font — Справочник CSS
#10094; Назад CSS Справочник Далее #10095;
Пример
Установить некоторые свойства шрифта с помощью стенографического объявления:
p.a
{
font: 15px arial, sans-serif;
}
p.b
{
font: italic bold 12px/30px Georgia, serif;
}
Попробуйте сами »
Определение и использование
Свойство font — это сокращенное свойство для:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
Требуются значения размера шрифта и семейства шрифтов. Если одно из других значений отсутствует, используются их значения по умолчанию.
Пимечание: Свойство line-height задает расстояние между линиями.
| Значение по умолчанию: | Значение по умолчанию для свойств шрифта |
|---|---|
| Унаследованный: | да |
| Анимируемый: | да, см. |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.font=»italic small-caps bold 12px arial,sans-serif» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Пимечание: См. раздел индивидуальная поддержка браузера для каждого значения ниже.
CSS Синтаксис
font: font-style font-variant font-weight font-size/line-height font-family|caption|icon|menu|message-box|small-caption|status-bar|initial|inherit;
Значения свойств
| Свойство/Значение | Описание |
|---|---|
| font-style | Задает стиль шрифта. Значение по умолчанию — «normal» Значение по умолчанию — «normal» |
| font-variant | Задает вариант шрифта. Значение по умолчанию «normal» |
| font-weight | Задает вес шрифта. Значение по умолчанию «normal» |
| font-size/line-height | Задает размер шрифта и высоту строки. Значение по умолчанию «normal» |
| font-family | Задает семейство шрифтов. Значение по умолчанию зависит от браузера |
| caption | Использует шрифт, используемый заголовками элементов управления (например, кнопки, раскрывающиеся списки и т.д.) |
| icon | Использует шрифт, используемый метками значков |
| menu | Использует шрифты, используемые раскрывающимися меню |
| message-box | Использует шрифты, используемые диалоговыми окнами |
| small-caption | Уменьшенная версия шрифта заголовка |
| status-bar | Использует шрифты, используемые в строке состояния |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитать о initial Прочитать о initial |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
Демонстрация некоторых других значений свойств шрифта
<p>Шрифт браузера, используемый в заголовках элементов управления.</p>
<p>Шрифт браузера, используемый в метках значков.</p>
<p>Шрифт браузера, используемый в выпадающих меню.</p>
<p>Шрифт браузера, используемый в диалоговых окнах.</p>
<p>Уменьшенная версия шрифта подписи.</p>
<p>Шрифт браузера, используемый в строке состояния.</p>
Попробуйте сами »
Связанные страницы
CSS Учебник: CSS Шрифт
HTML DOM Справочник: Свойство font
#10094; Назад CSS Справочник Далее #10095;
Свойства font-size и line-height
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
Пожалуйста, помогите нам перевести это руководство на свой язык
Набор накурсы
КупитьEPUB/PDF
14 октября 2020 г.
Здесь мы рассмотрим, как соотносятся размеры шрифта и строки, и как их правильно задавать.
font-size– размер шрифта, в частности, определяющий высоту букв.line-height
Для наглядности посмотрим пример HTML, в котором шрифт и размер строки одинаковы:
<style>
body {
font-size: 30px;
font-family: monospace;
line-height: 30px;
}
</style>
<div>Ёрш р</div>
<div>Ёрш Ё</div>Размер шрифта font-size – это абстрактное значение, которое привязано к шрифту, и даётся в типографских целях.
Обычно оно равно расстоянию от самой верхней границы букв до самой нижней, исключая «нижние хвосты» букв, таких как p, g. Как видно из примера выше, при размере строки, равном font-size, строка не будет размером точно «под букву».
В зависимости от шрифта, «хвосты» букв при этом могут вылезать, правые буквы Ё и р в примере выше пересекаются как раз поэтому.
В некоторых особо размашистых шрифтах «хвосты букв» могут быть размером с саму букву, а то и больше. Но это, всё же исключение.
Обычно размер строки делают чуть больше, чем шрифт.
По умолчанию в браузерах используется специальное значение line-height:normal.
Оно означает, что браузер может принимать решение о размере строки самостоятельно. Как правило, оно будет в диапазоне 1.1 - 1.25, но стандарт не гарантирует этого, он говорит лишь, что оно должно быть «разумным» (дословно – англ. reasonable).
Значение line-height можно указать при помощи px или em, но гораздо лучше – задать его числом.
Значение-число интерпретируется как множитель относительно размера шрифта. Например, значение с множителем line-height: 2 при font-size: 16px будет аналогично line-height: 32px (=16px*2).
Однако, между множителем и точным значением есть одна существенная разница.
Значение, заданное множителем, наследуется и применяется в каждом элементе относительно его размера шрифта.
То есть,
line-height: 2означает, что высота строки будет равна удвоенному размеру шрифта, не важно какой шрифт.Значение, заданное в единицах измерения, запоминается и наследуется «как есть».
Это означает, что
line-height: 32pxбудет всегда жёстко задавать высоту строки, даже если шрифт во вложенных элементах станет больше или меньше текущего.
Давайте посмотрим, как это выглядит, на примерах:
Множитель, line-height:1.25
<div>
стандартная строка
<div>
шрифт в 2 раза больше<br>
шрифт в 2 раза больше
</div>
</div> Конкретное значение, line-height:1.25em<div>
стандартная строка
<div>
шрифт в 2 раза больше<br>
шрифт в 2 раза больше
</div>
</div>Какой вариант выглядит лучше? Наверно, первый. В нём размер строки более-менее соответствует шрифту, поскольку задан через множитель.
В нём размер строки более-менее соответствует шрифту, поскольку задан через множитель.
В обычных ситуациях рекомендуется использовать именно множитель, за исключением особых случаев, когда вы действительно знаете что делаете.
Установить font-size и line-height можно одновременно.
Соответствующий синтаксис выглядит так:
font: 20px/1.5 Arial,sans-serif;
При этом нужно обязательно указать сам шрифт, например Arial,sans-serif. Укороченный вариант font: 20px/1.5 работать не будет.
Дополнительно можно задать и свойства font-style, font-weight:
font: italic bold 20px/1.5 Arial,sans-serif;
line-height- Размер строки, обычно он больше размера шрифта. При установке множителем рассчитывается каждый раз относительно текущего шрифта, при установке в единицах измерения – фиксируется.
font-size- Размер шрифта. Если сделать блок такой же высоты, как шрифт, то хвосты букв будут вылезать из-под него.

font: 125%/1.5 FontFamily- Даёт возможность одновременно задать размер, высоту строки и, собственно, сам шрифт.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Свойство CSS font-weight — разделы Scaler
Обзор
Свойство CSS font-weight определяет, насколько жирным или светлым будет отображаться наш текст.
Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне.- Используя CSS-свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
- Это свойство принимает числовые значения от 1 до 1000 и значения ключевых слов, такие как обычный, жирный, светлый и жирный.

- Более жирные и светлые ключевые слова представляют относительный вес.
- Мы можем полагаться на запасные веса шрифта, когда требуемый вес шрифта недоступен.
Синтаксис
вес шрифта: ключевое слово|число|глобальные значения;
Свойство CSS font-weight принимает числовые значения, ключевые слова и глобальные значения.
Мы можем использовать различные значения для создания толщины шрифта, которая лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Давайте рассмотрим поддерживаемые значения веса шрифта.
Начертание шрифта в CSS
| Значение | Описание | Синтаксис |
|---|---|---|
| normal | Стандартный вес шрифта с числовым значением 15:9052; | |
| жирный шрифт | Указывает толщину полужирного шрифта с числовым значением 700. | насыщенность шрифта: полужирный; |
| более светлый | Уменьшает толщину шрифта по сравнению с родительским элементом. Он учитывает текущий вес шрифта семейства шрифтов. | вес шрифта:светлее; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом. | вес шрифта: жирнее; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число> ; |
| начальный | Устанавливает толщину шрифта на значение по умолчанию. | вес шрифта: начальный; |
| наследовать | Он наследует свойство от своего родительского элемента. | вес шрифта:наследовать; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса:
Если указан целевой вес от 400 до 500 включительно:
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
Если указанный вес меньше 400:
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.

Если целевой вес больше 500:
- Мы можем искать доступные веса выше целевого в порядке возрастания.
- В противном случае искать доступные веса ниже целевого в порядке убывания.
Значение относительных весов
Более светлые или жирные ключевые слова представляют относительные веса. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
Мы учитываем только следующие четыре веса шрифта при вычислении относительного веса:
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
Мы не рассматриваем дополнительный вес, связанный с семейством шрифтов.
Дочерние элементы наследуют вычисленные веса шрифта.
Когда мы указываем толщину шрифта как жирнее или светлее, мы можем определить абсолютную толщину шрифта с помощью приведенной ниже таблицы.
| Inherited Value | bolder | lighter | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 100 | 400 | 100 | ||||||||||||
| 200 | 400 | 100 | ||||||||||||
| 300 | 400 | 100 | ||||||||||||
| 400 | 700 | 100 | ||||||||||||
| 500 | 700 | 100 | ||||||||||||
| 600 | 4009 | 400 | 4009 | 40099 | ||||||||||
| 0052 | ||||||||||||||
| 700 | 900 | 400 | ||||||||||||
| 800 | 900 | 700 | ||||||||||||
| 900 | 900 | 700 |
Common Weight Name Mapping
The keyword value normal corresponds to число 400, тогда как полужирный соответствует числу 700. Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
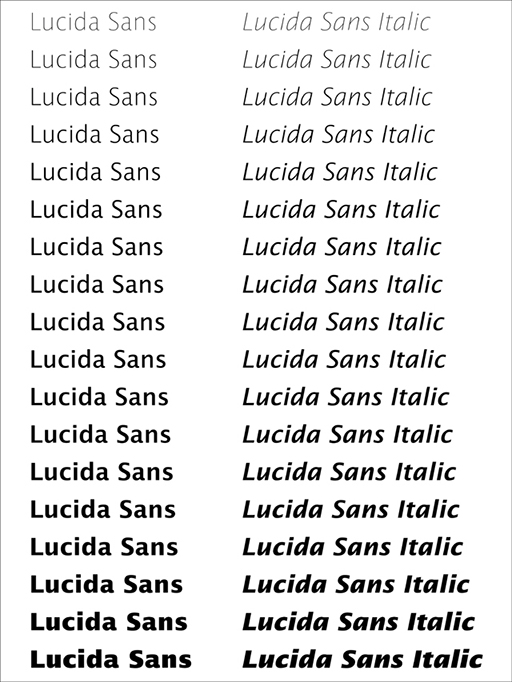
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Value | Common Weight Name | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 100 | Thin(Hairline) | |||||||||||||
| 200 | Extra Light (Ultra Light) | |||||||||||||
| 300 | Light | |||||||||||||
| 400 | Нормальный (обычный) | |||||||||||||
| 500 | Средняя | |||||||||||||
| 600 | Semi Bold | |||||||||||||
| 700 | ||||||||||||||
| 0040 | 800 | Extra BOLD (Ultra Bold) | ||||||||||||
| 900 | Черный (тяжелый) | |||||||||||||
| 950 | Extra Black (Ultra) | . один шрифт, который действует как многие . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием. один шрифт, который действует как многие . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.Например, шрифт Roboto-flex поддерживает широкий диапазон значений толщины шрифта от 1 до 1000. Сравнение стандартных и числовых значений толщины шрифта Существуют различные способы отображения толщины шрифта, помимо традиционного полужирного значения. Мы можем использовать числовые значения от 1 до 1000 включительно. Числовые значения позволяют нам более эффективно контролировать интенсивность смелости. Мы можем играть с различными значениями. По мере увеличения числа толщина шрифта увеличивается. Стандартные значения ключевых слов, обычные и полужирные, соответствуют 400 и 700 числовым значениям соответственно. Давайте рассмотрим пример, чтобы понять вес шрифта: ПримерУстановка веса шрифтаДавайте используем шрифт Open Sans, чтобы понять стандартные значения веса шрифта. HTML <ссылка href="//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300" отн = "таблица стилей" тип = "текст/CSS" /> УСБ Выход Чтобы увидеть вывод в реальном времени, перейдите по следующей ссылке. Вопросы доступностиТекст со значением веса шрифта 100 (тонкий/тонкий) или 200 (сверхлегкий) может быть труден для чтения людям с ограниченным зрением, особенно если шрифт имеет низкий коэффициент контрастности цвета. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1. Совместимость с браузерамиСледующие браузеры поддерживают CSS-свойство font-weight:
Заключение
Что такое толщина шрифта в CSS?Свойство CSS font-weight определяет, насколько жирным или светлым будет отображаться наш текст. Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне. Используя свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость. Синтаксисвес шрифта: ключевое слово|число|глобальные значения; Свойство CSS font-weight принимает числовые значения, ключевые слова и глобальные значения. По умолчанию вес шрифта имеет нормальное значение . Мы можем использовать различные значения для создания толщины шрифта, которая лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже. Как сделать текст жирным в CSS?CSS-свойство font-weight управляет толщиной или весом шрифта. Используя такие значения, как жирный и жирный, мы можем сделать наш шрифт жирным. Мы также можем представить полужирный текст с еще более высокими числовыми значениями. вес шрифта:жирный|жирный|число Пример, показанный ниже, демонстрирует, как сделать текст полужирным в CSS. HTML
CSS Вывод Чтобы просмотреть это в лучшем виде, нажмите здесь Давайте рассмотрим поддерживаемые значения ширины шрифта. Значения свойств
Fallback WeightsВозможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного. Мы можем использовать следующие правила для определения фактического веса:
Значение относительного весаОтносительный вес представлен более светлыми или жирными значениями. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса. При расчете относительной толщины учитываются только следующие четыре веса шрифта:
Если в качестве веса шрифта указано жирнее или светлее, мы можем определить абсолютный вес шрифта с помощью приведенной ниже таблицы.
Common Weight Name Mapping The keyword value normal corresponds to число 400, тогда как полужирный соответствует числу 700. Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
Variable Fonts Вариативный шрифт — это одиночный шрифт, который действует как . Например, шрифт Roboto-flex поддерживает широкий диапазон значений толщины шрифта от 1 до 1000. Использование ключевых слов «жирнее» и «светлее»Ключевые слова «жирнее» и «светлее» имеют относительный вес, определяемый размером шрифта их родительского элемента . Если семейство шрифтов имеет более одного варианта веса, браузер попытается найти ближайший, прежде чем выбрать «400» или «700», в зависимости от того, что имеет смысл. Давайте рассмотрим пример, чтобы лучше понять вес шрифта: Пример Стандартные значения, поддерживаемые CSS-свойством font-weight, показаны с использованием шрифта Open Sans. HTML
УСБ Вывод Чтобы просмотреть это в лучшем виде, нажмите здесь Вопросы доступности ограниченное зрение для чтения, особенно если шрифт имеет низкий коэффициент контрастности цветов. Совместимость с браузерамиСледующие браузеры поддерживают CSS-свойство font-weight:
|


 p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
 0
0
 Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.


 Браузер будет имитировать свой собственный полужирный или обычный шрифт, если эти значения не включены в семейство шрифтов.
Браузер будет имитировать свой собственный полужирный или обычный шрифт, если эти значения не включены в семейство шрифтов. Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
 Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1.
Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1. 