Динамические и статистические сайты – основные отличия
Открывая любой браузер и вбивая в поисковую строку запрос, перед вами появляются миллионы сайтов, которыми заполнен интернет. Они отличаются по своему оформлению, содержанию, наполнению, по своей тематике и просто проходящему пользователю может показаться, что все эти сайты совершенно разные и непохожи друг на друга.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Для тех, кто начинает «окунаться с головой» в мир сайтостроения, со временем, все эти сайты начинают подразделяться на две простейших категории – статистические и динамические сайты. А если вы посетили наш портал и еще не знаете в чем различие этих двух понятий, считайте, что пришло самое нужное время, чтобы разобраться с особенностями и отличиями статистических сайтов, от динамических.
Что из себя представляет «статистический сайт»?
По-сути, статистический сайт – это такой вполне самодостаточный проект, который разрабатывается на основе HTML-страниц, не изменяющихся в последствии.
Любая HTML-страница совмещает в себе графическую и текстовую информацию, отображающуюся в браузерах за счет специального языка разметки HTML. А особенность статистических страниц заключается в том, что каждая из них, в прямом смысле слова пишется программистами в индивидуальном порядке и когда пользователь заходит на сайт, хочет открыть страницу, то статистические страницы всегда открываются в своем изначальном виде, они буквально неизменны.
Для корректировки таких статистических страниц, программистам необходимо вносить непосредственные изменения в ранее прописанные программные коды той или иной веб-страницы.
Для управления статистическим сайтом необходимо конечно же иметь хотя бы малейшее представление о том, как он создается. Но многие владельцы интернет-ресурсов выбирают для себя именно такие сайты, ведь они отличаются неоспоримыми плюсами как технического характера, так и финансового.
Но многие владельцы интернет-ресурсов выбирают для себя именно такие сайты, ведь они отличаются неоспоримыми плюсами как технического характера, так и финансового.
Чем хорош статистический сайт?
1. Экономия на хостинге. Благодаря тому, что создаваемые статистические сайты не слишком много весят, их веб-узлы практически не оказывают никакой нагрузки на несущие сервера, а это значит, что при выборе хостинг-ресурсов, владельцам таких современных сайтов достаточно располагать стандартным пакетом услуг, без дополнительного места на удаленном диске.
2. Высокая скорость. Так как страницы статистических сайтов заранее прописаны и загружаются постоянно в одном и том же формате, это сказывается на скорости загрузки. Любой программист знает о том, что статистические сайты загружаются гораздо быстрее чем динамические, а это неоспоримый плюс.
3. Простота создания. Статистические сайты довольно просто и быстро создаются, ведь как правило, у каждого мастера своего дела под рукой всегда есть необходимые заготовки, макеты и наработки, с которыми сайты создаются достаточно быстро, а значит заказчику много платить за него не придется.
4. Легко меняется расположение. Если по каким-то причинам, владельца статистического сайта не устраивает тот хостинг, на котором он функционирует, то перенести такой сайт на новый хостинг будет очень просто, что тоже является положительным качеством, ведь может случиться всякое.
Статистические сайты конечно же имеют и свои небольшие недостатки. Самый существенный из них – это то, что изменить статистическую страницу достаточно сложно, также сложности возникают и с обновлениями таких страниц.
Чтобы совершить любое из выше перечисленных действий, владельцу статистического сайта придется обратиться снова к услугам веб-програмиста, что безусловно повлечет за собой дополнительные затраты. Даже для содержания такого сайта, собственник должен иметь хотя бы малейшее представление об основах веб-програмирования, иначе, управлять им будет крайне тяжело, а ведь для развития сайта необходимо постоянно и добавлять новые тематические материалы, создавать интересные разделы и так далее.
Если же владелец захочет увеличить количество страниц на своем сайте, то это может грозить нарушением целостности всего проекта, в таком случае следует обратить особое внимание на достоверность написания современных и часто используемых программных команд, которые при повышении изначального, заданного при создании сайта размера или количества страниц, то чаще всего они становятся более трудно управляемыми.
Особенности «динамических сайтов»
Если рассматривать их в сравнении с более простыми статистическими сайтами, то безусловно и оправдано, динамические считаются более компромисными во всех отношениях. Не смотря на то, что они являются носителями такой же смысловой текстовой и уникальной графической информации, а работают за счет специального языка разметки известного всем как HTML, то в настоящее время для создания универсальных динамических сайтов, в обязательном порядке используются дополнительные, более инновационные технологии, позволяющие автоматизировать даже самые сложные проекты.
Все усложняется еще и тем, что динамические сайты в большинстве своем создаются с нуля, для этого применяют определенные программные «заготовки», разнообразные скрипты, а если пользователю нужны индивидуальные программные коды, то они уже дописываются вручную и внедряются в систему сайта. Для тех, кто не готов тратить много денег на разработку уникального динамического сайта, есть превосходная возможность использовать специальную, уже готовую систему управления контентом, которая упрощает процесс создания сайтов с современными «живыми» динамическими страницами. CMS системы предоставляют создателям сайтов уже полностью готовые программные модуля и другие важные компоненты, которые ложатся в основу сайта и необходимость их написания отходит на нет, также, сокращается время необходимо для создания сайта. В сети существует множество как платных, так и бесплатных CMS-систем, на основе которых созданы тысячи сайтов и других динамических веб-ресурсов, активно работающих и развивающихся.
Положительные стороны динамических сайтов
Динамические сайты более сложные по своей структуре и в окне любого браузера, они сформированы из некоторого количества составляющих элементов. Это немного сказывается на загрузке данной категории сайтов, но сразу же выплывает существенный плюс – возможность оформления динамического сайта и необходимость его содержания разграничены, то есть владельцы динамических сайтов могут легко управлять своими проектами, не затрагивая программные коды страниц, которые для них совершенно неизведанны.
Благодаря простоте в управлении, сайты с динамическими страницами подойдут для тех, кто хочет иметь хороший сайт и наслаждаться его работой, не вникая в то, из чего он состоит и как создается. Абсолютно никакие познания из области веб-програмирования, не понадобятся такому владельцу, ведь администрирование динамического сайта – сплошное удовольствие, которое можно освоить в считанные минуты.
Современные редакторы CMS-систем, созданы именно таким образом, чтобы каждый мог уверенно использовать их и получать желаемый результат, они словно подстраиваются под управляющие команды и это безусловная заслуга инновационных технологий в области серверных и клиентских скриптов, задающих наиболее используемые сценарии поведения для пользователей с различными уровнями знаний в области создания сайтов.
Недостатки динамических сайтов
Но не все так гладко и динамические сайты имеют свои недостатки, весомость которых каждый пользователь определяет для себя сам.
Во-первых – тяжеловесность. Динамический сайт имеет сравнительно более ощутимый вес, нежели статистический, а следовательно, на сервер идет весомая нагрузка и требования к выбираемому хостингу уже должны быть немного другими, а его серверные ресурсы обширнее, что обязательно повлечет за собой дополнительные затраты.
Во-вторых – цена. Создание качественного динамического сайта стоит не малых денег, это обусловлено и тем, что для его разработки нужно использовать лицензионное программное обеспечение, иметь определенные навыки и уметь виртуозно использовать их на практике.
Прежде чем обзавестись собственным сайтом, каждый сам расставляет для себя приоритеты, взвешивает возможности своего бюджета и решает, каким именно должен быть его будущий, успешно развивающийся и посещаемый сайт. Выбирать динамический или статистический сайт стоит исходя из своих потребностей и тех целей, которые вы возлагаете на работу создаваемого проекта. Если ваша цель создать сайт-визитку, который просто будет рекламировать предоставляемые вами услуги, который по сути и не требуется обновлять, то динамические страницы для него совершенно не обязательны. Если вы хотите стать владельцем успешного интернет-магазина, то создать его на основе статистических страниц совершенно невозможно, ведь в интернет-магазинах наполнение страниц, как правило, меняется очень часто, а реализовать интерактивные функции такого сайта будет крайне сложно.
Выбирать динамический или статистический сайт стоит исходя из своих потребностей и тех целей, которые вы возлагаете на работу создаваемого проекта. Если ваша цель создать сайт-визитку, который просто будет рекламировать предоставляемые вами услуги, который по сути и не требуется обновлять, то динамические страницы для него совершенно не обязательны. Если вы хотите стать владельцем успешного интернет-магазина, то создать его на основе статистических страниц совершенно невозможно, ведь в интернет-магазинах наполнение страниц, как правило, меняется очень часто, а реализовать интерактивные функции такого сайта будет крайне сложно.
В любом случае, при создании сайта обращайтесь к специалистам, которые знают толк в том, чем они занимаются, особенно, если вы намерены в дальнейшем зарабатывать на своем сайте, ведь создавая его на бесплатных платформах, вы автоматически сводите такую возможность на нет. Быть успешным владельцем хорошего сайта – очень просто, а что для этого нужно, вы сможете узнать из других статей на нашем сайте.
Как создать динамический веб сайт
Дата публикации: 16-05-2018 1790
Целью любого онлайн ресурса является привлечение большего числа пользователей или клиентов. Вероятнее всего, у вас уже имеется собственный онлайн магазин, блог или другая площадка, которую хотите развивать и вывести на более широкую аудиторию. Именно поэтому наверняка и возник вопрос: как сделать динамический сайт и придать ему яркость, чтобы зацепить пришедшего клиента? Об этом поговорим в данной статье..
Что такое динамический сайт
Обычные среднестатистические платформы уже не являются такими действенными, какими они были, скажем, лет десять назад. Как правило, они выглядят одинаково. И, разумеется, такой проект уже больше не заинтересовывает пользователей. Их ничто не цепляет. Именно поэтому нужно создавать современный ресурс. Поэтому в данном вопросе необходим иной подход.
Поэтому в данном вопросе необходим иной подход.
И если ранее на таких проектах было несколько страниц, данные на которых либо не менялись совсем, либо очень редко. Мало того, на них нельзя было зарегистрироваться или оставить комментарий. Но людям всегда важно знать, что их мнение учитывается. В итоге получается, что страницы предназначены лишь для информации.
Хотя здесь есть и свои плюсы:
- проекты просты в сборке, их можно разработать самому,
- на заказ они тоже стоят не много,
- не требователены к хостингу.
Однако и недостатки также есть:
- обновление информации происходит редко, поэтому продвижение не принесет пользы,
- контент застаивается,
- масштабного развития тоже не получится.
Именно поэтому многие и хотят разработать современный уникальный многостраничник. Предлагаем рассмотреть, что для этого нужно.
Cоздать сайт с интерактивными функциями
Для того, чтобы созданный ресурс мог удерживать пользовательское внимание, нужно создать динамический сайт. Что к ним относится? Как правило, это те, которые способны правильно реагировать на действия пришедших на сайт людей и «подстроиться» под них. Кроме того, они могут быстро меняться по запросу браузера.
Что к ним относится? Как правило, это те, которые способны правильно реагировать на действия пришедших на сайт людей и «подстроиться» под них. Кроме того, они могут быстро меняться по запросу браузера.
Если хотите, чтобы стало больше посетителей и заявки выросли, нужен лендинг с интерактивными «фишками» и «плюшками». Проще говоря, подумайте, как и чем вы могли бы разнообразить страничку, сделать ее запоминающейся, зрелищной, яркой. Например, в описание товара можно добавить увеличение фотографии при клике. Или узнайте, как сделать анимацию на сайт и внесите ее. Это сразу оживит дизайн.
Кроме того, если интегрировать различные виджеты — рекламный баннер, диалоговое окно, отзывы пользователей, видео или анимации — то наверняка удастся привлечь еще больше пользователей.
Таким образом, вы можете создать динамические сайты Javascript или с помощью PHP с различными виджетами, приложениями и сторонними сервисами на конструкторе TOBIZ.
При этом, если у вас возникнут проблемы, обратитесь в техподдержку по почте. Мы всегда на связи и готовы ответить и помочь вам!
Мы всегда на связи и готовы ответить и помочь вам!
Рассказать друзьям:
Что такое динамические ссылки (URL) и динамические страницы
Что такое динамические ссылки
Если бы сейчас существовал такой поисковик, как Апорт (сайт есть, но поисковика нет — «ищет Яндексом») и вы бы решили добавить туда сайт (по аналогии с Яндекс.Вебмастер), то выдалось бы предупреждение, что динамические ссылки индексируются выборочно. Что это за ссылки такие?
В одной из статей про URL адреса, я описывал структуру URL. Дак вот, в ней встречаются так называемые динамические параметры, которые нужны для формирования динамических страниц.
Параметры выглядят следующим образом (начинаются со знака вопроса и перечисляются через амперсанд — &): ?a_1=значение_1&a_2=значение_2…&a_n=значение_n (где a_n — это переменная) и добавляются к концу ссылки, например: http://maps.google.ru/maps?hl=ru&tab=wl. Для чего они нужны? С помощью них веб-сервер получает так называемые GET-запросы, после обработки которых он формирует т. н. динамические страницы.
н. динамические страницы.
Содержимое таких страниц генерируется «на лету» (потому они и динамические) с помощью языков серверного программирования (например, PHP). Часто это содержимое берётся из базы данных как, например, в WordPress (установка WordPress на Denwer). Основная особенность таких страниц в том, что физически их нет (т.е. на сервере нет файлов этих документов).
К примеру, в том же WordPress URL такого типа http://web-ru.net/prodvizhenie-sajta/seo/gramotnyj-podbor-klyuchevyx-slov-i-analiz-zaprosov-v-yandeks-wordstat.html выглядят как ссылки на обычные HTML-документы, хотя если зайти на хостинг и посмотреть в папке с сайтом, то никаких HTML-страниц там найти не получится. На самом деле данный документ является динамической страницей и имеет такой вид: http://web-ru.net/?p=749.
Использование таких страниц очень удобно, т.к. при необходимости что-нибудь в них подправить и отредактировать не нужно открывать html-файл документа и править его в текстовом редакторе — для этого можно использовать админку какого-либо движка сайта.
Если на сайте всего 5 страниц, то править их вручную ещё можно. Если же сотни и тысячи — уже сложно. Единственным недостатком динамических сайтов является требовательность к поддержке языка серверного программирования на хостинге, а также медленная (относительно) скорость загрузки страниц.
Кстати, почему динамические ссылки могут индексироваться поисковыми системами выборочно? На самом деле, уже все современные поисковики учитывают любые URL, это раньше у них бывали трудности.
В наше время проблемы начинаются тогда, когда 2 ссылки, имеющие разные GET-параметры, ведут на страницу с одним и тем же содержимым — происходит дублирование контента, что ухудшает сайт в глазах поисковых роботов. Данная проблема решается с помощью использования канонических URL, а также особой настройкой файла Robots.txt или же полным переходом на псевдостатические страницы (например, как в WordPress с использованием ЧПУ и .html на конце URL).
Тем не менее, в силу особых обстоятельств, желательно использовать на своём сайте с самого начала статические или псевдостатические страницы вместо динамических, т. к. это может уберечь от некоторых проблем с поисковой оптимизацией.
к. это может уберечь от некоторых проблем с поисковой оптимизацией.
Руководство по запуску динамических поисковых объявлений в Google Ads
- Акции
- Продукт
Продукт
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook Ads Генератор UTM‑меток Все инструменты - Услуги Услуги агентства Помощь на старте
- Тарифы
- Агентствам и фрилансерам
- Вебинары
- Контакты
- Акции
- Продукт
Продукт
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook Ads Генератор UTM‑меток Все инструменты - Услуги Услуги агентства
Статический и динамический веб-сайт — GeeksforGeeks
Что такое веб-сайт?
Веб-сайт — это совокупность веб-страниц, различного мультимедийного контента, такого как текст, изображения и видео, к которым можно получить доступ по URL-адресу, который вы видите в адресной строке браузера. Например: https://www.geeksforgeeks.org
Например: https://www.geeksforgeeks.org
Как получить доступ к веб-сайтам?
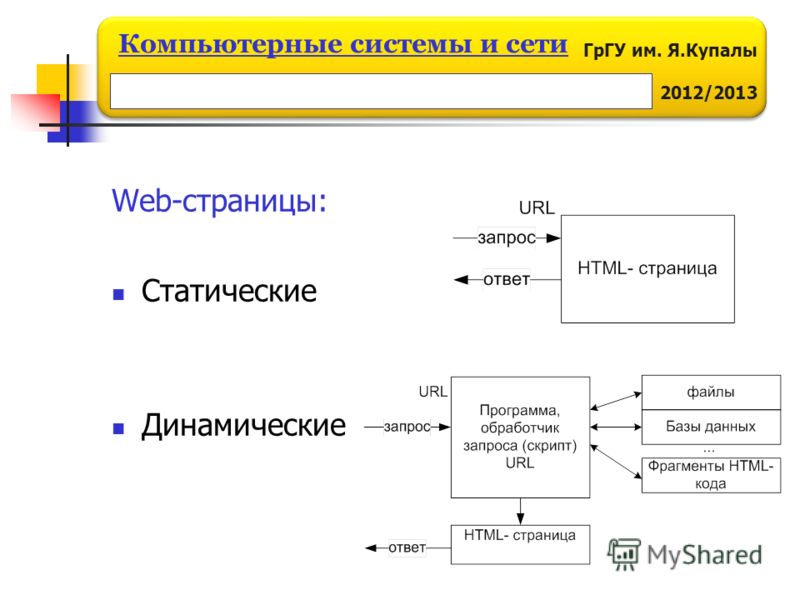
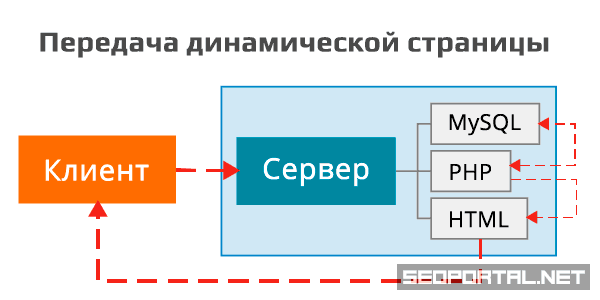
Когда мы вводим определенный URL-адрес в строку поиска браузера, браузер запрашивает страницу с веб-сервера, а веб-сервер возвращает браузеру требуемую веб-страницу и ее содержимое.Теперь это отличается от того, как сервер возвращает информацию, необходимую в случае статических и динамических веб-сайтов.
Типы веб-сайтов:
- Статический сайт
- Динамический веб-сайт
Статический веб-сайт: На статических веб-сайтах сервер возвращает веб-страницы, которые представляют собой предварительно созданные файлы исходного кода, созданные с использованием простых языков, таких как HTML, CSS или JavaScript. На статических сайтах нет обработки контента на сервере (по мнению пользователя).Веб-страницы возвращаются сервером без изменений, поэтому статические веб-сайты работают быстро. Нет взаимодействия с базами данных. Кроме того, они менее затратны, поскольку хосту не нужно поддерживать обработку на стороне сервера с разными языками.
Кроме того, они менее затратны, поскольку хосту не нужно поддерживать обработку на стороне сервера с разными языками.
Архитектура статического веб-сайта
Примечание. Статический не означает, что он не будет реагировать на действия пользователя. Эти веб-сайты называются статическими, потому что ими нельзя управлять на сервере или взаимодействовать с базами данных (как в случае динамических веб-сайтов).
Динамический веб-сайт: На динамических веб-сайтах веб-страницы возвращаются сервером, которые обрабатываются во время выполнения, что означает, что они не являются предварительно созданными веб-страницами, но они создаются во время выполнения в соответствии с требованиями пользователя с помощью языков сценариев на стороне сервера, таких как как PHP, Node.js, ASP.NET и многие другие, поддерживаемые сервером. Таким образом, они медленнее, чем статические веб-сайты, но возможны обновления и взаимодействие с базами данных.
динамических веб-сайтов используются вместо статических веб-сайтов, поскольку обновления могут быть выполнены очень легко по сравнению со статическими веб-сайтами (где требуется изменение на каждой странице), но на динамических веб-сайтах можно сделать общее изменение один раз, и оно отразится на всех интернет страницы.
Архитектура статического веб-сайта
Разница между статическими и динамическими сайтами:
| Статический сайт | Динамический веб-сайт |
|---|---|
| Содержимое веб-страниц не может быть изменено во время выполнения. | Содержание веб-страниц может быть изменено. |
| Невозможно взаимодействие с базой данных. | Взаимодействие с базой данных возможно |
| Он загружается быстрее, чем динамический сайт. | Это медленнее, чем статический сайт. |
| Дешевле затраты на разработку. | Подробнее Затраты на разработку. | Нет функции управления контентом. | Особенность системы управления контентом. |
| HTML, CSS, Javascript используется для разработки сайта. | Используются серверные языки, такие как PHP, Node.js. |
| Одинаковое содержимое доставляется каждый раз при загрузке страницы. | Содержимое может изменяться каждый раз при загрузке страницы. |
Статический и динамический веб-сайт — в чем разница в 2019 году?
В последнее время в сообществе разработчиков было много разговоров о традиционной веб-разработке и о том, как все меняется в определенном направлении. Статические сайты вернулись, большое время!
Благодаря современной веб-архитектуре, такой как JAMstack, статических веб-сайтов становятся лучшим решением для веб-разработчиков.
В течение некоторого времени я пытался распространить информацию о JAMstack просто потому, что я полагался на его архитектуру и JAMstack в целом из-за его многочисленных преимуществ. Постепенное сосредоточение внимания на JAMstack улучшило мой рабочий процесс и процесс разработки, но, что более важно, это помогло мне оставить позади проблемы стандартных архитектур, ориентированных на веб-сервер.
Постепенное сосредоточение внимания на JAMstack улучшило мой рабочий процесс и процесс разработки, но, что более важно, это помогло мне оставить позади проблемы стандартных архитектур, ориентированных на веб-сервер.
Что такое JAMstack?
JAMstack — JavaScript, API и разметка — LandscapeJAMstack — это JavaScript, API и разметка. Очаровательная аббревиатура была введена Матиасом Бильманном, генеральным директором Netlify. Лучше всего это описать: использование красивой современной архитектуры разработки, которая предлагает все преимущества статического веб-сайта, но также имеет преимущества динамической CMS, ориентированной на базы данных.Я не буду беспокоить вас подробным объяснением, но если вы хотите получить более подробное объяснение, перейдите по этой ссылке.
My JAMstack Experience
Лучший способ подготовиться к предстоящим событиям — это научиться быстро адаптироваться и учиться. Я узнал это на собственном горьком опыте, и это побудило меня выйти из зоны комфорта веб-разработки и изучить растущие тенденции. Одно из самых больших преимуществ JAMstack, которое мне сразу стало очевидно, — это сверхнизкая стоимость.Кроме того, есть и другие огромные преимущества, и эти преимущества уже хорошо известны многим:
Одно из самых больших преимуществ JAMstack, которое мне сразу стало очевидно, — это сверхнизкая стоимость.Кроме того, есть и другие огромные преимущества, и эти преимущества уже хорошо известны многим:
- Доступность : Мой бюджет был ограничен и сосредоточен на различных аспектах проекта, и даже в этом случае у меня было сильное желание улучшить как я кодирую; Короче говоря, любые ненужные затраты на сервер и полосу пропускания были болью и неприятностями. Благодаря переходу на JAMstack мои расходы на инфраструктуру были значительно сокращены.
- Простота : С JAMstack все просто.Разработчикам его легко настроить, и в нем очень мало движущихся частей, поэтому меньше места для ошибок и промахов.
- Безопасность и надежность : Сейчас используются определенные API, и ошибки, которые я делаю, действительно очень редки. Отсутствие операций на стороне сервера и базы данных означает дополнительную безопасность и невосприимчивость к SQL-инъекциям.

JAMstack против LAMP-стека и MEAN-стека
Одним из дополнительных преимуществ JAMstack является то, что он представляет собой чрезвычайно практичную и эффективную альтернативу стекам LAMP и MEAN.Поскольку стек LAMP использовался еще в начале 2000-х годов, он состоял из компонентов с открытым исходным кодом, которые многие разработчики использовали для создания веб-сайтов (язык PHP, ОС Linux, HTTP-сервер Apache и СУБД MySQL). В 2013 году появился стек MEAN, в который вошли MongoDB, Express.js, Angular.js и node.js.
Я хочу здесь подчеркнуть, что стек MEAN был значительным улучшением по сравнению со стеком LAMP, главным образом потому, что он предлагал гибкость и лучшую среду для SPA и поддерживал базу данных NoSQL.Кроме того, в нем был единственный язык — JavaScript. Этот язык использовался для связи между интерфейсными и внутренними функциями. Подобно стеку LAMP, стек MEAN различает уровень представления и уровень модели.
Вкратце, LAMP был надежным, но в свое время он был надежным, а стек MEAN был улучшением. Обе обычные системы теперь могут быть быстро заменены более быстрой и современной системой, такой как стек JAM.
Статические веб-страницы vs.Динамические веб-страницы
Динамические веб-сайты
Использование динамических веб-сайтов в текущей среде веб-разработки является давней практикой, в первую очередь из-за того, что вы получаете множество настроек, простое обновление и так далее. Вы действительно можете легко создавать сложные страницы. Однако все это дорого обходится.
Дело в том, что большинство динамических веб-сайтов могут истощать системные ресурсы, потому что это означает объединение веб-сервера и базы данных.
Кроме того, обычная CMS, управляемая базой данных (например, WordPress, Drupal и т. Д.) Со сторонними плагинами, уязвима для злонамеренных атак со многих конечных точек. Хранение всех этих движущихся частей обязательно, если вы стремитесь обеспечить безопасность своего сайта.
Статические веб-сайты
С течением времени я пришел к выводу, что статические веб-сайты обладают значительными преимуществами — это готовые веб-страницы (HTML и JS), которые загружаются и хранятся на сервере. В наши дни недостаток скорости и огромное время загрузки — это недостаток, который вы не можете себе позволить.Поскольку индексирование с мобильных устройств и скорость загрузки страниц являются одними из главных факторов ранжирования, легко понять, почему для веб-сайтов или любого онлайн-бизнеса это все равно, что стрелять себе в ногу.
Статические веб-сайты улучшат общую производительность и значительно сократят время загрузки, не говоря уже о большей устойчивости к хакерским атакам. В результате использование статических веб-сайтов может повысить функциональность и упростить обслуживание.
У них не долгое время загрузки, и разработчикам, которые работают над ними, не составит труда их настроить.Кроме того, при необходимости легко включить различные формы, платежи или аутентификацию. Вы можете сделать это, используя повсеместные API.
Вы можете сделать это, используя повсеместные API.
Что есть в Horizon
JAMstack, безусловно, значительно упростил мой процесс разработки в прошлом году, но на этом все не заканчивается. Для тех из вас, кто не разбирается в ноу-хау, после всего сказанного и сделанного, почему вы должны прибегать к JAMstack?
Во-первых, это довольно надежная стратегия, когда дело доходит до SEO. Google и другие мощные поисковые системы предпочитают статические веб-сайты, поскольку они загружаются очень быстро.Более того, Google постоянно мотивирует владельцев сайтов использовать ускоренные мобильные страницы (AMP), и это конкретное решение с открытым исходным кодом, как правило, статично (эквивалентно динамическим страницам на рабочем столе). Что касается разработки, набирают обороты PWA (прогрессивные веб-приложения). В конце концов, когда мобильная сеть перешла на смену настольным издателям, они отказываются предлагать пользователям на всех платформах и всех устройствах аналогичные им возможности.
Я действительно надеюсь, что дал вам некоторое представление о том, насколько эта конкретная система ценна, если вы хотите улучшить свой рабочий процесс как веб-разработчик.Я обязательно продолжу свое путешествие с JAMstack, так что оставайтесь на месте.
Связанные
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
статических и динамических веб-сайтов — в чем разница?
Что такое статические и динамические веб-сайты?
В Интернете много статических веб-сайтов, возможно, вы не сможете сразу определить, является ли он статическим или динамическим, но есть вероятность, что сайт выглядит базовым и предназначен для небольшой компании, и просто предоставляет информацию без каких-либо навороты, это может быть статический веб-сайт.Статические веб-сайты действительно могут обновлять только те, кто разбирается в их разработке. Статические веб-сайты — самые дешевые в разработке и размещении, и многие небольшие компании по-прежнему используют их для своего присутствия в Интернете. Здесь, в EDinteractive web development, мы можем посоветовать или помочь в разработке как статических, так и динамических веб-сайтов.
Здесь, в EDinteractive web development, мы можем посоветовать или помочь в разработке как статических, так и динамических веб-сайтов.
Преимущества статических сайтов
- Быстрая разработка
- Дешево в разработке
- Дешево для размещения
Недостатки статических сайтов
- Требуется опыт веб-разработки для обновления сайта
- Сайт не так полезен для пользователя
- Контент может застаиваться
С другой стороны, разработка динамических сайтов может быть более дорогой на начальном этапе, но преимущества многочисленны.На базовом уровне динамический веб-сайт может дать владельцу веб-сайта возможность просто обновлять и добавлять новый контент на сайт. Например, новости и события можно публиковать на сайте через простой интерфейс браузера. Динамические возможности сайта ограничены только воображением. Некоторыми примерами динамических функций веб-сайта могут быть: система управления контентом, система электронной коммерции, доски объявлений / обсуждения, возможности интранета или экстранета, возможность для клиентов или пользователей загружать документы, возможность для администраторов или пользователей создавать контент или добавлять информацию в сайт (динамическая публикация).
Преимущества динамических сайтов
- Более функциональный сайт
- Намного проще обновить
- Новый контент возвращает людей на сайт и помогает поисковым системам
- Может работать как система, позволяющая сотрудникам или пользователям сотрудничать
Недостатки динамических сайтов
- Развивается медленнее / дороже
- Хостинг стоит немного дороже
Сводка
Многие сайты последнего десятилетия статичны, но все больше и больше людей осознают преимущества динамического сайта.Динамические веб-сайты могут максимально использовать возможности вашего сайта и либо использовать его как инструмент, либо создать профессиональный, интересный опыт для ваших посетителей.
Цель этой статьи — ответить на некоторые вопросы, с которыми сталкиваются владельцы веб-сайтов. Если вы хотите прокомментировать эту статью или задать вопросы, свяжитесь с нами.
Удобный URL с использованием php и htaccess → .