%d0%b5%d0%bb%d0%ba%d0%b0 пнг образ | Векторы и PSD-файлы
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
Искусство selamat hari raya idul adha с абстрактными ka ba vectir иллюстрация
1200*1200
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
Головной мозг гипноз психология синий значок на абстрактное облако ба
5556*5556
bb крем тень вектор
1300*1300
Муслимая молитва с фоном ka ba
1200*1200
витамин b5 пантотеновая кислота вектор витамин золото масло таблетки значок органический витамин золото таблетки значок капсула золотое вещество для красоты косметическая реклама дизайн комплекс с химической формулой иллюстрации
5000*5000
Ручная роспись борода ба zihu большая борода
1200*1200
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
малыш парень им значок на прозрачных ба новорожденного весы вес
5556*5556
концепция образования в выпускном вечере баннер с цоколем и золотой ба
6250*6250
естественный цвет bb крем цвета
1200*1200
3d модель надувной подушки bb cream
2500*2500
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
bb крем ню макияж косметика косметика
1200*1500
ма дурга лицо индуистский праздник карта
5000*5000
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
розовый бб крем красивый бб крем ручная роспись бб крем мультфильм бб крем
2000*3000
крем крем вв вв на воздушной подушке иллюстрация
2000*2000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
bb крем cc крем пудра Порошок торт фонд
2000*2000
Мечтательный красивый чистый ню макияж bb косметический плакат косметический Косметический постер Реклама косметики косметология Красота
3240*4320
жидкая подушка крем bb
1200*1200
bb крем ню макияжа постер Новый список преимущественный колос День святого
3240*4320
bb кремовый плакат белый макияж косметический На воздушной подушке
3240*4320
вектор поп арт иллюстрацией черная женщина шопинг
800*800
Реклама продукта по уходу за кожей черного золота bb bb крем bb кремовый
3240*4320
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
ба конфеты шоколад
800*800
Воздушная подушка cc крем косметика косметика по уходу за кожей плакат пресная Воздушная подушка bb крем cc
3240*4320
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
на воздушной подушке на воздушной подушке bb крем консилер отрегулировать тон кожи
2000*2000
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
красивый современный всплеск кофе с кофе в зернах
3333*3333
ручная роспись ms на воздушной подушке крем bb
2000*2000
ms косметика bb крем для ухода за кожей
2200*2800
red bb cream cartoon cosmetics
2500*2500
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
bb female cosmetic whitening
2480*3508
skin care products womens products bb cream skincare
3000*3000
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
bb градиентный логотип с абстрактной формой
1200*1200
Круглая открытая косметическая воздушная подушка bb cream
1200*1200
Творческий синтетический натуральный розовый изоляция солнцезащитный крем рекламный плакат Голубое небо пресная красивый созидательный синтез цветы изоляция Солнцезащитный bb bb крем Солнцезащитный косметический косметология Средства
3240*4320
happy singing mai ba sing self indulgence happy singing
2000*2000
Клипарт елка и новогодние фоны по теме (50+ материалов)
В прошлой статье мы опубликовали более 70-ти материалов, среди которых вы найдете иконки и вектор елки для украшения своих открыток, веб-проектов, иллюстраций и т. д. Тем не менее интересные примеры графики на этом не закончилась, и нам пришлось разделить публикацию на две части. В текущей заметке представлен разнообразный клипарт новогодней елки и фоны с бесшовными паттернами по этой же тематике.
д. Тем не менее интересные примеры графики на этом не закончилась, и нам пришлось разделить публикацию на две части. В текущей заметке представлен разнообразный клипарт новогодней елки и фоны с бесшовными паттернами по этой же тематике.
Здесь также получилось немалое количество полезных изображений, но если вы вдруг не нашли нужные вам, во-первых, советуем глянуть другие статьи блога про красивые зимние фоны и новогодние текстуры плюс у нас есть отдельный раздел про зимние материалы. Также можете смотреть списки похожих элементов на тех сайтах, куда вы переходите по линкам из поста.
Клипарт елки в PNG и векторе
Выделение определенных объектов в подраздел clipart основано скорее на содержании иллюстрации нежели ее форме. Тут встретите как обычные PNG, так и векторные работы, однако все напоминают рисованную графику.
Значительно бОльшая часть интересных объектов находятся в специализированных архивах. Плюс ими реально намного удобнее пользоваться чем искать что-то в Гугле. Переходите на сервисы по ссылкам ниже, где найдете много новогоднего клипарта елки на прозрачном фоне в PNG и не только. Если вдруг нужная категория не отобразилась, напишите в строке поиска фразу «christmas tree».
Плюс ими реально намного удобнее пользоваться чем искать что-то в Гугле. Переходите на сервисы по ссылкам ниже, где найдете много новогоднего клипарта елки на прозрачном фоне в PNG и не только. Если вдруг нужная категория не отобразилась, напишите в строке поиска фразу «christmas tree».
Clipart Library
Webweaver Free Clipart
Clipart Panda
Openclipart.org
ClipartLook
FreeIconsPNG
StickPNG
В этих проектах есть много полезных картинок: в Clipart Panda представлено около 60-ти элементов; не смотря на отсылку к иконкам в названии FreeIconsPNG, изображения там имеют разрешение весьма высокое; не менее оригинальна реализация монохромной чб графики в ClipartLook.
Паттерны елки и узоры
В этом блоке будут бесшовные текстуры ели, которые можно использовать в бэкграунде веб-сайтов или как повторяющиеся узоры.
Фоны новогодней елки (+текстуры)
Изображения из этого раздела могут использоваться для открыток, праздничных email-ов, иллюстраций на сайте и т. п. Понятно, что в отличии от текстур дерева представить в качестве подложки какую-то однородную графику сложно, поэтому во многих случаях веточки ели выступают в роли дополнительных декораций. Иногда они вместе с другими праздничными атрибутами располагаются в одном из углов, в других случаях — создают что-то вроде рамки с елками и PNG прозрачным бэкграундом для дальнейшей их правки в Фотошопе. Кстати, часть похожих работ найдете в статье про зимние фоны.
п. Понятно, что в отличии от текстур дерева представить в качестве подложки какую-то однородную графику сложно, поэтому во многих случаях веточки ели выступают в роли дополнительных декораций. Иногда они вместе с другими праздничными атрибутами располагаются в одном из углов, в других случаях — создают что-то вроде рамки с елками и PNG прозрачным бэкграундом для дальнейшей их правки в Фотошопе. Кстати, часть похожих работ найдете в статье про зимние фоны.
Как видите, в качестве подходящей подложки для текста реально использовать только фото с эффектом боке или с обычным размытием. Остальная рисованная или декоративная графика располагается по кругу картинки или сбоку.
Для примера также добавим немного премиальных картинок с новогодней елкой — клипарт, вектор и паттерны. Вдруг, кому-то будет полезно.
Итого получилось около 55-ти разных изображений, которые однозначно пригодятся при создании графики зимней/рождественской тематики. Если их мало, то во-первых, пройдите по ссылкам в начале статьи, во-вторых, смотрите похожие материалы под этой заметкой и в-третьих, не стесняйтесь «серфить» по сайтам, куда попадаете из данной подборки. Искать следует по фразе «Christmas Tree», добавляя в нее нужный вам тип объектов: будь то вектор, клипарт и картинки новогодней елки с фоном или без.
Если их мало, то во-первых, пройдите по ссылкам в начале статьи, во-вторых, смотрите похожие материалы под этой заметкой и в-третьих, не стесняйтесь «серфить» по сайтам, куда попадаете из данной подборки. Искать следует по фразе «Christmas Tree», добавляя в нее нужный вам тип объектов: будь то вектор, клипарт и картинки новогодней елки с фоном или без.
Новогодний фон для фотошопа
Яркий разноцветный новогодний фон — много елочных игрушек на белоснежной вате.
Золотой фон для фотографий удачного праздника.
Зеркальные игрушки на нежно-розовом фоне создают праздничное настроение.
Большой золотой шар на коричневой ткани с новогодними узорами на фоне вечнозеленых елочных иголок.
Золотисто-белая открытка для фотошоп с елочными шариками и красной ленточкой.
Лучший новогодний фон для самых искренних поздравлений.
Веселый ватный снеговик в сине-полосатом шарфике и лыжной шапочке на фоне голубого снегопада.
Заготовка для новогоднего поздравления в обрамлении еловой ветки с шишками и игрушками.
Горящая золотая свеча, украшенная звездочками и веткой шиповника, нарисована на бордовом фоне.
Снежная фоторамка для фотошопа, словно припорошенная по краям.
Строгий новогодний фон — красный бархат.
Малиновый сверкающий фон — оберточная бумага для новогодних подарков.
Яркий праздничный шаблон — новогодние игрушки на зеленом фоне.
Открытка с Новым годом от веселого мультяшного снеговика.
Винтажная новогодняя открытка — поздравление в ретро стиле.
Детский новогодний фон для фотошопа — рождественские золотые колокольчики разбросаны среди алых ягод остролистного падуба.
Позолоченное украшение из бус, шариков и шишек обрамляет пространство с морозными узорами песочного цвета.
Красивая круглая рамочка в виде рождественского венка.
Коричневая праздничная подложка под открытку.
Рождественская елка в Фотошоп / Creativo.one
 Мы создадим волшебную сцену с красивой Рождественской ёлкой, украшенную огнями. Мы также добавим Северных оленей, как символ Рождества и Лапландии. Надеюсь, вам понравится этот Рождественский урок.
Мы создадим волшебную сцену с красивой Рождественской ёлкой, украшенную огнями. Мы также добавим Северных оленей, как символ Рождества и Лапландии. Надеюсь, вам понравится этот Рождественский урок.
ОК. Давайте приступим!
Итоговый результат
Исходные материалы
Архив
Шаг 1
Откройте исходное изображение леса, которое мне очень сильно нравится. Мы используем данное изображение с лесом в качестве заднего фона для нашей сцены.
Шаг 2
Откройте следующее исходное изображение ‘Рождественское дерево’. Расположите изображение ели в центре нашей композиции.Шаг 3
Далее, к слою с Рождественской ёлкой, добавьте корректирующие слои в качестве обтравочных масок для проведения цветовой коррекции изображения. Итак, добавьте корректирующий слой Цветовой Баланс (Color Balance), а также корректирующий слой Яркость / Контрастность (Brightness/Contrast).
Шаг 4
Создайте новый слой. Назовите этот слой ‘Тень от ели’. Расположите слой с тенью ниже слоя с Рождественской елью. С помощью мягкой кисти, варьируя непрозрачность кисти, нарисуйте тени, как показано на скриншоте ниже. Про технику создания тени, вы можете узнать здесь.
Шаг 5
Далее, откройте стоковое изображение с северным оленем. Удалите задний фон на данном изображении, для этих целей лучше всего использовать инструмент
Переместите выделенное изображение на наш рабочий документ, расположив оленя, как показано на итоговом изображении в начале этого урока. Примените масштабирование к изображению оленя.
Примечание переводчика: расположите оленя справа или слева от Рождественской ёлки.
Шаг 6
Продублируйте слой с северным оленем. Назовите оригинальный слой с оленем ‘Северный олень’, а дубликат слоя ‘Эффект затенения’. Вначале мы должны провести цветовую коррекцию изображения с северным оленем, для этого, к слою ‘Северный Олень’, добавьте корректирующий слой Цветовой Баланс
Назовите оригинальный слой с оленем ‘Северный олень’, а дубликат слоя ‘Эффект затенения’. Вначале мы должны провести цветовую коррекцию изображения с северным оленем, для этого, к слою ‘Северный Олень’, добавьте корректирующий слой Цветовой Баланс
Шаг 7
Далее, к слою ‘Северный Олень’, добавьте стили слоя, чтобы добавить светотени.
Шаг 8
Далее, перейдите на дубликат слоя ‘Эффект затенения’. Уменьшите значение Заливки (Fill) для данного слоя до 0%. Далее, примените стиль слоя Внутренняя тень (Inner Shadow). Примените настройки, которые указаны на скриншоте ниже.
Шаг 9
Создайте новый слой, назовите этот слой ‘Тень оленя’. С помощью мягкой кисти чёрного цвета, варьируя непрозрачность кисти, нарисуйте тени, как показано на скриншоте ниже.
Шаг 10
Шаг 11
Далее, добавьте текстуру Снега к нашей сцене. Выберите любую понравившуюся текстуру Снега и просто поменяйте режим наложения для слоя с текстурой на Осветление (Screen) или Замена светлым (Lighten). К текстуре снега, вы можете применить фильтр Размытие по Гауссу (Gaussian Blur) или фильтр Размытие в Движении (Motion Blur), если будет желание.
Шаг 12
Далее, добавьте корректирующий слой Экспозиция (Exposure). Далее, перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти, скройте коррекцию экспозиции, в центральной части сцены, как показано на скриншоте ниже.
Если вы только начали изучать программу Photoshop, то вы можете посмотреть уроки по работе с корректирующими слоями и со слой-масками здесь:
Шаг 13
Давайте зажжём Рождественскую ёлку. Создайте новый слой. С помощью мягкой круглой кисти, прокрасьте поверх ели и оленей. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light). Цвет кисти ярко-оранжевый #ff8900, непрозрачность кисти 30%.
Шаг 14
Создайте ещё один новый слой. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light). На этот раз, прокрасьте участки, которые отмечены на скриншоте ниже.
Шаг 15
Если вы хотите добавить больше света, то создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay) и с помощью кисти, добавьте свет. Цвет кисти белый.
Шаг 16
Далее, загрузите кисти Лучи света. Создайте новый слой. С помощью кисти Лучи света, добавьте лучи света вокруг Рождественской ёлки. Вам надо будет повернуть кисть, чтобы получить правильное направление лучей. Цвет кисти #ffe0a5, поменяйте режим наложения для слоя с лучами на Перекрытие (Overlay).
Шаг 17
Чтобы сделать Рождественское дерево более живым, я использовал текстуру Боке со звёздочками. Добавьте текстуру Боке на ель, а также на рога оленя, как показано на скриншоте ниже.
Шаг 18
Поменяйте режим наложения для текстуры Боке на Осветление (Screen). Далее, к текстуре Боке, добавьте корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation), а также Яркость / Контрастность (Brightness and Contrast) в качестве обтравочных масок.
Шаг 19
В качестве заключительного штриха я добавил эффект виньетки. Создайте новый слой, залейте этот слой любым цветовым оттенком на своё усмотрение. Уменьшите значение Заливки (Fill) для данного слоя до 0%, а затем примените стиль слоя Внутреннее Свечение (Inner Glow):
Создайте новый слой, залейте этот слой любым цветовым оттенком на своё усмотрение. Уменьшите значение Заливки (Fill) для данного слоя до 0%, а затем примените стиль слоя Внутреннее Свечение (Inner Glow):
Шаг 20
Чтобы добавить контрастности к сцене, вы можете добавить ещё один корректирующий слой Яркость / Контрастность (Brightness and Contrast).
Мы завершили урок ‘Волшебная Рождественская Ночь’. Надеюсь, вам понравился этот урок.
Итоговый результат
Автор: psddude
Источник: psd-dude.com
Новогодняя ёлка в Adobe Photoshop
В этом уроке мы научимся рисовать очень простую, но красивую новогоднюю ёлку! Мы будем использовать кисти и настраивать их в зависимости от наших нужд. Также уделим немного времени стилям слоя. Готовимся к празднику!
Также уделим немного времени стилям слоя. Готовимся к празднику!
Финальный результат
Создайте новый документ (Ctrl+N) в Photoshop размерами 1920px на 1200px (RGB) с разрешением в 72 pixels/inch. Инструментом Прямоугольник/Rectangle Tool (U) нарисуйте прямоугольник, который будет фоном для нашего изображения.
Для этого слоя кликните по иконке Добавить новый стиль слоя/Add a layer style в нижней части Палитры Слои/Layers panel и выберите Наложение градиента/Gradient Overlay:
Кликните по градиенту, чтобы открыть Редактор градиента/Gradient Editor и выставите цвета как на картинке ниже. Нажмите OK.
У нас должен получиться такой фон:
Создайте новый слой и выберите круглую растушеванную кисть для инструмента Кисть/Brush Tool (B).
Смените первый цвет на черный, укажите Непрозрачность/Opacity в 10% для окне настроек кисти, и рисуйте в нижней части изображения затемняя его, как показано ниже:
Теперь нам нужно создать новый слой и выбрать круглую жесткую кисть, чтобы нарисовать контур нашей елки.
Скачайте набор кистей «stars and blinks «. Создайте новый слой и выберите инструмент Кисть/Brush Tool (B). Затем выберите кисть, указанную ниже.
Нам нужно настроить кисть в Палитре кистей/Brushes panel (F5), выберите закладку Форма кисти/Brush Tip Shape. Настройте Диаметр/Diameter и Расстояние между символами/Spacing как показано ниже.
Зайдите во вкладку Динамика кисти/Shape Dynamics:
Также измените параметр Рассеивание/Scattering:
Примените кисть, не выходя за нарисованный контур елки.
В следующем новом слое мы используем такую же кисть, только большего диаметра.
Разрисуйте елочный силуэт новыми элементами. После этого выберите еще больший диаметр кисти, чтобы нарисовать звезду:
Снова создайте новый слой и нарисуйте в нем еще одну звезду белого цвета на верхушке елки. Используя Свободное трансформирование/Free Transform (Ctrl+T), поверните звезду на 90 градусов.
Создайте новый слой. В нем мы будем работать уже знакомой нам кистью.
Настройте ее в Палитра кистей/Brushes panel (F5). Зайдите во вкладку Динамика кисти/Shape Dynamics и измените параметры как показано ниже.
Примените кисть в указанных местах:
В следующем новом слое мы будем работать той же кистью, только изменим диаметр и укажем непрозрачность в 50%. Добавьте новых элементов елке.
Теперь мы используем инструмент Эллипс/Ellipse Tool (U), чтобы нарисовать елочные шары.
Кликните по иконке Добавить стиль слоя/Add a layer style в нижней части Палитры Слои/Layers panel и выберите Внешнее свечение/Outer Glow:
Добавьте Внутреннее свечение/Inner Glow
Настройте Тиснение/Bevel and Emboss
Также добавьте Наложение градиента/Gradient Overlay
Кликните по градиенту, чтобы открыть Редактор градиента/Gradient Editor и укажите цвета как показано ниже.
У нас получился елочный шар:
Сделайте несколько копий шара и при помощи Свободное трансформирование/Free Transform (Ctrl+T) измените их размеры. Расположите шары на елке:
Создайте новый слой и выберите кисть указанную ниже.
Смените первый цвет на #FCFD00 и нарисуйте несколько звезд, как показано ниже:
Теперь вы можете удалить слой с контуром:
Снова создайте новый слой и нарисуйте в нем той же кистью звезды на фоне разного размера. После этого немного размойте слой: Фильтр>Размытие>Размытие по Гауссу/Filter>Blur>Gaussian blur
После этого немного размойте слой: Фильтр>Размытие>Размытие по Гауссу/Filter>Blur>Gaussian blur
Новогодняя елка готова!
Автор урока — ART-D
Смотрите также:
Как вырезать деревьяс неоднородного фона / Основы Photoshop / Уроки
В этом уроке будем вырезать елку (1.2 Мб), растущую в городском дворе. Получим вот такой результат:
Этот вариант вырезки сложный, потому что дерево находится на неоднородном фоне и часть ее сильно освещена, а часть — в тени. Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа.
Для любителей смотреть, а не читать — видео в конце статьи.
Первоначальное выделение:
1. Дублируем изображение (Ctrl+J) и обесцвечиваем (Shift+Ctrl+U).
2. Усиливаем контраст между краями ели и фоном Уровнями (Ctrl+L).
3. Границы стали более выраженными. Усиливаем контраст еще больше:
выбираем инструмент Осветлитель (Dodge) — в Светах (Highlights) — при этом параметре инструмент будет еще больше осветлять те места, которые светлые, не затрагивая теневые. Проходимся им по освещенным краям елки и светлому фону.
Меняем на Затемнитель — в Тенях — и затемняем темные части дерева и темные участки фона.
Наша задача максимально разделить вырезаемый объект и фон.
Доработка выделенной области:
4. Это, пожалуй максимум, который можно вытянуть, дальше — работаем ручками.
Инструментом Быстрое выделение (Quick Selection) выделяем елку. После ранее проведенных манипуляций границы выделения определятся аккуратнее. Инструментом Лассо (Lasso) выделяю верхушку.
5. Отключаем видимость черно-белого слоя, возвращаемся на исходный слой и добавляем к выделенному ещё некоторые области, которые были не различимы на черно-белом слое.
Переходим в режим Быстрой маски (Q).
Корректируем выделение:
Выбираем мягкую кисть черного цвета и убираем ненужные участки фона.
Я переключаюсь между Кистью и Ластиком на клавиатуре (B и E соответственно), зуммируя и уменьшая масштаб просмотра.
Размер кисти регулирую квадратными скобками ( [ — уменьшить, ] — увеличить).
Ctrl+Z отменяет последнее действие, если вы ошиблись.
Меняем цвет на белый и Кистью добавляем то, что не попало в первоначальную область выделения. Местами — на больших участках — я выделяю Лассо (L) и заливаю черным или белым по необходимости.
Работаем до тех пор, пока вид маски не будет устраивать.
6. Подправив маску, возвращаемся в нормальный режим, снова нажав Q на клавиатуре. Нажимаем в панели Свойств кнопку Уточнить край (Refine Edge).
Теоретические сведения об этой команде и её работе Photoshop читайте в статье Уточнение границы выделения (Refine Edge)
В Режиме отображения (View Mode) выбираем режим Перекрытие.
Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
7. Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Если качество устраивает, сохраняем в формате, поддерживающем прозрачность (я использую png), если что-то надо подправить — исправляем. исходное удаляем.
Елка вырезана, теперь её можно разместить туда она предназначалась.
Вырезайте чаще.
Поделиться с друзьями:
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
Подборка красивых рождественских и новогодних фонов
Сегодня мы собрали коллекцию красивых рождественских новогодних фонов. В канун новогодних каникул праздничная тема очень популярна в дизайне. Она радует, дарит ощущение праздника и хорошего настроения. Этим часто пользуются дизайнеры. Ниже вы найдете самые разные праздничные обои и фоны.
Рекомендуем также посмотреть:
1. Рождественская кружка на фоне огней боке
Скачать
2. Деревянный пол со снегом и украшением рождеством
Скачать
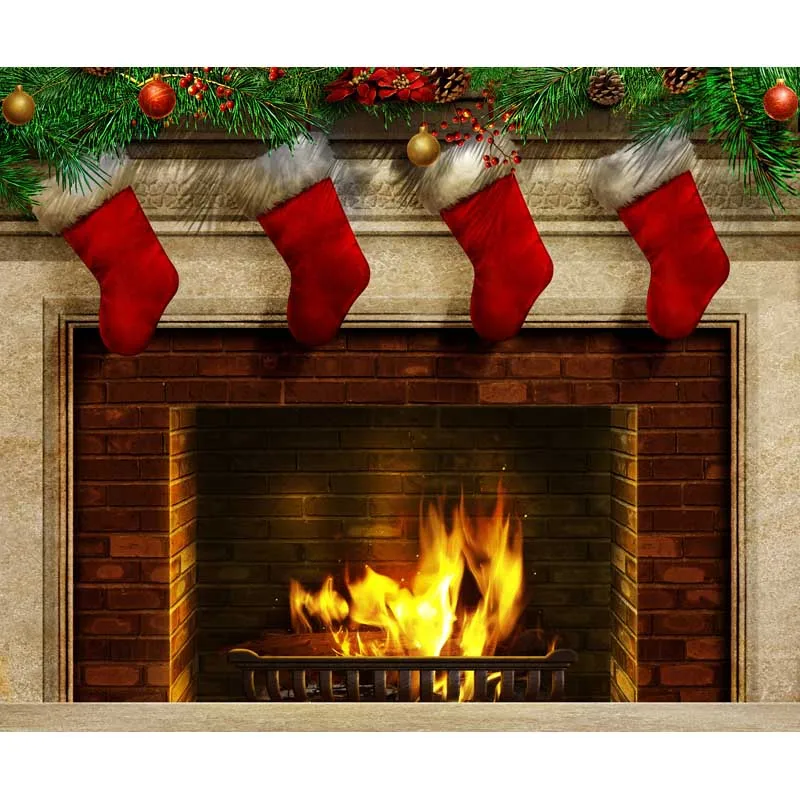
3. В рождественских носках возле камина, отдыхая дома
Скачать
4. Макрофотография рождественские украшения с яркими красочными боке на фоне
Скачать
5. Красивая девушка, проведение рождественский подарок
Скачать
6. Рождественский подарок на фоне боке огни
Скачать
7.
 Новогоднее украшение на темной деревянной доске
Новогоднее украшение на темной деревянной доскеСкачать
8. Рождественский фон с подарком и украшениями
Скачать
9. Рождественские украшения на деревянном фоне
Скачать
10. Рождественские подарки на деревянном фоне
Скачать
11. Золотой рождественский фон с подарками
Скачать
12. Рождественские украшения на ветвях сосны
Скачать
13. Рождественская елка с огнями
Скачать
14. Подарки на белом деревянном полу
Скачать
15. Новогодне, рождественский фон
Скачать
16. Рождество
Скачать
17. Новый год и Рождество
Скачать
18. Рождественская елка на деревянном полу
Скачать
19. Часы со снежинками
Скачать
20. Счастливого рождества
Скачать
21. Рождество
Скачать
Статьи по теме
Узнать больше интересного:
Поделиться ссылкой:
ПохожееTree PSD, 43000+ Photoshop Графические ресурсы для бесплатной загрузки
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
деревья
1024 * 1024
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
пышное дерево
1200 * 1200
эвкалипт баньян материал изображения
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
2000 * 2000
набор тропи изолированные на прозрачном
2000 * 2000
группа тропических деревьев, изолированных на прозрачном
2000 * 2000
тропических деревьев, изолированные набор
2000 * 2000
дерево png
3696 * 3696
деревья
1200 * 1200
изолированные коллекции тропических деревьев
2000 * 2000
силуэт дерева
1200 * 1200
деревья с ручной росписью вектор
1200 * 192014
изображение окружающей среды
1200 * 1200
лесные деревья
1800 * 1000
изолированное дерево на прозрачном фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
04настоящая елка png
1200 * 1200
tre e вектор черный и белый
1200 * 1200
деревья
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
пейзажи
1770 * 1251
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
пять тропических деревьев, изолированные на прозрачном
2000 * 2000
розовое вишневое дерево вишневый орнамент
1024 * 930
изолировать деревья на белом фоне
2000 * 2000
вишневые деревья
1200 * 1200
апельсиновое дерево с настоящими плодами png
2000 * 2000
дерево
1200 * 1200
пальма 5 реальный png
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
корни деревьев
1200 * 1200
пальма
1200 * 1200
изолированное дерево на прозрачном фоне
2000 * 2000
зеленое растение бонсай
2000 * 2000
изолированные деревья
2000сосны
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
дерево амбойна похон ангсана
1200 * 1200
дерево векторный клипарт 1200
зимние деревья
1200 * 1200
3 Мощная техника s Чтобы вырезать деревья в программе Photoshop (БЕЗ ореолов и бахромы!)
В этом уроке Photoshop вы узнаете, как вырезать деревья в Photoshop, используя три мощных техники!
Это насыщенное информацией руководство по Photoshop будет наполнено полезными советами и приемами, которые вы сможете применить к любой работе по маскированию, а не только к деревьям!
Вы узнаете о команде «Смешать если» и о том, как с ее помощью создать настоящую прозрачность.
Вы также узнаете о команде «Убрать края», которая позволяет удалять края и ореолы, и узнаете о генераторе деревьев и о том, как вы можете использовать его для создания пользовательских кистей, чтобы придать деревьям виртуальную обрезку.
Обучающие изображения
Blend If & Channel Explanation
Дерево, уже изолированное от фона и других элементов, — отличное изображение для начала. Убедитесь, что слой разблокирован, и дважды щелкните по нему, чтобы открыть окно стиля слоя .
Используйте ползунки Blend If , чтобы скрыть или показать пиксели в зависимости от яркости каждого канала RGB.
Вы также можете перейти на панель каналов и посмотреть, какой канал имеет более резкий контраст между передним планом и фоном, и отрегулировать его с помощью ползунков Blend If .
Используйте синий канал, чтобы вырезать дерево
В этом примере канал Blue имеет более резкий контраст, поэтому используйте ползунки Blend If, чтобы скрыть самые яркие пиксели в этом канале.
Нажмите и перетащите на белую точку, и когда вы перетаскиваете ее внутрь, она должна скрывать яркие пиксели, которые в основном принадлежат небу, чтобы вырезать дерево на его фоне.
После установки нажмите OK , чтобы сохранить вырез.
СОВЕТ ПРОФЕССИОНАЛА: Удерживайте Alt (Windows) или Option (macOS) , когда вы нажимаете точку, чтобы разделить ее и создать более плавный переход.
Щелкните здесь, чтобы узнать больше о 7-минутном подробном руководстве по Blend If!
Создайте настоящую прозрачность при переходе при смешивании
По миниатюре слоя на панели «Слои» видно, что реальной прозрачности нет, это просто наложение.
Вы можете преобразовать слой в фактическую прозрачность, преобразовав его в смарт-объект . Щелкните правой кнопкой мыши на слое> Преобразовать в смарт-объект .
Вы сразу заметите узор в виде шахматной доски, который показывает прозрачность на миниатюре слоя.
Во втором методе вырезания деревьев используется изображение дерева на фоне заката в тумане. Что отличает эту фотографию от первой, так это наличие нескольких бликов, окружающих деревья, поэтому метод Blend If не будет работать лучше всего с такими изображениями.
Начните с создания маски на основе канала.
Перейдите на панель каналов и определите, какой канал имеет более резкий контраст между передним планом и фоном. В данном случае это канал Blue.
Дублируйте синий канал и используйте инструмент Lasso tool , чтобы создать свободное выделение вокруг дерева.
Инвертировать канал
Щелкните правой кнопкой мыши > Выбрать инверсию , чтобы инвертировать выделение.
С белый (#ffffff) в качестве цвета переднего плана , нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Чтобы точно вырезать деревья в Photoshop, выберите Dodge и Burn tool , чтобы сделать существующие пиксели изображения ярче и затемнить.
Поскольку золотое правило маскирования гласит: «белый раскрывает, черный скрывает», инвертирует цвета, чтобы дерево стало белым, нажав Ctrl I (Windows) или Command I (macOS) .
Затем начните использовать инструмент Burn Tool с Range , установленным на Shadows . Перетащите вокруг темных пикселей, чтобы сделать их темнее и изолировать дерево.
На панели опций , чем выше коэффициент воздействия , тем сильнее будет эффект . Чем ниже уровень экспозиции, тем больше контроля над тенями у вас есть.
Вы можете использовать инструмент «Кисть » и закрасить черным (# 000000) , чтобы замаскировать их для труднопроходимых участков.
И наоборот, используйте инструмент Dodge tool , чтобы еще больше выделить дерево. Установите диапазон от до Highlights и настройте экспозицию, затем начните рисовать вдоль дерева. Вы также можете использовать инструмент «Кисть » с белый (#ffffff) , установленный в качестве цвета переднего плана , чтобы отобразить его в маске.
Загрузить выделенную область
Вернувшись на панель каналов , нажмите Ctrl (Windows) или Command (macOS) при щелчке по миниатюре канала Blue copy, чтобы загрузить дерево в качестве выделения.
Щелкните RGB , чтобы восстановить исходные цвета и вернуться на панель «Слои ».
Затем щелкните значок New Layer Mask , чтобы скрыть фон, кроме дерева.
Создайте слой заливки Solid Color и установите светло-серый цвет. Затем разместите слой заливки Solid Color прямо под деревом с маской.
Затем разместите слой заливки Solid Color прямо под деревом с маской.
Используйте настройку уровней для уточнения маски
Если кажется, что по краям дерева есть ореол или бахрома, выберите миниатюру Layer Mask , затем выберите Image > Adjustments > Levels .
Перетащите темную точку внутрь до тех пор, пока вы не перестанете видеть окантовку вместе с листьями.
Используйте минимальный фильтр, чтобы сжать маску и удалить ореолы
Другой метод достижения того же эффекта — выбрать Фильтр > Другой > Минимум , чтобы сузить маску путем настройки значения Радиуса пикселей. Если вы хотите узнать больше о том, как использовать фильтр «Минимум» и «Максимум» для маскировки, нажмите здесь !
Использование команды удаления бахромы для удаления бахромы с маски
Если бахрома устойчивая и не была удалена фильтром «Минимум», продублируйте слой> выберите миниатюру дублированного слоя Layer Mask > Apply Layer Mask .
Выберите Layer > Matting > Defringe .
Команда Defringe смотрит на краевые пиксели и меняет их местами на цвет окружающих пикселей, поэтому установите соответствующее значение Ширина пикселей и нажмите OK .
Выберите слой Tree и установите Blending Mode на Darken .
Затем закрепите слой на слое непосредственно под ним, нажав Ctrl Alt G (Windows) или Command Option G (macOS) , чтобы добиться лучшего эффекта.
В отличие от техники, использованной ранее, определение того, какой канал имеет более резкий контраст между передним планом и фоном, не будет работать для этого конкретного изображения, поскольку окружающая среда также заполнена деревьями.
Начните с выбора слоя и используйте инструмент Quick Selection Tool , чтобы создать выделение ствола дерева.
Затем выберите инструмент Lasso и удерживайте клавишу Shift , когда вы щелкните и перетащите вокруг дерева, чтобы добавить его к текущему выделению.
Но для этого нарисуйте внутреннюю часть дерева и оставьте большой промежуток между выделением рисования и краями листьев.
При активном выделении щелкните значок New Layer Mask , чтобы создать маску слоя .
Использование генератора дерева для создания дерева
Одна из забавных частей вырезанных деревьев — это возможность использовать генератор деревьев в качестве ориентира.
Выберите Файл > Новый и создайте новый пустой документ.
В новом документе выберите Filter > Render > Tree .
В окне «Дерево» вы можете найти различные типы деревьев в раскрывающемся меню «Базовые типы дерева » и выбрать соответствующее дерево, которое соответствует дереву на изображении или наиболее близко к нему.
Превратите дерево в кисть
Если вы хотите научиться вырезать деревья в Photoshop, вы также можете научиться превращать их в кисть.
Используйте инструмент «Лассо» , чтобы создать свободный выбор области ствола, затем нажмите Backspace (Windows) или Delete (macOS) , чтобы удалить эти пиксели. Вы также можете повторить этот шаг для областей, которые вам не нравятся.
Затем продублируйте слой, нажав Ctrl J (Windows) или Command J (macOS) , и трансформируйте дублированный слой, пока он не будет выглядеть как шар из листьев без ствола.
Выделив дублированный слой, нажмите Ctrl E (Windows) или Command E (macOS) , чтобы объединить его с исходным слоем.
Выберите изображение > Adjustment > Levels и используйте точки, чтобы преобразовать цвета слоя в сплошной черный, этот силуэт будет ключом к превращению его в кисть.
Выберите Edit > Define Brush Prese t. Пожалуйста, дайте ему имя, и теперь у вас, наконец, есть кисть для дерева.
Используйте настройки кисти для настройки кисти
Не стесняйтесь попробовать свою кисть для вырезания дерева, рисуя вокруг пустого холста.Для более рандомизированной текстуры или обводки откройте настройки кисти и включите Shape Dynamics .
Отрегулируйте ползунки Angle Jitter и Size Jitter для получения случайного хода без каких-либо повторений.
Нарисуйте маску с помощью специальной кисти для дерева
Вернитесь к исходному рабочему документу и активируйте инструмент «Кисть » .
Поскольку вы используете маску слоя , установите цвет переднего плана на белый (#ffffff) и начните рисовать новой кистью дерева, чтобы раскрыть края дерева с более реалистичным внешним видом.
СОВЕТ ПРОФЕССИОНАЛА: Используйте кнопку [или] для увеличения и уменьшения размера кисти для более естественного вида.
Если края дерева начинают открывать новый исходный фон, создайте новый слой и закрепите его на слое под ним, чтобы получить более точный результат вырезания деревьев в Photoshop.
Затем используйте инструмент «Штамп клонирования» и нажмите Alt (Windows) или Option (macOS) , чтобы задать источник образца и нарисуйте вдоль этих нежелательных краев, чтобы они соответствовали пикселям внутри дерева.
Это 3 различных способа вырезания деревьев в Photoshop, которые можно эффективно использовать для создания следующей композиции фотографий!
Как легко добавлять деревья к фотографиям в Photoshop — Medialoot
Создание деревьев в Photoshop
Часто для красивой пейзажной фотографии нужно нечто большее. Создание каких-либо природных элементов (например, деревьев) может сделать изображение более сбалансированным. Поиск деревьев с прозрачным фоном, которые можно добавить к фотографии и которые соответствуют вашему источнику света, — это трудоемкая задача, и вы все равно никогда не найдете идеального соответствия.Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Создание каких-либо природных элементов (например, деревьев) может сделать изображение более сбалансированным. Поиск деревьев с прозрачным фоном, которые можно добавить к фотографии и которые соответствуют вашему источнику света, — это трудоемкая задача, и вы все равно никогда не найдете идеального соответствия.Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Хотя окончательное дерево не выглядит настоящим, это отличная отправная точка для того, чтобы позже добавить такие детали, как тени, пользовательские цвета и даже настоящую текстуру коры. Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте изображение, к которому вы хотите добавить деревья, в Photoshop.
Шаг 2
Перейдите в Layer> New> Layer. Назовите этот слой «Дерево 1» и нажмите «ОК».
Шаг 3
Выбрав слой «Tree 1», перейдите в Filter> Render> Tree.
Шаг 4
На панели «Дерево» примените следующие настройки и нажмите «ОК».
Примечание: если вы используете изображение с другим источником света или если вам нужен другой тип дерева, вам может потребоваться немного изменить эти настройки.
Шаг 5
С активным слоем «Tree 1» снова перейдите в Filter> Render> Tree.Оставьте все настройки такими, какие они есть (с нашей последней настройкой), и на этот раз измените только параметр «Расположение» на 25,3 и нажмите «ОК».
Шаг 6
Нажмите Ctrl + T на клавиатуре. Измените положение дерева и уменьшите его размер по своему вкусу. Нажмите клавишу Enter на клавиатуре, чтобы применить изменения.
Шаг 7
При активном слое «Дерево 1» щелкните значок «Добавить маску слоя» на панели слоев.
Шаг 8
Убедитесь, что маска слоя активна.Выберите инструмент Brush Tool (B) и с помощью небольшой кисти замаскируйте нижнюю часть дерева, чтобы смешать его с травой.
Шаг 9
Теперь, когда дерево уже размещено, вы можете внести некоторые изменения, пока не будете довольны конечным результатом. В этом случае, и только чтобы показать вам, что вы можете сделать, мы добавим тень и немного отрегулируем яркость дерева. Для этого перейдите в Слой> Дублировать слой. Назовите его «Тень» и нажмите «ОК».
Шаг 10
При активном слое «Тень» выберите «Слой> Упорядочить> Отправить назад».Или просто перетащите слой «Тень» под слой «Дерево 1».
Шаг 11
Нажмите Ctrl + T на клавиатуре и преобразуйте форму дерева, как показано. Нажмите клавишу Enter на клавиатуре, чтобы применить преобразование.
Шаг 12
Перейдите в меню «Слой»> «Стиль слоя»> «Наложение цвета». Примените следующие настройки и нажмите ОК.
Шаг 13
Перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите радиус размытия, который, по вашему мнению, соответствует изображению, и нажмите OK.В этом случае и из-за размера изображения, радиус 2 будет работать нормально.
Шаг 14
Установите режим наложения слоя «Тень» на затемнение и уменьшите непрозрачность до 20%.
Шаг 15
Наконец, выберите слой «Tree 1» и перейдите в Image> Adjustments> Brightness / Contrast. Уменьшите яркость примерно до -30 и нажмите ОК.
Несколько заключительных слов
Теперь, когда вы увидели, как легко добавлять деревья к вашим изображениям в Photoshop, поэкспериментируйте с панелью деревьев, чтобы получить разные виды деревьев, расположения и даже разные типы листьев для одного и того же дерева, которые можно использовать на любом изображении, как показано ниже. пример.
Как добавить реалистичные деревья к фотографиям в один клик с помощью Photoshop
Один из малоизвестных фильтров Adobe Photoshop может помочь вам создать свои собственные деревья.Давайте посмотрим, как это работает и к какому творческому использованию вы можете это применить.
Иногда недостаточно просто сделать красивые пейзажные фотографии. Возможно, вам просто нужно добавить несколько собственных деревьев, чтобы сделать его красивее.Один из самых удивительных фильтров Adobe Photoshop позволяет создавать более 30 типов деревьев ! И это даже позволяет вам делать больше, чем просто сажать деревья на изображении.
Как добавить настоящие деревья к фотографиям с помощью Photoshop
Возможность добавлять деревья к фотографии существует с момента выхода Adobe Photoshop CC в 2013 году.Раньше это была заливка узором, а теперь она перемещена в меню «Фильтр». Но творческое использование открыто туда, куда приведет вас ваше воображение. Вы можете добавить дерево к новому пустому изображению или сделать его частью фотографии.
- Создайте или откройте свой документ в Photoshop.Создайте новый слой под названием «Деревья» или с любым другим названием.
- Перейдите в Filters> Render> Tree , чтобы открыть диалоговое окно Tree .
- Перейдите к раскрывающемуся списку на вкладке Basic> Тип базового дерева и выберите один из доступных примеров.
- Используйте параметры, чтобы настроить внешний вид дерева.После того, как вы определились с внешним видом дерева, нажмите «ОК».
Измените размер и переместите слой дерева так, чтобы он естественным образом вписывался в изображение. Диалоговое окно «Дерево» — это мощный набор функций настройки. Например, вы можете имитировать время года на фоновой фотографии с помощью направления света, количества листьев, цвета листьев и размера листвы.
Согласно Adobe, это естественные деревья, а не просто клипарты.Она также предоставляет PDF-файл с полной визуальной информацией о каждом типе дерева, доступном в фильтре.
Используйте эти знания и опцию Random в диалоговом окне, чтобы создать свой собственный «лес».Или сделайте это частью плана посадки сада и посмотрите на конечный результат. Дерево определенно является одним из самых интересных фильтров, которые вы можете найти в Photoshop.
Кредит изображения: Yaruta / Depositphotos
Кнопки телефона Android не работают? 5 Исправления и обходные путиНа вашем телефоне Android перестала работать кнопка? Попробуйте эти исправления, чтобы отремонтировать или обойти неисправную кнопку смартфона.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать идеальное дерево с вырезом с помощью цветового диапазона
Деревья с вырезом необходимы почти для любого архитектурного пейзажа на открытом воздухе. Они оживляют вашу архитектурную визуализацию и помогают зрителю почувствовать пропорции или масштаб здания. Из этого туториала Вы узнаете, как создать идеальное дерево вырезок в Photoshop.
Важно начать с хорошей фотографии.Так что внимательно выбирайте хороший! Важны следующие характеристики:
- хороший контраст между фоном и самим деревом (например, небо без облаков или белая стена)
- никаких предметов или растений перед деревом (никаких дополнительных деревьев, людей, машин и т. Д.) )
- высокое разрешение фотографии для облегчения выбора дерева
- легкий солнечный свет не имеет никакого значения, поскольку вы знаете, что на каждом рендере солнце светит! Это имеет смысл, потому что молнии из листьев не могут быть добавлены позже.
Для этого урока я выбрал следующую фотографию:
Базовая фотография для дерева вырезокВ этом методе используются разные цвета на фотографии. Дерево зеленое — фон белый или синий. Мы можем выбирать разные цвета в Photoshop с помощью «Color Range»
Select / Color Range для выбора фонаИтак, мы хотим выбрать бело-голубой цвет неба, чтобы отделить дерево от фона. В диалоговом окне вы можете использовать пипетку, чтобы выбрать первый цвет (например,грамм. синий на фотографии)
Используйте пипетку, чтобы выбрать первый цветУбедитесь, что вы выбрали левую пипетку для выбора первого цвета. Впоследствии мы можем добавить больше цветов к выделению, используя кнопку пипетки с маленьким +. В результате ваш выбор теперь будет включать больше цветов. Поступая так, вы можете добавлять все больше и больше цветов фона, покрывая более или менее весь фон белый и синий цвета. Вы также можете увеличить значение «Нечеткость», чтобы включить больше соседних цветов по вашему выбору.Небольшой допуск = включить меньшее количество соседних цветов. Высокая толерантность = включить большее количество соседних цветов.
Так что выбирайте все больше и больше разных цветов фона, используя кнопку пипетки с +, пока контраст дерева и фона не будет хорошо выглядеть в окне предварительного просмотра.
Не имеет значения, выбраны ли вы в значительной степени все соответствующие цвета фона, потому что важно включить как можно больше фона.
После выбора всех значений цвета фона подтвердите нажатием OK, и вы получите выбор фона неба.Поскольку нам нужно выделение дерева, теперь инвертируйте выделение, нажав SHIFT + CTR + I. Затем скопируйте выделение на новый слой (CTR + J)
Не очень легко получить ощущение качества без контрастного слоя для выделения. Поэтому создайте новый слой (SHIFT + CTR + N), залейте его красным цветом (ярлык: G) и перетащите новый слой за слой дерева.
Первый результат с красным контрастным фоновым слоемНа первый взгляд выделение выглядит довольно хорошо. Но сначала выберите инструмент «Лассо» (ярлык: L) для горизонта и всех элементов, которые включены в слой дерева, но не принадлежат самому дереву.Впоследствии удалите эти элементы.
На самом деле мы уже можем использовать дерево вырезок для нашей архитектурной визуализации. Но есть еще несколько моментов, которые необходимо учитывать. Сначала могут остаться более или менее невидимые цветовые значения фона, которые необходимо удалить. В зависимости от фона (облака, другие объекты) часто невозможно правильно выбрать все значения цвета. Обратите внимание, что эти отсутствующие цвета в нашей выборке часто не видны с первого взгляда. Поэтому мы делаем следующее, чтобы снова сделать их видимыми.Дублируйте слой дерева несколько раз и объедините дублированные слои с помощью CTR + M, но не трогайте исходный слой дерева, поэтому объединяйте только дублированные. При частом дублировании слоя становятся видны все пиксели с высокой прозрачностью. Я думаю, вы удивитесь, сколько невидимых пикселей появится. Следующее сравнение показывает результат на моем примере. Вы видите основное изображение слева и результат после дублирования слоя справа:
Найдите больше невидимых артефактов, дублируя слой несколько разЕсли артефакты слишком доминируют, рекомендуется снова выбрать цветовой диапазон с помощью более высокое значение нечеткости.После этого вы можете просто выбрать области, содержащие артефакты, и удалить их вручную — очевидно, в исходном слое дерева.
Чтобы убедиться, что вы уловили весь пиксель, вы также можете использовать Magic Wand (ярлык: W) с нечеткостью 1 пиксель. Щелкните фон, и Photoshop отметит выделение, которое даст вам представление о пропущенном пикселе.
Очень часто вокруг листьев вырезаемого дерева все еще видны белые или синие границы.
Нежелательные белые и синие границы вокруг листьевЕсть разные способы улучшить результат.Скопируйте слой с деревом вырезок и выберите Image / Adjustments / Channel Mixer. Сначала выберите «синий» для выходного канала, потому что мы хотим редактировать только синие цвета в изображении. Затем уменьшите значение для синих цветов до тех пор, пока синие цвета не перестанут доминировать в вашем изображении, и подтвердите, нажав OK.
Отредактируйте значения синего в дублированном слоеНовый слой с уменьшенными настройками синего цвета теперь должен располагаться над исходным слоем в меню слоев. Теперь есть два способа объединить оба слоя.
Самый простой — использовать режим наложения слоев «Pin Light» для верхнего слоя с большим количеством зеленых цветов. Для меньших синих или белых границ результат нормальный, и после объединения обоих слоев с помощью CTR + E дерево вырезок уже готово к использованию!
Смешайте слой с помощью режима наложения слоев «pin light»Если белые или синие границы все еще доминируют или для еще большей оптимизации результата, вы можете дополнительно использовать Layer / Matting / Defringe. Эта функция снизит контрастность границы по сравнению с содержимым основного изображения.В моем случае я использовал 3 пикселя, чтобы немного уменьшить видимость границы.
Но для всех перфекционистов есть способ еще больше оптимизировать дерево вырезок.
Если остались синие или белые края, не объединяйте слой с более зеленым деревом внизу. Вместо этого оставьте оба слоя — зеленый и слой с исходным выделением без изменения цвета.
Мы хотим использовать только края слоя с зеленым деревом. Поэтому нам нужно выбрать только эти ребра.Таким образом, мы сначала щелкаем с нажатым CTR на слое дерева вырезок, а затем выбираются все непрозрачные элементы этого слоя — наше выделенное дерево. Затем перейдите в Select / Modify / Border с размером около 5 пикселей, чтобы выделить границу. Затем растушуйте выделение, нажав Alt + CTRL + D на 1 пиксель, чтобы получить более мягкое выделение.
Наконец, вы можете инвертировать выделение (SHIFT + CRTL + I) и удалить выделение из слоя со слоем зеленого дерева и объединить оба слоя.
Результат комбинирования выделения границКаков результат? Теперь мы наложили только белую или синюю границу нашего исходного выделения на более зеленый слой дерева.Я думаю, что результат довольно крутой, если иметь в виду, что на самом деле мы не слишком много переделывали вручную:
Зеленое дерево с окончательной вырезкойЯ надеюсь, что урок, как создать идеальное дерево вырезки в Photoshop, поможет вам в ваших проектах. Возможно, у вас также есть особые приемы для оптимизации сложных белых или синих границ вашего выделения. Напишите мне, если у вас есть идеи или комментарии.
Если маскировка деревьев для ваших проектов от нашего имени занимает слишком много времени, мы рекомендуем наши коллекции вырезанных деревьев.Например, наша стартовая версия «CutoutTrees V01» поставляется вместе с 77 вырезанными деревьями и растениями с высоким разрешением по разумной цене.
Для всех, кто сделал это с помощью этого руководства, у нас есть дерево вырезок с высоким разрешением, которое можно бесплатно загрузить здесь:
Cut-Out-Tree-Tutorial-Result.zip
P.S. Файл можно использовать как для частных, так и для коммерческих проектов. Но учтите, что вам не разрешено делиться или распространять файл.Если вы хотите поделиться им со своими друзьями, просто порекомендуйте нас или дайте ссылку на нас. Спасибо!
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:Работа с древовидным фильтром в Adobe Photoshop
Знаете ли вы, что вы можете создавать действительно красивые деревья прямо в Adobe Photoshop? Я тоже не говорю о паршивых одномерных деревьях. Я говорю о деревьях, которые действительно выглядят настоящими; те, которые вы можете изменить и настроить миллионом различных способов.Правильно, это одна из тех практически неизвестных функций приложения, которые многие из нас используют почти каждый день в своей жизни. Это тоже хорошая функция, поэтому читайте дальше.
В сегодняшнем посте я хотел бы познакомить вас с фильтром Tree в Adobe Photoshop. Я создам пустой документ, а затем войду в область фильтра, где я изучу многие из доступных нам параметров настройки. Я также расскажу, как создать собственное дерево и применить его к текущему документу.Это такой простой процесс, и я уверен, вам он понравится.
Древесная палитра
Хорошо, давайте перейдем к делу. Я пошел дальше и создал новый документ в Photoshop. Ширина документа 700 пикселей, но это не имеет значения. Единственная причина, по которой я использовал это измерение, состоит в том, что он хорошо помещается на страницах этого блога. Я также сделал фон белым, чтобы каждое дерево, которое я создаю, было хорошо видно. Если вы следуете инструкциям, можете свободно использовать любые размеры и любой цвет.
Я также создал новый прозрачный слой, который находится прямо поверх белого фонового слоя. Причина, по которой я сделал это, заключается в том, что я хотел бы иметь контроль над любым деревом или деревьями, которые я создаю. Я сделаю новый слой для каждого дерева. Таким образом, я смогу перемещать все деревья независимо друг от друга. Если бы я просто поместил их на фоновый слой, они бы все слиплись, и в конечном итоге у меня было бы очень мало гибкости.
Чтобы перейти к палитре Tree , я поднимусь в верхнюю часть приложения и выберу пункт меню Filter> Render> Tree .
Когда откроется палитра дерева, я увижу что-то вроде этого:
Теперь, просто чтобы вы знали, внутри этой палитры уже создано дерево. Вы можете увидеть это на предыдущем скриншоте. Если бы я хотел сохранить это дерево и использовать его, все, что мне нужно было бы сделать, это нажать кнопку OK внутри этой палитры, и это дерево окажется в моей рабочей области. Поскольку большинство людей думают об определенном дереве перед тем, как войти в эту палитру, я расскажу о некоторых доступных нам опциях.
В настоящее время палитра состоит из двух вкладок; одна называется вкладкой Basic , а другая — вкладкой Advanced . В предыдущих версиях Photoshop параметры, содержащиеся на этих вкладках, были объединены в одну. Однако с тех пор Adobe разделила некоторые вещи.
Самый важный параметр во всей палитре связан с тем, какое дерево вы хотите получить. Если бы мне пришлось щелкнуть раскрывающийся список Base Tree Type , у меня было бы изрядное количество типов деревьев на выбор.
После того, как я нажму на одну из разновидностей дерева, этот тип дерева появится в области предварительного просмотра слева. В настоящее время на выбор доступно 34 разновидности деревьев.
Как вы, возможно, заметили, существует довольно много различных настроек, которые кто-то может внести в любое дерево, над которым он работает. Я перечислю эти корректировки и дам несколько пояснений ниже.
Базовая панель
В этой панели содержатся наиболее часто используемые параметры.
Направление света: Представьте, что в ваших руках большой светильник, и он светит этим светом на дерево, которое вы создаете. Вы можете пройти от левой стороны дерева до правой. Это в значительной степени то, что контролирует этот параметр; освещение, освещающее дерево. Этот параметр предлагает на выбор 180 градусов, поэтому доступные значения ползунка находятся в диапазоне от 0 до 180. Более низкие значения освещают свет в левой части дерева, а более высокие значения перемещаются вправо.
листьев Количество: Хотите дерево с редким или очень густым кустарником? Вы можете контролировать количество листвы на вашем дереве, перемещая этот ползунок влево или вправо. Доступные значения находятся в диапазоне от 0 до 100, где 0 — полностью лысый, а 100 — полностью полный.
Leaves Size: Этот вариант идет рука об руку с предыдущим. Мы не только контролируем количество листьев на дереве, но и их размер.Доступные значения для этого ползунка находятся в диапазоне от 0 до 200, где 0 — наименьшие доступные листы, а 200 — наибольшие.
Ветки Высота: На каком расстоянии от земли вы хотите, чтобы ветви вашего дерева начинали расти из ствола? Вы можете выбрать от довольно низких ветвей до ветвей, которые начинаются почти полностью на вершине дерева. Этот ползунок предлагает значения от 70 до 300. Вот несколько примеров. Это дерево Zelkova Serrata.Первое изображение имеет значение высоты ветвей, равное 70 (наименьшее), а второе изображение имеет значение 300 (наибольшее).
Толщина веток: Этот параметр определяет толщину древесины на вашем дереве. Он контролирует толщину не только веток, но и ствола. Диапазон значений для этого ползунка составляет от 0 до 200. Вот ясень с толщиной ветвей 20. Меньшие числа показывают меньше древесины.
А вот тот самый Ясень с толщиной веток 200.Чем выше число, тем больше древесины.
Листья по умолчанию: Если я хочу, чтобы Photoshop оставил лист стиля по умолчанию для выбранного дерева, я бы установил этот флажок.
Тип листьев: Если я сниму отметку с поля выше, я могу выбрать свой собственный стиль листьев, независимо от того, какое дерево мне нравится. В настоящее время доступно 16 различных типов листьев на выбор.
Randomize Shapes: Если я хочу, чтобы Photoshop выбирал формы и положение ветвей на дереве за меня, я могу установить этот флажок.
Расположение: Если я хочу выбрать свое собственное расположение ветвей, я могу переместить этот ползунок. Значения падают от 1 до 100 и вообще не имеют смысла. Продолжайте перемещать ползунок, пока не найдете то, что вам нравится.
Расширенная панель
Для более продвинутых, но менее используемых параметров щелкните на этой панели.
Наклон камеры: Допустим, вы хотите посмотреть на дерево под другим углом. Вы можете сделать это с помощью этой настройки.Значения этого параметра находятся в диапазоне от 0 до 24, где 0 означает, что вы стоите на земле перед деревом. Если вы увеличите это значение, это будет похоже на то, как если бы вы взлетели, оторвались от земли и зависли над деревом.
Использовать собственный цвет для листьев: Мы также можем изменить цвет листьев на всех доступных деревьях. Если вы собираетесь выглядеть ранней весной, вы можете изменить цвет на более светлый зеленый, а если вы собираетесь выглядеть поздно осенью, вы можете изменить листья на оранжевый, желтый, красный или коричневый.
Использовать пользовательский цвет для ветвей: В тех же строках, что и в приведенном выше варианте, мы также можем изменить цвет ветвей. Итак, если вам нужна более светлая древесина, вы можете изменить цвет по умолчанию на светло-коричневый. То же самое и с более темным деревом, но вы бы выбрали более темный коричневый цвет.
Плоское затенение — листья: Листья по умолчанию включают много градиента ради интереса. Чтобы убрать этот интерес, вы можете придать листьям ровный цвет.
Увеличить контраст — Листья: В отличие от варианта чуть выше, вы также можете добавить еще больше контраста, чем предлагается по умолчанию. Чтобы увеличить контраст листьев, просто установите этот флажок.
Плоское затенение — Ветви: Чтобы удалить любой градиент с дерева и сделать цвет ствола и ветвей любого созданного вами дерева плоским, установите этот флажок.
Блокировка вращения створок: Если вы установите этот флажок, вы можете остановить вращение створок в трех измерениях.Результат будет больше похож на иллюстрацию.
Преобразование в смарт-объекты
Помните, что после создания деревьев вы, скорее всего, немного измените их размер, чтобы добиться нужного вида. Если вы преобразуете каждый отдельный слой дерева в смарт-объект, вы сэкономите много времени, так как вам не придется создавать новые деревья, когда вы теряете разрешение из-за уменьшения и последующего масштабирования снова. Смарт-объекты играют ключевую роль в подобных вещах.
——
Надеюсь, я ясно объяснил, как создать дерево в Adobe Photoshop с помощью фильтра «Дерево». Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Создание фона окружающей среды зеленого дерева Земли в Photoshop Учебник по Photoshop
www.psd-dude.comСоздайте в Photoshop зеленое земное дерево и плакат окружения, используя бесплатные изображения и текстуры. Послание этого плаката: «Сделайте все возможное, чтобы спасти Землю, пока это еще возможно». Дерево карты мира символизирует нашу планету Земля и единство, которое у нас должно быть. Зеленый цвет символизирует природу, в которой мы живем.
ТвитнутьКак создать дерево карты мира в Photoshop для дизайна природы и окружающей среды . Вы можете использовать это изображение экологический фон бесплатно во всех видах личных и коммерческих проектов. Используйте его в качестве фона для презентаций PowerPoint, сообщений в блогах, заголовков веб-сайтов и т. Д.
Для этого урока вам понадобятся эти стоковые изображения, текстуры и другие ресурсы. Убедитесь, что вы их загрузили.
Создайте новый файл PSD размером 650×790 пикселей и используйте инструмент Ellipse Tool , чтобы создать форму, как на изображении.
Загрузите этот бесшовный узор из травы и загрузите файл PAT в Photoshop. Добавьте Pattern Overlay к Ellipse Layer и используйте один из узоров травы. Переименуйте слой Ellipse Layer в и назовите его Grass Surface .
Вместо этого вы, конечно, можете добавить текстуру травы поверх слоя Ellipse Layer . Щелкните правой кнопкой мыши на слое Grass Texture и выберите Create Clipping Mask .
Создайте новый слой под слоем Grass Surface и назовите его Clouds . Добавьте эту текстуру пушистых облаков и перейдите в Image> Adjustments> Desaturate , чтобы сделать изображение черно-белым.
Добавьте стиль слоя Color Overlay к слою Clouds и используйте этот синий цветовой тон # 14b4ff с режимом наложения Screen , чтобы создать голубое мультяшное небо.
Загрузите этот прозрачный PNG текстуру травы и добавьте его под слоем Поверхность травы . Это PNG-изображение травы с прозрачным фоном, которое вы можете легко использовать для создания границ травы. Измените размер изображения, чтобы оно выглядело реалистично. Вы можете добавить много слоев, чтобы создать эффект границы травы. Используйте инструменты Dodge Tool и Burn Tool , чтобы смешать границу травы с текстурой травы.
Добавьте это PNG-изображение мертвого дерева в новый слой.Используйте инструмент Brush Tool и закрасьте ствол дерева черным цветом.
Дублируйте слой Dead Tree , поверните и переместите его вправо, как показано на превью.
Используйте инструмент Eraser Tool , чтобы удалить ствол и некоторые ветви с левой части дерева.
Снова продублируйте слой Dead Tree , поверните и переместите его, на этот раз влево, как показано на превью.
Используйте инструмент Eraser Tool , чтобы удалить ствол и некоторые ветви из правой части дерева.
Объедините Dead Tree Copy 1 и Dead Tree Copy 2 и назовите новый слой Tree Branch . Используйте инструмент Ellipse Tool и удерживайте нажатой клавишу Shift , чтобы выделить круг.
Добавьте это выделение как маску слоя для слоя Tree Branch .
Создайте новый слой и назовите его Карта мира . Загрузите этот файл CSH (нестандартную форму) в Photoshop. Используйте инструмент Custom Shape Tool , чтобы добавить фигуру «world-map-psddude», как показано на превью.
Щелкните правой кнопкой мыши карту World Map и выберите Rasterize Layer . Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя Tree Branch , чтобы выделить круг. Нажмите кнопку Добавить маску слоя .
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Щелкните миниатюру World Map , чтобы убедиться, что вы работаете со слоем, а не с маской.Перейдите в Filter> Distort> Spherize .
Добавьте стиль слоя Pattern Overlay к слою World Map , используя Grass Seamless Pattern, который вы загрузили на первом этапе.
Щелкните правой кнопкой мыши слой World Map и выберите Convert to Smart Object .
Скопируйте эту текстуру листьев плюща на новый слой над слоем World Map . Щелкните правой кнопкой мыши и выберите Create Clipping Mask .Используйте инструмент Eraser Tool , чтобы стереть некоторые области, чтобы получить части травы и части зеленых листьев.
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Создайте новый слой над слоем Ivy Leaves и залейте его белым цветом. Установите Fill на 0% и добавьте эффект Inner Glow .
Удерживая нажатой клавишу управления , щелкните все слои дерева, чтобы выбрать их.Щелкните их правой кнопкой мыши и выберите Duplicate Layers .
Вы также можете попробовать этот экшен Photoshop Drop Shadow.
Нажмите Control-E , чтобы объединить дублированные слои. Назовите этот новый слой Shadow и поместите его за слоем Dead Tree .
Добавьте стиль слоя Color Overlay к Shadow Layer , используя черный цвет. Установите непрозрачность на 43%. Перейдите в Edit> Transform> Distort и создайте эффект отбрасывания тени.
Используйте инструмент Eraser Tool , чтобы удалить тень, выходящую за пределы травы.
В новом PSD-файле я создал текст «Земля», используя этот полезный экшен Photoshop с эффектом травы , который вы можете скачать бесплатно.
Для текстового слоя я использовал шрифт Super Mario. Узнайте, как установить новый шрифт в Photoshop из этого краткого руководства.
При желании можно добавить другие детали, например, птиц или бабочек. Еще одно интересное изображение, которое вы можете добавить, — это форма облака с помощью этого классного экшена Photoshop для создания силуэтов облаков и кистей с облаками в Photoshop.
Чтобы сделать изображение более солнечным и ярким, вы можете добавить солнечный свет, используя некоторые из этих лучей наложения текстуры для Photoshop. Вы также можете добавить эффект бликов. Просто установите режим наложения этих текстурных наложений на Screen или Lighten .
Итак, вот окончательный результат для этого красивого зеленого фона земного дерева, сделанного в Photoshop с использованием текстур, стоковых изображений, наложений и различных техник наложения.
Предыдущий постСоздайте эффект старой пленки с рамкой диафильма в Photoshop
Следующее сообщениеАкварельное пятно текста в фотошопе
.