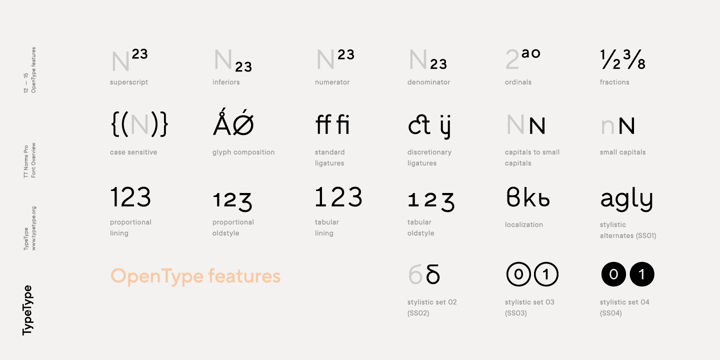
Web шрифты для Photoshop — страница 2
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтПредложить еще один шрифт?
Произошла неведомая ошибка. ..попробуйте позже, или воспользойтесь формой обратной связи!
..попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Not to know is bad, not to wish to know is worth.
Best fonts only on WebFonts.pro
I remember everything what I ‘ve forgotten…
WebFonts.pro — all what you needed!
Not to know is bad, not to wish to know is worth.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Be loyal to the one who is loyal to you.
I remember everything what I ‘ve forgotten…
Redmi Pro houses a MediaTek 10-core Helio X25 processor
iOS 11 makes iPhone so smart, it learns from you.
Веб шрифты | RuFonts.pro
На RuFonts.pro можно бесплатно скачать шрифты и использовать у себя на сайте для
оформления заголовков, цитат, абзацев, списков или других элементов текста. Предлагаемые наборы также легко установить в MacOS, Windows и Linux или редакторы
Photoshop, Figma, Sketch и Adobe InDesign. Если никогда не сталкивались с
инсталляцией шрифтовых коллекций, ознакомьтесь с подробной инструкцией.
Предлагаемые наборы также легко установить в MacOS, Windows и Linux или редакторы
Photoshop, Figma, Sketch и Adobe InDesign. Если никогда не сталкивались с
инсталляцией шрифтовых коллекций, ознакомьтесь с подробной инструкцией.
Для удобства отбора шрифтов на портале работает подбор по тегам и интеллектуальная поисковая система. Когда в поле вводится текст, специальная программа в режиме реального времени ищет наборы с ключевым словом в названии. При наличии коллекции в базе данных в выпадающей области появляется список ссылок. Щелчок по любой из них автоматически переанаправляет на страницу с подробным описанием семейства.
У каждого шрифта есть своя отдельная страничка, где в наглядном виде представляются
все доступные начертания. Если пользовались набором ранее, обязательно оцените
качество. Достаточно нажать на значок с поднятым вверх или опущенным вниз пальцем.
Ваш голос поможет коллегам дизайнерам, вебмастерам и пользователям сети лучше
понять ценность конкретной коллекции.
Чтобы скачать понравившееся семейство, щёлкните по кнопке загрузки. После нажатия откроется окно с предложением оказать материальную или «социальную» помощь. Поскольку сайт действует не на коммерческой основе, наша команда будет рада любым пожертвованиям. При отсутствии возможности перевести деньги, поделитесь ссылкой на портал в популярных соцсетях.
В скачиваемых с сайта архивах находятся не только начертания шрифтов в форматах TTF, EOT, WOFF и WOFF2. Дополнительно вы найдёте файл stylesheet.css с уже прописанными стилями для подключения через @font- face. Благодаря этому не придётся тратить время на самостоятельное написание правил.
Хотя на портал постоянно добавляются шрифты, из-за ограниченных ресурсов
администрации трудно уследить за всеми новинками. Вы очень нам поможете, если
пришлёте название или ссылку на набор, которого нет в каталоге. Нажмите кнопку
«Предложить Шрифт», а потом заполните и отправьте форму. Добавим рекомендованную
вами коллекцию в кратчайшие сроки.
Нажмите кнопку
«Предложить Шрифт», а потом заполните и отправьте форму. Добавим рекомендованную
вами коллекцию в кратчайшие сроки.
Каталог качественных шрифтов для Web — BestFonts.pro
Уважаемые посетители, приветствуем вас на BestFonts.pro, где можно бесплатно скачать шрифты
На сайте вы найдёте сотни латинских и кириллических шрифтов, которые легко отсортировать по дате добавления, рейтингу популярности, количеству просмотров и имени комплекта. Если интересует какой-то определённый набор, и вы точно знаете его название, воспользуйтесь формой поиска. Поисковая система на основе технологий Google покажет подходящие запросу коллекции в считанные секунды.
Когда шрифт требуется для решения конкретной задачи, совсем не обязательно скачивать весь комплект. Загрузите только нужное начертание. Специально для новичков, которые впервые сталкиваются с установкой, написана подробная инструкция, где объясняются ключевые моменты инсталляции. После изучения статьи подключение гарнитур будет занимать у вас не больше 1-2 минут.
На страницах с отдельными шрифтами приводится информация об авторстве, условиях распространения и поддерживаемых алфавитах. При желании у вас есть возможность прочитать подробное описание гарнитуры и посмотреть, как выглядят символы на разных языках и с меньшим или большим размером. Функционал сайта позволяет ввести свой текст и оценить стиль оформления в режиме реального времени.
На портале доступны самые популярные форматы шрифтов – TTF, EOT, WOFF и WOFF2. Для скачивания файлов щёлкните по названию или кнопке WEB. Обратите внимание, что внизу страниц с гарнитурами размещается форма комментирования.
Команда портала постоянно добавляет новые шрифты и публикует интересные тематические статьи. Однако мы будем рады любой поддержке со стороны посетителей. Во-первых, вы можете помочь нам материально или поделиться ссылкой на сайт с друзьями в социальных сетях и популярных мессенджерах. Во-вторых, предложите нам гарнитуру, которой пока нет в каталоге, и её быстро разместят на страницах ресурса.
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
или помочь проекту!
бесплатные шрифты, расширение для браузеров и плагины
На страницах Дизайн Мании вы уже могли читать посты про сервисы библиотеки кириллических шрифтов или глобальные каталоги Urbanfonts и Dafont.com. Там найдете десятки тысяч разных материалов! Сегодня расскажу об одном похожем отечественном проекте, где шрифтов заметно меньше, но есть другие полезные плюшки.
Сейчас в каталоге имеется 337 шрифтов. Сразу же на главной странице можете найти нужный шрифт по названию или выбрать одну из категорий: без засечек, с засечками, декоративные, моноширинные. Если кликнуть по ним, попадаете в ленту со всеми соответствующими шрифтами.
Тут дополнительно можно оставить лишь кириллические шрифты, если нужно. Кроме того, имеется дополнительный рубрикатор — облако тегов. Эта опция достаточно удобна, пусть и работает сейчас только в бета версии — один клик и получите, например, все ретро шрифты.
Вы можете как скачать шрифт, так и использовать его просто добавив нужный код на свой сайт. Например в файл стилей CSS.
@import «http://webfonts.ru/import/ptsans.css»;
Но не шрифтами едиными. В разделе «Полигон» вы найдете в режиме реального времени подобрать шрифты для своего веб-проекта. Вводите нужный текст, а затем выбираете оформление.
По каждому шрифту имеется полный набор его параметров дабы легко и наглядно можно было бы их изменять. После завершения работы вы можете отправить ссылку на полигон своему знакомому или заказчику, а также получить готовый HTML/CSS код для вставки на сайт.
После завершения работы вы можете отправить ссылку на полигон своему знакомому или заказчику, а также получить готовый HTML/CSS код для вставки на сайт.
Самое интересное, что этот функционал вы можете использовать как расширение для браузера Google Chrome и Opera Next. С его помощью сможете узнать параметры элемента на веб-странице, а также применить к нему определенные свойства.
Вы можете кликнуть по ссылке «Получить CSS» и скачать требуемый CSS код.
Кроме того, имеются плагины для текстовых редакторов (NotePad++ и других). Также можете зайти в блог проекта хотя там всего три поста. В целом, сервис Webfont.ru понравился даже не смотря на то, что шрифтов не более 380 штук.
Шрифты в законе. Особенности лицензирования и использования шрифтов
Долгое время в России и странах постсоветского пространства отсутствовало понимание авторского права. Сейчас, шаг за шагом, мы учимся оформлять подписки на видеоконтент, покупать книги и музыку. У нас формируется уважение к чужому интеллектуальному труду благодаря ужесточению законодательства в отношении пиратского контента.
У нас формируется уважение к чужому интеллектуальному труду благодаря ужесточению законодательства в отношении пиратского контента.
6146 просмотров
То же самое касается и шрифтов. Их создают живые люди, которые ценят свои ресурсы и время. На работу, в зависимости от сложности и знакового состава, может быть потрачено несколько месяцев или даже лет. Соответственно, и стоимость лицензии на использование шрифта варьируется от многих факторов.
Платный или бесплатный
Бесплатные шрифты бывают абсолютно бесплатные. Например, системные, установленные на компьютерах: Arial, Times New Roman, Georgia и другие.
Например, системные, установленные на компьютерах: Arial, Times New Roman, Georgia и другие.
Бывают бесплатные с подвохом. Например, системный шрифт MacOS Helvetica можно использовать только на устройствах Apple. Хотите расширить сферу — покупайте отдельную лицензию.
Тоже самое касается шрифтов, распространяемых сервисом Google Fonts.
Оставшиеся 90% шрифтов платные. Стоимость лицензии зависит от условий использования шрифта.
Чем больше альтернативных знаков, лигатур, технических символов, тем большее количество языков поддерживает шрифт — тем выше его цена и больше юридических нюансов.
Или чем чаще вы используете шрифт в вебе, тем дороже он вам обходится. Будьте внимательны, узнавайте условия приобретения и особенности использования шрифта в лицензии. Многие ведущие производители шрифтов внесли корректировки в лицензионную политику, которые обязывают приобретать лицензию на шрифт даже в случае отсутствия установки шрифта на компьютер.
Особенности лицензирования в России
В российском законодательстве лицензирование шрифта можно осуществляться двумя способами:
- Шрифт как программное обеспечение.
 В таком случае разработчик просто передаёт вам право на использование файла.
В таком случае разработчик просто передаёт вам право на использование файла. - Шрифт как авторское произведение. Это двойная защита продукта, так как охраняется не только шрифтовой файл, но и рисунок шрифта. Так разработчик контролирует, кем и для чего используется файл. Даже при наличии лицензии у дизайнера и передачи изображений в кривых клиенту это не даёт заказчику возможности использовать результат работы. Чтобы не нарушать закон, он вынужден приобретать лицензию, даже если никогда не будет пользоваться шрифтовым файлом.
Виды лицензий
- Веб-лицензия нужна для отображения шрифта на сайте. Шрифт встраивается в код. Web-лицензия обычно учитывает статистику посещений страницы.
 Чем больше посетителей, тем выше стоимость. Если показатели сайта растут, значит нужно запрашивать новую лицензию.
Чем больше посетителей, тем выше стоимость. Если показатели сайта растут, значит нужно запрашивать новую лицензию. - Digital Ads — лицензия разрешает встраивание шрифта в интернет-рекламу, например, баннеры. Стоимость может зависеть от количества показов.
- App-лицензия учитывает количество скачиваний приложения.
- Лицензия для ePub — встраивание шрифта в электронные книги.
- Server-лицензия используется в том случае, когда пользоваться шрифтом могут не только обладатели лицензии. Это почти как облачное хранилище шрифта. Такой вариант лицензии можно внедрять в работе агентства.
- Desktop-лицензия в основном требуется дизайнерам, которые работают с материальным брендингом — печатью упаковки, рекламных материалов, сувениров, баннеров и так далее. Шрифт встраивается в растре или в векторе.
Подробнее про Desktop-лицензию
- Нужно ли клиенту покупать лицензию, если у дизайнера она уже куплена?
В большинстве случаев, если вы приобрели лицензию только для своего компьютера, то и использовать шрифт можете только вы. Передача результата клиенту осуществляется в кривых, без шрифтового файла. Вы же не передаёте заказчику вместе с макетами с расширением ai ещё и программу Adobe Illustrator. Лицензия принадлежит вам, и в будущем вы можете использовать шрифт в других проектах. А клиенту необходимо самостоятельно приобретать права на шрифт.
Передача результата клиенту осуществляется в кривых, без шрифтового файла. Вы же не передаёте заказчику вместе с макетами с расширением ai ещё и программу Adobe Illustrator. Лицензия принадлежит вам, и в будущем вы можете использовать шрифт в других проектах. А клиенту необходимо самостоятельно приобретать права на шрифт.
- Нужно ли покупать несколько лицензий агентству, если над одним проектом работает команда дизайнеров?
Да, ведь мы говорим о десктоп-лицензии, которая распространяется на конкретные устройства. Не забывайте закладывать расходы на шрифт при составлении коммерческого предложения.
- Можно ли по десктоп-лицензии использовать шрифт для создания логотипа?
Всё зависит от условий лицензии. Например, у Paratype есть отдельная лицензия для использования шрифта в логотипе.
Например, у Paratype есть отдельная лицензия для использования шрифта в логотипе.
Где искать шрифты?
В сети можно найти огромное количество интернет-ресурсов с предложениями шрифтов:
- Интернет-магазины. Например, MyFonts или FontShop — можно найти почти все. Есть даже подборки новинок и акции на шрифты.
- Магазины крупных студий-производителей. Например, Adobe, Monotype, Linotype, Hoefler&Co.
- Независимые дизайн-студии — Letterhead Studio, Contrast Foundry, Temporarystate, Brownfox, Paratype, Type.Today.
- Программы по аренде шрифтов — Fontstand.
 Этот вариант дешевле и удобнее, чем покупка.
Этот вариант дешевле и удобнее, чем покупка. - Облачные хранилища. Оформить подписку можно на месяц или на год. У вас не будет физического файла, но будет доступ к использованию шрифта. Это отличный вариант для тех, кто работает с разными проектами и создаёт концепции. Например, Typekit.
В Ферме мы ведём таблицу с интернет-ресурсами по шрифтам и записываем их особенности. Делимся с вами и будем рады обратной связи.
Как прикрепить шрифты на сайт от Google webfonts
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как прикрепить разные шрифты к сайту от Google webfonts. Ну что хочется сказать по поводу этого сервиса, довольно удобная штука. Только вот русских шрифтов маловато, практически все зарубежные. Но и кириллических красивых шрифтов хватает, в общем есть с чего выбрать.
Ну что хочется сказать по поводу этого сервиса, довольно удобная штука. Только вот русских шрифтов маловато, практически все зарубежные. Но и кириллических красивых шрифтов хватает, в общем есть с чего выбрать.
Ещё огромный плюс в том, что установка очень проста, всего лишь нужно прописать пару тегов и всё.
Единственный и, на мой взгляд, не маленький минус в том, что данные шрифты несут нагрузку на сайт, другими словами Ваша страница будет грузится немного медленнее. Всё зависит от шрифта который Вы выберете.
Ну а теперь давайте посмотрим как всё же прикрепляются данные шрифты к сайту.
Установка шрифтов
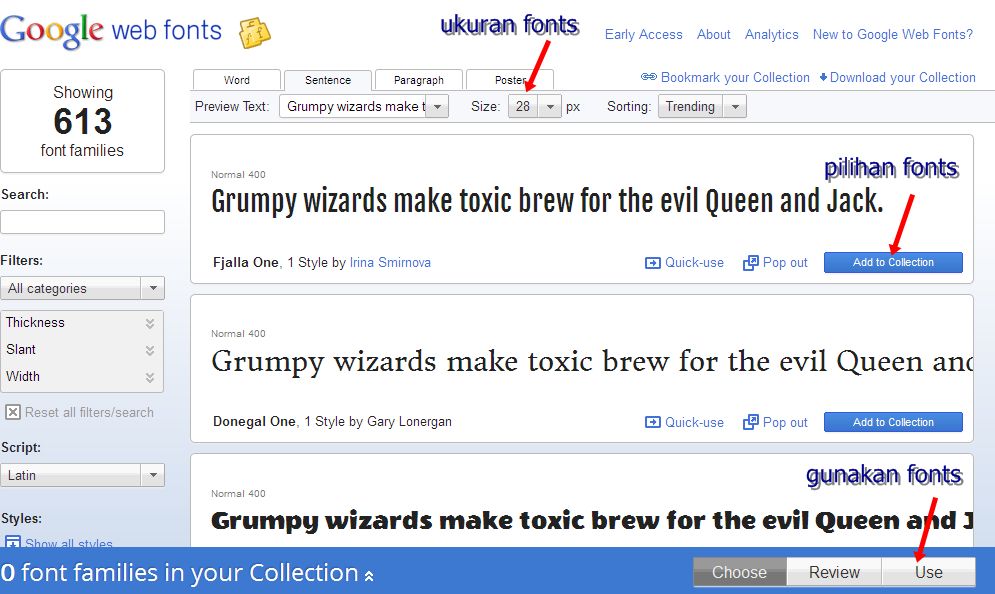
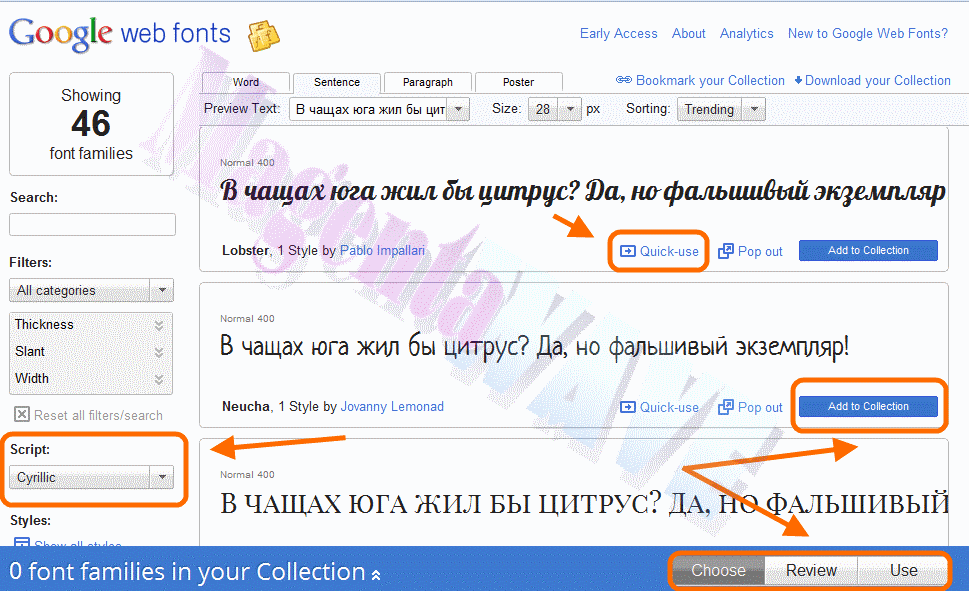
Для начала нужно перейти на саму страницу, она находится здесь. Затем в нижнем левом углу нужно выбрать тип шрифта, выбираем Cirillic (русскоязычные).
После того как Вы выбирете тип, откроется весь список доступных шрифтов. На момент написания статьи — 35.
Теперь самый важный момент, нужно выбрать шрифт 🙂
Для примера возьму шрифт под названием Ubuntu.
И теперь когда уже определились, под списком шрифтов будет ссылка — Quick-use. Нажимаем её и открывается новое окно со следующим содержанием:
Шаг 1. Стили шрифта
Здесь мы выбираем стиль нашего шрифта, например жирный, полужирный и так далее. Главное не пропустить один важный момент, если Вы выберите полужирный стиль, а в стилях CSS на сайте будет стоять жирный, тогда ничего работать не будет. Рекомендую галочки ставить везде.
Шаг 2. Тип шрифтов
Во втором шаге галочку ставим возле Cirillic.
3 шаг. Установка кода
Здесь нам предлагают три варианта установки — стандартный, через стили CSS, и через скрипт. Остановимся мы, пожалуй на стандартном варианте, но рассмотрим все.
Стандартный вариант
Всё очень просто. Копируем представленный код и вставляем его между тегами <head> и </head> на сайте.
Через стили CSS
Здесь мы прикрепляем шрифты с помощью тега @import. Опять же копируем код и вставляем его в самом верху в Ваших стиля CSS.
Опять же копируем код и вставляем его в самом верху в Ваших стиля CSS.
Через скрипт
Копируем скрипт и ставим его между тегами <head> и </head>.
Какой вариант выбрать? Решать Вам. Но я бы выбрал стандартный, потому что очень просто, и меньше кодов.
Теперь нам нужно вызвать шрифт, другими словами заставить его работать.
4 шаг. Вызов шрифта
Дорогие друзья, если Вы хотите применить выбранный шрифт ко всему сайту сразу, тогда нужно в Ваших CSS стилях на сайте найти тег body. И прописать к нему код выбранного Вами шрифта. В моём случае этот код выглядит так:
Пример
body {
background:#f0f0f0 url(images/bk_body.png) repeat-x;
font-family: 'Ubuntu', sans-serif;
line-height:135%;
}Это пример стилей из моего блога.
Если Вы хотите применить этот шрифт, например, только к заголовкам на сайте, нужно найти тег h2 или h3 (у каждого по разному) и прописать к нему этот же код. В таком случае шрифты от Гугла будут отображаться только в заголовках сайта.
В таком случае шрифты от Гугла будут отображаться только в заголовках сайта.
Нагрузка на сайт
На той же странице у нас есть шкала с тремя делениями. Эта шкала показывает как данный шрифт нагружает Ваш сайт. Если стрелочка на зелёной шкале, тогда нагрузка не значительная.
Вот и всё, друзья. Если Вам что то будет не понятно, спрашивайте в комментариях. До скорых встреч.
Веб-шрифты — Изучение веб-разработки | MDN
В первой статье модуля, мы изучали основные функции CSS доступные для стилизации шрифтов и текста. В этой статье мы продвинемся дальше изучая веб-шрифты в деталях — они позволяют вам загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный, индивидуальный стиль текста.
| Предварительные требования: | Основная компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), Основы CSS текста и шрифта. |
|---|---|
| Задача: | Изучить как применять веб-шрифты к веб-странице, использовать сторонний сервис или писать код самостоятельно. |
Как мы рассматривали в Фундаментальной стилизации текста и шрифта, шрифты применённые к вашему HTML могут контролироваться при помощи свойства font-family. Оно принимает одно и более имён семейств шрифтов и браузер следует по списку пока не найдёт тот шрифт, который является доступным в системе, под управлением которой он работает:
p {
font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif;
}Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиков была ограниченной. Существует только горсть шрифтов которые вы можете гарантировать, что они являются доступными во всех распространённых системах — так называемые Безопасные веб-шрифты. Вы можете использовать стек шрифта для указания предпочтительных шрифтов, за которыми следует веб-безопасные альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет дополнительной работы с точки зрения тестирования, чтобы убедиться, что ваш дизайн выглядит хорошо с каждым из шрифтов и т. д.
д.
Но есть альтернатива, которая работает очень хорошо начиная с 6-ой версии IE. Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты, может иметь в своём распоряжении именно те шрифты, которые вы укажете. Замечательно! Требуемый синтаксис выглядит примерно так:
Во-первых, у вас есть блок @font-face в начале CSS, который указывает файл(-ы) шрифтов для загрузки:
@font-face {
font-family: "myFont";
src: url("myFont.woff");
}Ниже вы можете использовать имя семейства шрифтов, указанное внутри @font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}Синтаксис становится немного сложнее, чем этот; мы вдадимся в подробности ниже.
Есть две важные вещи, которые нужно иметь в виду о веб-шрифтах:
- Браузеры поддерживают разные форматы шрифтов, поэтому вам будут нужны несколько форматов шрифтов для приличной кросс-браузерной поддержки.
 Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код.
Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код. - В основном шрифты не бесплатны для использования. Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Обратите внимание: Веб-шрифты как технология поддерживается в Internet Explorer начиная с 4 версии!
Имея это в виду, давайте создадим базовый пример веб-шрифта из первых принципов. Сложно продемонстрировать это на встроенном живом примере, поэтому вместо, мы бы хотели, чтобы следовали детальным шагам в секциях ниже, чтобы понять идею процесса
Вы должны использовать файлы web-font-start. html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле
html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле web-font-start.css вы найдёте некоторый минимальный CSS для работы с базовым макетом и вёрсткой примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта, один для заголовков, и другой для основного текста. Для того чтобы начать нам необходимо найти файлы шрифтов, которые содержат эти шрифты. Шрифты созданы шрифтовыми «цехами» и хранятся в разных форматах фалов. Как правило существует три типа сайтов, где вы можете получить шрифты:
- Бесплатный дистрибьютер шрифтов: это сайт, который предоставляет бесплатные шрифты для скачивания (могут существовать некоторые условия лицензии, например, указание создателя шрифта). Примеры включают Font Squirrel, dafont, и Everything Fonts.
- Платный дистрибьютер шрифтов: это сайт, который предоставляет шрифты за плату, например fonts.
 com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris.
com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris. - Сервис онлайн шрифтов: это сайт, который предоставляет вам шрифты, делая весь процесс проще. Смотрите раздел Использование онлайн-сервиса шрифтов для более подробной информации.
Давайте найдём какие-нибудь шрифты! Отправляйтесь на Font Squirrel и выберите два шрифта — симпатичный интересный шрифт для заголовков (может быть симпатично выглядящий или шрифт с засечками) и немного менее кричащий и более читабельный шрифт для параграфов. Когда вы найдёте каждый шрифт, нажмите на кнопку загрузки и сохраните файлы в той же директории, где ранее вы сохранили файлы HTML и CSS. Не имеет значения являются ли они TTF (True Type Fonts) или OTF (Open Type Fonts).
В любом случае распакуйте архив со шрифтом (веб-шрифты обычно распространяются в ZIP файлах, содержащих файл(-ы) шрифта и лицензионную информацию). Вы можете обнаружить несколько файлов шрифтов в упаковке (архиве) — некоторые шрифты распространяются как семейство с различными доступными вариантами, например тонкий, средний, жирный, курсив, тонкий курсив и т. д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
Обратите внимание: В разделе «Find fonts» в колонке справа, вы можете кликать по различным тегам и классификациям чтобы отфильтровать отображаемые варианты для выбора.
Генерация требуемого кода
Теперь вам надо будет сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта проделайте следующие шаги.
- Убедитесь, что вы выполнили все лицензионные требования если вы собираетесь использовать это в коммерческих и/или веб проектах.
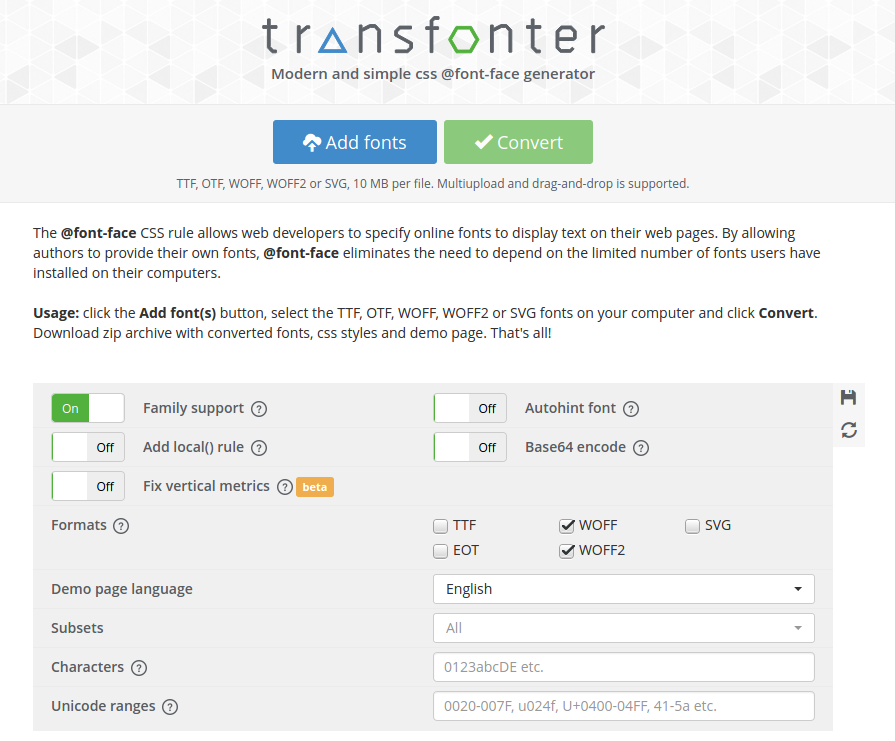
- Перейдите на Fontsquirrel Webfont Generator.
- Выгрузите два ваших файла шрифтов используя кнопку Upload Fonts.
- Поставьте галочку отмеченную «Yes, the fonts I’m uploading are legally eligible for web embedding».
- Кликните по Download your kit.
После того как генератор закончит обработку, вы должны получить ZIP файл к загрузке — сохраните его в той же директории что и ваши HTML и CSS.
Реализация кода в вашем демо
Теперь распакуйте набор веб-шрифта, который вы только что сгенерировали. Внутри распакованной папки вы увидите три полезных элемента:
- несколько версий каждого шрифта (например
.ttf,.woff,.woff2и т.д.; предоставленные шрифты будут обновляться со временем по мере изменения требований поддержки браузера). Как упомянуто выше, несколько шрифтов нужны для кросс-браузерной поддержки — это метод Fontsquirrel быть уверенными что вы получили всё что вам надо. - Демо файл HTML для каждого шрифта — загрузите их в ваш браузер чтобы посмотреть, как будет выглядеть шрифт в разных контекстах использования.
- Файл
stylesheet.css, который содержит сгенерированный @font-face код который вам нужен.
Для внедрения их в ваше демо следуйте следующим шагам:
- Переименуйте распакованную папку на что-нибудь лёгкое и простое, например
fonts. - Откройте файл
stylesheet.и скопируйте содержимое обоих css
css@font-faceблоков в ваш файлweb-font-start.css— вам надо вставить их в самый верх, до любого вашего CSS, так как шрифты должны быть импортированы до того, как вы сможете использовать их на вашем сайте. - Каждый из функций
url()указывает на файл шрифта который мы хотим импортировать в наш CSS — мы должны убедиться в том, что пути к файлам верные, поэтому добавьтеfonts/в начало каждого пути (настройте так как необходимо). - Теперь вы можете использовать эти шрифты в ваших стеках шрифтов, как и любой веб-безопасный или по умолчанию системный шрифт. Например:
font-family: 'zantrokeregular', serif;Вы должны получить демо-страницу с какими-то реализованными симпатичными шрифтами. Поскольку различные шрифты создаются в разных размерах, вам может понадобиться настроить размер, интервалы и т.д., чтобы отладить внешний вид.
Онлайн-сервисы шрифтов обычно хранят и обслуживают шрифты для вас, поэтому вам не надо переживать о написании @font-face кода и обычно необходимо просто вставить строчку или две простого кода в ваш сайт для того чтобы все работало. Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
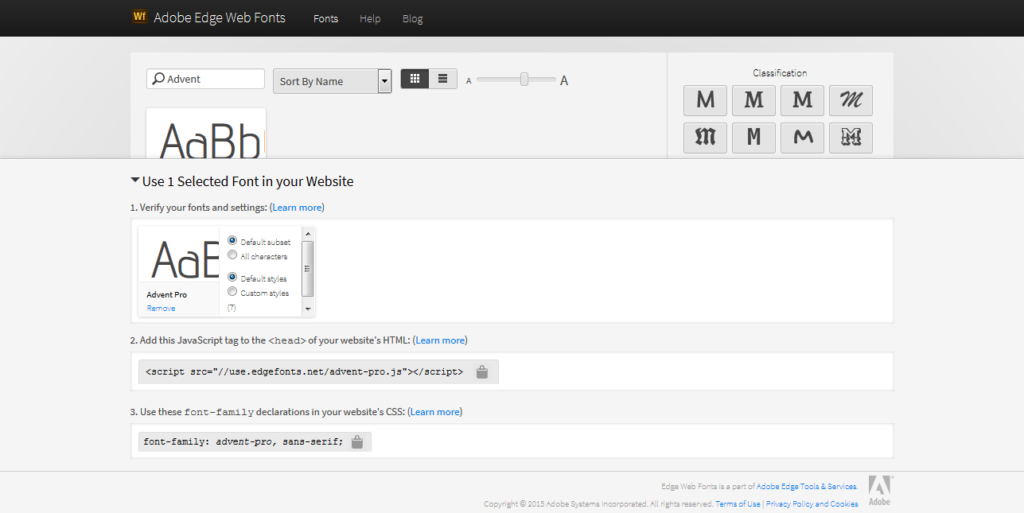
Большинство из этих сервисов легки в использовании, поэтому мы не будем освещать их в деталях. Давайте кратко рассмотрим Google fonts, чтобы вы понимали идею. И снова, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Отправляйтесь на Google Fonts.
- Используйте фильтры с правой стороны чтобы отобразить типы шрифтов, которые вы хотите выбрать и выберите пару шрифтов, которые вам понравятся.
- Для выбора семейства шрифтов нажмите на кнопку ⊕ рядом с ним.
- Когда вы выбрали семейства шрифтов, нажмите на панель [Number] Families Selected в низу страницы.
- На полученном экране, сначала вам надо скопировать строку показанного HTML кода и вставить её в head вашего HTML файла.
 Вставьте его выше существующего
Вставьте его выше существующего <link>элемента для того, чтоб шрифт импортировался до того, как вы начнёте пользоваться им в вашем CSS. - Далее вам надо скопировать CSS-объявления, перечисленные в вашем CSS, чтобы применить пользовательские шрифты к вашему HTML.
Обратите внимание: вы можете найти законченные версии google-font.html и google-font.css, если вам необходимо сверить вашу работу с нашей (см. live).
Давайте исследуем тот @font-face синтаксис, который fontsquirrel сгенерировал для вас. Это то, как выглядит один из этих блоков:
@font-face {
font-family: 'ciclefina';
src: url('fonts/cicle_fina-webfont.eot');
src: url('fonts/cicle_fina-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/cicle_fina-webfont.woff2') format('woff2'),
url('fonts/cicle_fina-webfont.woff') format('woff'),
url('fonts/cicle_fina-webfont.ttf') format('truetype'),
url('fonts/cicle_fina-webfont. svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}
svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}Это называется «пуленепробиваемым @font-face синтаксисом», после публикации Пола Айриша (Paul Irish), с самого начала, когда @font-face начал получать популярность (Bulletproof @font-face Syntax). Давайте пройдёмся по нему, чтобы посмотреть, что он делает:
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта. Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.src: В этой строке указывается путь к файлам шрифтов которые будут импортированы в ваш CSS (urlпуть) и формат каждого файла шрифта (formatчасть). Последняя часть в каждом случае опциональна, но полезно объявлять его, потому что это позволяет браузерам быстрее находить шрифт, который они могут использовать. Могут быть перечислены несколько объявлений, разделённых запятыми — браузер будет искать среди них и использовать первый который найдёт и тот который он понимает — поэтому лучше всего ставить новые, лучшие форматы такие как WOFF2 в начало, а старые, не такие хорошие форматы как TTF в конец. Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдёт, даже если он не умеет использовать этот шрифт.
Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдёт, даже если он не умеет использовать этот шрифт.font-weight/font-style: В этих строках указывается какую толщину имеет шрифт и является ли он курсивом или нет. Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значенияfont-weight/font-styleдля выбора между ними, вместо того, чтобы называть всех разных членов семейства шрифтов разными именами. @font-face совет: установите font-weight и font-style так чтобы ваш CSS был простым от Роджера Джонсона (Roger Johansson) покажет, что делать более детально.
Обратите внимание: вы также можете указать определённые значения font-variant (en-US) и font-stretch (en-US) для ваших веб-шрифтов. В новых браузерах вы также можете указать значение
В новых браузерах вы также можете указать значение unicode-range (en-US), который является конкретным диапазоном символов, которые вы хотите использовать из веб-шрифта — в поддерживающих браузерах, будут загружены только указанные символы, сохраняя от ненужной загрузки. Creating Custom Font Stacks with Unicode-Range от Drew McLellan предоставляет некоторые полезные идеи того как это использовать
В браузерах доступна новая технология, называемая переменными шрифтами — это шрифты, которые позволяют включить в единственный файл много разных вариантов дизайнов шрифтов, вместо того чтобы иметь отдельные файлы шрифтов для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите расширить свои знания и посмотреть на них, прочитайте наше Руководство по переменным шрифтам.
Вы достигли конца этой статьи и уже испытали некоторые навыки в наших разделах активного изучения, но сможете ли вы вспомнить самую важную информацию продвигаясь дальше? Вы можете найти задание для проверки того что вы усвоили информацию к конце модуля — см. Задание: стилизация школьного сайта.
Задание: стилизация школьного сайта.
Теперь, когда вы ознакомились с нашими статьями об основах стилизации текста, пришло время проверить ваше понимание нашей оценкой модуля «Задание: стилизация школьного сайта».
Лучшие бесплатные веб-шрифты на 2018 год
Шрифты, которые вы выбираете для своего веб-сайта WordPress, играют огромную роль в общем дизайне. Это ни в коем случае не вторжение. Просто измените все заголовки на Comic Sans, если вам нужно увидеть доказательства! Ладно, это немного круто. Но с типографикой даже самое маленькое изменение может иметь существенное значение. Благодаря сети (и особенно Google) существует масса бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Итак, если вам нужно немного вдохновения или обновить шрифт на своем текущем сайте, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
Лучшие бесплатные веб-шрифты на 2018 год
Подпишитесь на наш канал Youtube
Вот 40 лучших веб-шрифтов, доступных в 2018 году (и они бесплатны!)
1. Робото
Roboto — это сочетание геометрических форм и приятных изгибов. Он создает естественный ритм чтения и хорошо подходит для заголовка, заголовка или текста. Сокращенная версия, Roboto Condensed, также чрезвычайно популярна.
Получить шрифт
2.Дисплей Playfair
Playfair находится под влиянием переходных технологий письма / печати конца 18 века; когда перья были заменены остроконечными стальными ручками. На него также повлияли шрифты Джона Баскервилля и Уильяма Мартина для «Бойделла Шекспира». Он отлично подходит для заголовков и заголовков.
Получить шрифт
3. Open Sans
Разработан как хороший нейтральный шрифт Open Sans очень дружелюбен и удобочитаем. Подходит для заголовков, заголовков или основного текста.
Подходит для заголовков, заголовков или основного текста.
Получить шрифт
4. Монтсеррат
Этот шрифт был создан Джульеттой Улановской. Ее вдохновением для дизайна шрифта послужили все красивые вывески и плакаты, которые она видела в Монтсеррате, районе Буэнос-Айреса. Прекрасно смотрится на коротких заголовках с большими буквами заглавными буквами.
Получить шрифт
5. Merriweather
Этот шрифт с засечками очень приятно читать в основном тексте на всех типах экранов, потому что он был создан для Интернета.Он также отлично подходит для заголовков.
Получить шрифт
6. Лато
Lato был специально разработан для корпоративного использования. Он имеет профессиональный вид, поэтому подходит для использования в различных размерах. Его полукруглые детали также придают ему тепло, которое привлекает множество людей.
Получить шрифт
7. Bebas Neue
Этот шрифт без засечек «все заглавные буквы» чрезвычайно популярен и не зря считается одним из лучших бесплатных веб-шрифтов. Он создает потрясающе выглядящие изображения для заголовков вашего веб-сайта!
Он создает потрясающе выглядящие изображения для заголовков вашего веб-сайта!
Получить шрифт
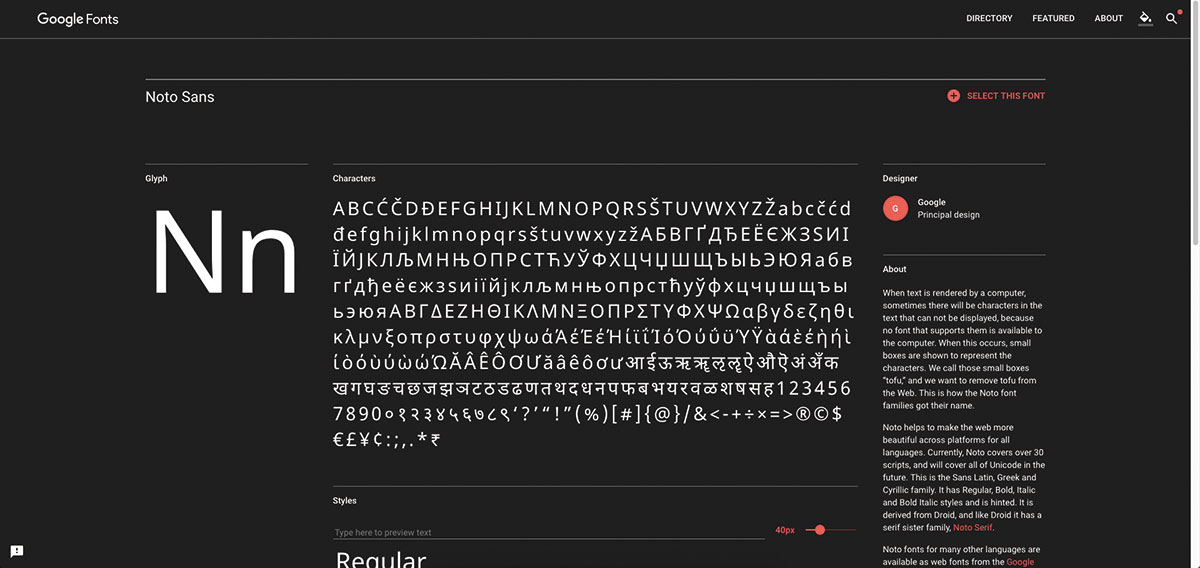
8. Noto Sans
Noto Sans уникален тем, что он был создан, чтобы отлично смотреться на нескольких языках. Благодаря горизонтальному интервалу между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Получить шрифт
9. Source Sans Pro
Source Sans Pro был разработан в первую очередь с учетом пользовательских интерфейсов.Это станет отличным шрифтом для меню, но его также можно будет использовать для других вещей, таких как основной текст.
Получить шрифт
10. Освальд
Этот шрифт без засечек — замечательный шрифт для Интернета, потому что он был сформирован так, чтобы соответствовать пиксельной сетке цифровых экранов. Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Получить шрифт
11. PT Sans
PT Sans является частью проекта под названием «Public Types of Russian Federation», призванного сделать отображение текста на нескольких языках единообразным (аналогично Noto Sans).Этот шрифт подходит для нескольких целей.
Получить шрифт
12. Рубик
Шрифт rubik был разработан Филиппом Хубертом и Себастьяном Фишером для создания шрифта без засечек со слегка закругленными углами, в котором буквы идеально вписываются в квадраты кубика Рубика. Шрифт отлично подходит как для заголовков, так и для основного текста.
Получить шрифт
13. Nunito Sans
Этот шрифт без засечек является версией Nunito без закруглений.Это популярный шрифт для пользовательских интерфейсов, который отлично подходит для таких вещей, как информационные панели, меню ресторанов и прайс-листы.
Получить шрифт
14. Fira Sans
Этот популярный веб-шрифт был первоначально разработан для Mozilla FirefoxOS для четкой разборки на экранах всех размеров. Используйте его как современный шрифт для множества целей.
Используйте его как современный шрифт для множества целей.
Получить шрифт
15. Work Sans
Этот шрифт без засечек разработан как упрощенный веб-шрифт, который отлично смотрится на всех экранах.Используйте более тяжелые веса для больших и просторных отображений заголовков и обычные веса для удобочитаемого основного текста.
Получить шрифт
16. Поппинс
Poppins — это современный геометрический шрифт без засечек, основанный на дизайне Деванагари, который подчеркивает геометрическую форму круга этого красивого шрифта. Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста, чтобы дизайн был очень приятным для глаз.
Если вы не заметили, это также шрифт, используемый в нашем блоге.
Получить шрифт
17. Josefin Sans
Этот шрифт является сестрой Josefin Slab (тоже отличный шрифт). Он был разработан, чтобы быть геометрически элегантным и придавать винтажный вид. Используйте отрицательный межбуквенный интервал для заголовков большего размера, и вы можете сохранить удобный межбуквенный интервал по умолчанию, который он предоставляет для основного текста.
Используйте отрицательный межбуквенный интервал для заголовков большего размера, и вы можете сохранить удобный межбуквенный интервал по умолчанию, который он предоставляет для основного текста.
Получить шрифт
18. Ubuntu
Ubuntu — это шрифт без засечек, созданный для Интернета и предназначенный для использования в качестве шрифта общего назначения.Подходит как для заголовков, заголовков, кнопок и основного текста.
Получить шрифт
19. PT Serif
PT Serif — это новое дополнение к семейству PT Sans, поэтому они хорошо работают вместе как пара шрифтов. Это гармоничный тип, который подходит практически для всего.
Получить шрифт
20. Мули
Этот шрифт без засечек отлично подходит для веб-сайтов с минималистичным дизайном. Он лучше всего подходит для больших заголовков, но может также работать и для основного текста.
Получить шрифт
21. Арво
Arvo — это геометрический шрифт с засечками, предназначенный для использования в «смешанном» стиле. Его можно использовать для заголовков, заголовков и основного текста.
Его можно использовать для заголовков, заголовков и основного текста.
Получить шрифт
22. Кислород
Этот шрифт без засечек был создан Верноном Адамсом с учетом пользовательских интерфейсов. Он разработан таким образом, чтобы он был четким и разборчивым, поэтому отлично смотрится на экранах всех размеров. Используйте его для основного текста, пунктов меню и кнопок!
Получить шрифт
23.Raleway
Raleway — это элегантный и тонкий шрифт без засечек, который, вероятно, лучше всего использовать для заголовков, субтитров и заголовков.
Получить шрифт
24. Noto Serif
Как и Noto Sans, Noto Serif создан, чтобы отлично смотреться в Интернете на нескольких языках и представляет собой отличный многоцелевой шрифт, который красиво смотрится на всех экранах. Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Получить шрифт
25. Нунито
Nunito — это слегка закругленный шрифт без засечек, который отлично подходит для типографики на большом экране. Это популярный шрифт для пользовательских интерфейсов. Очень хорошо выглядит использование обычного веса для больших заголовков.
Это популярный шрифт для пользовательских интерфейсов. Очень хорошо выглядит использование обычного веса для больших заголовков.
Нунито
26. Archivo
Archivo — это гротескный (старый) шрифт без засечек, который имеет приятный технический вид. Особенно хорошо он смотрится в Интернете как шрифт заголовка.
Получить шрифт
27. Абрил Фэтфейс
Как следует из названия, Abril Fatface — это «больший» тип. Он призван стать обновлением классических стилей Didone.В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для заголовков и заголовков.
Получить шрифт
28. Exo 2
Exo 2 — это новая версия Exo, разработанная Натанаэлем Гамой. Этот современный шрифт имеет технический и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Получить шрифт
29. Барлоу
Barlow вдохновлен публикой Калифорнии (номерные знаки, знаки, автобусы и т. Д.)). Дизайн слегка закруглен и имеет сжатые версии, которые позволяют создавать отличные заголовки, не занимая много места.
Д.)). Дизайн слегка закруглен и имеет сжатые версии, которые позволяют создавать отличные заголовки, не занимая много места.
Получить шрифт
30. Slabo 27px
Slabo 27px — это уникальный шрифт, который (как и его родственный шрифт Slabo 13px) специально оптимизирован для просмотра с размером пикселя в его названии. Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Получить шрифт
31. Aleo
Aleo — это шрифт с засечками, похожий на популярный шрифт Lato.Он разработан с гладкими и полукруглыми деталями, что делает его хорошим выбором для заголовков и основного текста.
Получить шрифт
32. Зыбучие пески
Это дисплейный шрифт без засечек, который продолжает оставаться популярным в Интернете. Его геометрический рисунок отлично подходит для заголовков.
Получить шрифт
33. Купер Хьюитт
Этот современный шрифт без засечек имеет уникальные геометрические дуги, которые хорошо сочетаются с его сокращенным дисплеем. Этот шрифт отлично смотрится в заглавных буквах в качестве заголовков, но также может использоваться для обычного основного текста.
Этот шрифт отлично смотрится в заглавных буквах в качестве заголовков, но также может использоваться для обычного основного текста.
Получить шрифт
34. Страус Санс
Ostrich Sans — это современный шрифт без засечек, который отлично подходит для заголовков, логотипов и заголовков.
Получить шрифт
35. IBM Plex Sans
.Этот современный шрифт был специально разработан, чтобы отразить дух бренда IBM. Он имеет нейтральный и дружелюбный характер, и его можно использовать для различных целей на вашем сайте.
Получить этот шрифт
36. Баклан
Этот уникальный шрифт был разработан (в основном нарисован) с нуля Кристианом Тельманом. Чтобы подчеркнуть тонкости гарнитуры, используйте этот шрифт на своем веб-сайте для больших дисплеев, таких как заголовки.
Получить шрифт
37. Алегрея Санс
Этот шрифт без засечек изначально был разработан для литературы, поэтому он отлично работает в качестве основного текста благодаря гармоничному расположению абзацев по всему тексту.
Получить шрифт
38. Libre Franklin
Этот шрифт без засечек является современной версией классического шрифта Franklin Gothic. Используйте его для заголовков или основного текста. Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Получить этот шрифт
39. Libre Baskerville
Этот красивый веб-шрифт представляет собой высококачественный шрифт, идеально подходящий для уникального и удобочитаемого основного текста.Хорошо работает в паре с Libre Franklin.
Получить этот шрифт
40. Спартанская лига
League Spartan — это шрифт без засечек с одним полужирным шрифтом, который хорошо подходит для создания ярких и красивых заголовков и заголовков.
Получить шрифт
А как насчет скриптовых шрифтов?
Если вы обнаружили, что в списке отсутствуют рукописные (или рукописные) шрифты, вы не ошиблись. Но это не значит, что нет хороших бесплатных игр (Mali, Indie Flower, Pacifico и Dancing Script, чтобы назвать некоторые).Вы также можете ознакомиться с этим списком красивых бесплатных и премиальных скриптовых шрифтов.
Но это не значит, что нет хороших бесплатных игр (Mali, Indie Flower, Pacifico и Dancing Script, чтобы назвать некоторые).Вы также можете ознакомиться с этим списком красивых бесплатных и премиальных скриптовых шрифтов.
Несколько быстрых советов по сочетанию шрифтов
При обновлении типографики своего веб-сайта неплохо подумать о том, как разные шрифты работают вместе.
Вот несколько советов для начала:
- Будьте проще — не используйте сразу слишком много шрифтов.
- Сделайте это читабельным.
- Мыслите противоположностями. Например, сочетайте шрифт с засечками и без засечек или жирный шрифт с тонким.
- Или оставить в семье. Используйте шрифты разного веса и стиля в одном семействе.
- Постарайтесь соответствовать настроению вашего контента.
- Экспериментируйте и следите за тем, что работает.
(Для шрифтов Google вы также можете использовать их бесплатный инструмент сопряжения)
Для получения дополнительной информации о сочетании шрифтов ознакомьтесь с нашей полной статьей о 7 ключевых принципах.
Последние мысли
Я надеюсь, что этот список шрифтов поможет в поиске идеального шрифта для вашего следующего проекта.И помните, что многие из этих шрифтов будут иметь разную толщину и стили, которые вы можете настроить для создания бесчисленных дизайнов. Так что получайте удовольствие от изучения!
Ура!
| Название | Последнее изменение | Размер | Описание | |||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Родительский справочник | OpenSans-Bold-webfont.eot | 01 декабря 2017 12:48 | 19K | |||||||
| OpenSans-Bold-webfont.svg | 01 декабря 2017 12:48 | 115K | ||||||||
| 01 декабря 2017 12:48 | 38K | |||||||||
OpenSans-Bold-webfont. woff woff | 01 декабря 2017 12:48 | 22K | ||||||||
| OpenSans-BoldItalic-webfont.eot | 01 декабря 2017 12:48 | 20K | ||||||||
| OpenSans-BoldItalic-webfont.svg | 01 декабря 2017 12:48 | 118K | 01 декабря 2017 12:48 | 38K | ||||||
| OpenSans-BoldItalic-webfont.woff | 01 декабря 2017 12:48 | 23394K | ||||||||
| OpenSans-Italic-webfont.eot | 01 декабря 2017 12:48 | 20K | ||||||||
| OpenSans-Italic-webfont.svg | 01 декабря 2017 12:48 | 120393 | OpenSans-Italic-webfont. ttf ttf | 01 декабря 2017 12:48 | 38K | |||||
| OpenSans-Italic-webfont.woff | 01 декабря 2017 12:48 | 23K | ||||||||
| OpenSans-Light-webfont.eot | 01 декабря 2017 12:48 | 19K | ||||||||
| OpenSans-Light-webfont.svg | 01 декабря 2017 12:48 | 115K | ||||||||
| 01 декабря 2017 12:48 | 36K | |||||||||
| OpenSans-Light-webfont.woff | 01 декабря 2017 12:48 | 22K | ||||||||
| OpenSans-LightItalic-webfont.eot | 01 декабря 2017 12:48 | 20K | ||||||||
OpenSans-LightItalic-webfont. svg svg | 01 декабря 2017 12:48 | 120393 | 01 декабря 2017 12:48 | 39K | ||||||
| OpenSans-LightItalic-webfont.woff | 01 декабря 2017 12:48 | |||||||||
| OpenSans-Regular-webfont.eot | 01 декабря 2017 12:48 | 19K | ||||||||
| OpenSans-Regular-webfont.svg | 01 декабря 2017 12:48 | 117K | ||||||||
| 01 декабря 2017 12:48 | 37K | |||||||||
| OpenSans-Regular-webfont.woff | 01 декабря 2017 12:48 | 22K | ||||||||
OpenSans-Semibold-webfont. eot eot | 01 декабря 2017 12:48 | 20K | ||||||||
| OpenSans-Semibold-webfont.svg | 01 декабря 2017 12:48 | 116K | 01 декабря 2017 12:48 | 39K | ||||||
| OpenSans-Semibold-webfont.woff | 01 декабря 2017 12:48 | |||||||||
| OpenSans-SemiboldItalic-webfont.eot | 01 декабря 2017 12:48 | 20K | ||||||||
| OpenSans-SemiboldItalic-webfont.svg | 01 декабря 2017 12:48 | 120K | OpenSans-SemiboldItalic-webfont.ttf | 01 декабря 2017 12:48 | 39K | |||||
OpenSans-SemiboldItalic-webfont. woff woff | 01 декабря 2017 12:48 2339 | |||||||||
| inconsolata.eot | 01 декабря 2017 12:48 | 15K | ||||||||
| inconsolata.svg | 01 декабря 2017 12:48 | 79K | ||||||||
| incons39 | 01 декабря 2017 г. 12:48 | 35K | ||||||||
| inconsolata.woff | 01 декабря 2017 г. 12:48 | 18K | ||||||||

 Он лежал на своей бронеподобной спине, и если он немного приподнял голову, то мог увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие секции. Постельное белье едва могло покрыть его и, казалось, было готово соскользнуть в любой момент. Его многочисленные ноги, жалко худые по сравнению с размером его остального тела, беспомощно качались, когда он смотрел. «Что со мной случилось?» он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами.На столе была разложена коллекция образцов ткани (Замза был коммивояжером), а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. На нем была изображена женщина в меховой шапке и меховом боа, которая сидела прямо, поднимая тяжелую меховую муфту, закрывающую всю ее предплечье, по направлению к зрителю. Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя стучат по стеклу, и ему стало очень грустно.
Он лежал на своей бронеподобной спине, и если он немного приподнял голову, то мог увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие секции. Постельное белье едва могло покрыть его и, казалось, было готово соскользнуть в любой момент. Его многочисленные ноги, жалко худые по сравнению с размером его остального тела, беспомощно качались, когда он смотрел. «Что со мной случилось?» он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами.На столе была разложена коллекция образцов ткани (Замза был коммивояжером), а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. На нем была изображена женщина в меховой шапке и меховом боа, которая сидела прямо, поднимая тяжелую меховую муфту, закрывающую всю ее предплечье, по направлению к зрителю. Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя стучат по стеклу, и ему стало очень грустно.
 Жалкий реторический вопрос пробежал по ее щеке, и она продолжила свой путь.
Жалкий реторический вопрос пробежал по ее щеке, и она продолжила свой путь. тонкая струйка; и, когда я лежу близко к земле, я замечаю тысячу неизвестных растений: когда я слышу гудение маленького мирка среди стеблей и знакомлюсь с бесчисленными неописуемыми формами насекомых и мух, тогда я чувствую присутствие Всевышнего, сотворившего нас по Своему образу, и дыхание той всеобщей любви, которая несет и поддерживает нас, парит вокруг нас в вечности блаженства;
тонкая струйка; и, когда я лежу близко к земле, я замечаю тысячу неизвестных растений: когда я слышу гудение маленького мирка среди стеблей и знакомлюсь с бесчисленными неописуемыми формами насекомых и мух, тогда я чувствую присутствие Всевышнего, сотворившего нас по Своему образу, и дыхание той всеобщей любви, которая несет и поддерживает нас, парит вокруг нас в вечности блаженства; Если термин отсутствует в глоссарии, сообщите мне об этом в Twitter @zachleat или в комментариях.
Если термин отсутствует в глоссарии, сообщите мне об этом в Twitter @zachleat или в комментариях. (В защиту веб-шрифтов, The Value of a Web Font от Робина Рендла — хорошее начало. Если у вас есть другие, оставьте комментарий ниже!)
(В защиту веб-шрифтов, The Value of a Web Font от Робина Рендла — хорошее начало. Если у вас есть другие, оставьте комментарий ниже!)