Как сделать форму заявки на сайте: советы и ошибки
Веб-форма — один из главных источников получения лидов в интернет-маркетинге. Несмотря на это, множество сайтов все еще содержат формы заявки, которые не работают, как нужно. В этой статье мы расскажем, какой должна быть форма для сайта, чтобы приносить максимальную эффективность в лидогенерации, а также как создать форму самостоятельно.
Формы для лидогенерации: что это и какие они бывают
Генерация лидов — это получение контактов пользователей через каналы интернет-маркетинга. Один из ведущих способов лидогенерации — это размещение форм на сайте.
Формы лидогенерации могут быть самыми разными:
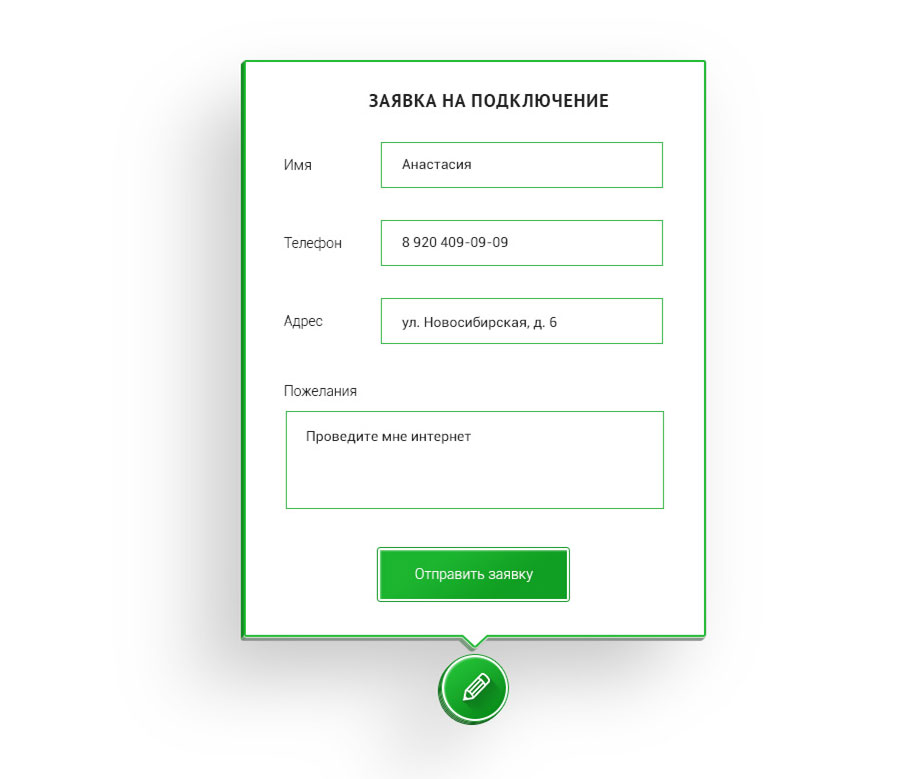
- Форма заявки (или форма оформления заказа) — самый очевидный способ получить лид. Форма заявки используется при продаже товаров и услуг. Через нее пользователь может купить или заявить о своем желании купить продукт.
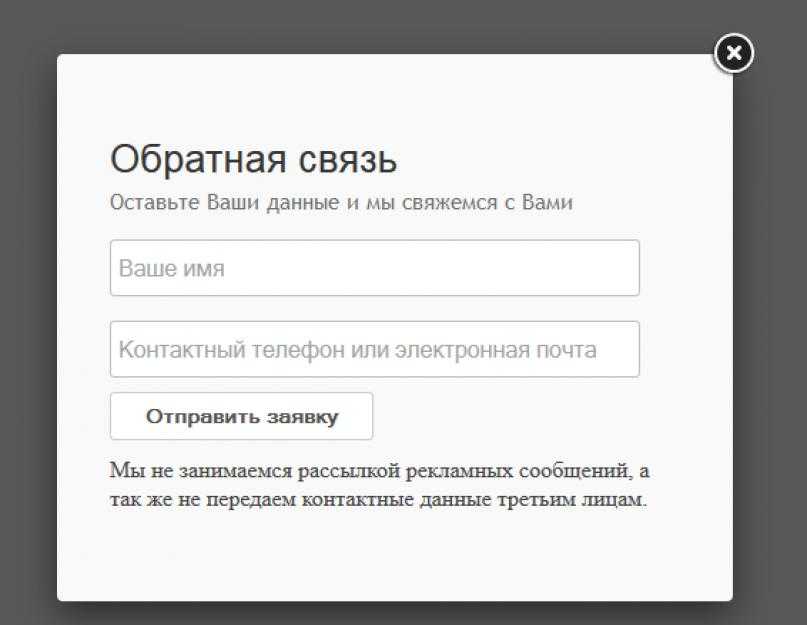
- Форма заказа обратного звонка — короткая форма, когда пользователю требуется помощь с выбором или оформлением заказа.

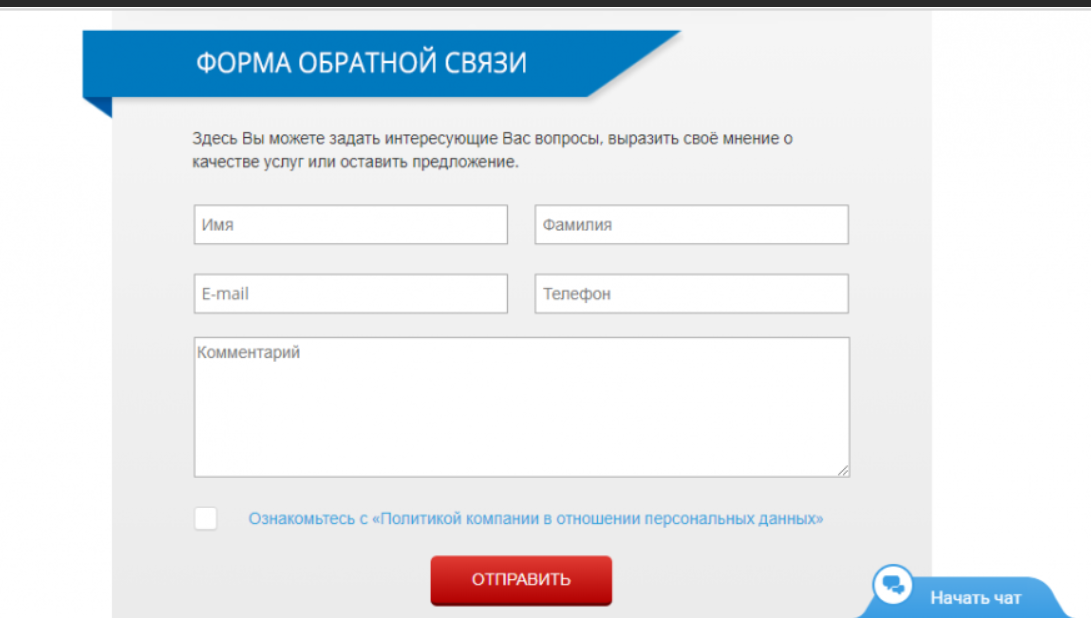
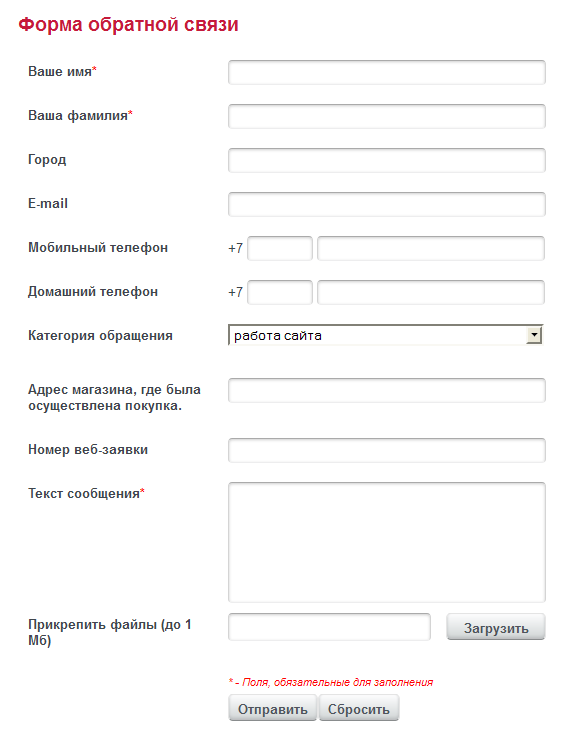
- Форма обратной связи — с помощью этой формы пользователь может оставить отзыв или задать вопрос.
- Форма подписки на рассылку — подходит для тех компаний, которые занимаются контент-маркетингом и публикуют новости, интересные пользователям.
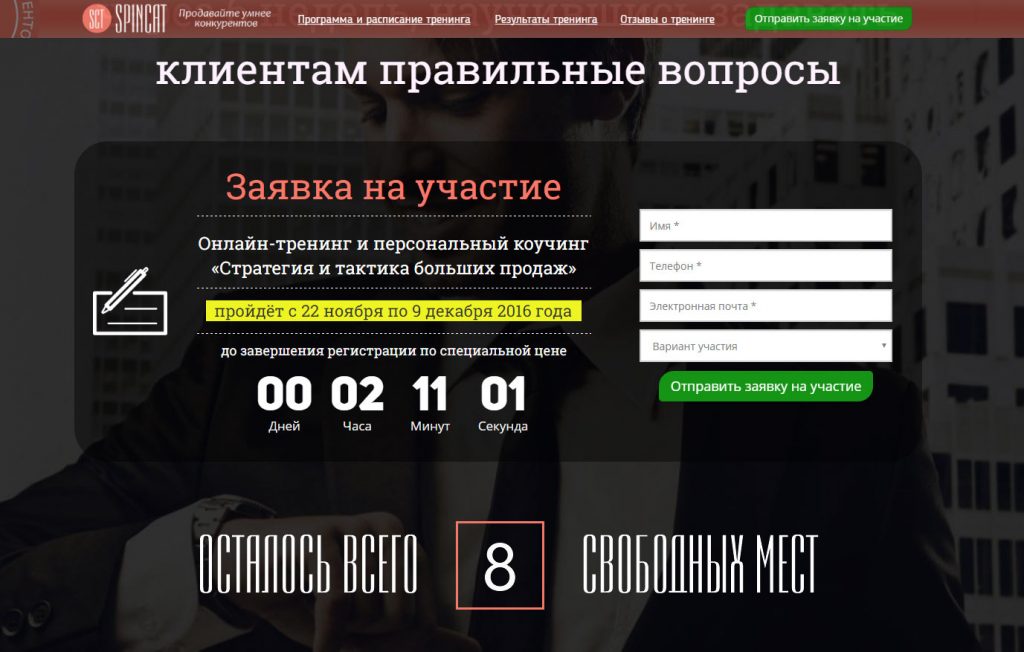
- Форма регистрации на сайте, форма участия в мероприятии и другие.
Как можно использовать формы для генерации лидов? Интернет-маркетологи давно определили, что многим людям перед покупкой требуется некоторое взаимодействие с компанией.
Кроме самой заявки на покупку, можно использовать множество вариантов получить контакты пользователя:
- Уведомление о скидках: веб-форма может собирать email-адреса или телефоны посетителей сайта, чтобы затем рассылать им сообщение об изменении цены.
- Уведомление, когда товар будет в наличии: форма, аналогичная предыдущей.
- Получение полезной информации: пользователь оставляет свои контакты, чтобы получить гайд, просчет стоимости, дизайн-проект и другое.

- Доступ к закрытому контенту: вы можете разместить на сайте контент, доступный только для зарегистрированных пользователей.
- Участие в бесплатном вебинаре: популярный способ среди тех компаний, которые работают в сфере информации и услуг и проводят короткие вебинары, чтобы рассказать больше о своем продукте.
3 лучших бесплатных конструктора веб-форм в 2021
Повышаем эффективность формы на сайте: советы и ошибки
Большое количество тестов и исследований доказывает, что недостаточно просто разместить форму на сайте. На эффективность формы для лидогенерации влияет множество факторов: цвет, дизайн, количество полей, место размещения.
Мы рекомендуем всегда проводить тестирование различных вариантов веб-форм. Но есть несколько обязательных условий, которые стоит выполнить в самом начале.
Используйте минимальное количество полей
Делайте форму на сайте настолько простой и лаконичной, насколько это возможно. Собирайте только те данные, которые действительно необходимы, чтобы связаться с клиентом. Всю другую информацию вы сможете уточнить позже.
Собирайте только те данные, которые действительно необходимы, чтобы связаться с клиентом. Всю другую информацию вы сможете уточнить позже.
Если в форме есть поле для номера телефона, стоит отказаться от email и наоборот. Некоторые формы (например, форма обратного звонка) могут содержать только одно поле с номером телефона. Мало кто станет заполнять объемные формы. Кроме того, слишком подробные вопросы (например, фамилия, адрес, должность) могут вызвать недоверие.
Делайте форму для генерации лидов максимально простой
Не заставляйте пользователя думать, как заполнить форму. Все должно быть ясно с первого взгляда. Если полей много, их лучше разбить на несколько шагов (экранов). Важно, чтобы переход к следующему шагу был очевиден. Кнопка “Далее” всегда должна быть на первом экране.
Поля, размещенные в 2-3 колонки, сильно усложняют заполнение. Когда пользователь видит сразу все 10 полей, которые нужно заполнить, это может показаться слишком трудоемким. В итоге, компания не получит лид.
Не дублируйте вопросы
Откажитесь от повторного заполнения данных в проверочных полях. Лучше выберите форму для сайта, которая сама будет проверять корректность ввода данных (например, введен ли email-адрес или пользователь забыл дописать его часть).
Проверяйте ошибки и помогайте заполнить веб-форму
При вводе телефонного номера или емейла пользователи часто допускают ошибки. Настройте форму так, чтобы она сама проверяла корректность данных. Например, для номера телефона стоит задать возможность введения только определенного количества цифр, и исключить буквы и другие символы.
Не забудьте о понятных уведомлениях об ошибках: сообщайте не только об ошибке, но и о том, как ее исправить.
Не мучайте пользователей ребусами
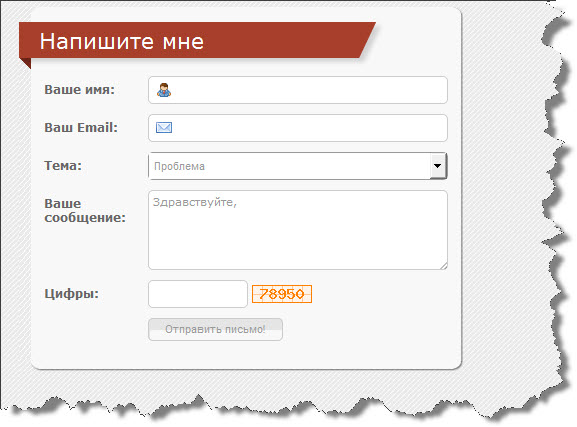
Некоторые веб-формы для защиты от спама используют капчу, которая заставляет пользователей разгадывать загадки. Довольно часто возникают проблемы с ее прохождением, в результате чего люди отказываются от попыток и уходят на другой сайт. Совершенно ясно, что проблемы спама не должны решаться за счет клиентов. Поэтому капча — это однозначное табу в лидогенерации.
Совершенно ясно, что проблемы спама не должны решаться за счет клиентов. Поэтому капча — это однозначное табу в лидогенерации.
Используйте одну форму для лидогенерации на одном экране
“Закажите!”, “Оставьте заявку!”, “Подпишитесь на новости!”, “Узнайте о скидках!” — если все эти уведомления размещены рядом, они конкурируют друг с другом. Противоречивые призывы вызывают растерянность и в итоге ни одна форма не будет заполнена.
Чтобы такого не происходило, для каждой страницы нужно определить главное целевое действие и разместить соответствующую форму (или кнопку). Другие кнопки стоит сделать менее заметными, чтобы они не отвлекали внимания от основной формы.
Сделайте форму на сайте заметной
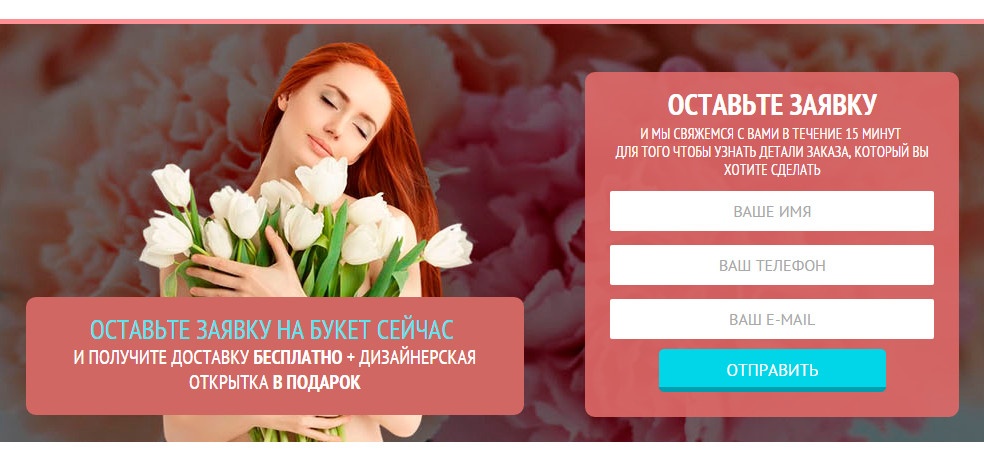
Пользователь не станет искать, как связаться с компанией. Поэтому веб-формы стоит размещать так, чтобы они были видны сразу. Стандартное размещение целевой формы — на первом экране справа от фото и описания продукта.
Создав форму для генерации лидов, не забудьте убедиться, что она корректно работает на разных устройствах и браузерах.
Как сделать форму заявки на сайте самостоятельно
Веб-формы — настолько популярный способ лидогенерации, что теперь их с легкостью можно создавать без программистов. Конструкторы сайтов (например, WordPress, Tilda) имеют встроенные возможности для простого создания веб-форм.
Есть и самостоятельные конструкторы форм для сайта с широким набором возможностей — всплывающими формами, геймифицированными опросами и др.
CRM-система NetHunt тоже позволяет создавать формы для сайта. При этом, заявки через формы, созданные в NetHunt, будут поступать прямо в CRM. Данные не придется переносить или перепечатывать вручную.
Как создать форму на сайт в NetHunt за 5 шагов
Шаг 1. Создайте новую автоматизацию
В панели управления в интерфейсе CRM найдите раздел “Автоматизация” . Выберите “Новый” в верхнем правом углу экрана. Дайте название созданному рабочему процессу.
Шаг 2. Выберите триггер запуска процесса
Выберите “Добавить начальный триггер”. В появившемся меню задайте условие, когда автоматизация будет срабатывать: “Отправлена веб-форма”.
В появившемся меню задайте условие, когда автоматизация будет срабатывать: “Отправлена веб-форма”.
Шаг 3. Создайте веб-форму
После шага 2 появится окно создания веб-формы. Здесь вы сможете ввести ее название и описание и добавить поля, которые необходимы. Текст на кнопке отправки также можно редактировать.
Для каждого поля можно задать тип данных: текст, цифры, емейл-адрес и чекбокс. Не забудьте отметить обязательные для заполнения поля.
Шаг 4. Выберите стиль и настройки формы для сайта
В правом верхнем углу окна создания формы находится меню настроек. Здесь можно выбрать цвет формы, а также настроить сообщение об успешной отправке формы или текст на странице благодарности при отправке данных.
После того, как настройки заданы, нажмите кнопку «Назад» и затем сохраните их.
Шаг 5. Как добавить форму на сайт
Когда все готово, посмотрите, как будет выглядеть форма для пользователей. Убедитесь, что вы ничего не забыли. Теперь можно разместить форму на сайте, для этого есть 3 варианта:
- Ссылка: добавьте ссылку на страницу сайта и форма будет открываться в новой вкладке браузера.

- Код, который добавляется в кнопку (например “Купить”). Когда пользователь нажимает на кнопку, на этой же странице появляется форма.
- Встроенная форма на странице сайта, добавляется с помощью фрагмента кода.
Вот и всё! Веб-форма готова!
Также есть возможность настроить дальнейшие автоматизированные действия после создания веб-формы. Потратив всего несколько минут, вы сможете получать заявки с сайта прямо в CRM-систему.
Как повысить эффективность сбора лидов с помощью веб-форм? Убедитесь, что вы выполнили все базовые правила создания форм для сайта. А затем экспериментируйте и тестируйте различные варианты: количество полей, текст, цвет, размер, расположение формы и многое другое. Это позволит добиться максимальной отдачи от форм на сайте.
Содержание
Подпишитесь на CRM Lab
Будьте в курсе последних трендов, стратегий и тактик для вашего бизнеса!
Спасибо!
Вы подписались на рассылку!
Присоединяйтесь к
Telegram-каналу NetHunt CRM
Все о CRM и B2B-продажах.
Присоедиться
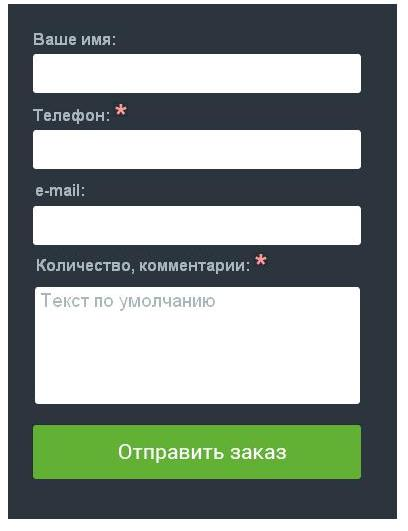
Форма заявки для сайта (готовая)
Готовое решение ,Бесплатно ,Установка за 5 минут ,Скидки ,Промо-коды ,Варинты доставки ,Заказы на почту ,Заказы в Telegram ,Для любого сайта ,Интеграция с Битрикс24 ,Интеграция с МойСклад ,Счета онлайн-оплаты
Готовая форма для оформления заявки на товары или услугу позволяет в несколько кликов посетителю сформировать заказ, добавить к нему свои данные и отправить его на почту.
Смотреть пример Получить код для установки
Создание формы заявки
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Пример кода формы заявки :
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script> <link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Пример #1 добавления товара в заявку:
<a data-rel="4a9f99dc105">Купить</a>
Пример #2 кнопки для произвольного товара:
<a data-name="Карбонара" data-price="450" data-desc="Бекон, сыры чеддер и пармезан, моцарелла" data-img="https://easynetshop.ru/assets/images/pizza.png">Купить</a>
Получить код корзины с настройками
Виджет работает с 2016 года. Установлен более 11 000 раз.Сегодня мы уже помогли оформить заказов:
Сбор заявок — основной функционал для любого сайта вне зависимости от направления его деятельности, будь то интернет-магазин или сайт предоставляющий услуги. С получения заявки стартуют для бизнес-процессы продажи товаров или услуг в компании. Одновременно с этим и сами пользователи при отправке запроса ожидают получить реакцию от компании на свое обращение. От того, как быстро и качественно будет осуществлен переход к следующему шагу во многом зависит успех продаж.
С получения заявки стартуют для бизнес-процессы продажи товаров или услуг в компании. Одновременно с этим и сами пользователи при отправке запроса ожидают получить реакцию от компании на свое обращение. От того, как быстро и качественно будет осуществлен переход к следующему шагу во многом зависит успех продаж.
К форме заявки, размещенной на странице сайта, предъявляется набор требований, которые позволяют повысить эффективность её работы:
-
Минимальный набор данных.
Не стоит перегружать форму данными, которые не являются критичными для старта работ или могут быть выявлены уже в процессе дальнейшего предоставления услуги. В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя.
-
Удобное заполнение.
Возрастающий объем мобильного трафика приводит к тому, что всё чаще используются средства автоматического заполнения данных, позволяющие сократить время ввода и снизить количество ошибок при заполнении.

-
Информативный отклик.
При отправке информации пользователь должен получить информацию с подтверждением отправки и инструкцию по дальнейшим действиями или срокам ожидания и форматом ответа.
-
Согласие пользователя на предоставление данных.
На текущий момент законодательство определяет практически любые данные от пользователя как его персональную информацию и накладывает определенные требования на процесс обработки и хранения этих сведений со стороны получателя. Согласие должно быть выражено явным образом, т.е. пользователь должен совершить какое-то действие, которое выразило бы его намерение.
Получение заявок
Традиционный механизм связан с отправкой заявок на почту администратору сайта, но он не является единственно возможным. Всё чаще в сбор заказов, особенно на услуги, происходит напрямую в социальную сеть, месенджер или в системы управления клиентами (CRM).
-
Заявки в телеграм
Основным преимуществом использования мессенджера является скорость доставки информации — она приходит мгновенно в виде сообщения в чате. Кроме скорости также есть возможность отправлять сообщение в групповой чат для моментального оповещения всех участников команды. А также возможность переслать сообщение или воспользоваться номером телефона, указанным в заявке для продолжения контакта.
-
Заявка через СМС
Когда-то популярный способ, но в настоящее время из-за высоких цен стоимости доставки и требований в области рекламы практически утративший свою эффективность. Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером.
-
Заявка в CRM
При большом количестве обращений или участии нескольких менеджеров при распределения клиентов целесообразным является использование CRM-систем.
 Такие системы позволяют упорядочить работу с заявками и автоматизировать процессы, связанные с их обработкой.
Такие системы позволяют упорядочить работу с заявками и автоматизировать процессы, связанные с их обработкой.
Подключите форму заявки за 10 минут бесплатно
Получите еще больше возможностей при использовании дополнительных функцийПолучить код
Предыдущая статьяКаталог товаров HTML
Следующая статьяКорзина для Tilda
Есть вопрос?
Нажимая на кнопку ОТПРАВИТЬ вы даете согласие на обработку указанных персональных данных в соответствии с законом РФ (152-ФЗ) и подтверждаете, что ознакомлены с политикой конфиденциальности компании.
Еще можно задавать вопросы в чате: https://t.me/EasyNetShop_support
126+ бесплатных шаблонов форм заявлений
Создайте безопасную форму заявления с помощью 123FormBuilder
Независимо от того, нужна ли вам форма заявления о приеме на работу, заявление на получение стипендии, заявление на кредит или заявление на жилье, вы хотите, чтобы оно было совершенным . Вы хотите, чтобы он хорошо выглядел, был функциональным и помогал собирать необходимые данные.
Вы хотите, чтобы он хорошо выглядел, был функциональным и помогал собирать необходимые данные.
Формы приложений 123FormBuilder легко создавать. Вы можете взять один из шаблонов формы заявки на этой странице, настроить его с помощью нашего конструктора форм в соответствии со своими потребностями, а затем опубликовать или создать форму заявки с нуля, выполнив три простых шага.
- Нажмите «Новая форма» на панели инструментов 123FormBuilder.
- Добавьте необходимые поля, настройте страницу благодарности, добавьте условную логику, персонализируйте форму с выбранным вами дизайном и/или настройте систему уведомлений по электронной почте.
- Опубликуйте где угодно: на своем сайте, в социальных сетях, по электронной почте или в любом месте в Интернете.
Вот и все. Легко, без суеты, без головной боли, без боли в запястье от всех щелчков и кодирования. Выберите, перетащите, бросьте и отправьте форму заявки в пустыню всемирной паутины.
Начните создавать бесплатную форму заявки здесь
Каковы преимущества использования инструмента 123FormBuilder?
Шаблоны форм заявлений 123FormBuilder помогают собрать всю необходимую информацию и документы от заявителей в Интернете. Никаких навыков кодирования не требуется. Кроме того, эти онлайн-формы легко заполнять с любого устройства. Таким образом, вы сможете собирать личные данные, такие как полное имя и адрес электронной почты, статус занятости и другие виды информации из любого места.
Никаких навыков кодирования не требуется. Кроме того, эти онлайн-формы легко заполнять с любого устройства. Таким образом, вы сможете собирать личные данные, такие как полное имя и адрес электронной почты, статус занятости и другие виды информации из любого места.
123FormBuilder позволяет создать онлайн-форму, которую можно встроить на любой веб-сайт или онлайн-платформу, что дает вам возможность:
- Отклонять заявки из определенных стран
- Загружать резюме, свидетельства о рождении и другие документы
- Запускать автоматически отвечать на сообщения для каждого приложения
- Изменение дизайна и цветов формы
- Изменение поведения формы с помощью условной логики
- Проверка контактных данных, таких как имя, адрес электронной почты и физический адрес
- Утверждайте или отклоняйте заявки по электронной почте
- Собирайте заявки в любом другом стороннем приложении, таком как Salesforce или Google Sheets
Кроме того, команда технической поддержки 123FormBuilder будет более чем рада помочь вам в сборе сведений о кандидатах через онлайн-формы. Если вам нужна наша поддержка, вы можете связаться с нами по электронной почте или в чате 24/5.
Если вам нужна наша поддержка, вы можете связаться с нами по электронной почте или в чате 24/5.
Как создать шаблон формы заявки?
Чтобы создать онлайн-форму заявки, возьмите шаблон из наших примеров и используйте 123FormBuilder, чтобы изменить его по своему усмотрению. Через несколько минут вы сможете создать собственную форму, которую сможете использовать в своих рабочих процессах, чтобы упростить процесс подачи заявки в вашей организации.
После завершения настройки формы выберите предпочтительный метод публикации:
- Ссылка
- Встроить
- Окно с подсветкой/всплывающее окно
Как настроить шаблон формы?
Нужен ли вам шаблон заявления или регистрационной формы, вы можете использовать наши функции перетаскивания, чтобы создать форму, отвечающую всем вашим потребностям. Просмотрите наши шаблоны форм и продублируйте нужную форму в своей учетной записи 123FormBuilder.
Вот как можно настроить эти шаблоны форм:
- Добавление, перемещение или удаление полей
- Введите свои вопросы
- Добавление файлов для загрузки
- Добавьте свой логотип
- Изменение шрифтов и кодировок символов
- Редактирование и добавление нескольких получателей электронной почты Кому нужны шаблоны форм и приложений ?
- Нажмите кнопку «Использовать шаблон» и создайте свою собственную форму.
- Измените поля формы, добавьте или удалите поля, настройте свой дизайн и параметры формы, такие как уведомления.
- Измените настройки конфиденциальности и поделитесь своей формой.
- Условная логика
- Легко создавайте формы
- Калькулятор для экзаменов и формуляров
- Ограничение геолокации
- Данные в реальном времени
- Детальная настройка дизайна
Предприятия, школы и больницы используют формы заявлений для сбора соответствующей информации, такой как контактные данные и прошлый опыт во время трудоустройства, зачисления или регистрации пациентов.
Если вы ищете более простой способ регистрации кандидатов для вашего бизнеса, шаблоны онлайн-заявок 123FormBuilder обеспечат вам необходимую поддержку.
Интегрируйте инструменты так же просто, как 1-2-3
Оптимизируйте документы и другие типы данных из вашей формы в любой из ваших любимых инструментов, которые 123FormBuilder поддерживает изначально или через Zapier. Вы можете связать свою форму заявки с более чем 4000 инструментов без каких-либо навыков программирования.
Бесплатные шаблоны онлайн-заявок
Формы заявлений
Шаблоны форм: 131Легко создавайте онлайн-формы заявлений
Будь то форма заявления о приеме на работу, заявление об аренде или заявление о поступлении в колледж, вы можете напрямую начать с готового шаблона и настроить его поля формы, дизайн темы и форму. настройки. С помощью этих форм, которые вы создаете в forms.app, вы можете собирать информацию о заявителе, передавать ее в стороннее приложение через Zapier и улучшать процессы подачи заявок!
forms. app упрощает создание онлайн-форм и их настройку в соответствии с вашими потребностями. Со многими типами полей формы доступны отличные возможности настройки темы и обмена формами. Вам просто нужно выполнить несколько быстрых шагов:
app упрощает создание онлайн-форм и их настройку в соответствии с вашими потребностями. Со многими типами полей формы доступны отличные возможности настройки темы и обмена формами. Вам просто нужно выполнить несколько быстрых шагов:
Теперь вы готовы использовать форму заявки. Теперь вы можете начать собирать заявки от своих коллег-респондентов!
Что такое бланки заявлений?
Бланки заявлений — отличный способ принять заявления по конкретному вопросу. Это может быть набор новых сотрудников, поиск новых клиентов и регистрация студентов. На данный момент forms.app работает как создатель форм приложений и позволяет создавать различные формы с использованием шаблонов форм приложений.
Кто использует форму заявки?
Эти формы позволяют компаниям, организациям и учебным заведениям собирать соответствующую информацию о своих будущих сотрудниках, волонтерах и студентах. В этой категории вы найдете много разных примеров форм приложений и сможете быстро начать их использовать.
Как создать форму заявки?
Это просто. Нажмите на кнопку «Использовать шаблон» любого шаблона, создайте свой собственный, используя наш образец формы заявки. После этого вы можете приступить к настройке дизайна формы заявки, не теряя времени. При желании вы можете настроить поля формы, перетащив их, и настроить дизайн формы до мельчайших деталей.
Что должно быть в анкете?
В форме заявки должны быть вопросы, которые предоставят вам информацию о заявителе. Это может быть контактная информация и, возможно, личная информация об их прошлом опыте и т. д.
В зависимости от необходимой информации вы можете добавить различные типы полей формы и собирать соответствующие данные в нужном формате. Например, вы можете попросить своих соискателей загрузить резюме, если они претендуют на работу в вашей форме.
Например, вы можете попросить своих соискателей загрузить резюме, если они претендуют на работу в вашей форме.
Сбор информации с помощью формы заявки
С помощью этих типов форм вы можете собирать личную информацию, такую как полное имя, адрес электронной почты и номер телефона. Это необходимо, когда считается, что в приложениях должно быть достаточно данных, чтобы вы могли сделать следующий шаг. Таким образом, вы можете захотеть узнать больше о прошлом заявителя и быстро пройти проверку биографических данных.
С помощью простого и обширного пользовательского интерфейса конструктора форм в forms.app вы можете создавать онлайн-формы, опросы и экзамены с меньшими усилиями, чем что-либо еще! Вы можете быстро начать с готового шаблона и настроить его в соответствии со своими потребностями, или вы можете начать с нуля и создать свою форму с множеством различных типов полей формы и параметров настройки.
Мощные функции:
Автоматизация инструментов, которые вы используете, жизненно важна, поскольку она экономит время и снижает объем работы.
forms.app интегрируется с более чем 500 сторонними приложениями, такими как Asana, Slack и Pipedrive, через Zapier. Таким образом, вы можете автоматизировать свои рабочие процессы и больше сосредоточиться на обогащении своего бизнеса.
Позвольте нашим шаблонам выполнять за вас поручения и дайте вам возможность больше сосредоточиться на важных частях ваших форм и опросов, таких как поля форм, вопросы и настройка дизайна. Forms.app содержит более 100 шаблонов и позволяет создавать нужные формы и настраивать их в соответствии с вашими потребностями с помощью нашего создателя форм.
Вы можете делиться своими формами любым удобным для вас способом. Если вы хотите поделиться своей формой и собирать ответы по уникальной ссылке формы, вы можете просто настроить параметры конфиденциальности и скопировать ссылку на форму в любом месте.

