Как создать форму онлайн-заказа и проверить ее эффективность
8450
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: АНАЛИЗ БИЗНЕСА — ВНУТРЕННИЕ ПРОЦЕССЫ
Неудобные формы заказа влияют на конверсию. Если пользователь не хочет их заполнять, он закрывает вкладку и переходит на сайт конкурента. Чтобы избежать потерь, надо правильно создать форму. Если она уже создана — протестировать и усовершенствовать.
Какой должна быть форма оформления заказа
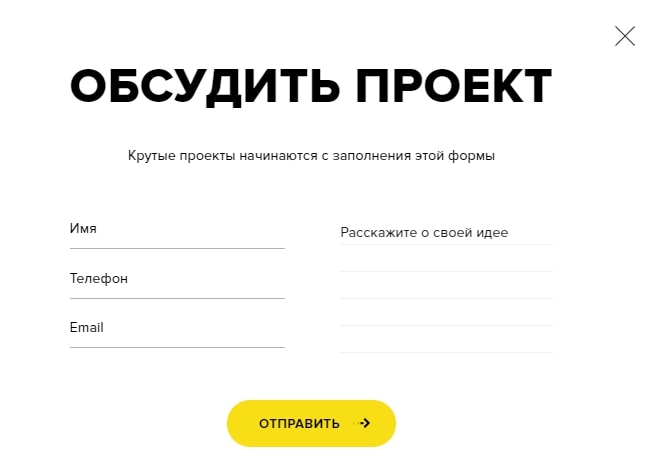
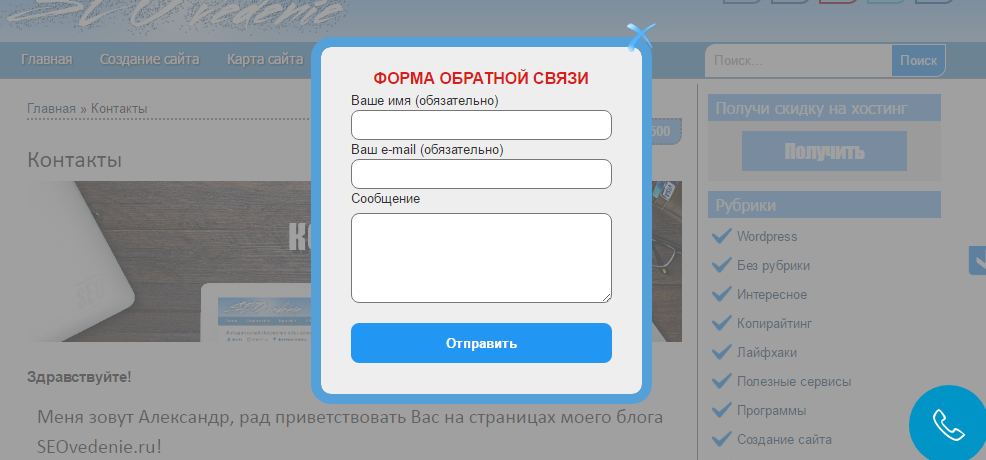
Доступность. Желательно, чтобы посетители ее быстро находили. В то же время не стоит делать всплывающие окна, которые появляются сами собой, оформлять ее анимацией. Все что мигает — раздражает и отталкивает.
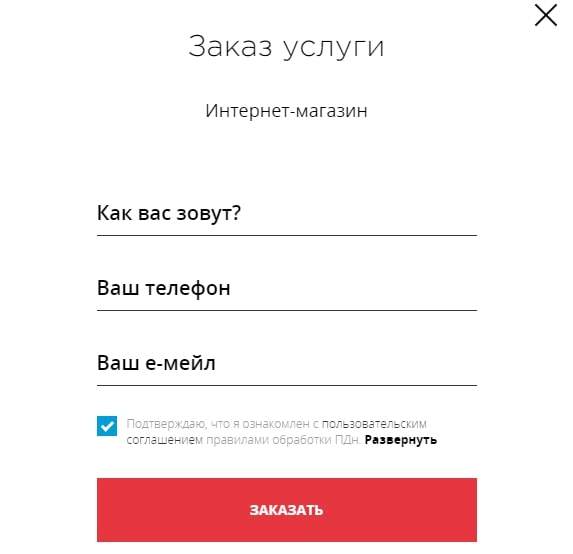
Хорошо работают яркие небольшие свернутые кнопки в виде ссылки, когда дополнительные окна появляются при клике на них. Размещают их обычно в правом верхнем углу или на странице контактов.
Ненавязчивость. Должна собирать только нужные данные и сохранять их.
Должна собирать только нужные данные и сохранять их.
Сохранение данных. Все введенные данные бережно сохраняются, даже если страница обновилась или пользователь закрыл вкладку.
Встроенная проверка правильности заполнения. Система должна уведомить, если в номере не хватает цифр или не указан домен почтового сервера. Часть потенциальных покупателей будет закрывать страницу и переходить к конкурентам, если в конце длинной анкеты, нажав кнопку «Отправить», получит сообщение о нескольких ошибках.
Обратная связь поможет клиенту уточнить свои вопросы у продавца или получить подтверждение о приеме заказа. Для этого сразу после получения заказа можно отправлять письмо с его номером и примерной датой доставки.
На лендингах лучше всего работают веб-формы, размещенные после описания услуг.
Что учесть при создании процесса оформления заказа
Каждый вид бизнеса индивидуален, поэтому создавайте веб-форму индивидуально. Но есть общие моменты:
Но есть общие моменты:
- структура;
- поле ввода;
- строки меток;
- кнопки действий;
- проверка/обратная связь.
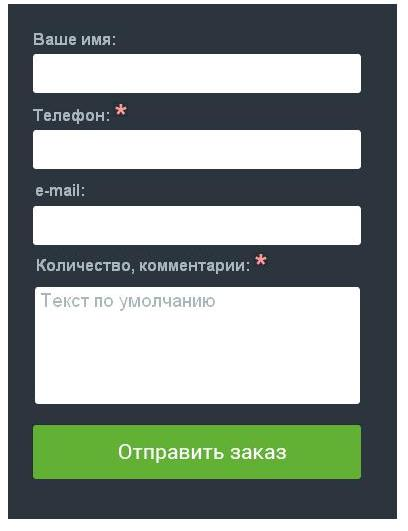
Структура формы заказа
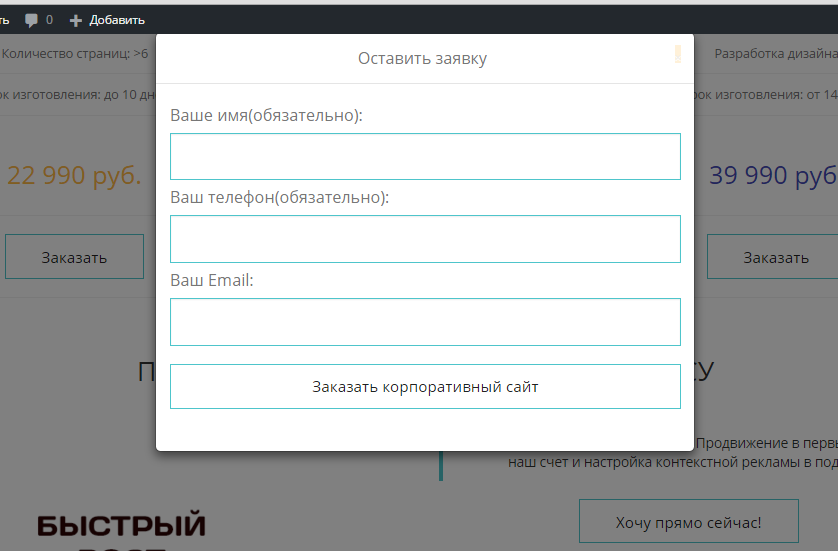
Если это «цифровой товар», пользователю достаточно указать электронную почту. После этого ему автоматически отправляется выбор варианта оплаты. Лишние поля лучше убрать, так как не все захотят их заполнять.
Оставшиеся вопросы должны быть важными и иметь логическую последовательность. В противном случае посетитель запутается.
Как формировать структуру:
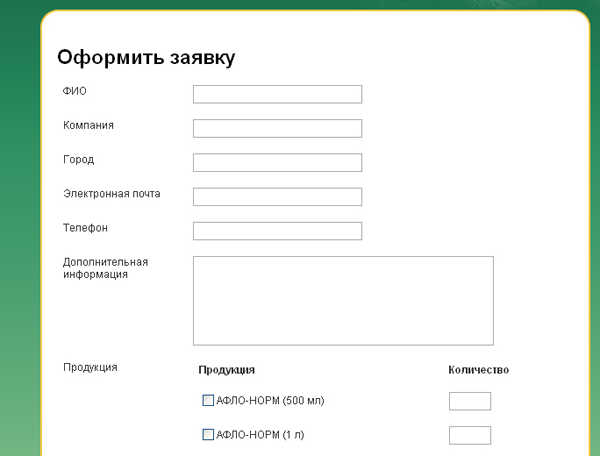
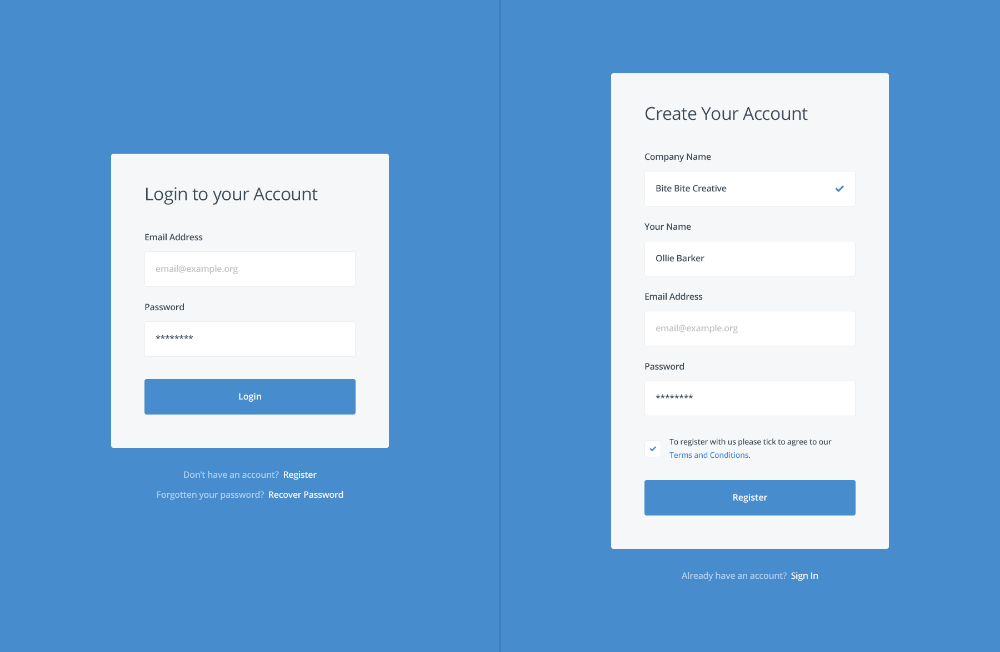
Сгруппировать связанные вопросы. Есть блок «Личная информация», такая как ФИО, дата рождения; или «Информация по аккаунту» — пароль, логин и др.
Расположить вопросы по порядку. Легче и быстрее заполнять поля, расположенные сверху вниз в один столбец.
Поля ввода
В полях ввода пользователи отвечают на вопросы, прописывают пароль, выбирают правильный вариант из списка. Есть разные виды текстовых полей. Тестируя форму, надо убедиться, что они подобраны правильно.
Есть разные виды текстовых полей. Тестируя форму, надо убедиться, что они подобраны правильно.
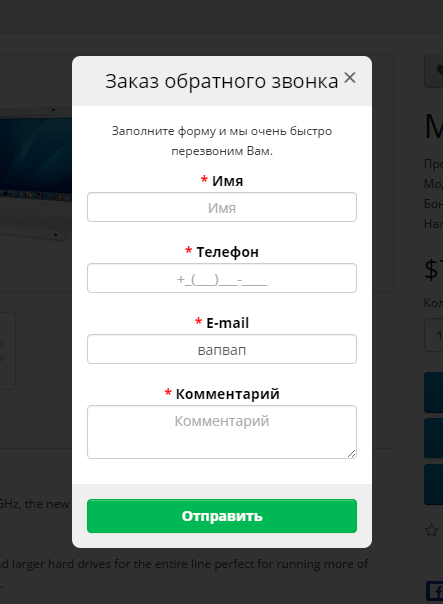
Обязательное и необязательное. Чтобы конверсия не пострадала, желательно обязательные поля отмечать знаком «*», а лучше — не спрашивать малозначимые данные.
Если настроена функция заполнения полей «По умолчанию», следует убедиться, что они заполняются автоматически информацией о посетителях. Ошибок там быть не должно — сами пользователи заполненные автоматически строки обычно не перепроверяют.
Желательно, чтобы были маски ввода информации. Для номеров телефона, которые прописываются посетителями, должны быть скобки под код оператора и пробелы, тире между цифрами. Так у потенциальных покупателей будет меньше ошибок.
Хорошая форма требует минимум усилий: переходить между полями, редактировать их клиенты должны с помощью одной клавиатуры.
Чтобы пользователи не теряли из вида вопросы, на которые они отвечают, их лучше подсвечивать. Подсветку можно настраивать любую или использовать автофокус.
Метки или подписи около полей помогают понять, как правильно заполнить поля ввода. По сути, это вопросы к пользователю. После заполнения полей они не должны исчезать. Особенно, когда эти вопросы прописывают прямо в строке ввода.
Не злоупотребляйте использованием Caps Lock. Хорошо, если каждый вопрос начинается с заглавной буквы. Варианты, где каждое слово предложения написано с большой буквы или все буквы большие, — неудачные. Такие надписи раздражают и затрудняют чтение.
Кнопки действий
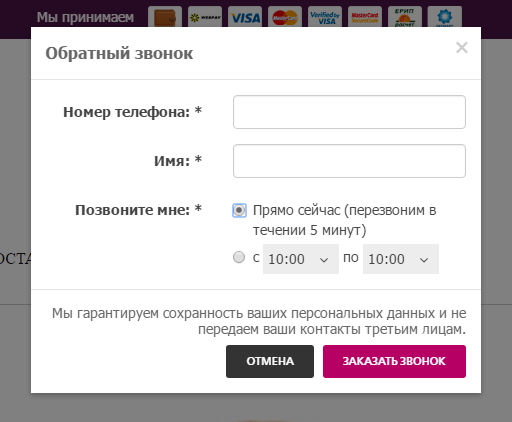
Внимание акцентируется на важных действиях. Чтобы пользователи не путались, кнопку «Готово» или «Подписаться» выделяют цветом. Если есть кнопка «Назад», которая стоит над формой для заполнения, ее лучше оттуда убрать. Пользователь может нажать ее случайно.
Нет кнопок с несколькими действиями. Кнопки «Сброс» лучше тоже убрать — их могут нажать случайно.
Как улучшить форму онлайн-заказа
- Проверьте ее эффективность.
 Проанализируйте, сколько шагов при заполнении пользователи выполнили, на каком допустили больше всего ошибок;
Проанализируйте, сколько шагов при заполнении пользователи выполнили, на каком допустили больше всего ошибок;
- создайте поля в правильном формате. Важно, чтобы для телефонов уже стояли скобки и тире, для даты рождения — точки или слэши;
- сделайте встроенные подсказки в полях. При заполнении подсказки должны исчезать.
Мобильная форма оформления заказа
Чтобы не терять аудиторию, желательно оптимизировать веб-форму под мобильные устройства. Идеальный вариант — приложения. Если ресурс только запускается, постарайтесь охватить целевую аудиторию другим способом. Например, качественной адаптивностью к мобильной версии.
Что нужно учесть в мобильной форме:
Важные вопросы. Просьбы ввести альтернативный адрес, e-mail, телефон раздражают. Да и перечитывать вопросы, а затем прописывать ответы на маленьком экране неудобно. Обычно достаточно 3–5 полей: ФИО, телефон, вариант оплаты и доставки, адрес.
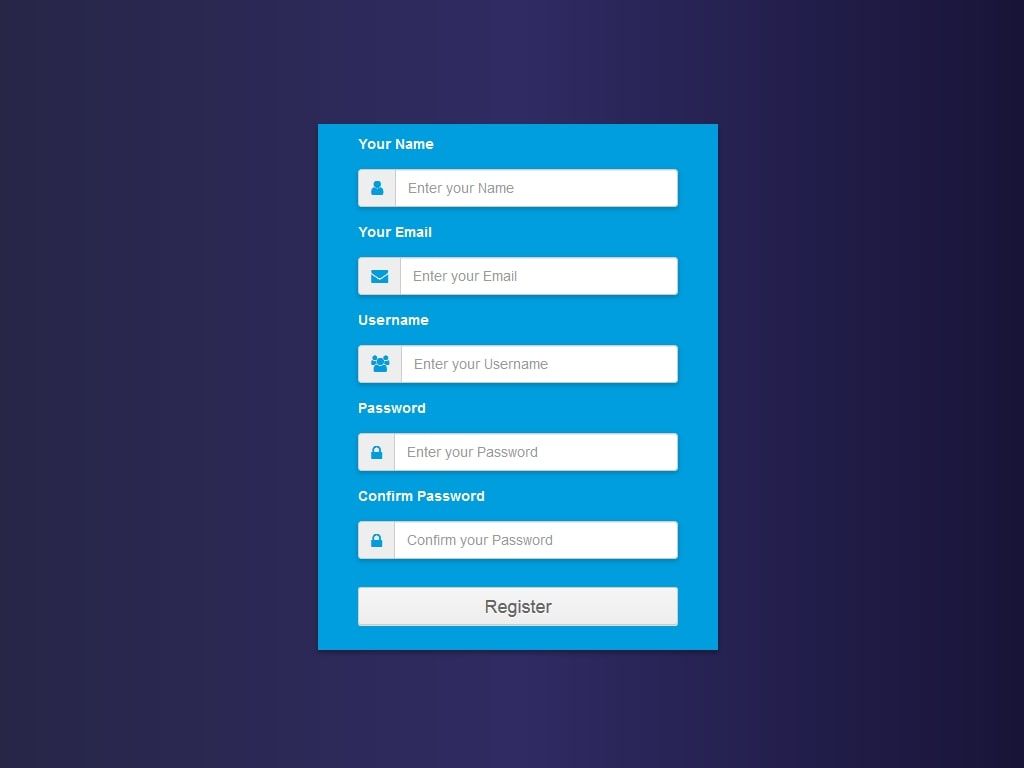
Отсутствие блоков «Персональная информация» и т.д. Вопросы в блоках, где вводятся ФИО в три отдельные поля, лучше заменить одним.
Вертикальное выравнивание. При горизонтальном выравнивании сложнее работать — какой-то вопрос легко пропустить. К тому же многие пользователи любят просмотреть все вопросы, прежде чем начать заполнять поля. С вертикальным выравниванием это сделать легче.
Выпадающие списки. Экономят место на экране, облегчают процесс заполнения.
Кнопка «Подтвердить» или «Отправить». Стоит после всех вопросов по центру и выделяется цветом. В противном случае потенциальные покупатели могут ее не заметить. В то же время цвет кнопки должен быть ненавязчивым, а сама она — неподвижной.
Настроенное масштабирование. Это делается с помощью мета-тега viewport. Если форму случайно увеличат, на странице не потеряются поля или кнопки.
Быстрая загрузка. Если скорость медленная, надо проверить, нет ли тяжелых изображений. Клиенты, которые заполняют форму, уже готовы сделать заказ. Обидно их потерять из-за технических моментов.
Клиенты, которые заполняют форму, уже готовы сделать заказ. Обидно их потерять из-за технических моментов.
Адаптивная клавиатура. Если в поле вводится текст, система выдает клавиатуру с алфавитом, а если номера телефонов — цифры. Самостоятельное переключение отнимает у пользователей время, увеличивается риск совершения ошибок при случайном нажатии.
Чтобы максимально упростить процедуру оформления заказа, следует настроить автозаполнение адреса, в том числе с геолокацией. Тогда ошибок со стороны потенциальных покупателей станет еще меньше.
Заключение
Форма оформления заказа — важнейший элемент веб-сайта. Она влияет на то, что данные о заказе будут приходить. Убедитесь, что в ней продуманы:
- структура;
- поля ввода;
- метки;
- кнопки;
- обратная связь.
После визуальной проверки лучше попросить нескольких коллег ее заполнить. Это позволит убедиться, что все работает правильно. Наконец, чтобы охватить потенциальных посетителей, делающих заказы со смартфонов, желательно создать отдельную форму для мобильной версии.
Это позволит убедиться, что все работает правильно. Наконец, чтобы охватить потенциальных посетителей, делающих заказы со смартфонов, желательно создать отдельную форму для мобильной версии.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Начать работу со «Списком задач»
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4 из 5 на основе 3 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Что такое call-to-action и какими должны быть призывы к действию на посадочных страницах
How-to
Denys Kondak
Как определить маршрут перемещения пользователей по сайту
How-to
Denys Kondak
Как создать XML карту сайта для новостей
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Форма заказов для сайта | База знаний
Прием заказов, создание предложений, способы оплаты, вставка формы на сайт, UTM-метки
Форма заказов Финолога это готовое решение для приема заказов и оплаты через ваш сайт. Нужно лишь указать предложения и подключить способы оплаты.
Когда клиент выбирает предложение в форме, в Финологе создается заказ заказ с соответствующим составом. Форма автоматизирует прием оплат от клиентов и делает удобным разнос денег по заказам.
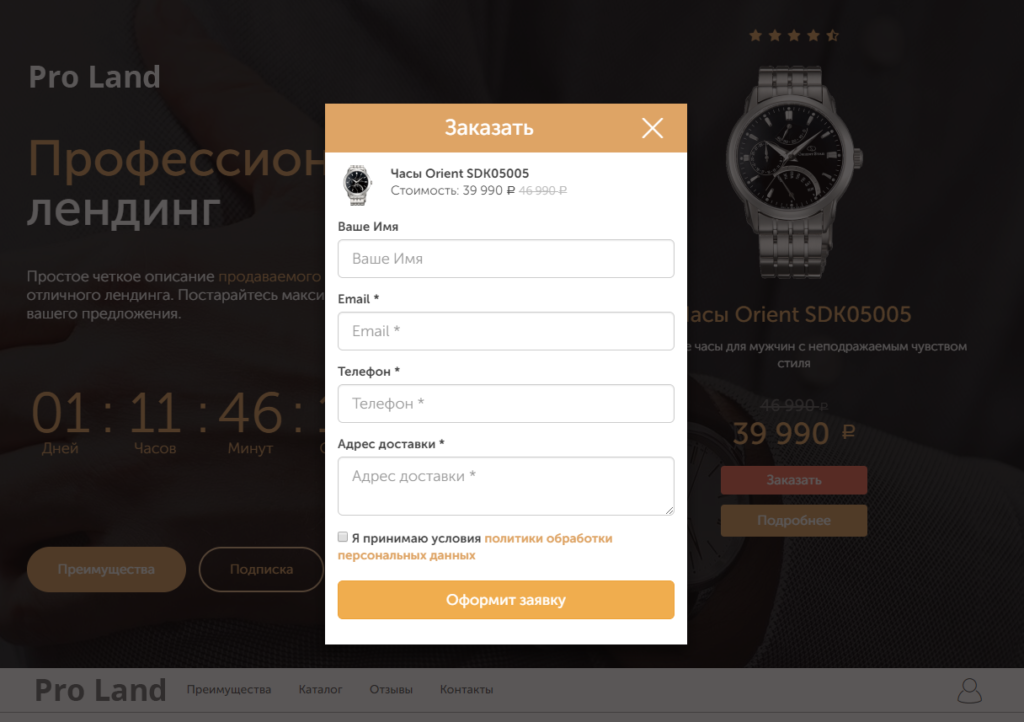
Так выглядит готовая форма заказов на сайте:
После выбора предложения форма попросит контакты клиента. После заполнении клиентом данных и создается заказ в Финологе, с выбранным предложением и контактными данными клиента.
Для создания формы заказов с предложениями перейдите на вкладку «Заказы» → «Формы заказа».
Нажмите Создать форму заказа.
Укажите название и описание формы и нажмите Сохранить.
Теперь нужно добавить предложения. «Предложение» — это то, что увидит клиент в форме заказа. Это просто обертка для одного товара или группы товаров. Нажмите Добавить предложение.
Добавьте товары или услуги, которые входят в предложение, нажав на +.
Для добавленных товаров можно установить не стандартную цену и количество. Затем нажмите Сохранить:
Предложение сохранилось. Добавим еще одно. Предложения в настройках выглядят также, как увидит их клиент:
Существует три способа оплаты заказа: выставление счета, наличные или оплата картой. Чтобы выбрать оплаты, перейдите на вкладку «Способы оплаты».
Выставление счета
Добавим оплату «Выставление счета». В этом случае клиенты сами будут выставлять себе счета на оплату с вашими реквизитами. Им только нужно будет указывать название своей компании. Нажмите Добавить у способа оплаты счетом.
Нажмите Добавить у способа оплаты счетом.
Заполните название и описание. Их увидит клиент при выборе способа оплаты. Укажите свои реквизиты, которые будут фигурировать в счете. Нажмите Сохранить.
Оплата наличными
Оплата наличными это просто ваша инструкция для клиента, как и где произвести оплату.
Нажмите добавить, напротив этого способа, укажите название, описание, реквизиты. Поле «Детали оплаты», это подробная инструкция, которая откроется на отдельном экране формы заказов:
Подключение оплаты картой
Для оплаты картой подключите одного или несколько банков-эквайеров.
В Финологе можно подключить эквайринг от Тинькофф-банка, Яндекс-кассы и Робокассы. Как только у вас подключен хотябы один эквайринг, то повявлется такой способ оплаты в настройках формы:
Чтобы вставить форму с предложениями на сайт, перейдите «Код для сайта». Скопируйте сгенерированный код и вставьте в вашу HTML-страницу:
Подробнее о методах работы с формой заказов на сайте читайте в статье «АПИ формы заказов».
Форма заказов Финолога сама обрабатывает стандартные UTM-метки и проставляет их в заказы:
Список поддерживаемых UTM-меток:
utm_source
utm_medium
utm_campaign
utm_content
utm_term
21+ шаблонов формы онлайн-заказа, которые увеличивают продажи
21+ шаблона формы онлайн-заказа, которые увеличивают продажиРегистрация
Регистрация
← Обзор шаблонов
Хотите увеличить продажи товаров или продать свои услуги в Интернете? Шаблон формы заказа может помочь увеличить продажи и предоставить клиентам фантастический опыт. Электронная коммерция — сложный бизнес. Каждая точка взаимодействия с брендом должна отражать ваш продукт или бизнес, включая формы заказов. Продавайте больше в Интернете, адаптировав один из этих шаблонов форм заказа продуктов. Добавляйте фотографии продуктов, принимайте платежи и управляйте своими заказами в одном цифровом рабочем пространстве. Шаг первый: создайте форму заказа, которая понравится покупателям. Шаг второй, вставьте его на свой веб-сайт, отправляйте по электронной почте и отправляйте ссылки на форму через социальные каналы. Пора заняться продажами.
Шаг первый: создайте форму заказа, которая понравится покупателям. Шаг второй, вставьте его на свой веб-сайт, отправляйте по электронной почте и отправляйте ссылки на форму через социальные каналы. Пора заняться продажами.
Шаблон формы онлайн-заказа
Продавайте товары и ваучеры в Интернете с помощью индивидуальной формы заказаШаблон формы заказа футболки
Продавайте футболки с изображением Волдеморта с помощью этой простой и надежной формы заказаШаблон формы заказа подарочной карты
Разрешить клиентам покупать подарочные карты и персонализировать свой заказ с помощью онлайн-формыШаблон формы заказа инструментов
Вооружить клиентов инструментами, необходимыми для выполнения проектовШаблон формы заказа продления
Сделайте процесс продления подписки SaaS еще более плавнымШаблон формы заказа свадебного торта
С помощью Typeform прием заказов и оплата — как вы уже догадались — проще простогоШаблон формы розничного заказа
Простой способ продавайте свои запасы онлайн, без необходимости в интернет-магазинеШаблон формы заказа материалов
Собирайте заказы на новые материалы и обрабатывайте платежи в течение нескольких минут с помощью нашей онлайн-формыФорма заказа доставки, шаблон
Предоставление простых инструкций по доставке с использованием простой онлайн-формыШаблон формы заказа униформы для команды
Упростите управление униформой, собрав все заказы в одной формеШаблон формы заказа в супермаркете
Шаблон формы заказа сладостей
Подсластите процесс заказа, разместив свой магазин сладостей в ИнтернетеШаблон формы заказа спортивной фотографии
Принимайте заказы и собирайте запросы от потенциальных клиентов с помощью удобной формы, в которой содержится необходимая вам информация.
Шаблон формы заказа продукции
Помогите покупателям стильно оформить заказ продукции и сэкономьте массу времени на администрирование Шаблон Настройте эту гибкую форму заказа, чтобы продемонстрировать и продать свою продукциюШаблон формы доставки документов
Управляйте входящими запросами и доставляйте эти документы быстрее, чем когда-либо.Шаблон формы заказа стоматологических материалов
Помогите клиентам получить необходимые стоматологические материалы с помощью простой онлайн-формы заказаШаблон формы заказа кафе
Предложите кофе и выпечку большему количеству клиентов за меньшее времяСтандартная форма заказа
Готово, установлено, продано! Используйте этот настраиваемый шаблон, чтобы быстро настроить и запустить форму онлайн-заказа — с интеграцией Stripe для приема платежей.Шаблон формы заказа овощей
Получите эти витамины и продайте больше овощей всего за несколько кликов.
Шаблон формы заказа стакана
Продавайте свои настраиваемые стаканы с помощью этого шаблона формы заказа. Это выглядит великолепно и помогает вам автоматизировать. Да, это рифмуется.Шаблон бланка заказа на трафаретную печать
Делайте больше заказов и дайте своим клиентам возможность творчески подойти к услугам трафаретной печати.Образец бланка заказа школьной формы
Ой, как они выросли за лето. Давайте закажем им новую форму, хорошо?Page 1 of 4
Next- All templates
- →Order forms
With love, from Barcelona
EnglishEspañol
© Typeform
Online order form
- All
- →Forms
- → Бизнес-формы
- → Шаблон онлайн-формы заказа
Шаблон предварительного просмотра
Эта мощная форма заказа позволяет людям размещать заказы и оплачивать их в одном месте. Ка-цзин.
Ка-цзин.
Шаблон предварительного просмотра
Готовы ли вы к T-shirt Town?
Итак, *что ты хочешь* сделать сегодня?
Круто. *Выберите свой ваучер*.
Теперь *введите адрес электронной почты*, чтобы мы могли отправить вам ваучер.
Хорошо, *выбери свою футболку*.
*Какого размера* вам нужен {{field:384b27476ca4d24a}}?
*Сколько* вы хотите?
Всего *{{var:price}}*.
Далее, какие у вас *Имя* и *Фамилия*?
Какой у вас *адрес электронной почты?* Это для вашей квитанции.
Далее, *детали доставки:*
Какую *доставку* вы бы хотели?
*Обзор заказа:* Итого: {{var:price}} –––––––––– ✔ Футболка: {{field:384b27476ca4d24a}} ✔ Размер: {{поле: 6ffafcc01eb54806}} ✔ Количество: {{field:5c8cdadc-b5eb-4651-8946-24892c98a6f6}} ✔ Доставка: {{field:0ace1ea385804f60}} ✔ Ваш адрес электронной почты: {{field:57c00fbbdab9f280}} \*Сведения об оплате и доставке: {{поле:9f4ae9f0bcab1802}} {{поле: add4421b573cc4d0}} {{поле:b744ca061d444e7d}}, {{поле:aa0491fff1b37746}}, {{field:7928ed24ea5aec62}}
*T-shirt Town* спасибо за заказ, {{field:9f4ae9f0bcab1802}}. Ожидайте подтверждение по электронной почте в любую минуту.
Ожидайте подтверждение по электронной почте в любую минуту.
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 по более чем 500 отзывам на G2.com
Продолжайте продавать, даже когда ваши двери закрыты. Предлагайте товары или ваучеры онлайн и оставайтесь открытыми для бизнеса.
Онлайн-форма заказа Часто задаваемые вопросы:
Нет, не все. Вы найдете функцию «Сбор платежей» с помощью интеграции Stripe во всех наших платных планах. Поэтому, если вы хотите использовать его (что более или менее важно), вам необходимо обновить свой план. Вы, конечно, можете зарегистрироваться бесплатно, используя этот шаблон, и протестировать его, прежде чем принять решение.
Сделайте его уникальным
Настройте по своему вкусу: фоны, шрифты Google, цвета, кнопки и многое другое.
Выбирайте из тысяч красивых изображений, видео и значков. Или используйте свой собственный.
Создавайте красивые формы, не требуя программирования.
Get started — it’s free
Make life easy with integrations
Google Sheets
Salesforce
Slack
Google Analytics
Zapier
HubSpot
Here’s what people say about us
Form конструкторы так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Мы получили в 3 раза больше ответов, используя Typeform, чем от профессионального исследования рынка
Кейт Донхью
Руководитель отдела маркетинга продуктов конвертировать.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого требовались разработчики.
Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Architect
Мы получили в 3 раза ответы с использованием типа, чем от профессионального исследования рынка
2. Интеграция шрифтов в два раза чаще конвертирует.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого требовались разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Architect
Мы получили в 3 раза ответы с использованием типа, чем от профессионального исследования рынка
2.
Интеграция шрифтов в два раза чаще конвертирует.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого требовались разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
87% пользователей сообщили о более высоких показателях заполнения после перехода на Typeform
Как это работает?
Создайте стильную форму за считанные минуты с помощью нашего интуитивно понятного конструктора.