3. Диалоги, касающиеся содержимого изображений
3.1. Диалог выбора цвета фона и переднего плана
Рисунок 15.26. Диалог выбора цвета фона и переднего плана
Управление цветом в GIMP осуществляется при помощи диалога выбора цвета. Вы можете настраивать цвета переднего плана и фона, используя пять разных схем, которым соответствуют пять кнопок диалога: GIMP, CMYK, Треугольник, Акварель и Шкала. Используя шестую кнопку можно сделать настраиваемый цвет равным цвету любой точки на экране.
Диалог, вызываемый из области переднего плана/фона немного отличается от того, вызванного из меню изображения
ползунки постоянно видны вместо того, чтобы быть выбранными из меню масштаба,
двенадцать кнопок показывают недавние цвета. Эти цвета можно выбрать, нажав на них. Можно также добавить цвета переднего плана и фона к этому списку.
Этот диалог работает либо с цветом переднего плана, либо с цветом фона.
3.1.1. Вызов диалога
Диалог «Цвета» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: Окна → Прикрепляющиеся диалоги → Цвета;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта Добавить вкладку → Цвета.
с помощью самой панели инструментов, нажав левой кнопкой мыши на индикатор цвета переднего плана или фона
В меню Диалоги есть список Откреплённых диалогов, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Цвета» можно вызвать из меню изображения: Диалоги → Цвета.
3.1.2. Использование диалога
- Выбор цвета в GIMP
В GIMP цвет выбирается сначала в цветовом ползунке в центре, затем в двухмерной области слева.
 Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.
Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.- CMYK
Рисунок 15.27. CMYK
Получить доступ к этому выборщику вы можете, щёлкнув по пиктограмме принтера. Этот режим дает возможность управлять цветами, используя цветовую модель CMYK.
- Треугольник
Рисунок 15.28. Треугольник
В этом режиме цвет выбирается при помощи цветового круга, в котором настраивается тон, и треугольника , в котором настраиваются яркость и насыщенность.

- Акварель
Рисунок 15.29. Выбор цвета: акварель
Принцип выбора цвета в этом режиме больше всего похож на смешивание акварельных красок в воде. Текущий цвет переднего плана немного изменяется нажатием и движением по цветовой области справа. На пример, если цвет переднего плана белый и при этом нажать на красный цвет, то цвет переднего плана станет светло-красным. Чем дольше двигать по одному цвету, тем больше этого цвета будет в итоговом цвете. Бегунок справа от цветовой части диалога определяет насколько сильно нажатый цвет влияет на текущий цвет. Нажатый цвет добавляется путём умножения каждого компонента текущего цвета на величину, связанную со значением компонента нажатого цвета. Поэтому, если какой-то компонент текущего цвета равен нулю (например, синий), то чистый цвет этого компонента (чистый синий) получить невозможно.

- Образцы цветов
Рисунок 15.30. Палитра: выбор цвета
Этот выборщик цвета преподносит список цветов в активной палитре. Список выглядит также, как и в Диалоге палитр. Цвет переднего плана и фона устанавливаются нажатием на цвет. Также можно использовать клавиши-стрелки для перемещения по списку.
- Шкала
Рисунок 15.31. Шкала
В этом режиме для каждого параметра цвета есть шкала. Настройка производится по шести параметрам — тон, яркость, насыщенность, красный канал, синий канал, зеленый канал. Кроме того, в этом режиме полученный цвет отображается и в виде шестнадцатиричного триплета, который можно использовать при написании кода HTML.

- Пипетка
Поведение пипетки полностью отличается от поведения инструмента «Пипетка». Вместо получения цвета из активного изображения даётся возможность забирать цвета со всего экрана.
The downside is that you get colors after they got processed by the full system color stack, in particular color management. It means that the resulting color values may end up different from ones returned by the color picker tool when picking over the canvas. It is up to you to make an informed choice of which color picker to use.
- Нотация HTML
Обратитесь в глоссарий за дополнительной информацией по Нотации HTML.

Рисунок 15.32. Пример ключевых слов CSS
При нажатии правой кнопки мыши в поле ввода нотации HTML появится контекстное меню, позволяющее править нотацию, в особенности вставить скопированную сложную нотацию. Это меню ведёт к разным Методам ввода, позволяющие вводить иностранные символы, и к возможности Ввести контрольные символы Unicode. Эта огромная область находится за пределами этого руководства; за дополнительной информацией обратитесь сюда [UNICODE].
Рисунок 15.33. Всплывающее меню «Нотация HTML»
Вверху справа есть символ из двух стрелок, позволяющий поменять местами цвет переднего плана с цветом фона. Внизу слева, под прямоугольником цвета переднего плана, есть пиктограмма с двумя перекрывающихся квадратами, чёрным и белым. Нажатием на её можно установить цвет переднего плана и цвет фона на чёрный и белый соответственно.
Внизу слева, под прямоугольником цвета переднего плана, есть пиктограмма с двумя перекрывающихся квадратами, чёрным и белым. Нажатием на её можно установить цвет переднего плана и цвет фона на чёрный и белый соответственно.
background-color — цвет фона | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство background-color устанавливает цвет фона для элемента. Фон охватывает общий размер элемента, включая внутренние отступы и рамки (не распространяясь на внешний отступ — margin).
Обратите внимание, что по умолчанию фон не наследуется от родительского элемента, однако дочерние элементы, благодаря прозрачности своего фона (задано по умолчанию), будут содержать часть фона родительского элемента.
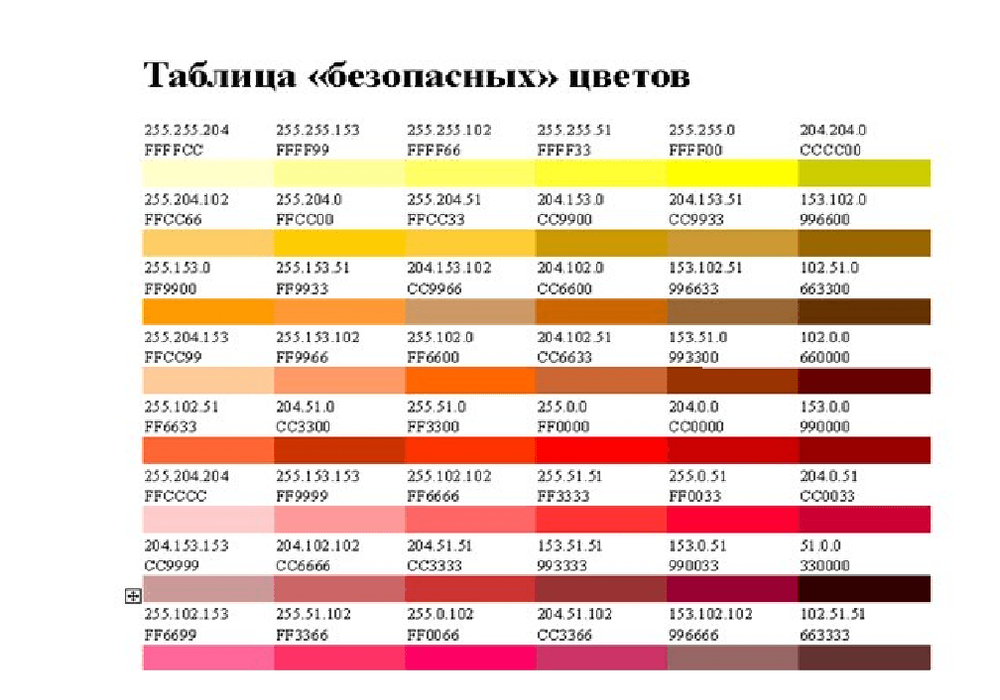
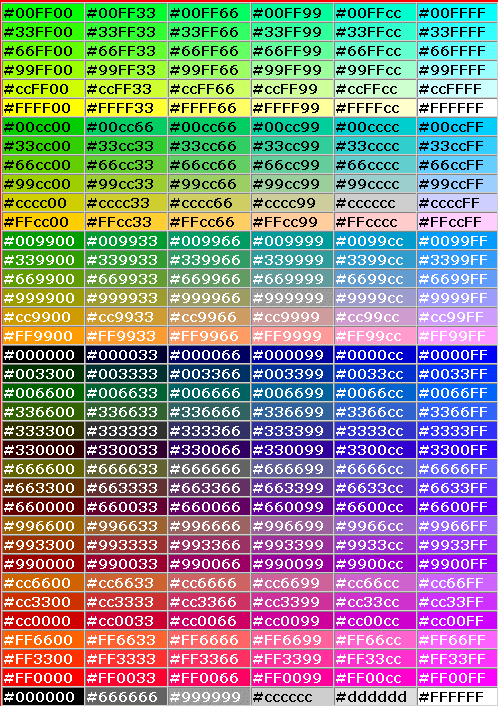
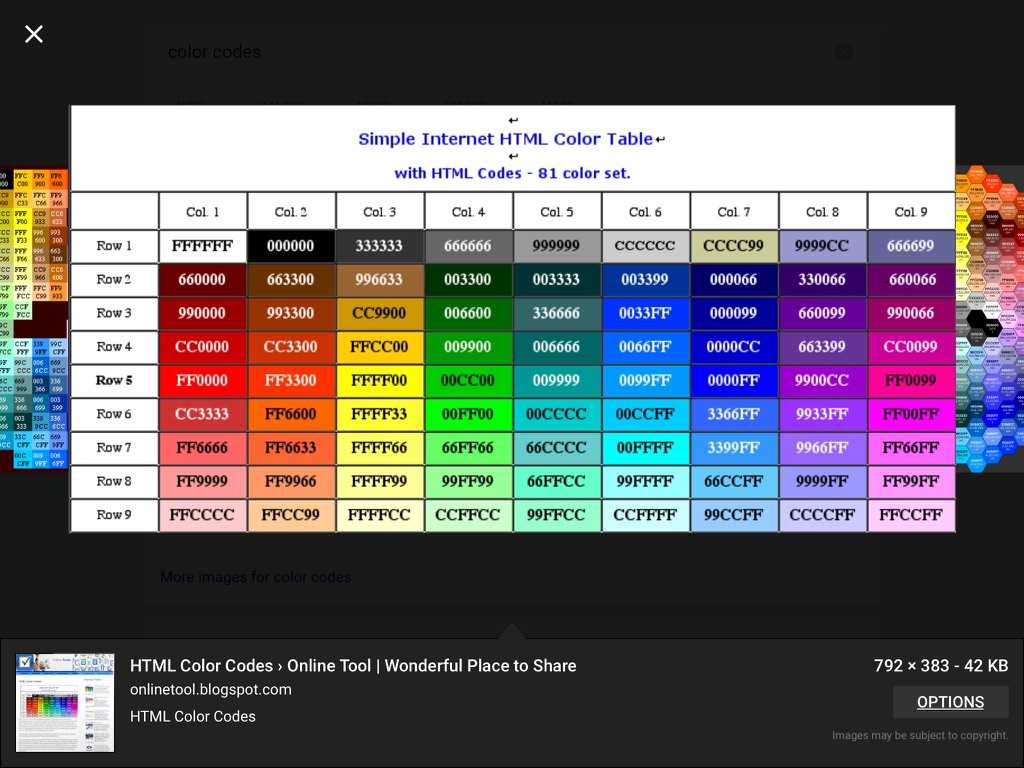
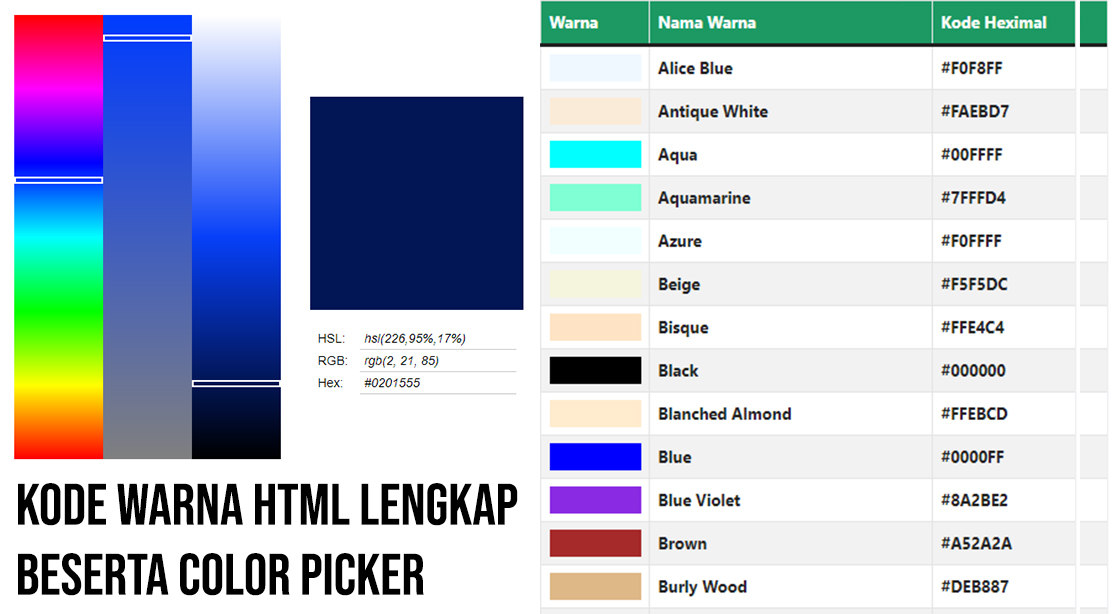
Цвет фона можно установить различными способами, к примеру: указать имя цвета, использовать шестнадцатеричные значения или с помощью синтаксиса RGB, как именно это сделать, вы можете увидеть в примере ниже, где показано применение различных способов задания цвета фона. Все доступные названия цветов, их шестнадцатеричные значения и визуальное отображение оттенка вы можете посмотреть в таблице цветов.
Примечание: если добавить свойство background-color к тегу <body>, цвет заполнит все окно браузера. Однако если так же добавить цвет фона для тега <html>, то фон элемента <body> будет заполнять только область с содержимым, если оно есть.
Совет: вместо монотонного цвета, в качестве фона, можно использовать любое изображение, для этого стоит воспользоваться свойством background-image. Так же стоит обратить внимание на свойство background-clip, используемое для определения области в элементе, на которую будет распространяться фон.
| Значение по умолчанию: | transparent |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.backgroundColor=»#00FF00″ style.backgroundColor=»#00FF00″ |
Синтаксис
background-color: цвет|transparent|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| цвет | Цвет фона можно установить различными способами: указать имя цвета, использовать шестнадцатеричные значения, с помощью синтаксиса rgb (rgba) или hsl (hsla). |
| transparent | Указывает, что фон будет прозрачным. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
background-color:
red
blue
#000000
#ff9900
rgb(255,255,255)
rgb(255,130,255)
transparent
div {
border-style: solid;
border-bottom-width: thin;
}
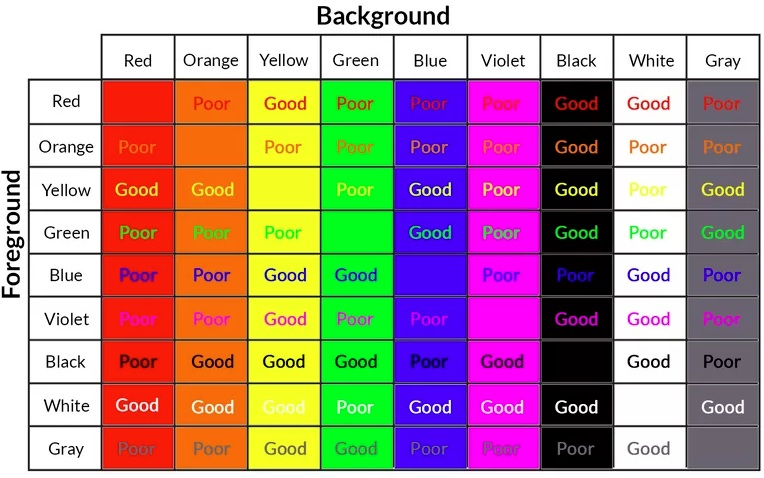
Теория цвета
Цвет фона в таблице ниже: «», показан вместе с разными цветами текста.

| Название цвета | Шестнадцатеричный | RGB | |||
|---|---|---|---|---|---|
| AliceBlue | F0F8FF | 240,248,255 | |||
| AntiqueWhite | FAEBD7 | 250,235,215 | |||
| Aqua | 00FFFF | 0,255,255 | |||
| Aquamarine | 7FFFD4 | 127,255,212 | |||
| Azure | F0FFFF | 240 255 255 | |||
| Бежевый | F5F5DC | 245 245 245 245 220240020 | |||
| Bisque | FFE4C4 | 255,228,196 | |||
| Black | 000000 | 0,0,0 | |||
| BlanchedAlmond | FFEBCD | 255 235 205 | |||
| Синий | 00009 018109 9 0,0,255 | ||||
| BlueViolet | 8A2BE2 | 138,43,226 | |||
| Brown | A52A2A | 165,42,42 | |||
| BurlyWood | DEB887 | 222,184,135 | |||
| CadetBlue | 5F9EA0 | 95,158,160 | |||
| Chartreuse | 7FFF00 | 127,255,0 | |||
| Chocolate | D2691E | 210,105,30 | |||
| Коралловый | FF7F50 | 255,127,80 | |||
| Васильковый | 0100,149,237 | ||||
| Cornsilk | FFF8DC | 255,248,220 | |||
| Crimson | DC143C | 220,20,60 | |||
| Голубой | 00FFFF | 0 255 255 | Темно-синий 9 0018000008B | 0,0,139 | |
| DarkCyan | 008B8B | 0,139,139 | |||
| DarkGoldenRod | B8860B | 184,134, 11 | |||
| DarkGray | A9A9A9 | 169 169 169 | DarkGrey | A9A9A9 | 169,169,169 |
| DarkGreen | 006400 | 0,100,0 | |||
| DarkKhaki | BDB76B | 189 183 107 | |||
| Темно-пурпурный | 8B008B | 139,0,10020 | |||
| DarkOliveGreen | 556B2F | 85,107,47 | |||
| DarkOrange | FF8C00 | 255,140,0 | |||
| DarkOrchid | 9932CC | 153,50,204 | |||
| темно-красный | 8B000400021 | 139,0,0 | |||
| DarkSalmon | E9967A | 233,150,122 | |||
| DarkSeaGreen | 8FBC8F | 143,188,143 | |||
| DarkSlateBlue | 483D8B | 72,61,139 | |||
| DarkSlateGray 018 2F4F4F | 47,79,79 | ||||
| DarkSlateGrey | 2F4F4F | 47,79,79 | |||
| DarkTurquoise | 00CED1 | 0,206,209 | |||
| Darkviolet | 9400D3 | 148,0,211 | 98,0,211 | 98,0,211 | 98 98,0,211 | 98,0,211. 0019 DeepPink 0019 DeepPink | FF1493 | 255,20,147 |
| DeepSkyBlue | 00BFFF | 0,191,255 | |||
| DimGray | 696969 | 105,105,105 | |||
| Темно-серый | 696969 | 105,105,105 9 | |||
| DodgerBlue | 1E90FF | 30,144,255 | |||
| FireBrick | B22222 | 178,34,34 | |||
| FloralWhite | FFFAF0 | 255 250 240 | |||
| ForestGreen | 228B22 80121019 34,139,34 | ||||
| Fuchsia | FF00FF | 255,0,255 | |||
| Gainsboro | DCDCDC | 220,220,220 | |||
| GhostWhite | F8F8FF | 248 248 255 | |||
| FF Золото | 9D7201255,215,0 | ||||
| GoldenRod | DAA520 | 218,165,32 | |||
| Gray | 808080 | 128,128,128 | |||
| Grey | 808080 | 128,128,128 | |||
| Green | 008000 0024 | 0,128,0 | |||
| GreenYellow | ADFF2F | 173,255,47 | |||
| HoneyDew | F0FFF0 | 240,255,240 | |||
| HotPink | FF69B4 | 255 105 180 | |||
| 2 IndianRed0 | CD5C5C | 205,92,92 | |||
| Indigo | 4B0082 | 75,0,130 | |||
| Ivory | FFFFF0 | 255,255,240 | |||
| Khaki | F0E68C | 240,230,140 | |||
| Lavender | E6E6FA | 230,230,250 | |||
| LavenderBlush | FFF0F5 | 255,240,245 | |||
| LawnGreen | 7CFC00 | 124,252,0 | |||
| Лимонный шифон | FFFACD | 255 250 205 | |||
| LightBlue | ADD8E6 | 173,216,230 | |||
| LightCoral | F08080 | 240,128,128 | |||
| LightCyan | E0FFFF | 224 255 255 | |||
| LightGoldenRodYellow | FAFAD2 | 250,250,210 | |||
| LightGray | D3D3D3 | 211,211,211 | |||
| LightGrey | D3D3D3 | 211,211,211 | |||
| LightGreen | 90EE90 | 144 238 144 | |||
| Светло-розовый | FFB6C1 | 255,182,193 | |||
| LightSalmon | FFA07A | 255,160,122 | |||
| LightSeaGreen | 20B2AA | 32,178,170 | |||
| LightSkyBlue | 87CEFA | 135 206 250 | |||
| LightSlateGray | 778899 | 119,136,153 | |||
| LightSlateGrey | 778899 | 119,136,153 | |||
| LightSteelBlue | B0C4DE | 176,196,222 | |||
| светло-желтый | FFFFE0 | 255 255 224 | |||
| Lime | 00FF00 | 0,255,0 | |||
| LimeGreen | 32CD32 | 50,205,50 | |||
| Linen | FAF0E6 | 250,240,230 | |||
| Magenta | FF00FF | 255,0,255 900 | 255,0,255 900 | ||
| Maroon | 800000 | 128,0,0 | |||
| MediumAquaMarine | 66CDAA | 102,205,170 | |||
| MediumBlue | 0000CD | 0,0,205 | |||
| MediumOrchid | BA55D3 24 | 186,85,211 | |||
| MediumPurple | 9370DB | 147,112,219 | |||
| MediumSeaGreen | 3CB371 | 60,179,113 | |||
| MediumSlateBlue | 7B68EE | 123 104 238 | |||
| MediumSpringGreen | 00FA9A | 0,250,154 | |||
| MediumTurquoise | 48D1CC | 72,209,204 | |||
| MediumVioletRed | C71585 | 199,21,133 | |||
| MidnightBlue | 1 | 25,25,112 | |||
| MintCream | F5FFFA | 245,255,250 | |||
| MistyRose | FFE4E1 | 255,228,225 | |||
| Moccasin | FFE4B5 | 255 228 181 | |||
| Белый навахо | FFDEAD | 255,222,173 | |||
| Navy | 000080 | 0,0,128 | |||
| OldLace | FDF5E6 | 253,245,230 | |||
| Olive | 808000 | 128,128,0 | |||
| OliveDrab | 6B8E23 4 0018 107,142,35 | ||||
| Orange | FFA500 | 255,165,0 | |||
| OrangeRed | FF4500 | 255,69,0 | |||
| Orchid | DA70D6 | 218,112,214 | |||
| PaleGoldenRod | EEE8AA | 238,232,170 | |||
| PaleGreen | 98FB98 | 152,251,152 | |||
| PaleTurquoise | AFEEEE | 175,238,238 | |||
| PaleVioletRed | DB7093 | 219 112 147 | |||
| Папайя Whip | FFEFD5 | 255,239,213 | |||
| PeachPuff | FFDAB9 | 255,218,185 | |||
| Peru | CD853F | 205,133,63 | |||
| Розовый | FFC0CB | 255 192 203 | 9 Plum | DDA0DD | 221,160,221 |
| PowderBlue | B0E0E6 | 176,224,230 | |||
| Purple | 800080 | 128, 0,128 | |||
| RebeccaPurple | 663399 | 102,51,153 | 000016|||
| Red | FF0000 | 255,0,0 | |||
| RosyBrown | BC8F8F | 188,143,143 | |||
| RoyalBlue | 4169E1 | 65,105,225 | |||
| Saddlebrown | 8B4513 | 139,69,6919,19 | |||
| Salmon | FA8072 | 250,128,114 | |||
| SandyBrown | F4A460 | 244,164,96 | |||
| SeaGreen | 2E8B57 | 46 139,87 | |||
| SeaShell | FFF5EE 24 | 255,245,238 | |||
| Sienna | A0522D | 160,82,45 | |||
| Silver | C0C0C0 | 192,192,192 | |||
| SkyBlue | 87CEEB | 135 206 235 | |||
| SlateBlue 902D | 8 80020106,90,205 | ||||
| SlateGray | 708090 | 112,128,144 | |||
| SlateGrey | 708090 | 112,128,144 | |||
| Snow | FFFAFA | 255 250 250 | |||
| SpringGreen | 0019 00FF7F | 0,255,127 | |||
| SteelBlue | 4682B4 | 70,130,180 | |||
| Tan | D2B48C | 210,180,140 | |||
| Бирюзовый | 008080 | 0,128,128 | |||
| Чертополох | D8BFD8 | 216,191,216 | |||
| Tomato | FF6347 | 255,99,71 | |||
| Turquoise | 40E0D0 | 64,224,208 | |||
| Фиолетовый | EE82EE | 238 130 238 | Wheat | F5DEB3 | 245,222,179 |
| White | FFFFFF | 255,255,255 | |||
| WhiteSmoke | F5F5F5 | 245,245,245 | |||
| Желтый | FFFF00 | 255,255,0 | |||
| YellowGreen | 9ACD32 | 154,205,50 |
- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Голубой цвет
- Синий цвет
- Фиолетовый цвет
- Розовый цвет
- Белый цвет
- Серые цвета
- Коричневый цвет
Цвет CSS
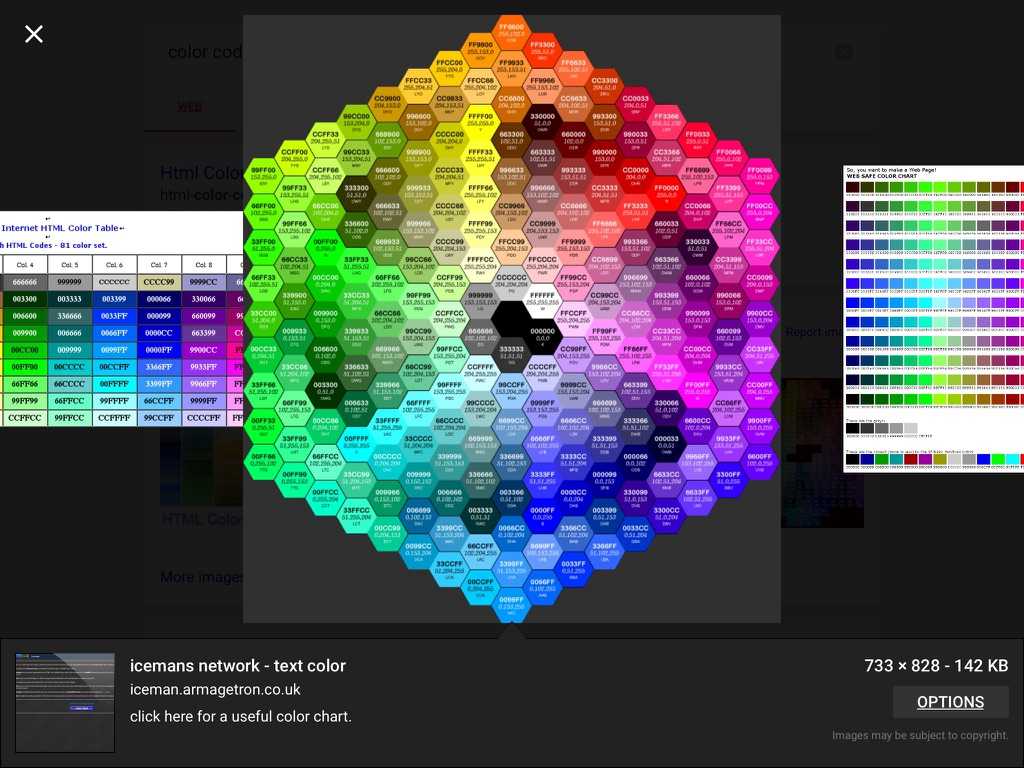
Код цвета может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb(красный, зеленый, синий)
Формат имени: имя
Например,
оранжевый цвет :Шестнадцатеричный формат: #FFA500
Формат RGB: rgb(255,165,0)
Формат имени: оранжевый
Установка цвета элемента
Для конкретного элемента:
 Поместите код в тег
Поместите код в тег
Пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
Некоторый текст…
Вид:
Некоторый текст ..
Установка цвета всех абзацев
<стиль>
р {цвет: #FF0000; }
Настройка цвета фона элемента
элемент { фон: код ; }
Пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
Некоторый текст…
Вид:
Некоторый текст…
Настройка цвет фона всех абзацев:
Установка цвета границы элемента
element { border-color: верхний код правый код нижний код левый код }
Пример
Установка цвета границы абзаца на красный, зеленый, синий и черный:
Установка цвета границы определенного абзаца:
Некоторый текст. ..
..
Вид:
Какой-то текст…
Установка цвета границы всех абзацев:
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжево-красный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| известь | #00FF00 | RGB(0. Оставить комментарий
|

 Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.
Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.