CSS: неоновый текст — dr.Brain
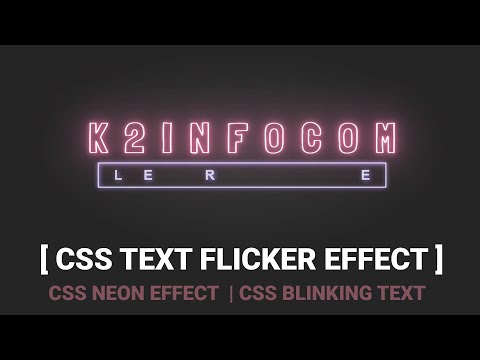
При правильном использовании неоновое свечение добавляет приятные футуристические нотки дизайну сайта. Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
В этой статье мы разберем процесс создания светящихся букв и рассмотрим различные анимационные эффекты. Все, что потребуется: CSS и keyframes.
Содержание
Светящиеся буквы
HTML-разметка для нашего маленького проекта предельно проста:
<div>
<h2>Добро пожаловать</h2>
<h3>открыто круглосуточно</h3>
</div>
У нас есть текст h2 и h3, заключенный в родительский блок container. Эффект свечения будет создаваться для класса neon-text с помощью свойства text-shadow, примечательной особенностью которого является возможность создания множественных теней, перечисленных через запятую:
.neon-text { color: #fff; text-shadow: 0 0 1px #fff, 0 0 2px #fff, 0 0 5px #fff, 0 0 11px #0fa, 0 0 20px #0fa, 0 0 30px #0fa, 0 0 55px #0fa, 0 0 80px #0fa; }
CSS-свойство text-shadow добавляет к тексту тень и принимает 4 параметра.
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
Первые два параметра определяют, соответственно, горизонтальное и вертикальное смещение тени. Третий параметр указывает на радиус размытия тени. Последний параметр устанавливает цвет тени.
Так, чтобы усилить свечение текста, нужно увеличить радиус размытия: третий параметр CSS-свойства text-shadow.
Итак, с помощью одного CSS-свойства и нескольких теней в браузере мы получим приблизительно такую картинку:
Возможно, для некоторых начинающих разработчиков, будет непонятно — зачем для одного элемента применяется такое большое количество теней?
Попробуем разобраться.
Сначала, мы создаем эффект белого свечения внешних краев букв с небольшим радиусом размытия:
.neon-text { color: #fff; text-shadow: /* белый свет */ 0 0 1px #fff, 0 0 2px #fff, 0 0 5px #fff; }
Затем, мы добавляем пять теней, создающих более размытое (то есть охватывающее больший радиус) зеленое свечение:
.neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
/* зеленый свет */
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
Конечно, было бы хорошо, если бы можно было применять меньшее количество теней. Но, нам требуются все указанные элементы CSS-свойства text-shadow, так как тени накладываются друг на друга, создавая иллюзию глубины света. Если бы мы использовали для текста одну или две тени, мы бы не смогли получить глубину света, а значит и картинка оставалась бы плоской и не создавала бы нужную нам иллюзию.
Каждый раз, работая над свечением текста с помощью CSS, нужно экспериментировать, тестировать различные цвета и их оттенки, различные варианты наложения теней и различные значения радиусов размытия для каждой тени. Только так можно добиться максимально правдоподобного результата.
Только так можно добиться максимально правдоподобного результата.
Мерцание
Для всех неоновых вывесок, особенно для старых, характерно одно общее свойство — они мерцают. Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
Такой подход действительно работает: достаточно взять свойство text-shadow с уже существующими параметрами и поместить его в анимацию @keyframes с названием flicker, после чего остается только установить на временной шкале псевдослучайные точки появления и полного исчезновения тени.
Остается только применить анимацию к нужному HTML-элементу.
h2. Следует помнить, что мерцание части текста или отдельных символов всегда выглядит более реалистично, чем мерцание всего текста:h2 {
animation: flicker 1.5s infinite alternate;
}
Пульсирующий свет
Для того, чтобы получить эффект пульсирующего света, используется тот же подход, что и для создания мерцания. Только в данном случае мы будем изменять радиус размытия, устанавливая для 100% ключевого кадра максимальное значение радиуса размытия, а для 0% — минимальное:
@keyframes flicker {
/* максимальное свечение */
100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
/* минимальное свечение */
0% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Созданную анимацию для эффекта пульсирующего света мы снова применим к элементу h2:
h2 {
animation: pulsate 2. 5s infinite alternate;
}
5s infinite alternate;
}
Невыраженное мерцание
Мы можем создать более реалистичный эффект частичного мерцания, для этого так же, как и в случае с эффектом пульсирующего света, достаточно уменьшить радиус размытия тени, не убираяя ее совсем:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
20%, 24%, 55% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Полученный эффект, уже по традиции, применим к элементу h2:
h2 {
animation: flicker .5s infinite alternate;
}
Рамка
Прямоугольная или закругленная рамка — важный элемент светящейся неоновой вывески. Мы можем без особого труда создать ее с помощью CSS, придав ей такие же светящиеся свойства, как и тексту.
С помощью CSS-свойства border создадим рамку вокруг текста:
.container {
padding: 2.5rem;
border: solid 2px #fff;
}
Установив нужное нам значение border-radius, сделаем закругленные углы:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
}
Наконец, создадим эффект неонового свечения. Для блочного элемента container CSS-свойство text-shadow неприменимо, вместо него нужно использовать inset. С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
box-shadow:
0 0 .1rem #fff,
0 0 .2rem #fff,
0 0 .3rem #0fa,
0 0 .8rem #0fa,
0 0 1rem #0fa,
inset 0 0 1. 3rem #0fa;
}
3rem #0fa;
}
Полученный результат можно посмотреть на CodePen.
Доступность
Создавая эффект мерцающей или пульсирующей неоновой вывески следует учитывать потребности людей с ограниченными возможностями. Очень важно понимать, что для некоторых пользователей использование таких эффектов является нежелательным.
В таком случае необходимо воспользоваться медиа запросом prefers-reduced-motion, чтобы удалить анимацию и сделать текст более доступным для чтения.
@media screen and (prefers-reduced-motion) {
h2 {
animation: none;
}
}
Спасибо за внимание.
Перевод статьи Silvia O’Dwyer “How to Create Neon Text With CSS”.
Копирование CSS из слоев в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:55 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
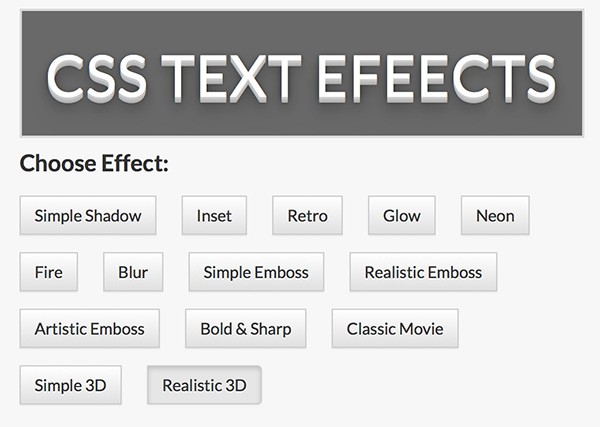
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда Копировать CSS обеспечивает создание свойств каскадных таблиц стилей (CSS) из слоев фигуры или текста. Код CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур захватываются следующие значения:
Код CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур захватываются следующие значения:
Для текстовых слоев команда Копировать CSS также захватывает следующие значения:
Копирование CSS из группы слоев, содержащей фигуры или текст, приводит к созданию класса для каждого слоя, так же как и класса Group. Класс Group представляет родительский блок div, содержащий дочерние блоки div, которые соответствуют слоям в группе. Верхние и левые значения дочерних блоков div связаны с родительским блоком div.
Команда «Копировать CSS» не работает со смарт-объектами или при выборе нескольких слоев фигур/текста, которые не распределены по группам.
В палитре «Слои» выполните одно из следующих действий:
- Щелкните правой кнопкой мыши слой фигуры/текста или группу слоев и выберите «Копировать CSS» в контекстном меню.
- Выделите слой фигуры/текста или группу слоев и выберите «Копировать CSS» в меню панели «Слои».

Вставьте код в документ таблицы стилей.
Дополнительные сведения о создании веб-страниц с помощью Photoshop см. в разделе Разбиение веб-страниц на фрагменты.
Вход в учетную запись
Войти
Управление учетной записью
Эффекты W3.CSS
❮ Назад Следующее ❯
Нормальный
W3-OPACEY
W3-GRAYSCALE-MAX
W3-SEPIA-MAX
W3.CSS Классы эффектов
W3.CSS Предоставляет следующие классы эффектов:
| Class | .Определяет |
|---|---|
| w3-непрозрачность | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,6) |
| w3-непрозрачность-мин | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,75) |
| w3-непрозрачность-макс | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,25) |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%) |
| w3-оттенки серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) |
w3-оттенки серого-макс. | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) |
| w3-сепия | Добавляет элементу эффект сепии (сепия: 75%) |
| w3-сепия-мин | Добавляет элементу эффект сепии (сепия: 50%) |
| w3-сепия-макс | Добавляет элементу эффект сепии (сепия: 100%) |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (непрозрачность: 0,6) |
| w3-hover-оттенки серого | Добавляет эффект оттенков серого к элементу при наведении (оттенки серого: 100%) |
| w3-наведение-сепия | Добавляет эффект сепии к элементу при наведении |
Непрозрачность
Классы W3-OPACEY Добавлены прозрачность к элементу:
Нормальный
W3-OPACEY-MIN
W3-OPACEY
W3-EPACE-MAX
Пример
Пример
. =»изображение.jpg»>


Попробуйте сами »
Классы GreyScale
Классы W3-GrayScale Добавлены эффект серого к элементу:
Нормальный
W3-Grayscale-Min
W3-Grayscale
W3-Grayscale-MIN
Пример
W3-GrayScale-MAX
. источник = «изображение.jpg»>


Попробуйте сами »
Примечание: Классы оттенков серого w3 не поддерживаются в IE 11 и более ранние версии.
SEPIA
Классы W3-Sepia Добавлены эффект SEPIA к элементу:
Нормальный
W3-Sepia-Min
W3-Sepia
W3-Sepia-Min
W3-Sepia-Max
. источник = «изображение.jpg»>

 jpg»>
jpg»>Попробуйте сами »
Примечание. Классы w3-sepia не поддерживаются в IE 11 и более ранние версии.
Эффекты наведения
Вы также можете добавить специальные эффекты при наведении курсора мыши.
w3-hover-opacity
w3-hover-оттенки серого
w3-hover-sepia
Пример



Попробуйте сами »
Hover Opacity Color
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity , чтобы создать слегка «более светлый» цвет фона при наведении:
w3-hover-red
w3-hover-red с w3-hover-opacity
Пример
w3-hover-red с w3-hover-opacity
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
2 Top0 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
24 креативных и уникальных примера CSS-анимации, которые вдохновят вас
Будь то улучшение кнопки, ускорение загрузки страницы или добавление изюминки целевой странице, анимация — это эффективный способ привлечь внимание и доставить удовольствие зрителям. Ваш сайт.
Хотя существует несколько способов добавить анимированную графику на веб-страницу, одним из самых простых является использование анимации CSS, для которой не требуется ничего, кроме некоторых ноу-хау HTML и CSS.
Если вы хотите добавить анимацию CSS в свою работу, может быть полезно сначала взглянуть на некоторые успешные примеры использования анимации CSS, прежде чем углубляться в нее. Это дополнительное исследование может вдохновить ваши собственные проекты и дать представление о том, что вы может выполнить с этой мощной функцией.
Вот почему мы собрали наши любимые примеры CSS-анимации из CodePen — онлайн-инструмента для создания фрагментов кода в HTML и CSS и обмена ими — чтобы помочь творческому потоку течь.
Но сначала краткий обзор темы…
Как работают анимации CSS?
Анимация CSS — это функция CSS, позволяющая анимировать изменение одного или нескольких свойств стиля элемента, а также управлять различными аспектами анимации. Чистая CSS-анимация не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF-файлов) — все делается с помощью HTML и CSS.
Анимация CSS отлично подходит для веб-сайтов, которые хотят добавить динамичный, привлекательный контент, не увеличивая вес страницы. Поскольку они не требуют дополнительных скриптов, анимация CSS вряд ли замедлит работу ваших страниц.
Чтобы создать анимацию CSS, вам нужны три вещи: элемент HTML для анимации, правило CSS, которое привязывает анимацию к этому элементу, и группа ключевых кадров, определяющая стили в начале и в конце анимации. Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Бесплатные шаблоны кода
Бесплатные шаблоны анимации CSS
Используйте эти бесплатные шаблоны анимации CSS на своем веб-сайте.
Для демонстрации приведем простой пример CSS-анимации:
См. пример анимации Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
В этом примере — это элемент, который мы анимируем. Глядя на CSS, мы видим, что наши объявления анимации связаны с селектором div . Самое важное объявление здесь — animation-name , которое связывает ключевой кадр my-animation с нашим элементом div . Ниже находятся несколько дополнительных объявлений, влияющих на время и поведение анимации.
Сама анимация создается с помощью ключевого кадра, указанного правилом @keyframes . Ключевой кадр определяет начальное состояние анимации (внутри от {} ) и ее конечное состояние (внутри до {} ). Ключевой кадр my-animation изменяет три свойства стиля нашего блока div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
В нашем примере у нас есть только один ключевой кадр. Документы с несколькими типами анимации могут иметь несколько ключевых кадров, каждый из которых привязан к другому элементу.
Примеры CSS-анимации
Ниже мы собрали 24 примера CSS-анимации, начиная от базовых эффектов взаимодействия и заканчивая настоящими произведениями искусства (по крайней мере, по моему мнению). Не стесняйтесь использовать их для вдохновения в своих собственных проектах.
1. CSS Эффект перехода при наведении мыши
Начнем с того, что эта анимация показывает простой, но эффективный эффект выделения текста, запускаемый действием наведения мыши. Это отличный способ добавить изюминку ссылкам на ваши страницы.
См. эффект перехода Pen CSS без мыши от Адама Аргайла (@argyleink) на CodePen.
Посмотреть код здесь.
2. Простые счетчики загрузки
CSS-анимации можно использовать для создания эффектов, с которыми мы все знакомы — эти значки вращающегося груза являются одним из таких примеров. Их смысл понятен почти всем, и они также легки в коде. Этот конкретный пример также показывает, как добиться аналогичного эффекта с масштабируемой векторной графикой.
См. Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Посмотреть код здесь.
3. Анимация прокрутки текста
Еще один отличный способ улучшить ваш текст. Этот фрагмент кода применяет эффект, подобный игровому автомату, который поворачивает слова в поле зрения и за его пределами. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
См. анимацию Pen Text от Yoann (@yoannhel) на CodePen.
Посмотреть код здесь.
4. Анимированная кнопка «Отправить»
Пользователи ценят маленькие, неожиданные моменты удовольствия, которыми сообразительные дизайнеры любят посыпать свои веб-страницы. Эта кнопка отправки представляет собой чистый и приятный способ обеспечить визуальную обратную связь, указывающую на то, что действие было выполнено, например, форма была отправлена.
См. чистую CSS-анимацию кнопки отправки пера от Dead Pixel (@dead_pixel) на CodePen.
Посмотреть код здесь.
5. Логотип, реагирующий на наведение
Посмотрите на логотип в правом нижнем углу пера ниже — эта анимация применяет тонкую анимацию при наведении курсора мыши. Это еще один визуальный сигнал для пользователей, который делает навигацию по вашему сайту более приятной.
См. Шаблон пера: логотип Алекса Каца (@katzkode) на CodePen.
Посмотреть код здесь.
6. Открытие конверта
Один из моих любимых примеров. Эта элегантная анимация уделяет большое внимание деталям. От движения вниз при открытии конверта до деталей на бумаге и тени под ним видно, как маленькие прикосновения складываются в одну плавную, связную анимацию. Это могло бы стать отличной анимацией кнопки или прокрутки.
Это могло бы стать отличной анимацией кнопки или прокрутки.
См. Анимированную ручкой кнопку почты CSS от Джейка Джайлса-Филлипса (@jakegilesphillips) на CodePen.
Посмотреть код здесь.
7. Горячий кофе
Приведенный ниже фрагмент показывает, как можно использовать простые анимации. В этом случае применение CSS-анимации к перемещению, масштабированию и затуханию непрозрачности оживляет простой в остальном рисунок.
См. «Горячий кофе от Pen» Зейна Уэсли (@zanewesley) на CodePen.
Посмотреть код здесь.
8. Кофемашина
Мы любим наш кофе, так что вот еще один. В этом случае анимация не крадет фокус. Скорее, он улучшает тщательный дизайн вокруг него, чтобы весь элемент казался более захватывающим.
См. анимацию Pen Coffee Machine Pure CSS от Henrique Rodrigues (@hjdesigner) на CodePen.
Посмотреть код здесь.
9. Кнопка покачивания
Нужно привлечь пользователя к определенному действию? Вместо цветной вспышки или модального окна рассмотрите возможность добавления причудливого эффекта покачивания к кнопке. Это дружелюбный, но эффективный способ привлечь внимание, не выглядя навязчивым или существенно нарушая поток посетителей.
См. покачивающуюся кнопку сохранения пера Донована Хатчинсона (@donovanh) на CodePen.
Посмотреть код здесь.
10. Pacman
Я не рекомендую размещать это на вашем сайте из-за риска нарушения авторских прав, но смотреть на него все равно интересно.
См. Pen Pacman от Riccardo (@Ferie) на CodePen.
Посмотреть код здесь.
11. Три точки Загрузка
Еще один пример анимации CSS, создающей эффект загрузки, с которым многие из нас знакомы. Простое изменение масштаба — это все, что нужно, чтобы сказать: «Минуточку, пожалуйста».
См. загрузчик Pen CSS с точками Алексея Петерсона (@petersonby) на CodePen.
Посмотреть код здесь.
12. Ящики для файлов
Чтобы оживить ваши меню, рассмотрите что-то вроде ящиков для файлов на чистом CSS ниже. Его шкафы слегка открываются при наведении курсора мыши, что выделяет вашу основную навигацию среди других.
См. Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Посмотреть код здесь.
13. Цветовой веер
Следующий пример особенно хорошо подходит для бизнес-сайтов, ориентированных на дизайн. Попробуйте анимировать цветовые палитры, чтобы создать эффект разветвления, и замените базовые цветные квадраты.
См. Цветовую палитру пера с анимацией Pure CSS от Nitish Khagwal (@nitishkmrk) на CodePen.
Посмотреть код здесь.
14. 3D-переключатель
Переключатель включения/выключения является основным элементом дизайна пользовательского интерфейса. В этом примере концепция представлена в трехмерном виде с плавной анимацией переключения состояний. Здесь разработчик изменил элемент ввода флажка CSS во что-то гораздо более интересное.
См. Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Посмотреть код здесь.
15. Подводная лодка
CSS хорошо подходит для плоских, красочных иллюстраций и анимации. Приведенный ниже код сочетает в себе несколько эффектов для рисования — откровенно говоря — очаровательной подводной лодки. Единственное изменение, которое я бы предложил, сделать его желтым.
См. Pen Submarine с CSS от Альберто Хереса (@ajerez) на CodePen.
Посмотреть код здесь.
16. Анимированный текст заголовка при наведении курсора
В примере Оливии Нг «Эффект наведения для заголовков» исследуется несколько способов добавить динамичности тексту заголовка. Он показывает, как всего пара ключевых кадров может поднять ваши заголовки.
См. Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Посмотреть код здесь.
17. Плавающее изображение
«Плавающий» эффект — это тонкое, простое и эффективное использование CSS-анимации. В этом случае он используется для отображения значка с отличными результатами.
См. анимацию плавающего пера — CSS от Марио Дуарте (@MarioDesigns) на CodePen.
Посмотреть код здесь.
18. Астронавт
Вот еще одно умное использование эффекта плавания в сочетании с дружелюбной иллюстрацией из другого мира. Еще один пример тонкого эффекта анимации CSS для улучшения восприятия элемента страницы.
См. Pen Pure Css Astronaut, анимированный художником-кодировщиком (@Coding-Artist) на CodePen.
Посмотреть код здесь.
19. Minimal Cat
В этом примере разумно используется отрицательное пространство в сочетании с своевременной анимацией CSS. Это простой дизайн, который передает большую индивидуальность только с помощью свойства преобразования CSS.
См. анимацию кошки Pen Pure CSS от Йохана Муше (@johanmouchet) на CodePen.
Посмотреть код здесь.
20. Растущие/сокращающиеся стержни
CSS можно использовать для анимации визуализаций и более эффективной передачи результатов. Этот пример демонстрирует, как цвета и скорость могут создавать различные ощущения для динамических столбчатых диаграмм — CSS-анимации позволяют изменять скорость и количество повторений в ваших анимациях.
Посмотрите время воспроизведения логотипа Pen от Дэна Педдла (@dazld) на CodePen.
Посмотреть код здесь.
21. Лазертаг
Признаюсь, это один из самых сложных наших примеров. Тем не менее, это делает уникальный и увлекательный дисплей загрузки, чтобы удерживать внимание в течение короткого периода времени.
See the Pen Светящийся загрузчик — анимация на чистом CSS от Максима Россиньола (@Maxoor) на CodePen.
Посмотреть код здесь.
22. Свечи
Вот блестящий пример того, как анимация CSS может рассказать историю, пусть и короткую. Вам, вероятно, понадобится много практики, чтобы сделать что-то подобное, но это обязательно зацепит тех, кто впервые посещает ваш сайт.
См. анимацию Pen Funny Candle Pure CSS от Kevin David (@kevin_David_k) на CodePen.
Посмотреть код здесь.
23. Speedy Truck
«Speedy Truck» Криса Джонсона использует параллакс для имитации движения грузовика в естественных условиях. Несмотря на минимализм, это перо компенсирует это несколькими творческими применениями свойства преобразования — есть даже небольшая неровность на дороге.
См. грузовик Pen Speedy от Криса Джонсона (@ChrisJohnson) на CodePen.
Посмотреть код здесь.
24. Снежный шар
Самый уютный пример, который мы смогли найти. Этот анимационный снежный шар добавит вашей странице атмосферу, которую вы не получите с неподвижным изображением. Обратите внимание, как снег оживает только в пределах «стеклянного» шара.
См.

 neon-text {
color: #fff;
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
neon-text {
color: #fff;
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}