Идеальная форма заявки. 13 правил — Маркетинг на vc.ru
1267 просмотров
Представьте, что до 80% пользователей покидают ваш сайт, не заполнив заявку потому, что форма обратной связи на вашем сайте далека от идеала.
⠀Хорошая форма заявки это:
- повышение лояльности к вашей компании;
- возможность быстро отреагировать на запрос;
- возможность улучшить продукт или сервис;
- способ увеличить продажи.
Сразу отметим, что в зависимости от сегмента бизнеса эта форма может отличаться, ведь у каждого свои задачи и свои форматы взаимодействия. Но у нас есть универсальные советы. Поехали?
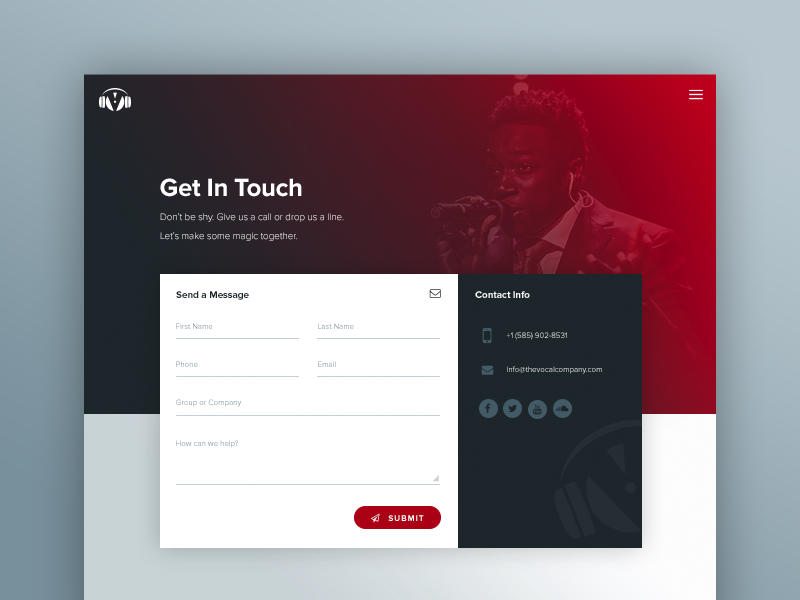
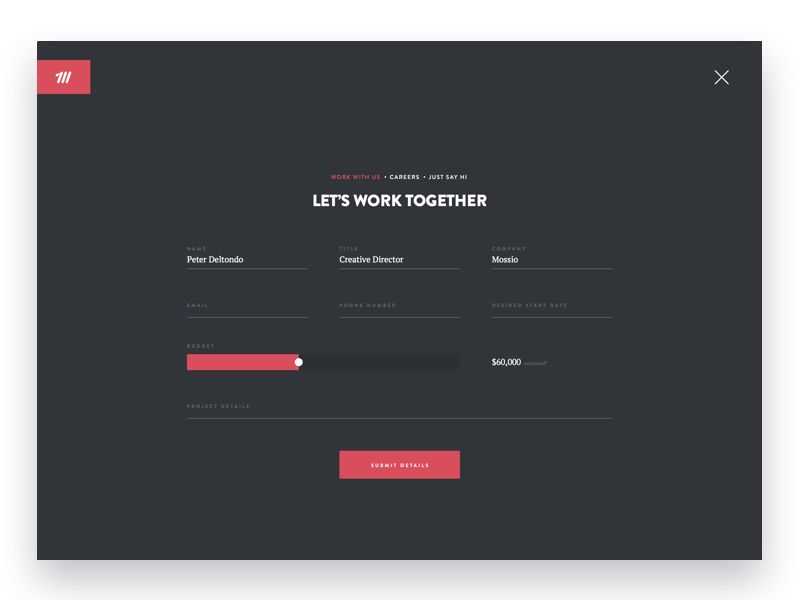
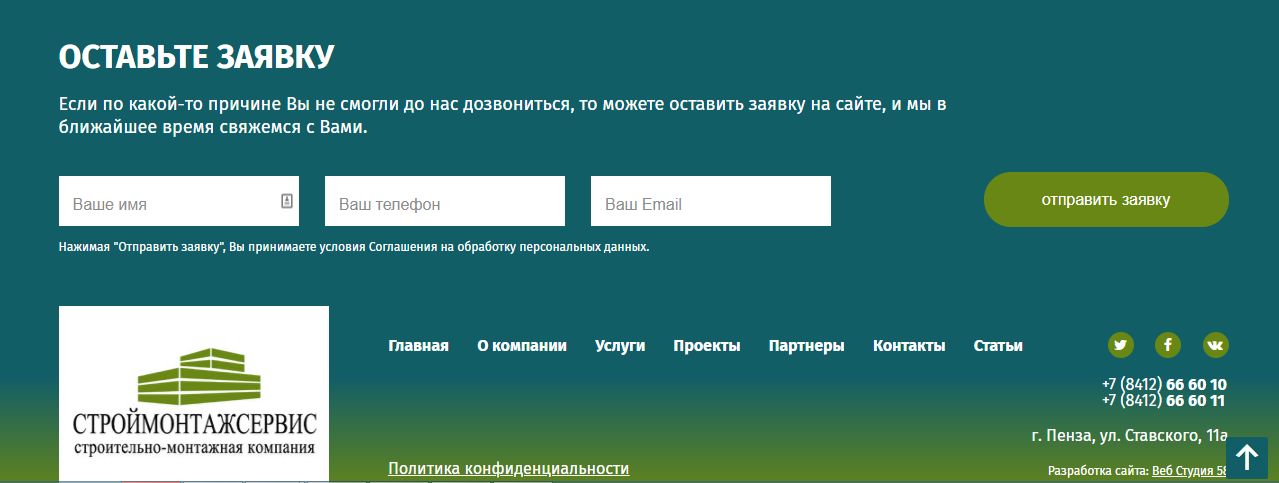
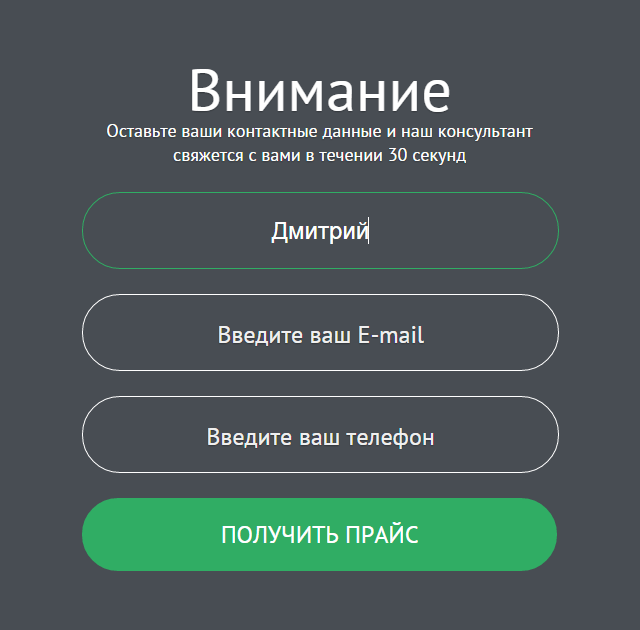
✔ Максимально упрощаем! Уберите всё лишнее, оставьте 2–3 поля или даже 1. Обычно это «Имя», «номер телефона или e-mail». Если у вас Интернет-магазин, то полей будет немного больше, но пусть будут только самые необходимые. Если правило упрощения формы выполнить, то стоит ожидать увеличение конверсии.
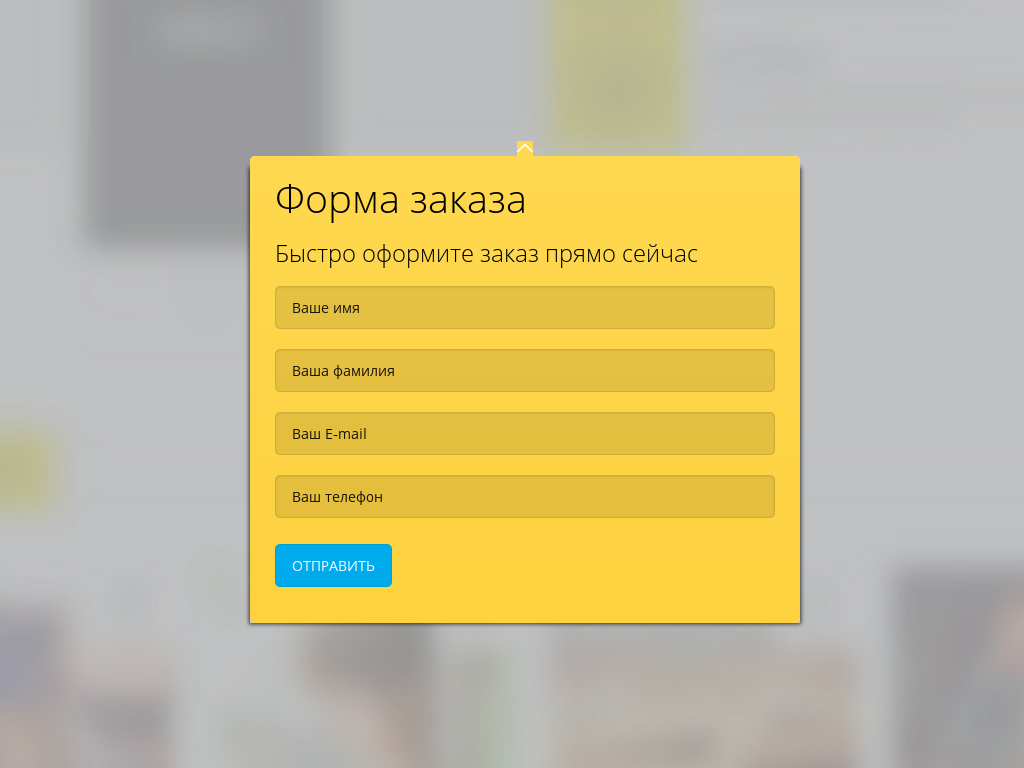
✔Форма должна быть заметна. В противном случае посетитель может просто ее не заметить и не заполнить. Не прячьте её! Но! Никаких «всплывашек» при открытии страницы или при попытке покинуть сайт. Такие вещи нервируют и отталкивают пользователей.
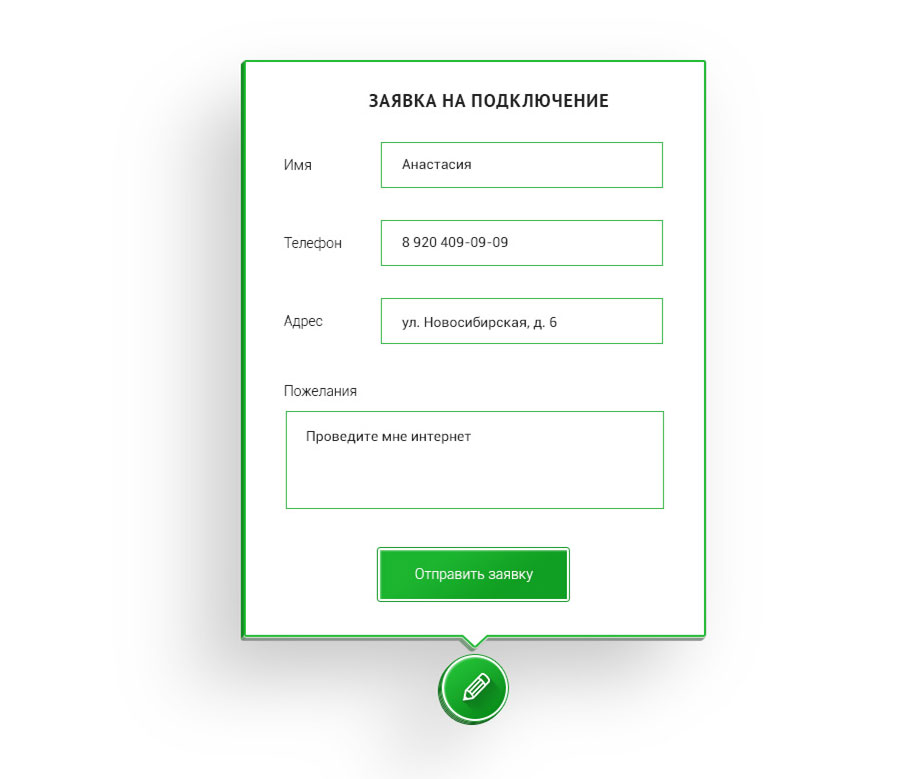
Форма не должна мигать, прыгать по экрану или выплывать на середину. Просто сделайте кнопки для формы контрастными по отношению к общему дизайну и их точно заметят.
Для самих полей тоже лучше использовать контраст с цветом букв, чтобы все было читабельно и хорошо видно.
✔Подписывайте форму, чтобы человек видел, что заполняет.
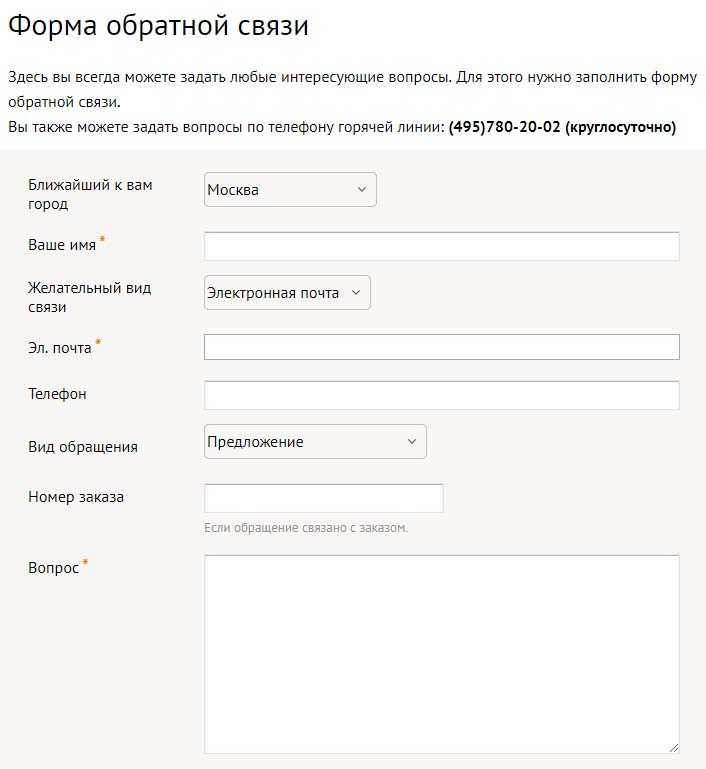
✔Старайтесь минимизировать количество текста и условий в форме, пользователю будет лень все перечитывать и он просто закроет форму, не отправив вам свои данные.
✔Уберите обязательное заполнение всех полей, кроме телефона. Если человек захочет, он сам заполнит те поля, которые считает нужными, но основное поле — номер телефона, которое позволит перезвонить клиенту и уточнить всю остальную информацию.
Помечайте * поле, обязательное для заполнения.
✔Рекомендуем добавить проверку ввода для контактной информации и других полей. Сообщения об ошибках лучше выводить в виде текста рядом с соответствующим полем.
✔Если клиент случайно закрыл форму, случилась ошибка или перезагрузка, и чтобы не пришлось вводить данные заново – пусть форма автоматически сохраняется.
✔Можете спокойно убрать кнопку сброса данных. Но если ставите, не помещайте её рядом с отправкой — могут тыкнуть не туда, а повторно заполнять будет лень.
✔Чекбокс на согласие обработки данных. Уже были судебные прецеденты, по которым ответчики должны были заплатить штраф за невыполнение данного требования.
✔Ввод капчи может снижать конверсию до 40%. Уберите её!
✔После того как форма заполнена и отправлена обязательно должно появиться сообщение о том, что данные отправлены и менеджер перезвонит в ближайшее время.
✔Настройте смс-уведомления. Персональные обращения на номер, который он сам оставил, могут повысить лояльность пользователя.
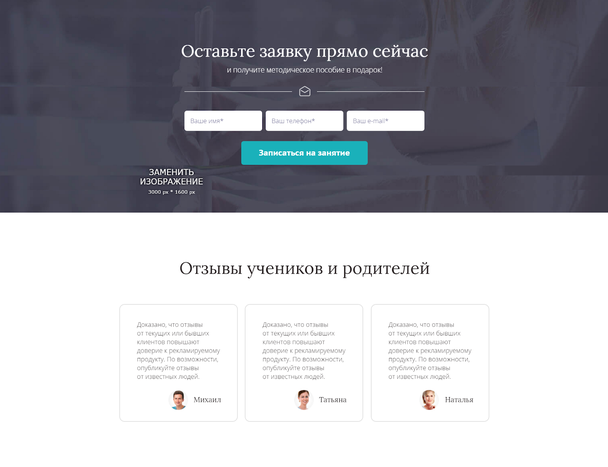
✔Сформулируйте четкую выгоду. Объясните, зачем посетителю нужно заполнить форму и что он получит. Кратко, чётко и с призывом к действию.
✔Анализируйте форму заявки с помощью Вебвизор. Он показывает, какие поля заполняют/не заполняют пользователи. Вы поймёте, что необходимо упростить, а что лучше убрать совсем.
✔Поблагодарите за заполнение формы – это не только проявление уважения, но и +100500 к конверсии.
Если у вас не получается сделать форму заявки идеальной и вы хотите обратиться за помощью к профессионалам, то заполните заявку (идеальную) на нашем сайте и мы свяжемся с вами в течение часа.
Оставляйте заявки на нашем сайте: addamant.ru
Или в наших соцсетях:
💣 https://vk.com/addamant_studio
💣 https://www.instagram.com/addamant_studio/
Как настроить форму заявки
Форма на лендинге — это инструмент для сбора контактов. Добавьте ее на ваш сайт, чтобы получать данные «теплых» заказчиков.
Когда нужна форма заявки на лендинге:
- Сбор базы.
 Формируйте базу, используйте полученные контакты для холодных обзвонов, общения в мессенджерах или email-рассылок.
Формируйте базу, используйте полученные контакты для холодных обзвонов, общения в мессенджерах или email-рассылок. - Регистрация на мероприятие. Понадобится, если вы решили провести вебинар,онлайн-конференцию или мастермайнд.
- Подписка на новости. Отправляйте клиентам промокоды, новости или интересные статьи.
- Аналитика аудитории. Узнайте, в каких городах живут ваши клиенты, чем интересуются или сколько у них детей.
Как добавить форму на лендинг
Откройте панель «Содержимое» и найдите элемент «Формы». Перетащите его на рабочее поле.
Теперь нужно отредактировать форму под ваши потребности и адаптировать к целям лендинга.
Как отредактировать форму
Выделите элемент «Форма» и отредактируйте его в панели «Управление полями». Прокрутите его колесиком мыши вниз и найдите раздел «Элементы формы».
Чтобы изменить ширину формы, двигайте бегунок регулятора.
В подразделе «Параметры ярлыка» отредактируйте названия полей: текст, интервал, тип и размеры шрифта.
В подразделе «Параметры поля» можно отредактировать строки для заполнения данных: изменить их цвет, контур и скругление.
В подразделе «Свойства кнопки» отредактируйте размер, цвет, контур и скругление кнопки.
ВАЖНО: после завершения работы над формой нажмите кнопку «Сохранить». Чтобы форма появилась на вашем лендинге, не забудьте опубликовать изменения.
Какие поля есть в форме
Когда вы добавите блок «Форма» в лендинг, вы увидите стандартную форму заявки. Она состоит из блока «Email» и кнопки.
Эти поля являются обязательными, их нельзя удалить, можно только отредактировать.
Кнопка
На ней лучше разместить мотивирующий призыв к действию. Например, «зарегистрироваться», «отправить», «заказать», «купить». Не нужно много текста, максимум два слова.
Пусть цвет шрифта будет контрастным по отношению к кнопке. Например, белый на синем фоне или черный на белом. Текст должен легко читаться, это важно.
Например, белый на синем фоне или черный на белом. Текст должен легко читаться, это важно.
Перед кнопкой разместите поля для заполнения, куда пользователь будет вносить личные данные.
Обязательное поле наряду с кнопкой. Здесь пользователи оставляют адрес электронной почты.
Чтобы изменить название поля, отредактируйте его в подразделе «Управление полями» в боковой панели конструктора. Можно написать «Электронная почта», «Ваш email» и другие варианты.
Совет: ведите собственную базу электронных адресов. Это можно делать в стандартной таблице Excel. В будущем вы сможете настроить продающую серию писем, приглашать клиентов на мероприятия и напоминать о себе через email.
Если вы собираете данные о пользователях, не забудьте добавить на лендинг политику конфиденциальности. Это требование Федерального закона «О персональных данных».
Как добавить «Политику конфиденциальности»
Какие поля еще можно добавить в форму
Наряду с обязательными можно добавить в форму дополнительные поля. Они нужны для сбора расширенной информации о пользователях.
Они нужны для сбора расширенной информации о пользователях.
Чтобы добавить новое поле, щелкните на форму, а в боковом меню нажмите кнопку «Добавить новое поле».
Выберите тип поля в зависимости от данных, которые хотите собирать.
Адрес
Нужен, если у вас интернет-магазин с доставкой по стране или региону.
В поле «Адрес» можно писать текст и цифры в свободной форме. Если от правильности формулировки адреса зависит качество или скорость доставки товара, советуем уточнять его у пользователя при личном звонке.
Также адрес понадобится, если вы хотите отследить, где живут потенциальные заказчики. В этом случае лучше заменить поле «Адрес» на «Город». Пользователи заполнят его охотнее.
Комментарий
Добавьте его к форме обратного звонка или оформления заказа. Тогда пользователь сможет указать в этом поле какую-то дополнительную информацию, например, что ему нельзя звонить после 18:00 или он хочет оформить платную доставку.
Телефон
Обязательно потребуется в форме заказа обратного звонка, согласия на SMS и Viber-рассылку.
Здесь есть маленькая сложность. Клиенты не любят оставлять телефоны на сайтах. Поэтому в обмен на контакты, можно отправлять подарок: промокод на скидку, полезный чек-лист или методичку эксперта.
Текст и Текст длинный
Эти поля ограничены только вашей фантазией и количеством знаков. Пользователь может вводить сюда и цифры, и буквы.
В поле «Текст» помещается 500 знаков, а вот «Текст длинный» — это целое мини-сочинение на 5000 знаков.
Используйте длинный текст, если вам нужно получить развернутый ответ на какой-то вопрос.
Дата
С помощью этого поля удобно собирать информацию о дате рождения. Она понадобится, чтобы поздравлять ваших клиентов или определить средний возраст целевой аудитории.
Только не забудьте изменить название поле «Дата» на конкретный вопрос. Например, «Ваша дата рождения».
Дропдаун
Это выпадающий список, в котором пользователь может выбрать один вариант ответа.
Чтобы настроить его, добавьте поле «Select». Измените название в строке — его будет видно пользователю. Далее выберите опцию «Редактировать».
Измените название в строке — его будет видно пользователю. Далее выберите опцию «Редактировать».
В открывшемся окне замените поле «Значение 1» на ваш вариант. Его будет видеть пользователь. Через символ «|» оставьте существующую метку или пропишите свою метку на латинице без пробелов. Это своего рода внутренний код, который нужен для корректной работы дропдауна на лендинге. Можно оставить уже существующий текст или придумать свой.
Если вы хотите, чтобы пользователь обязательно сделал выбор перед отправкой заявки в форме, нажмите опцию «Обязательные».
Нажмите кнопку «Сохранить» и закройте форму. Далее сохраните лендинг, нажав кнопку в правом верхнем углу.
После сохранения проверьте правильность настройки формы в режиме предпросмотра. В левом верхнем углу нажмите кнопку «Действия», выберите опцию «Предпросмотр».
Если вы все сделали правильно, то сможете «пощелкать» выпадающий список.
Номер
В этом поле лендинга нельзя вводить буквы. Пользователь может указать только числовое значение. Пригодится, если вы хотите узнать почтовый индекс, возраст, количество детей или сколько квадратных метров в квартире, где требуется ремонт.
Пользователь может указать только числовое значение. Пригодится, если вы хотите узнать почтовый индекс, возраст, количество детей или сколько квадратных метров в квартире, где требуется ремонт.
Чекбокс
Это один вариант ответа, куда пользователь ставит «галочку». Чекбокс пригодится, чтобы уведомить заказчика о политике конфиденциальности и получить согласие на сбор персональных данных.
Настроить чекбокс просто. Добавьте поле «Чекбокс», нажмите «Редактировать». Добавьте нужный текст и измените настройки: например, при заполнении формы пользователь может выбрать одно или несколько значений (поставить одну или несколько «галочек»).
Radio (Радиобаттон)
Это своего рода опросник с несколькими вариантами ответа.
Его можно использовать, если хотите выяснить какой-то факт о пользователе. Например, откуда он узнал про вас: из рекламы, от знакомых или в социальных сетях. Такие вопросы помогут проанализировать аудиторию.
Чтобы добавить подобный опросник, выберите поле «Radio» и перейдите в режим редактирования.
В появившемся окне в строке «Ярлык» введите ваш вопрос. В строке «Опции» введите варианты ответа. Сначала введите текст на русском, его будет видеть пользователь. Далее в той же строке через символ «|» введите значение на латинице без пробелов. Значение на латинице сервис использует в качестве внутреннего кода. Это необходимо для корректного подсчета голосов на лендинге.
Здесь в качестве значения используется английский перевод. Но для простоты вы можете прописать «Option1» «Option2» и так далее
Нажмите кнопку «Сохранить» и закройте форму. Далее сохраните лендинг, нажав кнопку в правом верхнем углу рабочего поля.
Проверьте работу поля в режиме предпросмотра или опубликуйте изменения в существующем лендинге.
URL (ссылка)
В этом поле вы можете попросить пользователя указать свой профиль в социальных сетях. Предложите дружбу в Instagram* и продолжайте «прогревать» заказчика там.
Сколько полей можно использовать в одной форме
Технически число полей не ограничено. Самое важное, чтобы пользователь не устал заполнять форму перед отправкой.
Самое важное, чтобы пользователь не устал заполнять форму перед отправкой.
Задача формы на лендинге — получить контакты клиента для дальнейшего взаимодействия. Сделайте этот путь простым и коротким.
Где посмотреть полученные заявки
Когда пользователь заполнит форму и нажмет кнопку, вам на почту придет уведомление о новой заявке. Щелкните кнопку «Все заявки», и вы перейдете в меню заявок.
Чтобы найти заявки в личном кабинете Unisender Business, нажмите на боковой панели кнопку «Заявки».
В информации о заявке отобразится дата и время ее подачи, электронная почта пользователя и ответы на вопросы, которые вы добавили в форму.
Как добавить политику конфиденциальности
Если вы собираете на лендинге любые данные о пользователях, у вас должна быть собственная политика конфиденциальности. Это требование Федерального закона «О персональных данных».
Наличие политики конфиденциальности на лендинге обязательно, если вы будете настраивать рекламу или подключать платежку. В противном случае сервисы не запустят вам трафик и откажутся принимать деньги от пользователей.
В противном случае сервисы не запустят вам трафик и откажутся принимать деньги от пользователей.
Текст о согласии с политикой конфиденциальности можно разместить как обычно или с чекбоксом, чтобы пользователь поставил «галочку» в подтверждение согласия
Требования сервисов платежей и рекламы обязывают вас разместить политику конфиденциальности прямо на лендинге, а не прикреплять, например, ссылку на текст в Google Docs.
В Unisender Business легко создать политику конфиденциальности. Она автоматически появится в футере вашего лендинга, что соответствует требованиям сервисов.
Чтобы добавить политику конфиденциальности на лендинг, зайдите в настройки лендинга, откройте вкладку «Документы для сайта».
Нажмите «Настроить страницу», далее «Сгенерировать документ».
В новой вкладке браузера откроется сторонний сервис — генератор политики конфиденциальности.
Выберите тип вашего лендинга, заполните поля и нажмите кнопку «Далее». Сервис сгенерирует текст политики конфиденциальности с вашими данными.
Сервис сгенерирует текст политики конфиденциальности с вашими данными.
Скопируйте текст и вернитесь в личный кабинет Unisender Business. Вставьте текст в окошко и нажмите кнопку «Сохранить».
Далее вы перейдете в настройки лендинга. Нажмите тумблер «Политика конфиденциальности», сделав его активным.
Перейдите в раздел «Мой лендинг». Нажмите кнопку «Опубликовать изменения».
Проверьте изменения на лендинге. Ссылка на политику конфиденциальности появится в футере вашего сайта. Текст откроется в формате попапа при нажатии на кнопку.
Добавьте форму заявки на лендинг, собирайте контакты пользователей и активно работайте с клиентской базой. Это поможет увеличить прибыль и удержать клиентов.
Шаблоны бесплатных онлайн-заявок
Шаблоны форм: 178
Шаблон заявки на роль в Discord
Форма заявки на девушку
Шаблон формы для членства в ассоциации
Форма купчая на транспортное средство
Форма заявки на получение бизнес-кредита
Выпускники 900
Форма заявки на получение гранта
Шаблон формы заявки на членство
Форма заявки на гостевую публикацию
Форма регистрации бизнеса, шаблон
Форма авторизации доставки
Форма заявки на исследовательс
Шаблон личной справочной формы
Апелляционная форма заявления
Шаблон заявки на стажировку
онлайн -форма заявки
Шаблон некоммерческой формы членства
.

Форма заявления об инвалидности
Шаблон формы регистрации на аукционе
Форма заявки на получение ссуды
Шаблон заявления о приеме на работу
Форма заявления на получение водительских прав
Шаблон заявления на регистрацию курса
Форма Airdrop
Форма заявления на получение студенческой визы
Форма заявки на проектированиеШаблон формы заявки на обучение
Информационная форма кандидата
Шаблон формы применения применения. Шаблон формы заявки
Форма заявки на знакомства
Шаблон формы регистрации ассоциации
Общая форма заявки
Шаблон формы заявки на резюме
Форма подачи гостевой публикации
Шаблон формы регистрации книжного клуба
Форма заявки на студенческий кредит
Шаблон формы заявки представителя бренда
Форма заявки на деловое партнерство
Форма заявки на регистрацию по уходу за детьми
Предварительный Форма
Шаблон заявки на получение стипендии
Форма заявки на соседа по комнате
Форма регистрации нового клиента, шаблон
Форма заявки на участие в Discord Staff
Форма заявки на помощника преподавателя
Форма заявки на аренду автомобиля
Форма заявки на аренду
Форма заявки на донорство органов и тканей
Шаблон заявления на поступление в колледж
Форма заявления на получение должности
Форма проверки бизнес-справок
Форма заявки на идентификацию животных
Шаблон заявки на заявку на занятость
Шаблон формы применения добровольцев
Шаблон формы подачи заявления
Шаблон формы подачи заявки на волонтер
Форма заявления учителя
С помощью простого и обширного пользовательского интерфейса конструктора форм в forms. app вы можете создавать онлайн-формы, опросы и экзамены с меньшими усилиями, чем что-либо еще! Вы можете быстро начать с готового шаблона и настроить его в соответствии со своими потребностями, или вы можете начать с нуля и создать свою форму с множеством различных типов полей формы и параметров настройки.
app вы можете создавать онлайн-формы, опросы и экзамены с меньшими усилиями, чем что-либо еще! Вы можете быстро начать с готового шаблона и настроить его в соответствии со своими потребностями, или вы можете начать с нуля и создать свою форму с множеством различных типов полей формы и параметров настройки.
Powerful features:
- Conditional logic
- Create forms with ease
- Calculator for exams and quote forms
- Geolocation restriction
- Real-time data
- Detailed design customization
Automations between the tools you use имеют жизненно важное значение, поскольку это экономит время и вычитает тонны рабочей нагрузки. Представьте, что вам нужно будет вручную передавать данные из ответов формы в другой инструмент. Это было бы скучно и отнимало бы много времени, отвлекая вас от вашей реальной работы.
Forms.app интегрируется с более чем 500 сторонними приложениями, такими как Asana, Slack и Pipedrive, через Zapier. Таким образом, вы можете автоматизировать свои рабочие процессы и больше сосредоточиться на обогащении своего бизнеса.
Таким образом, вы можете автоматизировать свои рабочие процессы и больше сосредоточиться на обогащении своего бизнеса.
Позвольте нашим шаблонам выполнять за вас поручения и дайте вам возможность больше сосредоточиться на важных частях ваших форм и опросов, таких как поля форм, вопросы и настройка дизайна. Forms.app содержит более 100 шаблонов и позволяет создавать нужные формы и настраивать их в соответствии с вашими потребностями с помощью нашего создателя форм.
Вы можете делиться своими формами любым удобным для вас способом. Если вы хотите поделиться своей формой и собирать ответы по уникальной ссылке формы, вы можете просто настроить параметры конфиденциальности и скопировать ссылку на форму в любом месте. И если вы хотите встроить форму на свой веб-сайт, вы можете легко скопировать и вставить код для вставки в HTML-код вашего веб-сайта.
В Forms.app вы можете детально настроить тему формы и элементы дизайна. Как только вы перейдете на вкладку «Дизайн» после завершения формы, вы увидите множество различных вариантов настройки дизайна. Вы можете изменить тему формы, выбрав собственные цвета или выбрав одну из множества готовых тем.
Вы можете изменить тему формы, выбрав собственные цвета или выбрав одну из множества готовых тем.
Бесплатные шаблоны форм заявлений — 123FormBuilder
Создайте безопасную форму заявления с помощью 123FormBuilder
Независимо от того, нужна ли вам форма заявления о приеме на работу, заявление на получение стипендии, заявление на кредит или заявление на жилье, вы хотите это быть совершенным. Вы хотите, чтобы он хорошо выглядел, был функциональным и помогал собирать необходимые данные.
Формы приложений 123FormBuilder легко создавать. Вы можете взять один из шаблонов формы заявки на этой странице, настроить его с помощью нашего конструктора форм в соответствии со своими потребностями, а затем опубликовать или создать форму заявки с нуля, выполнив три простых шага.
- Нажмите «Новая форма» на панели инструментов 123FormBuilder.
- Добавьте необходимые поля, настройте страницу благодарности, добавьте условную логику, персонализируйте форму с выбранным вами дизайном и/или настройте систему уведомлений по электронной почте.

- Опубликуйте его где угодно: на своем сайте, в социальных сетях, по электронной почте или в любом месте в Интернете.
Вот и все. Легко, без суеты, без головной боли, без боли в запястье от всех щелчков и кодирования. Выберите, перетащите, бросьте и отправьте форму заявки в пустыню всемирной паутины.
Начните создавать бесплатную форму заявки здесь
Каковы преимущества использования инструмента 123FormBuilder?
Шаблоны форм заявок 123FormBuilder помогают собирать всю необходимую информацию и документы от заявителей в Интернете. Никаких навыков кодирования не требуется. Кроме того, эти онлайн-формы легко заполнять с любого устройства. Таким образом, вы сможете собирать личные данные, такие как полное имя и адрес электронной почты, статус занятости и другие виды информации из любого места.
123FormBuilder позволяет создать онлайн-форму, которую можно встроить на любой веб-сайт или онлайн-платформу, что дает вам возможность:
- Отклонять заявки из определенных стран
- Загрузить резюме, свидетельства о рождении и другие документы
- Инициировать автоответчик для каждого приложения
- Изменение дизайна и цветов формы
- Изменить поведение формы с помощью условной логики
- Проверка контактных данных, таких как имя, адрес электронной почты и физический адрес
- Утверждение или отклонение заявок по электронной почте
- Собирайте приложения в любом другом стороннем приложении, таком как Salesforce или Google Sheets
Кроме того, служба технической поддержки 123FormBuilder будет рада помочь вам в сборе сведений о заявителе через онлайн-формы. Если вам нужна наша поддержка, вы можете связаться с нами по электронной почте или в чате 24/5.
Если вам нужна наша поддержка, вы можете связаться с нами по электронной почте или в чате 24/5.
Как создать шаблон формы заявки?
Чтобы создать онлайн-форму заявки, возьмите шаблон из наших примеров и используйте 123FormBuilder, чтобы изменить его по своему усмотрению. Через несколько минут вы сможете создать собственную форму, которую сможете использовать в своих рабочих процессах, чтобы упростить процесс подачи заявки в вашей организации.
После завершения настройки формы выберите предпочтительный метод публикации:
- Ссылка
- Встроить
- Лайтбокс/всплывающее окно
Как настроить шаблон формы?
Нужен ли вам шаблон заявления или регистрационной формы, вы можете использовать наши функции перетаскивания, чтобы создать форму, отвечающую всем вашим потребностям. Просмотрите наши шаблоны форм и продублируйте нужную форму в своей учетной записи 123FormBuilder.
Вот как можно настроить эти шаблоны форм:
- Добавление, перемещение или удаление полей
- Введите ваши вопросы
- Добавить файлы для загрузки
- Добавьте свой логотип
- Изменение шрифтов и кодировок символов
- Изменить и добавить несколько получателей электронной почты
Кому нужен шаблон формы заявления?
Предприятия, школы и больницы используют формы заявлений для сбора соответствующей информации, такой как контактные данные и прошлый опыт во время трудоустройства, зачисления или регистрации пациентов.

 Формируйте базу, используйте полученные контакты для холодных обзвонов, общения в мессенджерах или email-рассылок.
Формируйте базу, используйте полученные контакты для холодных обзвонов, общения в мессенджерах или email-рассылок.