Как сделать свет в фотошопе — 5 способов | Урок | Фото, видео, оптика
Делаете ли вы сложные коллажи, создавая свои миры с нуля? Хотите немного «оживить» фотографию, добавив магию или солнечные блики в сцену? Например, усилить ощущение уюта и теплоты от закатного солнца на портрете с помощью засветок? В любой из этих ситуаций вам понадобится свет.
Если не получилось поймать нужный луч или забыли включить лампочку в кадре — не беда. Делимся пятью способами, как добавить свет в Photoshop.
Свет на фотографии или в коллаже притягивает взгляд зрителя и заставляет рассматривать изображение / Коллаж: Елизавета Чечевица, Фотосклад.Эксперт
Кисть в Photoshop
Свет для Photoshop — не проблема. Один из очевидных способов — взять Кисть / Brush. Это один из базовых и самых простых по принципу работы инструментов, но именно это и даёт почти безграничные возможности в ретуши. Делимся двумя способами, как нарисовать свет в Photoshop кистями.
Читайте также:
Photoshop для новичков: всё про Кисть
Кисти света
Не хотите прорисовывать лучи или блики вручную? Тогда просто скачайте кисти света для Photoshop! Для этого достаточно ввести в поисковики любой запрос в духе «кисти свет». Даже такой простой набор слов выдаёт десятки сайтов, где бесплатно можно скачать любой набор. Если же не хотите перебирать десятки вариантов, то конкретизируйте, что вам нужно: лучи, блики, засветки, а, может, падающий вниз свет от фонарей?
Как установить кисть в Photoshop
1. Скачайте архив с кистями с сайта. Распакуйте его.
2. Откройте Photoshop и выберите инструмент Кисть / Brush в палитре инструментов слева.
Нажмите на выпадающий список, а в нём — на иконку шестерёнки. Дальше выберите в списке Импортировать Кисти / Import Brushes / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Найдите разархивированную папку из пункта 1. Кликните два раза левой кнопкой мыши по файлу с расширением . abr.
abr.
4. Готово! Кисти загрузятся в Photoshop в отдельную папку.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
Что нужно знать при работе с кистями света:
– Создайте отдельный пустой слой, на который будете добавлять засветки. Для этого в палитре Слои / Layers нажмите на иконку квадрата с плюсом в центре.
– Поставьте слой в режим наложения Экран / Screen.
– Регулируйте размер кисти света под размер источника света. Для этого воспользуйтесь горячими клавишами [ и ].
Вращайте кисть с помощью стрелок «влево» и «вправо» на клавиатуре, либо с помощью выпадающего окна в меню кисти. В рамке справа — дорисованное за пару секунд кистями свечение фонарей / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Если не один из предложенных в интернете вариантов вам не подходит — кисть любой формы можно сделать самому!
Читайте также:
Как сделать кисть в Photoshop самому
Нарисовать свет в Photoshop
Свет на фотографию или коллаж можно добавить вручную. Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Дальше всё зависит только от вашего мастерства. Например, если вы добавляете контровой свет, важно понимать, с какой стороны он светит на объект. Для правдоподобного и качественного результата нужно следующее: учиться рисовать, практиковаться, смотреть на работы других коллажистов и художников, а также изучать реальные фотографии, чтобы осознавать, как на разные объекты ложится разный свет.
Коллаж до и после ручной прорисовки контрового света / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Текстура света
Часто в фотографии, особенно если вы не планируете создавать сложный фантастический коллаж, можно обойтись текстурой света. Текстура света — это картинка или фотография, на которой изображены только блик, луч или засветка. Они могут быть как цветными, так и чёрно-белыми. Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Примеры текстур света, собранных бесплатно из интернета / Коллаж: Елизавета Чечевица, Фотосклад.Эксперт
Как применить текстуру света:
- Скачайте картинку с текстурой света из интернета. Для этого вбейте в поисковике «текстура света» или «light texture».
- Перетащите картинку со скачанной текстурой на фотографию, уже открытую в Photoshop.
Три текстуры, собранные вместе, создают эффект свечения фонаря / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Текстура появится в рамке. Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
Поставьте текстуру в режим наложения Экран / Screen. Если нужно — уменьшите непрозрачность слоя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Свет в .
 png
pngПодвид текстур света — изображения лучей или бликов на пустом фоне в расширении .PNG. Это формат, который позволяет делать фигурные изображения — в форме круга, треугольника, пламени костра, кроны дерева или, как в данном случае, светового пятна.
У света в формате PNG есть плюсы и минусы:
+ не нужно вырезать и менять режим наложения — достаточно просто перенести скачанную из интернета картинку;
+ много сайтов с бесплатными png-файлами;
– чтобы найти картинку в подходящем качестве, приходится перебрать много вариантов;
– авторы .png могут плохо вырезать форму — будут видны рваные края, либо сам луч будет смотреться так, будто его обкромсали ножницами.
Качественная текстура света в .png не нуждается в доработке — переносите её на свою фотографию или коллаж, размещайте в нужное место и готово / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Camera Raw
У Photoshop есть встроенный конвертер Raw-файлов — Adobe Camera Raw или сокращённо ACR. Он позволяет «проявлять» снимки и подготавливать их к дальнейшей обработке или публикации. Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
Он позволяет «проявлять» снимки и подготавливать их к дальнейшей обработке или публикации. Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
- Откройте фотографию в ACR.
Если у вас raw-файл, достаточно просто перетащить его на окно открытого Photoshop — программа сама перейдёт в конвертер.
Если вы работаете с JPEG-снимком, то:
– откройте его в Photoshop;
– сделайте копию исходника. Для этого нажмите правой кнопкой мыши на слой Фон / Background в палитре Слои / Layers и выберите Создать дубликат слоя / Duplicate Layer.
Кликните левой кнопкой мыши по созданной копии слоя, чтобы выбрать его и перейдите в Фильтр / Filter — Camera Raw Filter / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В открывшемся окне на панели справа нажмите на иконку Маскирование / Masking и выберите Радиальный градиент / Radial Gradient.
Создайте круг в той области, которую хотите «подсветить». Для этого растяните его левой кнопкой мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Для создания эффекта свечения сдвигайте вправо ползунки Экспозиция / Exposure и Белые / Whites.
Если хотите изменить цвет света и его насыщенность, тонируйте его с помощью ползунков Температура / Temp, Оттенок / Tint и Насыщенность / Saturation / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как создать речевой пузырь в Photoshop CS5
Обычным дополнением, которое вам может потребоваться внести в изображение в Photoshop, является добавление текста. Возможно, вам даже понадобится сделать так, чтобы это выглядело так, будто кто-то произносит этот текст. Поэтому вам может потребоваться узнать, как создать речевой пузырь в Adobe Photoshop.
Хотя есть много очень талантливых художников, которые могут рисовать и создавать в Photoshop практически все, что угодно, у некоторых из нас просто нет этого дара, чтобы иметь возможность свободно рисовать на экране компьютера. Это может распространяться даже на самые простые формы, такие как речевой пузырь.
Это может распространяться даже на самые простые формы, такие как речевой пузырь.
Каждый раз, когда я пытался вручную нарисовать речевой пузырь, он выглядел либо как воздушный шар, либо как какое-то странное облако. К счастью, в Photoshop CS5 есть инструмент нестандартной формы, который может помочь решить эту конкретную проблему. Так что продолжайте читать наш краткий урок ниже, чтобы узнать, как создать речевой пузырь в Photoshop CS5.
Как создать речевой пузырь в Adobe Photoshop
- Откройте ваше изображение.
- Щелкните правой кнопкой мыши инструмент «Форма» и выберите «Пользовательская форма».
- Выберите раскрывающийся список «Форма» и выберите облачко с текстом.
- Щелкните поле «Цвет переднего плана», выберите цвет и нажмите «ОК».
- Нарисуйте пузырек с речью на холсте.
- Выберите инструмент «Перемещение» и разместите пузырек с текстом.
- Щелкните инструмент «Текст».
- Настройте параметры шрифта.
- Щелкните внутри пузыря и добавьте свой текст.

Наша статья продолжается ниже с дополнительной информацией о добавлении пузыря речи в Photoshop, включая изображения этих шагов.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как сделать пузыри речи в Photoshop CS5 (Руководство с изображениями)
Я собираюсь писать этот урок, предполагая, что вы хотите создать белый речевой пузырь с черным текстом. Если нет, то вы можете просто выбрать другой цвет переднего плана для своего речевого пузыря и другой цвет текста для слов, которые вы помещаете внутри речевого пузыря, прежде чем создавать каждый соответствующий элемент.
Шаг 1: Откройте изображение, к которому вы хотите добавить пузырек речи.
Шаг 2. Щелкните правой кнопкой мыши инструмент «Фигура» на панели инструментов в левой части окна, затем выберите параметр «Инструмент нестандартной формы».
Шаг 3: Щелкните раскрывающееся меню справа от формы на панели инструментов в верхней части окна, затем выберите параметр «Пузырь речи».

Шаг 4: Щелкните поле «Цвет переднего плана» на панели инструментов в левой части окна, щелкните верхний левый угол палитры цветов, чтобы выбрать белый цвет, затем нажмите кнопку «ОК».
Шаг 5: Щелкните рядом с тем местом на изображении, куда вы хотите вставить облачко с текстом, затем перетащите мышь, чтобы увеличить размер.
Вам не нужно слишком беспокоиться о том, чтобы быть точным с вашим местоположением, поскольку Photoshop автоматически создает форму на своем собственном слое, что позволяет вам свободно перемещать ее.
Шаг 6: Щелкните значок инструмента «Перемещение» в верхней части панели инструментов, щелкните облачко с текстом и перетащите его в нужное место.
Шаг 7: Щелкните инструмент «Текст» на панели инструментов.
Шаг 8: Выберите настройки шрифта, используя параметры на панели инструментов в верхней части окна.
Шаг 9: Щелкните внутри пузыря речи, затем введите текст, который вы хотите добавить.

В зависимости от формы и размера вашего речевого пузыря вам может потребоваться добавить некоторые разрывы строк и пробелы, чтобы правильно расположить текст. Вы можете перейти к новой строке, нажав Enter на клавиатуре, и вы можете добавить пробелы, нажав клавишу пробела.
Обязательно сохраните изображение, когда закончите настраивать речевой пузырь.
У вас возникли проблемы с определением, как вернуться и изменить шрифт текста, который вы уже создали в Photoshop? Инструкции в этом руководстве могут быть полезны, указывая шаги, которые необходимо выполнить, чтобы редактировать и настраивать существующие текстовые слои.
Ваш компьютер изо всех сил пытается запустить Photoshop так плавно, как вам хотелось бы? Может пора перейти на новый ноутбук. Существует ряд доступных по цене и мощных опций, в том числе этот, доступный на Amazon.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Создание изображения из слов с помощью Photoshop
Стив Кэплин |
Если у вас есть сообщение, вы можете просто установить его как текст. Или вы можете проявить творческий подход и заменить часть изображения словами, которые хотите передать. Это драматический эффект, и его не так уж сложно выполнить.
Или вы можете проявить творческий подход и заменить часть изображения словами, которые хотите передать. Это драматический эффект, и его не так уж сложно выполнить.
Шаг 1. Выберите изображение
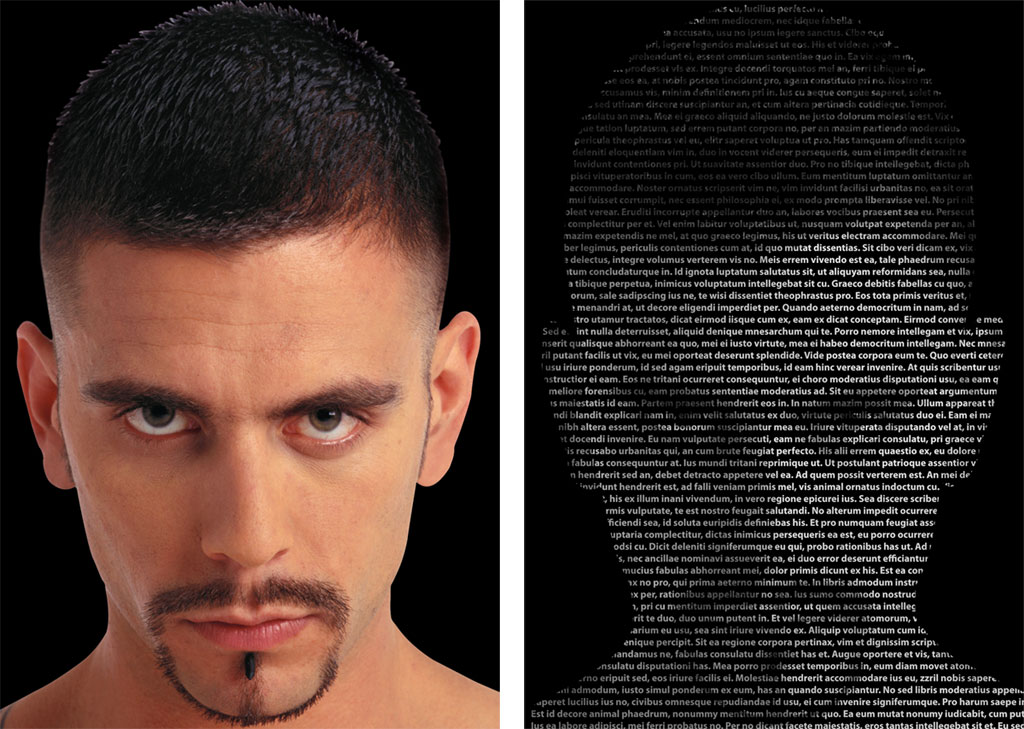
Важно выбрать изображение с большой единой областью, которую вы будете заменять — в данном случае это футболка футболиста. Вы не можете заменить целый объект, например лошадь, потому что вы не сможете вместить слова в ноги.
Шаг 2: Вырежьте фон
Поскольку слова заменят рубашку, вам нужно вырезать ее из изображения. И чтобы успешно его залатать, вам нужно будет вырезать не только рубашку. Лучшее решение — выделить всего футболиста и сделать из него новый слой.
Шаг 3: Вырежьте рубашку
Теперь вам нужно отделить рубашку от остального изображения. Не удаляйте его, а вырежьте на новый слой, чтобы вы могли использовать его для наложения текста позже.
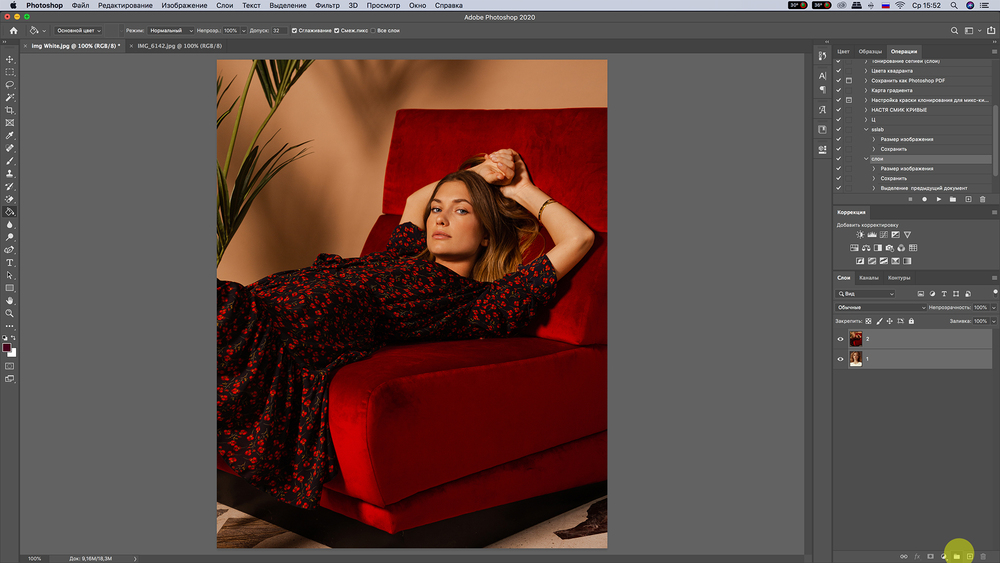
Шаг 4: Заплатка фона
Самый простой способ залатать фон — это выделить чистую часть справа и создать из нее новый слой. Затем растяните его, чтобы заполнить пробел, и используйте маску слоя, чтобы закрасить края, чтобы он плавно слился с оригиналом. Это намного проще, если фон не в фокусе, как здесь.
Затем растяните его, чтобы заполнить пробел, и используйте маску слоя, чтобы закрасить края, чтобы он плавно слился с оригиналом. Это намного проще, если фон не в фокусе, как здесь.
Шаг 5: Добавьте текст
Еще раз откройте футболку и поместите текст поверх нее. Это самая сложная часть всего процесса. Сделайте каждое слово отдельным текстовым блоком и масштабируйте слова с помощью Free Transform, чтобы они перекрывали края рубашки.
Шаг 6: Сгруппируйте и создайте маску слоя
Чтобы облегчить предварительный просмотр эффекта, выберите все ваши текстовые слои и создайте из них новую группу. Затем выделите пиксели на слое с рубашкой, удерживая Command/Ctrl и кликнув по его миниатюре на панели слоев. В текстовой группе выберите «Слой» > «Маска слоя» > «Показать выделение». Теперь текстовая группа будет ограничена только областью рубашки.
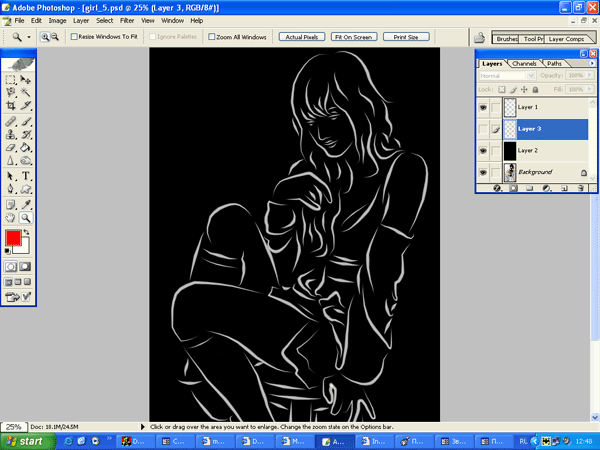
Шаг 7: Текст для выделения
Чтобы выделить весь текст, продублируйте текстовую группу и используйте Command E/Ctrl E, чтобы объединить группу в один слой. Удерживая Command/Ctrl, щелкните его миниатюру, чтобы загрузить новый слой в качестве выделения.
Удерживая Command/Ctrl, щелкните его миниатюру, чтобы загрузить новый слой в качестве выделения.
Шаг 8: Преобразование рубашки в текст
Переключитесь на слой с вырезом рубашки и используйте Command J/Ctrl J, чтобы создать новый слой из существующего выделения текста. Затем скройте исходный слой с рубашкой, и у вас останутся только слова текстуры. Если вы обнаружите логотипы и т. д., прерывающие текст, сначала отредактируйте слой с вырезом рубашки, чтобы удалить их.
Шаг 9: Добавьте тень
Это необязательный шаг, он зависит от фона изображения. В этом случае добавление тени с помощью стилей слоя помогает отделить текст от фона.
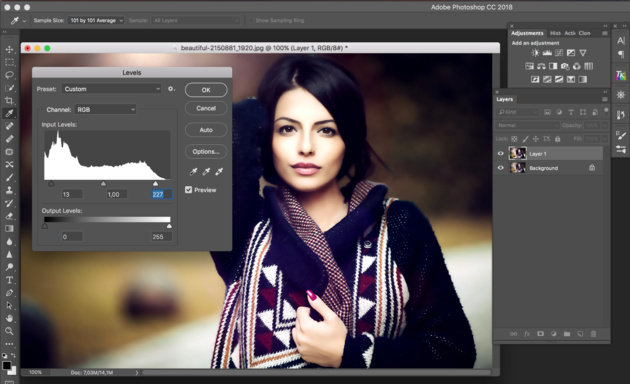
Шаг 10. Сделайте текстовый слой ярче
Вполне вероятно, что ваш новый текстовый слой с текстурой будет местами слишком темным, чтобы его было легко читать. Здесь я использовал диалоговое окно «Кривые», чтобы сделать его ярче, сделав его более четким на фоне фона.
- в Фото Стив Кэплин
- |
- 2 июля 2018 г.

Теги ↓
Как обрезать или вырезать изображения с помощью текста в Photoshop
Хотите вырезать или обрезать изображения в форме букв? Есть много способов сделать это в Photoshop, и это один из самых основных текстовых эффектов, который могут выполнить даже новички, не имеющие опыта работы с Photoshop.
Этот урок будет работать во всех версиях Photoshop, и мы будем использовать базовый метод обтравочной маски для создания этого эффекта.
Откройте изображение с помощью Photoshop и выполните шаги, указанные ниже.
СВЯЗАННЫЕ: Как инвертировать цвета ваших фотографий в Windows
Шаг 1
Откройте изображение в Photoshop, щелкнув правой кнопкой мыши файл изображения и выбрав Открыть с помощью > Photoshop . Кроме того, вы можете перетащить файл изображения в приложение Photoshop.
Шаг 2
После открытия изображения продублируйте фоновый слой изображения с помощью панели «Слои». Если панель «Слои» не видна, вы можете нажать клавишу F7 , чтобы активировать ее, или вы можете активировать ее, перейдя в меню «Окно» Photoshop и выбрав «Слои».
Если панель «Слои» не видна, вы можете нажать клавишу F7 , чтобы активировать ее, или вы можете активировать ее, перейдя в меню «Окно» Photoshop и выбрав «Слои».
Чтобы дублировать слой фонового изображения, выберите Layer > New > Layer Via Copy . Кроме того, вы также можете нажать сочетание клавиш Ctrl + J , чтобы дублировать слой.
Photoshop создаст копию фонового слоя с названием Layer 1 , расположенную поверх фонового слоя.
Шаг 3
Теперь перейдите на панель Layers и щелкните значок New Fill или Adjustment layer .
В появившемся контекстном меню выберите параметр Solid Color .
Это создаст новый слой заливки , а также откроет палитру цветов , чтобы выбрать цвет для нового слоя заливки.
Выберите белый цвет, выбрав его с помощью мыши или введя шестнадцатеричный код цвета ffffff в текстовое поле внизу и нажмите OK .
После создания этого слоя Color Fill переместите его ниже Layer 1 на панели слоев, выбрав и перетащив его с помощью мыши.
Шаг 4
Теперь выберите Layer 1 на панели Layers , щелкнув по ней.
Затем щелкните Horizontal Type Tool (T) на панели инструментов слева.
При выбранном инструменте «Текст» щелкните рядом с левым краем изображения и введите текст, который вы хотите использовать для обрезки изображения. Выберите шрифт для текста на верхней панели инструментов.
Вы должны убедиться, что шрифт, выбранный для текста, подходит для создания этого эффекта. Жирный и черный варианты с большей толщиной и шириной лучше всего подходят для этого эффекта.
Мы использовали черный вариант шрифта Montserrat , который можно бесплатно загрузить на Google Шрифты . Вы можете скачать все семейство Монтсеррат по следующей ссылке.
Montserrat – Google Fonts
После ввода текста нажмите Rectangular Marquee Tool (M) на панели инструментов.
Убедитесь, что созданный вами текстовый слой выбран на панели слоев . Затем щелкните правой кнопкой мыши по тексту и выберите Free Transform из появившегося контекстного меню.
Нажмите и удерживайте кнопку Нажмите клавишу Shift на клавиатуре, а затем измените ее размер, выбрав и перетащив правый нижний угол или опорную точку.
Измените размер до нужного уровня и нажмите Введите для подтверждения. Вы можете изменить положение текста на изображении с помощью Move Tool (V) .
Шаг 5
После создания текстового слоя вернитесь к панели Layers и переместите текстовый слой точно под Layer 1 или слой изображения.
Это скроет текстовый слой ниже слоя 1 и не будет виден на экране.
Шаг 6
Выберите Слой 1 , а затем щелкните небольшой значок раскрывающегося списка в правом верхнем углу панели Слои .
