Как составить структуру сайта — Дмитрий Лашманов на vc.ru
Создание структуры сайта, как формирование фундамента при строительстве дома. От прочности фундамента будет зависеть надежность дома. Так же и со структурой. На сколько подробно будет проработана структура сайта, на столько эффективно будет продвижение вашего сайта.
612 просмотров
Что такое структура сайта
Структура сайта – это логика построения сайта и формирование иерархии и взаимосвязей между страницами.Качество, простота и логичность структуры сайта определяет эффективность продвижения сайта. Чем подробнее проработана структура сайта, тем больше спроса можно охватить. Чем логичнее и понятнее выстроена структура, тем быстрее пользователи будут находить нужную информацию.
Для чего составлять структуру сайта
Логичная и понятная структура сайта позволит пользователям быстро ориентироваться на сайте и быстро находить нужную информацию. Это создаст положительный опыт взаимодействия пользователей с сайтом и обеспечит хорошие поведенческие характеристики, что важно для поисковых систем.
Подробная и удобная структура сайта позволит увеличить количество конверсий и продаж.
Структура сайта имеет важное значение в продвижении сайта. Чтобы максимально охватить все целевые поисковые запросы, необходимо создать отдельные страницы под каждую группу запросов. Как вы уже поняли, если под поисковый запрос нет отдельной страницы, сайт не будет показываться в поисковой выдаче.
Но создание отдельных страниц под каждую группу запросов не гарантирует успешного продвижения в поиске. Необходимо соблюдать иерархию страниц.
Например, в интернет-магазине мебели есть раздел «Диваны». Данный раздел оптимизирован под общие запросы: «купить диван», «купить недорогой диван», «заказать диван с доставкой» и т.д.В данном разделе присутствуют категории, например «Прямые диваны», «Диваны для сна», «Офисные диваны» и т.д.Каждая категория содержит подкатегории, например «Прямой диван в стиле лофт», «Прямой диван 150 см», «Угловой диван для сна», «Черные офисные диваны» и т.д.Страницы подкатегорий могут включать в себя теговые страницы, например «Серый прямой диван в стиле лофт», «Черный офисный прямой диван» и т.
Все указанные выше типы страниц должны быть реализованы на сайте в соответствии с их иерархией, чтобы при переходе по ссылкам пользователи сужали круг поиска.
Кроме того, создание правильной и логичной иерархии позволит грамотно распределить ссылочный вес между страницами сайта. Ссылочный вес страниц – это метрика для поисковых систем, которая указывает на важность страницы. Чем больше страниц на сайте ссылаются на конкретную страницу, тем больше ссылочного веса она получает.
То есть страницы, которые ранжируются по наиболее частотным запросам, например разделы и категории сайта, должны иметь наибольший ссылочный вес. А теговые страницы, которые ранжируются по низкочастотным запросам, должны получать меньше ссылочного веса.
Основные требования к структуре сайта
Чтобы создать наиболее эффективную структуру сайта, необходимо учитывать базовые требования:
- Структура должна быть логичной и понятной для пользователей
- Структура должна охватывать все целевые поисковые запросы
- Все страницы на сайте должны быть доступны в 2-3 клика
- В структуре сайта необходимо использовать только ЧПУ адреса (человеко-понятные URL)
- Основные разделы и категории сайта должны быть доступны из главного меню сайта
- Все внутренние ссылки на сайте должны быть оформлены в html-коде и быть доступными для индексации
- Главная страница должна быть доступна в один клик со всех страниц сайта
Виды структур
Существует несколько видов структур, основные из которых:
- Линейная
- Блочная
- Древовидная
При создании или оптимизации сайтов мы используем чаще всего древовидную структуру. Такая структура особенно подходит для интернет-магазинов и сайтов услуг. А также древовидная структура наиболее эффективна при продвижении сайтов.
Такая структура особенно подходит для интернет-магазинов и сайтов услуг. А также древовидная структура наиболее эффективна при продвижении сайтов.
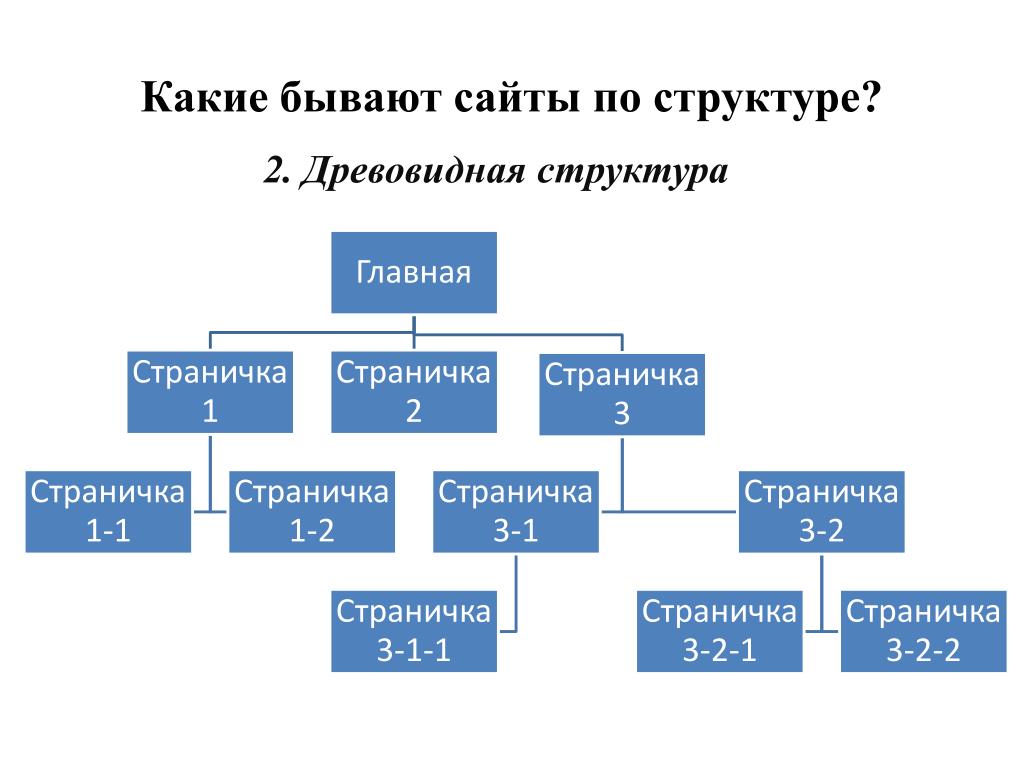
Древовидная структура
Древовидная структура — очень хорошо отражает иерархию страниц и позволяет грамотно распределить ссылочный вес между страницами и организовать логичную схему перелинковки.
Линейная структура
Линейная структура – это последовательная схема страниц от главной страницы до конечной цели.
Такой вид структуры больше всего подходит для создания презентаций продукта, а также для создания лендингов.
Блочная структура
Блочная структура – это схема структуры, в которой все страницы ссылаются друг на друга. Отчасти такая схема используется на вики-сайтах, где каждая страница ссылается на множество других страниц.
В целом, при продвижении сайта можно использовать все виды структур, для каждой конкретной цели. Однако для основы сайта лучше всего использовать древовидную структуру.
Как составить структуру сайта
Составление структуры сайта можно условно разделить на несколько этапов.
Визуализация текущей структуры
Сначала необходимо визуализировать текущую структуру сайта и определить, какие страницы уже есть на сайте. Для визуализации вы можете использовать любой инструмент. Я пользуюсь инструментом Xmind.
Отрисуйте с помощью блоков все типы страниц, которые присутствуют на вашем сайте, отразите иерархию каждого типа страниц и покажите в структуре, как связаны страницы между собой.
Анализ структуры конкурентов
Сформируйте список конкурентов (лидеров ниши) по основным поисковым запросам. Важно, чтобы это были именно лидеры тематики, которые занимают лидирующие позиции в Яндексе и Google.
Проведите анализ структуры конкурентов и визуализируйте структуру ваших конкурентов рядом с вашей структурой.
Так вы сможете сравнить структуру вашего сайта со структурой конкурентов.
Визуализация структур позволит определить, какие страницы созданы у конкурентов, но отсутствуют на вашем сайта, как организована схема перелинковки у конкурентов и какие сильные и слабые стороны есть у вас или у ваших конкурентов.
Для создания новой структуру для вашего сайта, объедините текущую структуру, со структурой конкурентов. Перенесите недостающие страницы в вашу структуру и удалите лишние страницы, которые не несут в себе полезной информации.
Анализ семантического ядра
При составлении структуры важно ориентироваться на семантику. В структуре необходимо предусмотреть наличие посадочных страницы под каждую группу запросов.
Проверьте, все ли необходимые страницы присутствуют в вашей новой структуре. Если вы обнаружили, что под какие-либо группы запросов в структуре нет посадочных страниц, добавьте данные страницы в структуру.
Наличие основных и базовых разделов
Проверьте наличие основных и базовых разделов на сайте. К таким разделам относятся следующие типы страницы:
К таким разделам относятся следующие типы страницы:
- Контакты
- О компании
- Доставка и оплата
- Реквизиты
- Политика конфиденциальности
- Пользовательское соглашение
- Лицензии и сертификаты
Оптимизация структуры
У вас есть готовая структура, которая составлена на основе лидеров тематики и собранного семантического ядра. В структуре представлены все необходимые страницы или типы страниц, для полного охвата пользовательского спроса.
Но наличие всех необходимых страниц не гарантирует успехов в продвижении сайта.
Необходимо оптимизировать вашу структуру таким образом, чтобы все страницы занимали свое место в иерархии структуры, получали определенную долю ссылочного веса и были доступны в 2-3 клика с любой страницы сайта.
Также важно проверить, нет ли в структуре дублей страниц.
Использование дополнительных приемов
Чтобы увеличить эффективность вашей структуры и обеспечить своему сайту преимущества перед конкурентами, необходимо использовать дополнительные приемы и техники.
Некоторые схемы помогут более грамотно распределить ссылочный вес и более подробно ответить на вопросы пользователей, что позволит улучшить ранжирование сайта поисковыми системами, а также повысить лояльность пользователей и улучшить поведенческие характеристики.
Одной из таких схем является создание семантических коконов.
Обращаю внимание, что я упростил данную схему, чтобы она была понятной для любого человека, и применима к большинству сайтов.
Семантический кокон – это схема внутренней перелинковки страниц сайта, которая направлена на оптимизацию внутренней структуры сайта путем семантической классификации контента.
Данная схема разработана французским исследователем Laurent Bourelly в 2013 году. За основу была взята схема SILO-структуры, однако схема семантических коконов показала себя более эффективной.
За основу была взята схема SILO-структуры, однако схема семантических коконов показала себя более эффективной.
SILO-структура — это структура сайта, при которой страницы группируются в соответствии с тематикой размещённого на них контента. SILO-структурой может быть древовидная структура сайта, где каждая страница отвечает на конкретные поисковые запросы.
Схема семантических коконов разделяет контент и страницы сайта по тематикам. То есть в такой структуре существуют материнские страницы, каждая из которых отражает конкретную тематику.
Например, в интернет-магазине мебели существуют разделы:
- Диваны
- Столы
- Кровати
Каждый раздел – это и есть материнская страница, которая соответствует определенной тематике.У каждой материнской страницы есть дочерние страницы, например у раздела «Диваны» будут дочерние страницы:
- Прямые диваны
- Угловые диваны
- Офисные диваны
В такой схеме материнская страница будет ссылаться на дочернюю страницу, а дочерняя страница на материнскую. Причем на дочерней странице должны быть размещены анкорные ссылки внутри контента страницы, а не в сквозных блоках.
Причем на дочерней странице должны быть размещены анкорные ссылки внутри контента страницы, а не в сквозных блоках.
У каждой дочерней страницы будут свои дополнительные подкатегории, например у страницы «Прямые диваны» будут подкатегории:
- Прямые диваны для гостиной
- Серые прямые диваны
- Прямые диваны для кухни
Каждая подкатегория будет ссылаться на материнскую страницу «Диваны» и на дочернюю страницу – «Прямые диваны». На страницах подкатегорий должны быть размещены анкорные ссылки внутри контента, а не в сквозных блоках. Ссылка на материнскую страницу должна быть размещена после заголовка h2 в начале страницы. Ссылки на дочерние страницы должны быть размещены в середине или в конце страницы после заголовка h3. Заголовки и анкоры ссылок должны содержать контент, отражающий.
Далее необходимо усилить схему с помощью информационных статей. Например, для раздела «Прямые диваны для кухни», мы формируем следующие страницы:
- Как выбрать прямой диван для кухни
- Уход за прямым диваном на кухне
- Как разместить прямой диван на кухне
- Какой цвет прямого дивана лучше подойдет для кухни
В статьях в первом абзаце после заголовка h2 необходимо разместить ссылку на материнскую страницу. Во втором абзаце после заголовка h3 необходимо разместить анкорную ссылку на дочернюю страницу. Далее после заголовков h3-h4 размещаем ссылки на подкатегории.
Во втором абзаце после заголовка h3 необходимо разместить анкорную ссылку на дочернюю страницу. Далее после заголовков h3-h4 размещаем ссылки на подкатегории.
В конце страницы необходимо добавить блок, связывающий все информационные статьи по данному семантическому кокону. Например, разместив блок «Статьи по теме».
Подведем итоги
Создание структуры сайта – это важный этап в продвижении сайта.Четкая и понятная структура позволяет повысить эффективность продвижения, увеличить вовлеченность пользователей, улучшить поведенческие факторы.
К созданию структуры нужно отнестись очень внимательно. Необходимо максимально подробно охватить все поисковые запросы, изучить структуру конкурентов и создать в своей структуре преимущества, которые повысят эффективность продвижения вашего сайта.
Логичная и подробная структура позволит увеличить конверсии и продажи на вашем сайте.
Как сделать правильную структуру сайта на этапе SEO продвижения
Содержание:
Многие владельцы сайтов редко уделяют должное внимание вопросу создания правильной структуры своего ресурса на этапе разработки. Зачастую, всё внимание уделяется множеству функциональных проблем, предпочтениям в дизайне, добавлению товара или контента и прочим деталям. Да и не всегда в бюджет разработки закладываются услуги SEO-специалиста.
Зачастую, всё внимание уделяется множеству функциональных проблем, предпочтениям в дизайне, добавлению товара или контента и прочим деталям. Да и не всегда в бюджет разработки закладываются услуги SEO-специалиста.
В итоге, получается так, что даже самый визуально красивый и технически совершенный сайт, полный товаров и контента, просто не приносит прибыли.
Почему так происходит и какую роль в этом играет структура подробно разберём в этой статье.
Что такое структура сайта?
Структура сайта – это навигационное и логическое соединение всех страниц интернет-ресурса. Если рассматривать структуру как схему, то можно добавить, что она также определяет принципы взаимодействия между различными элементами ресурса.
Также предлагаем подробно остановиться на том, какие бывают типы структуры.
Виды структуры сайта
Существует несколько типовых вариантов структуры для разных видов сайтов Далее подробно рассмотрим каждый из них.
Одноуровневая структура
Часто встречается в корпоративных сайтах. Подобные сайты отличаются равноудалённостью всех страниц от главной. Таким образом, максимальная вложенность на таких сайтах, не более 1.
Подобные сайты отличаются равноудалённостью всех страниц от главной. Таким образом, максимальная вложенность на таких сайтах, не более 1.
Вот как выглядит она на схеме:
Линейная структура
Достаточно устаревший вариант структуры, который сейчас применяется достаточно редко. Используется в некоторых сайтах-визитках, презентациях или ресурсах, ориентированных на продажу 1 товара или услуги.
Выглядит такая структура как обычная цепочная последовательность элементов.
Можно встретить и несколько видоизмененный вариант линейной структуры, например с альтернативными вариантами или ответвлениями:
Иерархическая (древовидная) структура
Если речь идёт о крупных коммерческих сайтах, то в их основе всегда используется иерархическая модель архитектуры. Как следует из названия, все элементы этой структуры подчиняются строгой иерархии, во главе которой стоит главная страница.
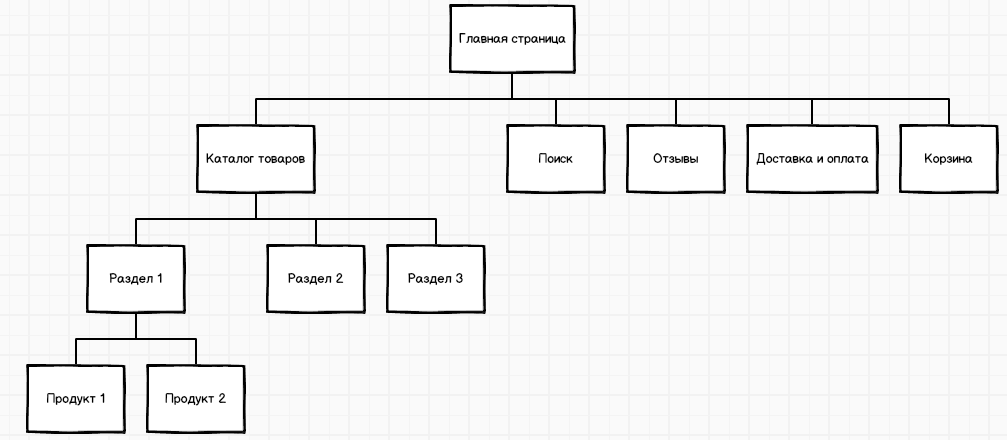
Так выглядит базовая иерархическая структура:
Однако в 2022 году классическая древовидная структура используется только в малых интернет-магазинах. Более масштабные представители используют модифицированные варианты архитектуры этого типа.
Более масштабные представители используют модифицированные варианты архитектуры этого типа.
Silo-структура – это наиболее употребляемая вариация. Подобная организация страниц помогает акцентироваться на тематических группах и страницах, что входят в эти группы.
Относительно новым векторов развития силосной архитектуры является концепция семантических коконов. Ее суть в построении страниц по смыслу, а не по тематической принадлежности.
Автором идеи считается французский веб-исследователь Лаурент Боурелли (франц. Laurent Bourelly). Хотя на родине автора концепции она стала популярна еще в 2013, за пределами Франции она начала набирать популярность только к 2020-ому году.
Мы еще неоднократно вернемся к различным аспектам древовидной структуре на протяжении статьи, а пока что сформулируем какие требования и рекомендации озвучивают поисковые системы для создания структуры.
Требования к структуре сайта
Мы постарались собрать все требования и рекомендации, которые можно найти на официальных информационных каналах поисковых систем:
- Логика структуры.
 Требуется выделить основные категории и подкатегории, где каждый документ, находящийся в них, должен логично относится к своим группам
Требуется выделить основные категории и подкатегории, где каждый документ, находящийся в них, должен логично относится к своим группам - Каждая статья или товар должна находится на своей странице со своим уникальным адресом
- Использовать интуитивно понятную навигацию. Это может быть человекопонятный URL, где наглядно видна вложенность страниц или блок с хлебными крошками
- У сайта должна быть четкая структура ссылок. Необходимым условием является возможность доступа с главной страницы до любой другой. Хотим отметить, что имеется в виду не прямой доступ по типу: «Главная – конечная страница», а подобный вариант: «Главная – страница №1 – страница №2 -…- конечная страница». Это позволяет поисковым роботам корректно индексировать сайт
- Наличие максимально релевантных страниц под отдельные поисковые запросы. Некоторые товары могут иметь сразу несколько параметров, по которым их ищут одновременно часто, поэтому рекомендуется создавать соответствующие страницы, где были бы сгруппированы карточки товаров по разным характеристикам.

Как составить структуру сайта
Теперь перейдем к практической части вопроса и разберемся как составить структуру.
Первый этап
На первом этапе необходимо провести сбор семантики по товарам и услугам, представленным на сайте, а также кластеризовать их.
Семантическое ядро – это перечень всех ключевых слов, по которым ваш сайт могут искать в поисковых системах. Как правило, оно также должно включать соответствующие частотности для определения пользовательского спроса на каждый отдельный ключ.
Чтобы более подробно изучить этот этап мы написали отдельную статью про сбор семантики
Второй этап
Вторым шагом мы рекомендуем провести анализ структуры конкурирующих сайтов из топа поисковой выдачи. Для этого будет достаточно выделить около 4-5 самых перспективных конкурентов и изучить следующие параметры:
1. Максимальную глубину сайта
Требуется оценить какой наиболее высокий уровень вложенности используется на аналогичных сайтах.
2. Количество и виды вложенных подкатегорий в самых приоритетных категориях
Этот шаг поможет вам перепроверить насколько грамотно было собрано и кластеризовано семантическое ядро. На этом этапе иногда получается расширить собственную семантику за счет дополнительных неочевидных вариантов ключей.
3. Наличие SEO-фильтров
Если большинство конкурентов использует подобные фильтры – это верный знак того, чтобы и самим задуматься об этом элементе. Очевидно преимущество таких фильтров – создание огромного количества страниц даже под самые низкочастотные ключи, значительно увеличивая охват показов, таким образом.
Третий этап
Когда сформированы более конкретные очертания структуры, можно создавать первые наброски.
Начинать визуализацию структуры можно и после сбора семантики. Тогда при анализе конкурентов правки в эскиз будут вноситься в реальном времени.
Для создания схематической структуры сайта можно использовать различные платные и бесплатные сервисы и программы. В нашем собственном арсенале находится порядка 2-3 постоянных инструментов, поэтому для более обширной информации мы обратились к ребятам из Habr:
В нашем собственном арсенале находится порядка 2-3 постоянных инструментов, поэтому для более обширной информации мы обратились к ребятам из Habr:
Сервисы для создания структуры сайта
- X-Mind
- do
- Gloomaps
- Flowmapp
- Draftium
- Writemaps
- Rarchy
- Visual Sitemaps
- Slickplan
- Dynomapper
- Visual Site Mapper
- Creatly
У них есть детальный разбор каждого сервиса, рекомендуем к ознакомлению:
https://habr.com/ru/post/467625/
Ошибки при создании структуры сайта
Теперь, когда мы разобрались со всеми этапами создания структуры, предлагаю изучить самые распространенные ошибки.
Дубли страниц
Самая распространенная ошибка при разработке структуры для крупных сайтов. При планировании большого числа разветвлений элементов, возможны повторы одного и того же контента или групп товаров.
Еще одной характерной чертой дублей является добавление одних и тех же товаров в разные логические группы. Пример:
Пример:
На деле, если товар имеет несколько характеристик, по которым вы хотите продвигать запросы, сами карточки продуктов следует добавлять только в родительскую категорию, а в самих подгруппах необходимо создать ссылки на него в виде превью товара:
Вот пример того, как это выглядит на сайте одного из лидеров рынка в данной тематике:
Как видно, при наведении на товар, — он имеет совсем другой путь (ссылка №2), чем адрес текущей страницы (ссылка №1).
По логике классической иерархической структуры, товар должен был бы размещаться по адресу:
https://*название магазина*/ua/catalog/muzhskaya_obuv/brand-adidas-good_type-krossovki-podvid-krossovki-dlya-trenirovok/*адрес товара*
а по факту имеет адрес:
https://*название магазина*/ua/product/sneakers-adidas-4874925
Таким образом можно избегать дублей товара и при этом демонстрировать его во всех подходящих группах при помощи ссылок, которые размещены в фото.
Мусорные страницы
Эта ошибка характерна при работе с SEO-фильтрами. Неправильная настройка последних приводит к тому, что помимо полезных страниц с низко- и ультранизкочастотными ключами, генерируются и абсолютно нецелевые страницы, которые только вредят сайту.
Неправильная настройка последних приводит к тому, что помимо полезных страниц с низко- и ультранизкочастотными ключами, генерируются и абсолютно нецелевые страницы, которые только вредят сайту.
Пример:
На пересечении этих параметров нет никаких товаров (начиная еще с первых 2 характеристик), но страницы генерируются и попадают в выдачу.
Важно также отметить, что к мусорным страницам относятся и отдельные категории продукции, в которые входит 1-2 единицы товара. Часто такие страницы создают для того, чтобы сайт охватывал больший объем ключей, но по факту просто не имеют соответствующего товара.
Такие страницы являются малополезными и вредят продвижению сайта. Это официальная информация от представителей Google.
Недостаточная сегментация товаров
Если вы наблюдаете, что в вашей структуре слишком много групп товаров содержат объединение разных подгрупп – это верный признак того, что структуру можно и нужно масштабировать:
Исключение составляют:
- ультранизкочастотные ключи, которые нет смысла дробить
- родительские категории, которые включают в себя более релевантные подгруппы
- малые объемы сайта и низкий ассортимент товаров
- маркетплейсы (об этом чуть ниже)
Если же товар недостаточно хорошо сегментирован по группам, это станет причиной низкой релевантности посадочных страниц.
Особенности создания структуры для маркетплейсов
Структура магазина на маркетплейсах имеет один существенный недостаток – владелец магазина может отображать товар только в 1 фактической группе, не имея возможности создавать дополнительные подгруппы, с ссылками на эти же товары (как на примере с магазином кроссовок выше)
Например, если будет в ассортименте все та же спортивная обувь, то показываться в выдаче она будет только по одной группе ключей (как правило – это высокочастотные запросы), упуская все низко- и среднечастотные варианты ключевиков.
Учитывая, что весь трафик молодые интернет-магазины получают по ключам низкой и средней частоты – владельцам магазинов на маркетплейсах не стоит рассчитывать на органический трафик и остается надеется только на рекламу.
Итог
Структура – это скелет вашего сайта. Не спешите с этим этапом, продумывайте каждый нюанс и изучайте опыт конкурентов. Ошибка на этом этапе чревата серьезными последствиями для дальнейшего развития сайта, поэтому будьте внимательны.
Если не уверены в собственных силах – обратитесь к специалистам. Мы всегда поможем с созданием продуманной структуры сайта, которая обязательно послужит отличным фундаментом для дальнейшего продвижения вашего ресурса.
Александр Шмидько SEO специалистУзнайте, как мы можем помочь вашему бизнесу развиваться
Сважитесь с нами!
похожие статьи подписаться:# SEO 24 декабря 2021
# SEO 23 февраля 2022
# SEO 4 октября 2021
Комментарии
Как создать древовидную структуру веб-сайта и почему это важно · Miel Café Design
Каждый раз, когда я начинаю новый проект по брендингу и веб-дизайну, первое, что я делаю с моими клиентами, — это создание древовидной структуры веб-сайта (или каркаса), чтобы предоставить план сайта, который мы создадим вместе. Но что такое древовидная структура веб-сайта и почему это важно?
Но что такое древовидная структура веб-сайта и почему это важно?
Дерево сайта — это документ, определяющий структуру сайта . Его цель — определить, какая информация будет размещаться на веб-сайте и где, с какими уровнями глубины и в какой иерархии. Дерево сайта не обязательно совпадает с меню навигации. А просто предоставляет список и структуру, какие страницы будут присутствовать на сайте.
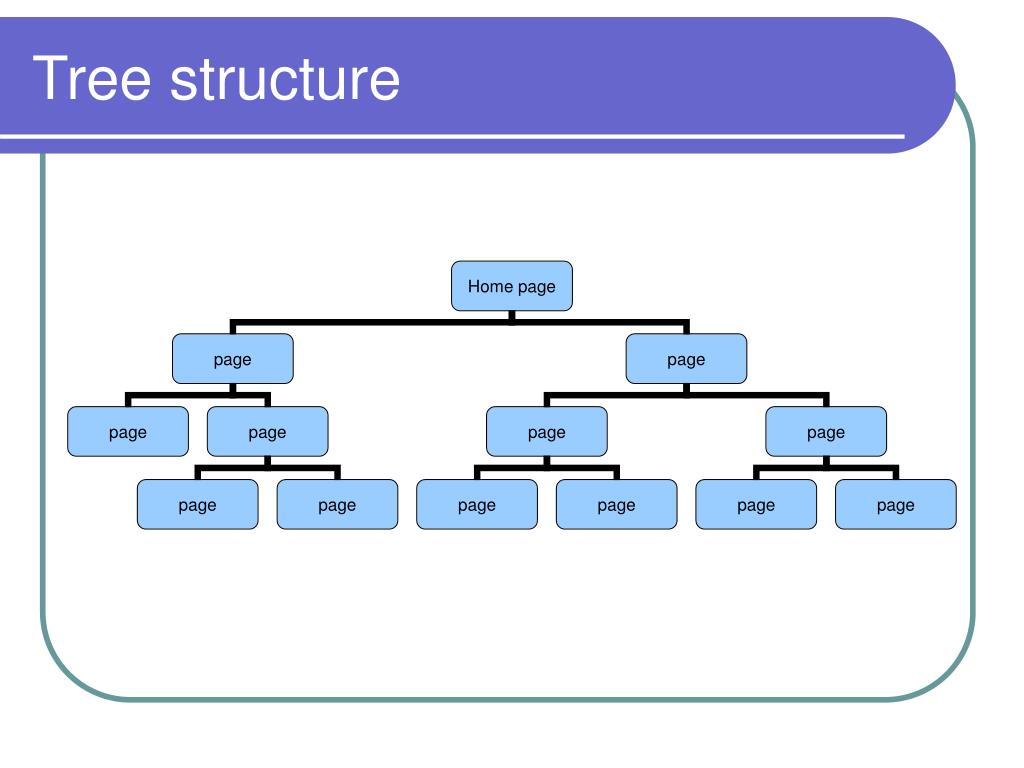
Это называется «дерево», потому что наиболее часто используемая структура веб-сайта имеет форму дерева . Начиная с главной страницы (ствола), вы определяете основные категории и темы (ветви) и сразу после них подкатегории и продукты (более мелкие ветви и листья).
Древовидная структура сайта позволяет иметь различных уровня глубины веб-сайта и обеспечивает четкую и организованную навигацию . Это отличная практика SEO, но еще более важная процедура взаимодействия с пользователем. Это потому, что он позволяет направлять пользователей через сосредоточился и изучил путешествие при навигации по веб-сайту.
Но как создать древовидную структуру сайта?
В процессе веб-дизайна я всегда с самого начала предоставляю быструю и краткую анкету, задавая такие вопросы, как: Какова основная цель вашего сайта? А его второстепенная цель?
Определение целей веб-сайта — это первый шаг к созданию целостного и функционального веб-пространства . Цели вашего сайта будут варьироваться в зависимости от области вашего бизнеса и вашего текущего пути. Это могут быть, например: продажа продуктов или услуг, привлечение пользователей к вам, привлечение подписчиков на новостную рассылку, предложение контента для блога, повышение узнаваемости бренда и так далее.
Чтобы определить цели вашего веб-сайта, очень важно сначала получить ясность в отношении вашей бизнес-стратегии. В противном случае я рекомендую вам уделить некоторое время созданию надежной и индивидуальной стратегии бренда. Или силы, потраченные на создание вашего сайта, могут оказаться напрасными!
После того, как вы определите цели своего веб-сайта (и, следовательно, основные категории и темы), вы можете начать картографировать весь пользовательский опыт , чтобы помочь пользователям совершить последовательное путешествие, ведущее их к тому, чтобы с каждой страницей они все больше узнавали о вашем бренде и предложениях, которые вы создали специально для него.
В этом процессе вам поможет эксперт по поисковой оптимизации. Найдите правильные ключевые слова для представления содержимого вашего сайта и легко найдите их в поисковых системах.
Как я уже говорил, дерево сайта не обязательно должно совпадать с меню навигации. Так как же пользователи смогут получить доступ к различным страницам? Здесь вступает в игру важность внутренних ссылок. Вставьте соответствующие призывы к действию, чтобы связать одну страницу с другой и побудить пользователя совершить определенное путешествие.
Изучение и создание древовидной структуры веб-сайта также позволяет вам иметь четкое и конкретное руководство при создании контента, который будет наполнять ваши страницы. Вот почему я всегда рекомендую этот шаг еще до начала процесса копирайтинга.
Надеюсь, теперь у вас есть более четкое представление о том, как структурировать дерево веб-сайта и почему это важно. Вы когда-нибудь думали о структуре вашего сайта таким образом? Если у вас есть вопросы или сомнения, я буду рад помочь!
Как спроектировать древовидную структуру вашего сайта?
Древовидная структура позволяет получить общее представление о веб-сайте. и пути просмотра перед подготовкой моделей главных страниц.
Выполнение плана собственного веб-сайта часто является очень трудным делом.
делать. Никогда не бывает легко организовать содержимое, которое часто бывает более разнородным.
чем то, что представлялось в начале. Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и привести к дискуссиям в команде. Это
сложное упражнение, но такое важное. Без продуманного просмотра,
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
и пути просмотра перед подготовкой моделей главных страниц.
Выполнение плана собственного веб-сайта часто является очень трудным делом.
делать. Никогда не бывает легко организовать содержимое, которое часто бывает более разнородным.
чем то, что представлялось в начале. Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и привести к дискуссиям в команде. Это
сложное упражнение, но такое важное. Без продуманного просмотра,
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
Древовидная структура веб-сайта, фундаментальный шаг в создании вашего веб-сайта
От древовидного представления к раскадровке
Древовидное представление или план сайта обычно представляется в форме
диаграммы, которая организует страницы веб-сайта в разделы и определяет
различные уровни просмотра. Обычно это первый шаг в разработке
Веб-сайт. После проверки древовидной структуры веб-сайта все
команде предоставляется обзор на веб-сайте, и можно перейти на уровень ниже
для проверки страниц при подготовке к производству
моделей. Следующим шагом является создание зонирования страниц, то есть вырезание
главные страницы разбиты на зоны, например, горизонтальный прямоугольник для логотипа и
главное меню, вертикальный прямоугольник слева для вторичного меню и т. д.
После этого переходим от зонирования к каркасам. , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
После проверки древовидной структуры веб-сайта все
команде предоставляется обзор на веб-сайте, и можно перейти на уровень ниже
для проверки страниц при подготовке к производству
моделей. Следующим шагом является создание зонирования страниц, то есть вырезание
главные страницы разбиты на зоны, например, горизонтальный прямоугольник для логотипа и
главное меню, вертикальный прямоугольник слева для вторичного меню и т. д.
После этого переходим от зонирования к каркасам. , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
Обратите внимание на вид дерева, чтобы ориентировать посетителей
Это, конечно, первая задача. принято говорить
что страница, на которую можно попасть в 3 клика, бесполезна. Организация большого
количество информации часто очень трудно. Чудесных рецептов нет,
вы должны настроить начальное устройство для просмотра, наблюдать за процессами и улучшать
план постепенно. Устройство просмотра может быть основано на различных носителях. Некоторый
Примеры:
Устройство просмотра может быть основано на различных носителях. Некоторый
Примеры:
- Главное меню просмотра, возможно, с дополнительным меню, которое появляется при обзоре основного меню
- Дополнительное меню просмотра, это может быть дочерним меню выбранного элемента в главном меню, а может также будет совершенно другое меню
- Внутренняя поисковая система, с одной или несколькими поисковыми ссылками
- Боковая панель, где вы можете продвигать горизонтальный просмотр с помощью предложений продуктов или статей,
- нижний колонтитул, с доступом к основные категории веб-сайта или ключевые страницы
Если ваше древовидное представление хорошо продумано, вы можете
эффективное устройство просмотра для всех ситуаций. Проектирование древовидной структуры
не только классифицируя содержимое по категориям и подкатегориям,
опережающие процессы. Если посетитель попадает на страницу XY через канал привлечения
AffiPub, и он/она интересуется продуктом ABC, легко ли ему будет
доступ к целевой странице? Трудно предвидеть все процессы, но принимая
три профиля посетителей, каждый из которых поступает по разным каналам, с
разные потребности на разных целевых страницах, может быть очень полезно, чтобы
усовершенствовать свою древовидную структуру и вдохнуть в нее жизнь.
Уделение внимания древовидному представлению, чтобы улучшить его естественную индексацию
Древовидная структура вашего веб-сайта окажет значительное влияние на его естественную индексацию, как в глобальном масштабе, так и в иерархии страниц вашего веб-сайта. Поисковые системы анализируют ссылки между страницами вашего сайта, чтобы понять его общую структуру и определить ключевые страницы. Чем более «глубокая» страница, тем меньше она будет учитываться. Конкретно, 3 rd или 4 9Категория уровня 0085-го уровня будет упоминаться, но поисковые системы не придадут ей большого значения по сравнению с категорией первого или второго уровня. Существуют методы, такие как использование дополнительной страницы, но обычно рекомендуется иметь максимум три иерархических уровня.
Глубина страниц — далеко не единственная проблема SEO
быть включены в ваши мысли о плане веб-сайта. Самое важное
может организовывать содержание своего веб-сайта, чтобы сделать страницы
максимально тесно связаны с одним и тем же семантическим полем. На жаргоне SEO,
термин «разрозненная архитектура» используется, когда все страницы категории принадлежат
то же смысловое поле. В этом типе архитектуры разрозненные элементы, т. е.
разных семантических полей, должны быть достаточно независимыми, и
возможность использования ссылок внутри содержимого страницы, чтобы выделить некоторые конкретные
страницы силоса.
На жаргоне SEO,
термин «разрозненная архитектура» используется, когда все страницы категории принадлежат
то же смысловое поле. В этом типе архитектуры разрозненные элементы, т. е.
разных семантических полей, должны быть достаточно независимыми, и
возможность использования ссылок внутри содержимого страницы, чтобы выделить некоторые конкретные
страницы силоса.
Внутренние сети — обширная и увлекательная тема. Чтобы у вас было ясно идеи при работе с древовидным представлением, вот три основных правила:
- Чем выше страница находится в иерархии вашего плана, тем лучше будет его индексация,
- Чем больше страница получает ссылок с других страниц вашего сайта, тем лучше будет его индексация,
- Чем больше одна страница получает (и отправляет) ссылки страниц, близких по смысловому уровню, лучше будет его индексация.
И последнее, все внутренние ссылки не равны. Ссылка из
главное меню будет более выделено, чем ссылка в футере, и ссылка
внутри содержимое будет более выделено, чем ссылка на боковой панели. Идти
далее рекомендую прочитать прекрасную статью о внутренних
стратегии ссылок, написанные SEO-консультантом Орельеном Берру.
Идти
далее рекомендую прочитать прекрасную статью о внутренних
стратегии ссылок, написанные SEO-консультантом Орельеном Берру.
Создание древовидного представления веб-сайта за 5 шагов
1. Листинг все содержимое сайта
Прежде всего, вы должны перечислить все предметы, которые вы хотите включить на свой сайт. Поначалу думать о страницах бесполезно, может замедлить вас, думать скорее об идеях или объектах и быть настолько исчерпывающим, насколько это возможно. возможный. Вы немного увидите, как организовать свои идеи и объекты на страницах позже.
Конечно, определение основного типа контента вашего веб-сайта с самого начала может быть очень полезным. Например, содержимое для промышленная компания, пытающаяся продвигать свой бизнес в Интернете, может быть перечислены следующим образом:
- Услуги и предложения: Общая деятельность, Область знаний 1, Область знаний 2, Сильные стороны
- Каталог: Ассортимент 1 (3 продуктов), Ассортимент 2 (8 продуктов), Ассортимент 3 (2 продукта)
- О компании: Контакты, Офисы, О нас, официальное уведомление
2.
 Анализ дерева ваших конкурентов
Анализ дерева ваших конкурентовДревовидное представление ваших конкурентов часто представляет собой кладезь полезной информация. Конкретно говоря, основной интерес заключается в том, чтобы убедиться, что у вас есть не забыть идею или важное измерение в вашем бизнесе, когда вы впервые перечислил содержимое. Вторая цель исследования древовидной структуры ваших конкурентов состоит в том, чтобы дать вам идеи для организации контента. Каждый из ваших конкурентов, вероятно, установить типологию продуктов или услуг самостоятельно, вы должны проанализировать их, чтобы увидеть, как это может вдохновить вас.
Чтобы проанализировать древовидную структуру ваших конкурентов, вам также следует
иметь возможность эффективно собирать данные. Очевидно, вы можете просмотреть веб-сайт и
модель, начиная с плана веб-сайта, но это может занять много времени. Ты
сможет собрать полный список страниц сайта в Excel
файл с помощью инструментов SEO-анализа. Лучший бесплатный инструмент для выполнения
эта деятельность Screaming Frog, но она должна быть
признано, что к нему не всегда легко получить доступ. Если у вас есть немного денег, чтобы
инвестировать, вы можете воспользоваться такими инструментами, как Ahrefs или Open Site Explorer (MOZ).
Если у вас есть немного денег, чтобы
инвестировать, вы можете воспользоваться такими инструментами, как Ahrefs или Open Site Explorer (MOZ).
3. Организация и ранжирование содержимого
Пришло время оживить список содержимого. Два основных возможны пути рассуждения. Подход «снизу вверх» состоит в том, чтобы изначально сосредоточиться на каждый тип контента, определенный на первом этапе, а на втором — объединение мини-древовидные структуры, чтобы мыслить глобально. В некоторых случаях такой подход не подходит, потому что типы контента не структурированы, или потому что Основная трудность заключается в организации однотипного контента. нисходящий подход состоит в первоначальном определении первый уровень иерархии, а затем медленно спускаясь, всегда сохраняя глобальное видение.
Эти два подхода не являются несовместимыми, напротив, они
очень дополняют друг друга. Мы настоятельно рекомендуем вам думать в обоих направлениях, и
для сравнения древовидных представлений и типологий, к которым вы хотите прийти. Последний
совет, здравый смысл должен быть первым принципом во всех ваших размышлениях.
Это может показаться очевидным, но на практике это не всегда так, особенно когда вы
приложите голову к точильному камню. Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
Последний
совет, здравый смысл должен быть первым принципом во всех ваших размышлениях.
Это может показаться очевидным, но на практике это не всегда так, особенно когда вы
приложите голову к точильному камню. Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
4. Формализация дерева на бумаге или с помощью программного обеспечения для прототипирования
Очевидно, что можно формализовать дерево вашего веб-сайта.
структура на бумаге. Обычно это позволяет работать быстрее, чем при использовании
программного обеспечения, и желательно потратить 2 часа на подготовку 3-х версий
древовидное представление на бумаге, чем просто создать очень красивое с помощью программного обеспечения. А
дерево, созданное с помощью программного обеспечения, будет легче редактировать и разделять. Лично,
часто бывает и то, и другое. Первые мысли пишутся на бумаге, и как только
общая структура плана сайта закончена, наступает
формализация через ПО. Вы можете сказать: какое программное обеспечение? На самом деле,
нет специального программного обеспечения для создания веб-деревьев, но можно использовать многие инструменты. адаптированный. Бесценный помощник в организации ваших идей с самого начала исходит от разума.
картографические программы, такие как Freemind или MindMeister Веб-прототипы
такие программы, как Balsamiq или Cacoo, часто можно использовать для довольно быстрого рисования древовидных изображений, даже если
Microsoft Powerpoint продолжает безраздельно господствовать во многих веб-агентствах… Для
немного более сложные древовидные структуры, также широко используется Microsoft Visio.
адаптированный. Бесценный помощник в организации ваших идей с самого начала исходит от разума.
картографические программы, такие как Freemind или MindMeister Веб-прототипы
такие программы, как Balsamiq или Cacoo, часто можно использовать для довольно быстрого рисования древовидных изображений, даже если
Microsoft Powerpoint продолжает безраздельно господствовать во многих веб-агентствах… Для
немного более сложные древовидные структуры, также широко используется Microsoft Visio.
5. Пишем сценарии, думаем о SEO и начинаем заново!
Это еще не конец! Как только ваше древовидное представление формализовано, оно должно
быть протестированы, по сравнению с реальностью, а именно ваши посетители. Это очень
полезное упражнение для улучшения плана веб-сайта небольшими шагами и определения
ссылки между страницами за пределами родства, которые будут очень полезны, когда вы
будет работать над зонированием ваших страниц. Конкретно самый простой способ
для проверки вашего древовидного представления определяет сценарии и идентифицирует веб-сайт
просмотр каждого из них. Сценарий можно определить следующим образом:
Сценарий можно определить следующим образом:
- Профиль посетителя : Возраст, CSP, веб-зрелость
- Цель и чувствительность к вашему предложению : Сильная потребность в продукт, смутный интерес к области и т. д.
- Канал приобретения : Как он/она попал на ваш сайт? Естественная индексация? Кампания в прессе?
- Целевая страница : На какую страницу пришел посетитель? Лист продукта? Блог? Не забывайте, что сайт с хорошими ссылками привлекает более 80% посетители на целевых страницы , которые отличаются с главной страницы.
Представьте путь, по которому посетитель пройдет на вашем сайте за
каждый сценарий, который вы определяете. Позволяет ли ваше древовидное представление быстро добраться до
целевая страница каждый раз? Как только вы сфокусируете свое мышление на
посетители, следующим шагом будут размышления о роботах! Как мы видели выше,
древовидное представление очень важно для естественной индексации вашего сайта.
