Обтравочная маска в «Фотошопе» (Clipping Mask в Photoshop). «Фотошоп» для чайников
- Автомобили
- Бизнес
- Дом и семья
- Домашний уют
- Духовное развитие
- Еда и напитки
- Закон
- Здоровье
- Интернет
- Искусство и развлечения
- Карьера
- Компьютеры
- Красота
- Маркетинг
- Мода
- Новости и общество
- Образование
- Отношения
- Публикации и написание статей
- Путешествия
- Реклама
- Самосовершенствование
- Спорт и Фитнес
- Технологии
- Финансы
- Хобби
Рубрики
- О проекте
- Реклама на сайте
- Условия
- Конфиденциальность
- Вопросы и ответы
FB
Войти Вместо отбивных делаю подушечки с начинкой.
Понятие и виды Маски-слоя в фотошопе
Слои в фотошопе — это фундаментальная основа программы, без них фотошоп не был бы тем, каким мы его знаем. Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя»
. В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.Должен предупредить, что будет не так уж и просто разобраться что же такое эти маски, а чтобы научиться их применять, нужно долго и упорно набивать руку практикуясь на простых и сложных примерах. Прежде всего, необходимо понять суть этого инструмента:
Маска слоя нужна чтобы скрыть часть изображения, либо поместить его внутрь другого изображения.
Виды масок
В фотошопе я выделяю 4 вида масок, хотя на других сайтах вы можете встретить мнение о том, что их меньше или даже больше. Но от этого суть не меняется, мы все говорим об одних и тех же, просто относим к разным категориям. Итак, виды масок:
- быстрая маска при помощи кисти, карандаша;
- быстрая маска при помощи градиента;
- маска слоя;
- обтравочная маска.
В принципе быструю маску при помощи инструментов кисти, карандаша и градиента можно было отнести в одну группу. Но все же я хочу их разделить для удобства восприятия, так как в них есть отличия.
Рассмотрим все виды масок подробнее.
Быстрая маска при помощи кисти, карандаша
Быстрая маска в фотошопе дает возможность сделать качественное выделение фрагмента изображения, используя хорошо знакомы нам инструменты кисть и карандаш. Далее я буду рассматривать только один инструмент – кисть, с карандашом все аналогично, да и используют его в таких целях намного реже.
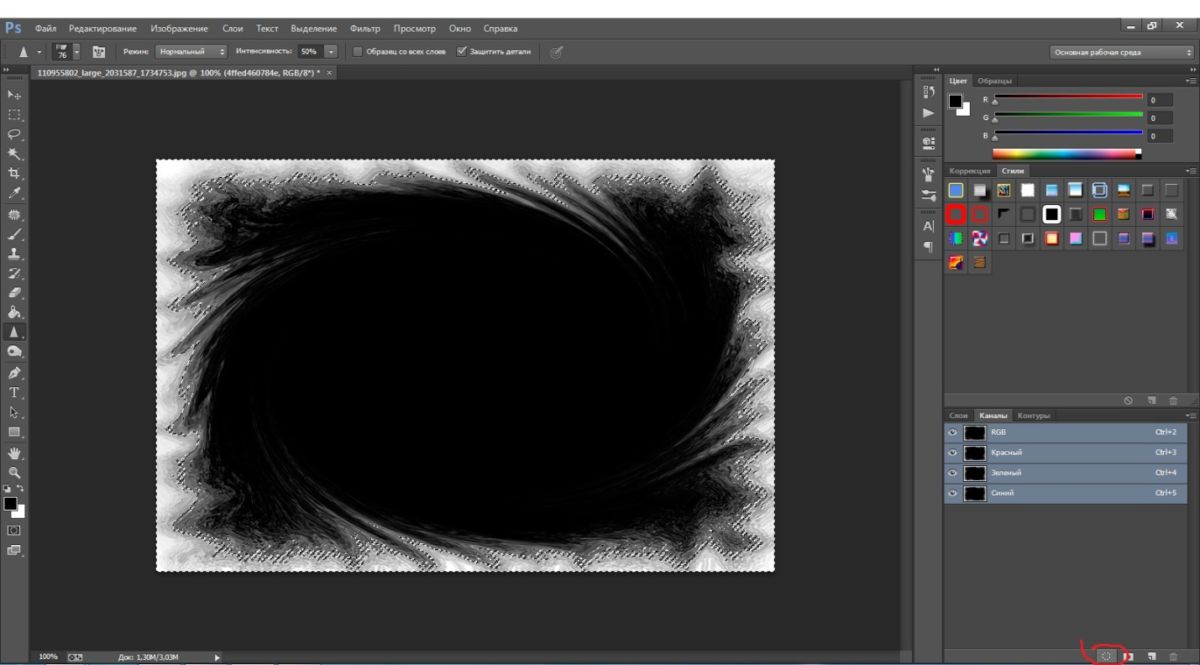
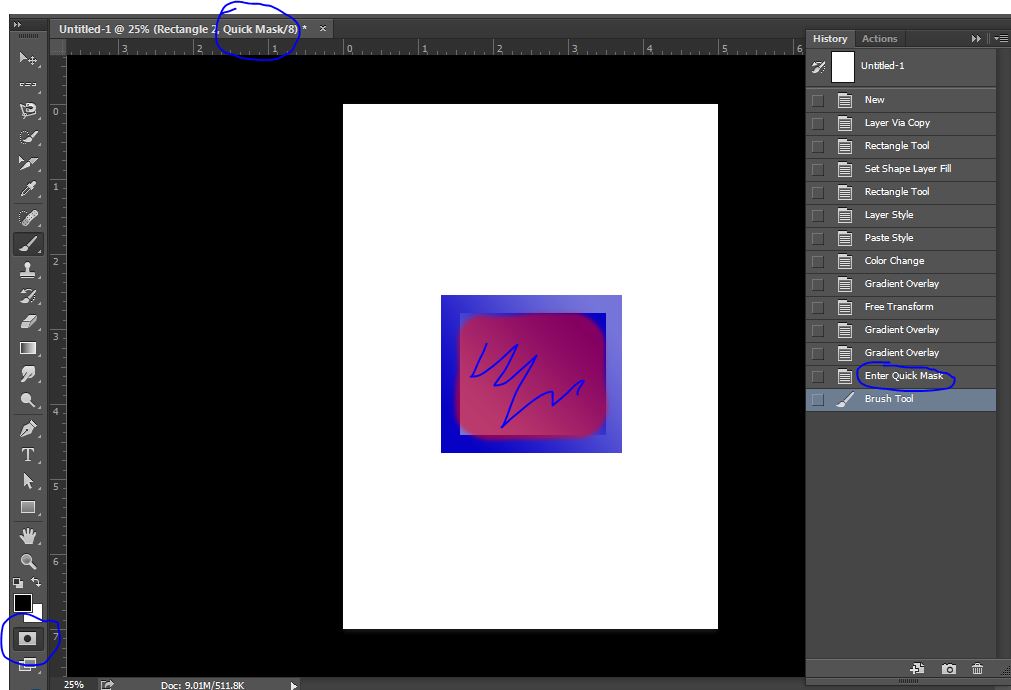
Я открыл изображение и хочу отделить значок от фона:
Для перехода в режим быстрая маска в панели Инструментов установим черно-белые цвета. Чтобы это сделать быстро, нажмите на маленькую пиктограммы стандартных цветов (указано стрелочкой на примере ниже). Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Выбираем инструмент Кисть, в панели атрибутов инструмента нужно установить 100 % жесткость, непрозрачность 100 %, нажим 100 %, а диаметр кисти устанавливаем на свой вкус.
Теперь начинаем отделять объект от фона. Для этого при помощи кисти начинаем закрашивать эмблему. Вы увидите полупрозрачный красный цвет – это и есть наша маска.
Идеально, конечно, не получится и мы обязательно вылезем за граница эмблемы. Тогда там в палитре черно-белого цвета переключаемся на белый (!!) цвет и аналогичным образом, подобно ластику, стираем лишнее.
Совет
Для того чтобы быстро переключать между черным и белым цветом, можно воспользоваться горячей клавишей «Х» на клавиатуре.
После того, как эмблема была закрашена, необходимо перейти в обычный режим. Для этого вновь нажмите на значок быстрой маски. В результат е чего вы увидите:
Все, что не было закрашено маской, выделилось. Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
В результате эмблема стала выделенной, теперь мы можем с ней делать все что хотим.
Быстрая маска при помощи градиента
При помощи инструмента градиент можно сделать эффект постепенного исчезновения.
Делаем в палитре цветов черно-белые цвета. Выбираем на панели инструментов «Градиент», в панели атрибутов инструмента устанавливаем черно-белый градиент, непрозрачность устанавливается 100 %, режим – нормальный.
Нажимаем значок быстрой маски. На изображении проводим наш градиент. В результате изображение покрывается красным полупрозрачным цветом.
Возвращаемся в обычный режим, для этого надо отключить быструю маску. Видим, как часть изображения стала выделена пунктирной линией.
Жмем на клавиатуре клавишу «Delete» или «Ctrl+X». В результате стирается часть изображения и получается эффект плавного затухания. Если, например, у вас было в низу какое-либо изображение — его станет видно.
Маска слоя
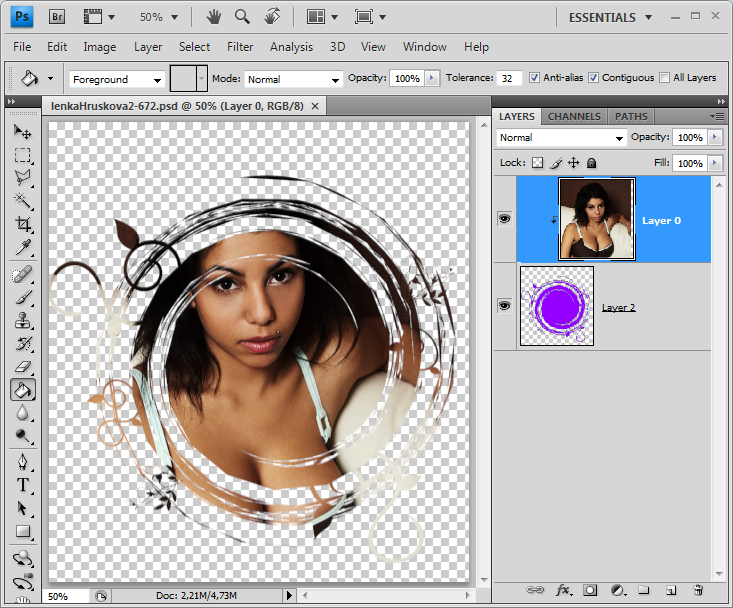
Для того чтобы разобраться что это такое, возьмем две картинки: 1-ая это изображение с эмблемой Бэтмена, 2-ая тоже картинка с Бэтменом на фоне неба. Попробуем сделать так чтобы на картинке с небом появилась эмблема.
Берем картинку с эмблемой и перетаскиваем на картинку с небом.
После этого удалим из картинки с эмблемой все кроме ее самой. Для этого необходимо выделить слой с эмблемой и нажать кнопочку «Маска». В итоге появилась новая пиктограмма в выделенном слое.
Выбираем инструмент Кисть, и начинаем стирать все кроме эмблемы. Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Обтравочная маска
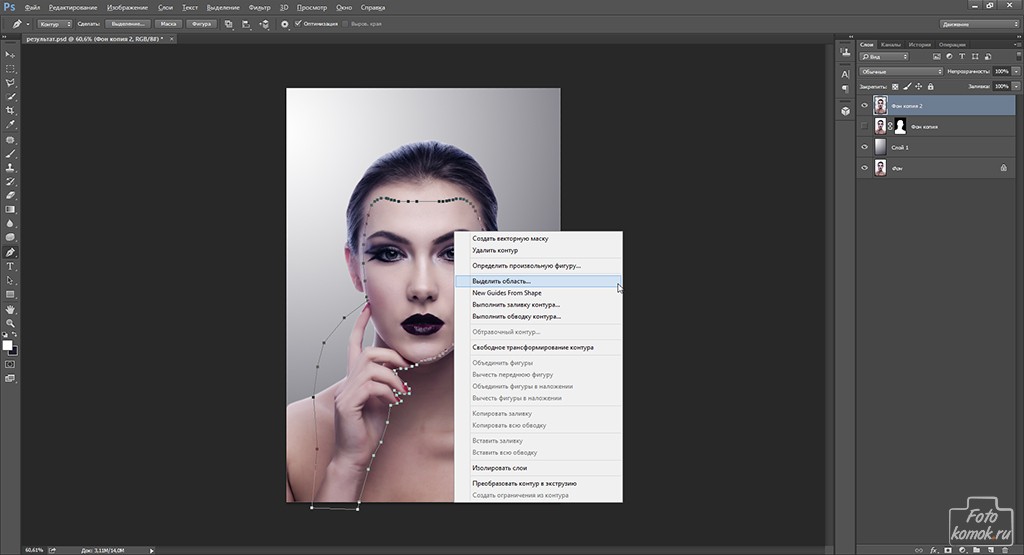
Вернемся к нашим двум изображениям. Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Нажимаем на слой с эмблемой правой кнопкой и из выпадающего меню выбираем «создать обтравочную маску».
В результате получилось следующее: слой с эмблемой, для которого была создана обтравочная маска, будет виден только там, где он пересекает слой с небом.
Таким образом, мы подогнали по размеру верхний слой к нижнему слою.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Маски в Фотошопе – Работа с маской [ч.3]
Я обещал, что третья часть серии статей о работе с масками будет практической. В следующих частях мы поговорим о простейших операциях в работе с масками, а так же о появившейся в последних версиях Фотошопа панели Маска. В этой же статье я покажу, как можно объединить использование векторной и растровой маски.
В этой же статье я покажу, как можно объединить использование векторной и растровой маски.Маска используется для скрытия части графики. Это очень удобно, если завтра вы хотите потратить 10 минут на изменение вашей работы, а не 2 часа на то, чтобы сделать все заново. Для этого и существуют слои, маски, цветокорректирующие слои, векторные объекты. Все это существует для того, чтобы облегчать нам работу с графикой. Чтобы быстро подправить нужный слой, чтобы быстро поправить созданную маску и быстро переставить векторный объект.
В Фотошопе слой может иметь несколько масок сразу. Из первой части статьи мы разобрали растровую маску, а из второй части векторную. Пришла пора объединить обе маски в одном слое.
Скажем так, в программе Adobe Photoshop существует ряд функционала, позволяющий решать определенные задачи при создании дизайна. Некоторый функционал повторяет себя, некоторый является исключительным. В ряде задач необходимо использовать растровую маску, в других задачах необходимо использовать векторную. В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
Использование растровой и векторной маски
Обе маски скрывают. Растровая маска может скрывать частично. С другой стороны у векторной маски свои преимущества. Например, в Фотошопе обычное дело создавать выделения инструментом Pen Tool. Вначале мы создаем векторный контур, затем переводим его в выделение. Инструмент Pen Tool крайне удобен для создания действительно качественных и гладких выделений. Но зачем преобразовывать кривые в выделение, если можно сразу создать векторную маску?
Создаем векторную маску
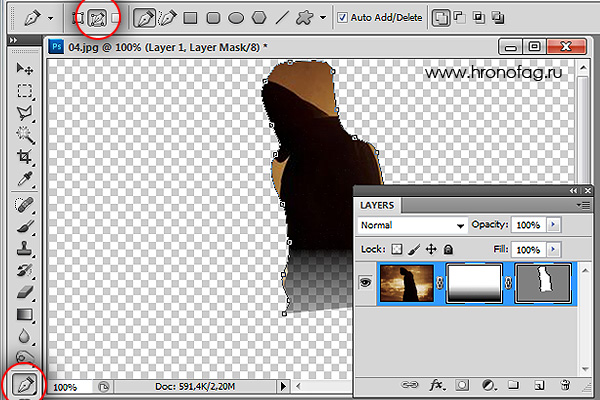
- Выберите инструмент Pen Tool
- В панели Options выберите режим Path
- Если у вас нет панели Options включите её Windows > Path
- Подробнее о режиме Path можно прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
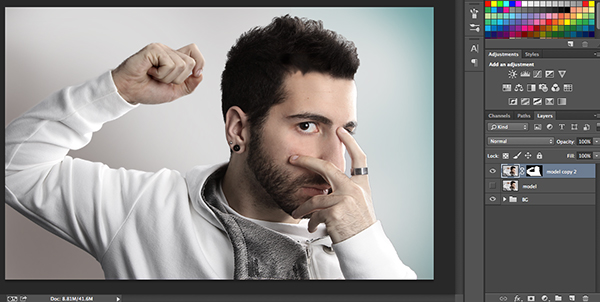
- Используя Pen Tool аккуратно обведите девушку.
 Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
- Выделите контур инструментом Path Selection Tool
- В панели Options должен стоять режим Add to Shape Area (+)
- Подробно о работе этих режимов можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Теперь зайдите в Layer > Vector Mask > Current Path
- Если у вас ничего не получилось, скорее всего ваш слой является основным и заблокирован. Layer > New > Layer from Background решит проблему.
Мы специально обогнули область волос, так как вектор не способен выделить их так как это может растр.
- Выберите инструмент Lasso Tool и выделите область волос и девушку целиком. Главное, чтобы в выделение не попала та часть, которую мы хотим скрыть.

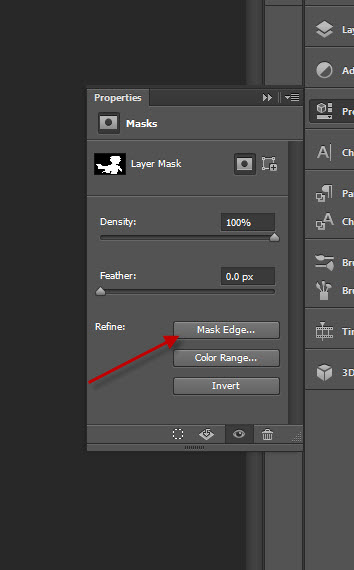
- Не обязательно стараться выделить точно, поэтому я и предлагаю использовать Lasso Tool вместо Polygonal Lasso.
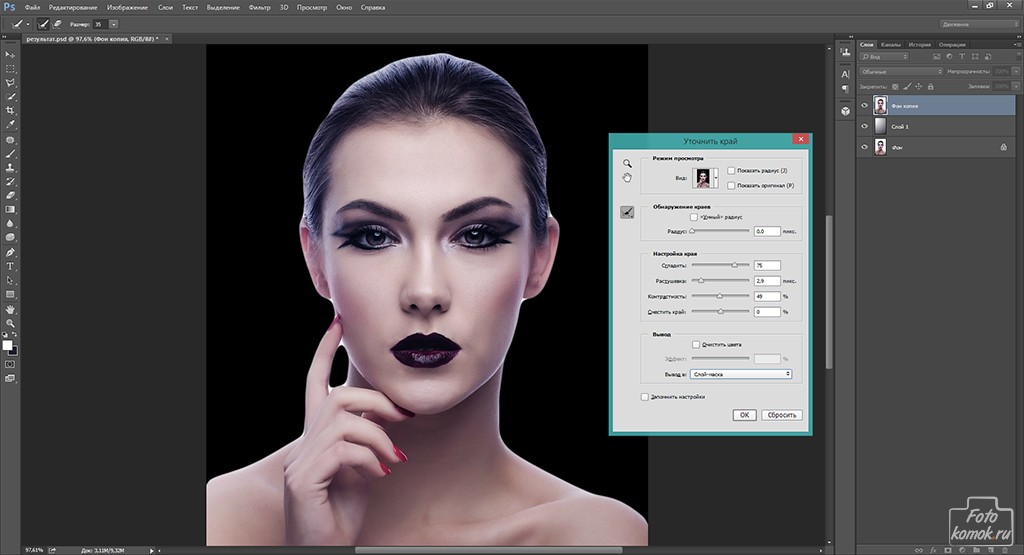
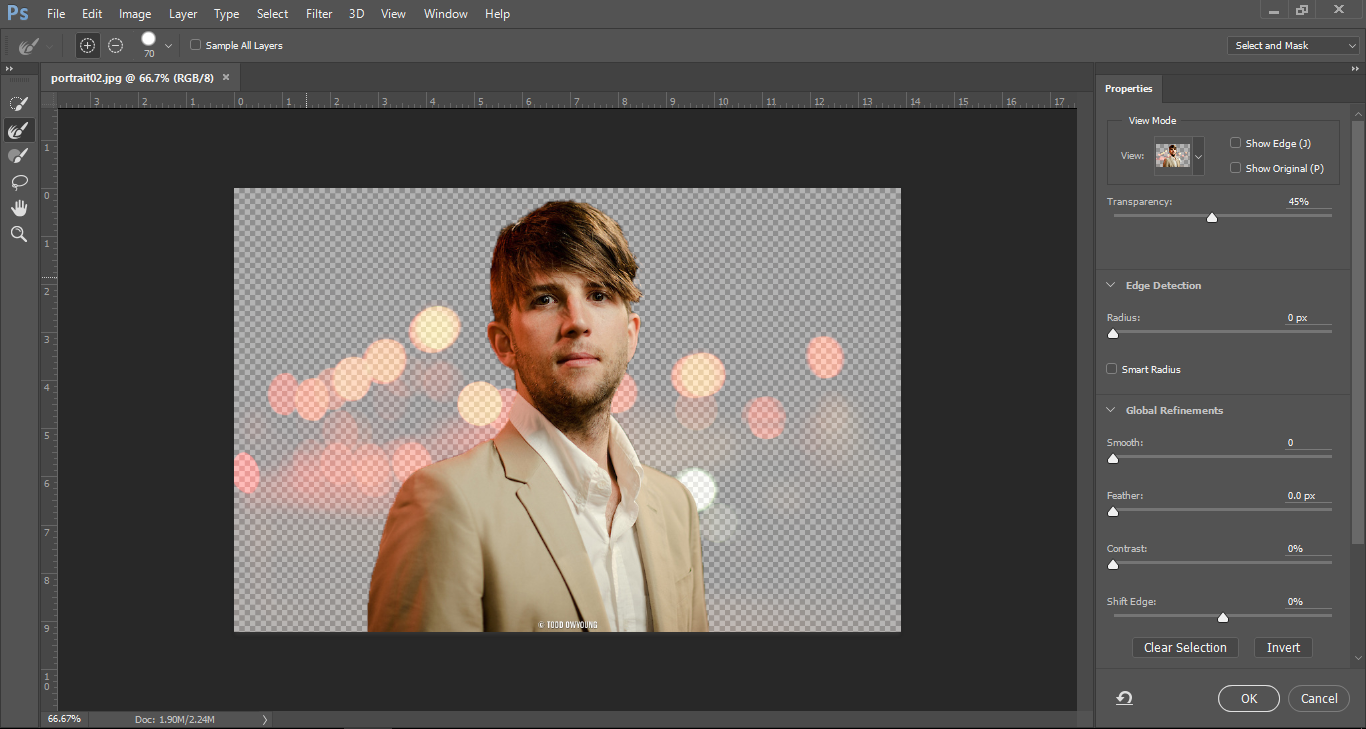
- В панели Options нажмите кнопочку Refine Edge
- Подробно о работе Refine Edge можно прочитать в моей статье Refine Edges в Фотошопе
- Настройте маску Refine Edge так, чтобы в выделение попали только волосы.
- Установите разумное значение радиуса, выберите кисть и обработайте волосы.
- Не снимайте выделение.
- Выберите Layers > Layer Mask > Reveal Selection
Вот и все, у нас есть девушка, замаскированная двумя видами масок. Я не агитирую за использование двух масок одновременно. Я не утверждают что именно так и только так нужно делать. Но вот что я скажу, Фотошоп представляет возможность пользоваться векторной и растровой маской и в этом уроке мы научились делать это на одном слое. Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Двойная маска при создании сайта в Фотошопе
В отличие от примера выше, существуют ситуации, при которых использование двух масок сразу продиктовано здравым смыслом. На картинке ниже шапка сайта, над которым я как раз работаю. Создание сайта процесс творческий, а творчество сложно измерить в часах и минутах. Творчество похоже на маленькую мышь, которая бегает по комнате. Порой, чтобы поймать её понадобится 5 минут, в другой раз она будет носиться от одного угла до другого 5 часов. И сколько бы ты ни ловил её, сколько бы не менял дизайн сайта, все равно не можешь придти к конечному результату. Вот почему я придаю такое большое значение возможности легко видоизменять графику в Фотошопе, иметь возможность откатить настройки назад, иметь контроль за цветом.
В моем примере панель с меню уже векторная. Она состоит из заливки с векторной маской. То есть это обычный прямоугольник, который я нарисовал инструментом Rectangle Tool и применил стили.![]() В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
Это идеальная ситуация для использования двойной маски. Сейчас я покажу вам очень необычный способ создания подобной панели. Этим путем пошли бы не многие дизайнеры, но понимание работы векторных и растровых масок придадут вам понимание устройства масок вообще и закрепят материал первой и второй части статей о масках в Фотошопе.
- Выберите слой заливки Layer > New Fill Layer > Solid Color Это специальная категория слоев, создающих слой, заливающий рабочую область спец материалом: одним цветом, градиентом или паттерном.
 Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки. - О работе с векторными примитивами можно прочесть в моей статье Векторные примитивы в Фотошопе
- Выберите Layer > Vector Mask > Reveal All. Это добавит к слою с заливкой слой с векторной маской. Таким образом панель со слоями должна выглядеть вот так:
- Кликните по иконке векторной маски в палитре слоев Layes. Чтобы на маске можно было рисовать, она должна быть выделена.
- Выберите инструмент Pen Tool, нажмите SHIFT и нарисуйте прямоугольник. Зажатая клавиша SHIFT позволит создавать ровные перпендикулярные линии.
- На панели Options должен стоять режим Add to Shape Area (+) Этот режим оставляет видимым все, что внутри фигуры, и скрывает все, что снаружи.
- Я понимаю, что проще всего выбрать инструмент Rectangle Tool, в дальнейшем вы так и будете делать.
 В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
- Как видите мы получили самую обычную векторную фигуру. Точно такую же, как если бы мы воспользовались инструментом Rectangle Tool. Усложним её.
- Кликните по иконке с маской. Вы должны увидеть контуры фигуры. Или выберите фигуру инструментом Path Selection Tool
- Выберите инструмент Pen Tool и дорисуйте над фигурой волнистое продолжение баннера.
- На панели Options должен стоять режим Add to Shape Area (+)
- Выберите инструмент Gradient Tool. В панели Options настройте градиент следующим образом:
- Выберите вторую растровую маску в палитре слоев Layers. Иконка маски должна быть выделена чтобы с ней можно было работать.
- Растровая маска работает по простому принципу: черный цвет — полное скрытие, белый цвет — то что мы видим, серый цвет — полускрытие, частичная невидимость.
 На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.
На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому. - Нажмите SHIFT и протяните градиент у основания фигуры сверху вниз.
Использовать, то что у нас получилось можно любым способом. Я могу сделать Clipping Mask и вставить внутрь картинку, применить стили, использовать фигуру как баннер или панель с кнопками, или использовать её так, как я сделал это в сайте, шапку которого вы уже видели.
На этом все, успехов в освоении Фотошопа.
Читайте также:
Маски в Фотошопе – Layer Mask [часть 1]
Маски в Фотошопе – векторная маска [часть 2]
Маски в Фотошопе – Панель слоев [часть 4]
Автор:
Маски в фотошопе | Soohar
Для достижения впечатлительных результатов работая в фотошопе Вам просто необходимо обладать навыками работы с масками. Тема достаточно сложная, но материал описан максимально просто и отлично подойдет для новичка. Вы наверное представляете себе что такое маска. Она скрывает лицо и не видно, что за ней находится. Маска в фотошопе представляет из себя тоже самое. Она позволяет открывать и скрывать определенные участки на слое. Не нужно удалять часть изображения, она просто скроется за маской.
Тема достаточно сложная, но материал описан максимально просто и отлично подойдет для новичка. Вы наверное представляете себе что такое маска. Она скрывает лицо и не видно, что за ней находится. Маска в фотошопе представляет из себя тоже самое. Она позволяет открывать и скрывать определенные участки на слое. Не нужно удалять часть изображения, она просто скроется за маской.
Также стоит отметить что маска и слой взаимосвязаны между собой.
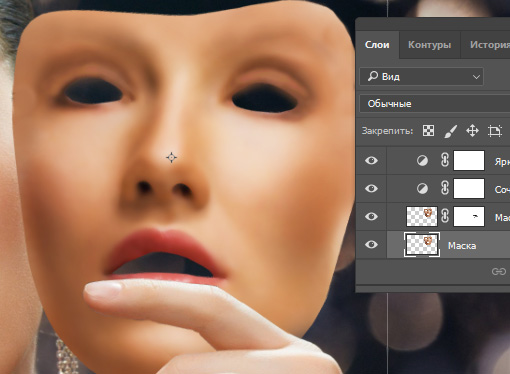
Допустим нам нужно отделить эту керамическую маску от заднего фона.
Маска создается из палитры Layers(Слои) см рис. ниже:
К основному слою Background применение маски невозможно, поэтому следует сделать его копию нажав Ctrl+J:
Теперь скроем слой Background нажав по пиктограмме глаза. После создадим новый слой:
Выбираем дублированный слой (верхний) и жмем по пиктограмме Add vector Mask (Добавить маску).
Появится белая пиктограмма рядом со слоем. Именно это и есть не что иное, как маска. Кликните по ней. Убедитесь в том, что она выбрана порисуйте по изображению кистью с черным цветом.
Именно это и есть не что иное, как маска. Кликните по ней. Убедитесь в том, что она выбрана порисуйте по изображению кистью с черным цветом.
Вы заметите как часть изображения пропадет и начнет проявляться нижний слой.
Почему так происходит? Рисуя черным цветом часть изображения скрывается под маской, и на оборот, рисуя белым изображение начинает проявляться. (при создании, маска автоматически залита белым цветом). Но можно пользоваться и полутонами, например серым (тогда можно добиться полупрозрачности) — запомните черный цвет скрывает белый цвет восстанавливает.
Это подобно стиранию, но есть один огромный плюс – можно совершенно не переживать если что то лишнее будет стерто, ведь всегда можно вернуть обратно.
Не стоит забывать про настройки самой кисти:
Устанавливайте прозрачность, мягкость и тд. для лучшего результата:
Можно пользоваться не только кисть. Никто не отменял заливку, градиент карандаш, к маскам можно применять и фильтры, добиваясь интересных результатов.
Никто не отменял заливку, градиент карандаш, к маскам можно применять и фильтры, добиваясь интересных результатов.
Основы масок слоя Photoshop для начинающих
Как использовать маску слоя в Photoshop
Настройка документа
Чтобы следовать этому руководству, вам понадобятся два изображения. Поскольку наша цель здесь — просто понять, как работают маски слоев, а не создать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фотография собаки в ванной из Adobe Stock):
Первое изображение. Фото: Adobe Stock.
А вот и мое второе изображение (котенок с пузырьками, фото из Adobe Stock):
Второе изображение.Фото: Adobe Stock.
Загрузка изображений в Photoshop в виде слоев
Нам нужно поместить оба изображения в один и тот же документ Photoshop, поместив каждую фотографию на отдельный слой. Для этого перейдите в меню File в строке меню в верхней части экрана, выберите Scripts , а затем выберите Load Files into Stack :
Перейдите в Файл> Сценарии> Загрузить файлы в стек.
Откроется диалоговое окно « Загрузить слои ».Убедитесь, что для параметра Использовать установлено значение Файлы , а затем нажмите кнопку Обзор :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно File Explorer на ПК или окно Finder на Mac (это то, что я здесь использую). Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите OK в окне проводника или Откройте в окне Finder:
Выбор моих изображений.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных изображений. Нажмите ОК , чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Щелкните OK, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои», мы увидим каждое изображение на отдельном слое. Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что две мои собаки не согласятся):
Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что две мои собаки не согласятся):
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Если мы посмотрим в окно моего документа, то вот как отображаются два изображения. Так как фотография кошки расположена на выше фотографии собаки на панели «Слои», она отображается на перед фотографией собаки в документе . Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть некоторые фотографии собаки, торчащие справа:
Изображения в том виде, в котором они появляются после загрузки в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop назвал слои на основе имен файлов изображений.Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось набирать эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Начну со слоя сверху. Чтобы переименовать его, я дважды щелкну по его текущему имени, чтобы выделить его. Затем я введу «Кошка» на клавиатуре для нового имени. Если на вашем фото тоже кошка, вы можете назвать его как-нибудь иначе:
Переименование верхнего слоя.
Я нажимаю клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя слоя под ним:
Нажав Tab, выделите имя нижнего слоя.
Затем я наберу «Собака» в качестве нового имени. Я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Cat» наверху и слоем «Dog» на дно. Нет ничего проще:
Оба слоя были переименованы.
Перемещение изображений
Последнее, что мне нужно сделать, прежде чем я начну совмещать изображения, — это изменить их положение в документе. Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав на клавиатуре букву V :
Выбор инструмента «Перемещение».
Я нажимаю на слой «Кошка» на панели «Слои», чтобы выбрать его и сделать активным:
Выбор слоя «Кошка».
Затем я нажимаю на изображение в документе и перетаскиваю его вправо.Во время перетаскивания я нажимаю и удерживаю клавишу Shift на клавиатуре. Удерживание клавиши Shift ограничивает направление, в котором я могу перемещать слой, что упрощает перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетащите слой «Кошка» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместу фотографию собаки влево. Поскольку фотография кошки в настоящее время закрывает большую часть фотографии собаки, я отключу на время слой «Кошка», щелкнув его значок видимости на панели слоев:
Щелкните значок видимости для слоя «Кошка».
Когда слой «Кошка» выключен, я нажимаю на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкаю внутри документа инструментом «Перемещение», нажимаю и удерживаю клавишу Shift и перетаскиваю изображение собаки влево. Шаблон шахматной доски , который мы теперь видим в правой части документа, показывает, как Photoshop представляет прозрачность на слое. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», через которые можно было бы увидеть что-либо еще.Это нормально, потому что фотография кошки закроет эту пустую область, как только я ее снова включу:
Удерживая Shift, перетащите слой «Собака» влево.
Теперь, когда оба изображения перемещены на место, я снова включу слой «Кошка», еще раз щелкнув его значок видимости (пустой квадрат, где раньше было глазное яблоко) на панели слоев:
Снова включаем слой «Кошка».
И теперь оба изображения снова видны. Фотография кошки по-прежнему закрывает большую часть фотографии собаки, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать наши два изображения вместе:
Результат после перестановки изображений.
Что такое маска слоя?
Итак, что именно — это маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам управлять прозрачностью этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр Непрозрачность на панели «Слои» — это один из способов регулировки прозрачности. Eraser Tool — еще один распространенный способ добавить прозрачности слою.Так что же делает маски слоев такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам управлять прозрачностью слоя, он ограничен тем фактом, что он может регулировать прозрачность только для всего слоя в целом . Уменьшите значение Непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой будет полностью скрыт от просмотра.
Уменьшите значение Непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой будет полностью скрыт от просмотра.
В некоторых ситуациях это может быть нормально. Но что, если вам нужно, чтобы только часть слоя была прозрачной? Что, если, скажем, вы хотите, чтобы левая сторона слоя была на 100% прозрачной (полностью скрытой), а правая сторона была на 100% видимой, с плавным переходом между ними в середине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей переходить от одного изображения к другому.Но поскольку нам нужно настроить уровень прозрачности разных областей слоя отдельно , а параметр «Непрозрачность» может влиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Параметр непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать наши два изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Щелкните верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
Щелкните верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что слой полностью виден в документе. Снизим до 70% :
Понижение непрозрачности верхнего слоя до 70%.
Вот и результат. Уменьшение непрозрачности моего слоя «Кошка» приводит к тому, что изображение кошки выглядит блеклым в документе, позволяя изображению собаки под ним (а также узору в виде шахматной доски справа от изображения собаки) частично просвечивать.Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки выглядит блеклым. Я хотел плавного перехода от одного изображения к другому, но все, что у меня было, это нижний слой, видимый через верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы уменьшим значение Непрозрачности до 0% :
Понижение непрозрачности верхнего слоя до 0%.
Все, что мы в итоге делаем, это полностью скрываем верхний слой.Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Невозможно настроить разные части слоя отдельно:
Результат после снижения непрозрачности до 0%.
Поскольку параметр «Непрозрачность» не дает желаемого результата, давайте вернем его к 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение в поле зрения и возвращает нас туда, откуда мы начали:
Оба изображения снова видны.
Непрозрачность слоя и заливка в Photoshop
Ластик
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли инструмент Eraser Tool Photoshop дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» Photoshop позволяет легко настраивать прозрачность различных частей слоя по отдельности. Это потому, что Eraser Tool — это не что иное, как кисть, и чтобы использовать ее, мы просто перетаскиваем кисть по любым областям, которые хотим удалить.
Это потому, что Eraser Tool — это не что иное, как кисть, и чтобы использовать ее, мы просто перетаскиваем кисть по любым областям, которые хотим удалить.
Поскольку инструмент «Ластик» настолько прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это прискорбно, потому что у Eraser Tool есть один серьезный недостаток. Как следует из названия, инструмент «Ластик» работает путем стирания (удаления) пикселей изображения. И как только эти пиксели исчезнут, вернуть их уже невозможно.
Это называется деструктивным редактированием в Photoshop, потому что оно приводит к постоянному изменению исходного изображения.Если в дальнейшем нам потребуется восстановить часть области, которую мы стерли с помощью Eraser Tool, простого способа сделать это будет нелегко. Часто наш единственный выход на этом этапе — повторно открыть исходное изображение (при условии, что оно у вас все еще есть) и начать работу заново.
Сохраняя нашу работу
Давайте посмотрим на Eraser Tool в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с Eraser Tool, мы сможем легко вернуться в исходное состояние нашего документа.Чтобы сохранить его, перейдите в меню File вверху экрана и выберите Save As :
.Переход к файлу> Сохранить как.
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову свой «Понимание масок слоя» и сохраню его на рабочий стол. Убедитесь, что вы установили Format на Photoshop , затем нажмите кнопку Save :
Опции «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент «Ластик» на панели инструментов.Я также мог выбрать его, нажав на клавиатуре букву E :
Выбор инструмента «Ластик».
Выбрав инструмент «Ластик», я Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти , где я могу настроить размер и жесткость кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягкими краями, поэтому я увеличу размер кисти примерно до 490 пикселей, и уменьшу жесткость до 0% .Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягкими краями, поэтому я увеличу размер кисти примерно до 490 пикселей, и уменьшу жесткость до 0% .Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Установка размера и жесткости ластика.
Затем, не снимая выделения с моего слоя «Кошка» на панели «Слои», я щелкаю и перетаскиваю с помощью инструмента «Ластик» на часть изображения кошки, чтобы стереть эти области и начать смешивать ее с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с параметром «Непрозрачность». Стираются только те части изображения кошки, которые я перетаскиваю.Остальная часть изображения остается полностью видимой:
Стираем часть фотографии кошки, чтобы открыть фотографию собаки за ней.
Я продолжу стирать большую часть изображения кошки, чтобы смешать ее с изображением собаки, и вот результат. Как мы видим, инструмент Eraser Tool позволил легко совместить две фотографии:
Как мы видим, инструмент Eraser Tool позволил легко совместить две фотографии:
Результат с использованием Eraser Tool.
Но вот проблема с Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть в документе только изображение моей кошки и посмотреть, что произошло. Все области, которые я перетащил с помощью Eraser Tool, теперь исчезли. Образец шахматной доски на их месте говорит нам, что эти части изображения теперь пусты. Если позже я пойму, что стер слишком большую часть изображения кошки и мне нужно вернуть часть его обратно, мне не повезло. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент «Ластик» безвозвратно удаляет части изображения.
Конечно, на данный момент я, вероятно, мог бы просто отменить мазки кисти, чтобы восстановить удаленные области. Но так будет не всегда. Photoshop дает нам лишь ограниченное количество отмен, поэтому, если бы я проделал больше работы с документом после стирания пикселей, я, возможно, не смогу вернуться достаточно далеко в истории своего документа, чтобы отменить его. Кроме того, как только мы закрываем документ, мы теряем нашу историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет их отменить.
Photoshop дает нам лишь ограниченное количество отмен, поэтому, если бы я проделал больше работы с документом после стирания пикселей, я, возможно, не смогу вернуться достаточно далеко в истории своего документа, чтобы отменить его. Кроме того, как только мы закрываем документ, мы теряем нашу историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет их отменить.
Восстановление образа
К счастью, в этом случае мы спланировали заранее и сохранили наш документ перед использованием Eraser Tool. Чтобы вернуть документ к тому состоянию, в котором он выглядел до того, как мы стерли какие-либо пиксели, все, что нам нужно сделать, это перейти в меню File вверху экрана и выбрать Revert :
Переход к файлу> Вернуть.
Это возвращает документ к тому состоянию, в котором он выглядел в последний раз, когда мы его сохраняли, восстанавливая пиксели на верхнем изображении:
Верхнее изображение восстановлено.
Все еще прокручиваетесь? Загрузите это руководство в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может влиять только на целые слои сразу, а инструмент «Ластик» вызывает необратимые повреждения изображения. Посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, это означает, что нам нужно скрыть часть верхнего слоя, чтобы позволить нижнему слою просвечивать. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто щелкаем значок Добавить маску слоя (прямоугольник с кругом посередине) в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
С изображениями в документе ничего не произойдет, но если мы снова посмотрим на панель «Слои», то увидим, что верхний слой теперь показывает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появится миниатюра маски слоя.
Так же просто, как черно-белое (и серое)
Обратите внимание, что эскиз маски слоя заполнен белым цветом . Почему белый? Почему не черный, красный или синий? Что ж, причина, по которой он не заполнен красным или синим, заключается в том, что маски слоя — это изображений в оттенках серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные промежуточные оттенки серого. Он не может отображать другие цвета.
Многие люди думают о изображениях в градациях серого как о черно-белых изображениях.Но на самом деле большинство черно-белых фотографий на самом деле являются фотографиями в градациях серого, а не черно-белыми, так как настоящая «черно-белая» фотография будет содержать только , только чисто черного и чисто белого цвета, без других оттенков серого, и это будет для довольно странно выглядящее изображение.
Итак, поскольку маски слоя являются изображениями в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. Но почему белый? Почему не черный или серый? Ну, мы используем маску слоя для управления уровнем прозрачности слоя.Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», которую мы рассматривали ранее).
Но почему белый? Почему не черный или серый? Ну, мы используем маску слоя для управления уровнем прозрачности слоя.Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», которую мы рассматривали ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Он делает это, заполняя маску слоя белым цветом. Почему белый? Это связано с тем, что маска слоя работает так, что она использует white для представления областей слоя, которые должны оставаться 100% видимыми в документе.Он использует черный для представления областей, которые должны быть 100% прозрачными (полностью скрытыми). И он использует различные оттенки серый, между ними, чтобы представить частичную прозрачность , при этом области, заполненные более темными оттенками серого, кажутся более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, с масками слоя мы используем белый цвет для , чтобы показать содержимое слоя, черный для , чтобы скрыть их, и серый для , чтобы частично, показать или скрыть их.И это действительно все!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области слоя, которые видны на 100%, все мое изображение на слое «Кошка» полностью видно в документе:
Изображение кошки видно на 100% с маской слоя, заполненной белым.
Давайте посмотрим, что произойдет, если мы заполним маску слоя черным . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую границу выделения вокруг нее.Это потому, что слой и его маска слоя — это две разные вещи, а граница выделения вокруг миниатюры маски слоя говорит нам, что в данный момент выбрана маска, а не сам слой. Если вы не видите границы выделения вокруг миниатюры маски слоя, щелкните миниатюру, чтобы выбрать ее:
Граница выделения вокруг миниатюры говорит нам, что маска слоя выбрана.
Затем, чтобы заполнить маску слоя черным, перейдите в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка» в Photoshop. Измените опцию Contents вверху на Black , затем нажмите OK :
Изменение «Содержимое» на «Черный» в диалоговом окне «Заливка».
Вернувшись на панель слоев, мы видим, что миниатюра маски слоя теперь заполнена сплошным черным цветом:
Панель «Слои», на которой отображается эскиз маски, залитый черным цветом.
Поскольку черный цвет на маске слоя представляет области на слое, которые являются 100% прозрачными, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кошки) полностью скрывается от просмотра.Это дает такой же результат, как если бы мы снизили значение параметра «Непрозрачность» на панели «Слои» до 0%:
Изображение кошки исчезает после заполнения маски слоя черным цветом.
Что, если мы залить маску слоя серым? Давайте попробуем. Я вернусь в меню Edit и снова выберу Fill :
Снова идем в Edit> Fill.
Когда снова появится диалоговое окно «Заливка», я изменю параметр « Contents » с черного на 50% серый , затем нажму OK :
Изменение «Содержание» на «50% серого».
Вернувшись на панель «Слои», мы видим, что миниатюра моей маски слоя теперь заполнена 50% серым (оттенок серого прямо между чистым черным и чистым белым):
Панель «Слои», на которой отображается эскиз маски, залитый серым цветом.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности на слое, и мы специально залили маску 50% серого, моя фотография кошки теперь отображается в документе на 50% прозрачной, что дает нам такой же результат, как если бы мы уменьшили Вариант непрозрачности до 50%:
Результат после заполнения маски слоя 50% серым.
Давайте восстановим изображение до 100% видимости, снова перейдя в меню Edit и выбрав Fill :
Последний раз переходим в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», измените параметр « Содержимое » на « Белый », затем нажмите « ОК» :
Изменение «Содержание» на «Белый».
Заливает нашу маску слоя белым цветом, как это было изначально:
Маска слоя снова заполняется белым цветом.
И изображение на слое снова видно на 100%:
Результат после заливки маски слоя белым цветом.
Разрушающее и неразрушающее редактирование
Пока что маски слоев не казались чем-то особенным. Фактически, как мы видели, заполнение маски слоя полностью сплошным белым, черным или серым цветом дает тот же результат, что и использование параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могли бы сделать маски слоя, не было бы необходимости в масках слоя, поскольку параметр «Непрозрачность» быстрее и проще в использовании.![]()
Но маски слоев в Photoshop намного мощнее этого. Фактически, у них больше общего с инструментом «Ластик», чем с параметром «Непрозрачность». Как и инструмент «Ластик», маски слоя позволяют нам легко отображать и скрывать различные области слоя независимо друг от друга.
Но вот важное отличие. В то время как инструмент «Ластик» безвозвратно удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, Eraser Tool выполняет деструктивную правку изображения; маски слоя делают это неразрушающим образом .Посмотрим, как это работает.
Во-первых, давайте еще раз убедимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую границу выделения вокруг миниатюры маски:
Убедитесь, что выбрана маска, а не слой.
Кисть
Ранее я упоминал, что Eraser Tool — это кисть. С масками слоя мы не используем сам инструмент Eraser Tool, но мы и используем кисть. Фактически, мы используем Photoshop Brush Tool .Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Фактически, мы используем Photoshop Brush Tool .Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, который мы закрашиваем, и знаем, что на маске слоя черный цвет представляет области, которые скрыты, нам нужно закрасить черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти. Но по умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на , белый, , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в верхнем левом углу) установлен на белый, а цвет фона (образец в правом нижнем углу) установлен на черный. Это цвета по умолчанию при работе с масками слоя:
Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить черный цвет переднего плана, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать на клавиатуре букву X .Это устанавливает цвет переднего плана и цвет нашей кисти на черный:
Нажатие X, чтобы поменять местами цвета переднего плана и фона.
Все, что нам нужно сделать, это установить размер и жесткость кисти. Так же, как и с инструментом «Ластик», я Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) внутри документа, чтобы быстро открыть средство выбора набора кистей в Photoshop. Затем я воспользуюсь ползунком Size вверху, чтобы установить размер кисти того же размера, который я использовал с инструментом Eraser Tool (около 490 пикселей), и перетащу ползунок Hardness до конца влево (значение 0%), чтобы придать кисти красивые мягкие края:
Установка размера и жесткости кисти.
Покраска черным, чтобы скрыть области
Затем, используя черный цвет кисти, я начну закрашивать примерно те же области, что и с помощью Eraser Tool. Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти во время рисования. Вместо этого, поскольку я рисую черным цветом, а черный цвет скрывает области на маске слоя, области, которые я закрашиваю, скрыты от просмотра:
Рисование черным цветом на маске слоя, чтобы скрыть части изображения.
Я продолжу скрывать большую часть изображения кошки, закрашивая больше областей черным, пока не получу результат, аналогичный тому, что я добился с помощью Eraser Tool:
Удаление большей части верхнего изображения.
На данный момент разница между маской слоя и инструментом «Ластик» не так очевидна. Оба они позволили мне объединить два моих изображения вместе, скрывая части верхнего слоя, и оба дали мне аналогичные результаты. Тем не менее, как мы видели ранее, Eraser Tool безвозвратно удалял области, которые я стер. Давайте внимательнее посмотрим, что произошло с маской слоя.
Давайте внимательнее посмотрим, что произошло с маской слоя.
Во-первых, давайте еще раз посмотрим на миниатюру нашей маски слоя на панели «Слои», где мы видим, что она больше не заполнена сплошным белым цветом.Некоторые из них остаются белыми, но мы также можем видеть области, которые мы нарисовали на нем черным:
Миниатюра маски слоя теперь содержит как белый , так и черный .
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра предназначена просто для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и чтобы показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Чтобы просмотреть фактическую маску слоя в документе, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, давая нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это место, где моя фотография кошки остается видимой на 100%.Области, которые я закрасил черным, — это области, где изображение моей кошки теперь на 100% прозрачно, что позволяет просвечивать фото собаки под слоем.
И поскольку я рисовал кистью с мягкими краями, мы видим эффект растушевки вокруг черных областей, создавая узкие градиенты , плавно переходящие от черного к белому. Поскольку мы знаем, что серый цвет на маске слоя создает частичную прозрачность, а более темные оттенки серого кажутся более прозрачными, чем более светлые оттенки, эти градиенты от темного к светлому между черным (100% прозрачным) и белым (100% видимым) областями позволяют мне два изображения для плавного перехода вместе:
Просмотр фактической маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac), снова щелкните миниатюру маски.
И вот мы снова видим наши изображения:
Маска слоя снова скрыта от просмотра.
Отключение маски слоя
Мы также можем отключить маску слоя в документе.Чтобы отключить маску, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните миниатюру маски слоя . Большой красный значок X появится на миниатюре, сообщая, что маска временно отключена:
Удерживая Shift, щелкните миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффекты в документе, и именно здесь разница между инструментом «Ластик» и маской слоя становится очевидной.Помните, что инструмент Eraser Tool безвозвратно удалял области изображения. Однако, как мы видим, маски слоя не было. Все, что сделала маска слоя, это скрыла эти области из поля зрения. Когда мы выключаем маску, возвращается все изображение на слое:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте Shift и еще раз щелкните значок маски слоя . Красный X на эскизе исчезнет, как и области изображения, закрашенные черным:
Повторное включение маски слоя снова скрывает области.
Покраска белым для восстановления скрытых областей
Поскольку маска слоя просто скрывает, а не удаляет области на слое, а наше исходное изображение все еще там, легко восстановить любые области, которые были ранее скрыты. Мы знаем, что white на маске слоя делает эти области на 100% видимыми, поэтому все, что нам нужно сделать, это закрасить любые области, которые мы хотим восстановить, белым цветом.
Чтобы изменить цвет кисти с черного на белый, нажмите на клавиатуре букву X , чтобы вернуть цвета переднего плана и фона к значениям по умолчанию.Это устанавливает цвет переднего плана (и цвет кисти) на белый:
Нажатие X, чтобы поменять цвет переднего плана (верхний левый образец) обратно на белый.
Затем, не снимая выделения с маски слоя и белого цвета кисти, просто закрасьте любые области, которые были ранее скрыты, чтобы сделать их видимыми. В моем случае я закрашу лапу собаки в центре внизу, чтобы скрыть ее, и покажу изображение кошки на ее месте:
Восстановление фото кота в центре внизу, закрашивая маску белым цветом.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти во время рисования. Чтобы лучше понять, что я сделал, я просматриваю свою маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и нажав на миниатюру маски слоя , так же, как и раньше.
Теперь, когда сама маска слоя видна, мы видим, насколько легко было восстановить верхнее изображение в этой области. Несмотря на то, что я ранее закрасил его черным, чтобы скрыть фотографию кошки из поля зрения, все, что мне нужно было сделать, чтобы восстановить ее, это закрасить ту же область белым цветом:
Закрашивание области белым цветом — все, что потребовалось для восстановления изображения на верхнем слое.
Маскировка в Photoshop | Руководство для начинающих по использованию масок слоев
Маскирование в Photoshop — это простой, неразрушающий способ редактирования части изображения. Он часто используется для применения локализованных настроек, создания композиций или удаления фона фотографии.
Понимание маски Photoshop необходимо для ряда настроек. Они варьируются от удаления покраснения кожи до неразрушающего уклонения и жжения.
Если вы являетесь пользователем Adobe Photoshop, как только вы поймете, как работает маска, вы сможете повысить свои навыки редактирования.Вот как.
Что такое маскирование в Photoshop? Основы маскирования в Photoshop
Маскировка Photoshop определяет, какие части слоя видны, а какие нет.
Можно использовать маски со слоями фотографий. Например, при работе с композитом или с корректирующими слоями, такими как осветление только части изображения.
С маской слоя Photoshop вы используете кисть, чтобы определить, какие части этого слоя включить в окончательное изображение. Другой вариант — создать маску слоя с помощью инструментов выделения или выбора и маски Photoshop.
Другой вариант — создать маску слоя с помощью инструментов выделения или выбора и маски Photoshop.
Маски слоя отображаются на панели слоев. (Если панель «Слои» еще не открыта, перейдите в «Окна»> «Слои».)
Новый слой с маской будет иметь второе изображение рядом с изображением этого слоя. Это указывает, какие части слоя будут исключены, а не весь слой.
Использование масок Photoshop — разрушительная техника редактирования. Вы можете вернуться и настроить их в любое время, не отменяя всех изменений, сделанных с тех пор.
Это одна из причин, почему маски слоев используются во многих различных техниках Photoshop.Чтобы настроить маску, вам нужно щелкнуть маску внутри панели слоев.
Итак, как вы в первую очередь подойдете к созданию масок в Photoshop?
Как создать маскировку в Photoshop из существующего слоя
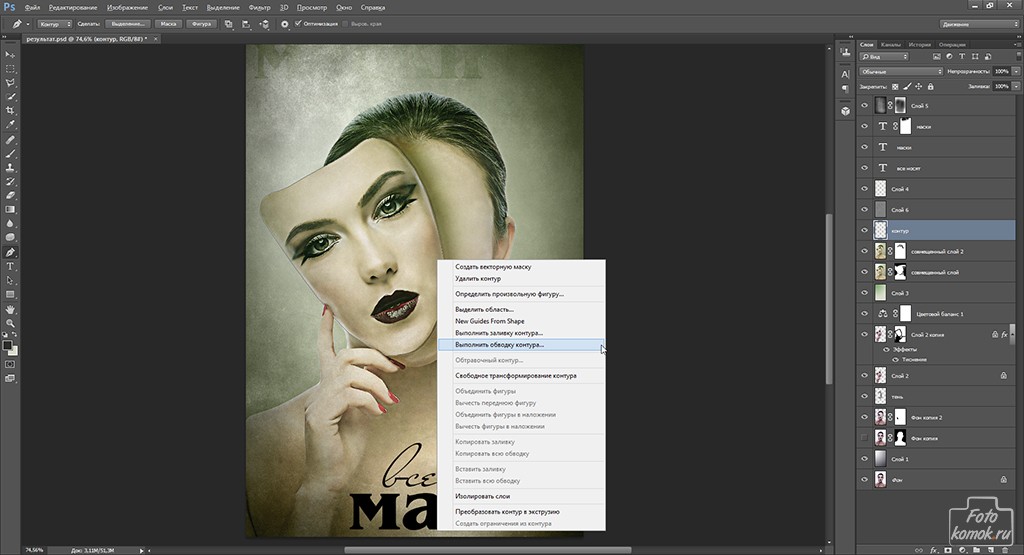
Возможно, вы создаете композицию Photoshop или удаляете объект из изображения. Затем вы будете работать с другим изображением, вставленным в файл как с другим слоем.
На том же изображении я хотела удалить надпись на стене в комнате за платьем. Для этого я скопировал чистую часть стены.Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскировку, чтобы создать чистую смесь.
Есть два простых способа добавить маску слоя из существующего слоя в Photoshop. Один быстрее, но у другого есть еще несколько вариантов.
Во-первых, ярлык. Выберите слой, на который вы хотите добавить маску, на панели «Слои». Затем щелкните значок маски в нижней части панели слоев. Это выглядит как белый прямоугольник с серым кружком посередине.
Вуаля! Теперь у вас есть маска слоя, которая по умолчанию делает видимым все в этом слое (белая маска слоя).
Если вам нужно больше вариантов маски слоя, вы можете перейти к Layer> Layer Mask.
Выберите «Показать все», если хотите, чтобы маска слоя начиналась со всего, что есть.
Выберите «Скрыть все», если вы хотите начать с маски слоя, в которую еще ничего не добавлено.
Внутри того же меню слоя вы также можете создать маску из выделения. Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
При активном выделении перейдите в Layer> Layer Mask. Выберите «Показать выделение», чтобы показать, что находится внутри выделения.Выберите «Скрыть выделение», если вы хотите удалить содержимое этого раздела.
Теперь у вас есть маска слоя, которую можно настроить в следующих нескольких шагах.
Как создать маску Photoshop с помощью корректирующего слоя
Возможно, вы захотите применить корректировку вместо добавления или удаления фактических пикселей. Затем вместо этого вы будете работать с маской слоя на корректирующем слое.
Этот метод отлично подходит для настройки экспозиции или цвета только части изображения. Это не повлияет на изображение в целом.
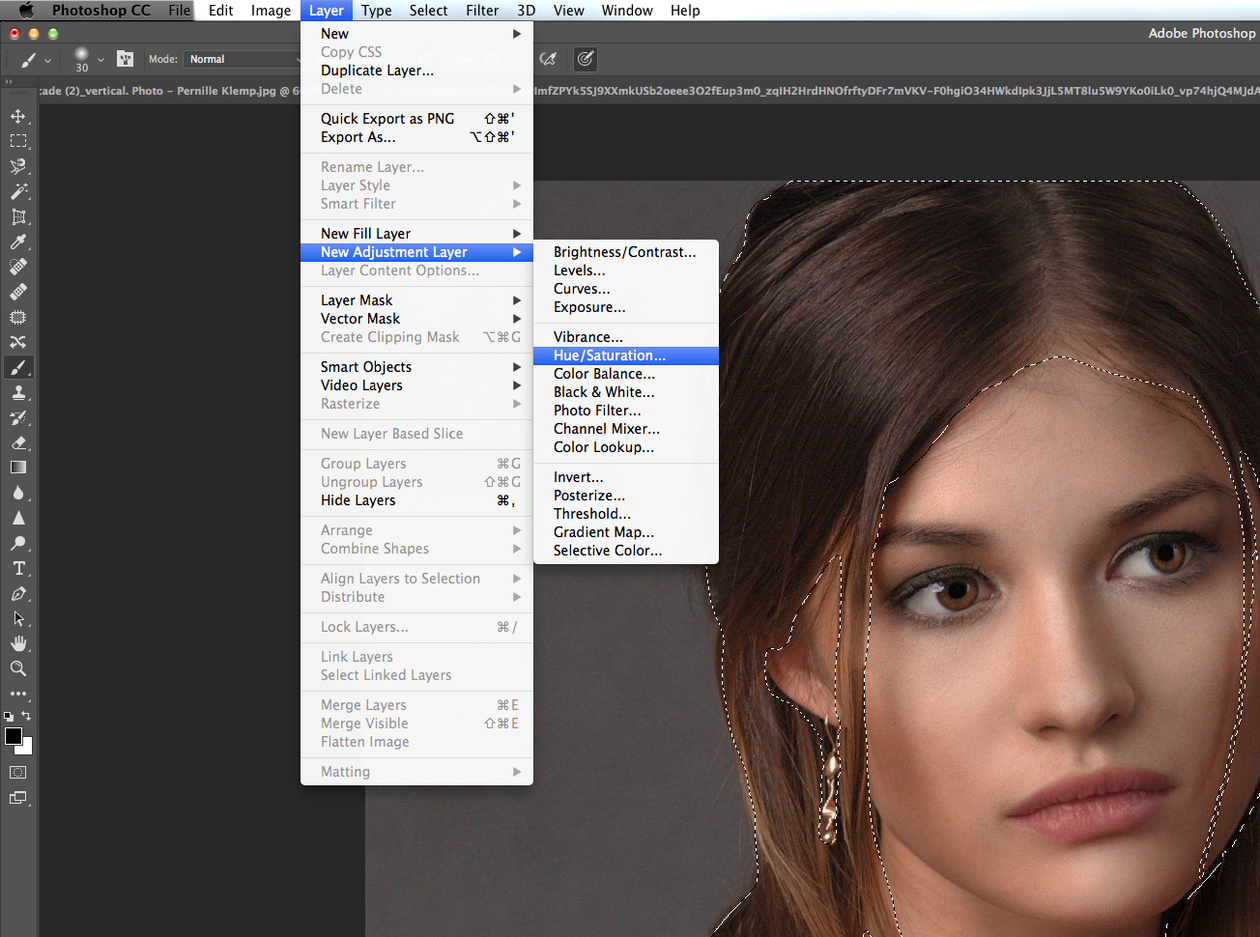
Чтобы создать корректирующий слой, перейдите в Слой> Корректирующий слой. Затем выберите корректирующий слой, описывающий тип корректировки, которую вы хотите внести.
В качестве образца изображения я хотел сделать свадебное платье ярче, поэтому я использовал корректирующий слой экспозиции.
В меню свойств этого корректирующего слоя внесите необходимые изменения. В образце изображения я использовал ползунок экспозиции, чтобы сделать свадебное платье ярче. Я делал это, пока не получилось сопоставить экспозицию на платьях цветочниц.
Photoshop автоматически создает маску внутри корректирующего слоя.Чтобы создать маску, не нужно выполнять описанные выше действия.
Как использовать выделение и маску для простого маскирования в Photoshop
Инструмент «Выделение и маска» в Photoshop — один из самых простых способов сделать сложные выделения. Для объектов, которые сложно замаскировать, таких как кружева и оборки свадебного платья на образце изображения, используйте инструмент «Выделение и маска».
Выберите «Выделение»> «Выделение и маска». В новом окне «Выделение и маска» используйте инструмент «Кисть» в верхнем левом углу, чтобы закрасить области изображения, которые вы хотите выделить.Красная часть изображения — это то, что не выделено.
Photoshop автоматически обнаружит края. Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop неточно захватывает эти края.
Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop неточно захватывает эти края.
Регулировка радиомодулей обнаружения краев справа также поможет легко выбрать объект. У вас также есть другие инструменты, такие как растушевка края.
После того, как вы выделите объект, нажмите OK. Теперь этот объект выбран. Если вы перейдете в Layer> New Adjustment Layer, выделение уже будет замаскировано для вас.
Или вы можете перейти к Layer> New> Layer Via Copy, чтобы продублировать этот объект.
Начиная с этой опции, ваша маска уже создана для вас. Но вы все равно можете внести дополнительные корректировки, используя приведенные ниже параметры, если это необходимо.
Как сделать маску в Photoshop: настройка маски
Вы можете начать видеть маску в областях, которые были закрашены. Я использовал временную непрозрачность, чтобы видеть, где нужно замаскировать. Теперь у вас есть маска Photoshop. Но вы на самом деле еще не внесли никаких изменений в маску (если, конечно, вы не решили начать с выбора и маски).
В маске Photoshop белый цвет показывает, что включено в маску, а черный — что исключено. Чтобы настроить маску, вы рисуете на ней белым и черным.
Возьмите инструмент «Кисть» и возьмите черный цвет, если вы хотите удалить части маски (или белый, чтобы добавить к маске).
Возможно, вы работаете с одним слоем поверх, а не с корректирующим слоем. Уменьшите емкость слоя, чтобы видеть, где вы рисуете.
Вы также можете использовать инструмент заливки, чтобы перейти от полностью белой маски к полностью черной маске.
Используйте инструмент «Кисть», чтобы замаскировать объект, который вы хотите удалить, или корректирующий слой, который хотите применить.
Не забудьте отрегулировать размер краев кисти для чистого выделения. Если вы допустили ошибку, просто вернитесь и закрасьте ее противоположным цветом.
Кисть — не единственный инструмент, который здесь пригодится. Я хотел удалить занавески и настенные рисунки на образце изображения. Для этого я использовала инструмент «Магнитное лассо», чтобы выделить края платья, чтобы быстро закрасить только платье.
Настройка маски — это аналогичный процесс как для работы со слоем, имеющим фактическое содержимое, так и для работы с корректирующими слоями.
Режимы непрозрачности слоя и наложения также работают при использовании масок слоя. Это значительно увеличивает возможности редактирования с использованием масок Photoshop.
Заключение
Маскирование в Photoshop позволяет фотографам вносить неразрушающие правки только в часть изображения. И этот инструмент можно использовать в любом количестве сценариев, от свадьбы до уличных фотографий.
Теперь, когда вы знаете основы маскирования в Photoshop, вы можете с уверенностью создавать выборочные правки. От корректирующих слоев до компоновки.
Ищете другие уловки для фотошопа? Читайте наш новый пост о создании крутого абстрактного портрета в фотошопе дальше!
Photoshop Layer Mask Tutorial с примером
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL 9099 Database Testing
- ETL 9099 906
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества SAPI
- Центр контроля качества (ALM)
- 9 RPA Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
907 907 907 FICO Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
 Нетто
Нетто- Назад
- Java
- JSP
- Kotlin MY
- Linux 90D
- Kotlin MY
- js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL Server SQLite 907
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно изучите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Веб-сайт сборки
- Облачные вычисления
- COBOL
- Встроенные системы
- Компилятор Дизайн
- Проектирование компилятора
- Учебники Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
- Назад
- Обзоры 906 907 907 907 907 907 907 906 Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Big Data
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Data Warehousing
- DevOps Back
- 6 HBase 909 9000 907 907 907 906 HBase 9099
- MongoDB
- NiFi
Как добавить векторную маску на слой в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как добавить векторную маску в слой CS6
Барбара Обермайер
В то время как маски слоев позволяют создавать маски с мягкими краями в Photoshop CS6, векторные маски создают маски с жесткими краями, определяемые формами, созданными векторным путем на слое. Фигуры на основе векторов создают чистые, гладкие и четко очерченные края без зазубрин. Кроме того, вы можете изменять размер и преобразовывать векторные фигуры без ухудшения внешнего вида элемента.
Фигуры на основе векторов создают чистые, гладкие и четко очерченные края без зазубрин. Кроме того, вы можете изменять размер и преобразовывать векторные фигуры без ухудшения внешнего вида элемента.
Вы создаете векторную маску, когда создаете фигуру с помощью любого из инструментов фигуры. Вы также можете создать векторную маску при преобразовании текста в форму. (Выберите «Слой» → «Тип» → «Преобразовать в форму».)
Чтобы добавить векторную маску к слою, выполните следующие действия:
Выберите слой на панели «Слои» и выберите «Слой» → «Векторная маска» → «Показать все» или «Скрыть все».
Помните, что вы не можете добавить векторную маску к фоновому слою.
Выберите «Окно» → «Пути». На панели Paths выберите слой Vector Mask.
Выберите инструмент «Перо» или возьмите любой из инструментов «Форма».
На векторной маске создайте желаемую форму для вашей векторной маски.
Обратите внимание, как все внутри контура (представленное белой областью на эскизе векторной маски) видно, а все за пределами контура (представленное серыми областями на эскизе векторной маски) скрыто или замаскировано.
 При необходимости отредактируйте путь с помощью инструмента «Прямое выделение» (белая стрелка). По мере редактирования пути маска динамически обновляется.
При необходимости отредактируйте путь с помощью инструмента «Прямое выделение» (белая стрелка). По мере редактирования пути маска динамически обновляется.Кредит: © iStockphoto.com / EXTREME-Photographer Image # 18577493
Как и маски слоев, векторные маски можно добавлять только к слоям, но не к фону. При необходимости просто преобразуйте фон в слой, дважды щелкнув фон на панели «Слои».
Если ваша векторная маска вас устраивает, сохраните файл и затем закройте его.
Другой способ добавить векторную маску — выбрать нужный слой, нарисовать рабочий контур с помощью инструмента «Перо» или одного из инструментов формы, а затем выбрать «Слой» → «Векторная маска» → «Текущий контур».
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Мягкая маска в Photoshop
Люди часто стремятся найти способы «вырезать» кого-то или что-то с фотографии и заменить их другим человеком или поместить этого человека на другой фон. Они также ищут способы раскрасить часть фотографии. Уловка, конечно же, заключается в том, как выбрать человека или область фотографии, чтобы вы могли манипулировать им. Photoshop оснащен многочисленными функциями маскирования, которые позволяют делать особые выделения.Азбука маскировки невероятно проста, но очень мощна. Только представьте, что делает настоящая маска. Все, что находится за маской, не видно, а все остальное видно. Я проведу вас через несколько простых шагов, чтобы замаскировать объект изображения с помощью мощного средства редактирования, известного как маскирование. Здесь я воспользуюсь инструментом быстрой маски, чтобы раскрасить часть изображения всего за 4 простых шага. Популярная идея использования инструмента быстрой маски состоит в том, чтобы выделить часть или части вашего изображения, чтобы вы могли применить некоторую коррекцию или эффект к этим областям, оставив другие (невыделенные) области такими же. 1 . Откройте изображение в фотошопе, которое вы хотите замаскировать, и дважды щелкните значок быстрой маски на панели инструментов Photoshop.
1 . Откройте изображение в фотошопе, которое вы хотите замаскировать, и дважды щелкните значок быстрой маски на панели инструментов Photoshop. Помните, что вы можете активировать и использовать инструмент быстрой маски одним щелчком мыши, но двойной щелчок значка инструмента открывает диалоговое окно «Параметры быстрой маски».
Перейдите к образцу цвета и выберите цвет в соответствии с цветом вашего изображения. В основном выбирается цвет, контрастирующий с маскирующим изображением дел. Красный, как правило, хороший выбор для быстрых масок.Но выбирать цвет — только вам. Нажмите OK, теперь, когда вы установили параметры инструмента быстрой маски.
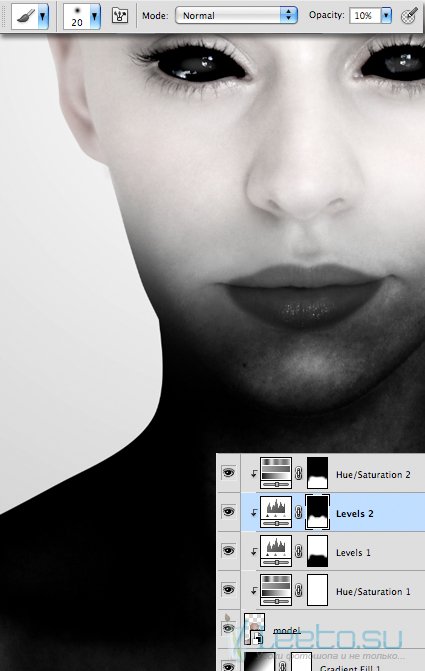
2 . Теперь, в режиме быстрой маски, возьмите инструмент «Кисть» и в параметрах инструмента «Кисть» установите размер и жесткость кисти. Я начну с довольно большой кисти (80 пикселей) и с жесткостью 100%.
Перед тем как начать рисовать, убедитесь, что вы установили цвета переднего плана и фона по умолчанию. Вы можете сделать это быстро, нажав клавишу «D».Продолжайте рисовать маску, пока не закрасите все части изображения полностью.
Вы можете сделать это быстро, нажав клавишу «D».Продолжайте рисовать маску, пока не закрасите все части изображения полностью.
3. Вернитесь в стандартный режим редактирования. Выделите часть области, к которой вы хотите применить маску, любым из инструментов выбора контура. Вы можете определить, так ли это, по маркерам выбора.
4 . Пора наложить маску на желаемый участок. Для этого просто выберите Select, а затем Inverse. Теперь вы можете перейти в режим быстрой маски и увидеть окрашенную цветовую маску за пределами выбранной области.. Он покажет вашу последнюю маску! Теперь вы можете сохранить его и наслаждаться!
Вы можете сохранить выбор, вернувшись в стандартный режим. Чтобы сохранить выделение, выберите «Выбрать», «Сохранить выделение». Появится диалоговое окно с именем «Сохранить выбор».
Назовите его и нажмите ОК.Вуаля! Ваше изображение замаскировано. Конечно, настоящее волшебство приходит, когда вы применяете исправления / фильтры к выбранной области. Мы займемся этим в следующем уроке на нашем сайте, исправив экспозицию части фотографии.
А пока вот загадка. Фотография ниже была создана с использованием маски для выбора основного объекта, чтобы его / ее копии можно было вставить в фотографию.
Узнайте, где применить это руководство: · Этот тип маскирования очень удобен на сайтах электронной коммерции, в рекламных целях и в каталогах, в интернет-магазинах и т. Д. · Продукты и услуги могут быть лучше всего выделены и представлены с помощью маскировки изображения, когда требуется коррекция или изменение цвета.· Этот урок по маскировке предназначен не только для развлечения. В коммерческой сфере этот процесс очень полезен. Те компании, которые занимаются веб-графикой и допечатной подготовкой, хотят облегчить свои рабочие нагрузки и тратить свое драгоценное время на творчество, могут передать это на аутсорсинг. · Интернет-магазины, каталожные агентства, модные дома, рекламные агентства нуждаются в этом астрономически. Tradexcel Graphics Ltd (TGL) (http://www.tradexcelgraphics.com) — самая опытная и известная аутсорсинговая компания, которая выполняет большую часть этого маскирующего решения со 100% -ным качеством и экономически эффективным способом.Итак, если у вас скопилось больше файлов для выполнения такой задачи редактирования изображений, воспользуйтесь нашей помощью, чтобы облегчить ваше бремя и продвигать свои продукты. Щелкните нас для получения дополнительной информации на нашем веб-сайте.Какую маску использовать во время пандемии COVID-19
Наряду с другими профилактическими мерами, ношение маски может помочь замедлить распространение SARS-CoV-2, вируса, вызывающего COVID-19. Люди могут носить различные типы масок во время нынешней пандемии.
В этой статье мы обсуждаем исследования лицевых масок и различные типы лицевых масок.Мы также отвечаем на другие часто задаваемые вопросы.
Будьте в курсе последних новостей о текущей вспышке COVID-19 и посетите наш центр по коронавирусу, чтобы получить дополнительные советы по профилактике и лечению.
В настоящее время исследования показывают, что новый коронавирус распространяется в основном через респираторные капли.
По данным Всемирной организации здравоохранения (ВОЗ), люди могут передавать вирус другим, не проявляя признаков или симптомов COVID-19. Математическая модель исследования 2020 года подтверждает это, предполагая, что 40–80% случаев передачи происходят от тех, у кого нет симптомов.
Хотя наука об эффективности масок не является окончательной, эти предметы, вероятно, обеспечивают некоторую защиту от коронавируса. Авторы одного исследования пришли к выводу, что хирургические маски для лица могут предотвратить передачу коронавируса от людей с симптомами. Другие исследователи также поощряют использование масок в общественных местах.
Таким образом, возможно, что широкое использование масок населением может помочь замедлить распространение вируса. Центры по контролю и профилактике заболеваний (CDC) рекомендуют людям использовать простое тканевое покрытие лица, когда они выходят на улицу.
Помимо масок, важно продолжать соблюдать другие профилактические меры, такие как регулярное мытье рук и физическое дистанцирование.
ВОЗ советует людям, ухаживающим за больными COVID-19 и теми, у кого есть такие симптомы, как кашель и чихание, носить маску для лица.
CDC рекомендует носить тканевые маски для лица в общественных местах, где может быть сложно соблюдать меры физического дистанцирования.
Эти настройки могут включать:
- больниц и других медицинских учреждений
- рабочих мест
- продуктовых магазинов
- аптек
Как и CDC, ВОЗ рекомендует, чтобы население носило немедицинские маски, когда физическое дистанцирование невозможно.Это касается и в общественном транспорте, и в магазинах, и в некоторых условиях работы, например, у социальных работников и кассиров.
Они также рекомендуют людям в возрасте 60 лет и старше и людям с существующими заболеваниями носить медицинские маски, когда физическое дистанцирование невозможно.
Медицинские маски являются важным источником для медицинских работников и других лиц, которые в них больше всего нуждаются. Когда медицинских масок не хватает, ВОЗ заявляет, что их следует зарезервировать для медицинских работников и лиц из групп риска.
В настоящее время люди используют три основных типа лицевых масок:
- хирургические маски
- респираторы, такие как N95, FFP2 или эквивалентные
- тканевые лицевые маски
хирургические маски
хирургические маски для лица — это форма средств индивидуальной защиты (СИЗ), которые обычно свободно надеваются на нос и рот. Эти маски защищают от крупных капель, брызг или брызг при кашле или чихании, но не могут защитить от капель меньшего размера.
Людям следует воздерживаться от совместного использования этих масок, которые могут поставляться с защитной маской или без нее. Исследователи признают, что одноразовое использование медицинской маски не всегда возможно, но отмечают, что это предпочтительнее, поскольку длительное использование и повторное использование может привести к самозагрязнению.
Респираторы
Проверенные на герметичность респираторные маски включают N95 и другие формы FFP2 / 3.
Эти маски имеют спутанные волокна для фильтрации патогенных микроорганизмов в воздухе и прилегают к лицу очень близко.Края образуют уплотнение вокруг рта и носа.
Широкой публике не следует использовать эти маски, поскольку они находятся в критическом состоянии. Их должны использовать только медицинские работники.
Покрытия для лица из ткани
CDC создали видео с инструкциями по изготовлению покрытий для лица из ткани.
Люди могут делать эти маски из различных тканей и предметов одежды, включая шарфы, банданы, футболки и наволочки. Лучше всего подойдет плотно сплетенная хлопчатобумажная ткань.
Исследования различных волокон, включая хлопок, шелк, шифон, фланель и различные синтетические материалы, показали, что сочетание разных тканей было наиболее эффективным.
Доступно несколько онлайн-руководств и видеороликов с инструкциями для людей, желающих сделать покрытие для лица своими руками.
Некоторые методы включают шитье, а другие — нет. Для большинства методов требуются похожие материалы, такие как ножницы, рулетка и ткань.
Нажмите здесь, чтобы узнать, как сделать самодельные тканевые покрытия лица.
Хотя применение маски для лица звучит просто, некоторые типичные ошибки можно легко сделать при ее ношении. CDC перечисляет некоторые общие соображения относительно тканевых покрытий для лица, рекомендуя людям:
- убедиться, что покрытие лица не вызывает затруднения дыхания
- проверить, закрывает ли маска как нос, так и рот
- убедитесь, что человек может затянуть или закрепите покрытие, чтобы оно не соскользнуло.
- Плотно прилегайте к покрытию, чтобы не было зазоров.
- Мыть лицевое покрытие после каждого использования.Чтобы снять маску, человек должен делать это сзади, чтобы не прикасаться к передней части маски.
Ниже мы отвечаем на некоторые часто задаваемые вопросы о масках для лица.
Где я могу купить маску для лица?
Маски для лица медицинского назначения обычно предназначены для тех, кто работает в сфере здравоохранения. Немедицинские многоразовые тканевые маски для лица доступны широкой публике. Люди также могут делать тканевые накладки для лица в домашних условиях.
Защитит ли меня лицо от заражения новым коронавирусом?
Нет, не будет.Маска для лица является профилактической мерой, и ее основное использование — помочь остановить распространение коронавируса. Также важно регулярно мыть руки и продолжать соблюдать правила физического дистанцирования.
Кто-нибудь не должен носить маску?
CDC не рекомендует детям в возрасте до 2 лет носить тканевое покрытие лица. Они также рекомендуют не носить маску тем, у кого проблемы с дыханием или которые не могут снять маску без посторонней помощи.
Следует ли стирать тканевые покрытия лица?
Да. Мытье после каждого использования очень важно.
Для стирки тканевых покрытий для лица CDC рекомендует либо стиральную машину с обычным моющим средством, либо осторожную ручную стирку с раствором отбеливателя.
Почему я не могу надеть медицинскую маску или респиратор N95?
Медицинские маски являются важным источником для медицинских работников и других лиц, которые в них больше всего нуждаются.
