Этапы разработки веб-проекта: сайт и приложение

От автора: работа любит системный подход. И если вы хотите создать качественный продукт для Интернета, следует соблюдать этапы разработки веб-проекта. Конечно, можно разработать свой свою собственную методику, но многолетняя практика девелоперов уже показала, какой их них дает самый эффективный результат. Не упускайте возможность узнать о нем в нашей сегодняшней статье и начинайте действовать, как профессионал!

Индивидуальность с опорой на шаблон
Если вы думаете, что самые творческие люди — это художники и музыканты, значит вы плохо знакомы с работой создателя web-приложений. Каждый раз им приходится решать новые задачи. И чем более оригинальным и качественным будет решение, тем выше оценят продукт. Потому этапы разработки могут варьироваться в зависимости от поставленных задач и предпочтений девелопера.
Но даже самые креативные артисты берут за основу определенные клише, на основе которых разрабатывают свои подходы. Этот процесс можно легко описать этап за этапом.
Посоветуйся с заказчиком: определение задач
Как правило, веб-разработчик выполняет разработку не для себя и своего бизнеса, а по заказу. Потому важно понимать, какого результата от него ожидают. Как правило, предприниматель, которому нужен веб-продукт, уже давно нарисовал его у себя в воображении (или даже сделал текстовые и графические наброски). Потому стоит выяснить, чего именно он хочет.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВ то же время, бывают ситуации, когда девелопер получает полную свободу действий и творчества, если заказчик полностью полагается на его знания и опыт. Как правило, это более тяжелый вариант: трудно угодить, получив такое задание. В ваших интересах «выудить» всю информацию, которая может быть полезна. Переделывать всегда трудно. Важнее всего узнать целевую аудиторию, для которой предназначено приложение. Тогда можно сразу определить, насколько простым должен быть дизайн, какие эмоциональные триггеры использовать. Разумным будет узнать об аналогичных проектах конкурентов и о том, какие приемы используют они.
После уточнения задания нужно посчитать, сколько материальных, временных и человеческих ресурсов потребует проект. Уместно будет установить бюджет, график работ и дедлайны, а также заняться подбором нужных специалистов — команды. Рассмотрев детально все камни преткновения, необходимо создать план и утвердить его вместе с заказчиком.
Как подать материал пользователю?
С этим вопросом подходят к созданию структуры сайта или приложения. В случае если страницы будут связаны нелогично, а UI не будет «дружить» с пользователем — та информация, которую нужно донести, не найдет своего адресата. Чтобы разработчику было легче на этом этапе, были сформированы определенные правила:
пользователь любит глазами. Они же является его основным инструментом взаимодействия с вашим продуктом. Нужно создать такую навигацию, чтобы она была понятна даже на иностранном языке. Вы и сами были в такой ситуации: сайт на японском, но вы точно знаете, какие кнопки нажимать. Построив интуитивно понятный интерфейс, можете быть уверены в том, что юзер перейдет во всем созданным вами ссылкам;
покажите роботу. Если вашу страницу не найдет поисковая система, то и пользователи не переходят по ней. Потому, важно создавать продукт, максимально видимый для кроулеров. Если структура будет сложной, а путь к основной информации извилистым, то ИИ от Google посчитает сайт плохим. Пусть даже контент и дизайн будут на высшем уровне;
вложенность, как основа популярности. Для того чтобы сайт был легким в продвижении, главная информация должна быть на первом месте. Если же для перехода к основным данным нужно будет больше одного клика, продвинуть такой проект на первые позиции поиска будет весьма трудно.
Структуру проектируют в виде схемы блоков, где видно иерархию всего контента, носителем которого станет продукт. На этом этапе зарождается и дизайн проекта, но лишь в виде основных кнопок и переходов, которые и станут осью полноценной клиентской стороны.
Этап чистого творчества
Больше всего к классическому изобразительному искусству приближены web-дизайнеры. Они является настоящими художниками, но холсты и краски заменяет интерфейс графического редактора. В своей работе создатель макета должен учитывать все особенности, которые определены на предыдущих этапах. Также, он должен привносить свои решения, которые и делают дизайн уникальным и функциональным.

Как правило, девелопер работает в одном из профессиональных графических редакторов, например, Adobe Photoshop. Он позволяет создавать на высоком уровне все необходимые составляющие финального UI. Разнообразие графических и декоративных элементов ограничено лишь фантазией автора и требованиями заказчика.
Но работать в Photoshop задача не из легких. И дизайнеру-новичку приходят на помощь визуальные конструкторы сайтов, одним из которых является Microsoft Frontpage. Он позволяет создавать сайты с нуля, даже не имея специальных знаний. Программа оснащена большой библиотекой шаблонов, совмещая которые, можно получить сайт с неплохой внешней составляющей. Но, увы, недостатком такого решения будет низкий коэффициент уникальности. Потому, профессиональные создатели макетов ценятся гораздо выше.
Пора верстать!
В некоторых случаях, верстка оказывается одним из финальных этапов. Например, если функциональность сайта близка к нулю, а его основной функцией является размещение товара/услуги, плюс контактная информация для покупателя. Но для полноценного динамичного сайта этого, конечно же, мало.
Верстка — это превращение рисунка будущего сайта в код, понятный браузерам — HTML/CSS. Она требует специальных знаний и понимания современных тенденций процесса. Например, сегодня никто не верстает так, как это делали пятнадцать лет назад. Разнообразие девайсов заставляет создавать адаптивный дизайн, который одинаково хорошо отображается на разных устройствах. Это дополнительная задача для верстальщика, ведь он должен учитывать множество аспектов, таких как минимальная/максимальная ширина, пользовательские шрифты, плагины воспроизведения и прочие.
Программирование — и сайты «оживают»
Даже обычный лэндинг будет выглядеть невзрачно в 2018 году, если сделать его статическим. При таком подходе вам никогда не стать девелопером, который выполняет дорогие заказы известных компаний. А делать обычные странички сейчас умеют даже новички, настолько это тривиальная вещь. Статические сайты — это просто страницы, размещенные на сервере, которые полностью загружаются при запросе браузера. Они имеют свои преимущества: не требуют много ресурсов, быстро загружаются, а их разработка не отбирает много средств у заказчика.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяНо «статика» имеет свои недостатки. Например, им трудно задать автоматическое обновление, управление контентом требует основательных манипуляций. Да и выглядят они не так привлекательно и современно. Намного более выгодной альтернативой кажутся динамические сайты. Их особенностью является то, что они собираются на основе запрограммированного алгоритма и подстраиваются под своего пользователя.
Сценарий поведения сайта на машине пользователя зависит от скриптов, выполняемых на машине пользователя и на серверной стороне. В первом случае, используются JavaScript технологии, а во втором, один из «серверных» языков. Такая страница реагирует на различные факторы: дата, время, поведение пользователя, различные события. Например, изменение логотипа Google и автоматический выбор языка интерфейса, являются ярким примером динамически построенного сайта.
Но такой подход не всегда разумен. Такие страницы требуют значительной производительности: как на клиентской стороне, так и на бэкенде. Для полноценной загрузки сайта нужно быстрое соединение с Интернетом, как и современный браузер на девайсе. Потому, не стоит создавать что-то сложное и «тяжелое» для простых целей.
Управление контентом
…производится с помощью специального программного обеспечения — CMS, или Content Management System. Это программы, на которые «натягивают» сайты, чтобы обеспечить быстрое размещение статей, рисунков и видеозаписей. Их разнообразие впечатляет: от сложных систем, то решений для новичка.
На этом этапе, разработчик готовит сайт для его использования обычным человеком. С помощью CMS можно изменять сайт без риска повредить изначальный код, который отвечает за корректную работу. Потому, этот шаг так важен для полноценной веб-разработки.
Например, всем известный WordPress позволяет работать даже тем, кто недавно освоил работу с компьютером. В то же время, программа способна выполнять весьма сложные задачи, которые требуют определенной компетентности. К недостаткам WP, как правило, относят его увесистость. Из-за этого, программа часто тормозит на пользовательских машинах. Но все баги, как правило, быстро исправляются, ведь новые версии выходят регулярно. Последняя, под названием Типтон, вышла чуть меньше года назад.
Более «легковесным» вариантом является CMS Joomla, которую значительно легче освоить. Но и на нее ругаются: низкую функциональность можно исправить лишь бесконечным добавлением плагинов, что неудобно для разработки и создает захламленность компьютера.
Альтернатив очень много, но их обзор — тем для отдельной статьи.
Работа с версиями
Программирование — долгий процесс, для которого нормально ошибаться и исправлять. Но если делать это непосредственно в текстовом редакторе или IDE, то можно быстро потерять основное направление и не узнать причин «лага». Однако, если постоянно создавать версии приложения или сайта, можно продолжить разработку с любого места.
Самой популярным софтом для управления версиями в веб-разработке, является программа Git. Ее преимущества трудно описать в масштабах одного раздела статьи, но опыт девелоперов по всему миру — яркое подтверждение качества.
Время старта
После того, как все ошибки исправлены, а сайт успешно работает на вашем локальном сервере, настал момент запуска в Интернет. Это значит, что сайт уже будет работать на благо заказчика и выполнять свои функции. Но на этом работа девелопера не заканчивается.

Например, нужно обеспечить защиту сайта от атак (вы же сделали хороший продукт — кто-то захочет его разрушить ![]() ). Самым известным способом атаки является произвольный запрос злоумышленника в СУБД. Такой способ получил название SQL-инъекция и, несмотря на возраст, до сих пор активно используется.
). Самым известным способом атаки является произвольный запрос злоумышленника в СУБД. Такой способ получил название SQL-инъекция и, несмотря на возраст, до сих пор активно используется.
С помощью такой манипуляции, хакер может изменять, удалять жизненно важную информацию, а также получить больше несанкционированных прав. Для юзеров это может означать потерю контроля над своими аккаунтами и даже финансовые потери. Разработчики продолжают работу на web-продуктом и после финальных стадий девелопмента. Это не всегда та же команда, что и создала сайт/приложение: чаще, это специалисты по безопасности.
Поисковая оптимизация
Теперь пришло время наполнять сайт контентом. Это уже может сделать владелец сайта, или контент-менеджер, отвечающий за данный этап. Но наполнить продукт простым текстом — не лучшая идея. Пришла пора посоревноваться за первое место в результатах поиска.
Этот процесс называется SEO-оптимизацией и включает:
семантическую составляющую. Ключевые слова на сайте, правильность оформления;
внешние факторы: то, насколько страница посещаема, и как часто пользователи сети делятся ссылками на представленный там контент.
Но все не так просто, как может показаться. Искусственный интеллект поисковых машин Google настолько развит, что работает не только основываясь на ключевиках и посещаемости. Он способен анализировать поведенческие реакции пользователя — а потому, качество контента, а не оптимизации, отыгрывает все более весомую роль.
На этом мы заканчиваем наш поэтапный разбор веб-разработки. На самом деле, все может оказаться значительно сложнее, чем мы описали. Девелопмент требует глубоких познаний и опыта, чтобы создать поистине качественный продукт: не зря над приложением может работать большая команда из разных специалистов.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Разработка веб-приложения на PHP
Создайте веб-приложение на PHP на примере приема платежей на сайте
Смотретьwebformyself.com
Этапы создания сайта
Вы решили разработать сайт для своей компании. Вроде бы задача проста: находим студию веб-разработки, платим деньги, ждем некоторое время, и наш сайт готов. Но для того, чтобы это сделать и чтобы было проще взаимодействовать с разработчиком в процессе создания сайта необходимо хотя бы в общих чертах понимать, как он создается и из каких этапов состоит сам процесс разработки. Для чего нам это понимать? Для того чтобы понимать разработчиков, когда они будут делать сайт, потому что разработчики будут, в большинстве случаев, согласовывать с Вами работу поэтапно. Итак начнем. Всего выделим семь этапов разработки сайта (они перечислены ниже):
- Выяснение требований и определения целей создания сайта
- Разработка технического задания (ТЗ)
- Разработка дизайна
- Верстка
- Программирование
- Наполнение
- Запуск
Теперь опишем каждый этап подробнее:
Этап 1. Выяснение требований и определение целей создания сайта.
После того как Вы позвонили в компанию-разработчик с Вами начнет общаться менеджер, чтобы понять какой сайт вам нужен и для каких целей вы его делаете. Это самый важный этап и здесь необходимо четко понимать Ваши цели и желания и правильно донести их до менеджера, чтобы сайт был сделан именно так, как вы хотите.
Этап 2. Разработка технического задания.
На этом этапе сотрудники веб-студии будут писать для Вас ТЗ. ТЗ – это документ в котором указаны Ваши требования к сайту и описано, как он будет выглядеть и какой функционал будет содержать. После того как Вы подписали ТЗ, требования менять будет нельзя и сайт будет делаться строго по этому документу.
Этап 3. Разработка дизайна сайта.
После подписания ТЗ начинается разработка дизайна. Дизайн обычно рисуется про прототипу. Прототип – это схема, на которой нарисовано схематично, как будут расположены элементы дизайна на странице сайта. Если делается несколько страниц, непохожих друг на друга, то на каждую страницу рисуют прототип и дизайн. После того как дизайн готов, Вам присылают макет страницы. Здесь можно будет уже видеть, на что реально будет похож сайт. Если есть мелкие правки, то разработчик их делает, но саму структуру расположения элементов на странице менять уже нельзя, после того как вы утвердили прототип. Итог этапа – готовый макет каждой станицы.
Этап 4. Верстка.
На этом этапе сайт верстают. Готовые макеты дизайна «режут» так, чтоб нарисованные элементы могли стать «живыми». На некоторых элементах будут располагаться ссылки для перехода на другие страницы или сайты. Делается так, чтоб будущий сайт корректно отображался во всех браузерах. При необходимости делается так, чтоб сайт корректно отображался на мобильных телефонах.
Этап 5. Программирование.
Здесь устанавливается CMS и реализуются все технические функции сайта, которые были описаны в ТЗ.
Этап 6. Наполнение
После предыдущего этапа сайт будет готов. И его можно будет увидеть. Но сайт будет пустой. Для того чтобы он был полноценным, необходимо его наполнить информацией. Именно это и делается на данном этапе. По окончанию мы получаем готовый сайт с полностью заполненными страницами.
Этап 7. Запуск.
На этом этапе готовый сайт просто работает некоторое время (обычно от 2 недель до месяца), для того чтобы выявить все неисправности и обучить пользователей работать с ним. Этот период необходим потому что, очень часто в процессе эксплуатации на сайте начинают появляться ошибки. Чтобы их исправить нужен этот этап. Кроме того здесь выявляются все недоделки веб-студии, которые они должны исправить. Этот этап обязателен при создании сайта, и если веб-студия не предоставляет его, то стоит задуматься, есть ли смысл вообще работать с такой студией.
Я надеюсь, что вам была полезна данная статья, и после ее прочтения у Вас будет понимание того, как создается сайт и Вам будет проще взаимодействовать с разработчиками.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
club.cnews.ru
Как построить и раскрутить успешный интернет-проект / RMA corporate blog / Habr
Раскрутить свой собственный проект с нуля, не имея опыта, и не набить при этом шишек получается лишь у гениальных или очень удачливых людей. Однако большинству предстоит наступить на все возможные грабли, раскиданные по дороге к успеху. Уменьшить риски вполне возможно — для этого нужно прислушиваться к советам людей, прошедших этот путь, и правильно применять их на практике. Максим Спиридонов, глава продюсерского центра «Ройбер» — эксперт, который профессионально дает советы по продвижению веб-проектов. На своей лекции для слушателей специализации «Менеджмент в сфере интернет-технологий» специалист последовательно описал основные шаги по раскрутке успешного интернет-проекта.Сначала Максим Спиридонов рассказал о своем отношении к интернет-проектам с внедренной технологией Web 2.0.
«Разницы между Web 1.0 и Web 2.0 нет. По крайне мере, с точки зрения бизнеса. С этой точки зрения есть только проекты успешные и неуспешные. На протяжении последних нескольких лет обаяние Web 2.0 волной захлестывает молодых людей, особенно веб-разработчиков, которые видели, как новые проекты продавались за миллионы долларов. В итоге они стремятся построить нечто, что несло бы признаки Web 2.0 и тогда, по их мнению, все состоится. Я видел на своей памяти 50-70 подобных сайтов – с достойным дизайном, но не работающих с точки зрения бизнеса. Создатели просто не учитывали, что к интернет-проекту надо относиться как к бизнесу — планировать, отслеживать, находить и вкладывать деньги. Здесь, как и в актерском мастерстве, зная пластику, действия персонажа, нужно выйти на сцену и забыть это. Знать технологические основы при разработке, но относиться к сайту как к коммерческому проекту».
Любой проект должен начинаться с определения жизнеспособной и конкурентоспособной идеи, которая принесла бы прибыль. Глава продюсерского центра «Ройбер» дал ряд советов относительно того, как найти такую идею.
«Начать стоит с исследование рынка и поиска ниши для своего проекта.
• Предположим, есть желание построить проект, но вы еще не знаете, с чего начать. В первую очередь задумайтесь о том, что вы знаете, какой опыт у вас есть. Как и везде, в Web-технологиях лучше заниматься тем, что вы умеете и тем, про что вы знаете больше, чем дилетант.
• Нужно строить бизнес, а не торговать воздухом.
• Идея должна быть из известной области либо вы можете взять грамотного консультанта, которому доверяете.
• Так сложилось, что в развитии Интернета мы отстаем от Европы на 2-3 года, а от США – на 3-5 лет. Таким образом, можно попробовать посмотреть, каким образом ваша идея была реализована в Европе и США. То есть вы получаете некую машину времени — можете увидеть, что будет с вашим проектом в будущем.
Далее Максим Спиридонов рассказал про подготовительные работы для реализации проекта.
«В первую очередь мы подготавливаем концепцию проекта — сжатый вариант описания идеи, аудитории, перспектив, путей развития и т.д. Когда концепция готова и между ее авторами есть понимание, можно переходить к составлению бизнес-плана. Он состоит из ряда компонентов. Я выделяю пять:
1. Идея. Чтобы проект был живым. Она может быть представлена разными способами — в найденной нише, в изобретении, в маркетинге.
2. Команда. Под командой иногда можно понимать не группу людей, а одного предпринимателя.
3. Деньги. Они могут быть собственными, заемными, может быть какой-нибудь инвестор, вошедший в долю.
4. Своевременность. Она иногда играет решающую важную роль.
5. Удача. Переменная, которая не прогнозируется и не просчитывается. Бывает и так, что везет тем, у кого и идея не очень, и команда так себе.
Создав бизнес-план, мы переходим к плану финансовому. Описываем все траты, рассчитываем потенциальную прибыль от проекта, вводим различные коэффициенты. Финансовый план в идеале должен показать все расходы – все то, что вам предстоит потратить, распределенное помесячно, и приблизительно определить доходность. Когда у вас готов бизнес-план и финансовый план, вы переходите к техническому заданию. Иногда это часть бизнес-плана, иногда – нет. Этот документ должен как можно более полно описывать проект. Так полно, чтобы любая команда, не привлекая вас в качестве консультанта, смогла бы его реализовать. Вслед за техническим заданием или параллельно с ним необходимо определиться со штатом. Это очень важно, потому что люди, знающие и умеющие что-то делать в Web, как, впрочем, и везде – дефицит».
После описания последовательности предварительных работ Максим Спирдонов перешел непосредственно к теме разработки сайта.
«Что выбрать для разработки — свою команду или аутсорсеров? Это зависит от того, насколько сложным и технологичным является ваш проект. Своя команда удобна тем, что код остается в «хозяйстве». Поэтому чем сложнее проект, чем он технологичнее и оригинальнее, тем более желательно взять свою команду. Надо также решить, писать ли код с нуля или использовать CMS. CMS внедрить быстрее и дешевле, однако они обладают рядом минусов — отсутствием гибкости в настройках, небезопасностью по отношению к вредоносным действиям и малой устойчивостью к нагрузкам.
Отдельно хотелось бы отметить важность соблюдения технологической цепочки при разработке сайта. Прежде всего решается вопрос с бизнес-логикой. Затем сайт набрасывается в программах проектирования интерфейса (MS Visio, Axura). Только после проектирования интерфейса осуществляется переход к дизайну. Затем – верстка, которая должна быть дружелюбной к поисковикам. Корректная верстка должна хорошо отображаться во всех браузерах. Программинг может проходить одновременно с версткой, но лучше после разработки дизайна. И последний этап разработки – интеграция, когда все сводится воедино и может быть выведено браузером».
Во время лекции главой продюсерского центра «Ройбер» также была затронута проблема юридического обеспечения процесса развития своего проекта.
«Коснувшись технической части разработки проектов, перейдем к юридическим вопросам. Целесообразно сразу создать юридическое лицо под ваш проект. На юридическое лицо вы можете заключать договора с исполнителями, в которых вы уже не будете фигурировать как физическое лицо. Есть важный момент передачи авторских прав и желательно, чтобы эти права передавались на фирму. Сложной темой является оформление патентов. Получить патент в России непросто. Однако если у вас есть интересные находки – их стоит запатентовать. Причем запатентовать на себя».
Кроме того, Максим Спиридонов ответил на интересующие слушателей специализации вопросы.
— Работает ли сарафанное радио при раскрутке проекта?
— Это так же непредсказуемо, как и вирусный маркетинг. Вы не сможете спрогнозировать его эффект.
— По каким критериям рассчитывается стоимость Web-проекта, который еще только раскручивается?
— Думаю, вы и сами это знаете. Есть методики по количеству уникальных пользователей, зарегистрированных пользователей, активных пользователей. Но в России, к сожалению, нет статистических данных о стоимости зарегистрированного пользователя, для расчета.
— Как сайт передается на баланс при его продаже?
— Сайт может рассматриваться как программный продукт. Также как и торговый знак, чтобы быть проданным в качестве имени. Домен может быть также объектом продажи. Отдельно передается штат сотрудников – в составе какой-либо компании.
— Как вы относитесь к перспективам развития стартапов в условиях кризиса?
— Сложный вопрос. Web-стартапы такая штука, в которой важна психологическая составляющая. Когда все бурлило вокруг проектов Web 2.0, это стимулировало создателей стартапов. Сейчас же стало тяжелее – все больше заботятся о том, чтобы не потерять штаны и прокормить семью.
habr.com
Этапы создания сайта: основной процесс разработки

Статья поможет интернет-пользователям научиться разрабатывать реальные сетевые сайты. Для этого можно привлечь команду специалистов, но можно и самостоятельно освоить азы создания информационного ресурса.
Важно детально пройти каждую стадию воплощения проекта от «А» до «Я», чтобы в последствии не столкнуться с напрасными затратами сил, времени, денег. Итак, рассмотрим этапы создания сайта с нуля.
Целевое назначение виртуального ресурса, идеи, исследования

Первостепенно необходимо понять для чего необходима разработка конкретного интернет-сайта, какую цель преследует – ознакомительную, обучающую, коммерческую и так далее. От назначения будут зависеть выбранные стиль, дизайн, структура будущего проекта, поэтому правильное обозначение ориентиров важно.
Вместе с целью на одной ступени стоит идея web-сайта. Сформулированная идея определит название, доменное имя ресурса, которое станет ключом для поисковиков. Оригинальное, привлекательное для восприятия название послужит гарантом востребованности создаваемого сервиса. Можно устроить кастинг на поиск интересного имени для сайта, естественно за вознаграждение, так как сложно выбрать креативное, запоминающееся доменное имя.

После определения идеи, целей проекта наступает стадия исследований подобного информационного рынка. Это означает, что необходимо провести анализ моделей конкурентов, особенностей их проектов, чтобы выработать правильную концепцию создаваемого ресурса.
Вышеперечисленные этапы детализированной разработки сетевых сайтов влияют на дальнейшие шаги создания собственной странички.
Проектирование технического задания

Следующим пунктом разработки сайта является составление технического задания. Если сервис создается с помощью привлеченного разработчика, то эта стадия должна обсуждаться между ним и заказчиком. Также не стоит исключать вариант с покупкой готового корпоративного сайта — в большом количестве случаев это будет более простым и дешевым решением, но при этом не менее эффективным.
Начинается обсуждение с определения типа проекта, например, визитная карточка, сервис или информационный портал.
Далее рассматривается функциональность веб-сайта, то есть та роль, которую он будет играть, как для обычных пользователей, так и для авторов, администраторов, модераторов. Спектр широкий – от новостной ленты, постов, онлайн чатов до расширения редакторов, защиты сайтов, совершенствования системы коммуникаций посетителей.
Следующий шаг: выбор дизайна, стилистической направленности проекта – деловой, веселой, детской и так далее.
Позже обсуждается структура ресурса – количество и содержание страниц.
После чего доходит очередь до структуры страничек: тематических блоков, расположения контейнеров.
Разработка технического задания должна основываться на поставленных целях веб-сайта, иначе несоответствие содержания, внешнего вида, прочего целям может ввести в заблуждение посетителей, оттолкнуть от пользования проектом.
Разработка дизайн-макета

Просматриваемый ресурс требует наглядности и визуализации. Процесс создания новых сайтов не исключение. Сначала дизайнерские идеи генерируются в виде макета с примечаниями, объяснениями. Пристальное внимание следует уделить главной (первой) странице. После одобрения эскиза командой, заказчиком и лично владельцем следует довести модель до завершенного образа. Последующие страницы проектируются по аналогичной схеме.
Макет должен учитывать все запланированные текстовые блоки сайта -контейнеры. В случае неготовности последних к моменту создания макета ни в коем случае не допускается присутствие пустот, лучше заполнить «ожидающие места» приблизительной информацией. Но наличие отступов между элементами страницы устранит визуальное нагромождение.
Следовательно, пошаговое следование процессу разработки помогает создать функционирующий ресурс без лишних переделок.
Технический этап: программирование, верстка, внедрение в CMS

Стадия верстки, программирования, внедрения отвечает за техническую реализацию функций проекта.
Процесс верстки и программирования можно объединить. Работа стандартной верстки должна быть быстрой, гибкой, валидной, семантически корректной, одинаково эффективной на разных браузерах. Программирование отвечает за создание интерфейса администратора, меню проекта, страниц, форумов, активизацию новостных обновлений, гиперссылок обратной связи и так далее с помощью выбранного языка программирования. С такими премудростями новичку будет тяжело справиться, поэтому лучше прибегнуть к услугам опытного программиста.
Ресурсу нужна платформа управления сайтами — CMS. Системы классифицируются на бесплатные, платные, локально ориентированные. При выборе управляющей платформы нужно учитывать ее надежность, быстроту обработки данных и производительность. Иногда происходит осуществление одного свойства за счет снижения другого. Например, высокий уровень надежности снижает скорость загрузочных показателей.
Заполнение сайта информационными элементами – контентом

Этап наполнения ресурса трудоемкий, динамичный, так как подразумевает «оживление» проекта при помощи иллюстраций, видео роликов, текстовых блоков, графических изображений.
За основу контента берутся представленные заказчиком материалы (фотографии, ссылки, распечатки, прочая информация), которые переводят в нужный цифровой формат, при необходимости редактируют (меняют габариты, добавляют либо удаляют знаки).
Для легкости чтения следует подобрать удобный шрифт, текстовые блоки проверить на лексическую правильность, отсутствие грамматических ошибок. Полученные материалы обязаны соответствовать тематике, целям ресурса. Поэтому важно, чтобы используемый копирайтинг был профессиональным.
Чем сложнее графика, обширнее контент, тем больше времени требует процесс создания «полного» сайта.
Запуск проекта в сети

Запуск сайта в интернете после проработанных этапов уже возможен, но все-таки лучше предварительно пройти ряд опробований жизнеспособности и работоспособности продукта. Можно совместить этап опробования и запуска нового ресурса, поскольку с помощью практического подхода легче выявить функциональные проблемы.
Тестирование проекта

Нельзя надеяться на успешность сайта, не проведя тестирование. Порядок тестирования можно осуществлять как до, так и после размещения продукта на адресное место. Отладка проверяет работоспособность ресурса, обнаруживает скрытые дефекты программирования, регулирует скорость навигации, управляемость проектом. На этом этапе выявляются функциональные проблемы меню, проверяется последовательность обратной связи, возможность работы с другими платформами, еще раз перепроверяются на грамотность текстовые и графические блоки.
Чем массивнее проект, тем больше времени необходимо на тестирование, в среднем на проверку потребуется месяц.
Этап становления, развития и продвижения продукта

После окончания тестового периода можно говорить о становлении нового сайта. Адекватного функционирования ресурса, за которым нужно постоянно следить, уже недостаточно. Нужно держать под контролем актуальность имеющегося контента, возобновлять систему безопасности проекта, «прокачивать» устаревшие навигации. Чтобы сайт не потерял востребованность, подобную работу развития и продвижения выполняет администратор ресурса.
В должностную инструкцию администратора входит техническое или информационное обслуживание веб-сайта, возможно совмещение функций.
Техническое администрирование заключается в обеспечении безопасного функционирования проекта. В случае внезапных сетевых сбоев системщик ликвидирует неполадки, вставляет дееспособные копии веб-ресурса.
Информационное администрирование обеспечивает эксклюзивность сайта, устраняет устаревшие данные, меняет их на креативные, таким образом продвигая проект на более современный информационный уровень.

webshake.ru
Концепция web-проекта или почему мы убиваем свои идеи? / Habr
Ежедневно десятки людей загораются идеей создать нечто своё, реализовать свой web-проект. В большинстве случаев все эти начинания ни к чему не приводят. Как не удивительно, основной причиной провала проекта служит отсутствие или недоработаность концепции.В этой статье рассмотрены анализ успешности «зелёных» web-проектов, причины их провалов и методика написания концепции проекта. Статья рекомендуема для прочтения всем людям, решившим создать свой web-проект впервые.
Для начала немного статистики…
Важный момент: В статье речь идёт о первых или «зелёных» проектах, которые делают люди не имеющие должного опыта в их реализации.
Сразу скажу, откуда Я взял эти цифры – это моя личная статистика за 1,5 года. Я сам ранее занимался разработкой и реализацией крупных web-проектов для одной российской корпорации, поэтому испытываю профессиональный интерес ко всем новым идеям, которые можно встретить на просторах сети.
В анализе участвовало на момент написания данной статьи 54 проекта. Среди идей проектов встречаются и банальные социальные сети и браузерные MMORPG, ничем не отличающиеся от других, и действительно стоящие и инновационные экземпляры. Но давайте перейдём к цифрам, они сами скажут за себя.
Замечание: доли округлены, статистика представлена в виде среза по 54 проектам, мой собственный проект в статистике не участвует.
Какое состояние проекта на текущий момент?
Активно развивающихся проектов, с более-менее сложенной командой, ровно один (2%). Данный проект существует около года.
Проектов, которые, то работают, то простаивают по тем или иным причинам – 3 (6%). Один из них в таком «вялом» режиме находится уже почти полтора года. Несмотря на низкую скорость развития этих проектов, сказать, что они провалены и не развиваются, нельзя.
Остальные полсотни проектов (92%) «умерли» (проект не реализовался или у него нулевая посещаемость) по разным причинам.
По какой причине был закрыт проект?
4 проекта (7%) действуют. Я привел их в этой диаграмме для получения среза по всем проектам.
У 12 проектов (22%) нет своей идеи. Эти проекты копируют существующие web-проекты с некоторыми изменениями. Среди них социальные сети, много браузерных игр и несколько онлайн-сервисов.
15 проектов (28%) не сумели создать команду или автор проекта не сумел найти людей готовых воплотить задумку в жизнь. Максимальное развитие данных проектов заканчивалось на организации сайта проекта, обычно очень корявого.
5 проектов (9%) были закрыты по причине отсутствия денег на развитие. По крайне мере, так уверяют авторы.
Остальные 18 web-проектов (34%) «канули в лету» по неизвестной мне причине. Авторы этих проектов на попытки связаться с ними никак не реагируют.
В принципе всё предсказуемо, но перейдём к следующему вопросу.
Имеется ли у проекта адекватно оформленная концепция?
Адекватно оформленная концепция есть только у 1 проекта (2%). И угадайте, в каком состоянии находится этот проект? Он активно развивается.
У остальных концепция либо крутится в уме автора, либо выражена в 5-10 предложениях.
Думаю тут и без комментариев всё понятно. Корень зла найден… Теперь предстоит обрубить его и рассказать, что же такое концепция проекта.
Что такое концепция?
Концепция (от лат. conceptio — понимание, система) — определённый способ понимания (трактовки, восприятия) какого-либо предмета, явления или процесса; основная точка зрения на предмет; руководящая идея для их систематического освещения. (Wikipedia)
Говоря по-простому, концепция – это система опорных точек построения готового продукта, документально описанная и позволяющая достичь результата без дополнительных данных. Это идея проекта и инструкция, как воплотить эту идею в жизнь, записанная на бумаге или другом носителе информации.
Что бы избежать лишней писанины, Я подготовил шаблон концепции web-проекта. Естественно, Вы можете изменить его под свои нужды. Я, лично, оформляю концепцию по старинке, то есть на бумаге. Например, текущий мой проект выглядит так:
Конечно, концепция проекта — это понятие абстрактное, строящиеся на уровне структуры и идей. Концепция, по своей природе, не должна содержать ничего лишнего, но она тесно переплетена с технической реализацией. Для работы с такой идеальной концепцией нужно хорошее знание технической базы. У людей, которые впервые решили создать свой web-проект, таких знаний обычно нет, поэтому в моём варианте концепции Вы встретите многие критические технические моменты, на которые следует обратить внимание.
Содержание концепции web-проекта с описанием отдельных пунктов
Название проекта
Тут всё понятно. Как корабль назовёшь, так он и поплывёт.
Цель проекта
Вспоминаем дипломную работу в институте и пишем нечто подобное. Это необходимо для четкого понимания того, для чего этот проект затевался. Напомню, цель отображает желаемый результат. Например: создание и реализация браузерной MMORPG «Кирпичи», получения дохода от рекламы и продажа проекта.
Задачи проекта
Аналогично предыдущему, вспоминаем диплом. Это нужно для понимания того, как этот проект осуществить. Напомню, задачи отображают действия, которые необходимо проделать для достижения результата. Например: исследовать рынок браузерных MMORPG, разработать программный код, протестировать сервис.
Участники проекта
В этом пункте ФИО всех, кто участвует в создании проекта. Совет на будущее: используйте свои реальные ФИО, так как иначе потом трудно доказать, что, например, «Зафорд Библброкс», который писал программный код это Вы.
Сроки проекта
Здесь все начинающие (и даже опытные) разработчики делают ошибку. Выделяйте на разработку в два раза больше времени, чем Вам кажется.
Логотип и девиз
Тут тоже всё понятно.
Описание проекта
Напишите несколько абзацев текста, описывающих ваш проект, подчеркивающих его достоинства. Пишите понятно и главное увлекательно. Потом пригодится для привлечения инвесторов или покупателей.
Отличительные особенности проекта
Все особенности вашего проекта. Если Вам нечего сюда писать, кроме как — «этот проект лучший, так как мой», то можете на этом заканчивать свою деятельность web-разработчика.
Целевая аудитория
Опишите людей, для которых пишется проект. Например: продавцы леса города Биробиджан.
Техническая часть
- Сервер и расширения. Например, Apache 2.2+
- Серверный язык и расширения. Например, PHP 5+
- СУБД. Например, MySQL 5+
- Ожидаемая посещаемость. Надо четко понимать, сколько народа сможет обслуживать ваш сервис без тормозов. Например, 3000 человек в день.
- Трафик. Тут всё просто. Количество людей в день умножаем на средний вес страницы и получаем объём трафика в день.
Общая часть
- Кодировка. Опишите основные кодировки, используемые в вашем проекте. Совет: используйте кодировку utf-8.
- Сжатие. Будут ли файлы сжиматься при отправке клиенту.
- Минимизация. Будут ли файлы минимизироваться (вырезаться лишние пробелы и комментарии) при перенесения на рабочий сервер.
- Фильтр входящих данных. Очень важно определить в начале какие данные мы будем принимать от клиента. Например, только буквы русского и латинского алфавита, цифры, знаки =_&
- Ограничение доступа. Опишите директории проекта, к которым доступ пользователям запрещен. Например, доступ к директории scripts запрещён для всех пользователей, кроме root.
- Правила названий. Даже если Вы пишете проект один, то вначале определите, как будете называть модули, файлы, функции и переменные. Например, для функций использовать нижнее подчеркивание, для переменных выделение заглавными буквами.
- Правила комментирования. Например, заголовок функции в /* */, разделение функций при помощи /—/
- Способы взаимодействия разработчиков. Например, icq.
Логика приложения
В этом пункте желательно нарисовать схему того, как будет происходить обмен данными между частями сервиса. Конечно, пункт можно опустить, если взаимодействие элементарное, по принципу клиент-сервер.
Серверная часть
В этом пункте описываются все критические настройки серверной части. Я выделяю следующие:
- magic_quotes
- register_globals
- allow_files
Клиентская часть:
- Фреймворки и плагины. Например, JQuery
- Doctype. Например, strict
- Поддерживаемые браузеры. Например, IE7+, Opera 9+, FF 3.5+
- Поддерживаемые ОС. Например, только Windows
- Поддержка телефонов
- CSS. Например, всё до css3
- Разрешение экрана клиента. Например, выше чем 1024*768. Прошу обратить внимание на этот пункт. О нём обычно вспоминают в конце работы, когда видят свой «разъехавшийся» сайт.
- Тип изображений. Например, Jpeg и Gif. Благодаря IE, этот пункт нужно тоже учитывать.
Следующие пункты можете не заполнять, если не понимаете, что это значит.
- Ajax
- Делегирование событий
- CSS Sprites
- CSS3PIE
СУБД
Относительно СУБД, Я выделяю только одну критическую настройку:
- Доступность InnoDB
И в этом пункте следует нарисовать схему базы данных с описанием всех полей и связей. Этот момент очень сложный, так как требует хорошего представления о проекте.
Концепт-арт проекта
Здесь приводятся эскизы всех страниц проекта, а не только первой. У меня это выглядит примерно так:
Остальное
Конечно, концепция web-проекта не ограничивается только приведёнными мной пунктами. Сюда нужно добавить детальное описание каждого момента и функциональности проекта.
В заключение
Может получиться, что документации будет не один листок бумаги (у моего текущего проекта 38 листов А4) и писать Вы её будете очень долго (Я писал 2 месяца), но оно этого стоит. Концепция – это ваша опора на пути к реализации вашего проекта. Помните: отсутствие концепции – это «убийство» вашей идеи.
И напоследок, общие советы и дополнительные статьи по тематике управления проектами:
Общие советы по написанию концепции:
- Используйте уникальную идею.
- Не копируйте и не пользуйтесь ресурсами конкурентов. Иначе получите клон чужого проекта.
- Используйте свои настоящие ФИО. Почему – описано выше.
- Пишите по-русски, правильно, с соблюдением семантики языка. Особенно, пункты с описанием проекта. Помните: незнание русского языка очень отрицательно сказывается на бизнесе.
- Общайтесь с людьми, представляющими интерес для Вас и вашего проекта. Собирайте их контакты, наводите про них справки. Возможно, Вам придётся воспользоваться их услугами.
- Читайте необходимую литературу, расширяйте свой кругозор. Совет: читайте «с маркером», то есть выделяйте важные части.
- Составьте дневник проделанной работы. Он позволит четко осознать скорость выполнения работы.
- Составьте журнал сделанных ошибок. Сэкономит время от повторного наступания на одни и те же грабли.
- Составьте журнал найденных «багов». Записывайте туда всё, что Вам не нравиться в проекте, а потом исправляйте.
- Составьте журнал идей. Записывайте туда все, даже безумные, идеи относительно проекта.
- Тестируйте проект на целевой аудитории.
Дополнительные статьи по тематике «Управление проектами»
Если моё видение концепции web-проекта показалось Вам несколько сумбурным, то можете ознакомиться с несколькими статьями по близкой тематике. Статьи посоветованны хабраюзерами TheFaSTeR, seorez, Napolsky — большое им спасибо.
Update 09.01.11 1:53 Для избежания лишних споров, добавил абзац текста с ответом почему мой шаблон концепции в такой форме.
Update 09.01.11 9:10 В конце статьи добавил абзац текста с ссылками на статьи по управлению проектами. Спасибо хаброюзерам за комменты.
habr.com
7 шагов разработки веб-сайта: руководство к использованию
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
График разработки
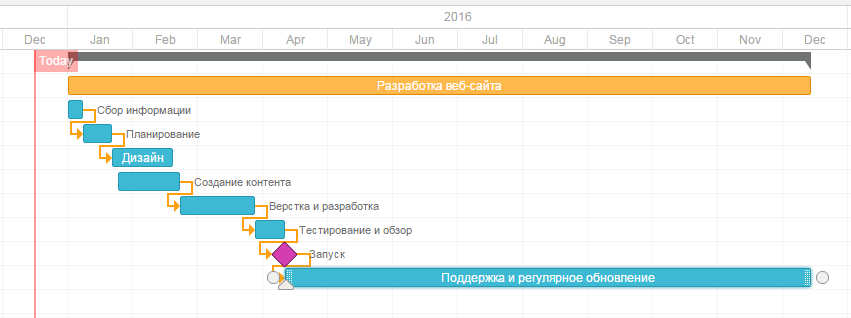
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:

Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
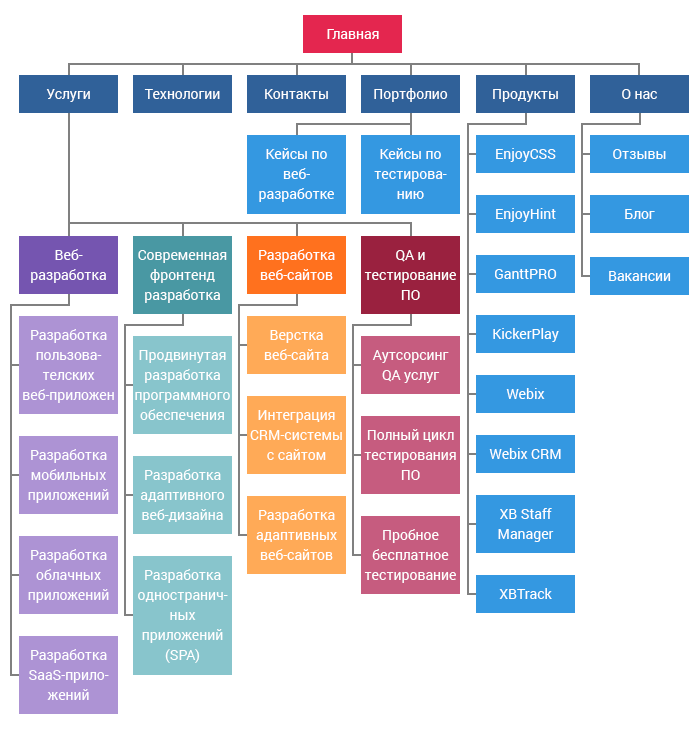
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:

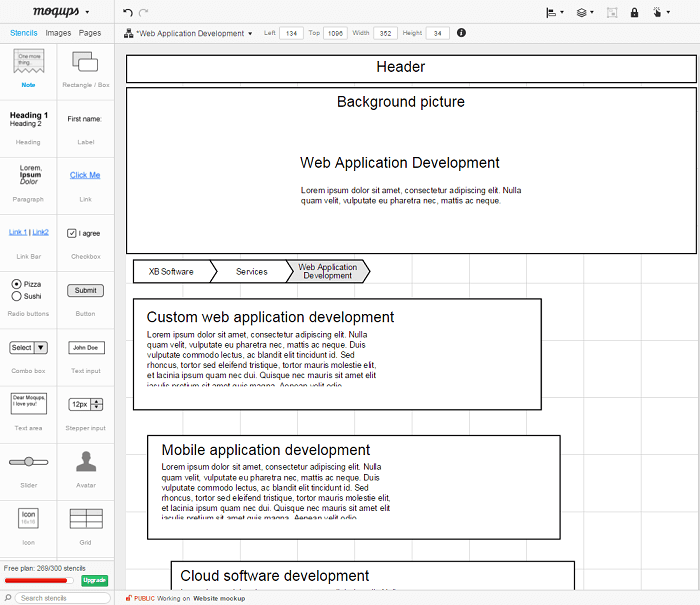
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.

Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
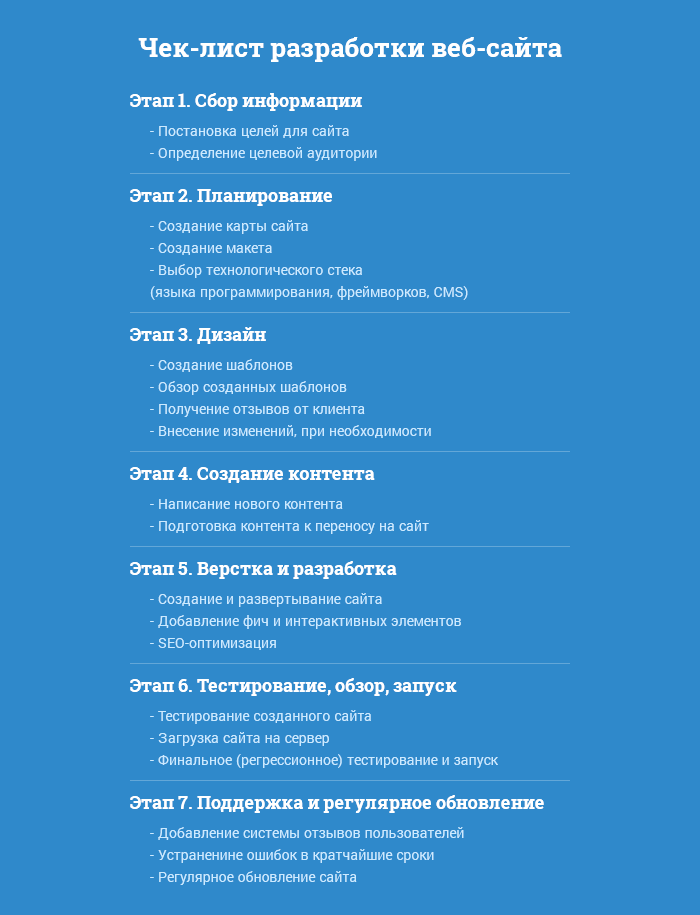
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:

Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.
Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.

xbsoftware.ru
Этапы разработки веб-проекта — Опейкин Андрей
Однажды знакомый попросил написать краткий список этапов/стадий разработки веб-проектов.
И вот, что я смог набросать.
Для создания качественного сайта, который удовлетворил бы все потребности заказчика и был сделан в кратчайшие сроки, необходимо последователь проработать следующие этапы.
1. Общение с заказчиком. На этом этапе необходимо выяснить какие цели ставит заказчик, разрабатывая сайт. Это сайт-визитка, промо-сайт или интернет-магазин ? А может корпаративный портал компании или социальная сеть/сообщество?
2. Составить техническое задание для разработчиков и дизайнеров. В техническом задании необходимо как можно подробнее изложить требования к будущему сайту, его структуре, функциональности и дизайну.
На этом этапе не стоит забывать о том, что сайт состоит из двух частей:
— клиентская часть — та часть сайта, с которой взаимоидействует конечный пользователь
— административная часть — часть сайта, доступная сотрудникам компании и лицам, отвечающим за контент (наполнение сайта)
В зависимости от типа сайта сложность реализации той или иной части может меняться.
3. Имея представление о целях сайта, а так же составленное техническое задание — необходимо определиться с платформой для реализации сайта.
Возможны два варианта:
— использовать одну из популярных ЦМС (система управления контентом). Возможны как платные варианты (БИТРИКС, UMI CMS и д.р.), так и совершенно бесплатные альтернативы (WordPress, Drupal, Joomla и д.р.)
— написание сайта с нуля. В этом случае под каждый проект пишется своя мини-цмс учитывающая особенности данного проекта
4. Отрисовка концепции дизайна. На этом этапе дизайнер подготавливает макеты будущих страниц сайта и предоставляет их в одном их графических форматов (png,jpg и т.д.)
5. Разработка структуры и страниц сайта в соответствии с ТЗ и используя возможности инструментария, выбранного на этапе 3.
6. Согласование дизайна. После предоставления дизайнером предварительных макетов страниц — дизайн должен быть согласован и одобрен заказчиком.
7. Верскта страниц сайта. После согласования макетов — верстальщик приступает к верстке сайта.
8. Интеграция дизайна и разработанного сайта. Дизайнер и программист могут работать параллельно, используя информацию, полученную в пунктах 1 и 3. Однако наступает момент, когда плоды их труда необходимо объединить вместе. На этом шаге сайт приобретает практически окончательный свой вид.
9. Тестирование сайта. Очень большой и ответственный этап. Тестирование может включать в себя следующие пункты:
— юзабилити-тестирование (насколько удобно пользователю работать с сайтом?)
— тестирование производительности (как серверной так и клиентской частей)
— тестирование соответствия кода сайта общепринятым стандартам (HTML,CSS)
— совместимость со всеми популярными браузерами
10. Развертывание сайта на площадке, доступной заказчику — с целью продемонстрировать результат.
11. Тестирование сайта заказчиком и выявление недочетов.
12. Исправление недочетов и замечаний.
13. Передача сайта заказчику/развертывание на площадке заказчика.
14. Тестирование работы сайта на площадке заказчика.
15. Обучение/инструктаж ответственного персонала по работе с сайтом.
16. Техническая поддержка и сопровождение сайта.
17. Консультации пользователей и помощь в устранении проблем (если возникнут).
Вот такой список получился у меня, учитывая мои предыдущие проекты и разработки.
Если есть замечания/добавления — прошу писать в комментариях!
Необходима разработка интернет-проекта ?
Мы с радостью Вам поможем!
Читайте еще:
opeykin.ru
