Создание эффектов текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:40 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Создание текста вдоль или внутри контура
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Горизонтальный и вертикальный текст на незамкнутом контуре Горизонтальный и вертикальный текст на замкнутом контуре, созданном инструментом фигурыВвод текста по контуру
Выполните одно из следующих действий.
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру.
 Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Ввод текста внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Поместите курсор внутри контура.
Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками , щелкните, чтобы вставить текст.
Перемещение контура с текстом
Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
Выберите инструмент «Стрелка» .
Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.

Деформация текста и ее отмена
Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»Деформация текста
Выберите текстовый слой.
Выполните одно из следующих действий.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите «Редактирование» > «Трансформирование контура» > «Деформация».
Выберите стиль деформации из всплывающего меню «Стиль».

Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.
При желании укажите значения дополнительных параметров деформации.
Отмена деформации текста
Выделите текстовый слой, к которому была применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
Создание из текста рабочего контура
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры. После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
Преобразование текста в фигуры
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
Создание границы выделения текста
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом. Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
Добавление к тексту отбрасываемой тени
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
На панели «Слои» выберите текстовый слой.
Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
Настройте параметры по своему вкусу. Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
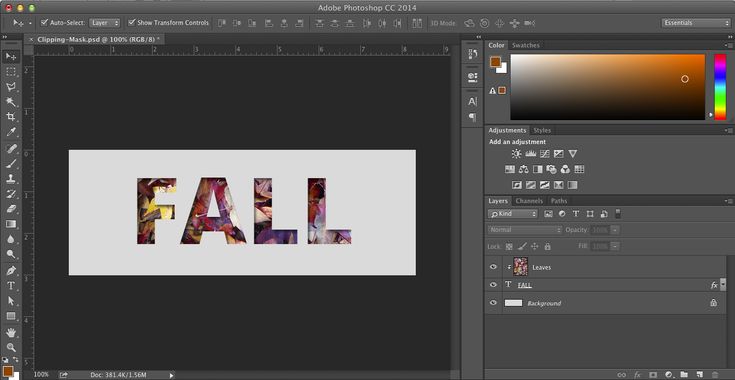
Заполнение текста изображением
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».
На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».
Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).

Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
(Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.
Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».
Справки по другим продуктам
- Воспроизведение операции для файла
- Общие сведения о фигурах и контурах
- Смещение базовой линии
- Деформация элемента
- Сегменты, компоненты и точки контура
- Общие сведения о фигурах и контурах
- Об эффектах и стилях слоев
- Слои-маски с обтравочными масками
- Ввод текста
- Форматирование символов
Вход в учетную запись
Войти
Управление учетной записью
Photoshop для новичка: как добавить текст на фото и украсить | Урок | Фото, видео, оптика
Лаконичный текст на фото может привлечь больше внимания к смыслу поста, чем огромное разъяснение под изображением. Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Знаки в виде букв, цифр привлекают внимание зрителя к изображению, заставляя человека задерживать взгляд и пытаться прочесть знакомые символы / Фото: unsplash.com
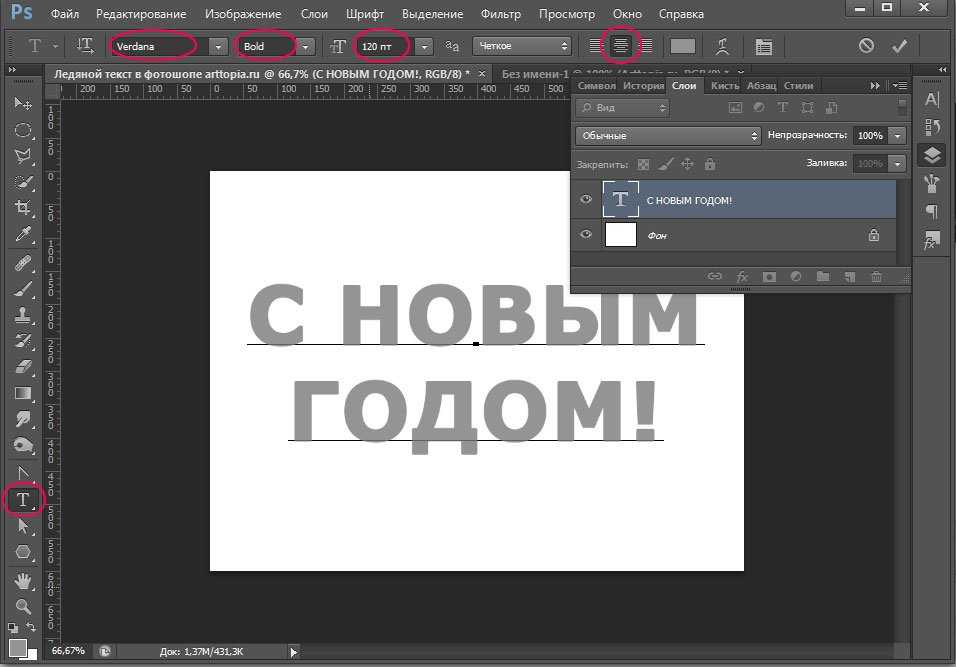
Чтобы добавить текст на фото в фотшопе, откройте фотографию и найдите инструмент Текст. Он находится на панели инструментов слева и представляет собой иконку в виде буквы T.
Чтобы вызвать инструмент быстро и не тратить время на поиск, нажмите клавишу T на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
У инструмента Текст два подвида:
- Горизонтальный текст / Horizontal Type Tool.

- Вертикальный текст / Vertical Type Tool.
Тут всё интуитивно понятно. Выберите инструмент, исходя из того, какой текст вам нужен — горизонтальный или вертикальный. Для этого кликните по инструменту левой кнопкой мыши.
После того, как выбрали инструмент, кликните левой кнопкой мыши по месту, где хотите написать текст.
Не отпуская левую кнопку мыши, начертите прямоугольник — именно в нём и будет находиться ваш будущий текст / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как только вы отпустите левую кнопку мыши, в прямоугольнике появится произвольный текст, заданный разработчиками. Это нужно, чтобы вы видели, какой шрифт, какого цвета и размера сейчас стоит по умолчанию.
Весь «базовый» текст легко стереть, нажав клавиши Backspace или Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Напечатайте свой текст или вставьте тот, что скопировали заранее.
Иногда может казаться, что текст в рамке на появился. Более того, он не появляется, даже когда вы сами напечатали там то, что хотели. Почему это может происходить:
- вы печатаете чёрный текст на чёрном фоне или белый на белом. В общем, текст и фон сливаются.
- по умолчанию выбран такой большой размер шрифта (более редкое, но правильно название «кегль» или «размер кегля»), что буквы не помещаются в рамке. В таком случае уменьшите размер шрифта.
- вы сделали слишком маленькую рамку, где не помещается текст. В таком случае сделайте рамку побольше и/или уменьшите размер шрифта.
Настройте основные параметры текста.
Все самые важные настройки для текста разработчики вынесли в меню, которое находится в верхней части экрана / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
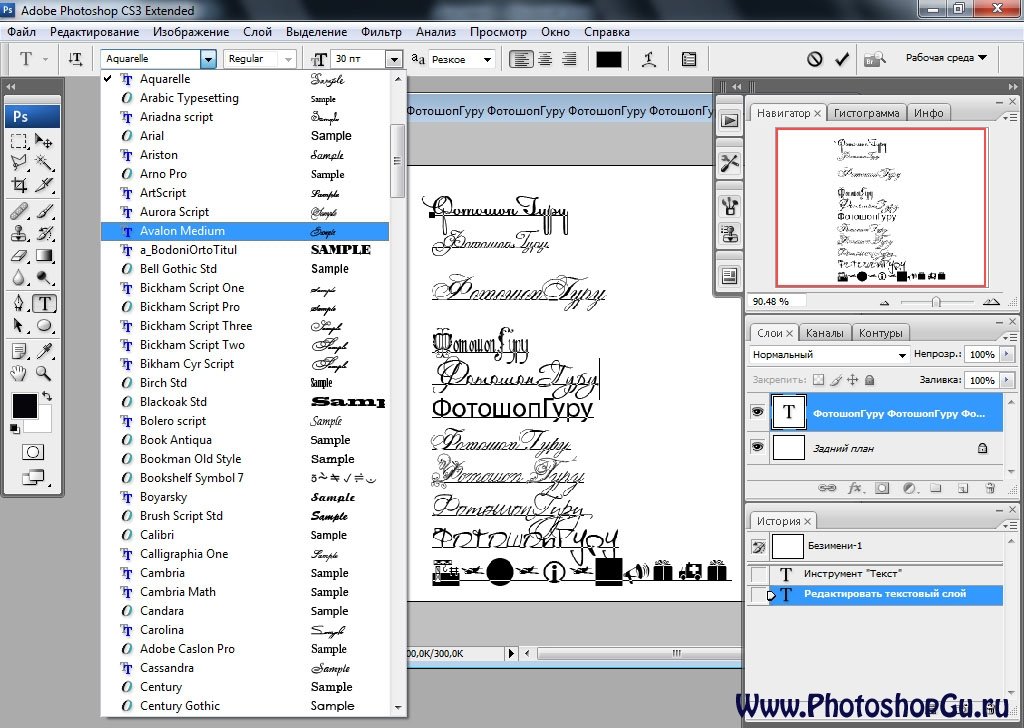
1. Тип шрифта. Известные нам из стародавних времён гарнитуры Times New Roman или Arial, а также любые шрифты, которые вы решите скачать, будут находиться здесь. Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
2. Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
3. Кегль или размер шрифта. Если нажать на стрелочку, появится выпадающий список из предложенных разработчиками размеров. Для более тонкой настройки под себя кликните на окошко с цифрой и введите свой размер.
4. Центрирование текста. Слева (как на скриншоте), по центру, справа.
5. Цвет шрифта. Например, на скриншоте цвет шрифта белый. Чтобы его изменить, кликните на окошко белого цвета. Вам откроется палитра, где можно выбрать любой цвет.
Чтобы применить настройки текста, нажмите на галочку вверху / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Сделайте шрифт интереснее с помощью дополнительных настроек текста в палитре Символ / Character.
Если палитры нет в рабочем пространстве, зайдите в меню Окно / Windows — Символ / Character / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Что можно настроить в палитре:
- вид и тип шрифта;
- размер шрифта;
- расстояние между буквами и между строками;
- высота и толщина букв;
- расстояние между строками;
- цвет.
Благодаря этой палитре мы увеличили расстояние между строками, сделали верхний текст жирнее, а нижний — сплющили и увеличили толщину букв в ширину / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как переместить текст в Photoshop
Если вас устраивает текст, но не устраивает его местоположение, воспользуйтесь инструментом Перемещение / Move Tool.
Он находится в левой части экрана, а быстро вызвать его можно горячей клавишей V / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Теперь достаточно просто подхватить текст, зажав левую клавишу мыши, и передвинуть в нужное место.
Если нужна более тонкая настройка — сдвигайте текст с помощью стрелок на клавиатуре. Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Как добавить тень тексту в Photoshop
Теперь созданный текст можно украсить. Например, сделать его более объёмным с помощью тени. Ниже — краткая инструкция, как сделать тень тексту за пару мгновений.
1. Чтобы добавить тень тексту в Photoshop, откройте палитру Слои / Layers. Найти её можно в меню Окно / Windows или вызвав горячей клавишей F7.
2. Кликните на слой с созданным вами текстом.
Все текстовые слои в палитре обозначаются иконкой с буквой T / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. В нижней части палитры найдите иконку в виде букв fx. Это настройки стилей слоя.
Это настройки стилей слоя.
Нажмите на иконку и выберите Тень / Drop Shadow / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. В открывшемся окне переставьте настройки, чтобы создать тень. В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.
Чтобы создать тень, мы пользовались четырьмя настройками: изменили цвет (нажали на красный прямоугольник), непрозрачность / opacity, угол наклона тени / angle и дистанцию / distance — расстояние тени от шрифта / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как добавить обводку текста в Photoshop
Ещё один способ добавить красивый текст на фото — сделать обводку. Кстати, её можно добавить сразу вместе с тенью! Рассказываем, как это сделать.
1. В палитре Слои / Layers нажмите на иконку стилей слоя в виде букв fx.
В открывшемся выпадающем списке выберите Обводка / Stroke / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
2. Откроется меню с настройками обводки. Также, как и у тени, слева будет превью в виде квадрата. Так, сдвигая каждый ползунок, сразу виден эффект, который даёт та или иная настройка.
На примере жёлтая обводка толщиной / size один пиксель. Размещение обводки / Position — Внутри текста / Inside / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы отключить уже созданную тень, нажмите на галочку напротив Тень / Drop Shadow.
С помощью настроек в меню Символ / Character и настроек стилей слоя в палитре Слои / Layer даже самый обычный шрифт можно украсить и изменить до неузнаваемости.
Добавление текста на фото: бесплатное добавление надпись на фото онлайн
Простой в использовании текстовый редактор с элегантными шрифтами
Текстовый редактор Fotor предоставляет обширную библиотеку высококачественных стилей шрифтов на выбор, включая жирный шрифт, курсив, каллиграфию, рукописный ввод, скрипт и многое другое. Легко находите шрифты, соответствующие эстетике и теме Ваших фотографий. Мы также постоянно добавляем новые шрифты, поэтому у Вас никогда не закончатся красивые шрифты для работы.
Легко находите шрифты, соответствующие эстетике и теме Ваших фотографий. Мы также постоянно добавляем новые шрифты, поэтому у Вас никогда не закончатся красивые шрифты для работы.
Добавить текст на фотографию
Изменение размера текста, цвета, интервалов, выравнивание и многое другое
Мы предлагаем для Вас бесконечное множество настраиваемых параметров, чтобы разнообразить Ваш текст. Экспериментируйте с различными цветами текста, меняйте прозрачность текста, вращайте текст по вертикали или горизонтали, добавляйте эффект контура/тени, регулируйте расстояние между буквами и высоту строк и многое другое. Получите полный творческий контроль над Вашим текстом.
Добавить текст на фотографию
Сделайте Подпись на фото как профессионал
Добавление надписи на фото – самая популярная вещь в социальных сетях! Хотите ли Вы добавить вдохновляющую цитату или просто несколько строк с информацией о настроении, которым Вы хотите поделиться, Fotor Вам поможет! Кроме добавления надписи, есть встроенный клипарт, который можно применять, чтобы оживить Ваши фото еще больше. Добавьте Вашим снимкам мощных визуальных эффектов и будьте в центре внимания в Instagram, Facebook и других социальных сетях.
Добавьте Вашим снимкам мощных визуальных эффектов и будьте в центре внимания в Instagram, Facebook и других социальных сетях.
Добавить текст на фотографию
Выделите Ваш текст с помощью комбинаций шрифтов
Нет ни малейшего представления о том, как сочетать шрифты и выравнивать текст? Вам и не нужно. Текстовый редактор фотографий Fotor избавил Вас от затруднений, собрав множество заранее установленных комбинаций шрифтов и макетов. Просто перетащите понравившуюся комбинацию шрифтов на изображения, добавьте текст и готово. Выглядите, как профессионал, экономя время!
Добавить текст на фотографию
Формат
Форматирование текста на фото или дизайне может действительно придать им эстетичности и симметричности. При добавлении текста к изображениям, фото или шаблонам не забудьте учесть размер. Большой размер текста аудитория подсознательно воспринимает как более важный. Для текста меньшего размера верно противоположное.
Добавить текст на фотографию
Цвет
Цвет отражает чувства и идеи, поэтому он чрезвычайно важен для успешного дизайна, фото или коллажа. Контрастность и соответствие производят разные эффекты, поэтому экспериментируйте и находите то, что подходит именно Вам. Добавляйте разные цвета к тексту и завершите историю в Вашем визуальном творчестве.
Добавить текст на фотографию
Прозрачность
Будет ли Ваш текст выделен жирным шрифтом или будет скрыт на заднем плане? Меняйте прозрачность текста для достижения идеальных результатов, чтобы изображение и буквы сочетались друг с другом естественным образом. Опять же, навыки Photoshop не требуется.
Добавить текст на фотографию
Как добавить текст на фотографию?
- Нажмите кнопку «Добавить текст на фотографию» для перехода на страницу редактирования.
- Нажмите «Открыть изображение» для загрузки изображения, к которому необходимо добавить текст.

- Просмотрите типы и шрифты, скользя вниз.
- Нажмите на тот, который Вам нравится, или перетащите его прямо на Ваше изображение.
- Измените текст, цвет, размер, фон или прозрачность.
- Нажмите кнопку «Скачать» для сохранения фото в удобном для Вас формате.
Добавить текст на фотографию
Часто задаваемые вопросы
Как вставить текст в изображение?
Это очень просто. Зайдите в онлайн-редактор фотографий – Fotor, затем нажмите кнопку «Редактировать фотографию» и загрузите изображение. Затем нажмите «Текст», вставьте текстовую панель в изображения и введите слова, которые Вы хотите добавить. С помощью нескольких нажатий добавьте Вашей фото что-нибудь искреннее для придания ей контекстности.
Как выбрать идеальный шрифт для дизайна?
В онлайн-конструкторе Fotor такое множество разных стилей шрифтов. Как же здесь можно выбрать? Вам будут полезны тренды шрифтов. Различные шрифты, например, старый или тонкий, черный или контурный, а также курсив, довольно популярны в дизайне. Шрифты высокой контрастности, такие как Lust Display и Akagi, сразу бросаются в глаза и производят впечатление.
Различные шрифты, например, старый или тонкий, черный или контурный, а также курсив, довольно популярны в дизайне. Шрифты высокой контрастности, такие как Lust Display и Akagi, сразу бросаются в глаза и производят впечатление.
Как добавить текст, например, водяной знак, на фотографию?
Хотите превратить текст в водяной знак, чтобы другие не забрали Вашу работу? С помощью текстового редактора Fotor это действительно просто сделать, поскольку у него есть функция: прозрачность текста. Ниже для Вас приведена инструкция.
- Откройте Fotor.com и нажмите «Редактировать фотографию».
- Загрузите Ваше изображение, нажмите «Текст» и вставьте текстовое поле в Вашу фотографию.
- Введите слова, которые Вам нужно добавить, и над панелью инструментов уменьшите Прозрачность. Создание водяного знака в текстовом редакторе изображений Fotor займет не более нескольких минут.
Как изменить цвет текста?
Вы всегда можете изменить цвета текста для лучшего соответствия Вашему дизайну. Выполнив следующее:
Выполнив следующее:
- Нажмите на текст, который нужно изменить.
- Нажмите на цветовую плитку возле селектора шрифтов.
- Выберите цвет, который Вы хотите применить к тексту. Если Вы не видите нужный Вам цвет, нажмите «+» чтобы найти больше цветов.
Какие текстовые шрифты являются бесплатными для коммерческого использования?
Хорошие новости: все текстовые шрифты на Fotor могут использоваться без ограничений в личных и коммерческих целях. Наслаждайтесь и начните создавать дизайны с Fotor прямо сейчас!
Fotor не просто предоставляет лучший опыт работы с фотографией и текстом.
Обрезка изображений
Нужно обрезать фотографию, чтобы она соответствовала размеру изображения Вашего профиля в социальной сети? Бесплатная онлайн-обрезка изображений Fotor поможет Вам легко обрезать и менять размер любого изображения до необходимого Вам размера! Просто загрузите фотографию, выберите нужные Вам размеры, и Вы получите идеально обрезанное изображение за считанные секунды.
Фоторамки
Нужно ли Вам простое белое обрамление или художественная рамка, чтобы украсить Ваши фото, Fotor Вам поможет. Выбирайте из широкого спектра заранее установленных обрамлений и рамок, и Вы обязательно подберете для Ваших фотографий идеальный вариант. Просто перетащите фото в рамки, и Fotor подгонит их автоматически. Это быстро и просто.
Фотоэффекты
Сотни удивительных фотоэффектов, предоставляемых Fotor, помогут Вам в создании интересных изображений. От черно-белых эффектов, подчеркивающих текстуры на изображении, до винтажных эффектов, которые подчеркнут ценность времени. Вне зависимости от того, какие виды фотоэффектов Вам нравятся, Fotor станет Вашим идеальным выбором для ретуширования фотографий одним нажатием.
Средство для создания коллажей
Fotor предлагает тысячи заранее установленных макетов и шаблонов коллажей, от простых фотосеток до модных фотоколлажей в Instagram, включающих в себя почти любой стиль. Просто выберите тот, который Вам понравится больше всего, и вставьте Ваши фото. За считанные минуты Вы получите потрясающий фотоколлаж! Превратите Ваши повседневные моменты в прекрасное, нестареющее визуальное искусство с помощью Fotor прямо сейчас!
За считанные минуты Вы получите потрясающий фотоколлаж! Превратите Ваши повседневные моменты в прекрасное, нестареющее визуальное искусство с помощью Fotor прямо сейчас!
HDR
Инструмент HDR от Fotor применяет передовую технологию HDR (расширенный динамический диапазон) для сохранения деталей, которые могут быть утеряны при использовании стандартных цифровых камер, и воспроизведения самых ярких цветов, которые видели Ваши глаза. Просто загрузите три или более фотографий одной и той же сцены с различными экспозициями, и Fotor начнет автоматически анализировать их, объединяя в насыщенное изображение HDR.
Ретушь фотографий
Инструменты Fotor для ретуширования фотографий упрощают редактирование селфи или портретных фотографий. С помощью всего нескольких нажатий Вы сможете удалить пятна, разгладить кожу, устранить покраснения с глаз, отбелить зубы и даже сделать цифровое преображение Вашей фото! Это быстро и просто, не требуется никаких дизайнерских навыков! Выглядите на все сто вместе с Fotor!
Добавить текст на фотографию
Быстрый и простой способ добавления текста на фотографию онлайн
Добавление текста к изображениям еще никогда не было проще, как с текстовым редактором фотографий Fotor! Используя различные шрифты как в режиме онлайн, так и офлайн, Вы можете еще больше менять текст на фото с помощью расширенных текстовых функций и эффектов!
Добавить текст на фотографию
Добавление текста к фотографиям, связанные функции
Как сделать фотошоп конвейером контента / Хабр
Здравствуй Хабр! На этот раз я хотел бы поделиться с вами интересным способом создания большого количества шаблонных картинок с разными данными за очень короткий промежуток времени с помощью небольшого количества программирования. Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Настройка «датасета»
Сперва подготовим эксель табличку с данными. Она должна быть прямоугольной: количество ячеек в каждой строке должно быть одинаковым без пропусков. В первой строке указываем имя столбца, желательно емкое и в одно слово. Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Далее сохраняем сие деяние в формате CSV — разделитель запятая. На самом деле подойдет любой CSV, главное глянуть какой там разделитель. Фотошоп принимает только разделитель запятую и, по моим наблюдениям, только txt формат, но об этом позже.
Стоит обратить отдельное внимание на пустые строки после таблицы. Их быть не должно. Проверить их наличие и удалить можно открыв сохраненный файл через блокнот(там будет что-то вроде ‘;;;;;;;;’)
Немного кода
Так как настроить все с первого раза, еще и грамотно вряд ли получится, плюс эксель не лучший способ генерировать рандомные данные и обрабатывать их, воспользуемся скриптом на питоне для обработки получившегося файла. В конкретном случае я имитировал проблему того, что некоторые имена написаны в неполном виде (не Дмитрий а Дима), а некоторые в полоном. Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Итоговый CSV файл должен быть такой (тут пример пустых строк, такие стоит удалить заранее, мой скрипт такое предусматривает и не ломается)
По факту это уже просто строки, но нам это уже не важноЭкспорт данных в фотошоп
После того как файл будет перезаписан, конвертируем его в txt, если вы этого не сделали раньше. Сделать это можно открыв CSV файл эксель через блокнот и нажав кнопку «сохранить как».
Далее открываем наш любимый фотошоп. Нам нужно набросать примерный эскиз будущего изображения. Важно сделать слои, которые вы будете менять (текстовые и растровые) отдельными от себе подобных, которые изменятся не будут. Допустим в моем примере name — отдельный текстовый слой Дмитрий, sname — отдельный текстовый слой Васичкин, img — отдельное растровое поле Слой2, они будут изменяться.
Теперь нам нужно определить переменные — то есть слои, которые будут меняться
В поле слой нужно выбрать для каждого изменяющегося слоя тип его замещения (замена текста для текста или замещение пикселей для растра) и определить имя переменной. Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Рядом с уже определенными слоями появится звездочка в списке слоев. Когда все переменные будут определены жмем кнопку далее. Откроется меню выбора набора данных. Импортируем наш текстовый файл с данными, кодировку можно поставить автомат. Количество переменных должно быть меньше или равно количеству данных в строке. Если импорт прошел успешно, внизу появятся ваши данные из файла
Нажимаем окей, данные добавлены
Запускаем цех по производству контента
Все готово что бы начать колдовать. Под кнопкой переменные, которую мы уже нажимали, есть кнопка применить наборы данных. Жмякаем, ставим галочку на предпросмотр и наслаждаемся автоматической подстановкой данных.
Собственно останется немного поправить расположение слоев, или еще чего-то, но это уже мелочи. Потратив один раз время на настройку такого способа создания контента вы сэкономите тонну времени и нервов. Удачного копипаста!
Удачного копипаста!
Создадим красивый набивной текст с помощью Photoshop
Создадим красивый набивной текст с помощью Фотошоп. Этот урок будет посвящен созданию красивого, набивного шрифта. При этом мы используем простые узоры и базовые возможности редактора.
Первый шаг.
Первым делом установим основной цвет на #cecece, а фоновым выберем #949494. Теперь используем Gradient Tool, а там выберем Radial Gradient. Создадим градиент из центра к углу нашей картинки.
Давайте откроем металлическую текстуру, и установите ее поверх главного слоя. Необходимо изменить ей Blend Mode, то есть режим наложения. Выбирайте тип Color Burn, также установите прозрачность Opacity на уровень 40%.
Второй шаг.
Напишем наш текст, используя заглавные буквы. Выбор шрифта, цвета и размера зависит от вас. Мы отдали предпочтение шрифту Tondu, размеру 300, а цвету #f4edd2.
Дублируем текстовый слой, используя горячие клавиши Ctrl+J. Теперь мы используем первый слой для того, чтобы создать нужный узор, а второй слой применим для набивного эффекта нашего текста.
Теперь мы используем первый слой для того, чтобы создать нужный узор, а второй слой применим для набивного эффекта нашего текста.
Шаг третий.
Двойным кликом на первый слой с нашим текстом установите стиль, выбирайте Layer Style. Тут нужно указать цвет тени Drop Shadow, мы выбрали #979797, но вы можете подобрать и другой тон. Также установите Distance, например на 38.
Указывайте параметр Bevel and Emboss, тут необходимо выбрать Stroke Emboss, глубину укажем на 755, контур выберем Cone – Inverted, размер 4, а также установим отметку на Anti-aliased, так добавим сглаживание.
Необходимо установить 5 размер Stroke, впрочем обводку можно сделать больше или меньше. Установите положение на Outside, необходимо изменить цвет на #f4efde. Так можно будет увидеть эффект тиснения уже на данном этапе работы и подкорректировать их.
Если все сделано правильно, то у вас должен получиться примерно такой текст. Ключевыми параметрами является смещение, если оно будет слишком большим, то тень станет не реалистичной, подбирается этот параметр с особой тщательностью.
Четвертый шаг.
Приступим к созданию простого узора. Откроем новый документ Ctrl+N, создав лист 5х5 пикселей и указав белый фон. Выберем инструмент Rectangular Marquee Tool и нажмем на Add to selection. Теперь рисуем квадратики размером 1х1 пиксель и размещаем их по диагонали на весь наш лист. Для примера, что у вас должно выйти, посмотрите на нашу картинку.
Нам необходимо выделить наши квадратики, залить их черной краской, затем снять выделение.
Проходим по Edit -> Define Pattern/Редактирование, тут определяем узор и вводим его название, лучше ставить запоминающиеся, когда будет много, чтобы не запутаться.
Пятый шаг.
Вернемся к нашим надписям, открываем копию текстового слоя и применяем особые стили. Скорректируйте параметры Drop Shadow, выберите цвет #797979, установите 7 размер и 4 в качестве смещения.
Также поработайте с вкладкой Inner Shadow, тут цвет выставите #606060, размер 15, а параметр смещения на 0.
Переходим в Outer Glow, тут изменим режим наложения цвета на Multiply, а сам цвет выберем #9c9696.
Пришла пора настроить внутреннее свечение, используем вкладку Inner Glow, там необходимо выбрать цвет #d1d1d1 и тип наложения Multiply.
При этом мы будем использовать оба эффекта, для взаимного усиления интенсивности тени. Также установим во вкладке Bevel and Emboss цвет #d1cdb8, а размер 25.
Переходим к работе с текстурой. Выбираем наш диагональный узор, который мы создали в шаге 4. В настройках необходимо изменить глубину, мы поставили 5. Чем большая будет глубина, тем более выраженным будет наш узор на надписи.
Одобряем настройки и смотрим, что у нас получилось.
Шестой шаг.
Теперь нажмем по копии нашего слоя мышкой, удерживая при этом Ctrl.
Так мы сможем обработать каждую букву, применяя индивидуальные настройки и параметры. Начнем с первой. Создадим новый слой, назвав его так же, как и букву, над которой работаем. Важно, чтобы слой был самым верхним. Перейдем в режим Multiply во вкладке Blend Mode.
Важно, чтобы слой был самым верхним. Перейдем в режим Multiply во вкладке Blend Mode.
Необходимо выбрать Rectangular Marquee Tool, открыв его найти иконку Intersect with selection. В ней создадим выделения вокруг нашей буквы, как это показано на нашем примере рисунке.
Как видим, буква выделена полностью и отдельно от других.
Используя инструмент Paint Bucket Tool, зальем выделенную область любым цветом. Конкретно в нашем примере использовался цвет #4ea6d0.
Седьмой шаг.
Двойным кликом по заливке откроем панель настроек стиля слоя. Тут укажем такие параметры. Во вкладке Inner Shadow выберем цвет ориентируясь на базовый цвет нашей буквы. Лучше, чтобы это был его оттенок, мы использовали #74b6d4. Теперь переведем параметр Opacity на 100%, величину смещения 0, размер поставим на 18, а стягивание оставим 15.
Переходим во вкладку Gradient Overlay. Тут нужно поменять Blend Mode, переведя его на Soft Light, а градиент выберем Radial. Насчет масштаба индивидуально, смотрите по картинке, мы выбрали 150%. Все можете выбирать градиент, кликнув на цветную полоску.
Насчет масштаба индивидуально, смотрите по картинке, мы выбрали 150%. Все можете выбирать градиент, кликнув на цветную полоску.
Градиент набирается из двух цветов, правый цвет будет общим для всех букв, а левый индивидуален для каждой из наших букв. Если вы не хотите раскрашивать все буквы разными цветами, то можете сделать оба цвета идентичными. Что касается подбора цветов, выбирайте по своему вкусу, опираясь на общую цветовую гармонию. Мы вы брали #070606 и #9de0ff.
По нашему мнению, буква в таком цвете станет более выразительной и яркой.
Теперь, аналогичным действиями покрасьте все буквы в надписи. У нас вышла такая замечательная и красивая цветная надпись COLOR. Как видите, ничего сложного в создании таких привлекательных и бросающихся в глаза текстов нет.
100 лучших учебников по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также самых универсальных методов графического проектирования в Photoshop. Самое главное, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографии.
Самое главное, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографии.
Чем более универсальна техника текстовых эффектов, тем больше людей экспериментирует с ней и создает несколько блестящих учебных пособий. Итак, этот пост призван дать вам исчерпывающую коллекцию лучших учебников по текстовым эффектам в Photoshop. Взгляните на полный список после прыжка.
Больше обучающих сообщений Photoshop:
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также:
Первые 50…
Это будет длинная запись, поэтому мы постарались разделить их на разные страницы, чтобы они не загружались вечно.
Текстовый эффект травы
Круто выглядящий эффект травы и текста с использованием фотографии травы, инструмента «Перо» и немного терпения.
Эффект отражающей жидкости
Реалистичный текст из капель воды.
Текстовый эффект пламенного метеора
Сделайте типографику на шаг впереди, поместив текст с горящего ада в небо.
Эффект гладкого стекла
Красиво выглядящий тип полупрозрачного стекла, который отлично подойдет на любом фоне, полностью выполнен со стилями слоев.
Огненный текстовый эффект
Как использовать фотографию огня, чтобы установить текст на матч.
Текст Граффити
Сверхъестественный текстовый эффект
Создание эффекта дымной ночи на тексте, чтобы придать ему жуткий сверхъестественный вид.
3D типографские эффекты
Как добавить Wow-фактор к 3D-тексту, используя инструменты Photoshop.
Гладкий хромированный текст
Starcraft Text
Как создать красивые обои в стиле StarCraft.
Advance Glow Effect
Тип старой школы
Шрифт WarCraft
Killer Metallic Text
Scanline Text
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится как яркие линии сканирования, а также с умным отражением.
Сияющий неоновый текстовый эффект в фотошопе
Создание логотипа Sky
Очень простой и понятный способ создания новейшего логотипа Sky.
Звездные войны текстовый эффект
Super Cool Frilly Bits Типография
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.
Разыскивается вход в кусок дерева
Создайте потрясающий эффект тиснения, вставьте пулевые отверстия в дерево и, наконец, покурите их до мрачного взгляда Уайета-Эрпа, который только что прошел.
Текст из дерева
Как создать эффект инкрустации дерева, используя текстуры дерева, маски слоя и несколько творческих приемов выбора.
Текстовый эффект волны
Глянцевая Эмблема Текстовые Эффекты
Эффектный текстовый эффект стиля
Харли-Девидсон
вода
С Новым Годом
Желе Рыба Восторг
Реалистичный эффект палящего огня
Блестящая каллиграфия
Удивительный стиль текста видеоигры
Потерянный в космосе
Удивительный цветочный тип
Облачный текст
Creative Volition
Молоко
Slick 3D Ice Text Effect
Потрясающий городской горизонт
Сахарная сумка
Стиль 80-х
Дизайн мечты с 3D типографикой
Разрушительная черно-белая надпись с эффектом драматического всплеска
Потрясающая 3D иллюстрация типа заката
Динамичная Утопленная Акварель
3D текстовые блоки
медь
На паровой тяге
Следующие 50
Рад, что вы сделали это так далеко, вот еще 50 учебных пособий по текстовым эффектам в Photoshop.
Модный Галактический Дизайн Плакатов
Cool Wet Ink
Учебник по NFS Pro Street Stencil
Новый ретро-текстовый эффект
Стильный Цветочный
Дым Текст
Фанки наклейки
Штамп
Логотип Звездных Войн
мир
Золотое пламя
Бейсбольный текстовый эффект
Это учебное пособие, основанное на том, как создавать реалистичные текстовые эффекты в стиле бейсбола с помощью стежков за углом в Photoshop, сделанных с нуля.
RAWZ Световые эффекты
Из этого туториала Вы узнаете, как создать превосходный стиль текста с эффектом света RAWZ с фоном из углеродного волокна в Photoshop с нуля.
Текст Candy Cane
Учебное пособие по созданию современного, красочного и вкусного конфетоподобного текстового эффекта в Photoshop.
Сломанный текстовый эффект
Этот урок иллюстрирует замечательный и реалистичный текстовый эффект разбитых пластин в Photoshop из чистого документа Photoshop.
Красочный текстовый эффект радуги
Этот урок основан на создании изумительного текстового эффекта радуги с различными эффектами в Photoshop с нуля.
Реалистичный эффект сшитого текста
Создайте реалистичный текстовый эффект сшивания ткани в Photoshop с нуля.
Паровая типографская обработка
Это учебное пособие, которое фокусируется на создании потрясающего парового текстового эффекта в Photoshop с нуля.
Смоки Типография
Уникальный эффект записи текста
Photoshop с покрытием из конфет
Великолепный эффект стекловидного текста
Используя свет и тень, чтобы оживить текст
3D текстовая сцена
Техно Эффект
Красочный световой взрыв
Тип гранж
клейкий
Реалистичная Золотая «Блек»
Реалистичный водный текстовый эффект
Быстрый Шероховатый Плакат
Добавить фантастический цвет к 3D тексту
Типографский, Ретро, Космическое Лицо
Богато богато типографская иллюстрация
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Более 70 лучших текстовых эффектов и стилей для Photoshop ⇪ Шаблоны PSD
Дизайнер может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Невероятная любовь к кино и ретро (или к этим двум вместе взятым) пробудила мой интерес к стилям текста Photoshop. Вы можете разрабатывать любой проект, и ничто не ускорит процесс и расставит акценты лучше, чем надежный стиль текста.
Вдохновленные бессмертной кинематографией, дизайнерскими тенденциями и движениями, текстовые эффекты Photoshop станут великолепным завершающим штрихом и сэкономят массу вашего времени. Я не уверен, всегда ли можно найти подходящий шрифт, но все еще есть множество премиальных и бесплатных текстовых эффектов Photoshop для эффекта взрыва – как это было в «Очень странных делах».
Основные текстовые эффекты
Текстовый эффект «Нарезанные буквы»
Текстовый эффект «Золотой блеск»
Эффект битого текста в Photoshop
Коллекция старых фильмов
Коллекция текстовых эффектов с ошибками
Космический ретро-текстовый эффект
Получить больше текстовых эффектов
elements. envato.com
envato.com
Вам не нужно быть опытным художником, чтобы создать лучший текстовый дизайн для вашего проекта. Каждый элемент содержит смарт-объекты, поэтому вы можете применить художественный эффект к своему тексту за несколько секунд и мгновенно повысить визуальный интерес. В общем, интуитивно понятное использование — это огромное преимущество (после привлекательного внешнего вида, конечно) текстовых эффектов Photoshop — и это основная причина, по которой их так много в наборе инструментов каждого.
релевантно:
Следующий
Предыдущий
Лучший выбор нашей команды
Fancy Gold Text Effect
Причудливо напишите название вашей компании с помощью этого текстового эффекта для Photoshop. Он имитирует золото лучшего качества, не оставляя сомнений в его реалистичности. Напишите любую надпись золотыми буквами! Но это не только текстовый эффект, который делает его фантастическим, но и подходящий выбор шрифта, поэтому не торопитесь, проверяя, какой из них использовать. Уделите минутку, чтобы оценить освещение, придающее более реалистичный вид сцене или логотипу.
Уделите минутку, чтобы оценить освещение, придающее более реалистичный вид сцене или логотипу.
Скачать сейчас
Теперь вы можете сделать свою типографику великолепной с обширной коллекцией текстовых эффектов Adobe Photoshop. Они предоставляются крупными бесплатными блогами, такими как Pixelbuddha, Graphic Burger или Pixeden, и самое лучшее в них то, что вам не нужно платить за ресурсы. Мы также представили самые ценные премиальные стили Photoshop! У нас есть сотни текстовых надстроек в нашем наборе инструментов, однако только лучшие из них достигли этого выбора — и мы уверены, что вы полюбите их так же сильно, как и мы!
Неоновые стили слоя
Вы чувствуете, что с этой одержимостью ретро, захватившей мир, все больше и больше людей испытывают потребность в какой-то космической или андерграундной атмосфере? Если ваш ответ «да», то вам понравится этот набор текстовых стилей Photoshop. Он включает в себя более 70 стилей слоев с более чем шестьюдесятью цветовыми вариациями, бонусные фоны и файл с подробными инструкциями — целый пакет ресурсов, чтобы углубиться в неоновую типографику и сделать что-то экстраординарное.
Скачать сейчас
Текстовый эффект неонового освещения — Photoshop
Теперь стало практическим правилом, что неоновый свет делает что угодно лучше: более эпично, киношно и впечатляюще. Чтобы проверить эту теорию, вам понадобится приличный текстовый эффект в Photoshop и щепотка воображения! Помимо самого неонового света, актив включает в себя этот «фантомный» эффект, повторяющий написанный текст с помощью призрачной копии. Надпись также разделена пополам со светящейся серединой, что добавляет смелости!
Скачать сейчас
Игривый текстовый эффект букв
Получите удовольствие от мультяшных надписей в виде пузырей, которые привнесут атмосферу вечеринки и массу удовольствия в ваши проекты графического дизайна! Рабочий процесс может стать еще более увлекательным, если к нему добавить глупый текстовый эффект, на который вы смотрите прямо сейчас. При этом не требуется особого опыта или профессиональных навыков, процесс плавный, прозрачный, все шаги понятны и интуитивно понятны. В этом прелесть этого текстового эффекта!
В этом прелесть этого текстового эффекта!
Бесплатная загрузка
Мультяшный текстовый эффект
О создании дизайна для детских проектов не может быть и речи, но как насчет красиво оформленных летних дизайнов? Для них это тоже идеально подойдет, так как нет никаких ограничений на использование текстовых надстроек, подобных этому. Откройте PSD, введите свою фразу, сохраните ее и поработайте над остальной частью композиции, например фоном, цветом текста. Выпустите шедевр в мир!
Скачать сейчас
Текстовый эффект Ghost Letters
Этот свободный текстовый стиль может стать незаменимым инструментом для создания тематических обложек продуктов, дизайна книг, анимированных блоков веб-сайтов и любых других целей, которые вы можете придумать. Никаких привязок к определенной теме или сфере, только вы и ваше восприятие красоты. Загрузите текст в смарт-слой, сохраните изменения и станьте мастером типографской магии, накладывая атмосферное заклинание на любые буквы.
Бесплатная загрузка
Мокап логотипа Lava Light
Он похож на любой другой неоновый текстовый эффект или мокап вывески, который мы уже выпускали, однако этот предмет намного мощнее! Просто посмотрите на тщательно сделанный каменный фон, результат будет сногсшибательным. Когда вам нужно разжечь пламя внимания, этот продукт может стать топливом, которое вам нужно!
Скачать сейчас
Текстовый эффект искажения цвета
Иногда непросто решить цветовую дилемму: тот или иной цвет лучше подходит к композиции на витрине? Если вы устали постоянно ломать голову, этот текстовый эффект искажения цвета для вас! Введите необходимый текст и выберите один из 4 градиентов цветовой схемы. Может случиться так, что даже этот трюк не оправдает ваших ожиданий по поводу результата, что ж, мы вас прикрыли: используйте белые искаженные буквы и разыграйте карту минимализма.
Бесплатная загрузка
Ретро текстовые эффекты
Доведите свою одержимость ретро-дизайном до максимума с помощью этого пакета текстовых эффектов Photoshop. Есть 10 PSD-файлов, каждый со своей уникальной запоминающейся атмосферой. На самом деле универсальность текстовых стилей настолько поразительна, что вы можете использовать один и тот же пакет для совершенно разных проектов: от обложек книг до плакатов и принтов на футболках. На самом деле, вы вряд ли сдержите свой творческий потенциал, работая с этим пакетом текстовых эффектов Photoshop — так зачем мешать себе превращать слова и тексты в произведение искусства в стиле ретро?
Есть 10 PSD-файлов, каждый со своей уникальной запоминающейся атмосферой. На самом деле универсальность текстовых стилей настолько поразительна, что вы можете использовать один и тот же пакет для совершенно разных проектов: от обложек книг до плакатов и принтов на футболках. На самом деле, вы вряд ли сдержите свой творческий потенциал, работая с этим пакетом текстовых эффектов Photoshop — так зачем мешать себе превращать слова и тексты в произведение искусства в стиле ретро?
Скачать сейчас
Бесплатный текстовый эффект утечки цвета
Здесь у вас есть этот бесплатный текстовый эффект утечки цвета Photoshop для самых сумасшедших преобразований! Одна капля его ядовитого искажения обрекает ваши образы на бесконечное, невыносимое эстетическое наслаждение. Стиль произвольного текста был вдохновлен триповой городской атмосферой, дизайном альбомов инди-музыки и клубной атмосферой, поэтому персонажи получились остроконечными и немного надломленными. Идеально подходит для робкого шрифта с засечками, чтобы заставить его сиять!
Винтажные текстовые эффекты для комиксов
Коллекция состоит из 10 эффектов типа Photoshop, пришедших прямо из индустрии комиксов прошлого века! Смешно, романтично и эпично — у вас будет все, чтобы вместить как можно больше идей. Попробуйте себя в роли автора графического романа и сочиняйте собственные невероятные истории, особенно если это так просто с нашим супер-удобным набором!
Попробуйте себя в роли автора графического романа и сочиняйте собственные невероятные истории, особенно если это так просто с нашим супер-удобным набором!
Скачать сейчас
Текстовые эффекты Noir Retro Photoshop — Photoshop
Пусть каждый созданный вами предмет будет максимально привлекательным и наполнит вашу типографику подлинной нуарной атмосферой. Действительно, эти два бесплатных текстовых эффекта Photoshop настолько привлекательны и профессионально созданы, что привередливый креативщик не пропустит их. А со смарт-слоями процесс настройки становится настолько простым и плавным, что мощный постер, открытка или что-то еще не проблема.
Текстовый эффект Японии
Этот потрясающий текстовый эффект Photoshop перенесет вас на шумные улицы Осаки и поразит подлинной эстетикой японских вывесок. Ни один символ катаканы, только игра цветов и узоров заставит ваши тексты звучать так, как будто они взяты из азиатских журналов, плакатов или телерекламы.
Бесплатная загрузка
Текстовый эффект перелистывания страницы
Придайте новый смысл своим презентациям с помощью этого визуального шедевра! Эффект Page Flip — это текстовый PSD-ассет, который содержит 4 цветовых решения для настройки перелистывания страниц. Всякий раз, когда вы наводите курсор на текст на слайде, он показывает, что написано под ним, как по волшебству! Поднимите свою витрину на новый уровень, добавив что-то, что ваша аудитория не может не заметить.
Бесплатная загрузка
Fabric Kingdom Photoshop Edition
Стиль текста Photoshop в этом наборе — один из многих компонентов, которые помогут сделать ваши проекты популярными! Включает в себя не только оригинальный векторный алфавит, совместимый с Adobe Illustrator, но и 14 стилей ткани с бесшовными текстурами, 288 стежковых кистей, действие стежка, позволяющее добавить контур стежка на любой слой, более 500 великолепных векторных иллюстраций и многое другое!
Скачать сейчас
3D 80s Text Effects Vol.
 2
2Окунитесь в блестящую и газированную атмосферу 80-х с этими текстовыми эффектами Photoshop! Пакет включает в себя 10 файлов, каждый со своим уникальным настроением и атмосферой — и, без сомнения, вы найдете тот, который будет соответствовать вашему сегодняшнему текстовому дизайну. Вам не нужно ничего устанавливать в Photoshop, просто откройте файлы и замените текст в смарт-объекте.
Скачать сейчас
Crashed Glitch Text Effects
Придайте своей типографике абсолютный магнетизм и создайте выдающийся, гипнотический дизайн — для этого было создано 10 текстовых эффектов с глюками! После нескольких часов творческого веселья, вот один из самых потрясающих эффектов шрифта Photoshop, созданный из современного уличного искусства и чистого творчества. С этими невероятными, мощными, яркими текстовыми эффектами вы получите массу лайков и репостов от сообщества.
Бесплатная загрузка
Текстовый эффект Papercut
Ножницы не всегда могут быть такими точными при работе с объектами papercut: пальцы могут скользить, углы могут быть не такими гладкими, как вы ожидаете, и т. д. Доверьте эту тщательную работу качественным стилям Photoshop и вы навсегда избавлены от таких несчастных случаев! Подготовьте игривые заголовки, баннеры для веб-сайтов, плакаты и флаеры за пару кликов! Все, что вам нужно, — это этот PSD-файл и его бесконечная творческая сила, которую дает ваше уникальное художественное видение.
д. Доверьте эту тщательную работу качественным стилям Photoshop и вы навсегда избавлены от таких несчастных случаев! Подготовьте игривые заголовки, баннеры для веб-сайтов, плакаты и флаеры за пару кликов! Все, что вам нужно, — это этот PSD-файл и его бесконечная творческая сила, которую дает ваше уникальное художественное видение.
Скачать сейчас
Яркие ретро-текстовые эффекты 80-х
Эти сбивающие с толку бесплатные эффекты шрифтов Photoshop легко редактировать и использовать! С хорошо организованными слоями и включенными бесплатными шрифтами создайте безупречные плакаты, создайте замечательные канцелярские принадлежности и упаковку или внесите свой вклад в дизайн некоторых веб-сайтов. Пусть настоящее ретро коснется вашего проекта и превратит его в бомбу!
Бесплатная загрузка
Плавящийся текстовый эффект
Плавящийся текстовый эффект поразит вашу аудиторию своим креативным и уникальным дизайном. С таким количеством цветов вы можете создать идеальную визуализацию для любого проекта. Ищете ли вы яркий и красочный неоновый вид или что-то более тонкое, этот текстовый стиль подойдет вам.
Ищете ли вы яркий и красочный неоновый вид или что-то более тонкое, этот текстовый стиль подойдет вам.
Скачать сейчас
Data Glitch — Free Text Effect
В наборе инструментов дизайнера никогда не будет слишком много глитч-текстовых PSD-эффектов! Поскольку они различаются по интенсивности и звучанию, в вашем распоряжении должно быть как минимум дюжина из них — так что не стесняйтесь брать еще один! Он поставляется с интенсивным цифровым искажением, подходящим для проектов с современной тематикой. Эта халява является частью пакета, содержащего 8 других текстовых эффектов с ошибками, и все они просто невероятные!
Скачать сейчас
Цирковые стили текста
Эти текстовые эффекты Photoshop, выполняемые одним щелчком мыши, идеально подходят для привлечения внимания к вашим листовкам, поздравительным открыткам и книгам. Вы также можете использовать их для сопоставления тематических проектов и мероприятий — фестивалей, театров, клубных вечеров, винтажных ярмарок, ремесленных мероприятий и многого другого. Графические стили позволяют быстро изменить внешний вид объекта. Все изменения применяются всего в один клик!
Графические стили позволяют быстро изменить внешний вид объекта. Все изменения применяются всего в один клик!
Скачать сейчас
Текстовый эффект доплеровского искажения
Несмотря на то, что это занудная выдумка из физики, эффект настолько художественный и ошеломляющий! Вы просто добавляете свой текст в смарт-слой и смотрите, как он начинает нервничать. Но это еще не все: вы окажетесь в гипнотизирующем взгляде после добавления одного из 4 волнистых фонов и выбора готового цвета из 50 карт градиента (или настройте цвет самостоятельно, вы тоже можете это сделать!).
Скачать сейчас
Пакет ретро-текстовых эффектов Photoshop
Пакет включает 10 PSD-файлов с одним эффектом ретро-текста в каждом. Они имеют высокое разрешение, поэтому вы сможете использовать свои творения как для веб-проектов, так и для печати. Возьмите изображения как есть или скройте фон и импортируйте выбранный текстовый эффект в другие ваши дизайнерские проекты, такие как плакаты, листовки, сообщения в социальных сетях, баннеры YouTube и заголовки веб-сайтов.
Скачать сейчас
Набор текстовых эффектов для старых комиксов
Потрепанная бумага и затененные цвета идеально подходят для изображения приключений супергероев. Теперь ваша очередь получить наследие Стэна Ли, воскресшее в наборе бесплатных текстовых эффектов Photoshop! Вы можете использовать их с пользой для любых творческих целей, таких как создание заголовка или разработка баннера, рекламы, коллажа, брендинговой кампании — варианты бесконечны.
Бесплатная загрузка
Lightbox Text Effect
Неоновая стилистика не всегда подразумевает что-то слишком яркое и красочное. С помощью этого текстового эффекта Photoshop вы сможете придать любому тексту или фигуре мягкий неоновый свет и выделить их на темном фоне. Файл PSD содержит смарт-слои, которые упрощают использование и модификацию даже для новичков.
Бесплатная загрузка
Неоновая вывеска Эффект Photoshop
Воспользуйтесь преимуществами любой темной среды и расставьте в ней яркие акценты с помощью этих неоновых стилей слоя для Photoshop. Пакет включает в себя 6 готовых цветов, с которыми вы можете начать экспериментировать, и 3 текстуры черных стен, чтобы создать причудливую сцену. И, конечно же, вы никогда не ограничены готовыми вещами — так что делайте все, что подсказывает вам ваша фантазия, а Smart Layers просто сделает процесс быстрее и проще.
Пакет включает в себя 6 готовых цветов, с которыми вы можете начать экспериментировать, и 3 текстуры черных стен, чтобы создать причудливую сцену. И, конечно же, вы никогда не ограничены готовыми вещами — так что делайте все, что подсказывает вам ваша фантазия, а Smart Layers просто сделает процесс быстрее и проще.
Скачать сейчас
Эффект шрифта Stranger Things
Возьмите вафли Eggo, зажгите рождественские огни на стене и предайтесь приятной ностальгии по четырем сезонам «Очень странных дел» с нашими стилями текста! Будьте изобретательны и сделайте свою фанатскую версию интро, где вы сможете назвать шоу по-своему.
Текстовые стили под дерево в стиле ретро
С легкостью создавайте потрясающие эффекты слоя под дерево в стиле ретро, экономя время на своем следующем дизайн-проекте. Каждая буква будет профессионально вырезана из деревянной основы и донесена до вашей аудитории в винтажной манере. Поделитесь своими идеями с этим эффектом через рекламу, распечатки, баннеры, заголовки, логотипы и многое другое!
Бесплатная загрузка
Трехмерный текстовый эффект Sandwich
Превратите свои изображения в ультрасовременную композицию с помощью трехмерного текстового эффекта Photoshop! Это отличный инструмент для создания чего-то совершенно нового на основе вашего авторского права или добавления глубины и текстуры сэндвича в ваш простой текст. Все, что вам нужно сделать, это ввести текст в смарт-слое и сохранить изменения.
Все, что вам нужно сделать, это ввести текст в смарт-слое и сохранить изменения.
Бесплатная загрузка
Текстовый эффект нарезанных букв
Взгляните на статичную картинку, в которой столько динамики! Замените текст сообщением, которое вы хотите доставить в нарезанной форме. С этим текстовым эффектом Photoshop очень легко работать, так что ваши заголовки, элементы брендинга, рекламные акции, дизайн товаров и другие творческие работы будут готовы в кратчайшие сроки!
Скачать сейчас
Pro 3D Text Mockup PSD
Эстетика 3D-типографики может поднять любую дизайнерскую работу на новый уровень. Свечение, объем, текстура — это вещи, которые выполняют свою работу и составляют лучшие из этих текстовых 3D-эффектов Photoshop. Пакет включает в себя четыре PSD-файла, отображающие четыре разных стиля — и вам будет очень легко применить их к своей копии или внести необходимые изменения.
Скачать сейчас
Американские винтажные текстовые эффекты
Эти стили текстовых эффектов Photoshop прекрасно воплощают типографику классических голливудских фильмов и ретро-уличные знаки Чикаго и Нового Орлеана, так что, думаю, нет более мощного способа привнести эстетику 70-х годов и заставить ваши работы дышать инди-музыка и винтажный стиль, который из года в год остается одним из самых популярных дизайнерских трендов.
Бесплатная загрузка
PSD Ретро текстовый эффект
Чувствуете запах горячего кофе и блинчиков американских закусочных? Они поставляются вместе с этим абсолютно ярким, ошеломляющим, смелым стилем 3D-текста, созданным для того, чтобы сиять во всех размерах. Ресурсы не требуют специального опыта — и, поскольку вы получаете их одним щелчком мыши, обязательно редактируйте и настраивайте их также одним щелчком мыши!
Бесплатная загрузка
Средневековый золотой текстовый эффект
Вам не нужно быть золотоискателем или охотником за сокровищами, чтобы получить ключ к текстовому эффекту средневекового золота. Он скрыт в смарт-слоях, где текст должен быть размещен, прежде чем он приобретет ценность. Не забудьте нажать «сохранить», чтобы процесс не затерялся, и хвастайтесь свежими золотыми заголовками, баннерами, обложками, плакатами и всем, над чем вы работали!
Скачать сейчас
Большой мотель Текстовый эффект
Вот текстовый эффект в стиле ретро для Photoshop, вдохновленный фантастическим старинным дизайном вывески мотеля. Напечатайте свой собственный текст внутри смарт-объекта и с легкостью создайте яркую типографскую работу — и убедитесь, что ваши открытки, приглашения, плакаты, подарочная бумага (или любое другое сообщение) воспринимаются не только глазом, но и сердцем!
Напечатайте свой собственный текст внутри смарт-объекта и с легкостью создайте яркую типографскую работу — и убедитесь, что ваши открытки, приглашения, плакаты, подарочная бумага (или любое другое сообщение) воспринимаются не только глазом, но и сердцем!
Бесплатная загрузка
Фольгированные воздушные шары Текстовые эффекты
Существует четыре различных стиля текстовых эффектов, созданных для игры с различными шрифтами. Каждый сантиметр фольги создан с любовью к реализму и деталям, чтобы эти эффекты выглядели натурально и напоминали о праздничном уюте. Не торопитесь с составлением надписи, обратитесь к сборнику 9выкройки, также входящие в комплект.
Бесплатная загрузка
PSD Текстовый эффект Candy Cane
Встречайте Рождество в любое время с помощью этого бесплатного текстового эффекта Photoshop! Этот тематический элемент представляет собой аккуратную конфетную трость, которая превратит любой текст в сладкое рождественское угощение и подарит вам праздничное настроение, где бы вы ни находились. Смело используйте его для декора, постеров, гравюр и поздравительных открыток, он создан именно для таких работ.
Смело используйте его для декора, постеров, гравюр и поздравительных открыток, он создан именно для таких работ.
Бесплатная загрузка
3D-текстовый эффект Fade Out
Представляем 3D-текстовый эффект с легким исчезающим эффектом, который хорошо подходит для плакатов, печати одежды, рекламы или других дизайнерских проектов. Этот текстовый эффект Photoshop очень прост в использовании, все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки.
Бесплатная загрузка
Текстовый эффект из нержавеющей стали
Создавайте железные надписи для своих проектов, имея под рукой всего один PSD-файл! Мы подготовили простой в использовании металлический текстовый эффект, способный отполировать ваш текст до блеска. Текст не поцарапается и не испортится, а только будет восхвален и любим зрителями! Вставьте фразу, которую нужно преобразовать в железо, сохраните ее и наблюдайте за кузнечным ремеслом в действии!
Скачать сейчас
Текстовый эффект розы
Превратите аутентичное ретро в изображение — просто подойдите поближе и попробуйте Rose, абсолютно яркий и сочный текстовый эффект Photoshop. Он пришел прямо из футболок 80-х, и, поскольку этот стиль снова в моде, не стесняйтесь использовать эффект для дизайна одежды, канцелярских товаров, плакатов, наклеек и даже иллюстраций.
Он пришел прямо из футболок 80-х, и, поскольку этот стиль снова в моде, не стесняйтесь использовать эффект для дизайна одежды, канцелярских товаров, плакатов, наклеек и даже иллюстраций.
Бесплатная загрузка
Назад в 80-е Ретро Текстовые Эффекты
Многие из нас никогда не жили в 80-х, но наследие, которое мы получили от этой сумасшедшей эпохи, по-прежнему бесценно и ультра легендарно. Подумайте о своих любимых видеоиграх, неоновых леггинсах, диско-мелодиях и тенденциях дизайна, которые возрождаются сейчас. Итак, без слов, добро пожаловать в текстовые эффекты Photoshop 80-х — пакет, в который входят Hotline Miami, Stranger Things, Kung Fury, Drive, Tron и многие другие!
Скачать сейчас
PSD Wall Poster Text Effect
Тонкий и скошенный текстовый эффект для Adobe Photoshop идеально подходит для иллюстрирования вашего плаката или флаера, а также различных заголовков, печатных изданий и упаковки. В любом случае, это очень просто, и в результате получится взрыв бомбы. Если это ваш первый дизайн с помощью смарт-объектов, посмотрите видеоурок для более подробной информации.
Если это ваш первый дизайн с помощью смарт-объектов, посмотрите видеоурок для более подробной информации.
Бесплатная загрузка
Анаглифический стереотекстовый эффект
Пусть сумасшедшие цвета танцуют свои веселые танцы в ваших надписях, поражая всех невероятными комбинациями! Совместите несколько цветов в одном анаглифическом текстовом эффекте, чтобы улучшить его эстетику и добавить немного сломанной вибрации VHS. Откройте PSD-файл, введите текст, выберите цветовое решение из 3 готовых цветовых схем, нажмите «Сохранить» и наблюдайте, как символы мгновенно искажаются.
Скачать сейчас
Аутентичные винтажные текстовые эффекты
Эти два названных бесплатных текстовых эффекта Photoshop сделают вашу типографику теплой и уютной, наполнят ее энергией и радостью и добавят яркий рубиновый оттенок в ваш художественный набор инструментов. Играйте с ними, не ограничивая себя в творчестве: текстовые эффекты, созданные с максимальным вниманием к мельчайшим деталям, поразят множество целей и проектов, от постеров до винтажных футболок.
Бесплатная загрузка
Стиль ретро-шрифта 80-х — Photoshop
Создайте культовый шрифт или логотип в стиле 80-х с помощью этого хромированного текстового эффекта, вдохновленного одними из самых популярных руководств по дизайну знаков старой школы. Чтобы применить этот ретро-эффект к тексту или векторной фигуре, просто отредактируйте смарт-слой, и все будет готово в кратчайшие сроки — просто не стесняйтесь вдохнуть дух своего проекта в эффект!
Бесплатная загрузка
Вы уже жаждете большего? Команды, представленные ниже, хорошо разбираются в текстовых надстройках, так что вы должны влюбиться в их невероятные стили текста и лучшие дизайнеры текстовых эффектов, которые когда-либо использовали или создавали. Мы объединили как гранж, так и технику в винтажном стиле, поэтому нет другого выхода, кроме как отдать свое сердце одному из этих замечательных проектов. Существует также множество индустриальных, технических, глитч-эффектов, художественных и даже 3D-текстовых эффектов, так что подождите, потому что выбор будет супер умопомрачительным!
релевантно:
Следующий
Предыдущий
Металлический текстовый эффект Photoshop 80-х
Придайте любому тексту и шрифту эффект хэви-метала 80-х одним двойным щелчком. Пакет включает многослойный PSD-файл высокого разрешения со смарт-объектами для текста, эффекты слоя, бесплатную бетонную текстуру и видеоурок для дополнительных дополнений. Он покажет, как добавить тени вокруг экструзии и световые блики по краям, чтобы сделать ваш дизайн по-настоящему ярким!
Пакет включает многослойный PSD-файл высокого разрешения со смарт-объектами для текста, эффекты слоя, бесплатную бетонную текстуру и видеоурок для дополнительных дополнений. Он покажет, как добавить тени вокруг экструзии и световые блики по краям, чтобы сделать ваш дизайн по-настоящему ярким!
Скачать сейчас
Кинематографический 3D-текстовый эффект
Создайте потрясающий кинематографический эффект для своих логотипов или текста и придайте им новое измерение с помощью этого текстового эффекта Photoshop, созданного Designercow. PSD-файл включает в себя смарт-объекты, которые позволят вам легко применить эффект — поместите свою копию внутрь слоя, нажмите «Сохранить», и все готово! Законченная сцена будет выглядеть как настоящий постер фильма, и разве не здорово создать ее без суеты?
Бесплатная загрузка
Бетонная стена Текстовый эффект
Как и в случае с обычным искусством, в вашем распоряжении различные материалы и техники! Быстро добейтесь безупречного изображения с помощью этого эффекта бетонного текста для Photoshop. Все, что вам нужно сделать, это вставить текст внутрь смарт-объекта и сохранить его. Такая типографика станет отличным решением для брендинга, рекламы, логотипов. А можно немного рискнуть и использовать как элемент декора или канцелярские принты.
Все, что вам нужно сделать, это вставить текст внутрь смарт-объекта и сохранить его. Такая типографика станет отличным решением для брендинга, рекламы, логотипов. А можно немного рискнуть и использовать как элемент декора или канцелярские принты.
Скачать сейчас
Текстовый эффект рамок PSD
Тонкий и гладкий текстовый эффект Photoshop с потрясающими тенями и функциями освещения, которые помогут вашему тексту сиять в ваших проектах: плакаты, логотипы, принты, упаковка, брендинг, канцелярские товары и многое другое. Используйте интеллектуальный слой, чтобы применить текстовый эффект PSD к собственному тексту и создать дизайн, который никогда не забудется.
Бесплатная загрузка
Кинематографический заголовок Текстовый эффект
Дополнения к фильмам кажутся одними из самых популярных среди дизайнеров. И это совершенно очевидно, ведь они всегда выглядят как произведение искусства! Добавьте этот высокодетализированный эффект кинематографического заголовка к своим логотипам или любым другим текстам, чтобы получить драматический вид прямо из ваших любимых фильмов. Все, что вам нужно сделать, это ввести нужный текст внутри смарт-объекта, и ваша работа сделана. Надеюсь, вы получите массу удовольствия, а ваша финальная работа будет достойна Оскара!
Все, что вам нужно сделать, это ввести нужный текст внутри смарт-объекта, и ваша работа сделана. Надеюсь, вы получите массу удовольствия, а ваша финальная работа будет достойна Оскара!
Бесплатная загрузка
Набор инструментов Photoshop с эффектом пэчворка
Здесь вы найдете все необходимое для создания печатных дизайнов, таких как плакаты, открытки, упаковка и т. д. Пакет включает 180 стилей слоя Photoshop, а также кисти для стежков, кнопки и алфавиты. Если вам нужен дизайн для экрана или сайта, например баннер для соцсети или пост, вам достаточно сохранить результат в нужном разрешении. Ведь лучше больше, чем меньше!
Скачать сейчас
Цифровой текстовый эффект сбоя
Получите этот бесплатный цифровой текстовый эффект сбоя для Photoshop в своей коллекции! У вас, вероятно, есть фотоэффект с ошибками, так что вам не кажется, что вам тоже нужно что-то для ваших текстов? Этот эффект можно использовать, чтобы подчеркнуть техническую атмосферу вашего заголовка или логотипа. Чтобы создать его, вы можете легко добавить свою копию, используя верхний слой смарт-объекта. PSD-файл также содержит две версии эффекта, и вы можете легко настроить его под свои нужды.
Чтобы создать его, вы можете легко добавить свою копию, используя верхний слой смарт-объекта. PSD-файл также содержит две версии эффекта, и вы можете легко настроить его под свои нужды.
Бесплатная загрузка
Chrome Photoshop Text Effects
Вы найдете файлы с хорошо организованными слоями, обеспечивающими плавный рабочий процесс, который вам понравится! Ознакомьтесь со всеми 5 эффектами шрифта Photoshop с предлагаемым списком бесплатных шрифтов для загрузки. Эти металлические стили слоя созданы в высоком разрешении, поэтому вам будет сложно сказать, настоящая ли это хромированная вывеска или нет.
Бесплатная загрузка
Эскиз PSD Текстовый эффект
Для графического искусства иногда требуется всего несколько удобных текстовых шаблонов Photoshop — и подходящий шрифт! В этом шаблоне PSD используются смарт-объекты для создания реалистичного эффекта эскиза для любого текста или формы. Файл включает в себя три различных стиля текстовых эффектов с изменяемыми цветами. Подходит для заголовков, заголовков, логотипов, дизайна упаковки, идей брендинга — другими словами, везде, где текстовый эффект эскиза будет выглядеть поразительно!
Подходит для заголовков, заголовков, логотипов, дизайна упаковки, идей брендинга — другими словами, везде, где текстовый эффект эскиза будет выглядеть поразительно!
Бесплатная загрузка
Подводный текстовый эффект
Возьмите этот текстовый шаблон с высоким разрешением для создания подводных пейзажей. Не так много крутых текстовых эффектов работают так, так что вы можете считать, что у вас есть один бесплатно! Он работает с Photoshop CS6 и всеми версиями CC и содержит все необходимое для быстрого создания крутых логотипов, слоганов, плакатов, обложек или рекламы. Приготовьтесь создавать внеземные дизайны и удивлять всех гениальными композиционными решениями.
Бесплатная загрузка
Текстовый эффект в стиле 80-х
Неоновый блеск не сделает хуже! Вероятно, это лучшие текстовые эффекты, которые могут вам понадобиться, чтобы вернуть 80-е в свои работы. Реалистичный, гладкий и уникальный — именно то, что вам нужно, чтобы создать собственную итерацию какого-нибудь ретро-музыкального альбома или сделать винтажный постер, напоминающий вам о бурных 80-х!
Бесплатная загрузка
Реалистичный золотой текстовый эффект для Photoshop
Ничто не может заменить изумление, когда вы смотрите на гламурные рекламные щиты, желая оказаться там частью этого сверкающего мира. И мы рады, что можем приблизить вас к этому миру с помощью этого точно созданного текстового стиля Photoshop — для особых случаев.
И мы рады, что можем приблизить вас к этому миру с помощью этого точно созданного текстового стиля Photoshop — для особых случаев.
Бесплатная загрузка
Текстовый эффект 3D 80-х
Готовы ли вы вернуться в 80-е годы, период умопомрачительных дискотек, ярких красок, видеоигр? Итак, встречайте мастерски созданный текстовый эффект 3D 80-х. Если вы хотите путешествовать во времени, просто напечатайте свой текст и примените этот текстовый стиль PSD — затем расслабьтесь и расслабьтесь, ваш красивый текст 80-х готов. Этот эффект свободного текста лучше всего работает на флаерах, логотипах, названиях фильмов, хрониках Facebook.
Бесплатная загрузка
Текстовые эффекты 70-х для Photoshop
Этот пакет стилей текста Photoshop очень прост в использовании — просто замените копию с помощью слоев смарт-объекта! Работает с текстом, векторными фигурами или любыми слоями. Редактируемый текст. Все используемые шрифты бесплатны для использования, бесплатны для личного использования или в демонстрационных версиях. Ссылки на шрифты находятся в файле справки, расположенном в основной загрузке. Но вы можете использовать любые шрифты с этими эффектами!
Ссылки на шрифты находятся в файле справки, расположенном в основной загрузке. Но вы можете использовать любые шрифты с этими эффектами!
Скачать сейчас
Винтажные стили слоя Photoshop
Эти 16 текстовых эффектов Photoshop были вдохновлены рваными краями старинной типографики и ее полутоновой печатью. Реализовать такой романтизм типографики 30-х проще простого — вы открываете смарт-объект, размещаете леттеринг, затем применяете графический стиль! Путешествие во времени в прошлое современной типографики возможно менее чем за 15 секунд.
Бесплатная загрузка
Текстовый эффект «Назад в будущее»
Текстовый эффект «Назад в будущее» — это кинематографический текстовый стиль 80-х годов, разработанный для любого типа текста, который вам нужен: логотипы, листовки, баннеры, принты и т. д. Этот тщательно разработанный PSD содержит смарт-объекты , а это значит, что вам ничего не остается, кроме как добавить свои тексты, и все готово — встречайте Марти МакФлая и преодолевайте временной барьер!
Бесплатная загрузка
Эффект ретро-текста
О, это очарование винтажной текстуры с эффектом потертости в стиле ретро! Если ваше сердце принадлежит ему навсегда, то этот текстовый эффект PSD в надежных руках и изобретательном уме. Создавайте с его помощью характерную винтажную типографику — к тому же это так просто! Вы можете использовать интеллектуальный слой, чтобы применить жирный 3D-эффект к любому тексту или фигуре.
Создавайте с его помощью характерную винтажную типографику — к тому же это так просто! Вы можете использовать интеллектуальный слой, чтобы применить жирный 3D-эффект к любому тексту или фигуре.
Бесплатная загрузка
Эффект полужирного 3D-текста
Объем — одна из наиболее выигрышных техник, предлагаемых для стилей шрифтов Photoshop. Например, этот поразительный текстовый эффект 3D Photoshop придаст вашему дизайну дополнительную глубину и выделит его. Чтобы применить этот эффект к вашему тексту или логотипу, просто отредактируйте смарт-объект. С его сногсшибательным видом вы можете использовать его для украшения баннеров, рекламы, распечаток, логотипов, обложек книг, фотографий и многого другого.
Бесплатная загрузка
Набор винтажных текстовых эффектов Retrica
Набор Retrica содержит текстовые стили Photoshop, пронизанные ностальгией и огнем — редкий эмоциональный союз, который сделает ваши проекты яркими, включая различные баннеры, открытки, канцелярские принадлежности, одежду, логотипы и упаковку. Думаю, они вам понравятся за создание постеров к фильмам, оформление музыкальных магазинов и настоящие ретро-футболки. В общем, все ваши идеи приветствуются!
Думаю, они вам понравятся за создание постеров к фильмам, оформление музыкальных магазинов и настоящие ретро-футболки. В общем, все ваши идеи приветствуются!
Бесплатная загрузка
Реалистичный неоновый эффект Photoshop
Откройте для себя эффект текстового слоя Photoshop, вдохновленный неоновыми вывесками, и поразите весь мир! Этот реалистичный эффект Photoshop, словно взятый из старинных фотографий, покрывает любой текст и фигуру неоновым свечением. Пусть ваши проекты сияют даже в самые темные времена! Эффект легко редактируется и включает в себя подвижные клипы и отверстия в стене, чтобы соответствовать вашему собственному тексту.
Бесплатная загрузка
Эффект битого стекла и логотипа
Изображение не обязательно должно быть очень аккуратным, отполированным и чистым, чтобы поддерживать визуальный интерес. На самом деле, вы можете сделать наоборот: поместите кусок облачного ломаного класса над своим текстом, логотипом или символом и наслаждайтесь изображением, которое пробуждает ваше дизайнерское видение. Все, что нужно, это текстовый эффект Photoshop!
Все, что нужно, это текстовый эффект Photoshop!
Бесплатная загрузка
Candy Vector Text Effect
Взятые из веселых мультфильмов, дизайна ретро-игр или милых историй из комиксов, эти 3D-буквы твердо стоят на определении яркого, впечатляющего текстового дизайна: заголовка, заголовка или вывески для предстоящий проект. Файл поставляется в форматах EPS и AI для Adobe Illustrator, и вы можете настроить их в несколько кликов!
Бесплатная загрузка
Free Metal 3D Text Effect Photoshop
Реалистичный стиль металлического шрифта для Photoshop — это то, что вам нужно, чтобы обновить дизайн текста и придать ему научно-фантастический вид всего за несколько кликов. Бесплатный набор содержит слой смарт-объектов, куда вы можете добавлять свои креативы, и посвящен футуристической яркости. Настоятельно рекомендуем добавить его в свою коллекцию.
Бесплатная загрузка
Текстовый эффект из кованой стали
Даже если вы скептически относитесь к ретро-эстетике, не беспокойтесь: мы добавили 6 цветных фильтров в этот 3D-текстовый шаблон Photoshop для потрясающего ощущения стимпанка. Все штампованные буквы свежевыкованы, имеют реалистичную металлическую текстуру, чтобы сослужить вам свою творческую службу в качестве заголовков, заголовков и логотипов. Идите дальше, применяя актив к любым формам и наблюдая, как они приобретают реалистичный объем и освещение!
Все штампованные буквы свежевыкованы, имеют реалистичную металлическую текстуру, чтобы сослужить вам свою творческую службу в качестве заголовков, заголовков и логотипов. Идите дальше, применяя актив к любым формам и наблюдая, как они приобретают реалистичный объем и освещение!
Бесплатная загрузка
Голографический хромированный эффект
Примите дух ретро-обложек альбомов или эпического космического искусства, распаковав этот текстовый эффект PSD в рабочую область Photoshop. Во-первых, вам нужно выбрать один из 3 стилей эффекта хрома, а затем настроить фон, потому что он полностью изменчив. Настройте изображение, включив или выключив звезды.
Бесплатная загрузка
Blurred Spray Stencils Effect
Вот супер универсальный текстовый эффект PSD, который можно адаптировать к любой форме, и независимо от того, занимаетесь ли вы брендингом, создаете принты на футболках/худи или изобретаете вывеску магазина, он поможет вам . Этот эффект Photoshop наполнен неоновыми цветами (в комплекте 4 цветных фильтра). Он основан на ультрареалистичных текстурах спрея, поэтому воплощать в жизнь свои творческие идеи будет очень весело.
Этот эффект Photoshop наполнен неоновыми цветами (в комплекте 4 цветных фильтра). Он основан на ультрареалистичных текстурах спрея, поэтому воплощать в жизнь свои творческие идеи будет очень весело.
Бесплатная загрузка
Cyber Glitching Effect
Крутые вступительные заголовки для нового видео, постов в социальных сетях на кибер-тематику или великолепный брендинг — теперь можно реализовать любые эффекты типографики! Смело принимайте новые вызовы, так как этот эффект шрифта Photoshop здесь, чтобы воплотить ваши идеи. Файл одинаково хорошо работает с текстом и логотипами, разрывая их на множество сбоев, несоответствий и небольших художественных искажений.
Бесплатная загрузка
Часто задаваемые вопросы
Что такое текстовые эффекты?
Текстовый эффект — это инструмент дизайна, который придает шрифтам уникальную атмосферу и создает визуальный интерес. Они могут сохранить любую эстетику, от названий фильмов до тематической типографики. В основном вы будете использовать текстовый эффект в Photoshop. Однако их немало, выполненных в векторном формате для Adobe Illustrator. Текстовые эффекты (также называемые стилями слоя) — одно из самых популярных дополнений, используемых и создаваемых дизайнерами.
В основном вы будете использовать текстовый эффект в Photoshop. Однако их немало, выполненных в векторном формате для Adobe Illustrator. Текстовые эффекты (также называемые стилями слоя) — одно из самых популярных дополнений, используемых и создаваемых дизайнерами.
Каковы примеры текстовых эффектов?
Наиболее очевидным примером стиля текста в Photoshop являются тексты, вдохновленные некоторыми фильмами. Вы можете найти несколько крутых текстовых эффектов, вдохновленных Гарри Поттером, «Очень странными делами», Marvel или любым другим блокбастером. Применяя их к своему шрифту, вы можете легко создать броский дизайн логотипа или заголовка, который будет повторять известный визуальный ряд. Также многие текстовые стили могут преобразовывать слово в изображение: добавляя различные текстуры, цвета, узоры или реалистичное наложение теней.
Сколько типов текстовых эффектов существует?
Дизайнеры создают несколько типов текстовых эффектов в Photoshop или Adobe Illustrator. Эффекты могут быть векторными (AI, EPS) или растровыми (PSD). Они могут быть плоскими или объемными. И они могут вписываться в разные стили: ретро, винтаж, стимпанк, кинематограф или что-то еще. Они также могут быть украшены узорами и представлять собой шрифтовые эффекты из различных игр, фильмов или сериалов.
Эффекты могут быть векторными (AI, EPS) или растровыми (PSD). Они могут быть плоскими или объемными. И они могут вписываться в разные стили: ретро, винтаж, стимпанк, кинематограф или что-то еще. Они также могут быть украшены узорами и представлять собой шрифтовые эффекты из различных игр, фильмов или сериалов.
Как называется текст со спецэффектами?
Текст с примененными специальными эффектами называется текстовым эффектом Photoshop или стилем слоя. Доступно множество бесплатных и платных опций. Но если хотите, вы можете сами создать стиль слоя для Adobe Illustrator или Photoshop, так как в Интернете доступно множество идей, материалов и учебных пособий.
Есть ли в Photoshop текстовые эффекты?
В Photoshop нет встроенных эффектов текстового слоя. Чтобы создать индивидуальный дизайн для ваших писем, рассмотрите возможность покупки или загрузки некоторых из них. Кроме того, есть много потрясающих бесплатных предложений от разных дизайнеров. И они позволяют реализовать любую вашу творческую идею!
Как добавить специальные эффекты к тексту в Photoshop?
Для этого используйте инструмент Text , чтобы создать новый текстовый слой в приложении Photoshop. Выберите Стили в меню слева и выберите эффект, который хотите применить. Как только текст вас устроит, нажмите OK , и все готово. Доступно множество эффектов и графических стилей; вы всегда можете найти что-то новое в соответствующих блогах и на дизайнерских площадках.
Выберите Стили в меню слева и выберите эффект, который хотите применить. Как только текст вас устроит, нажмите OK , и все готово. Доступно множество эффектов и графических стилей; вы всегда можете найти что-то новое в соответствующих блогах и на дизайнерских площадках.
Как сделать текстовые эффекты в Photoshop?
Чтобы добавить в приложение текстовый эффект Photoshop, необходимо импортировать купленные или загруженные PSD-файлы: перетащите файл .asl в окно Photoshop. Вот как это просто! Теперь вы можете легко создать любую сцену, рисунок или иллюстрацию.
Как добавить стили текста в Photoshop?
Существует два способа импорта эффекта в Photoshop. Во-первых: вы можете просто перетащить файл .asl в окно Photoshop. Вот и все! Второй: открыть Редактировать > Предустановки . Выберите во вкладке Стили и загрузите необходимые для использования стили графики.
75+ лучших бесплатных текстовых эффектов и стилей для Photoshop
По нашему опыту, дизайнеры чаще всего используют шрифты и стили текста. Всегда есть спрос на четкую типографику, и не важно, работает ли дизайнер над брендинговым проектом, логотипами, постерами или просто ищет лучшую презентацию для проекта.
Всегда есть спрос на четкую типографику, и не важно, работает ли дизайнер над брендинговым проектом, логотипами, постерами или просто ищет лучшую презентацию для проекта.
Помня об этом, мы постоянно обновляем нашу библиотеку, поэтому в ней есть шрифты на любой вкус и текстовые эффекты для различных целей. Мы всегда делали упор на ресурсы профессионального уровня от ведущих авторов, с которыми мы рады сотрудничать, однако мы не могли не предложить инструменты и от команды!
Коллекция эффектов блеска
Эффекты блеска этого набора текстовых стилей Photoshop сияют ярче солнца! Пакет полон творческих инструментов: 8 текстур блеска, 3 файла PSD (золотой, черный и смешанный эффект блеска), 4 эффекта теневого слоя и 5 фоновых текстур.
Загрузить сейчас
Бесплатный текстовый эффект светящейся жидкости
Создаете ли вы дизайн ужасов или хотите украсить свои печатные проекты, этот бесплатный эффект светящейся жидкости станет отличным выбором! Файл включает PSD-файл со слоем смарт-объекта и наложением текстуры экрана.
Глянцевые 3D текстовые эффекты
Сделайте ваши тексты похожими на полированное стекло! Мы с большой любовью и заботой создали 5 глянцевых 3D-эффектов текстового слоя, так что теперь вы можете наслаждаться легким рабочим процессом благодаря смарт-объектам. Все, что вам нужно сделать, это поместить в них желаемый текст с помощью Photoshop. Вы также можете выбрать фон среди розовых, серебряных, золотых, морских и фиолетовых вариантов.
Загрузить сейчас
Текстовый эффект кованой стали
Добавьте своему изображению атмосферу стимпанка с нашим текстовым эффектом из кованой стали! Это отличный выбор для ретро-дизайна, так что не упустите его. Вы также можете проверить 6 добавленных фильтров, если хотите легко создать уникальную работу!
Загрузить сейчас
Переливающийся хромированный текстовый эффект
Получите эффект переливающегося хрома, который идеально подойдет для придания вашему дизайну шикарного вида. Кроме того, с включенными смарт-объектами вы сможете сделать это всего одним щелчком мыши, поместив свой текст внутрь. Товар полностью совместим с Photoshop.
Кроме того, с включенными смарт-объектами вы сможете сделать это всего одним щелчком мыши, поместив свой текст внутрь. Товар полностью совместим с Photoshop.
Голографический хромированный эффект
Добавление этого хромированного эффекта к вашим заголовкам, несомненно, сделает их еще более броскими. К счастью, благодаря включенным слоям смарт-объектов у вас не займет много времени с того момента, как вы начнете получать желаемый текст, которым вы будете гордиться!
Загрузить сейчас
Эффект размытых аэрозольных трафаретов
Эффект размытых аэрозольных трафаретов идеально подходит для логотипов, плакатов и обычного текста, которые вы хотите выделить. С включенными слоями Smart Object и 4 цветными фильтрами вы сможете легко создать изображение, которое привлечет всеобщее внимание, так что добавьте его в свой репертуар!
Загрузить сейчас
Галактические хромированные текстовые стили
Пакет из 12 галактических хромированных текстовых стилей — это то, к чему вы прибегнете. Причина проста — проектов так много, что они подходят идеально! Научно-фантастические, космические и многие другие концепции засияют ярче с этими стилями.
Причина проста — проектов так много, что они подходят идеально! Научно-фантастические, космические и многие другие концепции засияют ярче с этими стилями.
Cyber Glitching Effect
Мы создали этот эффект киберглитчинга, чтобы помочь вам вывести ваши проекты на совершенно новый уровень! Миниатюры учетных записей, заголовки, сообщения в социальных сетях — нет ничего, что этот инструмент не справился бы. Эффект совместим с Photoshop и включает слои смарт-объектов.
Загрузить сейчас
Текстовый эффект разбитого стекла
Хотя разбитое стекло может расстроить вас, этот эффект разбитого стекла вас не разочарует! Создание привлекательных заголовков и выдающихся дизайнов никогда не было проще, просто добавьте эффект к тексту с помощью слоев смарт-объектов.
Загрузить сейчас
Pencil Sketch Text Effect
Если вы любите добавлять наброски к своим работам, но это занимает слишком много времени, этот эффект вам пригодится! Он имитирует карандашные каракули, так что вы можете добавить немного веселья своему изображению.
Gold Glitter Text Effect
Как насчет добавления золота в ваши проекты? С этим эффектом блеска вы сможете сделать это за считанные секунды и получить признание клиентов, которых вы заслуживаете. Легко применяйте его к своему собственному тексту, меняйте фон и смотрите, как происходит волшебство!
Загрузить сейчас
Vivid Toon 3D Text Effect
Отличный предмет для художников, работающих над детскими мультфильмами и книжными иллюстрациями! Эффект Vivid Toon 3D сделает ваши тексты привлекательными для детей. Вы также можете использовать его для любого дизайна, которому нужна яркость.
Загрузить сейчас
Эффект стали для текстов и логотипов
Добавьте немного металлического блеска к своим логотипам, проектам брендинга или обложкам книг! Этот стальной эффект выглядит шикарно и дорого, поэтому вы можете быть уверены, что ваш дизайн не останется незамеченным. Не ограничивайте себя!
Не ограничивайте себя!
Мокап логотипа Ice Neon
Независимо от того, какая погода на улице, от вашего дизайна будет холодно! Мокап ледяного неонового логотипа станет неотъемлемой частью ваших работ. А со слоями Smart Object рабочий процесс не займет у вас много времени.
Загрузить сейчас
Текстовый эффект виртуального мира
Давайте погрузимся в виртуальную реальность, которая окружает нас каждый день, с помощью этого текстового эффекта PSD с высоким разрешением! Этот инструмент может создавать как ретро, так и будущие дизайны и будет отлично смотреться на заголовках и баннерах.
Загрузить сейчас
Xerox Stretch Text Effect
Вы ищете способ сделать заголовок фильма привлекательным? А вот и эффект Xerox Stretch, который мы сделали, чтобы помочь вам создавать эстетически приятные тексты. Вы также можете использовать его для плаката или баннера.
Вы также можете использовать его для плаката или баннера.
Retro Toon Text Effect
Причудливый дизайн футболок или яркая упаковка — этот ретро-эффект легко станет частью любого проекта. Вы можете изменить цвет фона и использовать включенные узоры в горошек, все, чтобы сделать вашу работу блестящей!
Загрузить сейчас
Текстовый эффект Alien Glow
Эффект Alien Glow пригодится графическим дизайнерам, которые любят таинственные туманные тона. Он поставляется в формате PSD и полностью совместим с Adobe Photoshop. Выберите один из 4 цветовых фильтров!
Загрузить сейчас
Candy Vector Text Effect
Когда вы устали от резких дизайнов, попробуйте приятные и милые текстовые эффекты! Candy — идеальный выбор в таком случае, так как он и красив, и функционален: товар представлен в форматах EPS и AI и работает с векторными фигурами.
Yellow Light Text Effect
Создайте яркий, сочный дизайн для своих логотипов, плакатов, баннеров или социальных сетей с текстовым эффектом Yellow Light! Он поставляется в форматах PSD и TXT и отлично работает с Adobe Photoshop и всем Creative Cloud.
Загрузить сейчас
Бесплатный текстовый эффект ретро фильма
Напоминание о старых добрых временах с бесплатным текстовым эффектом ретро-фильма! Это придает уют и ностальгию вашим работам, так что будьте готовы получить много теплых отзывов. Архив поставляется с дружественным файлом руководства в формате PDF.
Загрузить сейчас
Vintage Movie Text Effect
Привет всем любителям фильмов нуар, вот идеальный эффект для вас! Его драматический вид подойдет для заголовков, постов в социальных сетях, обложек журналов и любого другого дизайнерского проекта, над которым вы сейчас работаете.
Мокап текста и логотипа «Акварель»
Вы жаждете индивидуальности в своих работах? Чтобы удовлетворить ваши творческие потребности, мы создали макет текста и логотипа Aquarelle. Он добавит свежести вашему дизайну баннеров, плакатов и флаеров, поэтому обязательно скачайте этот инструмент.
Загрузить сейчас
Neon Backlight Vector Text Effect
Сочетание неоновой подсветки с матовой поверхностью букв создает поистине потрясающий результат. Эффект неоновой подсветки поможет вам придать блеск вашей типографии, все, что вам нужно сделать, это выбрать один из 5 цветов неонового света. Он работает с векторными фигурами и даст вам желаемый текстовый эффект.
Загрузить сейчас
Сломанные буквы Текстовый эффект
Хотя мы не знаем, кто сломал буквы этого эффекта, мы можем сказать наверняка, что он будет отлично смотреться в вашем фирменном дизайне и упаковке. Измените цвета, добавьте текстовый слой, и вы готовы к работе!
Измените цвета, добавьте текстовый слой, и вы готовы к работе!
Светящийся текстовый эффект призрака
Искаженные огни эффекта светящегося призрака не оставят вас равнодушными. Просто не терпится стать частью ваших дизайн-проектов! С этим забавным эффектом вы сможете закончить свое изображение за считанные секунды.
Загрузить сейчас
Текстовый эффект перелистывания страницы
Когда вы жаждете чего-то уникального, самое время попробовать текстовый эффект перелистывания страницы. Он превратит любую скучную работу в незабываемое произведение искусства. Кроме того, в PSD-файле настроено 4 цветовых решения для перелистывания страниц.
Загрузить сейчас
Призрачные буквы Текстовый эффект
Для создания арт-проекта на тему ужасов требуется множество инструментов, и текстовые эффекты — один из них. Слегка уплывающие буквы эффекта призрака вызовут у ваших клиентов буквально мурашки по коже, так что не пропустите!
Слегка уплывающие буквы эффекта призрака вызовут у ваших клиентов буквально мурашки по коже, так что не пропустите!
Bad Print Displacement Effect
Некоторым произведениям искусства нужно немного анархии, и текстовый эффект Bad Print Photoshop докажет вам, что это отличный выбор для этой цели. Он обновит ваши баннеры, витрину типографики или рекламу, просто дайте ему шанс!
Загрузить сейчас
Free White 3D Text Effect
Кто сказал, что белый — это скучно? Этот 3D-эффект не играет роли: он выведет ваше искусство на новый уровень. Этот инструмент выделит вашу типографику, а естественное затенение добавит глубины и еще большего очарования.
Загрузить сейчас
Игривый текстовый эффект букв
Мультяшный стиль этого текстового эффекта Photoshop приведет вас в восторг! Он особенно хорошо подходит для детских книг, журналов и фильмов, но вы можете добавить его в любой проект, который должен излучать тепло и веселье.
Displaced Distortion Text Effects
В этом архиве текстовых эффектов Photoshop так много интересного! 8 высококачественных PSD-файлов и 8 карт смещения включены, чтобы облегчить вашу работу и разнообразить ее. Как только вы обнаружите такое художественное искажение, пути назад уже не будет.
Загрузить сейчас
Текстовый эффект Chromatic Glitch
Текстовый эффект Chrome Glitch Photoshop поставляется в целой упаковке. Он имеет 6 карт смещения PSD (3 вертикальных и 3 горизонтальных) и черно-белый фильтр. Вы также можете отключить цветные глючные элементы!
Загрузить сейчас
Освещающий световой текстовый эффект
Сделайте так, чтобы ваша типографика сияла с помощью этого текстового эффекта! Просто дважды щелкните смарт-объект, введите собственный текст, отрегулируйте размер и размещение, и все. Вы можете сделать это через Photoshop, так как инструмент полностью с ним совместим.
Вы можете сделать это через Photoshop, так как инструмент полностью с ним совместим.
Светящийся неоновый текстовый эффект
Мы создали этот текстовый эффект Photoshop, вдохновленный жизнью ночного города и всеми блестящими неоновыми вывесками. Теперь вы можете сделать так, чтобы ваши дизайны сияли одинаково, не рискуя переусердствовать! Рабочий процесс будет легким благодаря смарт-объекту.
Загрузить сейчас
Плавящиеся иллюзии Текстовые эффекты
Вдохните новую жизнь в свои произведения искусства с помощью этих 12 текстовых эффектов! Их вдохновила электронная музыка, поэтому теперь они станут отличным дополнением к гранж-проектам, например, рекламе, логотипам, баннерам, плакатам и так далее.
Загрузить сейчас
Ядовитое пламя Текстовый эффект
Добавьте настоящий огонь в свои проекты с помощью Toxic Flames! Хотя этот бесплатный текстовый эффект Photoshop выглядит так, как будто он может стать экологической катастрофой, с точки зрения искусства он забавен, безопасен и привлекателен. Измените цвет пламени в соответствии с вашим стилем!
Измените цвет пламени в соответствии с вашим стилем!
Holographic Glass Text Effect
Приветствуем вас, текстовый эффект Photoshop, который имитирует текстуру стекла и поможет вам создать бесшовную презентацию! Если вы хотите освежить свое портфолио яркими работами или вам нужно продемонстрировать новый забавный логотип, этот PSD-файл станет отличным выбором.
Загрузить сейчас
Neon Lettering Text Effect
Стиль ретро и киберпанк по-прежнему в тренде, поэтому заранее вооружитесь неоновыми текстовыми эффектами! Этот имеет слои смарт-объектов для легкого рабочего процесса и привлекателен. Просто перетащите внутрь них свою типографику, выберите размер и желаемый текст готов!
Загрузить сейчас
Spray Stencil Layer Style
Если вы думаете, что невозможно создать реалистичное изображение с эффектом аэрозольной краски, этот стиль слоя докажет, что вы ошибаетесь! Кроме того, вы можете выбрать одну из 6 бумажных текстур для желаемого текстового эффекта. С этим стилем слоя нет ничего невозможного!
С этим стилем слоя нет ничего невозможного!
Эффект Photoshop «Разбитый текст»
Работать с эффектом Photoshop «Разбитый текст» — сплошное удовольствие! Каждая крошечная деталь PSD-файла дополняет другую, и вместе они создают динамичное изображение. «Разбейте» свои логотипы, упаковку и любой другой дизайн с помощью текстов.
Загрузить сейчас
Эффект шрифта «Очень странные дела»
Если вы похожи на нас и не можете дождаться выхода нового сезона сериала «Очень странные дела», я рекомендую вам испытать ностальгию с этим текстовым эффектом. Используйте его для своих работ и не удивляйтесь, если рождественские огни на стене начнут быстро мигать.
Загрузить сейчас
Color Distortion Text Effect
Выбор лучшего цвета для дизайна всегда имеет большое значение. У меня есть кое-что полезное для тех, кто проходит через этот процесс: встречайте текстовый эффект Photoshop с 4 градиентами цветовой схемы! Добавьте визуального интереса к своему искусству.
У меня есть кое-что полезное для тех, кто проходит через этот процесс: встречайте текстовый эффект Photoshop с 4 градиентами цветовой схемы! Добавьте визуального интереса к своему искусству.
Neon Sign Photoshop Effect
Наличие творческой свободы жизненно важно для дизайнеров, и текстовый эффект Neon Sigh Photoshop предоставляет ее вам! С 6 готовыми цветами и 3 черными текстурами стен он готов воплотить ваши концепции и помочь вам создать поразительную типографику.
Загрузить сейчас
Chrome Text Effects
Если вы ломаете голову над новыми логотипами или упаковками, 5 серебряных текстовых эффектов этого набора наверняка удовлетворят ваши художественные потребности! Их качество является еще одним преимуществом инструмента.
Загрузить сейчас
Коллекция старых фильмов 2
Текстовые эффекты Old Movie — это инструменты, которыми мы не можем насытиться. Вот почему мы хотим поделиться с вами этим набором из 6 файлов PSD в исключительном качестве! Вы также получите бесплатные шрифты внутри в качестве бонуса.
Вот почему мы хотим поделиться с вами этим набором из 6 файлов PSD в исключительном качестве! Вы также получите бесплатные шрифты внутри в качестве бонуса.
Текстовый эффект «Под водой»
Ваши тексты с эффектом «Под водой» будут выглядеть притягательно, так что не удивляйтесь, сколько любви они получат! PSD-файл отлично работает с Adobe Photoshop, так что берите элемент и начинайте творить.
Загрузить сейчас
Free Color Leak Text Effect
Игра цветов этого текстового эффекта Photoshop потрясающая! Он полностью меняет вашу работу и делает ее еще более привлекательной, так что обязательно попробуйте. Если вы впервые работаете с текстовыми эффектами, ознакомьтесь с файлом справки.
Загрузить сейчас
Foil Balloon Text Effects
Само собой разумеется, текстовые эффекты Foil Balloon идеально подходят для приглашений на вечеринки, поздравительных открыток и любого дизайна, связанного с праздниками. В набор входят 4 предмета со смарт-объектами на выбор.
В набор входят 4 предмета со смарт-объектами на выбор.
Классический винтажный текстовый эффект
Нет никаких сомнений в том, что дизайн в стиле ретро все еще в моде. Для таких концептов можно использовать классические текстовые эффекты! Типографика, баннеры или реклама — подойдут для всех проектов.
Загрузить сейчас
Текстовые эффекты для приключенческого фильма
Текстовые эффекты для приключенческого фильма созданы для того, чтобы быть частью названий фильмов или книг, поскольку они вызывают у вас волнение в тот момент, когда вы их видите! Не упустите такие профессиональные инструменты.
Загрузить сейчас
Magic Movie Text Effects
Текстовые эффекты Magic Movie станут настоящим Felix Felicis в вашем наборе инструментов. Все проекты, в которые вы его добавите, настроены на успех! Кроме того, с ними легко работать.
Все проекты, в которые вы его добавите, настроены на успех! Кроме того, с ними легко работать.
Классика кино Стили текста
Окунитесь в романтическую ностальгию с 2 специальными текстовыми эффектами! Они напоминают старые классические фильмы и придают вашим логотипам, баннерам и рекламе неоспоримый шарм.
Загрузить сейчас
Набор текстовых эффектов для старых комиксов
Есть здесь поклонники комиксов Стэна Ли? Мы создали этот набор текстовых эффектов специально для вас! Воссоздайте атмосферу вашего любимого комикса в своем творчестве с помощью этих инструментов.
Загрузить сейчас
Винтажные эффекты комиксов
Станьте супергероем мира дизайна с этими двумя текстовыми эффектами, имитирующими шрифты комиксов! Смелые буквы, дерзкий стиль — здесь есть все, что мы так любим. Получите винтажный образ!
Получите винтажный образ!
Яркие ретро-текстовые эффекты 80-х
Лучшее из наследия дизайна 80-х было смешано, чтобы стать этими текстовыми эффектами! Неоновые огни, видеоигры, дискотека — сделают ваши дизайн-проекты запоминающимися. Все эффекты включают слои смарт-объектов.
Загрузить сейчас
Стили Minimal Vintage Illustrator
Вот набор бесплатных стилей для тех, кто скучает по олдскульным тенденциям. С помощью этих инструментов заголовки, поздравительные открытки и реклама превратятся в настоящие произведения искусства! Они совместимы с Adobe Illustrator и придадут вашим проектам винтажный вид.
Загрузить сейчас
Authentic Vintage Text Effects
Единственное, чего не хватает этим двум ярким и сочным текстовым эффектам, так это вашего участия! Но это легко исправить — просто дважды щелкните смарт-слой инструмента в Photoshop, введите собственный текст, выберите размер и все.
Винтажные текстовые эффекты Retrica
3 текстовых эффекта со смарт-слоями из этого набора помогут вам снять фильм, создать привлекательный заголовок и загадочную открытку. Попробуйте добавить эти эффекты, чтобы придать вашему проекту винтажный вид!
Загрузить сейчас
Crashed Glitched Effect
Глючных текстовых эффектов не бывает слишком много. Они настолько разные и подходят для многих концепций, что наличие этого набора из 10 инструментов заставит вас использовать их снова и снова.
Загрузить сейчас
Неоновый подземный эффект PS
Воссоздавая атмосферу ночей, проведенных в джаз-клубах, этот неоновый эффект Photoshop со смарт-слоями поможет вам создать яркую вывеску бара за несколько кликов! Вы можете настроить цвета по своему вкусу.
Rolled Ink Vector Text Effects
Текстовые эффекты Retro Ink пригодятся всем графическим дизайнерам, которые сходят с ума от винтажного искусства. Он хорошо работает с векторными фигурами. Получите такой аутентичный вид за пару кликов с этим предметом!
Загрузить сейчас
Текстовые эффекты American Vintage
Вдохновленные голливудской типографикой, текстовые эффекты American Vintage PSD идеально подходят для спокойного ретро-дизайна. Добавьте немного эстетики 70-х к своим публикациям в социальных сетях или печатным проектам!
Загрузить сейчас
Горячая линия Мичиган Текстовые эффекты
Эти 2 текстовых эффекта просто необходимы тем, кто мечтает вернуть эстетику 80-х. Смелые, глянцевые буквы и стиль техно — идеальное сочетание для открыток, логотипов, приглашений и многих других работ.
Смелые, глянцевые буквы и стиль техно — идеальное сочетание для открыток, логотипов, приглашений и многих других работ.
Набор винтажных эффектов «Родной город»
Приближаются праздники, а это значит, что вам понадобится много инструментов, чтобы создать все яркие дизайны! Этот пакет включает в себя 3 ярких текстовых и 3 фотоэффекта, так что вы легко придадите своему дизайну винтажный вид
Загрузить сейчас
Transmission Warp Text Effects
24 эффекта в одном файле AI здесь, чтобы обновить ваш набор инструментов и сделать ваши тексты незабываемыми! Не стесняйтесь и искажайте буквы так, как вам хочется, создавайте самые психоделические формы — этот набор вам поможет.
Загрузить сейчас
Стили слоя чернильного штампа
Больше никаких скучных рисунков, набор из 12 стилей Ink Layer для Photoshop приходит к вам! Откройте совершенно новое измерение, добавив изношенные буквы. Результат будет сногсшибательным!
Результат будет сногсшибательным!
Стили текста Photoshop Gold
Воплотите в жизнь все свои самые сумасшедшие дизайнерские идеи с помощью этих 3 точно созданных стилей текста Photoshop! Они придадут вашему искусству дорогой, блестящий вид. Элементы представлены в формате PSD.
Загрузить сейчас
Текстовые эффекты в стиле ретро
Если вы чувствуете прилив вдохновения, слушая музыку 70-х, эти бесплатные текстовые эффекты в стиле ретро созданы для вас. Они хороши для товаров, дизайнерских принтов и одежды, так что не пропустите.
Загрузить сейчас
Текстовые эффекты в стиле ретро, том 2
Ваши олдскульные проекты станут еще ярче благодаря этим бесплатным винтажным текстовым эффектам! Добавление их к вашему рисунку заставит ваших клиентов сосредоточиться на тексте и действительно запомнить его.
Стили текста под дерево в стиле ретро
Посмотрите, как творится волшебство, когда вы добавите эти бесплатные эффекты под дерево в стиле ретро к своим работам! Они универсальны и потрясающие, а также с ними легко работать благодаря включенным смарт-объектам.
Загрузить сейчас
Винтажные стили слоя Photoshop
Представляем 3 красивых винтажных стиля слоя, подходящих для любого ретро-проекта, над которым вы сейчас работаете. Эти элементы полностью совместимы с Adobe Photoshop, поэтому у вас не возникнет проблем при работе с ними.
Загрузить сейчас
Текстовые эффекты Inksplash
Хотите немного оживить свой любимый шрифт? В таком случае вам необходимо скачать бесплатные текстовые эффекты Inksplash. Они превратят шрифт, который вы выберете, в реалистичный стиль старой газеты за несколько минут!
Они превратят шрифт, который вы выберете, в реалистичный стиль старой газеты за несколько минут!
Коллекция названий старых фильмов
Вдохновленные классическими фильмами прошлого, эти 6 текстовых эффектов в формате PSD сделают вашу работу особенной. Принты одежды, обложки книг и журналов, а также цифровые дизайны, созданные с помощью этих инструментов, окажутся в центре внимания аудитории.
Загрузить сейчас
Эффект неоновой вывески для Photoshop
Мы создали этот эффект неоновой вывески для Photoshop, вдохновленный яркими вывесками, и теперь вы можете легко воссоздать их! С этим инструментом каждая буква вашего логотипа, плаката или любого другого текста будет сиять ярче и выглядеть реалистичнее.
Загрузить сейчас
100+ лучших текстовых эффектов, созданных в Illustrator и Photoshop
Photoshop & Illustrator — это самое мощное программное обеспечение для проектирования, позволяющее создавать потрясающую графику, а также проект веб-дизайна с продуктивными навыками. Профессиональные дизайнеры, как правило, работают с этим программным обеспечением для создания потрясающих дизайнов. Со временем он знакомит нас с некоторыми новыми творческими идеями для нашего вдохновения. Итак, теперь мы собираемся найти самые удивительные 100+ лучших текстовых эффектов, созданных в Illustrator и Photoshop.
Профессиональные дизайнеры, как правило, работают с этим программным обеспечением для создания потрясающих дизайнов. Со временем он знакомит нас с некоторыми новыми творческими идеями для нашего вдохновения. Итак, теперь мы собираемся найти самые удивительные 100+ лучших текстовых эффектов, созданных в Illustrator и Photoshop.
Иллюстратор
Изображение предоставлено: https://rb.gy/t4gcc1Всегда есть поговорка, что лучше для работы с текстом, Photoshop или Illustrator? На самом деле четкого и определенного ответа на него нет. Что мы можем четко уведомить, что Illustrator, в основном используемый для создания бесшовных векторных изображений, предоставляет пользователю большую степень точности, контроля и точности. Пройдя ниже, вы найдете несколько удивительных текстовых эффектов, созданных Illustrator.
Стили винтажного шрифта
Изображение предоставлено: https://rb.gy/dpjgzq Эти фрагменты текста в винтажном стиле создают эффект интересного использования оригинальных справочных материалов. Это методический подход. Там мы можем разумно использовать функции Blend и Offset Path в Illustrator, которые великолепны в своей области работы.
Это методический подход. Там мы можем разумно использовать функции Blend и Offset Path в Illustrator, которые великолепны в своей области работы.
Adobe Illustrator: светящийся неоновый эффект
Изображение предоставлено: https://rb.gy/ccxbp5Текстовый аниматор Illustrator создает такой классный неоновый текст. У этих текстовых эффектов есть несколько замечательных фоновых инициатив. Этот текстовый эффект неонового света использует резкость и тонкость Illustrator. Текстуры здесь работают на эффект свечения.
Типография Candy Can в Illustrator
Изображение предоставлено: https://rb.gy/sshxpfДизайнеры создают великолепный текстовый эффект типа Candy Cane Cool с помощью Illustrator. Вы также можете применить этот классный текстовый эффект к своему собственному тексту. И вы можете создавать крутые и уникальные рождественские открытки!
Эффект блестящего текста в Adobe Illustrator
Изображение предоставлено: Illustrator создает эффект блестящего текста за пятнадцать простых шагов, чтобы создать эти удивительные текстовые эффекты. Дизайнеры создают его, ориентируясь на панель «Внешний вид». По сути, почти вся текстовая анимация использует только один простой составной путь. Составной путь с простой заливкой сделал его более удивительным. В этом текстовом эффекте присутствуют восемь штрихов и некоторые основные эффекты иллюстрации.
Дизайнеры создают его, ориентируясь на панель «Внешний вид». По сути, почти вся текстовая анимация использует только один простой составной путь. Составной путь с простой заливкой сделал его более удивительным. В этом текстовом эффекте присутствуют восемь штрихов и некоторые основные эффекты иллюстрации.
Текстовый эффект расплавления в Illustrator
Изображение предоставлено:Создание супер крутого текстового эффекта плавления с помощью шрифта в этом премиальном иллюстраторе-аниматоре. Это величайшая высота воображения и художественного мастерства. Светящаяся тень и эффект капель жидкости в тексте потрясающие.
Текстовый эффект мумии в Illustrator
Изображение предоставлено:Хэллоуин — очень известный день в году. Итак, люди празднуют это, создавая текстовую обработку в стиле мумии, не так ли? Идеальное использование некоторых градиентов и, конечно же, интенсивное использование панели «Внешний вид» сделали эту текстовую анимацию реальностью.
Иллюстрация банки и блестящий фиолетовый текстовый эффект
Изображение предоставлено: Иллюстрация банки с броским фиолетовым текстовым эффектом — одно из самых удивительных творений Illustrator. Мы создадим эти текстовые эффекты с помощью множества многослойных фигур. А с различной непрозрачностью он становится более привлекательным. Использование контуров и инструментов Pathfinder позволяет улучшить текстовый эффект до нового уровня, а также придать ему новое измерение и стиль.
Мы создадим эти текстовые эффекты с помощью множества многослойных фигур. А с различной непрозрачностью он становится более привлекательным. Использование контуров и инструментов Pathfinder позволяет улучшить текстовый эффект до нового уровня, а также придать ему новое измерение и стиль.
Гладкий золотой текстовый эффект с Adobe Illustrator
Изображение предоставлено:Следующим, что мы собираемся представить вам, является эффект гладкого золотого текста. Этот текстовый эффект настолько привлекателен своей завершающей линией и прикосновением кистей. Дизайнер очень терпеливо использовал Pen Tool.
Пушистая каллиграмма в Illustrator
Изображение предоставлено: Дизайнер черпал вдохновение у кошки и создал эту потрясающую пушистую каллиграмму с текстовым эффектом. Хвост, нос и тело в тексте. Манипуляции со шрифтом просто потрясающие. Регулировка функции собачки и различные детали также являются некоторыми интересными ключевыми фактами этой классной текстовой анимации.
Adobe Illustrator: электрический текстовый эффект
Изображение предоставлено:Текстовый эффект электричества в Adobe Illustrator — один из удивительных текстовых эффектов. Настройка простой сетки довольно удивительна. Узорчатая кисть и тонкие художественные кисти также прекрасно справились с этой задачей. Бесплатные шрифты здесь в полной мере используют панель «Внешний вид».
Олдскульные градиенты линий в Adobe Illustrator
Изображение предоставлено:Этот классный текстовый эффект, градиенты линий олдскульного типа в Adobe Illustrator — очень креативный дизайн. Это сочетание некоторой современности с оттенком старой школы. Это векторное изображение, где дизайнер использовал Pen Tool.
Adobe Illustrator: простой векторный текстовый эффект USB Дизайнер создает в Adobe Illustrator красивую векторную текстовую анимацию USB. Настройка простой сетки и создание набора идеальных до пикселя фигур просто потрясающие. Используя базовую технику смешивания и процесс построения векторной формы вместе с некоторыми простыми трансформационными эффектами, мы сделали эту текстовую анимацию превосходной.

Эффект деревянного текста в Illustrator
Изображение предоставлено:Эффект деревянного текста в Illustrator — фантастический текстовый эффект, который мы когда-либо обсуждали в этой статье. Создание «деревянного текста». Использование 3D Extrude замечательно. Инструмент Bevel Tool в сочетании с некоторыми умными градиентами и эффектами слоя сделал текстовый эффект более привлекательным. Это создает отличный эффект, который идеально подходит как для текстовых, так и для символьных систем.
Неоновый текстовый эффект в Illustrator
Изображение предоставлено:Используя градиентную сетку и 3D-моделирование, следующий текстовый эффект Illustrator слишком удивителен. Это неоновый текстовый эффект. Использование Художественных кистей и палитры прозрачности также сделало трезвый дизайн для текстового эффекта.
Невероятный текстовый эффект лака для ногтей в Adobe Illustrator
Изображение предоставлено: Это любимый цвет каждой девушки. Создание этого дизайна произошло в Adobe Illustrator. Дизайнер изготовил крышку от бутылки в технике смешивания лака и построения векторной формы. Это с некоторыми сложными функциями линейного градиента. А также есть функция Live Corners.
Дизайнер изготовил крышку от бутылки в технике смешивания лака и построения векторной формы. Это с некоторыми сложными функциями линейного градиента. А также есть функция Live Corners.
Создание розовой кисти тоже блестяще получилось. Простой фон сделал текст более гладким. Создатель использовал панель внешнего вида и панель поиска пути для затенения и выделения.
Текстовый эффект арбуза в Illustrator
Изображение предоставлено:Это очень креативно, а также развлечение для любителей арбузов. Выглядит очень аппетитно и модно. Применяемая здесь техника манипулирования также прекрасна. Этот дизайн текстовых эффектов имеет несколько заливок и штрихов. Панель графических стилей сделана на славу. Панель внешнего вида также очень похожа на эту удивительную текстовую анимацию.
Деформация текста внутри формы сердца
Изображение предоставлено: Деформация текста вокруг формы или объекта, такого как сердце, потрясающая. Сочетание обтекания текстом и формы сердца позволяет добиться прекрасного эффекта обтекания текстом. Тем не менее, функция Envelope Distort в Illustrator проделала потрясающую работу для достижения этого эффекта.
Тем не менее, функция Envelope Distort в Illustrator проделала потрясающую работу для достижения этого эффекта.
Эффект сшитого текста в Adobe Illustrator
Изображение предоставлено:Эффект сшитого текста в Adobe Illustrator — это чудо геометрических узоров. Он имеет простые, но удивительные геометрические узоры. Кисть для узора и использование панели внешнего вида создают прекрасный окончательный вид.
Обработка трехмерного пиксельного шрифта в Illustrator
Изображение предоставлено:Обработка трехмерного пиксельного шрифта поражает зрителей. Использование бесплатного шрифта и потрясающих градиентов — это круто. 3D-фильтры Illustrator также отлично поработали. Тип обработки также сделал супер крутой фон. Использование шрифтов также заслуживает внимания.
Удивительный текстовый эффект векторного огня в Illustrator
Изображение предоставлено: Пользовательский векторный огонь с эффектом пламени очень удивителен. Здесь пользовательские художественные кисти и измененные формы с помощью инструмента «Переход» также отлично поработали. Он манипулирует внешним видом штрихов и объектов с помощью режимов наложения. Он предназначен для создания обработки текста на основе эффектов FIRE и Fire Flame.
Он манипулирует внешним видом штрихов и объектов с помощью режимов наложения. Он предназначен для создания обработки текста на основе эффектов FIRE и Fire Flame.
Зеленый вязкий текстовый эффект в Adobe Illustrator
Изображение предоставлено:Зеленый порочный текстовый эффект в Illustrator создает ажиотаж в модном мире. Существующие шрифты и 3D-инструменты Illustrator добавили новое измерение текстовому эффекту. Вы также можете использовать эффект векторного текста в любом портфолио.
Изгиб 3D-текстового эффекта
Изображение предоставлено:В следующем содержании мы должны встретиться с этими удивительными текстовыми эффектами. Это 3D-текстовый эффект в Adobe Illustrator. В дополнение к использованию 3D-инструментов, формы букв слоя создают цветовые сдвиги с градиентами и бликами, что замечательно. Работа с тонкими узорами с непрозрачными масками также уникальна.
Текст в стиле Blueprint в Adobe Illustrator
Изображение предоставлено: Эта удивительная техника Blueprint от Illustrator была замечена почти везде. Он даже есть на обложке справочной книги Photoshop, созданной Дэйвом Кроссом. Это быстрая демонстрация в реальном времени, в которой используются живые эффекты и фильтры. Маленькая градиентная сетка создает, казалось бы, сложную обработку логотипа.
Он даже есть на обложке справочной книги Photoshop, созданной Дэйвом Кроссом. Это быстрая демонстрация в реальном времени, в которой используются живые эффекты и фильтры. Маленькая градиентная сетка создает, казалось бы, сложную обработку логотипа.
Подробная готическая типографика с линиями
Изображение предоставлено:Детальная готическая типографика с линиями — это пугающий эффект на текст. Настройка шрифта blackletter с различным черным текстом и белыми элементами создает ряд удивительных тонов с подробными линиями. Все это для создания крутой текстовой анимации в готическом стиле.
Простой текстовый эффект ленточного шрифта D-I-Y
Изображение предоставлено: Использование шрифта «plain Jane» и преобразование его в сложенные ленты для создания потрясающей текстовой анимации ленточного шрифта. Он идеально подходит для вашего высококлассного дизайна и многого другого. Совместное использование инструмента «Создание фигур» и панели «Внешний вид» работает вместе, чтобы это произошло.
3D-текстовый эффект пластика в Illustrator
Изображение предоставлено:Эффект 3D-пластика текста — это замечательный текстовый эффект, о котором мы когда-либо говорили. Красочный 3D-эффект с пластиковой надписью слишком хорош, чтобы о нем говорить. Эффект 3D Extrude & Bevel также отлично справился с этой задачей.
Текстовый эффект капающей крови в Adobe Illustrator
Изображение предоставлено:Adobe Illustrator создает удивительный кровавый текстовый эффект. Используя простой прямоугольник и панель Appearance, можно создать текстурированный фон. И, используя красивый шрифт вместе с несколькими встроенными кистями с некоторыми из основных методов построения векторных фигур, создайте основные фигуры текста. Он в полной мере использует панель «Внешний вид».
Тип классной доски в Illustrator
Изображение предоставлено: Создание вектора на классной доске с некоторыми градиентами — довольно простая задача. Использование щетинной щетки и некоторые бесплатные подарки от Vector Mill! Это делает этот текстовый эффект более привлекательным.
Создайте красочную многослойную бумагу Тип
Изображение предоставлено:Illustrator проделал потрясающую работу в ярких иллюстрациях с многослойным бумажным текстом и лентами. Дизайн пользовательского шрифта от Illustrator значительно оптимизирует нашу работу. Он основан на нашей повседневной деятельности.
Огненный текстовый эффект в Illustrator
Изображение предоставлено:Мы уже говорили об огненном текстовом эффекте, но этот отличается от предыдущего. На этой иллюстрации мы узнаем, как создать эффект огненного текста, используя простые приемы. Это как базовая кисть и векторные фигуры. Окончательный результат с текстурами потрясающий.
Экологически чистая обработка зеленого типа
Изображение предоставлено: Учитывая цены на нефть в наши дни и в том виде, в каком они выглядят сегодня, все думают о зеленом цвете. В последнее время мы сделали много проектов в этом необходимом зеленом стиле, примененном к дизайну. И результат я выше с программой illustrator. Его достойное обращение сделало этот текстовый эффект еще более удивительным.
Его достойное обращение сделало этот текстовый эффект еще более удивительным.
Приготовьте зомби, раздирающего плоть
Изображение предоставлено:Расскажите об ужасе, который мы можем заметить в этой штуке. Текстовые эффекты зомби-типа в наши дни гораздо популярнее, чем зомби. Это потрясающая работа в жанре иллюстрации. Обработка типа символов и кровавые оттенки с леденящей кровь иллюстрацией — это одни из лучших текстовых эффектов в Adobe Illustrator.
Создайте текстовый эффект Candy в Illustrator
Изображение предоставлено:Этот малыш удивительный и милый. Детям нравятся эти типы текстовых эффектов, и они очень их привлекают. Шаблон конфеты с текстом очень подробно описан здесь. Здесь ловко используется кисть с конфетным узором для создания сладкого текстового эффекта.
Золотой текст с бриллиантами в Adobe Illustrator
Изображение предоставлено: Это довольно роскошно. Illustrator создает этот золотой текст с ромбами. Он был создан с использованием палитры внешнего вида и рассеянных кистей.
На эффект трансформации стоит обратить внимание. Бесшовный рисунок на палитре внешнего вида также удивителен. Чтобы правильно масштабировать свой графический стиль без каких-либо сбоев, вы можете применить, как этот.
Вкусный шоколадный текстовый эффект
Изображение предоставлено:Вау! Вы только посмотрите на вкусный и хрустящий шоколад. Никто не ненавидит шоколад, эти шоколадные хрустящие текстовые эффекты также нравятся всем. Для всех детей, девочек и любителей шоколада это вкусный текстовый эффект плитки шоколада от Illustrator.
Это сделано с использованием удивительного инструмента Blend Tool. Там также используются такие эффекты, как Roughen и Chrome. Различные режимы наложения сделали этот эффект более четким. Существует также использование эффекта 3D Extrude & Bevel для создания идеального шоколадного квадрата.
Буквенное искусство из кирпичей в Illustrator Художественная кисть для создания окончательного кирпичного рисунка также является удивительной частью.
 Этот крутой текстовый эффект основан на одном процессе письма. Вся идея становится возможной для тонких работ Adobe Illustrator.
Этот крутой текстовый эффект основан на одном процессе письма. Вся идея становится возможной для тонких работ Adobe Illustrator.Создайте эффект прохладной воды
Изображение предоставлено:Эффект прохладной воды в узоре просто потрясающий. Использование эффекта смешивания и эффекта слоев делает этот удивительный дизайн реализованным. Тонкие капельки воды также очень прекрасны. Процесс не совсем простой, как кажется. Создание капель воды и их рассеивание — действительно заметная вещь.
Быстрое добавление гранжа к тексту
Изображение предоставлено:Это высказывание может показаться знакомым: «Мне это нравится, но можем ли мы сделать его более гранжевым». Не поймите нас неправильно, немного гранжа может придать удивительную глубину дизайну или иллюстрации. Но хорошего может быть много.
Как создать графический стиль в стиле зодиака
Изображение предоставлено: Знаки зодиака очень популярны. Этот уникальный текстовый эффект имеет сложный графический стиль. Это было сделано с использованием только палитры «Внешний вид» и команд из меню «Эффект» вместе со знаками.
Это было сделано с использованием только палитры «Внешний вид» и команд из меню «Эффект» вместе со знаками.
Иллюстрация с помощью валика с шероховатой текстурой, текстовый эффект
Изображение предоставлено:Приведенный выше рисунок действительно драгоценный. Все восхищаются этой текстовой анимацией. Illustrator создал эту иллюстрацию валиком с эффектом шероховатого текста. Методы векторного построения с точностью до пикселя также используются для добавления эффектов освещения и непрозрачности. И это для того, чтобы проследить растровые эффекты гранжа в векторных путях. Подводя итог, это выдающийся.
Текстовый эффект взрыва в Illustrator
Изображение предоставлено:Будьте готовы к некоторым эксплойтным текстовым эффектам. Преобразование растровых теней в 100% векторные и является удивительным. Это очень популярно среди любителей векторной графики.
Часть типографики Chrome в Adobe Illustrator
Изображение предоставлено: Типографика Crome на самом деле представляет собой ретро-дизайн типографики с нуля. И вы можете добавить еще одно измерение, используя тона и градиенты. Тогда воплотите все это в жизнь! Его иллюстраторы — одни из самых ценных текстовых аниматоров.
И вы можете добавить еще одно измерение, используя тона и градиенты. Тогда воплотите все это в жизнь! Его иллюстраторы — одни из самых ценных текстовых аниматоров.
3D-текстовый эффект в Adobe Illustrator
Изображение предоставлено:Эффект 3D-текста действительно потрясающий для всех типов типографики и текстовых эффектов. Этот эффект 3D-текста в Adobe Illustrator выполнен как произведение искусства текста. Он создается с использованием всех преимуществ панели «Внешний вид». Затем он ловко настраивается с помощью некоторых основных эффектов Illustrator.
Модная обработка в стиле ретро
Изображение предоставлено:Модная обработка в стиле ретро — одна из удивительных работ Illustrator. Модная обработка в стиле ретро в основном состоит из бесплатного шрифта, градиентов и смесей. Рассеивающие кисти также используются для придания завершающего штриха.
Игривый, но надежный 3D-дизайн букв
Изображение предоставлено: Игривая и надежная анимация текста с 3D-типографикой — это очень крутой текстовый эффект. Дизайны действительно потрясающие. Многоуровневый эффект здесь тоже весьма выдающийся. Трехмерные текстуры скоса также используются для придания резкости этому изображению.
Дизайны действительно потрясающие. Многоуровневый эффект здесь тоже весьма выдающийся. Трехмерные текстуры скоса также используются для придания резкости этому изображению.
Bling Bling Text Effect
Изображение предоставлено:Привлекательный текст с эффектом bling bling — это чистая работа текстур. Создание этого эффекта действительно удивительно. Люди любят его из-за яркого глянцевого покрытия, которое является главной достопримечательностью.
Обработка грязного текста с помощью графического планшета
Изображение предоставлено:Эффект грязного текста с помощью графического планшета является идеальным. Текстуры настолько хорошо сбалансированы. Фоновые отношения здесь тоже очень хорошо проработаны.
Grungy 3D Text
Изображение предоставлено: Эффект шероховатого 3D-текста — это удивительный эффект 3D-текста в жанре иллюстрации. Эффект очень популярен и слишком бросается в глаза. Так как это 3D, то этот эффект создает шум в глазах зрителя.
Нарисованный от руки текстовый эффект в Illustrator
Изображение предоставлено:Текстовый эффект, нарисованный от руки, на самом деле является творческим и имеет оттенок естественного блаженства. Это одна из замечательных работ текстового аниматора Illustrator.
Простой текстовый эффект согнутой бумаги Он создается чернильными каплями и пятнами от простых эллипсов и кистей.
Текстовый эффект шелковистой ленты
Изображение предоставлено:Illustrator использует инструменты Pen и Gradient для создания эффекта закручивающейся ленты. Это действительно потрясающе. Текстовые эффекты на основе текстур очень тонкие и идеальные.
Photoshop
Adobe Photoshop создает удивительные работы с оттенком искусства , если вы можете понять ноу-хау. Он также работает для создания уникальных и интересных анимированных текстовых эффектов, которые привлекают ваше внимание. Крутая текстовая анимация Photoshop и инструменты слоя используются для создания действительно потрясающих эффектов.
Мы составили список потрясающих текстовых эффектов, когда-либо созданных в Adobe Photoshop, чтобы вы были в курсе последних тенденций и новейших технологий.
Retro Typography Photoshop Text Effect
Изображение предоставлено:Вот крутая текстовая анимация, эффект ретро-типографики, вдохновленный винтажным стилем с современным оттенком. Это забавная работа, чтобы использовать этот классный текстовый эффект и превратить ваш обычный текст в естественно красивый. Этот стиль ретро-типографики доступен с 3D-тенью, рассеивающей мрачное настроение. Мы предлагаем вам использовать этот текстовый эффект со скриптовыми шрифтами. Шрифты сценария становятся лучше с ним.
Золотой текстовый эффект в Photoshop
Изображение предоставлено: Давайте познакомим вас с этой удивительной функцией Photoshop, называемой стилями слоя. Это одна из самых мощных и интересных функций Photoshop. С помощью этого текстового эффекта вы можете создавать всевозможные стили, такие как пластик, стекло, вода, лед или металл и т. д. Эта потрясающая анимация с золотым текстом — одна из наших любимых, потому что она отражает очень хорошую атмосферу.
д. Эта потрясающая анимация с золотым текстом — одна из наших любимых, потому что она отражает очень хорошую атмосферу.
Мастерские эффекты 3D-типа
Изображение предоставлено:Перенос объектов 3D-анимации текста в Photoshop становится все более и более популярным. Мы должны поблагодарить последнюю версию Photoshop Extended. Но на самом деле вам больше не нужна эта последняя высококачественная версия Photoshop для создания замечательных и уникальных 3D-эффектов.
Вы также можете выполнить эту работу с помощью Photoshop CS. Этот мастер-анимационный эффект 3D-текста такой глянцевый и очень чувственный. Также очень приятно видеть такой крутой текстовый эффект.
Текстовый эффект неонового света в Adobe Photoshop
Изображение предоставлено: Идеальное сочетание эффектов свечения и глянца помогает создавать красивые, блестящие объекты в фотошопе. Этот анимированный текст является прекрасным примером. Это один из удивительных крутых текстов, когда-либо созданных в фотошопе. Модифицированная текстура кирпича плавно вписана в фон. Использование стилей слоя с инструментом «Перо» увеличило яркость, и это здорово. Подводя итог, стоит похвалить светящийся неоновый текст с простым кабелем над ним.
Модифицированная текстура кирпича плавно вписана в фон. Использование стилей слоя с инструментом «Перо» увеличило яркость, и это здорово. Подводя итог, стоит похвалить светящийся неоновый текст с простым кабелем над ним.
Создание 3D-текстового эффекта осьминога
Изображение предоставлено:Мы видим там осьминога? Да, ты прав. Это классная текстовая анимация с обзором осьминога. С помощью текстуры кожи в фотошопе и техник отражения света мы можем создать удивительный 3D-текстовый эффект осьминога.
Adobe Photoshop: текстовый эффект морской пены
Изображение предоставлено:Этот текстовый эффект морской пены в фотошопе настолько реалистичен. Такой текстовый эффект слишком привлекателен для аудитории. Песочный эффект со шрифтами потрясающий. Крабы здесь добавляют дополнительное измерение к эффекту. То, как текст, оживляющий идеи, работает с водой, а также с морем, заслуживает внимания.
Светящийся 3D-текстовый эффект в Photoshop
Изображение предоставлено: Этот светящийся 3D-анимированный текст представляет собой совместную работу Photoshop с Filter Forge. Основные формы удивительным образом преобразуются в анимацию 3D-текста. И последний штрих с кузницей фильтров также делает этот текстовый эффект более блестящим и привлекательным.
Основные формы удивительным образом преобразуются в анимацию 3D-текста. И последний штрих с кузницей фильтров также делает этот текстовый эффект более блестящим и привлекательным.
Adobe Photoshop: Текстовый эффект дыма
Изображение предоставлено:Текстовый эффект дыма в Photoshop — это так круто. Нужно всего лишь несколько простых шагов. Используйте инструмент Smudge Tool, чтобы сделать текст похожим на дым. Создает готический дымчатый эффект в виде текста. Этот вид текстовой анимации очень популярен в наши дни.
Создайте огненный и ржавый текстовый эффект
Изображение предоставлено:В Adobe Photoshop CC появилась новая функция — фильтр Flame Generator. Он предназначен для рендеринга реалистичных типов пламени на заданных пользователем путях. Ржавый текст текстурирован довольно удивительным образом. Пламя здесь с эффектом дыма. Яркий пылающий текстовый эффект — одна из самых удивительных функций, когда-либо созданных в Photoshop Animator.
Adobe Photoshop: вкусный текст пончика
Изображение предоставлено: Исследуйте сладость пончика в тексте. Эта восхитительная текстовая анимация пончика создана с помощью основного инструмента текстового аниматора Photoshop. Вкусно выглядящие тексты сами изображены в виде пончика. Этот процесс не занимает так много времени, чтобы завершить процесс. Мы можем использовать такие крутые текстовые эффекты в пищевой промышленности.
Эта восхитительная текстовая анимация пончика создана с помощью основного инструмента текстового аниматора Photoshop. Вкусно выглядящие тексты сами изображены в виде пончика. Этот процесс не занимает так много времени, чтобы завершить процесс. Мы можем использовать такие крутые текстовые эффекты в пищевой промышленности.
Adobe Photoshop: 3D-эффект текста из резины и стекла
Изображение предоставлено:Этот удивительный текст из стекла и резины представляет собой своего рода текстовую анимацию, в которой мы используем векторное редактирование и 3D-возможности Photoshop. Это делается для того, чтобы сделать резиновый и стеклянный 3D-текст более привлекательным.
Этот текст имеет очень эксклюзивные материалы, эффектное освещение и идеальное визуальное изложение. Цвет конечного результата более удивительный, чем вы можете себе представить. Этот вид текстовых эффектов сейчас очень моден.
Эффект шероховатого текста
Изображение предоставлено: Наложение текстур и кистей — наиболее многообещающая и эффективная функция фотошопа для текстовой анимации, которая может придать детализацию и глубину очень простому дизайну. Это также делает их более интересными на вид. Фильтры размытия и простые стили слоя также очень тонко справились со своей задачей.
Это также делает их более интересными на вид. Фильтры размытия и простые стили слоя также очень тонко справились со своей задачей.
Adobe Photoshop: Custom Dirt Typography
Изображение предоставлено:Следующий вариант — гораздо более интересный классный текстовый эффект. Давайте познакомим вас с новым типом типографики с потрясающими текстурами, новыми элементами и новыми материалами.
Это один из видов пользовательской типографики в сочетании с реальными материалами. Здесь текст классно отражает реальный мир.
Adobe Photoshop: реалистичный текстовый эффект состаренного облака
Изображение предоставлено: Каждый раз в новой версии Photoshop. Он включает в себя какой-то уникальный инструмент, который что-то автоматизирует. И мы привыкли делать это вручную. Этот текстовый эффект состаренного облака выглядит очень реалистично. Дизайн также передает удивительную чувственность облака в эффекте анимированного текста. Полный дизайн просто стоит запомнить.
Adobe Photoshop: разрушительные черно-белые надписи с драматическим эффектом всплеска Он включает в себя мысли, связанные с центральным словом. Этот потрясающий дизайн, разрушительная иллюстрация — крутая техника для реалистичного представления. Окончательный результат от текстового аниматора Photoshop прекрасно организован с тонкими идеями.
Adobe Photoshop: реалистичный эффект замороженного текста
Изображение предоставлено:Следующим также стоит похвалить крутой дизайн текстового эффекта, который мы уже обсуждали. Этот реалистичный замороженный текстовый эффект вдохновлен знаменитым фильмом FROZEN. Использование ледяных текстур и пользовательских кистей добавило текстовому эффекту дополнительное измерение. Настройки фильтров также даны здесь очень тонко.
Игривый, но надежный 3D-дизайн букв
Изображение предоставлено: Этот текстовый анимационный дизайн просто поразит вас. Это один из наших самых любимых текстовых эффектов. Использование 3D-текстур и глубины резкости просто выдающееся. В этом естественном обзоре есть что-то от идеального датчика глубины. Эта работа является работой следующего уровня для новичка в мире фотошопа. Главной привлекательностью этого красивого текстового эффекта является его естественное прикосновение к заднему полю глубины.
В этом естественном обзоре есть что-то от идеального датчика глубины. Эта работа является работой следующего уровня для новичка в мире фотошопа. Главной привлекательностью этого красивого текстового эффекта является его естественное прикосновение к заднему полю глубины.
Adobe Photoshop: текстовый эффект с помощью инструмента «Марионеточная деформация»
Изображение предоставлено:Инструмент «Марионеточная деформация» — одна из новых функций Photoshop в версии CS5. Здесь они играли с хоботом слона, чтобы создать классные текстовые эффекты. Это было действительно впечатляюще. Текстовый эффект инструмента «Марионеточная деформация» является результатом этой удивительной функции. Здесь мы видим идеальное манипулирование веревкой с помощью инструмента Puppet Warp.
Adobe Photoshop: начальный постер с Repousse
Изображение предоставлено: Хорошо, ребята, это из фильма известного режиссера Кристофера Нолана «Начало». Сюжетная линия просто потрясающая, а режиссер все время ставит нас в тупик, особенно в конце. В любом случае, это не про фильм 🙂. Просто посмотрите на картинку. Как же это здорово и креативно. Он был создан текстовым аниматором Photoshop и вдохновлен этим фильмом.
В любом случае, это не про фильм 🙂. Просто посмотрите на картинку. Как же это здорово и креативно. Он был создан текстовым аниматором Photoshop и вдохновлен этим фильмом.
Adobe Photoshop: типографский эффект молока
Изображение предоставлено:Вряд ли найдется парень, который не любит молоко. И этот текстовый эффект представляет собой молочный всплеск. Да, мы закончили с цветами, водой, пылью и т. д. Теперь пришло время для чего-то более творческого. Этот эффект молока в тексте намного интереснее, чем обычный стиль. Это одно из лучших творений Photoshop, мы должны с этим согласиться. DeviantArt, который представляет собой текст, смешанный с молочными брызгами, действительно крут.
Adobe Photoshop: потрясающий городской горизонт из текста
Изображение предоставлено: Вам уже скучно? Хорошо, посмотрите на этот текстовый эффект, и вы не сможете избавиться от скуки. Это создание эффекта MIB является одним из лучших текстовых эффектов, когда-либо созданных в Photoshop. У него есть ночной горизонт городского пейзажа Сиэтла. Эффект, который мы получили, разрезая здания и плавно перемещая их. Здания также выстраиваются в линию зданий безупречно. Смешение их вместе и освещения дает идеальную иллюзию.
У него есть ночной горизонт городского пейзажа Сиэтла. Эффект, который мы получили, разрезая здания и плавно перемещая их. Здания также выстраиваются в линию зданий безупречно. Смешение их вместе и освещения дает идеальную иллюзию.
Adobe Photoshop: 3D ретро текстовый эффект с использованием стилей слоя
Изображение предоставлено:Использование стилей слоя и смарт-объектов прекрасно показано в текстовом эффекте. Он создан с использованием некоторых основных элементов Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро. 3D-эффект добавил этому текстовому эффекту новый ажиотаж и сделал его круче.
Типографика Adobe Photoshop, которая идет насмарку
Изображение предоставлено: Это еще один удивительный пример типографских текстовых эффектов. Обработка с нуля и использование труб и шлангов для букв здесь абсолютно новое творчество. Это может быть сложно, потому что здесь контуры плана взяты из Illustrator. Он моделируется в Cinema 4D, а окончательный результат — в Photoshop.
Он моделируется в Cinema 4D, а окончательный результат — в Photoshop.
Текстовый эффект согнутой бумаги
Изображение предоставлено:На приведенном выше примере мы видим простой текстовый эффект согнутой бумаги. Но смотреть на это действительно здорово. Капли чернил потрясающие. Простые эллипсы и кисти создают пятна, которые также отлично справились с Photoshop. Конечным результатом является просто превосходный крутой текстовый эффект.
Текстовый эффект трафаретного баннера в Adobe Photoshop
Изображение предоставлено:Деформация объектов — фантастический способ достижения замечательных и реалистичных текстовых эффектов. Здесь правильно используются свойства формы. Текстуры, стили слоя и кисти очень хорошо справляются со своей задачей. Команда Warp, наконец, сделала его более реалистичным и придала ему больше глубины.
Текстовый эффект мороженого в Photoshop
Это потрясающий текстовый эффект мороженого! Это действительно крутая анимация, но процесс достаточно прост для пользователя любого уровня любителя Photoshop. Хотя там используется очень простой инструмент, результат просто потрясающий. Ледяные, хрустящие тексты такие красивые и привлекательные.
Хотя там используется очень простой инструмент, результат просто потрясающий. Ледяные, хрустящие тексты такие красивые и привлекательные.
Дизайн мечты с 3D-типографикой
Изображение предоставлено:Этот дизайн мечты в 3D-типографике представляет собой крутую текстовую анимацию. Фон текста отражает наиболее интересную часть типографики. Сочетание природы и природной красоты с текстом просто замечательное.
Текстовый эффект еды
Изображение предоставлено:Трехмерный текстовый эффект еды теперь используется во всем мире. Это один из самых известных текстовых эффектов Adobe Photoshop, которые когда-либо были созданы. Текстура еды и отражение света слишком совершенны, чтобы это объяснить. Аппетитные тексты способны вызвать голод у зрителей. Трехмерные отражения букв также очень тонкие.
Текстовый эффект 3D-букв на полке в Photoshop CC
Изображение предоставлено: Использование атрибутов формы Photoshop CC и 3D-возможностей заслуживает похвалы. Он предназначен для создания простых, но сложных текстовых эффектов 3D-букв на текстовом эффекте полки. Основное внимание уделяется созданию фигур. Текст на полке очень креативный. Подводя итог, без фотошопа невозможно сделать такую потрясающую текстовую анимацию.
Он предназначен для создания простых, но сложных текстовых эффектов 3D-букв на текстовом эффекте полки. Основное внимание уделяется созданию фигур. Текст на полке очень креативный. Подводя итог, без фотошопа невозможно сделать такую потрясающую текстовую анимацию.
Трехмерный текстовый эффект звездного света в Photoshop
Изображение предоставлено:Трехмерный текстовый эффект звездного света в Photoshop является прекрасным результатом методов манипулирования. Смешение слоев и корректировка слоя используются в качестве основных типов процессов манипуляции. Кроме того, различные инструменты, такие как кисть, ластик и свободное преобразование, отлично справляются со своей задачей.
Текстовый 3D-эффект снега с использованием Cinema4D и Photoshop
Изображение предоставлено: Это один из наших самых любимых текстовых эффектов в Photoshop. Photoshop проделал здесь большую работу. Трехмерный текст рендерится из Cinema4D, а удивительный эффект снега создается с помощью Photoshop. Атмосфера снежного тумана добавила еще одно завораживающее измерение текстовым эффектам.
Атмосфера снежного тумана добавила еще одно завораживающее измерение текстовым эффектам.
Красочный и стеклянный текстовый эффект
Изображение предоставлено:Этот текстовый эффект довольно редкий. В этом уроке вы узнаете, как создать светящийся и стеклянный текстовый эффект. Сочетание цветов с оттенком глянца — одна из самых творческих возможностей фотошопа. Чтобы придать ему последний штрих, требуется совсем немного времени.
Разнообразие 3D-эффектов надписей для дизайна плакатов
Изображение предоставлено:Эти 3D-текстовые эффекты в контексте предназначены для дизайна плакатов. Стили слоев и построение формата потрясающие. Движение вверх и вперед в тексте имеет хороший контекст. Расположение текста и их сочетание также очень уникально.
Быстрые текстовые эффекты 1980-х годов. Учебное пособие по Photoshop. Это очень легко сделать. Мы можем быстро сделать это, искусно используя стили слоя Photoshop. Стили слоя изменяются в каждой версии. Это может помочь добиться драматических эффектов, которые кажутся гораздо более интересными.

Текстовый эффект Fine Glass в Photoshop CS6
Авторы и права:Вау! Вы только посмотрите на эффект, сделанный в Photoshop CS6. Цель состоит в том, чтобы придать тексту особый эффект стекла. Эффект глянцевого стекла достигается путем манипулирования стилями текстового слоя по мере необходимости.
Текстовые эффекты высокой печати в Photoshop
Изображение предоставлено:Текстовые эффекты высокой печати сейчас очень распространены. Но иногда это может иметь хитрый вид для достижения. Этот дизайн с текстовым эффектом очень сложен, но хорошая новость, если вы работаете с Photoshop. Ваша работа будет легче. Эффект высокой печати — одно из самых удивительных творений Photoshop.
Эффект металлического 3D-текста в Adobe Photoshop
Изображение предоставлено: Дублирование базового элемента и его трансформация — один из самых простых и быстрых способов создания объектов с 3D-текстовыми эффектами в Photoshop. Создание 3D-текста с использованием этого метода является гибкой задачей. А затем стилизуйте разные слои, чтобы создать эффект металлического текста в стиле ретро. Это просто.
А затем стилизуйте разные слои, чтобы создать эффект металлического текста в стиле ретро. Это просто.
Эпический металлический текстовый эффект с нуля
Изображение предоставлено:Этот эпический текстовый эффект был создан с помощью нескольких простых шагов. Красивый фон этой типографики сделан с помощью кистей и стоковых изображений. Стиль слоя играет свою роль в идеальном способе изобразить такое удивительное создание текстовых эффектов.
Темный текстовый эффект, вдохновленный Средиземьем
Изображение предоставлено:Этот текстовый эффект вдохновлен очень популярной игрой «Средиземье». Текстура мидл-арта и эффект тени Мордора основаны на идеальных стилях слоя. Готическая атмосфера также изображает статичный рельеф, который создает удивительный сценарий в текстовой анимации.
Стальной текстовый эффект в Photoshop
Изображение предоставлено: Это может выглядеть так круто, но стили стального текста не так уж сложны в исполнении. Он основан на некоторых основных функциях стилей слоев и текстур, подобных Photoshop. Анимационный текст — это окончательный результат идеального компактного стиля.
Анимационный текст — это окончательный результат идеального компактного стиля.
Создайте уникальный неоновый текстовый эффект в Photoshop
Изображение предоставлено:Этот уникальный неоновый текстовый эффект в Photoshop отлично подходит для работы с анимированными текстами. Здесь используются методы маскирования слоев Photoshop. Выбор и смешивание также сделаны удивительным образом. Инструмент «Перо» и инструмент настройки также очень хорошо справились со своей задачей. Окончательный текстовый эффект неонового света действительно классный, который когда-либо создавался в фотошопе.
Простой, элегантный текстурированный металлический текстовый эффект в Adobe Photoshop
Изображение предоставлено: Текстуры пения часто добавляют приятную детализацию к текстовым эффектам. Это также придает глубину плоскому дизайну. На самом деле, простые текстовые эффекты на основе металлической текстуры очень легко сделать. А затем добавление к нему простого наложения текстуры сделало его более интересным.
Ретро текстовый эффект в Adobe Photoshop
Изображение предоставлено:Это ретро текстовый эффект в Adobe Photoshop полностью с нуля. Он вдохновлен дизайном 80-х годов. Это точный стиль, который мы создаем в виде файла .asl (файл стиля слоя). Настройка там важнее всего. Фон отражает вековой дизайн.
Текстовый эффект Photoshop со сливками и шоколадом
Изображение предоставлено:Эта крутая текстовая анимация просто сногсшибательна. Photoshop создает восхитительную 3D-типографику торта, используя стили слоя. 3D-генераторы действий и шаблоны тортов также прекрасны. Этот восхитительно выглядящий сливочно-сладкий шоколадный эффект — одно из лучших творений Photoshop.
Глянцевый, гладкий текстовый эффект
Изображение предоставлено: Мы можем получить этот глянцевый, гладкий текстовый эффект, используя несколько заливок и штрихов с различными режимами наложения и разным процентом непрозрачности. Навигатор здесь создает тонкое изображение деталей.
Текстовый эффект, вдохновленный двойной экспозицией в Adobe Photoshop
Изображение предоставлено:Двойная экспозиция была повсюду, уже довольно давно. Это интересная фотографическая техника, которая объединяет две или более экспозиций в одно изображение. Единственное изображение теперь выдающееся.
Текстовый эффект «Очень странные дела»
Изображение предоставлено:Этот текстовый эффект вдохновлен известным телешоу «Очень странные дела». Шоу также имеет сеттинг 80-х. Так что все, что вам нужно, это правильный шрифт с эффектом глянцевого тиснения и удивительным эффектом свечения. С помощью этой удивительной текстовой анимации вы сможете исследовать удивительный вид воспоминаний 80-х годов.
Пластический текстовый эффект
Создание пластикового эффекта в Photoshop заслуживает удовлетворения. Текст будет иметь отражения в нем. Это также добавило ощущение трехмерности. Фактически. Используемые здесь эффекты слоя, такие как контур, внутреннее свечение и обводка. Конечным результатом является универсальный и забавный эффект с очень реалистичной текстурой.
Конечным результатом является универсальный и забавный эффект с очень реалистичной текстурой.
Создайте травяной текстовый эффект
Изображение предоставлено:Трехмерная текстура травы — это своего рода яркая и реалистичная текстура, созданная в Photoshop. Это забавный текстовый эффект, который мы можем попробовать. Он основан на ряде эффектов слоя Photoshop с изображением яркой травы. Инструмент Precision Pen проделал потрясающую работу, чтобы он выглядел идеально. Вложенное время будет того стоить!
Клейкая, липкая каша!
Изображение предоставлено:Этот текстовый эффект может показаться сложным. Но это не всегда происходит так, как кажется. И действительно поверьте нам, это просто требует немного цифрового метода рисования. Органический вид текста достигается за счет творческого рисунка вокруг исходного текста.
Это замечательный урок по изучению инструмента «Перо». И даже если вас не интересует липкий вид. Кому-то так даже интереснее. Он идеально подходит для текстового эффекта Хэллоуина.
Числовые свечи с текстовым эффектом
Изображение предоставлено:Эти свечи с текстовыми эффектами — наши любимые. Это довольно простая и легкая техника для создания 3D-текста. И самое интересное — без использования каких-либо 3D-инструментов.
В приведенной выше статье мы можем найти более 100 лучших текстовых эффектов, созданных как в Adobe Photoshop, так и в Adobe Illustrator. Photoshop и Illustrator теперь являются мятежниками в мире графического дизайна. Photoshop является экспертом в технике манипулирования. Иллюстратор является экспертом в тонком или детализации.
Эти текстовые анимации действительно очень крутые. Мы стараемся разместить все эти самые известные и популярные текстовые эффекты, чтобы вы могли найти свой лучший выбор. Надеемся, вам понравилась наша статья.
15 Удивительных текстовых эффектов Уроки Photoshop для дизайнеров | Учебники
628 Акции
Учебники по текстовым эффектам Photoshop, В этих Учебники по текстовым эффектам вы узнаете о самой захватывающей и замечательной типографике, 3D-эффектах и дизайне с эффектом стекла, вот некоторые из руководств по Photoshop CC. В этой статье вы найдете свежие выпущенные полезных руководства по Photoshop . Эти высококачественные учебные пособия помогают создавать удивительные 2D-, 3D-, деревянные и светящиеся текстовые эффекты с помощью основных и дополнительных советов и методов.
В этой статье вы найдете свежие выпущенные полезных руководства по Photoshop . Эти высококачественные учебные пособия помогают создавать удивительные 2D-, 3D-, деревянные и светящиеся текстовые эффекты с помощью основных и дополнительных советов и методов.
Вас также могут заинтересовать следующие современные статьи по теме.
- Тенденции графического дизайна 2015
- 25 профессиональных шаблонов визитных карточек (PSD)
- 30 бесплатных макетов Photoshop PSD для графических дизайнеров
- 17 свежих HTML5 адаптивных тем WordPress
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Новые учебники по текстовым эффектам в Photoshop
Photoshop и Illustrator — просто потрясающие инструменты для создания фотоэффектов и текстовых эффектов — от простых до сложных изменений, а также для исправления и редактирования великолепных снимков, где требуется освещение, баланс цвета и резкость. немного регулировки или где некоторые элементы должны быть удалены.
немного регулировки или где некоторые элементы должны быть удалены.
Создание эффекта наэлектризованного текста в Photoshop Урок
В этом уроке я покажу вам процесс, который я использовал для создания эффекта наэлектризованного текста в Photoshop. Мы будем использовать стоковое изображение схемы в качестве фона и добавим пару изображений электрического тока для окончательного эффекта. В процессе мы будем использовать множество корректировок изображения и рисование кистью.
Ссылка на учебник
Создание эффекта классной доски с помощью нового инструмента «Перо» в Illustrator
В прошлом месяце, 18 июня, Adobe выпустила некоторые обновленные функции для своего последнего выпуска Adobe Illustrator CC 2014. В обновление был включен улучшенный инструмент «Перо». . Ознакомьтесь с кратким советом ниже, показывающим, как манипулировать новым инструментом «Перо», чтобы создать простой рисунок, похожий на мел.
Ссылка на учебник
Увеличенный текст с помощью 3D в Photoshop CC Tutorial
В этом учебном пособии по созданию текстового эффекта вы создадите некоторый объемный текст, используя 3D-функции Photoshop. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. (Примечание: для этой техники вам понадобится Photoshop CS6 Extended или CC.)
Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. (Примечание: для этой техники вам понадобится Photoshop CS6 Extended или CC.)
Ссылка на учебник
Создание текста на затуманенном дождливом окне в Photoshop Учебное пособие
Учебное пособие по Photoshop от BlueLightningTv, показывающее, как создать вид рукописного сообщения на затуманенном, дождливом оконном стекле.
Ссылка на учебник
Strawberry Fruit Pie Text Effect Photoshop Tutorial
В этом уроке мы создадим типографику фруктового пирога в Photoshop. Начинку для пирога можно использовать любую; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов. Вам нужна только реалистичная текстура или узор пирога.
Ссылка на учебник
Создание текстового эффекта, вдохновленного блестящим клеем, в Adobe Photoshop. Учебное пособие
Фильтры Adobe Photoshop можно использовать для создания множества удивительных текстур. этот урок покажет вам, как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный блестящим клеем.
этот урок покажет вам, как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный блестящим клеем.
Ссылка на учебник
Как создать разноцветный текстовый эффект сверкающего стекла в Photoshop. Учебное пособие
Это очень простое учебное пособие, которое покажет вам, как использовать базовые фильтры и простые стили слоя для создания яркого разноцветного текстового эффекта стекла.
Ссылка на учебник
Создание футбольного текстового эффекта в Photoshop. Учебное пособие
В этом уроке я покажу вам, как создать футбольный текстовый эффект, используя базовые стили слоя, кисти и пару текстур.
Ссылка на учебник
Эволюция трехмерного текста в Photoshop Учебное пособие
Photoshop позволяет нам создавать и изменять трехмерный текст. Теперь, когда большинство ограничений снято, мы можем продвигать наши творческие идеи дальше, чем когда-либо прежде, с уверенностью, что мы можем импровизировать по пути и настраивать их до тех пор, пока они не станут правильными.
Ссылка на учебник
Как создать светящийся текстовый эффект в Photoshop. Учебное пособие
В этом кратком уроке я покажу вам, как использовать один из моих премиальных экшенов Photoshop для создания текстового эффекта молнии и грома. Результат нуждается в небольшой настройке; вам понадобится не более нескольких минут, чтобы создать хороший результат с помощью кистей-молний, входящих в пакет, и других световых эффектов, которые вам нравятся.
Ссылка на учебник
Создание лиственного текстового эффекта в Photoshop Урок
В этом уроке я покажу вам шаги, используемые для создания этого лиственного текстового эффекта в Photoshop. Мы рассмотрим использование текстуры коры дерева для формирования основы текста, а затем наложим на текст текстуру листа. Мы будем использовать меловую кисть, различные инструменты выделения, настройки изображения и базовый эффект осветления/затемнения.
Ссылка на учебник
Текстовый эффект многослойных 3D-блоков в Photoshop CC 2014
В этом учебном пособии вы узнаете, как играть с параметрами и настройками Shape и 3D в Photoshop, чтобы легко и быстро создать простой чистый 3D-текстовый эффект.
Ссылка на учебник
Текстовый эффект «Сладкая клубника»! Perfect Summer Font
Подсластите свой текст с помощью этого урока по эффекту клубничного текста. Узнайте, как использовать настраиваемые кисти и панель оформления в своих интересах при настройке типографики.
Ссылка на учебник
Как создать текстовый эффект чернил в учебнике Photoshop
Текстовый эффект — это визуальный эффект, который окрашивает, настраивает или иным образом графически изменяет шрифты. Итак, здесь мы обсудим, как создать реалистичный рукописный текст с помощью простых и понятных шагов и методов, которые облегчат вам задачу. Такой текстовый эффект делается всего за несколько минут.
Ссылка на учебник
Создание текстового эффекта «Волшебная энергия огня» в Photoshop. Учебное пособие
В этом уроке по Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта «Волшебная энергия огня» в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепный текстовый эффект в Photoshop всего за несколько шагов. Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения.
Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения.
Ссылка на учебник
40 Удивительных уроков по созданию текстовых эффектов Photoshop
Текст — это связный набор символов, передающий какое-либо информационное сообщение. Поэтому, чтобы сделать ваше сообщение эффективным и красивым, Adobe Photoshop предоставляет некоторые функции для улучшения качества и внешнего вида текста, что очень важно для создания хорошего впечатления. Таким образом, эти текстовые эффекты могут иметь огромное значение.
Photoshop предоставляет вам множество таких функций, с помощью которых вы можете создавать превосходную графику, текстовые эффекты и изображения, которые значительно улучшают ваши проекты.
В Интернете представлены тысячи руководств по Photoshop, но немногие из них превосходны с точки зрения качества, инструкций, представления и конечного результата. В этом посте вы найдете 40 прекрасных, высококачественных руководств по Adobe Photoshop Text Effect от лучших учебных сайтов и дизайнеров, которые вы можете изучить самостоятельно и применить к своему тексту, чтобы увидеть потрясающие результаты.
1. Текстовый эффект фотомозаики в Photoshop
В этом учебном пособии по созданию текстового эффекта Photoshop показано, как создать эффект мозаики, используя случайные фотографии и жирный шрифт. Все, что вам нужно, это несколько красивых фотографий, которые вы можете получить откуда угодно, и творческий подход. Это действительно легко сделать, но вы можете получить очень впечатляющие результаты, если примените творческий подход.
2. Создание эффекта частоты сердечных сокращений с помощью Photoshop
В этом уроке по текстовым эффектам Photoshop, вы узнаете, как создать эффект частоты сердечных сокращений, экспериментируя с фильтрами Photoshop.
3. Как создать текст с эффектом эрозии металла с помощью Photoshop
В этом учебном пособии по созданию текстового эффекта Photoshop показано, как создать эффект текста с эффектом эрозии металла. В этом уроке будут использоваться различные техники рисования, каналы и шаблоны
4.
 Как создать типографский плакат Enigma с помощью Photoshop
Как создать типографский плакат Enigma с помощью Photoshop В этом учебном пособии PS описан процесс создания типографского плаката Enigma только с использованием Adobe Photoshop. Вы познакомитесь с 3D-инструментом Photoshop, узнаете, как текстурировать и стилизовать 3D-типографику, а также как сделать блестящий космический фон для создания собственного текста в космическом стиле
5. Неоновый стиль L.A Noire в Photoshop
Из этого туториала вы узнаете, как создать текстовый эффект, подобный тому, который вы видите на обложке игры L.A Noire. Весь урок займет около 1-1:30 часов. Это немного сложно, но результат действительно классный.
6. Эффект вытекания меда на вкусный блин.
В этом учебном пособии по созданию текстового эффекта PS показано, как мед просачивается на вкусный блин.
7. Создание эффекта 3D-текста с использованием стилей слоя Photoshop
В этом учебном пособии по созданию текстовых эффектов показано, насколько мощным и гибким является этот инструмент. Мы выйдем за рамки чрезмерного наложения градиента и эффектов обводки в 1 пиксель. Мы будем использовать шаблоны и некоторые полезные приемы для создания 3D текстовых эффектов.
Мы выйдем за рамки чрезмерного наложения градиента и эффектов обводки в 1 пиксель. Мы будем использовать шаблоны и некоторые полезные приемы для создания 3D текстовых эффектов.
8. Учебное пособие по Photoshop. Создание эффекта 3D-текста с параметрами наложения
В этом учебном пособии вы узнаете, как играть с различными параметрами наложения и техниками обработки изображений, чтобы создать трехмерный (3D) текстовый эффект, подобный изображенному ниже. .
9. Научитесь создавать мраморный текстовый эффект
В этом учебном пособии по созданию текстового эффекта Photoshop объясняется, как использовать стили слоя и фильтры Photoshop для создания красивого мраморного текстового эффекта.
10. Научитесь создавать эффект набивки текста
В этом учебном пособии по созданию текстовых эффектов Photoshop объясняется, как создать красивый простой текстовый эффект с использованием слоев, стилей и фильтров Photoshop.
11.
 Создать текстовый эффект в космическом стиле
Создать текстовый эффект в космическом стиле Этот учебник по созданию текстового эффекта покажет вам, как создать футуристический текстовый эффект в космическом стиле, используя стили слоя Photoshop и пару фильтров.
12. Создание жуткой типографики на основе ветвей
В этом учебном пособии по созданию текстовых эффектов в Photoshop вы узнаете, как создать жутко выглядящую уникальную типографику с помощью фотоманипуляций и изображений ветвей. Идеально подходит для дизайна в стиле ужасов
13. Создание типографики, достаточно хорошей для еды
Научитесь создавать типографику, которая достаточно хороша для еды! Этот вкусный тип создан путем манипулирования значками, работы со световыми эффектами для аппетитного блеска и работы с инструментом пути для создания какого-то мрачного кетчупа!
14. Глянцевый текстовый эффект. Учебное пособие по Photoshop.
15. Создание потрясающего текстового эффекта «Руины в пустыне» (3D) в Photoshop
Этот учебник по созданию текстовых эффектов Photoshop поможет вам научиться создавать потрясающий текстовый эффект «Руины в пустыне» в Photoshop
16.
 Создание текстового эффекта «Древний камень»
Создание текстового эффекта «Древний камень» В этом учебном пособии по созданию текстового эффекта PS создается текстовый эффект «Древний камень», вдохновленный игрой The Elder Scrolls V: SKYRIM, в Photoshop
17. Создайте крутой жидкий текстовый эффект с помощью украшения «Кисть перо» в Photoshop
В этом замечательном руководстве по созданию текстового эффекта в Photoshop создается прохладный жидкий текстовый эффект с украшением перьевой кистью в Photoshop. в этом уроке.
19.Создание блестящего, белого и золотого 3D-текстового эффекта в Adobe Photoshop
В этом руководстве показано, как использовать эти инструменты и поиграть с настройками для создания блестящего, элегантного бело-золотого 3D-эффекта. текстовый эффект.
20. Light Tubes Text Effect
В этом уроке по созданию текстовых эффектов вы узнаете, как использовать стили слоя Photoshop и кисти для создания приятного эффекта глянцевого текста с легкими кончиками вокруг букв.
21. Текстовый эффект плитки шоколада
В этом учебном пособии по созданию текстового эффекта Photoshop объясняется, как создать простой узор, а затем использовать его вместе с парой стилей слоя для создания текстового эффекта в виде плитки шоколада. Затем объясняется, как изменить простую кисть, чтобы добавить красивую заливку к тексту, и, наконец, добавить несколько корректирующих слоев для завершения эффекта.
22. Эффект глянцевого инкапсулированного текста
В этом учебном пособии Photoshop объясняется простой способ создания эффекта глянцевого инкапсулированного текста с использованием стилей слоя для создания эффекта глянцевого пластика и простых фильтров для создания текстуры.
23. Типографика вкусного печенья в Photoshop
В этом учебном пособии по созданию текстового эффекта Photoshop показано, как создать действительно красивый текстовый эффект, используя текстуру печенья и стили слоя. Техника очень проста, и весь процесс не займет более 30 минут.
24. Создание однослойного эффекта ретро-текста в Adobe Photoshop
В этом руководстве показано, как использовать эти функции для создания однослойного эффекта ретро-текста.
25. Создание стиля текста с эффектом дерева – Учебное пособие по Photoshop
Это учебное пособие по Photoshop поможет вам создать текстовый эффект с использованием текстуры дерева. Вы можете использовать различные текстуры для создания потрясающих стилей текста.
В этом уроке мы будем использовать различные текстуры и параметры смешивания, чтобы получить красивый текст с текстурой дерева, как показано ниже.
26. Создание грязного потрескавшегося текста с эффектом крови в Photoshop
В этом учебном пособии по созданию текстового эффекта Photoshop вы увидите, как создать грязный потрескавшийся текст с эффектом крови в Photoshop
27. Создайте Текстовый эффект в стиле ретро «Звездных войн» в Adobe Photoshop
В этом уроке я покажу вам, как использовать пару стилей слоя с красивой космической текстурой и бликом на кончике кисти, чтобы создать текстовый эффект, вдохновленный «Звездными войнами».
28.Кожаный текстовый эффект
В этом уроке Photoshop по текстовым эффектам объясняется, как использовать стили слоя для достижения эффекта кожаного текста и как создать красивую глянцевую обводку, чтобы добавить больше глубины конечному эффекту.
29. Трехмерный текстовый эффект с текстурой из мятой бумаги в Photoshop CS5
В этом учебном пособии по созданию текстового эффекта Photoshop объясняется, как украсить трехмерный текст, созданный в части 1, и завершить эффект с помощью некоторых кистей, текстур и корректирующих слоев.
30. Текстовый эффект слияния
В этом учебном пособии по созданию текстового эффекта Photoshop с помощью кистей и стилей слоя создается яркий текстовый эффект слияния.
31. Текстовый эффект в стиле банана
В этом учебном пособии по созданию текстового эффекта в Photoshop пошагово показано создание текстового эффекта в стиле банана.
32. Глянцевый футуристический текстовый эффект и добавление красивой текстуры для более футуристического вида.

33. Текстовый эффект кружевной обводки
В этом уроке по созданию текстового эффекта PS мы создадим кружевную кисть и изменим ее настройки, чтобы создать кружевную обводку, а затем применим некоторые стили слоя, чтобы закончить текст. эффект.
34. Текстовый эффект смайликов
В этом уроке Photoshop объясняется один из подходов к созданию узора, а затем с его помощью создается приятный текстовый эффект.
35. Как создать красочный летний 3D-текстовый эффект в Adobe Photoshop
Из этого туториала вы узнаете, как создать цветной 3D-текстовый эффект, а затем добавить пару кистей и стоковых изображений, чтобы создать интересный текстовый эффект.
36. Разноцветный световой текстовый эффект
В этом уроке по текстовым эффектам PS вы сможете создать приятный яркий красочный световой текстовый эффект.
37. Простой абстрактный текст с помощью кистей, инструмента «Облако» и «Деформация» в Photoshop
В этом уроке вы научитесь использовать самодельную кисть для создания красивого абстрактного эффекта, а также повеселитесь с облачным фильтром и инструментом «Деформация» в Photoshop. объединил все это в этот абстрактный текстовый эффект, надеюсь, он вам пригодится 🙂
объединил все это в этот абстрактный текстовый эффект, надеюсь, он вам пригодится 🙂
Украшение визитных карточек логотипами и элементами дизайна может иметь длительный эффект.
38. Элегантный зеленый текстовый эффект
В этом учебном пособии вы можете создать действительно простой, но элегантный свежий текстовый эффект, используя стили слоя, чтобы придать тексту металлический вид, а затем применить некоторые фильтры, чтобы создать приятный текстура.
39. Ледяной текст
В этом учебном пособии по созданию текстового эффекта Photoshop показано, как создать классный эффект ледяного текста.
40. Создание реалистичного эффекта тиснения/тиснения в Photoshop
В этом уроке вы узнаете, как использовать простую технику Photoshop для создания рельефных и рельефных эффектов, которые выглядят так, как будто они настоящие, и никто не заметит разницы.
Мы надеемся, что вам понравились эти уроки Photoshop Text Effect. Поделитесь, какой мастер-класс вам понравился больше всего.
Поделитесь, какой мастер-класс вам понравился больше всего.
50 Учебные пособия по созданию текстовых эффектов Fresh Photoshop
Когда дело доходит до редактирования изображений или улучшения фотографий, Adobe Photoshop обычно является основным вариантом. Однако сам программный пакет довольно сложен в освоении и чрезвычайно сложен в освоении.
Здесь мы собрали свежие уроки по созданию замечательных текстовых эффектов с помощью Adobe Photoshop. Типографика является наиболее важным элементом любого дизайна, и именно поэтому каждый дизайнер стремится улучшить свои навыки типографики. В этой витрине вы найдете несколько свежих руководств по текстовым эффектам.
Вот полный список из 50 превосходных и ослепительных текстовых эффектов Photoshop учебники для вас. Ранее мы публиковали множество коллекций руководств по Adobe Photoshop, которые научат вас создавать удивительные и потрясающие текстовые эффекты, но здесь мы подготовили свежий список руководств, которые были недавно выпущены. Наслаждайтесь изучением этой коллекции и получайте больше удовольствия, используя их в своей работе. Если вы считаете, что мы пропустили какое-либо полезное руководство по созданию текстовых эффектов, сообщите нам об этом, написав нам. Давайте посмотрим. Наслаждаться!
Наслаждайтесь изучением этой коллекции и получайте больше удовольствия, используя их в своей работе. Если вы считаете, что мы пропустили какое-либо полезное руководство по созданию текстовых эффектов, сообщите нам об этом, написав нам. Давайте посмотрим. Наслаждаться!
Свежий текстовый эффект Уроки Photoshop
1. Текстовый эффект яркого света веревки
Давайте начнем с этого урока и создадим текстовый эффект яркого света веревки с помощью стилей, инструмента «Перо» и пары кистей.
2. Easy X-Ray Typography
Если вы хотите создать простую X-Ray типографику в Photoshop, см. этот урок. В этом уроке весь процесс безотказный и простой, но для его выполнения потребуется пара часов.
3. Как создать блестящий текст в стиле ретро
В этом уроке вы узнаете, как создать блестящий текст в стиле ретро с помощью стилей слоя Photoshop и специальных эффектов освещения. Всем приятного обучения!!!
4.
 Создание осеннего 3D-текстового эффекта с помощью PS CS6 Extended
Создание осеннего 3D-текстового эффекта с помощью PS CS6 ExtendedЗдесь вы увидите, как использовать Photoshop для создания осеннего 3D-текстового эффекта.
5. Создание реалистичного деревянного 3D-текстового изображения
В этом уроке вы узнаете, как создать реалистичное деревянное 3D-текстовое изображение с помощью некоторых 2D-текстур, а также нескольких техник Photoshop.
6. Создание бумажного текста в Photoshop
В этом учебном пособии вы познакомитесь с процессом создания эффекта бумажного текста в Photoshop с использованием векторных инструментов, таких как Pen Tool, Convert Point Tool и т. д.
7. Создание «страшного» текстового эффекта
Этот урок поможет вам создать страшные текстовые эффекты с помощью Photoshop. Давайте начнем.
8. Золотой текстовый эффект Photoshop
Узнайте, как создать реалистичный золотой текстовый эффект в Photoshop, используя несколько простых стилей слоя.
9. Символ Человека из стали
С помощью Illustrator и Photoshop вы можете легко создать символ Человека из стали. Для этой цели вы можете использовать этот учебник.
10. Создание глянцевого пластикового текста
С помощью этого урока вы сможете создать потрясающий глянцевый пластиковый текст в Photoshop с нуля. Этот эффект представляет собой комбинацию трех стилей слоя. В этом уроке мы также изучим режимы наложения и их эффективное использование для достижения эффекта типа с помощью стилей слоя.
11. Текстовый эффект Royal 3D в Photoshop CS6
Этот урок предназначен для тех, кто действительно хочет создать стильный и чистый текстовый эффект Royal 3D в Photoshop CS6.
12. Текстовый эффект имбирного печенья
Используя несколько стилей слоя или несколько фильтров и пару других простых элементов, вы можете создать вкусный текстовый эффект, вдохновленный имбирным печеньем. В этом уроке вы узнаете об этом.
13. Пластмассовый стиль текста
В этом уроке мы научимся создавать красивую типографику Plastic Style.
14. Текстовый эффект матового стекла
С помощью фильтров Photoshop и стилей слоя вы хотите создать красивый и привлекательный текстовый эффект матового стекла? Вы можете сделать это с помощью этого урока.
15. Создание текстового эффекта сшитой джинсовой ткани
В этом уроке вы узнаете, как комбинировать фильтры Photoshop, кисти и векторные фигуры для создания эффекта сшитого джинсового текста.
16. Простые новогодние типографские обои
В этом уроке мы объясним, как использовать простой текст и фильтр для создания красивых новогодних типографских обоев.
17. Создание эффекта четкого металлического текста
С помощью этого руководства вы научитесь создавать эффекты четкого металлического текста в Photoshop.
18. Создание текста эскиза в Photoshop
В этом уроке вы узнаете, как создать текст эскиза в Photoshop, используя некоторые простые фильтры и эффекты Photoshop.
19. Создание эффекта кровавого текста с помощью стилей слоя
Здесь вы узнаете, как создать эффект кровавого текста в Photoshop с помощью стилей слоя.
20. Создание эффекта вышивки крестом
В этом уроке вы узнаете, как создать эффект вышивки крестом в Phtoshop, который можно использовать для создания креативных текстовых эффектов с использованием тканей и других текстур ткани.
21. Создание неонового текстового эффекта
Пройдите этот урок и узнайте, как создать неоновый текстовый эффект с помощью стилей слоя и текстур.
22. Призрачный текстовый эффект
В этом уроке вы узнаете, как создать призрачный текстовый эффект, комбинируя различные эффекты слоя с фильтром размытия по Гауссу.
23. Создание светящегося жидкого текста с эффектом брызг воды
Здесь вы можете увидеть, как использовать фильтр пластики, параметры наложения слоев, а также некоторые настройки изображения для создания светящегося жидкого текста с эффектом водяных брызг в Photoshop.
24. Создание спортивного текстового эффекта с использованием стилей слоя
Этот урок проведет вас через процесс создания спортивного текстового эффекта с использованием стилей слоя в Photoshop.
25. Создание текстового эффекта растворенных древних чернил
В этом уроке вы познакомитесь с процессом создания текстового эффекта растворенных древних чернил в Photoshop. Использование параметров смешивания слоев, инструмента ластика, а также эффекта фильтра для текста можно узнать из этого урока.
26. Создание эффекта замороженного текста с помощью частиц льда
Здесь вы узнаете, как создать эффект застывшего текста с частицами льда в Photoshop.
27. Создание текстового эффекта с конфетами
Здесь вы узнаете, как создать текстовый эффект с конфетами с помощью Photoshop.
28. Текстовый эффект ткани
Создайте красивый текстовый эффект ткани, используя стили слоя и два шаблона в Photoshop, следуя этому руководству.
29. Создайте текст горящего металла с эффектом плавления
Здесь вы можете увидеть, как создать горящий металлический текст с эффектом плавления текста в Photoshop.
30. Как создать висячую типографику
В этом уроке вы познакомитесь с процессом создания висячей типографики как в Photoshop, так и в Illustrator.
31. Создание блестящего золотого текстового эффекта Старого Света
В этом уроке вы узнаете, как использовать стили слоя в Photoshop для создания блестящего золотого текстового эффекта Старого Света в Photoshop.
32. Текстовый эффект сверкающего железа
В этом уроке вы узнаете, как создать яркий текстовый эффект сверкающего железа.
33. Светящийся ржавый текстовый эффект
Здесь вы увидите, как использовать кисти Photoshop и стили слоя для создания эффекта светящегося ржавого текста.
34. Легкий пушистый текст в Photoshop
Здесь вы научитесь создавать легкий пушистый текст в Photoshop с помощью основных фильтров и инструментов.
35. Текстовый эффект гранж-ужас в Photoshop
Создайте текстовый эффект гранж-ужас в Photoshop, следуя этому простому руководству.
36. Быстрое и простое создание эффекта 3D-текста
Здесь вы узнаете, как с помощью Photoshop и Illustrator создать быстрый и простой эффект 3D-текста.
37. Ультраглянцевый текстовый эффект
Если вы хотите создать ультраглянцевый текстовый эффект, следуйте этому руководству и попрактикуйтесь в технике.
38. Бирюзовый металлический текстовый эффект
Здесь вы узнаете, как создать бирюзовый металлический текстовый эффект.
39. Создайте мультяшный текстовый эффект граффити
Здесь вы увидите, как использовать стили слоя и создавать мультяшный текстовый эффект граффити в Photoshop.
40. Текстовый эффект XCOM в Photoshop
В этом уроке вы познакомитесь с процессом создания текстового эффекта XCOM в Photoshop.
41. Создание выжигающей типографики с эффектом блесток
В этом уроке вы узнаете, как создать выжигающую типографику с эффектом блесток в Photoshop.
42. Текстовый эффект граффити
Здесь вы научитесь создавать текстовый эффект граффити в Photoshop, используя несколько простых приемов.
43. Текстовый эффект печенья в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект печенья в Photoshop. Давайте начнем.
44. Создание текстового эффекта меха
Здесь вы узнаете, как создать текстовый эффект меха в Photoshop CS6.
45. Создайте типографский эффект «Текст капля в воде»
Здесь вы увидите, как использовать фильтр пластики, пользовательскую кисть и инструмент свободного преобразования для создания эффекта типографики текста капля в воде в Photoshop.
46. Создайте интересный текстовый эффект облака
В этом уроке вы узнаете, как создать интересный текстовый эффект облака в Photoshop, используя пользовательские наборы кистей и параметры кисти.
