Стандартные цвета для веб-дизайна (таблица безопасных цветов для сайтов)
Помогаем бизнесу
зарабатывать больше
+7 495 989-53-11
8 800 700-79-65
+7 495 989-53-11
8 800 700-79-65
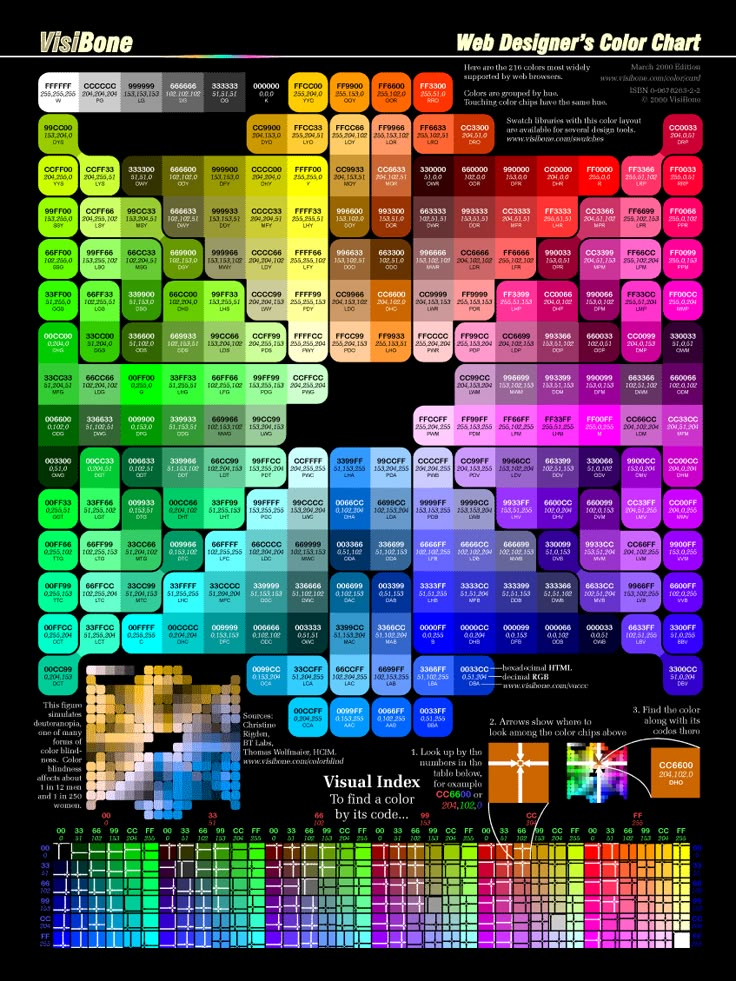
Есть ли стандартные цвета для веб-дизайна? Какие цвета можно использовать для сайтов в интернете чтобы быть увереным в правильной цветопередаче и их восприятии пользователями интернета?
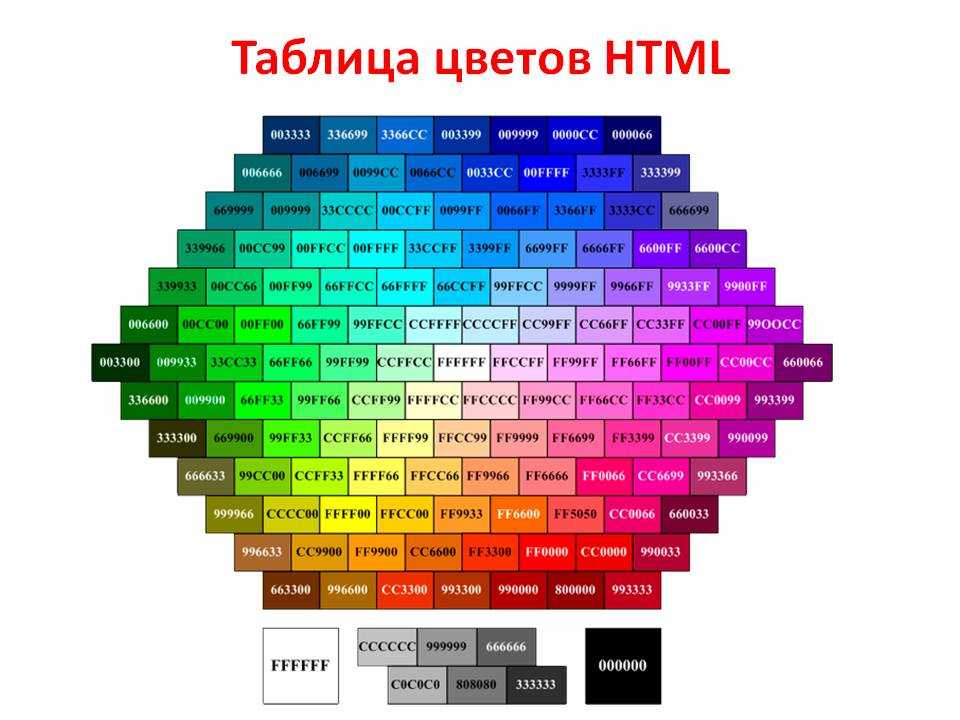
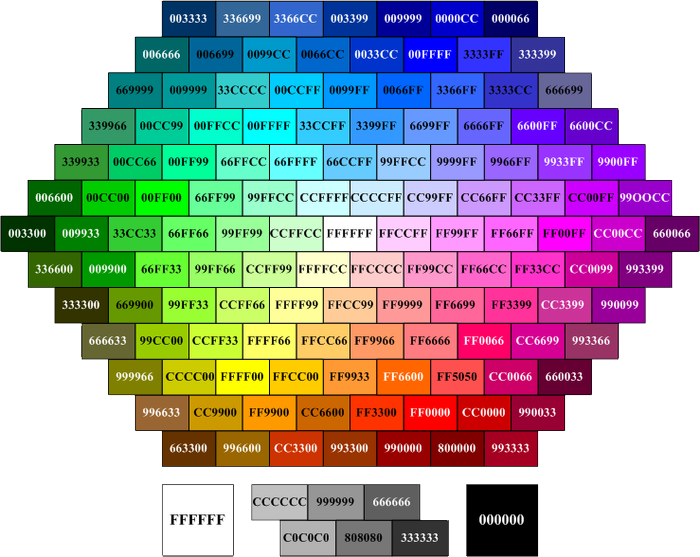
| #FFFFCC | #FFFF99 | #FFFF66 | #FFFF33 | #FFFF00 | #CCCC00 |
| #FFCC66 | #FFCC00 | #FFCC33 | #CC9900 | #CC9933 | #996600 |
| #FF9900 | #FF9933 | #CC9966 | #CC6600 | #996633 | #663300 |
| #FFCC99 | #FF9966 | #FF6600 | #CC6633 | #993300 | #660000 |
| #FF6633 | #CC3300 | #FF3300 | #FF0000 | #CC0000 | #990000 |
| #FFCCCC | #FF9999 | #FF6666 | #FF3333 | #FF0033 | #CC0033 |
| #CC9999 | #CC6666 | #CC3333 | #993333 | #990033 | #330000 |
| #FF6699 | #FF3366 | #FF0066 | #CC3366 | #996666 | #663333 |
| #FF99CC | #FF3399 | #FF0099 | #CC0066 | #993366 | #660033 |
| #FF66CC | #FF00CC | #FF33CC | #CC6699 | #CC0099 | #990066 |
| #FFCCFF | #FF99FF | #FF66FF | #FF33FF | #FF00FF | #CC3399 |
| #CC99CC | #CC66CC | #CC00CC | #CC33CC | #990099 | #993399 |
| #CC66FF | #CC33FF | #CC00FF | #9900CC | #996699 | #660066 |
| #CC99FF | #9933CC | #9933FF | #9900FF | #660099 | #663366 |
| #9966CC | #9966FF | #6600CC | #6633CC | #663399 | #330033 |
| #CCCCFF | #9999FF | #6633FF | #6600FF | #330099 | #330066 |
| #9999CC | #6666FF | #6666CC | #666699 | #333399 | #333366 |
| #3333FF | #3300FF | #3300CC | #3333CC | #000099 | #000066 |
| #6699FF | #3366FF | #0000FF | #0000CC | #0033CC | #000033 |
| #0066FF | #0066CC | #3366CC | #0033FF | #003399 | #003366 |
| #99CCFF | #3399FF | #0099FF | #6699CC | #336699 | #006699 |
| #66CCFF | #33CCFF | #00CCFF | #3399CC | #0099CC | #003333 |
| #99CCCC | #66CCCC | #339999 | #669999 | #006666 | #336666 |
| #CCFFFF | #99FFFF | #66FFFF | #33FFFF | #00FFFF | #00CCCC |
| #99FFCC | #66FFCC | #33FFCC | #00FFCC | #33CCCC | #009999 |
| #66CC99 | #33CC99 | #00CC99 | #339966 | #009966 | #006633 |
| #66FF99 | #33FF99 | #00FF99 | #33CC66 | #00CC66 | #009933 |
| #99FF99 | #66FF66 | #33FF66 | #00FF66 | #339933 | #006600 |
| #CCFFCC | #99CC99 | #66CC66 | #669966 | #336633 | #003300 |
| #33FF33 | #00FF33 | #00FF00 | #00CC00 | #33CC33 | #00CC33 |
| #66FF00 | #66FF33 | #33FF00 | #33CC00 | #339900 | #009900 |
| #CCFF99 | #99FF66 | #66CC00 | #66CC33 | #669933 | #336600 |
| #99FF00 | #99FF33 | #99CC66 | #99CC00 | #99CC33 | #669900 |
| #CCFF66 | #CCFF00 | #CCFF33 | #CCCC99 | #666633 | #333300 |
| #CCCC66 | #CCCC33 | #999966 | #999933 | #999900 | #666600 |
| #FFFFFF | #CCCCCC | #999999 | #666666 | #333333 | #000000 |
← Назад в раздел
Статьи
Все статьи FAQ по SEO Создание сайтов Статьи SEO
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель Плюс
Начало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Базовые понятия.
Необходимость ежемесячной оплаты работ по поисковому продвижению сайта. Основные работы по сайту для его эффективной раскрутки и себестоимость работ
Я бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на них
Ряд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Часто задаваемые вопросы по веб-аналитике (FAQ)
Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?
Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов. .. Но какие же работы не входят в платеж на SEO?
.. Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросы
Зачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайте
Я оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Все статьи FAQ по SEO Создание сайтов Статьи SEO
Цвет в веб-дизайне и его влияние на целевую аудиторию — Алиса Веб-дизайнер на vc.ru
Первое, о чем стоит задуматься при создании цветовой схемы любого продукта, будь то посадочная страница, многостраничный сайт, приложение, визуал странички социальной сети или интернет-магазин — это выбор основного акцентного цвета. Белый, черный, серый и их оттенки зачастую используются в качестве базовых и дают нам возможность создавать так называемые «ритм” и »воздух” на странице. Хотя и они, безусловно, могут стать акцентными. Самый яркий, запоминающийся цвет влияет на психику больше всего.
Хотя и они, безусловно, могут стать акцентными. Самый яркий, запоминающийся цвет влияет на психику больше всего.
379 просмотров
Психологи давно изучили вопросы, связанные с влиянием цвета на восприятие человека и даже умудрились использовать эти знания для создания различных диагностических тестов. А что остается дизайнерам? Пользоваться данными этих исследований и применять на практике.
Красный цвет
Эмоции: возбуждение, опасность, аппетит, стресс.
Плюсы: привлекает внимание больше, чем какой-либо другой цвет.
Минусы: при использовании в больших количествах вызывает переутомление и негативные эмоции.
Применение: только в качестве акцента и в небольшом количестве.
Примеры:
Best Horror Scenes
Здесь красный используется намеренно, именно в негативном ключе. Сайт про фильмы ужасов в красном цвете? Это просто гениально!
Сайт Университета Чикаго
А вот применение красного в качестве акцентного цвета. Он совсем не давит и воспринимается позитивно.
Он совсем не давит и воспринимается позитивно.
Оранжевый цвет
Эмоции: уверенность, успех, общительность.
Плюсы: усиливает концентрацию внимания, более дружелюбен, чем красный. Способствует появлению аппетита.
Минусы: Иногда может вызывать чувство недоверия (баланс между чувством безопасности и угрозы у этого цвета очень шаткий) .
Применение: также подходит только к качестве акцентного цвета, но процент использования выше.
Примеры:
Магазины Home Depot
Вырвиглазный цвет занимает почти всё пространство и рассеивает внимание, что не супер хорошо для удобства пользователя.
Сайт Фанты
Здесь оттенок более приглушенный и при этом занимает значительно меньше пространства. Эффект гораздо лучше.
Желтый цвет
Эмоции: счастье, удовлетворение, гармония, творчество.
Плюсы: цвет в основе своей “положительный”. Ассоциируется с интеллектом и какой-то творческой деятельностью.
Минусы: может вызывать чувство тревоги, казаться лживым и обманчивым (ассоциация с оградительной лентой, «желтой прессой» и т.д.).
Применение: гораздо шире, чем у красного и желтого, но стоит быть осторожным в контексте.
Примеры:
Приложение SnapChat
Черный с желтым, пожалуй, можно по праву считать классикой дизайна.
Банк Тинькофф
Желтый с оттенком ближе к золотому хорошо считывается в комбинации с золотыми монетками. И достаточно узнаваемо.
Зеленый цвет
Эмоции: спокойствие, умиротворение, гармония с природой.
Плюсы: универсальность цвета, обилие оттенков и возможностей трактования (экологические компании, косметические бренды, финансовые учреждения, медицина и фармацевтика).
Минусы: если цвет “грязный” — ассоциируется с плесенью, затхлостью, грязью.
Применение: очень широкое. Может применяться в качестве базового. Важно следить за чистотой цвета!
Примеры:
Пиво Carlsberg
Довольно интересный ход с наполнением бокала отменным пенным напитком. И зеленый цвет здесь нисколько не вредит)
Консалтинговая компания Altermind
Темно-изумрудный оттенок намекает нам, что компания ориентирована на VIP-клиентов.
Компания по переработке отходов Recycl8
Название+зеленый цвет — 100% попадание в цель. Не нужно знать перевод, чтобы понять о чем здесь пойдет речь.
Синий цвет
Эмоции: доверие, мир, богатство, профессионализм, свежесть.
Плюсы: за счет большого количества оттенков способен вызывать абсолютно разные эмоции, но по большей части всё-таки положительные. Один из самых используемых цветов в мире веб-дизайна.
Минусы: при уходе в холодные оттенки — вызывает чувство отчуждения, ощущения хладнокровности.
Применение: чаще можно встретить в медицинской сфере или в люксовых брендах. Важно сохранять цвет “теплым”.
Примеры:
Зубная щетка Орал-Би
Яркий цвет, но при этом не раздражающий глаз. Удивительное свойство синего.
Школа английского языка Skyeng
Цвет супер живой, немного даже детский — как бы говорит нам: «Эй, не бойся, с нами всё легко и просто. Никаких занудных уроков.»
Фиолетовый цвет
Эмоции: царственность, амбиции, мистика, богатство.
Плюсы: яркий цвет, привлекает внимание.
Минусы: может казаться инфантильным при использовании в больших количествах. Ориентирован больше на женскую аудиторию.
Применение: только в качестве акцентного цвета.
Примеры:
Студия диджитал дизайна
Неожиданно хорошо и свежо. По сути, это не просто акцентный цвет — он здесь занимает почти 90% процентов экрана. И не раздражает, смотри-ка.)
И не раздражает, смотри-ка.)
Служба доставки Fedex
А вот тут буквально вкрапления фиолетового и яркое сочетание с оранжевым цветом. Удачное решение, выделяет их на фоне конкурентов.
Коричневый цвет
Эмоции: стабильность, традиции, уют, доверие.
Плюсы: цвет шоколада и кофе. Ассоциируется со стариной, книгами и музеями.
Минусы: плохо сочетается с другими цветами, может быть “занудным” в больших количествах.
Применение: удачен в сфере продуктов питания и кофейном производстве, банковской сфере. Осторожно добавляем этот цвет в палитру, помним о его несовместимости со многими другими цветами.
Примеры:
Сайт Мерседес-Бенц Россия
Стоит отметить интересную особенность — сайт для англоязычной аудитории сочетает черный и мятный цвета, в отличие от сайта, адаптированного под российский рынок. Это говорит о том, что ожидания целевой аудитории очень и очень разные.
Интернет магазин Golden Triangle
Магазин мебели, декора для дома, который крепко ассоциируется с искусством и антиквариатом, что дает нам подсказку о специфике товаров.
Розовый цвет
Эмоции: инфантильность, сладость, наивность, глупость.
Плюсы: снижает уровень агрессии. Привлекает женскую аудиторию.
Минусы: может выглядеть нелепо, если используется вне контекста.
Применение: сайты парфюмерных компаний, женские клубы, детские товары.
Примеры:
Магазин нижнего белья Victoria’s Secret
Узнаваемый бренд, девчачьи цвета и сладкий аромат духов при входе в бутик. Это значит что? Значит, фирменный стиль хорошо продуман.
Люксовый бренд одежды из Лондона Pink
Несмотря на розовый цвет, бренд не выглядит пошлым или дешевым. Оттенок подобран так, что он больше напоминает бархат или ассоциируется с дорогими тканями. Что еще раз подтверждает: выбор оттенка решает!
Что еще раз подтверждает: выбор оттенка решает!
Помимо вышеописанных примеров и характеристик цвета, важно помнить о том, какого возраста наша целевая аудитория. Чем моложе пользователи — тем больше акцентных ярких цветов следует использовать. Чем они старше — тем больше спокойных, уравновешенных и респектабельных цветов мы применяем.
Я рекомендую всегда анализировать конкурентов, проводить анализ аудитории и создавать эксклюзивные сочетания. Это залог успеха. Важно — не забывать про тестирование пользователей и не полагаться на авось. «Ну мне вроде норм, значит пойдет.» Мы все разные и, возможно, у других людей этот оттенок связан с чем-то абсолютно противоположным.
В следующий раз поговорим о цветовых схемах и удобных приложениях для подбора цвета.
See you next week!)
*Все права принадлежат правообладателям.
Мой Телеграм
Web Colors — Константы объектов — Константы, перечисления и структуры
Справочник MQL4 Константы, перечисления и структуры Константы объектов Web Colors
Для типа цвета определены следующие цветовые константы:
Цвет объекта можно задать с помощью функции ObjectSetInteger(). Пример:
Объекты ГаннаWingdings |
Веб-цвет по-прежнему не работает
Веб-цвет по-прежнему не работаетСпустя 7 лет после того, как Computer Color сломался, Интернет все еще неправильно передает цвет.
Правильное смешивание цветов
Правильно воспроизведенные градиенты между основными цветами
Физически корректные цветовые градиенты (как вы могли бы получить, например, вдоль нерезкого края между цветами) одинаково яркие вокруг средней точки, представляя среднее между двумя цветами . Неправильный рендеринг превращает середину в мутные темные цвета.
Неправильный рендеринг превращает середину в мутные темные цвета.
Существуют и другие способы создания градиентов, слегка отличающиеся друг от друга, которые полезны для целей дизайна, но неправильный способ, которым их делают браузеры, — нет.
Ваш браузер
CSS-градиенты
SVG-градиенты
Правильная прозрачность
Зеленый и белый при непрозрачности 25%, черный при непрозрачности 75%
Наложение ярких цветов при прозрачности 25% должно правильно окрашивать нижележащие темные области, размывая их, как свет, падающий на проекционный экран. Неправильный рендеринг приводит к чрезмерному контрасту, как будто мы просто увеличили экспозицию камеры или застряли на неосвещенном фильтре.
Наложение черного цвета на 75% не должно полностью подавлять яркие области или подавлять черный цвет. Подумайте о том, насколько яркой была бы сцена, если бы у вас было 4 источника света, а 3 были выключены.
Есть причины желать другого эффекта, поэтому у нас есть режимы наложения, но это явный выбор дизайна. Альфа-смешивание должно работать, как в этом примере, чтобы такие вещи, как сглаживание шрифтов и форм, работали правильно и выглядели правильно, с постоянным весом и гладкими краями на разных цветах фона.
Ваш браузер
PNG прозрачность
CSS rgba() фон
Непрозрачность CSS
SVG непрозрачность заливки
Правильное масштабирование
Тестовое изображение уменьшено в два раза.
Внешняя и внутренняя части серого квадрата должны иметь одинаковую общую яркость, поскольку они обе излучают в среднем вдвое меньше света, чем белый. Неправильный рендеринг делает внешнюю часть темнее.
Неправильный рендеринг делает внешнюю часть темнее.
Изображение должно сохранять ту же общую яркость при уменьшении масштаба. Неправильный рендеринг делает самые маленькие копии слишком темными.
Примечание: эта демонстрация работает правильно, только если изображение отображается с размером пикселя 1:1. Если у вас есть дисплей HiDPI или вы используете функцию масштабирования, ваш браузер уже масштабирует его (неправильно), и полноразмерное изображение будет выглядеть неправильно.
Ваш браузер
с размерами
CSS фоновое изображение
CSS преобразование
Изображение SVG
Что происходит?
Почти все цвета в Интернете (от данных в вашем обычном файле PNG до шестнадцатеричных значений в CSS и SVG) представлены не как реальная интенсивность цвета, а с использованием алгоритма сжатия с потерями, который называется «8-битный sRGB». Большинство людей называют это «цветовым пространством», но его основная цель состоит в том, чтобы представлять цветовые данные в меньшем количестве битов, чем потребовалось бы для приличного качества, если бы вы хранили фактические числовые значения яркости, соответствующие интенсивности света. Следовательно, более полезно думать об этом как о технологии сжатия с потерями.
Большинство людей называют это «цветовым пространством», но его основная цель состоит в том, чтобы представлять цветовые данные в меньшем количестве битов, чем потребовалось бы для приличного качества, если бы вы хранили фактические числовые значения яркости, соответствующие интенсивности света. Следовательно, более полезно думать об этом как о технологии сжатия с потерями.
К сожалению, назвав его «цветовым пространством», мы ввели в заблуждение подавляющее большинство разработчиков, заставив их поверить в то, что с цветами sRGB можно выполнять математические операции, а предоставив пользователям необработанные числа sRGB, мы ввели их в заблуждение. эти числа имеют разумное значение. Точно так же, как вы не можете смешать биты двух файлов MP3, не распаковав их * и ожидая получить что-то, что звучит так, как будто оба звука правильно смешаны вместе, вы не можете взять два значения цвета sRGB, смешать их и ожидать получить правильное цвет. И тем не менее, это то, что делает каждый крупный браузер.
Правильный способ обработки данных sRGB заключается в том, чтобы сначала преобразовать их в линейные значения RGB, затем обработать их и, при необходимости, преобразовать обратно в sRGB. Если вы выполняете какие-либо математические операции с цветовыми данными sRGB напрямую, ваш код не работает. Пожалуйста, не делай этого. Это 2022 год; пришло время заставить компьютерную графику работать должным образом.
Существует атрибут color-interpolation SVG, который устраняет эту проблему, и эта страница пытается его использовать. К сожалению, ни один браузер пока не реализует это. Этот атрибут был впервые указан в SVG 1.1 из 2003 . Мы подходим к 20 годам, когда браузеры не удосужились реализовать правильное смешивание цветов.
Стоит отметить, что производители графических процессоров и большинство разработчиков игр уже давно поняли это, поскольку линейная обработка требуется для реалистичных сред, особенно со сложными эффектами. Современные графические процессоры могут прозрачно конвертировать из/в sRGB при загрузке и рендеринге изображений без потери производительности.

 Для получения значений цвета есть аналогичные функции ObjectGetInteger().
Для получения значений цвета есть аналогичные функции ObjectGetInteger().