Emmet — htmllab
Emmet и HTML
Emmet — плагин для быстрой верстки HTML-страниц. Записывая названия HTML-элементов мы можем их превращать в разметку гораздо быстрей, чем писать каждый тег вручную. Например, div превращается в <div></div>, а div>p в <div><p></p></div>. Начинающему разработчику на первый момент может показаться, что все запутано и не стоит возиться с набором новых обозначений. Но на практике верстальщик создаёт HTML-страницу гораздо быстрее, когда владеет этим плагином.
Emmet и HTML
Примеры из заметки можно попробовать тут, документация по плагину, шпаргалка по командам Emmet.
Базовые команды
Дочерний элемент
nav>ul>li <nav> <ul> <li></li> </ul> </nav>
Соседние элементы
div+p+bq
<div></div>
<p></p>
<blockquote></blockquote>
Группировка HTML-элементов
div>(header>ul>li*2>a)+footer>p
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
Создание сразу нескольких однотипных элементов
ul>li*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Нумерация HTML-элементов
ul>li.item$*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Работа с атрибутами класса и идентификатора
#header
<div></div>
.title
<div></div>
form#search.wide
<form></form>
p.class1.class2.class3
<p></p>Думаю имеет смысл почитать оригинальную документацию, чтобы не смотреть скопированные правила 🙂 Удачной разработки!
Запись опубликована в рубрике Курсы html. Добавьте в закладки постоянную ссылку.htmllab.ru
Про все: Emmet — полезный инструмент для создания HTML разметки. Часть 1
Emmet (ранее известный как Zen Coding) является инструментом
для веб-разработки, который может значительно улучшить и облегчить
работу с HTML и CSS. Эта статья посвящена возможностям Emmet, которые он
предоставляет для быстрого создания разметки HTML.
Содержание
В принципе, большинство текстовых редакторов позволяют хранить и повторно использовать часто используемые фрагменты кода, называемые «сниппеты». Хотя сниппеты и являются хорошим способом повышения производительности, все их реализации имеют общие недостатки: вы должны сначала определить сниппет и вы не можете расширить их при исполнении.
Вы можете скачать Emmet в виде плагина для одного из редакторов, которых поддерживается не мало:
Аббревиатуры
Аббревиатуры являются сердцем Emmet: эти специальные выражения обрабатываются во время выполнения и превращаются в структурированный блок кода, например HTML. Синтаксис аббревиатур похож на селекторы CSS, за исключением нескольких особых расширений для генерации кода. Таким образом, каждый веб-разработчик уже знает как его использовать.Вот пример: эта аббревиатура
#page>div.logo+ul#navigation>li*5>a{Item $}
превращается в <div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</ali>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
Аббревиатуры оптимизированы для HTML и XML, но не ограничиваются ими, и делают утомительное написание кода разметки сверхбыстрым. Изучите синтаксис аббревиатур, чтобы раскрыть всю мощь Emmet.
Синтаксис аббревиатур
Emmet использует аналогичный CSS-селекторам синтаксис, для описания позиций внутри генерируемого дерева и атрибутов элемента.Элементы
Вы можете использовать имена элементов, какp или div для генерации HTML-тегов. Emmet не имеет предопределенного набора
доступных имен тегов, поэтому вы можете написать любое слово и
превратить его в тег: сdiv → <div></div>, foo → <foo></foo> и так далее.Операторы вложения
Вложенные операторы используются для позиционирования элементов аббревиатуры внутри генерируемого дерева: должны ли они размещаться внутри или рядом с элементом контекста.Вложение: >
Вы можете использовать оператор> для вложения элементов друг в друга:div>ul>li…станет
<div>
<ul>
<li></li>
</ul>
</div>
Добавление: +
Используйте оператор+ для размещения элементов рядом друг с другом на том же уровне:div+p+bq…выведет
<div></div>
<p></p>
<blockquote></blockquote
>На уровень вверх: ^
С оператором > вы спускаетесь по сгенерированному дереву и позиции всех родственных элементов будут определятся в отношении самого глубокого элемента:div+div>p>span+em…будет преобразована в
<div></div>
<div>
<p><span></span><em></em></p>
</div>
div+div>p>span+em^bqвыведет …
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
div+div>p>span+em^^^bq…будет выводить
<div></div>
<div>
<p><span></span><em></em></p>
</div>
<blockquote></blockquote>
Повторение: *
С оператором * вы можете определить сколько раз должен быть выведен элемент:ul>li*5выведет …
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Группировка: ()
Скобки используются в Emmet для группировки поддеревьев в сложные аббревиатуры:div>(header>ul>li*2>a)+footer>p…будет развёрнуто в
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
Вы можете создавать группы внутри друг друга и объединять их с помощью оператора *:
(div>dl>(dt+dd)*3)+footer>p…превратится
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
<footer>
<p></p>
</footer>
Операторы атрибутов
Операторы атрибутов используются для изменения атрибутов выводимых элементов. Например, в HTML и XML вы можете быстро добавить атрибут class к создаваемому элементу.ID и CLASS
В CSS вы используетеelem#id и elem.class ,
чтобы выбрать элементы с заданным id или атрибутом class. В Emmet вы
можете использовать тот же синтаксис, чтобы добавить эти атрибуты к
указанному элементу:div#header+div.page+div#footer.class1.class2.class3…выведет
<div id="header"></div>
<div class="page"></div>
<div id="footer" class="class1 class2 class3"></div>
Пользовательские атрибуты
Для добавления к элементу пользовательских атрибутов вы можете использовать нотацию[attr] (как в CSS):td[title="Hello world!" colspan=3]…выведет
<td title="Hello world!" colspan="3"></td>
- Вы можете размещать внутри квадратных скобок неограниченное количество атрибутов.
- Вам не обязательно указывать значения атрибутов:
td[colspan title]сгенерирует<td colspan="" title="">с табстопами внутри каждого пустого атрибута (если ваш редактор поддерживает их). - Для заключения в кавычки значений атрибутов вы можете использовать как одинарные, так и двойные кавычки.
- Не надо заключать в кавычки значения, если они не содержат пробелы:
td[title=hello colspan=3]будет работать.
Нумерация элементов: $
С помощью оператора * вы можете повторять элементы, но с $ их можно нумеровать. Оператор $ должен располагаться в имени элемента, имени атрибута или в значении атрибута, чтобы выводился порядковый номер повторяющихся элементов:ul>li.item1*5выведет …
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
ul>li.item001*5выведет …
<ul>
<li class="item001"></li>
<li class="item002"></li>
<li class="item003"></li>
<li class="item004"></li>
<li class="item005"></li>
</ul>
Изменение начала и направления нумерации
С модификатором @ вы можете изменить направление нумерации (по возрастанию или по убыванию) и начальное значение.Например, чтобы изменить направление, добавьте
@- после $:ul>li.item1*5…даст результат
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li
class="item3"></li> <li class="item2"></li>
<li class="item1"></li>
</ul>
@N:ul>li.item3*5…преобразуется в
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>
ul>li.item3*5…преобразуется в
<ul>
<li class="item7"></li>
<li class="item6"></li>
<li class="item5"
></li> <li class="item4"></li>
<li class="item3"></li>
</ul>
Текст: {}
Для добавления текста в элемент используйте фигурные скобки:a{Click me}…выведетОбратите внимание, что
{текст} используется и обрабатывается как отдельный элемент (как div, p и др.), но имеет особое значение, когда написан сразу после элемента. Например, a{click} и a>{click} дадут одинаковый результат, но a{click}+b{here} и a>{click}+b{here} нет: <a href="">click</a><b>here</b>
<a href="">click<b>here</b></a>
<b> расположен внутри элемента <a>. И вот в чем разница: когда {текст} пишется сразу после элемента, то это не изменяет родительского
контекста. Вот более сложный пример, показывающий, почему это важно:p>{Click }+a{here}+{ to continue}…даст результат <p>Click <a href="">here</a> to continue</p>
<p>, мы четко движемся вниз по дереву, используя оператор > после p, но для элемента <a> мы его не используем, так как в нём нам нужно только слово, без изменения родительского контекста.Для сравнения, та же самая аббревиатура, написанная без вложенного оператора >:
p{Click }+a{here}+{ to continue}…выводит <p>Click </p>
<a href="">here</a> to continue
Совет по форматированию аббревиатур
Когда вы ознакомитесь с синтаксисом аббревиатур Emmet, вы возможно захотите использовать некоторые элементы форматирования, чтобы сделать ваши аббревиатуры более читаемыми. Например, использовать пробелы между элементами и операторами, вроде этого:(header > ul.nav > li*5) + footerНо она не будет работать, потому что пробел — это символ остановки, на котором Emmet прекращает разбор аббревиатуры.
Многие пользователи ошибочно полагают, что каждая аббревиатура должна быть написана с новой строки, но они ошибаются: вы можете вводить и выполнять аббревиатуры где-угодно в тексте.
Типы элементов
в HTML- и XML-документах, при развертывании аббревиатур все их части трансформируются «на лету» в HTML/XML-теги. Но некоторые элементы, как напримерa или img, превращаются в элементы с предопределенными атрибутами: <a href=""></a> и <img src="" alt="" />. Откуда Emmet знает когда следует добавлять атрибуты?Все описания элементов Emmet хранятся в файле snippets.json в следующем формате:
{
"html": {
"abbreviations": {
"a": "<a href=\"\">",
"link": "<link rel=\"stylesheet\" href=\"\" />"
...
},
"snippets": {
"cc:ie6": ""
...
}
},
"css": {
...
}
}
Сниппеты
Сниппеты — это просто куски обычного кода, как и в большинстве редакторов. Вы можете напечатать здесь что угодно и оно будет выводится “как есть”, без каких-либо преобразований.Аббревиатуры
Аббревиатуры — это на самом деле блоки с некоторыми подсказками. Emmet, в основном, используется для написания HTML/XML-тегов, объявление аббревиатуры использует XML-формат для описания элемента.Emmet анализирует определение аббревиатуры и получает следующие данные:
- имя элемента;
- атрибуты по умолчанию;
- порядок атрибутов;
- значения по умолчанию атрибутов;
- должен элемент содержать закрывающий тег или нет.
link определяется как <link rel="stylesheet" href="" /> (двойные кавычки должны быть экранированы в JSON; или используйте
одинарные кавычки). Это определение говорит, что этот тег, созданный для
аббревиатуры link, должен быть назван link и должен
содержать два атрибута: rel со значением по умолчанию “stylesheet” и
href с пустым значением (именно в этом порядке), а также сгенерированный
элемент не должен содержать закрывающий тег.После раскрытия аббревиатуры
link вы получите следующий результат в HTML: <link rel="stylesheet" href="">
link[rel=prefetch title="Hello world"]…преобразуется в
<link rel="prefetch" href="" title="Hello world">
link>xsl:apply-templates…выведет
<link rel="stylesheet" href="">
<xsl:apply-templates></xsl:apply-templates>
</link>
Псевдонимы
В разделе abbreviations файла snippets.json вы можете также определять псевдонимы: сокращения для широко используемых аббревиатур. Псевдонимы могут использоваться для определения:- коротких названий для длинных имен тегов;
- ссылок на часто используемые аббревиатуры.
...
"html": {
"abbreviations": {
"bq": "blockquote",
"ol+": "ol>li"
}
}
bq, Emmet будет искать определение аббревиатуры blockquote. Если его не существует, он выведет просто <blockquote></blockquote>. Аббревиатура ol+ фактически даёт такой же результат как и ol>li.Определение
ol+, возможно, выглядят неоднозначно,
поскольку оно содержит + в конце, который также является оператором
добавления. Emmet корректно выполняет такие аббревиатуры и знак «плюс»
оставлен по историческим причинам. Просто помните, что вам не нужно
использовать +, чтобы создать псевдоним аббревиатуры.Неявные имена тегов
Даже с таким мощным движком аббревиатур, который может развернуть большую HTML-конструкцию из короткой аббревиатуры, написание имен тегов может быть очень утомительным.Во многих случаях вы можете пропускать ввод имён тегов и Emmet будет подставлять их за вас. Например, вместо
div.content вы можете просто написать .content и получите <div></div>.Как это работает
Когда вы разворачиваете аббревиатуру, Emmet пытается захватить родительский контекст, например элемента HTML, внутри которого вы выполняете аббревиатуру. Если контекст был схвачен успешно, Emmet использует его имя для решения неявных имён:Emmet смотрит на имя родительского тега каждый раз, когда вы разворачиваете аббревиатуру с неявным именем. Вот как он разрешает имена для некоторых родительских элементов:
- li для ul и ol
- tr для table, tbody, thead и tfoot
- td для tr
- option для select и optgroup
| .wrap>.content | div.wrap>div.content |
| em>.info | em>span.info |
| ul>.item*3 | ul>li.item*3 |
| table>#row$*4>[colspan=2] | table>tr#row$*4>td[colspan=2] |
Генератор “Lorem Ipsum”
Текст “Lorem ipsum” используется многими веб-разработчикам для тестирования того, как их шаблоны в формате HTML будут выглядеть с реальными данными. Часто разработчики используют услуги третьих сторон для создания текста “Lorem ipsum”, но теперь вы можете сделать это прямо в вашем редакторе. Просто выполните аббревиатурыlorem или lipsum, чтобы получить следующий сниппет:Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi non quis exercitationem culpa nesciunt nihil aut nostrum explicabo reprehenderit optio amet ab temporibus asperiores quasi cupiditate. Voluptatum ducimus voluptates voluptas?
lorem не просто обычный сниппет — это на самом деле
генератор. Каждый раз, когда вы выполняете его, он будет генерировать 30
слов фиктивного текста, разделённого на несколько предложений.Вы можете указать, сколько слов должно быть сгенерировано. Например,
lorem100 создаст 100 слов.Повторяющийся “Lorem ipsum”
Вы можете использовать генераторlorem внутри повторяющихся элементов, чтобы создать теги, полностью заполненные случайными предложениями. Например, аббревиатура p*4>lorem сгенерирует следующее: <p>Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus
molestiae vel beatae natus eveniet ratione temporibus aperiam harum
alias officiis assumenda officia quibusdam deleniti eos cupiditate
dolore doloribus!</p>
<p>Ad
dolore dignissimos asperiores dicta facere optio quod commodi nam
tempore recusandae. Rerum sed nulla eum vero expedita ex delectus
voluptates rem at neque quos facere sequi unde optio aliquam!</p>
<p>Tenetur
quod quidem in voluptatem corporis dolorum dicta sit pariatur porro
quaerat autem ipsam odit quam beatae tempora quibusdam illum! Modi velit
odio nam nulla unde amet odit pariatur at!</p>
<p>Consequatur
rerum amet fuga expedita sunt et tempora saepe? Iusto nihil explicabo
perferendis quos provident delectus ducimus necessitatibus reiciendis
optio tempora unde earum doloremque commodi laudantium ad nulla vel
odio?</p>
dmzik.blogspot.com
Ускорение верстки с помощью ZenCoding / Emmet
Возможности Emmet
Как же действует Emmet? Оформление для html-разметки задается при помощи таблиц стилей. Для того, чтобы указать какие-то свойства для того или иного тега, мы пишем разнообразные конструкции из селекторов, обозначающих эти теги, например span>a, p+div
Подобные конструкции мы пишем и для Emmet’а, чтобы он понял какую структуру из тегов нужно сгенерировать.
Допустим, нам нужен код списка с вложенными ссылками. Если писать это все вручную, то процесс займет много времени, особенно при большом количестве элементов списка. Поэтому перекладываем эту функцию на Emmet. Указываем css-подобную комбинацию селекторов, ul>li*5>a, даем команду Expand Abbreviation и вуаля, получаем кусок html-кода вида
<ul> <li><a href=»»></a></li> <li><a href=»»></a></li> <li><a href=»»></a></li> <li><a href=»»></a></li> <li><a href=»»></a></li> </ul>
<ul> <li><a href=»»></a></li> <li><a href=»»></a></li> <li><a href=»»></a></li> <li><a href=»»></a></li> <li><a href=»»></a></li> </ul> |
Список, состоящий из 5 элементов, с вложенными ссылками. Вот такой общий принцип работы плагина, автоматическое генерирование громоздкого кода, который теперь не нужно набирать руками.
Общий синтаксис
Дочерние элементы
В примере выше мы уже использовали оператор >, который нужен, чтобы обозначить вложенные друг в друга элементы. Вот еще простой пример
получается
<div><span></span></div>
<div><span></span></div> |
Сестринские элементы
Оператор + служит для вывода элементов одного уровня, которые не вложены друг в друга, а просто находятся рядом.
будет выведено
<div></div> <p></p>
<div></div> <p></p> |
Умножение
Тут есть отличие от CSS — оператор * показывает сколько нужно создать элементов :
выводит
<div> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> </div>
<div> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> </div> |
Группировка
Можно осуществлять группировку с помощью скобок. В частности, удобно заключать в скобки отдельные элементы, чтобы определять к какому родительскому тегу они относятся.
div>(p.first>a+span)+p.sec
div>(p.first>a+span)+p.sec |
<div> <p><a href=»»></a><span></span></p> <p></p> </div>
<div> <p><a href=»»></a><span></span></p> <p></p> </div> |
Нумерация элементов
Оператор $ позволяет пронумеровать элементы. Нумерация предусмотрена внутри имени элемента, для имен атрибутов и значений атрибутов:
ul>li*6>img[src=img$.jpg alt=img$]
ul>li*6>img[src=img$.jpg alt=img$] |
будет выведено
<ul> <li><img src=»img1.jpg» alt=»img1″ /></li> <li><img src=»img2.jpg» alt=»img2″ /></li> <li><img src=»img3.jpg» alt=»img3″ /></li> <li><img src=»img4.jpg» alt=»img4″ /></li> <li><img src=»img5.jpg» alt=»img5″ /></li> <li><img src=»img6.jpg» alt=»img6″ /></li> </ul>
<ul> <li><img src=»img1.jpg» alt=»img1″ /></li> <li><img src=»img2.jpg» alt=»img2″ /></li> <li><img src=»img3.jpg» alt=»img3″ /></li> <li><img src=»img4.jpg» alt=»img4″ /></li> <li><img src=»img5.jpg» alt=»img5″ /></li> <li><img src=»img6.jpg» alt=»img6″ /></li> </ul> |
Разрешается вывод номеров из произвольного количества знаков, путем повторения $.
ul.list>li*3>img[src=img$$.jpg alt=img$$]
ul.list>li*3>img[src=img$$.jpg alt=img$$] |
получится
<ul> <li><img src=»img01.jpg» alt=»img01″ /></li> <li><img src=»img02.jpg» alt=»img02″ /></li> <li><img src=»img03.jpg» alt=»img03″ /></li> </ul>
<ul> <li><img src=»img01.jpg» alt=»img01″ /></li> <li><img src=»img02.jpg» alt=»img02″ /></li> <li><img src=»img03.jpg» alt=»img03″ /></li> </ul> |
Атрибуты тегов
Добавлять классы и id к выводимым элементам можно абсолютно по такому же принципу как и в CSS. Рассмотрим пример
будет выведено
<div></div> <div></div>
<div></div> <div></div> |
Для любых других атрибутов нужно использовать вариант записи в квадратных скобках [attr], причем перечислять их разрешается столько, сколько захотите. Значения атрибутов можно указывать в двойных, одинарных кавычках, без кавычек,если нет пробелов или совсем не указывать.
img[src=»photo.jpg» title=»картинка»] td[colspan=3] img[alt]
img[src=»photo.jpg» title=»картинка»] td[colspan=3] img[alt] |
результат
<img src=»photo.jpg» title=»картинка» /> <td colspan=»3″></td> <img src=»photo.jpg» alt=»» />
<img src=»photo.jpg» title=»картинка» /> <td colspan=»3″></td> <img src=»photo.jpg» alt=»» /> |
Текст
С помощью фигурных скобок дается возможность вставлять текст в генерируемые элементы.
p{Какой-то текст}>a{Ссылка}
p{Какой-то текст}>a{Ссылка} |
<p>Какой-то текст<a href=»»>Ссылка</a></p>
<p>Какой-то текст<a href=»»>Ссылка</a></p> |
Генератор Lorem Ipsum
Для того, чтобы узнать, как будет выглядеть html-шаблон верстальщики используют так называемый текст-рыбу, как правило он произвольный, бессмысленный. Есть давняя традиция применения в качестве такого текста отрывка на латыни Lorem Ipsum…
В функционал плагина входит генератор Lorem, создающий текст из определенного количества слов, разделенных на несколько предложений. В примере задано 20 слов.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, voluptatem minima at debitis quod corporis necessitatibus commodi cum. Facilis, consequatur.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, voluptatem minima at debitis quod corporis necessitatibus commodi cum. Facilis, consequatur.</p> |
Рассмотрим теперь работу плагина Emmet более детально на примере использования Notepad++, поскольку этот редактор наверное самый популярный.
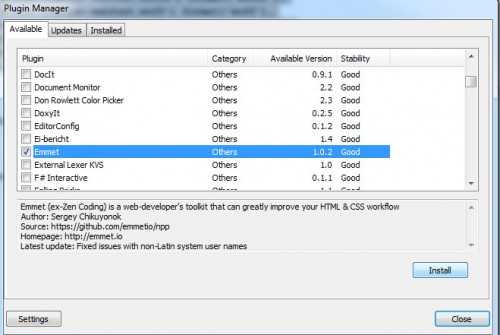
Для начала нужно установить плагин. Попробуем сделать это через специальный менеджер. Для этого в выпадающем меню жмем раздел Плагины и находим пункт Plagin Manager. В открывшемся окошке переходим на вкладку Avaliable.

Там вы увидите список плагинов, готовых к установке, в числе которых будет Emmet. Далее щелкаем по кнопке Install.

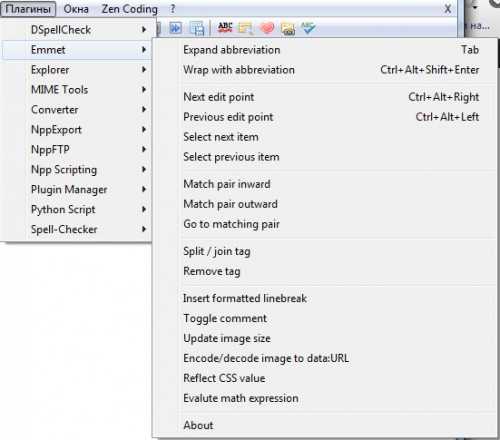
Теперь Emmet появился в выпадающем меню вместе с другими плагинами. Посмотрите какие команды он способен выполнять.

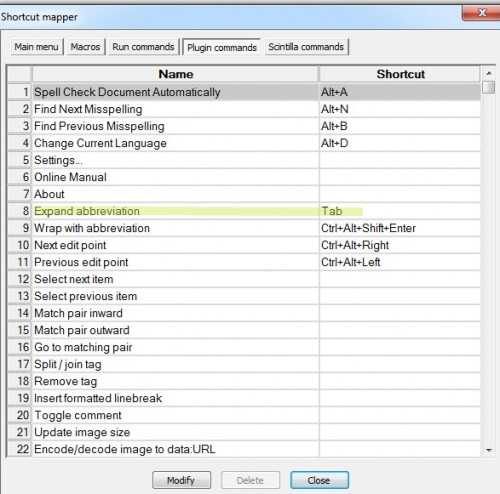
Кстати вы можете настроить горячие клавиши для вызова команд, если вас не устраивают те, что стоят по умолчанию. В меню выбираем Опции | Горячие клавиши, далее кнопка Plugin commands и ищем команды, которые хотим переназначить. Допустим, вы хотите вызывать команду Expand Abbreviation с помощью кнопки Tab. Кликаем Modify и в появившемся окошке задаем клавишу или сочетание клавиш.

Полезные команды
Итак, осталось охарактеризовать самые интересные команды, которые умеет выполнять Emmet.
- Wrap with Abbreviation — Оборачивает элемент каким-либо тегом или совокупностью тегов, заданных сокращенно. Просто устанавливаем курсор внутри тега и нажимаете сочетание клавиш Ctrl+Alt+Shift+Enter. В появившемся текстовом поле вписываем выражение, внутри которого будет находиться выбранный элемент (к примеру div.wrap>p). Таким путем можно оборачивать элементы в список ul li.
- Select Next Item / Pervous Item — позволяет быстро перемещаться (соответственно вперед и назад) между важными участками кода — между тегами, атрибутами и их значениями, а также новыми строками с отступом.
- Toggle Comment — Дает возможность закомментировать любой тег html, правило либо свойство CSS буквально одним щелчком, установив курсор и вызвав эту команду. Распознает при этом код (html или css) и ставит соответствующий вид комментария (<!—-!> или /**/).
- Split/Join Tag — соединяет/разъединяет теги, т.е. делает из парных одиночные и обратно, из одиночных парные.
- Match Pair Outward — поиск тега или границ содержимого тега исходя из позиции курсора. Дает выделение, которое при повторных нажатиях будет расширяться.
- Remove Tag — быстрое удаление выбранного элемента (открывающий и закрывающий тег).
- Reflect CSS Value — Очень полезная возможность для верстальщиков: копирует значение CSS свойства под курсором и, при нажатии команды, вставляет его в свойства с вендорным префиксом.
- Update Image Size — помогает автоматизировать процесс указания ширины и высоты картинки: поместите курсор внутри тега <img> и выполните команду, чтобы вставить данные атрибуты.
- Encode/Decode Image to data:URL — HTML и CSS позволяют вставлять внешние ресурсы по схеме data:URL. Как правило, преобразования изображений в base64 делается с помощью каких-то онлайн сервисов и прочих внешних средств, что приводит к большим затратам времени. Благодаря этой команде конвертация изображения (и обратное преобразование в файл) происходит прямо в редакторе.
Еще одна интересная особенность Emmet — ускорение написания свойств стилей, т.е. он распознает не просто сокращение названия свойства (ну, например, h — height, m — margin, lh — line-height), а сокращение названия свойства и его значения (p30 — padding:30px; fwb — font-weight:bold; и т.д.). Очень удобно! Конечно запомнить все эти сокращения труднее, но на первом этапе для таких случаев можно просто использовать подсказку.
Шпаргалка Emmet / Zen Coding (Cheetsheet)
Cheat Sheet
ZenCodingCheatSheet
nikel-blog.ru
Emmet в Notepad++. Установка и настройка
Если вы уже начали писать проекты на html то пора вам ознакомиться с техниками ускорения написания кода, типа Zen Coding или Emmet. Наибольшую часть времени при работе с HTML занимает написание тегов. Длинные конструкции, особенно с написанием классов или id занимают очень много времени и являются рутинными операциями. Проекты типа ZenCoding и его дальнейшее развитие Emmet позволяет ускорить и автоматизировать данный процесс.
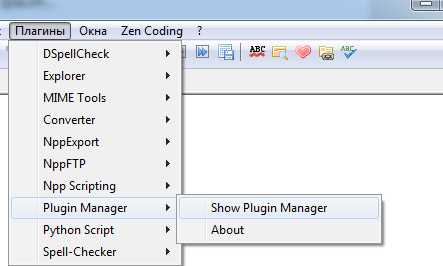
Для начала давайте установим плагин Emmet для Notepad++. Откройте Notepad++ и перейдите в Плагины → Plugin Manager → Show Plugin Manager. Найдите Emmet и установите его. При установке плагин потребует от вас установки Python script. Согласитесь на установку. А теперь внимание! Та версия Python script которая тянеться из репозитария устарела и не позволяет использовать Emmet, выдавая ошибку «unknown exception» и «Python Script Plugin did not accept the script». Как это исправить? Просто скачайте python script. Распакуйте архив и скопируйте в папку, где установлен Notepad++ все файлы. Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
Читайте также как установить Emmet и другие плагины в Brackets
Принципы работы с Emmet
Принцип работы простой — вы пишете сокращенную формулу, после чего выбираете опцию Expand Abbreviation (Ctrl+Alt+Enter).
Давайте попробуем. Откроем новый документ и наберем html:5 после чего нажмем Ctrl+Alt+Enter. Итак, было:
Стало:
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
Таким образом, плагин Emmet, разворачивает код и дополняет его. Давайте ознакомимся с наиболее распространенными сокращениями.
Для создания любого элемента с id используйте синтаксис p#yy. Где p — элемент, yy — id элемента. Для класса — p.yy.
Развернется в:
Также можно комбинировать ввод id и класса. Для этого используется запись p.class#id
Для добавления атрибутов используйте синтаксис p[title=»hello»]. Данный текст развернется в:
Как вы уже догадались, для добавления любого элемента необходимо просто набрать его имя: div, p, h2.
Если необходимо добавить содержимое элемента, то этом можно сделать с помощью фигурных скобок. Так код h2{Привет} преобразуется в:
Для вложенных элементов используется селектор: <
Конструкция div>p>span преобразуется в :
<div> <p><span></span></p> </div>
<div> <p><span></span></p> </div> |
Для генерации двух элементов на одном уровне необходимо применять знак +. Так div+p дадут:
Довольно простая логика, согласны?
Больше всего я не люблю вводить списки. Скучно, долго и нудно. Особенно если эти списки содержат гипессылки. Раньше я набирал одну строку списка и копировал нужное количество раз. Теперь все стало намного проще: ul>li*3>a[href=»#» title=»»]
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul>
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul> |
Таким образом, модификатор *3 продублировал строку 3 раза.
Описанных выше опций хватает для написания любого сложного HTML кода.
Хорошая шпаргалка по написанию кода с помощью Emmet здесь и здесь
w3.org.ua
Задания по HTML с Emmet
Ягоды: земляника
Быстрая верстка использует горячие клавиши Emmet. Задания этого блока включают вопросы: как скачать Emmet, установка Emmet, (emmet на Notepad++, Brackets), команды Emmet (так называемая шпаргалка Emmet), почему Emmet не работает. После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы.
Задания по HTML с Emmet
- Наберите команду ! в Emmet и получите шаблон страницы на HTML5. Примечание: быстрые клавиши для разворачивания кода посмотрите в вашем редакторе или, при работе с codepen.io используйте кнопку табуляции.
- Изучите команды Emmet и создайте при его помощи элементы с классами, идентификаторами и наборы вложенных элементов
<div>Lorem.</div> <div>Lorem.</div> <dl> <dt>Lorem.</dt> <dd>Lorem ipsum dolor sit amet.</dd> <dt>Hic!</dt> <dd>Magnam voluptates repudiandae iusto ad.</dd> <dt>Animi!</dt> <dd>Ratione recusandae, qui! Sint, corrupti.</dd> <dt>Possimus.</dt> <dd>Nostrum facilis omnis recusandae provident.</dd> </dl> - Изучите последовательности Emmet, которые получают CSS-свойства.
background: #fff url() 0 0 no-repeat; margin-top: ; font: 1em Arial,sans-serif; color: #000; text-align: left; border-radius: ; border: 1px solid #000; - Создайте при помощи Emmet HTML-коментарий.
- Создайте при помощи Emmet элемент div с атрибутом data-test=test
<div data-test="test"></div> - Создайте при помощи Emmet HTML-элемент с текстом внутри
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p> - Создайте при помощи Emmet элемент div с атрибутом data-test=test
<div data-test="test"></div> - При помощи плагина быстрой вёрстки (Emmet) получите разметку навигации на сайте (nav), с десятью гиперссылками. Примечание: гиперссылки быть внутри HTML-элемента li, атрибут href должен содержать пустой хэш (#).
<nav> <ul> <li><a href="#">Lorem.</a></li> <li><a href="#">Architecto.</a></li> <li><a href="#">Quaerat.</a></li> <li><a href="#">Illum?</a></li> <li><a href="#">Officia.</a></li> <li><a href="#">Itaque.</a></li> <li><a href="#">Autem.</a></li> <li><a href="#">Culpa.</a></li> <li><a href="#">Aspernatur.</a></li> <li><a href="#">Quos.</a></li> </ul> </nav> - При помощи плагина быстрой вёрстки (Emmet) получите разметку трёхколоночной страницы с элементами section, article, nav, header, footer.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div> <header></header> <nav></nav> <article></article> <section></section> <footer></footer> </div> </body> </html>
Все задания по HTML
Запись опубликована в рубрике Курсы html. Добавьте в закладки постоянную ссылку.htmllab.ru
Написать HTML и CSS быстрее с Emmet
Как веб-разработчик, мы всегда искали инструмент, позволяющий увеличить наш рабочий процесс и производительность. И пост сегодня предназначен для веб-разработчиков, которые часто работают с HTML и CSS, и мы собираемся взглянуть на инструмент, который позволяет нам, написать эти два основных веб-языка (много) быстрее — Emmet.Рекомендуем к прочтению: Работа с фрагментами кода в Sublime Text.Emmet является расширение ZenCoding, который записывается чисто с JavaScript. В этой статье я буду использовать Sublime Text, Emmet также доступна для многих редакторов кода, включая TextMate, Coda, Eclipse, Notepad++, и Adobe DreamWeaver.
Установка Emmet
Зайдем на эту страницу, чтобы найти и скачать Emmet для вашего редактора кода. Если вы используете Sublime Text, как я, Emmet может быть легко установлен через управления в пакете.
После установки, возможно, потребуется перезагрузить Sublime Text.Написание HTML с Emmet
Большинство современных редакторов, вероятно, имеют аналогичные встроенные функциональности. Например, в Sublime Text пишем просто <ul> и нажмите клавишу табуляции, она будет автоматически расширяться в полном неупорядоченный список с <li> элемента.Мы также можем написать следующее div.class назначить HTML класса в элементе.Emmet, в данном случае, расширяет эту функциональность, что позволяет нам создавать сложные структуры HTML в более упрощенном виде с сокращениями или псевдонимы, похожий на тот, в CSS. Так что, если вы уже знакомы с синтаксисом CSS, вы должны привыкнуть к нему быстро.Кроме того, Emmet документация обеспечивает массовый список сокращений, псевдонимов и целей, которые могут быть очень пугающим для новичка. Но, вот некоторые из основных вещей по крайней мере, вы должны знать.
Дочерний элемент (Child )
Как мы уже упоминали, Emmet использует синтаксис, аналогичный CSS. В CSS мы имеем прямой селектор child, который представлен со знаком «>». В Emmet, мы используем этот оператор чтобы добавлять дочерние элементы.
Родственный элемент
Родственный элемент ссылается на элемент в том же уровне вложенности. В CSS, мы можем выбрать Родственный элемент со знаком плюс «+». Точно так же мы можем использовать его, чтобы добавить родственные элементы с Emmet.
Назначение ID или класса
Мы можем выбрать элемент и его ID атрибут с помощью знака # в CSS. С Emmet, мы используем # присвоить атрибуту ID элемента, и, как мы показали вам, прежде чем мы сможем назначить класс в HTML элемент, точно так же мы выбираем элемент класса.
Например:
Когда мы не определили элемент, как вы можете видеть выше, Emmet будет использовать <div> по умолчанию. Если мы хотим быть более конкретным, мы можем объявить тип элемента перед классом или ID имя, например, так.
Специально в классе для HTML, мы можем назначить несколько классов в одном элементе таким образом.
Назначение атрибутов
В CSS, мы используем квадратные скобки, чтобы выбрать атрибут. Таким же образом могут быть применены с Emmet для присвоения атрибута сгенерированного элемента.
Умножение
Emmet также позволяет добавлять HTML элемент в конкретных цифрах с помощью звездочки (*) знак, который может быть во время заставки. В этом примере мы добавляем <h4> и <h5> под <section> элемента.
Основы документа HTML
Мы можем построить основную структуру HTML документа в Emmet. Учитывая пример базовой структуры HTML5, мы можем сделать это таким образом.
Lorem Ipsum
А вот еще, Это одно из моих любимых в Emmet. Sublime Text приходит с ярлыка для создания фиктивных Lorem Ipsum текста. Мы просто можем написать Lorem и нажать Tab, и она будет расширяться примерно до 5 — 7 строк Lorem Ipsum.
Emmet, в данном случае, работает немного по-другому. С Emmet, мы можем определить, много слов, чтобы генерировать.
Допустим, мы хотим только 3 слова, и мы можем написать lorem3:
Использование Эммет в CSS
Можно также написать CSS с Emmet. Как и в HTML, он расширяет псевдонимы в полную собственность CSS.
Вот один пример: допустим, что мы хотим добавить padding со значением 10px, мы просто пишем р: 10 и нажмите клавишу табуляции (TAB), и он будет автоматически расширять его padding: 10px, следующим образом.
Или же, если мы хотим, чтобы скрыть элементы, мы можем сделать либо с visibility или display
Однако, несмотря на преимущества, когда дело доходит до CSS, я по-прежнему предпочитают использовать функцию авто-заполнения от моего редактора кода так как это просто более удобно для меня.
Плюс, запоминая этих CSS псевдонимов немного сложнее, чем для HTML, хотя, вы можете обратиться к шпаргалке псевдонимов Emmet для CSS, а также HTML здесь .Заключение
Emmet действительно блестящий инструмент, и я думаю, что это является важным инструментом для веб-разработчиков. Единственным недостатком является, пожалуй, обучение необходимо для новичков, но как только вы поймете, это может значительно повысить производительность. Вы можете написать HTML и CSS быстрее, чем когда-либо прежде.
Источник: http://hongkiat.com
Добавлять комментарии могут только зарегистрированные пользователи.
Поделись с друзьями:
art-ucoz.ru
Ускоряем работу с Emmet, или мой первый шаг к Open Source / Habr
Не претендуя на новаторство и особую глубину рассуждений, я решил написать эту статью с двумя целями:- Рассказать о моем первом опыте в написании чего-то полезного для IT-сообщества (а конкретно — плагина для редактора Sublime Text). Возможно, это подтолкнет к созданию open-source проектов тех, кто этим еще никогда не занимался, стесняется, боится, что квалификации не хватит или что нужно обязательно писать что-то глобальное и т.п.
- Показать коллегам-верстальщикам созданный в результате плагин, который вполне может сэкономить им драгоценные минуты жизни.
Начнем же, перекрестясь.
1. Часть первая, с рассуждениями
Ребята, мне в этом месяце стало стыдно. Не так стыдно, как бывает, когда что-то ляпнул лишнее. А прямо глобально. Я вдруг осознал себя бесполезным элементом в ИТ-индустрии. Я понял, что всю жизнь пользовался дарами open source, ничего абсолютно не предлагая сообществу от себя. Форменный паразит.
И основная причина тому в моей странной уверенности, что моих знаний недостаточно для написания чего-то полезного для других.
Чтобы вы понимали, я — верстальщик, или, как это сейчас модно-огородно, «фронтендер». Но нет, все же верстальщик. Не буду при всех заниматься самообманом. Можно сказать, что я на несколько лет застрял в этой специальности, зная обо всем остальном (языках и методах программирования, разнообразных фреймворках, базах данных и т.п.) на уровне прикладных задач и не особо системно. Но, все же, написать несложные программы я могу и, так или иначе, делаю это постоянно.
Ну так вот, возвращаясь к моей проблеме — мне стало стыдно. Известно, что это чувство у всех, не страдающих душевными болезнями, вызывает сначала грусть-тоску, а потом желание измениться. Когда я добрался до второй стадии, мне открылись невероятные для моего узкого взгляда на мир открытия.
Уже слышу ваши голоса: «Поделись же ими с нами, капитан!»
А капитану и не жалко.
ОТКРЫТИЕ ПЕРВОЕ: коллегам для упрощения работы не всегда нужно что-то революционно-глобальное, как я почему-то полагал, иногда достаточно небольшого инструмента, помогающего в узкой сфере и вполне «поднимаемого» мной. И проблем, которые можно решить такими инструментами, полным полно.
ОТКРЫТИЕ ВТОРОЕ: сделать что-то полезное для людей, выставить это на всеобщее обозрение — это нереально крутой пинок самому себе к профессиональному развитию.
Да, да, я отчетливо понимаю, что большинство из читающих этот текст людей к этим мыслям пришли еще в начале карьеры, и нового тут ничего нет. Но если хоть один из вас похож на меня и пока только склоняется к подобным выводам — значит слова не потрачены зря и я имею моральное право продолжить повествование.
А теперь, собственно, о том, каким был мой первый шаг в мире профессионального альтруизма.
2. Часть вторая, с идеями
И вот я сел за свой первый open source. Что же полезного мне написать сначала? Очередной jquery-слайдер? Или какой-нибудь свой «ни на что не похожий» bootstrap-подобный фреймворк (честно говоря, не представляю, зачем их плодят сейчас в таком количестве). Идею не хотелось высасывать из пальца.
И я подумал о том, чего не хватает сейчас лично мне. Как вы помните, я верстаю, и как многие верстальщики (если не все) использую в работе редактор Sublime Text и замечательный плагин Emmet. Он в разы облегчает написание html-разметки и css-стилей. Но, для наших нужд остановимся на его работе со стилями.
Обычно моя работа с плагином выглядит как и у большинства: когда я хочу написать какое-либо css-свойство, я пишу его Emmet-сокращение, нажимаю Tab, сокращение раскрывается в нормальное свойство, в конце перехожу на новую строку клавишей Enter. Этот процесс уже, как говорится, вошел в пальцы и, вроде бы, всех всё в нем устраивает.
Но каждый раз нажимать Tab -> Enter мне вдруг показалось излишним. Почему бы не записывать сокращения подряд, через пробел, что намного быстрее, и потом уже раскрывать их все? Может показаться, что это «экономия на спичках», однако, мой опыт показывает, что обычно свойства мы пишем не по одному, думая после каждого, а логическими группами, например за position обычно следуют left и top, значения которых мы уже знаем и можем писать их подряд без пауз, или когда мы пишем width — то уже знаем, какой будет дальше height. И таких примеров много. Так что есть хороший задел для уменьшения количества лишних телодвижений.
Сам Emmet имеет свою реализацию подобного поведения: если писать значение через знак «+» и в конце нажать на Tab — они все раскроются разом. Но постоянно тянуться до плюса, да еще с shift’ом его нажимать мне показалось неудобным, и я решил организовать нужное мне поведение отдельным плагином. Это выходило за рамки моей изначальной компетенции, плагины для Sublime пишутся на Python, с которым я знаком был достаточно поверхностно. Но, как говаривали древние, война — херня, главное — манёвры.
3. Часть третья, с результатами
Вот так выглядит теперь моя работа с использванием написанного мной плагина EmmetOneLine:

Как видите, логика Emmet сохранена, все раскрывается как надо, а лишних табов и переходов на новые строки больше нет. Лепота.
Раскрытие всех блоков я по умолчанию повесил на Ctrl+Tab, в дальнейшем думаю прикрутить проверку строки на несколько свойств и сделать раскрытие по tab, когда это доступно. Еще это будет нужно тем, кто использует Ctrl+Tab для перехода по вкладкам. (Я для этого обычно использую нечеткий поиск по документам).
Плагин был написан мной за несколько часов, ночью, в порыве вдохновения. API Sublime оказалось достаточно дружелюбным, по данной теме нашлось пару статей на хабре и несколько зарубежных материалов, дело шло быстро, благо логика намечалась не особо замороченная. К моему, должен сказать, приятному удивлению, мне хватило достаточно общего представления о Python, небольшого опыта программирования на других языках и нескольких практик из других плагинов чтобы сделать первую рабочую версию, пригодную для использования. Для целей публикации я завел себе аккаунт на GitHub, что раньше не делал, используя в рабочих проектах исключительно BitBucket. Процесс публикации плагина в Package Control так вообще оказался элементарным, достаточно было форкнуть проект package_control_channel и добавить в один json-файл информацию о плагине и дать на рассмотрение мейнтейнеру.
Теперь мой маленький плагин в сети и готов экономить вам время. А я получил интересный опыт, энергию на доработку плагина и планы по наращиванию сложности будущих открытых и не только проектов.
4. Пару слов напоследок
Подводя итог, я очень хочу пожелать тем начинающим разработчикам, кто еще никогда ничего не писал для сообщества — поступить как я и просто начать это делать. Open Source — это не всегда что-то сложное, есть потребность и в маленьких, простых решениях. Не стоит, как ваш покорный слуга, столько лет стесняться незнания каких-то вопросов, уровня английского, практических навыков и закрывать для себя этот интересный мир. Найдите интересную вам проблему и решите на том уровне, на котором можете. Люди Вас поймут и, в случае пользы проекта, поправят код и помогут советом.
За что, кстати, я был бы очень благодарен уважаемым более опытным коллегам! Буду рад любой помощи или критике по работе или описанию плагина (В том числе, касаемо ошибок в английском описании работы плагина).
За сим позвольте откланиться и пожелать всем профессионального роста!
Ссылка на плагин.
habr.com
