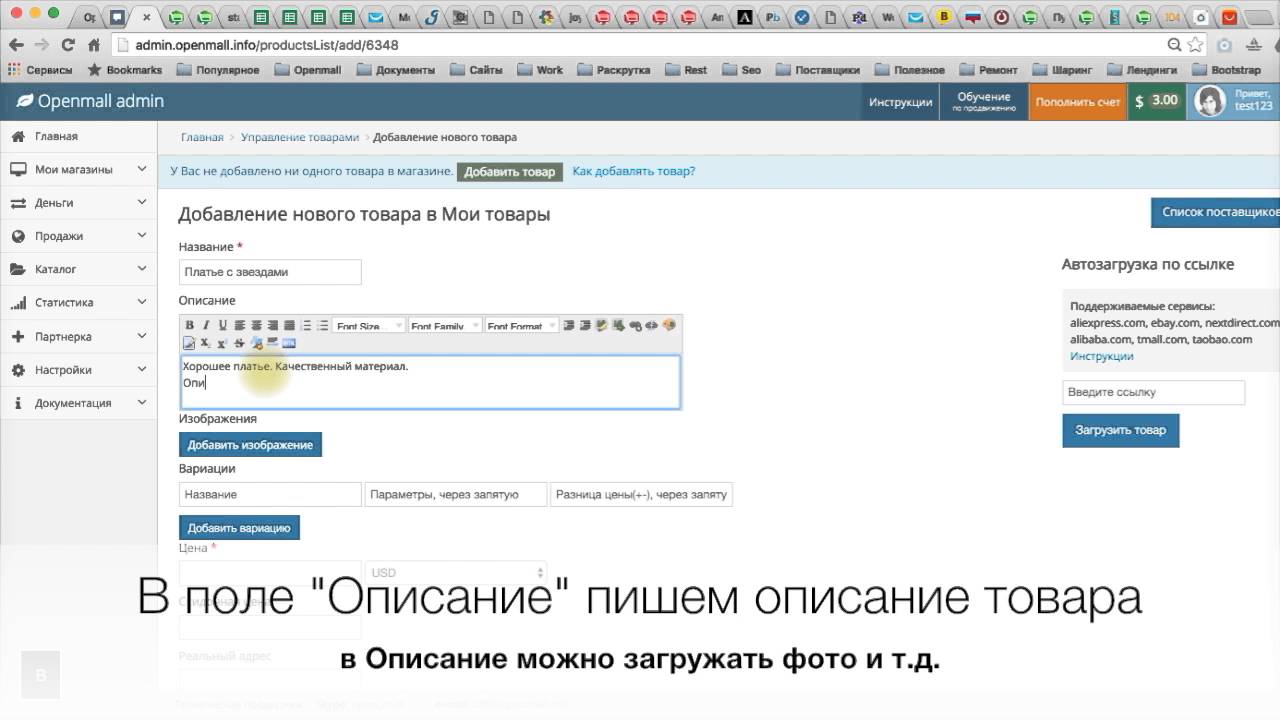
Как добавить изображение в материал
Изображения добавляются в материалы с помощью находящейся под полем редактирования текста кнопки Изображение. Примечание: в Joomla! возможно вставлять изображения с помощью редактора. Однако, этот функционал предоставляет простой способ вставки изображений, хранящихся в директории Вашей [системы] Joomla! images.
- Откройте материал для редактирования либо таким образом:
- Щелкните на пункт меню Материалы -> Менеджер материалов чтобы открыть менеджер материалов. Выберите [необходимый Вам] материал и щелкните на верхней панели кнопок на кнопку Изменить.
- Щелкните в панели управления на кнопку Создать материал.
- Если Вы вошли на лицевую часть сайта [со своими именем пользователя и паролем], обладаете соответствующими правами и просматриваете материал, который Вы желаете изменить.
- Выберите с помощью курсора мышки где в тексте Вы желаете разместить свое изображение и щелкните на находящуюся внизу экрана кнопку

- Внутри экрана Менеджер материалов: Изменить материал откроется мини-экран для вставки изображений. Выберите какое-либо изображение и щелкните на кнопку Вставить.
- Щелкая на иконки директорий [с изображениями], Вы также можете перемещать директорий.
- Используйте выпадающее поле Каталог для того, чтобы быстро выбрать какую-либо директорию и щелкните на кнопку Вверх, чтобы подняться в списке директорий наверх.
- Установите как Вам необходимо данные изображения:
- Описание изображения: этот [текст] становится аттрибутом alt данного изображения, — важный аттрибут для соблюдения веб-стандартов и доступности [сайта посетителям с ограниченными физическими способностями].
- Заголовок изображения: используется для опциональной подписи и также в коде HTML становится аттрибутом title (заголовок).
- Выравнивание: настраивает выравнивание данного изображения [слева, справа или по центру].
Если оставить этот параметр [настроенным по умолчанию], то аттрибут выравнивания примет значение Не определено.
- Заголовок: включает подпись, которая отображается под данным изображением.
- CSS класс заголовка: применяет к элементу figcaption стиль введенного класса.
- Для вставки изображения щелкните по кнопке Вставить. Экран вставки изображения закроется и изображение появится в редакторе. Если Вы желаете закрыть экран вставки изображения, то щелкните на кнопку Отменить.
Загрузка изображений с помощью экрана вставки изображений
С помощью экрана вставки изображений Вы также можете загружать [в свою систему Joomla!] новые изображения.
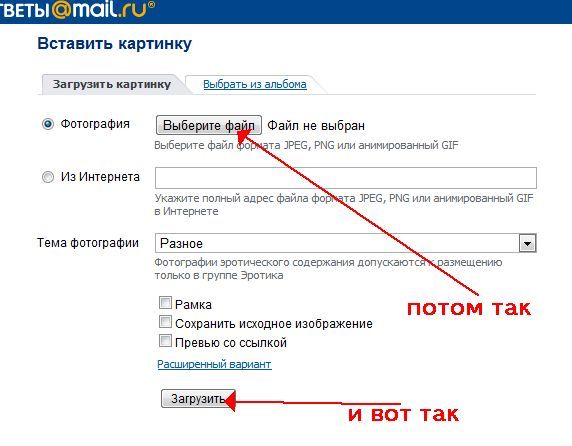
- Для того чтобы открыть обозреватель файлов, щелкните на кнопку
- Выберите файлы изображений, которые Вы желаете загрузить. В обозревателе файлов щелкните на кнопку Открыть, чтобы подтвердить свой выбор. Примечание: стиль и расположение элементов [Вашего] обозревателя файлов зависит от [Ваших] браузера и операционной системы.

- Выбранный файл(ы) появится в списке файлов внизу экрана вставки изображения. Для начала загрузки файлов щелкните на кнопку «Загрузить».
- Как только загрузка закончена, рядом с файлом появится зеленая галочка.
- Теперь Вы можете выбирать и вставлять загруженные изображения как раньше.
Как добавить изображение в заметку – Справочный центр Evernote
< Назад / Вперед >Как добавить изображение в заметку
Evernote позволяет сохранять изображения в заметках для удобного доступа к ним с любого устройства и из любой точки земного шара. Вы даже можете искать информацию по тексту в изображениях. Сохраняйте изображения в Evernote, чтобы:
- Организовать чертежи по ремонту.
- Сохранить и поделиться фотографиями записей на доске после встречи.
- Сохранить фотографии концерта и ноты произведений.

Добавить изображение
Для прикрепления изображения к заметке следуйте инструкции для вашей операционной системы.
Mac
Новый Evernote для Mac
- Откройте заметку или создайте новую.
- Перетащите изображение с компьютера в открытую заметку или нажмите на значок синего плюса в редакторе и выберите Фото, чтобы прикрепить изображение вручную.
Старая версия Evernote для Mac- Откройте заметку или создайте новую.
- Перетащите изображение с компьютера в открытую заметку или нажмите на «скрепку» в редакторе, чтобы прикрепить изображение вручную.
Windows
Новый Evernote для Windows
- Откройте заметку или создайте новую.
- Перетащите изображение с компьютера в открытую заметку или нажмите на значок синего плюса в редакторе и выберите Фото, чтобы прикрепить изображение вручную.

Старая версия Evernote для Windows- Откройте заметку или создайте новую.
- Перетащите изображение с компьютера в открытую заметку или нажмите на «скрепку» в редакторе, чтобы прикрепить изображение вручную.
iPhone, iPad и iPod touch
Новый Evernote для iOS
- Откройте заметку или создайте новую.
- Нажмите кнопку «Редактировать».
- Нажмите на синюю иконку с плюсом слева наверху от клавиатуры.
- Нажмите Камера, чтобы сделать снимок камерой устройства, или нажмите Изображение, чтобы прикрепить изображение из памяти устройства.
Старая версия Evernote для iOS
- Откройте заметку или создайте новую.
- Нажмите на квадратную кнопку с зеленым плюсом или на кнопку камеры.
- Нажмите Сфотографировать, чтобы сделать снимок камерой устройства, или нажмите Добавить фото, чтобы прикрепить изображение из памяти устройства.

Android
Новый Evernote для Android
- Откройте заметку или создайте новую.
- Нажмите кнопку «Редактировать».
- Нажмите на синюю иконку с плюсом слева наверху от клавиатуры.
- Нажмите Камера
Старая версия Evernote для Android
- Откройте заметку или создайте новую.
- Нажмите на иконку Камеры, чтобы сделать новый снимок камерой устройства, или нажмите на иконку скрепки, чтобы прикрепить существующее изображение из галереи устройства.
Web
Новый Evernote Web
- Откройте заметку или создайте новую.
- Перетащите изображение с компьютера в открытую заметку или нажмите на значок синего плюса в редакторе и выберите Фото, чтобы прикрепить изображение вручную.

Предыдущие версии Evernote Web- Откройте заметку или создайте новую.
- Перетащите изображение с компьютера в открытую заметку или нажмите на «скрепку» в редакторе, чтобы прикрепить изображение вручную.
LANGUAGES_PRODUCT
Ключевые слова:
- добавить фото
- прикрепить
- изображение
- вставить изображение
- вставить фото
- фото
- картинка
Как добавить изображение и иконку
В серии материалов о редакторе Платформы – о стандартных секциях и виджетах. Общий обзор редактора читайте здесь, о глобальных настройках страницы здесь. В этой статье – о том, как установить и настроить виджеты «Картинка» и «Иконка».
Чтобы разместить на странице изображение или gif-анимацию, используйте виджет «Картинка». Виджет устанавливается в секции и всплывающие окна из верхней части редактора.
Виджеты “Картинка», «Картинка с просмотром», «Вписанная картинка» и «Иконка” – это один виджет, но с разными настройками.
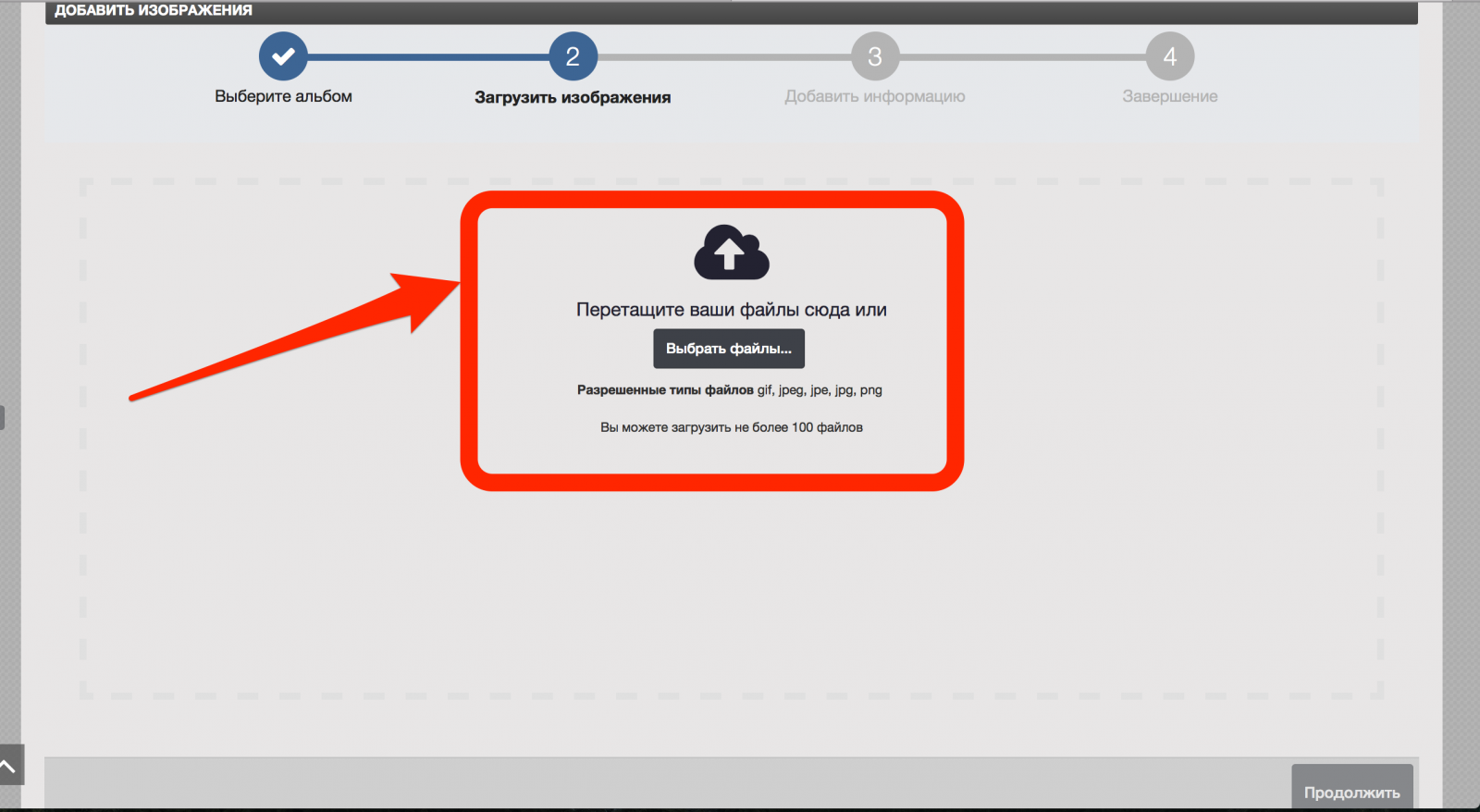
Чтобы установить виджет, переместим его внутрь секции. Нажмем на кнопку “Загрузите изображение с вашего компьютера”, выберем изображение из библиотеки или загрузим свое изображение с компьютера.
Во вкладке “Вид”
можно
Во вкладке “Роль”
Можно выбрать картинку как обычное изображение и картинку как фото товара, если она предназначена для функционала корзины. Обязательно назначьте роль «Фото товара», если размещаете картинку как фото товара в интернет-магазине.
Во вкладке “Действие”
Настроить, чтобы изображение открывалось по клику.
Во вкладке “SEO”
Настраиваем ALT и TITLE. С помощью этих атрибутов поисковые системы ранжируют изображения в своих сервисах по поиску картинок. Когда ваши изображения участвуют в выдаче поисковых систем, это дает приток дополнительного трафика на сайт.
Атрибут ALT (альт) – это альтернативный текст, который отображает браузер, если не может загрузить картинку, например, картинка удалена с сервера или у посетителя отключен показ изображений.
Атрибут TITLE (тайтл) – это дополнительная информация о картинке или ссылке. Его основное предназначение – помочь посетителю получить более подробное описание элемента. Значение атрибута показывается при наведении мышки на объект. Не путайте атрибут TITLE с одноименным тегом заголовка страницы!
Если нам нужна одна из простых иконок: закрашенная, контурна или с тонким контуром, можно настроить её форму.
Форма иконки №1 задается по умолчанию Для формы иконки №2 можно настроить “Размер иконки” и “Скругление” Для
формы иконки №3 настраивается “Размер иконки”, “Скругление” и “Толщина обводки” Для формы иконки №4 настраивается “Размер иконки” и “Скругление” и “Непрозрачность”
Виджет картинки можно застроить так, чтобы при нажатии на неё переходить по заданному адресу.
О настройке других виджетов и секций читайте здесь.
Видеоинструкция, как добавить изображение и иконку
Добавление изображений из бесплатной коллекции в модули – Quizlet Справочный центр
Можно добавлять изображения на сторону определения на карточках из бесплатной коллекции изображений. В настоящее время это можно делать только на веб-сайте, но не на мобильных устройствах.
Если вы хотите использовать свои изображения, это можно сделать, если у вас есть подписка Quizlet Plus или Quizlet для учителей. Узнайте подробнее о загрузке своих изображений.
Добавление изображений
- Войдите в свою учетную запись.
- Создайте новый модуль или откройте уже существующий.
- Нажмите (Редактировать).
- Нажмите (Изображение) на стороне определений в модуле.

- Выполните поиск изображения и нажмите стрелку.
- Просмотрите доступные изображения, используя стрелки.
Если вы увидите изображение, которое нерелевантно, неуместно, низкого качества или нарушает права интеллектуальной собственности, сообщите об этом, нажав Пожаловаться на изображение. - Выберите изображение, которое хотите добавить в определение.
- Нажмите Готово, чтобы сохранить.
Просматривать добавленные изображения можно на странице модуля, в учебных режимах и в мобильных приложениях Quizlet.
Настройки и параметры
- Чтобы удалить изображение, откройте модуль и нажмите (редактировать). Нажмите Изменить изображение рядом с определением и выберите Удалить изображение.
- Размер изображения будет автоматически изменен на подходящий для модуля.
- Не видите добавленные изображения? Возможно, ваша сеть блокирует Quizlet.
Чтобы это исправить, попробуйте следующее.
- Вы можете добавить одно изображение на сторону определения карточки. В настоящее время невозможно добавлять изображения на сторону термина, но если вы хотите видеть сначала фото, а потом текст, вы можете добавить их на сторону определения и работать с карточками, начиная с определения, в любом учебном режиме.
В настоящее время можно добавлять в модули изображения из коллекции только на веб-сайте. После того, как вы добавите их там, вы сможете работать с ними и в мобильных приложениях.
В настоящее время можно добавлять в модули изображения из коллекции только на веб-сайте. После того, как вы добавите их там, вы сможете работать с ними и в мобильных приложениях.
Как добавить изображение в кампанию для РСЯ – eLama
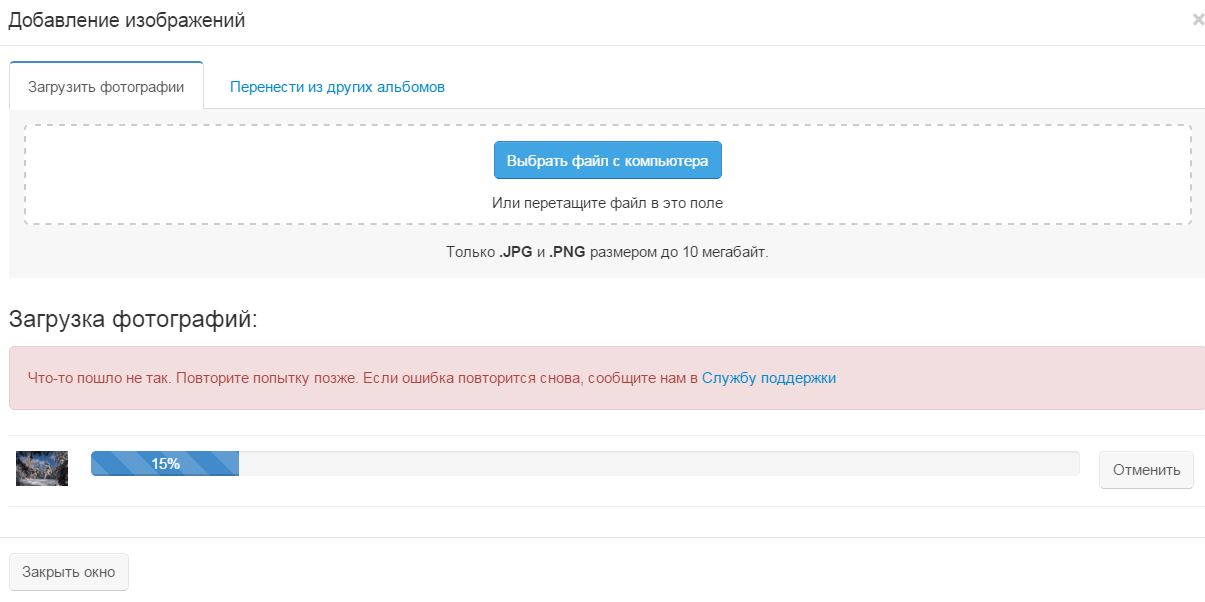
Объявления с иллюстрациями нужны для того, чтобы привлечь внимание пользователей и быстрее донести до них необходимую информацию. Обратите внимание, что иллюстрированные объявления показываются только на сайтах Рекламной сети Яндекса (РСЯ).
Для того, чтобы добавить изображение, при создании или редактировании объявления в блоке «Дополнения» найдите «Изображения» и нажмите «Добавить»:
Выберите способ загрузки изображения.
Если размер файла слишком большой, вы сможете вырезать из него фрагмент и добавить к объявлению. При размещении объявления изображение автоматически будет пропорционально уменьшено.
Прежде чем объявление появится на сайтах РСЯ, оно должно пройти модерацию. Перед тем, как добавить изображение, проверьте, соответствует ли оно всем требованиям.
Если вам необходимо вставить изображение одновременно в несколько объявлений, вы можете использовать:
- XLS/XLSX-файлы. Существует рекомендованный шаблон для создания рекламных кампаний. Необходимо загрузить в Яндекс. Директ изображение, чтобы у него появилась уникальная ссылка. Добавьте ее в соответствующее поле во вкладке «Тексты».
- Директ Коммандер. Для того, чтобы загрузить изображение, в интерфейсе Директ Коммандера во вкладке «Объявления» необходимо открыть Мастера изображений, который позволит массово редактировать изображения в объявления.

- Оптовые операции в мультиредактировании. На странице кампании отметьте те объявления, которые нужно отредактировать, и нажмите «Выполнить». Добавьте изображение в одноименной вкладке.
В рамках одной рекламной кампании для объявлений можно выбрать изображения, которые уже загружались ранее. Они будут доступны, пока используются хотя бы одним объявлением. Их возможно удалять и заменять в любой момент. С помощью Мастера отчетов в дальнейшем можно посмотреть статистику показов таких объявлений.
Обратите внимание, что есть ограничение при редактировании рекламных объявлений с мобильных устройств. Добавлять изображения в мобильной версии и в приложении Яндекс.Директа невозможно.
Добавить изображение в печатную форму
Добавить изображение в печатную формуВ шаблон печатной формы можно добавить любое изображение. Например, логотип компании, подпись руководителя или печать организации.
Найдите и откройте печатную форму, нажмите «Редактировать». Для шаблонов *.docx и *.xlsx выберите «В приложении MS Office» или «В браузере».
Для шаблонов *.docx и *.xlsx выберите «В приложении MS Office» или «В браузере».
Редактор СБИС
Редактор ценников и этикеток
В редакторе СБИС можно добавить два типа изображений:
- Поле с типом «Изображение» — при печати оно заменится на данные из карточки организации или сформированного документа.
- Изображение с компьютера или из буфера обмена — оно при печати не меняется.
Добавить поле с типом «Изображение»
Нажмите поле с одним из типов: — логотип; — подпись; — печать.
Для настройки нажмите область изображения, а затем — . Укажите:
- ширину и высоту картинки в сантиметрах и установите один из флагов: «Использовать исходный размер» или «Сохранять пропорции»;
- позицию — поверх текста, внутри текста, слева или справа;
- параметр «Скрыть, если пусто», чтобы при отсутствии картинки в документе не было пустого поля.
Добавить изображение
Нажмите правой кнопкой мыши в месте, где хотите добавить картинку, и нажмите «Вставить изображение».
Выберите один из способов:
- с компьютера — выберите файл в формате *.jpg или *.png;
- из буфера обмена — отметьте изображение и нажмите «Выбрать».
Изменить изображение
Чтобы настроить размеры и расположение картинки, нажмите ее и выберите .
Изображение можно изменить прямо в шаблоне с помощью редактора, например обрезать края или добавить текст. Для этого нажмите картинку и выберите .
Чтобы повернуть изображение, нажмите на него и, удерживая мышью кнопку , потяните в сторону.
- Для вставки изображения в печатную форму выберите один из способов:
- с компьютера — на вкладке «Вставка» нажмите «Рисунок», выберите файл и нажмите «Добавить»;
- из буфера обмена — установите курсор мыши в поле, где должно быть изображение, и нажмите сочетание клавиш Ctrl+V.
- Изображение добавится в печатную форму, нажмите «Сохранить».
- Добавьте название поля, чтобы СБИС правильно определил изображение при печати.
 Для этого снова откройте документ, нажмите «Редактировать» и выберите «В приложении».
Для этого снова откройте документ, нажмите «Редактировать» и выберите «В приложении». - В MS Office нажмите изображение правой кнопкой мыши и выберите «Формат рисунка».
- В открывшемся окне выберите вкладку «Замещающий текст», в поле «Заголовок» укажите название поля из шаблона, открытого в браузере, например:
{%Наша организация.Логотип.Мини%} - Сохраните документ в приложении MS Word. В СБИС шаблон обновится автоматически.
- Чтобы изменить размер рисунка в шаблоне, растяните или уменьшите его мышкой.
При печати шаблона изображение заменится на данные из карточки организации или сформированного документа.
- Откройте документ, нажмите «Редактировать» и выберите «В приложении».
- Для вставки изображения выберите один из способов:
- с компьютера — на вкладке «Вставка» нажмите «Рисунок», выберите файл на компьютере и нажмите «Вставить».
- из буфера обмена — установите курсор мыши в поле, где должно быть изображение, и нажмите сочетание клавиш Ctrl+V.

- Добавьте название поля, чтобы СБИС правильно определил изображение при печати. Для этого нажмите изображение правой кнопкой мыши и выберите «Формат рисунка».
- В открывшемся окне выберите вкладку «Замещающий текст», в поле «Заголовок» укажите название поля из шаблона, открытого в браузере, например:
{%Документ.Изображение%} - Сохраните документ в приложении MS Excel. В СБИС шаблон обновится автоматически.
- Чтобы изменить размер рисунка в шаблоне, растяните или уменьшите его мышью.
При печати шаблона изображение заменится на данные из карточки организации или сформированного документа.
В редакторе ценников и этикеток можно добавить два типа изображений:
- поле с типом «Изображение» — при печати оно заменится на данные из карточки организации или сформированного документа;
- изображение с компьютера или из буфера обмена — оно при печати не меняется.
Добавить поле с типом «Изображение»
Перейдите на вкладку «Данные». Кликните поле с одним из типов: — логотип; — подпись; — печать.
Кликните поле с одним из типов: — логотип; — подпись; — печать.
Для настройки нажмите область изображения. Установите его размер и местоположение. На вкладке «Виджеты» укажите:
- ширину и высоту изображения в сантиметрах и установите один из флагов: «Исходный размер» или «Сохранять пропорции»;
- позицию элемента — поверх текста, внутри текста, слева или справа.
Нажмите .
Добавить изображение
Перейдите на вкладку «Виджеты» и выберите «Изображение».
Нажмите и загрузите файл в формате *.jpg или *.png для вставки.
Нажмите .
Изменить изображение
В ценнике или этикетке перейдите в режим редактирования, кликните картинку и настройте ее размеры и расположение.
Изображение можно изменить прямо в шаблоне с помощью редактора, например обрезать края или добавить текст. Для этого кликните картинку и нажмите «Редактировать».
Изображение добавлено в шаблон.
Нашли неточность? Выделите текст с ошибкой и нажмите ctrl + enter или свяжитесь с нами.
Как добавить изображения
Один сплошной текст может казаться довольно скучным и плоским. Но ведь Интернет не только текст. Это мультимедийная сеть, и наиболее распространенная форма медийного представления информации – изображение.
Для того чтобы определить изображение в HTML документе, используется тег <img>. И выглядит это следующим образом:
<img src="http://www.msiter.ru/images/logo.gif" alt="MSITER.RU" />
Атрибут src показывает браузеру, где находится изображение. Как и при определении ссылки (о чем рассказывалось ранее) путь может быть абсолютным, как в примере, но обычно используется относительный путь. Например, если вы создадите свое изображение и сохраните его под именем «alienpie.jpg» в директории «images«, то тег примет следующий вид: <img src=’images/alienpie.jpg’…
Атрибуты width и height определяют ширину и высоту изображения в пикселях. Хотя это и необязательные атрибуты, лучше всего их указывать, так как если их опустить, то браузер будет рассчитывать размер изображения по мере его загрузки, что может привести к искажениям внешнего вида веб-страницы. Кроме этого эти атрибуты позволяют манипулировать отображаемыми размерами изображения. Тем не менее, следует помнить, что реальный размер файла изображения в килобайтах останется прежним, и прежним будет время его загрузки.
Хотя это и необязательные атрибуты, лучше всего их указывать, так как если их опустить, то браузер будет рассчитывать размер изображения по мере его загрузки, что может привести к искажениям внешнего вида веб-страницы. Кроме этого эти атрибуты позволяют манипулировать отображаемыми размерами изображения. Тем не менее, следует помнить, что реальный размер файла изображения в килобайтах останется прежним, и прежним будет время его загрузки.
Атрибут alt – альтернативное описание. Оно полезно, если браузеру по той или иной причине не удалось загрузить изображение; при этом в том месте, где должно быть изображение, будет показан текст этого атрибута. В последних стандартах HTML этот атрибут перестал быть необязательным, а стал настоятельно рекомендуемым.
Обратите внимание, что тег <img> не имеет закрывающего тега и закрывает сам себя при помощи завершающей конструкции «/>».
HTML таблицы — начало Вверх Определение HTML cсылокСоздание изображений для сети находится немного в стороне от темы данного учебника, однако стоить упомянуть несколько вещей…
Наиболее часто используемые форматы изображений – это GIF и JPEG. Оба эти формата сжимают исходное изображение, чтобы файл этого изображения был меньших размеров, и имеют различное предназначение.
Изображения в формате GIF могут содержать не более 256 цветов, и этим цветам приходится представлять цвета исходного изображения. Здесь действует правило – чем меньше цветов в изображении, тем меньше размер файла этого изображения.
GIF ДОЛЖЕН ИСПОЛЬЗОВАТЬСЯ ДЛЯ СЖАТИЯ ИЗОБРАЖЕНИЙ С ЦВЕТАМИ БЕЗ ГРАДАЦИЙ.
С другой стороны формат JPEG для сжатия изображения использует специальный математический алгоритм, и это чуть-чуть искажает оригинал.
JPEG ДОЛЖЕН ИСПОЛЬЗОВАТЬСЯ ДЛЯ ТАКИХ ИЗОБРАЖЕНИЙ, КАК ФОТОГРАФИИ.
Изображения – это, вероятно, самые большие файлы, с которыми веб-дизайнеру приходится иметь дело. Забывчивость о размере файла – очень распространенная ошибка, а этот самый размер может быть весьма и весьма значителен. Веб-страницы должны загружаться как можно быстрее, и если вспомнить, что большинство людей до сих пор для доступа в Интернет используют модемы со скоростью 5-7кБ/с, то вы легко сможете подсчитать, насколько большие размеры некоторых файлов увеличивают общее время загрузки веб-страницы.
Необходимо соблюдать разумный баланс между качеством изображения и размером его файла. Большинство современных программ манипулирования изображениями позволяют осуществлять их сжатие в различных форматах и режимах, и единственный способ найти золотую середину – это путь проб и ошибок.
Добавьте изображения к диаграмме
изображений JPEG, PNG и SVG можно вставить в редактор диаграмм на сайте diagrams.net с помощью перетаскивания или через меню.
Файлы изображений в схемах работают так же, как и в документах — их можно изменять размер, вращать и переворачивать как единое изображение, но нельзя изменять размер каких-либо компонентов в изображении.
Вставить изображение в диаграмму
Перетаскивание
Перетащите файл изображения на свой компьютер или перетащите изображение с веб-страницы в окне браузера и поместите его на холст для рисования на диаграммах.сеть.
После загрузки файла изображения в редактор вы можете изменить его размер или повернуть, как фигуру.
Через меню
- Выберите Упорядочить> Вставить> Изображение . Или щелкните значок
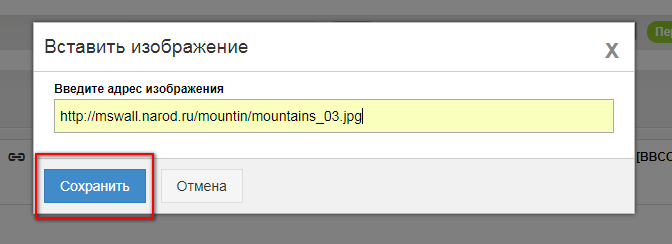
+на панели инструментов, затем выберите Изображение . - Вставьте URL-адрес в файл изображения или перетащите его со своего рабочего стола в диалоговое окно.
Примечание: Файлы изображений большего размера могут занять некоторое время, прежде чем они появятся в редакторе диаграмм.
Посмотреть все элементы, которые можно вставить в диаграмму
Кроме того, вы можете получить доступ к инструменту Insert ( + ) через панель инструментов, которая находится прямо над холстом для рисования.
Качество и размер изображения
Большие изображения замедляют работу браузера и редактора, особенно при автосохранении диаграммы. Если вы используете облачную платформу, такую как Google Drive или One Drive, размер файла изображения, которое вы вставляете в редактор, засчитывается в
вашей учетной записи.- Когда вы впервые перетаскиваете изображение в редактор диаграмм, выберите, хотите ли вы изменить разрешение / размер изображения, чтобы оно не было таким большим, или сохраните качество и размер изображения такими же, как у исходного файла.
- Установите флажок Запомните этот параметр , чтобы не выводить запрос каждый раз, когда вы добавляете изображение на диаграмму.
Чтобы снова изменить этот параметр, вам нужно будет удалить две записи из внутренней памяти браузера.
Сбросить настройки качества и размера изображения
Поскольку ваш браузер запоминает этот параметр во внутренней памяти, вам необходимо очистить его, чтобы сбросить настройки качества и размера изображения для диаграмм.сетевой редактор.
Если вы используете Firefox, выполните следующие действия. Эти шаги аналогичны в других браузерах.
- Нажмите
Ctrl + Alt + Iв Windows илиCmd + Option + Iв macOS, чтобы открыть консоль отладчика браузера. - На вкладке Хранилище щелкните правой кнопкой мыши базу данных (по умолчанию) запись в https://app.diagrams.net в разделе Индексированная БД и выберите Удалить «базу данных (по умолчанию) .
- Щелкните правой кнопкой мыши запись https://app.diagrams.net в разделе Local Storage и выберите Удалить все .
Когда вы в следующий раз добавите изображение к диаграмме, вам будет предложено выбрать качество и размер изображения.
Добавление изображений и эмодзи — поддержка Mailmeteor
Mailmeteor построен на встроенных редакторах Gmail. Это означает, что вы можете легко копировать и вставлять изображения в свой шаблон электронной почты и добавлять смайлы.
1) Загрузите изображения в Интернет
Чтобы вставить изображения, вам необходимо предварительно загрузить их на онлайн-сервер. Вы можете использовать бесплатные службы загрузки изображений, такие как ImgBB или Imgur .
В этом примере мы используем imgBB для размещения наших изображений
Эти два веб-сайта являются одними из самых надежных в Интернете . Вы можете использовать любой другой веб-сайт для хостинга изображений или разместить изображение на своем собственном сервере.
После загрузки перейдите по ссылке на изображение.
Скопируйте ссылку (https: //ibb.co ….) и откройте ее
Щелкните изображение правой кнопкой мыши и выберите «Копировать изображение» .
Скопируйте изображение
3) Вставьте изображение в свой шаблон.
Вставьте изображение в редактор Mailmeteor
Теперь вам просто нужно вставить изображение в Mailmeteor. Готово!
Примечания
Как изменить размер изображения? Если ваше изображение довольно большое по ширине или высоте, мы рекомендуем изменить его размер перед загрузкой в Интернет.Идеальная ширина изображения для электронных писем — 600 пикселей.
Изображение не отображается? Убедитесь, что загруженные изображения правильно загружены в Интернет, выполнив указанные выше действия.
Добавить пользовательские изображения (дополнительно)
Чтобы отправить персонализированное изображение каждому получателю, вы можете использовать HTML-код. Поскольку эта функция требует технических навыков, вам может потребоваться помощь разработчика.
Вот таблица, демонстрирующая, как отправлять пользовательские изображения при слиянии. Как вы увидите, столбец E, озаглавленный «Код изображения», создает HTML-элемент img .При использовании в вашем шаблоне, таком как {{Image Code}} , он будет отображать пользовательское изображение, которое вы хотите отправить.
Чтобы добавить смайлики, просто скопируйте и вставьте смайлы в тему или текст сообщения электронной почты.
Несмотря на то, что смайлики симпатичны, они могут считаться спамом в глазах антиспамовых фильтров. Используйте их экономно!
Для быстрого добавления смайлов можно использовать ярлыки. На Mac: Control + Command + пробел. В Windows нажмите Windows +; (точка с запятой) или Windows +. (точка), чтобы открыть клавиатуру эмодзи.
Если вы предпочитаете смотреть видео, вот руководство о том, как добавлять изображения в свои электронные письма:
Добавление изображений — Physiopedia
Сначала несколько слов об авторском праве [править | править источник]
Проверка статуса авторских прав изображения [править | править источник]
Вы можете оказаться в ситуации, когда статус авторских прав изображения недоступен на странице файла. В этом случае вы можете либо заменить изображение на изображение, которое, как вы знаете, можно использовать бесплатно, либо вы можете выполнить обратный поиск изображений с помощью замечательного инструмента, доступного в Google, — обратного поиска изображений.Вы можете получить доступ к этому инструменту здесь. Его просто использовать: выберите изображение, щелкните значок камеры и либо: введите URL-адрес изображения, либо загрузите его со своего компьютера, либо перетащите в поле. Вуаля!
Загрузка изображений в Physiopedia [править | править источник]
- Сначала сохраните изображение, которое вы собираетесь использовать, на свой компьютер.
- Затем загрузите его в Physiopedia. Щелкните ссылку Инструменты в правом верхнем углу панели навигации, в раскрывающемся меню выберите Загрузить файл .
- Откроется страница загрузки файла. Щелкните ссылку Choose File и выберите файл изображения на своем компьютере.
- Это автоматически заполнит имя файла назначения (имя, которое будет дано изображению в Physiopedia), но вы должны изменить это на что-то более подходящее и идентифицируемое, например Перелом бедра или большой ягодичной мышцы.
- Затем в поле сводки добавьте источник и / или ссылку на изображение .
- В раскрывающемся меню лицензирования выберите наиболее подходящую лицензию для изображения.
- Затем нажмите кнопку Загрузить файл .
После загрузки изображения вы будете перенаправлены на страницу («Файл»), которая была создана для размещения этого изображения в Physiopedia. Теперь вы готовы разместить изображение на своей странице Physiopedia.
- Перейдите на страницу Physiopedia, которую вы редактируете, и поместите курсор в текст, где вы хотите разместить изображение. На панели инструментов редактирования нажмите Insert , а затем в раскрывающемся меню нажмите Media .
- Появится всплывающее окно, вы можете либо Искать изображение, которое уже было загружено в медиатеку, либо вы можете Загрузить новое изображение.
- После того, как вы нашли или загрузили изображение, которое хотите использовать, нажмите синюю кнопку Сохранить .
- Появится новое всплывающее окно, в котором можно отформатировать изображение. При желании вы можете добавить к изображению заголовок, рамку, положение и размер.
- Нажмите ОК .
- Затем Сохраните страницу , которую вы редактируете.
Ваше изображение должно появиться на странице.
Чтобы внести изменения в изображение в Physiopedia, вам необходимо:
- В режиме редактирования щелкните изображение и щелкните появившуюся ссылку Изменить
- Появится всплывающее окно, в котором вы можете редактировать и изменять форматирование изображения.
- Когда вы закончите, нажмите Сохранить !
Если вам нужно заменить изображение из-за нарушения авторских прав или вы нашли более подходящее изображение, процесс прост:
- Перейдите на страницу файла изображения, нажав на изображение
- Нажмите Загрузите новую версию этого файла
- Щелкните ссылку Выберите файл и выберите файл изображения на своем компьютере.
- Это автоматически заполнит целевое имя файла (имя, которое будет присвоено изображению [[Image: imagename.jpg]] , будет дано в Physiopedia), но вы должны изменить это на что-то более подходящее и идентифицируемое.
Добавление / редактирование изображений в исходном коде (Wikitext) [править | править источник]
В исходном коде (который можно увидеть, щелкнув Edit Source в раскрывающемся меню Edit) код изображения будет выглядеть примерно так: [[Image: imagename.jpg]] , вы можете изменить размер и расположение, добавив информацию в код вики:
- Изображение без рамки — [[Image: imagename.jpg]] Миниатюра
- — «‘[[Image: imagename.jpg] | thumb]
- Измените размер [[Image: imagename.jpg | 150x150px]]
- Изменить положение на странице [[Image: imagename.jpg | center]]
- Чтобы разместить маленькое изображение справа от текста [[Image: Shoulderjtarticulations.jpg | 80x80px | right]] должно выглядеть так:
- Для размещения большего изображения в центре страницы [[Изображение: Shoulderjtarticulations.jpg | 100x100px | center]] будет выглядеть так
Для получения дополнительной помощи по загрузке и стилизации изображений см. страницу справки mediawiki по загрузке изображений.
Добавление изображений бок о бок [редактировать | править источник]
Могут быть случаи, когда вы захотите добавить на страницу два изображения или изображения бок о бок, для этого вам потребуется отредактировать исходный код (см. Выше). Очень важно, чтобы если вы хотите отображать рядом изображения, которые вы используете столбцы, а не таблицы, это обеспечит правильное отображение изображений на разных устройствах.Есть два способа сделать это, и какой из них вы выберете, будет зависеть от того, как вы хотите, чтобы ваши изображения отображались: первый метод использует код галереи, а второй метод использует код столбцов. Почему бы не взглянуть на следующие примеры, а затем изменить размер экрана и не посмотреть, что происходит!
Отображение изображений с использованием кода галереи [править | править источник]
Это самый простой и самый простой способ отображения изображений бок о бок. Он отлично подходит для отображения изображений одинакового размера (или изображений, которые могут отображаться в кадре).В приведенном ниже примере вы заметите, что изображения имеют разные размеры, но к меньшим изображениям добавлено серое поле:
Файл: Амелия правое предплечье2.jpg | Амелия правое предплечье Файл: Phocomelia.jpg | Пример человека с фокомелией Файл: Pffd.png | Проксимальный очаговый дефицит бедренной кости
Пример человека с фокомелией
Проксимально-очаговая бедренная недостаточность
Отображение различных изображений с использованием столбцов [править | править источник]
Вы также можете использовать столбцы для отображения ваших изображений, это особенно полезно, если вы хотите отображать изображения, которые не равны по пространству или расстоянию, но, конечно, вы можете иметь их все одинакового размера и на равном расстоянии.Например, если вы получили несколько значков, вы можете добавить их рядом . Для этого вам нужно будет использовать столбцы, например:
[[Изображение: Yellow-belt.png | 200px]][[Изображение: Yellow-belt.png | 100px]][[Изображение: Yellow-belt.png | 200px]][[Изображение: Yellow-belt.png | 100px]]
Что будет выглядеть так:
или
[[Изображение: желтый пояс.png | 100px]][[Изображение: Yellow-belt.png | 100px]][[Изображение: Yellow-belt.png | 100px]][[Изображение: Yellow-belt.png | 100px]]
Что будет выглядеть так:
Добавление или изменение информации о лицензии [править | править источник]
Если вы найдете изображение, которое не содержит сведений о типе лицензии, его можно добавить, следуя приведенным ниже инструкциям:
- Щелкните меню Edit и выберите Edit Source
- Если подробностей нет, вы можете вставить этот код {{subst: Template: Image Detail}}
- Нажмите Сохраните страницу! Теперь вы можете добавить к своему изображению сводку, а также информацию о лицензии.
- Снова Щелкните меню Edit и выберите Edit Source
- Добавьте сводную информацию
- Выберите шаблон из шаблонов лицензий
- Щелкните соответствующее описание лицензии, затем вы можете скопировать и вставить имя шаблона в документ {{Template: XXXX}}
- Сохраните свою страницу!
Несколько полезных советов по поиску изображений [edit | править источник]
Несколько полезных ссылок на изображения без авторских прав.Для тех, кто использует браузер Safari, можно изменить настройки поиска, чтобы они отображали «изображения, не защищенные авторскими правами». Таким образом, ваши результаты поиска будут включать только изображения, которые являются бесплатными и не защищенными авторскими правами. Для тех, кто использует Windows и Google Chrome, вы также можете настроить поиск изображений без авторских прав. Вы просто выполняете обычный поиск, нажимаете кнопку «Инструмент», выбираете «Использование», а затем можете выбрать получение только изображений, которые можно использовать бесплатно.
Несколько полезных ссылок для изображений, не защищенных авторскими правами:
Google Mail: добавление изображения в электронное письмо — Справочные страницы — Информационные технологии
Google Mail: добавьте изображение в электронное письмо
В Google Mail теперь есть возможность добавлять изображения для отображения в электронном письме.У вас есть возможность загружать изображения со своего компьютера или из Интернета.
Добавление изображения в электронное письмо
- Войдите в свою учетную запись Google Mail.
- Нажмите кнопку [СОЗДАТЬ]. Всплывающее окно «Новое сообщение» появится в правом нижнем углу экрана.
- Завершите свое сообщение как обычно, а затем поместите курсор в то место, где вы хотите, чтобы изображение появилось.
- На нижней панели инструментов нажмите значок [Вставить фото] (горы).
- В появившемся окне диагностики перейдите к желаемому изображению, используя один из следующих параметров:
- На вкладке [Фото] выберите изображение из ваших Google Фото.
- На вкладке [Альбомы] щелкните название альбома, чтобы выбрать изображение из ваших альбомов Google.
- На вкладке [Загрузить] перетащите изображение в текстовое поле или нажмите [Выбрать фотографии для загрузки], чтобы выбрать изображение на своем компьютере.
- На вкладке [Веб-адрес (URL)] введите или вставьте URL-адрес изображения в соответствующее поле.
- Когда вы выбрали изображение, нажмите [Вставить].
Примечание:
Вы можете добавить изображение в качестве прикрепленного файла, нажав кнопку [Как вложение] в правом нижнем углу диалогового окна «Вставить фото». Изображение появится внизу вашего сообщения, когда получатели смогут скачать файл.
Ключевые слова: добавление изображений, добавление фотографий, отображение изображений, отображение изображений, отображение фотографий, вставка изображений, вставка изображений, картинка, отображение изображений, отображение изображений, вставка изображения, вставка изображения, электронная почта, графика
Страница справки Отзыв
Добавление изображения к заметке — Справочный центр Evernote
Добавить изображение в заметку
Evernote позволяет сохранять изображения в заметках, чтобы вы могли легко получить к ним доступ из любого места и с любого устройства.Вы даже можете искать текст в изображениях. Добавьте изображения в Evernote, чтобы вы могли:
- Составьте план ремонта.
- Собирайте и отправляйте фотографии белой доски после встреч.
- Записывайте фортепианный концерт и сохраняйте ноты.
Добавить изображение
Чтобы прикрепить изображение к заметке, выполните действия для вашей операционной системы, указанные ниже.
Mac
Новый Evernote для Mac
- Откройте существующую заметку или создайте новую.
- Перетащите изображение со своего компьютера в тело заметки или щелкните значок синего плюса в редакторе заметок и выберите Фото , чтобы вручную прикрепить изображение.
Старая версия Evernote для Mac- Откройте существующую заметку или создайте новую.
- Перетащите изображение с компьютера в основную часть заметки или используйте значок скрепки в редакторе заметок, чтобы вручную прикрепить изображение.
Окна
Новый Evernote для Windows
- Откройте существующую заметку или создайте новую.
- Перетащите изображение со своего компьютера в тело заметки или щелкните значок синего плюса в редакторе заметок и выберите Фото , чтобы вручную прикрепить изображение.
Старая версия Evernote для Windows- Откройте существующую заметку или создайте новую.
- Перетащите изображение с компьютера в основную часть заметки или используйте значок скрепки в редакторе заметок, чтобы вручную прикрепить изображение.
iPhone, iPad и iPod touch
Новый Evernote для iOS
- Откройте существующую заметку или создайте новую.
- Нажмите кнопку «Изменить».
- Нажмите на синий значок плюса в верхнем левом углу клавиатуры.
- Нажмите Camera , чтобы сделать новую фотографию, или нажмите Image , чтобы прикрепить существующее изображение из вашей фотогалереи.
Старая версия Evernote для iOS
- Откройте существующую заметку или создайте новую.
- Нажмите кнопку с зеленым квадратом «плюс» или кнопку камеры.
- Нажмите Сделать фото , чтобы сделать новую фотографию с камеры вашего устройства, или нажмите Добавить из фотографий , чтобы прикрепить существующее изображение из вашей фотогалереи.
Android
Новый Evernote для Android
- Откройте существующую заметку или создайте новую.
- Нажмите кнопку «Изменить».
- Нажмите на синий значок плюса в верхнем левом углу клавиатуры.
- Нажмите Camera , чтобы сделать новую фотографию, или нажмите Image , чтобы прикрепить существующее изображение из вашей фотогалереи.
Старая версия Evernote для Android
- Откройте существующую заметку или создайте новую.
- Коснитесь значка Camera , чтобы сделать новую фотографию с камеры вашего устройства, или коснитесь значка скрепки, чтобы прикрепить существующее изображение из вашей фотогалереи.
Интернет
Новый Evernote Web
- Откройте существующую заметку или создайте новую.
- Перетащите изображение со своего компьютера в тело заметки или щелкните значок синего плюса в редакторе заметок и выберите Фото , чтобы вручную прикрепить изображение.
Старая версия Evernote Web- Откройте существующую заметку или создайте новую.
- Перетащите изображение с компьютера в основную часть заметки или используйте значок скрепки в редакторе заметок, чтобы вручную прикрепить изображение.
LANGUAGES_PRODUCT
Ключевые слова:
- добавить фото
- прикрепить
- изображение
- вставить изображение
- вставить фото
- фото
- фото
Добавление изображений в ваш проект
Clipchamp Create включает поддержку изображений, так что вы можете добавлять изображения, гифки и фотографии в свои видеопроекты со своего компьютера (например, ).грамм. для создания слайд-шоу или добавления изображений между видеоклипами).
В настоящее время поддерживаются следующие типы файлов изображений:
.jpeg / .jpg
.png
.tiff
.bmp (растровое изображение Windows)
.gif
.apng
Вы также можете добавить к изображениям медленное масштабирование , и другие эффекты фильтра.
_________
Добавление изображений с компьютера
Вы можете добавить изображения в свой проект со своего компьютера двумя способами:
Вариант 1: перетащите файл в область мультимедиа
ИЛИ
Вариант 2: щелкните на значке плюса + или кнопке «Добавить носитель»
Нажмите кнопку Добавить носитель :
Затем нажмите Просмотрите мои файлы и выберите файл на своем компьютере. Или из онлайн-хранилища (например, Gdrive, Box, Zoom, Outlook, Dropbox или со своего телефона)
Нажмите Открыть . Теперь файл изображения появится в вашей медиатеке. Чтобы начать работу с изображением, добавьте его на шкалу времени (см. Ниже).
ПРИМЕЧАНИЕ: вы также можете легко добавить GIF в свои видео, используя вкладку GIPHY в нашей библиотеке материалов.
_________
Добавление изображения на шкалу времени
После добавления изображения в проект перетащите его на шкалу времени.
Возможно, вам потребуется уменьшить масштаб, чтобы увидеть весь клип, используя кнопки масштабирования в правом верхнем углу шкалы времени.
Если вы не знакомы с тем, как работает шкала времени, см. Работа с шкалой времени.
_________
Редактирование длины вашего графического клипа
Изображения обрабатываются так же, как и другие визуальные элементы в проекте, поэтому вы также можете обрезать и разделять графические клипы (так же, как и для видеоклипов) для настройки как долго они играют.
В приведенном ниже примере мы щелкнули и перетащили край клипа влево, чтобы сократить (обрезать) клип с изображением, чтобы он воспроизводился в течение 10 секунд.
_________
Изменение обрезки или поворота изображения
Изображения бывают разных форм и размеров, поэтому иногда по бокам изображения появляются черные полосы. Эти черные полосы означают, что изображение имеет другое соотношение сторон (размеры), что и проект — оно может быть либо слишком широким, либо слишком высоким. Возможно, вы помните, как настраивали соотношение сторон при создании нового проекта.
Текущая версия Create позволяет вам на повернуть и отразить изображений, а также автоматически подогнать изображения по ширине экрана.
Чтобы отредактировать изображение, выберите клип с изображением на шкале времени.
Меню редактирования появится в области верхнего меню. В приведенном ниже примере мы выбрали Auto fit из этого меню, чтобы удалить черные полосы:
Вы также можете использовать фильтр Blur fill на вкладке фильтров, чтобы заполнить черные полосы размытым расширением изображения, или измените соотношение сторон вашего проекта, чтобы оно соответствовало изображению.
_________
Ваш последний проект
После того, как вы закончите добавлять изображения и редактировать видео, просто нажмите кнопку Export , чтобы сохранить видео на свой компьютер:
_________
Попробовать
Перейдите в раздел «Создать», чтобы попробовать добавить изображения для себя:
Статьи по теме:
Загрузка, добавление и редактирование изображений в сообщениях электронной почты и целевых страницах
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Примечание
Если вы перешли на наш новый редактор электронной почты, некоторые из шагов, описанных в этой статье, могут быть неприменимы.Чтобы узнать, как использовать новый конструктор, прочтите статью «Создание электронного письма в New Builder».
Mailchimp позволяет легко загружать, добавлять и редактировать изображения в электронной почте или на целевой странице, чтобы вы могли настроить внешний вид своего маркетингового контента.
Из этой статьи вы узнаете, как загружать, добавлять и редактировать изображения в электронной почте или на целевой странице.
Перед тем, как начать
- Требования к изображению зависят от макета, шаблона или дизайна. Для получения дополнительной информации ознакомьтесь с нашими требованиями к изображениям.
- Шаблоны тем для электронной почты предварительно разработаны, поэтому некоторые изображения и блоки содержимого нельзя изменить.
- Когда вы загружаете изображение в студию контента, мы меняем имя файла на уникальный идентификатор, который нельзя дублировать или изменять.
- Content Studio поддерживает файлы изображений JPG, JPE, JPEG, GIF, PNG и BMP.
- Использование изображений в блоках текстового содержимого может повлиять на внешний вид ваших дизайнов при просмотре на мобильных устройствах. По возможности мы рекомендуем вместо этого размещать изображения в блоках содержимого на основе изображений.
Загрузить изображение
Когда вы загружаете изображение, мы сохраняем этот файл на наших серверах. Шаги по загрузке изображений в ваши дизайны немного различаются в зависимости от типа блока контента, который вы используете.
Загрузить в блок содержимого изображения
Редактор перетаскивания предлагает несколько типов блоков содержимого на основе изображений, включая изображение, карточку изображения, группу изображений и изображение + текст. Эти инструкции объясняют, как использовать изображения с любым из этих типов.
Чтобы загрузить изображение в один из этих блоков содержимого, выполните следующие действия.
- На панели редактирования щелкните блок содержимого изображения или перетащите в макет новый тип блока содержимого изображения.
- Щелкните Обзор или Заменить , чтобы открыть студию содержимого.
- Выберите способ загрузки изображения.
- Чтобы выбрать файл на своем компьютере, щелкните Загрузить , найдите нужный файл и щелкните Открыть .
- Чтобы использовать изображение, сохраненное в Интернете, щелкните раскрывающееся меню рядом с полем Загрузить и выберите Импортировать с URL-адреса . Введите URL-адрес и щелкните Импорт .
- Щелкните Сохранить и закрыть .
После вставки изображения вы можете настроить параметры блока содержимого изображения, добавить замещающий текст, вернуться в студию содержимого для редактирования изображения или заменить или удалить его.
Примечание
Если ваши изображения уже имеют имена и правильно отформатированы на вашем компьютере, вы можете перетащить их прямо в Mailchimp.
Перетащите одно изображение в блок содержимого изображения или откройте студию содержимого и перетащите несколько изображений для загрузки группами.
Загрузить в блок текстового содержимого
Конструктор кампаний предлагает несколько типов текстовых блоков содержимого, включая блоки содержимого Text, Boxed Text и Footer. Эти инструкции объясняют, как использовать изображения с любым из этих типов.
Чтобы загрузить изображение в блок текстового содержимого, выполните следующие действия.
- В макете щелкните текстовый блок, с которым хотите работать, или перетащите в макет новый тип блока текстового содержимого.
- На панели редактирования щелкните значок Image на панели инструментов блока текстового содержимого, чтобы перейти в студию содержимого. На панели редактирования щелкните значок студии содержимого на панели инструментов.
- Выберите способ загрузки изображения.
- Чтобы выбрать файл на своем компьютере, щелкните Загрузить , найдите нужный файл и щелкните Открыть .
- Чтобы использовать изображение, сохраненное в Интернете, щелкните раскрывающееся меню рядом с полем Загрузить и выберите Импортировать с URL-адреса .Введите URL-адрес и щелкните Импорт .
- На экране Редактировать изображение установите дополнительные свойства изображения или добавьте URL-адрес, чтобы сделать изображение ссылкой.
- Если вы уменьшите высоту и ширину изображения, щелкните Использовать URL-адрес изображения , чтобы создать ссылку на исходное изображение, чтобы получатели могли щелкнуть изображение, чтобы просмотреть его в исходном размере.
- Щелкните Сохранить и вставить изображение .
Если позже вам потребуется внести дополнительные изменения в настройки изображения, дважды щелкните изображение в текстовом блоке.
Примечание
Если у вас возникли проблемы с загрузкой изображения или с отображением загруженного изображения в электронной почте или на странице, вы можете предпринять несколько шагов по устранению неполадок.
Найти URL изображений
Иногда вам может потребоваться добавить одно из ваших изображений в Mailchimp в шаблон электронной почты с настраиваемым кодом. Для этого вы получите URL-адрес источника из студии контента.
Чтобы скопировать URL-адрес элемента, выполните следующие действия.
Щелкните значок Content Studio .
На боковой панели щелкните вкладку, содержащую файл, который вы хотите использовать.
- Введите термин в строку поиска, чтобы найти файл, с которым вы хотите работать.
- Щелкните файл, с которым хотите работать.
- Щелкните раскрывающееся меню рядом с Просмотреть подробности и выберите Копировать URL-адрес . Сохраним в буфер обмена.
- Щелкните X в правом верхнем углу.
- Вставьте скопированный URL-адрес в редактор кода или куда-нибудь еще.
Вставить изображение
Шаги по вставке изображений в конструктор кампаний немного различаются в зависимости от типа используемого вами блока контента.
Вставить в блок содержимого изображения
Конструктор кампаний предлагает несколько типов блоков содержимого на основе изображений, включая Image, Image Card, Image Group, и Image + Text . Эти инструкции объясняют, как использовать изображения с любым из этих типов.
Чтобы вставить изображение в блок содержимого изображения, выполните следующие действия.
- В макете щелкните блок содержимого изображения, с которым хотите работать, и перетащите его в свой дизайн.
- В новом блоке содержимого щелкните изображение , чтобы открыть студию содержимого.
- На боковой панели щелкните вкладку, содержащую файл, который вы хотите использовать.
- Введите термин в строку поиска, чтобы найти файл, с которым вы хотите работать.
- Щелкните изображение, с которым хотите работать.
- Щелкните Вставить .
- Щелкните Сохранить и закрыть .
Вставить в блок текстового содержимого
Инструменты дизайнаMailchimp предлагают несколько типов текстовых блоков контента, включая Text, Boxed Text, и Footer . Эти инструкции объясняют, как использовать изображения с любым из этих типов блоков.
Чтобы вставить изображение в блок текстового содержимого, выполните следующие действия.
- В макете щелкните блок текстового содержимого, с которым хотите работать.
- На панели редактирования щелкните значок Изображение на панели инструментов блока текстового содержимого, чтобы перейти в студию содержимого.
- Введите термин в строку поиска, чтобы найти файл, с которым вы хотите работать.
- Щелкните изображение, с которым хотите работать.
- Щелкните Вставить .
- На экране Редактировать изображение установите дополнительные свойства изображения или добавьте URL-адрес, чтобы сделать изображение ссылкой.
- Щелкните Сохранить и вставить изображение .
Редактировать изображение
Студия контентаMailchimp включает в себя встроенный фоторедактор с историей версий. Действия по редактированию изображения могут различаться в зависимости от типа создаваемого вами маркетингового контента.
Чтобы отредактировать изображение в макете, выполните следующие действия.
- В макете щелкните блок содержимого изображения, с которым вы хотите работать.
- На панели редактирования щелкните Изменить .
- В редакторе фотографий щелкните любой значок инструмента редактирования, чтобы открыть настройки этого инструмента и внести необходимые изменения.
- После внесения всех изменений нажмите Сохранить .
Отличная работа! Мы заменим изображение на новую, отредактированную версию.
Используйте другую версию
Студия контента сохраняет версии ваших изображений при редактировании. Если вы редактировали и сохраняли изображение в прошлом и хотите использовать другую версию своего изображения, вы можете!
Чтобы использовать другую версию образа, выполните следующие действия.
- В студии содержимого щелкните изображение, с которым хотите работать.
- Щелкните Просмотреть подробности .
- В История изменений щелкните версию изображения, которую вы хотите вставить.
- Щелкните Вставить .
Следующие шаги
Вот еще несколько полезных статей, в которых рассказывается о других вещах, которые можно делать с изображениями в Mailchimp.
Установить логотип по умолчанию
Добавить фоновое изображение в кампанию
Устранение неполадок с изображениями в кампаниях
