Учебник CSS 3. Статья «Работа с фоном элемента в CSS»
В этом учебнике мы уже рассмотрели с вами такие аспекты работы с изображениями как использование свойств границ (цвет, стиль и толщина), научились задавать тень для изображений (Статья «Тень элемента в CSS»), рассмотрели, как можно создать эффект рамки, добавив задний фон и пустой промежуток между границей и изображением (Статья «Блочная и строчная модель в CSS»). Научились делать изображения плавающими (Статья «Плавающие элементы в CSS») и позиционировать их относительно краев родительского элемента, научились управлять внешними отступами между элементами, но всего этого пока не достаточно.
Для того чтобы Вы смогли создавать по настоящему красочные, яркие и уникальные сайты, вам необходимо познакомиться и изучить методы работы с задним фоном и с таким свойством как background-image, которое позволяет задать одно или несколько фоновых изображений для элемента.
Фон элемента это общий размер элемента, включая значения внутренних отступов (padding) и границ (border), но, не включая значение внешних отступов – свойство margin.
В настоящее время браузеры работают с тремя графическими форматами:
- GIF (англ. Graphics Interchange Format — формат для обмена изображениями).
- JPEG (англ. Joint Photographic Experts Group — название организации-разработчика).
- PNG (англ. Portable network graphics — растровый формат хранения графической информации).
Чтобы задать изображение в качестве заднего фона необходимо использовать свойство background-image и указать путь к файлу изображения, который может быть как относительный, так и абсолютный:
селектор {
background-image: url(images/main_bg.png);
}
Обращаю Ваше внимание на то, что при использовании относительного пути фоновое изображение необходимо указывать относительно адреса файла таблицы стилей, а не HTML страницы на которой предполагается использование фонового изображение.
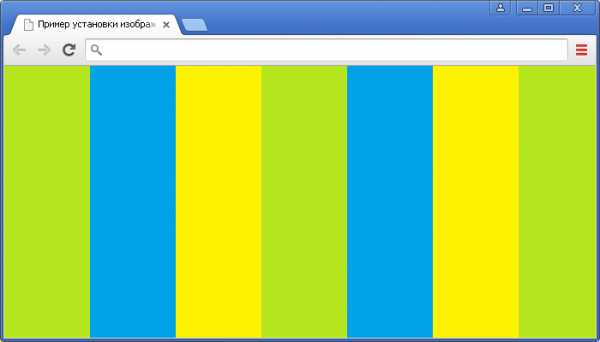
Давайте рассмотрим пример, в котором установим задний фон, который представляет из себя три разноцветных квадрата размером 100 на 100 пикселей для элемента <body>:
<!DOCTYPE html>
<html>
<head>
<title>Пример установки изображения в качестве фона</title>
<style>
body {
background-image: url("main_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-color: white; /* задаем задний фон для элемента */
}
</style>
</head>
<body>
</body>
</html>
По умолчанию, фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали, в нашем примере это привело к тому, что элемент <body> полностью заполнился фоновым изображением.
Желательно всегда устанавливать цвет заднего фона в качестве альтернативы изображению, в этом случае, если изображение по каким-то причинам не будет загружено, то будет использован заданный Вами цвет. Запомните этот момент, мы не будем к нему возвращаться в статьях этого учебника.
Результат нашего примера:
 Рис. 115 Пример установки изображения в качестве фона.
Рис. 115 Пример установки изображения в качестве фона.Управление повтором фонового изображения
Как мы с вами установили из примера, фоновое изображение размещается по умолчанию в верхнем левом углу элемента и повторяется по вертикали и горизонтали. Давайте научимся изменять эти предопределенные значения и для начала рассмотрим, как управлять повтором изображения, а поможет нам в этом CSS свойство background-repeat.
Это свойство имеет следующие доступные значения:
| Значение | Описание |
|---|---|
| repeat | Фоновое изображение будет повторяться как по вертикали, так и по горизонтали. Это значение по умолчанию. |
| repeat-x | Фоновое изображение будет повторяться по горизонтали (по оси x). |
| repeat-y | Фоновое изображение будет повторяться по вертикали (по оси y). |
| no-repeat | Фоновое изображение не будет повторяться. |
Для следующего примера используем задний фон, который представляет из себя два разноцветных квадрата размером 10 на 10 пикселей.
<!DOCTYPE html>
<html>
<head>
<title>Пример управления повтором фонового изображения</title>
<style>
body {
background-image: url("main_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
}
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("small_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
width: 200px; /* устанавливаем ширину элемента */
height: 200px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin-right: 10px; /* устанавливаем внешние отступы справа */
text-align: center; /* выравниваем текст по центру */
line-height: 200px; /* задаем высоту строки */
background-color: azure; /* указываем цвет заднего фона*/
}
.noRepeat {
background-repeat: no-repeat; /* фоновое изображение не будет повторяться. */
}
.repeatX {
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
.repeatY {
background-repeat: repeat-y; /* фоновое изображение будет повторяться по вертикали */
}
</style>
</head>
<body>
<h2>Значение repeat для body (по умолчанию)</h2>
<div class = "noRepeat">no-repeat</div>
<div class = "repeatX">repeat-x</div>
<div class = "repeatY">repeat-y</div>
</body>
</html>
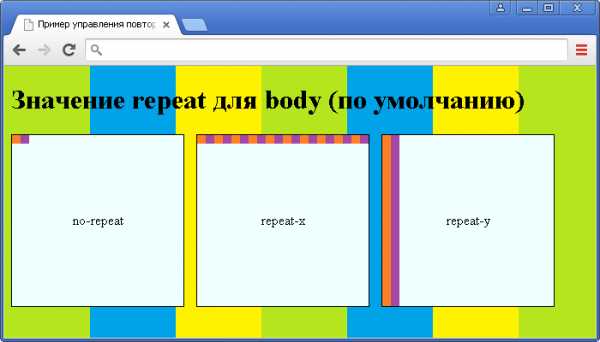
По аналогии с предыдущим примером для <body> мы установили задний фон, который дублируется как по горизонтали, так и по вертикали. Кроме того, мы создали для наших блоков три класса, которые определяют как будет повторяться фоновое изображение, используя различные значения для свойства background-repeat:
- Для первого блока мы указали, что изображение не будет повторяться (значение no-repeat), это значение чаще всего используется в работе.
- Второй блок получил значение repeat-x, которое определяет, что фоновое изображение будет дублироваться по горизонтали.
- Ну и в третьем блоке фон дублируется по вертикали (значение repeat-y).
Результат нашего примера:
 Рис. 116 Пример управления повтором фонового изображения.
Рис. 116 Пример управления повтором фонового изображения.Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием
| Значение | Описание |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
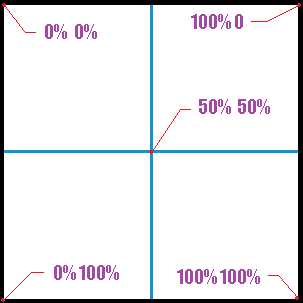
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%.  |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
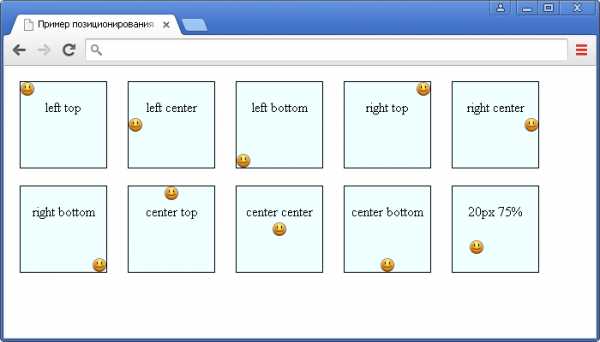
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений.
Результат нашего примера:
 Рис. 117 Пример позиционирования фонового изображения.
Рис. 117 Пример позиционирования фонового изображения.Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
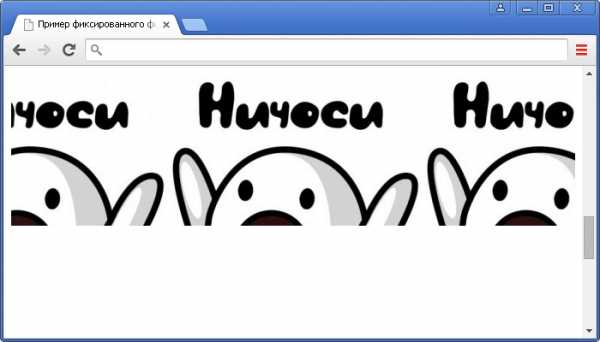
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
<!DOCTYPE html>
<html>
<head>
<title>Пример фиксированного фонового изображения</title>
<style>
div {
height: 600px; /* устанавливаем высоту элемента */
}
.primerFixed {
background-image: url('nich.jpg'); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-attachment: fixed; /* указываем, что задний фон будет зафиксирован */
background-position: center; /* центрируем задний фон */
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
</style>
</head>
<body>
<div></div>
<div class = "primerFixed"></div>
<div></div>
</body>
</html>
В данном примере для всех элементов <div> мы установили высоту равную 600px и разместили три таких блока на странице. Для среднего блока мы создали класс .primerFixed, который задает для элемента фиксированный задний фон элемента, центрирует его и тиражирует по горизонтали (ось x). Для демонстрации эффекта «параллакс» откройте пример в отдельном окне браузера и прокрутите страницу вниз.
Результат нашего примера:
 Рис. 118 Пример фиксированного фонового изображения.
Рис. 118 Пример фиксированного фонового изображения.Свойства CSS 3 для работы с фоновыми изображениями
Настало время углубить свои знания в работе с задним фоном элементов и познакомиться с новыми свойствами CSS, которые были введены в стандарте CSS 3.
И первое CSS свойство, которое мы рассмотрим — background-origin, оно определяет как позиционируется фоновое изображение, или изображения по отношению к границе, внутреннему отступу и содержимому элемента.
Возможные значения этого свойства:
| Значение | Описание |
|---|---|
| padding-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию. |
| border-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента). |
| content-box | Фоновое изображение позиционируется от верхнего левого угла содержимого элемента. |
Рассмотрим применение этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства background-origin</title>
<style>
div {
width: 10em; /* устанавливаем ширину элемента */
height: 10em; /* устанавливаем высоту элемента */
border: 5px dashed orange; /* устанавливает пунктирную границу размером 5px оранжевого цвета */
background-image: url(manul.jpg); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
margin-right: 15px; /* устанавливаем величину внешнего отступа от правого края элемента */
padding: 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */
color: yellow; /* устанавливаем цвет шрифта желтый */
}
.test {background-origin: padding-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон) */
.test2 {background-origin: border-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента) */
.test3 {background-origin: content-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла содержимого элемента */
</style>
</head>
<body>
<div class = "test">padding-box</div>
<div class = "test2">border-box</div>
<div class = "test3">content-box</div>
</body>
</html>
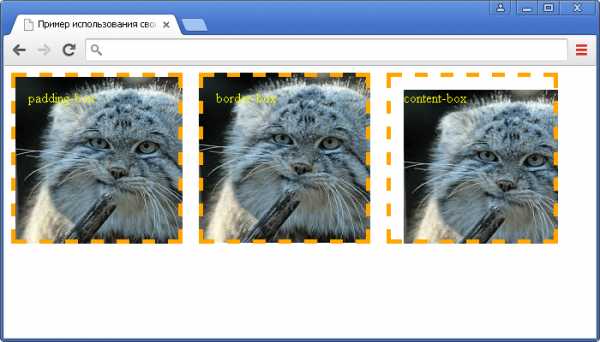
В данном примере мы разместили три блока, задали для них задний фон в виде изображения и указали для них различные значения свойства background-origin:
- Первый блок (padding-box) — фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию.
- Второй блок (border-box) — фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента со всех сторон).
- Третий блок (content-box) — фоновое изображение позиционируется от верхнего левого угла содержимого элемента (изображение не заходит под границу элемента с этих сторон).
Результат нашего примера:
 Рис. 119 Пример использования свойства background-origin.
Рис. 119 Пример использования свойства background-origin.И так на очереди следующее CSS свойство — background-clip, оно определяет ту область элемента, для которой будет задан задний фон.
У Вас может возникнуть вопрос: — А в чем собственно заключается разница между свойством background-origin и background-clip?
Разница заключается в том, что свойство background-clip в отличие от background-origin обрезает ту часть фона, которая выходит из указанных рамок. Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
В таблице представлены возможные значения этого свойства:
| Значение | Описание |
|---|---|
| border-box | Фон элемента занимает все пространство (включая границы элемента). Это значение по умолчанию. |
| padding-box | Фон элемента занимает все пространство (не включая границ элемента). |
| content-box | Фон элемента занимает все содержимое элемента (если у элемента установлены значения padding (внутренние отступы), то это пространство не будет окрашено). |
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства background-clip</title>
<style>
div {
width: 10em; /* устанавливаем ширину элемента */
height: 9em; /* устанавливаем высоту элемента */
background-image: url(medved.jpg); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
border: 5px dashed yellow; /* устанавливает пунктирную границу размером 5px черного цвета */
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
margin-right: 10px; /* устанавливаем величину внешнего отступа от правого края элемента */
padding: 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */
}
.test {background-clip: border-box;} /* устанавливаем, что фон элемента занимает все пространство (включая границы элемента) */
.test2 {background-clip: padding-box;} /* устанавливаем, что фон элемента занимает все пространство (не включая границы элемента) */
.test3 {background-clip: content-box;} /* устанавливаем, что фон элемента занимает все содержимое элемента */
</style>
</head>
<body>
<div class = "test">border-box</div>
<div class = "test2">padding-box</div>
<div class = "test3">content-box</div>
</body>
</html>
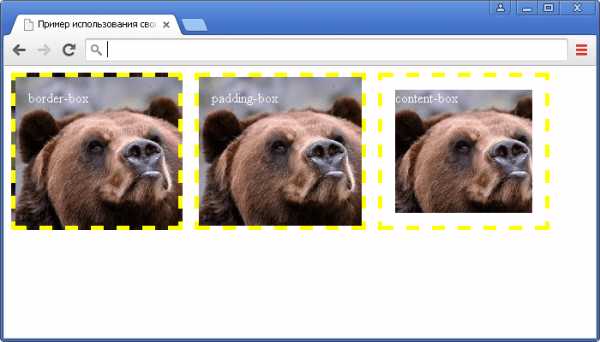
В этом примере мы разместили три блока, установили для них задний фон в виде изображения и указали различные значения свойства background-clip:
- Первый блок (padding-box) — фон элемента занимает все пространство. Это значение по умолчанию.
- Второй блок (border-box) — фон элемента занимает все пространство (не включая границы элемента).
- Третий блок (content-box) — фон элемента занимает все содержимое элемента.
Результат нашего примера:
 Рис. 120 Пример использования свойства background-clip.
Рис. 120 Пример использования свойства background-clip.Как вы могли заметить свойства background-origin и background-clip, имеет смысл применять только тогда, когда у элемента есть внутренние отступы, либо границы.
На очереди следующее свойство, которое позволит нам в полной мере управлять задним фоном элемента по своему усмотрению — это свойство background-size, оно имеет широкое применение в современной верстке сайтов, так как позволяет управлять размером фонового изображения.
Установить размер заднего фона допускается с использованием единиц измерения CSS, процентов, либо ключевых слов:
| Значение | Описание |
|---|---|
| auto | Фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию. |
| length | Устанавливает ширину и высоту фонового изображения. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| % | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| cover | Масштабирует фоновое изображение под размеры элемента. Некоторые части фонового изображения могут быть скрыты из поля зрения. |
| contain | Масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента. |
Рассмотрим применение этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример масштабирования фоновых изображений</title>
<style>
div {
width: 8em; /* устанавливаем ширину элемента */
height: 8em; /* устанавливаем высоту элемента */
border: 3px solid orange; /* устанваливаем сплошную границу размером 3 пикселя оранжевого цвета */
background-image: url(manul.jpg); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
margin-right: 15px; /* устанавливаем внешний отступ с правой стороны */
margin-bottom: 15px; /* устанавливаем внешний отступ с нижней стороны */
color: yellow; /* устанавливаем цвет элемента */
}
.test {background-size: auto;} /* фоновое изображение содержит свою ширину и высоту */
.test2 {background-size: 100px 100px;} /* устанавливаем ширину и высоту фонового изображения в пикселях */
.test3 {background-size: 70% 70%;} /* устанавливаем ширину и высоту фонового изображения в процентах от родительского элемента */
.test4 {background-size: cover;} /* масштабируем фоновое изображение под размеры элемента */
.test5 {background-size: contain;} /* масштабируем фоновое изображение, чтобы оно целиком поместилось внутри элемента */
</style>
</head>
<body>
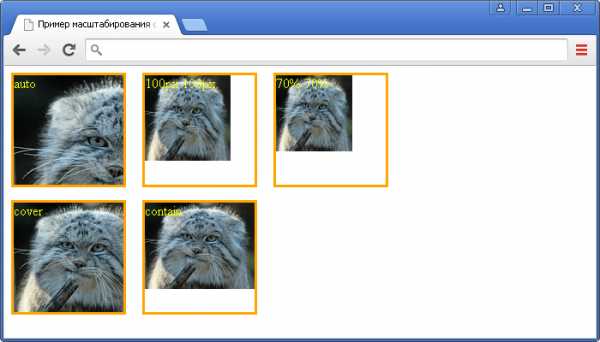
<div class = "test">auto</div>
<div class = "test2">100px 100px</div>
<div class = "test3">70% 70%</div><br>
<div class = "test4">cover</div>
<div class = "test5">contain</div>
</body>
</html>
В данном примере мы разместили пять блоков, задали для них задний фон в виде изображения и указали для них различные значения свойства background-size:
- Первый блок (auto) — фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию.
- Второй блок (100px 100px) — первое значение устанавливает ширину, второе значение задает высоту в пикселях.
- Третий блок (70% 70%) — первое значение устанавливает ширину, второе значение задает высоту в процентах.
- Четвертый блок (cover) – масштабирует фоновое изображение под размеры элемента (некоторые части фонового изображения скрываются из поля зрения).
- Пятый блок (contain) – масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента.
Результат нашего примера:
 Рис. 121 Пример масштабирования фоновых изображений.
Рис. 121 Пример масштабирования фоновых изображений.Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
Давайте рассмотрим пример использования универсального свойства background:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
html, body {
height: 100%; /* устанавливаем высоту элементов */
width: 100%; /* устанавливаем ширину элементов */
margin: 0; /* убираем внешние отступы элемента */
padding: 0; /* убираем внутренние отступы элемента */
}
header {
width: 100%; /* устанавливаем ширину элемента */
min-height: 34%; /* устанавливаем минимальную высоту элемента */
background: white url('cat_g.jpg') bottom/cover no-repeat; /* указываем цвет заднего фона, фоновое изображение, позицию/масштабируем под размеры элемента, фон не повторяется */
}
.primer2 {
width: 100%; /* устанавливаем ширину элемента */
min-height: 66%; /* устанавливаем минимальную высоту элемента */
background: url('lis.png') top/contain no-repeat, url('cat_g.jpg') bottom/cover no-repeat;
/* Обратите внимание, что значения для различных изображений указываются через запятую */
/* Путь к изображению 1 позиция/масштаб повтор, Путь к изображению 2 позиция/масштаб повтор */
}
</style>
</head>
<body>
<header></header>
<div class = "primer2"></div>
</body>
</html>
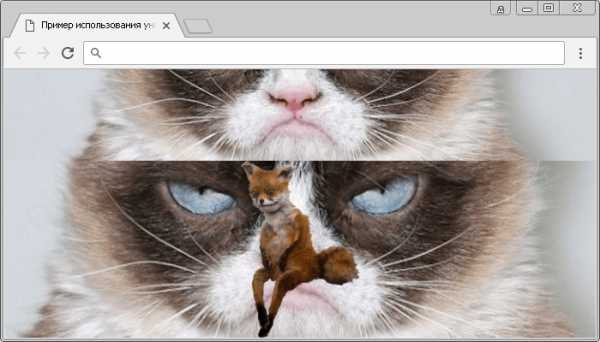
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:
 Рис. 122 Пример использования универсального свойства background.
Рис. 122 Пример использования универсального свойства background.Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо. Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и три изображения) в любую папку на вашем жестком диске:
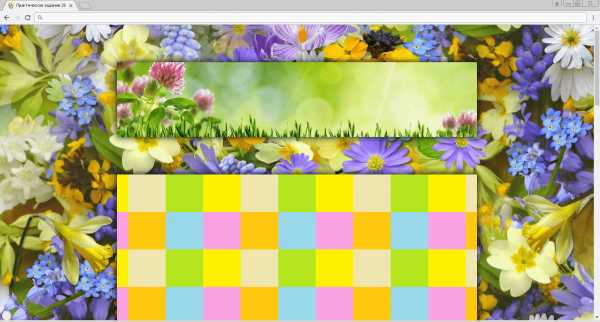
- Используя полученные знания составьте следующий документ (внимательно изучите страницу перед выполнением):

Практическое задание № 28.
Подсказка: для того, чтобы отцентровать содержимое, необходимо указать значение auto для внешних отступов слева и справа, обратите внимание, что в примере использована тень для блоков.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
© 2016-2019 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
basicweb.ru
Простой способ сделать отзывчивые изображения с помощью фоновых картинок в CSS
Примечание редактора Frontender Magazine: cтатья была написана в 2012 году,
когда не было элемента <picture>, о использовании которого можно прочесть,
например, в статьях «Отзывчивые изображения: примеры использования и документированные
снипеты, чтобы вы могли начать их использовать» и более ранней «Как избежать лишних
загрузок для отзывчивых изображений». Данная статья, однако, содержит интересные
приемы, о которых стоит знать.
Примечание редактора Smashing Magazine: в этой статье описано только одно из многих близких к оптимальному решений для создания отзывчивых изображений. Перед выбором конкретного решения мы рекомендуем ознакомиться с разными подходами, в том числе вот с этими: «Как избежать лишних загрузок при использовании отзывчивых изображений» и «Выбираем решение для изображений в отзывчивом дизайне».
Учитывая все разговоры о новых стандартах HTML5, таких как атрибут srcset и
элемент <picture>, и применении серверных решений вроде
Отзывчивого вебдизайна + Серверных компонентов (RESS), у вас могло
сложиться впечатление, что на сегодняшний день простые статические сайты не
могут содержать отзывчивые изображения. Однако это впечатление несколько
преждевременно. На самом деле, есть простой и незамысловатый способ представления
отзывчивых изображений, поддерживаемый всеми современными веб-браузерами:
фоновые изображения в CSS.
У этого подхода тоже есть некоторые ограничения, и в некоторых случаях он работать не будет, но, если ваши требования не слишком завышены, и вы готовы приложить усилия, чтобы обеспечить доступность изображений, возможно, фоновые изображения в CSS — это именно то решение, которое вам нужно.
В этой статье мы в несколько этапов рассмотрим подход с использованием фоновых изображений в CSS:
- Сначала мы рассмотрим задачи и требования к отзывчивым изображениям.
- Затем выясним как CSS-медиазапросы могут помочь нам определить главные характеристики пользовательских устройств.
- Подробно рассмотрим ключевое свойство
background-image, которое позволяет подстраивать изображение под эти характеристики. - Рассмотрим стратегию оптимизации отдельных изображений, из которых формируется набор изображений, решающий проблему отзывчивости.
- Изучим ограничения этого подхода — в большинстве случаев их можно легко обойти.
- И, наконец, определим проблемные моменты, для которых нет решения.
Примечание: чтобы использовать этот подход, вам понадобится полный контроль над таблицей стилей и HTML-разметкой вашего сайта. Если для него используется система управления контентом (CMS), у вас может быть недостаточно доступа к управлению этими компонентами сайта.
Потребность в отзывчивых изображениях
Отзывчивые изображения — это важная составляющая отзывчивого вебдизайна, подхода, предложенного Итаном Маркоттом (Ethan Marcotte) для удовлетворения требований мобильных устройств, которые очень широко используются для просмотра сайтов. Итан признал, что прежний подход, состоящий в создании отдельных сайтов для разных типов устройств, был не в состоянии справиться с требованиями огромного разнообразия устройств, которые используют посетители сайтов для доступа в интернет.
Отзывчивый дизайн предлагает абсолютно другой подход: создание одного сайта, который распознаёт окружающий контекст и подстраивается под него. Например, если для просмотра сайта пользователь использует настольный компьютер с широкоформатным экраном, содержимое сайта будет разделено на несколько колонок. Однако на смартфоне контент этого сайта перестраивается таким образом, чтобы помещаться в одну колонку.
Во многих случаях вся отзывчивость дизайна заканчивается именно здесь — на простых изменениях в расположении контента и его представлении. Если мы уделяем внимание только этим моментам, цель отзывчивого дизайна нельзя считать достигнутой, потому что удовлетворяются не все потребности пользователей.
Чтобы полностью соответствовать контексту, в котором пользователь просматривает сайт, дизайн этого сайта должен учитывать все аспекты, влияющие на удобство использования, включая изображения. Вот пример из жизни: взгляните на сайт contfont.net. Этот одностраничный сайт состоит из одного изображения и типичного набора из HTML, таблицы стилей, шрифтов и JavaScript.
| Компонент | Тип | Размер в сжатом виде |
|---|---|---|
| Главная страница | HTML | 6 Кб |
| Таблица стилей | CSS | 10 Кб |
| Шрифты | Веб-шрифт | 221 Кб |
| Скрипты | JavaScript | 21 Кб |
| Вспомогательные изображения | Изображение | 48 Кб |
| Главное изображение | Изображение | ?? |
На больших экранах сайт выглядит просто шикарно благодаря большому разрешению главного изображения. Загрузка этого изображения, однако, обходится недёшево: при разрешении 1940 × 1229 пикселей изображение даже после сжатия весит 446 Кб.
Теоретически можно использовать одно и то же изображение для всех пользователей без ущерба для визуального представления — браузеры на небольших устройствах могут подстроить его размер под размер экрана. Однако при таком подходе удобство пользователя серьезно пострадает, хоть визуальное впечатление от сайта и остаётся неизменным.
На iPhone изображение с разрешением 290 × 183 пикселей и размером 18 Кб выглядит точно так же, как изображение с разрешением 1940 × 1229 пикселей и размером 452 Кб выглядит на MacBook Pro. Крупнее.
Что это значит для пользователя, который просматривает сайт, скажем, на смартфоне старого поколения? Для этого пользователя изображение с разрешением 290 × 183 пикселей и размером 18 Кб будет выглядеть точно также, как его большая версия. Если не применять отзывчивый подход к изображениям, пользователю придётся скачивать дополнительные и абсолютно ненужные 429 Кб данных. И это создаёт не только теоретические неудобства — лишний вес значительно влияет на время загрузки сайта. Пользователь смартфона может просматривать сайт используя обычное подключение через 3G со скоростью 2 Мб/с. Если не использовать отзывчивое изображение, время загрузки сайта увеличивается от 1,3 секунд до 3 секунд — больше чем вдвое!
При соединении через 3G изображение исходного размера грузится 3 секунды, отзывчивое — 1,3 секунды. Крупнее.
Главная задача отзывчивого подхода к изображениям проста: загрузить изображение с разрешением, подходящим именно для этого устройства.
Определение пользовательского контекста
Поскольку сайты должны подстраиваться под контекст пользователя, нам нужен способ определения этого контекста. На сегодняшний день CSS предлагает наиболее эффективный способ различать устройства. Мы получаем ответы на два важных вопроса: какой размер экрана на устройстве пользователя? Поддерживаются ли изображения, оптимизированные под ретину?
Эту информацию мы можем получить благодаря CSS-медиазапросам.
Медиазапросы позволяют прописать набор стилей, которые будут
применяться только для устройств с определёнными характеристиками. Изначально
медиазапросы ограничивались только типом носителя. В спецификации CSS описано
достаточное их количество, например, braille (тактильные устройства на системе
Брайля), speech (речевые синтезаторы), tty (устройства, поддерживающие
только моноширинные шрифты, например, телетайпы) и tv (устройства вроде
телевизоров с низким разрешением и без возможности прокрутки). На данный момент
большинство браузеров понимает только два типа носителей: print (печатный
материал, разбитый на страницы) и screen (экраны компьютеров).
В CSS3 была добавлена возможность указания определённых характеристик устройств,
а не только типа носителя. Для устройств screen, можно указать множество
характеристик экрана, в том числе его ширину, ориентацию, разрешение и
соотношение логических и физических пикселей. Эти характеристики дают нам
достаточно информации, чтобы подобрать изображение, подходящее
под конкретное устройство.
Медиазапросы могут помочь решить дилемму, описанную немного в
www.frontender.info
Установить размер на фоновое изображение с помощью CSS? — css
Если вам нужно увеличить изображение, вы должны отредактировать изображение в редакторе изображений.
Если вы используете тег img, вы можете изменить размер, но это не даст вам желаемого результата, если вам нужно, чтобы изображение было фоном для какого-либо другого контента (и оно не повторится, как вам кажется)…
Это можно сделать в CSS3 с background-size.
Все современные браузеры поддерживают это, поэтому, если вам не нужно поддерживать старые браузеры, это способ сделать это.
Поддерживаемые браузеры:
Mozilla Firefox 4.0+ (Gecko 2.0+), Microsoft Internet Explorer 9.0+, Opera 10.0+, Safari 4.1+ (webkit 532) и Chrome 3.0+.
.stretch{
/* Will stretch to specified width/height */
background-size: 200px 150px;
}
.stretch-content{
/* Will stretch to width/height of element */
background-size: 100% 100%;
}
.resize-width{
/* width: 150px, height: auto to retain aspect ratio */
background-size: 150px Auto;
}
.resize-height{
/* height: 150px, width: auto to retain aspect ratio */
background-size: Auto 150px;
}
.resize-fill-and-clip{
/* Resize to fill and retain aspect ratio.
Will cause clipping if aspect ratio of box is different from image. */
background-size: cover;
}
.resize-best-fit{
/* Resize to best fit and retain aspect ratio.
Will cause gap if aspect ratio of box is different from image. */
background-size: contain;
}
В частности, мне нравятся значения cover и contain, которые дают нам новую силу контроля, которой у нас раньше не было.
Round
Вы также можете использовать background-size: round, которые имеют значение в сочетании с повторением:
.resize-best-fit-in-repeat{
/* Resize to best fit in a whole number of times in x-direction */
background-size: round auto; /* Height: auto is to keep aspect ratio */
background-repeat: repeat;
}
Это позволит отрегулировать ширину изображения так, чтобы она находилась в области фонового позиционирования целых раз.
Дополнительное примечание Если вам нужен размер статического пикселя, он по-прежнему умный, чтобы физически изменить размер фактического изображения. Это также улучшает качество изменения размера (при условии, что ваше графическое программное обеспечение выполняет лучшую работу, чем браузеры), и для экономии полосы пропускания, если исходное изображение больше, чем показано.
qaru.site