Сколько цветов нужно использовать в дизайне?
Аудио перевод статьи
Цвет — это сильный инструмент в арсенале дизайнера, который может спровоцировать нужную эмоцию.
По логике, чем больше цветов мы используем, тем лучше. Но так ли это на самом деле? Давайте разберёмся в этом вопросе.
Как направить внимание пользователей на нужные элементы?
NNGroup провели исследование с участием 71 обычных веб-пользователей, в котором изучалось, насколько дольше пользователи ищут менее контрастные по отношению к фону элементы.
Каждому участнику нужно было выполнить определенное задание на одной из версии сайта. Как только участник находил целевой элемент пользовательского интерфейса, они говорил фразу “Я нашел” и на этом эксперимент заканчивался.
Оказалось, что кнопку яркого цвета на белом фоне пользователи находят на 22% быстрее, нежели ту, которая менее контрастирует с фоном.
NNGroup: “Исследования плоских UI элементов”, 2018 год
Для кнопок принято использовать яркие цвета, поскольку данный элемент должен выделяться. Но если для фона тоже используется яркий цвет, то должного контраста не произойдет — кнопка будет незаметна пользователям. Поэтому использование белого, серого, черного или другого нейтрального цвета для пространства вокруг кнопки увеличивает внимание пользователей до 20 раз, нежели яркий цветной фон.
Но если для фона тоже используется яркий цвет, то должного контраста не произойдет — кнопка будет незаметна пользователям. Поэтому использование белого, серого, черного или другого нейтрального цвета для пространства вокруг кнопки увеличивает внимание пользователей до 20 раз, нежели яркий цветной фон.
Исследования The Daily Egg, 2019 год
По данным за 2013 год в мире около 8% мужчин и 0,5% женщин имеют нарушения в восприятии цвета (дальтонизм). Для данной категории пользователей не имеет значения, какой цвет будет использоваться для каждого конкретного элемента на сайте. Им важен именно контраст, который можно создать с помощью нейтрального фона и ярких цветовых элементов. Это позволит правильно расставить акценты и привлечь внимание к нужным элементам: кнопкам, призывам к действию, заголовкам, ховерам.
NNGroup: “Исследования плоских UI элементов”, 2018 год
В Руководстве о доступности веб-контента указано, что контраст текста по отношению к фону должен составлять 4,5 к 1 или выше. Например, синий текст на красном фоне будет практически нечитабелен, поскольку коэффициент контрастности синего цвета к красному — 2,79, что недостаточно для нормального восприятия пользователями такой цветовой гаммы на сайте. Черный текст на белом фоне имеет наивысший коэффициент контрастности — 21, а значит лучше всего воспринимается пользователями.
Например, синий текст на красном фоне будет практически нечитабелен, поскольку коэффициент контрастности синего цвета к красному — 2,79, что недостаточно для нормального восприятия пользователями такой цветовой гаммы на сайте. Черный текст на белом фоне имеет наивысший коэффициент контрастности — 21, а значит лучше всего воспринимается пользователями.
Руководство о доступности веб-контента
Чтобы обратить внимание пользователя на определенные элементы интерфейса — они должны быть акцентными. Создание контраста при помощи нейтрального фона и ярких цветовых элементов поможет добиться нужного эффекта и привлечь максимальное внимание пользователя.
Сколько цветов нужно использовать на сайте?
Исследователи из университета Овьедо решили проверить гипотезу: влияют ли цветовые решения на доверие и удовлетворенность пользователей от взаимодействия с сайтом?
В тестировании приняло участие 558 студентов. Участникам нужно было оценить три версии веб-сайтов для бронирования проездных билетов, отличающихся только цветовым оформлением.
Оказалось, что цвета, используемые на сайте, действительно влияют на удовлетворенность и доверие пользователей. Более того, использование контрастных цветов положительно отражалось на читательских способностях пользователей и помогало им лучше ориентироваться на сайте.
N. Faisal: “Атрибуты веб-дизайна в построении доверия пользователей, удовлетворение и лояльность к высокой неопределенности”, 2016 год
NNGroup проанализировали 112 минималистичных сайтов, которые в последние годы находятся на пике популярности.
Оказалось, что почти половина веб-сайтов (55 из 112) использовали однотонную цветовую палитру, из них 51 сайт состоял исключительно из белого, черного и серого оттенков. Остальные 52 веб-сайта использовали один или два акцентных цвета.
Такая ограниченная цветовая палитра создает ощущение единства в восприятии пользователей, поскольку цвета не конфликтуют между собой, как это происходит на сайтах с ярким цветным дизайном.
Характеристика минималистичных сайтов, 2015 год
NNGroup провели эксперимент, в котором пользователей попросили оценить 15 идентичных версий веб-сайта Sun Microsystems, отличающихся только цветовым оформлением.
По мнению пользователей, веб-страницы, в которых одновременно использовались яркие фотографии и яркие цвета, были похожи на два разных дизайна на одном экране. Другими словами, использование ярких цветов приводит к дисбалансу цветовой схемы, из-за чего пользователям сложнее ориентироваться на сайте.
Тестирование Нильсен Норман Групп, 1995 год
Цветовая гамма, используемая на сайте, влияет на удобство его использования, восприятие информации и доверие пользователей. Так, использование контрастных цветов помогает лучше ориентироваться на сайте, а ограниченная цветовая палитра (2-3 цвета) создает ощущение единства в восприятии пользователей.
Резюме
Только черно-белые, монохромные контрастные или схемы с использованием ограниченного числа цветов (до трех, согласно правилу 60-30-10) являются максимально удобными для пользователей с точки зрения:
- их уровней восприятия цвета
- с точки зрения скорости работы с сайтом
- а также, с точки зрения читабельности текстового материала
Также с помощью таких цветовых схем можно акцентировать внимание пользователей на нужном элементе дизайна, например кнопка призыва к действию.
Цветовая палитра сайта | Weblium Help Center
Статьи по: Начало работы
Эта статья также доступна на:Статья ниже поможет вам понять логику работы с цветовой палитрой.
Цветовая палитра отвечает за цвет различных элементов на сайте — например, кнопок, текста или фона блоков. В основном, большинство элементов на сайте также можно настроить и вручную, но подбор цветовой палитры поможет вам сэкономить время и минимизирует дизайнерские ошибки.
Чтобы изменить цветовую палитру сайта, зайдите в редактор, нажмите на иконку Стиль сайта на панели управления в редакторе:
Во вкладке Цвета перейдите к текущей палитре сайта и нажмите Редактировать:
В новом окне поменяйте цвета и проверьте, на какие текстовые элементы они влияют, затем кликните Готово:
Светлый оттенок в палитре используется в основном для текста, который находится на тёмном фоне, а также в качестве фона для тёмных элементов. Например, светлый оттенок используется для цены в карточках товаров интернет-магазина или для цвета иконки гамбургер-меню на тёмном фоне в мобильной версии сайта.
Например, светлый оттенок используется для цены в карточках товаров интернет-магазина или для цвета иконки гамбургер-меню на тёмном фоне в мобильной версии сайта.
Тёмный оттенок в палитре, наоборот, используется для цвета текста, который находится на светлом фоне. Он также является фоном для светлых элементов. Так, например, он тоже используется для цвета иконки гамбургер-меню в мобильной версии, но только при светлом фоне.
Основной брендовый цвет — это уникальный цвет, который подчёркивает главные элементы на вашем сайте. Его можно применять многократно для поддержания общего дизайна. Он используется, например, для основного стиля кнопок или цвета цены в карточках товаров на светлом фоне.
Акцентные цвета используются как дополнительный способ выделить объекты на сайте. Мы рекомендуем подобрать светлый и тёмный акцентные цвета, чтобы потом равномерно распределить их по сайту.
Существуют и такие элементы на сайте, цвет которых подбирается автоматически, путём «смешивания» различных цветов в палитре — например, описание и заголовки в блоге, цвет наведения для подпунктов в меню. Изменить их можно, экспериментируя с цветовой палитрой.
Изменить их можно, экспериментируя с цветовой палитрой.
Например, цвет даты в посте ниже имеет зеленоватый оттенок:
Но если посмотреть на текущую палитру сайта, зелёного цвета в ней нет:
Поэтому попробуйте поменять разные цвета и посмотрите, на какие элементы они влияют. Если вы не довольны конечным результатом, всегда можно отменить последние действия:
Если вы поэкспериментируете с палитрой, то увидите, что при изменении Тёмного оттенка меняется также и цвет даты в посте:
Вы также можете полностью поменять текущую палитру сайта, выбрав готовый вариант из нашей галереи:
Чтобы изменения вступили в силу, опубликуйте сайт.
Обновлено на: 10/05/2022
10 бесплатных веб-сайтов с цветовой палитрой для достижения гармонии и контраста
Воспользуйтесь преимуществами этих цветовых инструментов, чтобы придать идеальную завершенность всем вашим проектам
Во всех областях дизайна и искусства цвет является одним из ключевых элементов конечного результата быть последовательным и приятным для глаз.
При выборе цветовой палитры следует учитывать два компонента: контраст и гармонию, благодаря которым все цвета интегрируются в цветовое решение.
Вот почему Лейре и Эдуардо (@leireyeduardo), эксперты в области графического дизайна и любители цвета, делятся с вами 10 бесплатными веб-сайтами, которые помогут вам составить свое цветовое предложение, и все они сосредоточены на контрасте и гармонии.
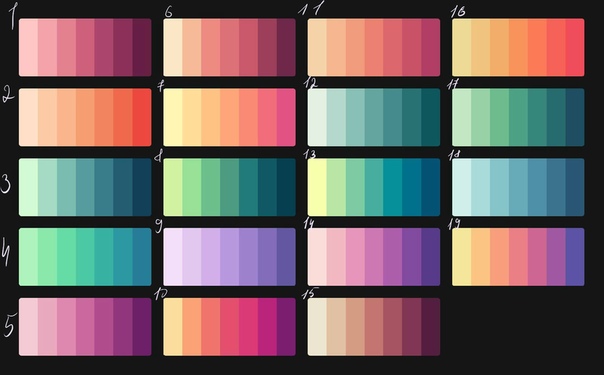
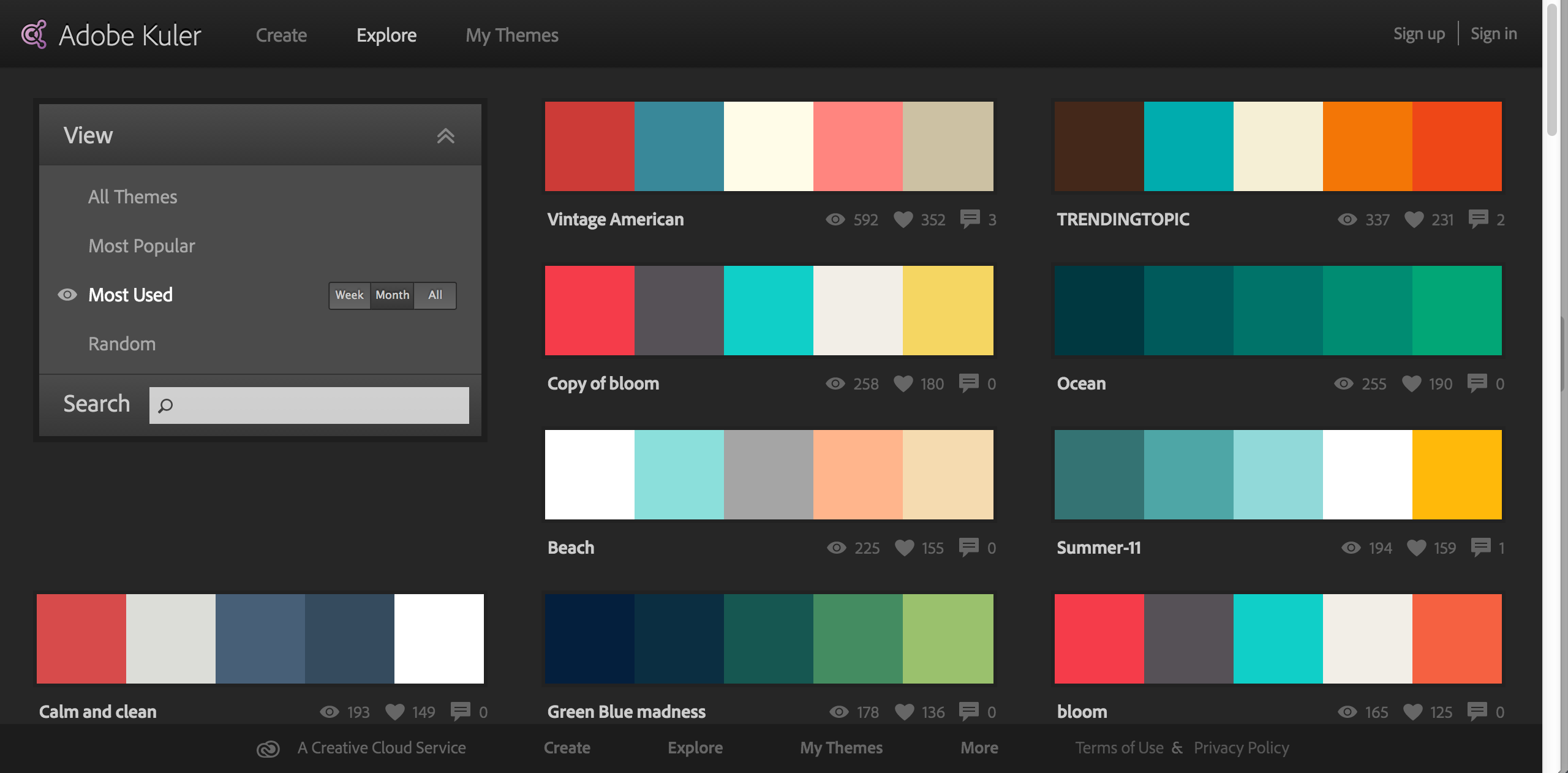
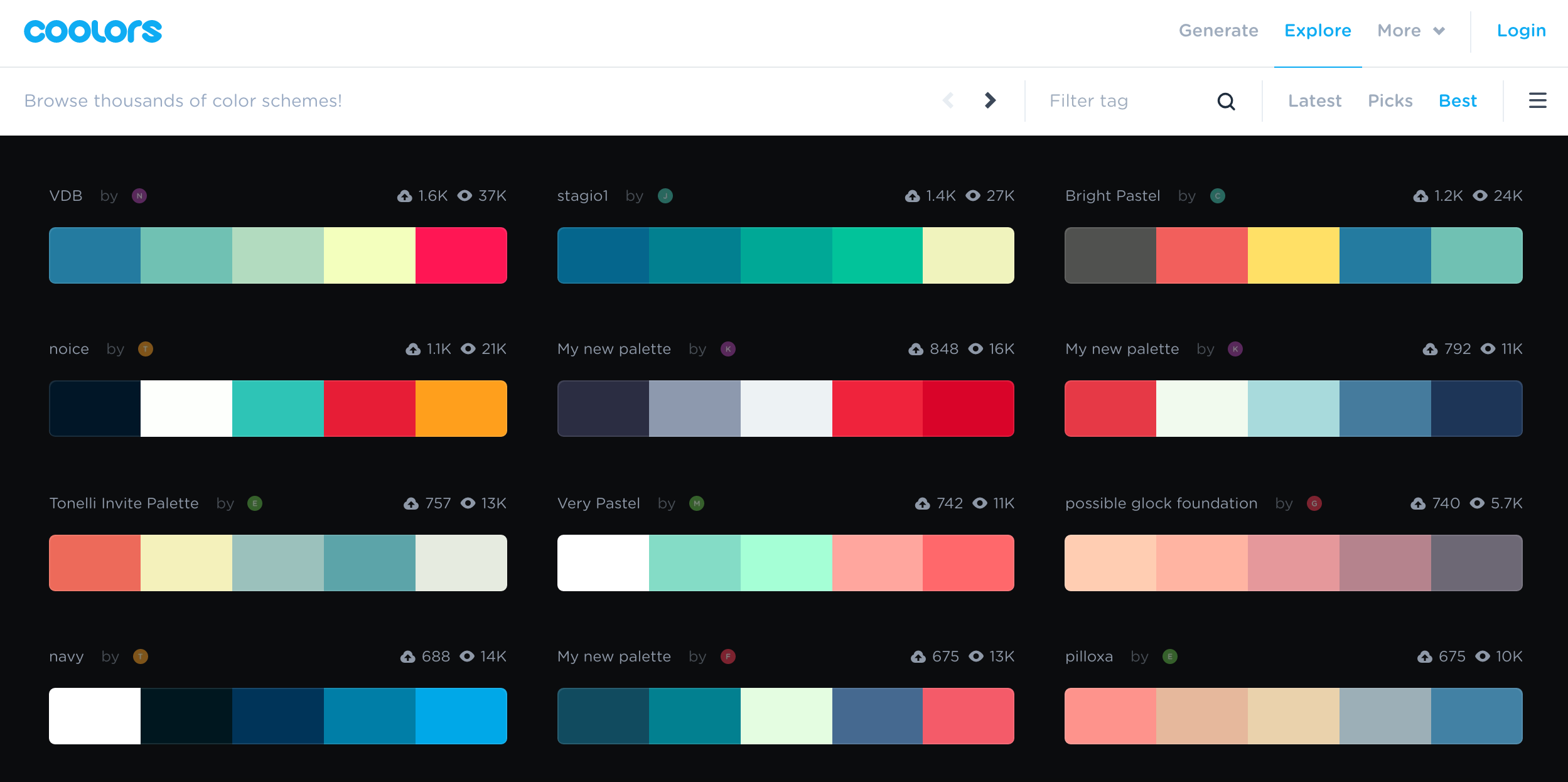
Этот инструмент, разработанный как для художников, так и для дизайнеров, представляет собой открытую и бесплатную платформу, на которой вы найдете тысячи цветовых палитр ручной работы. Кроме того, вы можете скачать расширение для Google Chrome.
Color HuntНа этом сайте рассматриваются цветовые палитры некоторых из самых известных произведений в мировой истории живописи. Вы можете искать по автору и черпать вдохновение прямо у мастеров.
Выберите два крайних цвета и посмотрите, как они сочетаются с другими в виде линейных или радиальных градиентов. Экспериментируйте с различными типами гармоний для своих проектов.
Экспериментируйте с различными типами гармоний для своих проектов.
Выберите два цвета и получите комбинацию из восьми гармоничных цветов, которые им подходят. Он также предлагает, как вы могли бы использовать каждый из цветов, чтобы расставить акценты, или какие из них вы могли бы использовать более преимущественно.
Material PaletteЕсли вы ищете более традиционное создание палитр с учетом принципов теории цвета, на этом сайте вы найдете гармоничные палитры с монохромными видами, соседними, триадами, тетрадами и свободными ассоциациями.
PalettonПомимо прочих услуг, в Canva вы найдете генератор гармонических палитр. Вы также можете ввести ключевые слова, загрузить изображение и воспользоваться другими способами, чтобы найти идеальную цветовую палитру.
Canva ColorsЭтот инструмент помогает создавать палитры по принципу гармонии. Вы можете проверить интенсивность цветов, чтобы получить результаты, которые лучше всего подходят для вашего проекта.
Cohesive Colors Этот бесплатный инструмент помогает выбирать цветовые палитры на основе основных принципов теории цвета. Ищите дополнительные цвета, соединения, триады и многое другое. Сохраните свои любимые палитры для последующего использования или просмотрите библиотеки популярных палитр.
Ищите дополнительные цвета, соединения, триады и многое другое. Сохраните свои любимые палитры для последующего использования или просмотрите библиотеки популярных палитр.
Если в вашем проекте требуется контраст, например, чтобы узнать, читается ли цвет шрифта на фоне, в этом инструменте вы можете проводить свои эксперименты. Этот сайт с технической направленностью позволяет вам выбирать размер вашего текста в целях тестирования.
Этот сайт с игривым интерфейсом позволяет выбирать цвета при наведении курсора мыши на экран, а также выбирать их яркость и насыщенность. Вы также можете искать гармонии и контрасты и сохранять свои эксперименты.
ColordotЕсли вы хотите узнать больше о коммуникативных ресурсах цвета для применения в ваших дизайнерских проектах, запишитесь на курс Лейре и Эдуардо «Применение цвета в графическом дизайне».
Вам также может понравиться:
— Что такое цветовой круг?
— 5 основных курсов для изучения теории цвета
— 5 бесплатных ресурсов для создания цветовых палитр
Веб-сайты с зеленой цветовой палитрой, которые выглядят потрясающе
Агентство Markus борется со скучностью. Их веб-дизайн, включая некоторые ярко-зеленые элементы, определенно подчеркивает их миссию.
Их веб-дизайн, включая некоторые ярко-зеленые элементы, определенно подчеркивает их миссию.
Зачем выбирать зеленые цветовые палитры в веб-дизайне?
Зеленый — универсальный и популярный выбор в веб-дизайне из-за его связи с природой, ростом и спокойствием. Он может вызвать чувство свежести, жизненной силы и гармонии. Зеленая цветовая палитра может помочь вашему веб-сайту выделиться и создать визуально привлекательный вид для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать дизайн, который соответствует идентичности и посылу вашего бренда.
Как создать сбалансированную зеленую цветовую палитру?
Чтобы создать сбалансированную зеленую цветовую палитру, рассмотрите возможность использования дополнительных, аналогичных или триадных цветовых схем. Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, зеленый и красный), а аналогичные цвета — смежные (например, зеленый, синий и желтый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, зеленый, оранжевый и фиолетовый). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским задачам.
Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, зеленый, оранжевый и фиолетовый). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским задачам.
Какие эмоции или чувства может вызывать зеленый цвет в веб-дизайне?
Зеленый может вызывать различные эмоции и чувства в зависимости от его оттенка и контекста. Более светлые оттенки зеленого, такие как мята или лайм, могут передать ощущение свежести, энергии и инноваций. Более темные оттенки, такие как лесной или оливково-зеленый, могут передать стабильность, элегантность и связь с природой. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и выберите соответствующие оттенки зеленого.
Как эффективно использовать зеленый цвет в своем веб-дизайне?
Чтобы эффективно использовать зеленый цвет в своем веб-дизайне, подумайте о его влиянии на визуальную иерархию, удобочитаемость и взаимодействие с пользователем. Например, вы можете использовать зеленый цвет в качестве акцента, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании зеленого цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Например, вы можете использовать зеленый цвет в качестве акцента, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании зеленого цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Могу ли я сочетать разные оттенки зеленого в своем веб-дизайне?
Да, сочетание различных оттенков зеленого может создать глубину и визуальный интерес к вашему веб-дизайну. Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок зеленого для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Какие цвета хорошо сочетаются с зеленым в веб-дизайне?
Несколько цветов хорошо сочетаются с зеленым, в зависимости от конкретных оттенков и целей вашего дизайна. Некоторые популярные варианты:
Некоторые популярные варианты:
- Белый или светло-серый: эти нейтральные цвета обеспечивают контраст и помогают выделить зеленые элементы.
- Коричневый или бежевый: эти землистые цвета дополняют зеленый и создают ощущение тепла или природы.
- Синий или бирюзовый: эти прохладные цвета создают гармоничный эффект в сочетании с зеленым.
Поэкспериментируйте с различными комбинациями, чтобы найти цветовую схему, которая лучше всего подходит для вашего веб-сайта.
Существуют ли популярные бренды или веб-сайты, использующие зеленые цветовые палитры?
Многие известные бренды и веб-сайты используют зеленые цветовые палитры для создания уникального и запоминающегося визуального образа. Примеры включают Spotify , в котором используется яркое сочетание зеленого и черного для пробуждения энергии и творчества, и Evernote , приложение для создания заметок, в котором используются различные оттенки зеленого для демонстрации продуктивности и организованности. Эти бренды демонстрируют универсальность и эффективность зеленых цветовых палитр в веб-дизайне.
Эти бренды демонстрируют универсальность и эффективность зеленых цветовых палитр в веб-дизайне.
Как обеспечить доступность с помощью зеленой цветовой палитры?
Чтобы обеспечить доступность с зеленой цветовой палитрой, учитывайте контраст между цветом текста и фона. Стремитесь к коэффициенту контрастности не менее 4,5: 1 для обычного текста и 3: 1 для крупного текста, чтобы соответствовать рекомендациям по доступности веб-контента (WCAG). Вы можете использовать онлайн-инструменты, такие как WebAIM Color Contrast Checker , чтобы проверить свои коэффициенты контрастности. Кроме того, помните о дальтониках при выборе цветовых комбинаций.
Сочетание зеленого с такими цветами, как красный или коричневый, может быть проблематичным для некоторых пользователей, поэтому рассмотрите альтернативные комбинации или используйте узоры и текстуры, чтобы различать элементы. Всегда проверяйте свой дизайн с помощью специальных инструментов и руководств, чтобы обеспечить инклюзивное взаимодействие с пользователем для всех посетителей.
Заканчивая размышления о веб-сайтах с зеленой цветовой палитрой
У каждого веб-разработчика есть любимый цвет. Однако, когда дело доходит до создания бренда, это гораздо больше, чем просто личные предпочтения дизайнера.
Цвет тесно связан с узнаваемостью и запоминанием торговой марки. Кроме того, разные цветовые оттенки могут передавать различные значения.
Некоторые цвета воспринимаются глазом легче, чем другие. Зеленый — один из них, поэтому эта палитра популярна в сети.
Зеленая цветовая палитра сделает ваш бренд надежным, заслуживающим доверия, безопасным и экологичным. Он идеально подходит для туристических, научных или медицинских и связанных со здоровьем веб-сайтов. Это также хороший выбор для финансовых учреждений.
Кроме того, многие дизайнерские студии используют яркий оттенок зеленого, чтобы выделиться. По какой бы причине вы ни решили использовать зеленый цвет в своем веб-дизайне, эта статья обязательно предоставит несколько вдохновляющих идей.
