Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер ЦветовКаталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Каталог цветов «Цветовая Палитра Москвы»
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github. io/jquery.adaptive-backgr..
io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
ISITLab Graphic Design
Эксклюзивный и стильный креатив, отражающий сущность вашего бизнеса
https://isitlab.com/ru/graphic-design
Adobe Color CC
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
Интерьерное сочетание цветов, онлайн подбор программами
Выбор цвета и цветовых сочетаний будет определять настроение и ощущение от вашего дизайна. Ошибки здесь быть не должно. К счастью, существует целый ряд компьютерных программ, готовых таблиц и схем, предлагающих гармоничное сочетание цветов и облегчающих процесс подбора.
Расскажу о бесплатных ресурсах, которыми пользуюсь сама при подборе цветовой гаммы. Готовое сочетание цветов, онлайн подбор разных вариантов, новые визуальные образы – все это возможно совершенно бесплатно при поддержке ведущих дизайнеров и художников.
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
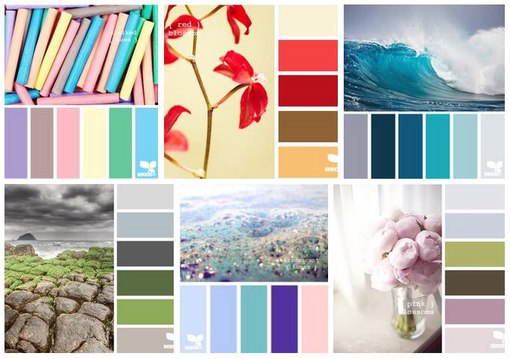
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой. Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве.
Кради как художник
Это название известной книги Остина Клеона (https://austinkleon.com/steal/) . Основная мысль – ваш личный творческий подход к уже придуманным кем-то идеям, это тоже творчество. Оно дает прекрасные результаты.
Поэтому, почему бы не воспользоваться цветовой гаммой, которая уже придумана и используется с успехом крупными компаниями для своего продвижения.
Плюсы и минусы использования цветовых сочетаний, приведенных на этом ресурсе.
— Вся работа по безупречному подбору цветов уже сделана профессиональными дизайнерами
— Цветовые сочетания прочно ассоциируются с уже известными компаниями, но не с вами
— Подходит только для графического дизайна, использование такой схемы в интерьере – это уже ваше творчество.
Выбор готовой палитры
Бесплатный онлайн подбор цветов, все палитры уже готовы, вы только выбираете. В программе ColorDrop (https://colordrop.io/ ) представлены очень удобные 4-х цветные палитры для различных целей. Палитры составлены специалистами по цветовому оформлению. Цвета обозначены в различных кодах, что дает больше возможности для подбора в компьютерной графике, художественной краски, строительной краски, цвета ткани, отделки, полиграфии.
В программе также есть конвертор цветового кода, позволяющий точно перекодировать выбранный цвет, или сочетание.
Кроме этого, здесь имеется палитра плоских цветов. Выбрав нужный вам цвет, например цвет обивки любимого дивана, вы сразу получите несколько палитр, содержащих этот оттенок.
Составление собственной палитры по фото
Если у вас есть фото интерьера, цветовую гамму которого вы хотите воспроизвести у себя дома, то сделать это просто. Загружаете любимое фото в программу COOLORS ( https://coolors.co/ ), которая быстро сгенерирует цветовую карту по изображению.
Нажимаете значок фотоаппарата, в окно грузите фото, или указываете ссылку, если фото размещено в интернете. После того, как фото появится на экране, визиром уточняете точки, откуда брать образец цвета.
Программа предоставляет много возможностей, для корректировки палитры вручную. По сути это вполне профессиональный дизайнерский инструмент.
Работать с цветом можно при помощи кнопок
— Alternative shades – оттенки цвета
— Drag – передвинуть цвет вправо или влево по палитре
— Adjust – настроить тон, насыщенность и яркость
— Lock – зафиксировать цвет.
В результате получаете нужную вам палитру с цветами в кодировке hex, по этим кодам можно подбирать цвет краски и не бояться, что изображение на мониторе не точно передает цвет, который вам нужен в реальности.
В заключении скажу, что профессиональные дизайнеры всегда делают много выкрасок в интерьере, кропотливо отбирают образцы. В общем, работают с физическими окрашенными объектами в конкретном помещении с учетом различного освещения.
Напишите, была ли вам полезна эта статья. Что еще о работе с цветом в интерьере вам нужно узнать, чтобы использовать в своем доме. С удовольствием поделюсь с вами своим опытом.
Цветовой круг онлайн — Mecolor.ru
Независимо от того, какая перед вами задача, будь то создание логотипа, дизайн интерьера или веб-сайта – приходится искать сочетание цветов и делать подбор. Для этих целей отлично подойдет цветовой круг онлайн, с возможностью выбора различных цветов, их сохранения, а также копирования кодов в формате RGB или HEX. С помощью данного инструмента, вы можете подобрать базовые цвета и выбрать цветовую гармонию из нескольких цветов.
Для того, чтобы воспользоваться цветовым кругом, вам нужно щелкнуть мышкой на нужном оттенке и далее с помощью горизонтальной каретки выбрать необходимый цвет. После этого вы можете его сохранить и продолжить выбор других цветов. Цветовой круг – это диаграмма, представляющая отношения между цветами.
Данная диаграмма, показывающая цвета спектра, первоначально создана Исааком Ньютоном в 1666 году, созданный им цветовой круг сегодня служит для множества целей и задач. Художники используют его для определения смешиваемых цветов, а дизайнеры выбирают те цвета, которые имеют хорошее сочетание. Все цветовой круг строится на базовых трех цветах – красный, синий, зеленый (Red, Blue, Green или RGB), также в нем присутствуют такие дополнительные цвета, как оранжевый, зеленый и фиолетовый цвета.
Художники используют его для определения смешиваемых цветов, а дизайнеры выбирают те цвета, которые имеют хорошее сочетание. Все цветовой круг строится на базовых трех цветах – красный, синий, зеленый (Red, Blue, Green или RGB), также в нем присутствуют такие дополнительные цвета, как оранжевый, зеленый и фиолетовый цвета.
Разработка цветовой схемы с помощью круга
Дизайнеры часто начинают проект с разработки цветовой схемы, а именно набора цветов, который будет являться основным в работе. Как правило, основной набор состоит из 1 или 2 цветов, вокруг которых будут построены и использованы вспомогательные цвета.
Как выбрать цвета, которые действительно сочетаются? Используйте цветовое колесо, чтобы определить гармоничные цветовые комбинации. Следующие цветовые гармонии основаны на геометрических отношениях на цветовом круге:
- Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
- Монохроматические цветовые схемы используют три разных значения одного цвета.

- Аналогичные цветовые схемы используют три смежных цвета на цветовом круге.
- Сплит-дополнения используют цвет и два смежных третичных цвета его дополнения.
- Триадные цветовые схемы используют три равномерно распределенных цвета на цветовом круге.
- В тетрадных цветовых схемах используются две взаимодополняющие пары.
Выбор правильных цветов требует большого творческого подхода и экспериментов. Имейте в виду, что разные цветовые гармонии дают разные эффекты и влияют на восприятие человека. Например, аналогичные цвета похожие по оттенку, создают плавный переход от одного цвета к другому.
Дополнительные цвета противоположны друг другу на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и сложно-построенными. Экспериментируйте с разными цветами и оттенками для того, чтобы достичь желаемого эффекта.
Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
10 лучших онлайн-инструментов для работы с цветом
Karina | 06.11.2014
В интернете существует огромное количество сервисов для работы с цветом и создания собственных цветовых гамм. Многие из них похожи друг на друга, некоторые бывают не совсем понятными, а какие-то программы необходимо устанавливать на компьютер, что не всегда бывает удобно.
Именно поэтому мы подобрали для вас десять лучших онлайн-инструментов для работы с цветами. Все функции доступны в онлайн-режиме, интерфейс интуитивно понятен и нет необходимости качать что-либо на ПК. Пользуйтесь!
1. Adobe Color CC
Adobe Color CC, ранее называвшийся Adobe Kuler, позволяет создавать разнообразные цветовые схемы, используя определенные комбинации. Ранее мы писали о том, какие существуют популярные цветовые схемы (монохромная, триадная и т. д.). В Adobe Color CC вы можете выбрать одну из таких предустановленных цветовых систем либо произвольно сочетать цвета. Все подобранные темы можно сохранять на сайте, выполнив вход под своим Adobe ID.
Перейти на сайт
2. Color Hunter
Если вам нравится, как гармонируют цвета на какой-либо фотографии, вы можете загрузить это изображение на сайт Color Hunter и получить набор цветов, преобладающих на снимке, с шестнадцатеричным кодом каждого из них. Это удобный и быстрый способ создать собственную цветовую гамму.
Перейти на сайт
3. TinEye
На сайте TinEye вы можете подобрать фотографии по различным цветам. Все снимки Creative Commons загружаются из базы Flickr. Это идеальный способ найти изображения нужных вам оттенков. Подсказка: чтобы отыскать картинки по определенному HEX-коду, можно ввести его в адрес URL (#colors=код_вашего_цвета).
Перейти на сайт
4. SpyColor
У вас есть RGB-значение цвета, а вам нужен его HEX-код? Вам нужно узнать подробную информацию о цвете? Тогда этот сайт для вас. Просто введите в поле поиска имеющиеся у вас данные (название цвета или его код) и перед вами откроется полная информация о нем, включая значения в разных цветовых моделях, гармонирующие цвета, варианты цветовых схем и примеры использования в HTML/CSS.
Перейти на сайт
5. Colormunki
Этот онлайн-инструмент позволяет создавать цветовые палитры из образцов Pantone, используя различные способы сочетания для достижения наиболее красивых комбинаций.
Перейти на сайт
6. ColourGrab
ColourGrab – это еще один инструмент, с помощью которого можно создавать цветовые схемы по фотографиям. Всё что вам необходимо – это ввести URL изображения. Система выберет цвета, которые встречаются на картинке чаще всего и предоставит вам палитру с шестнадцатеричными кодами.
Перейти на сайт
7. COLRD
COLRD – это возможность найти и поделиться интересными цветовыми схемами. Данный ресурс – прекрасный источник вдохновения и настоящая услада для глаз и души. Просматривайте изображения и цветовые палитры, созданные другими пользователями, и, возможно, вы найдете именно то, что очень долго искали!
Перейти на сайт
8. Shutterstock Spectrum
Еще один сайт, на котором можно надолго задержаться, любуясь гармонией цветов – это Shutterstock Spectrum. Красивый интерфейс и большие фото вдохновят каждого на поиски идеальной цветовой палитры. Просто введите в поле поиска фразу, например, «nature» и двигайте ползунок, выбирая желаемые цвета изображений.
Перейти на сайт
9. Pictaculous
Просто загрузите изображение с компьютера на сайт и вы получите цветовую гамму загруженного фото. Здесь же вы сможете скачать сгенерированный файл цветовой палитры для Adobe Photoshop.
Перейти на сайт
10. ColoRotate
ColoRotate – хорошая альтернатива Adobe Colour CC, с красивой визуализацией цветового колеса. Вы можете создавать цветовые палитры, состоящие из более чем 5 цветов. На сайте также есть возможность почитать полезные статьи о цвете и скачать приложение ColoRotate для iPad.
Перейти на сайт
Данные инструменты будут весьма полезными для тех, кто занимается дизайном сайтов, приложений и т. п.
фото, цветовой круг и палитры
Вопрос какие цвета гармонично друг с другом сочетаются мы задаем, подбирая одежду, обувь, сумочку и аксессуары. Часто это привычные дуэты понятных для нас цветов – белый, черный, серый, красный, синий. Один из вариантов – цветовые сочетания принта в уже выбранном элементе комплекта. Давайте разнообразим наши образы новыми цветовыми сочетаниями. Поэтому разберем, какие цвета сочетаются друг с другом. Чтобы помочь справиться с этой задачей, создан цветовой круг — сочетания цветов и схемы, как подсказки.
Теплые и холодные цвета
Все оттенки делятся на теплые и холодные. При этом один и тот же цвет может быть, как теплым, так и холодным. Теплым его делает смешение с желтым, а холодным – с синим.
Для чего нужно научиться различать температуру оттенков? Внешность каждой девушки относится к определенному цветотипу. Обладательницам холодной колористики «Зима» и «Лето», стилисты советуют выбирать вещи холодных оттенков. А «Весне» и «Осени» наоборот, теплую гамму, но не забываем, что макияж вносит свои корректировки, и адаптировать можно любой цвет.
Цветовой круг – деление
Цветовой круг подбора цветовой гаммы изначально создавался для молодых художников. На нем наглядно показано, какие оттенки получатся в результате смешения 3 основных цветов – красного, желтого и синего.
Цветовой круг
Сегодня цветовой круг онлайн позволяет определить, какие из оттенков будут комбинироваться друг с другом, а от сочетания каких лучше отказаться. Таким образом, девушка подберет интересные комплекты и будет выглядеть ярко и стильно. Достаточно просто разобраться, как пользоваться цветовым кругом и какие варианты сочетаний существуют.
Схемы сочетаний по цветовому кругу
Монохром
Монохроматическим сочетанием принято считать комбинацию оттенков одного цвета – от светлых до темных тонов. Объединяя в образе монохромные цвета получается удивительный эффект – total look.
Монохром в цвете
Total look
Несмотря на простоту такой схемы, аутфит будет выглядеть стильно и изысканно. А чтобы наряд не выглядел скучно или однообразно, сюда добавляют нейтральные тона (черный, белый или серый) или, как вариант, можно сыграть на фактуре тканей.
Ахроматические цвета
Ахроматические цвета и их сочетания
Данное сочетание основано на использовании нейтральных или ахроматических цветов. К ним принято относить черный, белый и серый. Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?
Ахроматический цвет — черный
Ахроматический цвет — белый
Ахроматические оттенки — серый
Комплиментарные цвета
Сочетание комплиментарных цветов основано на контрасте. Популярными комбинациями признаны: зеленый с красным, оранжевый с синим или фиолетовый с желтым. Так как подобные сочетания не останутся не замеченными, то в основном их выбирают только смелые и уверенные в себе девушки.
Комплиментарные цвета в одежде
Аналоговые цвета
Комбинация нескольких аналоговых цветов или тех, которые расположены по соседству на цветовом круге, в одежде создают спокойное и располагающее впечатление. В качестве примера можно назвать комбинации синего с зеленым, оранжевого с желтым и т. д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
Аналоговые цвета
Триада (классическая, контрастная)
В правилах цветового круга есть такое понятие, как триадические сочетания – это комбинация 3 разных цветов, расположенных на схеме на одинаковом расстоянии.
Триада — примеры использования трех цветов
Несмотря на кажущийся яркий контраст, подобное сочетание окажется достаточно гармоничным. Различают несколько видов триады:
- Классическая. Подбор цветов на цветовом круге осуществляется под углом в 120 градусов. За основу здесь взяты красный, синий и желтый, являющиеся равноудаленными.
- Контрастная. Подобная комбинация выглядит менее контрастной и получается благодаря объединению рядом стоящих оттенков.
Тетрада
Такое сочетание 4 цветов цветового круга можно назвать ярким и даже вызывающим. Все они находятся на одном расстоянии относительно друг друга. Проведя между ними воображаемые линии можно получить прямоугольник или квадрат.
Тетрада — варианты схемы
При этом квадратное сочетание окажется более мягким, чем прямоугольное. В данном случае один из них станет основным, два – вспомогательными, а четвертый носит роль акцента.
Программы цветового круга онлайн для подбора цвета
Для тех, кто не уверен в своих знаниях и силах и не понимает, какие цвета сочетаются, в интернете представлены специальные онлайн цветовые круги сочетания цветов. Вот только некоторые из них:
Пользоваться ними достаточно просто. И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
Примеры основных сочетаний в одежде
Прежде чем разобраться, какие цвета в одежде сочетаются и составить идеальный образ, следует определиться с базовым оттенком. И только после этого следует приступать к подбору дополнительного тона. Чтобы образ получился гармоничным, в начале не следует комбинировать больше 3 разных цветов. При этом третий должен выступать в роли аксессуара.
С показа VALENTINO
Если говорить об аксессуарах, то украшения из золота будут гармонировать с теплыми тонами в одежде, а серебро с холодными. Но последние тенденции миксуют золотые и серебрянные украшения в рамках одного наряда.
С чем сочетается белый
Белый, аналогично бежевому, способен сочетаться с любым оттенком. Он всегда будет смотреться сдержано и не станет приковывать излишнее внимание со стороны окружающих. Его еще называют палочкой-выручалочкой. Поэтому, если есть сомнения, какие цвета в одежде сочетаются, можно смело комбинировать белый с любым другим. Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
С чем сочетается черный
Черный является результатом смешения всех цветов. Он является самым популярным и востребованным. Его можно использовать, как в качестве основного, так и вместо акцентного элемента. Если черного в образе будет не очень много, то он будет гармонично смотреться с любыми оттенками.
С чем сочетается серый
С какими цветами в одежде сочетается серый? Хоть он и считается многими скучным, серый будет гармонировать с синим, желтым, зеленым и бронзовым. Неплохо он выглядит рядом с голубым. Комбинируя его с остальными оттенками, нужно обращать внимание на фактуру вещи.
С чем сочетается красный
Его принято считать королем цветов и ассоциировать с любовью, страстью и эмоциями. При этом красный коварен, и неправильно подобрав ему компаньона, можно получить вульгарный образ. Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
С чем сочетается розовый
Подходит такой оттенок не всем. Так как розовый уже сам по себе привлекает внимание, его стоит носить вместе с красным, зеленым или желтым. Так же ему гармонируют холодные оттенки – голубой, салатовый, кремовый.
С чем сочетается синий
Благодаря широкой гамме оттенков, синий является универсальным. Светлые тона контрастируют с красным, коричневым или оранжевым. Резонно его совместить с золотым, серым или оливковым. С зеленым и розовым светло-синий будет уместен. Темные оттенки синего сочетаются с желтым, кремовым, фиолетовым и коричневым.
С чем сочетается голубой
Голубой подходит как светлым тонам: белому, кремовому, лиловому, золотистому, серому или бледно-оранжевому, так и насыщенным винным оттенкам. Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
С чем сочетается оранжевый
Оранжевый – веселый и нарядный, но его в образе не должно быть много. Он станет идеальным выбором для зеленоглазых модниц. С какими цветами в одежде сочетается этот оттенок? Идеально он смотрится с белым, черным, серым, сиреневым, желтым, зеленым и синим.
Цветовые сочетания в образах street style
С чем сочетается желтый
Цвет солнца ассоциируется с открытостью, роскошью и свежестью. К нему можно подобрать вещи зеленого, сиреневого, голубого или мятного оттенка. Для создания контраста с ним стоит надеть вещь оранжевого, красного или родного тона.
С чем сочетается фиолетовый
Чтобы получить такой оттенок нужно соединить синий и красный. Психологи утверждают, что фиолетовый оказывает успокаивающее действие на нервную систему. Этот цвет идеален для креативных и творческих натур. В одежде он сочетается с желтым, оранжевым, лаймовым, синим. На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
С чем сочетается коричневый
Одежда таких оттенков подходит для базового аутфита. Какие цвета сочетаются с ним? Любые, но больше всего подходят вещи зеленого, кремового, синего, голубого или белого цветов.
Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.
Институт цвета Panton — палитра осень-зима 2019/2020 года
Вариации сочетаний на мировых показах
Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
7 лучших бесплатных онлайн-инструментов для создания цветовых палитр
Этот пост последний раз обновлялся 8 июля 2020 г. Вот наш лучший выбор для рисования всеми цветами ветра. Неоновые и яркие или пастельные и приглушенные? Монохромный или полноцветный всплеск радуги? Хорошая цветовая палитра может создать настроение и передать определенные чувства, что делает ее ценным аспектом в любом дизайнерском проекте, от моды до дизайна веб-сайтов и т. Д. Тем не менее, создание идеальной цветовой комбинации часто приводит к тому, что мы зацикливаемся на крошечных настройках и регулировках насыщенности, яркости и оттенка. Независимо от того, выбираете ли вы цветовую схему веб-сайта или разрабатываете логотип для клиента, этот процесс может быть утомительным. Чтобы сделать вещи более эффективными и увлекательными, мы предлагаем использовать одни из лучших цветных инструментов и ресурсов, которые может предложить Интернет. Вот наши лучшие бесплатные инструменты для создания цветовой палитры, охватывающие все, от цветовых схем до читаемости текста и даже оттенков вашего канала Instagram: Adobe Color CC Хрома Coolors Color Tool — Material Design ColorSpace Colorkuler Designspiration Adobe Color — это продвинутый инструмент для получения нужных оттенков, что делает его одним из лучших генераторов цветовых палитр для профессионалов. При первом посещении сайта мы рекомендуем перейти в раздел «Обзор», где вы можете просматривать различные цветовые палитры, созданные пользователем, в случайном порядке или в соответствии с такими параметрами, как популярность и новизна. Когда вам бросается в глаза определенная цветовая комбинация, вы можете настроить ее в соответствии с потребностями вашего проекта.Для этого добавьте его в свою библиотеку, затем перейдите в раздел «Мои библиотеки», выберите цветовую палитру и нажмите «Редактировать эту тему». А теперь поздоровайтесь с цветовым кругом — где происходит настоящее веселье. Здесь вы можете настроить каждый цвет по отдельности или все сразу, используя его значения CMYK, RGB или другие, а также управлять его яркостью и темнотой. Вы можете установить «Базовый цвет» (отмечен белым треугольником внизу) и применить правило цветовой гармонии, чтобы найти новые цветовые схемы, соответствующие этому конкретному оттенку.На любом этапе вы можете проверить доступность своей цветовой палитры, чтобы убедиться, что все посетители смогут взаимодействовать с вашим окончательным результатом. Еще одна полезная функция Color CC — «Извлечь тему». Она создает цветовую палитру из любой фотографии или изображения, которое вы загружаете. Вы можете поиграть с оттенками, а затем, когда вы достигнете идеального цвета, есть много способов включить новую палитру в свой проект. Вы можете скопировать шестнадцатеричные коды в буфер обмена, загрузить файл ASE или сохранить его в своих библиотеках Adobe, если вы вошли в систему со своим Adobe ID. Как дизайнер, ваш хорошо натренированный глаз и индивидуальный стиль идеально подходят. А теперь научите компьютер делиться своим изысканным вкусом — и представьте, какое идеальное сочетание цветов он может для вас сделать! Дизайнер продукта Джордж Гастингс справился с этой задачей при создании Khroma, веб-сайта, который определяет ваши цветовые предпочтения с помощью машинного обучения и генерирует уникальные и персонализированные цветовые комбинации для соответствия. При первом открытии Хрома вам будет предложено выбрать 50 цветовых оттенков, которые вам нравятся.Выделение 50 избранных занимает немного времени, но нажатие на красивые цвета вряд ли может считаться утомительной задачей. Когда вы закончите, алгоритм Khroma сгенерирует цветовые комбинации на пяти различных дисплеях: текст на цветном фоне, цветные блоки, градиент, двухцветные фотографии и, наконец, палитра, состоящая из четырех цветов. Комбинации представлены в виде бесконечной прокрутки в стиле Pinterest, которая поощряет открытия или «поиск золота», как описывает Джордж в своем портфолио UX. Совместите этот инструмент с базовым пониманием психологии цвета, чтобы обеспечить точный дизайн, который не только выглядит неотъемлемо, но и вызывает намеченные эмоции. Coolors — очень полезный и профессиональный инструмент для улучшения цветовой схемы по вашему выбору. Этот удобный инструмент предлагает быстрый способ найти подходящие оттенки для вашего проекта, независимо от того, выбираете ли вы цветовую палитру для своего бизнеса или для новой иллюстрации. Веб-сайт приветствует вас случайно сгенерированной палитрой из пяти цветов, заполняющих ваш экран. Нажмите клавишу пробела, чтобы изучить другие цветовые схемы и посмотреть, как ваш экран превращается в праздник цвета. Выбрав понравившуюся комбинацию, наведите указатель мыши на любой из цветов, чтобы увидеть различные параметры меню. Вы сможете найти похожие оттенки одного и того же цвета, перетащить цвета в другое место, чтобы изменить свою палитру, настроить их по оттенку, насыщенности и яркости или заблокировать их. Coolors также позволяет загружать изображения на сайт и извлекать цветовую схему прямо оттуда.Вы можете создавать цветовые градиенты с помощью Gradient Maker, проверять палитры трендов на странице «Обзор» и многое другое. Когда вы будете довольны своей палитрой, вы можете экспортировать ее как URL, PNG и т. Д. Или скопировать шестнадцатеричный код для использования в своем дизайне. Еще одним преимуществом является то, что Coolors также доступен в виде приложения. Он позволяет создавать цветовые палитры на ходу, что делает его одним из самых полезных приложений для смартфонов для дизайнеров. Material Design — это система дизайна, разработанная Google и внедренная во всем ассортименте цифровых продуктов для обеспечения единого визуального языка.Как дизайнеры, так и разработчики могут черпать из него вдохновение и адаптировать определенные элементы для использования в своих собственных интерфейсах. Он включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество бесплатных шрифтов. Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент — один из самых профессиональных генераторов цветовой палитры, позволяющий проверить, как ваша цветовая палитра может выглядеть как часть дизайна пользовательского интерфейса. Цветовая система Material Design использует только два цвета, основной и дополнительный, а также их светлый и темный варианты. Эта ограниченная палитра обеспечивает гармонию и вместе со строгим подходом к разборчивости и доступности текста по-прежнему обеспечивает достаточную цветовую свободу, чтобы все элементы пользовательского интерфейса были легко различимы. Эти сложные принципы становятся намного более доступными после быстрого погружения в Color Tool. После выбора двух цветов — основного и второстепенного — инструмент генерирует несколько вариантов каждого из них.Затем цветовая схема отображается в шести примерах каркаса пользовательского интерфейса, что дает вам представление о том, как она впоследствии воплотится в вашем дизайне. Color Tool также выполняет для вас быстрый и удобный тест на доступность. Этот тест имеет решающее значение для обеспечения доступности вашего веб-сайта. Он показывает, позволяет ли ваш выбор цвета отображать разборчивый текст на вашем сайте. Если у вас есть цвет, на котором вы хотите основать свою цветовую палитру — будь то фирменный цвет или просто оттенок, который вам действительно нравится, — ColorSpace — это инструмент для вас.Введите желаемый оттенок, используя значения RGB, шестнадцатеричный код или воссоздав его прямо на цветовом круге, и нажмите «Создать». Веб-сайт мгновенно создаст большое количество цветовых комбинаций в соответствии с выбранным вами цветом. С чем угодно, от палитры градиентов до стильного микса, вы откроете для себя множество различных путей, по которым вы и ваш цвет могли бы рискнуть. Если вы продемонстрируете свои дизайнерские работы в Instagram, Colorkuler может стать забавным экспериментом.Заимствуя цветовую палитру из ваших самых популярных постов, она раскрывает ваши истинные цвета и помогает поддерживать постоянную идентичность бренда. Чтобы увидеть, какая цветовая схема появится, достаточно просто ввести ручку. Если вы чувствуете себя нерешительным, Colorkuler может стать полезным инструментом для выбора цвета, который отражает вас и ваш личный бренд. Единственное примечание: ваша учетная запись должна быть активной и общедоступной, чтобы Colorkuler мог творить магию. Вам нравится цветовая палитра, которую вы выбрали, но вам все еще нужно вдохновение, как правильно ее использовать? Цветовой поиск Designspiration позволяет выбрать до пяти цветов, а затем просматривать различные дизайны и различные стоковые фотографии, которые используют одну и ту же палитру (и заставляют ее работать). Вы можете получить еще более конкретную информацию, выполнив поиск определенного типа дизайнерского контента, такого как инфографика или надписи от руки, или введите любое другое ключевое слово, относящееся к интересующему вас контенту. Функционируя как доска настроения цветовой палитры, feed позволит вам исследовать другие дизайны и черпать вдохновение для собственного творчества. Текст Эден Спивак Иллюстрация Алиса Моллон Следует помнить, что не все цвета в выбранной палитре должны быть одинаково представлены.Всегда есть доминирующий (или несколько) . Таким образом можно привлечь внимание к определенным частям страницы. Существует техника, известная как эффект изоляции, когда вы используете один цвет только для определенной цели. Например, кнопка «Добавить в корзину». Вы сделаете их все в одном ярком цвете и не будете использовать этот цвет ни для чего другого. Цветовые палитры можно разделить на типы в зависимости от того, какие цвета используются. Итак, это типы цветовой палитры: Монохроматическая цветовая схема использует вариации оттенков и оттенков одного и того же оттенка. Аналогичная цветовая схема использует цвета, расположенные рядом друг с другом на цветовом круге. Дополнительная цветовая схема использует цвета, противоположные друг другу на цветовом круге. Раздельный дополнительный цвет — это цветовая схема, в которой используется один цвет и два других, которые находятся по обе стороны от противоположного цвета. Triadic Complementary (Triad) — это цветовая схема, в которой используются цвета, равномерно распределенные по кругу. Tetradic (Double Complementary) использует два набора дополнительных цветов.Если вы чувствуете себя достаточно уверенно, вы всегда можете пойти на что-то совершенно нестандартное, но в большинстве случаев лучше всего просто, поэтому не старайтесь создавать что-то новое, когда хорошо известные и часто используемые палитры работают. так же, как и. Работайте умнее, а не усерднее. Отличный совет для жизни, и я думаю, что генераторы цветовой палитры — отличный способ работать умнее. Конечно, вы можете создавать свои собственные полностью настраиваемые цветовые палитры, но генераторы — отличный инструмент, чтобы сделать процесс быстрым и простым.Некоторые из них богаты функциями, которые позволяют настраивать каждую деталь, так что это будет так, как вы хотите. Но для тех, кто просто хочет получить красивую цветовую палитру и не заморачиваться со всеми настройками — есть случайные варианты палитры, палитра из изображения, галереи готовых цветовых палитр и все такое. иначе, чтобы палитра была как можно быстрее. Я расскажу вам больше о некоторых из самых популярных генераторов цветовой палитры, чтобы вы могли выбрать, какой из них лучше всего соответствует вашим потребностям. Есть несколько цветовых схем, которые чаще всего используются для определенных случаев и полей, поэтому позвольте мне рассказать, что это такое. Чтобы дать вам вдохновляющее направление, просмотрите витрину Visual Composer и найдите выдающиеся веб-сайты, подобные приведенным ниже. Свадебная страница обычно элегантна, легка и проста. Так что цветовая палитра должна отражать это ощущение. Пастель, розовый, белый, бежевый — они очень хорошо представлены. Технологии — это обычно область, где веб-сайты могут быть более драматичными и необычными. Вот почему цветовые палитры могут быть более экспериментальными и смелыми. Вы увидите более темные цвета, так как они ассоциируются с роскошью. Веб-сайты, связанные с окружающей средой, часто используют «природные» цвета, такие как зеленый и коричневый, из-за ассоциаций, которые они вызывают.Поскольку «зеленый» является ключевым словом, тесно связанным с природой, здесь это отличный выбор. Помните эффект изоляции? Он очень часто используется на сайтах такого типа, на которых выделяется зеленый цвет. Корпоративные веб-сайты просты и удобны для чтения. Обычное сочетание белого фона и однотонной цветовой гаммы. С точки зрения психологии синий очень популярен, поскольку это цвет, который нравится большинству людей.Это всегда безопасный выбор. Веб-сайты, связанные с пищевыми продуктами (как и сайты, связанные с природой), хорошо работают с цветовыми схемами на основе ассоциаций. Так что черпать вдохновение в пищевых красителях, которые вы хотите добавить, — хорошая идея. Раскрасить много, поэтому непросто охватить все аспекты в одном посте (а не на том, который вы выиграли бы по крайней мере, не нужно читать часами), но в контексте создания веб-сайта вы теперь должны обладать базовыми знаниями, чтобы принять хорошо продуманное решение.Примите во внимание психологию цвета, посмотрите несколько хороших примеров, попробуйте генераторы, и все будет хорошо. Вызывает ли желаемый отклик цветовая схема, которую вы выбрали для своего веб-сайта? Вы ошеломлены количеством возможных цветовых палитр веб-сайта? У всех есть любимые цвета, к которым они склонны тяготеть, когда дело касается работы или чего-то еще. Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов. И продвигаемые продукты или услуги. Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой палитры. Хороший выбор цвета требует тщательного планирования. Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку бренда каждым посетителем в целом. В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей. Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна. В конце концов, вы могли подумать, что действительно имеет значение содержание.И это не неправда. Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов. Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность поразить посетителей своим контентом. Вот как: Ваш сайт — это, по сути, дом вашей компании в Интернете. Это означает, что он должен точно отражать ваш бренд.Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения. В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую серьезную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия. К счастью, цвет повышает узнаваемость бренда на 80%. Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта.Так посетителям будет намного проще сразу же связать его с другими местами, где они видели ваш бренд. Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали. Помимо того, что вы говорите пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде. Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта. Конечно, веб-дизайн — это гораздо больше, чем просто цвет. Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем. Согласно другому исследованию того, как формируются первые впечатления потребителей, 90 процентов первоначальных оценок основаны только на цвете. В определенной степени причина этого ясна. В конце концов, цвет — один из самых простых для понимания аспектов страницы. Его можно оценить почти мгновенно и не требует от посетителей оценивать текст или другие сообщения. Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях. Многие компании используют эти связи, как показано логотипами на следующей диаграмме. Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому. Это напрямую связано с «индивидуальностью» вашего бренда. В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда: Бренды иногда могут смешивать черты характера, но по большей части их «индивидуальность» сосредоточена в первую очередь на одном. Например, компания, продающая снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд — с «изысканностью».” И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда. Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это. И хотя каждый цвет может вызывать определенное ощущение или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов. Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения. На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет. Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов. Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности. Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям. Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели. Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей. Например, если вы пытаетесь создать ощущение умиротворения для веб-сайта своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн. Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом. Лучший способ сделать это — изучить несколько основных принципов теории цвета. Если вы когда-нибудь посещали занятия по рисованию или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше. Наиболее распространенная концепция, проиллюстрированная в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания. Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка. Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная. Аналогичная цветовая схема состоит из цветов, которые попадают бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга. При этом аналогичные цветовые схемы также являются одними из самых ярких. Итак, если вы хотите создать красочный, визуально интересный сайт, вы можете использовать палитру, подобную следующим трем примерам: Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но интенсивность и яркость оттенков различаются. Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, потому что разные оттенки одного цвета редко сталкиваются или кажутся слишком занятыми. Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда: Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия. Он состоит из цветов, лежащих прямо противоположно друг другу на цветовом круге. Таким образом, хотя в нем задействовано больше цветов, эти цвета естественным образом дополняют друг друга и не ошеломляют посетителей. Если вы хотите внести разнообразие в свою цветовую схему, не создавая слишком загруженного сайта, дополнительная цветовая схема, подобная одной из этих, может быть идеальным выбором: Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете. Триадная цветовая схема — один из основных вариантов. В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета. При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, которая работает для вашего бренда. Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц. Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов. Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах. Общая идея этого психологического принципа состоит в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят. Убедитесь, что выбранные вами цвета дают вам возможность выделить определенные призывы к действию на ваших страницах, не противореча остальному дизайну. Такой подход также соответствует предпочтениям большинства потребителей. В двух исследованиях, «Эстетическая реакция на цветовые комбинации» и «Потребительские предпочтения в отношении цветовых комбинаций», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с очень контрастным акцентным цветом. Первое исследование показало, что «предпочтение пар и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги цветовых предпочтений фигурируют по мере того, как возрастает контраст оттенка с фоном.” Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет». Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее, — если остальная часть вашей палитры состоит из относительно похожих оттенков. Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям. Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить базовые процессы. В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех. А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть устоявшаяся цветовая схема, вы значительно упрощаете основной выбор дизайна как для себя, так и для своих дизайнеров и разработчиков. Это особенно верно, если вы потратите время на документирование своей палитры простым в использовании способом, как в этом бизнесе: Когда вы создаете удобный для пользователя документ своей палитры, вы создаете наглядный ресурс со всеми возможными опциями для каждого элемента. Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов. Так что вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами. Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране. Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки с призывом к действию и заголовки. Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта. В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок. Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность. На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают с учетом эмоций, которые они вызывают, и чувств, которые они передают. На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает в себя пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов. Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство. BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но чрезвычайно привлекающая внимание комбинация оттенков драгоценных камней от фиолетового и синего до ярко-оранжевого и желтого. Основные цвета — это холодные цвета, что делает более теплые цвета яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего. Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого. Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета. Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он красиво контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту. Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта. Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый микс эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit. Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей к призывам к действию и другим областям, в которых компания хочет привлечь внимание посетителей. Nordic Ruby в Стокгольме есть красивый веб-сайт, оформленный в ярких тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов. Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему. И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость. Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого делают его общей землистой цветовой палитрой, успокаивающей чувства. Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с помощью градиента на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали. Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr — зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета. Вы ожидаете, что бизнес, специализирующийся на графике, будет иметь отличную цветовую палитру веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия. Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Более темный синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов. Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт. Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения. Мягкие цвета хорошо подойдут, если вы хотите успокоить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице. Вот 18 ресурсов цветовой палитры, которые помогут вам выбрать идеальную палитру для вашего веб-сайта. Во-первых, нужно ли вам вдохновение? BrandColors показывает вам, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда. Ищете готовую палитру? ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете найти «палитры, включающие этот цвет», просмотреть или подписаться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности. (с причудливыми названиями.) ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять.Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать схему, созданную вами прямо в PhotoShop или Fireworks, с плагином ColorRotate и приложением для iPad. Но что, если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта? Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одного: отслеживания определенного цвета. Зайдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится. Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей.Помимо палитры, основанной на загруженной вами фотографии, Pictaculous предложит вам готовые цветовые схемы, которые подходят. Эти инструменты будут генерировать целые цветовые палитры. Этот инструмент раньше назывался Adobe Kuler, и начинался он как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические. Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадная, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним. Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендуемые им цвета будут выглядеть на образце веб-сайта. (Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/) MudCube’s Color Sphere — это плагин для Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com. Cohesive Colors берет вашу текущую палитру и позволяет вам управлять ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей. Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного более простой, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами. Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что бросалось в глаза, вы можете начать с нуля. Этот инструмент iOS позволяет принимать точные решения между похожими цветами, четко распределяя их с некоторым промежутком между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля. Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него. Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для цвета, вверх и вниз для насыщенности. Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас. SpyColor дает вам информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице. HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения. Когда у вас есть цветовая палитра, вам нужно знать, подойдет ли она для разных посетителей. Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Введите URL-адрес, и он выдаст отчет: … который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы на нем по видимости. Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия. TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой в использовании способ их найти. Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает вам возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их. Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом. Подумайте об этом. Вы тестируете свои призывы к действию, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим? Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру. Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета глаза наиболее важных людей — ваших текущих и потенциальных клиентов. Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре своего веб-сайта. Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится. Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона. Вы не узнаете, пока не протестируете. Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей. Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в реальном времени и переориентировать свои усилия на поиск наилучшей цветовой палитры. Цветовая палитра вашего веб-сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого. Начни с того, что тебе нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться. Затем приступайте к тестированию. Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменять HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода. Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся. Дэвид Чжэн — выпускник и бывший сотрудник The Daily Egg. Создаете ли вы новый бренд с нуля или создаете новый интересный продукт, цвет может оказать огромное влияние на его общее послание и эффективность.Определенные цветовые сочетания способны привлечь наше внимание, вызвать эмоции и, в конечном итоге, надолго заявить о себе. В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые помогут вашему бренду оказать большое влияние. Ключ к успешному сочетанию цветов — понимание того, как разные цвета взаимодействуют друг с другом. Овладение цветовым кругом и цветовыми гармониями (что работает, что нет и как цвет передает информацию) поможет вам комбинировать цвета, создавать лучший бренд и грамотно общаться с вашими дизайнерами и печатниками. Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, созданные при смешивании основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый). Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый). Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы узнаете, что у цвета есть температура, вы можете понять, как их использование может повлиять на ваше сообщение. Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию. Дополнительные цвета противоположны на цветовом круге. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может утомить. Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяют каждый предмет и делают общий образ ярким. Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы.Все дело в том, чтобы подобрать правильное сочетание цветов для подходящего случая. шестнадцатеричный код: # e52165 и # 0d1137 Высокий контраст между этими двумя цветами создает яркую динамичную энергию. Ярко-розовый цвет вызывает веселье и юность с оттенком женственности. Шестнадцатеричный код: # d72631, # a2d5c6, # 077b8a и # 5c3c92 Эта комбинация, основанная на триаде, представляет приглушенные цветочные цвета, которые вызывают умиротворение и обновление с винтажным чутьем. Шестнадцатеричный код: # e2d810, # d9138a, # 12a4d9 и # 322e2f Почти каждый проект печати основан на этих четырех цветах чернил. Вместе они могут составить любой цвет, который только можно вообразить. По отдельности они создают яркую, современную и полную жизни цветовую схему. Шестнадцатеричный код: # f3ca20 и # 000000 Сочетание желтого и черного создает ощущение мужественности, современности и доступности.Это сочетание также имеет культурный подтекст, означающий «опасность» или «предупреждение». Шестнадцатеричный код: # cf1578, # e8d21d, # 039fbe и # b20238 Эта разноцветная комбинация объединяет в одной палитре много индивидуальности. Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости. Шестнадцатеричный код: # e75874, # be1558, # fbcbc9 и # 322514 Pink — современный, молодой и роскошный, а сочетание разных оттенков придает дизайну еще больше движения и глубины. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности. Шестнадцатеричный код: # ef9d10f, # 3b4d61 и # 6b7b8c Идеальное сочетание солнечного света и серьезности.Золото олицетворяет природу и жизнерадостность, которое прекрасно сочетается с двумя разными оттенками черного и серого, которые добавляют слой зрелости. Шестнадцатеричный код: # 1e3d59, # f5f0e1, # ff6e40, # ffc13b На фоне нейтрального миндаля эта цветовая гамма темно-синего цвета в сочетании с огненными акцентами передает надежность и энергичный удар. шестнадцатеричный код: # ecc19c, # 1e847f, # 000000 На основе натурального мужского загара эта комбинация выдвигает бирюзу на первый план, чтобы продемонстрировать ее универсальность как цвет, пробуждающий природу и возрождение. Шестнадцатеричный код: # 26495c, # c4a35a, # c66b3d, # e5e5dc Нейтральный фон помогает естественным цветам этой землистой схемы проявиться на их упаковке. Шестнадцатеричный код: # d9a5b3, # 1868ae, # c6d7eb Вместе богатый лиловый и нежный пудрово-синий цвет этой цветовой комбинации воплощают в себе женственность.Яркий сапфир добавляет второй слой современного шика. Шестнадцатеричный код: # 408ec6, # 7a2048, # 1e2761 Являясь центральным цветом этой цветовой схемы, синий символизирует доверие и ответственность. По мере того, как градиент движется к индиго и темно-бордовому, мы испытываем крайнюю страсть. Шестнадцатеричный код: # 8a307f, # 79a7d3, # 6883bc Подобно палитре выше, надежный синий составляет основу этой комбинации, а розовато-пурпурная малина добавляет роскошной женственности. Шестнадцатеричный код: # 1d3c45, # d2601a, # fff1e1 Оранжевый, как один из наименее используемых цветов бренда, действительно выделяется из толпы. Этот цвет бодрит и бодрит. Светло-персиковый оттенок придает ему немного молодости, а глубокие акценты сосново-зеленого цвета создают тепло и естественный комфорт. Шестнадцатеричный код: # aed6dc, # ff9a8d, # 4a536b Идеальная пляжная палитра.Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана. Шестнадцатеричный код: # da68a0, # 77c593, # ed3572 Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание всего в трех простых цветах оживит любой простой черно-белый дизайн. Шестнадцатеричный код: # 316879, # f47a60, # 7fe7dc, # ced7d8 Эта бесплатная комбинация сочетает умиротворение сине-зеленых оттенков с небольшими всплесками коралловой страсти. Элегантный серый цвет завершает палитру. Шестнадцатеричный код: # d902ee, # ffd79d, # f162ff, # 320d3e Яркое тепло оживляет закат в золотой час в этой потрясающей комбинации.Три оттенка розового и фиолетового вызывают роскошь, а акцент сепии добавляет винтажной дружелюбности. Шестнадцатеричный код: # ffcce7, # daf2dc, # 81b7d2, # 4d5198 Еще одна красивая тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни. Их пастельные оттенки сохраняют их индивидуальность молодой, современной и беззаботной. Шестнадцатеричный код: # ddc3a5, # 201e20, # e0a96d Три оттенка коричневого цвета сочетаются в винтажной палитре, одновременно классической и серьезной, а также теплой и гостеприимной. Шестнадцатеричный код: # edca82, # 097770, # e0cdbe, # a9c0a6 Идеально подходит для продуктов питания или ресторана. Эта органическая цветовая гамма сочетает в себе четыре пастельных земных тона, подчеркивающих природу и окружающую среду. Шестнадцатеричный код: # e1dd72, # a8c66c, # 1b6535 Эти три оттенка зеленого — идеальная палитра для этого напитка с мятой и лаймом.Вместе они образуют блестящую смесь азарта и молодости. Шестнадцатеричный код: d13ca4, # ffea04, # fe3a9e Модерн: проверка. Янг: проверьте. Жирным шрифтом: чек, чек, чек. Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести первое впечатление. Шестнадцатеричный код: # e3b448, # cbd18f, # 3a6b35 Эти три грубых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте. Шестнадцатеричный код: # f6ead4, # a2a595, # b4a284 Два дополнительных оттенка коричневого худого мужского. Акцент серого цвета хаки добавляет нотку элегантности и зрелости. Шестнадцатеричный код: # 79cbb8, # 500472 Холодные тона не обязательно должны означать приглушенные тона. Эта бирюзово-фиолетовая комбинация создает контрастное волнение. Шестнадцатеричный код: # f5beb4, # 9bc472, # cbf6db Триада мягких оттенков: это сочетание натуральных зеленых и голубых оттенков с женственными розовыми акцентами, создающих ощущение безмятежности, тепла и роскоши. Шестнадцатеричный код: # b85042, # e7e8d1, # a7beae Чрезвычайно приглушенный взгляд на основные цвета, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной. Шестнадцатеричный код: # d71b3b, # e8d71e, # 16acea, # 4203c9 Эта палитра — праздник! С удобными для детей основными цветами вы получите комбинацию, полную радости, юности и оптимизма. Шестнадцатеричный код: # 829079, # ede6b9, # b9925e Красивое сочетание коричневого предлагает серьезный профессионализм. Оливковое масло дает намек на природу.Вместе это цветовая схема, которая передает обоснованную зрелость. Шестнадцатеричный код: # 1fbfb8, # 05716c, # 1978a5, # 031163 Эта комбинация холодных оттенков, наполненная яркими, естественными цветами, по-прежнему позволяет передать ощущение движения и жизни благодаря высокой контрастности. Шестнадцатеричный код: # 7fc3c0, # cfb845, # 141414 Это классическое сочетание холодных и теплых тонов вызывает умиротворение и бодрость.Черный цвет добавляет смелый современный акцент. Шестнадцатеричный код: # efb5a3, # f57e7e, # 315f72 Лосось и персик — два оттенка, которые идеально дополняют друг друга. Акцент бирюзового цвета обеспечивает второй уровень глубины. От теории цвета до классических комбинаций — мы рассмотрели отличные цветовые схемы из разных уголков спектра.Будь то изящная и простая или острая и эклектичная, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым. Идите вперед, погонитесь за радугой. 7 лучших бесплатных инструментов для создания цветовых палитр
01.Adobe Color: изучите существующие цветовые схемы и создайте свои собственные.
02. Khroma: бесконечные палитры цветов, адаптированные к вашему стилю.
03. Coolors: профессиональные инструменты для поиска цвета.
04. Color Tool — Material Design: проверьте свой выбор цвета пользовательского интерфейса.
05. ColorSpace: один цвет, бесчисленное количество вариантов
06. Colorkuler: пусть ваша учетная запись Instagram сделает раскраску.
07. Образцы вдохновения. Посмотрите на свою палитру в действии.
Полное руководство по цветам и цветовым палитрам
Типы цветовых схем
Генераторы цветовой палитры
Adobe Color CC
Paletton
Coolors
Canva
0to225
Примеры цветовой палитры
Цветовые палитры для свадьбы
Хелен и Джош
The Pittmans
Цветовые палитры для технологий
drawmote
JetStyle
Bloody
Цветовые палитры для окружающей среды
HuffPost
Дикая тайга
Sooma
Цветовые палитры для бизнеса
QAccounting
notis
Zapare Technologies
Better Therapeutics
Цветовые палитры для продуктов питания
El Burro
Jude’s Ice Cream
Ресторан и бар Völlerei
Заключение
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Почему ваша цветовая схема так важна?
1. Повышение узнаваемости бренда
2. Сформируйте отношение посетителей к вашему сайту
3. Развивайте чувство порядка
4.Выделение определенных элементов
5. Упростите конструкторские решения
Сколько цветов нужно добавить?
Как выбрать цветовую схему веб-сайта
16 отличных цветовых палитр для повышения вовлеченности веб-сайтов (2020)
1. Mea Cuppa
2. Большая вершина
3.Глаз Тори
4. BarkBox
5. Набор для выживания с сыром
6. Северный рубин
У конференции 7. Озеро Нона
8. Лимонная стойка
9. Монетный двор
10. Одопод
11. Fiverr
12. Школа цифровой фотографии
13. Ahrefs
14. Millo.co
15.Брайан Гарднер
16. Ткацкий станок
Удобный список ресурсов для выбора идеальной цветовой палитры веб-сайта
1: BrandColors
2: ColourLovers
3: ColoRotate
Соответствие вашему бренду
4: Охотник за цветом
5: Прекрасный
6: Цветовое колесо Adobe Color CC
7: Палетон
8: Color Spire
9: Цветовая сфера MudCube
10: Сплошные цвета
11: Генератор шестнадцатеричных цветовых схем
Создайте свои цвета
12: Цветное приложение
13: Цвет
Получить коды для цвета
14: SpyColor
15: Цветовые коды HTML
Проверьте свою палитру
16: Проверь мои цвета
Соответствующие изображения
17: TinEye
18: Дизайн
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Начните использовать Crazy Egg
Заключение
33 красивых цветовых сочетания для вашего следующего дизайна
Комбинирование цветов на цветовом круге: быстрый обзор
— 33 красивых цветовых сочетания для вашего следующего дизайна
— 1. Розовый и изюм
Разработка логотипа: merci dsgn 2. Красный, морская пена, нефрит и фиолетовый
Дизайн: Mad Pepper 3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена. 4. Горчично-черный
Дизайн упаковки Наталино 5. Пурпурный, золотарник, бирюза и кирпич
Дизайн упаковки: Холли Макалистер. 6.Оттенки розового и коричневого
Дизайн упаковки Мартиса Люпуса 7. Золото, уголь и серый
Дизайн упаковки разработан ananana14 8. Темно-синий, миндальный, красно-оранжевый и манговый.
Дизайн фирменного стиля — ложка lancer 9. Желто-коричневый, глубокий бирюзовый и черный
Дизайн этикетки: merci dsgn 10. Темно-синий, охра, жженая сиена и светло-серая
Дизайн упаковки Mad pepper 11. Сиреневый, сапфировый и голубой пудры
Дизайн упаковки разработан ananana14 12. Синий, бордовый и индиго
Веб-дизайн: Mithum 13. Малина и оттенки синего
Дизайн плаката Яна Дугласа 14. Насыщенный сосново-зеленый, оранжевый и светло-персиковый
Разработка логотипа Vulcan 15. Морская пена, лосось и флот
Дизайн — ложка lancer 16. Румяна, зеленый и пурпурный
Дизайн обложки книги Яна Дугласа 17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн: sheva ™ 18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Душана Клепича. DK ™ 19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Упаковка кофе от Дарьи В. 20. Бежевый, черно-коричневый и коричневый
Дизайн этикетки Giocovision 21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томас Миляускас 22. Желто-зеленый, оливковый и лесной зеленый
Можно спроектировать с помощью cynemes 23. Пурпурный, желтый и пурпурный
Дизайн плаката Litlast 24. Горчица, шалфей и зеленый лес
Дизайн упаковки Мартиса Люпуса 25. Бежевый, шиферный и хаки
Дизайн этикетки: Аги Амри 26. Бирюза и фиолетовый
Дизайн ANAMOLLY 27. Светло-розовый, зеленый и морская пена
Разработка логотипа svart ink 28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома nevergohungry 29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch Studio 30. Оливковый, бежево-коричневый
Дизайн упаковки Yokaona 31. Оттенки синего и зеленого
Веб-дизайн: DSKY 32. Бирюзовый, горчичный и черный
Дизайн этикетки _fra_ 33. Персик, лосось и чирок
Иллюстрация от felipe_charria Создайте свой бренд с помощью летучих комбинаций цветов
— Нужно что-то оформленное?
Наши дизайнеры могут создать для вас что угодно.
26 вдохновляющих цветовых схем веб-сайтов в 2021 году (палитры для дальтоников)
Когда кто-то впервые заходит на ваш сайт, цвет играет важную роль в том, что они думают.Согласно исследованиям, от 62 до 90% первоначального впечатления потребителей основывается только на выборе цвета.
Выбор цветов, соответствующих вашему бренду — и того, что вы хотите, чтобы потребители думали о вашей компании и продуктах — может стать мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свою, не теряя времени.
Как выбрать цветовую схему для вашего сайта
Глаза нецветного взрослого человека могут видеть более 1 000 000 различных цветов.Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Вам нужно сузить круг вариантов. Лучше всего начать с поиска основного цвета в качестве отправной точки.
Возможно, лучший способ сделать это — взглянуть на наиболее популярные варианты по отраслям.Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отрасли
Разные компании и продукты выбирают разные цвета для обозначения своего бренда. Но почему? Цвет — это не просто более эффективный способ привлечь внимание потенциальных клиентов и потребителей. Это способ общаться с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать формировать свой бренд в сознании потребителя, прежде чем использовать одно слово или предложение копии.Ни один цвет не рассказывает покупателю одно и то же, поэтому самые популярные цвета основных брендов зависят от отрасли к отрасли.
Цвета бренда по отраслям (Источник изображения: towergateinsurance.co.uk)
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры.
Синие конвейеры:
Синий цвет надежности
В отраслях, где доверие потребителей более важно, чем любой другой фактор, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета для брендинга.
Это не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее часто встречается в следующих отраслях:
- Банковское дело
- Авиакомпания
- Связь
- Потребительское финансирование
- Электроэнергетика
- Тяжелая техника
- Товары для дома
- Отели
- Фармацевтические препараты
Красный цвет передает внимание и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета.Считается, что красный стимулирует чувство голода, поэтому его предпочитают международные бренды.
Наиболее часто встречается в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый передает ощущение жизненной силы
У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой восстанавливающей средой. Отрасли, которые полагаются на обещание лучшего самочувствия или продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее часто встречается в следующих отраслях:
- Продукты питания и напитки
- Универмаги
- Недвижимость
- Химические вещества
Хотя некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать специальный выбор цвета, поскольку это кажется безопасным, это также ведущий выбор в отраслях, где доверие или искушенность потребителя являются ключевым фактором.
Наиболее часто встречается в следующих отраслях:
- Одежда
- Принадлежности
- Провайдеры услуг Интернета и мобильной связи
- Универмаги
- Отели
Не следуйте слепо своему вкусу и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько разных цветовых схем вы должны использовать на одном веб-сайте?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего веб-сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вы хотите придерживаться единой цветовой схемы.
С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы выбираете цветовую схему для своего веб-сайта, важно не переусердствовать и не тратить недели на выполнение задачи.Безусловно, это важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на свой веб-сайт или повысить конверсию на страницах продуктов.
62–90% первоначального впечатления потребителей основывается только на выборе цвета … а это означает, что поиск правильной цветовой схемы для вашего сайта — это не просто эстетическое, а деловое решение. 🎨✨Нажмите, чтобы написать твитКак получить точные цветовые схемы на веб-сайте
Colorzilla
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla.
Установив ColorZilla, вы можете просто навести указатель мыши на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные шестнадцатеричные коды цветов HTML или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не такое идеальное решение, как может показаться. Вам нужно сделать снимок экрана веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне.Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это по-прежнему использовать плагин или расширение для определения цвета или делать снимок экрана и выполнять действия вручную с помощью инструмента для редактирования фотографий, такого как PhotoShop.
Какую цветовую схему веб-сайта мы используем в Kinsta?
Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или трехцветной схеме для всего нашего контента.Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте.
Медиа-комплект Kinsta
Мы используем темно-фиолетовый (# 5333ed) в качестве основного цвета, бирюзовый (# 2cd4d9), чтобы сопоставить и создать эффектные, но сбалансированные градиенты, и приглушенный серый цвет для текста (# 6E7076).
Но что делают другие компании?
Давай узнаем!
26 лучших примеров цветовой схемы веб-сайтов
Мы обыскали Интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, чтобы вам было легко найти вдохновение на соответствующих веб-сайтах.
Цветовые схемы веб-сайта Great Ecommerce
Ниже мы рассмотрим отличные примеры цветовых схем в электронной коммерции, которые соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: яркое и игривое
Bliss
Когда дело доходит до бренда,Bliss делает правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: Clear and Concise
Le Bonnet
Le Bonnet — это швейная компания, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта.Несколько ярких цветов вместе с непрозрачным бежевым фоном для разделения продуктов помогают повысить простоту дизайна.
3. Магазин одежды: Simplicity
Редакция
Revise Concept — это сайт бренда одежды, и вместо того, чтобы полагаться на цвета в цветовой палитре веб-сайта, он использует простые цвета и белое пространство, чтобы выделить цвета и дизайн самой одежды.
Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, рассказывающий историю.
4. Посуда: надежность и профессионализм
Моя посуда
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и блюда по индивидуальному заказу.
Сайт использует простую цветовую схему темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности.
5. Жевательная резинка: натуральная и импульсная
Neuro
Neuro — это марка жевательной резинки и мяты с кофеином, призванная помочь людям сосредоточиться.В нем используется сочетание более мягких цветов, таких как бирюзовый, голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциям и импульсивным решениям, отличное использование акцентных цветов.
6. Наручные часы: изысканность и роскошь
Премьер-посол
Prime Ambassador — это шведский бренд часов, имеющий стильный сайт электронной торговли, посвященный продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине дарят посетителю ощущение изысканности и роскоши.
Эти цвета идеально подходят для продвижения высококачественного продукта, например, сделанных на заказ часов, но они будут казаться неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креативные и доступные
Алдай
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам.
Веб-сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркнутые цвета
Мэдис
Madies — это линия закусок из сублимированных фруктов, ориентированная на потребителей, более заботящихся о моде, чем сухофрукты без марочного производства, которые продаются оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и создают элегантный конечный продукт.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас9.Джинсовая ткань индивидуального кроя: It’s Alive
Без вращения
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, ведущей активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти нашу подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла
Мадлен Далла — фотограф из Нью-Йорка с тонким чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркнула яркие цвета выбранных ею вручную избранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с всплеском
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цвета, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единство с природой
iFly 50
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Бенедиктас Гилис
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну.Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важнейших элементов, иллюстраций.
14. Прагматические цвета
BucketListly
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, CTA и стран, которые вы посетили.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
Ларс Франзен
На изображении на сайте Ларса Франзена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристическая накладка
Точечное легкое
Персональный сайтDot Lung отлично справляется с задачей максимизировать простую цветовую палитру с наложениями и чистой фоновой графикой. Фиолетовый цвет на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Любовь к Исландии
Любовь к Исландии — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы посадочных страниц
Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами.
18.Резкие контрасты
Zenly
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов.Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack.
20. Яркие цвета вызывают эмоции
Spotify
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о запуске подкаста в ближайшее время.
21. Цветовые контрасты создают порядок в хаосе
Автономность
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Багснаг
Bugsnag использует разнообразную коллекцию цветов, чтобы придать ему футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Connect Homes
Целевая страницаConnect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает современный вид.
24. Консервативные цвета, игривый дизайн
Плинк
Целевая страницаPlink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией и дизайном в целом.
25. Природная жизненная сила
Travelshift
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы.Вместо того, чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый цвет служит обещанием омоложения.
26. Яркие краски надежды
Мазок в мире
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов сочетается с формами, чтобы подчеркнуть современный / футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для вашей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания цветов для веб-сайтов, шаблонов и многого другого.Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co
Coolors.co — это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативные оттенки для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Палетон
Палетон
Вместо того, чтобы генерировать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве основного / основного цвета.Вы можете выбрать желаемый тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет на цветовом круге.
ColorSpace
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Color Blindness: Как выбрать палитру для дальтоников для своего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Различные виды дальтонизма
Не все видят «стандартную» цветовую гамму. Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленая дальтонизм (дейтеранопия и протанопия) — наиболее распространенная форма дальтонизма. Это поражает примерно 1 из 12 лиц североевропейского происхождения. Учитывая такое большое количество людей, затронутых этим, это стоит учитывать при разработке и / выборе темы WordPress.
Сине-желтая цветовая слепота встречается гораздо реже и в равной степени поражает мужчин и женщин.
Как выбрать для своего веб-сайта палитру для дальтоников
Поскольку количество людей, страдающих дальтонизмом красно-зеленых, намного выше, чем у любой другой формы дальтонизма, это должно быть вашим приоритетом номер один, чтобы решить проблему с помощью вашего дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не контрастируйте зеленый цвет с желтым и наоборот.
- Не контрастируйте желтый с красным или оранжевым.
- Не противопоставляйте фиолетовый цвет аналогичным оттенкам синего.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он фирменным для потребителей с дальтонизмом. Например, фиолетовый Kinsta по-прежнему имеет цвет от темно-синего до красно-зеленого для слепых потребителей, что свидетельствует о надежности и надежности.Для нас это 100% фирменный стиль, поэтому у наших потенциальных клиентов нет потенциального конфликта.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы 🎨🌈Нажмите, чтобы твитнутьСводка
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, которая подходит для вашего сайта.
Сосредоточившись на своем бренде и своих идеальных покупателях, вы можете сузить выбор основных цветов.Если у вас есть выбор, вы можете положиться на онлайн-генераторы палитры, чтобы дополнить вашу собственную цветовую палитру или выбрать соответствующие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса проектирования, хотя часто требуется нанять подходящего веб-разработчика / дизайнера, если вы хотите получить правильный профессиональный вид и почувствуйте потребности вашего бренда.
А теперь пора выбрать шрифты, не так ли?
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Data Viz Color Palette Generator (для диаграмм и информационных панелей)
Как использовать
Используйте средство выбора палитры, чтобы создать серию цветов, визуально равноудаленных . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание: кроме режима палитры есть еще два режима — обратите внимание на шкалы с одним оттенком и с расходящимися шкалами.
Создание визуально равноудаленных палитр вручную практически невозможно, но чрезвычайно важен для визуализации данных. Почему? Когда цвета визуально не равноудалены, труднее (а) отличить их друг от друга на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что все мы видели диаграммы, где вряд ли можно использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics выполняет ужасную работу со следующим:
Просто попробуйте использовать этот ключ. Попробуй.Лучше использовать диапазон оттенков , чтобы пользователям было проще ссылаться на ключ. Нашему мозгу гораздо проще отличить, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Ах! Намного лучше.Эта палитра цветов позволяет указать обе конечные точки палитры.Вы можете выбрать хотя бы один цвет бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но при этом настраиваться для вашего бренда.
Вот несколько советов, как получить лучшую палитру:
- Попробуйте выбрать очень разных цветов конечных точек — например, один теплый, один прохладный; один яркий, другой темный — так что ваша палитра охватывает более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру.Пользователи узнают цвет вашего бренда по его оттенку , гораздо больше , чем по его точной насыщенности / яркости.
- Для визуализации данных, где вы показываете силу одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.
Ох, и …
Подробнее о цвете
Если вы новичок в использовании цвета в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
Так или иначе, я создал это как инструмент, который мне хотелось бы иметь для создания палитр визуализации данных.Есть ли в нем еще одна особенность? Дай мне знать.
Генераторы цветов для внутренних цветовых схем
Когда дело доходит до дизайна интерьера, компьютеры предназначены не только для профессиональных декораторов. Существует множество онлайн-инструментов, которые могут помочь декораторам-любителям выбирать оттенки, разрабатывать цветовые схемы интерьера и даже проектировать целые комнаты.
Онлайн-инструменты, которые помогут вам выбрать цвет интерьера, поступают из множества разных источников, но большинство из них можно сгруппировать в две категории: генераторы цвета и средства просмотра цвета или инструменты визуализации.Генераторы цвета наиболее полезны для определения цветов и цветовых палитр с учетом ваших входных данных и предпочтений. Например, вы можете загрузить фотографию, и инструмент отсканирует ее и расскажет, какие цвета на ней есть.
Некоторые онлайн-генераторы цветов позволяют выбирать цвета с помощью цветового круга. Другие позволяют загружать фотографию или другое изображение для разработки собственных цветовых схем. Если вы ищете способ сделать украшение идеальной комнаты немного проще, попробуйте один из этих прекрасных генераторов цвета.
Шервин-Уильямс, Getty Images
Этот забавный гаджет был создан Sherwin-Williams и позволит вам создать палитру для любой комнаты. Загрузите любую фотографию в качестве вдохновения, и инструмент создаст индивидуальную цветовую палитру с согласованными цветами краски Шервина-Вильямса. Вы даже можете создать учетную запись и сохранить свои собственные палитры для использования в будущем. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не обязательно быть женатым, чтобы использовать краску этой марки, чтобы получать удовольствие от игры с этим забавным инструментом.
Этот удобный цветной инструмент создан на основе красок Glidden. Он работает с загруженной фотографией вашего собственного дома или с образцом изображения, уже загруженным в инструмент. Visualize Color позволяет виртуально «раскрасить» комнату или создать палитру, подходящую специально для вашего дома. Вы можете легко добавить варианты цвета в список, который можно сохранить в автономном режиме и взять с собой в местный магазин красок.
Чтобы разработать цветовую схему на этом сайте, просто вращайте цветовое колесо.Этот сайт был разработан в помощь веб-дизайнерам, но он также является отличным инструментом для декораторов дома. Это идеально, если вы надеетесь создать монохромную палитру. Как только вы найдете дополнительные цвета, которые вам нравятся, вставьте их в инструмент подбора цветов, чтобы найти бренды, которые очень похожи на каждый оттенок.
Colors.co — еще один автономный инструмент, предназначенный для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загружать любое изображение, выбирать начальный цвет и находить еще четыре подходящих цвета для создания своей собственной палитры.Есть функции, позволяющие регулировать насыщенность, просматривать цвета в режиме «дальтонизма» и многое другое. Как только вы закончите, сохраните палитру, пока не найдете идеальные оттенки.
Canva — еще один инструмент, который позволяет вам загрузить любимую фотографию из отпуска вашей мечты и создать на ее основе цветовую палитру. Выбрав изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом. Поскольку Canva не связана с конкретной компанией, вы можете подобрать цвета к любой марке краски, которая вам нравится.
COLOURlovers предлагает инструменты для создания цветовых палитр и узоров, но это также огромное онлайн-сообщество для любителей дизайна по всему миру. Если вы изо всех сил пытаетесь найти идеальную палитру и ищете других ценителей цвета, на которые можно обратить внимание, это место для вас. Изучите существующие цветовые схемы или разработайте свои собственные в разделе «Инструменты» на сайте. Вы даже можете заказать свои собственные творения в их магазине.
Если вы даже не знаете, с чего начать, когда дело доходит до поиска идеальной цветовой палитры, Colormind может вам помочь.Этот инструмент поставляется с готовыми палитрами, которые помогут вам раскрыть ваши творческие способности. Как и многие другие инструменты, вы также можете начать с изображения и сопоставить цвета с оттенками на фотографии.
Превратите вашу цветовую схему в реальность
Цветовые палитры и схемы, разработанные дизайнером, основаны на теории цвета и являются отличной отправной точкой для выбора цвета интерьера, но настоящая проверка цветов происходит на ваших стенах. Лучший способ найти идеальную палитру — купить образцы красок, нарисовать их на стене и посмотреть, как они выглядят днем и ночью, поскольку естественный свет заставляет цвета приобретать разные атрибуты.

