Слои в Adobe Photoshop CS5
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов. Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
Изображение. Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой. Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
Корректирующий слой и слой-маска.Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
О том, как создать слой в фотошопе рассказывалось в другой статье. Когда открывается новый документ или изображение, в палитре автоматически появляется его иконка (3). Каждому следующему документу будет соответствовать такая же отдельная строка.
Обычно первый слой закреплен, о чем говорит значок замка (4). Это значит, что работа с ним частично ограничена. Его нельзя передвигать, копировать, корректировать. Чтобы снять ограничения, надо зажать мышкой замочек и перетянуть его в корзину.
Второй способ разблокировки – двойной щелчок левой мышкой по замочку, и в выпавшем окне нажать «ок». Можно предварительно в том же окне задать название.
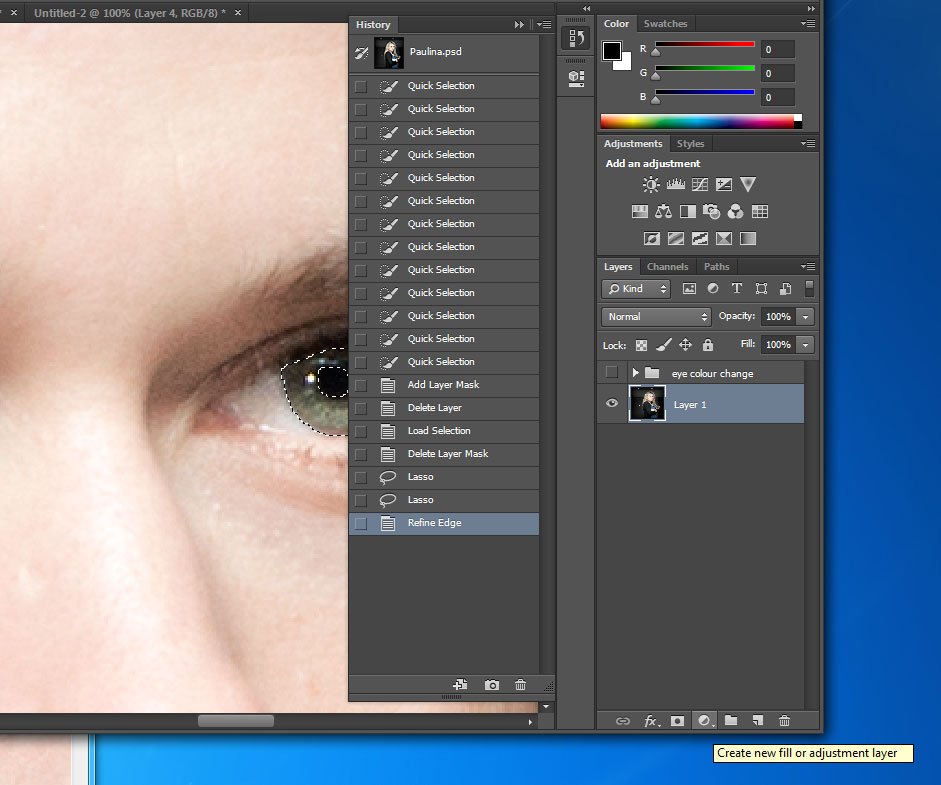
Работать в фотошопе допускается только с тем слоем, который в это время активен. Активность определяется в палитре — он выделен синим цветом. Чтобы перейти к другому слою, просто щелкните на нем мышкой. Нижний слой будет закрыт теми, которые находятся выше. Чтобы его увидеть, надо закрыть верхние. Для этого надо щелкнуть по рисунку глаза рядом с иконкой слоя. Его в любое время можно открыть тем же методом.
Его в любое время можно открыть тем же методом.
Для работы с несколькими слоями одновременно (например, трансформирование), можно выделить все. Если они расположены один за другим – активируйте верхний из них, зажмите Shift и щелкните по нижнему. Или наоборот – от нижнего к верхнему.
Если необходимо выделить несколько слоев выборочно, вместо Shift зажмите Ctrl.
Перемещение, изменение порядка слоев
Передвинуть картинку можно при помощи инструмента «Перемещение». Активируем его, нажимаем на изображение и двигаем произвольно.
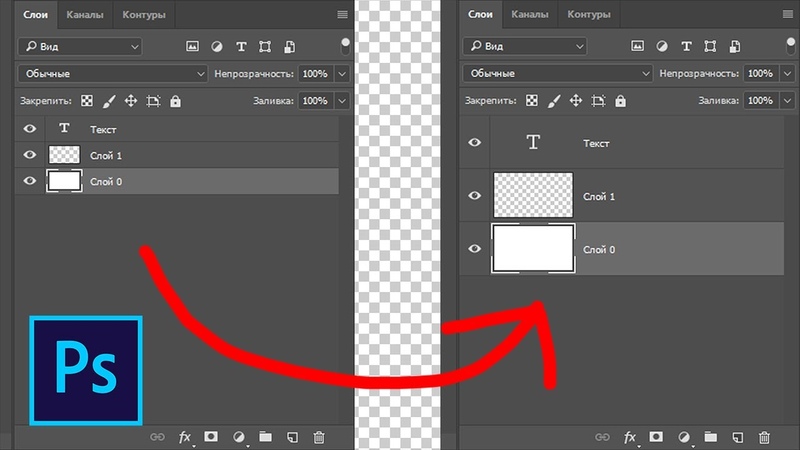
Изменить порядок тоже не сложно. Просто захватываем в палитре слой мышкой и перетягиваем его вниз или вверх.
Как объединить слои в фотошопе
Для удобства работы слои можно сгруппировать, связать, слить в один.
1. Чтобы слить отдельные детали в одну картинку, их выделяют в палитре, щелкают по ним правой мышкой и в появившемся меню выбирают «Объединить». Второй способ – на панели управления пройти «Слои» — «Объединить слои».
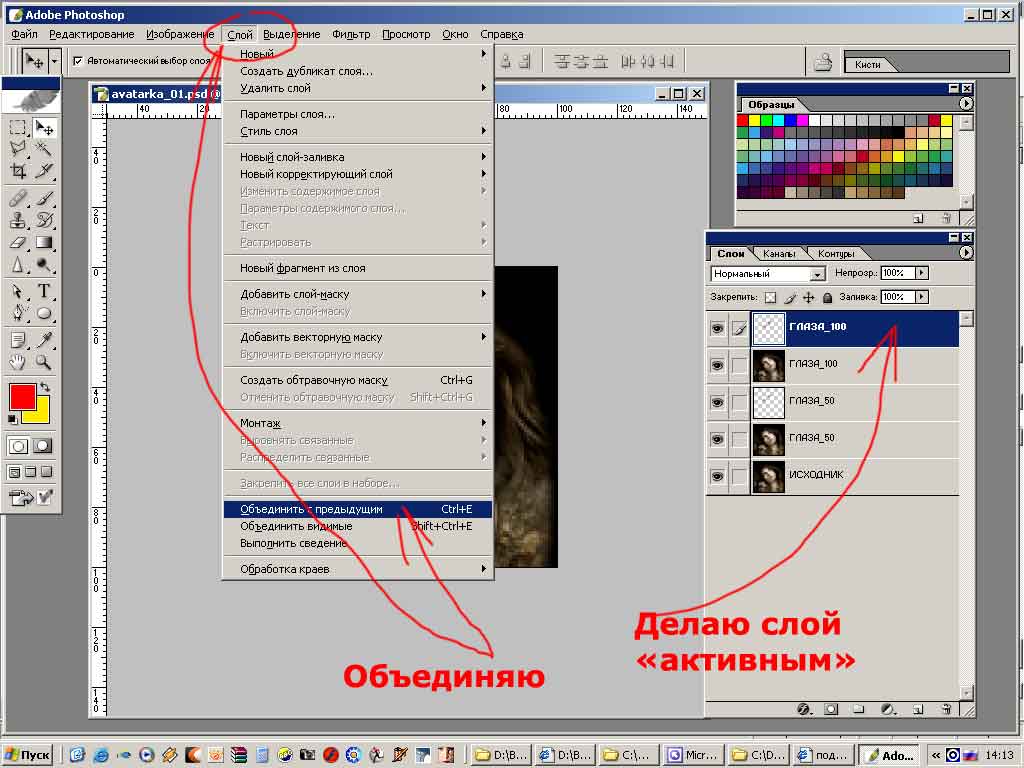
Для того, чтобы слить 2 слоя, можно выделить верхний из них, щелкнуть по нему правой мышкой и нажать «Объединить с предыдущим».
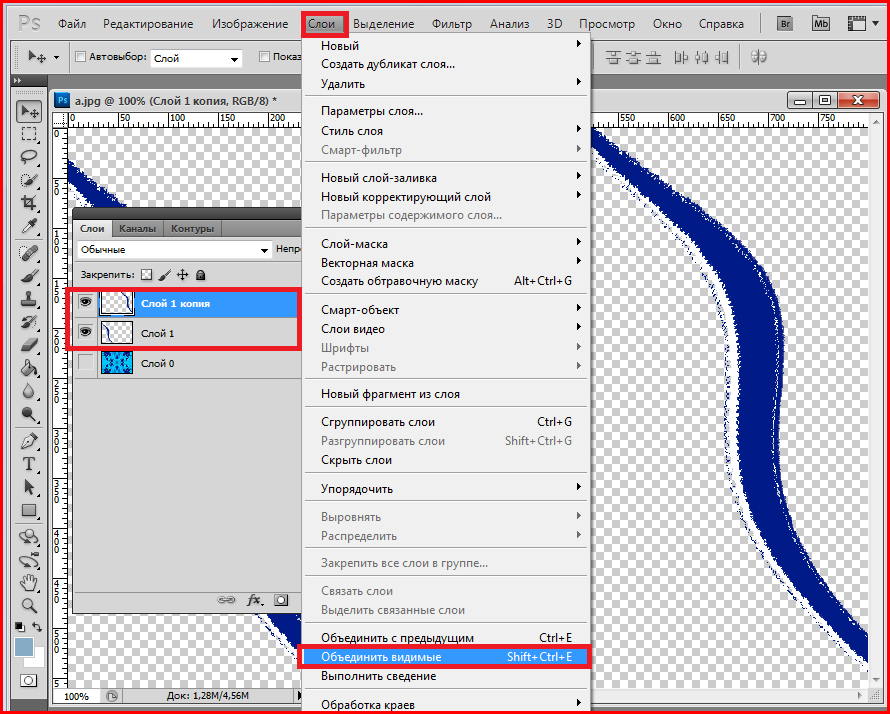
Для всех слоев теми же действиями выбирают «Объединить видимые» или нажимают на клавиатуре SHIFT+CTRL+Е.
Слить с другими текстовой слой не получится.
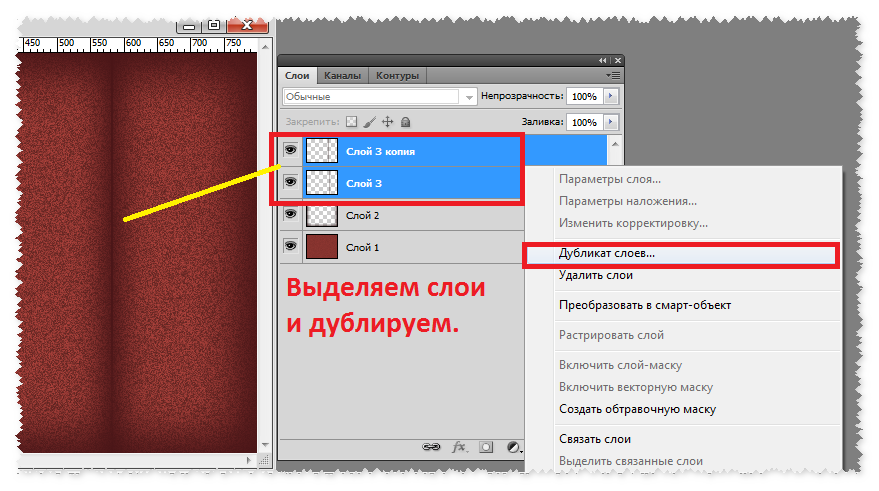
2. Рассмотрим, как объединить слои в фотошопе в группы. Предварительно необходимо выделить слои одной группы, затем нажать клавиши Ctrl+G или внизу панели значок в виде папки. Можно просто, без выделения, создать новую папку и перетянуть в нее мышкой нужное.
Все изображения, находящиеся в одной группе можно слить воедино. Для этого активируют группу, щелкают по ней правой мышкой и выбирают «Объединить группу». Группа исчезает, а на ее месте остается один слой – сведенный.
3. Чтобы исключить при работе в фотошопе перемещение слоев относительно друг друга, их можно связать. Для этого их выделяют и нажимают внизу палитры значок, похожий на звенья цепи или щелкнуть по ним правой мышкой и выбрать «Связать слои». В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
Чтобы разбить связь, надо выделить те слои, которые необходимо «развязать» и снова нажать на тот же значок цепи.
Как переименовать слои
Чтобы быстрее ориентироваться в большом количестве слоев, каждому из них надо дать имя. Для этого по названию делается двойной щелчок мышкой и прописывается название.
Как удалить слой
Чтобы удалить лишний слой, его надо захватить мышкой и перетянуть на значок корзины внизу палитры или на клавиатуре нажать Delete. То же можно проделать с несколькими слоями одновременно, если их предварительно выделить.
Несколько слов о режимах наложения слоёв в Adobe Photoshop
Примечание: Урок рассчитан на тех, кто уже немного знает Photoshop. Минимальные необходимые знания: как сделать новый слой, как скопировать слой, как залить слой градиентом, где находятся фильтры, что делают команды Image/Adjustments/Levels и Image/Adjustments/Hue/Saturation, что такое цвет RGB.
Примечание 2. Название заметки «несколько слов…» — это не показатель размера, а «наследие» моей заметки «Несколько слов о настройках VRay». Стиль надо поддерживать.
Примечание 3. Я специально не стал разделять эту заметку на несколько уроков типа «Как добавить загар» или «Как сделать свечение». Основная задача здесь — это не сделать свечение, а в первом приближении понять что такое режимы наложения слоёв в Photoshop и зачем они могут пригодиться.
Сначала небольшое отвлечение на теорию, потом практические примеры. У нас есть два слоя, залитых цветным градиентом: нижний слой залит вертикальным, верхний слой горизонтальным. Градиент выбран из стандартных.
Смотрим в палитру слоёв и видим там выпадающее меню с надписью Normal (нормальный режим наложения).
Если открыть список, то мы увидим и другие возможные варианты.
Выберем там режим Multiply. Картинка поменялась.
А теперь придётся выслушать немного теории. Это может быть скучно и неинтересно, но нужно для общего понимания.
У нас есть нижний слой и верхний. Когда мы меняем режим наложения верхнего слоя, то итоговый цвет вычисляется из верхнего и нижнего по определённой формуле, разной для разных режимов.
Посмотрим на примере Multiply. У нас есть 3 канала цвета RGB (красный, зелёный и синий). Photoshop берёт значение красного цвета R из нижнего слоя, значение красного цвета R из верхнего слоя, а потом применяет формулу: итоговое значение красного цвета=(нижний слой)*(верхний слой)/255.
В точке 1 на нижнем слое значение красного цвета 255, на верхнем 10, итог 255*10/255=10. Значение зелёного цвета G на нижнем слое 252, на верхнем 0. При такой формуле при нулевом значении цвета одного из слоёв результат будет нулевым независимо от яркости другого слоя. Поэтому и синий цвет B также превращается в ноль. В итоге синий цвет ноль, зелёный цвет ноль.
В точке 2 значения красного цвета максимальны для обоих слоёв и результат не меняется. В значениях зелёного цвета одно из значений небольшое, соответственно, итоговый цвет тоже тёмный. В синем одно из значений равно нулю, как мы знаем, в таком случае результат будет нулевым.
В значениях зелёного цвета одно из значений небольшое, соответственно, итоговый цвет тоже тёмный. В синем одно из значений равно нулю, как мы знаем, в таком случае результат будет нулевым.
В точке 3 значения почти одинаковые поэтому результат просто затемняется.
В общем-то, формулы знать совсем необязателно, главное — представлять, что делают режимы. Но для небольшой теоретической практики разбёрём ещё несколько режимов. Начнём с режима Screen. Два слоя, те же самые градиенты, только у верхнего слоя вместо Multiply выбран режим Screen. Можно сказать, что он обратный к режиму Multiply. Формула выглядит страшнее: итоговый цвет=255-(255-нижний слой)*(255-верхний слой)/255
(Вот поэтому я и говорю, что формулы запоминать бессмысленно, надо просто представлять что делают режимы)
Отсюда же вывод: если поставить верхнему слою режим Screen, то при наличии на слое совсем чёрного цвета, чёрный цвет «вырезается».
Режим Darken сравнивает значения цветов в RGB и выбирает тот, который темнее.
Режим Lighten проводит обратную операцию: сравнивает значения цветов RGB и оставляет тот, который светлее.
Если посмотреть на список режимов, то вы увидите, что режимы разделены горизонтальными линиями на группы. Из этих групп две состоят как раз из таких «парных» режимов: Darken/Lighten, Multiply/Screen, Darker Color/Lighter Color. Надо знать что режимы первой группы делают картинку темнее, второй группы светлее.
Например, режим Darker Color сравнивает два цвета и оставляет тот, который темнее. Но не отдельные значения цветов RGB (как в Darken), а весь цвет. Итак, режим Darker Color:
Как видим, он просто сравнил цвета верхнего и нижнего слоя и выбрал тот, который темнее. Его «парный» режим Lighter Color поступает наоборот и оставляет тот цвет, который светлее:
Теперь пора посмотреть несколько практических примеров.
Свечение вокруг ярких частей объекта.
Возьмём какую-нибудь фотографию и сделаем ей свечение вокруг бликов.
Дублируем слой. На этом дубликате нам надо оставить только самый яркие части, поэтому из верхнего меню выбираем Image/Adjustments/Levels и сдвигаем левый ползунок к правому краю (можно и правый сдвинуть немного левее)
Значения выбираем «на глаз». Главное, чтобы на картинке осталось много чёрного цвета и самые яркие части.
После применения Levels обычно увеличивается насыщенность цвета (оттенки становятся «кислотными»), поэтому выбираем из верхнего меню Image/Adjustments/Hue/Saturation и уменьшаем параметр насыщенности цвета Saturation (хотя можно и пропустить этот пункт).
Теперь размываем результат: верхнее меню Filter/Blur/Gaussian Blur. Параметры фильтра зависят от размера картинки, но даже для маленьких картинок значение радиуса должно быть как минимум 10-20 пикселов. Изображение должно быть размыто достаточно сильно.
А теперь в палитре слоёв меняем режим наложения верхнего слоя с Normal на Screen.
При режиме Screen весь чёрный цвет со слоя «вырежется», а другие цвета будут участвовать в осветлении. Две картинки: начальная и с размытым слоем в режиме Screen:
Если свечение недостаточно хорошо видно, то можно скопировать верхний слой несколько раз (или, если кому-то удобнее, сделать слой светлее с помощью Levels или Curves):
Хотя несколько слоёв — это для создания сильного свечения, а вот слабое еле заметное свечение можно добавлять даже на портреты. Главное в таких случаях — не перестараться. Если вам кажется, что эффекта нет, то в палитре слоёв попробуйте включать/выключать видимость слоя (иконка с глазом рядом со слоем), чтобы сравнить картинку до и после эффекта.
Следующий пример из 3D, хотя работать будет везде. Свечение вокруг лампочек и неоновых трубок. Два слоя: картинка в нижнем слое и слой с одной неоновой трубкой сверху:
Верхний слой размываем по Гауссу (Filter/Blur/Gaussian Blur):
Меняем режим наложения с Normal на Screen. Дублируем слой несколько раз чтобы свечение было поярче.
Дублируем слой несколько раз чтобы свечение было поярче.
Не обязательно использовать именно размытие по Гауссу. Возьмём картинку:
Дублируем слой. К дубликату применяем фильтр Filter/Blur/Radial Blur. Amount (количество) побольше, тип размытия Blur Method:Zoom. На схеме Zoom Center (центр увеличения) тыкаем в то место, откуда на картинке пойдёт свет (в данном случае от неба)
А теперь опять ставим верхнему слою режим Screen.
Для реалистичности восприятия вокруг любых светящихся объектов надо добавлять свечение.
Возьмём урок по созданию огня (это урок по режимам наложения, поэтому огонь здесь делать не будем). После всех манипуляций остаётся горящий текст:
Дублируем итоговый слой, делаем размытие Gaussian Blur и меняем режим наложения на Screen:
Что выглядит реалистичнее?
Эффекты «взрывов» можно делать по тому же методу. Два слоя: начальный и дубликат, к которому применён фильтр Filter/Blur/Radial Blur.
Меняем режим наложения верхнего слоя на Screen:
Подобных вариантов применения режима Screen очень много. Посмотрим на ещё один пример под кодовым названием «звёздное небо» (опять же пример на режимы наложения, создание «звёзд» пропускаю).
Из этих точечных звёзд мы хотим сделать «гламурные»: с маленькими лучами и свечением.
Дублируем слой и применяем к нему фильтр Filter/Blur/Motion Blur (размытие в движении). Angle (угол) ставим 45 градусов. Distance (расстояние) смотрим «на глаз». Звёзды не должны исчезнуть совсем, а превратиться в короткие линии.
Чтобы результат стал поярче, применяем Image/Adjustments/Levels (но очень яркими делать не надо, просто посветлее).
Теперь для удобства можно отключить видимость этого слоя (иконка с глазом в палитре слоёв) и повторить действия: дублируем нижний слой, фильтр Motion Blur, только ставим угол не 45 градусов, а -45. Потом Levels:
Добавим ещё свечения. Опять для удобства скрываем верхний слой. Копируем нижний слой, применяем размытие по Гауссу (Gaussian Blur). Результат можно сделать посветлее с помощью Levels (но осветлять не до белого цвета).
Копируем нижний слой, применяем размытие по Гауссу (Gaussian Blur). Результат можно сделать посветлее с помощью Levels (но осветлять не до белого цвета).
У нас должно получиться 4 слоя: первоначальные звёзды в самом низу, слой размытый по Гауссу и два слоя, размытые с Motion Blur:
А теперь трём верхним слоям ставим режим Screen. Как мы знаем, режим Screen «вырезает» весь чёрный цвет, поэтому размытые с Motion Blur отрезки превратились в «лучи», а просто размытый слой добавил свечение.
Режим Multiply.
Режим Multiply часто используют для рисования теней, но тут есть нюансы. Если мы берём полностью чёрный цвет и меняем режим на Multiply, то результат всегда будет чёрным. Это следует из формулы Multiply, которую мы не зря смотрели в самом начале. Умножение на ноль всегда даст ноль. Можно взять серый цвет, тогда результат Multiply затемнит всё не до конца, но, по сути, он всё равно просто равномерно затемнит. С таким же успехом можно применить обычный слой чёрного цвета, у которого в палитре слоёв параметр прозрачности Opacity уменьшен.
Но, если мы используем не просто чёрный цвет, а цвет с оттенком, то всё меняется радикально. Мы может получить очень насыщенный цвет тени, при этом там, где на нижнем слое была тень, она и останется. А если мы просто понижаем прозрачность слоя, то там, где на нижнем слое был чёрный цвет, мы получим цвет верхнего слоя.
Проще говоря, Multiply всегда всё затемняет, он физически не может сделать цвет светлее, чем он был. Если на нижнем слое уже была тёмная область, то она тёмной и останется, Multiply может только сделать её ещё темнее.
Если у нас полупрозрачный слой в режиме Normal, то при чёрном цвете он также делает всё темнее, а вот при других цветах возможны варианты, может и светлее сделать.
Photoshop Упрощенный Урок Третий — Джейсон Вайнгарт Фотография
Фотошоп. Упрощенный.
Урок №3
Слои Photoshop
О слоях Photoshop
Слои Photoshop похожи на листы прозрачной бумаги. Вы можете видеть сквозь прозрачные слои слои ниже. Вы перемещаете слой, чтобы расположить содержимое внутри изображения. Вы также можете изменить непрозрачность слоя или стереть части слоя, чтобы сделать содержимое прозрачным. Слои можно использовать для выполнения таких задач, как компоновка нескольких изображений, корректировка изображения или добавление текста к изображению. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как граница или тень.
Вы перемещаете слой, чтобы расположить содержимое внутри изображения. Вы также можете изменить непрозрачность слоя или стереть части слоя, чтобы сделать содержимое прозрачным. Слои можно использовать для выполнения таких задач, как компоновка нескольких изображений, корректировка изображения или добавление текста к изображению. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как граница или тень.
Организация слоев Photoshop
Когда новое изображение открывается в Photoshop, оно состоит из одного слоя. Количество дополнительных слоев, которые вы можете добавить к изображению, ограничено только памятью вашего компьютера.
Вы работаете со слоями на панели слоев. Группы слоев помогают упорядочивать слои, позволяя упорядочивать слои, чтобы уменьшить беспорядок на панели «Слои». Вы можете вкладывать группы в другие группы. Вы также можете использовать группы для одновременного применения эффектов и масок к нескольким слоям.
A: Меню панели «Слои»
B: Режим наложения
C: Непрозрачность
D: Группа
E: Слой
F: Свернуть/развернуть стили слоя
G: Эффект слоя
H: Миниатюра слоя
D ОБНОВЛЯТЬ СЛОИ ФОТОШОПА
Вы можете дублировать слои в изображении.
Выберите слой, щелкнув его левой кнопкой мыши на панели «Слои», затем выполните одно из следующих действий.
Перетащите слой или группу на кнопку «Создать новый слой».
Выберите «Дублировать слой» в меню «Слои» или в меню панели «Слои». Введите имя слоя и нажмите OK.
Слои Photoshop для неразрушающего редактирования
Как мы узнали из второго урока, Photoshop представляет собой редактор на основе пикселей . Когда изображение обрабатывается, оно изменяет свои пиксели. Это называется «деструктивным редактированием», потому что оно изменяет исходную информацию изображения.
Некоторые слои не содержат видимого содержимого. Корректирующий слой может содержать настройки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать исходные пиксели изображения напрямую, вы должны внести изменения в корректирующие слои и оставить базовые пиксели без изменений.
КОРРЕКТИРУЮЩИЕ СЛОИ PHOTOSHOP
Корректирующий слой применяет цветовые или тональные корректировки к вашему изображению без необратимого изменения исходных значений пикселей. Вместо того, чтобы вносить корректировку уровней непосредственно в изображение, вы можете создать корректирующий слой уровней. Настройки цвета и тона сохраняются в корректирующем слое и применяются к слоям под ним. Вы можете отказаться от корректирующего слоя и восстановить исходное изображение в любое время.
Корректирующие слои во многом схожи с другими слоями. Вы можете изменить их режим наложения или настроить их непрозрачность, а также сгруппировать их, чтобы применить корректировку к определенным слоям. Точно так же вы можете включать и выключать их видимость, чтобы применять или предварительно просматривать эффект.
Поскольку корректирующие слои содержат данные корректировки, а не пиксели, они увеличивают размер файла намного меньше, чем стандартные пиксельные слои. Однако если вы работаете с необычно большим файлом, вы можете уменьшить размер файла, объединив корректирующие слои в слои пикселей.
Слои настройки и заливки имеют те же параметры непрозрачности и режима наложения, что и слои изображения. Вы можете переупорядочивать, удалять, скрывать и дублировать их так же, как слои изображения.
Создайте корректирующий слой
Выполните одно из следующих действий:
Нажмите кнопку «Новый корректирующий слой» в нижней части панели «Слои», затем выберите тип корректирующего слоя.
Выберите «Слой» > «Новый корректирующий слой», затем выберите параметр.
Вы также можете использовать значки создания корректирующего слоя, расположенные над панелью слоев.
Смарт-объекты
Специальный тип слоя, называемый Смарт-объект , содержит один или несколько слоев контента. Вы можете преобразовать (масштабировать или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Вы даже можете редактировать смарт-объект как отдельное изображение, поместив его в изображение Photoshop.
Стили слоев Photoshop
К каждому слою можно применять различные стили или эффекты, такие как тени, фаски, границы (штрих) и многое другое. К одному слою можно применить несколько стилей.
Слишком добавить стиль к слою
Дважды щелкните слой на панели слоев.
Нажмите кнопку «Добавить стили слоя», затем выберите эффект.
Теперь вы гений! Используйте свое изображение из предыдущего задания. Дублируйте фоновый слой и добавьте корректирующий слой. Сохраните его в формате .TIFF и включите слои. Затем отправьте файл по электронной почте по адресу [email protected].
Есть вопрос? Спросите Джейсона, используя форму ниже.
Как использовать Photoshop Layer Comps
Все мы знаем, что Photoshop — надежный графический редактор. Он имеет множество инструментов и позволяет выполнять задачи дизайна различными способами. Один из моих любимых инструментов — Layer Comps. Недавно я познакомился с этим удобным инструментом, и он помог мне упростить процесс проектирования и избавиться от беспорядочных дизайнов, основанных на слоях.
Один из моих любимых инструментов — Layer Comps. Недавно я познакомился с этим удобным инструментом, и он помог мне упростить процесс проектирования и избавиться от беспорядочных дизайнов, основанных на слоях.
Композиции слоев позволяют эффективно создавать многостраничные композиции, которые хранятся в одном PSD-файле. Одним из самых больших преимуществ является то, что он позволяет вам глобально применять изменения к внешнему виду ваших слоев во всех композициях слоев. Таким образом, вместо того, чтобы обновлять изменение одного и того же слоя в каждом отдельном PSD-файле, который вы, возможно, создали, вы можете изменить его в одной композиции слоев для достижения той же конечной цели.
Использование композиций слоев также является отличным способом переключения между состояниями слоев, не полагаясь на мигание слоев и групп. Например, вы можете указать в своей глобальной навигации, на какой странице находится пользователь, по-другому стилизовав текущий элемент навигации. В новой композиции слоев вы можете создать новый слой со стилизованным элементом навигации и скрыть исходный слой. Новый слой будет виден в вашей новой композиции слоев, но останется скрытым в исходной композиции слоев. Таким образом, вы можете переключаться между двумя композициями слоев и сохранять оба состояния без необходимости вручную включать и выключать слой элементов навигации.
В новой композиции слоев вы можете создать новый слой со стилизованным элементом навигации и скрыть исходный слой. Новый слой будет виден в вашей новой композиции слоев, но останется скрытым в исходной композиции слоев. Таким образом, вы можете переключаться между двумя композициями слоев и сохранять оба состояния без необходимости вручную включать и выключать слой элементов навигации.
Поначалу компоновки слоев могут быть сложными и запутанными, но как только вы поймете, как их использовать, вы быстро выработаете необходимые привычки. Важно помнить, что любое изменение, которое вы вносите в слой, будет применяться глобально. Поэтому вы должны завести привычку создавать отдельные слои для локальных изменений. Поначалу это может быть утомительно, но быстро становится второй натурой.
Для начала сделайте видимыми все нужные слои в первой композиции слоев и нажмите кнопку «Новая композиция слоев». Откроется диалоговое окно, в котором вы можете назвать свою композицию слоев, выбрать параметры отслеживания видимости, положения и стиля слоя, а также добавить комментарий. Нажмите OK, и теперь у вас будет Layer Comp.
Откроется диалоговое окно, в котором вы можете назвать свою композицию слоев, выбрать параметры отслеживания видимости, положения и стиля слоя, а также добавить комментарий. Нажмите OK, и теперь у вас будет Layer Comp.
Вы можете продолжать добавлять новые слои и работать как обычно. Однако вы заметите в палитре Layer Comp, что как только вы вносите изменения, вы больше не находитесь в своей первой Layer Comp, вместо этого вы находитесь в «Последнем состоянии документа».
Если вы нажмете первую композицию слоя, ваши новые изменения исчезнут. Не паникуйте. Нажмите «Последнее состояние документа» еще раз; вы увидите свой предыдущий набор изменений. Чтобы применить сделанные вами изменения, вы должны выделить композицию слоев и щелкнуть значок вращающейся стрелки, чтобы обновить ее. Этот шаг имеет решающее значение!
Чтобы создать следующую страницу, щелкните значок «Создать новую композицию слоев» и дайте ей другое имя.