дополнительные опции, редактирование слоёв, скрыть контур
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 768 Обновлено
Ранее я рассказал о том, как рисовать векторные фигуры в Photoshop и о самих фигурах: Прямоугольнике, Прямоугольнике со скруглёнными углами, Эллипсе, а также о Многоугольнике и Линии.
А в этом материале я расскажу о некоторых хитростях работы с векторными фигурами, о дополнительных опциях и о том, как отредактировать уже готовую фигуру. Также вы узнаете,как быстро скрыть контур вокруг фигуры, ведь частенько он искажает общий вид документа и даже может закрывать некоторые детали.
Содержание
Дополнительные опции фигур
На панели параметров, в её правой части, имеется значок в виде шестеренки. При нажатии на эту иконку открывается окно с дополнительными опциями для того инструмента формы, которым Вы в настоящее время работаете:
Нажатие на значок шестеренки.
Поскольку на данный момент у меня выбран инструмент «Прямоугольник», нажатие на шестерёнку открывает мне именно опции» Прямоугольника». За исключением инструментов «Многоугольник» (Polygon Tool) и «Линия» (Line), оба из которых мы рассмотрим позже, вы будете использовать данную опцию редко, т.к. большее, что она может предложить, мы можем сделать при помощи клавиш клавиатуры. Например, опция «Произвольно» (Unconstrained) позволяет нам свободно рисовать фигуры любых размеров, но это и так заложено по умолчанию. Опция «Квадрат» (Square) позволяет создать правильный квадрат с помощью «Прямоугольника», но мы и так можем это делать, зажав клавишу Shift. «От центра» (From Center) даёт возможность начинать рисовать фигуру от ее центра, но опять же, мы уже можем это сделать, зажав клавишу Alt.
Если вы выберите либо «Заданный размер» (Fixed Size), либо «Задать пропорции» (Proportional) и введёте значения ширины и высоты, они будут также влиять и на следующую форму, которую вы будете создавать, а не только на рисуемую в данный момент. Поэтому вы должны помнить, что после использования одной из этих двух опций при создании фигуры, вы, когда закончите её создавать, должны вернуться и заново выбрать опцию «Произвольно» (Unconstrained), иначе все следующие фигуры будут создаваться в тех же размерах или пропорциях, что и предыдущая фигура:
Поэтому вы должны помнить, что после использования одной из этих двух опций при создании фигуры, вы, когда закончите её создавать, должны вернуться и заново выбрать опцию «Произвольно» (Unconstrained), иначе все следующие фигуры будут создаваться в тех же размерах или пропорциях, что и предыдущая фигура:
Варианты опций, которые Вы видите на рисунке, будут зависеть от активного на данный момент инструмента формы.
Редактирование слоёв с готовыми фигурами
Теперь давайте разберёмся, как редактировать уже готовые фигуры. Убедитесь, что опция «Режим инструмента» в панели параметров установлена на «Фигура» (Shapes). Когда мы рисуем векторные фигуры, Photoshop автоматически помещает её на специальном типе слоя, известного как слой-фигура (Shape layer). На панели слоёв форма, которую я создал с помощью инструмента «Прямоугольник», расположена на слой-фигуре, автоматически именованным Photoshop’ом как «Прямоугольник 1» (Rectangle 1). Имя слоя изменяется в зависимости от того, каким из инструментов формы он был создан. Скажем, если при создании фигуры был использован, инструмент Эллипс, слой и будет называться «Эллипс 1»:
Скажем, если при создании фигуры был использован, инструмент Эллипс, слой и будет называться «Эллипс 1»:
Каждая вновь созданная векторная форма появляется на новом собственном слое.
Самый простой способ отличить слой с фигурой и обычный пиксельный слой — по виду миниатюры слоя в панели слоёв. В правом нижнем углу миниатюры слой-фигуры имеется небольшой значок:
Значок в правом нижнем углу миниатюры говорит нам, что это слой-фигура.
Основное различие между слой-фигурой и обычным пиксельным слоем заключается в том, что слой-фигуры остаются полностью редактируемыми. Ранее, когда мы рассматривали, как выбирать цвета заливки и обводки для наших фигур, я упомянул, что мы всегда можем вернуться и изменить эти цвета даже после того, как мы полностью нарисовали фигуру.
Давайте рассмотрим подробнее, как это сделать. Для начала, убедитесь, что в панели слоёв выбран нужный слой с фигурой и в панели инструментов выбран инструмент с нужной фигурой. Затем, в панели параметров, просто нажмите на иконку-квадратик цвета заливки или обводки для выбора другого цвета. Вы также можете изменить ширину и другие параметры обводки. Я нажму на иконку цвета заливки:
Вы также можете изменить ширину и другие параметры обводки. Я нажму на иконку цвета заливки:
Нажатие на иконку цвета заливки фигуры для изменения этого цвета.
И выберу другой цвет для моей фигуры из одного из образцов:
Выбор образца пастельного голубого цвета для изменения цвета заливки фигуры.
Как только я нажимаю на образец, Photoshop мгновенно придаёт фигуре новый цвет. И если мы теперь снова посмотрим на панель слоёв, то увидим, что миниатюра слоя стала такого же цвета, как и прямоугольник в документе:
Новый цвет фигуры-прямоугольника
Временное скрытие отображения контура вокруг фигуры
Как мы узнали из руководств по рисованию контуров, при рисовании фигуры с использованием любого из инструментов формы, Photoshop отображает только контур, а сама фигура скрыта. Когда контур готов и мы отпускаем клавишу мыши, только тогда Photoshop завершает создание фигуры и заполняет её цветом. Проблема заключается в том, что контур так и остаётся и по прежнему окружает фигуру. На рисунке ниже можно увидеть тонкий черный контур вокруг фигуры. Это, конечно, небольшая проблема, т.к. контур не будет отображён при печати и не появится при сохранении рисунка в форматах файла JPEG, PNG, и т.п., но он может серьезно мешать при работе с документом, т.к, чёрные линии, пусть и тонкие, нарушают общий рисунок в документе.
На рисунке ниже можно увидеть тонкий черный контур вокруг фигуры. Это, конечно, небольшая проблема, т.к. контур не будет отображён при печати и не появится при сохранении рисунка в форматах файла JPEG, PNG, и т.п., но он может серьезно мешать при работе с документом, т.к, чёрные линии, пусть и тонкие, нарушают общий рисунок в документе.
Пятиугольник, нарисованный инструментом «Многоугольник» (Polygon Tool). Тонкие чёрные линии контура отображаются даже после того, как фигура была создана.
Чтобы скрыть отображение контура, просто нажмите клавишу Enter. Повторное нажатие клавиши отобразит контур заново:
Контур на фигуре скрыт.
Кроме того, контур можно скрыть с помощью комбинации Ctrl+H. Повторное нажатие этой комбинации также отобразит контур в документе.
Создаем в фотошопе эмблему с имитацией загнутой ленты | DesigNonstop
Уроки / Логотипы
31344
12-03-2013
Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.
Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.
Шаг 1.
Создаем в фотошопе новый документ 500х250 пикселей, заливаем белым цветом.
Шаг 2.
Воспользуемся текстурой N3 из этой подборки текстур. Вставим ее в наш документ, уменьшим и снизим прозрачность слоя до 35%.
Шаг 3.
Выбираем инструмент «Кисть» (Brush). Выбираем большую мягкую кисть диаметром 500, цвет белый. Кликаем мышкой в центре нашего документа. Меняем режим наложения слоя на «Перекрытие» (Overlay).
Шаг 4.
Создаем прямоугольник размером 245х47 пикселей, заливаем его цветом #aa7ba5.
Шаг 5.
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет #a26a9c.
Шаг 6.
Получили такой результат.
Шаг 7.
Делаем дубликат прямоугольника и передвигаем его немного ниже.
Шаг 8.
Теперь, удерживая Ctrl, щелкаем по слою с нижним прямоугольником, чтобы выделить фигуру. Затем ниже двух прямоугольников создаем новый слой и заливаем выделение цветом #865981. После этого нажимаем Ctrl+T, передвигаем и вращаем фигуру так, чтобы она встала в позицию как на рисунке ниже.
Шаг 9.
Применим стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 10.
Удаляем маленькие хвостики в углах нижней фигуры, выходящие за рамки всей композиции (они видны в Шаге восемь) и получаем такой результат.
Шаг 11.
Делаем дубликат нижнего наклонного слоя, сдвигаем его вверх, как на рисунке ниже.
Шаг 12.
Выделяем область, как на рисунке ниже, чтобы получился край флажка.
Шаг 13.
Нажимаем Del, потом удаляем точащий хвостик слева и получаем такой результат.
Шаг 14.
Сразу же делаем дубликат слоя и сначала трансформируем его по горизонтали, а потом по вертикали. Сдвигаем нижний флажок, как на рисунке ниже и удаляем торчащие хвостики.
Шаг 15.
Теперь пишем текст DESIGNONSTOP, цвет белый.
Шаг 16.
Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 17.
Получили такой результат.
Шаг 18.
Теперь пишем текст БЛОГ О ВЕБ-ДИЗАЙНЕ, цвет белый.
Шаг 19.
Скопируем стиль слоя из Шага 16 и получаем такой результат.
Шаг 20.
Воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool) и выберем из стандартного набора фотошопа фигуру 5 Point Star. Создадим две звезды по краям от текста DESIGNONSTOP, цвет #865981.
Шаг 21.
Теперь либо выделяем все слои, участвующие в создании композиции из загнутой ленты и текста, либо просто объединяем их в группу, и после этого нажимаем Ctrl+T и вращаем одновременно все слои по часовой стрелке. Получили такой результат.
Получили такой результат.
Написать комментарий с помощью формы ВКонтакте
Написать комментарий с помощью формы Facebook
Написать комментарий с помощью обычной формы блога
Не пишите пожалуйста всякую ерунду и критику, все-равно все удалю. Спасибо за комментарий!
Использование пользовательских форм в Adobe Photoshop
Adobe Photoshop — это редактор растровых изображений , но он также имеет некоторые инструменты векторной графики. Например, инструмент Custom Shape .
В чем разница между растровыми изображениями и векторной графикой?
Растровые изображения состоят из матрицы пикселей, каждый из которых имеет определенный цвет. Если вы измените размер таких изображений, вы заметите, что они теряют качество, потому что некоторые пиксели приходится выбрасывать. Векторная графика полностью описывается с помощью математических определений. Преимущество векторных рисунков в том, что их обычно можно масштабировать без потери качества.
Векторные инструменты Photoshop расположены в одном разделе панели инструментов. Есть несколько простых форм, таких как Rectangular Tool , Line Tool и т. д.
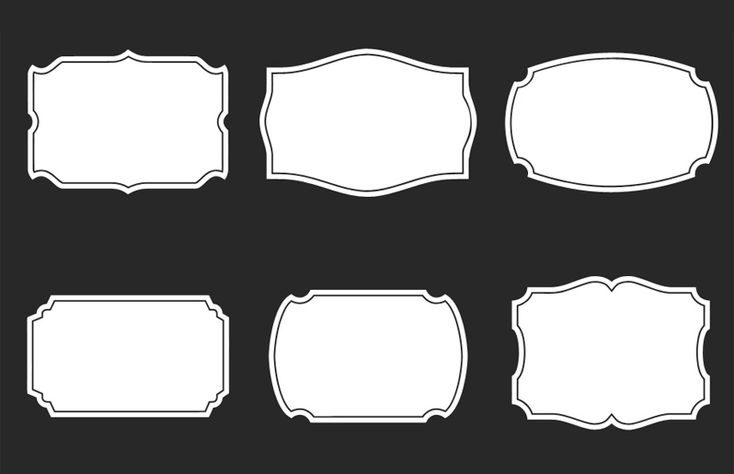
В этом совете мы рассмотрим инструмент Custom Shape Tool и нарисуем рамку, используя пресеты формы.
Шаг 1. Активируйте инструмент Custom Shape Tool .
Шаг 2. Палитра параметров покажет настройки инструмента. При нажатии на треугольник возле слова Shape , вы увидите раскрывающуюся палитру с доступными формами. Мы выбрали форму из пресетов формы «Орнаменты».
Прямоугольник рядом со словом Цвет показывает цвет, который заполнит фигуру, когда вы ее рисуете. Обратите внимание, , что он будет заполнен только в том случае, если вы используете режим «Слои формы» или «Заливка пикселей». Он также определяется в палитре параметров. Здесь мы выбрали режим «Формирование слоев».
Здесь мы выбрали режим «Формирование слоев».
Шаг 3. Создадим рамку, которую можно использовать для поздравительного письма, заметки или визитки. На самом деле в пресетах Custom Shape тоже есть готовые пресеты рамок, но мы создадим один из наших. Мы выбрали украшение и теперь рисуем фигуру в левом нижнем углу листа. Новый слой появляется в Слои палитра:
- Наконечник . Чтобы нарисовать фигуру с фиксированным соотношением высоты и ширины, удерживайте клавишу SHIFT.
Шаг 4. Мы хотим поместить это цветочное украшение в 4 угла открытки. Копируем слой с украшением, щелкнув правой кнопкой мыши на слое Shape 1 и выбрав из выпадающего меню команду Duplicate Layer . Или вы можете просто перетащить слой Shape 1 на иконку с тем же эффектом.
Открытка будет смотреться лучше, если все бутоны этого цветочного украшения будут направлены в центр. Скопированное украшение легко перевернуть или повернуть.
Активируйте копию слоя Shape 1 и вызовите команду Edit => Transform Path => Flip Horizontal . Украшение будет зеркально отражено по горизонтали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение в правый нижний угол. Вы также можете использовать Shift + клавиша со стрелкой вправо на клавиатуре для плавного перемещения орнамента вправо.
Шаг 5. Поместив второе украшение в правый нижний угол, активируем Line Tool, чтобы нарисовать линию рамки. Инструмент «Линия» находится под тем же значком, что и инструмент «Пользовательская фигура». Вы можете активировать инструмент «Линия» прямо в палитре параметров. Смотрите изображение ниже:
Проводим линию между двумя украшениями. Чтобы нарисовать прямую линию, удерживайте клавишу SHIFT во время рисования:
Шаг 6. Теперь нам нужно скопировать эту часть, чтобы сформировать верхнюю часть нашего кадра.![]() Для этого наводим курсор на слой Shape 1 copy , кликаем по нему правой кнопкой мыши и из выпадающего меню выбираем команду Select Similar Layers . Будут выбраны все векторные слои.
Для этого наводим курсор на слой Shape 1 copy , кликаем по нему правой кнопкой мыши и из выпадающего меню выбираем команду Select Similar Layers . Будут выбраны все векторные слои.
Затем щелкните правой кнопкой мыши активные слои еще раз, выберите команду Дублировать слой из выпадающего меню.
Шаг 7. Дублированные слои активны и вызываем команду Редактировать => Трансформировать => Отразить по вертикали , чтобы отразить скопированное украшение по вертикали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Для этого можно также использовать Shift + клавишу со стрелкой Вверх на клавиатуре (только когда на панели инструментов активен инструмент «Перемещение»).
Шаг 8. На следующем шаге рисуем вертикальные линии, как описано в шаге 5, и получаем следующий результат.
Шаг 9. Рамка готова, но пользоваться ею неудобно, так как линии и декорации находятся на разных слоях. Чтобы иметь возможность редактировать кадр целиком, перемещать и масштабировать его, мы должны сгруппировать слои.
Рамка готова, но пользоваться ею неудобно, так как линии и декорации находятся на разных слоях. Чтобы иметь возможность редактировать кадр целиком, перемещать и масштабировать его, мы должны сгруппировать слои.
Установите курсор на один из слоев формы в палитре Layers , например, на слой Shape 1 . Щелкните правой кнопкой мыши слой и выберите команду Select Similar Layers . Все слои с фигурами будут активированы.
Теперь снова щелкните слой правой кнопкой мыши и выберите команду Сгруппировать в новый смарт-объект .
Шаг 10. В результате все слои с фигурами образуют один «смарт-объект». В слоях 9В палитре 0004 вы видите, что они сводятся к одному слою (слой Shape2 ниже).
Шаг 11. Теперь вы можете легко масштабировать кадр с помощью команды Edit => Free Transform . Вы увидите маркеры вдоль границ фрейма, которые можно перетаскивать левой кнопкой мыши, чтобы изменить размеры фрейма.
ЕДИНСТВЕННЫЕ пользовательские формы Photoshop, которые вам нужно загрузить [53 комплекта]
Пользовательские формы Photoshop обеспечивают более простой способ работы над дизайном, чем создание таких форм Photoshop в данный момент , таким образом вы экономите некоторое важное время.
Хотя рекомендуется пожертвовать временем, чтобы получить определенное качество, иногда время считается роскошью, и вам приходится использовать пользовательскую форму Photoshop.
В этой статье я попытался собрать фигуры Photoshop, которые вы действительно использовали бы в дизайн-проекте и которые могли бы доказать свою полезность.
У вас есть 55 бесплатных пакетов Photoshop Custom Shapes Pack , из которых вы можете загрузить и выбрать желаемую форму и использовать ее в своих проектах.
Примечание : Если вы хотите поднять свои навыки Photoshop на новый уровень, я рекомендую вам этот курс Advanced Photoshop Training от Instructor HQ.
Пользовательские формы Photoshop Urban Designs
Набор бесплатных пользовательских фигур Photoshop, составленных из различных векторных «городских» рисунков.
Бонус: 100 бесплатных шрифтов, которые помогут вам создавать лучшие дизайны
Включает в себя бесплатные формы Photoshop, такие как колючая проволока, здания, забор из звеньев цепи, различные круги, уличные фонари, различные векторные рисунки, колючая проволока, дым, дымовая труба , векторные брызги, телефонные столбы и многое другое! Великолепные векторные фигуры, чтобы добавить интереса к любому изображению.
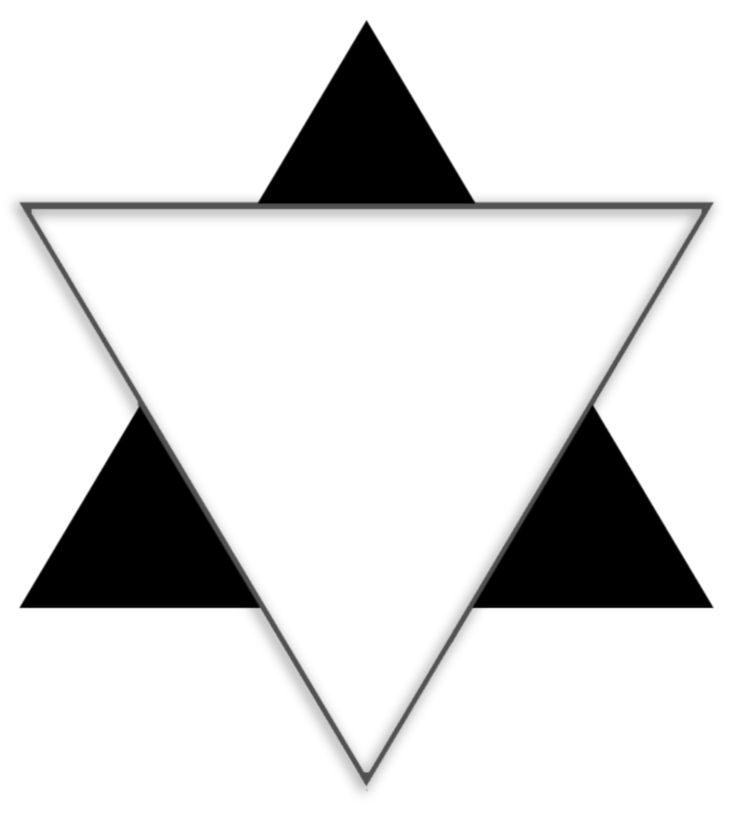
Форма цветочного баннера
Неограниченное количество загрузок из более чем 29 000 ресурсов Photoshop, шрифтов, шаблонов HTML, шаблонов InDesign, шаблонов CMS и более 240 000 стоковых фотографий всего за 29 долларов в месяц
Этот пакет предлагает гораздо больше, чем просто формы Photoshop. Все потрясающие ресурсы Photoshop, которые вам нужны, а также многие другие элементы дизайна (включая более 240 000 полностью лицензированных стоковых фотографий) доступны по единой ежемесячной подписке при регистрации на Envato Elements. Подписка стоит 29 долларов.в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать так часто, как вам нужно! Узнать больше.
Все потрясающие ресурсы Photoshop, которые вам нужны, а также многие другие элементы дизайна (включая более 240 000 полностью лицензированных стоковых фотографий) доступны по единой ежемесячной подписке при регистрации на Envato Elements. Подписка стоит 29 долларов.в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать так часто, как вам нужно! Узнать больше.
Straights and Swirls Photoshop Custom Shape
World Map
Heraldry
Нажмите здесь .
С этой коллекцией из более чем 1000 пользовательских форм Photoshop вы получите действительно уникальные произведения искусства, которые можно добавить в свои проекты, все в формате CHS. Коллекция включает в себя такие формы, как Flourish Frame Corner, Organic Swirl Element, People Silhouettes, Reindeers Sedan, Human, Cards, Action Boys, Fire Flame Element и другие. Если вы ищете большой выбор фигур для рисования, это для вас.
Если вы ищете большой выбор фигур для рисования, это для вас.
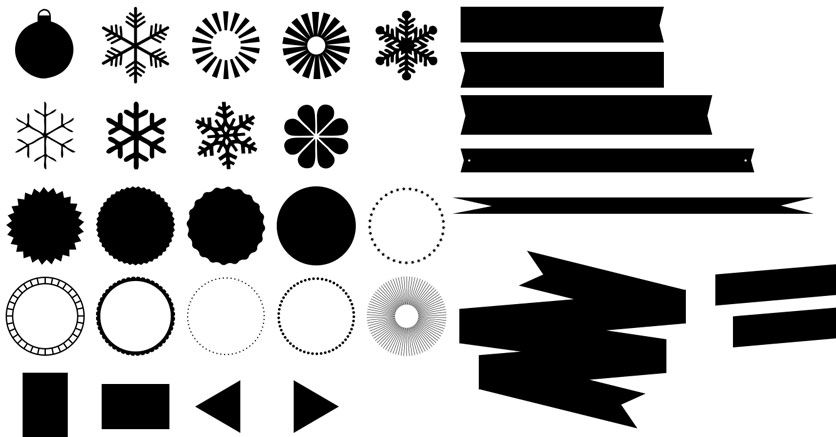
Banner n Scrolls Пользовательские фигуры Photoshop
Набор пользовательских фигур Photoshop, состоящий из различных векторов баннеров, свитков и других кусочков пергамента. Также включает перьевую ручку в виде пера, чернильницу и перо внутри чернильницы. Большой выбор фигур в Photoshop.
Птицы Photoshop Shapes
Vector Geometric Mask & Shapes Vol2
Advertisement
Итак, приветствуем вас в нашей коллекции Photoshop shape, она даст вам множество идей, с которыми можно поиграть во время работы. Из некоторых основных пользовательских форм Photoshop, таких как круг, шестиугольник, прямоугольник, мы создаем множество сегментов, которые вы можете выбрать для создания мощной оптической иллюзии.
В этом наборе фигур для Photoshop есть много стилей и геометрических форм, которые помогут вам быть более инновационными и творческими в своей работе.
В частности, в каждой геометрической границе мы не используем никаких сложных элементов, чтобы сделать ее выдающейся. Напротив, у нас есть хорошее сочетание линий, кривых в минимальном черно-белом узоре. Вы можете использовать эти маски и фигуры в качестве фона любого размера, наполнителя или чего угодно, что вы можете придумать. В общем, это инструмент для создания фигур, который понравится любителям Photoshop.
Напротив, у нас есть хорошее сочетание линий, кривых в минимальном черно-белом узоре. Вы можете использовать эти маски и фигуры в качестве фона любого размера, наполнителя или чего угодно, что вы можете придумать. В общем, это инструмент для создания фигур, который понравится любителям Photoshop.
Функции Документ Adobe Illustrator Документ Adobe Photoshop 4961 x 4961px Файлы EPS Illustrator 10.0, полностью редактируемые и масштабируемые векторы
Коллекция Revolution
Еще один набор пользовательских фигур Photoshop.
Этот набор содержит две версии Че и Ленина (зубчатую и чистую), карту мира, форму старого самолета, несколько звезд и символ серпа и молота, которые можно добавить в вашу коллекцию нестандартных фигур Photoshop.
20 Фигур животных для Photoshop
Мертвые деревья Пользовательская форма Photoshop
Однажды мне понадобился силуэт мертвого дерева для логотипа подразделения, поэтому я создал его… потом я подумал: «Почему бы не создать еще 23 и поместить их в Пакет форм Photoshop для DA ». .. через несколько часов они здесь. Получайте удовольствие от этих бесплатных форм для Photoshop!
.. через несколько часов они здесь. Получайте удовольствие от этих бесплатных форм для Photoshop!
Изометрические формы II
PS-CSH Stars V1.0
Самолет
Shapeset 01
Векторные фигуры Бэтмена для Photoshop
Бесшовные узоры странных ретро-фигур
Этот пакет содержит 10 векторов абстрактных бесшовных узоров для ваших проектов в стиле ретро. Вы можете использовать эти фоны для разных целей. Его можно использовать для вашего веб-сайта, приложения или обоев рабочего стола, и это отличный выбор формы для Photoshop.
Живые деревья
На этот раз вот несколько живых деревьев, возможно, вы найдете здесь несколько полезных. Большинство из них созданы по образцу фруктовых деревьев (манго, апельсин, слива, кокос, вишня и лимон). Они делают отличные нестандартные формы для Photoshop.
Больше дам
Формы речи
Эти бесплатные пользовательские формы можно использовать в Photoshop (6 и выше) и Photoshop Elements (любая версия). Они произошли от различных шрифтов dingbat, но большинство из них были изменены для создания новых форм. Следуйте ссылкам на дополнительные страницы, чтобы увидеть еще больше шейп-файлов. Эти замечательные нестандартные формы необходимы любому дизайнеру.
Они произошли от различных шрифтов dingbat, но большинство из них были изменены для создания новых форм. Следуйте ссылкам на дополнительные страницы, чтобы увидеть еще больше шейп-файлов. Эти замечательные нестандартные формы необходимы любому дизайнеру.
Цветочные уголки
Автомобильные датчики
Вот набор датчиков, которые я только что закончил, я не смог найти в Интернете ничего, что соответствовало бы моим потребностям, поэтому я сделал свой собственный. Вы можете получить их без риска с этим пакетом форм Photoshop!
Рождественские фигуры
В этом году я сделал несколько фигур в Photoshop для своих рождественских открыток. Некоторые из них моего собственного дизайна, а другие — отличные летучие мыши-копатели-векторы. Наслаждайтесь этим замечательным инструментом Photoshop!
Автомобильные логотипы
46 Логотипы марок автомобилей.
Холден, Фольксваген, Хонда, Тойота, Дэу, Мазда, Форд, Хендай, Воксхолл, Ниссан. GMC, BMW, Ferrari, Porsche, Renault, Opel, Peugeot, Land Rover, MG, Mitsubishi, Subaru, Scania, Maserati, Alfa Romeo, Saab, Mercedes-Benz, Chevrolet, Chrysler, Skoda Auto, Suzuki, Lamborghini, Jaguar, Bently , Triumph, Kia, Lotus, Jeep, Isuzu, Seat, Fiat, Citroen доступны в этом пакете векторных фигур Photoshop.
GMC, BMW, Ferrari, Porsche, Renault, Opel, Peugeot, Land Rover, MG, Mitsubishi, Subaru, Scania, Maserati, Alfa Romeo, Saab, Mercedes-Benz, Chevrolet, Chrysler, Skoda Auto, Suzuki, Lamborghini, Jaguar, Bently , Triumph, Kia, Lotus, Jeep, Isuzu, Seat, Fiat, Citroen доступны в этом пакете векторных фигур Photoshop.
Shapeset 05 Разное
Морской
27 морских / морских форм. Версии CSH и SVG фигур в ZIP-файле. Я преобразовал маленькие подводные лодки в пользовательские формы, но они не особенно детализированы, поэтому я не хотел отправлять их отдельно. Прикольные формы на морскую тематику.
Пользовательские пламя
850 фигур
Обручи
На протяжении многих лет я создавал силуэты нескольких фотографий игроков, поэтому решил собрать лучшие из них в пользовательский шейп-файл Photoshop. Наслаждайтесь этой захватывающей коллекцией пользовательских форм Photoshop!
Разные логотипы
Я создал их для использования с более масштабными рисунками, поэтому они не очень детализированы, но они являются полезными инструментами формы Photoshop для ландшафтного плана.
Растительность
Я создал их для использования с чертежами в большем масштабе, поэтому они не очень детализированы, но они полезны в ландшафтном плане.
Мертвые деревья II
Часть II серии Мертвые деревья… Я подумал, что с приближением Хэллоуина люди могут их использовать. Все формы на 100% уникальны и созданы мной. Формы совместимы с версией 6.01 и выше. Добавьте в свою коллекцию пакетов форм Photoshop.
Stock girls Shapes
Знаки зодиака
Этот бесплатный пакет Photoshop содержит 12 пользовательских фигур, по одной для каждого знака зодиака. Не стесняйтесь использовать их в некоммерческих и коммерческих целях
Коллекция Skater
Обновлено оружие
Исходный файл поврежден или что-то в этом роде, поэтому я добавил несколько дополнительных орудий, а также поместил SVG всего оружие там, так что вам не нужно иметь Photoshop, чтобы использовать их. Надеюсь, вам понравятся эти крутые векторные фигуры!
Фигуры рун викингов
Если вы ищете потрясающие фигуры для своей коллекции, обратите внимание на эти. 24 рунических буквы, содержащиеся в алфавите Старшего Фуарка, наиболее распространенной форме рунического алфавита. Эти фигуры были созданы из моего пакета иконок Runic для использования в Adobe Photoshop.
24 рунических буквы, содержащиеся в алфавите Старшего Фуарка, наиболее распространенной форме рунического алфавита. Эти фигуры были созданы из моего пакета иконок Runic для использования в Adobe Photoshop.
Жуки
Я создал кучу форм жуков в надежде вдохновить себя на что-то художественное сегодня, но это не сработало. Может быть, вам повезет больше. Используйте этот набор форм для фотошопа, чтобы вдохновить свои работы.
Я использовал это как технический справочник, Полевой справочник Национального общества Одюбона по североамериканским насекомым и паукам.
Коллекция Джеко
Формы автоботов и десептиконов
Логотипы трансформеров, автоботов и десептиконов принадлежат компаниям Hasbro и Takara.
Это нестандартные формы, которые я сделал для фотошопа, размер которых можно изменить по мере необходимости для декалей на модифицированных игрушках или восстановления декалей на поврежденных игрушках или для добавления в фан-арт.
