JS JavaScript HTML DOM Document
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Объект документа HTML DOM является владельцем всех других объектов на веб-странице.
Объект документа HTML DOM
Объект Document представляет веб-страницу.
Если вы хотите получить доступ к любому элементу на HTML-странице, вы всегда начинаете с доступа к объекту document.
Ниже приведены примеры того, как можно использовать объект Document для доступа к HTML и манипулирования им.
Поиск элементов HTML
| Метод | Описание |
|---|---|
| document.getElementById(id) | Поиск элемента по идентификатору элемента |
| document.getElementsByTagName(name) | Поиск элементов по имени тега |
| document.getElementsByClassName(name) | Поиск элементов по имени класса |
Изменение элементов HTML
| Метод | Описание |
|---|---|
element. innerHTML = new html content innerHTML = new html content | Изменение внутреннего HTML-кода элемента |
| element.attribute = new value | Изменение значения атрибута элемента HTML |
| element.setAttribute(attribute, value) | Изменение значения атрибута элемента HTML |
| element.style.property = new style | Изменение стиля элемента HTML |
Добавление и удаление элементов
| Метод | Описание |
|---|---|
| document.createElement(element) | Создание элемента HTML |
| document.removeChild(element) | Удаление элемента HTML |
| document.appendChild(element) | Добавление элемента HTML |
| document.replaceChild(element) | Замена элемента HTML |
| document.write(text) | Запись в выходной поток HTML |
Добавление обработчиков событий
| Метод | Описание |
|---|---|
document. getElementById(id).onclick = function(){code} getElementById(id).onclick = function(){code} | Добавление кода обработчика событий в событие OnClick |
Поиск объектов HTML
Первый уровень HTML DOM 1 (1998), определенные 11 объектов HTML, коллекции объектов и свойства. Они по-прежнему действительны в HTML5.
Позже, в HTML DOM Level 3, добавлено больше объектов, коллекций и свойств.
| Свойство | Описание | Dom |
|---|---|---|
| document.anchors | Возвращает все элементы <a>, имеющие атрибут Name | 1 |
| document.applets | Возвращает все элементы <апплета> (устаревшие в HTML5) | 1 |
| document.baseURI | Возвращает абсолютный базовый универсальный код ресурса (URI) документа | 3 |
| document.body | Возвращает элемент <BODY> | 1 |
| document.cookie | Возвращает файл cookie документа | 1 |
| document. | Возвращает документ документа | 3 |
| document.documentElement | Возвращает элемент <HTML> | 3 |
| document.documentMode | Возвращает режим, используемый обозревателем | 3 |
| document.documentURI | Возвращает универсальный код ресурса (URI) документа | 3 |
| document.domain | Возвращает имя домена сервера документов | 1 |
| document.domConfig | Устарели. Возвращает конфигурацию DOM | 3 |
| document.embeds | Возвращает все элементы <embed> | 3 |
| document.forms | Возвращает все элементы <form> | 1 |
| document.head | Возвращает элемент <head> | 3 |
| document.images | Возвращает все элементы <img> | 1 |
| document.implementation | Возвращает реализацию модели DOM | 3 |
| document. | Возвращает кодировку документа (набор символов) | 3 |
| document.lastModified | Возвращает дату и время обновления документа | 3 |
| document.links | Возвращает все элементы <Area> и <a>, имеющие атрибут href | 1 |
| document.readyState | Возвращает состояние (Загрузка) документа | 3 |
| document.referrer | Возвращает универсальный код ресурса (URI) ссылающегося (связывающего документа) | 1 |
| document.scripts | Возвращает все элементы <script> | 3 |
| document.strictErrorChecking | Возвращает при принудительной проверке ошибок | 3 |
| document.title | Возвращает элемент <Title> | 1 |
| document.URL | Возвращает полный URL-адрес документа | 1 |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
html document — Translation into Russian — examples English
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Just open the html document, and have direct access to your own professional productivity software.
Просто откройте html-документ и получите прямой доступ к своему профессиональному программному обеспечению.
If you can code, it is better to create an html document with pre-coded assets so they can be easily reused.
Если вы можете кодировать, лучше создать HTML-документ с предварительно закодированными ресурсами, чтобы их можно было легко использовать повторно.
This is placed within the head of your html document.
И все это размещается внутри вашего HTML-документа.
Each class lecture is offered as an mp3 file with an html document that outlines the assignment.
Каждая лекция предлагается в виде МРЗ-файла и
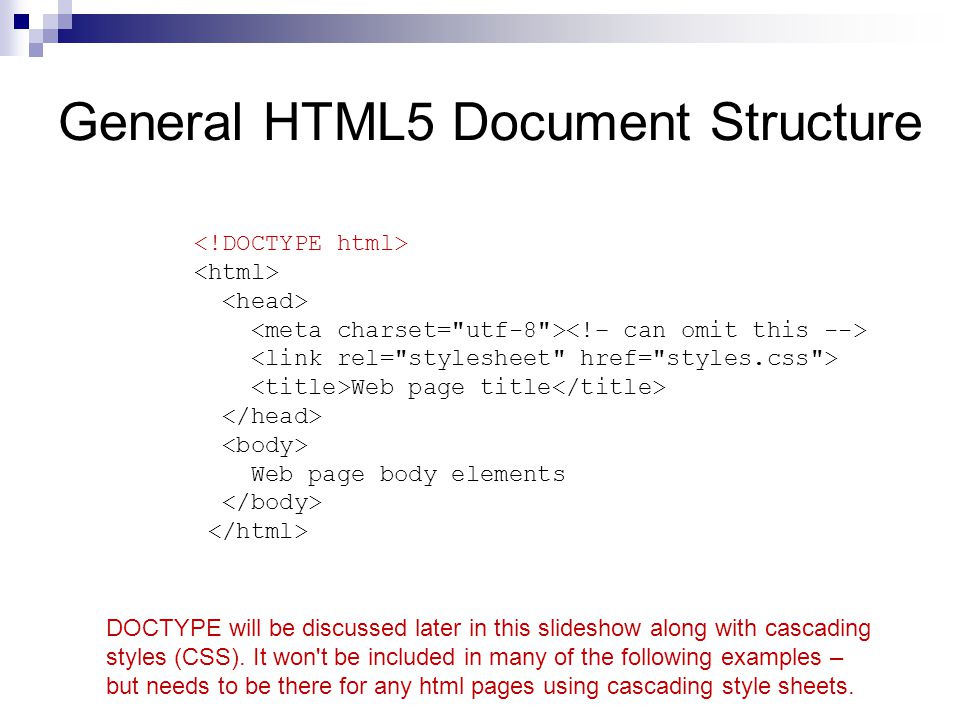
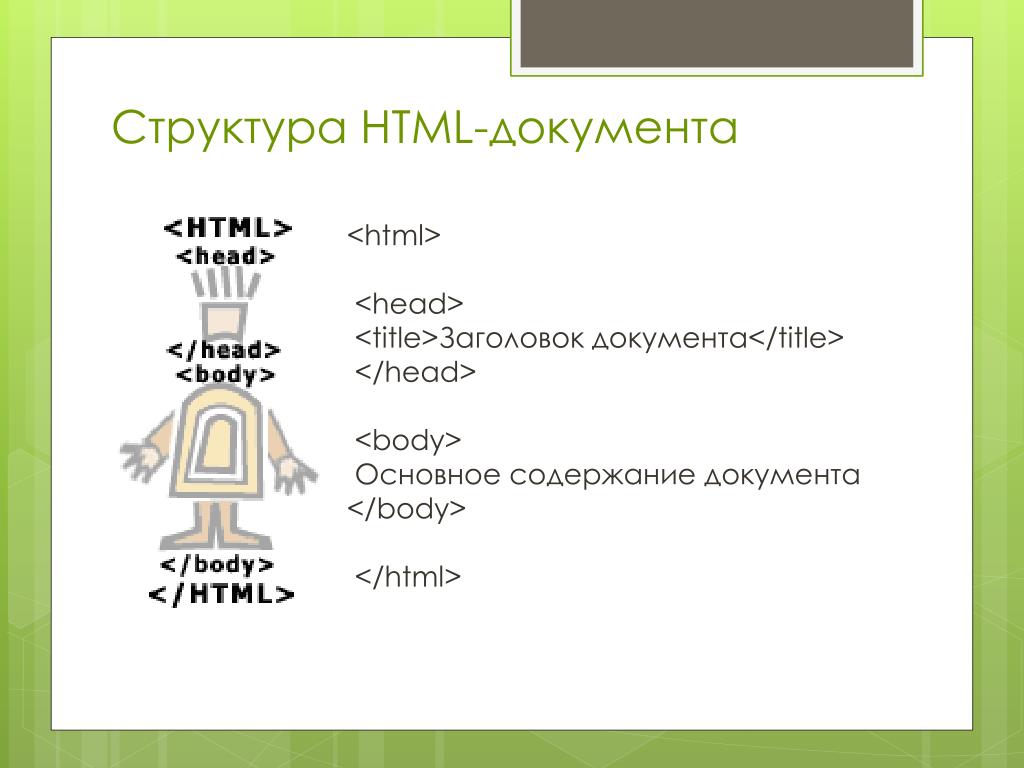
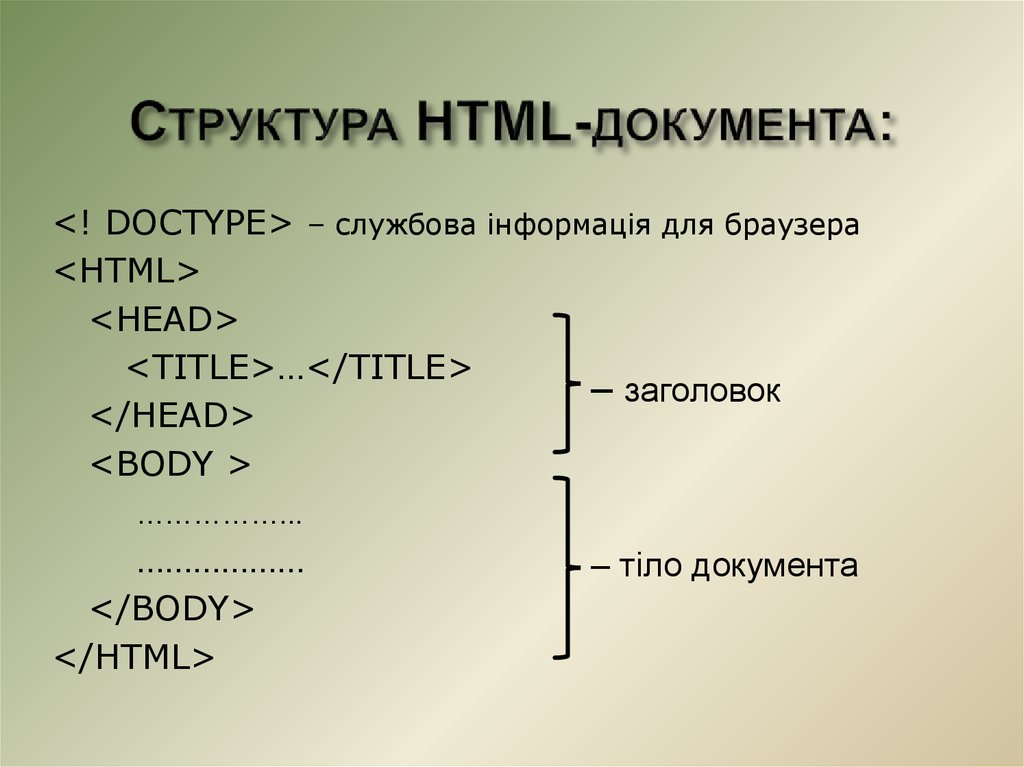
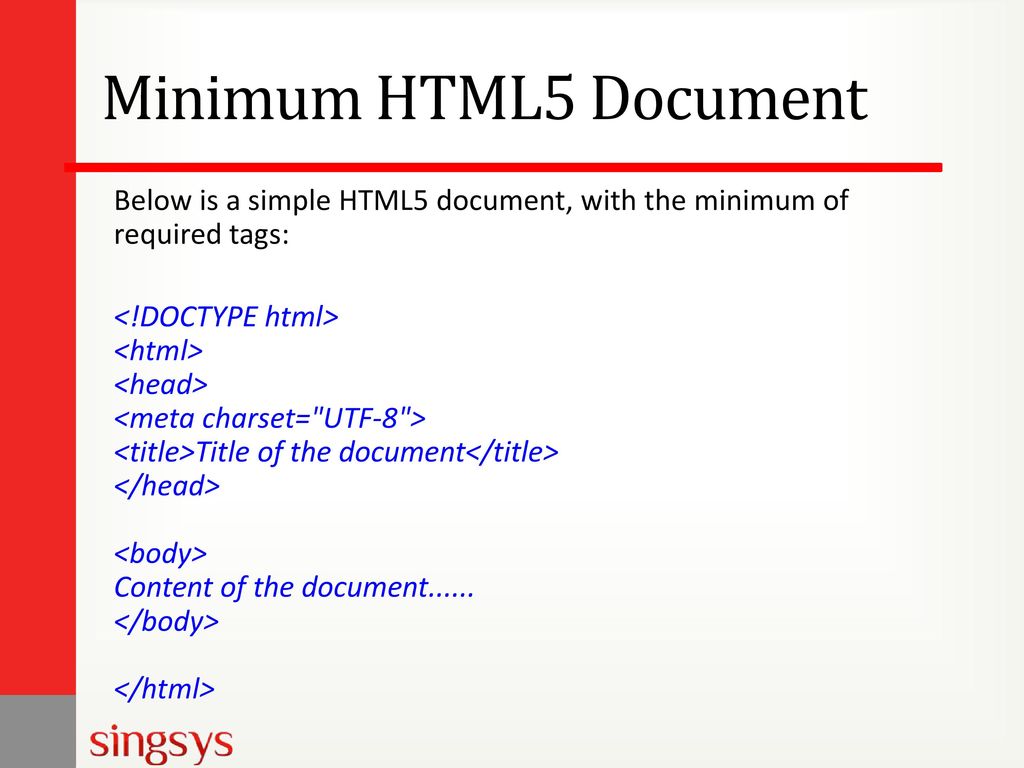
Each HTML document is made up of a number of elements.
Каждый документ HTML состоит из различных элементов.
Character references are numeric or symbolic names for characters that may be included in an HTML document.
Ссылки-мнемоники это цифровые или символьные имена символов, которые могут быть включены в документ HTML.
The server sends back the requested html document and data after encrypting it with the symmetric key
веб-сервер отправляет запрашиваемый html-документ и «обычные http-данные» только после шифрования их симметричным ключом
This makes it easy for developers to define a single font size on the html document and then define all rem units to be a percentage of that.
Это должно быть проще для разработчиков, определите единый размер шрифта в HTML-документ и затем определите все единицы REM в процентах от этого значения.
A tag that can be added to the «head» section of an HTML document.
Тег, который можно добавить в «заголовок» HTML-документа.
Their landing page makes it pretty clear what the focus is: Upload your
Их целевая страница позволяет понять, в чем заключается основное внимание: Загрузите свой HTML-документ и преобразуйте его сейчас.
Today, the DOM is usually very different from the initial HTML document due to the existence of dynamic HTML.
Сегодня DOM обычно сильно отличается от исходного HTML-документа из-за существования динамического HTML.
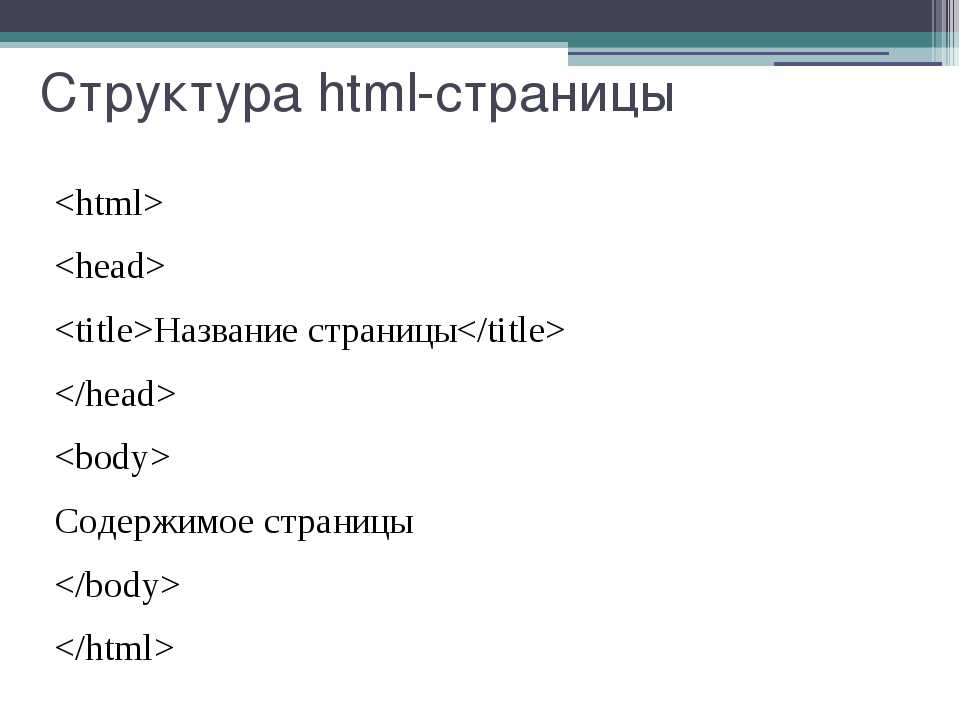
In principle, it does not matter how you structure your HTML document.
В принципе не важно, как вы структурируете ваш HTML-документ.
There are several standard methods one can use to select one or more nodes from an HTML document.
Существует несколько стандартных методов, которые можно использовать для выбора одного или нескольких узлов из HTML-документа.
Simply put, if your HTML document has a large file at the top, the browser will prioritize that file first.
Проще говоря, если ваш HTML-документ имеет большой файл вверху, браузер сначала определит приоритет этого файла.
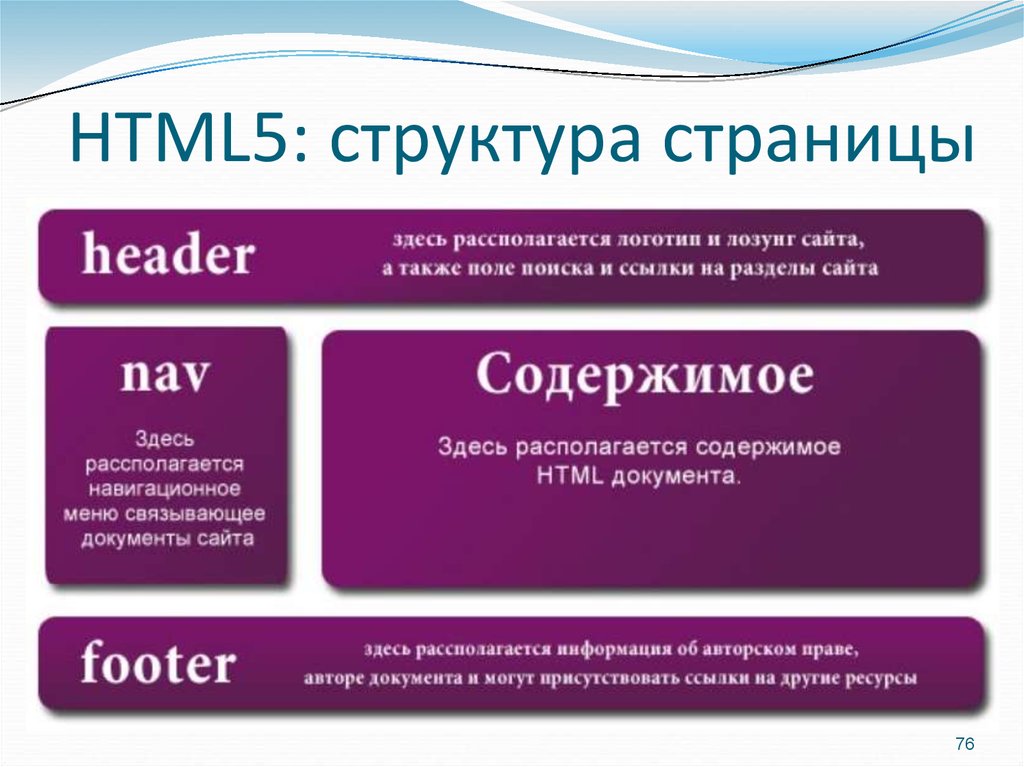
The new structural tags focus on dividing an HTML document into logical parts.
Новые структурные теги ориентированы на разделение HTML-документа на логические части.
There is a flexibility given to include JavaScript code anywhere in an
Существует гибкость с учетом включения кода JavaScript в любом месте HTML-документа.
The HTML head is an important component of every HTML document.
HTML-заголовок является важной частью любого HTML-документа.
When using Scripts, it is imperative for a web designer to put them outside the HTML document to avoid slowing down crawlers.
При использовании скриптов веб-дизайнеру необходимо размещать их вне HTML-документа, чтобы избежать замедления сканеров.
Each SGML document (including each HTML document) is a sequence of characters from the repertoire.
Каждый SGML-документ (включая каждый HTML-документ) является последовательностью символов из набора.
Although you use them for your HTML webpages they are not part of an HTML document.
Хотя вы видите изображения на веб-страницах, они не являются частью HTML-документа.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
Объект документа HTML DOM
❮ Предыдущий Далее ❯
Объект документа
Когда HTML-документ загружается в веб-браузер, он становится объектом документа .
Объект документа является корневым узлом документа HTML.
Объект документа является свойством объекта окна .
Доступ к объекту документа осуществляется с помощью:
window.document или просто документ
Примеры
let url = window.document.URL;
Попробуйте сами »
let url = document.URL;
Попробуйте сами »
Свойства и методы объекта документа
Следующие свойства и методы могут использоваться в документах HTML:
| Свойство/метод | Описание |
|---|---|
| активный элемент | Возвращает текущий элемент документа в фокусе |
| addEventListener() | Добавляет обработчик события к документу |
| принятьУзел() | Принимает узел из другого документа |
| анкеры | Устарело |
| апплеты | Устарело |
| базовый URI | Возвращает абсолютный базовый URI документа |
| корпус | Задает или возвращает тело документа (элемент) |
| кодировка | Устарело |
| набор символов | Возвращает кодировку символов для документа |
| закрыть() | Закрывает выходной поток, ранее открытый с помощью document. open() open() |
| печенье | Возвращает все пары «имя/значение» файлов cookie в документе. |
| создать атрибут() | Создает узел атрибута |
| создать комментарий() | Создает узел комментариев с указанным текстом |
| createDocumentFragment() | Создает пустой узел DocumentFragment |
| создатьЭлемент() | Создает узел элемента |
| создать событие() | Создает новое событие |
| создатьTextNode() | Создает текстовый узел |
| вид по умолчанию | Возвращает объект окна, связанный с документом, или null, если он недоступен. |
| DesignMode | Определяет, должен ли быть редактируемым весь документ или нет. |
| тип документа | Возвращает объявление типа документа, связанное с документом |
| элемент документа | Возвращает элемент документа документа (элемент) |
| режим документа | Устарело |
| URI документа | Задает или возвращает местоположение документа |
| домен | Возвращает доменное имя сервера, загрузившего документ |
| domConfig | Устарело |
| встроенный | Возвращает коллекцию всех элементов |
| execCommand() | Устарело |
| формы | Возвращает коллекцию всех элементов |
| getElementById() | Возвращает элемент, имеющий атрибут ID с указанным значением |
| getElementsByClassName() | Возвращает HTMLCollection, содержащую все элементы с указанным именем класса |
| getElementsByName() | Возвращает активный NodeList, содержащий все элементы с указанным именем |
| getElementsByTagName() | Возвращает HTMLCollection, содержащую все элементы с указанным именем тега |
| hasFocus() | Возвращает логическое значение, указывающее, находится ли документ в фокусе. |
| головка | Возвращает элемент документа |
| изображений | Возвращает коллекцию всех элементов |
| реализация | Возвращает объект DOMImplementation, обрабатывающий этот документ. |
| importNode() | Импорт узла из другого документа |
| inputEncoding | Устарело |
| последний Модифицированный | Возвращает дату и время последнего изменения документа |
| ссылки | Возвращает коллекцию всех элементов и в документе, имеющих атрибут href |
| нормализация() | Удаляет пустые узлы Text и соединяет соседние узлы |
| нормализовать документ() | Устарело |
| открыть() | Открывает поток вывода HTML для сбора вывода из document.write() |
| селектор запросов() | Возвращает первый элемент, соответствующий указанному селектору CSS в документе |
| запросСелекторВсе() | Возвращает статический NodeList, содержащий все элементы, которые соответствуют указанным селекторам CSS в документе |
| состояние готовности | Возвращает статус (загрузка) документа |
| реферер | Возвращает URL-адрес документа, который загрузил текущий документ |
| удалитьEventListener() | Удаляет обработчик события из документа (который был присоединен с помощью метода addEventListener()) |
| переименоватьУзел() | Устарело |
| скрипты | Возвращает коллекцию элементов |
