Как подключить иконки fa fa icons к пунктам меню — Вопрос от ARNI
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16691)
- Платные услуги (2168)
- Вопросы по uKit (83)
Контент-модули
- Интернет-магазин (1447)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (115)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2465)
Управление сайтом
- Работа с аккаунтом (5367)
- Поиск по сайту (428)
- Меню сайта (1768)
- Домен для сайта (1549)
- Дизайн сайта (13523)
- Безопасность сайта (1493)
- Доп.
 функции (1312)
функции (1312)
Доп. модули
- SEO-модуль (226)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (434)
- Почтовые формы (321)
- Статистика сайта (198)
- Соц.
 постинг (214)
постинг (214) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Как использовать Font Awesome CDN
В этом уроке мы узнаем, как использовать иконки font awesome, обслуживая их с font awesome cdn.
Использование CDN (Content delivery Network) — это лучший способ обслуживать font awesome иконки css или js файлами, вместо того, чтобы размещать их на наших собственных серверах.
Table of Contents
Шаги по использованию font awesome CDN
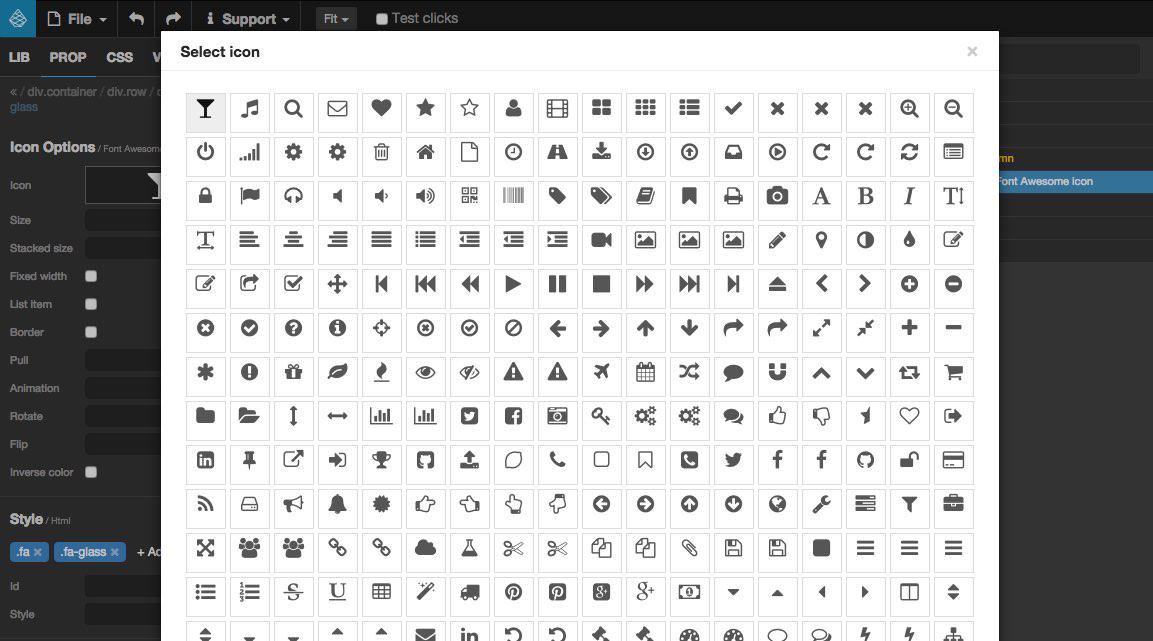
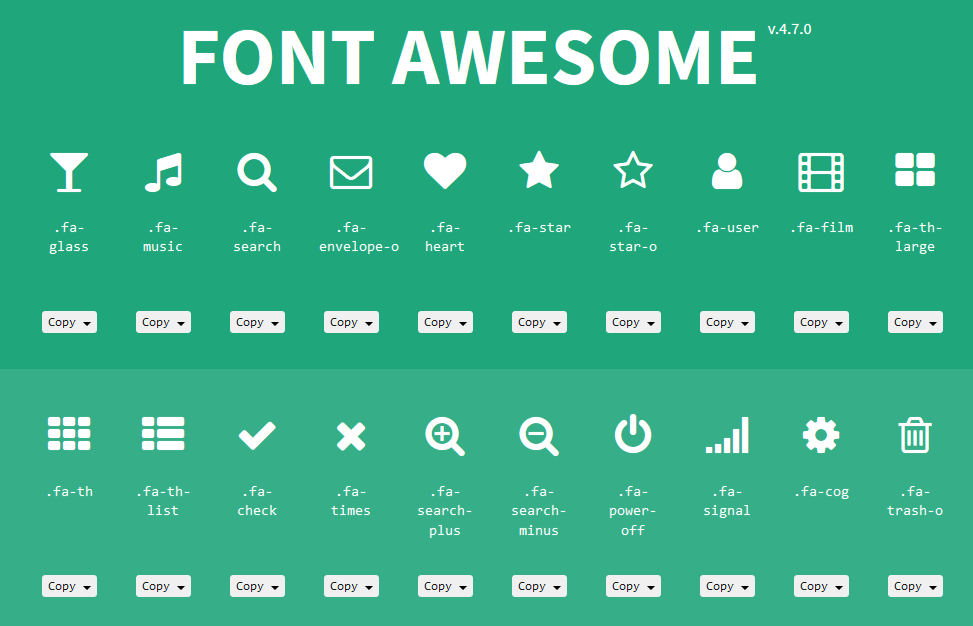
Откройте официальный сайт font awesome icon.
Получите уникальный код для встраивания, введя свой email по этой ссылке.
Затем font awesome отправит письмо с кодом встраивания Font Awesome CDN вместе с инструкциями по добавлению иконок на наш сайт.

Образец JavaScript font awesome CDN-ссылки будет иметь следующий формат.
https://use.fontawesome.com/a34asdfsd.js.Скопируйте код встраивания, полученный по электронной почте, и поместите его в свой HTML
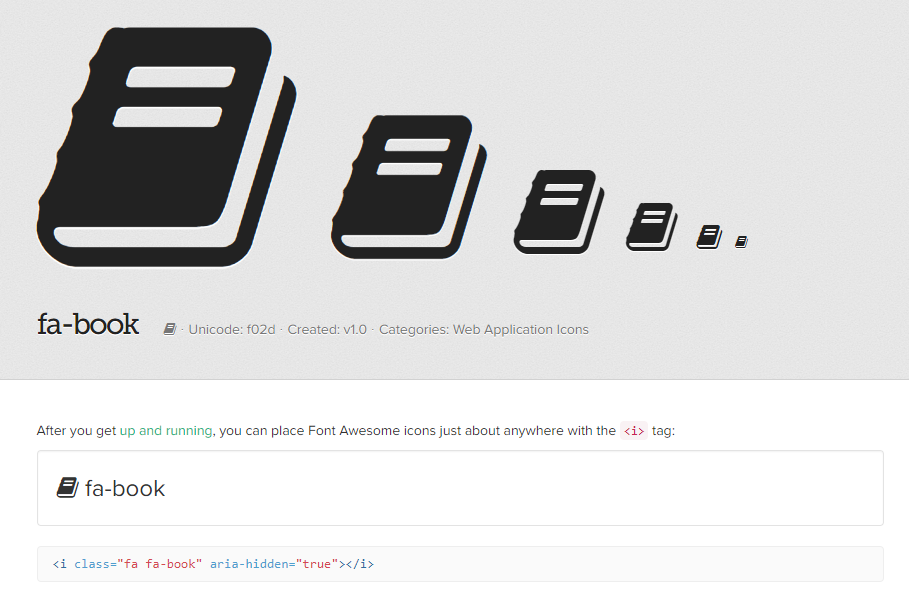
<head>тег
font awesome cdn embed code
font awesome cdn register
Вот пример веб-страницы, которая использует font awesome CDN.
<!doctype html>
<html>
<head>
...
<!-- font awesome CDN Url -->
<script src="https://use.fontawesome.com/your-embed-code.js"></script>
<!-- TODO: Place your own Font Awesome CDN embed code received via email -->
...
</head>
<body>
...
<i></i>
...
</body>
</html>
Далее мы можем зарегистрироваться на сайте font awesome CDN, чтобы управлять своими предпочтениями.
Преимущества использования font awesome CDN
- Более быстрый сервер, с которого мы можем обслуживать иконки font awesome.

- font awesome Серверы CDN всегда готовы к работе.
- И файлы будут обслуживаться с ближайшего сервера CDN.
- Мы можем быстро перейти на иконки font awesome pro без каких-либо изменений кода с нашей стороны.
- Мы можем создать несколько кодов вставки для разных веб-сайтов.
- Font Awesome CDN может загружать ваши иконки асинхронно, что еще больше повышает производительность сайта.
Еще одно большое преимущество использования font awesome CDN — мы можем автоматизировать доступность наших иконок.
Функция автоматической доступности Font Awesome CDN помогает людям с нарушениями зрения и слуха.
Для примера рассмотрим следующий пример
<button type="submit"> <i></i> Email Us! </button>
В приведенном выше примере внутри кнопки отправки мы используем значок font awesome. Но для людей с ослабленным зрением, которые используют программы чтения экрана для доступа к сайту, нет необходимости выставлять этот значок.
Поэтому font awesome CDN автоматически добавит атрибут aria-hidden=true к иконке.
<button type="submit"> <i aria-hidden=”true”></i> Email Us! </button>
font awesome 5 CDN
Помимо вышеуказанных font awesome официальных CDN, мы можем использовать бесплатную версию иконок font awesome с помощью таких сетей доставки контента, как cdnjs, maxcdn и jsdelivr.
Font awesome CDN by cdn js
Для последней версии font awesome 5 и выше используйте приведенные ниже ссылки font awesome CDN CSS файлов от cdnjs.
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/brands.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/brands.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/fontawesome.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/fontawesome.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/regular.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/regular.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/solid.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/solid.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/svg-with-js.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/svg-with-js.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/v4-shims.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/v4-shims.min.css
Если вы хотите использовать Javascript версию иконок font awesome, используйте приведенные ниже ссылки CDN от cdnjs.
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/brands.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/brands.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/conflict-detection.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/conflict-detection.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/fontawesome.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/fontawesome.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/regular.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/regular.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/solid.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/solid.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/v4-shims.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/v4-shims.min.js
Для получения последних версий fontawesome CDN смотрите ниже ссылки cdnjs от cloudflare.
https://cdnjs.com/libraries/font-awesome
Передавайте CSS-файлы иконок font awesome, используя приведенные ниже CDN-ссылки jsdelivr.![]()
https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/all.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/all.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/brands.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/brands.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/fontawesome.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/fontawesome.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/regular.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/regular.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/solid.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/solid.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/svg-with-js.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/svg-with-js.min.css https://cdn.jsdelivr.net/gh/FortAwesome/Font-Awesome@5.15.3/css/v4-shims.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/v4-shims.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/all.min.css
Для получения ссылок на файлы javascript из CDN Font awesome используйте ссылки ниже.
https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/all.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/all.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/brands.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/brands.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/conflict-detection.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/conflict-detection.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/fontawesome.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/fontawesome.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/regular.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/regular.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/solid.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/solid.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/v4-shims.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/v4-shims.min.js
Вот ссылка на последнюю версию jsdelivr fontawesome CDN.
https://www.jsdelivr.com/package/gh/FortAwesome/Font-Awesome
Ссылка на CDN Font awesome Bootstrap
Для более ранних версий, таких как font awesome 4.7, мы можем использовать ссылки bootstap cdn
https://www.bootstrapcdn.com/fontawesome/ https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Как использовать иконки Font Awesome 6?
спросил
Изменено 3 месяца назад
Просмотрено 65 тысяч раз
Раньше я использовал значки Font Awesome (предыдущая версия). Тогда я использовал CDN, как показано ниже, в своем HTML. Но сейчас уже не могу найти. Есть ли какие-либо изменения в том, как их использовать?
Тогда я использовал CDN, как показано ниже, в своем HTML. Но сейчас уже не могу найти. Есть ли какие-либо изменения в том, как их использовать?
<ссылка rel="таблица стилей" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css">
- потрясающий шрифт
- потрясающий шрифт 6
Чтобы использовать новый бесплатный Font Awesome 6, вы можете снова использовать CDN (если вам так удобнее), как показано ниже.
<ссылка rel="таблица стилей" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
Затем используйте значки в своем HTML, как показано ниже.
2
добавить эту ссылку в шапку html файла, и используйте ссылку шрифта awesome для значка. если ссылка типа
вы хотите использовать его на своей странице внутри <а поставить лайк
фа-камера-ретро2
Здесь стоит отметить, что да, CDN возможен (и вы также можете загрузить файлы и разместить их локально (https://fontawesome.![]() com/docs/web/setup/host-yourself/webfonts)) эти шрифты представляют собой ограниченное подмножество версии «Бесплатный план».
com/docs/web/setup/host-yourself/webfonts)) эти шрифты представляют собой ограниченное подмножество версии «Бесплатный план».
Например, fa-envelope-o появится как значок Free, но если вы посмотрите в веб-шрифтах или all.css, это не будет включено. Однако это вместо , если вы подписываетесь на бесплатный план (https://fontawesome.com/plans). Они отправят вам ссылку .js для включения, однако вы ограничены 10 000 подключений в месяц. Что для большинства сайтов подойдет и открывает гораздо больший выбор, чем вариант CDN.
Я не имею никакого отношения к FA — только что понял, почему загружать и размещать шрифты самостоятельно бессмысленно, и вы могли бы просто зарегистрироваться!
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Как использовать значок FontAwesome в моем элементе ссылки?
Я использую FontAwesome 6.4 в качестве SVG. Однако, когда я пытаюсь использовать его в своем теге привязки , он заменяется тегом FontAwesome . Как я могу использовать значки в своем якорном элементе ссылки?
Я пробовал следующее:
Однако это преобразуется в приведенный ниже html с закомментированным тегом привязки гиперссылки :
- html
- svg
- потрясающий шрифт
В FontAwesome 6 загружается JavaScript для замены вашего элемента на svg. Чтобы решить эту проблему, вы можете сделать его дочерним элементом вашего a , используя вместо этого элемент i :
(Забавный факт: элемент i означает курсив , но он достаточно короткий, чтобы люди могли рассматривать его как аббревиатуру Icon)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.![]()

 функции (1312)
функции (1312)


 15.3/css/v4-shims.css
https://cdn.jsdelivr.net/gh/FortAwesome/
15.3/css/v4-shims.css
https://cdn.jsdelivr.net/gh/FortAwesome/ net/gh/FortAwesome/
net/gh/FortAwesome/