seodon.ru | Учебник HTML — Меняем цвет текста и фона
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.

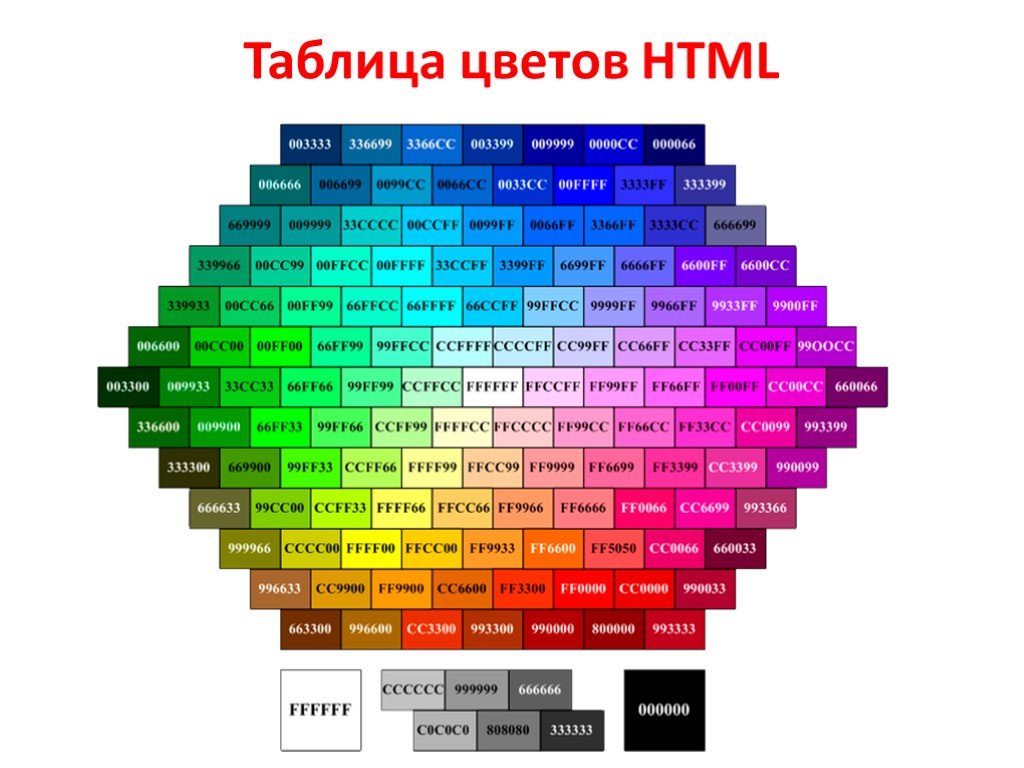
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета текста</title> </head> <body> <h5>Красный текст заголовка</h5> <p>Синий текст параграфа.</p> <p> <em>Зеленый курсив.</em> <span>Красный текст.</span> </p> </body> </html>
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета фона</title> </head> <body> <h5>Заголовок.</h5> <p>Параграф.</p> <p> <b>Жирный текст.</b> <span>Обычный текст.</span> </p> </body> </html>
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).

Посмотреть результат → Посмотреть ответ
| Как изменить шрифт? | ← Содержание → | Выравнивание содержимого |
background-position-y ⚡️ HTML и CSS с примерами кода
Свойство background-position-y задаёт положение фонового изображения внутри элемента по вертикали.
Если для элемента установлено несколько фоновых изображений, то можно изменять положение каждого изображения, перечисляя значения через запятую.
Демо
Фон- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /* Keyword values */ background-position-y: top; background-position-y: center; background-position-y: bottom; /* <percentage> values */ background-position-y: 25%; /* <length> values */ background-position-y: 0px; background-position-y: 1cm; background-position-y: 8em; /* Side-relative values */ background-position-y: bottom 3px; background-position-y: bottom 10%; /* Multiple values */ background-position-y: 0px, center; /* Global values */ background-position-y: inherit; background-position-y: initial; background-position-y: unset; |
Значения
top- Выравнивает фон по верхнему краю.
 Эквивалент записи 0 или 0%.
Эквивалент записи 0 или 0%. center- Выравнивает фон по центру вертикали. Эквивалент записи 50%.
bottom- Выравнивает фон по нижнему краю. Эквивалент записи 100%.
<проценты>- Задаёт положение фона в процентах от высоты элемента. Значение 0% или 0 выравнивает верхний край фонового изображения по верхнему краю элемента. Значение 100% выравнивает нижний край рисунка по нижнему краю элемента.
<размер>- Задаёт положение фона в любых доступных для CSS единицах — пиксели (px), сантиметры (cm), em и др. относительно верхнего края элемента.
Значение по-умолчанию:
background-position-y: top; |
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 4
Поддержка браузерами
Can I Use background-position-x-y? Data on support for the background-position-x-y feature across the major browsers from caniuse. com.
com.
Смещение краёв фона:
Can I Use css-background-offsets? Data on support for the css-background-offsets feature across the major browsers from caniuse.com.
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>background-position-y</title>
<style>
.heart {
background: url('/example/image/heart-sprite.png')
no-repeat;
width: 64px;
height: 64px;
}
.heart:hover {
background-position-y: -64px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
|
В данном примере при наведении курсора мыши на рисунок, фоновая картинка смещается вверх по вертикали, показывая цветной рисунок вместо чёрно-белого.
html — Цвет фона в формах
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 113 тысяч раз
Я пытаюсь установить цвет фона для тега формы HTML, но это не работает?! Я думал это простая задача!
# форма {
цвет фона: #000;
отступ: 10 пикселей;
}
- HTML
- CSS
Вы можете использовать встроенный стиль:

