идею пиксельных масок.
Шаг 2. Уточнение вашего выделения и маски
После того, как вы создали начальное выделение вашего объекта, вам, вероятно, потребуется выполнить некоторые уточнения, чтобы выделить места, где инструмент выделения не захватил область объекта. На рисунке 7 вы можете видеть, как яркое отражение на правом дужке очков Амира сливается с белым фоном, и на левом плече его тоже немного.
На рисунке 7 вы можете видеть, как яркое отражение на правом дужке очков Амира сливается с белым фоном, и на левом плече его тоже немного.
В этом случае с помощью одного из ручных инструментов, таких как лассо, можно заполнить остальную часть области, где должна быть дужка очков, чтобы она не заполнялась новым фоном. Используя инструмент Лассо и удерживая Shift ключ, вы можете добавить к существующему выбору. Это также может работать в обратном направлении, когда удерживание клавиши Alt в Windows (или Option в Mac) приведет к вычитанию из выбора. Эта функция добавления/вычитания работает с другими инструментами выделения, такими как «Быстрый выбор» и «Волшебная палочка».
После того, как вы настроили выделение, вы можете перейти к палитре Layers и нажать кнопку Add Layer Mask , чтобы создать маску, которая показывает область выделения и скрывает фон. Если вы сделали свой выбор на основе фона, а не объекта, вы можете нажать кнопку Кнопка «Добавить слой-маску» , удерживая клавишу Alt в Windows (или Option на Mac) и инвертирует способ создания маски. Даже если вы выбрали не тот, вы можете выбрать маску рядом со слоем в палитре и нажать Ctrl+I (или Command+I на Mac), чтобы инвертировать маску. Отсюда вы можете начать доработку маски.
Даже если вы выбрали не тот, вы можете выбрать маску рядом со слоем в палитре и нажать Ctrl+I (или Command+I на Mac), чтобы инвертировать маску. Отсюда вы можете начать доработку маски.
Чтобы получить максимальную отдачу от вашего уточнения, вы должны поместить новый слой ниже исходного слоя. Вы можете заполнить его черным, белым или новым фоновым изображением, чтобы лучше видеть, где край маски может нуждаться в работе. Теперь вы можете использовать кисть или другие инструменты рисования, чтобы рисовать черным или белым цветом, чтобы скрыть или показать области маски по мере необходимости. Хорошей идеей будет иметь черный и белый слой под ним, чтобы вы могли переключаться между ними, чтобы визуализировать области, которые необходимо очистить.
Учитывая все вышесказанное, в более новых версиях Photoshop Adobe добавила рабочую область, предназначенную специально для уточнения выделения и создания масок. Это рабочее пространство с метким названием Select and Mask.
Рабочая область «Выделение и маска»
При входе в рабочую область «Выделение и маска» (рис. 8) вам предоставляется интерфейс, загруженный специальными инструментами выбора, а также различными параметрами, помогающими визуализировать и уточнить ваш выбор. Это поможет иметь фоновый слой черного, белого или нового фонового изображения уже на месте, прежде чем щелкнуть Кнопка Select and Mask , если вы хотите использовать ее для визуализации вашей маски. Это пространство включает в себя несколько инструментов, которые я упомянул, и они расположены в правом верхнем углу.
Одним из дополнений, которые можно найти в этой области, является инструмент «Уточнить край», который можно «провести кистью по таким областям, как небольшие пряди волос, чтобы помочь очистить эти места, которые часто вызывают наибольшие затруднения при очистке. На самом деле, маскирование вокруг волос является такой проблемой, что в этой рабочей области есть кнопка в верхней части интерфейса под названием «Уточнить волосы», которая пытается глобально уточнить выбор, включающий волосы, одним щелчком мыши. Он хорошо справляется со своей задачей, но часто его можно улучшить с помощью инструмента «Уточнить край» в определенных местах.
Он хорошо справляется со своей задачей, но часто его можно улучшить с помощью инструмента «Уточнить край» в определенных местах.
В правой части интерфейса есть несколько элементов управления для глобального изменения выделения, таких как сглаживание краев выделения при растушевке и смещение краев, чтобы сузить или ослабить общую область выделения.
Несмотря на то, что рабочее пространство «Выбор и маска» полезно, для него все же может потребоваться некоторое ручное уточнение окончательного вывода маски, которое оно создает. Вот почему я хотел рассказать о некоторых ручных методах, прежде чем говорить об этом рабочем пространстве. Кроме того, насколько я знаю, невозможно поменять местами нижележащий слой, например, переключение между черным или белым или даже новым фоновым изображением, находясь в рабочей области «Выделение и маска».
Шаг 3. Соответствие тонов и резкости
После того, как вы закончите маскирование и поместите его поверх нового изображения, чтобы оно стало фоном, вы будете готовы к последнему шагу. В зависимости от нового фонового изображения вам необходимо внести коррективы, чтобы убедиться, что оба изображения объединяются и составляют правдоподобную композицию.
В зависимости от нового фонового изображения вам необходимо внести коррективы, чтобы убедиться, что оба изображения объединяются и составляют правдоподобную композицию.
В случае, когда вы заменяете фон со студийного снимка головы, изменения могут практически не потребоваться. Тем не менее, важно обращать внимание на мелкие детали. Например, на рисунке 9, я заменил белый фон серым «бетонным» фоном стены.
Рисунок 9Чтобы заменить фон, как показано на рисунке 9, я начал с параметра «Выбрать тему», а затем открыл рабочее пространство «Выбор и маска». Оттуда я мог заметить более светлые области, где волосы встречаются с фоном. Я использовал кнопку «Уточнить волосы», чтобы очистить некоторые области, где фон просачивался. Затем, выйдя из рабочего пространства «Выделение и маска», я сильно увеличил масштаб и использовал очень маленькую кисть, чтобы подправить маску вдоль бороды Криса.
Затем я добавил новый фоновый слой под слой темы. Там я мог видеть некоторые области вдоль его левого плеча, которые были слишком светлыми из-за яркости белого фона, освещающего ткань. Здесь я использовал инструмент Затемнение, чтобы затемнить края для более естественного вида. Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Здесь я использовал инструмент Затемнение, чтобы затемнить края для более естественного вида. Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Назад к загрузке
Хотя замена фона на снимке головы выполняется относительно быстро и легко, некоторые изображения требуют гораздо больше времени. На рис. 10 я вернулся к загрузочному образу, который использовал на рис. 6, показывающему используемую векторную маску. Первоначальная замена фона была довольно чистой, но было очевидно, что это просто студийная фотография, вставленная в другое изображение. Чтобы сделать это более правдоподобным, я сделал несколько дополнительных шагов.
Рисунок 10Сначала я выбрал слой загрузки и использовал инструмент Transform, чтобы придать ему более правильную перспективу для этого снимка. Затем я создал тонкую тень для этого слоя и преобразовал его в обычный слой, чтобы сохранить только те части тени, которые мне нужны.
Затем я продублировал слой ботинок и отрегулировал цветовую температуру, чтобы сделать его теплее. Затем этот слой был скрыт с помощью маски слоя, и я закрасил области, которые хотел показать более теплым светом. Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
Затем этот слой был скрыт с помощью маски слоя, и я закрасил области, которые хотел показать более теплым светом. Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
В этот момент я немного затемнил области ботинка по направлению к его центру, чтобы он не выглядел так равномерно освещенным, а затем сделал выделение некоторых обломков в воздухе перед ботинком. Я создал новый слой из этого и поместил его поверх и на носок ботинка и смешал его, чтобы он появился «перед» самим ботинком.
Это изображение заняло у меня около 20 минут, и я уверен, что пользователи, которые больше занимаются композитингом, могли бы сделать работу лучше, но я надеюсь, что это иллюстрирует различные шаги для создания правдоподобной замены фона.
Если вы сделали это однажды, значит, вы уже сделали это однажды
Важно понимать, что на самом деле не существует универсального подхода к выбору подходящих объектов для удаления фона. Некоторые автоматизированные инструменты работают с одними изображениями лучше, чем с другими. Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Некоторые автоматизированные инструменты работают с одними изображениями лучше, чем с другими. Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Во многих случаях вам придется очень сильно увеличивать масштаб некоторых изображений, чтобы получить нужную маску с помощью кисти или других инструментов. Со временем вы начнете узнавать, что лучше всего подходит для ваших конкретных потребностей, но не бойтесь пробовать другой подход, когда изображение доставляет вам неприятности.
Инструменты, которые я не рекомендую
Наконец, есть несколько инструментов, которые я не рекомендую, когда дело доходит до удаления и замены фона в Photoshop.
Удалить фон
На первый взгляд, эта, казалось бы, безобидная кнопка может быть ответом на многие шаги, которые я описал до сих пор. Тем не менее, я хотел, чтобы вы увидели некоторые другие варианты, прежде чем представить этот, чтобы вы могли перестать читать на этом этапе. Кроме того, это не совсем «инструмент выделения», так как нет возможности уточнить выделение до того, как будут удалены фоновые пиксели.
Кроме того, это не совсем «инструмент выделения», так как нет возможности уточнить выделение до того, как будут удалены фоновые пиксели.
На панели свойств помимо кнопки «Выбрать тему» есть кнопка «Удалить фон». Здесь используется та же технология, что и в функции «Выбрать объект», но в данном случае она инвертирует выделение, а затем удаляет все пиксели из того, что она считает фоном.
На рис. 11 показано, как эта опция может очень хорошо убрать фон вокруг Кейт, но имейте в виду, что это одноразовая сделка. Нет возможности уточнить или отредактировать шаг выбора. Таким образом, я не рекомендую этот инструмент для выбора хорошего качества, но иногда он может подойти «достаточно хорошо» для личных проектов.
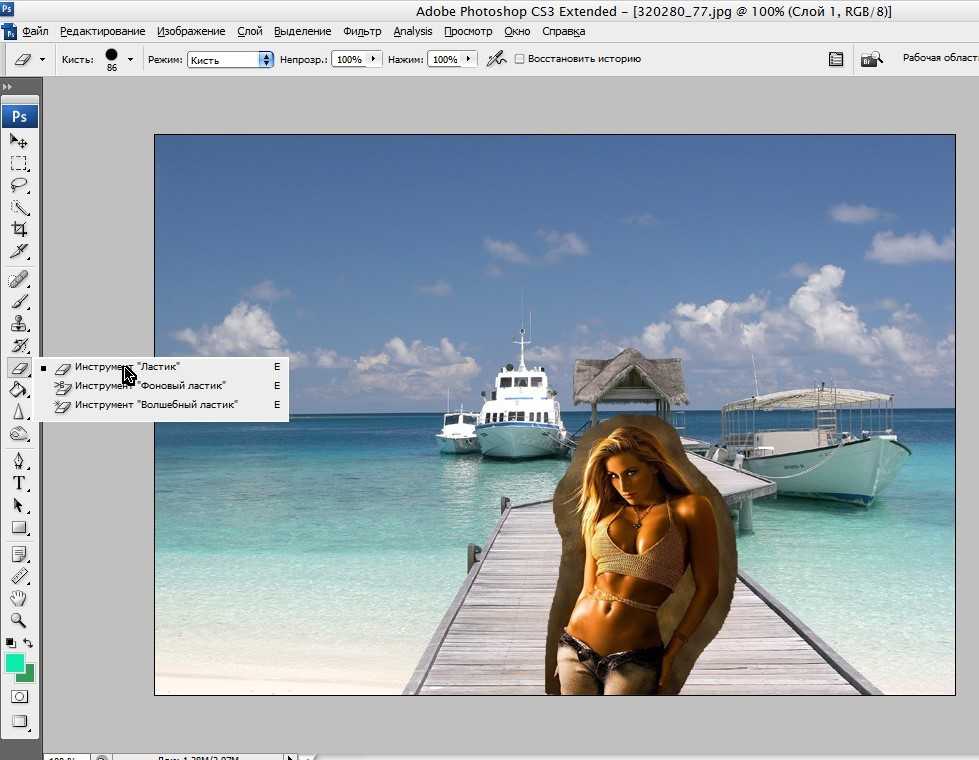
Рисунок 11Фоновый ластик / Волшебный ластик
Подобно инструменту «Удалить фон», Фоновый ластик и Волшебный ластик кажутся отличными идеями, но я не рекомендую их. Причина в том, что эти инструменты удаляют пиксели, и эти пиксели можно восстановить, только отменив ваши действия.

