10 советов по дизайну интерфейса / Habr
Привет, Хабр! Представляю вашему вниманию перевод статьи «10 Tips to Designing Perfect Forms».
Формы играют роль портала между пользователем и системой и часто являются основой страницы. Авторизация, регистрация, обновление статуса, ввод платежных данных или адреса доставки – управляются формами. Для онлайн-магазинов грамотно созданные формы играют значительную роль. По собственному опыту, хороший дизайн удваивает онлайн-продажи.
Поскольку формы выполняют важные функции для интерфейса пользователя, существуют правила по их оформлению.
1. Начинайте с ввода данных
Начните с самого простого элемента – текстового поля. Это наиболее распространенный компонент многих форм, так что сделав его правильно, вы уже на полпути.
Выделяют 3 основных элемента для формы: текстовое поле, заголовок исообщение об ошибке. Какой бы дизайн вы не выбрали для их создания, убедитесь, что пользователь знает, какая информация требуется, и если есть ошибка – как можно от нее избавиться.
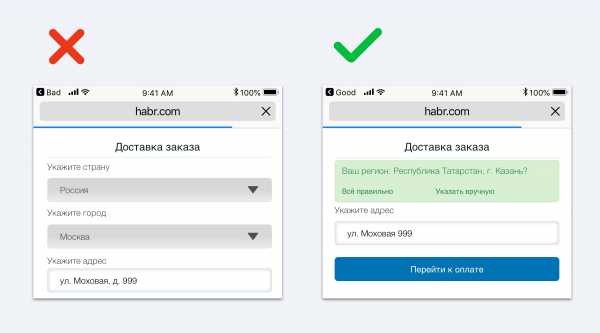
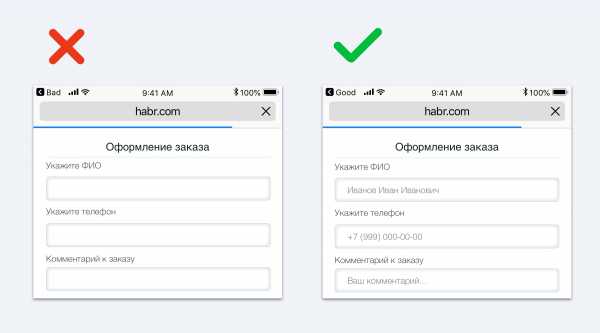
Заголовки должны быть сверху
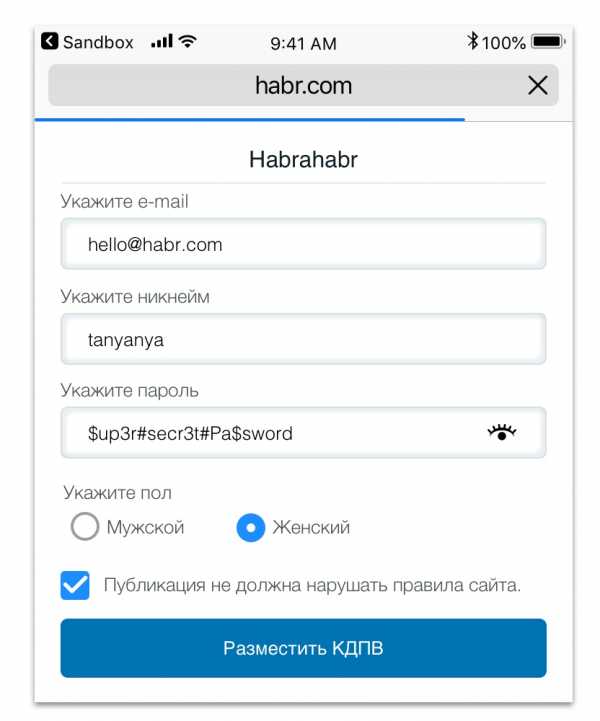
Тенденции рождаются и умирают. Сейчас модно размещатьplaceholder как заголовок. Его использование хоть и не ошибочно, но поднимает некоторые UX (прим.: «user experience») проблемы. Дело в том, что когда поле заполнено, пользователь не видит заголовка.
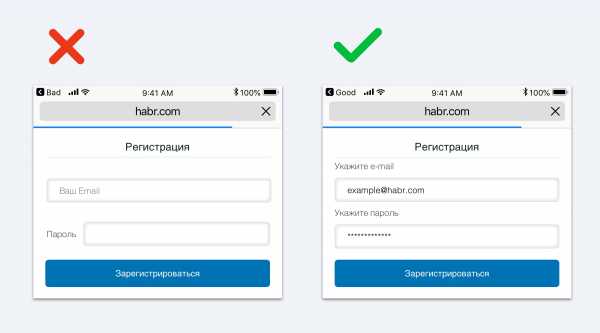
Заголовки необходимо видеть всегда. Поэтому они размещаются сверху.
Почему сверху, а не слева от поля ввода данных?
Когда заголовок слева от текстового поля, на экране телефона элементы будут съезжать относительно друг друга. Сначала думайте о том, как все будет выглядеть на экране телефона.
Помогите пользователю, указав пример в placeholder.
Еще один аргумент в пользу размещения заголовков над полем ввода данных, это то, что пользователь читает информацию по вертикальной линии, так как согласно исследованиям, это быстрее, чем перемещение зрения от левой колонки к правой.

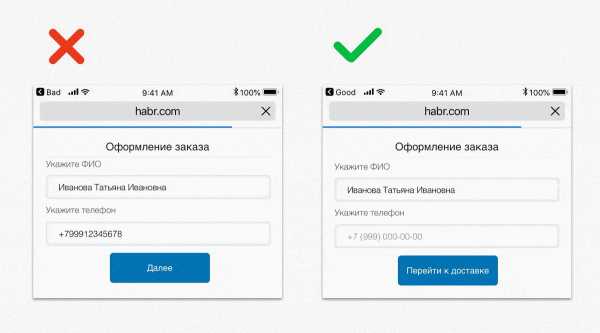
2. Сообщение об ошибке и предупреждения
Для стандартного текстового поля нужны сообщения об ошибках.
Вот 3 совета по их оформлению:
Ошибка возникает как из-за клиента, так и из-за сервера
С клиентской стороны обнаруживаются проблемы, когда обязательное поле не заполнено, либо email введен неверно:
- Сервер проверяет, существует ли данный email;
- Пользователь получает уведомление о клиентской ошибке до отправки формы. Ошибки необходимы для предотвращения отправки неверной информации пользователем.
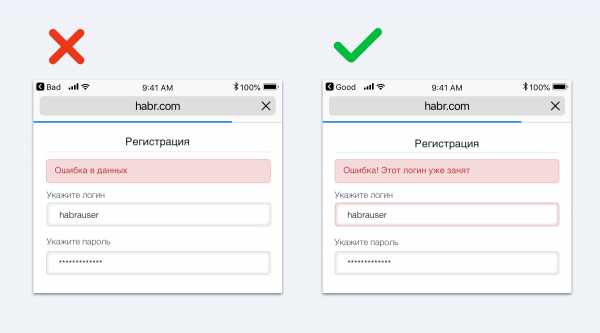
Уточняйте сообщения об ошибке
Предоставляйте информацию о том, в каком поле ошибка. По соображениям безопасности, некоторые разработчики не указывают на ошибку вemail или пароле при авторизации, и это абсолютно нормально. Но когда пользователь подписывается на рассылку или вводит свой адрес при покупке, укажите ему, какое поле заполнено неверно и почему.
Каждый раз как вы оформляете текстовое поле, проверяйте, как будет выглядеть ошибка до и после нажатия кнопки «отправить».
Используйте предупреждения
Проинформируйте пользователя, если поле требует определенных критериев, например, если пароль должен содержать некоторое число символов или совмещать числа и буквы.

3. Используйте сочетающиеся формы
Визуально форма выглядит лаконичнее, если используются их сочетания. Учитывайте, как пользователь будет использовать форму с телефона.
Если все поля – текстовые, пользователю придется постоянно раскрывать клавиатуру.
Для разнообразия предложите пользователю переключаться с текстового поля на dropdown (прим.: «раскрывающиеся списки») или на radiobuttonи обратно.
Подумайте о том, как пользователь держит телефон, и как ликвидировать неудобство, вызванное сочетанием одинаковых полей для ввода данных.

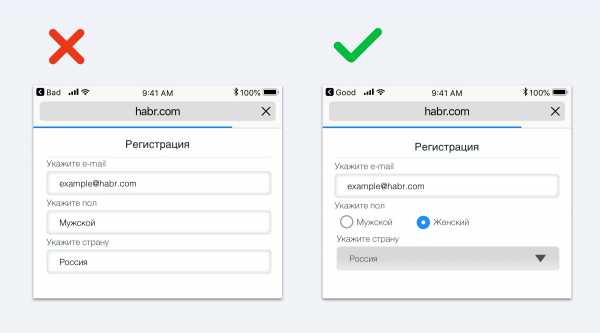
4. Radio Buttons, Dropdowns и Checkboxes
Иногда возникает путаница при выборе radiobutton, dropdown и checkbox. Radiobutton прекрасно подходит для предоставления небольшого числа возможных ответов. Выберите возможный ответ заранее или пропустите это поле.
Radiobutton – лучшее решение в случае, когда можно выбрать только один вариант.
Когда нужно больше элементов, более подходящим вариантом будет dropdown (в практике – больше 5-6 ответов). Также можно выбрать элемент по умолчанию или задать placeholder «Выберите элемент».
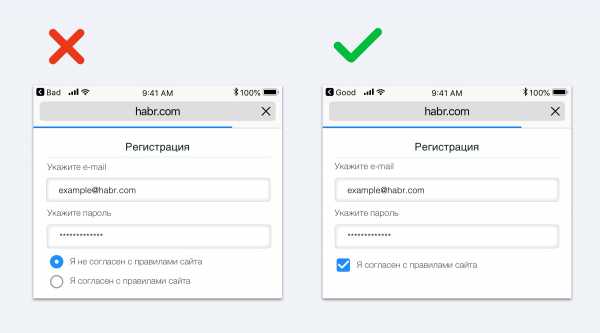
Checkbox – лучший выбор, когда нужно заполнить только одно поле (например, условия и положения), или предоставляется больше одного варианта ответа. Если вы хотите выбрать, какие рекламные рассылки отправить пользователю, checkbox позволит сделать больше одного выбора.
Использование checkbox вместо radiobutton не должно ограничивать вас в решениях по оформлению пользовательского интерфейса.
Как у дизайнера, у вас достаточно свободы в выборе того, как UI (прим.: «user interface») элементы будут отображаться на экране. Даже если вы хотите как-то изменить checkbox, чтобы они были более интересными, это не должно влиять на восприятие пользователя.

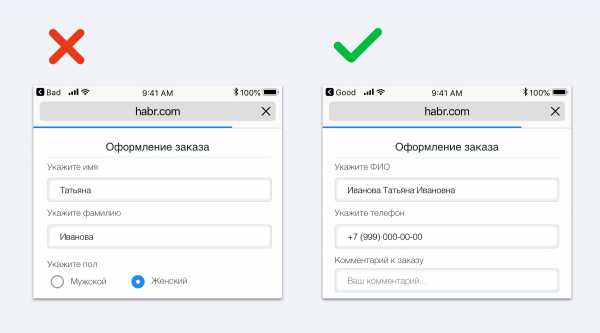
5. По возможности исключайте поля необязательного ввода
Если цель бизнеса – продать товар, то ваша цель как дизайнера – устранить как можно больше неудобств между пользователем и системой.
Удаление ненужных полей позволит пользователю прилагать меньше усилий.
При оформлении важно знать различные виды форм оплаты и доставки.
Если отдел продаж хочет узнать предпочтения клиентов, можно сделать это при подтверждении email.
Всегда ищите способы, позволяющие использовать минимум видимых полей.
Если вы хотите оптимизировать онлайн-магазин, минимизируйте число полей для адреса доставки и оформления покупки.
Если вы оформляете интерфейс для бронирования авиабилетов, покажите пользователю наименьшее число полей, необходимых для просмотра доступных рейсов.
Затем вы можете предложить больше условий: количество сумок и т.д.

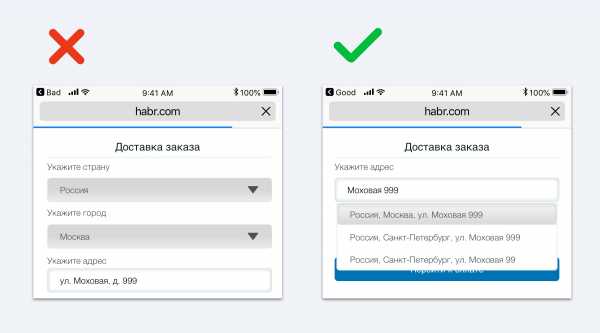
6. Используйте автозаполнение для больших форм
В зависимости от названия улицы, заполнение адресной строки может занять много времени, особенно с телефона. Написать адрес правильно может быть еще труднее.
Подумайте об использовании GoogleMapsAPI, чтобы названия улиц заполнялись автоматически. Это значит, что пользователю достаточно ввести несколько символов и выбрать нужную улицу из предлагаемого списка. Можно также автоматически заполнять почтовый индекс, опираясь на название улицы, но это мы обсудим позднее.

7. Используйте условную логику
Используйте логику для введения некоторой информации за пользователя, чтобы сделать его жизнь легче.
- Если известна страна пользователя, дизайн может содержать дополнительные поля («штат» если вы в США, «графство» — в Ирландии и т.д.)
- Используйте почтовый индекс, чтобы ввести название города, штат или провинции
- Если вы вычисляете страну пользователя по IP адресу, можно ли вставить код страны в поле для ввода телефона?
Если вы хотите заполнять некоторые поля за пользователя, всегда давайте ему возможность самому ввести информацию. Есть вероятность, что вы в чем-то ошибетесь.
Например, вы используете GoogleMapsAPI, чтобы найти улицу в Германии. Зная название улицы, можно получить код города. Однако, некоторые улицы Германии достаточно большие, поэтому охватывают различные коды, так что информация может быть неверной в случае пограничных улиц. Всегда предоставляйте пользователю возможность ввести данные при необходимости.
Использование условной логики для всех стран мира потребует слишком много работы, поэтому необходимо осознавать смысл своих стараний. Просмотрите страны, из которых чаще всего поступают заказы, и сначала начните оптимизировать именно их. Если это приводит к повышению дохода, проделайте то же самое с остальными странами.

8. Используйте Placeholder правильно
Ранее мы обсуждали, что placeholder используется не всегда, так как исчезает при вводе информации. Но мы не рассматривали другие способы его использования, которые могут помочь пользователю.
Placeholder – прекрасная возможность показать пользователю, как вводить информацию. Хорошим примером является ввод телефона. Нужно ли пользователю вводить код страны? Или код города?
Когда необходим телефон или номер карты в определенном формате, проинформируйте об этом пользователя, предоставив пример заполнения в placeholder. Это отличный способ устранения ошибок, просто указывая, какая информация нужна: код страны и т.д.

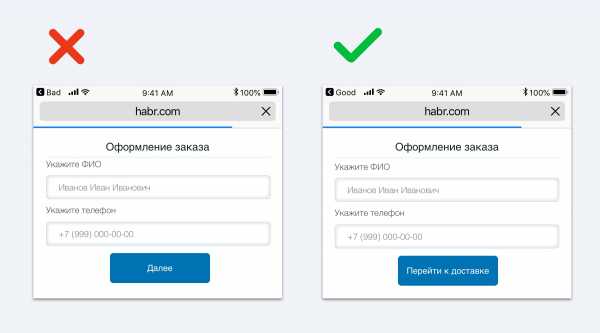
9. Сообщайте о следующих шагах
Если после заполнения последует еще одна форма для ввода, сообщите об этом пользователю.
Добавляйте сообщения, указывающие на следующие шаги после нажатия кнопки. Завершится ли оформление заказа или у пользователя будет время все проверить? Перейдет ли он к оплате?
Всегда ищите пути доставлять комфорт пользователю, особенно если это связано с его банковским счетом.
Я раздражаюсь каждый раз при покупке на Amazon, потому что я не получаю всей информации, включая стоимость доставки, вплоть до последнего шага. Будьте честны со своим пользователем. Заслужите доверие, предоставляя необходимую информацию на каждом шаге заполнения, четко объясняйте, чего ожидать при дальнейшем использовании.

10. Продолжайте искать способы оптимизации
Однажды запустив яркую новую форму, продолжайте анализировать её. Если вы обнаружили, что многие пользователи покидают сайт, выясните причину. Проведите опрос, чтобы выяснить, почему пользователи испытывают дискомфорт, затем поработайте над устранением этого неудобства. Для дизайнера работа никогда не «закончена полностью».

Заключение
Иногда дизайн форм не так уж интересен, но если они сделаны хорошо, они могут изменить восприятие сайта или приложения пользователем. Тщательнее прорабатывайте формы, чтобы пользователю было легче. Четко давайте дальнейшие указания, предоставляйте подсказки с помощью предупреждений и placeholders, и предлагайте автозаполнение, чтобы пользователи не печатали слишком много.
habr.com
Этапы разработки интерфейса — Дизайн-кабак
Под интерфейсом понимается любой экранный информационный или интерактивный интерфейс. Таковыми являются:
- сайты,
- мобильные приложения,
- приложения для стационарных компьютеров,
- презентационные панели (включая touch),
- информационные стационарные экраны.
Проецируемая картинка на стену или полотно с использованием проектора и управляемая жестами или голосом тоже считается интерфейсом.
Полный цикл разработки интерфейса включает следующие этапы:
- Исследование
- Пользовательские сценарии
- Структура интерфейса
- Прототипирование интерфейса
- Определение стилистики
- Дизайн концепция
- Оформление всех экранов
- Анимация интерфейса
- Подготовка материалов для разработчиков
Для сокращения общего времени разработки, определение стилистики начинается после пользовательских сценариев.
На этапе исследования проводится сбор информации о продукте, клиенте, его конкурентах или близких аналогах, сбор статистики использования текущего интерфейса (например, сайта или мобильного приложения), анализ устройств предполагаемой целевой аудитории.
Если уже известно, кто будет воплощать интерфейс в жизнь (разработчики), то знакомимся с ними и выясняем их возможности и ограничения.
Этот этап помогает понять для кого разрабатывается интерфейс, с какими ограничениями следует его делать (размеры экранов, интерактивность), как не стоит делать (например, быть непохожими на конкурентов).
На основе предоставленного описания работы интерфейса создается список задач (пользовательских сценариев), которые может выполнять пользователь в рамках интерфейса. Например, обновить аватарку в профиле.
Все задачи расписываются по шагам, которые необходимо предпринять для решения задачи. Например:
- Зайти на сайт
- Авторизоваться
- Перейти в профиль
- Нажать на аватарку
- Выбрать файл
- Подтвердить или изменить кадрирование изображения
- Сохранить
Составленные списки шагов для каждой задачи помогают понять где путь для решения слишком долог относительно остальных задач. Этап пользовательских сценариев больше всего подходит для сокращения пути решения задач пользователей в рамках интерфейса.
Пример выше можно сократить на несколько шагов. Например, сделать сохранение автоматическим, а обрезание изображения — опциональным.
Полученный список шагов на предыдущем этапе, ложится в основу структуры интерфейса. Становится известно количество экранов, их краткое содержание и положение в общей структуре.
В большинстве случаев мы делаем два схематичных прототипа: черновой и финальный. Исключения составляют небольшие интерфейсы: простенькие мобильные приложения или маленькие сайты.
Черновой прототип представляет собой схематичные изображения экранов, связанные между собой через сервис прототипирования Invision. При черновом варианте на схемах изображены зоны и описания этих зон. Например, список новостей или шапка сайта. Все без деталей.
Черновой прототип помогает более наглядно понять на сколько объемным будет сайт, как много информации будет на каждом экране, как много нужно кликать, чтобы добраться до нужной страницы.
Следующим шагом идет финальный прототип, в котором схемы страниц все еще остаются связанными между друг другом, но на страницах уже видны все кнопки, тексты, чекбоксы, формы и прочие элементы.
Из проекта flyphant.com/ru/projects/wbp/В прототипах планируется функционал, расположение элементов страниц относительно друг друга, но никак не оформление. Цвета, изображения, иконки — это все этап оформления. На этапе проектирования невозможно сказать как они будут взаимодействовать между собой, как будут смотреться вместе, будут ли перекрикивать друг друга.
После этапа исследования и параллельно с этапами проектирования идет определение будущей стилистики интерфейса.
Для выбора стилистики готовятся несколько наборов изображений (moodboards). Эти наборы представлены страничками сайтов, иллюстрациями, кнопками, шрифтовыми композициями, связанными между собой стилистически.
Один из этих наборов ляжет в основу дизайн концепции.
Дизайн концепция призвана показать оформление сайта и дать понять будущий вид всего сайта. Если предыдущий этап определения стилистики только дал направление, то дизайн концепция призвана скрестить выбранное направление с имеющимся содержанием интерфейса.
Из проекта flyphant.com/ru/projects/wbp/Дизайн концепция может быть представлена любым объемом, но мы стараемся его минимизировать для экономии времени. Обычно концепция представлена 1—3 экранами интерфейса. Если речь идет о сайте, то стараемся показать вид одной и той же страницы для нескольких устройств. Если в интерфейсе предполагается анимация на экране, участвующих в концепции, то показываем и ее.
После утверждения дизайн концепции настает время оформления всех остальных экранов интерфейса. Дизайн концепция — это предположение как может выглядеть весь интерфейс. Когда же очередь доходит до оформления всех экранов, тогда и происходит финализация внешнего вида: становится ясно правильно ли подобран кегль или интерлиньяж, хорошо ли сочетается толщина линий иконок с текстом, не конфликтует ли оформление форм (кнопок, полей ввода) с другими элементами экрана и многие другие случаи.
Из проекта flyphant.com/ru/projects/wbp/Планом для оформления всех экранов являются структура и схематичный прототип интерфейса. Однако не редки отхождения от этого плана. Так при оформлении может выясниться, что всплывающее окно будет намного нагляднее и эффективнее, чем разъезжающийся блок информации посреди экрана.
Все оформленные экраны собираются в интерактивный прототип, который создаст максимально приближенный опыт использования интерфейса без прибегания к услугам разработчиков.
Часто этот этап начинается еще с момента дизайн концепции и продолжается на протяжении всего этапа оформления всех экранов.
Из проекта flyphant.com/ru/projects/wbp/Мы стараемся показать только какие-либо нестандартные случаи анимации интерфейса, которые не предусмотрены операционной системой. Например, нету никакой надобности показывать с какой скоростью будет выезжать следующий экран в интерфейсе приложения под iOS. Однако, это тоже можно считать анимацией интерфейса.
Если вы — разработчик или руководите разработчиками, то настоятельно рекомендую ознакомиться со статьей “Анимация интерфейсов для разработчиков”, в которой за 3 минуты описываются базовые принципы и причины их использовать:
В результате этого этапа появляются видеоролики, показывающие анимацию интерфейса. Они нужны не только клиенту, но и разработчикам, которые будут ориентироваться на эти ролики.
Макеты интерфейса во всех состояниях у нас уже есть. Прототип, связывающий весь интерфейс воедино — есть. Видеоролики, показывающие анимацию, готовы. Чтобы помочь разработчикам в реализации интерфейса, мы готовим все необходимые для этого материалы.
Такими материалами могут быть:
- спрайты,
- шрифт со всеми иконками,
- UI Kit с повторяющимися элементами интерфейса и их состояниями.
Для иконок и прочей графики из интерфейса, для всех расстояний, отступов, размеров используем Zeplin, который самостоятельно готовит иконки и код.
Бывает, что исследования проведены, схематичные прототипы интерфейса уже готовы, стилистика известна. Остается только все это оформить и передать разработчикам.
В случае, когда интерфейс уже живет, есть постоянные пользователи, вышеописанный подход не будет работать. Для живого проекта это слишком долгий и избыточный процесс.
designpub.ru
Дизайн интерфейсов мобильных приложений в студии Live Typing — Лайв Тайпинг
Для того, чтобы ваш продукт мог конкурировать на мобильном рынке и приносить прибыль, он должен соответствовать определённым требованиям. Привлекательный дизайн интерфейса и удобная функциональность — неотъемлемые части любого современного мобильного приложения. Студия Live Typing поможет вам разработать гармоничный дизайн-макет и выделиться среди других приложений.
Наши преимущества
- UX-проектирование — разработаем удобный и полезный дизайн, основываясь на пользовательском опыте;
- UI-дизайн — вы получите интуитивно понятное и удобное в использовании приложение;
- Многопрофильность — проектирование дизайна веб-интерфейсов, адаптивный дизайн для мобильных устройств, мы не ограничиваемся одними приложениями;
- Коммуникация — наши дизайнеры работают в тесном контакте с разработчиками, поэтому воплощение интерфейсов происходит максимально быстро и гладко;
- Знание гайдлайнов — требования к дизайну от платформ iOS и Android отличаются и постоянно меняются, приложения с устаревшим и неудобным дизайном удаляются из сторов. Наша команда в совершенстве знает все особенности проектирования приложений под разные платформы.
Этапы разработки дизайна приложения
- Техническое задание и смета. Выясняем бизнес-задачу, которая стоит перед приложением, задаем множество вопросов, составляем ТЗ, чтобы клиент подробно ознакомился с этапами, сроками и стоимостью дизайна приложения.
- Подготовка. Подробно изучаем целевую аудиторию, анализируем пользовательский опыт. Очень важно, чтобы дизайн был не просто красивым, но и удобным.
- Прототип. Осуществляем проектирование приложения, разрабатываем адаптивный дизайн.
- Доработка. После предоставления готового графического дизайна заказчику, вносим правки и изменения.
Наши технологии
livetyping.com
Дизайн интерфейсов: 10 правил UI-дизайна
1. Четко понимайте роль UI и UX
UI и UX – иногда эти понятия используются неправильно, в том числе самоучками, которые выдают себя за профессионалов. Первый является частью второго, более сложного мира.
Следует понимать, что UX-дизайнеры, или архитекторы, обеспечивают взаимодействие пользователя с интерфейсом и достижение конечной цели работы. Специалисты в области UX создают четкий механизм, архитектуру взаимодействия, координируя работу с UI-дизайнером, программистом, копирайтером и другими коллегами.
UI-дизайн охватывает именно разработку пользовательского интерфейса – его красоту, читабельность, удобство и привлекательность для юзера. Чтобы разработать безупречный интерфейс, UI-дизайнеру нужно знать вкусы и потребности аудитории.
2. Знайте целевую аудиторию сайта
Каким должен быть пользовательский интерфейс? Ответ на этот вопрос хороший UI-дизайнер черпает у пользователей. Если вы планируете запуск коммерческого сайта, необходимо четкое представление о своей целевой аудитории, ее потребностях, привычках и вкусах.
Вам нужно иметь четкое представление о том, какие потребности приведут людей на сайт и удержат там, позволят конвертировать ЦА из обычных зевак в лояльных клиентов.
Теряетесь в догадках? Тогда начните с просмотра конкурирующих проектов. Используют ли конкуренты похожие макеты или цвета? Придерживаются ли они подобного стиля?
Помните: использование визуально приятных веб-шаблонов поможет привлечь ЦА.
При этом отличайте вкусы аудитории от своих собственных. Определившись с ЦА, можно провести тестирование и получить отзывы посетителей. Фидбэк – залог успеха.
3. Простой и понятный UI-дизайн
Отличительной особенностью хорошего интерфейса является простота.
Мы не имеем в виду приклеивание кнопки здесь и там с примитивной анимацией.
Мы говорим об интерфейсе, который просто понять и освоить даже новичку.
Пользователь не должен нуждаться в карте и компасе для ориентирования по разделам сайта – дизайнер сам направляет его куда нужно! Для этого используются цвета, типографика, обратная связь и визуальные иерархии, которые мы рассмотрим ниже.
Наконец, пользовательские интерфейсы в рамках одного проекта должны быть согласованными. Изучение нового сайта должно стать для посетителя приятным путешествием по спокойной реке, а не преодолением крутых стилистических порогов на каяках.
Если хотите экспериментировать с различными стилями – делайте это на этапах обсуждения и тестирования проекта. В работу должен пойти единый, согласованный стиль.

4. Внедряйте визуальную иерархию сайта
Наиболее важные элементы интерфейса должны быть выделены, чтобы пользователи могли сосредоточиться на них. UI-дизайн обладает бесконечным арсеналом приемов для этого.
Самый простой пример – укрупнение элемента, превращение его в центр страницы (вот почему никто не игнорирует Годзиллу!). Возьмем популярный веб-сайт Netflix, где при открытии главной страницы вас сразу встречают выделенные рекомендации.
Более оригинальный способ реализовать визуальную иерархию – использование пробела для выделения важных частей интерфейса. В качестве альтернативы появление неожиданного элемента со вкусом способно творить чудеса. Удивляйте пользователей!
Как мы уже говорили, согласованность в интерфейсе имеет решающее значение. До такой степени, что появление «нарушителя» привычного шаблона мгновенно привлечет внимание.
5. Правильно используйте типографику
Другим элегантным способом создания визуальной иерархии является типографика.
Это не так просто, как выбрать хороший шрифт (три из четырех дизайнеров выбирают Comic Sans). Каждый шрифт имеет, так сказать, индивидуальность, и влияет на ЦА по-разному.
Размер играет ключевую роль при использовании шрифтов в вебе.
Важная информация, такая как заголовки, выделяется крупным и элегантным шрифтом (будьте осторожны – не выделяйте слишком много информации). И не забывайте о контрастах.
6. Цвета и контраст в дизайне интерфейса
Некоторые комбинации, такие как синий на красном, читаются ужасно.
Хороший UI-дизайнер никогда не допустит появления такого «салата» на мониторе.
Выбор правильных цветов для дизайна интерфейса – это целая наука.
Если вы читаете данный материал, наверняка вы уже знакомы с психологией цветов.
Цветовая схема должна быть не только красивой, но и эффективной.
Цвета используются для подчеркивания визуальной иерархии, установления связи между элементами и привлечения внимания пользователей к целевым действиям.
В дизайне интерфейсов нужно поддерживать цветовое единообразие и согласованность, стремиться к минимализму. Аляпистая хаотичность – это непрофессионально.
Есть хорошее эмпирическое правило при подборе цветов: темные цвета несут больше «визуального веса», и разбавлять их следует светлыми цветами.
7. Настройте обратную связь
Интерфейсы предназначены для использования – то, что никогда не следует упускать из виду. Одно из самых больших преимуществ веб-проектов – возможность обратной связи.
Идет загрузка? Почему бы не вывести в этот момент анимацию с полезным сообщением для пользователя? Человек неверно заполнил форму – почему сразу не сообщить ему?
В идеальном мире интерфейс должен быть интуитивно понятным и простым в работе. Но поверьте, пользователи всегда изобретут инновационный способ «сломать» программу, и наделают таких ошибок, о которых вы не могли подумать!
Обратная связь – лучший способ научить людей правильно пользоваться продуктом.

8. Упрощайте формы для заполнения
Формы – один из основных методов взаимодействия пользователя с вашими веб-проектами. Именно там они будут что-то кликать, проклиная время от времени вас и компьютер.
Проблема в том, что большинство пользователей ненавидят формы жгучей ненавистью.
Поэтому ваша задача состоит в том, чтобы интегрировать их в свой интерфейс настолько безболезненно, насколько возможно. Чтобы пользователи не проклинали компьютеры и вас любимого чаще, чем это необходимо. Сделать это непросто.
Спросите себя: «Действительно ли эта форма необходима?».
Во многих случаях сайты вынуждают пользователя регистрировать без веских причин – если вы можете отказаться от формы и разработки лишнего интерфейса, это беспроигрышный сценарий.
Если веб-проекту действительно нужны зарегистрированные пользователи, почему не сделать форму проще? Возьмите, к примеру, Twitter. Они запрашивают минимум данных. В результате новый пользователь не успевает разозлиться, и воспринимает процесс с пониманием.
9. Дизайн интерфейсов – командная работа
В зависимости от объема проекта, в какой-то момент может потребоваться слаженная команда. Работайте с профессионалами и убедитесь, что каждый разработчик получает полную информацию для создания удобного и привлекательного интерфейса.
10. Объедините результаты UI-дизайна
Как мы уже говорили, дизайн интерфейсов – сложный процесс.
Вы должны учитывать множество факторов, обладать достаточными техническими знаниями и понимать аудиторию сайта. Только предвидя потребности ЦА, можно создать дизайн, который будет соответствовать, и даже превышать текущие потребности.
Большинство правил, которые мы рассмотрели в этой статье, имеют нечто общее, что сделает вашу жизнь проще: они не ограничиваются вселенной веб-дизайна. Почти все советы должны быть хорошо знакомы разработчику – мы просто расширили их на UI.
Есть личные правила UI-дизайна? Делитесь ими в комментариях.
sdvv.ru
Проектирование пользовательского интерфейса Windows 95 / Habr
 Три года назад мне попалась интересная научная статья сотрудника Microsoft Кента Салливана о процессе и результатах проектирования нового пользовательского интерфейса для Windows 95. С тех пор веб-страница исчезла — одна из причин, почему я такой цифровой Плюшкин.
Три года назад мне попалась интересная научная статья сотрудника Microsoft Кента Салливана о процессе и результатах проектирования нового пользовательского интерфейса для Windows 95. С тех пор веб-страница исчезла — одна из причин, почему я такой цифровой Плюшкин.Статья описывает некоторые общие проблемы оболочки Менеджера программ в Windows 3.1 и рассматривает варианты разработки отдельной оболочки для «новичков». Я склоняюсь к мнению, что она предположительно создавалась в духе программы At Ease от Apple, довольно популярной во времена System 7. Я хорошо помню, как мы запускали At Ease в начальной школе, так что детишкам не приходилось возиться с жёстким диском в Finder.
Итак, вот что Кент дословно написал в своей статье под названием «Пользовательский интерфейс Windows 95: конкретный пример проектирования функциональности» (The Windows 95 User Interface: A Case Study in Usability Engineering). Публикуем её, чтобы документ никогда не потерялся.
В разработке пользовательского интерфейса для большого коммерческого программного продукта вроде Microsoft Windows 95 участвует много людей. У этого проекта обширные задачи и агрессивный график выполнения работ. Краткое изложение проекта здесь описывает опыт успешного применения принципов проектирования юзабилити, итеративной разработки и отслеживания проблем, чтобы повысить управляемость процессом разработки UI. Также обсуждаются конкретные проблемы дизайна и их решения.
Windows 95 — это обширное обновление продуктов Windows 3.1 и Windows for Workgroups 3.11. Почти во всех частях Windows произошли многие изменения. Не стал исключением и пользовательский интерфейс. В этой статье обсуждается дизайнерская группа, её задачи и процесс работы. Затем объясняется, как в проекте применялись принципы проектирования юзабилити, такие как итеративная разработка и отслеживание проблем. В качестве примеров приведены конкретные проблемы дизайна и их решения.
Дизайнерский отдел
Группу разработки пользовательского интерфейса Windows 95 сформировали в октябре 1992 года на ранней стадии проекта. Я подключился к группе в декабре 1992 года в статусе помощника для обеспечения сервисов юзабилити. Команда была по-настоящему междисциплинарной, со специалистами в области проектирования, графического дизайна, тестирования юзабилити и компьютерных наук. Количество сотрудников колебалось в ходе проекта, но в среднем нас было двенадцать. Ещё столько же программистов для реализации пользовательского интерфейса.
Цели дизайна
Дизайнерская группа работала над двумя очень широкими задачами:
- Сделать проще изучение Windows для людей, которые только начали пользоваться компьютерами и Windows.
- Сделать проще использование Windows для людей, которые уже работали с компьютерами — как для обычных пользователей Windows 3.1, так и для продвинутых, опытных пользователей Windows 3.1.
С более чем 50 млн установок Windows 3.1 и 3.11 плюс практически нетронутым рынком домашних ПК с самого начала стало понятно, что задача выпуска лучшего продукта станет нетривиальным упражнением. Без тщательного дизайна и тестирования мы скорее всего сделаем продукт, который улучшит юзабилити только для определённой категории пользователей, но ухудшит его для миллионов остальных (существующих или потенциальных). Мы хорошо понимали проблемы средних и продвинутых пользователей, но мало знали о проблемах, которые испытывают новички.
Процесс дизайна
С учётом очень широких задач и агрессивного графика работы перед выпуском продукта (на проектирование и программирование пользовательского интерфейса отводилось примерно 18 месяцев) мы с самого начала знали, что разработка по традиционной каскадной модели («Водопад») не предоставит нам достаточной гибкости для достижения наилучшего решения. На самом деле нас беспокоило то, что традиционный подход приведёт к созданию непригодной системы.
В каскадной модели проектирование системы разделяется на части (обычно ограничено фазой написания спецификаций), а тестирование юзабилити, как правило, происходит ближе к окончанию процесса, во время мероприятий по контролю качества. Мы поняли, что этого недостаточно для создания дизайна, его проверки на пользователях (возможно, в сравнении с другими дизайнами), произведения изменений и сбора отзывов. К счастью, наше желание отказаться от каскадной модели в пользу итеративной разработки совпало с аналогичными попытками в других отделах компании, так что у нас имелись конкретные примеры её преимуществ и применимости.
На рис. 1 в общих чертах показан процесс нашей разработки. Он типичен для большинства продуктов, которые разрабатываются итеративно: идеи дизайна опробовались в виде прототипов на бумаге или в цифровом виде для сбора лабораторных данных о юзабилити. После программирования дизайна он уточнялся в лаборатории. При достижении достаточного уровня кодирования и уточнения проект изучали более широко, со временем, в боевой обстановке. Незначительные проблемы в юзабилити тут же исправляются до выпуска готового продукта. Что более важно, собранные в полевых условиях данные используются для направления работы над следующей версией.
Наш процесс итеративной разработки проходил в три основных этапа: изучение, быстрое прототипирование и тонкая настройка.
Рис. 1: Процесс итеративной разработки Windows 95
Этап изучения
На этом первом этапе мы экспериментировали с разными направлениями дизайна и собирали первые отзывы пользователей. Мы начали с прочного фундамента визуального дизайна UI, используя работу, проделанную группой Cairo. Мы унаследовали от них значительную часть фундаментального UI и интерфейсов взаимодействия: рабочий стол, трей (область уведомлений), контекстные меню, трёхмерный вид и проч.). Мы также получили данные из службы поддержки о 20-ти главных проблемах пользователей Windows 3.1.
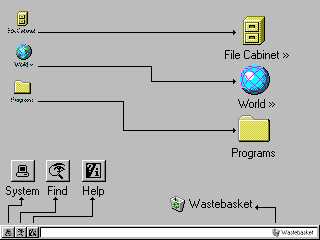
На рис. 2 показан прототип дизайна рабочего стола Windows 95, юзабилити которого мы тестировали в январе 1993 года. Дизайн основан на Cairo и включает в себя первый проход исправления некоторых известных проблем Windows 3.1 (в частности, управления окнами).

Рис. 2: Ранняя версия рабочего стола Windows 95 (с выносками для ясности)
Верхняя иконка File Cabinet открывала вид в стиле менеджера файлов Windows 3.1 (слева иерархия, справа контент). Вторая иконка World показывала элементы в сети. Третья иконка Programs — это папка с другими папками, полными ссылок на программы, установленные в системе. Вдоль нижей части экрана располагается системный трей с тремя кнопками (System, Find и Help) и областью хранения файлов. Другая иконка Wastebasket представляет собой контейнер удалённых файлов.
Исследования юзабилити этого прототипа рабочего стола проводились в лаборатории юзабилити Microsoft, также как и последующие тесты. Мы провели типичные итеративные исследования юзабилити. От трёх до четырёх пользователей, каждый из которых представлял отдельную интересующую группу (обычно начинающие и средние пользователи Windows 3.1) выполняли задачи на прототипе. Во время тестирования мы хотели получить ответы и на очень широкие вопросы (например, нравится ли интерфейс пользователям), и на очень конкретные (например, обнаружит ли пользователь в течение 10-ти минут возможность копирования файла путём перетаскивания мышкой). Мы собрали типичные данные для итеративных исследований: вербальные протоколы, время выполнения задачи, количество ошибок, типы ошибок и оценки.
Первые результаты
Юзабилити-тестирование этого прототипа принесло много результатов, в том числе несколько неожиданных:
Сравнение с Windows 3.1
С первых лабораторных экспериментов стало понятно, что нам требуется база Windows 3.1 для лучшего понимания, какие проблемы существовали до Windows 95, а какие проблемы уникальны для нового дизайна. Сначала мы собрали данные рыночных исследований о 20-ти самых частых задачах, которые выполняют пользователи Windows 3.1. Затем провели несколько лабораторных исследований, сравнивая Windows 3.1 и Windows 95 с учётом этих 20-ти задач. Мы также провели собеседования с профессиональными преподавателями Windows 3.1 (и Macintosh, для сравнения), чтобы понять, какие аспекты операционной системы они считают простыми и сложными в обучении юзеров.
Ключевые результаты:
- В Windows 3.1 новичкам требовалось в среднем 9,5 минут для поиска и открытия программы, которая не видна сразу на экране. В нашем прототипе Windows 95 результаты оказались ненамного лучше. Такие результаты явно неприемлемы с учётом того, что данные рыночных исследований (и здравый смысл) говорили о том, что запуск программ у пользователей является задачей номер один.
- Новые и некоторые средние пользователи испытывали большие проблемы при использовании мыши, особенно двойного щелчка. В результате они часто не могли найти элементы в контейнерах, доступ в которые открывался только по двойному щелчку.
- Начинающие и многие средние пользователи для поиска команд полагались почти исключительно на визуальную информацию. Они полагались на строки меню и панели инструментов, но не использовали всплывающие (контекстные) меню даже после обучения.
- Все, кроме самых продвинутых пользователей, не понимали, как эффективно управлять множеством перекрывающихся окон. Больше всего проблем возникло у новичков — при сворачивании окна они думали, что оно «ушло», если оно было закрыто другим окном. От преподавателей мы слышали много историй (и наблюдали это в лаборатории), как пользователи исчерпывали всю оперативную память на компьютере, запуская многочисленные копии программы вместо переключения на первую запущенную копию. Средние пользователи проявили больший опыт, но тоже испытывали проблемы, особенно с приложениями Multiple-Document-Interface (MDI), такими как Менеджер программ и Microsoft Word. Данные рыночных исследований подтвердили проблему: оказалось, что 40% средних пользователей Windows не запускали больше одной программы одновременно, потому что испытывали какие-то трудности с этим.
- Начинающих пользователей сбивала с толку иерархическая файловая система. Средние пользователи обычно справлялись с иерархией, но зачастую делали это с трудом и сохраняли все свои документы в директорию по умолчанию для той программы, которую использовали. Эта проблема (особенно у новичков) наблюдалась и у пользователей Macintosh.
Смена направления
Результаты этих исследований и собеседований сильно изменили дизайн пользовательского интерфейса Windows 95. В раннем прототипе Windows 95 мы специально изменили некоторые элементы Windows 3.1 (например, элемент Desktop теперь стал реальным контейнером), а другие оставили без изменений (например, иконки менеджера файлов и менеджера программ на рабочем столе), потому что боялись слишком сильно менять дизайн. Мы знали, что продукт с радикальными отличиями от Windows 3.1 может запутать и разочаровать миллионы существующих пользователей, что явно неприемлемо.
Однако данные, собранные в прототипе Windows 95 и в Windows 3.1, показали невозможность сохранения текущего дизайна. Результаты начинающих пользователей в выполнении базовых задач оказались неприемлемо плохими, а многие средние пользователи выражали мнение, что Windows 95 просто другая, но не лучшая система.
Мы решили отступить и несколько дней подумать над ситуацией. Дизайнерская группа провела выездное собрание вне офиса и рассмотрела все данные, собранные на тот момент: базовые исследования юзабилити, собеседования, рыночные исследования и информацию из службы поддержки. Во время обсуждения данных мы поняли, что нужно сконцентрироваться на самых часто выполняемых задачах. Мы также поняли, что слишком много внимания уделяли связности с Windows 3.1.
По сути мы осознали, что жизнеспособное решение необязательно должно выглядеть как Windows 3.1, но определённо должно быть привлекательным для пользователей любого уровня, потенциально по разным причинам. Мы поняли, что по-настоящему удобная система будет масштабироваться в соответствии с нуждами разных пользователей: её легко освоить и изучить, и в то же время она обеспечит эффективность (через ярлыки или альтернативные методы) для более опытных пользователей.
Этап быстрых итераций
Когда мы начали работать над новым дизайном, то надеялись избежать классического парадокса «легко освоить, но трудно использовать». Мы постоянно держали в уме, что базовые функции UI должны масштабироваться. Мы знали, что для достижения этой цели нужно быстро опробовать много разных идей, сравнить их и выполнить повторение тех, которые кажутся самыми перспективными. Для этого требовались очень эффективные процессы проектирования и оценки.
Эволюция процесса спецификаций UI
Хотя мы с самого начала выбрали процесс итеративной разработки, у нас остался один элемент каскадного метода: монолитная конструкция спецификаций дизайна («спеки»). В первые несколько месяцев спеки стремительно росли и отражали сотни человеко-часов работы. Но из-за проблем, обнаруженных во время пользовательского тестирования, задокументированный в спеках дизайн внезапно устарел. Предстояло принять важное решение: потратить недели на изменение спецификаций для отражения новых идей и потерять ценное время, необходимое для итераций, или прекратить обновление спецификаций и позволить прототипам и коду выполнять роль «живых» спеков.
После некоторых споров группа выбрала второй вариант. Хотя такое изменение в чём-то затруднило сторонним группам возможность следить за нашей работой, но позволило проводить итерации на максимальной скорости. Изменения также привели к неожиданному эффекту: они сильнее сплотили команду, потому что бóльшая часть спецификаций существовала в устной форме и обсуждалась в беседах и на белой доске в кабинетах сотрудников. Последовало много «коридорных» разговоров, которые продолжались на протяжении всего проекта.
Чтобы все заинтересованные стороны всегда были в курсе актуального дизайна, мы организовали следующие мероприятия:
- Регулярные собрания сотрудников дизайнерского отдела. На еженедельных (иногда чаще) собраниях каждый сверял свою работу с общим проектом и все обсуждали, как работа каждого сотрудника может повлиять на других.
- Рассылка графиков и результатов тестирования юзабилити по электронной почте. Сотрудники дизайнерской группы получали регулярные уведомления о предстоящих тестах юзабилити и результатах завершённых тестов, чтобы быть в курсе, как продвигается дизайн.
- Формальное отслеживание проблем юзабилити. С проектом масштаба Windows 95 мы понимали, что требуется стандартный способ записи выявленных проблем юзабилити, когда и как они должны быть исправлены — а затем закрывать тикеты после исправления проблемы и успешной проверки на пользователях. Этот процесс более детально описывается в главе «Отслеживание открытых тикетов».
- Регулярные презентации дизайна для внешних групп. По мере продвижения проекта всё больше и больше групп (внутри и за пределами Microsoft) хотели посмотреть, что мы делаем, так что мы проводили такие презентации. Они эффективнее, чем рассылка документов, потому что презентации проще поддерживать в актуальном состоянии и они позволяют своевременно обсуждать дизайн.
Отдельный UI для новичков
Первым важным изменением дизайна, которое мы рассмотрели, стал отдельный UI («оболочка») для начинающих пользователей. Дизайн быстро набросали в Visual Basic и протестировали в лаборатории юзабилити (рис. 4). Тестирование показало неплохой результат, поскольку дизайн успешно ограничивал возможный выбор действий пользователя очень маленьким набором действий, но чем больше пользователей участвовали в тестировании, тем отчётливее проявлялись ограничения:
- Если в оболочке для новичков не поддерживалась всего одна нужная функция, то пользователю приходилось отказываться от использования оболочки (по крайней мере, временно).
- По идее, большинство пользователей после набора опыта должны оставить оболочку для новичков и перейти в стандартный интерфейс. Но опыт, который они получили в оболочке для новичков, необязательно переносится в стандартную оболочку.
- Оболочка для новичков вообще не похожа на все остальные программы, которые запускает пользователь (текстовые редакторы, электронные таблицы и др.). В результате пользователям приходилось изучать два способа взаимодействия с компьютером, что вносило путаницу.

Рис. 4. Частичный вид отдельной оболочки для новичков
По этим и другим причинам мы отказались от идеи. Важно отметить, что благодаря инструменту прототипирования и немедленному тестированию в лаборатории юзабилити у нас по-прежнему оставалось много времени для проверки других идей.
Примеры быстрой итерации
Ниже обзор пяти областей, для которых были спроектированы и протестированы три или более крупных итерации в дизайне. Итерации применялись и во многих других областях, но здесь недостаточно места, чтобы обсуждать их.
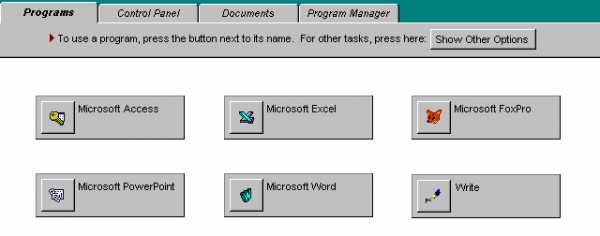
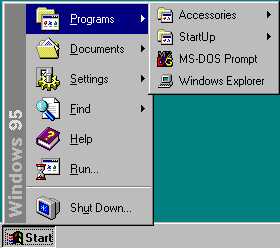
1. Запуск программ: меню «Старт». Хотя мы отказались от идеи отдельной оболочки для новичков, мы сохранили её самые полезные функции: доступ по однократному щелчку, хорошая различимость, взаимодействие через меню. Мы набросали много вариантов в Visual Basic и проверили их на пользователях всех уровней, не только на новичках, потому что это дизайнерское решение должно было хорошо восприниматься пользователями любого уровня. Рис. 5 показывает окончательный вариант меню «Старт» и подменю «Программы». Это меню служит не только для запуска программ, но сочетает в себе и другие функции. Все они открываются нажатием одной кнопки.

Рис. 5. Меню «Старт» и подменю «Программы»
2. Управление окнами: панель задач. Наша первая идея по улучшению управлением окнами была не очень амбициозной, но мы не знали, сколько работы понадобится для решения проблемы. Первой идеей было изменить внешний вид свёрнутых окон из иконок на «плитки». (рис. 6).
Рис. 6. Свёрнутые окна в виде «плиток»
Мы надеялись, что проблему можно решить, если свёрнутые окна будут отличаться на вид и иметь больший размер. Мы ошиблись! Пользователи испытывали практически такие же затруднения, как в случае с Windows 3.1. Результаты тестирования показали, что основная проблема в том, что окна не отображаются постоянно, так что пользователи не видят, какие окна открыты, и не могут быстро получить к ним доступ. Поняв это, мы быстро пришли к идее панели задач, показанной на рис. 7. У каждой задачи есть собственное место на панели, которая отображается поверх всех окон. Тестирование на пользователях показало, что это приемлемое решение проблемы.
Рис. 7. Панель задач с кнопкой «Старт», программами и часами
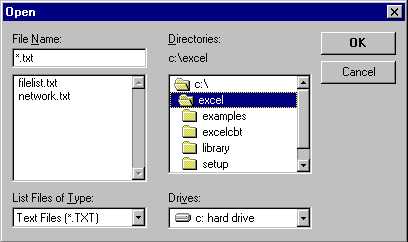
3. Работа с файлами: диалоги «Открыть» и «Сохранить как…». Информация из службы поддержки и результаты лабораторных тестов показали, что новички и средние пользователи испытывают много проблем с системными диалогами открытия и сохранения файлов (рис. 8).

Рис. 8. Диалоговое окно открытия файла в Windows 3.1
Проблемы вызваны тем, что поля диалогового окна находятся не в логическом порядке и имеют сложную методологию выбора. Команда Cairo взяла на себя инициативу в решении этой проблемы и разработала всесторонний прототип на Visual Basic, в том числе макет файловой системы. Мы протестировали несколько вариантов, пока не остановились на окончательном варианте, показанном на рис. 9.

Рис. 9. Диалоговое окно открытия файла в Windows 95
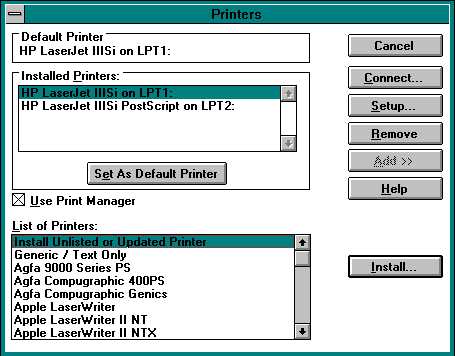
4. Печать: мастер установки. Информация из службы поддержки говорила о том, что установка и конфигурация принтера является главной причиной звонков от пользователей Windows 3.1. Многие проблемы проистекают из интерфейса установки принтера (рис. 10).

Рис. 10. Основное диалоговое окно установки принтера в Windows 3.1
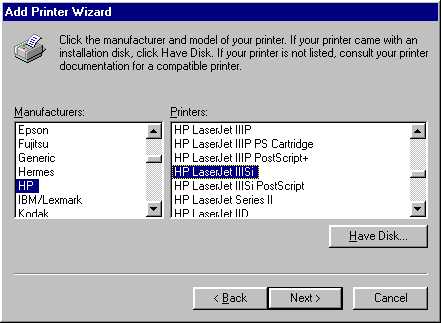
Найти нужный принтер сложно, потому что все они находятся в одном длинном списке. Для выбора порта, особенно в сетевом окружении, требовалось спуститься на 4-5 уровней с нестандартными и сложными вариантами выбора. Примерно в то время, когда мы начали решать эту проблему, сотрудники дизайнерского отдела начали рассматривать мастер (визард) как решение для многоэтапных нечасто выполняемых задач. Установка принтера отлично вписался в это определение, и созданный визард показал хорошие результаты в тестировании на пользователях. На рис. 11 показан экран выбора принтера из окончательного варианта визарда.

Рис. 11. Экран мастера добавления принтера в Windows 95
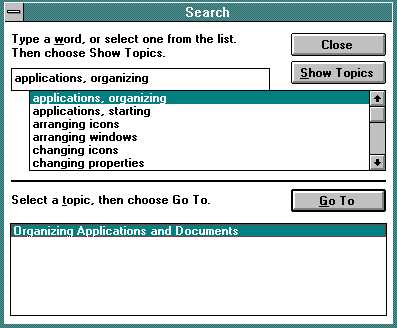
5. Помощь: диалог поиска и вкладка с индексом. Лабораторное тестирование Windows 3.1 показало, что пользователи испытывают проблемы с поисковом диалогом в справочном разделе (рис. 12).

Рис. 12. Диалог поиска по справочной информации в Windows 3.1
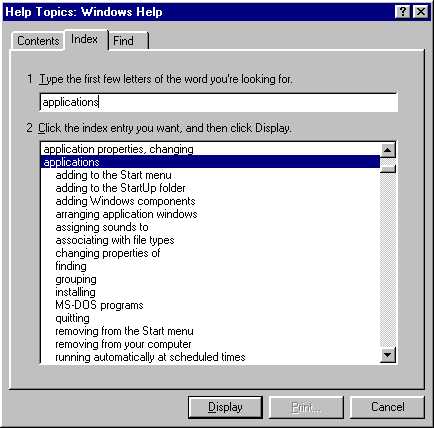
Люди с трудом понимали, что диалоговое окно по сути состоит из двух частей и что нужно сначала выбрать что-нибудь из первого списка, а потом из второго, используя разные кнопки. Мы проверили несколько идей, прежде чем пришли к окончательному варианту вкладки с индексом (рис. 13). На этой вкладке только один список, а ключевые слова с более чем одной темой вызывают всплывающее окно диалогом, которое трудно не заметить.

Рис. 13. Вкладка индекса в справочном разделе Windows 95
Этап тонкой настройки
Когда мы спроектировали все основные области продукта, то поняли, что нужно сделать шаг назад и посмотреть, как все кусочки складываются вместе. Для этого были проведены итоговые лабораторные тесты и длительное исследование с реальными пользователями.
- Итоговые лабораторные тесты. Используя 20 основных задач из рыночного исследования мы провели комплексное тестирование всего UI. Пользователям разного уровня подготовки предлагали изоморфные наборы задач для измерения скорости обучения и уровня использования после освоения. Мы сравнивали эффективность работы с базовым уровнем Windows 3.1. После проведения собственного пилотного теста для выяснения возможных проблем с процедурой окончательное тестирование осуществил посторонний подрядчик, так что эти результаты можно использовать в официальных документах [3]. Результаты оказались весьма обнадёживающими — пользователи завершали выполнение задач примерно вдвое быстрее, чем в Windows 3.1 и в 20 из 21 категорий показали большее удовлетворение работой Windows 95.
- Длительное полевое исследование. Двадцать человек приняли участие в полевом исследовании на бета-версии Windows 95. Сначала мы изучали, как они работают в Windows 3.1, а затем наблюдали за установкой Windows 95. Дополнительные тесты проводились через неделю и через месяц для проверки уровня обучения и произошедших изменений. Мы не нашли никаких серьёзных пробелов в юзабилити продукта, но подкорректировали формулировки в UI и темах справочного раздела. Некоторые из собранных данных впоследствии использовались при планировании следующей версии Windows, а также сотрудниками службы поддержки, в том числе краткий перечень тем, которые можно ожидать с началом звонков в службу поддержки.
В ходе разработки и тестирования пользовательского интерфейса Windows 95 мы применили различные принципы и практики разработки юзабилити [2] [4]. С проектом масштаба Windows 95 мы понимали, что требуется стандартный способ записи выявленных проблем юзабилити, когда и как они должны быть исправлены — а затем закрывать тикеты после исправления проблемы и успешной проверки на пользователях.
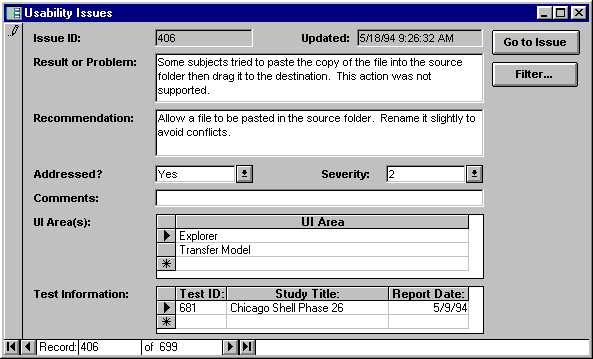
Для этого мы разработали реляционную базу данных (рис. 14).

Рис. 14. Образец записи в базе данных с тикетами
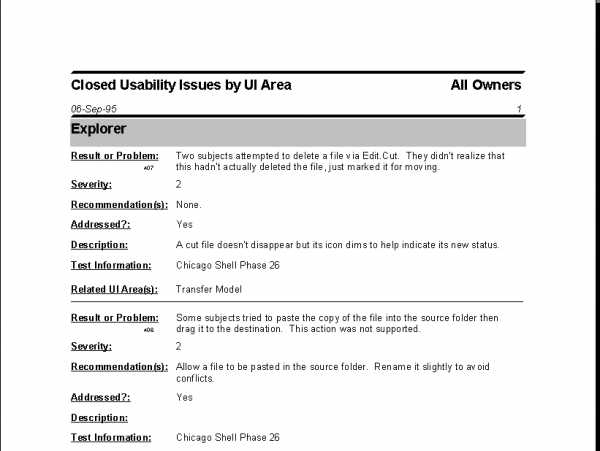
После каждого этапа лабораторного тестирования я вносил туда новые проблемы и положительные результаты и назначал на каждый тикет соответствующее ответственное лицо — обычно одновременно дизайнера и преподавателя, который обучает пользователей. Статус текущих проблем обновлялся — тикет или оставался открытым, если требовалась дополнительная работа, или он закрывался в случае решения проблемы. Каждые несколько недель я выпускал ряд отчётов с распечаткой всех оставшихся проблем, по каждому ответственному лицу, и раздавал их сотрудникам (рис. 15). Мы встречались для обсуждения текущего прогресса и решали, когда изменённый дизайн будет готов для тестирования на пользователях.

Рис. 15. Образец отчёта в базе данных с тикетами
Отчёт
Как и в любом проекте, практика — критерий истины, так что приведу некоторые сводные статистические данные.
Лабораторные тесты
Мы провели 64 этапа лабораторного тестирования с 560 пользователями. 50% из них имели средний опыт работы с Windows 3.1; остальные — это новички, продвинутые пользователи и пользователи других операционных систем. Эти цифры не включают тестирование компонентов, поступивших от других команд (почтовый клиент Exchange, программа для отправки факсов и проч.). Тестирование этих компонентов прошло примерно в 25 этапов с участием 175 человек.
Выявление проблем
Для ключевых компонентов оболочки в ходе проекта в базу данных были внесены 699 «отчётов юзабилити». Из них 148 положительных результатов и 551 проблема. Проблемам присваивался один из трёх уровней серьёзности:
- Уровень 1: Пользователи не могут продолжать выполнение задачи или серии задач.
- Уровень 2: Пользователи испытывают значительные сложности с выполнением задачи или серии задач, но всё-таки способны продолжить её выполнение.
- Уровень 3: Пользователи испытывают незначительные сложности с выполнением задачи или серии задач.
Из 551 выявленной проблемы 15% получили уровень 1, 43% — уровень 2 и 42% — уровень 3.
Резолюции по проблемам
В ходе проекта использовалось пять резолюций по проблем:
- Решено. Команда исправила проблему и успешно испытала решение на пользователях.
- Запланировано. Команда разработала исправление проблемы и мы ожидаем его реализации.
- Под вопросом. Команда не уверена, нужно ли решать проблему, или не знает, возможно ли её решение.
- Частично. Команда разработала решение и оно протестировано на пользователях с удовлетворительными результатами, но всё равно остаются некоторые вопросы.
- Не решено. Команда не собирается решать проблему.
К завершению проекта все проблемы с резолюциями «запланировано» или «под вопросом» перешли в одну из других категорий. 81% проблем завершились успешным решением, 8% остались с резолюцией «частично», а 11% остались нерешёнными. В большинстве случаев причиной отсутствия решения стали технические ограничения, а иногда — ограничения рабочего графика.
Для многих сотрудников отдела проект Windows 95 стал первым опытом итеративной разработки, тестирования юзабилити и отслеживания проблем.
Итеративная разработка
Возможно, лучшим доказательством нашей приверженности итерационной разработке стало то, что буквально никакая деталь изначального дизайна UI для Windows 95 не сохранилась без изменений в конечном продукте. В начале процесса проектирования мы не предполагали того масштаба и объёма изменений, которые придётся сделать. Итеративная разработка с использованием прототипов и продукт в качестве спецификации, а также непрерывное тестирование на пользователях позволили быстро исследовать много разных способов решения проблем.
Группа настолько привыкла к итерациям дизайна, что мы чувствовали спешку, когда ближе к окончанию проекта пришлось выполнить некоторые последние дизайнерские работы. Не было времени для итераций. Мы чувствовали разочарование, что нет времени для тонкой настройки и повторного тестирования дизайна.
Процесс спецификации
Подход «прототип или код являются спецификациями» в целом работал хорошо, хотя со временем мы естественным образом уточнили процедуру. Например, все прототипы конкретного релиза начали выкладывать в открытый доступ (для всех сотрудников) с инструкциями по их установке и запуску.
Дизайнерская группа редактировала документы из первоначальной спецификации и распространяла их для получения обратной связи на раннем этапе. Однако когда началось прототипирование и тесты юзабилити, то зачастую спеки отсылали читателей к прототипам для получения актуальной информации. По сути, мы обнаружили, что прототип представляет собой более богатую форму спецификации, требуя меньше времени на создание. При этом у него есть и другие полезные применения (тестирование юзабилити, демо-версии и т.д.). Прототип стимулирует более содержательные отзывы, поскольку рецензенту не так сильно нужно подключать воображение, чтобы понять работу системы.
Тестирование юзабилити
Хотя дизайн и итеративные тесты позволили создать отдельные функции, но именно тестирование юзабилити всего продукта целиком стало ключом для аккуратной подгонки отдельных частей друг к другу. Как уже упоминалось, на основании собранных данных мы произвели изменения в формулировке UI и темах справочного раздела. Если бы мы не провели то тестирование, то продукт не выглядел бы таким эффективным и приятным в работе.
Отслеживание проблем
Высокий процент исправленных проблем юзабилити не стал бы возможен без интенсивной самоотдачи всех членов команды. База для отслеживания проблем повысила управляемость процесса и гарантировала, что проблемы не ускользнут из вида. Однако исправления не были бы сделаны, если бы команда не верила в создание продукта максимально возможного качества. В этой вере главным стало наше понимание, что мы, наверное, не получим правильный результат с первого раза — и что неправильный результат настолько же полезен и важен для создания продукта, как и правильный.
Все тикеты с пометками «частично» и «не решено» перенесли в новую базу. Они стали начальной точкой для проектирования следующей версии Windows. Специалисты по планированию и дизайнеры ежедневно работали с этой информацией, а также анализировали отчёты из службы поддержки.
1. Dumas, J. S., Redish, J. C. (1993). A Practical Guide to Usability Testing (стр. 324-325). Norwood, NJ: Ablex Publishing Company.
2. Nielsen, J. (1993). Usability Engineering. San Diego, CA: Academic Press, Inc.
3. Usability Sciences Corporation. (1994). Windows 3.1 and Windows 95 Quantification of Learning Time & Productivity.
4. Whiteside, J. L., Bennett, J, & Holtzblatt, K. (1988). Usability Engineering: Our Experience and Evolution. In M. Helander (Ed.), Handbook of Human-Computer Interaction (стр. 791-817). Amsterdam: Elsevier Science Publishers, B. V.
5. Wiklund, M. E. (1994). Usability in Practice: How Companies Develop User-Friendly Products. Cambridge, MA: Academic Press, Inc.
habr.com
Разработка интерфейса приложения
Выявление идеи и создание ТЗ. Мы детализируем идею приложения и набрасываем пути перемещения пользователя в будущем интерфейсе. Затем составляем точное ТЗ для дизайнеров и программистов.
Проектирование каркаса. Проводится разметка активных и неактивных зон, отводится место для самых важных функций и дополнительные развертки для второстепенных. Параллельно начинается работа над альтернативным макетом и прорабатывается интерфейс приложения на андроид или iOS, если это условие заказа.

Создание графики. Дизайнеры отрисовывают элементы интерфейса в соответствии с разметкой. Кроме основного пакета графики, рисуется 2 альтернативных.
Сведение. Мы сводим разметку и оформление в работающий прототип. Хотя приложение уже работает, им еще н не пользовались обычные пользователи — многие из элементов интерфейса можно разместить рациональнее.
Тестирование на фокус-группе. Мы собираем фокус-группу и просим скачать приложение на смартфон. Многие элементы интерфейса, которые кажутся очевидными на этапе разработки, на деле не понятны сразу. Идеальный интерфейс вообще не требует обучения и разъяснений.

Оптимизация. Мы доводим логику интерфейса до релизного вида, убираем все лишнее и развиваем те идеи, которые понравились фокус группе. На этом этапе мы прячем ряд непопулярных функций в настройки. Свободное место оптимизируется под выполнение первоочередных задач. Если корректная работа приложения зависит от предыдущих этапов, то его коммерческий успех от способности воспринимать оценки фокус-группы.
Повторное тестирование и релиз. Проводится еще один тест, если он успешен, то создание интерфейса приложения завершается и оно готово к релизу.
koloro.ru
Pickup App iOS 9Заказать услуги фрилансера удаленно, Дизайнеры, дизайн интерфейса |
You PollsЗаказать услуги фрилансера удаленно, Дизайнеры, дизайн интерфейса |
RepainterЗаказать услуги фрилансера удаленно, Дизайнеры, дизайн интерфейса |
www.fl.ru