Цветовая схема для сайта – как создать, сервисы для подбора цветов
Цветовые схемы – это сочетания цветов для сайта, которые будут использоваться при оформлении этого самого сайта. Палитра цветов для дизайнера в каждом конкретном случае определяется индивидуально – этим заведует отдельная наука под названием «Колористика», ниже дадим книги по ней. Сейчас колорсхема редко подбирается вручную – подбор цветов для дизайна можно осуществить с помощью различных сервисов, самые популярные из них мы опишем ниже. Кроме того, мы приведем основные Color Scheme, которые сейчас находится в тренде.
Как создать цветовую схему для сайта
Сервисы и сайты для подбора цветовых схем
Литература по теории цвета
Подборка цветовых схем
Подведем итоги
Как создать цветовую схему для сайта
Для подбора цветовых палитр можно пользоваться либо своим собственным вкусом, либо готовыми наборами, либо специальными сервисами. Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Будет неловко, если вы перейдете к подбору палитры и выберете множество оттенков красного цвета, и официальный стиль компании, для которой вы разрабатываете сайт – нейтральный белый.
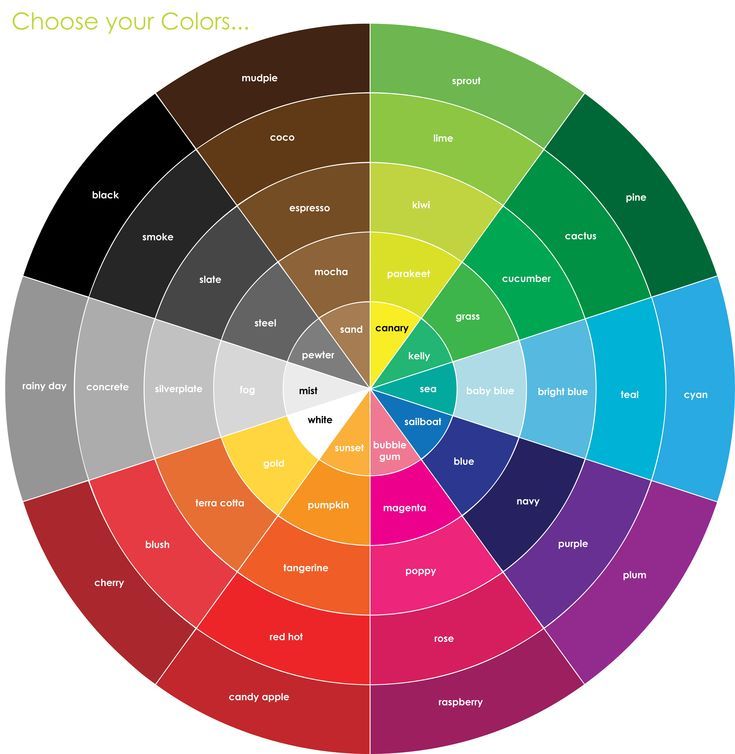
Что касается нейтральности белого и других общепринятых норм – в цветовых комбинациях есть устойчивые тренды, которые ассоциируют приоритетный цвет с «настроением» компании:
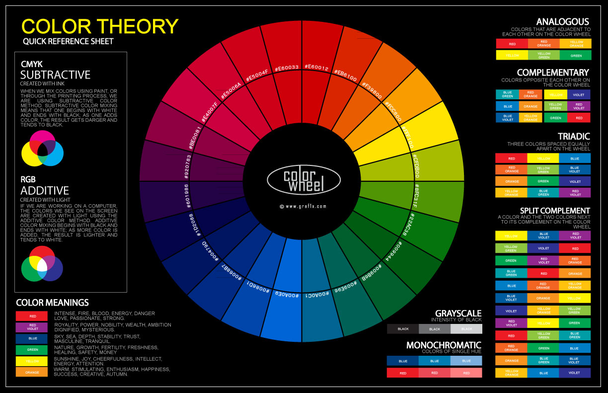
Определенные цвета передают определенные эмоции:
- Желтый. Позитивный, теплый, оптимистичный.
- Оранжевый. Дружелюбный, позитивный, уверенный.

- Красный. Передает эмоцию восхищения, символизирует юность, привлекает внимание.
- Фиолетовый. Отсылает к креативности и фантазии. Согласно проведенному исследованию, примерно четверть женщин считает фиолетовый как любимый цвет, в то время как среди мужчин фиолетовый является любимым меньше чем у 1 процента.
- Синий/голубой. Цвет, отсылающий к доверию, взаимосвязи и силе.
- Зеленый. Рост, здоровье, природа, мирное настроение.
- Белый. Нейтральный, сбалансированный, спокойный.
- Черный. Закрытый, строгий, «для взрослых».
Если вы посмотрите на логотипы и сайты крупных компаний, вы найдете четкие соответствия между цветом и мыслью, которую компания пытается транслировать.
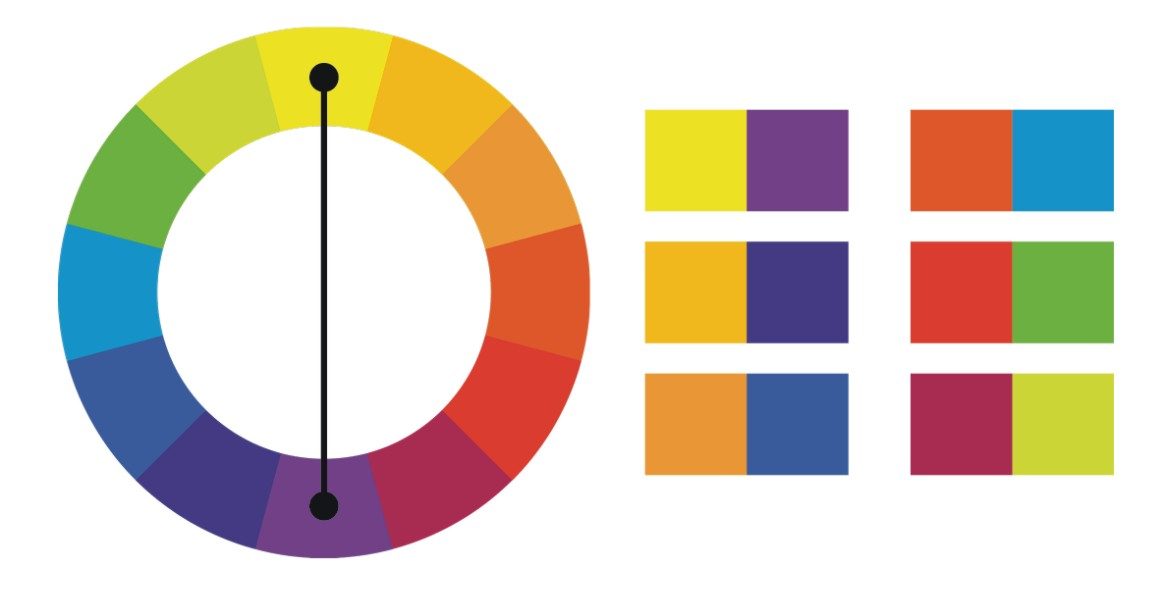
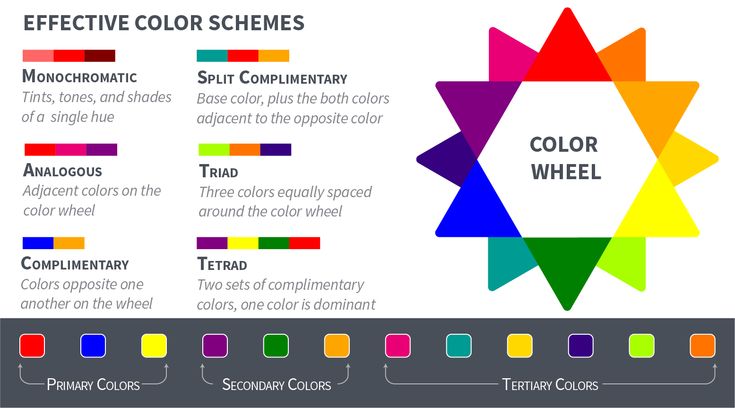
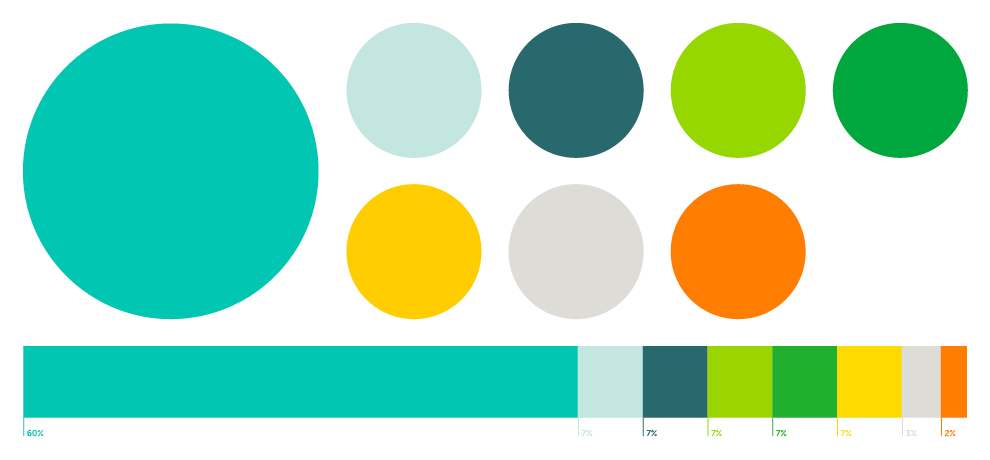
Что касается самостоятельного составления цветовых схемы – правильные цветовые сочетания довольно сложно подобрать, потому что правильный подбор опирается на множество правил. Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
От количества оттенков и количества/удаленности противоположных цветов зависит качество цветовых гармоний.
Хотим заметить, что качество во многом зависит от контекста, в котором цвета применяются, поэтому идеально подбирать цветовые сочетания можно научиться только с опытом – книги здесь, безусловно, полезны, но только они не научат вас идеально подбирать цвета.
Сервисы и сайты для подбора цветовых схем
Простой вариант решения проблемы – генераторы цветовых схем. С их помощью можно подобрать набор ярких оттенков, задать противоположные цвета и так далее. Можно выбрать правильную цветовую схему из предложенных.
Можно выбрать правильную цветовую схему из предложенных.
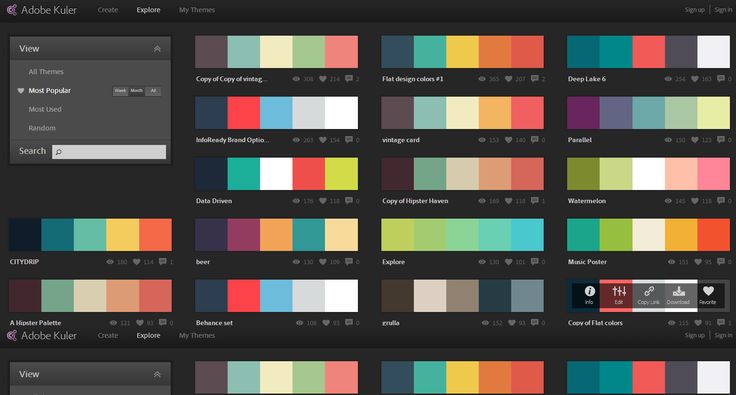
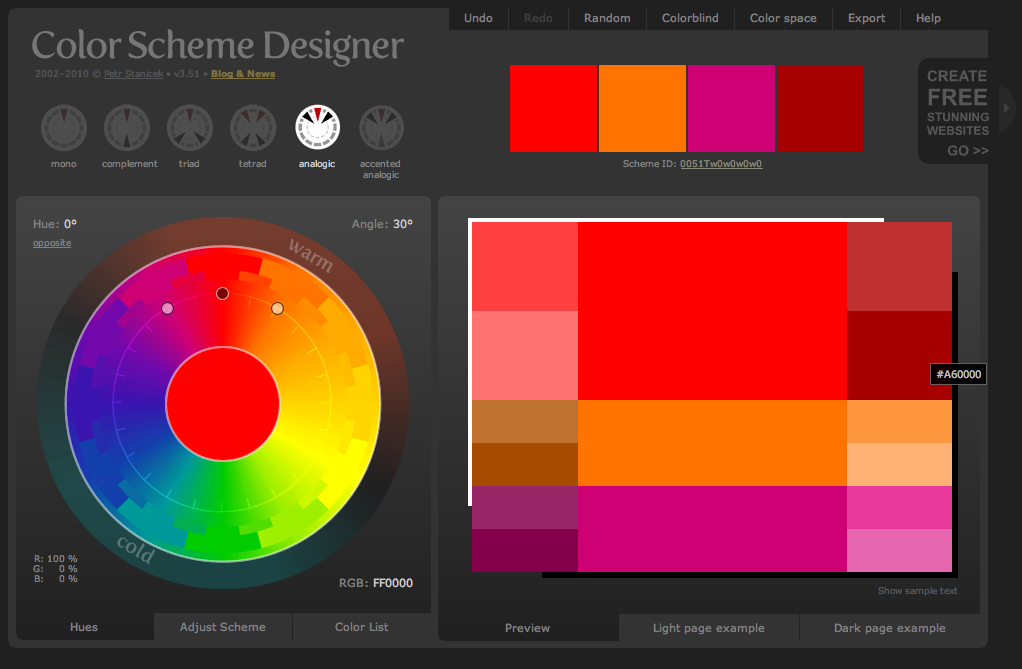
Adobe Color CC
Простой и понятный генератор цветовых схем. Сначала вам нужно выбрать лидирующий цвет, после чего – выбрать одно из правил гармонии, предложенных слева. В зависимости от правила сервис подберет вам несколько подходящих цветов. Если вы хотите больше автономности – под каждым цветом есть меню, в котором можно задавать конкретные настройки цвета.
Colormind
Рандомизатор цветовых палитр. Жмете на «Generate» – получаете набор из 5 подходящие друг другу цветов. Цвета можно переставлять местами, каждый из них можно тонко настраивать. Если вам понравится один цвет, но не понравились остальные – вы можете нажать на замок, и этот цвет не будет меняться при новой генерации, а все остальные цвета будут подбираться под него. Как вариант – можете воспользоваться одной из готовых цветовых схем, такие у генератора тоже есть.
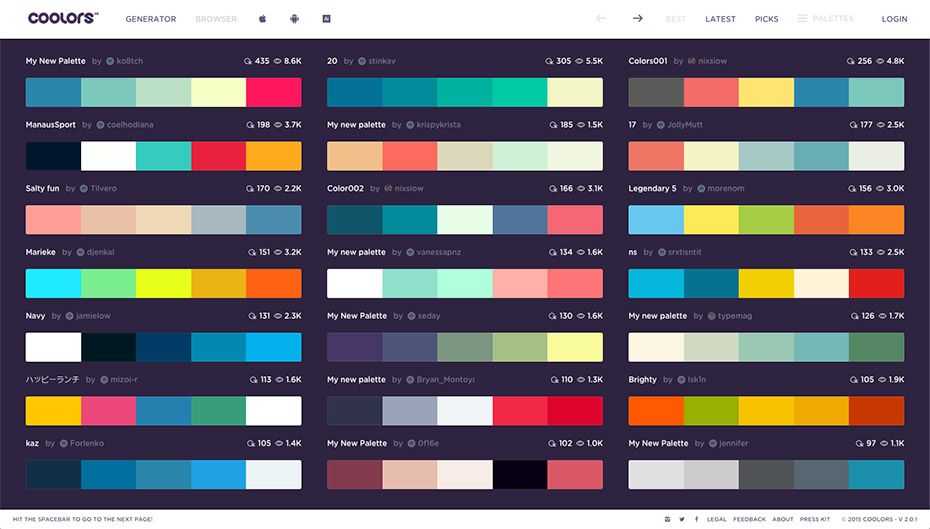
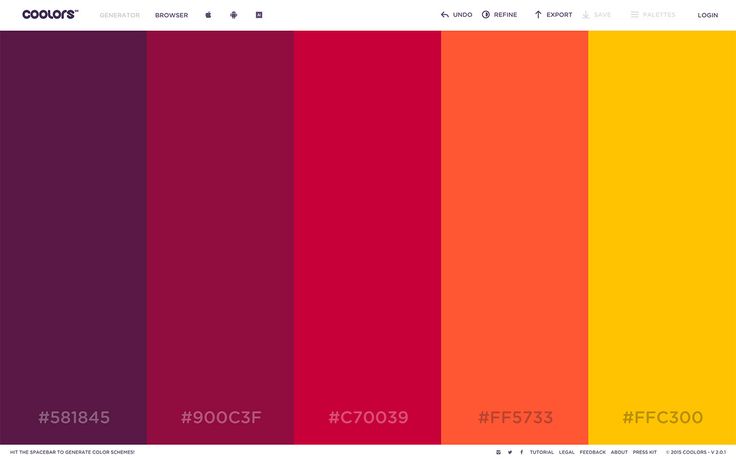
Coolors
Один из самых популярных генераторов, количество пользователей – 3 000 000. Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
ColorSafe
Необычный генератор – позволяет выбрать цвета, которые подходят под стандарты «безопасных цветов», то есть цветов, создающих меньше всего нагрузки на глаза. О безопасных цветах можно более детально прочитать здесь (на английском). В остальном же генератор не очень силен – он позволяет посмотреть, как будет выглядеть текст с выбранным цветом, но цветовую схему вам придется составлять самостоятельно из предложенных безопасных вариантов. Если вы заботитесь о безопасности глаз читателей – можете использовать этот сервис вместе с другими генераторами.
Material Color Tool
Генератор со «спартанским» интерфейсом. Позволяет очень тонко настраивать идеальные сочетания цветов, но вам придется потратить время, чтобы разобраться в том, как он работает, привычных цветовых кругов здесь явно не хватает. Из плюсов – в левой части экрана есть макет, на который все ваши изменения автоматически применяются, то есть вы вживую будете видеть, как выглядит ваша цветовая схема.
Литература по теории цвета
Вам будет легче подобрать гармоничные сочетания, если вы усвоите теорию по колористике. 5 книг, которые вам в этом помогут:
- Жан-Габриэль Косс «Цвет. Четвертое измерение». Как понятно из названия, автор утверждает, что цвет – серьезный и глубокий параметр, который наряду с длиной-высотой-шириной формирует наше восприятие. В книге много внимания уделено влиянию цветов на повседневную жизнь и восприятие.
- Теренс Конран «О цвете». Книга рассказывает о теории цветов на примерах из жизни и бизнеса.

- Михаил Матюшин «Справочник по цвету». Практическое пособие по цвету, содержащее в себе множество цветовых таблиц и примеров их использования.
- Джозеф Альберс «Взаимодействие цвета». Книга написана в 60-х годах прошлого века, но до сих пор является актуальной и востребованной. В книге автор рассказывает не только про сочетания цветов, но и про оптические иллюзии, вызванные цветами.
- Джеймс Гарни «Цвет и свет». Эта книга больше ориентирована на художников, поскольку в ней детально рассматривается взаимодействие цвета и света, что отражается в названии. Но для подбора цветовых схем книга тоже сгодится, потому что цвет сам по себе и сочетания цветов автор рассматривает с точки зрения колористики.
Подборка цветовых схем
10 самых популярных цветовых схем со ссылками на Coolors:
https://coolors.co/palette/264653-2a9d8f-e9c46a-f4a261-e76f51
https://coolors.co/palette/cdb4db-ffc8dd-ffafcc-bde0fe-a2d2ff
https://coolors. co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
https://coolors.co/palette/606c38-283618-fefae0-dda15e-bc6c25
https://coolors.co/palette/e63946-f1faee-a8dadc-457b9d-1d3557
https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500
https://coolors.co/palette/edede9-d6ccc2-f5ebe0-e3d5ca-d5bdaf
https://coolors.co/palette/03045e-023e8a-0077b6-0096c7-00b4d8-48cae4-90e0ef-ade8f4-caf0f8
https://coolors.co/palette/000000-14213d-fca311-e5e5e5-ffffff
https://coolors.co/palette/001219-005f73-0a9396-94d2bd-e9d8a6-ee9b00-ca6702-bb3e03-ae2012-9b2226
FAQ
Насколько цветовые схемы важны?
Если верить колористике, правильный выбор цветовой схемы – залог успеха в бизнесе. Может для небольшого бизнеса это и не является крайне необходимым, но для среднего-крупного бизнеса, имеющего филиалы/логотип/мерч правильный подбор цветов становится критичным, и продумать его нужно заранее.
Есть ли курсы по подбору цветов?
Такие курсы действительно существуют, но они вам мало помогут: выбор цветовой схемы не имеет смысла без учета остального контекста, вроде логотипа, разметки и так далее. Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
- Профессия «Графический дизайнер». На курсах вас полностью научат создавать стиль как для печатной продукции, так и для сайтов. Вы познакомитесь с теорией и практикой дизайна, научитесь разрабатывать брендбуки и подбирать цвета. Курс построен так, чтобы вы уже в середине него смогли найти свою первую работу.
- Профессия «Веб-дизайнер». Более узкоспечифичный курс, направленный конкретно на веб-дизайн. В остальном все так же – вас научат создавать полноценные стили в теории и на практике. Через 3 месяца с начала обучения сможете искать первую работу.
- «Профессия Веб-дизайнер (UX/UI)». Курс рассчитан на 5 месяцев, за которые вас с нуля научат разрабатывать полноценный дизайн сайта. Курс – полностью дистанционный, с практикой и защитой работ. Обучение – дешевое по сравнению с другими крупными школами.

Подведем итоги
Тезисно:
- Цветовая схема – это набор цветов, которые будут использоваться на сайте.
- Цветовые схемы составляются по правилам колористики.
- Если вы не уверены, что сможете самостоятельно создать цветовую схему – можете воспользоваться генераторами схем или готовыми вариантами.
- Для того, чтобы самостоятельно создавать цветовые схемы, нужно учиться на практике, одной теории будет недостаточно. Практику можно получить либо на своих проектах, либо на курсах.
Цветовая схема сайта: рекомендации и реальные примеры
Аналитика
02 нояб., 2018
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
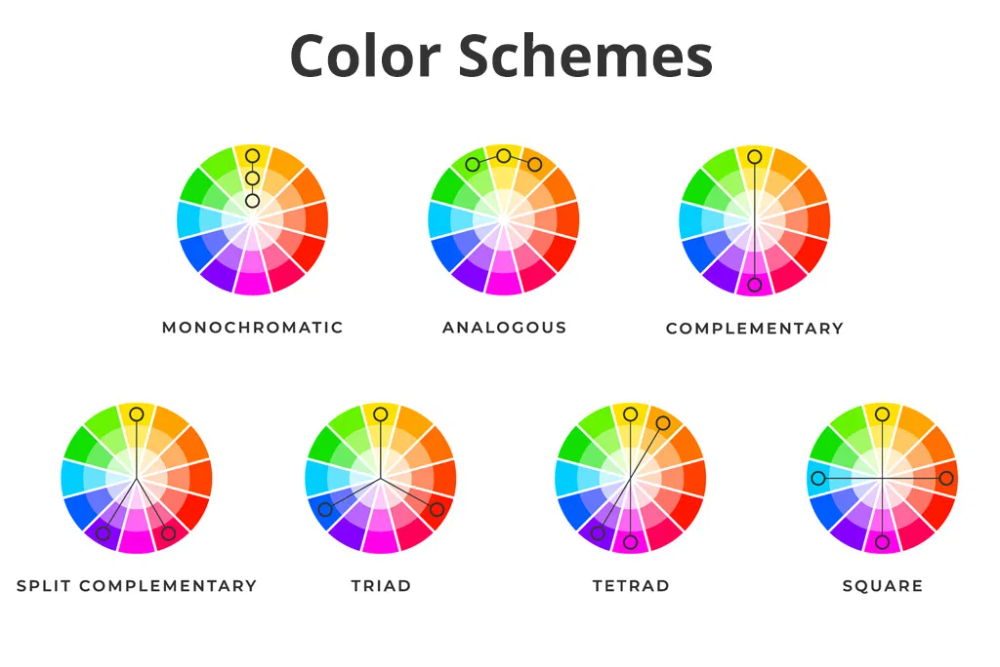
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
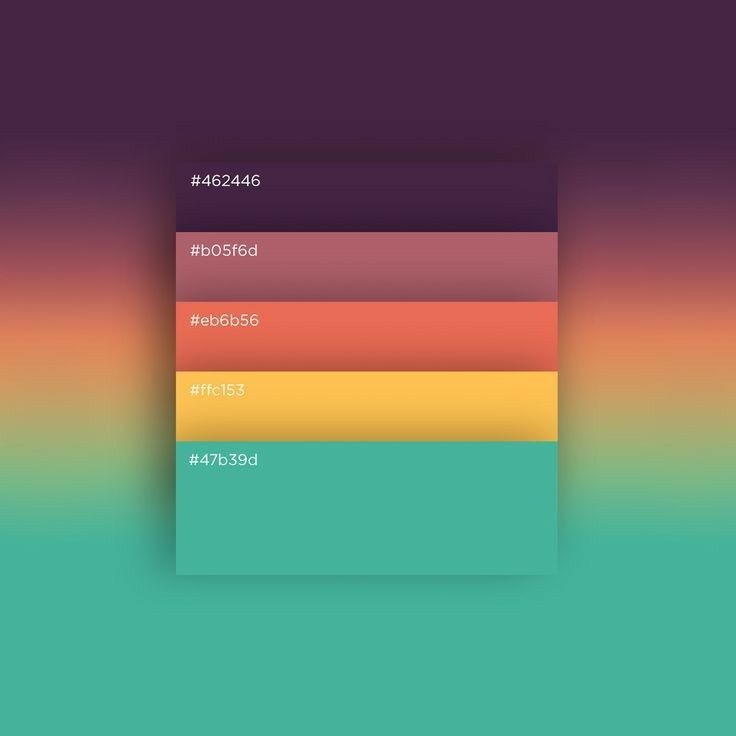
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
1. Mea Chuppa
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
2. The Big Top
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
3. Lake Nona
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
4. LemonStand
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
5. Mint
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
6. Odopod
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
7. Ahrefs
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
8. Fiverr
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Заключение
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
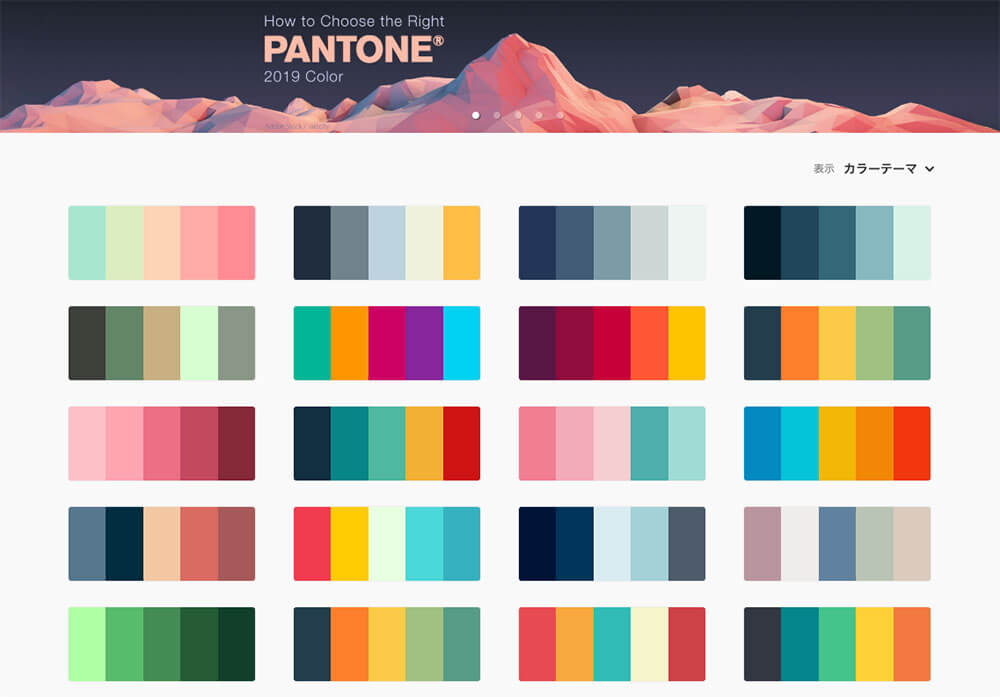
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
4 места, где можно найти лучший генератор цветовых схем веб-сайта
(Последнее обновление: 20 июня 2022 г.)
Генератор цветовых схем веб-сайта дает вам лучшие цветовые идеи для ваших дизайнерских работ. Давайте вдохновимся 4 следующими веб-страницами для цветовых палитр.
«Стоя на плечах гигантов», даже великим дизайнерам приходится использовать идеи своих коллег-художников для создания потрясающих шедевров искусства. Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
- Цвет схемы
- Coolors
- ColorSpaces
- Happy Hues
Вектор маркетинговой целевой страницы, созданный pikisuperstar – www.
Давайте начнем с каждого из этих веб-сайтов!
Веб-сайт для генератора цветовых схем № 1: SchemeColorКогда дело доходит до лучшего генератора цветовых схем для веб-сайтов, SchemeColor — это действительно отличное место. Как только вы откроете браузер SchemeColor, у вас может возникнуть ощущение, что вы входите в буфет цветов, и это действительно так. SchemeColor отображает большое количество цветовых комбинаций и вдохновляет вас на работу с цветом. Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Этот веб-сайт позволяет вам искать цветовые палитры на основе введенных вами ключевых слов. Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайтов. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Например, если вы хотите создать розовую цветовую палитру веб-сайта, введите « Pink » в поле поиска. Результаты будут отображаться, как показано ниже:
Вам уже кажется, что вы смотрите на цветное меню? Мало того, когда вы щелкаете левой кнопкой мыши, чтобы выбрать любую цветовую схему, она будет отображать для вас полноцветные коды с номером вида. Будь то цвет RGB, CMYL или HEX, вам нужно всего лишь щелкнуть, чтобы сохранить его в буфер обмена. Если вас не устраивает текущее цветовое сочетание, ниже приведены соответствующие цветовые палитры для других ссылок.
Основные характеристики- Готовое цветовое меню
- Самостоятельное создание цветовых палитр
- Сохранение цветовых палитр
Если вы просто хотите получить вдохновение от случайного сочетания цветов и применения теории сочетания цветов как подробно описано в этой статье ранее, вам обязательно нужно взглянуть на Coolors. Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Палитра цветов — еще одна выдающаяся особенность этого генератора цветовых схем веб-сайта. Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Эта функция значительно сокращает время и усилия при комбинировании цветов, не беспокоясь о выборе неподходящих цветов. Coolors также поддерживает поиск цветовых кодов из существующих изображений и перекрашивание изображений.
- Трендовые цветовые палитры
- Генератор цветовых схем
- было бы упущением, если бы в списке не было указано ColorSpace . Другими словами, это онлайн-генератор, дающий удивительные идеи для дизайна цветовой схемы вашего сайта. Открыв ColorSpace, вы будете поражены макетом веб-сайта, сочетающим модный градиентный цвет с современным графическим дизайном. ColorSpace особенно полезен, когда у вас в голове есть один цвет, код названия цвета, но вы не знаете, как найти другие цвета, которые хорошо сочетаются с ним. Этот веб-сайт предлагает вам решение этой проблемы.
В противном случае этот веб-сайт поддерживает комбинирование цветов друг с другом под разными углами, например, вправо, влево, вверху, внизу, вверху справа, вверху слева, внизу справа и внизу слева. Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Кроме того, дизайнеры могут использовать этот веб-сайт с функцией трехцветного градиента.
Основные функции Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.
Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.- Цветовой генератор
- Генератор градиента
- CSS CODE Color
. Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.
Но это не главное преимущество этого сайта. Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе.
 В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.Очевидно, что выбор хороших цветовых схем необходим, но не менее важно и то, как цвета расположены на всех платформах. Поэтому Happy Hues отображает фиктивный макет и перечисляет все цветовые коды для каждого элемента от фона до мелких деталей, таких как кнопка и обводка. Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
Основные особенности:- Малого дисплея с цветом
- Цветовой код для каждого элемента на интерфейсе
- Цветовая основная терминология
- Психология цвета
 Применяйте цветные схемы в ActivePresenter .0004 Вдохновились лучшими генераторами цветовых схем веб-сайтов выше? Теперь давайте возьмем ActivePresenter, чтобы попрактиковаться. ActivePresenter предлагает комплексное решение для электронного обучения для ваших проектов. Цвета в ActivePresenter логически спроектированы так, чтобы их было удобно использовать. Чтобы сократить время и усилия, мы рекомендуем вам применить Theme Colors . Вы выбираете Design в строке меню и нажимаете Colors . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:
Применяйте цветные схемы в ActivePresenter .0004 Вдохновились лучшими генераторами цветовых схем веб-сайтов выше? Теперь давайте возьмем ActivePresenter, чтобы попрактиковаться. ActivePresenter предлагает комплексное решение для электронного обучения для ваших проектов. Цвета в ActivePresenter логически спроектированы так, чтобы их было удобно использовать. Чтобы сократить время и усилия, мы рекомендуем вам применить Theme Colors . Вы выбираете Design в строке меню и нажимаете Colors . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:В образце таблицы показан результат выбора цвета. Подробно:
- Акцент 1: цвет заливки по умолчанию для фигур , значков , кнопок , флажков в флажках и точек радиокнопок 8.
 0008 .
0008 . - Акцент 2,3,4,5: Для Правильный , Неправильный , Неполный и Тайм-аут сообщений соответственно.
- Акцент 6, 7, 8: Используйте в своих целях.
Из этих 4 генераторов цветовых схем веб-сайта выше вы можете применить цветов темы здесь, выбрав цвет, который вы предпочитаете для каждого элемента, чтобы создать свою собственную цветовую тему. Если вы не знакомы с этой функцией, мы советуем вам сначала прочитать Как работать с цветами темы, а затем использовать эту статью для практики после понимания теории.
Final Words Мы выделили 4 места, чтобы помочь вам найти лучший генератор цветовых схем. В частности, вы можете взаимозаменяемо генерировать цветовые схемы с веб-сайтов всякий раз, когда вам нужен ветер перемен для использования цвета. Мы верим, что вы останетесь довольны этими 4 сайтами-генераторами цветовых палитр и получите от них пользу.
Подробнее :
Как использовать пользовательские темы
Использование теории цвета для раскрашивания курса электронного обучения с помощью ActivePresenter
Как комбинировать цвета, чтобы украсить ваш следующий дизайн В этом посте мы разбираем 7 наших любимых современных цветовых схем веб-сайтов на 2022–2023 годы (хотя, если вы спросите нас, некоторые из них вне времени).
Итак, если вы просто ищете вдохновения или хотите начать работу по выбору цветовой схемы для своего веб-сайта, присоединяйтесь к нам.
Мы твердо убеждены в том, что сильная цветовая палитра веб-сайта может не только удерживать посетителей на вашем сайте дольше (потому что кому не нравится прокручивать красивый сайт), но и повышать конверсию.
Примечание: наши дизайнеры создали вручную каждую из этих цветовых палитр (автоматическая генерация здесь не происходит) — надеюсь, вам понравится!
Давайте нырнем прямо сейчас, хорошо?
Содержание
- 7 Цветовые схемы сайта на 2022 год
- 4 способа выбора цветов веб-сайта для дизайна UX/UI
- Сколько цветов использовать в дизайне веб-сайта
- Выбор фотографий, которые дополняют цветовую схему вашего веб-сайта
- руководство по стилю веб-сайта
- Психология цвета
- Любимые инструменты для цветовых схем и палитр веб-сайтов
уверены, что вы влюбитесь хотя бы в одну из представленных ниже палитр.
Добавьте в закладки, закрепите, поделитесь и сообщите нам свою любимую цветовую схему из этого поста.
1 – Вневременная роскошь – Цветовая схема веб-сайта The ColterЭта цветовая палитра веб-сайта взята из одной из тем нашего многосемейного веб-сайта, The Colter. Насыщенный ржавый и седло-коричневый в сочетании с нейтральными оттенками делают эту палитру вневременной, простой и элегантной.
2 — Natural, Young, & Fresh — Цветовая схема веб-сайта Sandy ToesВибрации, которые мы получаем от этих цветов: естественный, успокаивающий… дзен. Вдохновленный цветами, которые вы увидите, прогуливаясь по пляжу.
3 — Смелый, уверенный и укоренившийся — Цветовая схема, созданная в 1956 году Это была цветовая палитра, которую мы выбрали для ребрендинга компании по управлению недвижимостью, которая хотела, чтобы ее воспринимали как заслуживающую доверия, профессиональную, ответственную, компетентную и доступную.
Утонченный и умный. Познакомьтесь с палитрой веб-сайтов «inteligente». *Поцелуй шеф-повара*
5 — Яркие фиолетовые оттенки — Bit9цветовая схема веб-сайтаВдохновленная цветом года Pantone — Very Peri — палитра Bit9 IT Solution предлагает неожиданно смелую и яркую цветовую палитру, которая одновременно сильна, технологична и доступна.
6 — Яркая и энергичная — Цветовая схема Miami NightsПолиция Майами Навеянные энергией и яркими цветами, эта цветовая схема веб-сайта веселая, игривая и энергичная, похожая на многие цвета, встречающиеся в районе Little Havana.
7 — основной с пиццей — California Dreamin’ Цветовая схемаОсновные цвета, но с вкраплениями индивидуальности, от которых мы не можем оторваться.
4 способа выбора цвета веб-сайта для дизайна UX/UI Выбор цвета при разработке веб-сайта может быть непростой задачей как для домашнего мастера, так и для веб-дизайнера. зная, как и когда использовать их на вашем веб-сайте.
зная, как и когда использовать их на вашем веб-сайте.
Очевидно, используйте руководство по бренду или руководство по стилю бренда в качестве ресурса, чтобы следовать видению использования цвета бренда.
Мы понимаем, что не все компании могут иметь руководство по бренду, поэтому мы рассмотрим несколько дополнительных способов, которые мы использовали, чтобы помочь клиентам выбрать цветовую схему для своего веб-сайта, вдохновленную
Два: выбор цветов используется в вашем логотипеИспользуйте инструмент выбора цвета, чтобы выбрать 2-3 цвета в вашем логотипе. Если у вас нет цветов, вы можете расширить свою цветовую схему, выбрав пару дополнительных цветов, которые дополняют цвета, используемые в вашем логотипе. В конце этой статьи мы описали несколько ресурсов цветовой палитры веб-сайтов.
Третье: извлечение цветов из фотографии бренда Возможно, у вас уже есть фотография бренда, но у вас нет пустых рук, когда дело доходит до официального руководства по бренду любого типа. Используя несколько полезных инструментов, вы можете извлечь цвета, используемые на ваших фотографиях, для создания цветовой схемы.
Используя несколько полезных инструментов, вы можете извлечь цвета, используемые на ваших фотографиях, для создания цветовой схемы.
Ниже мы описали несколько способов сделать это:
Adobe Color Wheel
Canva
Загрузите пару своих лучших фотографий, представляющих ваш бренд, в пустой дизайн и перейдите к цветной значок в левом верхнем углу. Вы сможете увидеть цвета, используемые в этом дизайне или на фотографиях.
Инструменты выбора цвета
Существует множество инструментов для использования инструмента «Пипетка» и извлечения цветов с веб-сайта, фотографии и т. д. Photoshop — еще один вариант, если у вас есть программное обеспечение.
Четыре: подбор цветов вручную с нуля Когда у вас есть только логотип и чистый лист, вы можете весело провести время, выбрав схему из 3–5 цветов для использования на своем веб-сайте. В Интернете есть несколько замечательных инструментов палитры, которые помогут вам выбрать цвета, которые дополняют друг друга и хорошо смотрятся друг с другом.
Ресурсы:
Atlassian Design System
Часто задаваемые вопросы о веб-сайтахСколько цветов следует использовать в дизайне?
Простой ответ: хорошее эмпирическое правило — 3-5 цветов.
- 1–2 доминирующих цвета, относящихся к вашему бренду
- 1–2 второстепенных цвета
- 1 акцентный или контрастный цвет для кнопок/призывов к действию и т.
 д.
д.
также изложено в ее видео выше. 60% (приблизительно) должно быть доминирующим цветом (цветами), 30% второстепенным цветом (цветами) и 10% акцентным или контрастным цветом.
Как и большинство вещей в жизни, используйте это как руководство, а не строгое правило.
Если вы используете слишком много цветов на своем веб-сайте, все становится приоритетным, и пользователи не знают, что делать/где искать.
Выбор фотографий, которые дополняют цветовую схему вашего веб-сайтаВыбор цветовой схемы веб-сайта не ограничивается выбором фотографий, которые соответствуют цветам вашего веб-сайта, что делает общий дизайн более целостным. Наши дизайнеры в Brindle тратят много времени на подбор фотографий, которые соответствуют вашему бренду, при разработке пользовательских веб-сайтов для клиентов.
Допустим, оранжевый является вашим акцентным цветом. Фотографии, на которых также присутствует оранжевый оттенок, сделают ваш веб-сайт хорошо продуманным и продуманным.
Советы:
1 – Если вы делаете фотографии своего бренда, включите в свои фотографии вкрапления цветов вашего бренда или логотипа с помощью реквизита, аксессуаров, фирменных материалов и т. д.
Резинка для волос, аксессуары и одежда, которые мы вы носите все запланировано, чтобы соответствовать нашему бренду.2 – Визуальный поиск Unsplash
В строке поиска Unsplash.com загрузите свои собственные фотографии или фото для вдохновения, чтобы найти похожие.
3 — на сайтах со стоковыми фотографиями вы также можете искать многие сайты со стоковыми фотографиями только по цвету. Попробуй!
Создание руководства по стилю сайтаЦвета выбраны, но теперь вам нужно решить, где и как эти цвета использовать.
Каких цветов будут кнопки?
Фон(ы)?
Цвет нижнего колонтитула?
И так далее.
В Brindle наши веб-дизайнеры определяют стили дизайна, используемые на веб-сайте, что полезно для разработчика, а также в качестве ресурса, на который можно оглянуться или использовать в качестве руководства при расширении фотографии, используемой для обеспечения ее соответствия общей схеме. .
.
Практические рекомендации:
- Убедитесь, что ваши кнопки одинаковы; ограничьте свой веб-дизайн 1-2 стилями кнопок для большинства веб-сайтов
- Убедитесь, что цвета, которые вы выбираете для кнопок, фоновых разделов и т. д., имеют достаточную контрастность, чтобы соответствовать веб-рекомендациям ADA (это то, чему мы следуем при разработке веб-сайтов для многоквартирных клиентов и предложить клиентам).
У вас есть всего несколько секунд, чтобы произвести впечатление, когда посетитель попадает на ваш сайт, и, хотя необходимо учитывать множество факторов, таких как копирайтинг и дизайн, цвет играет огромную роль в первую очередь. впечатление, которое сложится у людей о вашей компании.
Наша работа, как веб-дизайнеров, состоит в том, чтобы ваш веб-сайт был визуально привлекательным и доносил правильное сообщение до правильного аудитории.
Как упоминает Ник в своей статье «Психология цвета», люди предполагают, что каждый цвет имеет значение:
- Синий означает ____________.
- Коричневый означает ____________.
- Оранжевый означает ____________.
Но, как уже упоминалось, все не так просто. Значение зависит от прошлого опыта.
Сделайте себе одолжение и потратьте 10 минут на чтение этой статьи о психологии цвета или просмотр его видео на YouTube о теории цвета, значениях и маркетинге.
Психология цвета в маркетинговых ресурсах
В Brindle мы обслуживаем многоквартирные дома и недвижимость с помощью логотипов и брендинга, дизайна и разработки веб-сайтов, а также услуг цифрового маркетинга. Обладая более чем 15-летним опытом и сотнями запущенных сайтов, мы хотели бы пообщаться и посмотреть, подходим ли мы для вашего следующего проекта.
Любимые инструменты для цветовых схем и палитров веб -сайтаCoolors.co
Happy Hues
Повреждения цветовой палаты
Adobe Color
Семена
Палита.
