HTML. Фон страницы
БЕСПЛАТНЫЕ КУРСЫ
для детей 7-17 лет
компьютерные
курсы для детей
Летние курсы
для детей
программирование роботов
мастер-классы
для детей
английский
язык для детей
IT-образование
для школьников
IT-образование
для одаренных
детей
подготовка
к ЕГЭ 2023 по
информатике
IT-курсы
для взрослых
бесплатные
уроки
мероприятия
для школьников
дневник
учащегося
Все уроки
Основы HTML
SharePoint
jQuery
Joomla
Сайт-портфолио
Перечень уроков по HTML
- HTML. Введение
- HTML. Структура документа
- HTML.
 Фон страницы
Фон страницы - HTML. Форматирование текста
- HTML. Списки
- HTML. Таблицы
- HTML. Изображения на страницах
- HTML. Ссылки
- 5 способов выравнивание блоков div по центру при помощи CSS
- Шульга Е. В.
- Уроки по HTML (основы)
- Просмотров: 5557
HTML.
 Фон страницы
Фон страницыБыло бы скучно и однообразно, если б фон страниц веб-сайтов оставался всегда белым. Но в HTML можно установить не только цвет фона, но и задать фоновое изображение.
Тэг, который позволяет изменить фон вам уже знаком, — это тэг <BODY>. А с его атрибутами сейчас познакомимся.
Чтобы залить фон цветом
Для заливки фона у тэга BODY есть атрибут BGCOLOR.
Для примера возьмем следующую практическую
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY> <h2 ALIGN="CENTER"> Виды облаков </h2> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м.Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев, разделенных просветами голубого неба, но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь, снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель, редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
Результат:
Для того чтобы залить фон голубым фоном в тэге BODY нужно указать атрибут BGCOLOR.
<BODY BGCOLOR="#3399FF">
И укажем, что мы хотели бы видеть текст белого цвета.
Это можно указать с помощью тэга <FONT COLOR=”FFFFFF”>. Но если нужно указать, чтобы текст всей страницы был одного цвета, это можно указать в тэге BODY
<BODY TEXT="#FFFFFF">
В результате получим код
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY BGCOLOR="#3399FF" TEXT="#FFFFFF"> <h2 ALIGN="CENTER"> Виды облаков </h2> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая.Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
А в браузере увидим:
Чтобы установить фоновое изображение
При желании фон можно залить изображением. Для этого в папке сайта создаем папку images, в которую сохраним изображение фона fon. jpg. А для заливки воспользуемся атрибутом BACKGRAUND тэга BODY .
jpg. А для заливки воспользуемся атрибутом BACKGRAUND тэга BODY .
Это будет выглядеть так:
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY BACKGROUND="images/fon.jpg"> <h2 ALIGN="CENTER"> Виды облаков </h2> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров.</P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров. Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. 
</P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
Результат:
НОУ ИНТУИТ | Лекция | Фон страницы в HTML
< Лекция 7 || Лекция 8: 1234 || Лекция 9 >
Аннотация: Этот урок посвящен оформлению фона web-страницы графическими элементами. А также на практическом примере рассматриваются аспекты работы HTML с цветовой палитрой.
Ключевые слова: цвет фона, RED, Green, blue
intuit.ru/2010/edi»>Немаловажную роль играет фон, используемый на сайте. Хороший фон может существенно улучшить внешний вид Web-сайта, а при неправильном подборе цветовой схемы читаемость ваших страниц значительно ухудшится, что вызовет негативные ощущения у посетителей сайта. И у них не возникнет желания вернуться сюда еще раз. Рассмотрим все вышеизложенное на примере. В первом примере представлено хорошее сочетание фона и текста, а во втором наоборот, комбинация, использование которой совершенно не рекомендуется.
Хороший цвет фона и текста
<html> <body bgcolor="#d0d0d0"> <h2>Хороший цвет фона и текста</h2> <p>Пример комбинации цвета фона и цвета текста, которая позволяет без проблем читать текст на странице.</p> </body> </html>
Пример выполнения данного HTML-кода
Плохой цвет фона и текста
<html> <body bgcolor="#ffffff" text="yellow"> <h2>Плохой цвет фона и текста</h2> <p>Пример комбинации цвета фона и цвета текста, которая создает трудности при чтении текста на странице.</p> </body> </html>
Пример выполнения данного HTML-кода
Фон
Тег <body> имеет два атрибута, которые позволяют определить фон. Фон можно задавать с помощью цвета или изображения.
Bgcolor
Атрибут bgcolor определяет цвет фона для страницы HTML. Значение этого атрибута может быть шестнадцатеричным числом, значением RGB, или названием цвета:
<body bgcolor="#000000"> <body bgcolor="rgb(0,0,0)"> <body bgcolor="black">
Все приведенные выше строки задают цвет фона как черный. Наиболее часто используется первый способ задания цвета.
Background
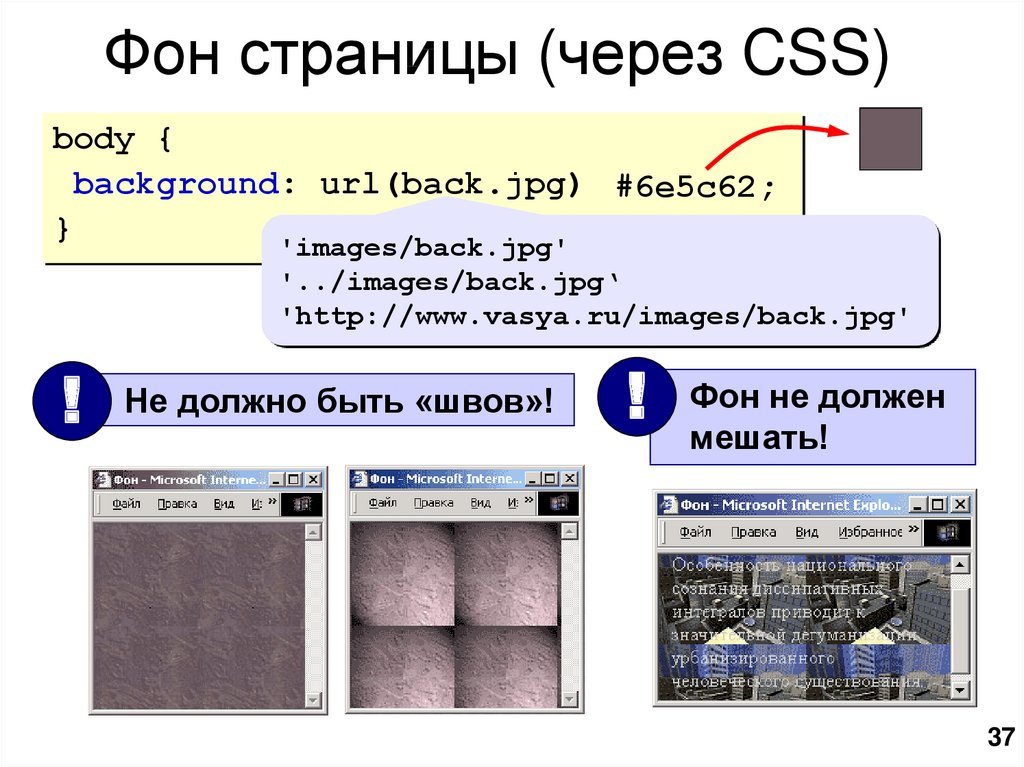
Атрибут background определяет изображение для фона страницы HTML. Значением этого атрибута является адрес URL изображения, которое желательно использовать. Если изображение меньше окна браузера, то изображение будет циклически повторяться, пока не заполнит все окно браузера.
Если изображение меньше окна браузера, то изображение будет циклически повторяться, пока не заполнит все окно браузера.
<body background="clouds.gif"> <body background="http://www.w3schools.com/clouds.gif">
Адрес URL может быть относительным (как в первой строке выше) или абсолютным (как во второй строке выше).
Примечание: Если вы хотите использовать фоновое изображение, необходимо помнить о следующем:
- Не будет ли фоновое изображение слишком увеличивать время загрузки?
- Будет ли фоновое изображение хорошо сочетаться с другими изображениями на странице?
- Будет ли фоновое изображение хорошо сочетаться с цветами текста на странице?
- Будет ли фоновое изображение хорошо выглядеть, когда оно циклически повторяется на странице?
- intuit.ru/2010/edi»>Не будет ли фоновое изображение отвлекать внимание от текста?
Дальше >>
< Лекция 7 || Лекция 8: 1234 || Лекция 9 >
Как изменить цвет фона в HTML
html5 месяцев назад
Аднан Шаббир
Цвет фона HTML-документа/элемента улучшает внешний вид веб-страницы. Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
HTML обеспечивает обширную поддержку для управления элементами. HTML обеспечивает поддержку изменения цвета фона в соответствии с требованиями.
В этой статье представлены различные способы изменения цвета фона в HTML. Вы получите следующие результаты обучения:
- Как изменить цвет фона в HTML с помощью встроенного CSS
- Как изменить цвет фона в HTML с помощью внутреннего CSS
- Как изменить цвет фона в HTML с помощью внешнего CSS
Как изменить цвет фона в HTML
Свойство «background-color» в HTML изменит цвет фона. Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается в последней версии. Свойство «фоновый цвет» можно использовать следующими способами:
Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается в последней версии. Свойство «фоновый цвет» можно использовать следующими способами:
- Встроенный CSS : стили CSS добавляются внутри тега .
- Внутренний CSS : стили добавляются в раздел заголовка внутри HTML-документа
- Внешний CSS : Создан внешний файл CSS и связан с документом HTML для добавления изменений
Все эти методы обсуждаются в следующих разделах.
Как изменить цвет фона в HTML с помощью встроенного CSS
Встроенный CSS используется внутри открывающего тега элемента, встроенный CSS влияет только на элемент, в котором он используется. Мы будем использовать атрибут Background-color для изменения атрибута цвета
Код:
1 | <Тело> Мы использовали атрибут фонового цвета для изменения фонового цвета |

 Фон страницы
Фон страницы



 Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.


 Пользователи веб-сайта не будут торчать, пока ваше видео медленно запускается.
Пользователи веб-сайта не будут торчать, пока ваше видео медленно запускается. Получите вдохновение от следующих веб-сайтов, каждый из которых взял эту тенденцию современного дизайна и использовал фоновые видео, чтобы действительно поднять свой сайт и привлечь внимание.
Получите вдохновение от следующих веб-сайтов, каждый из которых взял эту тенденцию современного дизайна и использовал фоновые видео, чтобы действительно поднять свой сайт и привлечь внимание. Это совершенно другой опыт по сравнению с веб-сайтом Uber, описанным выше, и, надеюсь, он показывает, что вам действительно нужно подумать о том, какова цель вашего веб-сайта и как видео или фоновая анимация могут добавить к этому.
Это совершенно другой опыт по сравнению с веб-сайтом Uber, описанным выше, и, надеюсь, он показывает, что вам действительно нужно подумать о том, какова цель вашего веб-сайта и как видео или фоновая анимация могут добавить к этому. Интерактивные видеоролики, подобные этому, и сайт Run4Tiger выше добавляют дополнительный уровень интереса к этим веб-сайтам.
Интерактивные видеоролики, подобные этому, и сайт Run4Tiger выше добавляют дополнительный уровень интереса к этим веб-сайтам.
 Это может снизить нагрузку на ваш сайт, сократив время загрузки. Это также часто лучшее решение для смартфонов. Проверьте http://vegas.jaysalvat.com/
Это может снизить нагрузку на ваш сайт, сократив время загрузки. Это также часто лучшее решение для смартфонов. Проверьте http://vegas.jaysalvat.com/ Если вам нужно еще более простое решение, вы можете взглянуть на конструктор сайтов Mobirise из 10 лучших.
Если вам нужно еще более простое решение, вы можете взглянуть на конструктор сайтов Mobirise из 10 лучших.