Элементы интерфейса сайта
Элементы интерфейса сайта ASPERO.PRO > Junior QA > Элементы интерфейса сайта Элементы интерфейса (или элементы управления) – это поля различных типов, которые используются для ввода, изменения или отображения данных. Тестировщикам нужно ориентироваться в названиях элементов, чтобы понимать документацию и корректно называть их в баг-репортах и тест-кейсах.Типичные UI элементы на сайте
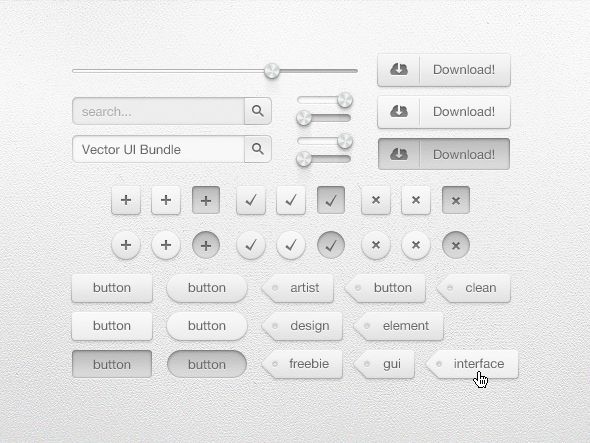
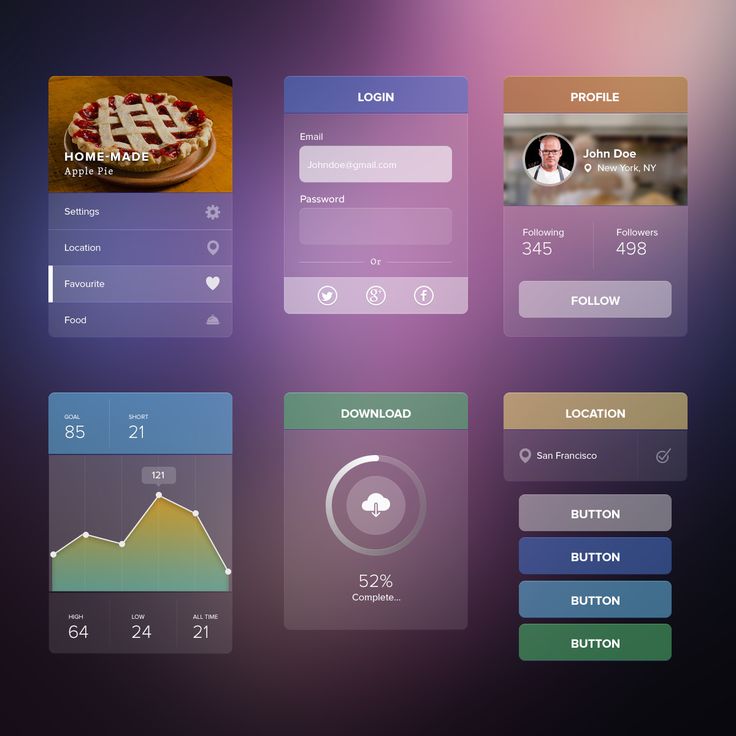
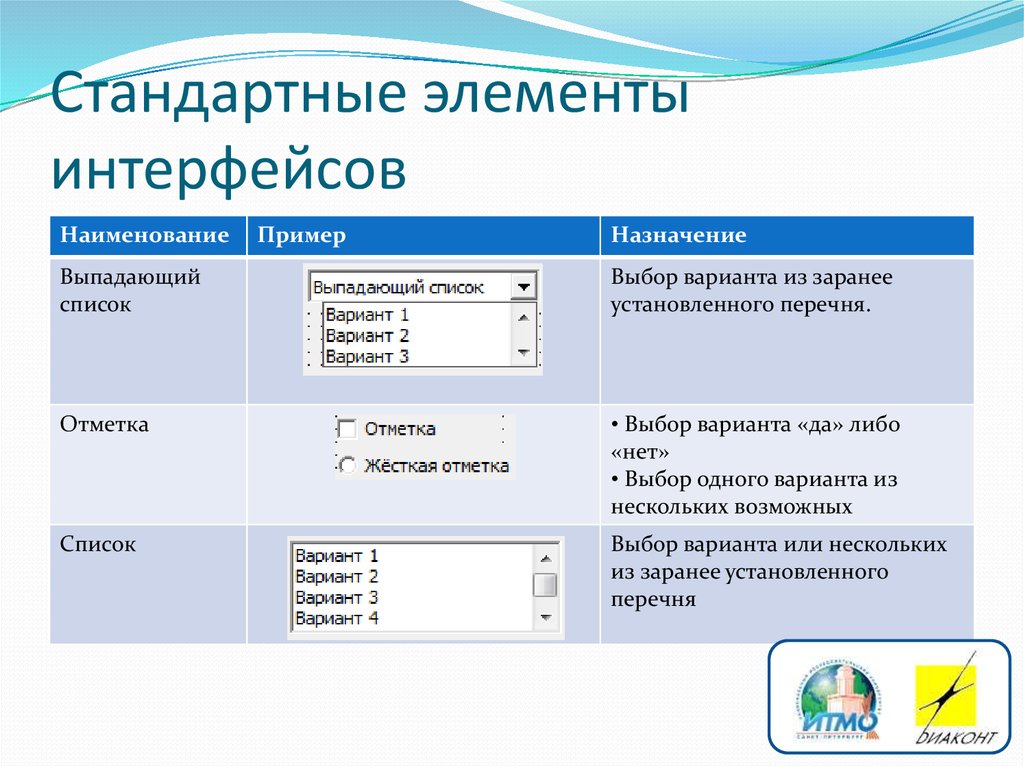
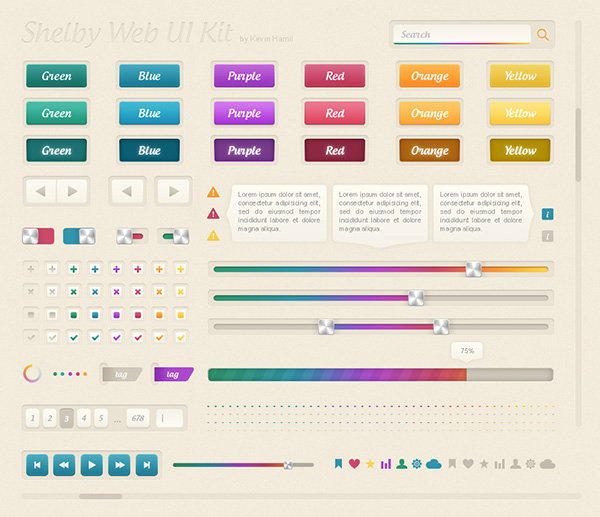
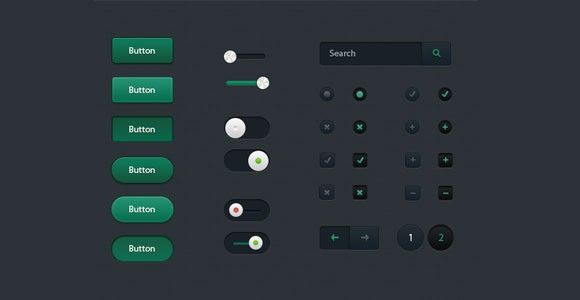
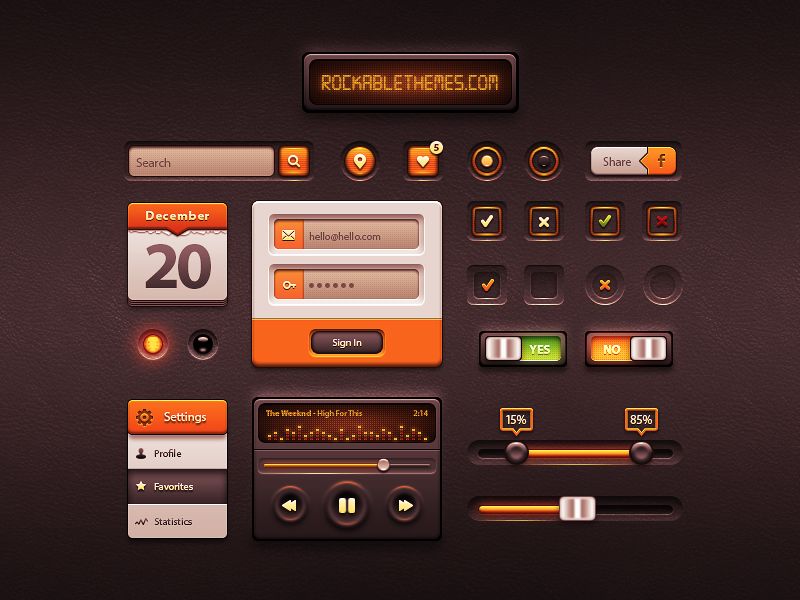
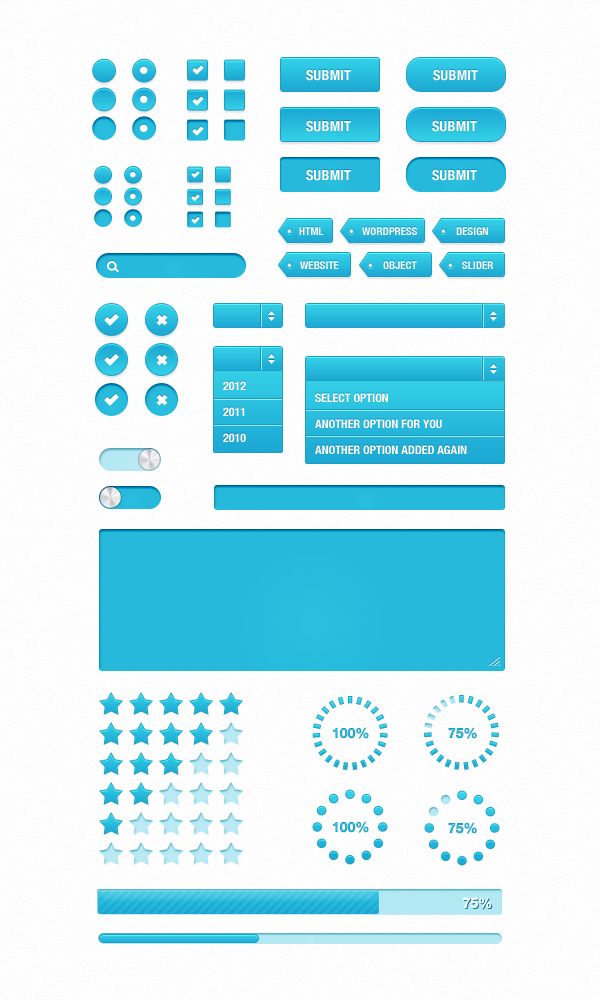
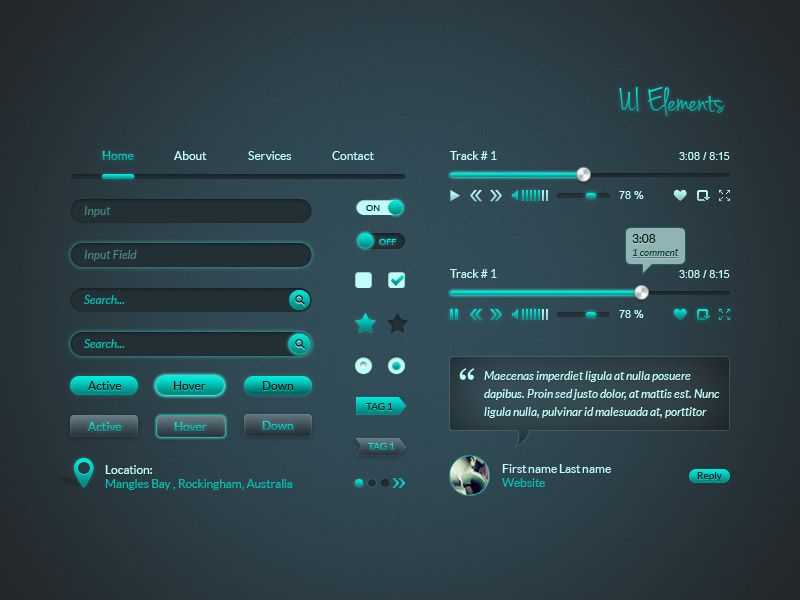
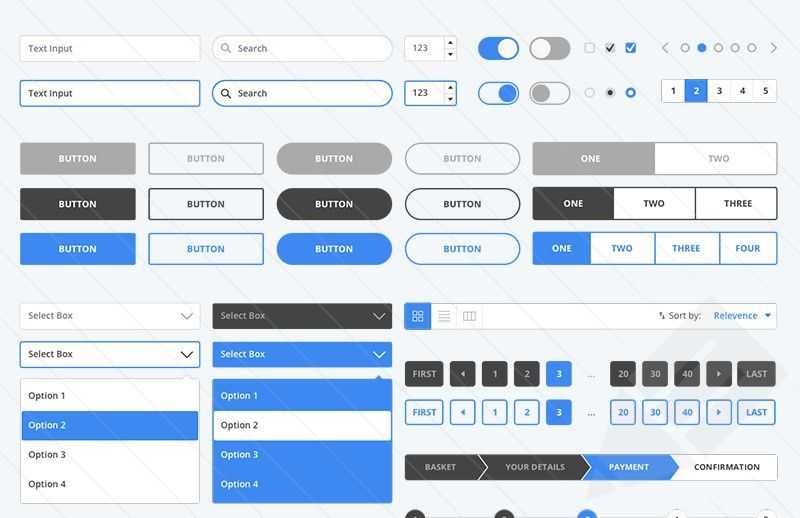
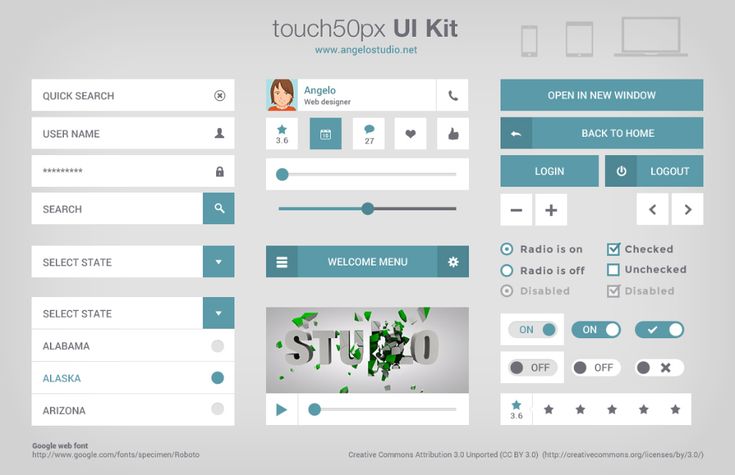
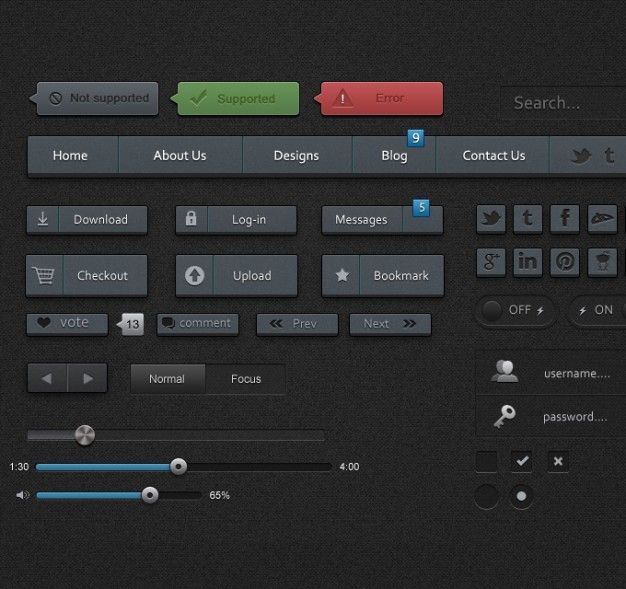
Button (Кнопка) — элемент, при нажатии на который происходит какое-то действие на сайте. Radiobutton (Переключатель опций) — позволяет пользователю выбрать одну опцию Checkbox (Флажок) — позволяет выбрать несколько опций Select (Выпадающий список) — позволяет пользователю выбрать одну опцию из выпадающего списка Accordeon (Аккордеон) — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента. Slider (Слайдер) — переключатель изображений (или другого контента) работающий автоматически или вручную Content (Контент) — текст, изображения, видео, то есть наполнение сайта.
 При нажатии на превью открывается исходный размер контента, отображаемого в превью. Border (Бордер) — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками) Tooltip (Тултип) — подсказка, всплывающая при наведении на элемент Pointer Cursor (Поинтер) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку Text Cursor — тип курсора, стандартный для редактирования текста Navigation (Навигация) — любой вид элементов позволяющая перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее. Pagination (Пагинация) — нумерация страниц, обычно отображенная как навигация в конце страницы List (Списки) — в веб интерфейсах присутствуют нумерованные списки (цифрами) , маркированные списки (точки, квадратики, кружки, черточки) и списки определений Arrows (Стрелочки) — вид навигации. Search Bar (Поисковая строка) — строка для ввода поискового запроса Player (Плеер) — элемент воспроизводящий аудио и видеофайлы Slider (Слайдер) — предназначен для ввода чисел в указанном диапазоне Editbox (Текстовое поле) — поле для ввода текстовых значений Password field (Поле пароля) — поле для ввода пароля.
При нажатии на превью открывается исходный размер контента, отображаемого в превью. Border (Бордер) — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками) Tooltip (Тултип) — подсказка, всплывающая при наведении на элемент Pointer Cursor (Поинтер) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку Text Cursor — тип курсора, стандартный для редактирования текста Navigation (Навигация) — любой вид элементов позволяющая перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее. Pagination (Пагинация) — нумерация страниц, обычно отображенная как навигация в конце страницы List (Списки) — в веб интерфейсах присутствуют нумерованные списки (цифрами) , маркированные списки (точки, квадратики, кружки, черточки) и списки определений Arrows (Стрелочки) — вид навигации. Search Bar (Поисковая строка) — строка для ввода поискового запроса Player (Плеер) — элемент воспроизводящий аудио и видеофайлы Slider (Слайдер) — предназначен для ввода чисел в указанном диапазоне Editbox (Текстовое поле) — поле для ввода текстовых значений Password field (Поле пароля) — поле для ввода пароля.
 Preloader (Прелоадер) — развновидность спиннера для индикации процесса загрузки сайта, видео, изображений и другого контента. Rating bar (Рейтинг) — элемент интерфейса показывающий среднюю оценку Tags (Теги) — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг Breadcrumbs (Хлебные крошки, навигационная цепочка) — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь. См. также https://ru.wikipedia.org/wiki/Элемент_интерфейса и ее английскую версию.
Статья базируется на https://borodaboroda.com/blog/elementy-interfejsa-sajta/
Preloader (Прелоадер) — развновидность спиннера для индикации процесса загрузки сайта, видео, изображений и другого контента. Rating bar (Рейтинг) — элемент интерфейса показывающий среднюю оценку Tags (Теги) — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг Breadcrumbs (Хлебные крошки, навигационная цепочка) — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь. См. также https://ru.wikipedia.org/wiki/Элемент_интерфейса и ее английскую версию.
Статья базируется на https://borodaboroda.com/blog/elementy-interfejsa-sajta/Про внешний вид элементов
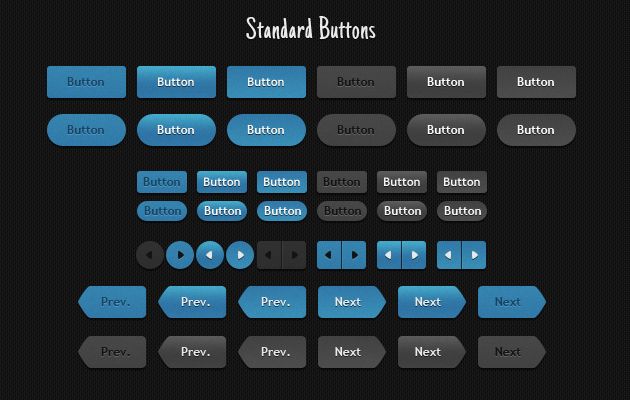
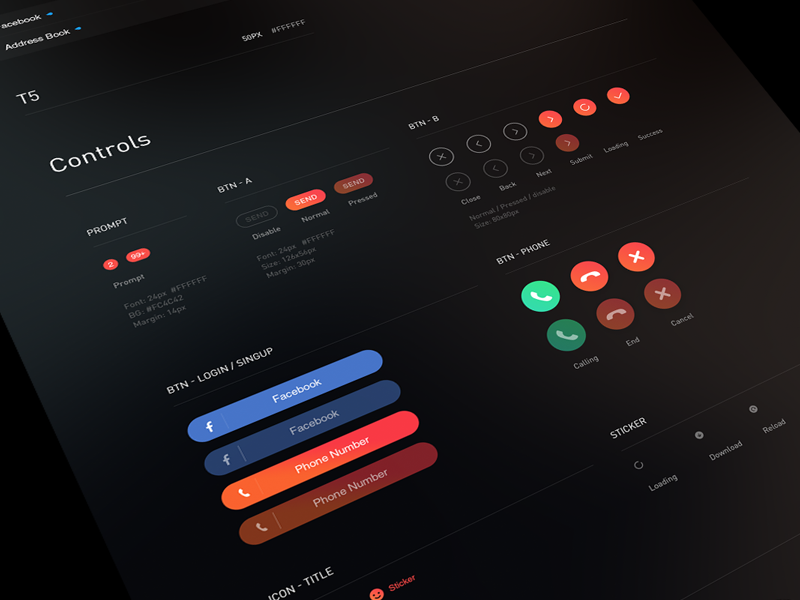
В каждой операционной системе существует свой набор «родных» элементов интерфейса со своим стилем. На вэб-странице разработчик с помощью CSS может придать особый вид каждому элементу. Документ, помимо прочего описывающий как должны выглядеть базовые элементы называется «Style Guide» (Стилистический справочник) или «Guide Lines» (Стилистическое руководство).
Веб-формы
Веб-форма на сайте — это аналог бумажной формы, анкеты, бланка и опросного листа. Форму можно использовать для того чтобы получать сведения от посетителей сайта или выдавать нужные данные в ответ. К примеру, с помощью web-формы можно указать адресс доставки товара или же получить список книг по фильтру, где фильтр тоже является формой. Все что требуется от посетителей, так это внести различного рода информацию в поля формы, выбрать необходимые пункты в списках, установить переключатели и т.д. В разметке веб-страницы форма задается тегом <form>, внутри которого и располагаются элементы управления. Для отправки формы имеются два метода: GET и POST. Метод GET рекомендуется использовать в случаях, когда при обработке формы на стороне сервера не происходит побочных действий, например, поиск. В противном случае, когда на стороне сервера подразумевается модификация в базах данных и т.
Элементы пользовательского интерфейса, синтаксис
Илья Бирман, арт-директор «Дизайн-бюро Артёма Горбунова», в «Советах», а затем и своей книге «Пользовательский интерфейс» очень доходчиво сформулировал принципы, которым стоит следовать при написании текста для любого интерфейса. Поскольку я постоянно сталкиваюсь с ужасно написанными формами, нелогичными кнопками и другими интерфейсными ошибками, я решил сделать выжимку из этих принципов, о том, какие должны быть элементы пользовательского интерфейса.
Они подходят не только для проектирования сайтов или посадочных страниц. Эти принципы также работают и для емейлов. Я по порядку описал все элементы интерфейса и их особенности.
Кнопка
| Функция | Часть речи | Отвечает на вопрос |
| Передача команды | Глагол совершенного вида в начальной форме | Что сделать? |
Если использовать не глагол в начальной форме, не всегда будет понятно, какое действие выполняется при клике на кнопку.
Да
Нет
| Функция | Часть речи | Отвечает на вопрос |
| Смена статуса | Существительное Прилагательное Причастие Наречие Глагол в личной форме | Это что? какое? как? |
Примеры хороших кнопок для смены статуса
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Обычно существительное в именительном падеже | Что? |
Примеры хороших кнопок навигации
Кнопки, связанные с направлением, — «Назад — Вперёд», «Ранее — Позднее» — лучше заменить стрелками ← →. А лучше — написать, куда именно «вперёд» или «назад».
Не используйте «Дополнительно» или «Ещё» в качестве названий для кнопок. Они не несут информации о том, что произойдёт после нажатия.
Ссылка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Любая, но должна отвечать на вопрос | Что? |
Если текст ссылки не отвечает на вопрос «Что?», то есть не показывает, что будет открыто при клике, у пользователя могут сформироваться неправильные ожидания.
Кстати, в Студии Лебедева рекомендуют использовать ссылки в качестве команды в случаях, когда рядом должны располагаться две команды: главная — кнопка, второстепенная — ссылка.
Если ссылка расположена не отдельно, а в тексте, она ещё и выделяет часть текста. Из-за того, что на неё, как правило, обращают внимание раньше, чем на остальной текст, у пользователя не должно оставаться вопросов, что находится по ту сторону ссылки.
Да
Нет
Лучше, если в ссылке будет два-три слова. Если ссылкой хочется сделать больше слов, нужно отредактировать текст так, чтобы слова были рядом.
Иконка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Существительное в именительном падеже | Что? |
Подпись иконки должна отвечать на вопрос «Что?» — то, что будет открыто, показано, запущено.
Да
Нет
Иконке не нужен глагол, если только он не часть названия программы
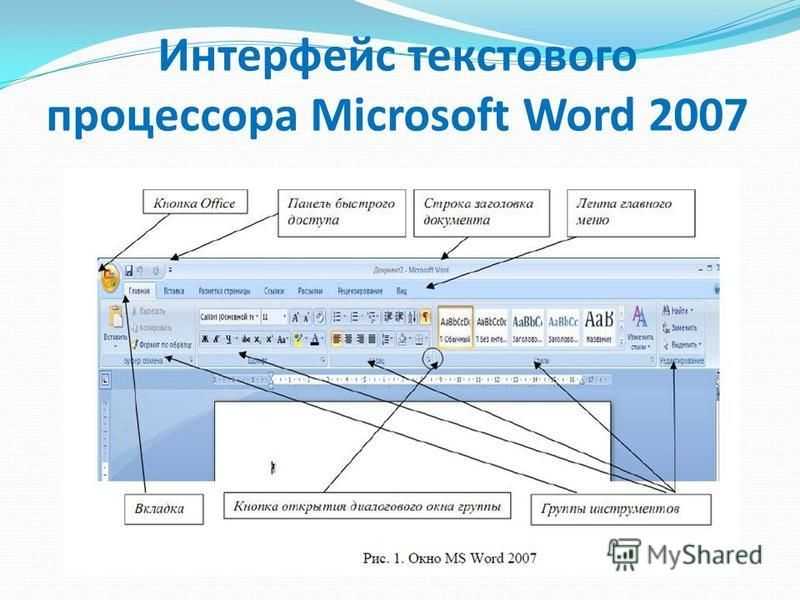
Вкладка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Существительное в именительном падеже | Что? |
С помощью вкладок пользователь переключается между страницами или документами, и вкладки, как и любые элементы навигации, просто называют то, что в них находится.
Распространённая ошибка — использовать вкладки в качестве элемента выбора. Вкладка — это элемент только навигации. Если на экране несколько вкладок, значит, на нём одновременно есть всё их содержимое. Только сейчас вы видите что-то одно, в зависимости от выбранной вкладки. Поэтому в качестве элемента выбора лучше использовать радиокнопки или горизонтальный переключатель.
Чек-бокс
| Действие | Часть речи | Отвечает на вопросы |
| Выбор объекта | Существительное Местоимение Причастие | Использовать что? Сделать с чем? кому? |
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Местоимение Прилагательное Наречие Числительное Глагол в начальной форме | Какой, чей, который? Кто или что именно? |
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие Деепричастие Существительное в творительном падеже Существительное в косвенном падеже с предлогом | Сделать как? где? когда? Использовать что? Сделать с чем? кому? |
Чтобы пользователю не пришлось задумываться, в чек-боксах используйте положительные формулировки.
Радиокнопка, переключатель, выпадающий список
Радиокнопки — это группа кнопок, из которых может быть нажата только одна. По функции они аналогичны переключателям и выпадающим спискам.
| Действие | Часть речи | Отвечает на вопросы |
| Выбор объекта | Существительное Местоимение Причастие | Использовать что? Сделать с чем? кому? Кто именно? |
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Местоимение Прилагательное Наречие Числительное Глагол в начальной форме | Какой? чей? который? Кто или что именно? |
В отличие от чек-боксов, радиокнопки всегда образуют группы — выбор из единственного варианта не имеет смысла.
При выборе между двумя вариантами, когда третьего в принципе быть не может, по возможности используйте чек-бокс. Пользователь либо отметит его, либо нет.
Пользователь либо отметит его, либо нет.
Как и чек-боксы, радиокнопки могут уточнять действие. Синтаксис в этом случае аналогичен чек-боксам.
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие Деепричастие Существительное в творительном падеже Существительное в косвенном падеже с предлогом | Сделать как? где? когда? Использовать что? Сделать с чем? кому? |
Ползунок
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Прилагательное Наречие Числительное Глагол в начальной форме | Какой? чей? который? Кто или что именно? |
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие | Сделать как? где? когда? |
Поле ввода
| Действие | Часть речи | Отвечает на вопросы |
| Выбор Уточнение Ввод данных | Любая |
Поле ввода означает часть предложения, которую пользователь должен вписать сам, а не выбрать из предложенных вариантов. При этом поле может помогать себя заполнить (автодополнение, маска, комбо-бокс).
При этом поле может помогать себя заполнить (автодополнение, маска, комбо-бокс).
У каждого элемента есть своя функция. Если наделить хотя бы один из элементов интерфейса сторонней задачей, пользователи могут не понять, какое действие нужно выполнить. В итоге они закроют ваш сайт или письмо и не оформят покупку. Проверяйте каждый раз элементы интерфейса и следите, чтобы пользователям было интуитивно понятно, на что нажать.
32 Элементы пользовательского интерфейса, которые должны знать дизайнеры
Элементы пользовательского интерфейса (UI) — это части, которые мы используем для создания приложений или веб-сайтов. Они добавляют интерактивности в пользовательский интерфейс, предоставляя пользователю точки соприкосновения, когда он перемещается по нему; подумайте о кнопках, полосах прокрутки, пунктах меню и флажках.
Как дизайнер пользовательского интерфейса (UI), вы будете использовать элементы пользовательского интерфейса для создания визуального языка и обеспечения единообразия вашего продукта, делая его удобным для пользователя и простым в навигации, не слишком задумываясь со стороны пользователя.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных элементов пользовательского интерфейса, а также рассмотрим, когда и зачем вы можете их использовать. Мы рассмотрим:
- Введение в элементы пользовательского интерфейса
- Полный глоссарий элементов пользовательского интерфейса (с примерами)
Готовы? Пойдем.
Элементы пользовательского интерфейса: введение
Элементы пользовательского интерфейса обычно относятся к одной из следующих четырех категорий:
- Элементы управления вводом
- Навигационные компоненты
- Информационные компоненты
- Контейнеры
Элементы управления вводом позволяют пользователям вводить информацию в систему. Например, если вам нужно, чтобы пользователи сообщали вам, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им это сделать.
Компоненты навигации помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Информационные компоненты обмениваются информацией с пользователями.
Контейнеры содержат связанное содержимое вместе.
Знай свои элементы пользовательского интерфейса: полный глоссарий
Большинство из нас тратят довольно много времени на изучение интерфейсов. Время, которое мы тратим на просмотр нашего любимого приложения или программного обеспечения, которое мы используем на работе, знакомит нас с общими элементами пользовательского интерфейса. Мы узнаем, как их использовать и как они себя ведут. Когда мы видим их в новых приложениях или на веб-сайтах, мы сразу знаем, что с ними делать, потому что взаимодействовали с ними раньше.
Знание своих элементов пользовательского интерфейса позволит вам распознать возможности их использования в ваших проектах, помогая вам создавать понятные и простые интерфейсы.
Давайте рассмотрим наиболее распространенные элементы пользовательского интерфейса, с которыми вы столкнетесь.
1. Аккордеон
Аккордеон позволяет пользователям разворачивать и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалу и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Меню бенто, названное в честь коробок для бенто, представляет собой меню с элементами сетки. По мере чтения вы начнете замечать, что дизайнер пользовательского интерфейса — это просто еще одно слово для гурмана — мы любим называть наши элементы пользовательского интерфейса в честь еды.
Изображение Алекса Локвуда
3. Хлебные крошки
Эти маленькие цепочки ссылок помогают пользователям понять, где они находятся на веб-сайте. Хлебные крошки, часто расположенные в верхней части сайта, позволяют пользователям видеть свое текущее местоположение и продолжающиеся страницы. Пользователи также могут нажимать на них для перехода между шагами.
Изображение от Sharon Olorunniwo
4.
 Кнопка
КнопкаТрадиционно отображаемые в виде фигур с меткой, кнопки сообщают пользователям, что они могут выполнить определенное действие, например, отправить сообщение.
Изображение от Gal Shir
5. Карточка
Очень популярные в наши дни карточки представляют собой небольшие прямоугольные или квадратные модули, содержащие различную информацию — в виде кнопок, текста, мультимедийных элементов и т. д. Карточки действуют как точка входа для пользователя, отображая различные виды контента рядом, на которые пользователь затем может нажимать. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов контента, не заставляя их прокручивать традиционный список.
Изображение от Crank
6. Карусель
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или карточки, часто гиперссылки на другой контент или источники. Самым большим преимуществом использования каруселей в дизайне пользовательского интерфейса является то, что они позволяют нескольким элементам контента занимать одну и ту же область пространства на странице или экране. Если вы решите использовать карусели, обязательно следуйте этим рекомендациям, изложенным Nielsen Norman Group.
Самым большим преимуществом использования каруселей в дизайне пользовательского интерфейса является то, что они позволяют нескольким элементам контента занимать одну и ту же область пространства на странице или экране. Если вы решите использовать карусели, обязательно следуйте этим рекомендациям, изложенным Nielsen Norman Group.
7. Флажок
В дизайне пользовательского интерфейса флажок отображается точно так, как следует из названия: маленький квадрат на экране, который пользователь может установить или снять. Флажок позволяет пользователям выбирать один из нескольких вариантов из списка, при этом каждый флажок работает отдельно. Установка флажка помечает его маленькой галочкой! Некоторые распространенные варианты использования этого элемента включают формы и базы данных.
Изображение от Shakuro
Довольно распространенный сегодня в интерфейсах комментарий отображает контент, который пользователи вводят в систему, в хронологическом порядке. Вы видели их в социальных сетях и в блогах.
Вы видели их в социальных сетях и в блогах.
Дёнер-меню — это разновидность более известного гамбургер-меню. В то время как меню гамбургера состоит из трех строк одинаковой длины, расположенных одна над другой, меню донера состоит из вертикальной стопки из трех строк разной длины: длинной строки, более короткой строки под ней и еще более короткой строки под ней. что! Этот элемент пользовательского интерфейса представляет собой группу фильтров.
10. Раскрывающийся список
Этот спорный элемент пользовательского интерфейса позволяет пользователям выбирать элемент из списка, который «выпадает» при нажатии на него. Чтобы узнать больше о том, почему у этого элемента плохая репутация, посмотрите эту пикантную презентацию.
Изображение от Shakuro
11. Feed
Вот неизбежный! Ленты отображают действия пользователей в хронологическом порядке. Содержание варьируется и может варьироваться от простого текста до изображений и видео. Подумайте о Твиттере!
12.
 Форма
ФормаФормы помогают пользователям вводить наборы связанной информации в систему и отправлять их. Подумайте обо всех коробках, запрашивающих информацию о доставке, когда вы заказываете что-то онлайн.
Изображение от girithaara
Эти три маленькие горизонтальные линии немного напоминают типичную американскую еду и представляют собой список меню. Обычно меню-гамбургер находится в верхнем левом углу приложений и, скорее всего, содержит группу навигационных ссылок.
14. Иконка
Иконки — это изображения, используемые для сообщения пользователям различных сведений. Они могут помочь лучше передать контент или могут сообщить и вызвать определенное действие. Вы можете научиться создавать значки с нуля в этом пошаговом руководстве по процессу создания значков.
Изображение Эдди Лобановского
15. Поле ввода
Поля ввода — это просто место, где пользователи могут вводить содержимое в систему. Они не ограничиваются только формами — панели поиска также являются полями ввода.
Мы рассмотрели меню гамбургеров и меню дёнера: теперь перейдем к другому (несъедобному!) элементу пользовательского интерфейса: меню кебаба. Меню кебаба, состоящее из трех вертикальных точек, представляет собой набор сгруппированных опций.
17. Погрузчик
Загрузчики могут принимать самые разные формы — дизайнерам нравится творчески с ними работать. Загрузчики предназначены для того, чтобы пользователи знали, что система завершает действие в фоновом режиме и должна ждать.
Изображение от Kickass
Еще одним членом семейства меню является меню фрикаделек — набор из трех горизонтальных точек. Меню фрикаделек означает, что доступно больше опций, которые открываются, когда вы нажимаете на точки меню.
19. Модальное окно
Модальное окно — это небольшое окно, содержащее содержимое или сообщение, которое требует взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к своему потоку.
Вспомните, когда вы в последний раз удаляли элемент со своего телефона. Появившееся небольшое сообщение с просьбой подтвердить, что вы хотите удалить его, является модальным.
Появившееся небольшое сообщение с просьбой подтвердить, что вы хотите удалить его, является модальным.
Изображение Джошуа Крона
20. Уведомление
Сегодня вы найдете эти маленькие красные точки повсюду на интерфейсах. Они сообщают нам, что есть что-то новое, например, сообщение, чтобы мы могли проверить.
Однако уведомления не просто сообщают нам, что кому-то понравился один из наших постов, — они могут сообщать нам об ошибке или об успешном завершении процесса.
Разбиение на страницы обычно находится в нижней части страницы, где содержимое упорядочивается по страницам. Разбивка на страницы позволяет пользователям узнать, где они находятся на странице, и щелкнуть, чтобы перейти в другие разделы.
22. Средство выбора
Средства выбора даты и времени позволяют пользователям выбирать дату и время. Преимущество использования средств выбора по сравнению с полями ввода заключается в возможности хранить все данные, которые пользователи вводят, в аккуратном виде и в единообразном формате в базе данных, что делает информацию управляемой и легкодоступной.
Изображение Эдоардо Меркати
23. Индикатор выполнения
Индикаторы выполнения помогают пользователям визуализировать, где они находятся в серии шагов. Обычно вы найдете их при оформлении заказа, отмечая различные этапы, которые пользователь должен выполнить, чтобы завершить покупку, например, выставление счета и доставка.
24. Радиокнопки
Радиокнопки, которые часто путают с флажками, представляют собой небольшие круглые элементы, которые позволяют пользователям выбирать один вариант из списка. Ключевым моментом здесь является то, что пользователи могут выбрать только один вариант, а не несколько вариантов, как они могут с помощью флажков.
Изображение Олега Фролова
25. Поле поиска
Обычно представленное в виде поля ввода с небольшим увеличительным стеклом внутри, поля поиска позволяют пользователям вводить информацию для поиска в системе.
Боковая панель отображает группу навигационных действий или содержимого буквально сбоку страницы. Он может быть виден или спрятан.
Он может быть виден или спрятан.
27. Ползунки
Ползунки — это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение, например громкость, яркость или желаемый ценовой диапазон при совершении покупок.
28. Степпер
Степперы — это двухсегментные элементы управления, которые также позволяют пользователям изменять значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только с предопределенным приращением.
29. Тег
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующей части контента. Теги часто используются на социальных сайтах и в блогах.
30. Панель вкладок
Панели вкладок появляются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Изображение от Hoang Nguyen
31. Подсказка
Подсказки предоставляют небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
32. Тумблер
Думайте о тумблере как о переключателях включения и выключения. Они позволяют нам делать именно это: включать или выключать что-то.
Видите недостающий элемент? Не стесняйтесь комментировать ниже!
Если вы хотите узнать больше о дизайне пользовательского интерфейса, посмотрите это видео:
Вам также могут быть интересны следующие статьи:
- Что такое гештальт-принципы? Руководство для дизайнеров пользовательского интерфейса и пользовательского интерфейса
- Как спроектировать удобный поиск
- 8 Веб-сайты с действительно потрясающим дизайном пользовательского интерфейса
- 5 Распространенные вопросы, которые мне задают как дизайнеру пользовательского интерфейса
Элементы пользовательского интерфейса | Юзабилити.
 gov
govПри разработке интерфейса старайтесь быть последовательным и предсказуемым в выборе элементов интерфейса. Осознают они это или нет, но пользователи уже знакомы с элементами, действующими определенным образом, поэтому принятие этих элементов, когда это уместно, поможет в выполнении задачи, эффективности и удовлетворении.
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : флажки, переключатели, раскрывающиеся списки, списки, кнопки, переключатели, текстовые поля, поле даты
- Навигационные компоненты : навигационная цепочка, ползунок, поле поиска, нумерация страниц, ползунок, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : аккордеон
Элементы управления вводом
| Элемент | Описание | Примеры |
|---|---|---|
| Флажки | Флажки позволяют пользователю выбрать один или несколько вариантов из набора. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. | |
| Радиокнопки | Радиокнопки используются, чтобы позволить пользователям выбирать один элемент за раз. | |
| Выпадающие списки | Выпадающие списки позволяют пользователям выбирать по одному элементу за раз, аналогично радиокнопкам, но они более компактны и позволяют сэкономить место. Рассмотрите возможность добавления текста в поле, например «Выберите один», чтобы помочь пользователю распознать необходимое действие. | |
| Списки | Списки, как и флажки, позволяют пользователям выбирать несколько элементов одновременно, но они более компактны и при необходимости могут поддерживать более длинный список параметров. | |
| Кнопки | Кнопка указывает действие при касании и обычно помечается текстом, значком или и тем, и другим. | |
| Кнопка раскрывающегося списка | Кнопка раскрывающегося списка состоит из кнопки, при нажатии которой отображается раскрывающийся список взаимоисключающих элементов. | |
| Тумблеры | Кнопка-переключатель позволяет пользователю изменять настройку между двумя состояниями. Они наиболее эффективны, когда состояния включения/выключения визуально различимы. | |
| Текстовые поля | Текстовые поля позволяют пользователям вводить текст. Он может разрешать либо одну строку, либо несколько строк текста. | |
| Средства выбора даты и времени | Средство выбора даты позволяет пользователям выбирать дату и/или время. С помощью средства выбора информация последовательно форматируется и вводится в систему. С помощью средства выбора информация последовательно форматируется и вводится в систему. |
Компоненты навигации
| Элемент | Описание | Примеры |
|---|---|---|
| Поле поиска | Окно поиска позволяет пользователям вводить ключевое слово или фразу (запрос) и отправлять их для поиска в индексе с целью получения наиболее релевантных результатов. Обычно поля поиска представляют собой однострочные текстовые поля и часто сопровождаются кнопкой поиска. | |
| Панировочные сухари | Хлебные крошки позволяют пользователям определять свое текущее местоположение в системе, предоставляя интерактивную цепочку страниц, по которым можно перемещаться. | |
| Пагинация | Разбивка на страницы разделяет контент между страницами и позволяет пользователям пропускать страницы или просматривать контент по порядку. | |
| Теги | Теги позволяют пользователям находить контент в той же категории. Некоторые системы тегов также позволяют пользователям применять свои собственные теги к контенту, вводя их в систему. | |
| Слайдеры | Ползунок, также известный как трекбар, позволяет пользователям устанавливать или корректировать значение. Когда пользователь изменяет значение, это не меняет формат интерфейса или другую информацию на экране. | |
| Значки | Значок представляет собой упрощенное изображение, служащее интуитивно понятным символом, помогающим пользователям ориентироваться в системе. Как правило, значки имеют гиперссылки. | |
| Карусель изображений | Карусели изображений позволяют пользователям просматривать набор элементов и выбирать один из них, если они того пожелают. Как правило, изображения имеют гиперссылки. Как правило, изображения имеют гиперссылки. |
Информационные компоненты
| Элемент | Описание | Примеры |
|---|---|---|
| Уведомления | Уведомление — это сообщение об обновлении, в котором сообщается о чем-то новом, что может увидеть пользователь. Уведомления обычно используются для указания таких элементов, как успешное выполнение задачи, сообщение об ошибке или предупреждение. | |
| Индикаторы выполнения | Индикатор выполнения показывает, где находится пользователь, когда он продвигается по ряду шагов в процессе. Как правило, индикаторы выполнения не кликабельны. | |
| Наконечники инструментов | Всплывающая подсказка позволяет пользователю видеть подсказки при наведении курсора на элемент с указанием имени или назначения элемента. | |
| Ящики сообщений | Окно сообщения — это небольшое окно, которое предоставляет пользователям информацию и требует от них выполнения действия, прежде чем они смогут двигаться дальше. | |
| Модальное окно (всплывающее) | Модальное окно требует, чтобы пользователи каким-то образом взаимодействовали с ним, прежде чем они смогут вернуться в систему. |
Контейнеры
| Элемент | Описание | Примеры |
|---|---|---|
Аккордеон | Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия. При нажатии на ярлык расширяется раздел, показывающий содержимое внутри. Оставить комментарий
|
