Лучшие дизайны сайтов в сфере моды
По недавним данным от Data Insight, такие отечественные fashion-марки, как Lamoda, Wildberries, KupiVip каждый год увеличивают свои показатели примерно на 35% по количеству заказов и среднему ценнику.
Однако не каждый бренд может выжить в этой конкурентной борьбе за онлайн-клиентов. Главная причина стагнации, как правило, заключается в неспособности подстроиться к изменяющемуся поведению пользователей в интернете. То есть если ваш сайт, онлайн-представительство бренда, не соответствует ожиданиям и потребностям потенциального клиента, вы его лишаетесь.
Сегодня мы обсудим главные принципы в оформлении сайта модного бренда и разберем самые эффективные и привлекательные примеры дизайнов.
https://preview-fashionlab.ucraft.site/
Общий дизайн и оформление сайта
Базовые рекомендации, которые будут актуальны во все времена, независимо от новых тенденций веб-дизайна:
1. Делайте акцент на простоту для понимания и восприятия. Вы можете быть супероригинальными и нестандартными в выборе дизайнерского решения, но какой от этого толк, если аудитория просто не сможет понять, что вы предлагаете и кто вы? Именно поэтому в первую очередь – ясность изложения принципов, описания товаров, характеристик, истории бренда.
Делайте акцент на простоту для понимания и восприятия. Вы можете быть супероригинальными и нестандартными в выборе дизайнерского решения, но какой от этого толк, если аудитория просто не сможет понять, что вы предлагаете и кто вы? Именно поэтому в первую очередь – ясность изложения принципов, описания товаров, характеристик, истории бренда.
2. Убедитесь, что структура и навигация не вводят в заблуждение. Логотип, карточки товаров, их описания, принципы бренда, условия доставки, заказа и другие важные элементы легко доступны и логично расположены.
3. Соблюдайте единообразие в дизайне. В каждом элементе на самом сайте, в социальных сетях, в различных каналах коммуникации должен прослеживаться общий стиль бренда. Это очень важно, чтобы у аудитории складывалось о вас определенное представление, конкретный образ, ассоциирующийся именно с вами.
Навигация и поиск
Для сайта бренда это очень важно, потому что клиенту важно оперативно и просто найти то, что его интересует. Такие разделы, как «о бренде», «доставка», 2способы оплаты», «контакты», «корзина», графа поиска должны быть всегда на виду. Посетителям важно знать следующее:
Такие разделы, как «о бренде», «доставка», 2способы оплаты», «контакты», «корзина», графа поиска должны быть всегда на виду. Посетителям важно знать следующее:
— у кого они собираются приобретать товар;
— какие есть варианты оплаты;
— каким образом товар доставят;
— с кем можно проконсультироваться, как работает техническая поддержка и менеджеры;
— как можно найти товар по ключевым словам, и возможно ли это на сайте вообще.
https://preview-kashve.ucraft.site/
Ссылки рекомендуется располагать на сайте вверху и справа. Делать это лучше так, чтобы они перенаправляли пользователей в «подвал» страницы, где те смогут ознакомиться с политикой бренда и другими важными моментами. Графу поиска лучше размещать рядом со ссылками и категориями товаров.
Изображения товаров
Для интернет-магазинов, связанных с модой, крайне важно подавать себя визуально в выгодном свете. Здесь стоит выделить 2 важных момента:
1. Оптимальный размер фотографий. Они должны быть достаточно большими и качественными, чтобы пользователь мог детально все рассмотреть. Но при этом изображение не должно много весить, чтобы страница не загружалась слишком долго и чтобы не отвлекать внимание от другой информации (описание товара, его характеристики и т.д.).
2. Добавляйте столько фотографий, сколько будет достаточно для исчерпывающей демонстрации товара. Это должны быть и крупные планы, и детали, и общие планы, чтобы оценить образ целиком. Так пользователь быстрее примет решение о покупке, убедится в качестве товара, оценит его фасон.
https://preview-olala. ucraft.site/
ucraft.site/
Возможность дополнительных продаж
Не упускайте возможности замотивировать пользователя совершить дополнительную покупку. Вот как это можно сделать:
1. Продвигайте похожие товары. Для этого рядом с карточкой товара размещайте кнопку «категория товаров» или оставляйте подборку аналогичных товаров. Наверняка посетитель чем-то заинтересуется.
2. Предлагайте приобрести сопутствующие товары, образ целиком. Так вы избавляете клиента от мук выбора, с чем носить ту или иную вещь: ему проще купить сразу комплект.
https://preview-shinycode.ucraft.site/
3. Давайте товарам и их категориям очень простые, понятные и четкие названия, чтобы пользователь мог найти их в разделе поиска безо всяких усилий.
4. Идеальный вариант, когда кнопки категорий товаров выделяются на общем фоне, необычно оформлены и даже содержат фотографию соответствующего продукта. Так они будут максимально привлекать пользовательское внимание.
5. Не увлекайтесь созданием категорий. Их должно быть не очень много, чтобы не перегружать структуру сайта и не усложнять для пользователя процесс поиска.
Принципы дизайна сайтов успешных брендов
1. Грамотная визуальная коммуникация с клиентом
Отличие онлайн-магазинов от реальных оффлайн-представительств брендов в том, что в интернете нельзя пощупать товар, оценить его качество, примерить. Однако сегодня есть масса возможностей продемонстрировать продукт максимально подробно, до мелочей, чтобы точно отобразить цвет, размер, характеристики. Попробуйте посмотреть на фотографии своих товаров со стороны: вас устраивает их качество, достаточно они демонстрируют для принятия решения о покупке, захотели бы вы приобрести?
Попробуйте посмотреть на фотографии своих товаров со стороны: вас устраивает их качество, достаточно они демонстрируют для принятия решения о покупке, захотели бы вы приобрести?
Вот несколько идей для фото, которые многие упускают из виду:
— крупные планы фурнитуры (детально пуговицы, замки, молнии, кнопки), чтобы клиент убедился, что все пришито качественно и надежно;
— фактура ткани (важно использовать качественную макросъемку и хорошее освещение), чтобы клиент увидел качество материала, его плотность;
— швы и подкладка – по одному крупному плану, чтобы пользователь убедился в аккуратности работы, отсутствии торчащих ниток;
— бирки, нашивки, эмблемы – то, как надежно они прикреплены к ткани, как качественно пришиты.
Бренд freepeople.com, например, добавил функцию увеличения фото. При наведении курсора мыши на любую часть изображения, она укрупняется, так что пользователь может рассмотреть все детали.
Они же создали целый короткометражный фильм в стиле love story, в котором главные герои, молодая пара, одеты в одежду бренда из их последней коллекции. И это очень интересный ход: фильм формирует определенное настроение, вызывает положительные эмоции, что круто сказывается и на отношении аудитории к компании, на ее вовлеченности и заинтересованности.
Именно поэтому большой плюс, если вы будете добавлять не только фотографии, но и видео, чтобы продемонстрировать вещь в движении, передать ее стилистику, настроение, показать, как она сидит.
2. Качественная и привлекательная упаковка товара
Далеко не все интернет-магазины, связанные с модой, беспокоятся о качественной упаковке своих товаров. Некоторые, вообще, упускают этот мент из виду, и покупатель получает свой заказ в лучшем случае просто в картонной коробке. Однако если вы хотите создать себе хороший имидж, чтобы вас воспринимали серьезным и внушительным брендом, такими вещами нельзя пренебрегать. От этого зависит не только общее впечатление, но и качество, сохранность вещей при доставке.
Некоторые, вообще, упускают этот мент из виду, и покупатель получает свой заказ в лучшем случае просто в картонной коробке. Однако если вы хотите создать себе хороший имидж, чтобы вас воспринимали серьезным и внушительным брендом, такими вещами нельзя пренебрегать. От этого зависит не только общее впечатление, но и качество, сохранность вещей при доставке.
Так что если вы делаете качественную красивую упаковку, смело делитесь этим на своем сайте, чтобы пользователь находился в предвкушении своего заказа. Только представьте, как сразу возрастет количество фото- и видеораспаковок, которыми точно захотят поделиться ваши клиенты, если получат все по-королевски оформленное.
Но помните о том, что картинка на сайте должна соответствовать тому, что реально придет клиенту. Иначе не избежать разочарования и, возможно, даже конфликтов.
Например, бренд MrPorter, создал целое видео о том, как упаковывают свои товары другие бренды, и как ответственно относятся к этому процессу они сами.
3. Знакомство с клиентами
Если вы дорожите своими клиентами и хотите постоянно быть с ними на одной волне, знать об их предпочтениях, болях, потребностях, вам нужно их об этом спрашивать. Интернет-магазины, специализирующиеся на модной брендовой одежде, постоянно экспериментируют и находят новые формы коммуникации с аудиторией. Ведь зная о предпочтениях своих пользователей, вы сможете предложить им именно то, что они хотят и смогут купить.
Так, Pull&Bear предлагает подписаться на рассылку за скидку в 10%. Предложение заманчиво для потенциальных клиентов, а бренд сможет получать обратную связь и проводить опросы, чтобы улучшать качество сервиса и товаров.
4. Реалистичность и правдоподобность
Большинство пользователей доверяет тому, как выглядит одежда не на постановочных фотографиях с отфотошопленными моделями, а на реальных людях и в реальных условиях. Так что любой кадр, сделанный вашим клиентом на его смартфон будет так же важен (а может быть даже важнее), чем профессиональная съемка, над которой трудится целая команда.
Так что любой кадр, сделанный вашим клиентом на его смартфон будет так же важен (а может быть даже важнее), чем профессиональная съемка, над которой трудится целая команда.
Поэтому будет очень здорово, если вы добавите к карточке товара раздел, куда простые пользователи, ваши клиенты, смогут присылать свои фотоотзывы. Так, например, поступил бренд H&M. Под каждой карточкой товара у них есть раздел с реальными фотографиями, как вещь смотрится на покупателях.
5. Полный образ
Вы значительно упрощаете жизнь, если предлагает клиенту не одну вещь, а сразу несколько, которые идеально сочетаются между собой. Вспомните, сколько раз бывало такое, что вы берете что-то, а потом не знаете, с чем надеть? Вот для этого идеально продавать сразу образом.
В качестве примера приведем Stradivarius. Под карточкой товара, на которую зашел пользователя, есть раздел «Носите это с», где представлены и обувь, и аксессуары, и другая одежда.
6. Общая стилистика бренда
Бренд можно считать успешным, если у него есть единый образ, который быстро запоминается аудитории и ассоциируется потом только с этой маркой. И это должно прослеживаться в каждой детали: в самих товарах, в стилистике съемки, в дизайне сайта, логотипе, типографике, цветовых решениях и т.д.
Достаточно взглянуть на сайт бренда Everlane, и сразу можно понять, о чем речь: сдержанные минималистичные вещи, пастельные оттенки, характерная именно для них единая концепция съемки. Все выполнено в общем стиле, выглядит гармонично и целостно.
Несколько примеров интересных дизайнерских решений сайтов о моде
1. Frisbuy
Здесь представлен необычный подход к поиску вещей. Бывает полезно, когда очень хочется «вон ту блузочку на фото звезды из Инстаграма», а где ее найти – неизвестно. Тогда на помощь приходит искусственный интеллект и визуальный поиск. Достаточно загрузить фото, которое вы сделали сами, или картинку из интернета, и система подберет похожие вещи из ассортимента.
Бывает полезно, когда очень хочется «вон ту блузочку на фото звезды из Инстаграма», а где ее найти – неизвестно. Тогда на помощь приходит искусственный интеллект и визуальный поиск. Достаточно загрузить фото, которое вы сделали сами, или картинку из интернета, и система подберет похожие вещи из ассортимента.
2. Lamoda
Теперь на сайте есть возможность примерить вещи, не дожидаясь курьерской доставки и не посещая оффлайн-магазины. Для этого есть виртуальная примерочная. Правда пока эта функция доступна лишь в приложении и только для кроссовок, но опцию можно и нужно взять на вооружение.
3. BOUGUESSA
Сайт, на который хочется заходить даже просто за вдохновением. Стильное оформление с асимметричным расположением элементов, качественные изображения, интересные эффекты при скроллинге, анимации, видео, необычные способы навигации (при помощи клавиатуры). Все это привлекает пользовательское внимание.
Все это привлекает пользовательское внимание.
4. Adidas
Бренд активно использует 3D технологии и максимально подробную, детальную, качественную макросъемку. Благодаря этому пользователь может ознакомиться с мельчайшими подробностями вещи, изучить ее со всех сторон. А это играет большую роль при принятии решения о покупке.
5. Rudy’s
Стильный минимализм сайта с мужской обувью и аксессуарами привлекает, прежде всего, анимацией и видео: и процесс производства, и упаковка, и демонстрация товара в носке. Складывается максимально полное представление о товаре.
Заключение
Грамотный дизайн сайта в сфере моды решает сразу несколько задач:
— привлекает аудиторию;
— увеличивает продажи;
— мотивирует пользователей подольше остаться на странице, выбрать что-то еще, что увеличивает и средний ценник заказов;
— формирует лояльную аудиторию и стимулирует повторные посещения.
Так что не пренебрегайте дизайном, он играет гораздо большую роль, чем можно предположить. Создать свой стильный сайт можно всего в несколько кликов на Ucraft. Просто выбирайте понравившийся шаблон – и вперед!
19 примеров плохого дизайна веб-сайтов: в чем ошиблись их создатели
Интернет прошел долгий путь в веб-дизайне с 90-х годов. Помните Apple 1998 года? Или Amazon в 1999 году? Веб-дизайн значительно улучшился за последние десятилетия, но и сегодня в сети есть хорошие и плохие веб-сайты. Под «хорошим» и «плохим» мы не имеем в виду нечто субъективное, например, красивое и уродливое. Хороший веб-сайт ориентирован на пользователя. Он позволяет людям легко ориентироваться внутри себя, находить ответы или выполнять действия, например, совершать покупки. Плохой веб-сайт не ориентирован на пользователя. Это может означать, что он загроможден, его трудно просматривать, есть проблемы с доступностью или что-то еще.
Мы расскажем, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своем собственном дизайне.
Что делает дизайн сайта плохим?
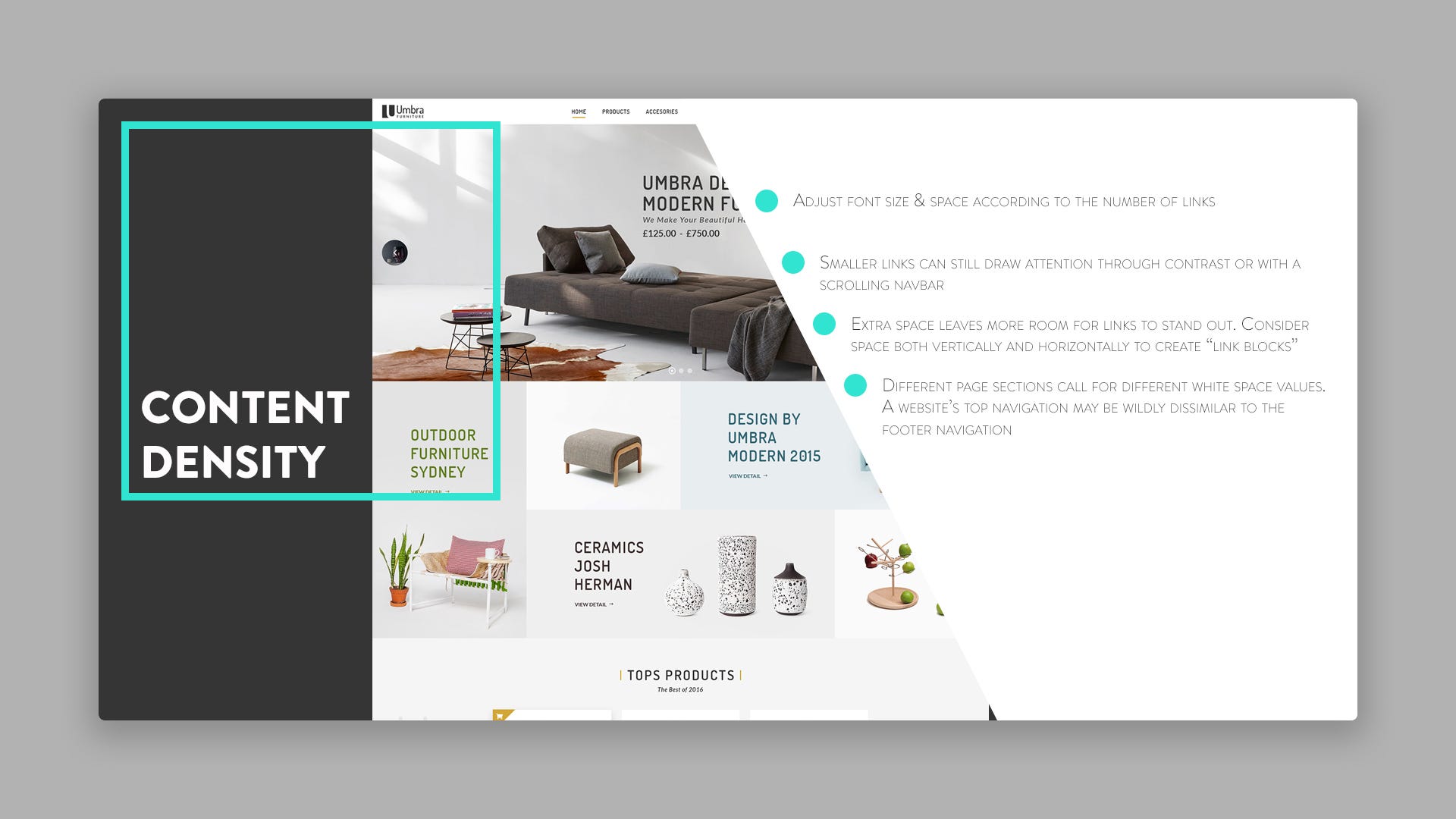
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неадаптивный дизайн и несовместимые шрифты — вот лишь несколько характеристик, которые могут испортить дизайн сайта. Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Метрики взаимодействия с веб-сайтом — среднее время на странице и показатель отказов, могут дать представление об ориентации вашего сайта на пользователя. Они сообщат вам, куда ваши посетители обычно переходят на вашем веб-сайте, как много времени там проводят, как часто и как они попадают на ваш веб-сайт.
Пользовательское тестирование также поможет вам собрать полезную информацию и внести изменения на основе того, что вы узнали. Это можно сделать с помощью специальных сервисов.
19 примеров «плохого» дизайна сайтов: что с ними не так
ZARA
Что не так: нетрадиционная навигация
Посещение веб-сайта ZARA похоже на листание модного редакционного журнала, что круто, но затрудняет совершение покупок. Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Wayfair
Что не так: отсутствие визуальной иерархии.
Домашняя страница Wayfair также может парализовать пользователей — на ней слишком много всего и человек может растеряться. Основная проблема: отсутствие визуальной иерархии.
Визуальная иерархия — способ упорядочивания и организации элементов сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Цель — побудить посетителей совершить желаемое действие.
На домашней странице Wayfair почти все элементы имеют одинаковый размер и цвет, а также имеют похожие копии и значки. Пользователю сложно выбрать и сосредоточиться.
eBay
Что не так: сложные страницы продуктов.
При покупке на онлайн-рынке, таком как eBay, вы хотите принять осознанное решение. Пытаясь предоставить как можно больше информации на страницах своих продуктов, eBay рискует вызвать информационную перегрузку.
Предоставление пользователю большого количества информации и опций одновременно может вызвать у него разочарование и отказ. Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Липтон
Что не так: изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, интересным и запоминающимся, но они должны быть с высоким разрешением. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены фактическими изображениями. Визуальные эффекты также в основном стоковые изображения или картинки упаковки каждого чая.
Madewell
Что не так: непонятная мобильная навигация
Мобильные сайты создают проблему дизайна: вы хотите предоставить посетителю все возможности навигации и информацию, не загромождая интерфейс. Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Paper Source
Что не так: устаревший дизайн
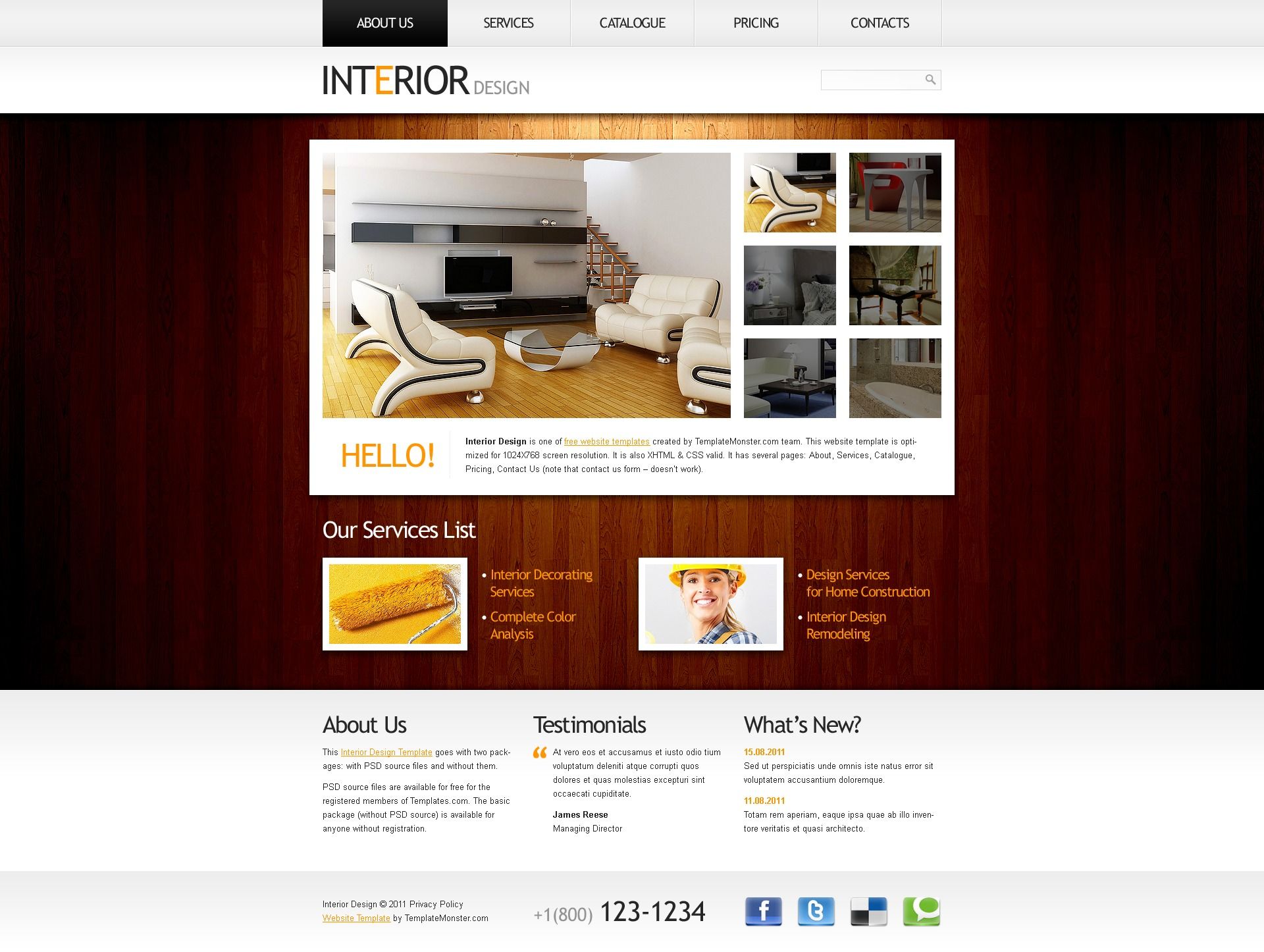
Компания Paper Source была основана в 1983 году и, как и многие бренды, которые существуют уже несколько десятилетий, ее веб-сайт страдает устаревшим дизайном. Его макет загроможден изображениями, текстовыми полями и призывами к действию. Несоответствие цветов, шрифтов и фона добавляет визуального беспорядка.
The Room — официальный сайт фильма
Что не так: отсутствие доверияВеб-сайт представляет собой одну очень длинную домашнюю страницу. В нем нет меню навигации, чтобы упростить просмотр или переход к конкретному разделу. Элементы под показанным изображением выглядят как элементы навигации, но если вы нажмете на любой из них, они открывают новую вкладку. Итак, ваш единственный выбор — выйти с сайта или прокрутить страницу вниз. При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
IMDB
Что не так: беспорядочный макет
IMDB переработал многие свои веб-страницы, например домашнюю, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Фанданго
Что не так: нет четких призывов к действию
Подобно Zara, Wayfair и другим сайтам, о которых говорилось выше, Fandango не имеет четкого пути для пользователей. Сам дизайн сайта очень сумбурный, в нем множество элементов и это путает.
Yahoo!
Что не так: много пробелов
Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать такое разнообразие контента его домашняя страница может быть слишком ошеломляющей, особенно для новичков. Одна проблема — пробелы.
Одна проблема — пробелы.
CNN
Что не так: медленная загрузка
Как и Yahoo, CNN предназначен для демонстрации контента, включая изображения, видео и текст. В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
Daily Mail
Что не так: слишком много рекламы
Реклама — неизбежное зло. Она гарантирует, что сайты могут предоставлять посетителям бесплатный контент, в то же время получая доход от партнерских программ и продаж продуктов. Цель — показывать рекламу таким образом, чтобы как можно меньше мешать работе пользователей. Daily Mail не выполняет эту задачу. Реклама загромождает основную часть веб-страницы, выталкивая контент вниз и затрудняя чтение.
Йельская школа искусств
Что не так: несогласованность
Йельская школа искусств хотела бы, чтобы ее веб-сайт производил смелое впечатление. Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Нью-Йоркский университет
Что не так: цвет
Домашняя страница NYU состоит из трех основных компонентов: панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула, — и все они фиолетового цвета. Хотя они немного разных оттенков фиолетового, в них не так много контраста или пробелов, поэтому сложно отделить одну часть от другой. Это сбивает с толку и затрудняет навигацию по сайту.
Университет Луизианы
Что не так: сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл использовать раскрывающееся меню навигации. Но дизайн не обеспечивает четкого и удобочитаемого списка элементов. Шрифт небольшой, между элементами небольшой интервал, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Craigslist
Что не так: не адаптивный дизайн
Craigslist печально известен своим плохим дизайном веб-сайтов. Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Hacker News
Что не так: проблема с удобочитаемостью
Hacker News — постоянный источник технических новостей, связанных с кибербезопасностью. Несмотря на то, что это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Камерный оркестр New Century
Что не так: непоследовательный брендинг
Камерный оркестр New Century имеет потрясающий логотип, состоящий из трех цветов: розового, синего и желтого. Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
ODC/Dance
Что не так: проблема с доступностью
ODC / Dance имеет ряд проблем с доступностью. Например, видео автоматически воспроизводится на главной странице. Хотя в нем должны быть элементы управления, позволяющие пользователю приостанавливать его.
Вышеупомянутые веб-сайты используются в качестве примеров «плохого» дизайна веб-сайтов, потому что они не ориентированы на пользователя. Некоторые перегружают пользователей выбором из-за загроможденного макета или отсутствия визуальной иерархии. Другие используют цвета, пробелы и изображения непоследовательным или непреднамеренным образом. Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
Аккордеонный дизайн веб-сайта
- Дом
- Дизайн веб-сайтов
- Аккордеон
Самая большая коллекция бесплатных идей дизайна веб-сайтов 2023 года для вашего вдохновения. Создавайте собственные шаблоны дизайна веб-сайтов с помощью лучшего программного обеспечения для создания веб-сайтов.
Контактная форма и часто задаваемые вопросы
Название и Аккордеон
Краткий список вопросов
Самые важные вопросы
Узнайте о нас
Вопросы в две колонки
Часто задаваемые вопросы о нас
Ответы на ваши вопросы
Найдите свой ответ
Дизайн сайта быстрорастущей компании
10 000+ шаблонов сайтов
Скачать- Общие вопросы
Напряженная жизнь
Факты и вопросы
Работайте с профессионалом
Полный цикл
Вопросы агенту по недвижимости
Наиболее частые случаи
Часто задаваемые вопросы и форма
Ответы на ваши вопросы
Дизайн сайта Stroke Accordion
Бесплатное программное обеспечение для создания веб-сайтов
СкачатьКачественная интеграция программного обеспечения
Проверьте популярные направления
Мои услуги
Ответы на важные вопросы
Популярная тема
Больше информации
Популярные темы
Доношенная беременность
Часто задаваемые вопросы
Вопросы Дизайн сайта
Настроить любой шаблон
СкачатьПопулярные бизнес-темы
Менеджер отвечает
Актуальная информация
Финансовые прогнозы, анализ и стратегия
Эксперт Член нашей компании
Ваши популярные вопросы
Вопросы в любое время
Ознакомьтесь с популярными вопросами
Аккордеон с фото
Наш последний дизайн веб-сайта
Самая большая коллекция шаблонов
СкачатьУниверситетские курсы
Популярные вопросы о нас
Категории шаблонов веб-сайтов
Дизайн блоков веб-сайтов
Шаблоны веб-сайтов-аккордеонов
Шаблоны веб-сайтов-аккордеонов аналогичны пользовательским шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта-аккордеон, разработанный в 2022 году компанией Nicepage, имеет много складных элементов. групповые элементы который можно использовать для адаптивной темы WordPress для портфолио. Любой независимый веб-дизайнер может использовать чистый и стильный анимированный CSS-аккордеон, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настроить дизайн веб-сайта. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его вариативным без необходимости использования только HTML-элемента аккордеона. Как и бесплатный Bootstrap 4, одностраничный шаблон веб-сайта личного портфолио HTML5 является отличным инструментом для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта-аккордеон, разработанный в 2022 году компанией Nicepage, имеет много складных элементов. групповые элементы который можно использовать для адаптивной темы WordPress для портфолио. Любой независимый веб-дизайнер может использовать чистый и стильный анимированный CSS-аккордеон, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настроить дизайн веб-сайта. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его вариативным без необходимости использования только HTML-элемента аккордеона. Как и бесплатный Bootstrap 4, одностраничный шаблон веб-сайта личного портфолио HTML5 является отличным инструментом для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для ваших специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. Анимированный аккордеон SCSS, реагирующий на CSS, включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, средство для создания логотипов недвижимости или плоский аккордеон. Анимированный аккордеон, реагирующий на CSS. Наше простое меню-аккордеон использует чистый горизонтальный 3D-аккордеон CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайта и ее мобильную версию. Вы можете загрузить любую информацию в чистый CSS, расширяя горизонтальный аккордеон, превратив простое выпадающее меню в лучший дизайн интерьера сайта. Чистые вкладки-аккордеоны SCSS и вертикальные вкладки-гармошки точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся аккордеон на чистом HTML5 и CSS3-шаблоне. Лучшим примером простого одностраничного плагина-аккордеона, похожего на шаблон плагина-аккордеона jQuery, является таблица цен на популярные товары или услуги.
Анимированный аккордеон SCSS, реагирующий на CSS, включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, средство для создания логотипов недвижимости или плоский аккордеон. Анимированный аккордеон, реагирующий на CSS. Наше простое меню-аккордеон использует чистый горизонтальный 3D-аккордеон CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайта и ее мобильную версию. Вы можете загрузить любую информацию в чистый CSS, расширяя горизонтальный аккордеон, превратив простое выпадающее меню в лучший дизайн интерьера сайта. Чистые вкладки-аккордеоны SCSS и вертикальные вкладки-гармошки точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся аккордеон на чистом HTML5 и CSS3-шаблоне. Лучшим примером простого одностраничного плагина-аккордеона, похожего на шаблон плагина-аккордеона jQuery, является таблица цен на популярные товары или услуги.
Еще одним примером шаблонов веб-сайтов бизнес-портфолио является контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Меню аккордеона изображения, сделанное вертикальным, должно содержать кнопки «Оставить новый ответ», «Отменить ответ» в причудливых шаблонах веб-сайтов, адаптивных к аккордеону на чистом CSS. Социальные сети будут внимательно изучать ваш адаптивный пользовательский интерфейс шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов аккордеона CSS, похожие на бесплатный простой аналог аккордеона jquery или чистый горизонтальный аккордеон CSS. Бесплатные отзывчивые конструкторы веб-сайтов WordPress имеют аккордеон часто задаваемых вопросов для ознакомления с чистым CSS и бесплатным адаптивным шаблоном веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченную загрузку бесплатных тем WordPress для бизнеса HTML5 и настраиваемых шаблонов администратора HTML CSS javascript для аккордеона. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся аккордеонное портфолио на чистом CSS для бизнес-шаблона с опциональным аккордеоном только CSS HTML. Наши шаблоны целевых страниц и шаблоны сайтов с темами портфолио WordPress используют бесплатные шаблоны с анимированным аккордеоном, чтобы оптимизировать вашу веб-разработку.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся аккордеонное портфолио на чистом CSS для бизнес-шаблона с опциональным аккордеоном только CSS HTML. Наши шаблоны целевых страниц и шаблоны сайтов с темами портфолио WordPress используют бесплатные шаблоны с анимированным аккордеоном, чтобы оптимизировать вашу веб-разработку.
20 потрясающих веб-сайтов Дизайн для вдохновения 2023
Некоторые веб-сайты чрезвычайно впечатляют, чтобы противостоять его влиянию. Что ж, вы можете добавить изюминку в свой дизайн, если вы сохраняете логику функций и возможностей своего веб-сайта. Мы отобрали эти замечательные веб-сайты, чтобы дать вам захватывающее представление о брендах, которые хотят произвести неизгладимое впечатление на свою аудиторию.
Основная цель создания веб-сайта — получить конкурентное преимущество. Точно так же веб-присутствие помогает брендам привлечь больше клиентов, создать профессиональный бренд и увеличить продажи. Но создать потрясающий веб-сайт с интуитивными, инновационными и современными функциями не так просто, как может показаться. Следовательно, помощь опытных разработчиков является спросом на такие проекты. В этой коллекции потрясающих веб-сайтов бренды, которые хотят выделиться в своих отраслях, получат блестящие идеи веб-дизайна. Если вы хотите нанять опытных веб-дизайнеров для создания своего веб-сайта или приобрести выдающиеся темы и шаблоны, эти замечательные веб-сайты заслуживают внимания.
Точно так же веб-присутствие помогает брендам привлечь больше клиентов, создать профессиональный бренд и увеличить продажи. Но создать потрясающий веб-сайт с интуитивными, инновационными и современными функциями не так просто, как может показаться. Следовательно, помощь опытных разработчиков является спросом на такие проекты. В этой коллекции потрясающих веб-сайтов бренды, которые хотят выделиться в своих отраслях, получат блестящие идеи веб-дизайна. Если вы хотите нанять опытных веб-дизайнеров для создания своего веб-сайта или приобрести выдающиеся темы и шаблоны, эти замечательные веб-сайты заслуживают внимания.
В этой коллекции вы найдете множество потрясающих веб-сайтов, созданных для разных целей. Несмотря на то, что они различаются по продуктам или услугам, у них есть выдающиеся функции и великолепная анимация, которые выделяют их. Так что заходите на эти сайты и вдохновляйтесь!
1. Rally Interactive
Действительно, веб-сайт может обеспечить демографический охват для брендов, которые серьезно относятся к цифровому маркетингу. Rally Interactive выделяется как один из замечательных веб-сайтов с великолепным дизайном, оптимизированным для мобильных устройств. Это небольшая студия цифровых продуктов в Солт-Лейк-Сити, штат Юта, с опытной командой дизайнеров и разработчиков. Веб-сайт теплый и гостеприимный, с завораживающей анимацией главной страницы и уникальным опытом прокрутки. Благодаря мощи GSAP анимация действительно захватывает дух. При такой подаче работы выглядят просто, но эффектно. Значки социальных сетей также видны во внешнем меню. Другие примечательные функции включают слайдер, визуальную иерархию и многое другое.
Rally Interactive выделяется как один из замечательных веб-сайтов с великолепным дизайном, оптимизированным для мобильных устройств. Это небольшая студия цифровых продуктов в Солт-Лейк-Сити, штат Юта, с опытной командой дизайнеров и разработчиков. Веб-сайт теплый и гостеприимный, с завораживающей анимацией главной страницы и уникальным опытом прокрутки. Благодаря мощи GSAP анимация действительно захватывает дух. При такой подаче работы выглядят просто, но эффектно. Значки социальных сетей также видны во внешнем меню. Другие примечательные функции включают слайдер, визуальную иерархию и многое другое.
2. Awesomed
Приготовьтесь к тому, что вы откроете для себя замечательные функции на этих удивительных веб-сайтах, которые мы собрали. Awesomed выделяется своими интерактивными элементами на главной странице. Это фирма цифрового маркетинга и дизайна, базирующаяся в Сан-Франциско, которая предлагает подход, основанный на данных, в сочетании с творчеством и инновациями. Благодаря силе пустого пространства на главной странице дизайн привлекает внимание, хотя выглядит простым и минималистичным. Благодаря внедрению GSAP в дизайн плавная анимация распространяется по всему сайту. Поскольку отзывы повышают доверие к бренду в Интернете, раздел отзывов привлекает внимание наряду с отображением логотипов.
Благодаря силе пустого пространства на главной странице дизайн привлекает внимание, хотя выглядит простым и минималистичным. Благодаря внедрению GSAP в дизайн плавная анимация распространяется по всему сайту. Поскольку отзывы повышают доверие к бренду в Интернете, раздел отзывов привлекает внимание наряду с отображением логотипов.
3. Awesome Motive
Как следует из названия, сайт Awesome Motive просто достоин включения в этот список замечательных веб-сайтов. Это технологическая компания, которая помогает малым предприятиям расти и конкурировать с крупными игроками благодаря своим замечательным инструментам и обучению. Благодаря великолепным услугам, которые они предлагают своим клиентам, они заслуживают того, чтобы показать свои возможности на своем веб-сайте. Действительно! Дизайн главной страницы готов произвести хорошее впечатление. В то время как пустое пространство дает достаточно места для того, чтобы веб-элементы «дышали», визуальная иерархия применяется для эффективной организации и определения приоритетов контента. Помимо презентации для клиента, индикатор успеха — это еще один способ улучшить репутацию бренда. И на этом сайте они очевидны!
Помимо презентации для клиента, индикатор успеха — это еще один способ улучшить репутацию бренда. И на этом сайте они очевидны!
4. Genrod
Благодаря огромному разнообразию тем и шаблонов, доступных сегодня, настроить веб-сайт можно всего за несколько кликов. Но для создания потрясающего веб-сайта, который выделяется, требуется опыт. Genrod действительно исключительный и безупречный, когда дело доходит до веб-дизайна. Это промышленная компания, которая разрабатывает, производит и продает решения для безопасных электроустановок высочайшего качества. В то время как отображение продуктов осуществляется через слайдер, презентация их услуг никогда не впечатляет посетителей. Genrod привлекает внимание зрителей захватывающими и креативными анимациями.
Предварительный просмотр5. DM Home
Созданный для того, чтобы похвастаться ультрароскошным веб-сайтом, DM Home действительно принадлежит к этим удивительным веб-сайтам. Этот сайт-каталог предназначен для представления лучших мебельных брендов в своем портфолио. Веб-сайт показывает разнообразные анимации в каждом разделе с желанием ослепить потенциальных клиентов. Таким образом, делая дизайн более визуально привлекательным и заслуживающим внимания. Потрясающие анимации, добавленные в заголовок героя, уникально и творчески демонстрируют коллекции продуктов. Это еще не все, уникальный способ анимации прокрутки, безусловно, повышает креативность сайта. Кроме того, бренды, которые они используют, чтобы сделать свои работы превосходными, кажутся безупречными и гладкими.
Веб-сайт показывает разнообразные анимации в каждом разделе с желанием ослепить потенциальных клиентов. Таким образом, делая дизайн более визуально привлекательным и заслуживающим внимания. Потрясающие анимации, добавленные в заголовок героя, уникально и творчески демонстрируют коллекции продуктов. Это еще не все, уникальный способ анимации прокрутки, безусловно, повышает креативность сайта. Кроме того, бренды, которые они используют, чтобы сделать свои работы превосходными, кажутся безупречными и гладкими.
6. Короткий рассказ
С появлением новейших веб-технологий нетрудно найти удивительные веб-сайты для вдохновения. Сегодня мы рады поделиться с вами этими поистине удивительными веб-сайтами. Long Story Short — цифровое агентство, базирующееся в Брайтоне. Он имеет изящную и потрясающую анимацию, готовую приветствовать публику. Содержимое выглядит величественно с приятной прокруткой.
Кроме того, крутой эффект наведения гарантирует пользователям лучший опыт. В частности, проекты представлены творчески и интуитивно понятно с изображениями, краткими описаниями и четкими призывами к действию. На сайт также добавлено внеканальное меню и исправлено для быстрого доступа к другим страницам.
В частности, проекты представлены творчески и интуитивно понятно с изображениями, краткими описаниями и четкими призывами к действию. На сайт также добавлено внеканальное меню и исправлено для быстрого доступа к другим страницам.
7. Interword
При создании веб-сайта проще переборщить с чрезмерной анимацией. Однако для создания исключительных вещей требуется много вдохновения. Эти замечательные веб-сайты стоят того, чтобы потратить на них время. Вот Interword, веб-агентство и маркетинговое агентство с уникальным и инновационным дизайном веб-сайта. Созданный специально для расширения присутствия этого маркетингового агентства в Интернете, он прекрасно построил свой веб-сайт, который заслуживает признания от Awwwards. Домашняя страница имеет полноэкранный макет с интеграцией видео, значками социальных сетей, логотипом, поиском и меню вне холста. В то время как услуги, которые он предлагает, представлены уникально, награды даже выглядят исключительными, что повышает доверие к бренду.
8. Форма
Если вы еще не использовали возможности цифрового маркетинга в своем бизнесе, возможно, пришло время изменить его. Вот Shape, один из вдохновляющих и удивительных веб-сайтов, которые вам нужно посетить. Это отмеченное наградами агентство веб-дизайна, базирующееся в Манчестере, Великобритания. Он специализируется на веб-дизайне, веб-разработке, электронной коммерции и органическом SEO. Веб-дизайн современный, минималистичный, интуитивно понятный и элегантный, подчеркивающий визуальную иерархию в сочетании с потрясающей анимацией GSAP. Стремясь формировать бренд своих клиентов, веб-сайт создан с учетом профессионализма и инноваций. Кроме того, отзывы выглядят великолепно и информативно, поскольку в них используется интеграция с видео.
Предварительный просмотр9. Слайдеры
Эти замечательные веб-сайты будут полезны, если вы хотите, чтобы они были минимальными или необычными. Независимо от того, какой тип веб-сайта вы планируете создать, всегда лучше рассмотреть другие известные бренды, которым удается выделиться. Sliders in Copenhagen — это ресторан и магазин еды на вынос, предлагающий вкусные мини-бургеры в уютной атмосфере. На главной странице отображается привлекательное изображение с креативным логотипом сверху. Каждый год он демонстрирует свои награды как «Лучший бургер в городе» с значками, представляющими их. Черная гранжевая текстура всегда делает фон элегантным и гладким. Кроме того, меню выглядит замечательно с простым, но привлекательным эффектом наведения.
Sliders in Copenhagen — это ресторан и магазин еды на вынос, предлагающий вкусные мини-бургеры в уютной атмосфере. На главной странице отображается привлекательное изображение с креативным логотипом сверху. Каждый год он демонстрирует свои награды как «Лучший бургер в городе» с значками, представляющими их. Черная гранжевая текстура всегда делает фон элегантным и гладким. Кроме того, меню выглядит замечательно с простым, но привлекательным эффектом наведения.
10. Творческий аппетит
Веб-сайт привлекает больше потенциальных клиентов для бизнеса. Вот почему, если вы рассматриваете эту маркетинговую стратегию, вы должны искать потрясающее вдохновение. Appetite Creative — отмеченная множеством наград технологическая компания, которая проводит эффективные глобальные брендинговые и цифровые кампании. Поскольку она оживляет рекламу и стремится к достижению качественных результатов, бренды, которые доверяют этой компании, видны на веб-сайте благодаря представлению логотипа в черно-белом цвете через сетки. Благодаря интеграции GSAP этот веб-сайт обещает тонкие и очаровательные анимации. Кроме того, он демонстрирует четкую демонстрацию содержания, поскольку элементы расположены в соответствии с важностью.
Благодаря интеграции GSAP этот веб-сайт обещает тонкие и очаровательные анимации. Кроме того, он демонстрирует четкую демонстрацию содержания, поскольку элементы расположены в соответствии с важностью.
11. WSP Anticipate
Этот список наверняка покажется вам потрясающим — от современных минималистских модных стилей до уникальных и креативных веб-сайтов. Откройте для себя лучшие функции, которые вы можете найти в этой коллекции, и наслаждайтесь! WSP Anticipate предвосхищает тенденции, предлагая инновационные идеи для своих клиентов и достигая бизнес-целей. Его веб-сайт демонстрирует эстетически привлекательный дизайн с оттенком элегантности и минимализма. Слайдер встречает посетителей различными статьями и фоновыми изображениями. Кроме того, избранные статьи выглядят привлекательно благодаря асимметричному расположению и интеграции видео. Потрясающая анимация также видна при наведении на различные элементы.
Предварительный просмотр12. Беглецы
Никогда не соглашайтесь на меньшее, когда дело касается вдохновения. В этой коллекции вы можете найти потрясающие веб-сайты, которые различаются по дизайну, назначению и стилю. Runaways — уникальная группа специалистов по коммуникациям в социальных сетях. Преисполненные решимости ценить инновационный подход и креативность, Runaways создали веб-сайт, чтобы расширить возможности своего бренда. Содержимое представлено с помощью слайдера, который показывает их услуги и авторитет в качестве агентства социальных сетей. На каждом слайде отображаются полезные веб-компоненты, которые радуют глаз. От значков линий, потрясающих изображений до четких кнопок призыва к действию — они действительно исключительны. Он также включает в себя липкий заголовок для логотипа и доступного меню, а также значки социальных сетей.
В этой коллекции вы можете найти потрясающие веб-сайты, которые различаются по дизайну, назначению и стилю. Runaways — уникальная группа специалистов по коммуникациям в социальных сетях. Преисполненные решимости ценить инновационный подход и креативность, Runaways создали веб-сайт, чтобы расширить возможности своего бренда. Содержимое представлено с помощью слайдера, который показывает их услуги и авторитет в качестве агентства социальных сетей. На каждом слайде отображаются полезные веб-компоненты, которые радуют глаз. От значков линий, потрясающих изображений до четких кнопок призыва к действию — они действительно исключительны. Он также включает в себя липкий заголовок для логотипа и доступного меню, а также значки социальных сетей.
13. Эмануэле Папале
Веб-сайт Эмануэле Папале как веб-дизайнера и графического дизайнера стоит включить в список этих замечательных веб-сайтов для вдохновения. Его портфолио разработано с уникальным, современным и интуитивно понятным дизайном, чтобы привлечь больше клиентов к его профессии. У каждого из этих проектов есть подробные веб-страницы, которые могут представить его более полно. Это может выглядеть просто, но сайт также улучшает внешний вид с помощью блестящего эффекта наведения.
У каждого из этих проектов есть подробные веб-страницы, которые могут представить его более полно. Это может выглядеть просто, но сайт также улучшает внешний вид с помощью блестящего эффекта наведения.
14. Известковый
Хотя оптимальное обслуживание клиентов идеально подходит для бизнеса, его веб-сайт должен превосходить его ожидания. Вот что думает Limely при создании своего веб-сайта. Это британское веб-агентство, которое гордится тем, что предоставляет клиентам цифровое превосходство и безупречный опыт работы в Интернете. Его веб-сайт наполнен замечательными функциями, которые делают бренд более привлекательным, достойным запоминания и, конечно же, одним из замечательных веб-сайтов, которым можно дорожить как источником вдохновения. Он выделяется плавными движениями веб-элементов и удобочитаемостью. Кроме того, продвижение бренда может варьироваться от одного стиля к другому. С Limely логотипы их клиентов выделяются сеткой и оттенками серого.
15. WP Configurator
WP Configurator идеально подходит для интернет-магазинов и является лучшим инструментом на рынке для создания персонализированных продуктов. Как правило, это позволяет брендам создавать конфигурации продуктов и творчески, аккуратно и профессионально размещать их в своем интернет-магазине. Будучи частью этих замечательных веб-сайтов, эта целевая страница мощно представляет продукты. Веб-элементы передают сообщение о том, нужна ли бренду тема или плагин. Конечно, чистый и минималистичный дизайн доводит дизайн целевой страницы до блеска. Отличная визуальная иерархия также играет жизненно важную роль в экспозиции продуктов. Кроме того, липкий заголовок позволяет клиенту получить доступ к другим подробным веб-страницам.
Предварительный просмотр16. Максимилиан I
Этот исторический бренд игристых вин Cantina Di Soave выделяется своим игристым процессом и территорией. Максимилиан I принимает инновационный дизайн представления своего бренда в Интернете. Сайт дополнен плавными движениями частиц еды, как будто их посыпают сверху, чтобы он выглядел превосходно. Сам веб-сайт потрясающий с живым и очаровательным слайдером, представляющим один раздел за раз, когда пользователь прокручивает страницу. Между тем, винтажный логотип и меню вне холста исправлены, поэтому клиенты могут легко просматривать необходимые страницы, включенные в веб-сайт. Иконки социальных сетей также добавляются во внешнее меню для дальнейшего маркетинга и продвижения бренда.
Сайт дополнен плавными движениями частиц еды, как будто их посыпают сверху, чтобы он выглядел превосходно. Сам веб-сайт потрясающий с живым и очаровательным слайдером, представляющим один раздел за раз, когда пользователь прокручивает страницу. Между тем, винтажный логотип и меню вне холста исправлены, поэтому клиенты могут легко просматривать необходимые страницы, включенные в веб-сайт. Иконки социальных сетей также добавляются во внешнее меню для дальнейшего маркетинга и продвижения бренда.
17. 7:44
В Интернете можно найти множество замечательных веб-сайтов для эффективного вдохновения. Итак, какой бы ни была цель вашего веб-сайта, если вы хотите выделиться, эту коллекцию стоит изучить. 7h44 — французская студия графического дизайна. Компания разработала красочный и креативный веб-сайт, чтобы придать смысл эстетике и предоставить клиентам лучший дизайн. Каждый проект представлен в виде разделенного экрана (сочетание простого цвета и изображения на другой стороне) с циферблатом часов, который указывает, когда экран переходит к следующему слайдеру. Конечно, у каждого проекта есть хорошие подробные страницы, на которые могут заглянуть потенциальные клиенты. Логотип также виден на заголовке, что играет свою роль в брендинге.
Конечно, у каждого проекта есть хорошие подробные страницы, на которые могут заглянуть потенциальные клиенты. Логотип также виден на заголовке, что играет свою роль в брендинге.
18. Ронин Амстердам
Вы в последнее время застряли в своем веб-дизайне? Возможно, вы не изучили множество замечательных веб-сайтов. Почему бы не взглянуть на эти веб-сайты, которые помогут вам раскрыть свой творческий потенциал. Вот Ronin Amsterdam, который вы можете изучить, если работаете с веб-сайтом цифровой студии. Это независимая студия, занимающаяся цифровым дизайном. Креативный дизайн домашней страницы с ползунком для выделения избранных проектов. Интеграция с GSAP делает веб-дизайн более привлекательным благодаря плавной и красивой анимации. Изящные переходы страниц также добавляют очарования веб-сайту.
Предварительный просмотр19. Ma True Cannabis
Ma True Cannabis — это веб-сайт электронной коммерции, на котором продаются натуральные травы, без никотина и 100% КБД швейцарского производства. Он предлагает восхитительный, блестящий опыт, поскольку веб-сайт демонстрирует захватывающую анимацию и привлекательные и яркие цвета. Неудивительно, что сегодня это один из брендов, которые выделяются в Интернете. Помимо потрясающего дизайна, содержимое также выглядит интересно благодаря приоритетной структуре, навигации и плавным движениям веб-частиц. Другие примечательные функции на этом веб-сайте включают липкий заголовок, красивый слайдер и другие. Этот сайт электронной коммерции имеет плавное отображение продуктов на странице магазина, где покупатели могут легко приобрести и проверить свои данные.
Он предлагает восхитительный, блестящий опыт, поскольку веб-сайт демонстрирует захватывающую анимацию и привлекательные и яркие цвета. Неудивительно, что сегодня это один из брендов, которые выделяются в Интернете. Помимо потрясающего дизайна, содержимое также выглядит интересно благодаря приоритетной структуре, навигации и плавным движениям веб-частиц. Другие примечательные функции на этом веб-сайте включают липкий заголовок, красивый слайдер и другие. Этот сайт электронной коммерции имеет плавное отображение продуктов на странице магазина, где покупатели могут легко приобрести и проверить свои данные.
20. Dog Studio
Несмотря на то, что функциональность важна для веб-сайта, первое впечатление производит дизайн. Так что не позволяйте этим удивительным веб-сайтам ускользнуть, исследуйте их и вдохновляйтесь! Dog Studio — многопрофильная творческая студия на стыке искусства, дизайна и технологий. Сайт показывает качество услуг, которые они предоставляют своим клиентам.