Обработка форм в PHP
В статье «Формы и их составляющие (form, input)» было рассказано, для чего нужны формы. Давайте создадим html страницу, с теле которой будет код примера из этой статьи. Это код формы авторизации на сайте:
<form action="/auth.php" method="POST"> Пожалуйста, введите мэйл и пароль:<br> <input type="text" name="email" value="" placeholder="Ваш мэйл" required><br> <input type="password" name="password" value="" placeholder="Ваш пароль"><br> <input type="submit" value="Войти на сайт"> </form>
Теперь попробуем разобраться, как же в PHP правильно принимать данные, которые отправлены через HTML формы. У тега form есть атрибут action, который содержит относительную или абсолютную ссылку на страницу, куда будут передаваться данные из формы. В нашем случае данные будут переданы на страницу /auth.
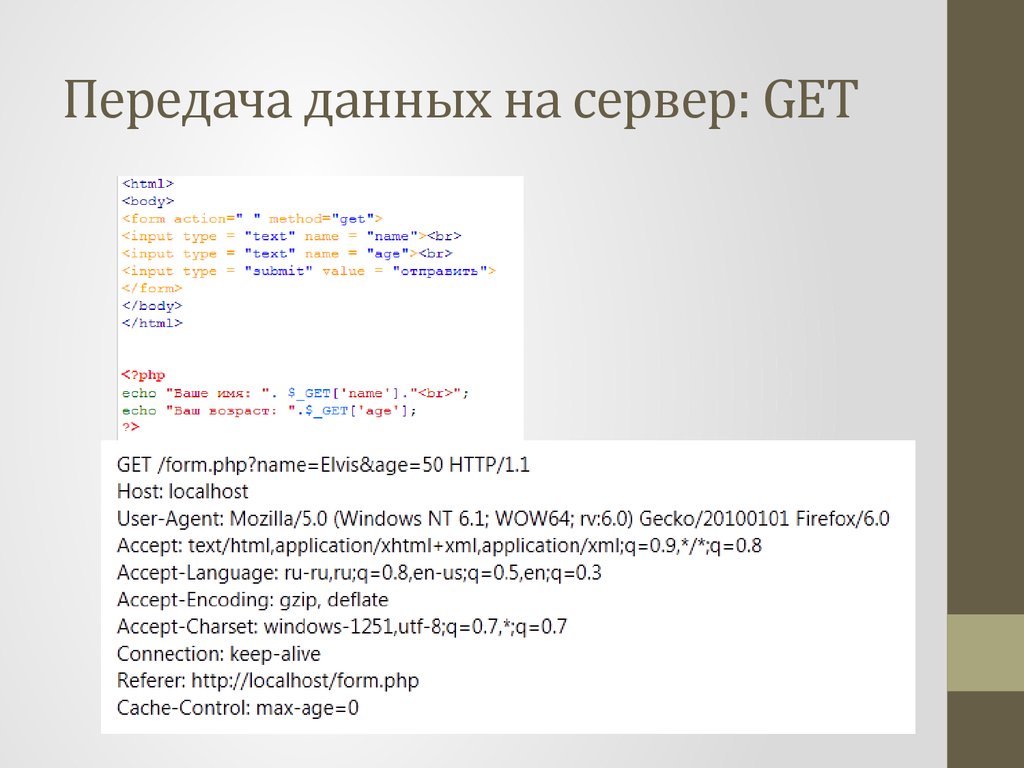
Передавать данные через форму можно двумя методами, которые называются POST и GET. Если опустить технические детали, то при GET передаче все данные формы попадут в адресную строку браузера. При POST данные будут скрыты и не появятся в адресной строке.
Учитывая, что в нашем примере передаётся логин и пароль пользователя, данные лучше не передавать в адресную строку. Поэтому в примере стоит method=»POST». Если же передавать такие секретные данные через адресную строку, то все серверы, через которые пройдёт ваш запрос, увидят эти секретные данные. Поэтому чаще всего в формах используют именно POST метод.
Теперь давайте разберём, что же должно находиться в файле /auth.php, который будет обрабатывать полученные из формы данные. Придумаем простейшую функцию обработки данных формы:
<?php $email = $_POST['email']; $password = $_POST['password']; if( $email == 'admin@mousedc.ru' and $password == '123456'){ echo 'Вы успешно авторизованы'; }else{ echo 'Пароль или мэйл введены неверно'; } ?>
В первых двух строчках примера переменным $email и $password присваиваются значения равные значениям элементам массива $_POST. Как можно догадаться, это именно тот массив, который хранит все POST переменные, переданные на страницу. Если переменных не было передано, то $_POST — это пустой массив. Ключи массива $_POST — это названия полей формы. То есть то, что стоит в атрибуте «name=» … ««. А значения элементов массива — это то, что стоит в атрибуте «value=» … ««.
Если бы мы использовали в примере не POST, а GET метод, то нужно было бы писать $_GET вместо $_POST. $_GET — это точно такой же массив, как и $_POST, но он содержит GET переменные (переменные из адресной строки браузера). Если GET переменных нет, то массив $_GET будет пустым.
Существует ещё массив $_REQUEST. Он содержит как данные из $_POST, так и данные из $_GET. Поэтому вместо $_POST[’email’] или $_GET[’email’] можно писать $_REQUEST[’email’].
Он содержит как данные из $_POST, так и данные из $_GET. Поэтому вместо $_POST[’email’] или $_GET[’email’] можно писать $_REQUEST[’email’].
Наш пример утрирован — такая форма может работать для авторизации только одного пользователя. Потому что значения мэйла ‘[email protected]’ и пароля ‘123456’ не меняются. Но если использовать базу данных, то можно авторизовать разных пользователей через одну форму, находя комбинацию мэйла/пароля в базе.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
PHP Form — работа с формами в PHP
«PHP Form — работа с формами в PHP» – восьмой урок учебника PHP. В этом уроке мы поговорим про обработку форм средствами PHP.
PHP позволяет обрабатывать данные, которые пользователь ввел в поля формы. После активации кнопки submit данные отправляются на страницу – обработчик, указанную в поле action элемента <form>. На странице – обработчике располагается PHP скрипт, который выполняет определенные операции над полученными данными, например формирует и отсылает письмо по указанным пользователем реквизитам.
На странице – обработчике располагается PHP скрипт, который выполняет определенные операции над полученными данными, например формирует и отсылает письмо по указанным пользователем реквизитам.
Передача данных обработчику.
Данные из формы передаются на сервер как последовательность пар имя/значение. Это значит, что имя каждого элемента формы (появляющееся в атрибуте NAME тега) связывается со значением этого элемента (введенным или выбранным пользователем). Формат имя/значение, используемый для передачи, имеет вид имя=значение.
Все данные, передаваемые из формы в программу–обработчик располагаются в следующих суперглобальных массивах:$_GET, $_POST, и $_REQUEST.
$_GET[] — содержит все значения, передаваемые методом GET.
$_POST[] –содержит все значения, передаваемые методом POST.
$_REQUEST[] –содержит все значения, передаваемые методами POST и GET.
Далее создадим небольшую форму, которая потребуется нам для работы с обработчиком, который мы создадим позднее:
<form action=»process. php» method=»post»> php» method=»post»>Имя : <input type=»text» name=»FName»/> Фамилия: <input type=»text» name=»LName»/> Город : <input type=»text» name=»City»/> Сообщение: <textarea name=»Message» cols=»30″ rows=»5″> </textarea> <input type=»submit» name=»submit» value=»Отправить»/> </form> |
Фамилия:
Город :
Сообщение:
После нажатия на кнопку submit данной формы все данные передаются обработчику process.php. Так как в этой форме используется метод POST, то все переменные будут расположены внутри массива $_POST.
Теперь создадим обработчик:
process.php
<?php
echo «Имя: <font color=»green»> » . $_POST[«FName»] . «</font><br/>»;
echo «Фамилия: <strong> » . $_POST[«LName»] . «</strong><br/>»;
echo «Город: <em> » . $_POST[«City»] . «</em><br/>»;
echo «<br/>»;
echo «Ваше сообщение : » . $_POST[«Message»];
$_POST[«Message»];
?>
Расположим этот файл внутри директории со страницей формы. Теперь при использовании формы данные передадутся обработчику, который выведет на экран сообщение, содержащее пользовательские данные.
Массив $_Request
Использование суперглобального массива $_Request очень удобно, особенно когда не известно, каким методом были переданы данные.
Благодаря циклу foreach можно перебрать значения массива $_Request.
| <?php foreach($_REQUEST as $key => $value) { echo $key; echo «: «.$value; echo «<br/>»; } ?> | _ym_uid: 146810290171613324 _ym_isad: 2 _gat: 1 _ga: GA1.2.1819166208.1468102901 _ym_visorc_27959370: w |
В данном примере мы выводим на экран все значения массива $_Request. Сделано это может быть для проверки правильности ввода данных пользователем. То есть пользователь вводит данные в форму, нажимает отправить, но вместо обработки данных у него на экране высвечивается сообщение с введенными им данными и надписью подтвердить или отказаться. Данная идея применена на многих сайтах, да и вообще во многих программах.
То есть пользователь вводит данные в форму, нажимает отправить, но вместо обработки данных у него на экране высвечивается сообщение с введенными им данными и надписью подтвердить или отказаться. Данная идея применена на многих сайтах, да и вообще во многих программах.
В данном уроке мы научились использовать PHP для обработки форм. Как вы можете видеть PHP является мощным инструментом обработки форм, позволяя производить самые разнообразные манипуляции над пользовательскими данными, такие, как сохранение данных о пользователе в базе данных для последующей авторизации, отправке сообщения на почту пользователя и многое другое.
В следующем уроке мы научимся проверять введенные пользователем данные перед непосредственной обработкой.
Пример полной формы PHP
❮ Предыдущая Далее ❯
В этой главе показано, как сохранить значения в полях ввода
когда пользователь нажимает кнопку отправки.
PHP — сохранить значения в форме
Чтобы отобразить значения в полях ввода после того, как пользователь нажмет кнопку отправки, мы добавляем небольшой скрипт PHP внутри атрибута value следующего ввода поля: имя, электронная почта и веб-сайт. В текстовом поле комментария мы помещаем script между тегами. Небольшой скрипт выводит значение переменных $name, $email, $website и $comment.
Затем нам также нужно показать, какой переключатель был выбран. Для этого мы должен манипулировать атрибутом checked (а не атрибутом value для радио кнопки):
Имя:
Пол:value=»female» >Женщина
value=»мужчина»>Мужчина
value=»other»>Другое
PHP — полный пример формы
Вот полный код примера проверки формы PHP:
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.

Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
5 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Онлайн-конструктор HTML-форм, PHP Form Creator
Кто уже использует MachForm?
Нам доверяют такие компании и профессионалы, как вы.
Мгновенное создание форм и опросов
Перетаскивание. Никаких технических навыков не требуется.
Зачем использовать MachForm?
Подходит для любых нужд
Создайте форму заказа, форму бронирования, форму опроса, контактную форму, регистрационную форму и многое другое. MachForm строит их все.
Продать больше. Boost Your Business
Принимайте платежи онлайн с помощью формы и мгновенно получайте прибыль. Кредитные карты, PayPal или чек.
Создание PDF-документов
Данные формы доставляются вам или вашим клиентам в виде PDF-документа или стандартной электронной почты. Немедленно.
Немедленно.
Анализ результатов
Лучшее понимание, лучшие результаты. Быстро оптимизируйте свои формы, чтобы они работали лучше, используя мощную функцию создания отчетов.
Рабочий процесс утверждения
Утверждение или отклонение отправки. Легко создавайте онлайн-процесс утверждения с несколькими утверждающими.
Интеграция с Google Sheets & Calendar
Автоматически сохранять записи форм в Google Sheets. Добавьте событие Календаря Google из своих форм.
От наших любимых пользователей
«Функциональное, доступное, простое программное обеспечение для создания веб-форм с действительно хорошей поддержкой. Мне нравится то, что делают эти ребята.»
Для фотографа форма заказа очень важна, и, хотя я могу сделать отличные фотографии, я не очень хорошо разбираюсь в компьютерах.
Команда Appnitro (MachForm) провела меня через каждый шаг и даже помогла исправить мои личные ошибки, чтобы все работало так, как мне было нужно.