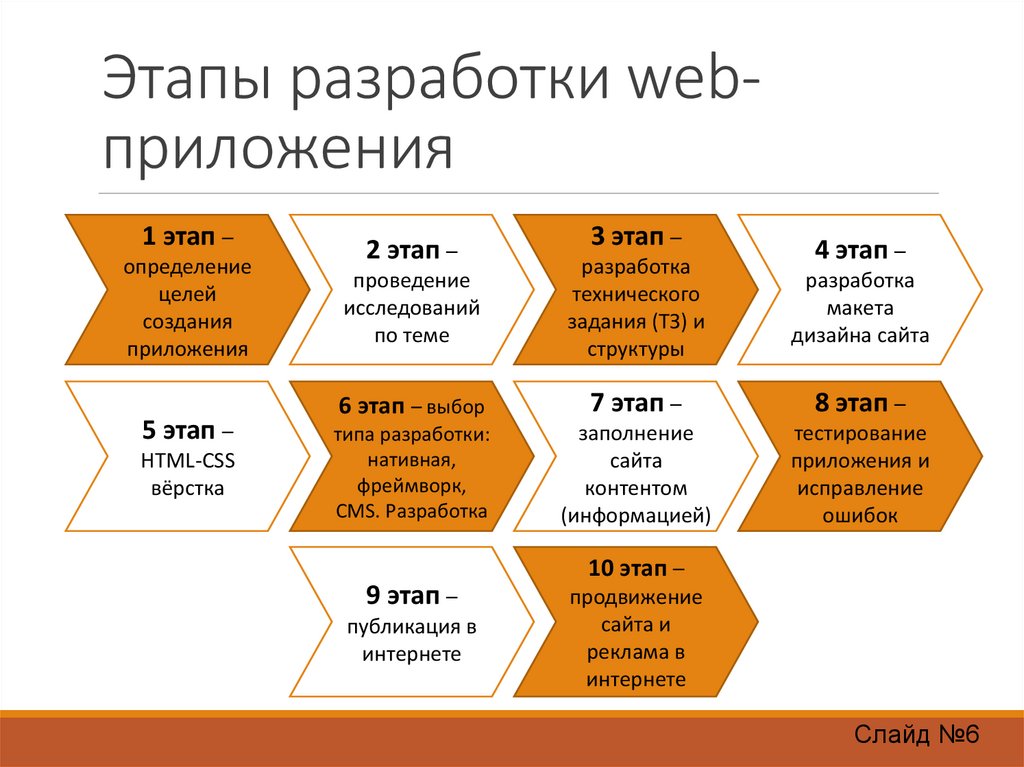
Этапы разработки веб-продукта: сайта, приложения — от дизайн-макетов до релиза
Весь процесс разработки мы делим на две большие части:
I. Этап Аналитики и проектирования.
II. Этап разработки.
На первом этапе закладываем базис будущего сайта: определяем, кто и как будет пользоваться, разрабатываем пользовательские сценарии, проектируем архитектуру и логику работы продукта, определяем общую стилистику, готовим контент.
Эта статья посвящена второму этапу: как команда digital-агентства создает работающий сайт или другой продукт на основе аналитики, прототипов, дизайн-концепции и техзадания.
Работы этого этапа:
- Разработка дизайн-макетов
- Программирование: frontend
- Программирование: Backend
- Тестирование
- Релиз сайта или веб-сервиса
- Что происходит после релиза
Теперь подробнее о каждом шаге.
1. Разработка дизайн-макетов
Результат этого этапа — набор всех страниц сайта или экранов приложения под все необходимые разрешения и устройства, правила использования всех элементов на них.
Какие специалисты задействованы
Арт-директор, дизайнеры, менеджер и аккаунт проекта.
Дизайнеры разрабатывают макеты главной и всех уникальных страниц сайта или экранов приложения. В работе опираются на аналитику, прототипы, дизайн-концепцию и SEO-рекомендации.
Арт-директор подбирает на проект дизайнеров с релевантным опытом, контролирует чистоту макетов и единство стилистики. При необходимости направляет дизайнеров к лучшим решениям в интерфейсе.
Что нужно для разработки
SEO-структура сайта, прототипы, дизайн-концепция, текстовый и медиа-контент.
Что делаем на этапе разработки дизайн-макетов
На этапе проектирования мы отвечали на вопрос «Как работает?», на этапе концепции подобрали визуальную идею. Теперь развиваем стилистику для всех страниц сайта, детально продумываем внешний вид элементов и эффекты при взаимодействии пользователя с интерфейсом.
Для каждого экрана разрабатываем адаптивные макеты, чтобы сайт хорошо выглядел и работал на разных устройствах с разными разрешениями экранов. Сайт будет одинаково удобен и на компьютере или ноутбуке, и на смартфоне.
Вот так выглядит набор макетов, включая адаптивы, для корпоративного сайта Детской многопрофильной больницы:
А так набор макетов для интернет-магазина обуви:
В проектах со сложными анимациями и визуальными эффектами на этапе разработки дизайн-макетов подключаем frontend-разработчиков, чтобы заранее продумать техническую реализацию.
Это здорово экономит время и упрощает работу на этапе программирования интерфейса. Разработчик сразу будет в курсе, с чем ему предстоит работать и заранее подберет решения. А дизайнеры найдут баланс между визуальной эффектностью и удобством реализации.
Финальный шаг этапа — подготовка макетов к верстке и формирование UI-кита. UI-кит дизайнеры выносят все типы элементов интерфейса и как они реагируют при наведении курсора, нажатии, переключении между страницами. В нем же описаны все типы заголовков и их поведение при изменении верстки. Этот инструмент помогает frontend-разработчикам быстро собрать верстку, избежать разнобоя в элементах и сохранить стилистическое единство всех разделов.
Перед передачей в разработку дизайнеры проверяют макеты по чек-листу на ошибки: на всех ли страницах верная сетка, отступы, расположение элементов.
Инструменты и технологии
Макеты разрабатываем в Figma, для создания иллюстраций, иконок визуальных эффектов используем Photoshop и Illustrator, отдельный софт используем для 3D и моушен-графики.
2. Программирование: frontend
Результат frontend-разработки — всё, с чем взаимодействует пользователь на сайте или в приложении. Главная цель этапа — сделать сайт удобным для пользователей и эффективным с точки зрения бизнеса.
Какие специалисты задействованы
Frontend-разработчики и технический директор.
Фронтендеров иногда еще называют Creative Frontend Developer, так как они являются связующим звеном между дизайном и его техническим воплощением. Они программируют визуальные решения, пользовательские сценарии и функциональность, заложенные дизайнерами.
Что нужно для разработки
Дизайн-макеты, UI-кит или дизайн-система, сценарии и архитектура продукта, описанные в техзадании.
Что делаем на этапе frontend
На этапе фронтенда — воплощаем функциональность и «оживляем» отрисованный дизайнерами интерфейс с помощью кода.
Frontend — это больше, чем просто верстка макетов. Frontend-разработчики разрабатывают все, что помогает пользователю быстрее и удобнее решать задачи с помощью сайта.
- Пишут скрипты, при помощи которых контент динамически подгружается на страницы при первом обращении к сайту. В результате страницы в браузере пользователя загружаются быстрее, а переход между ними выглядит более плавным.
- Делают элементы интерактивными, чтобы кнопки, инпуты, формы ввода и другие элементы логично реагировали на действия пользователя и вели к нужным конверсиям.
- Реализует, оптимизирует сложные анимации и визуальные эффекты.
- Пишет API для интеграции с бэкендом или CMS-системой. То есть не просто создает клиентскую часть, но и связывает все действия пользователя с бизнес-логикой веб-продукта.

- Пишет юнит-тесты для проверки после разработки каждой функции. Эти тесты нужны для проверки, насколько корректно работает та или иная функциональность.
Инструменты и технологии
- Базовые технологии фронтенд-разработчика — это HTML5, CSS и JavaScript. HTML используется для разметки страницы, CSS — задает стили и внешний вид, а JavaScript — отвечает за интерактив и логику (реакции) элементов на действия пользователей.
- Для сложных веб-сервисов и ecommerce-проектов используют фронтенд-фреймворки: Vue.js, React.
- Для SEO-оптимизации SPA-приложений* используем фреймворк Nuxt.js.
*SPA или Single Page Application — это одностраничное веб-приложение, которое позволяет быстрее загружать контент в браузер пользователя. При первичном обращении к SPA-приложению загружается разметка и основной контент. А остальная информация при прокрутке или переходах между страницами подгружается динамически без полной перезагрузки всей страницы.
3. Программирование: Backend
Реализуем все процессы, которые происходят на серверной части сайта в ответ на действия пользователя.
Какие специалисты задействованы
Backend-разработчики, технический директор.
Чаще всего этот этап идет параллельно frontend-разработке, а разработчики бэкенда и фронтенда работают в тесной связке.
Что нужно для разработки
Техническое задание с подробным описанием всех необходимых алгоритмов, структуры данных, техническими описаниями для интеграции с фронтендом и сторонними сервисами.
Что делаем на этапе backend
Cайт без бэкенда — это не более, чем красивая оболочка. Чтобы сайт функционировал, нужно запрограммировать логику хранения данных и правила обмена информацией между сервером и клиентской частью.
Чтобы сайт функционировал, нужно запрограммировать логику хранения данных и правила обмена информацией между сервером и клиентской частью.
Backend-разработчики программируют внутреннюю логику работы сайта или веб-продукта.
- Программируют серверную часть сайта или приложения.
- Проектируют базы данных, в которых хранится вся информация о содержимом всех страниц сайта. Например, информацию о товарах и категориях на сайте интернет-магазина.
- Настраивают пользовательские роли и управление сайтом в админпанели.
- Для проектов на готовой CMS на этом этапе настраивают админ панель для управления контентом на сайте.
- Разрабатывают API для интеграции со сторонними сервисами: почтой, программами складского и товарного учета вроде 1С, CRM, эквайрингом и т.д.
Инструменты и технологии
Бэкенд пишем на PHP.
- Для корпоративных сайтов и небольших интернет-магазинов используем CMS-системы.
 В Атвинте это MODx и Битрикс.
В Атвинте это MODx и Битрикс. - В сложных кастомных проектах пользуемся фреймворком Laravel — одним из самых популярных фреймворков. Для сайтов на Laravel легко найти специалистов на поддержку сайта в отличие от других, менее популярных фреймворков, вроде Ruby on Rails.
- Для баз данных используем MySQL, MariaDB, Redis, PostgreSQL.
4. Тестирование
Тестирование нужно, чтобы оценить, все ли работает как надо и исправить до передачи проекта заказчику и релиза для конечных пользователей.
Какие специалисты задействованы
Тестировщики, менеджер проекта, технический директор, арт-директор.
Что делаем на этапе тестирования
Тестирование проводится после каждого этапа разработки сайта: после этапа проектирования тестируем пользовательские сценарии, проверяем по чек-листу сначала макеты, а потом верстку, проводим автотесты и нагрузочные тесты после разработки каждой новой функции. Особенно это актуально для многофункциональных веб-сервисов.
Особенно это актуально для многофункциональных веб-сервисов.
Основные виды тестирования:
- Контроль качества фронтенда. Арт-директор и дизайнеры отсматривают соответствие верстки и макетов. На этом шаге проверяем верность сетки, размеров и расположения элементов, правильную отработку ховеров и анимаций, межстрочные расстояния и т.д.
- Функциональные автотесты. Тестировщик пишут специальных ботов, которые автоматически проходят по определенным сценариям на сайте и выдают отчет о наличии технических ошибок. Эти сценарии берем из технического задания.
Так тестируем сценарии авторизации, добавления товара в корзину, путь до определенного экрана. Проверяем, верно ли отрабатывают формы, кнопки, верную ли информацию выдает сайт в ответ на запросы пользователей.
- Юнит-тесты — это автоматические тесты, которые пишутся самими разработчиками в процессе создания сайта.
 Они проводятся после доработки каждой функции в течении всего проекта. Юнит-тесты позволяют отследить стабильность работы каждого функционального модуля, найти и исправить конфликты между ними.
Они проводятся после доработки каждой функции в течении всего проекта. Юнит-тесты позволяют отследить стабильность работы каждого функционального модуля, найти и исправить конфликты между ними.
Например, разработчик написал модуль добавления товара в корзину. И он проверяет, правильно ли отработает модуль при разных сценариях:
1. Если добавили товар в пустую корзину, то на выходе на странице корзины должен отобразиться один товар.
2. Если в корзине уже был товар, то предыдущий должен остаться в корзине, а к нему добавиться новый.
- Нагрузочное тестирование нужно, чтобы оценить производительность сайта или сервиса при возрастании нагрузки. Оно позволяет определить, какие мощности нужны для корректной работы сайта, и выявляет «бутылочные горлышки» в производительности веб-продукта.
Инструменты и технологии
- Для нагрузочного тестирования — Яндекс.Танк
- Для фронтенд-тестирования — Jest
- Для тестирования бэкенда — PHPunit
5.
 Релиз сайта или веб-сервиса
Релиз сайта или веб-сервисаПосле завершения всех этапов:
- Переносим сайт на сервера заказчика,
- Передаем инструкцию по использованию,
- Проводим обучение пользователей для сложных веб-продуктов вроде сервисов автоматизации производства и ERP-систем проводим обучение.
Что происходит после релиза
Чаще всего после релиза работа Атвинты над проектом не заканчивается. Следующий этап — развитие и продвижение проекта.
Развитие и поддержка
Техподдержка сайта в Атвинте бывает трех видов:
- Гарантийная поддержка.
Как любой производитель технически сложного продукта мы предоставляем гарантийную техподдержку для каждого разработанного нами сайта. Она распространяется на ситуации, когда в сайте обнаружена ошибка, связанная с нашим кодом.
Она распространяется на ситуации, когда в сайте обнаружена ошибка, связанная с нашим кодом.
- Абонентское обслуживание.
По договору абонентского обслуживания следим за работоспособностью проекта: чтобы сайт всегда был доступен и не «упал» из-за внешних причин, например, при хакерской атаке или большом потоке пользователей в период акций или распродаж.
Такая техподдержка работает как страховка на случай форс-мажора. Особенно это актуально для ecommerce-проектов.
Если сайт не находится на техподдержке, пройдет много часов, пока программисты вникнут в код, найдут и исправят проблему. А в это время клиенты не смогут попасть на сайт за покупками, или вообще получат вредоносную рассылку от вашего имени.
Результат — финансовые и репутационные потери, или упущенные выгоды.
При абонентском обслуживании команда техподдержки сработает более оперативно и устранит проблему с минимальными последствиями для бизнеса клиента.
- Развитие проекта.
Дизайнеры и разработчики Атвинты дорабатывают и качественно улучшают функциональность или интерфейс продукта. Например, когда возникла потребность в новой фиче или нужно изменить дизайн сайта с учетом аналитики поведенческих метрик. Digital-агентство бронирует ежемесячно команду, которая будет заниматься вашим проектом.
Продвижение
В Атвинте есть собственный отдел продвижения. Команда отдела разрабатывает стратегию продвижения и на ее основе запускает контекстную и таргетированную рекламу, проводит SEO-оптимизацию, готовит статьи для продвижения через корпоративный блог, создают лендинги для проверки гипотез.
Для отслеживания эффективности рекламы мы подключаем Google Analytics, Яндекс.Метрику, настраиваем цели, устанавливаем пиксели рекламных систем.
Ежемесячно высылаем отчет с результатами за текущий месяц и тактический план работы на следующий месяц.
Читайте также:
сайта, приложения — от дизайн-макетов до релиза
Создание любого IT-проекта проходит в два больших этапа. На первом проводим аналитику и проектирование, а на втором — разработку. В статье рассказываем, как разрабатываем веб-продукты.
Основные этапы разработки сайта или приложения
На первом этапе работы над будущим сайтом важно выявить конечного пользователя. После этого мы определяем, что и как пользователи будут делать на сайте, — разрабатываем пользовательские сценарии. На этом же этапе проектируется архитектура и логика работы продукта.
Дальше проект передается команде разработчиков. Она начинает работу по web-проекту на основе ТЗ от заказчика: аналитики, прототипов и дизайн-концепции. Теперь о каждом из этапов — подробнее.
Разработка дизайн-макетов
Дизайн-макет — это набор всех страниц сайта или экранов приложения под необходимые разрешения и устройства. В дизайн-макете также описаны правила использования всех элементов.
В дизайн-макете также описаны правила использования всех элементов.
На этом этапе работают дизайнеры и менеджер. В своей работе они опираются на аналитику, прототипы, дизайн-концепцию и SEO-рекомендации.
Задача менеджера — подобрать на проект дизайнеров с необходимым опытом. Он также контролирует чистоту макетов и единство стилистики.
Если речь идет о сайте, то для каждого экрана разрабатываются адаптивные макеты. Так с ним будет удобно работать на экранах разных устройств.
Если в проекте подразумевается сложная анимация и визуальные эффекты, то на этапе разработки дизайн-макета подключаются frontend-разработчики. Они заранее продумывают техническую реализацию дизайнерских идей. Разработчик сразу будет знать, с чем ему нужно будет работать. А дизайнеры адаптируют свою работу под возможности реализации.
В финале макеты готовятся к верстке, формируется UI-кит. Это PSD- или Sketch-файлы с полезными элементами для дизайна интерфейсов и сценарии их взаимодействия с пользователем.
Программирование
Теперь, когда дизайн-макет готов, за работу берутся frontend-разработчики. На основе дизайн-макета, UI-кита, архитектуры продукта они программируют визуальные решения, пользовательские сценарии и функциональность. Их цель — сделать продукт удобным для пользователей и эффективным с точки зрения бизнеса.
Frontend-разработчики:
- Пишут скрипты, при помощи которых подгружается контент.
- Делают элементы интерактивными.
- Реализуют сложные анимации и визуальные эффекты.
- Пишут API для интеграции с бэкендом или CMS-системой. API — это описание способов взаимодействия программ между собой. Она позволяет связать действия пользователя с бизнес-логикой продукта.
- Пишут юнит-тесты для проверки, насколько корректно работает та или иная функциональность.

Параллельно с frontend-разработкой ведется и backend. Backend-разработчики реализуют процессы, происходящие на серверной части сайта в ответ на действия пользователя. Они делают так, чтобы продукт функционировал:
- Программируют серверную часть.
- Проектируют базы данных.
- Настраивают пользовательские роли и управление в админпанели.
- Разрабатывают API для интеграции со сторонними сервисами.
Тестирование
Тестирование помогает оценить проделанную работу и исправить выявленные ошибки. Его проводят после каждого этапа разработки. Чем больше функций у веб-сервиса, тем больше тестов. Основные виды тестирования:
- Контроль качества фронтенда. Дизайнеры проверяют, насколько готовая верстка соответствует макетам.
- Функциональные автотесты. Специальные боты проходят по заданным сценариям и выдают отчеты о технических ошибках.
- Юнит-тесты.
 Их пишут разработчики в процессе создания продукта. Такие тесты проводятся после доработки каждой функции. Они отслеживают стабильность работы, находят и исправляют конфликты.
Их пишут разработчики в процессе создания продукта. Такие тесты проводятся после доработки каждой функции. Они отслеживают стабильность работы, находят и исправляют конфликты. - Нагрузочное тестирование. Помогает оценить производительность сервиса при возрастании нагрузки. Таким образом можно определить мощности, необходимые для правильной работы сервиса.
Релиз сайта или приложения
После завершения всех этапов:
- Переносят продукт на сервер заказчика.
- Передают инструкцию по использованию.
- При необходимости проводят обучение пользователей.
Как правило, компания-разработчик не бросает работу над проектом после релиза.
Развитие и поддержка
После запуска проекта, чтобы он эффективно работал и приносил прибыль, необходимо его поддерживать. В техническую поддержку входят:
- Гарантийное обслуживание. Студия разработки предоставляет гарантию на разработанный продукт на фиксированный срок.
 Например, вскоре после релиза приложения в нем обнаружили ошибки, связанные с кодом разработчиков. Если это произошло в срок действия гарантийного обслуживания, то исправления вносятся бесплатно.
Например, вскоре после релиза приложения в нем обнаружили ошибки, связанные с кодом разработчиков. Если это произошло в срок действия гарантийного обслуживания, то исправления вносятся бесплатно. - Абонентское обслуживание. Часто используется для ecommerce-проектов, которым важно, чтобы сайт, приложение или маркетплейс всегда был доступен. Специалисты техподдержки должны при любом форс-мажоре, например, хакерской атаке, быстро устранить проблему.
- Развитие проекта. В этом случае команда специалистов дорабатывает и улучшает функциональность и интерфейс продукта: добавляет новые фичи, меняет дизайн, занимается контекстной и таргетированной рекламой, SEO-оптимизацией, контент-наполнением.
Заказчику выгоднее пользоваться услугами технической поддержки того же подрядчика, что и разработал веб-сервис. Дальнейшими работами по проекту занимается команда специалистов (менеджеры, дизайнеры, разработчики, аналитики), которая разрабатывала сайт или приложение. Им не надо долго вникать в проект или чужой код.
Им не надо долго вникать в проект или чужой код.
Для сравнения, если предприятие обращается за разовыми работами по технической поддержке к подрядчику, то на его проект отправят любого освободившегося специалиста.
Еще одно преимущество для заказчика — готовая команда высококвалифицированных специалистов. Техподдержка на аутсорсе освобождает время и средства компании. Не надо тратить ресурсы на открытие технического отдела, искать и нанимать специалистов.
Подрядчик услуги техподдержки всегда нацелен на долгосрочное сотрудничество, поэтому в его интересах не допускать текучки в командах, а также работать качественно и честно. Например, не скрывать от заказчика информацию о выявленных ошибках.
В рамках техподдержки проводится постоянный мониторинг веб-ресурса. Например, если сайт «упал», то специалисты техподдержки сразу же об этом узнают. Произойти это может по разным причинам: по ошибке заказчика, из-за проблем с хостингом.
Для техподдержки важно как можно быстрее исправить ситуацию. Даже если проблему устранили до того, как о ней узнал заказчик, техподдержка проинформирует его об инциденте.
Среди других проблем, которые быстро выявляет мониторинг:
- проблемы с хостингом;
- баги в CMS;
- ddos-атака;
- закончился срок действия SSL-сертификата;
- не установлены критические обновления CMS;
- заканчивается срок регистрации домена и т.д.
Мониторинг важен, потому что от реакции на выявленную проблему может зависеть прибыль заказчика. Например, в предпраздничный период, когда все покупают подарки, на интернет-магазин ведется ddos-атака. Покупатели не могут совершить покупки и уходят к конкуренту. Заказчик теряет деньги, рекламные бюджеты сливаются.
Если у компании есть договор на техническую поддержку, то эту проблему первыми обнаружат специалисты техподдержки и решат в кратчайшие сроки.
Если у компании нет такого договора, то о неработающем интернет-магазине расскажут покупатели. А разработчики, если гарантийный срок закончился, не возьмутся за ликвидацию проблемы срочно. И это при условии, что форс-мажор случился в рабочий день.
Процесс разработки веб-сайта: полное руководство из 7 шагов
Несмотря на общепринятое мнение, основная часть разработки и дизайна веб-сайта не является обязательной для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают вебу известную нам форму и определяют то, как мы взаимодействуем с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки пользовательского веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
Процесс не заканчивается выбором доменного имени, поэтому в этой статье мы рассмотрим, как может выглядеть общий процесс. Общее количество этапов развития обычно колеблется от пяти до восьми, но каждый раз общая картина остается примерно одинаковой.
Содержание
График разработки веб-сайта
Жизненный цикл разработки веб-сайта
Шаг 1. Сбор информации: цель, основные задачи и целевая аудитория
Шаг 2. Планирование: создание карты сайта и каркаса
Планирование: создание карты сайта и каркаса
Шаг 3. Дизайн: макеты страниц, проверка и цикл утверждения
Шаг 4. Написание и сборка контента
Шаг 5. Кодирование
Шаг 6. Тестирование, проверка и запуск
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Техническое обслуживание: мониторинг мнений и регулярное обновление
Бонус: контрольный список разработки веб-сайта
Выводы
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов: цены и времени. Эти два значения во многом зависят от размера и масштаба проекта. Чтобы наметить весь процесс разработки, вы можете составить временную шкалу разработки веб-сайта, добавляя задачи и устанавливая вехи для своего проекта. Это лучший способ отслеживать реализацию проекта, чтобы не отставать от сроков.
Для этой цели мы предпочитаем использовать GanttPRO — удобное, интуитивно понятное программное обеспечение для управления проектами, основанное на диаграмме Ганта и созданное для онлайн-планирования проектов.
Источник: GanttPRO | Онлайн-решение для управления проектами на основе диаграмм Ганта
Мы подготовили подробное описание всего процесса разработки веб-сайта, примерное время для каждого шага и добавили контрольный список, чтобы перепроверить, что вы ничего не пропустили.
Жизненный цикл разработки веб-сайта
От создания плана до запуска ваша команда должна выполнить множество задач, чтобы спроектировать и разработать веб-сайт, который сможет привлечь клиентов. Чтобы обеспечить успех, некоторые компании, как правило, обращаются за помощью к ИТ-компаниям, чтобы дополнить внутреннюю команду специальной командой разработчиков. Другие пытаются создать сайт своими силами. Независимо от выбора, весь жизненный цикл разработки потребует времени и ресурсов, поэтому давайте подробнее рассмотрим, как разработать сайт и что для этого нужно сделать.
Этап 1. Сбор информации: цель, основные задачи и целевая аудитория
Стадия обнаружения и исследования определяет, как будут выглядеть последующие действия. Он применим к любому процессу разработки, включая разработку веб-приложений, разработку программного обеспечения и другие виды разработки. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего сайта, основных целях, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Собрав всю необходимую информацию, легче разработать оптимальную стратегию дальнейшего управления проектом. В результате вы можете определить объем проекта и указать важные детали, такие как особенности вашего веб-сайта, поставленные задачи, сроки и объем работ, бюджет и т. д.
Он применим к любому процессу разработки, включая разработку веб-приложений, разработку программного обеспечения и другие виды разработки. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего сайта, основных целях, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Собрав всю необходимую информацию, легче разработать оптимальную стратегию дальнейшего управления проектом. В результате вы можете определить объем проекта и указать важные детали, такие как особенности вашего веб-сайта, поставленные задачи, сроки и объем работ, бюджет и т. д.
Новостной портал отличается от развлекательной площадки, а интернет-ресурсы, специально предназначенные для подростков, внешне отличаются от сайтов, разработанных для взрослой аудитории. Различные типы веб-сайтов предоставляют посетителям различные функциональные возможности, а это означает, что в зависимости от целей могут использоваться различные технологии. Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от траты дополнительных ресурсов на решение непредвиденных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Расчетное время: от 1 до 2 недель
Читайте также Что влияет на стоимость разработки веб-портала и что необходимо учитывать для запуска процесса
Шаг 2. Планирование: создание карты сайта и каркаса На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить о том, как будет выглядеть весь веб-сайт.
На основе информации, собранной на предыдущем этапе, разрабатывается карта сайта. Вот карта сайта веб-сайта XB Software:
Карта сайта описывает связи между основными областями вашей платформы. Такое представление может помочь понять, насколько удобным будет конечный продукт. Он может показать вам «взаимосвязи» между разными страницами, чтобы вы могли судить, насколько легко будет конечному пользователю найти необходимую информацию или услугу, если он начнет с домашней страницы. Основной причиной создания карты сайта является создание удобного и удобного для навигации веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура, но не описывает пользовательский интерфейс. Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить одобрение от клиента, что все выглядит хорошо, чтобы вы могли приступить к следующему этапу разработки. В этом случае создается каркас или макет .
Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь разработать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. д. Он только описывает элементы, которые будут добавлены на страницу, и их расположение. Это безыскусно и дешево в производственных эскизах. Вы можете использовать любой мокап для этой цели, например, Figma или любой другой подобный вариант.
Другой важный момент — выбрать стек технологий — язык программирования, фреймворки, CMS, которые вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Читайте также Прототипирование в разработке ПО простыми словами, или Почему использование прототипа ПО — путь к успеху вашего продукта
Шаг 3.
 Дизайн: макеты страниц, обзор и Цикл утверждения
Дизайн: макеты страниц, обзор и Цикл утвержденияНа этапе проектирования ваш сайт принимает форму. Весь визуальный контент, такой как изображения, фотографии и видео, создается на этом этапе. Опять же, вся информация, собранная на первом этапе, имеет решающее значение. При работе над дизайном необходимо помнить о клиенте и целевой аудитории, чтобы сделать пользовательский интерфейс и взаимодействие с пользователем интуитивно понятным и простым в использовании.
Разработка макета сайта результат работы дизайнера. Это может быть графический эскиз или реальный графический дизайн. Основная функция макета — представление информационной структуры, визуализация содержимого и демонстрация основных функций. Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте. В таких случаях компании часто обращаются за помощью к дизайнерам UI/UX из аутсорсинговых компаний, которые предлагают услуги по разработке UI/UX, чтобы быстрее получить наилучший результат.
После выполнения работы заказчик может просмотреть макет и отправить вам отзыв. Если клиент не уверен в каких-то аспектах вашего дизайна, вам следует изменить макет и отправить его обратно. Этот цикл повторяется до тех пор, пока клиент не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Читайте также Общеизвестно: когда невозможно избежать использования методов адаптивного веб-дизайна
Шаг 4. Написание и сборка контента
Написание и компиляция контента обычно пересекаются с другими этапами создания сайта, и его роль нельзя недооценивать. Теперь необходимо письменно изложить суть, которую вы хотите донести до целевой аудитории, и добавить призыв к действию. Написание контента также включает в себя создание цепляющих заголовков, корректуру, написание новых блоков текста и т. д., что требует времени и усилий. Как правило, клиент обязуется предоставить контент сайта, готовый к переносу на сайт. Лучше, когда весь контент предоставляется до или во время кодирования.
Лучше, когда весь контент предоставляется до или во время кодирования.
Расчетное время: от 5 до 15 недель
XB Software предоставляет бесплатную консультацию по вашему проекту
Бесплатная консультация
Шаг 5. Кодирование
Наконец-то можно приступить к созданию самого сайта. Графические элементы, которые были разработаны на предыдущих этапах, используются на этом этапе для разработки реального веб-сайта. Обычно сначала создается главная страница, а затем добавляются все подстраницы, согласно иерархии, которая была предварительно составлена в карте сайта. Выбранные фреймворки и CMS реализованы таким образом, чтобы гарантировать бесперебойную установку и настройку сервера.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть реализованы и протестированы. Затем добавляются специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Если вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом этапе, если в этом есть необходимость. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которые могут помочь вашему сайту достичь более высоких позиций в поисковых системах. И, еще раз, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Читайте также Что такое технический стек и как выбрать правильный стек для разработки веб-приложений [обновление 2023 г.]
Шаг 6. Тестирование, проверка и запуск
Тестирование программного обеспечения или веб-сайта, пожалуй, самая рутинная часть процесса. Каждая ссылка должна быть проверена, чтобы убедиться, что среди них нет битых. Проверяйте каждую форму, каждый скрипт, запускайте программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас важна кроссбраузерность.
Действительный код необходим, например, если для вас важна кроссбраузерность.
После того, как вы проверили и перепроверили свой сайт, пришло время загрузить его на сервер. Для этой цели используется программное обеспечение FTP (протокол передачи файлов). После развертывания необходимых файлов вы должны запустить еще один финальный тест, чтобы убедиться, что все ваши файлы были установлены правильно.
Расчетное время: от 2 до 4 недель
Читайте также Убедитесь, что ваше бизнес-приложение не превратится в пыль. Обзор основных методологий тестирования
Шаг 7. Обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это скорее услуга, чем продукт. Недостаточно просто «доставить» его пользователю. Убедитесь, что все работает нормально, и все довольны, и всегда будьте готовы внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит выявлять возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае первоочередной задачей является устранение проблемы как можно быстрее. Если вы этого не сделаете, вы можете обнаружить, что в один прекрасный день ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
В этом случае первоочередной задачей является устранение проблемы как можно быстрее. Если вы этого не сделаете, вы можете обнаружить, что в один прекрасный день ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Еще одна важная вещь — поддерживать ваш сайт в актуальном состоянии. Если вы используете CMS, регулярные обновления предотвратят появление ошибок и снизят риски безопасности. Чтобы быть уверенными, что их будет меньше, вы можете выбрать услуги по разработке программного обеспечения на заказ, предоставляемые аутсорсинговыми компаниями. В этом случае вы будете уверены, что сайт или программное обеспечение разработано профессионалами, а ваша команда может заниматься другими проектами.
Расчетное время: продолжается
Читайте также 7 советов по выбору аутсорсинговой компании по веб-разработке
Бонус: контрольный список разработки веб-сайта
Чтобы ничего не упустить и выполнить работу вовремя, возьмите этот контрольный список:
Выводы
Вы всегда должны начните с кодирования и не заканчивайте после того, как вы, наконец, запустите свой веб-сайт. Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее изучение таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Постстартовый период весьма значителен. Сделайте свой проект достаточно гибким и гибким, чтобы иметь возможность изменять свой сайт в соответствии с отзывами пользователей или духом времени.
Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее изучение таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Постстартовый период весьма значителен. Сделайте свой проект достаточно гибким и гибким, чтобы иметь возможность изменять свой сайт в соответствии с отзывами пользователей или духом времени.
Имея в виду, что не бывает незначительных этапов разработки сайта, вы убережете от непредвиденных неприятностей и придаст вам уверенности, что все идет так, как задумано, и вы полностью контролируете проект. Надеюсь, эта статья предоставила вам ценную информацию, и вы сможете легко разработать свою платформу.
Если у вас есть вопросы и вы хотите получить подробную консультацию у наших специалистов, чтобы узнать больше о процессе разработки сайта или хотите получить помощь в разработке сайта, свяжитесь с нами, и мы будем рады вам помочь.
8 этапов разработки веб-сайта.
 Полное руководство
Полное руководствоСоздать веб-сайт непросто. Есть много сайтов с хорошим контентом, но плохой дизайн. Кроме того, сайту с хорошим дизайном не хватает обслуживания. Веб-разработка — это не внедрение кодов на веб-сайт; веб-дизайн также играет важную роль в процессе разработки.
Ваш сайт – это лицо вашей компании. Люди будут смотреть на ваш сайт, проводя свои исследования. Он должен быть уникальным и совершенным. Люди, посещающие ваш сайт, должны получить то, что ищут. Каждому веб-сайту нужна хорошая система управления контентом (CMS). Существуют различные платформы, из которых вы можете выбирать. WordPress — одна из таких CMS, которую приятно использовать. WordPress — самая известная в мире система управления контентом с открытым исходным кодом. 30 процентов веб-сайтов в мире работают на WordPress. Это ошеломляющая цифра.
Веб-разработчик использует языки программирования, такие как HTML, CSS и Javascript, чтобы ваш веб-дизайн работал и функционировал так, как вы хотите. В этой статье я собираюсь обсудить успешный процесс веб-разработки —
В этой статье я собираюсь обсудить успешный процесс веб-разработки —
1. Сбор информации
Большинство людей игнорируют этот важный шаг в процессе разработки. Чтобы убедиться, что ваш веб-дизайн находится на правильном пути, необходимо собрать информацию о бизнесе. Знайте цели бизнеса. Хотите продавать товары и услуги? Или вы хотите улучшить брендинг и работать над видимостью в Интернете? Теперь изучите свою целевую аудиторию. Аудитория подростки или дети? Или это взрослые люди? Все, что необходимо для успешной веб-разработки.
2. Планирование
После того, как вы собрали достаточно информации о бизнесе, пришло время для создания карты сайта и каркаса. На основе информации, собранной на первом этапе, создается карта сайта. Основной целью карты сайта является создание удобного для пользователя веб-сайта и создание структуры сайта. Каркас обеспечивает визуальное описание сайта. Кроме этого, решите, какие функции и возможности вы хотите видеть на сайте. Эта функция включает в себя вход в систему, подписку по электронной почте, администрирование, чат и многое другое.
Эта функция включает в себя вход в систему, подписку по электронной почте, администрирование, чат и многое другое.
3. Дизайн
Ваш веб-дизайн является ключевой частью успеха вашего онлайн-бизнеса. Веб-дизайн создается в соответствии с целевой аудиторией. Веб-сайт, который вы разрабатываете для школы, полностью отличается от того, что вы разрабатываете для товаров. Другие вещи, о которых следует помнить, — это тема, цветовое соглашение, где размещать текст, изображения, видео и т. д. Макет дизайна систематически структурирует вашу страницу, чтобы она выглядела привлекательно.
4. Разработка
На этом этапе дизайн вашего веб-сайта находится в руках разработчиков, которые запускают на нем коды. Веб-разработчик будет использовать коды на сайте, чтобы он функционировал и работал бесперебойно. Это самый важный шаг в разработке, поскольку графический дизайн на предыдущем этапе оживает. Согласно картам сайта, домашняя страница разрабатывается в первую очередь, чем другие страницы.
Вот, наконец, можно приступить к созданию сайта. Другие элементы, разработанные на предыдущих этапах, используются для создания фактического веб-дизайна. В большинстве случаев сначала создается целевая или главная страница, а затем добавляются все остальные веб-страницы в соответствии с иерархией сайта, созданной, как указано в карте сайта. Глубокое понимание каждой технологии разработки, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
5. Написание контента
После процесса разработки пришло время написать контент на вашем сайте. Чтобы привлечь внимание людей, необходим отличный и привлекательный контент. Контент должен быть изменен для веб-сайта с помощью заголовков, подзаголовков, тегов и т. д., чтобы люди могли найти то, что они ищут.
Написание контента — это то, где вам нужно постоянно писать и публиковать контент для достижения бизнес-целей. Это может быть повышение узнаваемости бренда, информирование людей о новом продукте или услуге, поиск потенциальных клиентов или привлечение новых клиентов для бизнеса.
6. Тестирование
Это еще одна рутинная часть процесса веб-разработки. Все страницы и ссылки проверяются перед запуском сайта, чтобы убедиться, что ничего не сломано. Проверяйте каждую форму, сценарий и запускайте программное обеспечение для проверки орфографии, чтобы найти возможные опечатки. Используйте средства проверки кода, чтобы убедиться, что ваш код соответствует текущим стандартам веб-разработки. На этом этапе ваш сайт тестируется по нескольким параметрам, включая:
• Скорость сайта
• Кроссбраузерность
• Несколько экранных тестов
Все необходимые тесты выполняются на веб-сайте перед его запуском в World Wide Web.
7. Техническое обслуживание
Запуск сайта не означает прекращения предоставления услуг. Чтобы избежать дальнейших неудобств, большинство разработчиков рады предоставить услуги по техническому обслуживанию. Компания должна выполнить множество задач, таких как предоставление клиентам исходного кода и документов проекта, работа с отзывами и поддержка после разработки. Этот шаг имеет не меньшее значение, потому что основная цель сайта начинается, как только он становится доступным для людей.
Этот шаг имеет не меньшее значение, потому что основная цель сайта начинается, как только он становится доступным для людей.
8. Выбор CMS
WordPress — лучшая CMS для вашего сайта. Это менее дорого и просто в обслуживании. Разработка веб-сайта на WordPress — непростая задача. Это пугает большинство людей, чтобы управлять и развивать веб-сайт. Наем разработчика WordPress для вашего бизнеса — идеальное решение. Самое лучшее в веб-разработчиках — это то, что они создадут уникальный, креативный и эстетически красивый веб-сайт для вашего бизнеса.
Сайт, созданный на WordPress, не только прост в использовании и управлении, но и предоставляет различные функции для ведения бизнеса. В настоящее время многие малые и крупные компании выбирают WordPress в качестве важной платформы для разработки своего сайта. С WordPress они больше не скептически относятся к управлению сайтом. Это ведущая система управления контентом (CMS), в которой разработка веб-сайта и управление им стали детской игрой.
Многие большие и малые корпорации используют WordPress в качестве предпочтительной платформы для создания и управления своими блогами и веб-сайтами. Крупные имена, использующие WordPress, включают блог Yahoo, блог eBay, Sony и многие другие.
Многие предприятия ежедневно используют WordPress Development Company для своего веб-сайта. WordPress больше не ограничивается блог-сайтом, для которого он был создан. WordPress стал культовым инструментом для веб-разработки, используемым многими разработчиками для создания веб-сайтов. Дизайнер WordPress может помочь вам разработать веб-сайт, который выглядит профессионально, отзывчив, прост в обслуживании и, прежде всего, дает результаты в повышении рентабельности инвестиций и сделок.
Заключение –
21 век требует присутствия на коммерческом рынке онлайн. Наем веб-разработчика — лучший способ вывести свой бизнес в онлайн. Разработчик позаботится обо всех деталях, необходимых для разработки веб-сайта, которые вы можете упустить. Вы можете легко получить удобный для мобильных устройств веб-дизайн, который соответствует потребностям вашего бизнеса.
Вы можете легко получить удобный для мобильных устройств веб-дизайн, который соответствует потребностям вашего бизнеса.
Плюс еще одно преимущество найма компании по разработке веб-сайтов заключается в том, что вы можете получить веб-сайт с индивидуальным дизайном. Специально разработанный веб-дизайн требует знания языков программирования, которыми разработчик полностью оснащен. Индивидуальный веб-сайт разработан с учетом потребностей и спроса клиентов. С помощью индивидуально разработанного веб-сайта вы легко сможете выделиться из толпы. Кроме того, наличие запоминающегося веб-сайта окажет большее влияние на людей. Они снова вернутся на ваш сайт.
Постарайтесь не попасть в ловушку дизайна и создайте что-то, что представляет ваш бизнес в целом. Лучшая компания по разработке веб-сайтов в Фаридабаде разрабатывает веб-сайт, который будет соответствовать всем целям вашего бизнеса. Основная роль разработки стратегии веб-дизайна — сделать что-то целенаправленное.