HTML / CSS: Упражнение , , css background-color. Урок 13. Онлайн курсы
- index.html
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 3</title>
</head>
<body>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные. </p>
</div>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные.</p>
</div>
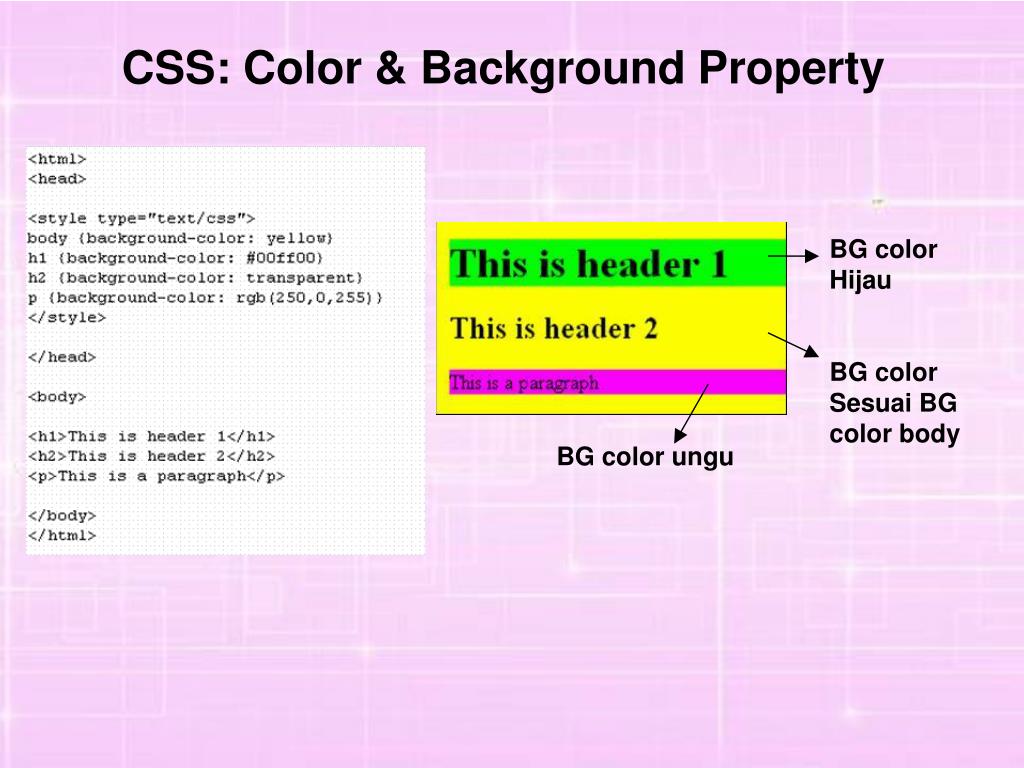
<style type=»text/css»>
.block-1 {
background-color: red;
}
.block-2 {
background-color: green;
}
</style>
</body>
</html><!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 3</title>
</head>
<body>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой.
</p>
</div>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные.</p>
</div>
<style type=»text/css»>
.block-1 {
background-color: red;
}
.block-2 {
background-color: green;
}
</style>
</body>
</html><!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 3</title>
</head>
<body>
<div>
<h3>Урок HTML разметки</h3>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой.

div, span и display | Основы HTML, CSS и веб-дизайна
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В этом уроке мы познакомимся с принципами, по которым элементы выводятся на страницу и получают определённый размер.
display
У элементов есть свойство display. Оно задаёт то, как элемент выводится на экран.
Здесь к слову display можно относиться как к глаголу: to display — показывать, выводить на экран.
See the Pen Block and inline by Hexlet (@hexlet) on CodePen.
display: blockначинается с новой строки и занимает всю ширинуdisplay: inlineначинается в любом месте и занимает столько ширины, сколько нужно для помещения содержания
Всего у этого свойства 20 возможных значений, но прямо сейчас остальные не так важны.
Браузер обычно применяет базовые стили по умолчанию ко многим элементам. Например, элемент p по умолчанию имеет display: block.
Разные браузеры могут задавать разные стили по умолчанию, и иногда эти стили могут отличаться. Поэтому одна и та же страница может выглядеть по-разному в разных браузерах. Это в основном касается размеров и отступов. Для решения этой проблемы существуют так называемые CSS Reset — наборы CSS-стилей, которые «сбрасывают» браузерные стили.
Вот пример таких reset-стилей.
div & span
Элемент p имеет семантическое значение. Он определяет абзац текста.
Такой элемент не стоит использовать там, где это по смыслу не имеет значения. Например, не стоит помещать в
Например, не стоит помещать в p меню с кнопками для навигации по сайту.
Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей.
div— это блочный (block-level) элемент, у него свойствоdisplay: block.span— это строчный (inline-level) элемент, у него свойствоdisplay: inline.
Конечно, вы можете изменить эти свойства в своём CSS, но лучше так не делать. В целом, лучше не менять базовые свойства у типов элементов, а добавлять классы по необходимости.
div обычно используется для определения какого-то крупного блока на странице. А span — для небольшого элемента на строке.
<div>
<p>
После Второй мировой войны <span>Нью-Йорк</span> стал одним из неоспоримых мировых городов-лидеров.
</p>
<p>
Строительство штаб-квартиры ООН в Нью-Йорке символизировало уникальное политическое значение города. </p>
</div>
</p>
</div>
Блочная модель
У каждого прямоугольника есть несколько свойств, влияющих на размер:
- width, height — ширина и высота элемента
- padding — отступ внутри элемента (расстояние от содержания до границы прямоугольника)
- border — толщина границы (обводки)
- margin — отступ снаружи элемента (расстояние от границы прямоугольника до соседних элементов)
Давайте сделаем элемент, в котором явно видно все эти части:
See the Pen Div Box by Hexlet (@hexlet) on CodePen.
Мы использовали значение inline-block у свойства display. Это в какой-то степени комбинация inline и block. Элемент не занимает всю ширину и может находится на одной строке с другими элементами. При этом у него можно задать параметры, свойственные block: конкретную ширину и высоту.
Сколько же места требуется всему элементу? Нужно сложить показатели:
- Высота: высота элемента + внутренний отступ + толщина границы + внешний отступ (height + padding + border + margin) — 70 + 10 + 8 + 15 = 103px.
- Ширина: ширина элемента + внутренний отступ + толщина границы + внешний отступ (width + padding + border + margin) — 100 + 10 + 0 + 15 = 125.
Границы и отступы можно задать свои для каждой из сторон:
#box2 {
width: 100px;
height: 70px;
border-top: 8px solid #001f3f;
margin-left: 15px;
margin-top: 5px;
padding-left: 10px;
padding-top: 10px;
}
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
css — Как установить цвет фона элемента в файле HTML?
спросил
Изменено 10 месяцев назад
Просмотрено 34к раз
Можно ли установить цвет фона элемента без файла CSS? Просто используя файл HTML?
В этом случае у меня есть div, который я хочу стилизовать. Но я мог бы захотеть стилизовать другие элементы в будущем.
Но я мог бы захотеть стилизовать другие элементы в будущем. тело {
цвет фона: #6B6B6B;
поле: 50 пикселей;
семейство шрифтов: Arial;
белый цвет;
размер шрифта: 14px;
вес шрифта: 100;
высота строки: .2;
межбуквенный интервал: 1px;
} текст
- HTML
- CSS
Вы используете два атрибута стиля в одном элементе div, что недопустимо:
text
Вместо этого используйте (если используете разные стили CSS, разделите их ; , как показано ниже)
text
Вы можете использовать встроенный CSS в HTML или с помощью атрибута bgColor .
Вы можете использовать атрибут bgColor="#6B6B6B" , в элементе body для изменения цвета фона .
HTML 9Атрибут 0033 bgcolor используется для установки цвета фона r элемента HTML.
Bgcolor является одним из тех атрибутов, которые стали устаревшими с внедрением каскадных таблиц стилей .
Поддерживает такие теги, как
,,,
,, ,, ,ДЕМО С ИСПОЛЬЗОВАНИЕМ bgColor :
текстДЕМО БЕЗ ИСПОЛЬЗОВАНИЯ bgColor :
текстПРИМЕЧАНИЕ.
Вы можете добавить цвет фона, используя свойство
. 0backgroundиbackground-colorв CSSРабочий код
тело { цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; }
textВаш синтаксис был нарушен для встроенных стилей. Вы указывали стили два раза.
Добавить это тело CSS
{ цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; } .мидив { фон:красный; отступ: 5px; белый цвет; }В HTML
1текстЗарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Re: Добавление фонового изображения в тег div HTML
EKНовый участник
4 0 0
04.08.2018 08:15
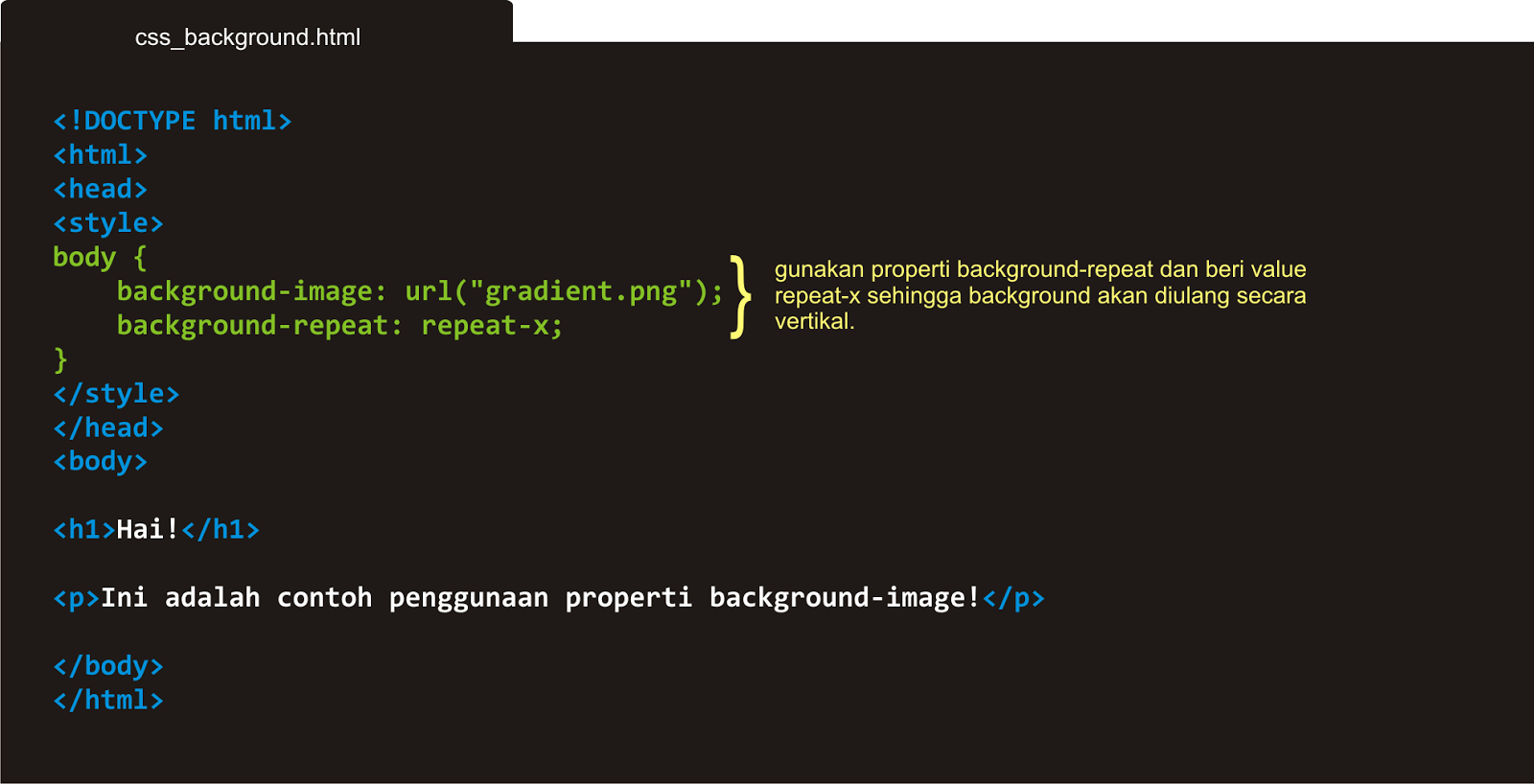
Я новичок в веб-дизайне и пытаюсь найти «быстрое и грязное» решение следующей проблемы. Я хочу создать раздел в своем блоге, в котором будет изображение, занимающее всю ширину страницы, аналогично основным изображениям. В частности, я использовал следующий код HTML через текстовый редактор:
<дел>Это создает div, который проходит через всю страницу и имеет красный фон. Я хочу изменить фон с помощью пользовательского файла изображения. Я считаю, что правильный код для использования должен иметь следующую форму:
background-image: "http://some_url.com/image.jpg"Однако добавление этого не сработало. Можете ли вы направить меня к правильному snytax?
Заранее спасибо!
3 272 просмотров
0 Нравится
ОтчетОтветы 5 (5)
04.
08.2018 12:09 PM
Привет, вы должны использовать что-то вроде этого:
background: url("someimage.jpg") no-repeat center;Лучший,
Джарвис
Джарвис @ Kaleido
— Медленный Shopify Store? Установите наше приложение PageSpeed Magic.
— Есть еще вопросы? Не стесняйтесь , напишите мне .
— Мой ответ помог? Нажмите Нравится , чтобы показать мне немного любви!3 272 просмотров
1 Нравиться
Отчет EKНовый член
4 0 0
04.08.2018 12:33
Большое спасибо за быстрый ответ! К сожалению, похоже, что код не работает. (Я использовал файл «.jpg» в разделе «Активы» вместо «someimage.jpg» в вашем ответе.) Как только я нажимаю «Сохранить» и просматриваю публикацию, изображение не появляется. Плюс код как-то трансформируется в:
background: url(;" no-repeat="" center="" http:=""Будем очень признательны за дальнейшую помощь!
3,272 просмотров
0 Нравится
Отчет04.
08.2018 12:38
Эй, EK,
Если вы используете его под активами, вы должны использовать background: url(«{{ ‘image.jpg’ | assets_url }}») . Кажется, что-то как-то запуталось. Если вы предпочитаете, мы можем попробовать это, поскольку это небольшое исправление будет совершенно бесплатным. Просто отправьте нам URL-адрес .myshopify.com по адресу [email protected] и мы отправим запрос на соавторство и все решим.
В противном случае, вы можете сделать снимок экрана, и мы можем посмотреть дальше.
Ура,
JДжарвис @ Kaleido
— Медленный Shopify Store? Установите наше приложение PageSpeed Magic.
— Есть еще вопросы? Не стесняйтесь , напишите мне .
— Мой ответ помог? Нажмите Нравится , чтобы показать мне немного любви!3 272 просмотров
0 Нравится
Отчет ДжейсонShopify Expert
11119 218 2266
04.
Оставить комментарий


