Инструкция по созданию формы онлайн-записи на прием или услугу
В последнее время всё более актуальным становятся электронные очереди и онлайн-запись на прием или услугу. Это связано с тем, что многие учреждения медицинского характера, сферы услуг, например, автомойки, салоны красоты, сауны, кинотеатры, различные дворцы культуры, бронирование билетов в драмтеатры и концертные залы, не хотят потерять клиентов, если кто-то не смог дозвониться, пока с одним клиентом выясняли, свободно ли место и в какое время. Клиенту, который имеет свой распорядок дня, планирует время на получение услуг, также проще воспользоваться сервисом онлайн-записи и узнать свободные дату и время, и вовремя спланировать свой день.
Стоить отметить, что всем администраторам и руководителям сферы услуг, намного удобнее контролировать рабочее время сотрудников, когда ведётся учёт онлайн-записей в простом виде, например, календаря, где все часы работы отображаются в удобном виде. Они могут видеть какое время занято или свободно. Также могут просто настроить отведённое время на предоставление услуги, будь-то записаться на массаж, который составляет 30 минут или один час, или организовать бронь на билеты на определённое время, забронировать сауну на 4 часа, при этом взять предоплату, если настроить онлайн платежи в сервисе. Т.е. будет точно знать, что клиент воспользуется предоставляемыми услугами.
Они могут видеть какое время занято или свободно. Также могут просто настроить отведённое время на предоставление услуги, будь-то записаться на массаж, который составляет 30 минут или один час, или организовать бронь на билеты на определённое время, забронировать сауну на 4 часа, при этом взять предоплату, если настроить онлайн платежи в сервисе. Т.е. будет точно знать, что клиент воспользуется предоставляемыми услугами.
Руководители мелкого бизнеса имеют возможность регулировать процесс записи. Клиенты могут воспользоваться услугами, не звоня и не выходя из дома, или из мобильного приложения, просто выбрав время в необходимый день и чётко знать, что его услуга будет оказана в назначенный час.
Клиенты могут сделать запись в любое время суток и независимо от дня недели, т.е. им не нужно ждать когда будет рабочее время, чтобы позвонить и записаться. Они сразу могут выбрать нужный день в форме онлайн-записи и увидеть какое время занято, а какое свободно.
Программа для записи клиентов
Для того, чтобы организовать онлайн-запись на свои услуги можно воспользоваться готовыми онлайн сервисами, которые предоставляют все готовые инструменты.
Что необходимо учитывать при выборе сервиса для онлайн-записи?
- Интуитивно понятная настройка сервиса
- Возможность обратной связи (e-mail уведомления для клиентов, sms уведомления)
- Своевременно получить уведомление от клиента о записи (по sms, на e-mail или в мессенджер)
- Тестовый период сервиса
- Возможность подключить оплату к форме онлайн-записи
- Интеграция с CRM системами
- Подключение различных систем аналитики
- Встроенный конструктор веб-форм
- Возможность сохранения контактов, чтобы при последующем входе клиенту не нужно было снова вводить свои данные
- Возможность использовать сервис на своем сайте в виде готового виджета онлайн-записи
- Возможность использовать сервис онлайн-записи в социальных сетях или по прямой ссылке, для тех, у кого нет своего сайта
- Внешний вид виджета и его настройка
- Мобильная версия
- Стоимость подключения
Создание виджета онлайн-записи
Давайте рассмотрим, как можно быстро создать онлайн-запись для сайта используя сервис FormDesigner. ru. FormDesigner.ru — это многофункциональный онлайн конструктор веб-форм с помощью которого легко можно создать свой виджет онлайн-записи для сайта и социальных сетей.
ru. FormDesigner.ru — это многофункциональный онлайн конструктор веб-форм с помощью которого легко можно создать свой виджет онлайн-записи для сайта и социальных сетей.
Первое что нужно сделать, это определиться с тарифом и зарегистрироваться. Для создания формы онлайн-записи нужен любой платный тарифный план. Нужно обратить внимание на то, сколько заявок в месяц вы планируете получить через этот виджет. Также есть тарифы с абонплатой и без. Можно купить тариф с определенным количеством заявок, например, 50 заявок будет стоить всего 7.5$. Либо можно взять тариф Basic за 5.45$ в месяц, который включает в себя уже 1000 заявок.
После несложной регистрации вы попадете в личный кабинет конструктора.
Здесь необходимо нажать на кнопку “Создать форму”, после чего перед вами откроется окно, где нужно ввести название будущей формы:
После того, как ввели название формы необходимо нажать на кнопку «Создать» и вас перенаправит на страницу «Элементы»:
Теперь нам необходимо собрать свою форму онлайн-записи из готовых элементов, которые выводятся слева от рабочей области.
Давайте попробуем создать форму онлайн-записи в автомойку. В автомойке есть 3 бокса, где моют машины. Среднее время мойки одной машины составляет 1 час.
Читайте также: Эффективные методы увеличения конверсий контактных форм и форм заказов
Для записи на мойку нужно выбрать дату и время, а также оставить свои контактные данные. Давайте для этого добавим в форму соответствующие элементы:
- Дата
- ФИО
- Телефон
Все поля я пометил обязательными для заполнения, чтобы нельзя было отправить форму с пустыми данными. Теперь давайте рассмотрим более детально настройки элемента формы “Дата”.
Настройка календаря для онлайн-записи
Для того, чтобы пользователю было проще выбирать дату и время, и сразу видеть какое время занято, а какое свободно нужно в параметрах редактирования элемента “Дата” изменить отображение календаря, выбрав значение “Отображать прямо в форме”, а не “В виде всплывающего окна”:
Далее в параметрах валидации нужно включить такие опции:
- Обязательное поле
- Выводить время
- Блокировать прошлое
Настройка блокировки дат и времени
Так как на нашей автомойке есть 3 бокса, то на одно и тоже время можно записаться 3 раза, после чего это время должно помечаться как заблокированное и клиент не мог его выбрать. Чтобы это настроить, необходимо выбрать еще один параметр валидации “Включить блокировку дат”:
Чтобы это настроить, необходимо выбрать еще один параметр валидации “Включить блокировку дат”:
После чего ниже появится еще 2 поля “Количество активных блокировок на одно и тоже время” и “Интервал блокировки в минутах”.
Так как у нас 3 бокса в автомойке, то в поле “Количество активных блокировок на одно и тоже время” нужно указать цифру 3, а в поле “Интервал блокировки в минутах” нужно указать длительность выполнения услуги в минутах. В нашем случае в это поле нужно записать цифру 60, именно столько минут в среднем моется одна машина. После того, как все настроено, не забываем нажать на кнопку “Сохранить”.
Читайте также: Что такое квиз (Quiz) и как правильно его создать
Настройка внешнего вида формы онлайн-записи
После того, как все элементы добавлены в форму, можно переходить к настройке внешнего вида нашей формы. Для этого нужно открыть вкладку “Тема оформления”:
Здесь вы можете увидеть, как будет выглядеть ваша форма..png)
После чего перед вами откроются все доступные темы оформления. Вы можете выбрать любую тему оформления, которая вам больше понравится. В любой теме оформления вы можете изменить фон, шрифт, цвет, рамки, тень и т.д. О том, как это сделать читайте в нашей базе знаний здесь.
Любая тема оформления адаптирована под мобильные устройства, поэтому у пользователей, которые будут заполнять форму с мобильных устройств не возникнет с этим проблем.
Настройка режима работы компании
При необходимости вы можете настроить режим работы своей компании. Можно настроить перерыв и выходные дни. Чтобы в это время никто не смог оставить заявку. Чтобы это сделать перейдите во вкладку “Статистика” в раздел “Календарь”:
Именно здесь будут выводиться все онлайн заявки, которые оставят ваши клиенты. В качестве примера, давайте сделаем субботу и воскресенье выходным днем. Для этого нужно навести курсор мыши на любое время субботы или воскресения и нажать на ссылку “Добавить”, после чего перед вам откроется такое окно:
В качестве примера, давайте сделаем субботу и воскресенье выходным днем. Для этого нужно навести курсор мыши на любое время субботы или воскресения и нажать на ссылку “Добавить”, после чего перед вам откроется такое окно:
Здесь мы выбираем время блокировки, частоту повторения и указываем что это нерабочее время. Так как мы настраиваем выходные дни на субботу и воскресенье, то отмечаем время блокировки “Весь день”. В поле “Повторять” выбираем значение “Каждую неделю” и выбираем дни повторения “Суббота” и “Воскресенье”. После чего нажимаем на кнопку “Сохранить” и эти дни сразу подсвечиваются цветом, как нерабочие дни:
Таким же образом можно настроить время работы и перерыв. Давайте настроим рабочее время с 9.00 до 18.00, с перерывом с 13.00 до 14.00. Получается нам нужно заблокировать такие промежутки времени:
- 00.00 до 08.59
- 13.00 до 13.59
- 18.00 до 23.59
И повторять их нужно в рабочие дни с понедельника по пятницу:
В итоге график работы в календаре будет выводиться в таком виде:
В принципе уже сейчас форма онлайн записи на автомойку готова и вы можете разместить ее на своем сайте или разместить ссылку на форму в социальных сетях. Но кое что мы еще не до конца настроили, а именно: e-mail и смс уведомления.
Но кое что мы еще не до конца настроили, а именно: e-mail и смс уведомления.
Настройка e-mail и sms уведомлений
Для того, чтобы администратор не пропустил ни одной заявки, вы можете настроить уведомления по e-mail и sms. Для этого нужно перейти в настройки формы в раздел “E-mail уведомления” и “SMS уведомления”:
Здесь вы указываете e-mail адрес администратора (можно добавить несколько), на который будет приходить уведомление, а также настраиваете тему письма, имя и e-mail отправителя, и шаблон письма. Подробнее об этом читайте здесь.
Аналогичным образом настраиваются и sms уведомления для администратора. Для этого нужно открыть раздел “SMS уведомления”:
SMS уведомления оплачиваются отдельно. Вам нужно пополнить свой баланс на любую сумму, после чего вам станут доступны эти параметры.
Здесь вы также указываете номер телефона администратора (можно указать несколько) и текст sms уведомления. Более подробно об sms уведомлениях читайте здесь.
Более подробно об sms уведомлениях читайте здесь.
При необходимости вы можете настроить уведомления и для пользователя (автоответчик), где можете автоматически отправлять клиенту смс, например, с информацией о том, что его заявка успешно принята. О том, как настроить автоответчик читайте здесь.
В форме онлайн записи можно уведомлять пользователя до назначенного события, а также после назначенной даты и времени, с помощью модуля интеграции «СМС уведомления по расписанию».
Уведомления в telegram
Также вы можете настроить отправку уведомлений в свой telegram канал или группу. Для этого нужно перейти во вкладку модули и там подключить интеграцию с telegram. О том, как это сделать, читайте здесь.
Подключение онлайн оплаты
При необходимости, к форме онлайн-записи, вы можете подключить онлайн оплату. Для этого необходимо перейти во вкладку модули и подключить модуль “Платежный терминал”:
Подключив модуль “Платежный терминал”, пользователь, после отправки формы будет переадресован на сайт платежной системы, где сможет произвести онлайн оплату.
О том, как подключить и настроить “Платежный терминал” читайте здесь.
Читайте также: Подробная инструкция по созданию калькулятора для сайта
Вот так просто вы можете создать свою форму онлайн-записи на прием или какую-то услугу, используя конструктор веб-форм FormDesigner.ru.
Онлайн конструктор веб-форм | Создать онлайн форму для сайта
Получайте данные клиента с помощью удобного виджета
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Конструктор Форм для сайта?
Получайте больше информации от потенциальных клиентов
Вы сможете создать формы, которые принесут больше информации о клиентах и сделают коммуникацию эффективной для бизнеса.
Увеличивайте количество заявок с сайта
Не теряйте потенциальных клиентов, повышайте их интерес к своему бизнесу на всех этапах общения через формы.
Экономьте время и деньги
Всего один универсальный инструмент позволит создать формы разнообразных форматов и собирать ценную информацию от своей аудитории.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Конструктор Форм для сайта бесплатно.
Создать виджет
В чем уникальность Онлайн Конструктора Форм для сайта?
Form types
Создавайте формы любых типов
Онлайн конструктор веб форм Elfsight — единственное, что вам понадобится, чтобы создать и добавить на свой сайт любую форму онлайн. Мы предлагаем универсальный инструмент с набором опций, позволяющим создавать различные типы веб форм для обращений и сбора данных от клиентов. Контакт форма для связи, форма для отправки отзыва, опросы мнений и формы для бронирований — для любого вида данных Вы можете создать удобный вариант всего за несколько секунд.
Мы предлагаем универсальный инструмент с набором опций, позволяющим создавать различные типы веб форм для обращений и сбора данных от клиентов. Контакт форма для связи, форма для отправки отзыва, опросы мнений и формы для бронирований — для любого вида данных Вы можете создать удобный вариант всего за несколько секунд.
Layouts
Оптимальное размещение формы на странице
Вам не придется долго думать, как лучше создать и разместить на сайте онлайн форму для клиентов. Наш конструктор предлагает три продуманных варианта раскладки: Default и Boxed позволяют изменять ширину и удачно вписать виджет в зону контента, а раскладка Floating поможет вызвать раскрывающуюся форму из небольшой иконки, которую можно добавить сразу на несколько страниц сайта. Все три раскладки позволяют менять схему размещения поле внутри формы, разбивая на колонки.
Appearance
Гармоничное сочетание со стилистикой сайта
Найти оптимальный внешний вид для своей веб формы можно всего за пару кликов. Наш онлайн конструктор имеет пять встроенных стилей и предлагает самостоятельно раскрасить интерфейс. Выберите основной цвет, и виджет автоматически окрасит остальные элементы в наиболее контрастные цвета, чтобы добиться удобного для клиентов вида. Не забудьте и про шапку онлайн формы: на ней вы можете изменить заголовок и текст, а также добавить иконку из встроенной библиотеки.
Наш онлайн конструктор имеет пять встроенных стилей и предлагает самостоятельно раскрасить интерфейс. Выберите основной цвет, и виджет автоматически окрасит остальные элементы в наиболее контрастные цвета, чтобы добиться удобного для клиентов вида. Не забудьте и про шапку онлайн формы: на ней вы можете изменить заголовок и текст, а также добавить иконку из встроенной библиотеки.
Submission
Безопасная и удобная отправка информации
До самого последнего шага ваши веб формы будут удобны для пользователей и безопасны для вас. Все введенные данные сохранятся в форме даже после обновления страницы благодаря технологии Save progress. Защиту веб форм и вашего почтового ящика от спама и ботов обеспечивает reCAPTCHA. А также вы выбираете сценарий после отправки самостоятельно: уведомление с благодарностью за заполнение, направление пользователя на любую другую страницу или просто скрытие формы.
Примеры использования
Посмотрите реальные примеры использования Онлайн Конструктора Форм, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета Конструктора Форм в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предлагаем вам широкий выбор возможностей для совершенно любых задач вашего сайта. Теперь вы сможете самостоятельно интегрировать простые и персонализированные виджеты от Elfsight, не прибегая к помощи программистов или дизайнеров. А если вдруг вы столкнетесь с любыми сложностями, отдел поддержки с радостью придет вам на помощь!
Простой онлайн-редактор
При помощи нашего простого редактора вы сможете быстро создать и интегрировать любой виджет на ваш веб-сайт! Больше не потребуется искать разработчика или учиться программированию.
Сильная команда Elfsight
Профессиональная команда поддержки бесплатно поможет установить виджет на сайт или кастомизировать его настройки.
Впечатляющий сервис
Облачные решения обеспечат мгновенное решение проблем, высокую скорость загрузки и автоматические обновления для всех наших виджетов.
Что говорят наши клиенты ❤️
Отличные виджеты, их просто настроить под себя, и вам всегда помогут, если возникнет проблема. Всерьез задумываюсь над тем, чтобы установить всю линейку.
Виджеты Elfsight — просто супер! Четкая структура, понятное описание, легкие настройки. Мне нравятся все их продукты и качество работы поддержки.
У вас отличные виджеты и действительно оперативная и дружелюбная поддержка. Компетентно и надежно, я рекомендую Elfsight!
Прекрасные виджеты за приемлемую цену. Просто использовать, можно настроить под свои потребности, а служба поддержки вежливая и всегда поможет. У меня только положительные впечатления!
У меня возникла проблема с их Instagram виджетом, но мне мгновенно помогли ее решить. Теперь хочу попробовать и другие виджеты этой команды.
Классный виджет с интуитивным интерфейсом. Очень легко добавить индивидуальные настройки и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Очень легко добавить индивидуальные настройки и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Часто задаваемые вопросы
Что такое Конструктор форм для сайта?
Это виджет, который поможет вам создать форму обратной связи онлайн для вашего сайта. Вы можете использовать его для сбора отзывов или для организации опросов, рейтинговых запросов и многого другого.
Как я могу получить установочный код плагина?
Вы можете скопировать код сразу после того, как сформируете виджет в бесплатном демо или из панели администратора Elfsight.
Как онлайн создать конструктор формы обратной связи?
Если вам нужно установить наш бесплатный конструктор форм, прочтите короткую инструкцию ниже или напишите в нашу службу клиентской поддержки.
- Создайте виджет в дэшборде: измените внешний вид, количество полей, и т.д..
- Нажмите “Сохранить”.
- Добавьте код, где нужно на странице или в макете.

Приложение подходит для моей CMS или конструктора сайта, который я использую?
На 100 %. Elfsight виджеты могут быть реализованы на большинстве наиболее популярных CMS. Проверьте в списке ниже: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Какие формы на сайт я могу создавать с помощью конструктора?
Команда Elfsight разработала универсальный инструмент, позволяющий пользователям создавать свои собственные формы заполнения различных типов, такие как формы обратной связи с нами, формы для оставления отзывов, опросы, формы заказа и другие варианты, которые могут вам понадобиться для сайта.
Могу ли я создать форму опроса с помощью виджета?
Конечно! Вы можете создать форму для сайта с опросом и несколькими вариантами ответов для своих клиентов или пользователей. Просто выберите тип вопроса в настройках виджета.
Где на сайте я могу разместить свою онлайн форму?
Вы можете вставить ее на любую страницу вашего сайта. Если вы выберете макет по умолчанию или рамку, он будет отображаться в полном размере, а если вы установите плавающий макет, ваша форма будет отображаться в виде значка, и развертываться при клике на нее.
Могу ли я разделить свои вопросы на категории в виджете?
Да, вы можете сгенерировать в форме столько категорий, сколько вам нужно. Внутри каждой группы вы можете редактировать заголовок, выбирать элементы, изменять тип вопросов и их порядок.
Могу ли я изменить поля в онлайн форме?
Если вам нужно внести какие-либо изменения в инструмент или прикрепить источники, вы можете сделать это через админку. Внесите все изменения, нажмите кнопку «Сохранить», и они автоматически появятся на вашем сайте. Если не получится, обратитесь в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется.![]() Никаких рисков!
Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Общайтесь с посетителями сайта нон-стоп
Создавайте всплывающие окна для сайта и повышайте продажи
Больше заявок с сайта и отзывов от клиентов благодаря удобным формам связи
13 примеров форм веб-сайтов, которые вы захотите добавить на свой веб-сайт
У нас есть некоторые творческие причины для создания различных форм веб-сайтов с формой веб-сайта, которая может стимулировать продажи, увеличить число потенциальных клиентов и сэкономить ваше время. Затем краткое изложение лучших практик по работе с формами и некоторые идеи по автоматизации ваших форм.
Я создаю сайт и добавляю формы уже 20 лет. Все виды веб-сайтов с любыми требованиями! Некоторые из наиболее распространенных запросов связаны со сбором нужного контента от пользователей веб-сайта и добавлением четких призывов к действию (CTA).
Вы, вероятно, уже понимаете или видели основную контактную форму WordPress. Черт возьми, у вас, вероятно, уже есть один на вашей странице контактов. Но знаете ли вы, сколько разных способов вы можете использовать этот небольшой инструмент автоматизации, кроме вашей основной контактной формы?
Вы можете так много сделать с помощью веб-форм! Например, запросы в службу поддержки, калькуляторы, приложения для трудоустройства и многое другое. И лучшая часть? Используя плагин WordPress, такой как Gravity Forms, вы можете добавить форму на свой сайт за считанные секунды. Еще одно преимущество … вы можете автоматизировать их!
(Примечание: любая форма WordPress будет работать с этим списком. Нам нравятся Gravity Forms, но вы также можете попробовать Contact 7, Formidable Forms и Ninja Forms. Вот сравнение форм. Также есть сторонние формы, которые вы можете встроить, которые я сделать для моих встреч.)
Примеры веб-форм:
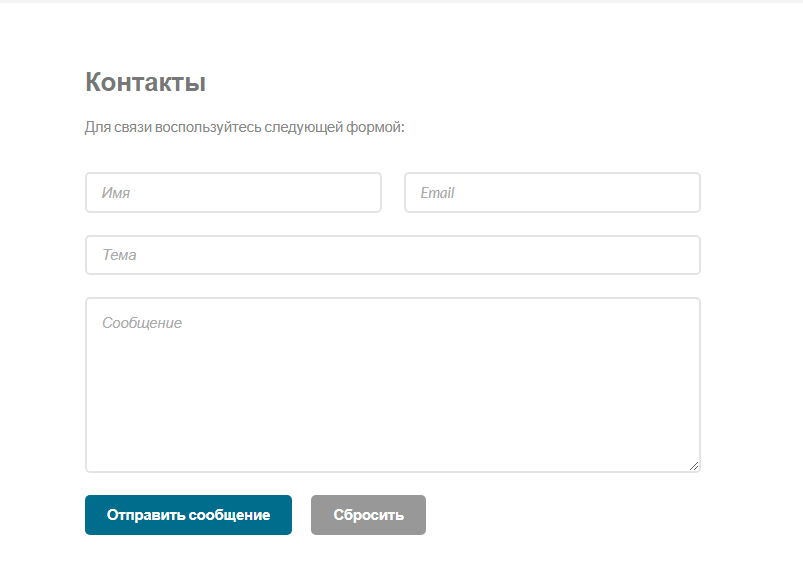
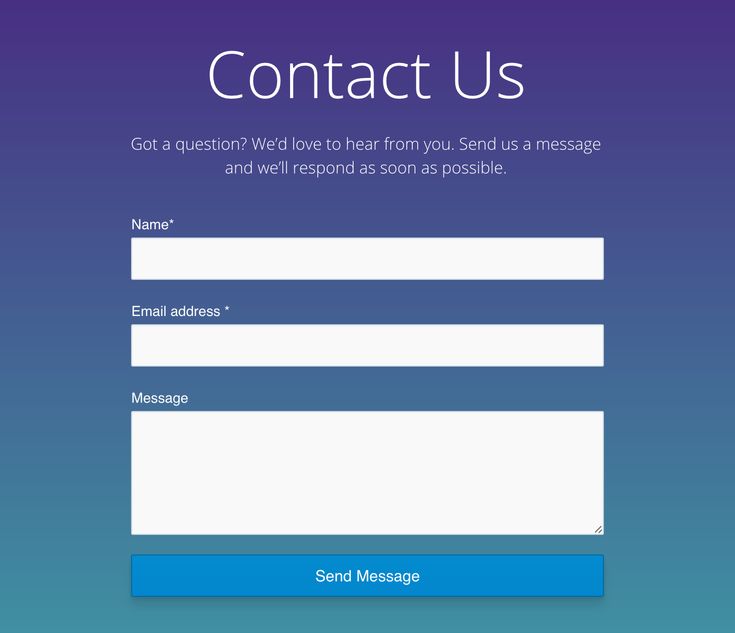
1. Контактные формы
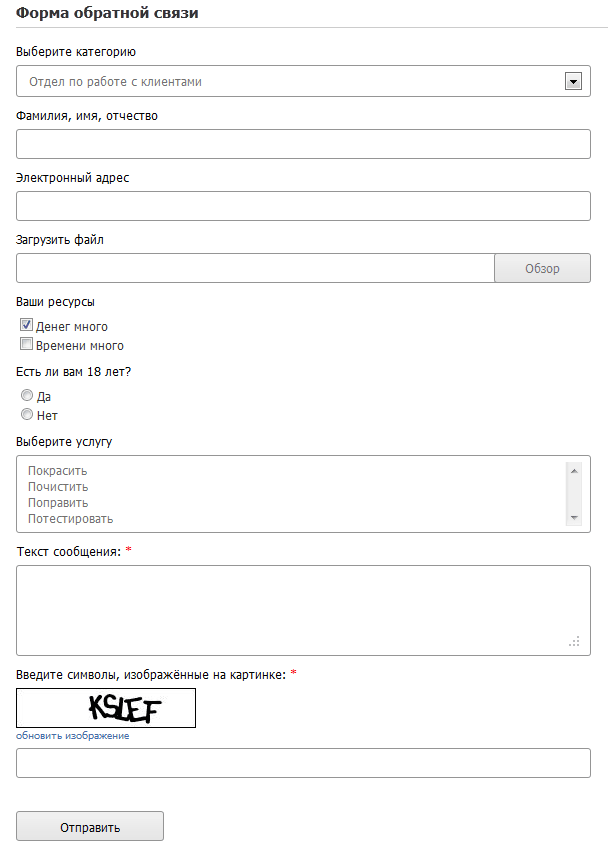
Ах, старая контактная форма. Это проверенная базовая форма продаж, которая позволяет текущим и потенциальным клиентам легко связаться с вами без спамеров, просматривающих ваш адрес электронной почты. (Однако давайте посмотрим правде в глаза, кот из мешка, у них уже есть ваш адрес электронной почты). Эта форма также позволяет вам собирать их контактную информацию, чтобы вы не пропустили важную информацию, чтобы ответить на их вопросы. Чтобы расширить его, я рекомендую добавить раскрывающийся список получателей, например «[электронная почта защищена], [электронная почта защищена], [электронная почта защищена]», чтобы вы могли направить их вопрос в нужный отдел. Я также предлагаю указать их имя, телефон и адрес электронной почты, но оставить любую другую информацию как необязательную. Это простая форма без излишеств.
Это проверенная базовая форма продаж, которая позволяет текущим и потенциальным клиентам легко связаться с вами без спамеров, просматривающих ваш адрес электронной почты. (Однако давайте посмотрим правде в глаза, кот из мешка, у них уже есть ваш адрес электронной почты). Эта форма также позволяет вам собирать их контактную информацию, чтобы вы не пропустили важную информацию, чтобы ответить на их вопросы. Чтобы расширить его, я рекомендую добавить раскрывающийся список получателей, например «[электронная почта защищена], [электронная почта защищена], [электронная почта защищена]», чтобы вы могли направить их вопрос в нужный отдел. Я также предлагаю указать их имя, телефон и адрес электронной почты, но оставить любую другую информацию как необязательную. Это простая форма без излишеств.
2. Запросы на поддержку
Получите всю необходимую информацию, чтобы помочь своим клиентам, используя форму запроса на поддержку. Форма поддержки позволяет вашим клиентам отправлять конкретный запрос, который создает заявку или отправляет электронное письмо в вашу систему продажи билетов. Вы можете направить различные проблемы в другой отдел, если они у вас есть. Клиенты могут быстро получить квитанцию о возврате, которая поможет им почувствовать, что кто-то скоро ответит.
Вы можете направить различные проблемы в другой отдел, если они у вас есть. Клиенты могут быстро получить квитанцию о возврате, которая поможет им почувствовать, что кто-то скоро ответит.
Форма поддержки позволяет вашим клиентам отправить конкретный запрос, который создает заявку или отправляет электронное письмо в вашу систему продажи билетов. Нажмите, чтобы твитнуть
3. Квалифицируйте формы потенциальных клиентов
Вместо того, чтобы просить людей звонить, попросите их заполнить форму с уточняющими вопросами, например, какой у них бизнес, какие цели они хотят достичь и сколько они готовы потратить на свои услуги. Это экономит много времени и легко устраняет потенциальных клиентов, которые не подходят для вашей компании. Чтобы предотвратить ошибки и дублирование записей и сэкономить время, я рекомендую также подключить вашу форму к вашей CRM.
4. Основные этапы подписания
Во время сборки или обслуживания у вас могут быть вехи или события, которые ваши клиенты должны инициализировать, чтобы перейти к следующему этапу. Использование листа подписания — это эффективный способ держать ваш проект в соответствии с целями, а также информировать всех заинтересованных сторон и радоваться его прогрессу. Добавление этой формы на ваш сайт может помочь упростить задачи следующего шага, показать ожидания относительно того, с чем они соглашаются, и вселить в вас и вашу команду уверенность в достижении следующего этапа.
Использование листа подписания — это эффективный способ держать ваш проект в соответствии с целями, а также информировать всех заинтересованных сторон и радоваться его прогрессу. Добавление этой формы на ваш сайт может помочь упростить задачи следующего шага, показать ожидания относительно того, с чем они соглашаются, и вселить в вас и вашу команду уверенность в достижении следующего этапа.
5. Формы соглашений
Формы, содержащие соглашения, могут быть контрактами или соглашениями об условиях обслуживания. Это удобно не только вам, но и вашим клиентам. Им не нужно распечатывать форму, подписывать ее и отправлять обратно вам. Все, что им нужно сделать, это прочитать соглашение и подписать его электронной подписью в форме. Однако сначала посоветуйтесь со своим адвокатом. В некоторых штатах и ситуациях действуют разные законы, касающиеся электронных подписей.
6. Формы подписки
Маркетинг по электронной почте долгое время был одним из лучших способов поддерживать заинтересованность потенциальных клиентов. Мы постоянно видим это на сайтах компаний. Формы подписки, как правило, являются источником жизненной силы любой кампании цифрового маркетинга. Получите доступ к электронной почте потенциального клиента и отправьте ее своему менеджеру по работе с клиентами (CRM), такому как ActiveCampaign, MailChimp или SalesForce. Вы можете включить лид-магнит в контактную форму в качестве поощрения.
Мы постоянно видим это на сайтах компаний. Формы подписки, как правило, являются источником жизненной силы любой кампании цифрового маркетинга. Получите доступ к электронной почте потенциального клиента и отправьте ее своему менеджеру по работе с клиентами (CRM), такому как ActiveCampaign, MailChimp или SalesForce. Вы можете включить лид-магнит в контактную форму в качестве поощрения.
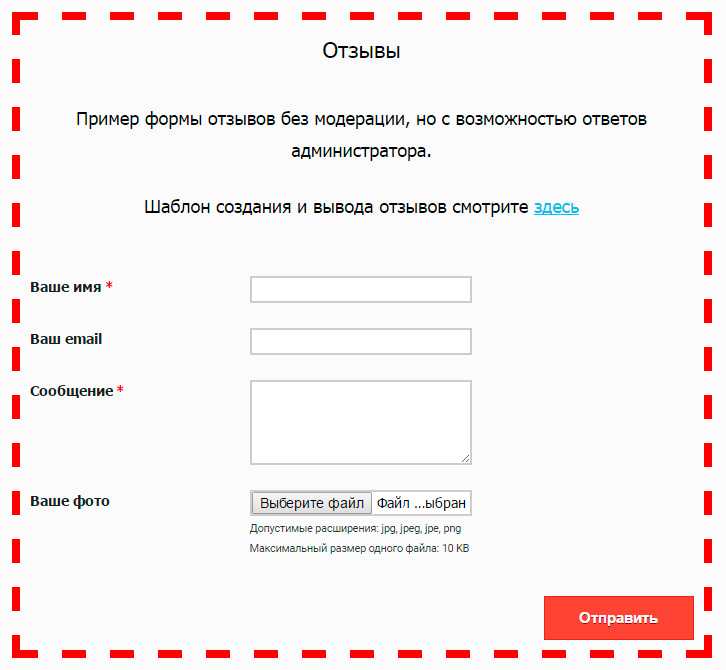
7. Формы обратной связи с клиентами
Не хотите использовать такой сложный инструмент обратной связи и обзора, как наш? Это нормально. Прислушиваясь к своим клиентам, вы окупаетесь — вы узнаете об их болевых точках, что поможет вам улучшить свой продукт, сделав его более полезным для текущих и потенциальных пользователей. Это неотъемлемая часть роста компании.
Есть и другие способы сбора отзывов. Одним из способов является размещение формы обратной связи на вашем сайте.
Допустим, вы хотите оставить отзыв после события. Отправьте короткий URL-адрес после вашего мероприятия, семинара или мастер-класса и попросите посетителей оставить свои комментарии и отзывы. Может быть, предложить награду за поощрение?
Может быть, предложить награду за поощрение?
Или, возможно, вы хотите отображать отзывы и отзывы клиентов. Это круто! Просто убедитесь, что вы запрашиваете разрешение на использование их комментариев в ваших кампаниях в социальных сетях или других маркетинговых средствах.
8. Формы консультаций или расписаний
Хотите, чтобы вашим клиентам было проще назначать встречи или консультации? Включите встроенную форму специально для этой цели. Эти формы удобны, потому что они позволяют пользователям запрашивать платную консультацию, которая может включать в себя настройку встречи. Это не только упрощает для клиентов планирование себя в вашем календаре, но также позволяет вам получать платежи и следить за своим расписанием. Вы можете принимать консультационные звонки только в определенные дни или время.
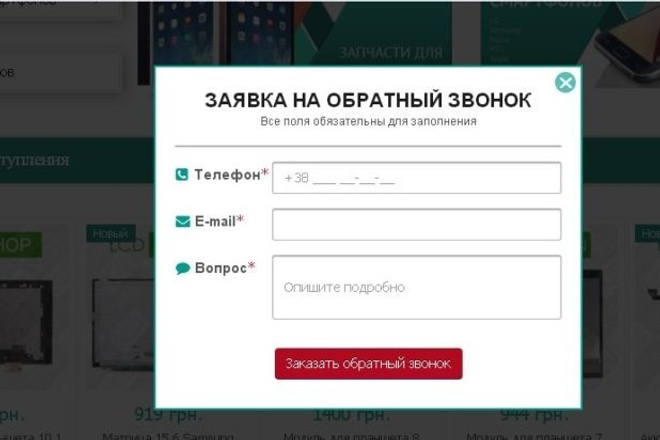
9. Запрос обратного звонка
Вместо инструмента назначения встречи вы можете попросить своих клиентов заполнить форму запроса, которая включает их имя и номер обратного вызова с указанием ожидаемого периода времени для ответа на их звонок. Вы можете попросить их телефон, а также резервный телефон. Они могут быть отправлены вам по SMS, чтобы вы не упустили перспективу.
Вы можете попросить их телефон, а также резервный телефон. Они могут быть отправлены вам по SMS, чтобы вы не упустили перспективу.
10. Загрузите форму ресурса
Получение электронных писем потенциальных клиентов — не самое простое занятие. Белые книги, электронные книги и отчеты — отличные инструменты для захвата адреса электронной почты. Мы сделали это для некоторых клиентов и добились потрясающих результатов. Поместите свою обширную библиотеку ресурсов за форму электронной почты, запросите только имя и адрес электронной почты. Страница благодарности может быть страницей с вашими ресурсами. Упростите жизнь своим клиентам и не заставляйте их прыгать через обручи.
11. Заявление о приеме на работу
Потенциальные сотрудники могут подать заявление о приеме на работу, используя простую форму. Они также могут прикреплять документы, такие как резюме или сопроводительные письма. Существуют гораздо более обширные приложения для управления досками объявлений и приема заявок, но если у вас есть вакансия только несколько раз в год, это может быть излишним. Может быть достаточно простой формы с просьбой указать имя, адрес электронной почты, телефон и резюме.
Может быть достаточно простой формы с просьбой указать имя, адрес электронной почты, телефон и резюме.
12. Платежная форма для счетов
Платежная форма — это простая форма, привязанная к вашему продавцу, которая может сэкономить время и улучшить вашу дебиторскую задолженность. Он также может интегрироваться с различными способами оплаты, такими как PayPal, Stripe и Square, что помогает упростить процесс оплаты для ваших клиентов и сэкономить ваше время.
13. Формы опросов
Опросы отлично подходят для сбора информации и обратной связи. Начните опрос для обзоров продуктов и исследований. Спровоцируйте дискуссию, предоставив респондентам вашего опроса возможность обсудить ключевые темы. Принимайте более взвешенные решения после сбора отзывов ваших клиентов.
Вы можете получить много предложений и ценной информации, чтобы улучшить вашу компанию и быть в курсе тенденций в вашей отрасли.
Рекомендации по формированию веб-сайтов
Ниже приведены некоторые рекомендации по созданию эффективных форм:
- Будьте проще.
 Никто не хочет заполнять слишком сложную форму. Ваши формы также не должны быть «милыми». Вы не ошибетесь с простым и понятным. Вы же не хотите отвлекать и отвлекать внимание от текущей задачи. Если вам требуется много информации, попробуйте использовать условные выражения. Условные выражения позволяют сократить форму, но добавить поля в зависимости от выбора пользователя. В приведенном ниже примере показаны условные операторы. Если бы я добавил для каждого отдельное поле, эта форма была бы в 5 раз длиннее.
Никто не хочет заполнять слишком сложную форму. Ваши формы также не должны быть «милыми». Вы не ошибетесь с простым и понятным. Вы же не хотите отвлекать и отвлекать внимание от текущей задачи. Если вам требуется много информации, попробуйте использовать условные выражения. Условные выражения позволяют сократить форму, но добавить поля в зависимости от выбора пользователя. В приведенном ниже примере показаны условные операторы. Если бы я добавил для каждого отдельное поле, эта форма была бы в 5 раз длиннее.
- Включите руководства и ответы. Покупатели хотят получить ответы на свои вопросы как можно быстрее. Включение руководств и кратких ответов в ваши формы — отличный способ помочь вашим клиентам, не причиняя им неудобств.
- Минимизация ввода. Давайте посмотрим правде в глаза. Люди не хотят тратить много времени на ввод ответов. Сведите количество полей к минимуму, а использование раскрывающихся списков или галочек может помочь уменьшить количество ввода, которое должен делать человек.
 Если вопрос требует более подробной информации, включите предварительно введенные варианты, которые пользователи могут легко выбрать. Подумайте о поле State. Возможность выбрать штат, а не вводить его, полезна, особенно если вы живете в Пенсильвании.
Если вопрос требует более подробной информации, включите предварительно введенные варианты, которые пользователи могут легко выбрать. Подумайте о поле State. Возможность выбрать штат, а не вводить его, полезна, особенно если вы живете в Пенсильвании. - Оптимизация для мобильных устройств. Все больше и больше людей используют свои мобильные устройства для поиска в Интернете и заполнения форм. Это означает, что ваши формы должны хорошо отображаться и адаптироваться к небольшим экранам.
- Используйте стандартные термины. Включите формулировку, которую легко понять. Форма, в которой используется непонятный язык, — это рецепт отказа.
- Короче. Если ваша форма состоит из нескольких страниц, это может привести к тому, что пользователи потеряют интерес и в конечном итоге покинут страницу. Постарайтесь уложиться в одну страницу. Если у вас есть многостраничная форма, рассмотрите возможность добавления навигационной цепочки шагов вверху, чтобы пользователи знали, где они находятся в форме и сколько у них осталось.

- Используйте четкие сообщения об ошибках. Если запись пользователя недействительна, убедитесь, что ваши сообщения об ошибках достаточно ясны, чтобы они могли понять. Они должны иметь возможность исправить свои ошибки на основе предоставленного вами сообщения об ошибке.
Рекомендации по автоматизации форм вашего веб-сайта
Нужны способы автоматизации ваших форм? См. ниже:
- Подключите свои формы к Airtable, электронной таблице или Trello.
- Некоторые обращения и обращения в службу поддержки отправляются в текстовом виде.
- Все запросы в службу поддержки отправляются на ваш билет в службу поддержки или по электронной почте.
- Подключите форму к контактному электронному маркетинговому инструменту или приложению для работы с клиентами.
- Подключите отзывы клиентов к своему каналу Slack, чтобы их видели все участники вашего канала.
- Создать новое событие календаря Google.
- Персонализируйте документы с помощью WebMerge и заполните сертификат или контракт.

Свяжитесь с нами сегодня для удивительного дизайна веб-сайта WordPress.
25 Примеры стильных веб-форм
Веб-форма — это основной способ, позволяющий пользователям взаимодействовать с веб-сайтом. Будь то регистрация в службе, оставление комментария к сообщению в блоге или написание электронного письма через веб-клиент, такой как Gmail, — формы являются основным элементом современных веб-сайтов и веб-приложений. Дизайн формы веб-сайта может повлиять на то, как часто эти формы заполняются пользователями.
В конечном счете, это может сильно повлиять на количество потенциальных клиентов, приходящих в ваш бизнес. Тем не менее, если веб-формы хорошо спроектированы, они являются прекрасным способом привлечения качественных потенциальных клиентов, которые, по крайней мере, заинтересованы в получении дополнительной информации о вашей компании. Вот некоторые распространенные примеры веб-форм, которые могут стимулировать эти лиды: 9.0003
- Контактные формы
- Регистрация события
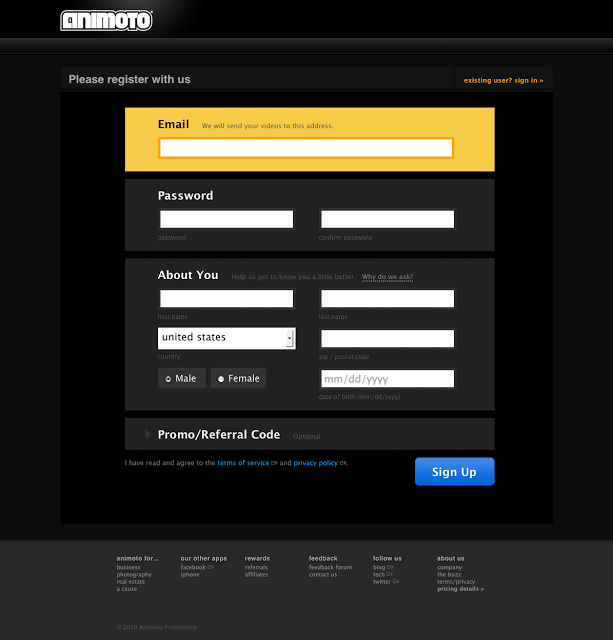
- Регистрационные или регистрационные формы
- Опросы и анкеты
- Кассы электронной торговли
- Запись на прием
В этой витрине вы сможете увидеть несколько замечательных и хорошо сконструированных веб-форм примеры дизайна форм и получить вдохновляющие идеи о том, как создавать привлекательные и эффективные HTML-формы.
1. Александр Коганюк
2. Tea Round App
3. Grooveshark
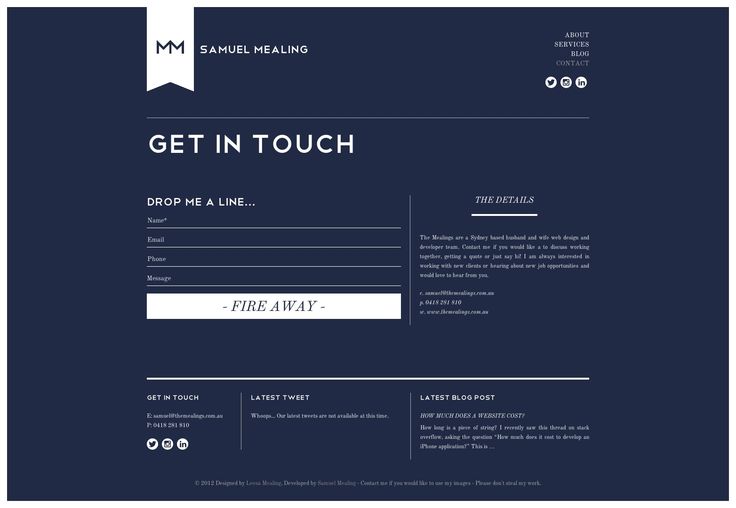
4. Substrakt
5. Matt
6. Pixelight Creative
7. Ballpark
8 . Maquina Studio
9. NCLUD
10. MONASSOC
11. Komodo Media
12. Alldevjobs.com
12. Alldevjobs.com
12.comobs.com
12.0162 13. Connect
14. TVI
15. Webgrapes
16. Headscape
17. Digg
18. Graphik.fi
19. CollabFinder
20. DigitalMash
21. Kontain
22. SocialSnack
23. MINT
24. BBC
24.
 0163 Создайте новую веб-форму для вашего бизнеса!
0163 Создайте новую веб-форму для вашего бизнеса! Будь то контактная форма или подписка на рассылку новостей, мы надеемся, что этот список дал вам несколько креативных идей для новейшей формы веб-сайта вашей компании! Если вы думаете о внедрении новой или обновленной формы для своего веб-сайта, но не уверены, есть ли у вас время или навыки, чтобы завершить проект до уровня приведенных выше примеров веб-форм, обратитесь к профессионалам в WebFx! Наша команда квалифицированных и трудолюбивых веб-разработчиков будет рада помочь вам в создании любых веб-форм и помочь привлечь больше качественных лидов на ваш сайт!
Чтобы узнать больше о WebFX и наших услугах, посетите наш веб-сайт или заполните одну из наших контактных форм сегодня!
Связанный контент
- Пять типов эффективных заголовков в веб-дизайне
- 25 отличных примеров использования эффектов градиента в веб-дизайне
- Создайте красивое и доступное слайд-шоу с помощью jQuery
- Связанные категории: Демонстрация дизайна / Вдохновение и пользовательский интерфейс
Карьера в WebFX
Присоединяйтесь к нашей миссии по предоставлению ведущих в отрасли услуг в области цифрового маркетинга компаниям по всему миру, одновременно накапливая свои личные знания и развиваясь как личность.
