как настроить и добавить закладку
Для быстрого доступа к страницам сайтов в Google Chrome существуют расширения, создающие экспресс-панель. Рассмотрим, что это за расширения и как на такую панель добавить вкладку.
Панель быстрого доступа (или экспресс-панель) используется для перемещения по списку самых интересных сайтов, которые сохраняются пользователем на стартовой странице. Есть несколько способов сделать экспресс-панель для Гугл Хром.
Экспресс-панель от Яндекса
В браузере Google Chrome сделать быстрый доступ к сайтам можно через экспресс-панель от Яндекса. Потребуется установить и настроить расширение.
Рассмотрим процесс настройки подробнее.
- Зайдите в браузер.
- В адресной строке введите следующее «chrome.google.com/webstore» (тут прямая ссылка).
- Откроется магазин расширений для Google Chrome, где в строке поиска нужно написать «Визуальные закладки».
- Найдите расширение в предложенном списке.
 Проверьте, чтобы присутствовала надпись «Элементы Яндекса».
Проверьте, чтобы присутствовала надпись «Элементы Яндекса». - Нажмите на кнопку «Установить».
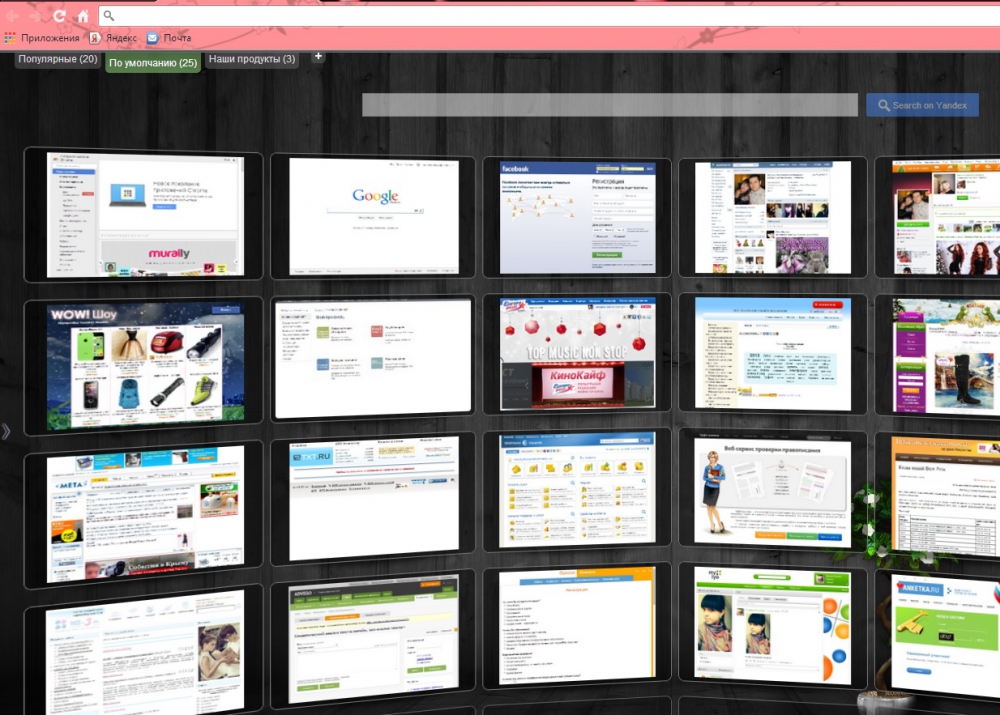
Достаточно перезагрузить программу, чтобы изменения вступили в силу. Стартовая страница Google Chrome теперь имеет экспресс-доступ к страницам и встроенный поисковик от Яндекса.
Разобраться с установкой расширений в Гугл Хром вам поможет видео.
Расширение Speed Dial
Speed Dial – это еще один вариант расширения для создания экспресс-панели браузер Google Chrome. Оно проверено годами и постоянно совершенствуется разработчиками.
Как правильно добавить эту экспресс-панель:
- Зайдите в магазин расширений любым удобным способом.
- В строке поиска введите «Speed Dial 2». Это позволит быстрее найти нужное дополнение.
- Нажмите на кнопку «Установить» напротив названия «Speed Dial 2 Новая вкладка».
- Дополнение не разрабатывалось компанией Google, поэтому пользователю поступает запрос с требованием подтвердить скачивание стороннего ПО.
 Нажмите «Установить расширение».
Нажмите «Установить расширение». - В окне приветствия кликните «Продолжить», чтобы увидеть презентацию опций. Выберите «Пропустить приветствие», чтобы перейти к настройке.
- Нажмите на изображение со знаком «+», чтобы добавить ссылку на сайт в экспресс-панель.
Остается наполнить начальную страницу и настроить ее для быстрого доступа к сайтам в Гугл Хром.
Альтернативные варианты
Для большей персонализации или уникального дизайна пользователи ищут другие расширения для стартовой страницы. Предложений в магазине достаточно много.
Интересное расширение для экспресс-страницы — IOS7 New Tab Page. Панель быстрого доступа стилизуется под дизайн операционной системы iOS. Сверху отображается заряд батареи, время и другие системные значки.
Вместо программ отображаются добавленные сайты. Пользователю доступно изменение фона и расположения значков интернет-страниц.
Настройка экспресс-панели
Страница быстрого доступа нуждается в дополнительной настройке. Рассмотрим, как настроить экспресс-панель Google Chrome на примере расширения от Яндекса.
Рассмотрим, как настроить экспресс-панель Google Chrome на примере расширения от Яндекса.
Изменение внешнего вида стартовой страницы – это работа с дизайном, наполнением и расположением блоков с изображениями сайтов. Чтобы настроить интерфейс экспресс-панели Хром, необходимо выполнить всего несколько действий.
- Нажмите кнопку «Настройки», которая находится под изображениями добавленных по умолчанию сайтов.
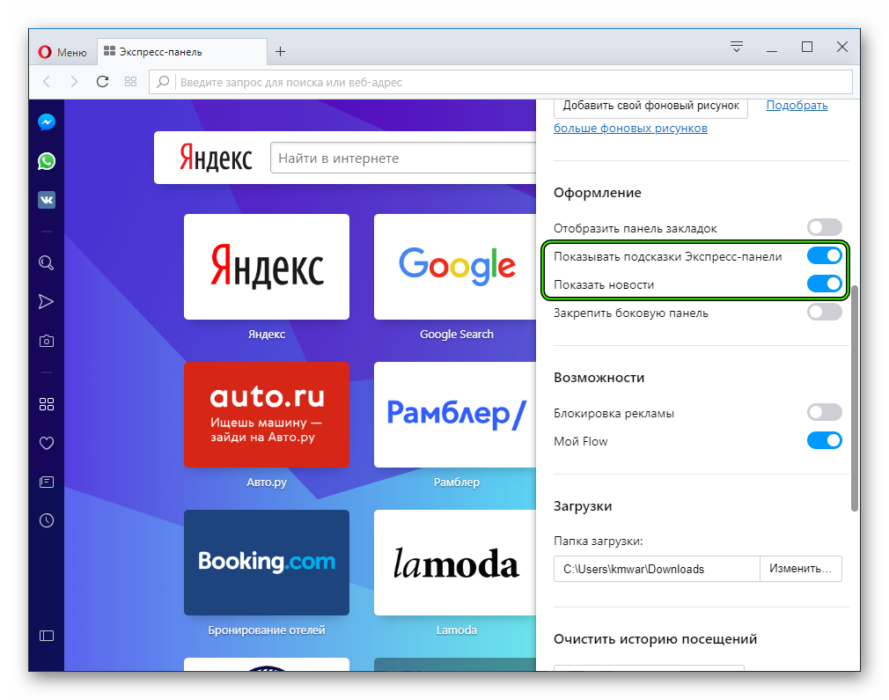
- Слева появится панель. Если хотите очистить экспресс-панель от лишней информации, в разделе «Дополнительные параметры» уберите галочки на полях «Показывать информационную панель» и «Показывать Дзен-ленту». На вкладке останутся только миниатюры сайтов и поисковая строка.
- В разделе «Фон» выберите понравившуюся картинку или загрузите собственную. Поставьте галочку в поле «Менять фон каждый день», чтобы изображение не надоело.
- В поле «Вид закладок» можно настроить отображение блоков с ресурсами так, чтобы не показывалось название и описание.
 Здесь же можно настроить количество закладок, которых по умолчанию при установке восемь.
Здесь же можно настроить количество закладок, которых по умолчанию при установке восемь.
Отключите автоматическое отправление статистики и местоположения в сервисах, если желаете повысить анонимность при переходах по страницам.
После проведенных настроек не останется ничего лишнего, и экспресс-панель приобретет комфортный вид.
Как добавить новую вкладку в экспресс панель
Автоматически в панели отображаются сайты, которые пользователь посещает чаще всего. Их можно удалить и сформировать собственную панель из любимых страниц. Алгоритм, как добавить сайт на экспресс-панель:
- Откройте новую вкладку. Для этого нажмите «плюсик», который располагается в строке вкладок, или нажмите сочетание клавиш Ctrl + T.
- Нажмите «Добавить закладку» под плиткой с изображениями сайтов.
- Щелкните на прямоугольник с нужным сайтом в разделах «Популярные» или «Недавно посещенные». Если нужного сайта там не оказалось, начните вводить адрес ресурса в поле и воспользуйтесь подсказками, если интернет-страница определилась расширением до полного ввода.

- Предложенный сайт добавится на панель быстрых закладок.
Перемещать закладки между собой можно простым перетаскиванием мышкой.
Настройка панели в качестве стартовой страницы
Экспресс-панель может быть не установлена в качестве стартовой страницы, поэтому требуются дополнительные изменения.
- Нажмите на кнопку с тремя точками, которая находится в правом верхнем углу.
- В контекстном меню выберите «Настройки».
- Спуститесь до раздела «Запуск Chrome».
- Поставьте маркер в пункте «Новая вкладка», проверьте, чтобы она управлялась установленным расширением.
Теперь после загрузки веб-обозревателя или нажатия на кнопку добавления вкладки в Гугл Хром откроется панель для быстрого доступа к сайтам.
Экспресс-панель – удобный инструмент, реализованный во всех популярных браузерах. Вкладка для быстрого доступа позволяет хранить полезные и часто используемые сайты на главной странице, переходить к ним в один щелчок.
Экспресс-панель Google Chrome, как настроить закладки и быстрый доступ Гугл Хром
Содержание
- Особенности панели для Гугл Хром
- Замена экспресс-панели
- Панель от браузера Яндекс
- Помощь от Speed Dial 2
- IOS7 New Tab Page: имитация iOS
- Что, если исчезла панель?
За счёт экспресс-панели пользователь получает быстрый доступ к тем сайтам, которые он посещает чаще всего. Этой опцией оснащены все обозреватели сегодня. Однако развиты они не во всех из них.
Особенности панели для Гугл Хром
Экспресс-панель в Google Chrome имеет некоторые ограничения. Под строкой поиска располагаются только восемь плиток с миниатюрами веб-страниц, созданных на основе ваших посещений (чем чаще посещали, тем выше вероятность, что сайт там появится). Добавить плитки за счёт инструментов браузера не получится – придётся устанавливать расширения.
Ещё один минус экспресс-панели в Гугле – она исчезает, если вы удаляете историю посещений.
Замена экспресс-панели
Сохранять страницы можно и в панели закладок, поэтому её можно считать своеобразной альтернативой. Преимущество в том, что здесь вы вправе сами выбирать, что будет показываться, а что нет. Как её включить?
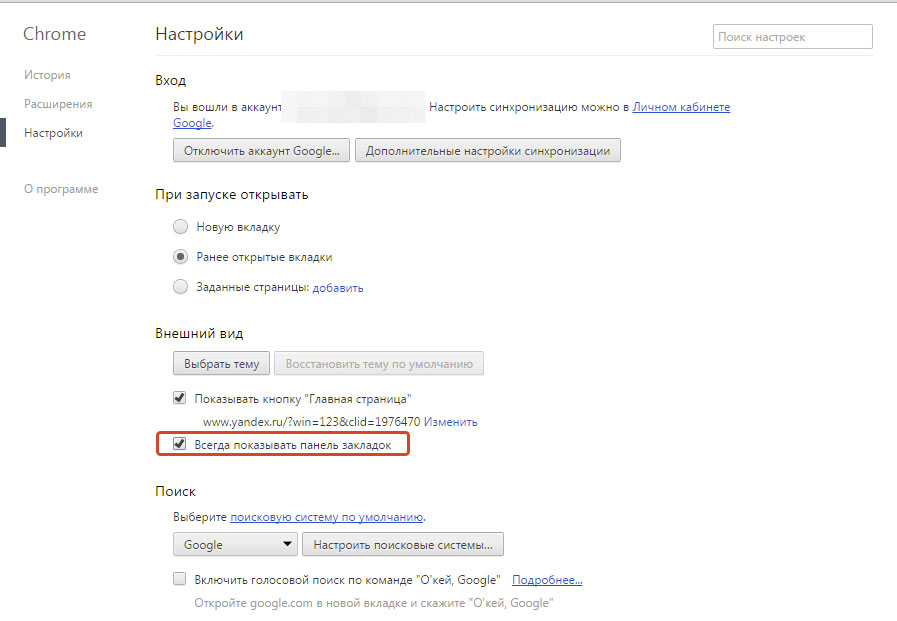
1.Открыть меню, нажав на иконку с тремя полосками, и выбрать «Настройки».
2.В блоке «Внешний вид» отметить пункт «Всегда показывать панель закладок». Теперь под строкой навигации появится дополнительная строка, в которой будут дальнейшем размещаться сохраняемые вами ссылки.
3.Чтобы добавить адрес, перейдите на сайт и кликните по иконке в виде звезды. Поставьте параметр «Панель закладок» в выпадающем меню. Закладка будет сразу же добавлена в верхнюю часть браузера.
Количество закладок неограниченно. Так как в строку могут поместиться не все закладки, только восемь закладок будут видны. Нужно будет нажимать на стрелочку, расположенную справа на строке, чтобы открыть весь список сохранённых страниц.
Панель от браузера Яндекс
Те, кто привык получать свободу действий, выберут именно этот вариант для Google Chrome. Расширение доступно в самом магазине браузера. Как туда перейти?
Расширение доступно в самом магазине браузера. Как туда перейти?
1.Ввести адрес: chrome://extensions/.
2.Опуститься до конца страницы и кликнуть по надписи «Ещё расширения». Вы попадёте в каталог дополнений в Гугл Хроме.
3.Найти в магазине расширение «Визуальные закладки». Необходимо именно «Элементы Яндекса».
4.Нажать на «Установить».
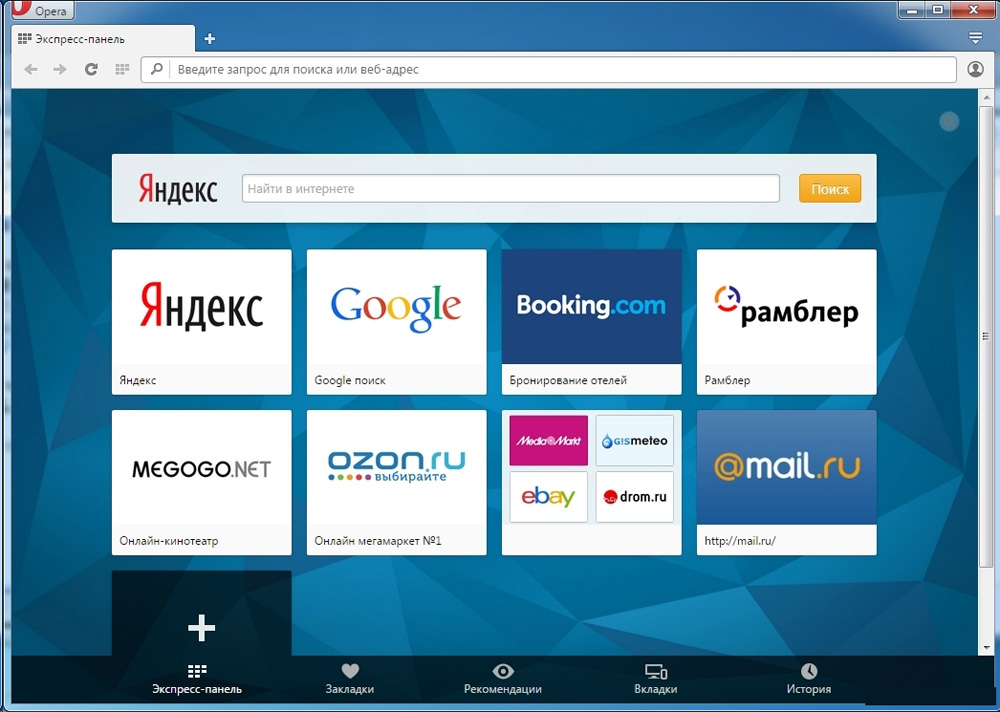
После успешной установки перезагрузите браузер и после открытия вы увидите, что новая экспресс-панель уже может быть использована. Логично, что поисковой строкой будет уже не Гугл, а Яндекс.
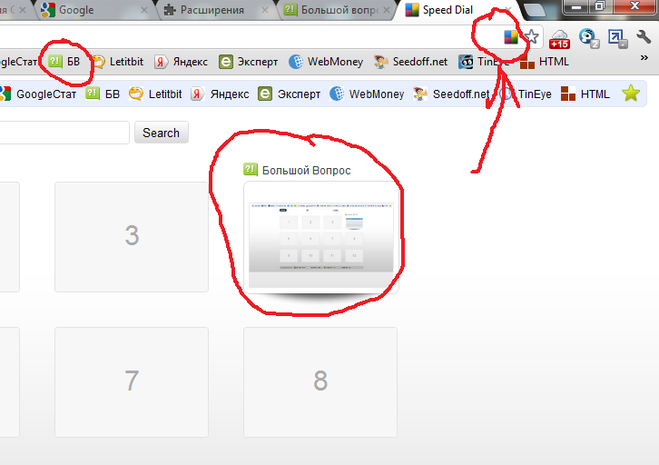
Табличку вкладок можно настроить под себя. Для этого всего лишь нужно кликнуть по кнопке «Настройки», которая находится снизу справа.
Выберите необходимое количество закладок. Его можно уменьшить или увеличить – всё зависит от вашего желания. Максимальное количество ячеек – 48. Также можно определиться с фоновым изображением начальной страницы обозревателя: выбрать из имеющихся вариантов или загрузить свой. Поставить галочку слева от «Отображать панель закладок», если необходимо.
Если вы хотите удалить закладку, нажмите на крестик в правом верхнем углу ячейки с миниатюрой сайта.
Помощь от Speed Dial 2
Это достойная альтернатива экспресс-панели Яндекс, но уже от другого разработчика. Её можно устанавливать также через интернет-магазин расширений.
1.Зайдите в магазин расширений способом указанным выше.
2.Введите Speed Dial 2 в поисковую строку, чтобы быстрее найти дополнение среди многочисленных приложений.
3.Кликните по «Бесплатно» или «Установить».
4.Так как устанавливаемому расширению необходимо подтверждение, нажмите на «Добавить». Затем через некоторое время появится уведомление, что Speed Dial 2 добавлен.
5.В новой вкладке всплывёт следующее уведомление:
6.Кликните по «Продолжить», чтобы ознакомиться с опциями или «Пропустить приветствие». Вы можете зарегистрироваться в сервисе, но это необязательно.
7.Пустая панель быстрого доступа имеет следующий вид:
Пользователю ещё предстоит создать свою панель задач.
8.Чтобы добавить страницу, щёлкните по плюсу и напишите адрес. Далее, кликните по «Сохранить».
В этой экспресс-панели для удаления закладки нужно щёлкнуть по ячейке правой кнопкой мыши и выбрать «Удалить» в контекстном меню.
Чтобы удалить всю таблицу с окошками, нужно зайти в список расширений и просто отключить дополнение Speed Dial 2, передвинув на отметку «Выкл».
IOS7 New Tab Page: имитация iOS
Здесь вместо ячеек с изображением страницы появляются виджеты – имитация системы iOS. Приложение предлагает свой набор виджетов с сервисами. В большинстве своём на панели располагаются англоязычные ресурсы, поэтому это расширение для Гугл Хром.
Убрать виджет сайта можно за счёт его удержания. Только здесь нужно использовать не палец, а левую клавишу мыши. Всплывёт крестик, иконка, которая и будет означать удаление. Простым перетаскиванием можно менять закладки местами.
Ещё пара преимуществ:
- Виртуальные рабочие столы, где иконки избранных сайтов распределятся по темам.

- Статические ярлыки внизу окна. Они не перелистываются при переходе с одного рабочего стола на другой. Среди закреплённых есть и сайт Google. Здесь сохраняются самые посещаемые страницы. Тем не менее, их можно изменить.
Каким образом можно настроить? Чтобы изменить внешний вид экспресс-панели, перейдите в раздел Settings (иконка шестерёнки в правом нижнем углу).
В окне можно поставить нужный фон, добавить закладку (для этого нужно ввести вручную адрес). Возможен также импорт настроек.
Один из недостатков – неудачное качество картинки виджета. Это происходит из-за того, что расширение не всегда может найти картинку для иконки.
Что, если исчезла панель?
Иногда пользователи жалуются на то, что панель с визуальными закладками пропала. Из-за чего это происходит?
Вариантов два: либо это сбой в работе самого расширения, либо вы зашли в другую учётную запись Google, под которой расширение не установлено. Для начала перейдите на тот аккаунт, на который ставили дополнение. Если учётную запись не меняли, тогда удалите расширение и установите его снова. Проблема должна быть решена.
Если учётную запись не меняли, тогда удалите расширение и установите его снова. Проблема должна быть решена.
Каждый пользователь вправе сделать экспресс-панель в своём Google Chrome. В частности, для этого используют различные расширения. В результате получается красивый и удобный интерфейс программы.
5 советов и рекомендаций по Google Chrome, которые сделают вашу жизнь проще
Google Chrome долгое время был бесспорным королем на рынке браузеров, и большинство пользователей прибегали к нему для своих веб-браузеров. Если вы используете Google Chrome на своем настольном компьютере, вы можете не знать об этих функциях, которые в конечном итоге окажутся действительно полезными.
Изображение предоставлено Google Chrome.
Путешествия по поиску в Google Chrome
Путешествия, новая функция Google Chrome, позволят вам вернуться к прошлым исследованиям и узнать, что будет дальше. Он работает, автоматически организуя и осмысливая все поиски, которые вы сделали по определенной теме. Чтобы использовать Journeys, все, что вам нужно сделать, это ввести тему, которую вы хотите продолжить исследовать, и нажать кнопку «Возобновить ваше путешествие». .
Чтобы использовать Journeys, все, что вам нужно сделать, это ввести тему, которую вы хотите продолжить исследовать, и нажать кнопку «Возобновить ваше путешествие». .
ЧИТАЙТЕ ТАКЖЕ | «Ваше электричество отключат…»: мошенники пытаются заманить ничего не подозревающих жертв
Изображение предоставлено: Google Chrome
Перестаньте беспокоиться о закрытии всех ваших вкладок
Вы наверняка знаете о беспокойстве, вызванном возможностью случайного закрытия хромированного окна с большим количеством открытых важных вкладок. Ну, вам не нужно беспокоиться об этом. Вы можете настроить Chrome так, чтобы он автоматически открывал все те же вкладки, которые были открыты при закрытии окна. Вот как вы можете это сделать.
Нажмите на меню с тремя точками в правом верхнем углу браузера
Нажмите на Настройки
Нажмите на опцию «При запуске»
Выберите опцию «Продолжить с того места, где вы остановились»
Изображение предоставлено: Google Chrome
Используйте Google Lens, чтобы узнать больше об изображении
Если вы видите изображение интересного здания на веб-сайте и хотите знать, где оно находится, вы можете использовать Google Lens для поиска в Интернете информации об этом изображение. Эту функцию можно использовать для идентификации предметов для покупки, идентификации животных и растений, поиска источника изображения и многого другого. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши изображение и выбрать опцию «Поиск изображения с помощью Google Lens». Результаты поиска появятся на новой панели в правой части браузера.
Эту функцию можно использовать для идентификации предметов для покупки, идентификации животных и растений, поиска источника изображения и многого другого. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши изображение и выбрать опцию «Поиск изображения с помощью Google Lens». Результаты поиска появятся на новой панели в правой части браузера.
ЧИТАЙТЕ ТАКЖЕ | Менее тысячи: хорошие проводные универсальные наушники за небольшую плату
Изображение предоставлено Google Chrome.
Отправляйте ссылки себе или другим
Представьте, что вы используете Chrome на своем рабочем столе, чтобы читать длинную статью на indianexpress.com утром, но сейчас вам пора идти на работу в метро. Вы можете использовать Chrome, чтобы поделиться ссылкой на свой мобильный телефон Android или другие устройства. Вы также можете использовать функцию «Поделиться ссылкой», чтобы отправлять ссылки себе и другим. В правой части адресной строки вы увидите значок «Поделиться». Нажмите на него, чтобы получить возможность поделиться ссылкой, которую вы сейчас просматриваете.
Нажмите на него, чтобы получить возможность поделиться ссылкой, которую вы сейчас просматриваете.
Читайте также
Изображение предоставлено Google Chrome
Создание ярлыков сайтов
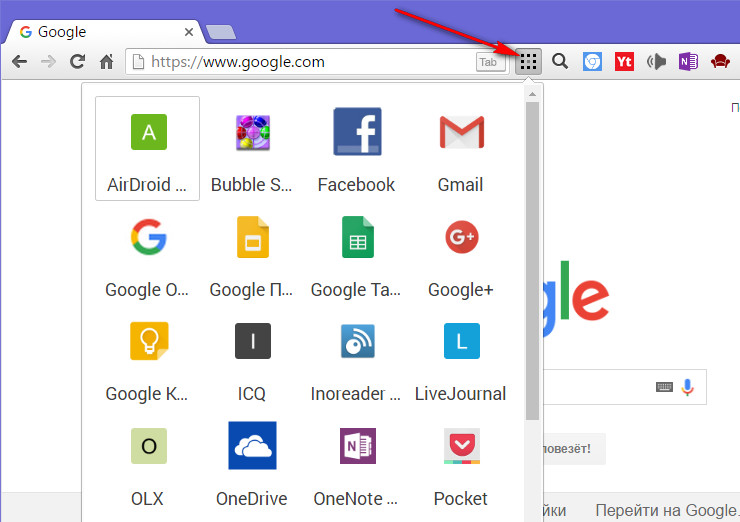
У большинства людей есть любимый веб-сайт или ссылка, которую они хотели бы активировать каждый раз, когда открывают Google Chrome. Вы можете настроить страницу «новая вкладка» в Chrome, чтобы эта опция отображалась при открытии новой вкладки или запуске браузера. Все, что вам нужно сделать, это открыть новую вкладку и нажать «Настроить» в правом нижнем углу. Здесь вы можете выбрать, чтобы на странице отображался список выбранных вами ярлыков. После включения этой опции нажмите «Добавить ярлык» на новой вкладке, чтобы добавить свои любимые сайты и ссылки.
Отладка Node.js с помощью Google Chrome | Якопо Даэли | Коллекция Node.js
Отладка — это задача по выявлению и устранению ошибок в программных приложениях, и это больше, чем просто распечатка значений в вашем коде. В этом посте описывается, как эффективно отлаживать программы Node.js с помощью новейших инструментов Google Chrome DevTools.
В этом посте описывается, как эффективно отлаживать программы Node.js с помощью новейших инструментов Google Chrome DevTools.
Почему console.log не лучший вариант?
Использование console.log для отладки вашего кода обычно погружает вас в бесконечный цикл «остановки вашего приложения, добавления console.log и снова запустите приложение». Помимо замедления разработки вашего приложения, это также делает ваш текст грязным и создает ненужный код. Наконец, попытка вывести переменные вместе с шумом других потенциальных операций регистрации может затруднить отладку при попытке найти значения, которые вы отлаживаете.
Инструменты отладки
Инструменты отладки предоставляют вам несколько важных функций, которые console.log не может предоставить. В частности, они позволяют приостановить выполнение вашего приложения в определенных точках кода, а также проверять и изменять значения переменных во время выполнения программы.
Настройка Chrome для отладки Node.
 js
jsВ Chrome 57+ функция отладки Node.js включена по умолчанию, и больше нет необходимости включать ее вручную с панели экспериментальных функций, как в более старых версиях.
Если вы еще этого не сделали, обновите Google Chrome до последней версии и убедитесь, что вы используете Node.js 6.4+.
Чтобы начать отладку, запустите приложение Node.js с флагом — inspect .
$ node --inspect <ваш_файл>.jsЗапуск приложения Node.js в режиме отладки.
Затем игнорируйте URL-адрес, начинающийся с «chrome-devtools://» , который отображается в вашем терминале, но вместо этого откройте « about:inspect » в Google Chrome.
Проверка с помощью Chrome DevTools.Наконец, нажмите « Открыть специальные инструменты разработчика для узла », чтобы начать отладку кода вашего приложения.
Инструменты разработчика для Node. Кроме того, официальная документация по отладке приложения Node.js предлагает подробный список всех других инструментов инспектора и альтернатив клиента.
Chrome DevTools в действии
В заключение этой статьи я хочу дать обзор Chrome DevTools в действии для следующего приложения Express. Приложение
Simple Express.Давайте запустим его с флагом — inspect и откроем специальный DevTools для Node, как объяснялось ранее.
На этом этапе у вас будет доступ ко всем функциям, с которыми вы, возможно, уже знакомы: точки останова, исходная карта для транспилируемого кода, проверка моментальных снимков кучи, профилирование распределения, горячая замена значений JavaScript и т. д.
Использование точек останова для отладки приложения Express.В частности, как вы можете видеть на изображениях ниже, вы можете вставлять точки останова, чтобы остановить выполнение вашей программы, проверять и «горячую замену» значений переменных.
Оперативная замена значений JavaScript (1). Оперативная замена значений JavaScript (2). Еще одна замечательная особенность использования Chrome в качестве инструмента отладки заключается в том, что вы можете отлаживать как внешний, так и внутренний код JavaScript с помощью одного и того же интерфейса 🚀.

 Проверьте, чтобы присутствовала надпись «Элементы Яндекса».
Проверьте, чтобы присутствовала надпись «Элементы Яндекса».