Как добавить шум на текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как добавить шум на текст в фотошопе
Всем привет!
Сегодня мы будем создавать текст из шума.
Сначала мы создадим новый документ, создадим новый пустой слой, зальем его черным цветом и применим к слою фильтр Шум.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее продублируем слой с шумом, разместим его поверх текстового слоя и добавим к слою с шумом обтравочную маску, а также применим к текстовому слою ряд стилей слоя, которые помогут сделать текст объемным.
В завершение урока «Как добавить шум на текст в фотошопе» мы при помощи инструмента Кисть нарисуем белый круг, растянем его и поменяем режим наложения данного слоя на Перекрытие, чтобы в итоге получить свечение.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев создаем новый пустой слой. Переименовываем его в «Шум». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Шум» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Шум». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже.
В панели слоев создаем дубликат слоя «Шум» (Ctrl+J). Переименовываем дубликат слоя в «Верх». Перетаскиваем в панели слоев слой «Верх» выше текстового слоя. В панели слоев кликаем ПКМ по слою «Верх» и выбираем «Создать обтравочную маску». После этого слой «Верх» как бы «прикрепится» к нижележащему слою (с текстом) и будет виден только в пределах нижележащего слоя. Сейчас этого не видно, но в дальнейшем мы это исправим. Чтобы не путаться в слоях, можно переименовать текстовый слой в «Текст».
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение используем для Режима подсветки белый цвет (# ffffff), а для Режима тени – оттенок # 353333 и вводим настройки, как на рисунке ниже.
Во вкладке Обводка меняем оттенок на # 333333 и вводим настройки, как показано на скриншоте.
Во вкладке Внутренняя тень используем оттенок # 000000 и меняем настройки на следующие.
Во вкладке Внутреннее свечение меняем оттенок на # 353535 и вводим следующие настройки.
Во вкладке Тень используем оттенок # 000000 и вводим настройки, как показано на картинке.
Результат после применения стилей слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Свет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Из загруженного набора выбираем кисть, отмеченную стрелочкой. Увеличиваем размер кисти к 800 пикселям.
Вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T) и, потянув за левый ползунок влево, растягиваем слой «Свет».
В панели слоев меняем режим наложения слоя «Свет» на Перекрытие.
В панели слоев при помощи клавиши Ctrl выделяем слои «Текст» и «Верх» и с помощью инструмента Перемещение опускаем слои немного вниз.
Текст из шума готов! Урок «Как добавить шум на текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
Как добавить текст в Photoshop — TechCult
Программа Photoshop суперуниверсальна, многофункциональна, мощна и вполне доступна благодаря своему интуитивно понятному интерфейсу. Когда дело доходит до расширенного редактирования фотографий, может быть довольно крутая кривая обучения. Тем не менее, есть несколько очень полезных базовых методов редактирования фотографий. Независимо от того, являетесь ли вы новичком или хотите улучшить свои дизайнерские навыки, эта статья предоставит пошаговые инструкции по добавлению текста к вашим изображениям, графике и цифровым творениям. Итак, продолжайте читать!
Содержание
1 Вы можете легко добавлять текст в Photoshop. Кроме того, вы можете попробовать разные шрифты, размеры и стили, чтобы добиться желаемого эффекта типографики в Photoshop. Давайте посмотрим, как добавить текст в Adobe PS:
Давайте посмотрим, как добавить текст в Adobe PS:
1. Откройте приложение Adobe Photoshop на своем ПК или ноутбуке.
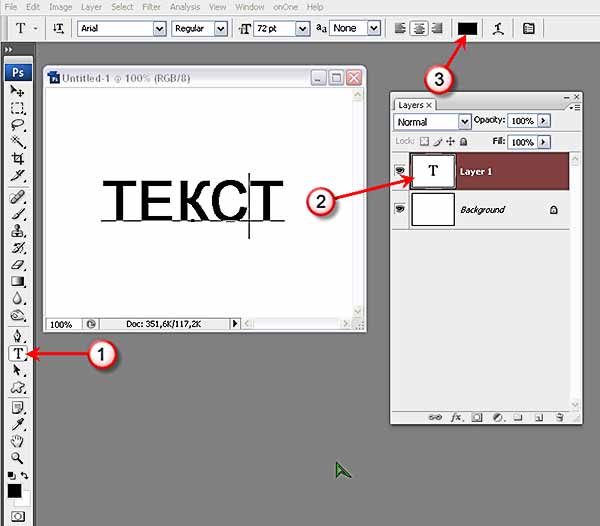
2. Нажмите клавишу T на клавиатуре, чтобы выбрать инструмент Text .
3А. Нажмите на изображение или холст для одной строки текста.
3Б. Или перетащите прямоугольник на холст для абзаца текста .
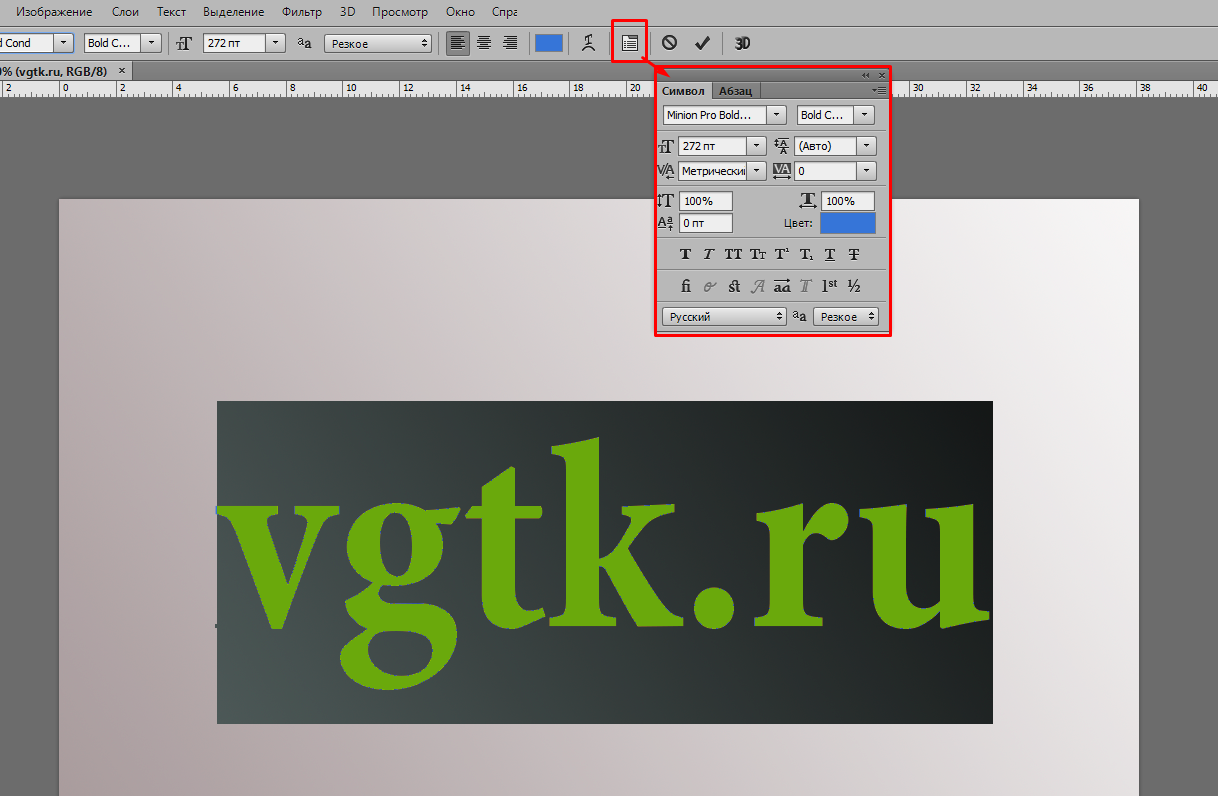
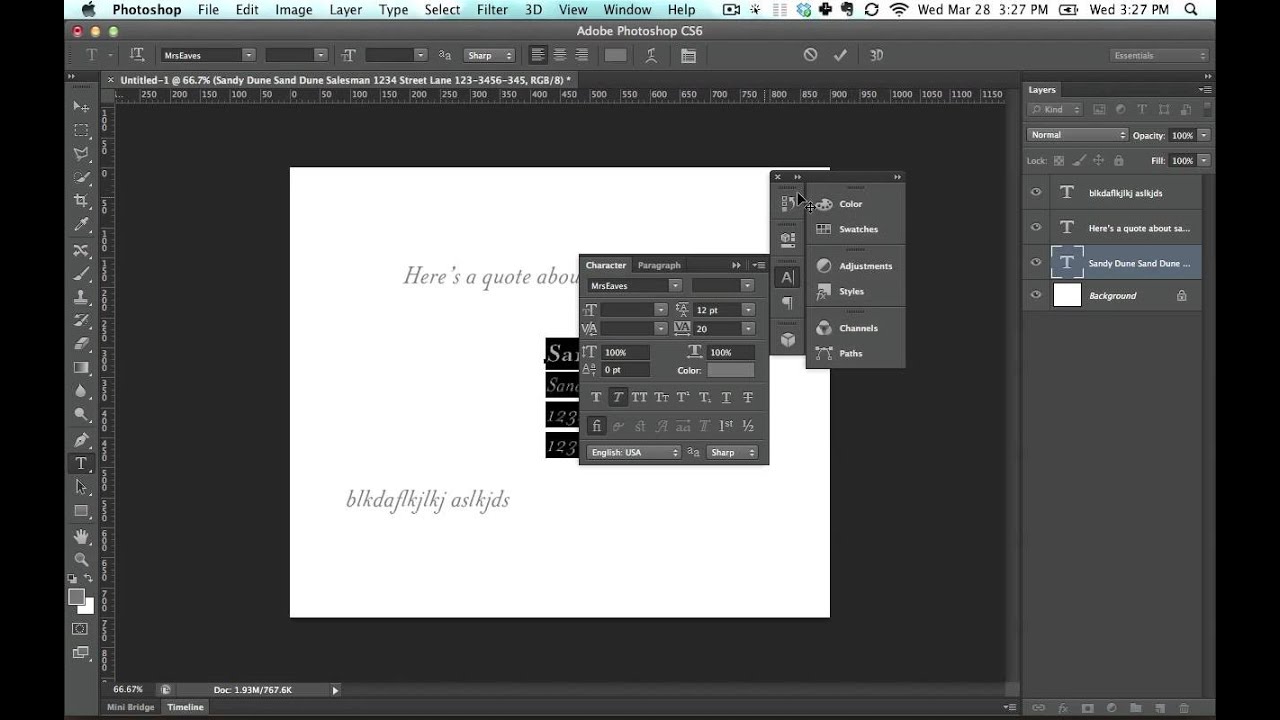
4. Выберите нужный шрифт и цвет шрифта на вкладке Символ .
5. Введите нужный текст в текстовом поле .
Примечание : Вы можете просмотреть текстовый слой в экспертном режиме , нажав клавишу F11 .
6. Нажмите клавишу Esc или щелкните параметр Подтвердить (✓) , чтобы сохранить изменения в текстовом слое.
Примечание : Вы также можете использовать клавишу Enter на цифровой клавиатуре, выбрать другой инструмент редактирования или щелкнуть изображение за пределами текстового поля.
Также Читать : Что использовать Adobe Photoshop или Illustrator?
Как редактировать существующий текст в PhotoshopУзнав, как добавлять текст в Photoshop, также важно знать различные навыки, включая редактирование существующего текста. Вот пошаговая инструкция, как это сделать:
1. Нажмите клавишу T , чтобы выбрать инструмент Текст и введите нужный текст .
2. Щелкните текст и нажмите клавиши Ctrl + A , чтобы выделить текст.
Примечание : пользователи macOS могут использовать сочетания клавиш Command + A .
3. Перейдите на верхнюю панель настроек, чтобы получить различные параметры редактирования для изменений.
Примечание : Вы можете изменить шрифт, цвет, размер и выравнивание текста.
4. Наконец, нажмите клавишу Esc , чтобы сохранить изменения.
Как изменить текст в PhotoshopПрочтите и выполните шагов, упомянутых выше , чтобы изменить текст в Adobe PS.
Какие существуют типы редактирования текста в Photoshop?В Photoshop можно выполнять различные операции редактирования текста.
- Изменить тип текста
- Изменить цвет текста
- Настройка размера шрифта
- Изменить выравнивание текста
- Подчеркивание текста
Выполните следующие шаги, чтобы выделить нужный текст в Photoshop:
1. Выберите инструмент Type Tool (T) и выберите текстовый слой в слоях. вкладка .
2. Выберите слово , дважды щелкнув его.
Выберите слово , дважды щелкнув его.
Примечание : Вы можете Тройным щелчком выделить всю строку, Четырежды щелкните , чтобы выбрать абзац, и пять раз щелкните , чтобы выделить весь текст.
3. Либо выберите инструмент Переместить на панели инструментов.
4. Дважды щелкните текст , чтобы выбрать его.
Как изменить размер шрифта в Photoshop?После того, как вы узнали, как выделять текст в Adobe PS, вам также может быть полезно узнать, как изменить размер шрифта. Вы можете изменить размер шрифта, выполнив следующие действия:
1. Выберите Переместить инструмент (V).
2. Перейдите к панели параметров и установите флажок Auto-Select .
3. Установите в поле Auto-Select значение Layer и установите флажок Show Transform Controls .
4. Выберите текстовый слой на вкладке Слои .
5. Нажмите и перетащите опорных точек внутрь или наружу, чтобы изменить размер.
Примечание : Используйте Клавиша Shift для блокировки соотношения сторон. Кроме того, используйте клавишу Alt в Windows и Option в Mac, чтобы растянуть текст.
Также Читать : Как добавить текст в ролики Instagram
Как найти и заменить текст в PhotoshopПосле добавления текста в Photoshop и изучения того, как изменить текст в Photoshop, вы можете захотеть заменить его . В этом случае важно знать, как найти и заменить текст. Вы можете изучить пошаговый процесс ниже.
1. Выберите нужный текстовый слой на вкладке Слой на правой панели.
2. Перейдите к Правка > Найти и заменить текст .
3. Введите или вставьте
4. Щелкните Find Next , чтобы начать поиск.
Часто задаваемые вопросы (FAQ)
Q1. Можно ли добавить текст в Photoshop?
Ответ . Да, можно добавить текст в Adobe PS.
Q2. Можно ли редактировать существующий текст в Photoshop?
Ответ . Да, вы можете редактировать существующий текст в Photoshop.
Q3. Можно ли изменить размер текста в Photoshop?
Ответ . Да , в Adobe PS можно изменить размер текста.
Q4. Можно ли изменить шрифт в фотошопе?
Ответ . Да , вы можете изменить тип шрифта в Photoshop.
Рекомендуемый :
- Шарнир против.
 Tinder: какое приложение для знакомств лучше?
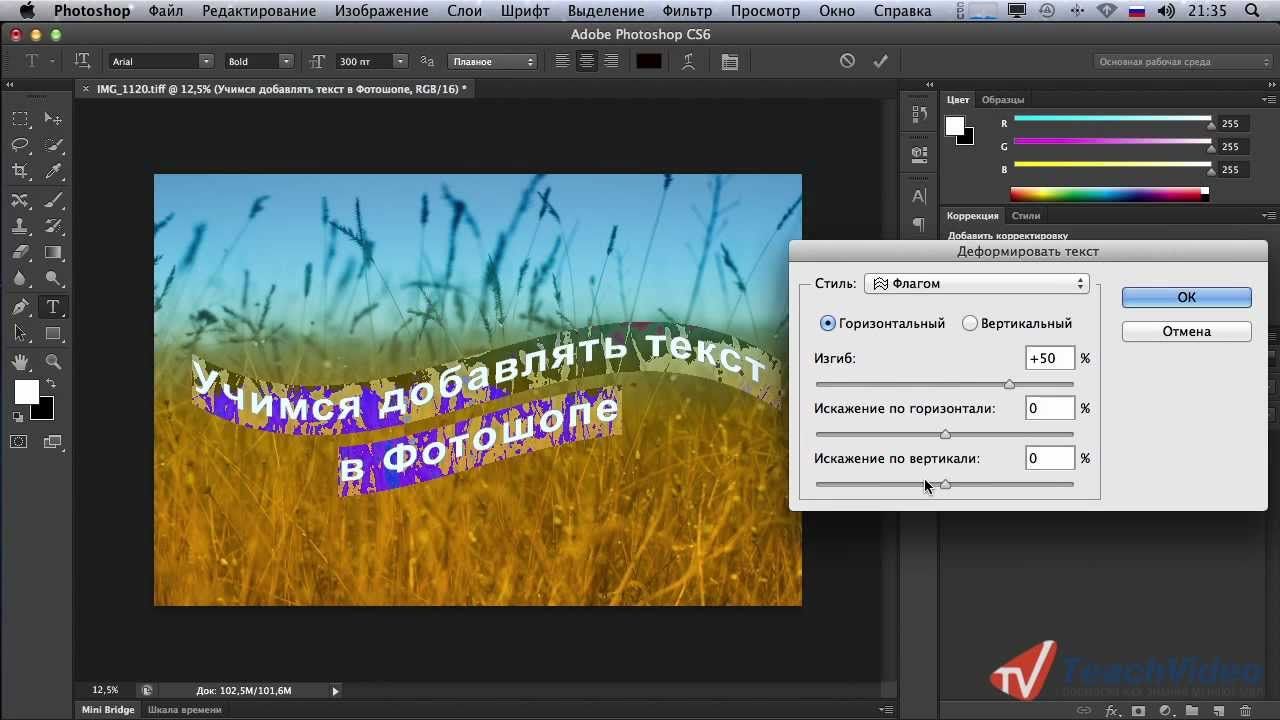
Tinder: какое приложение для знакомств лучше? - Как изогнуть текст в Photoshop
- Как добавить кого-то на изображение без Photoshop
- Как преобразовать Photoshop в RGB
Мы надеемся, что вы узнали о , как добавить текст в Photoshop и изменить размер шрифта. Не стесняйтесь обращаться к нам со своими вопросами и предложениями через раздел комментариев ниже. Кроме того, дайте нам знать, что вы хотите узнать о следующем.
Автоматическое добавление текста или логотипа водяного знака в Photoshop
Привет, пришло время для действий. В частности, мы собираемся создать водяные знаки. Итак, мы собираемся записать наше пользовательское действие. Нажмите на него и просто нажмите «Играть». Затем он добавит наш водяной знак нашего автора прямо посередине. Мы можем делать это снова и снова на каждом изображении. Мы также можем сделать это с логотипами. Так что у меня есть один здесь, который мы делаем в этом конкретном видео о логотипах.
Давайте начнем с открытия наших «Файлов упражнений». Вы найдете их в «Файлах упражнений» в разделе «03 Настройки и рабочий процесс». Давайте откроем «Изображение 1», «2», «3» и «4». Мы начнем с «Изображения 1». Давайте быстро рассмотрим, что такое действия, если вы не использовали их раньше. Давайте перейдем к «Окну» и перейдем к «Действиям». По сути, все это шаги в Photoshop, которые кто-то записал. Вы увидите здесь, как здесь для виньетки. Если я поверну его вниз, это просто означает, что я просто выполняю шаги в Photoshop, делаю снимок, добавляю перо, делаю копию слоя, заливаю его, все эти шаги просто записаны здесь. Таким образом, вы можете использовать некоторые из них по умолчанию. Они не обновлялись с тех пор, как… похоже на 90s, если мы нажмем «Деревянная рама» и нажмем «+», он скажет, что он должен быть таким большим, все в порядке, и вы получите деревянную раму 1990-х годов снаружи.
По сути, кто-то до нас создал эту деревянную раму. Записал, сохранил как стандартные в фотошопе. Я собираюсь пойти в «Файл», «Вернуть», это будет… слишком много отмен, это, вероятно, произошло. Поэтому, если я вернусь, он вернется к началу. Таким образом, вы можете поиграть с этими, здесь есть еще несколько. Есть некоторые, скажем, «Текстовые эффекты». Прокрутите сюда, эта панель немного сложна в использовании, я не буду вам врать. А проще всего сказать, подкрутить дефолтные. Возьмите текст. Дэн. Инструмент «Перемещение», вы можете видеть, что у него там есть текст, это означает, что для этого нужно выбрать слой типа. И если я нажму «Отражение в воде» и нажму «Воспроизвести», это даст мне что-то вроде водянистого эффекта Рипли, и вы можете видеть, что все это отдельные слои. Некоторые из них крутые, а многие нет.
Итак, давайте рассмотрим создание собственного водяного знака. Перейдем к «Файл» и перейдем к «Вернуть». Я собираюсь щелкнуть «Текстовые эффекты» и просто ударить в корзину, чтобы избавиться от них. Они не удаляются навсегда, я могу вернуться и получить их. Итак, в основном все, что мы собираемся сделать, это напечатать какой-нибудь текст посередине и одновременно записать его. Я хочу записать это в этих действиях по умолчанию. Я нажму на этот, который говорит: «Я собираюсь сделать новое действие», вот этот маленький перевернутый персик. Давайте дадим ему имя, и мы назовем его «Водяной знак». Это будет водяной знак только для текста. Вы можете дать ему горячие клавиши, но если вы, как и я, на Mac ничего из этого не работает, это откроет iTunes или что-то еще.
Перейдем к «Файл» и перейдем к «Вернуть». Я собираюсь щелкнуть «Текстовые эффекты» и просто ударить в корзину, чтобы избавиться от них. Они не удаляются навсегда, я могу вернуться и получить их. Итак, в основном все, что мы собираемся сделать, это напечатать какой-нибудь текст посередине и одновременно записать его. Я хочу записать это в этих действиях по умолчанию. Я нажму на этот, который говорит: «Я собираюсь сделать новое действие», вот этот маленький перевернутый персик. Давайте дадим ему имя, и мы назовем его «Водяной знак». Это будет водяной знак только для текста. Вы можете дать ему горячие клавиши, но если вы, как и я, на Mac ничего из этого не работает, это откроет iTunes или что-то еще.
Давайте просто нажмем «Запись», и теперь вы должны быть осторожны. Это запоминание каждой отдельной вещи, которую вы делаете. Маленькая кнопка записи нажимается, и мы сходим с ума, я, во всяком случае, схожу с ума. Так что просто помните, что он будет записывать каждый шаг. Итак, наши шаги будут такими: я возьму свой «Текстовый инструмент» и выберу цвет для своего «Текст». Я собираюсь щелкнуть здесь один раз, без ввода. Это не моя фотография, это фотография с Unsplash, так что это фотография Пола Херманна, так что я собираюсь сделать это тогда. У меня есть символ копирайта, и если вы похожи на меня, я никогда не смогу вспомнить, что это за ключ. На ПК или Mac просто нажмите и удерживайте клавишу «Alt» или «Option» и просто сбивайте клавиши — во всяком случае, это мой метод — пока я не найду авторские права, мне повезло.
Я собираюсь щелкнуть здесь один раз, без ввода. Это не моя фотография, это фотография с Unsplash, так что это фотография Пола Херманна, так что я собираюсь сделать это тогда. У меня есть символ копирайта, и если вы похожи на меня, я никогда не смогу вспомнить, что это за ключ. На ПК или Mac просто нажмите и удерживайте клавишу «Alt» или «Option» и просто сбивайте клавиши — во всяком случае, это мой метод — пока я не найду авторские права, мне повезло.
Поскольку это водяной знак, теперь вы решаете, насколько он велик. Я просто трансформирую его, скажем, я хочу, чтобы он был таким большим. Я собираюсь уменьшить непрозрачность, я использую инструмент «Перемещение». Я просто наберу любую цифру на клавиатуре. Как видите, я установил непрозрачность на 50%. Теперь вам, возможно, придется сделать одну вещь: это немного некрасиво, но это будет хорошо смотреться на черном или темном фоне, но здесь оно будет немного теряться на белом фоне. Так часто простой способ иметь оба способа вместо того, чтобы просто создавать два отдельных действия, — это просто добавить к нему тень. ‘Drop Shadow’, это работает для меня. Это означает, что его можно увидеть здесь наверху и здесь внизу, хорошо.
‘Drop Shadow’, это работает для меня. Это означает, что его можно увидеть здесь наверху и здесь внизу, хорошо.
Я снова уменьшу непрозрачность. Вы можете начать видеть, он записывает все. Я не собираюсь использовать здесь очень линейный метод. Я как бы работаю над этим. Вы можете просмотреть и удалить их позже, если хотите сделать все красиво и красиво. Ты не обязан этого делать, я никогда этого не делаю. Так что я хотел этого, я хочу, чтобы это было посередине. И на этом все, я нажму кнопку «Стоп». Теперь все записано, давайте посмотрим на изображение 2. Теперь нам нужно воспроизвести то, что мы записали, это действие. Как ни странно, если я сейчас нажму «Воспроизвести», он будет воспроизводиться с того места, где находится эта серая подсветка. Так что это будет только перемещение слоя. Так что вам нужно вернуться туда по какой-то причине. Затем нажмите «Play», и он будет проходить через них. Смотри, оно будет кричать сквозь все это, смотри. Раньше он мог как бы опрокинуть их всех. Там видно, добавлен водяной знак. Круто, да?
Там видно, добавлен водяной знак. Круто, да?
Давайте продвинемся немного дальше и, допустим, мы хотим обновить его, потому что мы столкнемся с проблемами, например, все в порядке, все в порядке, это хорошо. Скажем… давайте сделаем две вещи, я хочу вставить в него изображение, а не текст. Итак, я собираюсь перейти в «Файл», «Вернуть». Вернемся к началу, и вместо того, чтобы делать это здесь, я просто собираюсь его раскрутить. Так что это красиво и аккуратно, я собираюсь создать новый. И этот будет называться «Водяной знак», а этот будет моим «Логотипом». Вместо того, чтобы просто печатать, у меня есть логотип, который мы уже сделали, и я нажимаю «Запись». По сути, это то же самое, мы собираемся перейти к «Файл», «Поместить встроенный», хотя вместо того, чтобы печатать текст.
В ваших «03 предпочтениях» есть «Лого — белый». Я нажму «Поместить». Я собираюсь получить его до нужного размера, это работает для меня. Нажмите «Enter» на моей клавиатуре, вы видите, она записывает «Place». Я собираюсь снизить непрозрачность до 40%. Я снова добавляю тень. Ну вот. Давайте сделаем что-нибудь еще более продвинутое, потому что, по сути, мы могли бы прекратить это сейчас и пойти и поиграть. На самом деле, давайте сделаем это, давайте остановим это, идем сюда, возвращаемся наверх, нажимаем «Воспроизвести». И это идет и приносит через мой логотип. Круто, да? Мы объединим их в следующем видео. На данный момент мы просто делаем экшены, и мы покажем вам, как их делать на сотнях изображений за один раз. Это будет самое следующее видео.
Я собираюсь снизить непрозрачность до 40%. Я снова добавляю тень. Ну вот. Давайте сделаем что-нибудь еще более продвинутое, потому что, по сути, мы могли бы прекратить это сейчас и пойти и поиграть. На самом деле, давайте сделаем это, давайте остановим это, идем сюда, возвращаемся наверх, нажимаем «Воспроизвести». И это идет и приносит через мой логотип. Круто, да? Мы объединим их в следующем видео. На данный момент мы просто делаем экшены, и мы покажем вам, как их делать на сотнях изображений за один раз. Это будет самое следующее видео.
Итак, «Файл», давайте вернемся к «Восстановить», вернемся к этому. Итак, еще один немного более продвинутый экшен. Мы сделали это, но допустим, мы хотим настроить его снова. Например, сделать что-то еще, мы хотим поместить это внизу справа, вот так. Итак, мы уже создали это. Как мы пойдем и отредактируем его? Что мы можем сделать, так это сказать, что на данном этапе я хочу снова начать запись. И что бы вы ни делали с этого момента, вы просто дополните этот список. Я хочу показать вам небольшой трюк, как это сделать в правом нижнем углу, потому что это не так просто, как кажется, есть небольшая работа.
Я хочу показать вам небольшой трюк, как это сделать в правом нижнем углу, потому что это не так просто, как кажется, есть небольшая работа.
Итак, что нам нужно сделать, это выбрать оба этих слоя, а затем использовать ваши Line Functions здесь, но они не работают в качестве фона. Вот этот фон, он заперт, доставляет нам массу страданий, верно? Итак, все, что нам нужно сделать, это дважды щелкнуть фон, нажать «ОК». Вы должны дать ему имя. Тогда мы можем использовать эту функцию. Вместо того, чтобы просто щелкать с нажатой клавишей Shift, как мы делаем здесь, мы можем использовать как автоматическую функцию, действия будут немного лучше, потому что им нравится переходить сюда и просто «Выбрать», «Все слои». Находит это проще, чем наверху, мы можем пойти, я хотел бы «Выровнять по правому краю». Тогда я хочу спуститься на дно. Вы можете видеть здесь, это просто выравнивание текущих слоев, которые я выбрал. Тот делает снизу, тот делает слева.
Следующее, что я хочу сделать, это выбрать только слой с логотипом, и я собираюсь переместить его вверх и влево.