Эффекты с текстом и ссылками
Размытый текст с помощью фильтра blur
Размытие текста с помощью css свойства filter: blur()
Скользящий текст при наведении
При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текста
Эффект fill для текста при наведении
Эффект заполнения текста при наведении. Реализовано с помощью CSS.
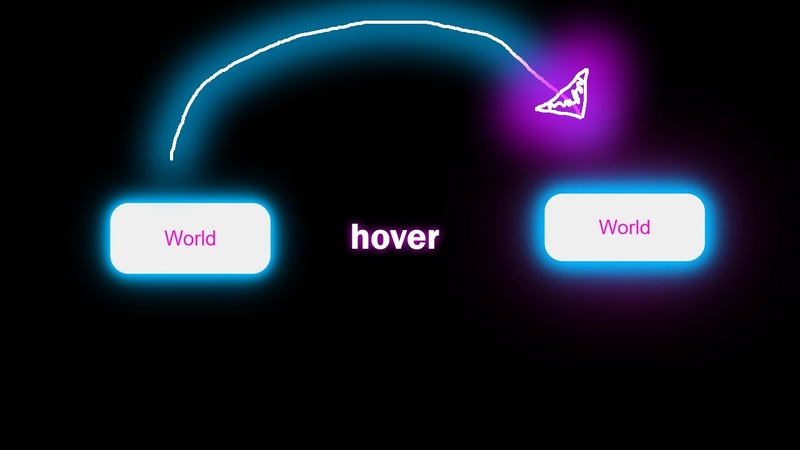
Мерцающая неоновая вывеска
Неоновая вывеска с анимацией мерцания, симулируя перегорающие буквы. Сделано с помощью CSS.
Текст из частиц
Текст формируемый из частиц, на которые мы можем воздействовать за счет наведения курсора.
Жидкий текст при наведении
При hover на текст его фон становится текучим, как жидкость.
Гибкий текст
Немного css магии font-variation-settings, -webkit-background-clip, -webkit-text-fill-color приправленной js и прикольный эффект над текстом.
Ротация текста — atrotating.js
Atrotating — плагин для изменения/вращения текста или HTML, одиночно или в группе, автоматически с сепаратором (вертикальной чертой «|»). Плагин поставляется с пятью встроенными эффектами перехода, но вы также можете подключить animate.css для использования более необычных css3 анимаций.
Readmore.js — плагин скрывающий большой текст
Плагин позволяющий скрывать часть текста, если он превышает заданную длину. Добавляется ссылка, как правило в виде кнопки «Подробнее» — по клику отображается скрытый текст.
ElipText — расположение текста по окружности
Плагин ElipText позволяющий раположить текст по заданному в настройках радиусу. Для работы требуется подключение ещё одной библиотеки lettering.js.
Градиентный текст
Вариант реализации CSS3 градиента на тексте. Нужный эффект достигается за счет такой подборки цвета заднего фона, что накладываемый на него градиент практически не виден, а текст приобретает градиент, за счет более светлого цвета используемого для самого текста.
Простая бегущая строка на jQuery
Простая реализация на jQuery бегущей текстовой строки. Мы лишь слегка оформили задний фон с помощью css3 градиента.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
10 библиотек CSS для лучшего эффекта наведения изображения
Предоставление пользователям простого и ясного представления о том, какая часть веб-страницы кликабельна, является важной частью дизайна UX. Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время, с помощью CSS, существует гораздо больше способов доставки эффектов наведения, особенно на изображения.
Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время, с помощью CSS, существует гораздо больше способов доставки эффектов наведения, особенно на изображения.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании наведения мыши. Мы наблюдаем за направленными слайдами, масштабированием на разных скоростях, замиранием и замиранием, эффектами шарнира, показом прожектора, колебаниями, отскоками и многим другим.
В этом сборнике более 250 эффектов при наведении, которые вас вдохновят. Вы также можете забрать код у источника.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Подробнее: Как использовать переходы и анимацию CSS3 для выделения изменений в пользовательском интерфейсе
Эффекты наведения изображения (16 эффектов)
На этой странице вы найдете замечательную коллекцию из 16 эффектов наведения изображения с подписями.![]() Захватите код HTML и CSS для каждого эффекта, наведя курсор на изображения, затем нажмите «Показать код».
Захватите код HTML и CSS для каждого эффекта, наведя курсор на изображения, затем нажмите «Показать код».
Анимация при наведении изображения (4 эффекта)
Вот 4 классных анимации титров, которые запускаются, когда вы наводите курсор на изображение. Эффекты построены с чистыми переходами CSS3 и преобразованием, без JavaScript, для повышения совместимости в браузере.
iHover (35 эффектов)
iHover — это коллекция эффектов наведения, созданных на основе CSS3. Есть 20 эффектов наведения круга и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно написать некоторую разметку HTML и включить файлы CSS.
Изображение Hover (44 эффекта)
Эта библиотека содержит 44 эффекта, созданных с использованием чистого CSS. Некоторые эффекты включают в себя затухание, толчки, скольжения, шарниры, раскрытие, увеличение, размывание, сальто, сгибы и ставни в нескольких направлениях. Существует расширенная версия 216 эффектов, которые можно купить за 14 евро.
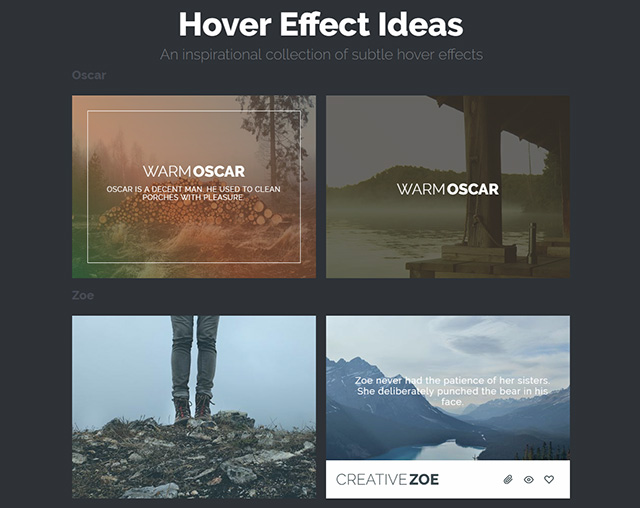
Идеи эффекта наведения (30 эффектов)
Эта демонстрация при наведении изображения, созданная компанией Codrop, вдохновляет вас на плавные переходы между изображениями и их надписями. Всего 30 эффектов на два сета с учебники и исходный код,
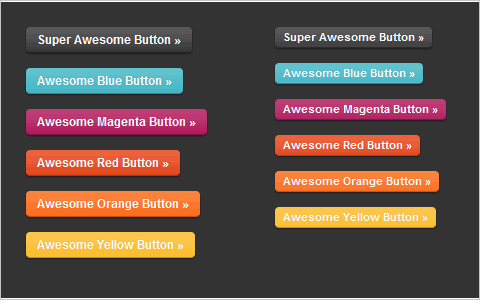
Hover CSS (108 эффектов)
Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границы, переходы Shadow и Glow и многое другое. Библиотека доступна в CSS, Sass и LESS.
аниматизм (Более 100 эффектов)
Существует более 100 анимаций при наведении изображения на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты работают на CSS3.
Эффект наведения надписи (7 эффектов)
В этой коллекции 7 различных эффектов. Все переходы выглядят действительно красиво и плавно. Перейти к руководство раздел, чтобы узнать, как применить эти эффекты в вашем проекте.
CSS Hover Effects (15 эффектов)
Коллекция простых эффектов при наведении, таких как масштабирование, скольжение, поворот, серая шкала, размытие, непрозрачность и другие основные эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure.
Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure.
3D-эффект парения с учетом направления
Это очень крутой эффект парения, который будет определять ваше последнее движение мыши. Подписи к изображениям будут открываться с одного из четырех направлений в зависимости от вашей последней позиции курсора.
Анимация при наведении курсора
Вот анимация при наведении границы, вдохновленная UNIQLO. После всплывающего события граница изображения станет анимированной.
Плитка с анимированным наведением
Один для дизайна плитки, в этом есть медленный зум, слайды, всплывающие окна, затемненное наложение среди других.
SVG clip-Path Hover Effect
Супер удивительный эффект наведения рентгеновского изображения при помощи SVG clip-path и CSS-переходов. Прекрасно работает на Chrome, Opera и Safari.
Подробнее: 30+ классных демоверсий CSS3 анимации, которые вы должны увидеть
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
95 примеров CSS-анимации
Коллекция бесплатных примеров кода HTML и CSS-анимации из Codepen, Github и других ресурсов. Обновление июньской коллекции 2021 года. 18 новых предметов.
Обновление июньской коллекции 2021 года. 18 новых предметов.
- Библиотеки анимации CSS
О коде
Эффект старого фильма — анимация на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Носферату — Анимация на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Задержка анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
CSS Sprite Покадровая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Pure CSS Цветущие цветы с падающими листьями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Растущий цветок One DIV
Совместимые браузеры: Chrome, Edge, Firefox, Opera, SafariОтвет: нет
Зависимости: —
О коде
Круги и линии
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимационный калейдоскоп на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Точка Тире
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Иллюстрация приборной панели анимирована только с помощью CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магические шлюзы на чистом CSS с Houdini
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только CSS Затвор камеры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вступительная анимация Netflix на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Берлин Анимированный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Раскрытие шахматной доски
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кинематографическая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Добро пожаловать
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
AnimXYZ Пример
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: animxyz.
О коде
Анимация птиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перемены настроения
Бесконечно зацикленная анимация в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
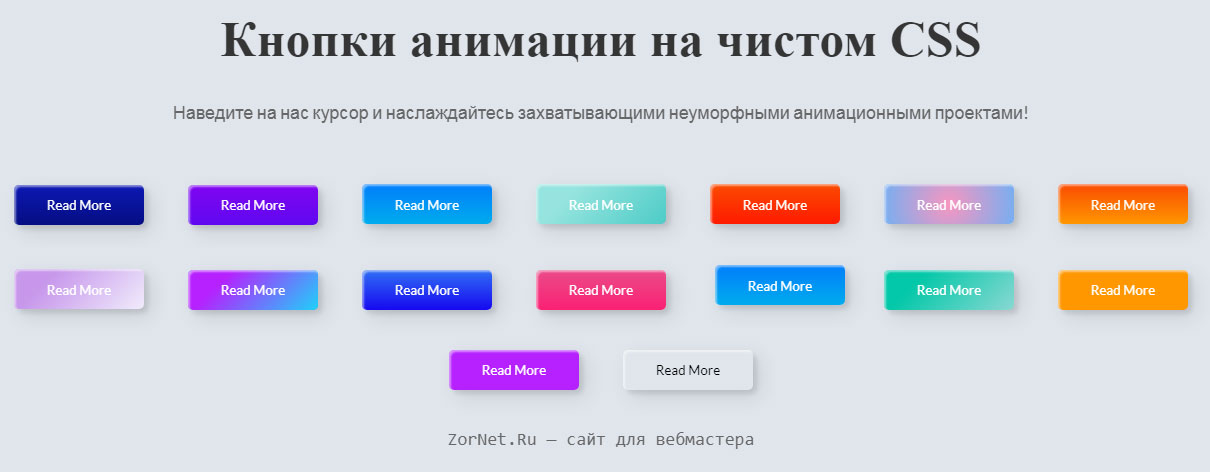
Анимация неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация CSS с движением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
День и ночь: объяснение CSS-переходов и анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Настольная анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS: Moon Clip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS потрясающий
Ноль div анимация с бесконечным масштабированием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный 3D-тостер CSS
Нажмите на тостер, чтобы приготовить булочки. Наведите курсор на края страницы, чтобы повернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная солнечная система только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Складная панорама Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимация SVG-построение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Закрыть жалюзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимации с SVG
Переходы и анимация в сочетании с SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый глаз CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сосиска-собака Анимация только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рок-н-ролльный полумарафон Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Письмо CSS-анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вечерние фонари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Задача трех тел
Вдохновлен научно-фантастическим романом Лю Цысиня «Задача трех тел».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
2020 Анимация SVG
Дэвид Хуршид и Стивен Шоу празднуют Новый год этой забавной анимацией 2020 года с использованием нарисованных вручную путей SVG, показывая, как упростить анимацию stroke-dasharray/stroke-dashoffset с помощью pathLength=1 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект раскрытия блока CSS
Измените --td (общая продолжительность), чтобы увеличить/уменьшить время действия эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только куб CSS 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Веб-слои темпа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пишущая машинка CSS
Ответ: нет
Зависимости: —
О коде
Только CSS: Размытие в движении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация со смещением размытия в движении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только анимация CSS #02
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только Css анимация #03
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бумажный пируэт
3D анимация бегущей страницы только на CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только анимация CSS #01
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Круг становится квадратом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вечный двигатель
Вращательное движение не связано напрямую с движением, поэтому явных повторений нет, а анимация более привлекательна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Страница продукта
Страница продукта с анимацией ключевых кадров CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
С код
Поддельный изменяемый шрифт с CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация SVG
Некоторые SVG-анимации и ключевые кадры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коробка-трансформер: коробка-наполнитель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная наклейка
Анимированная наклейка в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Каменная рука Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
h3O — Анимация химической колбы
Химическая колба SVG слегка анимирована с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация подводной лодки на чистом CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Свечи (чистая анимация CSS)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кит и Луна
Чистый CSS кит и анимация луны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кассетная анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кофемашина Анимация
Кофемашина с чистой CSS анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация солнечного затмения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Box Анимация собаки
…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сцена маяка CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Биты и байты Анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация блокчейна Crypto Web3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация точечного меню
Четыре различных анимации меню для кнопки меню переключаются между точками, крестиком и значком назад.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Циклическая анимация
Циклическая анимация прокрутки увеличительного стекла.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Анимация усатой няни на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Справочник анимации
Анимация загрузки справочника.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация парения книг
Хорошая анимация при наведении для обложки книги.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Подключенная анимация
Простая связанная анимация для модальных окон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивная и анимированная ветряная мельница
Ветряная мельница (Мопс + SCSS) — отзывчивая и анимированная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Анимация маски CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимация: время суток
Эксперимент с анимацией CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
О коде
CSS-анимация: в помещении или на улице?
Недавно участвовал в проекте, где нужно было делать анимацию. Мы использовали After Effects > JSON > немного магии плагинов, но мне было интересно, смогу ли я воспроизвести точно такой же эффект с помощью CSS.— Оливия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
О коде
Только CSS Анимация границ
Только CSS анимация границ при наведении. Для работы ему нужен сплошной фон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Pure CSS Сатурн Хулахуп
Титан часы Сатурн хулахуп! Преобразование этого gif в чистый CSS: https://dribbble.com/shots/4252236-Saturn-Hula-Hooping
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
UX в движении. Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Привлечь внимание анимации
Иногда вы хотите привлечь внимание к элементу на вашей странице. Некоторые из них тонкие. Некоторые из них не являются.
Некоторые из них тонкие. Некоторые из них не являются.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Сетка перспективы с анимацией
Эта галерея использует CSS Grid Layout и перспективу CSS3, чтобы создать что-то немного уникальное.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Чистая губка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация отображения CSS
Анимация css , которая показывает текст и изображение с задержкой/направлением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
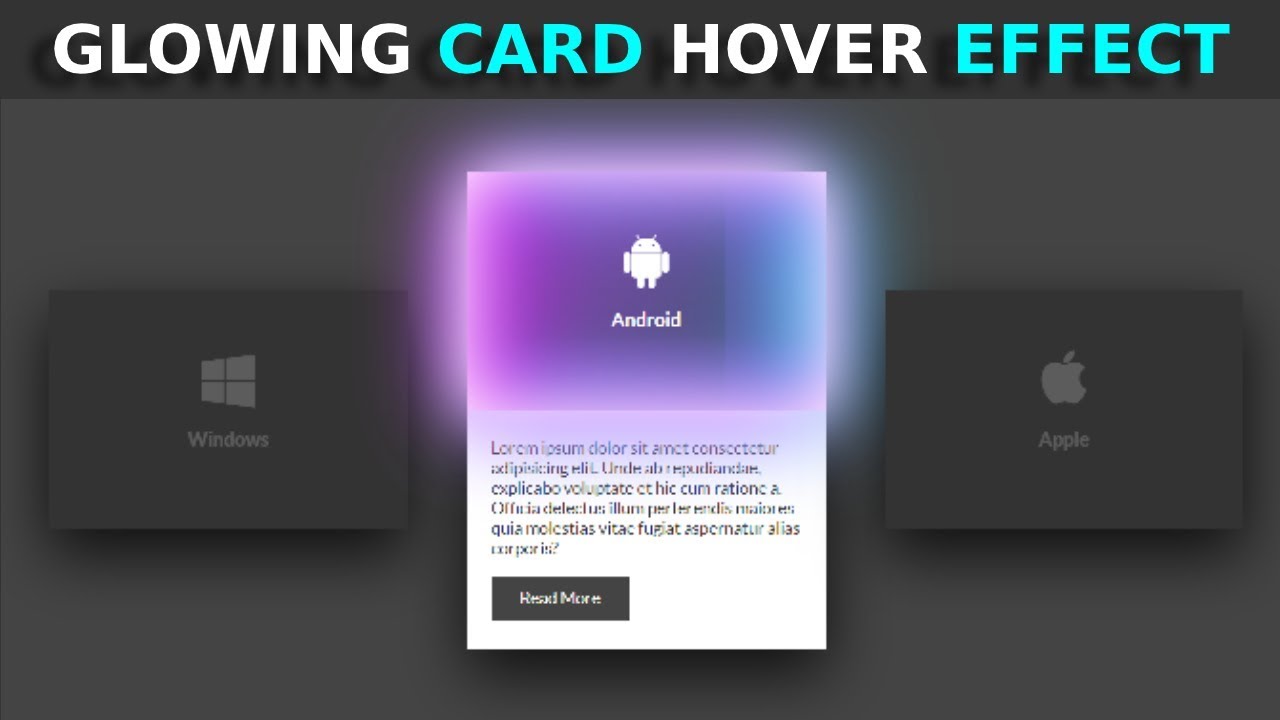
Анимированное фоновое свечение
Псевдоэлемент, анимация и размытие фонового градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Любящая машина — чистый CSS с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Крутой макет со сложной последовательной анимацией
Исходя из этого — https://dribbble.com/shots/2802024-Satellite-Website-Prototype. Основанная на добавлении всего 2 классов с JS (и простого наведения), эта демонстрация содержит множество классных цепочек анимаций в сочетании с хорошей производительностью и своего рода простым в обслуживании SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Парк развлечений Flat Design с анимацией CSS
Плоский дизайн Парк развлечений, анимированный с помощью чистого CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация волн CSS и SVG
Эта версия CSS3 отличается аппаратным ускорением, простотой и гораздо большей производительностью.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация смахивания карты
Анимация считывания карты Material Design.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Дизайн материалов для анимации CSS
HTML и CSS Material Design с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные иконки корзины покупок
Просто экспериментирую с SVG-анимацией и интерактивностью для «Fake Fruit Shop».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные пузыри на чистом CSS
Анимированные пузыри , использующие только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация пламени CSS
Анимированное пламя с использованием только анимации CSS3 и box-shadow . Хотел посмотреть, смогу ли я разжечь огонь, используя только CSS — огонь горит!
Хотел посмотреть, смогу ли я разжечь огонь, используя только CSS — огонь горит!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация подписи
Чистый CSS, легкая фирменная анимация . Никакой GIF-анимации, только облегченная (20 КБ) последовательность PNG, анимированная с помощью CSS3. Кнопка анимации «Повтор» без JS, чистый CSS. Изменение цвета знака при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Облачная спираль
CSS-анимация облачной спирали.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Анимация — Tailwind CSS
Основное использование
Вращение
Добавьте утилиту animate-spin , чтобы добавить линейную анимацию вращения к таким элементам, как индикаторы загрузки.
<тип кнопки = "кнопка" отключена> Обработка...
Ping
Добавьте утилиту animate-ping , чтобы сделать элемент масштабируемым и затухать, как сигнал радара или рябь воды — полезно для таких вещей, как значки уведомлений.
<диапазон> <промежуток> <промежуток>
Pulse
Добавьте animate-pulse 9Утилита 0270 для плавного появления и исчезновения элемента — полезна для таких вещей, как загрузчики скелетов.
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>


 Например, используйте
Например, используйте 