Цветовые модели и форматы цветов — Разработка на vc.ru
В современном цифровом мире существует достаточно много форматов цветов, или цветовых моделей. Простому пользователю достаточно визуально увидеть цвет, в то время как разработчику или дизайнеру необходимо передать этот же цвет через его математическое описание или формулу в конкретном формате в зависимости от интерфейса.
1829 просмотров
Кратко рассмотрим наиболее распространенные цветовые модели, используемые в популярном конвертере цветов: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.
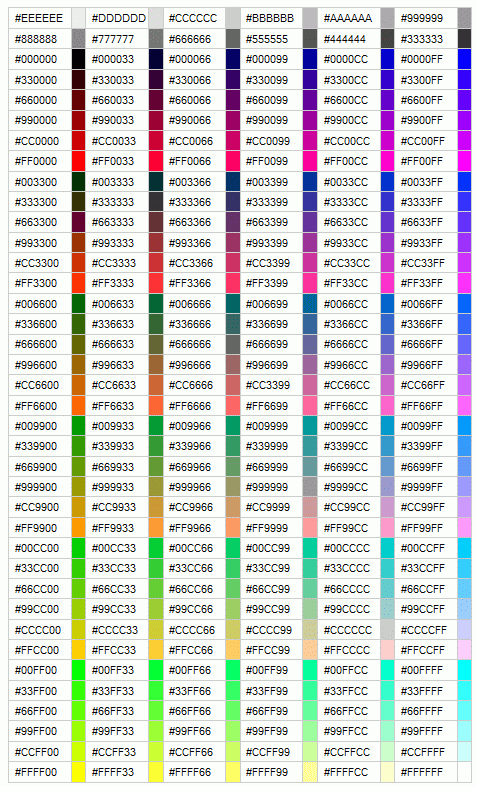
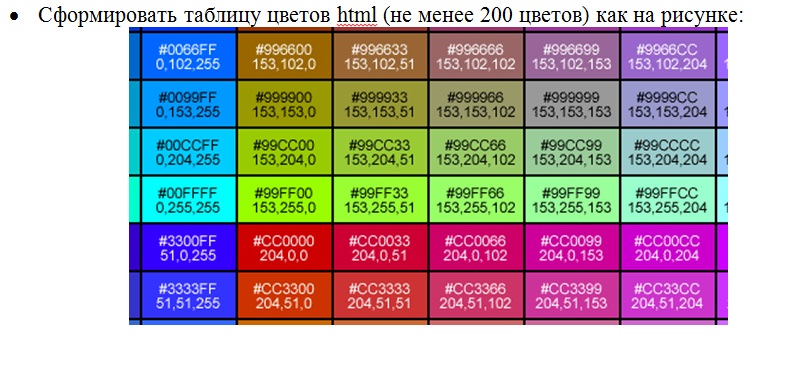
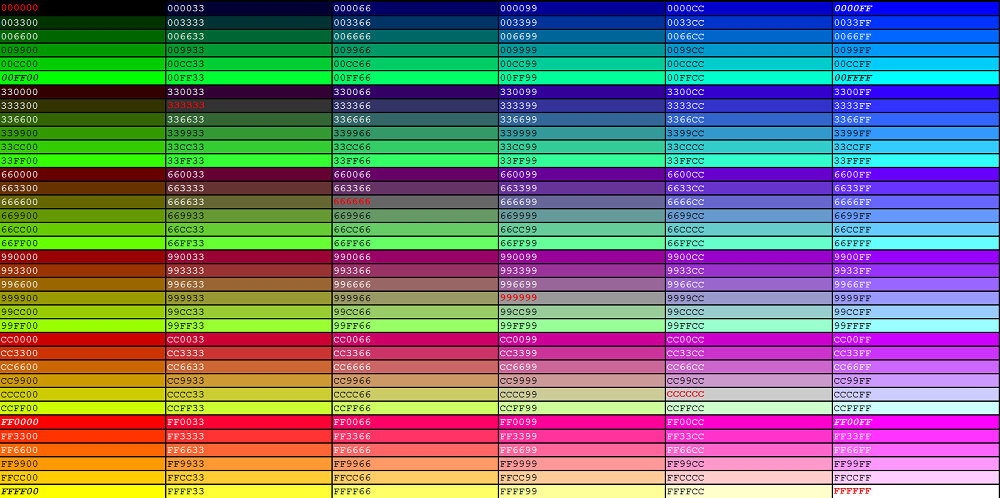
HEX
HEX происходит от слова Hexadecimal (в переводе «шестнадцать»). В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Пример цвета пастельно-розовый: #FFD4DD (ниже в примерах тоже будет этот цвет).
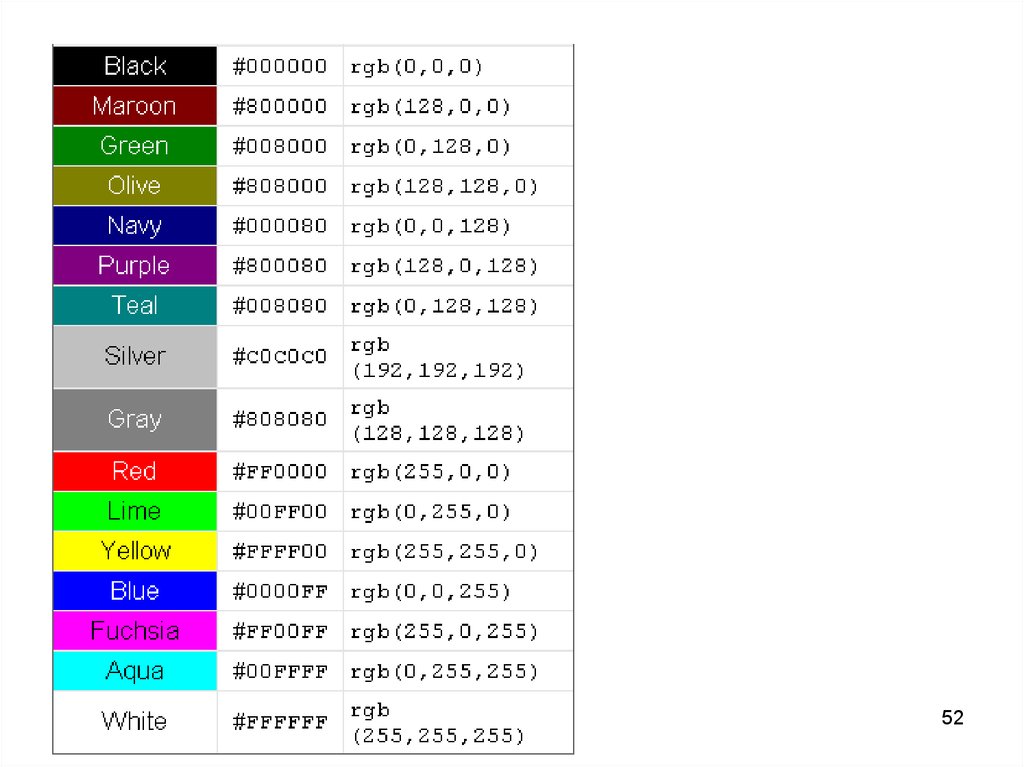
RGB
Самая популярная и существующая со времен первых браузеров цветовая модель. Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Пример: 255, 212, 221
В процентах: 100%, 83%, 87%
Также есть формат rgba. Буква a означает альфа-канал, с помощью которого можно задать прозрачность цвета в CSS.
Пример: rgba(255,212,221,0.5)
CMYK
CMYK — Cyan, Magenta, Yellow, Key или Black. Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета. Чаще всего используется в полиграфии. Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
Цветовая модель осуществляется поворотом по цветовому кругу на определённый градус. Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Пример: 0.00, 0.17, 0.13, 0.00
В процентах: 0%,17%,13%,0%
Иногда пользуются таким обозначением: C0M17Y13K0
HSL
Цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. Следует отметить, что HSL и HSV — две разные цветовые модели, хотя и основаны на 3-х координатном методе записи цвета.
Данные цветовые модели имеют чисто прикладное применение в обыденной жизни человека и при проведении работ с цветным зрением и зрением вообще необходимо учитывать явления метамерии — когда цвета воспринимаются и оцениваются разными людьми одинаково, хотя воспроизводятся с использованием различных эталонов для сравнения, коррекции, аттестации.
Пример: 347°, 100%, 92%
HSV
Hue, Saturation, Value — тон, насыщенность, значение. HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
Пример: 347°, 100%, 17%
LAB
Аббревиатура названия двух разных цветовых пространств. Более известным и распространенным является CIELAB, другим — Hunter Lab. Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Пример: 88.72, 16.42, 1.21
XYZ
Цветовое пространство модели цвета XYZ представляет собой криволинейный конус с вершиной в начале цветовых координат. По мере удаления от вершины светлота цветов, соответствующих точкам, лежащим внутри этого конуса, возрастает.
Название объясняется тем, что в нормированном варианте координаты х и y сохраняются, а координата z исчезает, поскольку этот вариант цветового пространства двухмерный (цветовая диаграмма или локус). Она строится путем проецирования треугольника цветности на плоскость xy.
Основные цвета в системе XYZ позволяют упростить расчеты в связи с отсутствием отрицательных значений удельных координат цвета.
Пример: 77.83, 73.57, 78.49
YIQ, YUV
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно). Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения.
YUV — система цветного кодирования, обычно используемая как часть контура цветного изображения. Он кодирует цветное изображение или видео, учитывающее человеческое восприятие, позволяя уменьшить пропускную способность для компонентов цветности, тем самым, как правило, позволяя передавать ошибки передачи или артефакты сжатия более эффективно маскироваться восприятием человека, чем использовать «прямое» RGB-представление.
YIQ — цветовая модель, используемая системой цветного ТВ NTSC, и применяется в Северной и Центральной Америке, а также в Японии.
Пример YIQ: 225.88, 22.74, 10.85
Пример YUV: 225.88, -2.40, 25.54
RYB
Red, Yellow, Blue. Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного, жёлтого и голубого/синего. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Пример: 255, 212, 221
WEBSAFE
Websafe, или безопасные цвета – это 216 оттенков, которые отображаются максимально точно независимо от монитора компьютера или выбранного браузера, способного отображать, по крайней мере 8-ми битный цвет (256 цветов).
Пример: FFCCCC
Decimal
Decimal — позиционная система счисления по целочисленному основанию 10 (десятичная система). Одна из наиболее распространённых систем. В ней используются цифры 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, называемые арабскими цифрами. В цветах применяется достаточно редко.
Пример: 16766173
Yxy
Обычно диаграмма Yxy используется для иллюстрации характеристик гамутов (цветовой гаммы) различных устройств воспроизведения цвета — дисплеев и принтеров. Конкретный гамут обычно имеет вид треугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область гамута описывает все цвета, которые способно воспроизвести данное устройство.
Пример: 73.57, 0. 34, 0.32
34, 0.32
Android
Аndroid.graphics.Color используется в разработке мобильных приложений. Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB.
Пример: 0xFFFFD4DD
В этой публикации я старался максимально сжать информацию, иначе статья получилась бы очень объемной. Если где-то заметили ошибку, прошу не судить строго и поправить в комментариях.
RGB в HEX — Преобразование RGB в шестнадцатеричные цвета Online
БЕСПЛАТНО, ЛЕГКО В ИСПОЛЬЗОВАНИИ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ вы можете доверять!
Вот сценарий вы, вероятно, может относиться к:
Вы находитесь в середине создания HTML или CSS веб-страницы, будь то для блога, на целевую страницу электронной коммерции, или полноценный сайт. Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Что вы должны сделать, чтобы получить те же самые цвета в HTML-кодах, так что вы можете легко вставить их в создание?
Ответ? Преобразование RGB цвет Hex.
И с нашей RGB в Hex инструмент преобразования цвета, это путь более проще, чем вы думаете!
Давайте покажем вам, как.
О НАШЕЙ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ
RGB в Hex конвертер [по стрелковой SEO Tools] является цветным генератором кода, который позволяет конвертировать RGB значения цвета в HEX коды. Это инструмент, который можно использовать для быстрого преобразования RGB цвета в их шестнадцатеричных значения для HTML-страницы, график и других дизайнерских проектов цифрового экрана.
редактирование фотографий и графический дизайн программное обеспечение, как Photoshop традиционно показывают цвета в RGB. Если дизайнер хочет использовать тот же цвет RGB в качестве предпочтительного цвета для кода базовой сборки, они сначала должны преобразовать значение цвета RGB в их шестнадцатеричное представление, чтобы иметь возможность использовать их в качестве HTML или CSS кодов.
Это где наш инструмент приходит. Наш цвет преобразователь принимает входной сигнал в виде красного, зеленого и синего цветовых значений, которые варьируются от 0 до 255, и возвращать значения в шестнадцатеричной строки, которые вы можете использовать для спецификации цвета в HTML или CSS код.
Если вы про веб-разработчик, дизайнер мобильного приложения, или просто любитель, который любит играть с кодами, этот инструмент может полностью сделать вашу жизнь намного проще. Это супер просто, надежно и быстро.
Как дополнительное преимущество, это RGB в Hex инструмент отображает цвет предварительного просмотра ясно, так что вы знаете, вы копируете правильный код для вашего предпочтительного цвета. Он отображает значения цветов как для RGB и шестнадцатеричного.
КАК ЭТО ИСПОЛЬЗОВАТЬ
Наш RGB в Hex цвета конвертера поставляется с удобным интерфейсом для того, чтобы любой человек может использовать его с абсолютной легкостью, независимо от их различий технического опыта.
Все, что вам нужно сделать, это просто настроить уровни цвета для красного, зеленого и синих цветов, а также инструмента автоматически покажет шестигранный эквивалент в реальное время – шестнадцатеричные значения будут изменяться в режиме реального времени, как вы все еще корректировок цвета RGB ценности.
После того, как вы настроили цвета и хотели бы, чтобы начать все заново в получении другой цветовой код, просто нажмите на кнопку «Сброс». Поступая таким образом, все значения будут возвращаться к нулю, где вы можете установить значение каждого снова, чтобы получить новый цвет.
RGB и HEX ОБЪЯСНЕНИЕ!
Что такое RGB, так или иначе? RGB означает красный, зеленый и синий. Это основные цвета света, и они образуют цветовую модель RGB.
Цветовая модель Rgb является, в котором красный, зеленый и синий свет складываются вместе в различных пропорциях, чтобы воспроизводить широкий спектр других цветов аддитивной цветовой системы (в отличие от Субтрактивные).
Значения Rgb обычно приходят в масштабе 0-255 и часто выглядеть следующим образом: (0 RGB, 74, 255).
С другой стороны, шестнадцатеричный код цвета является способом определения цвета с помощью шестнадцатеричных значений.
Сам код является шестнадцатеричным триплет, что означает, что представляет собой три отдельных значений, которые указывают уровни цветов компонентов. Шестнадцатеричное значение цвета состоит из строки из шести или трех символов, которым предшествует хэш (знак фунта). Строка часто состоит из 0-9 цифр и A-F букв.
Большие примеры #FFFFFF, который является шестнадцатеричным кодом для белых и # 000000 для черного цвета.
В то время как RGB цветовая модель используется в основном для представления или отображения графики в электронных системах, таких как телевизоры, принтеры и компьютеры, шестнадцатеричном чаще используется для определения цвета в HTML и CSS элементы кода с питанием, такие как веб-страницы.
Это как раз о единственной заметной разнице между двумя цветовыми системами. Кроме этого, RGB и шестнадцатеричный просто два разных способа выражения то же самое: красный, зеленый и синий цветовые значения.
ЛУЧШИЕ ПРАКТИКИ ДЛЯ РАБОТЫ С RGB и HEX полноцветных систем
- Значения цвета Hex в виде одной строки. Если вы работаете в команде с разработчиками программного обеспечения, попробуйте использовать шестигранный номер цвета, как они будут иметь возможность легко копировать и вставлять код офф чата или электронной почты документ.
- Если вам нужно установить прозрачность цветного объекта, RGBA предоставляет эту функциональность. Вы можете объявить красный, зеленый и синий значения, а также дополнительное значение прозрачности.
- Hex цветовые коды являются более компактными, и, следовательно, лучше для минимизации коды. Они могут стать еще более компактным, используя только три цифры для некоторых цветов (например #FFF), а не целых шесть цифр (например #FFFFFF).
- Hex немного улучшить время загрузки веб-страницы. Компьютеры обрабатывать двоичные цифры, и одна шестнадцатеричная цифра может быть легко преобразован в четыре двоичных цифр, в то время как десятичных цифр займет больше времени, чтобы преобразовать.

Это, очевидно, некоторые из причин, чтобы преобразовать RGB значения цвета в HEX коды.
В поисках более кодирования соответствующих инструментов? Почему бы не попробовать наш QR Code Generator, HTML код Viewer, или даже наш Перенаправление генератор Htaccess? Все они и первоклассные бесплатно!
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
RGB и CMYK: краткое руководство по цветовым форматам
Цвет играет решающую роль в дизайне, но определение правильных оттенков включает в себя больше, чем просто выбор предпочитаемых оттенков или красного и синего. Цветовые форматы RGB и CMYK позволяют вам определить цвета, которые вы хотите использовать в своем дизайне. Однако RGB и CMYK не взаимозаменяемы. Таким образом, важно знать, как работают оба цветовых формата и какой из них лучше всего подходит для ваших нужд дизайна.
Различия между RGB и CMYK
Что такое RGB? RGB — это аддитивная система, которая использует красный, зеленый и синий цвета различной интенсивности для создания цвета на цифровом экране. По сути, цвета RGB начинаются с истинного оттенка черного. Затем пользователи могут использовать процесс, называемый аддитивным смешиванием — добавление красного, зеленого и синего света поверх этого черного — для создания определенного пигмента.
По сути, цвета RGB начинаются с истинного оттенка черного. Затем пользователи могут использовать процесс, называемый аддитивным смешиванием — добавление красного, зеленого и синего света поверх этого черного — для создания определенного пигмента.
Различные цвета получаются путем игры с уровнями интенсивности каждого основного цвета. Например, лазурно-синий состоит из 16,5% красного, 32,2% зеленого и 74,5% синего. В сочетании они создают определенный цвет для вашего экрана. Однако, если бы вы объединили одинаковую интенсивность красного, зеленого и синего, это создало бы чистый оттенок белого.
Что такое CMYK? В то время как RGB является аддитивной системой, CYMK использует субтрактивное смешивание для создания цвета с помощью физических чернил. При использовании CMYK отсутствие чернил по существу является «белым», хотя используемая поверхность может быть белой, черной, прозрачной или любого другого цвета. Когда вы добавляете слои голубого, пурпурного, желтого и черного (также известного как ключ) к этой поверхности, тем меньше белого она становится. В отличие от RGB, все четыре цвета в равных пропорциях создают чистый оттенок черного.
В отличие от RGB, все четыре цвета в равных пропорциях создают чистый оттенок черного.
Как и RGB, CMYK также содержит информацию о цвете для дизайнерских программ. Например, тот же оттенок лазурно-синего цвета состоит из 77,9% голубого, 56,8% пурпурного, 0% желтого и 25,5% черного. Однако важно отметить, что эти цвета предназначены для физической печати, а не для цифровых экранов, поэтому то, что вы видите на экране, может иметь другой оттенок после печати вашего продукта.
При использовании CMYK или RGB очень важно использовать цветовые коды, чтобы гарантировать результат, поскольку цвета могут различаться от экрана к экрану.
RGB или CMYK: что лучше использовать?
Цветовой формат, который лучше всего соответствует вашим потребностям, зависит от одного вопроса: что вы планируете делать со своим дизайном? Если ваш дизайн будет отображаться на цифровых экранах, таких как компьютерные мониторы или телевизоры, вам следует использовать RGB. Если вам нужно физически распечатать что-либо, например этикетки продуктов, брошюры и т. д., вам следует использовать CMYK.
д., вам следует использовать CMYK.
Использование неправильного формата может привести к неточному представлению цветов. Это особенно плохо, если вам нужно соответствовать вашему бренду или если ваше сердце просто настроено на определенный цвет. Форматы можно изменить в дизайнерских программах, таких как Adobe Photoshop, что позволяет вам вставить соответствующий цветовой код для конечной цели вашего дизайна.
Еще одна причина, по которой важно использовать правильный цветовой формат, заключается в том, чтобы избежать проблем с художественным файлом при отправке дизайна поставщику. Например, если вы отправляете свой художественный файл на принтер, и они должны преобразовать ваш файл из RBG в CMYK, ваш напечатанный дизайн может показаться блеклым по сравнению с исходным изображением RGB. Также есть вероятность, что принтер не сможет точно соответствовать вашему цвету. К счастью, есть способ вызвать ваши цвета, чтобы обеспечить точное соответствие: система соответствия Pantone.
В то время как цвета RGB и CMYK дают приблизительное представление о цвете, у Pantone есть физические образцы цветов, которые позволяют визуально подтвердить, какой цвет является правильным, и предоставляют вам правильную формулу. Эта система позволяет печатникам идентифицировать точные цвета, в том числе, должен ли этот оттенок быть с покрытием или без покрытия, чтобы увидеть, могут ли они обеспечить точное соответствие с их существующей технологией печати. Это может помочь обеспечить согласованные, яркие цвета, добавляя некоторую уверенность в том, что обе стороны находятся на одной странице.
Сотрудничайте с типографией, которая поможет вашим цветам стать яркими
Вам нужно найти подходящую компанию по печати этикеток для ваших этикеток? В Blue Label наши эксперты работают с вами, чтобы помочь вам в процессе печати, от проверки правильности ваших цветов до определения способов создания наилучшей этикетки как для ваших потребностей в производительности, так и для вашего бюджета.
Как выбрать лучший формат выходного цвета
RGB по сравнению с ycbcr444 , какой путь выбрать? В этой статье рассматриваются эти два формата цветного дисплея, чтобы помочь вам понять, как они работают. Подробная информация должна облегчить выбор наилучшего формата дисплея .
Прокрутите, чтобы узнать, что наши специалисты приготовили для вас.
Содержание
- Сравнительная таблица
- В чем разница между Rgb и Ycbcr444
- Для чего лучше всего подходит RGB?
- — Снижение нагрузки на глаза
- — Монтаж фильмов
- — Сканирование документов
- — Полный RGB и ограниченный RGB в видеосъемке и фотографии
- — Видеоигры
- — Видео без значительного сжатия
- — собственный формат для видео.

- — несколько цветов
- — лучше для видео 4K
- — лучше всего для сжатого дисплея
- — без проблем работает с HDMI
- — собственный формат для видео.
- Часто задаваемые вопросы
- – Yuv или Rgb, что лучше?
- — RGB или YCbCr Firestick, какой вариант лучше?
- – лучше ли RGB, чем YCbCr?
- Заключение.
Сравнительная таблица
Характеристика RGB Ycbcr444 Цвет Р – Красный Y — яркость цвета или Luma G – Зеленый CB — Разность синего цвета или синий минус яркость (B-Y)/канал цветности B – Синий Cr — Разность красных цветов или красный минус яркость (R-Y)/Канал цветности 444 — для каждого пикселя вы получаете значение цвета и яркости (теоретически эквивалентно RGB) Дизайн На основе цветов На основе светимости Влияние на глаза Зависит от освещения монитора Более напряженное без синего фильтра Формат Нестандартный формат Стандартный промышленный формат В чем разница между Rgb и Ycbcr444
Основное различие между RGB и YCbCr444 заключается в том, что RGB может отображать более темные и яркие сцены лучше, чем YCbCr444.
 В YCbCr Y означает яркость (яркость), Cb означает синий минус яркость (B-Y), а Cr означает красный минус яркость (R-Y), а 444 теоретически подобен RGB.
В YCbCr Y означает яркость (яркость), Cb означает синий минус яркость (B-Y), а Cr означает красный минус яркость (R-Y), а 444 теоретически подобен RGB.Для чего лучше всего подходит RGB?
RGB означает красных, зеленых и синих цветов . Как правило, цветовой спектр RGB создает все цвета, отображаемые на экране, из идеального сочетания красного, зеленого и синего цветов. При использовании в цифровом видео или изображениях цвета представлены числами.
Это означает, что цветовое пространство представляет собой набор правил, описывающих цвета с помощью чисел. Таким образом, RGB — это цветовое пространство и система, отображающая видео и изображения 9.0047 с каждым пикселем на экране, отображающим три цвета . Обратите внимание, что большинство используемых дисплеев используют RGB.
– Снижение нагрузки на глаза
RGB подходит для людей с проблемами зрения. Если вы беспокоитесь о том, что ваши глаза будут уставать от подсветки дисплея, лучше всего подойдет RGB.
 В идеале RGB меньше напрягает глаза, что делает его идеальным выбором, если вы используете экран в течение длительного времени. По этой причине многие геймеры предпочитают использовать экраны RGB.
В идеале RGB меньше напрягает глаза, что делает его идеальным выбором, если вы используете экран в течение длительного времени. По этой причине многие геймеры предпочитают использовать экраны RGB.– Монтаж фильма
Ограниченная RGB-подсветка отлично подходит для создания фильмов. Вы скрываете многие вещи в фильме, используя ограниченный RGB, поскольку он имеет более короткий диапазон темноты, который не показывает больше деталей. При создании фильмов вам может понадобиться скрыть множество вещей; таким образом, наличие ограниченного диапазона RGB облегчает монтажерам фильмов удаление или скрытие элементов во время редактирования.
В цветовом пространстве RGB информация о цвете и яркости обрабатывается одновременно. Красный цвет оказывает наибольшее влияние на общем цветном изображении. Светодиод обычно выключается, когда вы устанавливаете красный цвет на ноль; если вы установите красный цвет на максимальное значение (255), светодиод будет полностью включен.
 Установка светодиода на любое значение от нуля до 255 приводит к частичному излучению света; это влияет на общий цвет.
Установка светодиода на любое значение от нуля до 255 приводит к частичному излучению света; это влияет на общий цвет.– Сканирование документов
Большинство сканеров работают на основе цветовой модели RGB. В идеале они считывают данные как значения RGB и обрабатывают их на основе заданного алгоритма для преобразования в другие цвета.
— Полный RGB и ограниченный RGB в видеосъемке и фотографии
Основное различие между полным RGB и ограниченным RGB — это диапазон светлой и темной интенсивности . Полный RGB может отображать все цвета от 0 до 255, качество, характерное для мониторов ПК.
С другой стороны, ограниченный RGB имеет диапазон от 16 до 235. Абсолютно черный цвет в ограниченном RGB на 16 уровней ярче, чем в полном RGB. Точно так же абсолютный белый цвет на 15 уровней ниже, чем полный RGB.
По шкале от нуля до 255, ноль означает абсолютно черный , а 255 означает абсолютно белый.
 Другие цвета, которые вы получаете от комбинации красного, зеленого и синего, находятся в диапазоне от 1 до 254.
Другие цвета, которые вы получаете от комбинации красного, зеленого и синего, находятся в диапазоне от 1 до 254.HDR хорошо работает для обоих вариантов, поскольку нет прямой зависимости от глубины цвета в битах. Любой продукт, поддерживающий RGB, имеет свой диапазон ограниченного и полного RGB, потому что каждый продукт будет иметь свой диапазон пиковой яркости. Эти факторы важны как для стандарта RGB (sRGB), так и для RGB. Такая природа RGB делает калибровку монитора и телевизора очень важной.
— Видеоигры
RGB — это стандартный формат, что делает его лучшим выбором для ежедневного просмотра. Однако учтите два фактора в игровых требованиях RGB, ycbcr444 и ycbcr422.
Напряжение глаз. Большинство геймеров предпочитают использовать RGB-дисплеи, потому что они обеспечивают минимальную нагрузку на глаза, а означают, что они могут играть долго. Однако некоторые современные варианты экрана YCbCr поставляются с фильтрами синего света, чтобы снизить нагрузку на глаза.

Точность игровых деталей. Хотя это может зависеть от вашего устройства, RGB может точнее выделяет свет и тьму в играх . Такие детали нравятся профессиональным геймерам. Таким образом, в дебатах YCbCr 4:4:4 против RGB против YCbCr 4:2:2 полный диапазон RGB является лучшим вариантом при 8 BPC.
– Видео без значительного сжатия
Видеосигнал, создаваемый компьютерами и игровыми консолями, обычно использует RGB. Все устройства, использующие RGB, не получают преимуществ от одноразового сжатия данных изображения. Таким образом, устройства, которые могут себе это позволить, если используется больше данных предпочитают сигналы RGB. Кроме того, RGB создает более яркие цвета, чем YCbCr.
Для чего лучше всего подходит Ycbcr444?
Как и RGB, YCbCr444 — это цветовое пространство. Как было сказано ранее, каждая буква в этом формате отображения обозначает что-то уникальное. В подвыборке Chroma цвета сжимаются, но не в Luma, потому что глаз более чувствителен к свету и темноте, чем к цветовым компонентам.

Вот приложения Ycbcr444:
— Родной формат для видео.
Спектр YCbCr содержится в DVD-плеерах, проигрывателях RG, кабельных и Blu-Ray-плеерах и спутниковых приставках. Этот спектр является собственным форматом для этих устройств , где сигнал RGB преобразуется в три компонента YCbCr для создания эффективного диапазона полосы пропускания.
Возможность сжатия изображений и изображений, подобных видео, позволяет этим устройствам использовать Ycbcr444. Кроме того, у них есть ограниченный объем пропускной способности для передачи и хранения. Следовательно, YCbCr44 является лучшим выбором для этих устройств.
— несколько цветов
YCbCr444 имеет более широкий цветовой диапазон, чем трех вариантов в RGB, например, голубой, пурпурный и желтый. Таким образом, он в основном используется в цветном дизайне, печатных машинах и других предметах искусства из-за лучшего диапазона цветов и контраста .
 Но в основном он используется в личных вещах, а не в витринах.
Но в основном он используется в личных вещах, а не в витринах.— лучше для видео 4K
Будь то игра или просмотр видео, ycbcr444 выглядит намного лучше в 4K, чем RGB . Как правило, вы получите более четкие цвета. Тем не менее, для достижения такой резкости необходимо изменить некоторые настройки. Следовательно, вы должны сопоставить изображение на мониторе или телевизоре с тем, что он получает. Следовательно, если вы получаете спутниковый или кабельный канал, вам понадобится YCbCr.
– Лучше всего подходит для отображения со сжатием
Формат сигнала RGB является стандартным, поскольку не требует сжатого сигнала. Поэтому, когда дело доходит до фактического отображения, выбирает RGB, потому что он не сжат . В противном случае остановитесь на YCbCr 4:4:4. Если не снова, выберите YCbCr 4:2:2. Большинство телевизоров работают с разрешением 1080p, а это означает, что разница в ширине экранов составляет от 1/1000 до 1/2000 дюйма.
 Если вы не правильно настроили, он может обрезать края .
Если вы не правильно настроили, он может обрезать края .Помните, что Y — это компонент яркости, отвечающий за интенсивность цветового света . Человеческий глаз естественно чувствителен к этому компоненту. С другой стороны, Cb — это синяя составляющая, связанная с зеленой составляющей, а Cr — красная составляющая, связанная с зеленой составляющей. Человеческий глаз менее чувствителен к этим двум компонентам.
Компонент Y должен быть правильным , поскольку человеческий глаз более чувствителен к нему, чем к Cr и Cb. Эти значения работают вместе для создания изображений. При создании сигналов YCbCr сигналы более высокой частоты удаляются для сжатия изображения. Это объясняет, почему видео YCbCr имеют сжатие без потерь.
— без проблем работает с HDMI
При сравнении RGB, Ycbcr444 и Ycbcr422 большой вопрос заключается в том, какой из них работает с портом HDMI. Современные телевизоры и все компьютерные мониторы имеют порт HDMI, а в вопросе RGB vs.
 Ycbcr444 Displayport, все работают с портом HDMI. Вы можете настроить телевизор или монитор компьютера на RGB или YCbCr.
Ycbcr444 Displayport, все работают с портом HDMI. Вы можете настроить телевизор или монитор компьютера на RGB или YCbCr.Некоторые бренды идут еще дальше и предлагают два других варианта YCbCr: Ycbcr444 и Ycbcr422. 444 означает, что вы получаете значение цвета и яркости для каждого значения (теоретически эквивалентное RGB), а 422 означает, что вы получаете яркость при полном разрешении, но цвет при половинном разрешении.
RGB, Ycbcr444 и Ycbcr422 Обсуждения на Reddit показывают разные мнения о том, как работают эти три формата отображения. Но большинство пользователей Reddit утверждают, что RGB является выбором по умолчанию для большинства случаев использования .
Часто задаваемые вопросы
— Yuv или Rgb, что лучше?
Формат цветного дисплея Yuv более эффективен, чем RGB , поскольку он уменьшает полосу пропускания RGB. Поэтому видеокарты визуализируют напрямую, используя изображения цветности/яркости или YUV.
 Помните, что компонент Y или яркость являются наиболее важными в захвате Yuv.
Помните, что компонент Y или яркость являются наиболее важными в захвате Yuv.— RGB или YCbCr Firestick, какой вариант лучше?
Firestick поставляется с двумя вариантами настройки цвета, форматом и глубиной. Параметр формата включает YCbCr или RGB, а глубина цвета — восемь, 10 или 12. По умолчанию для этих двух параметров обычно установлено значение «8 бит» и «RGB». Вы по-прежнему будете получать более качественные изображения на этом уровне настроек, и вам следует подумать о том, чтобы оставить его таким. Тем не менее, вы проверяете различные настройки, чтобы увидеть, что они предлагают.
– лучше ли RGB, чем YCbCr?
RGB отлично подходит для игр и обычных вычислительных задач. Напротив, YCbCr лучше обрабатывает сжатые файлы изображений; таким образом, лучше для просмотра фильмов.
Заключение.
Несомненно, спор между RGB и YCbCr не из легких. Вот краткое изложение темы:
- RGB — это система отображения изображений или видео, в которой каждый пиксель на дисплее может отображать красный, зеленый и синий цвета (RGB).
 Когда эти цвета объединяются, они создают цветное изображение, которое вы видите на экране.
Когда эти цвета объединяются, они создают цветное изображение, которое вы видите на экране. - YCbCr — это цветовое пространство, идеально подходящее для хранения или обработки изображений и видео. Он поставляется в различных подвыборках, включая Ycbcr444, Ycbcr422 и Ycbcr420. Y обозначает яркость цвета, а Cb и Cr — цветность.
- Человеческий глаз является более чувствительным компонентом Y, чем Cb и Cr. Таким образом, компонент Y должен быть хорошо сбалансирован.
- Качество изображения RGB и YCbCr одинаково, но YCbCr лучше сохраняет сжатые изображения.
Эта статья ясно показывает различия и сходства между цветовыми пространствами RGB и YCbCr444 . Надеюсь, это должно помочь вам выбрать лучший вариант. Однако мы рекомендуем использовать RGB для обычных задач. Если вам необходимо использовать YCbCr, вы должны знать, как правильно его откалибровать.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.

