Как преобразовать текст в контур в Photoshop
Аннотации
Есть много способов Photoshop С помощью которого вы можете создать уникальный текст для проекта. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировать фото.
Одна из интересных вещей, которые вы можете сделать, — это преобразовать текст в контур в Photoshop. Возможно, вы уже видели этот тип надписи на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и сделать его конкретную копию.
Выполнить эту задачу очень просто, и ваш проект может выглядеть великолепно, даже если вы новичок в мире редактирования. Вот несколько способов создать контур текста в Photoshop.
Как превратить текст в контур в фотошопе
Вы должны написать свой собственный текст
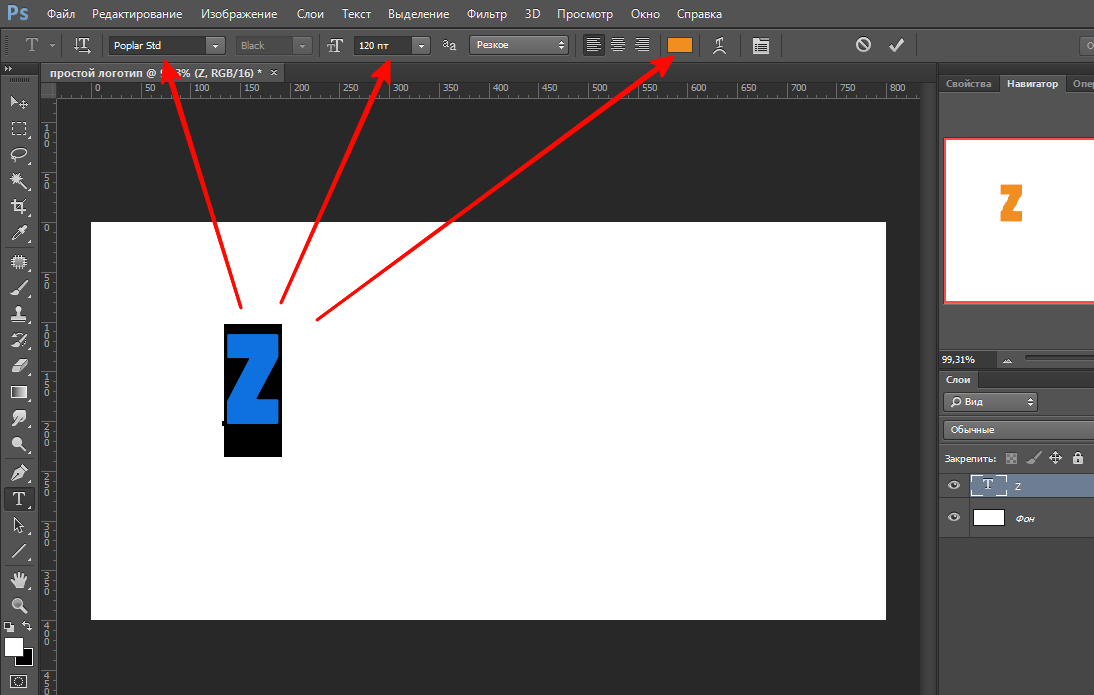
Чтобы начать создание схемы сценария, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует контуру текста. Лучше, если фон будет однотонным.
Лучше, если фон будет однотонным.
Если у вас текстурированный или переполненный фон, обязательно выберите цвет текста, который легко читается. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
Редактировать текстовый слой
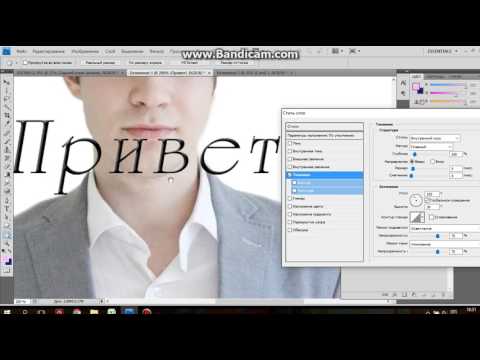
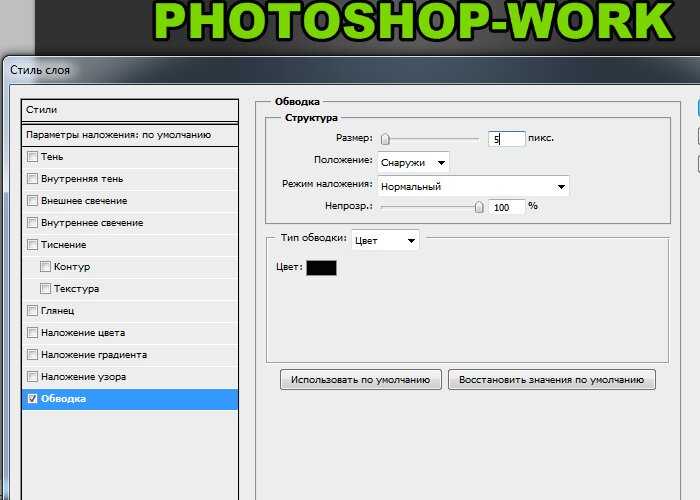
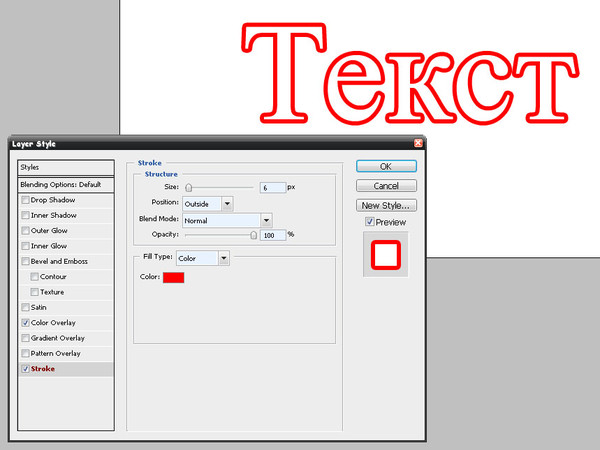
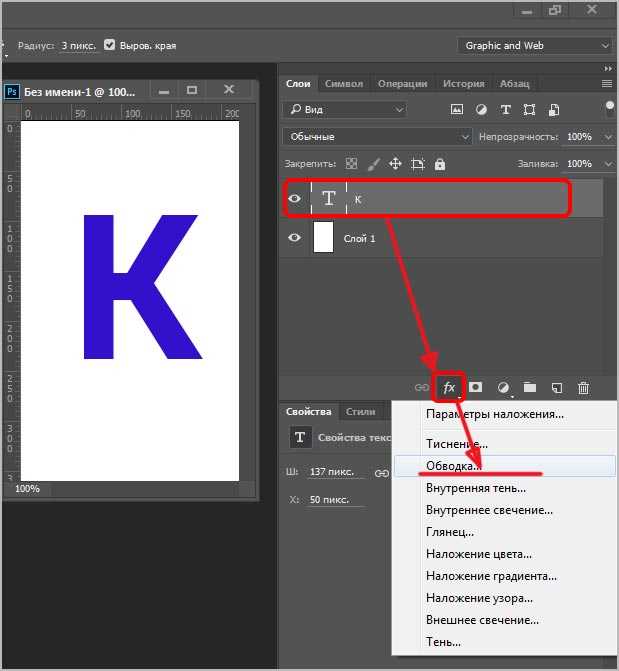
После того, как вы наберете текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию удар. Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы макет текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете это сделать.
Снимите внутреннюю набивку.
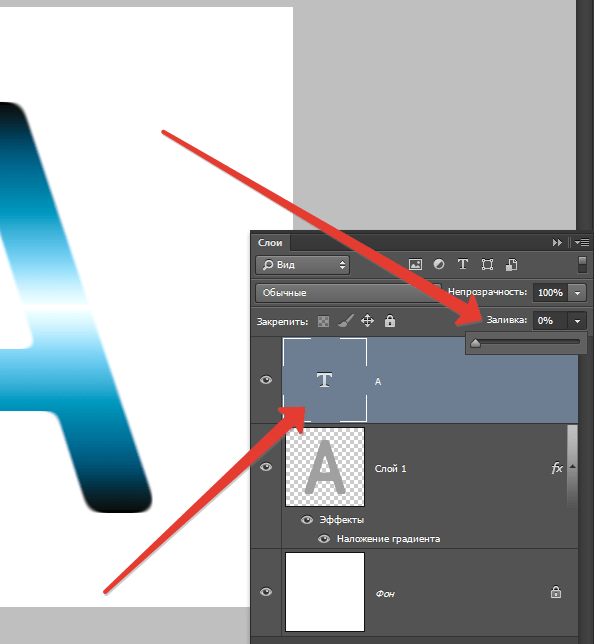
Вернуться в окно Параметры наложения и в разделе «Расширенное наложение» перетащите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки
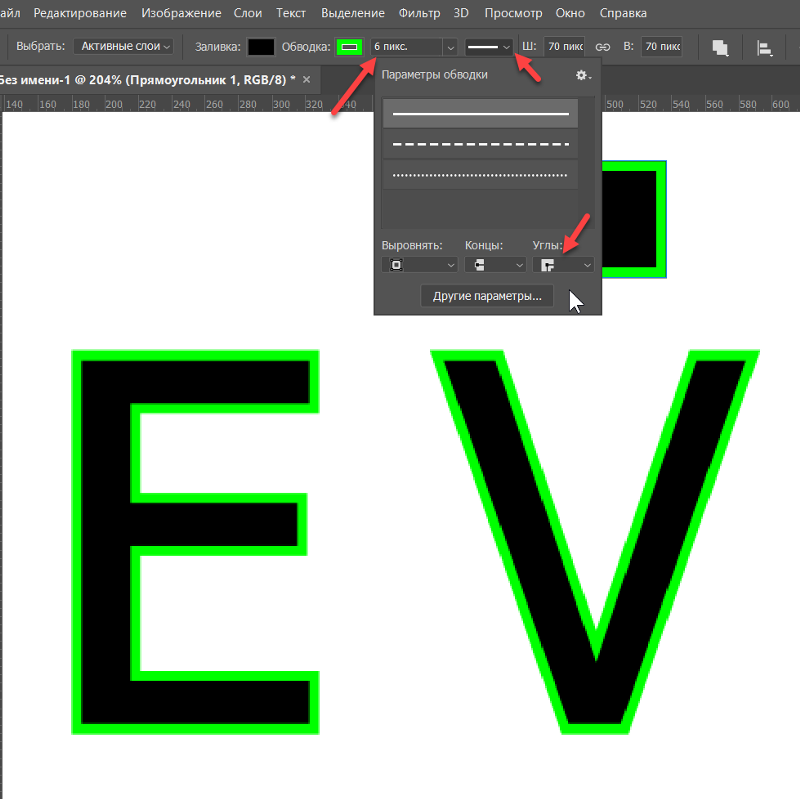
Есть много способов сделать текст уникальным. В диалоговом окне Stroke у вас есть несколько различных параметров, которые вы можете настроить.
Вариант хода: Обводит объект на текущем слое с помощью цвета, градиента или стиля. Полезно для краев жестких форм, например для письма.
Во-первых, есть Размер. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
используя параметры Позиция Вы можете указать положение эффекта ограничительной линии как снаружи, внутри или по центру.
изменится Режим смешивания Как граница взаимодействует с фоном вашей фотографии.
Вы также можете изменить прозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
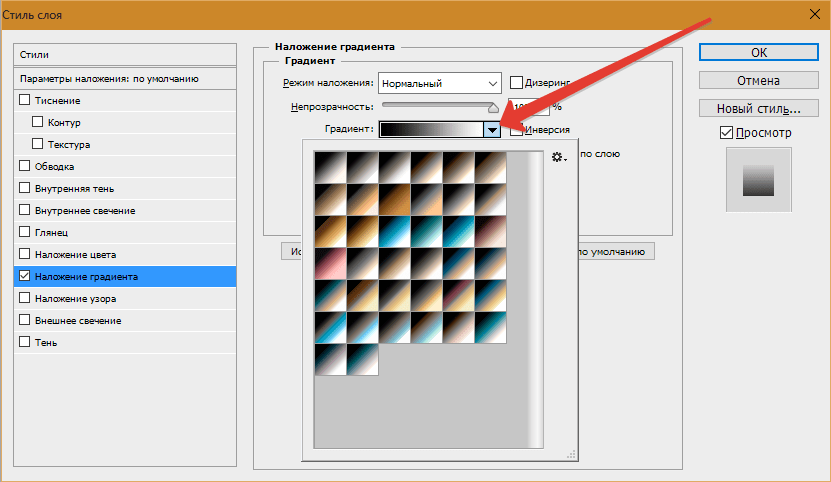
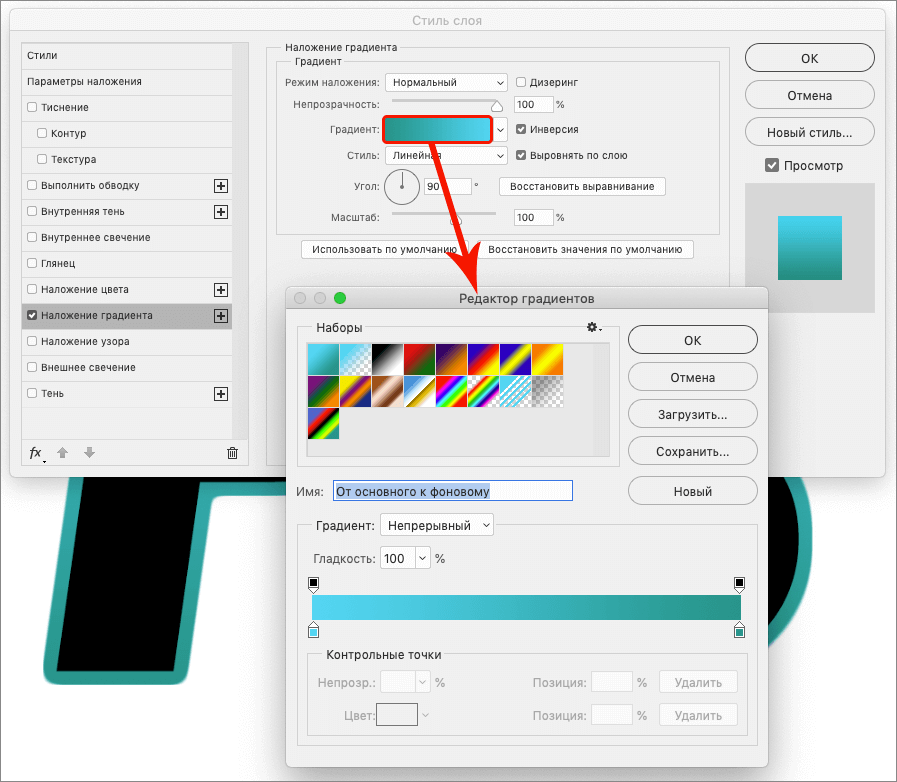
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Создание нескольких текстовых контуров
Еще один способ создать уникальный подробный текст — использовать несколько слоев. Таким образом можно создать эффект нескольких графиков.
Для этого вам сначала нужно будет ввести текст и, следуя инструкциям выше, создать один контур. Затем в диалоговом окне Ход -> Положение , Выбирать внутри. Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
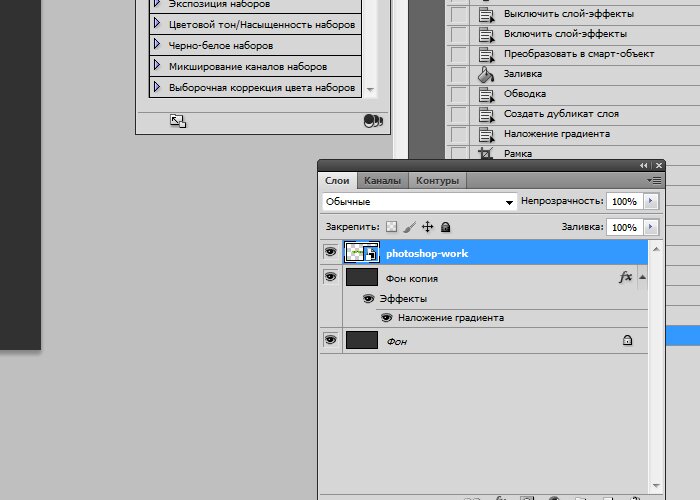
Далее вам нужно будет продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl + J Чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублирующий слой. Новый слой появится над скопированным вами слоем. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
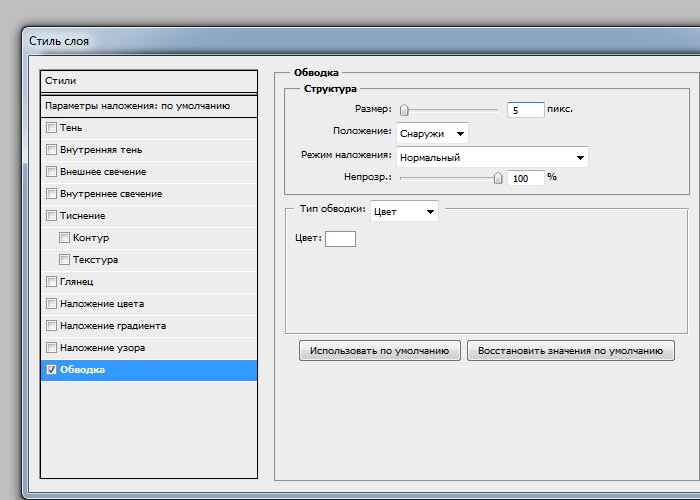
Перейдите в «Параметры обводки» и измените положение этого слоя на «Снаружи». Вам также нужно будет изменить цвет, чтобы увидеть этот новый контур.
Другой способ сделать это, чтобы вы могли добавить столько текстовых контуров, сколько захотите, — это снова продублировать слой, затем щелкнуть его правой кнопкой мыши и перейти к Параметры наложения -> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменить размер контура, чтобы вы могли его видеть. Кроме того, не забудьте изменить цвет, чтобы вы могли видеть несколько схем. Вы можете делать это сколько угодно раз. Обязательно разместите дублирующиеся слои под исходным слоем, чтобы все они отображались правильно.
Используйте текстовые слои для создания дополнительных эффектов
Возможно, вы осознали, насколько велик потенциал использования нескольких слоев текстового макета в Photoshop. Если вы хотите изменить некоторые, но не все символы, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть так, как будто они связаны друг с другом.
Если вы хотите изменить некоторые, но не все символы, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть так, как будто они связаны друг с другом.
Например, предположим, что вы хотите разобрать одни буквы по буквам и ввести другие. Для этого все, что вам нужно сделать, это создать слой для заполненного текста, набрав символы, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
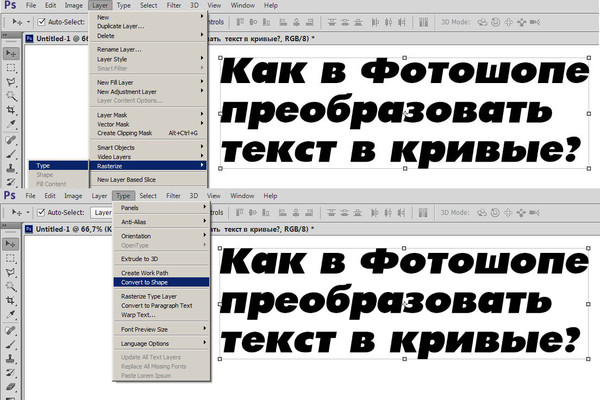
Затем вам нужно будет растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Растрировать тип. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден выделенный текст.
Это лишь некоторые из того, что вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и опцией Stroke, чтобы создать что-то совершенно уникальное. Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Источник
Ввод текста по контуру объекта в Photoshop. Начальные точки ввода текста
Начав вводить текст по заранее созданной траектории (контуру) мы сразу же можем столкнуться не то чтобы с трудностями, скорее с непохожестью ввода текста, как например, если бы мы просто писали заголовок или текст какой-нибудь деловой статьи.
Отличительными особенностями ввода текста по определённой (заданной) траектории от ввода обычного текста, является то, что мы привлекаем дополнительные инструменты воздействия на текст, а также его регулировка. И я не ошибся, сказав о регулировке вместо редактирования. И говоря об инструментах, мы подразумеваем именно инструменты. Такое действие как ввод текста по контуру, объединило два функционала — «Текст» и «Контуры». По этой самой причине они и находятся в одном разделе на панели инструментов. Давайте посмотрим на выше упомянутые дополнительные инструменты, без которых нам не обойтись:
Две стрелочки чёрного и белого цветов. А давайте во время разговора их по цветам и называть. Чтобы ослабить силу таких наших реакций, как удивление, недоумение, растерянность, а может и вовсе их избежать в самом начале ввода текста, мы для начала сделаем поочерёдно четыре предварительных захода. В эти четыре захода от нас требуется больше наблюдать за происходящими изменениями, чем что-то делать. Сейчас на идеальности траектории (контура) нам концентрироваться не нужно. Можем траекторию нарисовать даже по-разгильдяйски, используя инструмент «Свободное перо» (Выбор типа пера и траектории, естественно, делаем по собственному желанию). На холст я умышленно помещу текстовое окошко (диалоговое окно работы с текстом), чтобы были видны настройки. Прошу не обращать внимания на некоторые отличия линий контуров друг от друга, используемых в примерах. Это связано с перерывами в подготовке нашей встречи.
А давайте во время разговора их по цветам и называть. Чтобы ослабить силу таких наших реакций, как удивление, недоумение, растерянность, а может и вовсе их избежать в самом начале ввода текста, мы для начала сделаем поочерёдно четыре предварительных захода. В эти четыре захода от нас требуется больше наблюдать за происходящими изменениями, чем что-то делать. Сейчас на идеальности траектории (контура) нам концентрироваться не нужно. Можем траекторию нарисовать даже по-разгильдяйски, используя инструмент «Свободное перо» (Выбор типа пера и траектории, естественно, делаем по собственному желанию). На холст я умышленно помещу текстовое окошко (диалоговое окно работы с текстом), чтобы были видны настройки. Прошу не обращать внимания на некоторые отличия линий контуров друг от друга, используемых в примерах. Это связано с перерывами в подготовке нашей встречи.
Заход 1. На холсте создаём открытый контур (траекторию текста):
Затем, на панели инструментов переключаемся на режим текста:
Курсор превратился в квадратик с вертикальной чёрточкой по центру. При его наведении на контур, мы увидим, как курсор вновь изменит свою форму и будет похож на печатную английскую букву «I», перечёркнутую маленькой волнистой линией. Первое видоизменение курсора уведомило нас о том, что мы в режиме текста, ну а повторное его перевоплощение, сообщило уже об обнаружении контура. Расположим курсор на самом крайнем левом краю контура таким образом, чтобы по ощущению нам казалось, что курсор находится в той начальной точке, с которой мы начали рисовать контур. Замечательно. Сделаем щелчок и посмотрим на то, что произойдёт:
При его наведении на контур, мы увидим, как курсор вновь изменит свою форму и будет похож на печатную английскую букву «I», перечёркнутую маленькой волнистой линией. Первое видоизменение курсора уведомило нас о том, что мы в режиме текста, ну а повторное его перевоплощение, сообщило уже об обнаружении контура. Расположим курсор на самом крайнем левом краю контура таким образом, чтобы по ощущению нам казалось, что курсор находится в той начальной точке, с которой мы начали рисовать контур. Замечательно. Сделаем щелчок и посмотрим на то, что произойдёт:
В начальной точке нашего контура (крайняя левая точка) появился квадратик с кружочком внутри. Включаем свою зрительную память «на полную катушку» и запоминаем то, что видим. Теперь попробуем начать вводить текст. Ничего не получается. Кружочек в квадратике на левом конце линии контура стал чёрным. И снова мы с помощью зрительной памяти зафиксируем то, что видим, ну и наши безуспешные действия по вводу текста конечно тоже запомним.
Заход 2. Уверенным движением руки, управляющей мышкой, вновь создадим траекторию и наведём курсор подальше от начальной точки контура и сделаем обычный щелчок мышкой (левой кнопкой), не забыв переключить кнопку «Перо» на кнопку «Текст» на панели инструментов. Например, где-то здесь:
Например, где-то здесь:
И то, что мы видим, вновь фиксируем своей зрительной памятью:
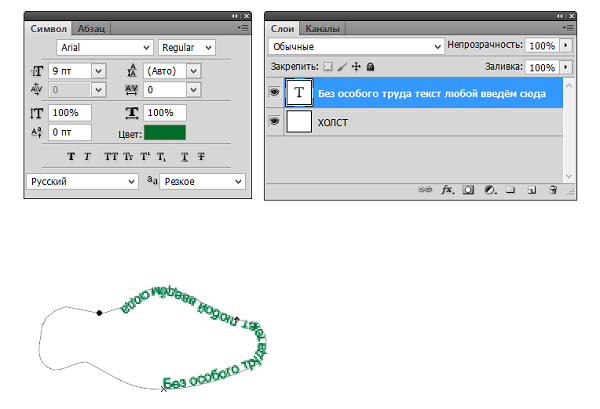
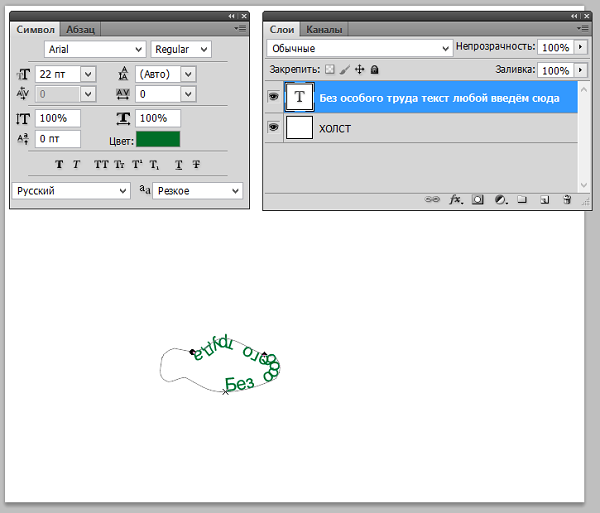
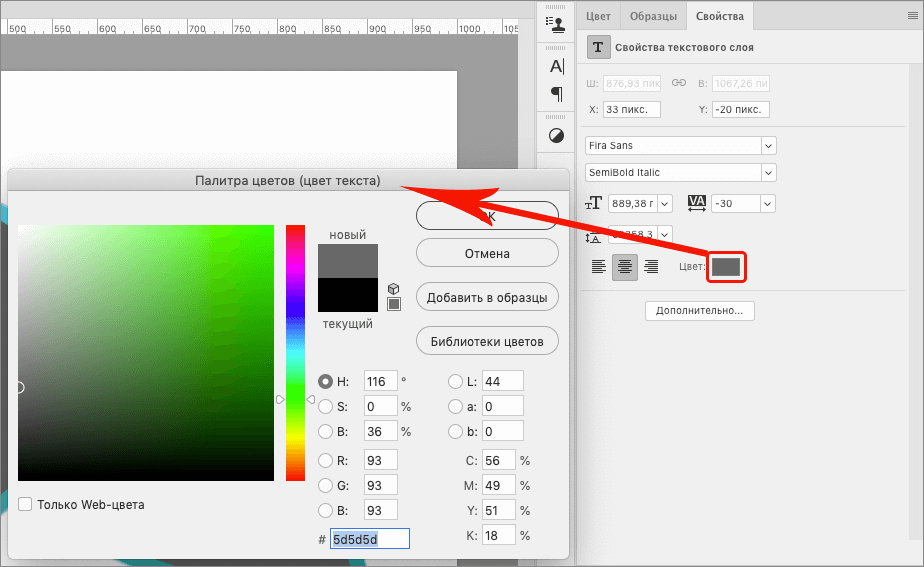
Ну вот, совсем другое дело. Приятны глазу мигающий курсор и появившиеся сегменты регулирования в виде маленьких ромбика и кружочка. А крестик на левом крае нашей кривой обозначает начальную точку открытого контура. И сейчас самое время начать вводить текст, но прежде чем это сделать обратим внимание на окошко работы с текстом, а именно на пиктограмму белого цвета заголовка «Цвет». Начав вводить текст, мы его не увидим, так как вводимый текст будет белого цвета и сольётся с холстом, — холст у нас ведь тоже белого цвета. Внесём изменения, вступим так сказать, в диалог с текстовым окошком, щёлкнув по пиктограмме:
И в открывшейся палитре цветов, сделаем выбор цвета на своё усмотрение:
Подтвердим выбранный цвет, нажав кнопку «Ок». Давайте теперь начнём вводить текст, и пусть это будут несколько не очень коротких слов. И вот мы набираем текст, нажимая кнопку за кнопкой, поглядывая на то, что происходит на траектории, и замечаем, что текста на контуре меньше, того что мы вводили. Не веря своим глазам, мы вводим ещё одно-два слова, а на траектории по-прежнему несколько первых букв:
Не веря своим глазам, мы вводим ещё одно-два слова, а на траектории по-прежнему несколько первых букв:
а внутри кружочка (элемент сегмента регулирования) появился крестик. Избежать чувства растерянности в данной ситуации пока не удалось. Сделав мысленный акцент на словах «пока не удалось» остановимся и, щёлкнув по слою текста в палитре слоёв или по галочке на ленте верхнего меню подтвердим ввод и посмотрим на изменения:
Вот это да! На контуре всего несколько букв, а в слоях мы видим слой с полным текстом?! Что за странности такие?! На этом второй заход будем считать законченным и подготовимся к заходу 3, перетащив слой с текстом в корзину.
Заход 3. С ощущением того, что мы с ещё большей уверенностью работаем выбранным нами пером, создадим на чистом холсте очередной новый открытый контур:
В этот раз, после переключения «контуры-текст», наведём курсор на траекторию и сделаем щелчок мышкой где-нибудь ближе к конечной точке контура:
и посмотрим, что же произойдёт в этот раз:
Мы видим уже знакомые нам сегменты регулирования.
Всё, что перед нашими глазами, очень даже нам знакомо. Теперь убедимся в своих догадках, щёлкнув по галочке на нижней ленте верхнего меню или по текстовому слою в палитре слоёв (этими действиями подтвердим ввод текста) и посмотрим на то, что произойдёт в этот раз:
Наши догадки подтвердились. В слоях (окно работы со слоями) текст в полном объёме, а на контуре снова лишь его часть, с разницей в местоположении, т.е. ближе к конечной точке контура. Будем считать третий наш заход завершённым и подготовимся к четвёртому заходу, очистив холст.
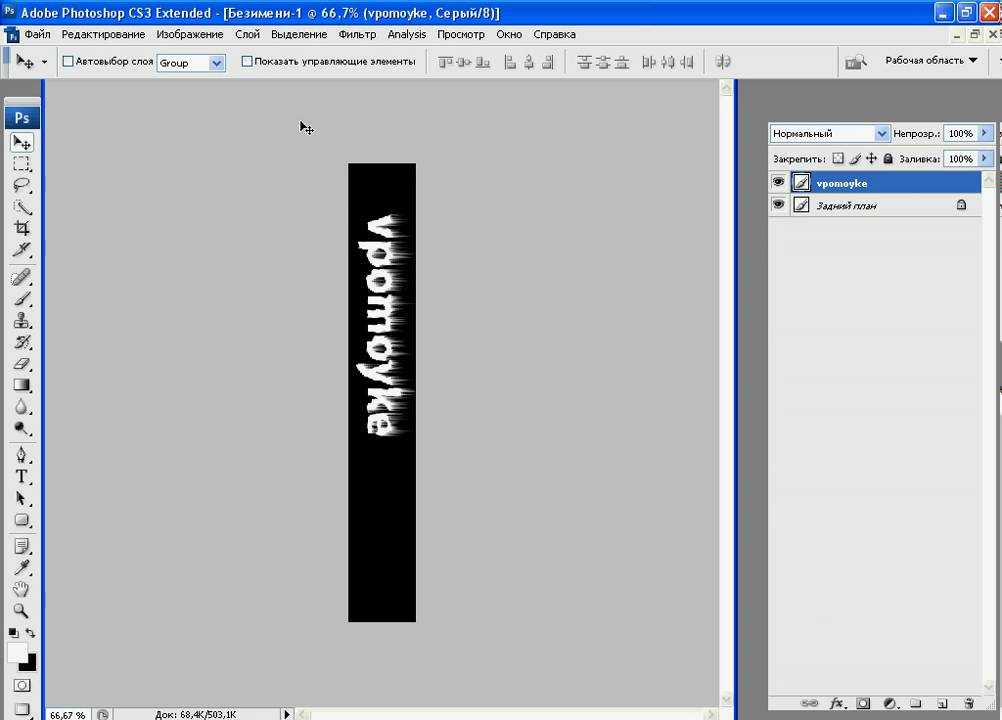
Заход 4. Первое наше действие в четвёртом заходе всё то же — создание траектории. На этот раз мы прицелимся в середину контура, где-то здесь:
Теперь щёлкнем мышкой в этой точке контура, активизируя ввод самого текста:
И вновь мы видим наших добрых знакомых: крестик на левом (начальном конце) контура, мигающий курсор, ромбик и кружочек. Ну что же, начнём вводить текст и пусть, снова, он будет из нескольких слов:
Ну что же, начнём вводить текст и пусть, снова, он будет из нескольких слов:
Вот здорово-то как! Все набранные на клавиатуре слова оказались в этот раз на контуре с первого раза полностью видимыми. Давайте подтвердим ввод текста щелчком по слою в окошке слоёв или по галочке на ленте верхнего меню и взглянем на текстовый слой в окне слоёв:
На этот раз мы видим полное соответствие видимого текста на контуре тексту в палитре слоёв.
Вот и выполнены запланированные четыре захода. Мы и наша зрительная память хорошо потрудились. И мы не просто четыре раза начинали с чистого листа, чтобы сделать пару щелчков мышкой и постучать клавишами, как можно подумать на первый взгляд. Мы, на самом деле, сделали значительно больше. Мы инвестировали своё Время в то, что нам интересно или просто нужно, в знание, навсегда попрощавшись с незнанием, в ответы на вопросы, в изменение себя, а по таким инвестициям дивиденды выплачиваются всегда. Ну, а сейчас, сделаем короткую паузу и продолжим в следующий раз.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
3 шага (с дополнительными советами)
Создаете ли вы шедевр брендинга или обрисовываете текст для мема, работать с текстом в Photoshop еще никогда не было так просто. Современные версии позволяют создавать огромное количество неразрушающих текстовых эффектов с помощью функции Layer Styles, включая идеальные контуры текста — и все это всего за несколько кликов!
Примечание. Это руководство должно работать для любой версии Photoshop, выпущенной за последние два десятилетия или около того, и, возможно, даже для версии 5.0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
Содержание
- Краткое руководство по выделению текста в Photoshop
- Подробное руководство по выделению текста в Photoshop
- Шаг 1. Создайте текст
- Шаг 2.
 Добавление контура
Добавление контура - Шаг 3. Завершение Повторить
- Бонус: придумать контуры текста
- Контур текста с помощью внешнего свечения
- Растеризация контура
- Последнее слово
Краткое руководство по наброску текста в Photoshop
Если вам просто нужно краткое руководство по созданию контура текста в Photoshop, вот краткая версия:
- Шаг 1: Щелкните правой кнопкой мыши текстовый слой на панели Слои и выберите Параметры наложения. .
- Шаг 2: Выберите Stroke в диалоговом окне Layer Styles и настройте нужные параметры.
- Шаг 3: Нажмите OK .
Вот и все! Photoshop идеально обрисует ваш текст, используя выбранные вами настройки.
Подробное руководство по обводке текста в Photoshop
Если вы только начинаете изучать Photoshop или хотите получить более подробное объяснение процесса обводки текста в Photoshop, читайте дальше, чтобы узнать, как получить максимальную отдачу от вашего текстовые наброски, а также несколько бонусных советов и приемов в конце.
Шаг 1. Создайте свой текст
Переключитесь на инструмент Введите с помощью панели «Инструменты» или сочетания клавиш T и создайте текст, который вы хотите выделить.
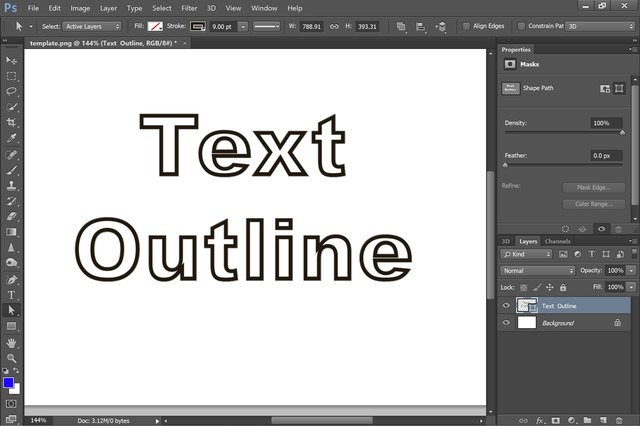
Текст перед добавлением каких-либо контуровЧтобы этот процесс работал, текст должен находиться на отдельном слое с прозрачным фоном, поскольку он работает путем обнаружения краев данных изображения внутри слоя.
Если текст уже объединен с остальной частью изображения, процесс контура не будет работать, и вам придется использовать другой и гораздо более сложный метод.
В этом примере каждое слово находится на отдельном слое, что позволяет мне добавить контуры только к слову «buzz», как вы видели ранее.
Шаг 2. Добавление контура
После того, как ваш текстовый слой подготовлен, пришло время добавить стиль слоя. Как и многие другие инструменты и настройки в Photoshop, это можно сделать несколькими способами, но я предпочитаю щелкнуть правой кнопкой мыши текстовый слой на панели Layers и выбрать Параметры наложения в верхней части всплывающего меню. .
.
Если панель Layers не отображается в вашей текущей рабочей области, вы можете вывести ее на передний план, открыв Окно меню и выбрав Слои из списка, либо можно использовать сочетание клавиш F7 . Для подавляющего большинства проектов Photoshop вам потребуется открыть панель «Слои»!
Также можно щелкнуть значок fx в нижней части панели Layers и выбрать Stroke из списка или открыть меню Layers , выбрать подменю Layer 9004 и щелкнуть Инсульт .
Как бы вы туда ни попали, Photoshop откроет диалоговое окно Layer Style, показанное ниже.
Окно «Стиль слоя», показывающее параметры «Обводка» в Photoshop CC 2022 (macOS) На этом этапе с параметрами легко поиграться. Вы можете установить ширину и положение обводки, а также поэкспериментировать с режимами наложения и настройками непрозрачности. Вы также можете настроить тип заливки, чтобы он был сплошным цветом, градиентом или узором.
Вы также можете настроить тип заливки, чтобы он был сплошным цветом, градиентом или узором.
Сомневаюсь, что вы когда-нибудь найдете хорошее применение узорной заливке, но градиентные контуры могут создавать интересные эффекты.
Шаг 3: Завершите или повторите
На этом этапе, если вы довольны предварительным просмотром своего плана, просто нажмите кнопку OK, и вы можете продолжить свой проект. Вы также можете включать и выключать эффект контура, используя флажок «Предварительный просмотр», чтобы сравнить результаты вашей работы «до и после».
Если вы хотите добавить дополнительный контур вокруг текста, вы можете это сделать! Нажмите + рядом с записью «Обводка» на левой панели окна «Стиль слоя», и будет добавлена новая запись «Обводка».
Photoshop позволит вам добавить десять разных штрихов к каждому слою Настройте параметры новых штрихов так же, как вы делали это в шаге 2, или добавьте столько разных штрихов, сколько хотите, пока не получите нужный эффект. собирается.
собирается.
Бонус: придумывание контуров текста
В мире контурного текста есть нечто большее, чем просто стиль слоя «Обводка».
Контур текста с использованием внешнего свечения
Если вы хотите получить более мягкий результат для контура текста, вы можете попробовать использовать стиль слоя Внешнее свечение вместо Обводки. Outer Glow дает вам гораздо больше контроля над краями вашего контура и позволяет использовать более широкий спектр эффектов, хотя настройка может занять немного больше времени.
Параметры «Внешнее свечение» в диалоговом окне «Стиль слоя»Параметр «Внешнее свечение» делает работу с градиентными контурами намного более точной, хотя вы можете настроить его настолько, что при желании можете получить результат, аналогичный параметру «Обводка». Вы даже можете комбинировать Stroke и Outer Glow для получения более сложных эффектов контура, так что смело экспериментируйте!
Растеризация контура
Хотя обычно рекомендуется сохранять контуры текста в качестве стиля слоя для максимальной гибкости, вы также можете отделить контур от текста.
Это позволяет вам искажать и преобразовывать его любым удобным для вас способом, предоставляя вам полный творческий контроль — и вы всегда можете просто воссоздать другой контур текста, повторив шаги в руководстве, если вам нужно!
Завершив создание контура с помощью параметров «Обводка» или «Внешнее свечение», убедитесь, что текстовый слой по-прежнему выбран на панели «Слои». Откройте Layer , выберите подменю Layer Style и нажмите Create Layer . Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Панель «Слои», показывающая эффекты растеризованного слоя как отдельные слои Возможно, вам придется немного поработать над очисткой, так как стили слоев часто зависят от обрезки или порядка слоев для достижения своих эффектов при преобразовании в отдельный слой, но это может быть удобным способом создания контура для использования в качестве тени или другого эффекта освещения/смешивания в другой части изображения.
Заключительное слово
Это почти все, что нужно знать о том, как обводить текст в Photoshop с использованием современных неразрушающих методов. Вы можете бездельничать, делая все вручную с помощью инструментов выделения, но вы получите гораздо лучшие результаты, используя стили слоя — и намного быстрее!
Удачи!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Текст наброски Эффекта Учебное пособие — Adobe Photoshop — Blue Sky
Содержание
. для создания контура текста. Будь то заголовок на плакате или какой-либо другой элемент дизайна, контуры текста легко создать и предложить высокую степень настройки. В этой статье мы покажем вам, как создать контур текста в Photoshop. Что такое эффект контура текста в Photoshop?
Что такое эффект контура текста в Photoshop? Если вы хотите добавить бликов к своим фотографиям, вам может быть интересно, что такое эффект контура текста и как его создать в Photoshop. Эффект контура текста может помочь выделить ваш текст и сделать его более заметным на любом фоне, с которым вы работаете. В этой статье мы покажем вам, как создать простой эффект контура текста в Photoshop.
Создание эффекта контура текста в Adobe PhotoshopВ Adobe Photoshop существует множество способов создания текста. Один из способов выделить текст — придать ему контур. Контур текста может помочь сделать его более читабельным, а также его можно использовать в декоративных целях.
Как создать эффект контура текста в Adobe Photoshop Если вы хотите придать своему тексту дополнительный шарм в Photoshop, вам повезло. Всего за несколько простых шагов вы можете создать эффект контура текста, который обязательно выделит ваш текст. Вот как:
Вот как:
- Начните с создания нового слоя для вашего текста.
- Затем с помощью кисти нарисуйте линию по краю текста. Убедитесь, что линия немного толще самого текста.
- После того, как вы нарисовали линию, выберите «Правка» > «Определить набор кистей». Это сохранит вашу кисть, чтобы вы могли использовать ее позже.
- Теперь, когда ваша кисть сохранена, выберите «Окно» > «Кисти». В окне кистей выберите «Динамика формы» и увеличьте «Дрожание размера» примерно до 100%. Это добавит легкое движение к вашему тексту.
- После того, как вы это сделаете, выберите текстовый слой и перейдите в Слой-Новый корректирующий слой. Оттуда выберите «Размытие» в раскрывающемся меню и установите его на «Размытие по Гауссу» (15).
- Теперь, когда у вас есть размытый текст, перейдите в «Слой» — «Новый корректирующий слой» и выберите «Контрастность» в раскрывающемся меню. Установите его на -100 .
- Убедитесь, что ваш текст все еще выделен, и продублируйте слой.
 Теперь перейдите в Layer -New Adjustment Layer и выберите «High Pass» в раскрывающемся меню. Установите его на «2». Это придаст вашему тексту легкое свечение.
Теперь перейдите в Layer -New Adjustment Layer и выберите «High Pass» в раскрывающемся меню. Установите его на «2». Это придаст вашему тексту легкое свечение. - Добавьте тень к тексту. Вы можете сделать это, перейдя в «Слой» — «Новый корректирующий слой» и выбрав «DropShadow» в раскрывающемся меню. Установите его на «Размытие по Гауссу» (20).
Если вы ищете способы выделить свой текст в Photoshop, вам повезло. Существует несколько способов создания удивительных текстовых эффектов в Photoshop, и в этой статье мы поделимся пятью нашими любимыми. От простых изменений, таких как добавление тени, до более сложных эффектов, таких как создание эффекта трехмерного текста, мы покажем вам, как вывести ваш текст на новый уровень. Итак, без лишних слов, приступим!
Зачем использовать эффект контура текста в Photoshop? Если вы хотите добавить изюминку своему тексту в Photoshop, вы можете использовать эффект контура текста. Это отличный способ выделить ваш текст, и это легко сделать.
Это отличный способ выделить ваш текст, и это легко сделать.
Контуры — отличный способ добавить глубину и интерес к тексту. Используя схему, вы можете выделить текст и сделать его более удобным для чтения. Контуры также могут помочь разбить длинные абзацы текста, делая их более удобными для глаз.
Как настроить эффект контура текста на фотографии магазин Когда дело доходит до цифрового дизайна, есть несколько ключевых программ, которые каждый дизайнер должен знать от и до. Photoshop определенно является одной из таких программ — она универсальна, удобна и относительно проста в освоении. Даже если вы только начинаете работать с Photoshop, вы уже можете делать с ним много интересных вещей. В этой статье мы покажем вам, как настроить эффект контура текста в Photoshop. Выполнив несколько простых шагов, вы сможете создать уникальный и привлекательный текстовый эффект, который выделит ваш дизайн среди остальных.
Использование эффекта контура текста в Photoshop дает множество преимуществ. Этот эффект может помочь выделить ваш текст и сделать его более заметным. Это также может помочь добавить глубины и объема вашему тексту, делая его более трехмерным. Кроме того, эффект контура текста может помочь придать вашему тексту уникальный вид, который выделит его среди других текстов.
Как можно использовать эффект контура текста?Эффект контура текста — это визуальный эффект, который можно использовать для выделения текста на странице. Существует несколько возможных применений этого эффекта, в том числе:
- Облегчение чтения текста: эффект контура можно использовать для выделения текста на фоне, что облегчает его чтение. Это особенно полезно для длинных блоков текста или для текстов с большим количеством деталей.
- Подчеркивание важной информации: Эффект контура также можно использовать для привлечения внимания к важной информации на странице.
 Это можно использовать, например, для выделения ключевых моментов в статье или выделения призыва к действию.
Это можно использовать, например, для выделения ключевых моментов в статье или выделения призыва к действию. - Добавление визуального интереса: Помимо функционального использования, эффект контура текста также можно использовать просто для добавления визуального интереса к странице.
Контур текста — отличный способ сделать текст более интересным и глубоким. Вот несколько советов, которые помогут вам создать лучший эффект контура текста:
- Используйте источник света. Источник света поможет создать иллюзию глубины и объема.
- Выберите контрастный цвет. Контрастный цвет выделит ваш текст и сделает его более заметным.
- Используйте толстый шрифт. Более толстый шрифт будет более заметен и легче читается.
- Держите план простым. Чрезмерно сложный план может быть трудным для чтения и понимания.
- Убедитесь, что контур четкий.
 Последнее, что вам нужно, это чтобы ваш текст был неразборчивым!
Последнее, что вам нужно, это чтобы ваш текст был неразборчивым!
Если вы не используете эффект контура текста в своем веб-дизайне или дизайне приложения, вы многое упускаете. Этот простой эффект может оказать большое влияние на общий внешний вид вашего дизайна. Вот как эффект контура текста может улучшить ваш дизайн:
- Он может добавить глубины и объема вашему тексту.
- Это поможет вашему тексту выделиться на фоне.
- Это может придать вашему дизайну более изысканный вид.
- Это быстрый и простой способ добавить интереса к вашему тексту.
- Это отличный способ добавить визуального интереса к заголовкам и другому важному тексту.
- Это простой способ придать вашему дизайну элегантный вид.
Если вы графический дизайнер, то знаете, что Adobe Photoshop необходим для создания потрясающей визуальной графики. Вот 5 преимуществ использования Photoshop для ваших проектов:
Вот 5 преимуществ использования Photoshop для ваших проектов:
- Непревзойденное качество изображения. С помощью Photoshop вы можете создавать высококачественные изображения для веб-проектов или печати.
- Широкий набор инструментов — Photoshop предлагает полный набор инструментов, которые помогут вам в решении любых задач — от простых задач, таких как обрезка и изменение размера изображений, до более сложных задач, таких как добавление фильтров и эффектов.
- Простота использования. Несмотря на множество функций, Photoshop довольно прост в использовании благодаря интуитивно понятному дизайну и удобному интерфейсу.
- Отлично подходит для совместной работы. Если вы работаете над проектом вместе с другими, Photoshop упрощает обмен файлами и совместную работу с товарищами по команде.
- Дополнительные функции. Поскольку Photoshop является программным обеспечением профессионального уровня, в нем также есть несколько удобных дополнительных функций, облегчающих вашу жизнь.

В постоянно меняющемся ландшафте индустрии дизайна важно поддерживать свои навыки на высоком уровне. Являетесь ли вы опытным профессионалом или только начинаете, вот 3 совета, которые помогут вам вывести свои навыки графического дизайна на новый уровень.
- Будьте в курсе последних тенденций. Будьте в курсе последних тенденций в области дизайна — это отличный способ оставаться впереди конкурентов. В Интернете и в печатных изданиях есть множество ресурсов, которые помогут вам оставаться в курсе последних событий в мире графического дизайна.
- Поэкспериментируйте с разными стилями. Опробование новых стилей — отличный способ расширить свой набор навыков и изучить новые приемы. Не бойтесь экспериментировать — никогда не знаешь, что откроешь!
- Получение отзывов от других: проектирование — это повторяющийся процесс, поэтому очень важно получать отзывы от других.

Для графического дизайнера Photoshop является одним из самых важных инструментов. Вот 6 основных инструментов Photoshop, которыми должен уметь пользоваться каждый графический дизайнер:
- Инструмент «Перо». Этот инструмент используется для создания точных контуров и форм. Это важно для любого графического дизайнера, который хочет создавать чистые, четкие проекты.
- Инструмент штампа клонирования: этот инструмент идеально подходит для исправления ошибок или копирования частей изображения. Это необходимо для тех, кто хочет создавать безупречные дизайны.
- Инструмент «Ластик». Этот инструмент необходим для внесения изменений в ваши проекты. Это позволяет вам стереть ненужные части изображения и начать все заново с новым дизайном.
- Инструмент «Градиент». Этот инструмент идеально подходит для добавления цвета и глубины вашим проектам.
 Это может помочь вам создать потрясающие эффекты, которые сделают ваши проекты популярными.
Это может помочь вам создать потрясающие эффекты, которые сделают ваши проекты популярными. - Инструмент «Текст»: Этот инструмент позволяет вам вводить свои рисунки. Это особенно полезно при создании заголовков и надписей.
- Инструмент «Лассо»: это важный инструмент для выбора и редактирования ваших проектов.
Adobe Photoshop существует уже более трех десятилетий и является широко используемой программой для редактирования фотографий и изображений. Итак, что такое Adobe Photoshop? Adobe Photoshop — это программа для работы с цифровыми изображениями. Он часто используется фотографами, графическими дизайнерами, веб-дизайнерами и архитекторами для редактирования фотографий, создания графики, логотипов и иллюстраций.
Adobe Photoshop — это программное приложение для редактирования и создания изображений, позволяющее пользователям управлять цифровыми изображениями. Photoshop был разработан Adobe в 1987 и стал отраслевым стандартом для редактирования изображений. Photoshop предлагает широкий спектр функций и возможностей, что делает его универсальным инструментом как для любителей, так и для профессиональных фотографов и графических дизайнеров.
Photoshop предлагает широкий спектр функций и возможностей, что делает его универсальным инструментом как для любителей, так и для профессиональных фотографов и графических дизайнеров.
Adobe Photoshop — это фоторедактор, который многие люди используют для внесения небольших или значительных изменений в свои фотографии. Однако есть и другие фоторедакторы, которые могут делать то же самое. Итак, в чем разница между Adobe Photoshop и другими фоторедакторами?
Adobe Photoshop — это комплексный фоторедактор с мощными инструментами для редактирования, ретуширования и создания потрясающих графиков и изображений.
Это незаменимый инструмент для тех, кто хочет создавать графику и изображения профессионального качества. Программу используют миллионы людей по всему миру как в корпоративных условиях, так и в домашних условиях.
Adobe Photoshop — самый широко используемый фоторедактор в мире. Однако многие люди не знают разницы между Adobe Photoshop и другими фоторедакторами. Вот основные отличия:
Однако многие люди не знают разницы между Adobe Photoshop и другими фоторедакторами. Вот основные отличия:
- Adobe Photoshop — это программа профессионального уровня, используемая графическими дизайнерами, фотографами и другими профессионалами для создания высококачественных изображений. Другие фоторедакторы больше ориентированы на потребителей и предлагают меньше функций.
- Adobe Photoshop имеет крутую кривую обучения, и на его освоение могут уйти месяцы или даже годы. Другие фоторедакторы намного проще в использовании и их можно освоить за считанные часы.
- Adobe Photoshop предлагает широкий спектр функций и инструментов, которые позволяют пользователям создавать изображения практически любого типа, которые они могут себе представить. Другие фоторедакторы имеют более ограниченные возможности.
Adobe Photoshop — одна из самых популярных программ для редактирования фотографий, доступных сегодня.

 Добавление контура
Добавление контура Теперь перейдите в Layer -New Adjustment Layer и выберите «High Pass» в раскрывающемся меню. Установите его на «2». Это придаст вашему тексту легкое свечение.
Теперь перейдите в Layer -New Adjustment Layer и выберите «High Pass» в раскрывающемся меню. Установите его на «2». Это придаст вашему тексту легкое свечение. Это можно использовать, например, для выделения ключевых моментов в статье или выделения призыва к действию.
Это можно использовать, например, для выделения ключевых моментов в статье или выделения призыва к действию. Последнее, что вам нужно, это чтобы ваш текст был неразборчивым!
Последнее, что вам нужно, это чтобы ваш текст был неразборчивым!

 Это может помочь вам создать потрясающие эффекты, которые сделают ваши проекты популярными.
Это может помочь вам создать потрясающие эффекты, которые сделают ваши проекты популярными.