Как создать файл png в фотошопе. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп
.
Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп
.
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V»
. Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
. Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run).
Источники:
- PNG и фотошоп
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.
Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.
Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.
FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Какой формат изображения лучше: все что нужно знать
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в соцсети! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Растровые форматыJPEG (JPG)Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей автоматически конвертируют залитый файл в JPEG.
Плюсы:
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
Минусы:
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Поддержка:
- JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Можно просматривать и обрабатывать в большинстве программ – в том числе в тех, что встроены в ваш компьютер изначально.
Где используют:
- Иллюстрации к статьям в блогах, онлайн-изданиях
- Социальные сети
- Рекламные изображения
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
Плюсы:
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
Минусы:
➖ Большие файлы могут замедлять загрузку сайта
Поддержка:
- PNG тоже открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Открывается в большинстве программ для просмотра и обработки файлов.
Где используют:
- Инфографики, баннеры, скриншоты, купоны и другие изображения, которые содержат много текста.
GIF – довольно старый формат, который изначально использовали для передачи изображений. О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.
Плюсы:
➕ Небольшой размер файлов
➕ Поддерживает анимацию
Минусы:
➖ Плохая цветопередача
Поддержка:
- GIF не хуже JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается практически во всех редакторах и программах для просмотра изображений.

Где используют:
- Мемы
- Быстрые наглядные туториалы
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
Плюсы:
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
Минусы:
➖ Нет сжатия
➖ Большой размер
Поддержка:
- Браузеры в основном не поддерживают TIFF, нужно скачивать специальные расширения
- Поддерживается программами для редактирования
Где используют:
- Изображения для печати в больших форматах
- Для сканирования изображений
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Плюсы:
➕ Легкие файлы при хорошем качестве
➕ Качественное сжатие
Минусы:
➖ Поддерживается не всеми браузерами
Поддержка:
- Google Chrome (версия 17+ на компьютере и 25+ мобильного приложения), Firefox (версия 65+), Edge (18+), Opera (11+), Safari (14+).
- Поддерживается распространенными профессиональными редакторами (типа Photoshop). Но в некоторых «родных» программах MacOS или Windows могут не открываться.
Где используют:
- Размещение изображений в интернете
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.
Плюсы:
➕ Отличное соотношение размер/качество
Минусы:
➖ Не сильно распространен и не поддерживается браузерами
Поддержка:
- Поддерживается в MacOS версии Sierra и более поздних, а также IOS 11 и более поздних версиях этой операционной системы.

Где используют:
- Используются новыми смартфонами для хранения фотографий хорошего качества.
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
Плюсы:
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
Минусы:
➖ Большой размер
➖ Требуют обязательной обработки и конвертации
Поддержка:
- В браузерах не открываются
- Поддерживаются большинством редакторов изображений
Где используют:
- Формируются фотокамерами и хранятся для дальнейшей обработки
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Плюсы:
➕ Небольшой размер
➕ Распространенный формат: поддерживается большинством браузеров
Минусы:
➖ Не подходит для сложных изображений с большим количеством оттенков
Поддержка:
- Все основные браузеры: Google Chrome, Edge, Firefox, Safari, Opera, Internet Explorer)
- Большинство редакторов, поддерживающих работу с векторной графикой (Adobe Illustrator, Sketch и так далее)
Где используют:
- Отлично подходит для логотипов, иконок и простых иллюстраций
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
Плюсы:
➕ Легко преобразуются в растровые форматы
➕ Поддерживается принтерами
Минусы:
➖ Не открывается в браузерах
Поддержка:
- Большинство векторных редакторов (Adobe Illustrator, Sketch и так далее)
Где используют:
- Для хранения и печати иллюстраций
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Плюсы:
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
Минусы:
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Поддержка:
- Поддерживается всеми браузерами
- Открывается как в текстовых редакторах (MS Word, Google Docs)
Где используют:
- Лучший вариант для интерактивного документа или кликабельной инфографики
Помимо названных, у большинства редакторов изображений – векторных и растровых – есть свой формат. Так, «родной» формат Photoshop – это PSD, программа для верстки Adobe InDesign предлагает работать с файлами INDD, а векторные редакторы CorelDraw и Adobe Illustrator – с CDR и AI соответственно.
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн | |
| JPG | ✅ | ✅ | ✅ | |||
| PNG | ✅ | ✅ | ||||
| GIF | ✅ | |||||
| TIFF | ✅ | ✅ | ||||
| WebP | ✅ | |||||
| HEIF | ✅ | |||||
| RAW | ✅ | |||||
| SVG | ✅ | ✅ | ||||
| EPS | ✅ | |||||
| ✅ | ✅ |
Хорошо, с назначениями форматов разобрались.![]() Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
Попробовать Movavi Video Converter со скидкой 10% для Windows
Попробовать Movavi Video Converter со скидкой 10% для Mac
лучших способов конвертировать JPG в прозрачный png Converter Free
Это руководство покажет вам, как преобразовать изображение JPG в прозрачный PNG несколькими различными способами. Мы также покажем вам несколько советов по созданию высококачественных прозрачных файлов PNG.
Мы также покажем вам несколько советов по созданию высококачественных прозрачных файлов PNG.
Каковы преимущества использования PNG по сравнению с JPG?Существует несколько преимуществ использования файла PNG по сравнению с файлом JPG. Во-первых, PNG является форматом без потерь, что означает отсутствие потери качества при сжатии файла. Это важно для того, чтобы изображения выглядели четкими и четкими.
Файлы JPG содержат потери, поэтому качество немного ухудшается при каждом сжатии. Еще одним преимуществом PNG является то, что он поддерживает прозрачность. Это означает, что вы можете иметь прозрачный фон на ваших изображениях.
Это может быть удобно для создания таких вещей, как логотипы или графика с прозрачными краями. Файлы JPG не поддерживают прозрачность. Наконец, файлы PNG, как правило, намного меньше файлов JPG, поэтому они занимают меньше места на диске и быстрее загружаются при просмотре в Интернете.
Почему вы должны использовать PNG вместо JPG?Есть много причин использовать PNG вместо JPG. PNG — это формат без потерь, то есть при сжатии файла информация не теряется. Это делает его идеальным для хранения изображений, которые необходимо сохранить в исходном качестве, таких как штриховые рисунки, логотипы и значки. PNG также поддерживает прозрачность, что позволяет создавать изображения с прозрачным фоном. JPG не поддерживает прозрачность.
Где можно использовать изображения PNG?Существует несколько способов использования изображений PNG для создания прозрачного фона. Один из способов — использовать бесплатный онлайн-конвертер, например, на сайте www.online-convert.com. Этот веб-сайт позволяет вам преобразовать изображение JPEG в прозрачное изображение PNG всего за несколько кликов.
Другой способ создать прозрачный фон для изображения PNG — использовать программу редактирования, такую как Adobe Photoshop или GIMP. Эти программы позволяют вам контролировать прозрачность вашего изображения, создавая маску слоя.
Эти программы позволяют вам контролировать прозрачность вашего изображения, создавая маску слоя.
Слой-маски — это простой способ редактирования изображения, чтобы были видны только определенные его части, а остальные были скрыты. Это может быть полезно, если вы хотите создать логотип с прозрачным фоном или если вы хотите сделать рамку с прозрачной рамкой.
Если у вас есть доступ к программе векторной графики, такой как Adobe Illustrator, вы можете создать изображение PNG в виде векторной графики. Векторная графика состоит из линий и форм, а не из пикселей, поэтому ее размер можно легко изменить без потери качества. Это делает их идеальными для логотипов или других рисунков, где вам нужен чистый, четкий край.
5 лучших бесплатных программ для преобразования JPG в прозрачный PNG для Windows Есть веские причины, по которым вам следует преобразовать изображение JPG в прозрачный PNG. Возможно, вам понадобится создать логотип с прозрачным фоном или вы захотите внести некоторые изменения в изображение, не затрагивая фон. Какой бы ни была причина, несколько отличных вариантов бесплатного программного обеспечения для Windows могут помочь вам в этом.
Какой бы ни была причина, несколько отличных вариантов бесплатного программного обеспечения для Windows могут помочь вам в этом.
1. Paint.NET
2. GIMP
3. Adobe Photoshop
4. Inkscape
5. img2go
Paint.NET — отличная бесплатная программа для редактирования изображений, поддерживающая прозрачность файлов PNG. Откройте файл JPG в Paint.NET и нажмите кнопку «Редактировать» на верхней панели инструментов. Затем выберите «Прозрачность» на левой боковой панели и выберите инструмент «Выбор цвета». Наконец, нажмите на часть изображения, которую вы хотите сделать прозрачной. Сохраните файл в формате PNG, и все готово!
GIMP — еще одна отличная бесплатная программа для редактирования изображений и их преобразования в формат PNG. Начните с открытия JPG в GIMP и выберите меню «Слой» на верхней панели инструментов. Затем выберите «Прозрачность» из списка параметров и выберите изображение.
Начните с открытия JPG в GIMP и выберите меню «Слой» на верхней панели инструментов. Затем выберите «Прозрачность» из списка параметров и выберите изображение.
Как сделать изображения JPG прозрачными и сохранить в формате PNG?
Есть веские причины, по которым вы хотели бы преобразовать изображения JPG в прозрачные файлы PNG. Возможно, вам понадобится создать логотип с прозрачным фоном или вы захотите отредактировать изображения с прозрачным фоном в фоторедакторе. Какой бы ни была причина, есть несколько способов сделать изображения JPG прозрачными и сохранить их в виде файлов PNG.
Один из способов сделать JPG-изображение прозрачным — использовать бесплатный онлайн-конвертер. Многие веб-сайты предлагают эту услугу, поэтому погуглите «конвертер jpg в прозрачный png», и вы найдете несколько вариантов. Загрузите изображение на веб-сайт, а затем загрузите преобразованный файл.
Другой способ сделать JPG-изображение прозрачным — использовать Adobe Photoshop. Откройте ее изображение в Photoshop и перейдите на панель «Слои». Щелкните значок «Создать новый слой-заливку или корректирующий слой» и выберите «Цветовой баланс» в меню. Установите флажок «Раскрасить», а затем отрегулируйте уровни оттенка, насыщенности и яркости, пока не получите желаемый эффект. Когда вы будете довольны ее результатами, перейдите в «Файл»> «Сохранить как» и выберите PNG в раскрывающемся меню рядом с «Сохранить как тип».
Откройте ее изображение в Photoshop и перейдите на панель «Слои». Щелкните значок «Создать новый слой-заливку или корректирующий слой» и выберите «Цветовой баланс» в меню. Установите флажок «Раскрасить», а затем отрегулируйте уровни оттенка, насыщенности и яркости, пока не получите желаемый эффект. Когда вы будете довольны ее результатами, перейдите в «Файл»> «Сохранить как» и выберите PNG в раскрывающемся меню рядом с «Сохранить как тип».
Зачем конвертировать JPG в PNG?
Существует несколько причин, по которым вам может понадобиться преобразовать файл JPG в файл PNG. Файлы PNG обычно меньше файлов JPG, поэтому преобразование может сэкономить место на жестком диске или на веб-сайте. Файлы PNG также поддерживают прозрачность, то есть вы можете создавать изображения с прозрачным фоном.
Это может быть удобно для создания логотипов или графики с прозрачными областями. Файлы PNG не теряют качества при сжатии, как файлы JPG, поэтому преобразование из JPG в PNG может привести к получению изображения более высокого качества.
Как преобразовать JPG в PNG на Mac?
Существуют отличные способы преобразования JPG в PNG на Mac. Вот некоторые из наиболее популярных методов:
1. Использование Preview
Preview — это встроенное приложение, которое поставляется с каждым Mac. Он может открывать и редактировать изображения, включая преобразование JPG в PNG. Чтобы преобразовать JPG в PNG, откройте изображение в режиме предварительного просмотра и выберите «Файл» > «Экспорт». В раскрывающемся меню «Формат» выберите PNG и нажмите «Сохранить».
2. Использование фотографий
Фотографии — еще одно встроенное приложение на Mac, которое можно использовать для редактирования изображений. Хотя он не такой всеобъемлющий, как Preview, он все же может конвертировать JPG в PNG. Чтобы использовать приложение «Фото» для преобразования JPG в PNG, откройте изображение в приложении и выберите «Файл» > «Экспорт». В раскрывающемся меню «Формат» выберите PNG и нажмите «Экспорт».
3. Использование онлайн-конвертера
Если вы не хотите устанавливать дополнительное программное обеспечение на свой Mac, вы можете использовать онлайн-конвертер для преобразования JPG в PNG.
Простой способ конвертировать JPG в прозрачный PNG на Erase.bg. бг. Этот бесплатный конвертер позволяет быстро и легко конвертировать JPG в PNG, для чего требуется всего несколько простых шагов.
Сначала перейдите на Erase.bg и загрузите изображение JPG, которое хотите преобразовать. Затем выберите инструмент «Стереть» и используйте его, чтобы стереть фон вашего изображения. После того, как фон будет стерт, вы можете загрузить только что созданное прозрачное изображение в формате PNG.
Простой способ преобразования JPG в прозрачный PNG в Adobe Photoshop
Существует множество причин для преобразования изображений из одного формата в другой. JPG в PNG является популярным преобразованием по двум основным причинам: изображения PNG, как правило, меньше, чем их аналоги JPG, что делает их идеальными для использования в Интернете.
Изображения PNG поддерживают прозрачность, а изображения JPG — нет. Это означает, что вы можете создавать прозрачные фоны для ваших PNG-изображений, что может быть удобно для дизайнерских работ.
К счастью, преобразование JPG в PNG — довольно простой процесс, который можно выполнить с помощью Adobe Photoshop. В этой статье мы покажем вам, как преобразовать изображение JPG в прозрачный PNG всего за несколько шагов. Итак, если вы готовы узнать, как сделать изображения JPG прозрачными, читайте дальше.
Простой способ преобразования JPG в прозрачный PNG на Remove.bg
Если вы хотите преобразовать изображение JPG в PNG с прозрачностью, вам не нужно загружать или устанавливать какое-либо программное обеспечение. Remove.bg — это бесплатный онлайн-инструмент, который позволяет легко конвертировать ваши изображения в высококачественные PNG с прозрачностью всего за несколько секунд. Вот как это работает:
Шаг 1 — Перейдите на сайт Remove. bg и загрузите изображение, которое хотите преобразовать.
bg и загрузите изображение, которое хотите преобразовать.
Шаг 2 — Выберите вариант «PNG» в раскрывающемся меню.
Шаг 3 — Нажмите «Загрузить», чтобы сохранить только что созданный файл PNG.
И это все! С помощью Remove.bg вы можете быстро и легко преобразовать любое изображение JPG в прозрачный PNG всего за несколько кликов. Так почему бы не попробовать?
Как преобразовать JPG в PNG на моем телефоне?Существует несколько способов преобразования JPG в PNG на вашем телефоне. Один из способов — использовать онлайн-конвертер, например Convertio. Другой способ — использовать бесплатное приложение, например конвертер JPEG в PNG. И, наконец, вы можете использовать Photoshop Express. Преобразование JPG в прозрачный PNG на рабочем столе
Существует множество способов преобразования изображений JPG в прозрачные PNG. Вот некоторые из самых популярных методов:
1.
 Используйте онлайн-конвертер:
Используйте онлайн-конвертер:Многие онлайн-конвертеры можно использовать для преобразования JPG в прозрачный PNG. Некоторые из самых популярных:
1. Picaso: https://www.picaso.io/
2. Бесплатный онлайн-конвертер: http://www.freeonlineconverter.net/
3. Convertio: https://convertio.co/
2. Используйте настольный конвертер:
Многие настольные конвертеры можно использовать для преобразования JPG в прозрачный PNG. Некоторые из самых популярных включают в себя:
1. Adobe Photoshop:
Ограничения на преобразование jpg в прозрачный png convert freeСуществует множество способов конвертировать изображения JPG в прозрачные файлы PNG, но не все они бесплатны. В этой статье будут рассмотрены некоторые из лучших бесплатных способов преобразования JPG в прозрачные файлы PNG.
При преобразовании файлов JPG в прозрачные файлы PNG необходимо учитывать одно ограничение: не все программы поддерживают прозрачность. Например, Adobe Photoshop поддерживает прозрачность только в 8-битных файлах PNG. Если вы используете Photoshop, вы можете потерять качество при преобразовании из JPG в PNG.
Например, Adobe Photoshop поддерживает прозрачность только в 8-битных файлах PNG. Если вы используете Photoshop, вы можете потерять качество при преобразовании из JPG в PNG.
Другое ограничение заключается в том, что не все изображения JPG можно преобразовать в прозрачные PNG. Это связано с тем, что информация о прозрачности теряется при сохранении изображения в формате JPG. Вам нужно будет поэкспериментировать с различными настройками и типами изображений, чтобы найти тот, который соответствует вашим потребностям.
Следует помнить, что преобразование JPG в прозрачный PNG может быть сложной задачей. Вы можете увидеть некоторые артефакты или нечеткость по краям преобразованных изображений. Это связано с характером сжатия JPEG, и его можно избежать лишь частично.
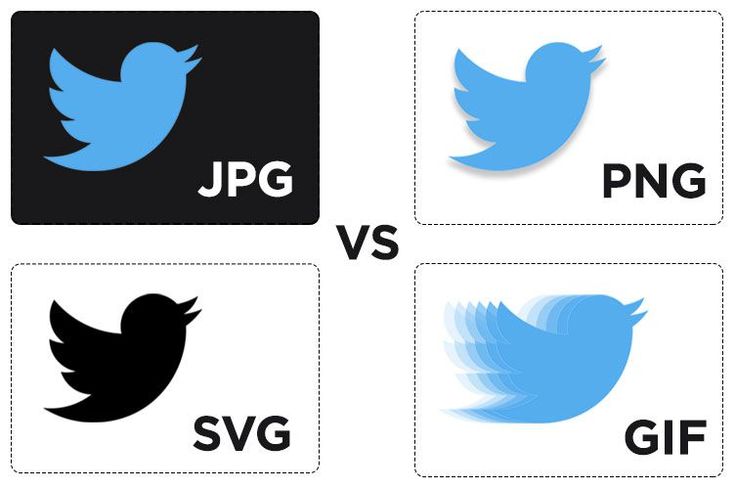
JPG против PNG. Лучший формат файла для вашего сайта WordPress
1. Мир WordPressАндрей Альба
Выбор правильного расширения файла (JPG или PNG) для вашего веб-сайта WordPress может помочь вам уменьшить размер больших файлов. Уменьшение размера ускорит загрузку вашей страницы, поэтому ваши посетители не пропустят изображения при прокрутке вниз, потому что они появляются слишком долго. Вы хотите сохранить качество изображений при экономии места, поэтому это наиболее часто задаваемый вопрос:
Уменьшение размера ускорит загрузку вашей страницы, поэтому ваши посетители не пропустят изображения при прокрутке вниз, потому что они появляются слишком долго. Вы хотите сохранить качество изображений при экономии места, поэтому это наиболее часто задаваемый вопрос:
Содержание
JPG против PNG. Какой формат файла лучше всего подходит для WordPress?
Каждый формат лучше всего подходит для определенных ситуаций, которые мы рассмотрим вместе. При определении того, когда использовать файл JPG или PNG для ваших изображений, вот что вам нужно знать.
Что такое JPG и когда использовать этот формат изображения в WordPress?
JPG — это тип формата изображения, сохраненный с использованием метода сжатия с потерями. При сжатии с потерями в большинстве случаев мы замечаем резкое уменьшение размера файла на 90 007 9.0008 и часто незначительные изменения качества изображения. Это означает, что JPG идеально подходит для фотографий и определенных изображений, опубликованных на веб-сайте.
Формат JPG следует использовать для:
- фотографий.
- Яркие изображения наполнены цветами, градиентами, тенями и разнообразными текстурами. (см. рис. 1 ниже)
Что такое PNG и когда использовать этот формат изображения?
PNG — это тип файлов, используемый для сжатия без потерь, что означает, что изображения сохраняют множество деталей. Файлы PNG также сохраняют прозрачность, что является важным компонентом, когда вы хотите, например, отобразить изображение поверх определенного элемента или другой графики, что делает их популярным выбором для различной цифровой графики.
Формат PNG можно использовать для:
- Изображения с прозрачным фоном.
- Штриховые рисунки, иллюстрации, рисунки и комиксы, чтобы сохранить сложные детали этих изображений.
- Типичная графика веб-сайта, такая как логотипы, графики и значки.
- Скриншоты.

Прозрачность
Одним из наиболее заметных различий между файлами PNG и JPG является их способность сохранять прозрачность изображений.
Файлы JPG не поддерживают прозрачный фон. Как следствие, логотипы и различная цифровая графика, требующая прозрачности, вряд ли будут хорошо работать в этом формате.
С другой стороны, файлы PNG поддерживают прозрачность, что означает, что этот формат файлов лучше всего интегрируется с различными цветами фона, что облегчает чтение текста.
Как конвертировать PNG в JPG на WordPress?
Если на вашем сайте WordPress есть изображения, такие как фотографии, которые вы хотите преобразовать из PNG в JPG, но вы уже загрузили изображения и они используются на веб-сайте, у вас есть простое решение.
Вместо того, чтобы выполнять преобразование вручную, что потребует много времени и усилий, особенно если у вас много файлов для преобразования, вы можете использовать плагин, такой как ShortPixel Image Optimizer, который имеет функцию преобразования PNG в JPG. Помимо преобразования, у вас также будут оптимизированные изображения.
Помимо преобразования, у вас также будут оптимизированные изображения.
Рекомендации по сжатию изображений и WebP
Независимо от того, загружаете ли вы файлы JPG или PNG, сжатие изображений является важным фактором, который необходимо учитывать, если вы хотите повысить производительность своего веб-сайта.
В этой статье мы объяснили преимущества сжатия изображений и то, как вы можете сжать изображения на своем веб-сайте WordPress (включая существующие изображения и новые загрузки) без потери качества, чтобы повысить производительность вашего веб-сайта WordPress.
Другим аспектом, который следует учитывать, являются изображения WebP. Файл WebP может быть на 26% меньше , чем его аналог PNG, и на 25-34% меньше , чем сопоставимые изображения JPG с тем же индексом качества, что означает, что вы можете получить файлы значительно меньшего размера при том же качестве.
Заключение
После того, как вы определили, для чего будет использоваться изображение, выбор между форматами изображений JPG и PNG никогда не был таким простым! Фотографии лучше всего работают в формате JPG, в то время как определенная цифровая графика и изображения, для которых обычно требуется прозрачный фон, например логотипы, значки и иллюстрации, лучше всего использовать в формате PNG.
