Раздобываем бесплатные шрифты для русского языка, чтобы пережить Вторую типографскую революцию в Паутине / Habr
На минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3. 2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов (часть I —часть II —часть III —часть IV —часть V).
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом @font-face.
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3. 1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных по-русски. Не стесняйтеся дополнять мой список.
Liberation
Шрифты Liberation Fonts давно были выпущены Корпорацией Ascender по контракту с Red Hat. Вон тот
Вон тот
позапрошлого года заявляет, что первый выпуск шрифтов Liberation не содержал хинтинга, однако к концу кода ожидался второй. Вероятно, теперь всё в порядке.
Open Font Library
По адресу openfontlibrary.org/media/tags/cyrillic можно отыскать чуть более десятка кириллических шрифтов, притом совершенно свободных (Open Font License) или даже переданных в общественное достояние. Некоторые довольно зрелищны: gputeks, скажем. Любители великокняжеской или церковнославянской письменной речи наверняка оценят шрифт Покрытие и мод его Славицу.
Gentium
Прекрасный шрифт от авторов лицензии Open Font License. Шрифт этот пока содержит, однако же, только два начертания — обычное и курсивное. (Полужирное разрабатывается.)
Philosopher
В начале этого года на Хабрахабре был опубликован этот шрифт, снабжённый небывалыми закорюками вместо засечек.
FontStruct
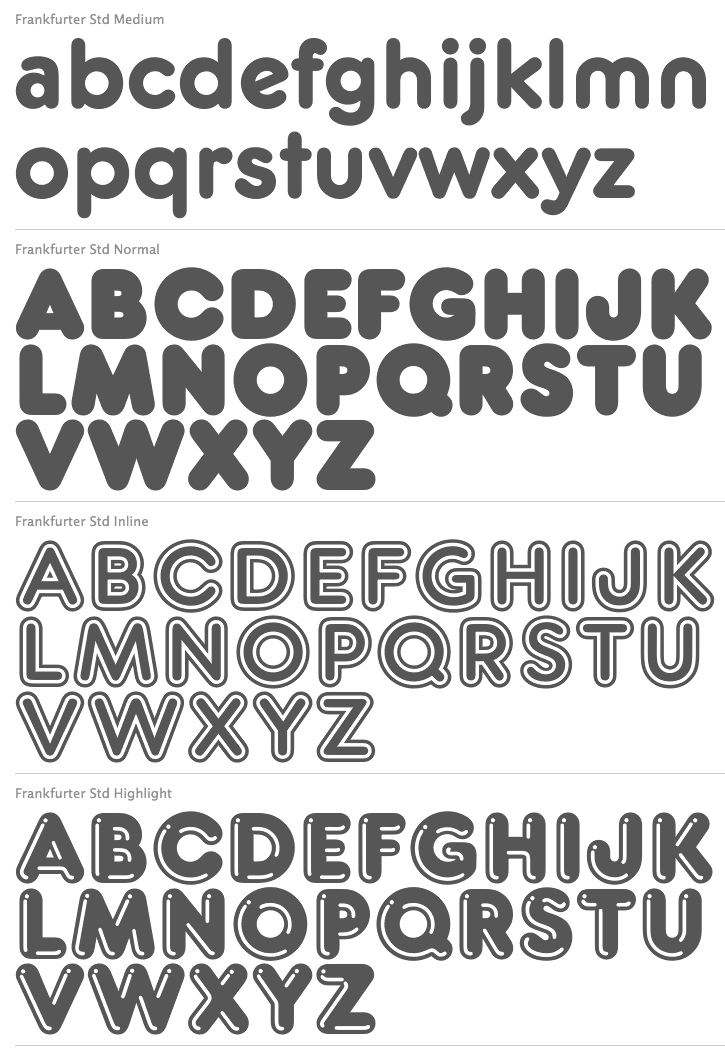
Технически чудесный сайт, позволяющий кому угодно рисовать
во Flash-редакторесобственные шрифты, составляя их (наподобие мозаики) из готовых квадратных кусочков, содержащих треугольники, дуги, закругления, и так далее. Получившийся шрифт можно использовать в качестве пиксельного (в том размере, в котором одна точка равняется одному квадрату той мозаики, из которой шрифт составлен). В других размерах шрифту несколько недостаёт хинтинга (то есть привязки линий шрифта к пиксельной сетке), но выглядит тоже сносно.
Перечислю специально некоторые интересные шрифты, там мною обнаруженные.
Kenaz Cyr — руноподобный шрифт с латинскими и русскими буквами. (Шрифт некоммерческий и несвободный, но бесплатный.)
Offer — готический, с русскими буквами, свободный для некоммерческого использования.
Morgenstern Cyr — пиксельный готический шрифт с латиницей и кириллицей.
Old Gamer Cyr — пиксельный контурный шрифт с латиницей и кириллицей.
BUD Pixel — жирный малопиксельный (заглавные буквы 5 пикселов в высоту!) шрифт с латиницею (включая европейские расширения), кириллицею, цифрами, пунктуациею.
Nuclear Depot Radium — пиксельный шрифт, по заявлению его автора основанный на шрифте рецепта на плутоний из ДеЛореана. («Назад в будущее».) Содержит расширенную латиницу, расширенную кириллицу (но буквы только XX века), греческие и еврейские буквы. (Заглавные буквы опять же 5 пикселов в высоту.)
sencilla — шрифт с заострениями штрихов, без контраста штрихов, с не до конца доходящими штрихами, и в нём превеликая масса юникодовых символов (включая всю кириллицу с расширениями, латиницу с расширениями, цифры, арабский и иврит, греческие, армянские, коптские, тайские буквы и письмо девангари).
8080 — русско-английский псевдопиксельный шрифт с вертикальными белыми полосами.
Larabie
Бесплатные (но не свободные) шрифты, больше двух с половиною сотен их. Кириллических мало, но есть.
Кириллических мало, но есть.
Free Font Manifesto
Сборник полностью свободных шрифтов (которые невозбранно можно не только использовать, но и модифицировать).
Здесь даются ссылки не только на вышеупомянутый Gentium, но также и на другие известные проекты создания свободных шрифтов, ранее мною не упомянутые: Linux Libertine, Freefont, Titus Cyberbit (бывший Bitstream Cyberbit; пригоден только для некоммерческого употребления), Vera и мод его DejaVu.
Molot
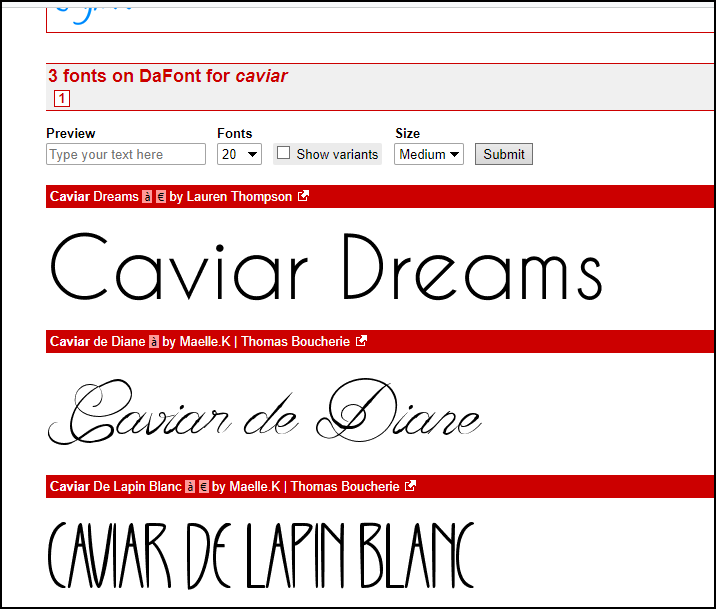
Большинство так называемых «русских шрифтов» на dafont попросту извращают символы кириллицы, стремясь сделать их подобиями латинских (то есть пригодными для начертания английского текста, например). Шрифт Molot, однако, содержит подлинную кириллицу на нужных местах в таблице Unicode.Computer Modern Unicode
Обширная подборка шрифтов, которые раздаются по лицензии SIL Open Font License (OFL). Я узнал о них из обсуждения на LOR. Во шрифтах есть ять, фита, ижица, а также русские буквы времён доимперских и великокняжеских.
Я узнал о них из обсуждения на LOR. Во шрифтах есть ять, фита, ижица, а также русские буквы времён доимперских и великокняжеских.
Old Standard (гарнитура Обыкновенная Старая)
Автор этого шрифта сознательно, скрупулёзно имитировал начертание русских букв, свойственное публикациям времён Империи. К сожалению, начертаний только три (прямое, курсив и полужирное) — то есть нет полужирного курсива.
ВСЁ!..
На этом перечисление шрифтов я прекращаю, а вам в комментариях предлагаю продолжить с того места, на котором я остановился.
В роли завершающего элемента выступит приятное известие. Все мы знаем, что Internet Explorer был первым на ниве загружаемых шрифтов, но его стремление поддерживать только формат EOT (а не TTF и не OTF) затрудняет нормальное человеческое использование загружаемых из Паутины шрифтов (а это необходимо, чтобы покрыть
 Знайте же, что вышеупомянутый Джон Даггетт выложил скрипт на Питоне, который берёт шрифт TrueType и снабжает его EOT-заголовком с пустой строкою «корня» («root»), так что итоговый EOT-шрифт можно использовать на всяком сайте Паутины.
Знайте же, что вышеупомянутый Джон Даггетт выложил скрипт на Питоне, который берёт шрифт TrueType и снабжает его EOT-заголовком с пустой строкою «корня» («root»), так что итоговый EOT-шрифт можно использовать на всяком сайте Паутины.Возрадуйтеся же!
Fontov.net — Похожие сайты и альтернативы
Фильтр поиска по языку: Все ЯзыкиРусскийАнглийский и/или по стране: Все СтраныРоссияУкраинаКазахстанБеларусь
443 просмотров. Обновлённый на:2016-01-31
Рекомендовать подобный сайт
Рекомендовать подобный сайт (Введите URL):
ПараТайп: Коллекция русских шрифтов для платформ Windows и Mac;
http://www.paratype.ru/
—
альтернатива paratype.ru
Сходство: Популярность: Язык: Русский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
Бесплатные шрифты с кириллицей со всего мира.
 Здесь нет вареза, только ссылки на легальные, законно бесплатные шрифты
Здесь нет вареза, только ссылки на легальные, законно бесплатные шрифтыhttp://free.type.org.ua/ru/
Сходство: Язык: Русский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
ПараТайп: Коллекция русских шрифтов для платформ Windows и Mac;
http://fonts.ru/
—
альтернатива fonts.ru
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
На сайте собраны более ста тысяч уникальных шрифтов, здесь Вы сможете скачать любой шрифт бесплатно.
http://www.azfonts.ru/
—
альтернатива azfonts.ru
Сходство: Популярность: Язык: Русский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
(TM) typomania — typography, typefaces, design
http://typo.
 mania.ru/
mania.ru/Сходство: Язык: Русский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
-
Web — сайт на котором есть шрифты
http://www.gliphmaker.com/index.htm
Сходство: Популярность: Язык: Русский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
Seen a font in use and want to know what it is? Upload an image to WhatTheFont to find the closest matches in our database.
http://www.myfonts.com/WhatTheFont/
Сходство: Популярность: Язык: Английский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
Archive of freely downloadable fonts. Browse by alphabetical listing, by style, by author or by popularity.

http://www.dafont.com/
Сходство: Популярность: Язык: Английский
аналогичный? Рейтинг:
(3.4, на основе 10 голосов)
Download free fonts and free dingbats. PC fonts, Mac fonts, truetype fonts.
http://www.urbanfonts.com/
Сходство: Популярность: Язык: Английский
аналогичный? Рейтинг:
(4.5, на основе 2 голосов)
Veer provides elements for design and creativity. A new perspective on royalty-free stock photos, and illustration, as well as typefaces and stylish designer merchandise. Buy and download online.
http://www.veer.com/flont/
Сходство: Популярность: Язык: Английский
аналогичный? Рейтинг:
(Будьте первым чтобы оценить)
Download, view, test-drive, bookmark free fonts.
 Features more than 13,500 free fonts.
Features more than 13,500 free fonts.http://www.abstractfonts.com/
Сходство: Популярность: Язык: Английский
аналогичный? Рейтинг:
(3.0, на основе 2 голосов)
Fonts.com provides the biggest and best selection of high quality desktop and web fonts. Try, buy and download classics like Helvetica, Univers, Frutiger, Trade Gothic and Avenir along with popular new fonts like Soho and Neo. Find your type!
http://www.fonts.com/
Сходство: Популярность: Язык: Английский
аналогичный? Рейтинг:
(2.0, на основе 3 голосов)
Некоторые кириллические (русские) шрифты выглядят некорректно | Firefox-Hilfeforum
Дизес Тема wurde архив.
Bitte stellen Sie eine neue Frage, wenn Sie Hilfe benötigen.
и.г.000
Некоторые кириллические (русские) шрифты выглядят некорректно. Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит. Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу. Как я могу решить проблему? Спасибо.
Некоторые кириллические (русские) шрифты выглядят некорректно. Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит. Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу. Как я могу решить проблему? Спасибо.
Ausgewählte Lösung
Alle Antworten (7)
ФредМакД
 08.17, 17:27
08.17, 17:27
Предоставьте публичные (без пароля) ссылки, которые мы можем проверить. Пожалуйста, не вводите личную информацию !
Введите about:preferences#content
Информация о шрифтах — обнаружена через флэш-память http://browserspy.dk/fonts-flash.php?detail=1
кор-эль- 10 ведущих участников
- Модератор
Можете ли вы прикрепить скриншот?
- https://support.
 mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem - используйте тип сжатого изображения, например PNG или JPG, для сохранения снимка экрана
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста/контента.
Firefox 52+ изменен с Cairo на Skia для рендеринга холста/контента.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- Если Direct2D в Windows не используется, Skia используется для рендеринга контента
Вы можете изменить эти настройки gfx.*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
Вы можете открыть страницу about:config через адресную строку.
Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
- http://kb.mozillazine.org/about:config
и.г.000 Фрагестеллер
мой скрин оттуда http://leshaigraet.ru/vote-about-stream/
Geändert am
и.г.000 Фрагестеллер
кор-эль сказал
Вы можете изменить эти настройки gfx.
*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1, каир, скиа
- gfx.content.azure.backends = direct2d1.1,cairo,skia
у меня не сработало
Geändert am
и.г.000 Фрагестеллер
FredMcD сказал
Предоставьте общедоступные (без пароля) ссылки, по которым мы можем проверить. Пожалуйста, не вводите личную информацию !Введите about:preferences#content
в адресной строке. Напротив шрифтов и цветов, нажмите кнопку Advanced . Внизу включите Разрешить веб-сайтам выбирать свои собственные.
Информация о шрифтах — обнаружена через флэш-память http://browserspy.dk/fonts-flash.php?detail=1
Да Попробовал в первую очередь — работает. Если я отключу «Разрешить веб-сайтам выбирать свои собственные» — я смогу правильно видеть веб-страницу. Но я думаю, что это не очень хорошее решение, потому что я скучаю по индивидуальному дизайну веб-страниц.
Насчет «Обнаружено через Flash» — все шрифты вижу правильно (спасибо за интересную ссылку)
Geändert am
- 10 ведущих участников
- Модератор
 08.17, 19:08
08.17, 19:08
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontspector.enabled = истина
Ранее сообщалось о проблемах с этим конкретным шрифтом.
и.г.000 Фрагестеллер
Ausgewählte Lösung
кор-эль сказал
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.Мы видели проблемы, о которых сообщалось ранее с этим конкретным шрифтом.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontspector.enabled = истина
Еще раз спасибо кор-эль Я использовал «Проверить элемент», щелкнув правой кнопкой мыши. Пришел к такому же выводу — Моя проблема в системном шрифте «Open Sans Regular». Я нашел его в папке системных шрифтов, он хорошо выглядит и файл читается правильно. В любом случае я загружаю новый файл шрифта из Интернета и заменяю (переустанавливаю) свой файл ttf. — и проблема решена Теперь . P.S. Я действительно не знаю, в чем конкретный смысл этого решения. Теперь я немного сожалею, что не сделал копию своего старого файла Open Sans Regular TTF. Но, как я уже сказал, на первый взгляд, это выглядело хорошо.
Geändert am  August 2017 um 22:29:36 -0700
August 2017 um 22:29:36 -0700
р — Проблема жирного шрифта при использовании русских шрифтов — TeX
спросил
Изменено 8 лет, 5 месяцев назад
Просмотрено 2к раз
Это относится к моему предыдущему вопросу
не могу писать жирным шрифтом с помощью textbf
Я установил пакет шрифтов cm-extra, но все еще есть проблема с полужирным шрифтом из-за \usepackage[english,russian]{babel} .
\documentclass[11pt,table,a4paper]{статья}
\usepackage{жирный-дополнительно}
\usepackage[T1,T2A]{шрифт}
\usepackage{CJKutf8}
\usepackage[английский,русский]{babel}
\usepackage{fancyvrb}
\usepackage{myboldtt}
\def\n{\textbackslash п}
\начать{документ}
Обычный текст. \textbf{Жирный}.
\begin{Verbatim}[commandchars=\\\{\}]
% чанк = 1
<<эхо=ЛОЖЬ,результаты=текст>>=
кошка("набор данных","\n")
cat("\textbf{dataset}","\n") # должен быть жирным
@
\end{Дословно}
\конец{документ}
\textbf{Жирный}.
\begin{Verbatim}[commandchars=\\\{\}]
% чанк = 1
<<эхо=ЛОЖЬ,результаты=текст>>=
кошка("набор данных","\n")
cat("\textbf{dataset}","\n") # должен быть жирным
@
\end{Дословно}
\конец{документ}
Пожалуйста, помогите мне решить эту проблему, так как я очень в ней нуждаюсь.
Проблема в том, что cm-super-fonts не предоставляет полужирный шрифт для пишущей машинки. Но современные шрифты подходят, но только для T1-кодировки. Поэтому вам следует временно переключить кодировку шрифта на T1 (или язык на английский). С другой стороны, в современном шрифте нет полужирного шрифта T2A (необходимого для обычного текста). Таким образом, вы должны переключать только шрифт пишущей машинки, например. на современные или luximono шрифты (которые имеют более характерный полужирный шрифт):
\documentclass[11pt,table,a4paper]{article}
\usepackage[T1,T2A]{шрифт}
\usepackage[английский,русский]{babel}
\usepackage{fancyvrb}
%пишущая машинка современная:
\renewcommand\ttdefault{lmtt}
%Альтернатива:
%\usepackage[масштабированный]{люксимоно}
\def\n{\textbackslash п}
\начать{документ}
Обычный текст. \textbf{Жирный}.
\
\fontencoding{T1}\выберите шрифт
\begin{Verbatim}[commandchars=\\\{\}]
% чанк = 1
<<эхо=ЛОЖЬ,результаты=текст>>=
кошка("набор данных","\n")
cat("\textbf{dataset}","\n") # должен быть жирным
@
\end{Дословно}
\endgroup
\конец{документ}
\textbf{Жирный}.
\
\fontencoding{T1}\выберите шрифт
\begin{Verbatim}[commandchars=\\\{\}]
% чанк = 1
<<эхо=ЛОЖЬ,результаты=текст>>=
кошка("набор данных","\n")
cat("\textbf{dataset}","\n") # должен быть жирным
@
\end{Дословно}
\endgroup
\конец{документ}
2
В пакете Sweave решена проблема с кодировкой шрифта. Вы должны использовать параметр [noae] в заголовке, например \usepackage[noae]{Sweave} . Этот параметр заставляет Sweave использовать кодировку T1, и проблема с жирным русским шрифтом исчезла. Дополнительную информацию см. в информационном бюллетене R, стр. 42.
2
Пример Фишера у меня работает, но конфликтует с Плетение пакет. После компиляции файла .Rnw и создания файла .tex мне пришлось прокомментировать Sweave ( %\usepackage{Sweave} ) в файле .