Sublime Text Editor
| Введение | |
| Установка | |
| Package Controll | |
| SideBarEnhancements | |
| Emmet CSS Snippets | |
| Advanced New File | |
| ColorPicker | |
| Колонки | |
| Быстрое комментирование | |
| Множественное выделение | |
| Создание сниппетов | |
| Статьи про Sublime |
Введение
Sumblime Text имеет следующие особенности:
Быстрая навигация (Goto Anything)
Командная палитра (Command Palette)
API плагинов на Python
Одновременное редактирование (Split Editing)
Высокая степень настраиваемости (Customize Anything)
Sublime Text поддерживает большое количество языков программирования
и имеет возможность подсветки синтаксиса для C, C++, C#, CSS, D, Dylan,
Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown,
MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML.
В дополнение к тем языкам программирования, которые включены по умолчанию, пользователи имеют возможность загружать плагины для поддержки других языков.
Sublime Text может быть оснащён менеджером пакетов, который позволяет пользователю находить, устанавливать, обновлять и удалять пакеты без перезагрузки программы.
Менеджер поддерживает установленные пакеты в актуальном состоянии, загружая новые версии из репозиториев. Кроме того, он предоставляет команды для активации и деактивации установленных пакетов.
Установка Sublime Text Editor
sublimetext.com
Видеоуроки
Установка Sublime Text Editor
Создание файлов в Sublime Text Editor
Элементы окна Sublime Text Editor
Подключение сайдбара Sublime Text Editor
Выбор цветовой схемы в Sublime Text Editor
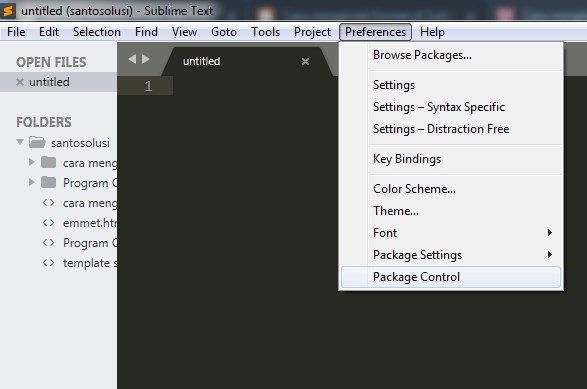
Package Controll
Чтобы следить за выполнение команд нужно открыть окно логов с помощью
CTRL + ~
Затем
CTRL + SHIFT + P
И вводим
Package Controll
Видеоурок
Sublime Text 3 — плагин Package Controll
SideBarEnhancements
Shift + CTRL + P
Package Control: Install Package
SideBarEnhancements
Emmet CSS Snippets
Установка
Shift + CTRL + P
Package Control: Install Package
Emmet CSS Snippets
Вводим следующую команду
h2{Текст заголовка}+p*2(lorem27)
И нажимаем TAB
Результат:
<h2>Текст заголовка</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente porro voluptatem rerum modi quibusdam accusantium nihil facere cupiditate quam! Ipsa unde repellendus officiis quo, cum obcaecati saepe!</p>
Sapiente porro voluptatem rerum modi quibusdam accusantium nihil facere cupiditate quam! Ipsa unde repellendus officiis quo, cum obcaecati saepe!</p>
<p>Pariatur laudantium consequatur ratione quaerat reiciendis modi magnam voluptas ipsa, deleniti explicabo sequi aspernatur vitae, ut cumque nemo, tempore doloremque atque quia assumenda ipsam fugiat perspiciatis autem.</p>
Как видим было создано два абзаца, которые автоматически заполнились текстом по двадцать семь слов в каждом.
Второй пример. Вводим следующую команду
p{Простой список}+ul.class1*>li.class1*7>a[href=»#»](lorem2)
И нажимаем TAB
Результат:
<p>Простой список</p>
<ul>
<li><a href=»#»>Lorem ipsum.</a></li>
<li><a href=»#»>Nulla, vero.</a></li>
<li><a href=»#»>Nam, quasi!</a></li>
<li><a href=»#»>Aut, alias!</a></li>
<li><a href=»#»>Minima, laboriosam. </a></li>
</a></li>
<li><a href=»#»>Laudantium, saepe.</a></li>
<li><a href=»#»>Dolorum, at.</a></li>
</ul>
Как видим внутри ul было создано семь li a, которые автоматически заполнились текстом по два слова в каждом.
Документация по плагину
docs.emmet.io
Видеоурок
Sublime Text 3 — Emmet CSS Snippets
AdvancedNewFile
Чтобы открыть командную строку введите
CTRL + ALT + N
Туда можно вводить названия папок и файлов, которые вы хотите создать. Названия файлов указываем через обратный слэш \.
Например:
heihei.ru\index.html
Результат:
Видеоурок
Sublime Text 3 — плагин AdvancedNewFile
ColorPicker
Я не смог найти
Видеоурок
Sublime Text 3 — плагин ColorPicker
Колонки
Чтобы разделить окно на несколько колонок переходим в View → Layouts
Или нажимаем
ALT + SHIFT + 2
ALT + SHIFT + 3
И так далее, в зависимости от того, сколько Вы хотите колонок.
Комментирование
Чтобы закомментировать строку зажмите
CTRL + /
Обратите внимание на строки 8 и 10
Если нужно закомментировать какой-то определённый тэг, особенно это касается вложенных тэгов
CTRL + SHIFT + /
Обратите внимание на строки с 13 по 21 — это закомментированный тэг ul
Множественное выделение
Чтобы курсор стал активным сразу на нескольких строках зажмите CTRL ALT и стрелку вверх или вниз
CTRL + ALT + ↑
Чтобы выделить содержимое какого-то тэга нажмите
CTRL + SHIFT + A
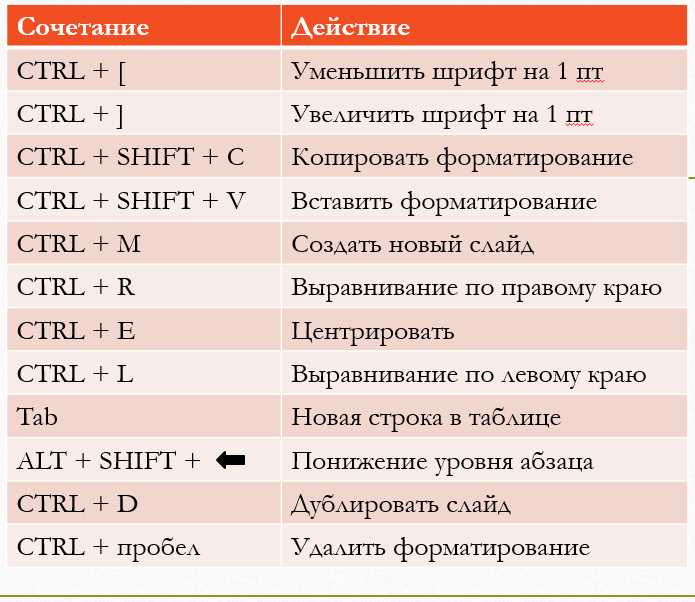
Горячие клавиши Sublime Text EditorСоздание сниппетов
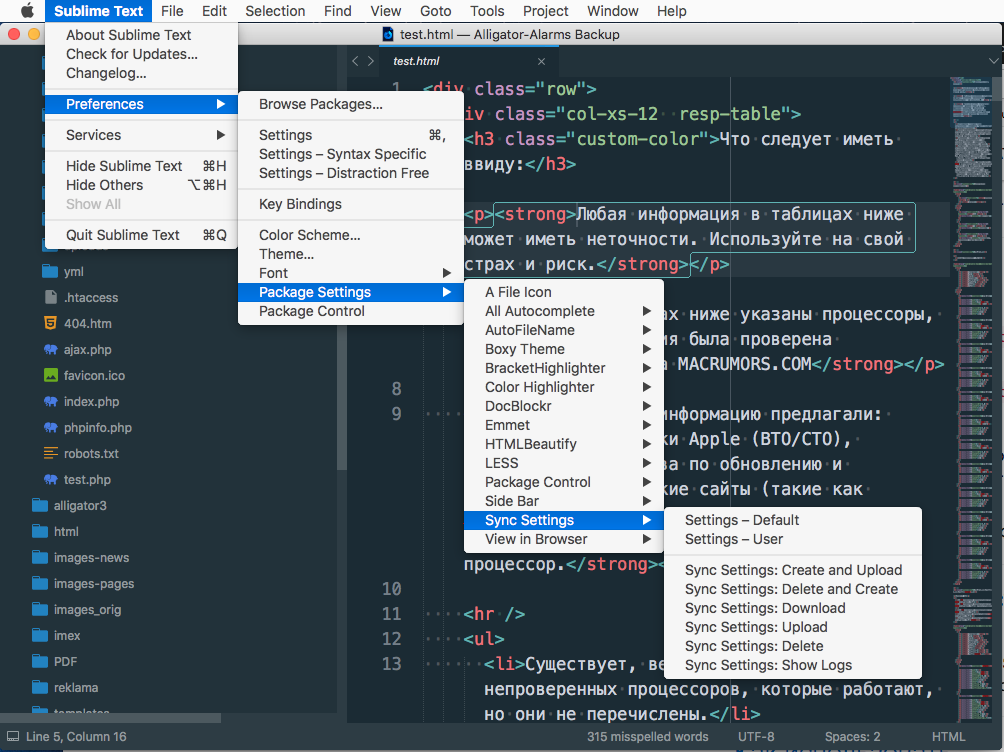
Tools → New Snippet
Вставить нужный код между тэгами content
Раскомментировать tabTrigger и вставить туда название сниппета, которое
Вы придумываете сами и будете потом использовать. Нужно сохранить сниппет.
Нужно сохранить сниппет.
Теперь можно в редакторе писать название этого сниппета и нажимать TAB чтобы появился весь нужный код.
Видеоурок
Sublime Text 3 — плагин ColorPicker
| Sublime | |
| Установка в Linux | |
| Make |
Шпора — SublimeText 3 | Заметки
Выделение
Выделить слово, в котором курсор
(2× — выделение совпадающих)Ctrl+D
Cmd+D
Найти и выделить всё
(выделено слово)Alt+F3
Ctrl+Cmd+G
Выделить строку
Ctrl+L
Cmd+L
Выделить содержимое скобок
Ctrl+Shift+M
Ctrl+Shift+M
Выделить слово справа от курсора
Ctrl+Shift+
Ctrl+Shift+
Выделить слово слева от курсора
Ctrl+Shift+
Ctrl+Shift+
Выделить строки с идентичным отступом
Ctrl+Shift+J
Ctrl+Cmd+J
Вертикальное выделение
Shift+ПКМ
—
Поиск
Поиск конкретного файла в проекте
Ctrl+P
Cmd+P
Поиск в файле
Ctrl+F
Cmd+F
Поиск следующее вхождение
Enter
Enter
Поиск выделить всё найденное
Alt+Enter
Alt+Enter
Поиск предыдущее вхождение
Shift+Enter
Shift+Enter
Поиск закрыть, выделить результат
Esc
Esc
Поиск вкл.
 /выкл. рег. выражения
/выкл. рег. выраженияAlt+R
Cmd+Alt+R
Поиск вкл./выкл. чувств. к регистру
Alt+C
Cmd+Alt+C
Поиск вкл./выкл. поиск слова целиком
Alt+W
Cmd+Alt+W
Живой поиск в файле
Ctrl+I
Cmd+I
Живой поиск закрыть, выдел. результат
Enter
Enter
Живой поиск закрыть
Esc
Esc
Поиск и замена по файлам в папке
Ctrl+Shift+F
Ctrl+Cmd+F
Поиск и замена по файлу
Ctrl+H
Ctrl+Cmd+F
Заменить следущее
Ctrl+Shift+H
Ctrl+Cmd+E
Следущее вхождение искомого
F3
Cmd+G
Предыдущее вхождение искомого
Shift+F3
Cmd+Shift+G
Следущее вхождение искомого
(только в ходе поиска по файлам в папке)F4
F4
Предыдущее вхождение искомого
(только в ходе поиска по файлам в папке)Shift+F4
Shift+F4
Блоки кода
Свернуть текущий блок
Ctrl+Shift+[
Ctrl+Cmd+[
Развернуть текущий блок
Ctrl+Shift+]
Ctrl+Cmd+]
Закомментировать строку
Ctrl+/
Cmd+/
Закомментировать блок кода
(курсор в блоке)Ctrl+Shift+/
—
Вкладки
Создать вкладку
Ctrl+N
Cmd+N
Закрыть вкладку
Ctrl+W
Cmd+W
Сохранить
Ctrl+S
Cmd+S
Сохранить как
Ctrl+Shift+S
Cmd+Shift+S
Переместить вкладку в обл.
 с номером
с номером
(показаны 2 и более областей)Ctrl+Shift+1...0
Ctrl+Shift+1...0
Показать соотв. вкладку
Alt+1...0
Cmd+1...0
Предыдущая вкладка
Ctrl+PageUp
Cmd+Shift+[
Следующая вкладка
Ctrl+PageDown
Cmd+Shift+]
Следующая вкладка в стеке
Ctrl+Tab
Ctrl+Tab
Предыдущая вкладка в стеке
Ctrl+Shift+Tab
Ctrl+Shift+Tab
Развернуть аббревиатуру
Tab
Tab
Интерактивная аббревиатура
(пишем аббревиатуру и видим результат)Ctrl+Alt+Enter
Ctrl+Alt+Enter
Убрать тег, в котором курсор
(табуляция сохранится правильной)Ctrl+Shift+;
Cmd+'
Выделить тег и его контент
(2× и далее — выделить и родителя)Ctrl+,
Ctrl+D
Убрать из выделения родительский тег
(обратное этому)Ctrl+Shift+0
Ctrl+J
У меня эта комбинация, почему-то, не работает (даже если ее вписать в пользовательских настройках), хотя прочих конфликтов нет.
 Помогает только смена кнопок (к примеру, на Ctrl+.)
Помогает только смена кнопок (к примеру, на Ctrl+.)Перейти к парному тегу
Ctrl+Alt+J
Cmd+Shift+T ???
Обернуть выделенное в аббревиатуру
Ctrl+Shift+G
Cmd+W
Переход между точками редактирования
(что за точки?)Ctrl+Alt+/
Ctrl+Alt+/
Точки редактирования это: пустые теги, пустые атрибуты, пустые строки с отступами.
Выделять области ред-я (след./пред.)
(что за области?)Ctrl+Shift+./,
Cmd+Shift+./,
Области редактирования это: теги, атрибуты целиком, значения атрибутов целиком, значения атрибутов отдельно. Подробнее — в демонстрации.
Закомментировать строку или блок
(Если курсор вне тега, закомментируется содержимое родительского тега)Ctrl+Shift+/
Ctrl+Shift+/
Сделать тег парным/непарным
Ctrl+Shift+`
Cmd+Shift+`
Обновить/добавить размеры картинки
Ctrl+U
Cmd+Shift+I
Подсчитать мат.
 выражение
выражениеCtrl+Shift+Y
Cmd+Shift+Y
Синхронизировать CSS-правила
(несколько правил с вендорными префиксами)Ctrl+Shift+R
Cmd+Shift+R
Кодировать/декодировать картинку в data:URL
Ctrl+'
Cmd+Shift+D
Выделить откр. и закр. тег
(Редактировать тег)Ctrl+Shift+'
Cmd+Shift+K
Изменить число на 1
Ctrl+/
Ctrl+/
В Windows конфликтует с этим и этим. Нужно переназначать менее нужное.
Изменить число на 0.1
Alt+/
Alt+/
Изменить число на 10
Shift+Alt+/
Cmd+Alt+/
Текст
Вставить из буфера с отступом
Ctrl+Shift+V
Cmd+Shift+V
Удалить слово перед курсором
Ctrl+Bsp
Ctrl+Bsp
Удалить слово после курсора
Ctrl+Del
Ctrl+Del
Удалить строку перед курсором
Ctrl+Shift+Bsp
Ctrl+Cmd+Bsp
Удалить строку после курсора
Ctrl+Shift+Del
Ctrl+Cmd+Del
Продублировать текст
(выделен фрагмент текста)Ctrl+Shift+D
Cmd+Shift+D
Преобразовать в прописные буквы
(выделен фрагмент текста)Ctrl+K+U
Cmd+K+U
Преобразовать в строчные буквы
(выделен фрагмент текста)Ctrl+K+L
Cmd+K+L
Проверка орфографии вкл.
 /выкл.
/выкл.F6
F6
Строки
Добавить строке отступ
(курсор в начале строки)Tab
Tab
Убрать строке отступ
(курсор в начале строки)Shift+Tab
Shift+Tab
Добавить строке отступ
(курсор в любой позиции)Ctrl+]
Cmd+]
Убрать у строки отступ
(курсор в любой позиции)Ctrl+[
Cmd+[
Поднять строку вверх
Ctrl+Shift+
Ctrl+Cmd+
Опустить строку вниз
Ctrl+Shift+
Ctrl+Cmd+
Продублировать строку
(нет выделения)Ctrl+Shift+D
Cmd+Shift+D
Вставить строку выше курсора
Ctrl+Shift+Enter
Cmd+Shift+Enter
Вставить строку ниже курсора
Ctrl+Enter
Cmd+Enter
Удалить строку, в которой курсор
Ctrl+Shift+K
Ctrl+Shift+K
Объединить строки
Ctrl+J
Cmd+J
Переходы
Переход к файлу в проекте (фильтр)
Ctrl+P
Cmd+P
Перейти к парной скобке
Ctrl+M
Ctrl+M
Перейти к строке
Ctrl+G
Ctrl+G
Поставить на строке закладку
Ctrl+F2
Cmd+F2
К следующей закладке
F2
F2
К предыдущей закладке
Shift+F2
Shift+F2
Убрать все закладки
Ctrl+Shift+F2
Cmd+Shift+F2
Курсор
Добавить курсор на стр.
 выше или ниже
выше или нижеCtrl+Alt+/
Ctrl+Shift+/
Убрать мультикурсор
Esc
Esc
Добавить мультикурсор
Ctrl+ЛКМ
Cmd+ЛКМ
Внешний вид
Полный экран
F11
Ctrl+Cmd+F
Только область редактирования
Shift+F11
Ctrl+Cmd+Shift+F
Показать одну/несколько обл. ред.
Alt+Shift+1...4
Alt+Cmd+1...4
Области ред-я сеткой 2×2
Alt+Shift+5
Alt+Cmd+5
Области ред-я в две линии
Alt+Shift+8
Alt+Shift+Cmd+2
Области ред-я в три линии
Alt+Shift+9
Alt+Shift+Cmd+3
Перейти к области ред-я с номером
Ctrl+1...4
Ctrl+1...4
Переключиться на боковую панель
Ctrl+0
Ctrl+0
Разное
Прокрутить немного вверх
Ctrl+
Ctrl+Alt+
Прокрутить немного вниз
Ctrl+
Ctrl+Alt+
Использование Emmet с Sublime Text
Одной из самых больших проблем при ручном создании HTML является монотонность написания общей разметки, которая окружает сам контент. Хотя для решения этой проблемы существует несколько языков шаблонов, они вводят зависимости и абстракции, для освоения которых требуется довольно крутая кривая обучения. К счастью, инструмент под названием Emmet проходит грань между ручным и автоматическим подходами и стал одним из самых полезных дополнений к моему рабочему процессу.
Хотя для решения этой проблемы существует несколько языков шаблонов, они вводят зависимости и абстракции, для освоения которых требуется довольно крутая кривая обучения. К счастью, инструмент под названием Emmet проходит грань между ручным и автоматическим подходами и стал одним из самых полезных дополнений к моему рабочему процессу.
Что такое Эммет?
Emmet (ранее известный как Zen Coding) — это набор инструментов веб-разработчика, который может значительно улучшите рабочий процесс HTML и CSS, вы можете вводить выражения, подобные CSS который можно динамически анализировать и выводить в зависимости от того, что вы вводите в аббревиатуре. — Документация Эммета
Это означает, что с помощью Emmet мы можем:
- Вводить HTML и CSS, используя простые сочетания клавиш
- Экономьте время, написав код
- Сделать жизнь проще
Довольно полезно, правда? Давайте узнаем, как установить его с помощью Sublime Text.
Установка плагинов
В Sublime Text есть замечательное дополнение под названием Package Control , которое позволяет вам найти и установить практически любой плагин из самого приложения. Строка кода для установки Package Control меняется с каждым выпуском, поэтому вам придется копировать ее прямо с официального сайта.
Когда у вас есть фрагмент для вашей версии Sublime, запустите программу и откройте консоль ( ⌘+` в OS X). Вставьте предполагаемый код, нажмите Введите , а затем посмотрите, как Package Control устанавливается, как по волшебству.
Установив Package Control, вы можете загрузить дополнительные подключаемые модули, открыв палитру команд ( Shift+⌘+P в OS X) и набрав «Установить пакет», а затем отправив верхний результат. Далее открывается аналогичное меню, раскрывающее список пакетов, доступных для установки. Введите здесь «Эммет» и выберите лучший результат.
Использование Эммета
Теперь, когда мы установили Emmet, мы наконец-то можем повеселиться с некоторыми из его невероятных ярлыков.
- Введите поддерживаемый ярлык .
- Пресс Вкладка
И все! Ознакомьтесь с некоторыми из наиболее полезных сочетаний клавиш, которые вы можете начать использовать прямо сейчас.
Становимся лучше
Если вы похожи на меня, освоить новые инструменты — это бесконечная борьба. К счастью, Эммету 9 лет.0029 полностью необязательный после установки, и вы можете игнорировать все его функции, пока вы не захотите их использовать. Это делает освоение Emmet таким же гибким, как постепенное добавление ярлыков в рабочий процесс, когда они вам нужны. Например, начните с сокращения для класса или идентификатора, а затем начните с него, изучая более амбициозные ярлыки по пути.
Вы можете посетить официальную документацию, чтобы открыть все функций Эммета, или, если это не ваша чашка чая, Крис Койер из CSS-Tricks имеет приятный скринкаст, охватывающий основы, а также все остальное, что вам нужно. знать.
знать.
sublimetext3 — Sublime Text 3 / Emmet — выберите открывающий и закрывающий тег (с помощью ярлыка)
спросил
Изменено 4 года, 8 месяцев назад
Просмотрено 2к раз
Просто короткий вопрос, чтобы оптимизировать мой рабочий процесс / производительность с помощью Sublime Text 3 и Emmet…
Пока я могу (на Mac)
- выбрать открывающий и закрывающий тег с помощью CMD + Shift + K
- выберите вложенный HTML / текст атрибута упаковки с помощью CMD + Shift + A
Но чего я еще не нашел, так это способа выбрать открывающий и закрывающий тег полностью (со всеми возможными значениями), чтобы удалить окружающие теги.
Для иллюстрации. ..
..
Lorem ipsum dolor sit amed
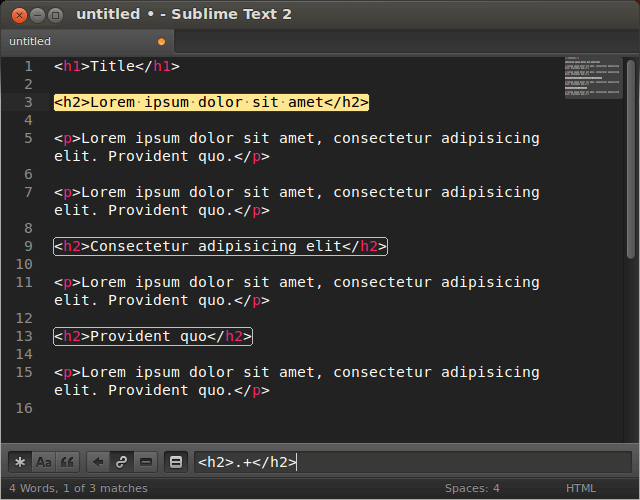
Running CMD + Shift + K отображает этот выбор:
…что не позволяет мне мгновенно удалить код.
Любые идеи/подсказки/обходные пути, которые вы можете придумать? Я исследовал как Интернет, так и документы Sublime Text, но безрезультатно…
Спасибо и с уважением!
- sublimetext3
- emmet
Выделите тег, для которого вы хотите удалить открывающий и закрывающий теги, и попробуйте CTRL + SHIFT + ;
Это должно удалить выбранный тег и его закрывающего партнера.
В документации emmet это указано как ярлык для удаления тега, но указано, что это ярлык
Если это не сработает, вы сможете найти привязку клавиш по умолчанию, проверив файл привязок клавиш по умолчанию в разделе «Настройки»> «Настройки пакета»> «Emmet»> «Привязки клавиш» — по умолчанию 9.
