Бесплатная коллекция из Sky Gradient
Услуги Ретуши Фотографий > Бесплатные шаблоны Photoshop > Небесный градиент бесплатно
Загрузите эту коллекцию из 10 бесплатных градиентов неба и добавьте волшебство своим фотографиям и дизайнам. Градиенты Photoshop — это постепенный и плавный переход от одного цвета к другому или просто переход к прозрачному. Он используется для создания различных световых эффектов. Цветовая палитра градиента широко представлена в веб-дизайне и графике. Когда у вас есть большая коллекция фильтров Photoshop с градиентным фоном, вы улучшаете фотографии быстро и легко.
Sky Gradient Photoshop # 1 «Turquoise Sunset»
Этот небесный градиент в пастельных тонах идеально подходит для мечтательных фотосессий, поскольку он создает романтическую атмосферу и предоставляет несколько вариантов на выбор. Нежные синие, сиреневые и персиковые оттенки смотрятся нежно и трогательно.
Бесплатно
Sky Gradient Photoshop # 2 «Purple»
Небесный фильтр с фиолетовым градиентом найти нелегко. Глубокий фиолетовый оттенок может сделать изображение более насыщенным без нежелательного эффекта «переборщить». В комплекте шесть файлов с разными настройками прозрачности.
Глубокий фиолетовый оттенок может сделать изображение более насыщенным без нежелательного эффекта «переборщить». В комплекте шесть файлов с разными настройками прозрачности.
Бесплатно
Sky Gradient Photoshop # 3 «Evening»
Шесть красочных градиентов неба помогут вам добиться яркого неба на ночных фотографиях. Это не часто используемые градиенты Photoshop, но они помогают улучшить вечерние фотографии за несколько кликов.
Бесплатно
Sky Gradient Photoshop # 4 «Saturated»
Градиенты неба в Photoshop — это именно то, что они называют — насыщенные фильтры для запоминающихся снимков. Для тех, кто готов экспериментировать с цветами, есть однотонные синие и золотые варианты, а также двух- и трехцветные файлы.
Бесплатно
Sky Gradient Photoshop # 5 «Dawn»
Градиенты неба — это квинтэссенция золотых лучей прощального дня. Они хорошо подойдут для вечерней фотосессии. Вы можете регулировать интенсивность в зависимости от вашего зрения. Сияющие оттенки этого градиента превратят красивую девушку в бронзовую богиню.
Они хорошо подойдут для вечерней фотосессии. Вы можете регулировать интенсивность в зависимости от вашего зрения. Сияющие оттенки этого градиента превратят красивую девушку в бронзовую богиню.
Бесплатно
Sky Gradient Photoshop # 6 «Blue»
Великолепные синие оттенки никогда не выйдут из моды, особенно если говорить о градиентном фоне неба. Штормовые выстрелы — это вариант, который следует учитывать для применения такого эффекта. Не переделывать антураж, так что не переусердствуйте.
Бесплатно
Sky Gradient Photoshop # 7 «Colorful»
Градиенты неба в Photoshop — еще один всплеск яркости в вашей коллекции. Одна половина градиентов более насыщенная, другая напоминает акварельные рисунки. Каждый градиент можно регулировать.
Бесплатно
Sky Gradient Photoshop # 8 «Unbelievable»
Есть даже интересное сочетание насыщенного бордового с неоново-синим и его более приглушенным оттенком. Это действительно невероятное сочетание, которое может стать частью вашего уникального стиля редактирования изображений или дизайна.
Это действительно невероятное сочетание, которое может стать частью вашего уникального стиля редактирования изображений или дизайна.
Бесплатно
Sky Gradient Photoshop # 9 «Aureate»
Шесть из небесных градиентов для Photoshop отличаются от других наборов из-за эффекта диффузии. Они представляют собой широкий спектр красок, от розового до фуксийного и от нежно-голубого до индиго. Такое разнообразие позволяет проявить творческий подход.
Бесплатно
Sky Gradient Photoshop # 10 «Rainbow»
Радужные градиенты неба в Photoshop — это как раз то, что вам нужно, когда вам нужно добавить жизни в унылое изображение. С ними легко работать, и они могут оказаться отличным дополнением к традиционному набору инструментов.
Бесплатно
Вы можете создать эффект градиента фона в Photoshop самостоятельно или загрузить шаблоны градиентов.
- 10 градиентов неба
- Все файлы в формате * .grd, что очень удобно.
- Они совместимы со всеми версиями Photoshop (четвертая, пятая и шестая) и Adobe Creative Cloud.
- Быстрая загрузка и установка
- Они работают как на ПК, так и на устройствах MAC.
- RAW и JPG поддерживаются
Как установить Sky Gradient Photoshop
Эти градиенты неба Photoshop можно установить так же, как кисти, узоры, контурные линии и т. д. Photoshop.
- Перейдите в раздел «Редактировать» & gt; Предустановка & gt; Менеджер предустановок. Выберите тип предустановки Sky Gradients.
- Нажмите «Загрузить». Поместите файл (ы) с расширением .GRD и нажмите «Открыть».
- Небесные градиенты теперь доступны для применения с помощью инструмента «Градиент» или там, где градиенты находятся в стилях слоя («Окно»> «Инструменты» или «Слой»> «Стили слоя»).

Loading reviews …
Как сделать градиент в фотошоп
Как сделать градиент в фотошоп0ae8e6bfd6204f68google.com, pub-8362684299579366, DIRECT, f08c47fec0942fa0
0ae8e6bfd6204f68Перейти к контенту
Мир графики и дизайна » Уроки Photoshop » основы
Рубрика: основыАвтор: Администратор
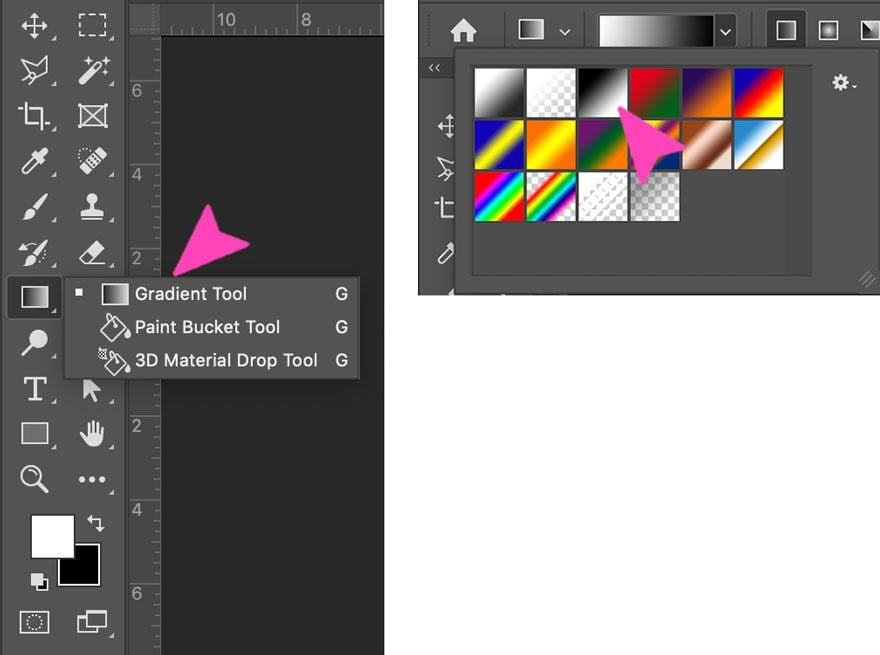
Инструмент “Градиент” (Gradient) обозначается иконкой и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
Нужно нажать на Заливку правой кнопкой мышки и выбрать Градиент.
С помощью заливки можно закрасить фон, фигуру или другой объект в однородный цвет, градиент же создает плавный переход от одного цвета к другому через промежуточные оттенки. Например, так выглядит градиент перехода от синего к белому цвету:
В настройках градиента можно задавать промежуточные оттенки, создание более сложных градиентов с использованием более двух различных цветов, а также управлять его прозрачностью, которая тоже может меняться. Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Настройки непрозрачности в бордовой точке (цвет точки указан ползунками по градиентом) укажем равные 45%, а в розовой точке (крайней правой) непрозрачность равна 70% (цвет ползунков над градиентом говорят нам о настройках непрозрачности цвета. Черный цвет – 100% непрозрачности, белый – 0%, серый – промежуточные значения непрозрачности)
также указан промежуточный цвет – желтый.
После наложения градиента на рисунок получаем такой результат:
если бы градиент был бы полностью непрозрачным, то мы бы не увидели бы подлежащее под ним изображение.
Теперь поговорим о том, как настроить градиент, порядок работы.
1 — выбор стандартного градиента или вызов дополнительных расширенных настроек,
2 – форма градиента, его направление. Различают виды (они расположены на панели настроек слева направо) – линейный, радиальный, угловой, отраженный линейный, кубический.
3 – показывает режим наложения градиента на подлежащий слой. в зависимости от этого можно получить различные эффекты,
4 – Общая непрозрачность градиента,
5 – Обратить градиент (расположение цветов)
6 – включить или выключить сглаживание,
7 – включить или выключить локальную прозрачность.
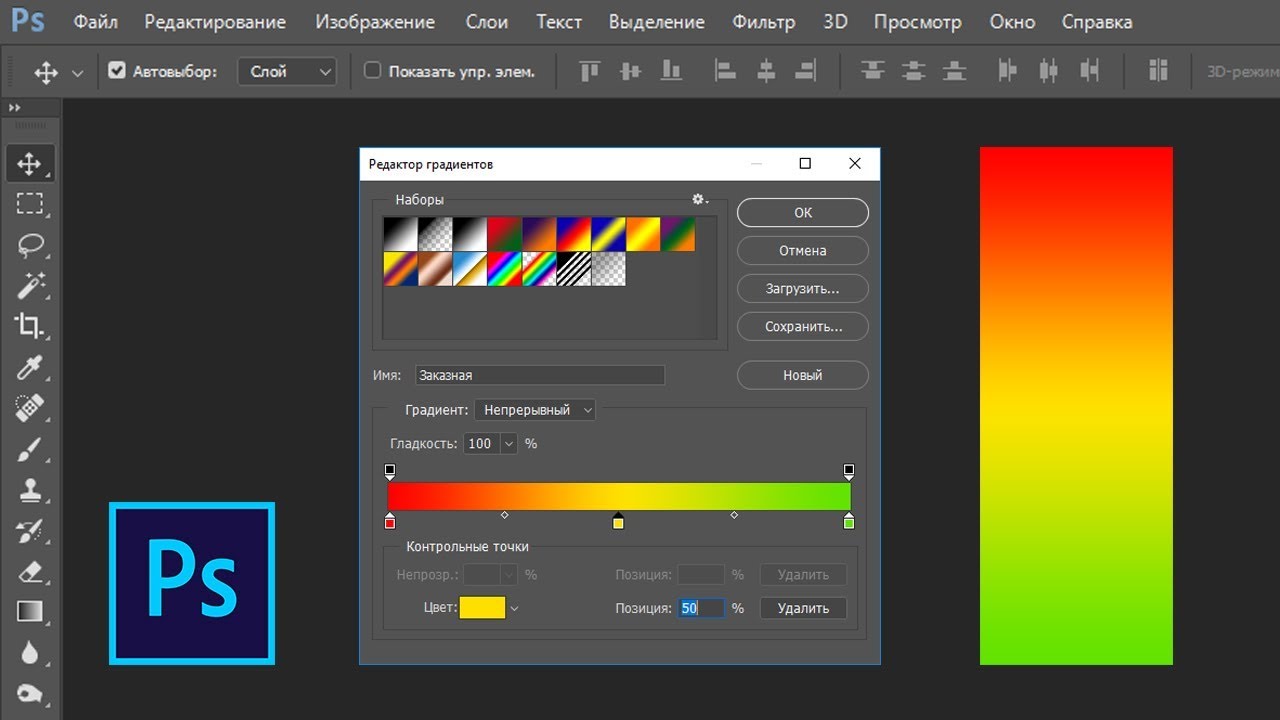
В фотошопе есть конструктор градиентов, в котором очень просто изготовить собственный, наиболее подходящий для каждой конкретной ситуации градиент. Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
Перед нами появится окно:
1 – набор заготовок,
2 – дополнительные наборы,
3 – загрузить градиент,
4 – сохранить настроек градиента,
5 – название градиента,
6 – создать новый градиент,
7 – тип градиента,
8 – сглаженность,
9 – управление стартовой точкой прозрачности,
10 – управление стартовой точкой цвета,
11 – управление конечной точкой прозрачности,
12 — управление конечной точкой цвета,
13 – ручное управление параметрами градиента.
Оно разделено на две части. Верхняя предназначена для выбора градиента из стандартного набора, нижняя — для создания нового. Мы видим только часть имеющихся наборов градиента. если мы нажмем на стрелочку в верхней части окна , то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопку.
В нижней части окна мы видим миниатюру (полоску) градиента с ползунками сверху и снизу. о чем говорят эти ползунки было вы читали выше. Их настроить очень просто. Щелкнув по одному из нижних ползунков можно при помощи пипетки определить любую точку на изображении или выбрать цвет по шкале цвета, щелкнув по указанному цвету в разделе окна контрольные точки”:
Выставить средние цвета в градиенте можно, щелкнув мышкой в нужном месте под шкалой в конструкторе градиента.
Непрозрачность точек выставляется аналогично цвету – щелкаем по верхним ползункам и выбираем значение непрозрачности.
После выбора настроек градиента нажимаем кнопку и протягиваем градиент по документу, проводя линию слева направо, справа налево, сверху вниз, от середины к центру, по диагонали и др. В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
Рейтинг
( Пока оценок нет )
0 Photoshop инструменты уроки
Понравилась статья? Поделиться с друзьями:
0ae8e6bfd6204f68Использование слоя градиентной заливки для добавления размытия цвета — видеоурок по Photoshop
Из курса: Photoshop 2022 Essential Training
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 21 300 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Использование слоя градиентной заливки для добавления цветовой заливки
“
— [Инструктор] Быстрый и простой способ добавить размытие цвета поверх черно-белого изображения — добавить новый слой с градиентной заливкой. Однако я хочу отметить, что на самом деле это не черно-белое изображение, а изображение RGB, и я знаю это, потому что я вижу это на вкладке изображения, и если я выберу меню «Изображение» и мы перейдите в режим, это не оттенки серого, это RGB. И вам нужно будет работать с изображением RGB, если вы хотите добавить цвет к изображению в градациях серого. Хорошо, в нижней части панели слоев я могу выбрать слой заливки «Градиент», однако, если я щелкну здесь треугольник, указывающий вниз, и выберу один из этих пресетов градиента, мы увидим, что цвет в градиенте просто покрывает вверх фото. Поэтому я собираюсь отменить действие и, прежде чем щелкнуть значок корректирующего слоя, я буду удерживать нажатой клавишу Option на Mac или клавишу Alt на Windows. Теперь, когда я выбираю слой с градиентной заливкой,…
Однако я хочу отметить, что на самом деле это не черно-белое изображение, а изображение RGB, и я знаю это, потому что я вижу это на вкладке изображения, и если я выберу меню «Изображение» и мы перейдите в режим, это не оттенки серого, это RGB. И вам нужно будет работать с изображением RGB, если вы хотите добавить цвет к изображению в градациях серого. Хорошо, в нижней части панели слоев я могу выбрать слой заливки «Градиент», однако, если я щелкну здесь треугольник, указывающий вниз, и выберу один из этих пресетов градиента, мы увидим, что цвет в градиенте просто покрывает вверх фото. Поэтому я собираюсь отменить действие и, прежде чем щелкнуть значок корректирующего слоя, я буду удерживать нажатой клавишу Option на Mac или клавишу Alt на Windows. Теперь, когда я выбираю слой с градиентной заливкой,…
Содержание
Супер просто, как добавить градиент к тексту в Photoshop | Джошуа Дэнс
Супер просто, как добавить градиент к тексту в Photoshop | Джошуа Дэнс | СреднийЩелкните правой кнопкой мыши текстовый слой > Параметры наложения > Наложение градиента
1 мин чтения
·
9 ноября 2018 г.
Буквально это все, что нужно знать. Причина, по которой я пишу эту статью, заключается в том, что я искал это и видел слишком много сложных способов и руководств.
Щелкните правой кнопкой мыши текстовый слой > Параметры наложения > Наложение градиента.
Дизайн
Фотошоп
Учебник
Автор Джошуа Дэнс
999 Последователи
Код, дизайн, повар. Делайте вещи. Печенье. @BYU выпускник.
Еще от Джошуа Дэнса
Джошуа Дэнс
Проветривание микро-CPAP кажется мошенничеством
Обструктивное апноэ сна — более на самом деле трудно остановиться вы из…
5 минут чтения · 29 ноября 2018 г.
Джошуа Дэнс
Новый тип мошенничества: Объявления покупатель просит «код», который является вашим двухфакторным кодом аутентификации
9000 5 Если кто-то (не компания) просит вас «отправить им код», они, вероятно, пытаются вас обмануть.
·3 минуты чтения·14 апреля 2021 г.
Джошуа Дэнс
Кто такой Джефф и почему у него есть ядерное оружие?
Я увидел график от CNN о мировом ядерном арсенале, и мне сразу бросилась в глаза одна цифра.
Чтение: 1 мин·5 января 2017 г.
Джошуа Дэнс
Как запустить Stable Diffusion на M1 Mac
Вот все основные способы запуска Stable D, от самого простого до самого сложного инфузия на Mac .
·3 мин чтения·12 декабря 2022 г.
Просмотреть все от Joshua Dance
Рекомендовано Medium
The PyCoach
в
Искусственный уголок
900 02Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.
·7 минут чтения·17 марта
Thalion
in
Prototypr
2023 UX/UI Design Trends
Время для некоторых прогнозов, которые помогут нам спланировать цели на следующий год
Окончательные чит-коды для подсказок середины пути — Часть 1
Без сомнения, Генераторы текста в изображения на основе ИИ действительно УДИВИТЕЛЬНЫ!
·7 минут чтения·19 января
Vikalp Kaushik
in
UX Planet
Как я использую ChatGPT в качестве UI/UX дизайнера
Использование ChatGPT сделало меня лучшим дизайнером.