Описание инструментов рисования в Фотошопе (Кисть, Ластик, Заливка, Градиент)
В Фотошоп инструменты рисования используются для создания линий и заливки участков цветом или несколькими цветами, смешанными между собой. Знание того, как используются инструменты рисования важно для любого художника, который желает работать в Фотошоп.
Инструмент Brush (Кисть)
Инструмент «Кисть» (Brush Tool / B) на примере Photoshop CC (2014) (Rus)Для того, чтобы использовать инструмент Brush (кисть) в его полном объеме, важно четко понимать, что такое кисть в Фотошоп. Brush (кисть) использует Brush Presets (настройки кисти), которые предопределены (или определяются пользователем). Brush Presets (настройки кисти) — любой отпечаток кисти с определенными характеристиками (такими как размер и форма).
Иначе говоря, кисти в Фотошоп – это огромная коллекция различных кисточек, каждая из которых имеет свою форму отпечатка. Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается.
Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается.
Это грубое объяснение, но оно дает общее представление о работе инструмента.
Кисти в Фотошоп имеют множество других характеристик, которые делают их совсем непохожими на кисти в реальном мире. Управляя этими характеристиками, мы можем создавать совершенно новые кисти, которые уникальны в своей работе.
Вы можете создать кисть, которая меняет свою форму и размер во время рисования: кисть, которая рассеивается в различных направлениях и даже кисть, которая становится более и менее прозрачной во время создания штриха.
Возможности действительно безграничны.
Давайте создадим быструю кисть для демонстрации возможностей.
Создайте новый документ 200 х 200 px с белым фоном. Выберите инструмент Brush (Кисть) и в Option Bar (панели настроек) выберите первую настройку кисти в Brush Preset Picker (Заданных настройках кисти) (активируется путем клика левой кнопкой мыши по стрелке, следующей за текущей кистью).
Пойдем дальше и нарисуем с этими настройками произвольную линию в активной области изображения. Выберите в качестве цвета переднего плана тот, которым вы бы хотели рисовать, установите курсор в том месте, откуда вы хотели бы начать рисование. Удерживайте нажатой левую кнопку мыши и создайте линию.
Настройка кистей
Эта настройка кисти создает жесткую линию размером в 1px.
Мы можем настроить некоторые характеристики этой кисти для создания абсолютно другого эффекта.
Чтобы изменить настройку кисти, вам необходимо перейти к Brush Palette (Палитре кисти).
Для ее открытия необходимо перейти к меню Window — Brush (Окно — Кисть / Клавиша «F5»). Вот быстрый обзор палитры.
A — Brush Settings (Настройки кисти) – Различные настройки для выделенного отпечатка кисти.
B — Brush Stroke Preview (Предпросмотр контура кисти) – Предпросмотр текущего контура кисти, как он будет выглядеть во время использования.
C — Selected Brush Tip (Выбранный отпечаток кисти) – Отпечаток выбранной в данный момент кисти.
D — Brush Tip Shapes (Формы отпечатка кисти) – Список доступных форм отпечатка кисти.
E — Brush Options (Параметры кисти) – Параметры для преобразования выбранной в данный момент кисти.
Изменения не будут постоянны до тех пор, пока настройка кисти не сохранится.
В настройках Brush Tip Shapes (Формы отпечатка кисти) пользователь может выбрать форму из списка доступных форм (стандартных и заданных пользователем).
Посредством клика по любой из различных настроек кисти слева, отобразится панель настроек, которая может настраиваться согласно вашим предпочтениям.
В настройке Brush Tip Shape (Настройка формы кисти) установите диаметр кисти на 20px.
Изменяя диаметр, вы влияете на размер кисти.
Теперь перейдите к Shape Dynamics (Динамике формы) и установите настройку size jitter (колебание размера) на 100%. Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
В завершение, перейдите к Scattering (Рессеивание) и установите scatter (разброс) на 300% с count (количеством) 1.
Рассеивание влияет на размещение и количество отпечатков кисти.
(если вы хотите подробнее узнать об инструменте Brush (Кисть), обратитесь к этому уроку).
Инструмент Eraser (Ластик)
Инструмент «Ластик» (Eraser Tool / E) на примере Photoshop CC (2014) (Rus)Мы не будем вдаваться в подробности работы инструмента Eraser (Ластик), просто потому, что вы уже достаточно осведомлены о работе этого инструмента.
Как это понимать?
Итак, как и другие инструменты Фотошоп, инструмент ластик использует кисти, которые изменяют size (размер), shape (форму) и hardness (жесткость) инструмента.
По существу, инструмент ластик управляется точно таким же способом, что и инструмент кисть, только он стирает, а не рисует.
Внимание! Если вы стираете прямо на фоновом слое «Background», вы стираете цветом, выбранным в качестве background color (фонового цвета). Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой.
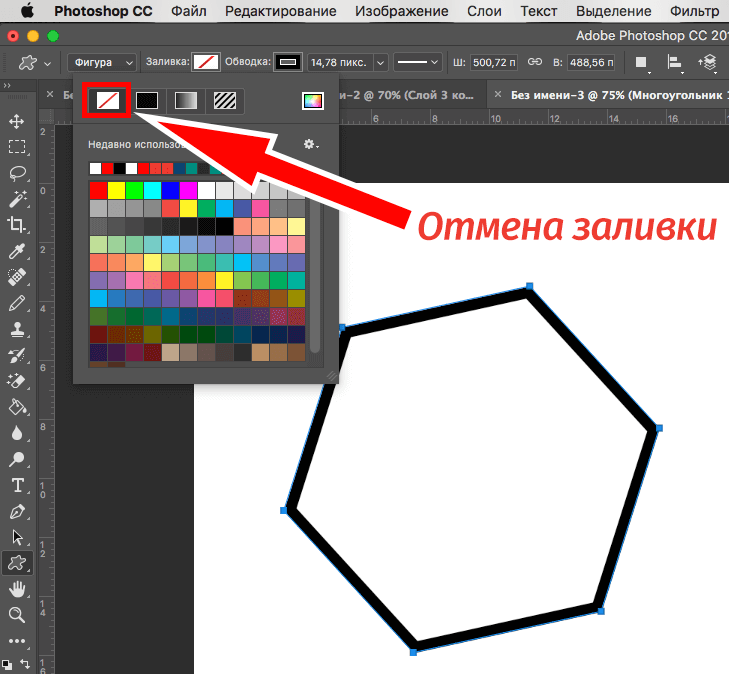
Инструмент Paint Bucket (Заливка)
Инструмент «Заливка» (Paint Bucket Tool / G) на примере Photoshop CC (2014) (Rus)Инструмент Paint Bucket (Заливка) используется для заполнения участка одним цветом.
Она может быть использована для заливки выделения выбранным foreground color (цветом переднего плана) или для заливки участков изображения, схожих по цвету, по которым вы кликнули. Для использования заливки выберите foreground color (цвет переднего плана), которым вы бы хотели залить, и кликните где-нибудь в активной зоне изображения, которую вы бы хотели залить.
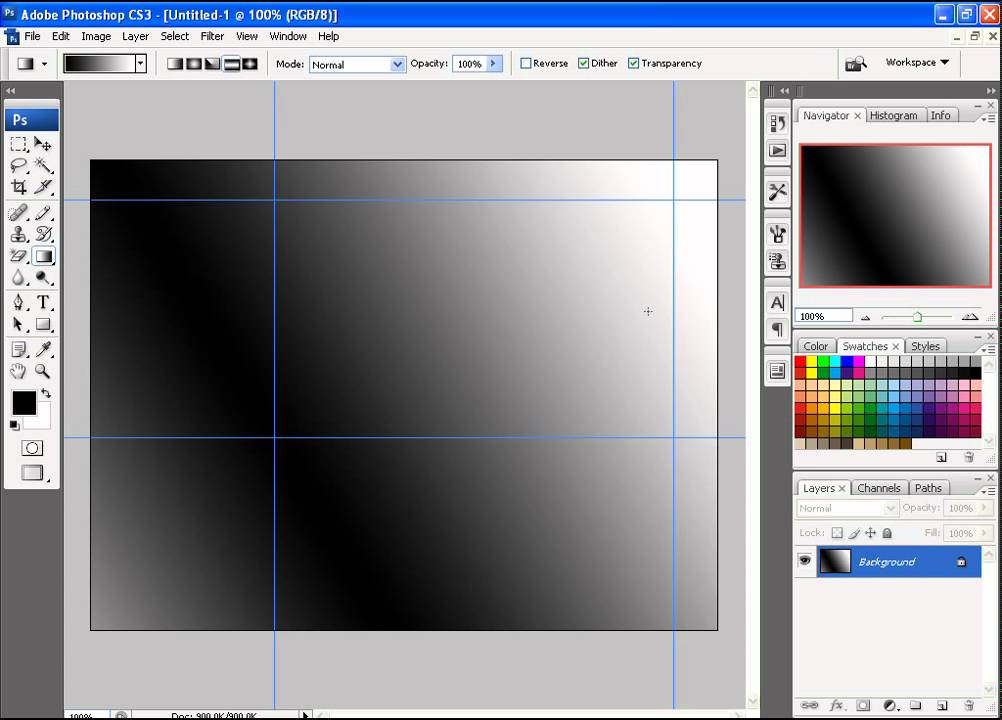
Инструмент Gradient (Градиент).
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)Инструмент Gradient (Градиент) очень похож на инструмент Paint Bucket (Заливка) тем, что заполняет целиком участок или выделение цветами. Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом.
Когда вы выбирает инструмент Gradient (Градиент), его настройки можно поменять в gradient picker (выборе градиента), расположенном в панели настроек. Gradient (Градиент) может быть создан на активном участке изображения. Для этого необходимо удерживать нажатой левую кнопку мыши и поместить его в том направлении, в котором вы бы хотели его расположить. Отпустите кнопку в том месте, где вы бы хотели остановить применение градиента.
Существует 5 различных стилей градиента, которые могут быть выбраны для создания различных эффектов.
Вы можете их выбрать в панели настроек.
Перевод: Анцыперович Александра;
Источник;
Чем отличается заливка от непрозрачности в фотошопе для режимов наложения
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Чем отличается заливка от непрозрачности в фотошопе
для режимов наложения
В палитре «Слои» существуют две настройки «Непрозрачность» и «Заливка».
К сожалению, далеко не все любители фотошопа понимают в чем между ними разница и для чего сделали две, вроде бы, одинаковые настройки.
Уменьшаем непрозрачность верхнего слоя, получили определённый визуальный эффект, уменьшаем заливку у того же слоя и получаем точно такой же эффект!
В чем здесь дело, зачем две одинаковые настройки?!
В этом уроке разберем разницу между непрозрачностью и заливкой для режимов наложения.
Возьмем вот такую фотографию.
Сделаем копию фонового слоя. По умолчанию установится режим наложения «Обычные».
Увеличим контраст фото, просто применив стандартную кривую к верхнему слою (контраст так лучше не поднимать, я сделал это только для показа разницы между непрозрачностью и заливкой).
Получили вот такой снимок.
Уменьшаем непрозрачность на 50%, получили следующий результат.
Возвращаем непрозрачность на 100% и теперь уменьшаем заливку на 50%, получили следующий результат.
Как видим никакой разницы нет.
Зачем же разработчики фотошопа сделали две одинаковые настройки?!
Оказывается, среди семейства режимов наложения есть 10 режимов у которых, уменьшение непрозрачности, не равно уменьшению заливки.
Давайте в этом убедимся.
Установим режим наложения для слоя «Затемнение основы» и уменьшаем непрозрачность на 50%, получили следующий результат.
Возвращаем непрозрачность на 100% и теперь уменьшаем заливку на 50%, получили следующий результат.
Как видим результаты существенно отличаются.
В чем разница между режимами наложения, у которых уменьшение непрозрачности равно уменьшению заливки и режимами наложения у которых знак равенства поставить нельзя?
Дело в том, что у последних режимов наложения существует так называемая отсечка.
Это вырождение деталей в черную и белую области.
Итак, делаем вывод: если у режима наложения есть отсечка, то уменьшение непрозрачности не равно уменьшению заливки, если отсечки нет, то уменьшение непрозрачности равно уменьшению заливки.
Вот список режимов наложения, у которых есть отсечка:
- затемнение
- замена светлым
- затемнение основы
- осветление основы
- линейный затемнитель
- линейный осветлитель
- яркий свет
- линейный свет
- точечный свет
- жесткое смешение
Как фотошоп работает с непрозрачностью: он берет яркость исходную для каждой точки и яркость после наложения и между этими яркостями находит промежуточные значения в соответствии со значением установленной непрозрачности.
При уменьшении непрозрачности постепенно происходит восстановление всех деталей.
Если уменьшать заливку, то фотошоп воспримет эту команду не как уменьшение непрозрачности, а как уменьшение силы воздействия.
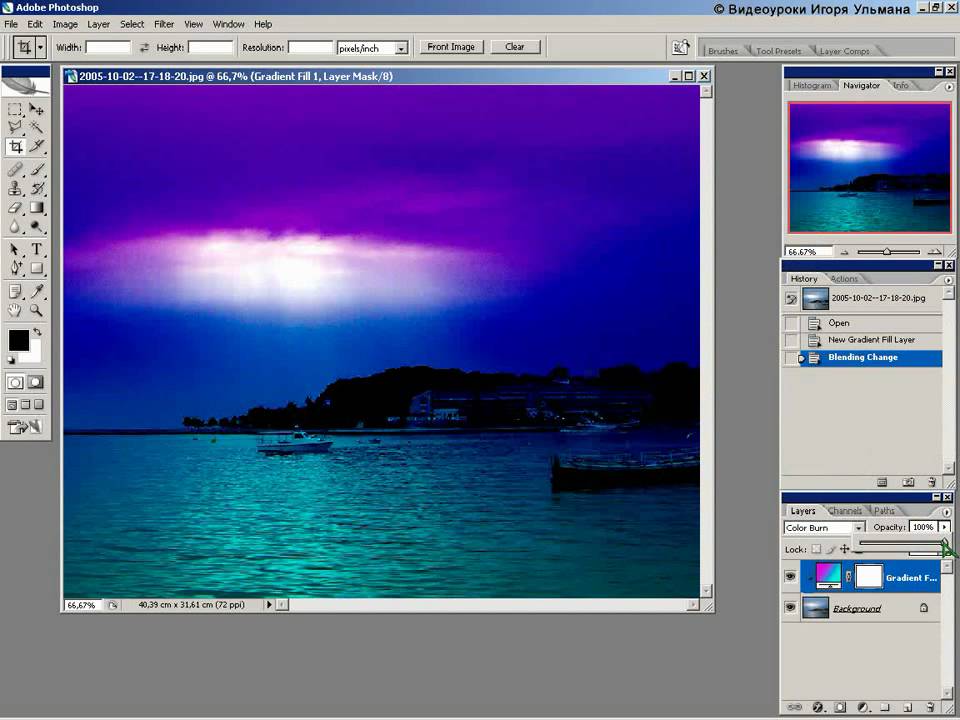
Вот как выглядит кривая, когда Вы применяете режим наложения «Затемнение основы».
Уменьшим непрозрачность на 50%, вот так теперь выглядит кривая.
Теперь непрозрачность ставим на 100%, а заливку на 50%, получили вот такой результат.
Видно, что при уменьшении заливки, кривая просто передвинулась левее, ближе к исходному состоянию, т.е. произошло уменьшение силы воздействия.
Второй вывод: если Вы хотите просто уменьшить степень полученного эффекта при применении какого-либо режима наложения, Вы должны иметь ввиду, что у режимов наложения, имеющих отсечку, необходимо не уменьшать непрозрачность, а уменьшать заливку.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
PhotoShop добавляет функцию «Удалить и заполнить одним нажатием»
Автор:
Andrew Liszewski Мы можем получать комиссию от ссылок на этой странице.
Gif: Adobe
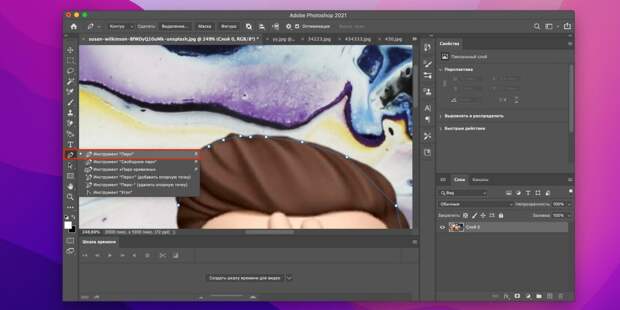
Фраза «исправить в сообщении» чаще всего применяется к удалению ненужных элементов изображения. Для предметных фотографов это может означать стирание опорных стоек или осветительных приборов в кадре; для брошенных любовников, снятие экс-флейма с памятного кадра. Но независимо от того, что нужно удалить, Photoshop скоро сможет справиться с этой задачей самостоятельно с помощью нового инструмента «Удалить и заполнить одним щелчком».
Постоянно растущий набор инструментов Photoshop уже позволяет культовому приложению манипулировать изображениями всеми мыслимыми способами, но наиболее очевидным применением приложения является вырезание фотографий и их повторное склеивание. объект, чтобы точно извлечь его из фона. Такие инструменты, как Magic Wand, которые интеллектуально обнаруживают края объекта, упростили эту задачу, но в последние годы Adobe опирается на машинное обучение и свой движок Sensei, чтобы максимально упростить выбор объектов на изображении.
Такие инструменты, как Magic Wand, которые интеллектуально обнаруживают края объекта, упростили эту задачу, но в последние годы Adobe опирается на машинное обучение и свой движок Sensei, чтобы максимально упростить выбор объектов на изображении.
Высокоавтоматизированный инструмент «Выбрать объект» был добавлен в Photoshop в 2018 году, а затем обновлен до инструмента «Выделение объекта» в 2019 году, который позволял пиксельным пушерам рисовать грубый контур вокруг объекта на снимке, который они хотели выбрать, и Photoshop сделает все остальное, уточнив выбор до плотного урожая. В прошлом году в Photoshop появился еще более мощный инструмент «Маска всех объектов», который делал то же самое, но с большей автоматизацией, поскольку приложение сначала сканировало изображение и интеллектуально распознавало все объекты в кадре, а затем автоматически генерировало отдельные маски для кадрирования. каждый из них.
Gif: Adobe
По мере того, как сегодня проходит конференция Adobe Max 2022, компания представляет новые функции, которые появятся в ее различных приложениях, в том числе улучшения автоматического маскирования объектов в Photoshop. Модель машинного обучения Sensei, на которой она основана, в течение последнего года обучалась и совершенствовалась, позволяя Photoshop, благодаря предстоящему обновлению, распознавать еще больше объектов на изображении, таких как водоемы, небо, дороги и растения. И он не только лучше распознает людей на фотографии, но и лучше их выбирает благодаря специальному алгоритму, который активируется для портретных снимков и лучше обрабатывает мелкие детали, такие как волосы.
Модель машинного обучения Sensei, на которой она основана, в течение последнего года обучалась и совершенствовалась, позволяя Photoshop, благодаря предстоящему обновлению, распознавать еще больше объектов на изображении, таких как водоемы, небо, дороги и растения. И он не только лучше распознает людей на фотографии, но и лучше их выбирает благодаря специальному алгоритму, который активируется для портретных снимков и лучше обрабатывает мелкие детали, такие как волосы.
В сегодняшних объявлениях содержится информация о том, что в этом году Adobe делает еще один шаг вперед в инструменте «Маска для всех объектов» с новой опцией «Удалить и заполнить одним щелчком». После того, как изображение проанализировано и все объекты в нем распознаны и выбраны, пользователям просто нужно щелкнуть объект, который они хотят удалить, а затем нажать Shift+Delete или Shift+Backspace. Photoshop удалит выбранный объект, а затем обработает оставшуюся дыру, используя свои интеллектуальные инструменты заливки, которые плавно дублируют окружающие фоновые узоры, чтобы он выглядел так, как будто удаленного объекта или человека никогда не было на месте.
Использование слоев-заливок для создания эффекта ручной росписи — видеоурок по Photoshop
Из курса: Photoshop 2022 Essential Training
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 21 300 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Использование слоев-заливок для создания эффекта ручной росписи
“
— [Инструктор] Давайте рассмотрим два разных способа ручной окраски фотографии.
