Как скопировать цвет в Photoshop
Как скопировать цвет в Photoshop | ПФРЕИскать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Процесс улучшения ваших изображений будет неполным без использования различных цветов. Вам может понравиться определенный цвет из того же или другого изображения, которое вы хотите скопировать на изображение, которое вы редактируете в данный момент. Узнайте, как скопировать цвет в Photoshop, чтобы использовать любой желаемый оттенок на ваших фотографиях.
Быстрая Навигация
- Как скопировать цвет в Photoshop, используя три метода
- Копирование цветов с помощью инструмента «Пипетка»
- Скопируйте цвета через режим наложения
- Копировать цвета с помощью функции сопоставления цветов
- Заключение
Как скопировать цвет в Photoshop, используя три метода
Изменение цвета элементов изображения или изменение цветовой палитры всего изображения является важной частью работы с изображением. Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Копирование цветов с помощью инструмента «Пипетка»
- Пипетка инструмент в фотошопе есть Важной особенностью что позволяет выбрать цвет.
- Цвет переднего плана можно выбрать из любого источника с помощью инструмента «Пипетка», будь то то же изображение, другое изображение или другое приложение.
- Когда вы копируете цвет с помощью инструмента «Пипетка», он по умолчанию выбирается в качестве цвета переднего плана.
- Затем вы можете использовать этот цвет переднего плана или другой цвет, выбранный с помощью инструмента «Пипетка» с помощью инструмента «Заливка». Зубная щетка, градиенты или инструмент замены цвета.
Пример цвета с того же изображения
Выбрать цвет, уже присутствующий на вашем изображении, с помощью инструмента «Пипетка» очень просто.
- Первое, что вам нужно сделать, это открыть изображение в Adobe Photoshop CC.
- Сделайте дубликат слоя вашего изображения выбрав его на панели «Слои». Нажмите CTRL + J (Windows) или COMMAND + J (Mac). Этот шаг обеспечит неразрушающее редактирование.
- Предположим, вы хотите скопировать цвет объекта с изображения и закрасить другой объект этим цветом.
- На панели инструментов слева выберите инструмент «Пипетка». Значок пипетки выглядит как настоящая пипетка, так что вам не составит труда найти пипетку. Другой способ активировать пипетку — нажать I на клавиатуре.
- На верхней панели параметров инструмента «Пипетка» выберите размер выборки. Это определяет количество пикселей, из которых инструмент «Пипетка» будет выбирать цвет.
- Если вы хотите использовать смешанный цвет в области, выберите больший размер выборки для инструмента «Пипетка». Выберите меньший размер выборки инструмента «Пипетка» для точного цвета пикселя.
- Соответственно выберите опцию Sampled Layers.
 Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой». - Включите клавишу Caps Lock при использовании инструмента «Пипетка». Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей.
- Если вы хотите скопировать цвет фона с помощью инструмента «Пипетка», нажмите и удерживайте клавишу «Alt» (Windows) или клавишу «OPTION» (Mac), выбирая оттенок для инструмента «Пипетка».
- Чтобы использовать цвет, выбранный с помощью инструмента «Пипетка», в любой другой части изображения, выберите инструмент «Заливка» на панели инструментов.
- Нажмите на объект, который вы хотите раскрасить.
Образец цвета из другого изображения
Если вы нашли желаемый оттенок, который хотите использовать на других фотографиях, Photoshop позволяет скопировать его. Всякий раз, когда вы хотите скопировать цвет с другого изображения с помощью инструмента «Пипетка», откройте изображение в Photoshop и используйте инструмент «Пипетка», чтобы скопировать цвет.
Пример цвета из других приложений
Инструмент «Пипетка» удобен, когда речь идет о выборке цветов из любого другого источника за пределами Photoshop. Photoshop, несомненно, лучшая программа для фотографов. Он переводит фразу «из коробки» в ее буквальное значение, позволяя нам копировать цвета из других приложений.
- Выберите инструмент «Пипетка» на панели инструментов.
- Нажмите кнопку «Восстановить», чтобы уменьшить размер окна Photoshop.
- Откройте в браузере любое другое приложение, например, веб-страницу, из которой вы хотите скопировать цвет.
- Нажмите на изображение в Photoshop с помощью пипетки.
- Удерживая нажатой левую кнопку мыши, перетащите курсор на исходное приложение.
- Нажмите на точный цвет в источнике.
- Снова разверните окно Photoshop и используйте выбранный цвет в любом месте изображения.
Скопируйте цвета через режим наложения
Простая техника копирования цветов изображения и легко смешать его на другое изображение с помощью инструмента «Размытие по Гауссу» и режимы наложения слоев.
- Откройте исходное изображение в Adobe Photoshop CC с помощью «Файл» > «Открыть». Это изображение с желаемой цветовой палитрой.
- Также откройте целевое изображение.
- Создайте дубликат слоя фона целевого изображения, чтобы убедиться, что все редактирование остается неразрушающим.
- Выберите инструмент перемещения с панели инструментов. Перейдите к исходному изображению и щелкните слой, содержащий изображение.
- Перетащите его на верхнюю часть целевого слоя. Когда вкладки изменены, перетащите слой на целевое изображение в рабочей области.
- Убедитесь, что исходный слой, который вы только что скопировали, выбран.
- Теперь перейдите в меню «Фильтр». Из подменю «Размытие», выберите инструмент «Размытие по Гауссу».
- Увеличьте радиус до высокого уровня. Целью этого действия является сохранение цветов при размытии изображения, чтобы скрыть его детали. Нажмите «ОК».
- Теперь, когда выбран исходный слой, измените режим наложения на Наложение или мягкий свет.
 Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Копировать цвета с помощью функции сопоставления цветов
Основная концепция функции Match Color заключается в том, чтобы сообщить Photoshop, что вам нужны цвета исходного изображения, и он будет очень эффективно выполнять эту работу.
- Откройте целевое и исходное изображения в Adobe Photoshop CC.
- На вкладке целевого слоя создайте дубликат фонового слоя, щелкнув слой и щелкнув Дублировать слой.
- Перейдите в меню «Изображение» вверху. В разделе «Коррекция» выберите «Подобрать цвет».
- Когда откроется команда Match color, выберите исходное изображение, щелкнув его имя в раскрывающемся списке.
- Увеличивайте ползунки «Светимость» и «Интенсивность цвета», пока они не дадут желаемый эффект яркости и точной насыщенности цвета копируемыми цветами.
- Держите ползунок Fade в пределах 50.
- Нажмите кнопку ОК.

Заключение
Настройка изображения использование правильных цветов является ключом чтобы полностью преобразить ваши фотографии. Поскольку инструмент «Пипетка» и другие методы позволяют легко копировать цвета, вы можете значительно улучшить свои навыки редактирования. Вы можете создавать изображения, которые стоит посмотреть, благодаря добавлению привлекательных цветов, взятых из нескольких источников.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный кругПри сохранении изображения в фотошопе цвета становятся другими, как это исправить
Содержание
быстрая навигация по статье
 Сохраняем изображение со стандартными настройками фотошоп
Сохраняем изображение со стандартными настройками фотошопПосмотреть видео-урок
В данной статье я хочу рассмотреть проблему настройки цвета, с которой довольно часто сталкиваются новички. Проблема заключается в том, что при сохранении изображения в фотошопе, не важно в каком формате и качестве, происходит искажение цвета. К примеру, вы обработали какое-то фото или изображение, вам всё нравится, вы сохраняете его в формате jpg наилучшего качества, но смотрите сохранённое изображение и замечаете, что оно выглядит не так как в фотошопе, цвета стали заметно бледнее или наоборот слишком яркие.
Данная проблема актуальна не только для фотографов, которым важна максимальная точность цветопередачи, но и для веб-дизайнеров, поскольку когда клиенту демонстрируется дизайн в одной цветовой гамме, а свёрстанный сайт получается другим у заказчика конечно возникают вопросы. Искажение цвета особенно отчётливо видно на хороших мониторах с большим расширением, на дешёвых и маленьких мониторах это практически не заметно. Давайте рассмотрим детально, на практике данную проблему и я покажу один простой способ её решения.
Искажение цвета особенно отчётливо видно на хороших мониторах с большим расширением, на дешёвых и маленьких мониторах это практически не заметно. Давайте рассмотрим детально, на практике данную проблему и я покажу один простой способ её решения.
1. Сохраняем изображение со стандартными настройками фотошоп
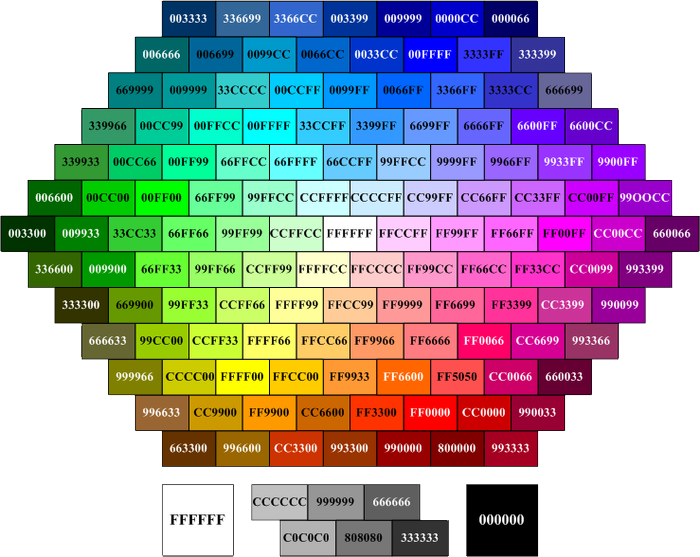
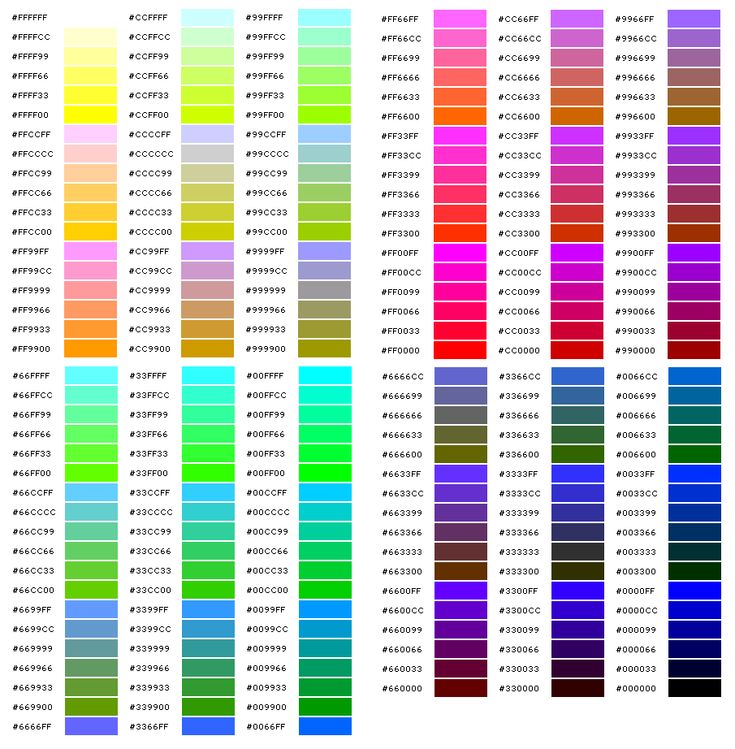
Давайте для понимания проблемы произведём не большой эксперимент. В качестве примера возьмём любую палитру, откроем её в фотошопе, а затем сохраним в наилучшем качестве и посмотрим на сколько точно будут передана цветовая гамма после сохранения изображения.
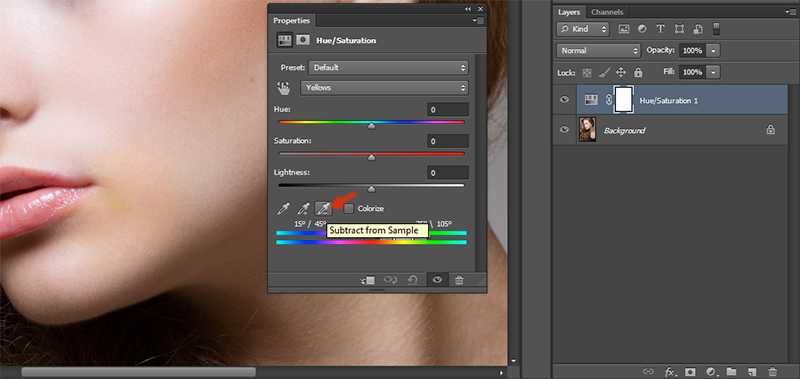
Я нагуглил палитру, открыл её фотошопом, взял инструмент «Пипетка» и снял пробу цвета с каждого оттенка палитры, после чего подписал их, чтобы увидеть точную разницу на результате.
После этого переходим в верхнем меню в «Файл» — «Экспортировать» — «Сохранить для Web» и в открывшейся панели настроек сохранения устанавливаем jpg наилучшего качества. Сохраним изображение в JPG, так как это самый популярный формат как для фотографов, так и для веба. Галочку на пункте «Оптимизация» оставим, хотя данный параметр уже подразумевает искажение цвета, так как он оптимизирует изображение, т.е. немного его сжимает, что приводит к искажению и цвета и общего качества, но искажения очень минимальны, а польза от оптимизации ощутима.
Галочку на пункте «Оптимизация» оставим, хотя данный параметр уже подразумевает искажение цвета, так как он оптимизирует изображение, т.е. немного его сжимает, что приводит к искажению и цвета и общего качества, но искажения очень минимальны, а польза от оптимизации ощутима.
Теперь открываем сохранённую палитру фотошопом и снова инструментом «Пипетка» проверяем результат. Как мы видим, цветовая гамма сильно искажена, т.е. цвета при сохранении изменились.
Даже если рядом сопоставить изображения видна разница, на одном цвета ярче, на другом бледнее.
Повторюсь, что на дешёвых мониторах данная разница не видна, но нам же нужно максимально точно передать цвет и мы рассчитываем, что нашу работу будут смотреть не только владельцы дешёвых мониторов?
2. Настраиваем цвета фотошоп
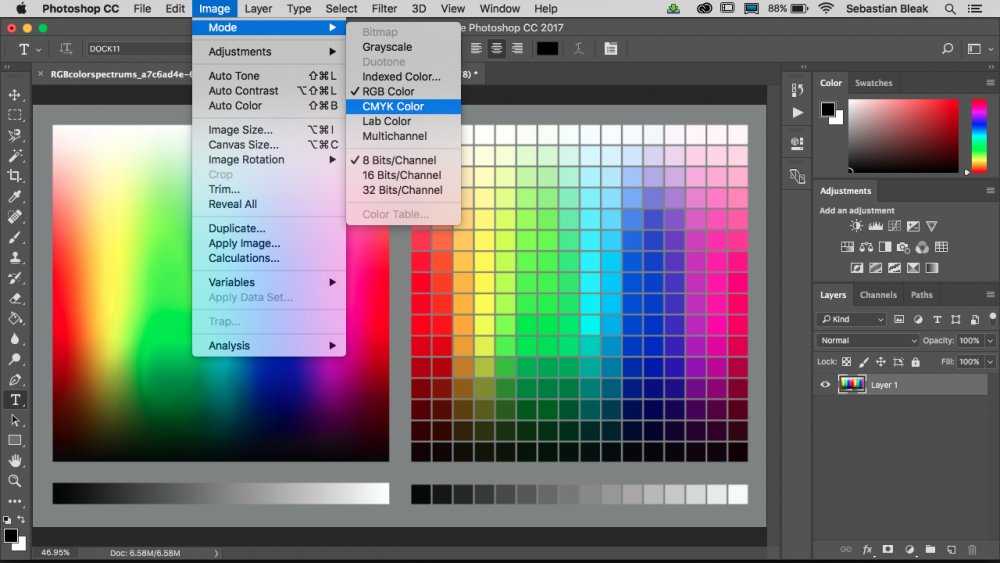
Давайте откроем настройки цвета фотошоп и изменим их, после чего повторим эксперимент. Переходим в верхнем меню «Редактирование» — «Настройка цветов. .», либо нажимаем комбинацию клавиш «Shift» + «Ctrl» + «K». В появившемся окне нам необходимо поменять настройку RGB на «sRGB IEC61966-2.1», по умолчанию у меня стоит «Adobe RGB (1998)». Меняем данную настройку и сохраняем изменения, кликнув на «Ok».
.», либо нажимаем комбинацию клавиш «Shift» + «Ctrl» + «K». В появившемся окне нам необходимо поменять настройку RGB на «sRGB IEC61966-2.1», по умолчанию у меня стоит «Adobe RGB (1998)». Меняем данную настройку и сохраняем изменения, кликнув на «Ok».
3. Сохраняем изображение с новыми настройками фотошоп
Теперь снова проводим эксперимент с сохранением и пипеткой. Сохраняем нашу первоначальную палитру с теми же настройками, что и ранее — формат JPG, наилучшее качество, включенная оптимизация. Открываем результат в фотошопе и проверяем цвета.
Результат радует, все шесть цветов в палитре абсолютно идентичны, т.е. фотошоп передал все цвета именно в том качестве, которое мы видели на рабочем экране.
Вывод
Вот таким образом можно быстро настроить цветопередачу при сохранении в фотошопе, данный мануал особенно рекомендую начинающим пользователям. Важно не забывать, что такую настройку необходимо производить после каждой переустановки или обновления программы, так как настройки сбиваются на настройки по умолчанию! В фотошопе есть и возможность производить серьёзную калибровку цвета, но это уже для опытных пользователей и именно для фотографов, так как подготовка изображения на печать — совсем другая история. Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Поделиться:
Вам придется заплатить за использование причудливых цветов в Photoshop Now
Фото: Pantone
Скорее всего, вы не слишком задумываетесь о том, откуда изначально взялись цифровые цвета, которые вы используете. Вы также, вероятно, не задавались вопросом, кому может принадлежать определенный цвет, когда вы выбирали его при создании чего-либо в Photoshop. Но многие люди собираются уделить этому огромное внимание, так как их коллекция PSD-файлов заполняется нежелательным черным цветом из-за изменения лицензии между Adobe и Pantone.
На данный момент широко используемые приложения Adobe, такие как Photoshop, Illustrator и InDesign, больше не будут бесплатно поддерживать цвета, принадлежащие Pantone, и тем, кто хочет, чтобы эти цвета отображались в их сохраненных файлах, необходимо будет заплатить за отдельную лицензию. И это реальная жизнь.
И это реальная жизнь.
Pantone существует с 1950-х годов, компания из Нью-Джерси сначала занималась очисткой печатных красок, а затем изобрела систему подбора цветов Pantone, используемую дизайнерами во всем мире, чтобы гарантировать, что цвет творения будет точно таким, как хотелось бы, независимо от того, где и как оно было изготовлено. . Так что, конечно, став отраслевым стандартом для подбора цветов, компания, естественно, заявляет о праве собственности на все свои 2161 оттенок, защищая свою интеллектуальную собственность и предотвращая ее нелицензионное использование. Это доходит до того, что другие не могут создавать «совместимые с Pantone» цветовые системы. Или, говоря иначе, они претендуют на собственные цвета.
Прошлогоднее объявление Adobe об удалении «книг цветов» Pantone из своего программного обеспечения вызвало ужас в мире дизайна. Удаление одного отраслевого стандарта из другого, очевидно, создаст проблемы, но в то время Adobe заявила, что будет «работать над альтернативным решением», в то время как ходили слухи, что компании поссорились.
С тех пор официальные причины потеряли смысл. По данным Pantone, две компании начали сотрудничать в 1990-х годов, но «с 2010 года библиотеки цветов Pantone в приложениях Adobe не обновлялись». Это, по-видимому, означает, что они «значительно устарели и в них отсутствуют сотни новых цветов Pantone». (Да, компания серьезно использует «Цвет» с большой буквы.) Это означает, что «Pantone и Adobe вместе решили удалить устаревшие библиотеки и совместно сосредоточиться на улучшении работы приложения, которое лучше подходит нашим пользователям».
Удаление цветов Pantone из программного обеспечения Adobe должно было произойти 31 марта этого года, но эта дата пришла и ушла. Затем он должен был состояться 16 августа, затем 31 августа. Однако в этом месяце люди замечают эффекты, сообщая о проблемах с творениями с использованием плашечных цветов Pantone. А решение? Это подключаемый модуль Adobe, который «минимизирует нарушение рабочего процесса и предоставляет обновленные библиотеки пользователям Adobe Creative Cloud». Что, конечно, стоит 15 долларов в месяц. Это Netflix, но для раскрашивания!
Что, конечно, стоит 15 долларов в месяц. Это Netflix, но для раскрашивания!
Тем не менее, Pantone по-прежнему заявляет в своем устаревшем FAQ, что «это обновление окажет минимальное влияние на рабочий процесс дизайнера. Существующие файлы и документы Creative Cloud, содержащие ссылки на цвета Pantone, сохранят эти цветовые идентификаторы и информацию». Однако сегодня люди сообщают, что их Photoshop сообщает им: «В этом файле есть цвета Pantone, которые были удалены и заменены черным из-за изменений в лицензировании Pantone с Adobe».
Другие сообщают, что даже подключение лицензии Pantone в Photoshop не решает проблему, цвета по-прежнему заменяются черными, а обходные пути звучат мучительно.
Мы связались с Pantone и Adobe и обновим их, если они получат ответ.
Мы, как вид, живем в очень интересное время, когда речь идет о так называемой «интеллектуальной собственности». Поскольку правила, применимые к физическим объектам, плохо применялись к цифровым объектам, обычно контролируемым теми, у кого больше всего денег, чтобы тратить и терять, мы видели, как подобная ерунда распространилась из музыки в фильмы и в цифровое искусство, а теперь и сами цвета, которые они заново сделаны из себя. И это всегда заканчивается тем, что нам приходится платить еще больше денег.
И это всегда заканчивается тем, что нам приходится платить еще больше денег.
Кроме того, все чаще приходится платить за услуги, которые раньше были бесплатными. BMW взимает плату с некоторых людей за подогрев сидений.
Однако для этой конкретной проблемы существуют обходные пути. Не в последнюю очередь избавить себя от страданий такого закрытого программного обеспечения, где нелепые ситуации способны размножаться, как кролики. Есть бесплатное программное обеспечение, такое как Gimp, и бесплатные открытые цветовые схемы, такие как Open Color. Конечно, при отступлении от отраслевых стандартов всегда возникают трудности, но если бы мы все так поступали, то эти проблемы исчезли бы довольно быстро.
Если вам нужны или вы хотите придерживаться проектов Adobe, то там тоже есть решения. Бесплатные. Посмотрите видео ниже для одного из них.
Как сделать графический дизайн
Еще один совет, предложенный Print Week , заключается в том, чтобы сделать резервную копию ваших библиотек Pantone, а затем повторно импортировать их при обновлении программного обеспечения Adobe, чтобы удалить их, или, если уже слишком поздно, найти друга, который уже сделал это . Есть большая вероятность, что это сработает, учитывая, что цвета Pantone хранятся в виде файлов .ACB, как и остальные цвета Photoshop.
Есть большая вероятность, что это сработает, учитывая, что цвета Pantone хранятся в виде файлов .ACB, как и остальные цвета Photoshop.
Или, вы знаете, вы можете просто скопировать значения метаданных диапазона Pantone.
Как изменить цвета в Photoshop и создать несколько цветовых сочетаний — CatCoq
Один из моих любимых методов для успешной продажи произведений искусства в Интернете и лицензирования моих работ в качестве профессионального художника заключается в создании нескольких цветовых решений или цветовых палитр для каждого произведения искусства, которое я создаю. Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Прелесть искусства в том, что разные стили и цвета нравятся разным людям. Создание произведения в нескольких цветовых решениях повышает привлекательность этого произведения искусства и позволяет мне охватить более широкую аудиторию клиентов.
Создание произведения в нескольких цветовых решениях повышает привлекательность этого произведения искусства и позволяет мне охватить более широкую аудиторию клиентов.
Цвет может показаться пугающим, но есть несколько простых приемов, которые я использую в Photoshop, чтобы изменить цвет вашей работы на одном дыхании. Я использую Hue & Saturation, Color Balance и Colorize в Photoshop, чтобы внести изменения в цветовую палитру своих работ, и в этом уроке Photoshop я проведу вас шаг за шагом через мой процесс цвета. Создание новой цветовой палитры для иллюстрации не должно занимать много времени. Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Все, что вам нужно для этого урока, это оцифрованная работа и Photoshop. Если у вас еще нет Photoshop, не проблема. Вы можете скачать бесплатную пробную версию здесь .
Вы можете использовать свою собственную иллюстрацию для этого урока, или вы можете продолжить, используя эту иллюстрацию бабочки, которую я создал.
И последнее, прежде чем мы углубимся в тему. Если вы предпочитаете визуализацию, вам будет проще изучать цвет в видеоформате. У меня есть обширный и всеобъемлющий цветовой класс , если это больше ваш стиль. И лучшая часть? Вы можете зарегистрироваться бесплатно, когда зарегистрируетесь на бесплатную пробную версию Skillshare .
Запишитесь на курс выращивания цветов
Готовы создавать различные цветовые решения из своих работ? Давайте погрузимся! Перед тем, как приступить к изменению цветов вашего произведения искусства, убедитесь, что оно подготовлено и готово к работе.
Бумажная текстура — это всего лишь кое-что, что мне нравится добавлять к моим цифровым работам, чтобы они выглядели более нарисованными от руки. Для этого урока это не будет иметь значения, но если вы хотите узнать больше о добавлении текстуры бумаги к своей работе , ознакомьтесь с этим уроком .
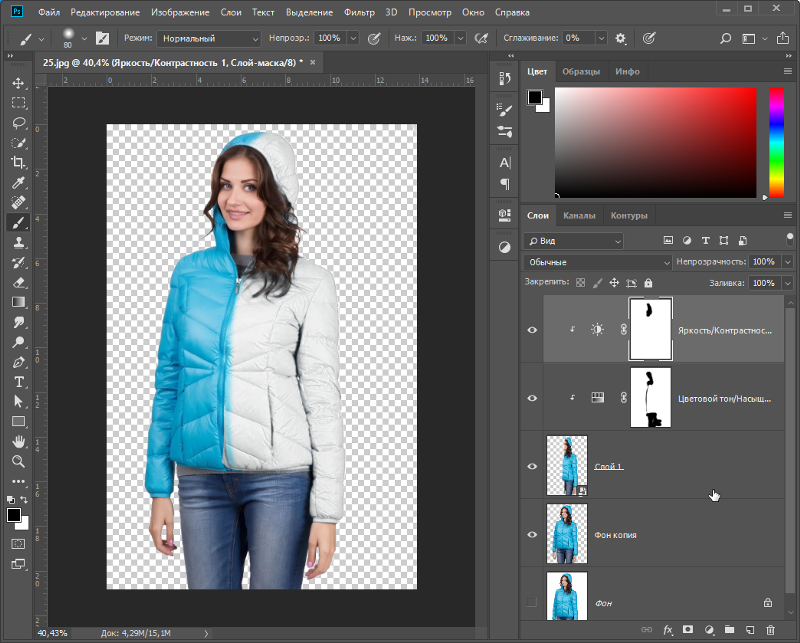
Если ваша работа и фон находятся на одном слое, и вы не знаете, как их разделить, у меня есть руководство и для этого! Посмотрите этот урок по удалению фона в Photoshop !
Если вы используете мою иллюстрацию с бабочкой, ваши слои уже будут настроены правильно.
Далее мы хотим сгруппировать слой с изображением и фоновый слой вместе. Это просто упорядочивает вещи и поможет вам при создании различных цветовых решений.
Теперь вы можете переименовать эту группу, чтобы знать, что это исходная цветовая палитра иллюстрации. В моем примере я называю его «Оригинал». Вот как должна выглядеть ваша группа слоев, когда вы закончите.
Теперь самое интересное — исследование цвета! Когда я начинаю процесс создания нескольких цветовых палитр для своих работ, я всегда начинаю с того, что играю в Photoshop с различными инструментами цвета. Это позволяет мне увидеть различные цветовые возможности, о которых я мог и не подумать, просто выбрав цветовую палитру из воздуха. Это отличный способ согреться и дать волю своему творчеству с цветом.
Прежде чем приступить к исследованию цвета, вы хотите сделать копию группы слоев «Исходный». Вы можете сделать это, щелкнув группу слоев и используя сочетание клавиш cmd + J.
Вы можете сделать это, щелкнув группу слоев и используя сочетание клавиш cmd + J.
Я за неразрушающее редактирование, поэтому каждый раз, когда вы меняете цвет в своей работе, всегда, всегда , начинайте с копирования оригинала.
Я начинаю исследование цвета с того, что устанавливаю белый цвет фона. Это дает мне чистый холст для начала. Для этого выберите фоновый слой на панели слоев, а затем возьмите инструмент заливки. Вы можете щелкнуть значок ведра с краской или использовать сочетание клавиш cmd + g.
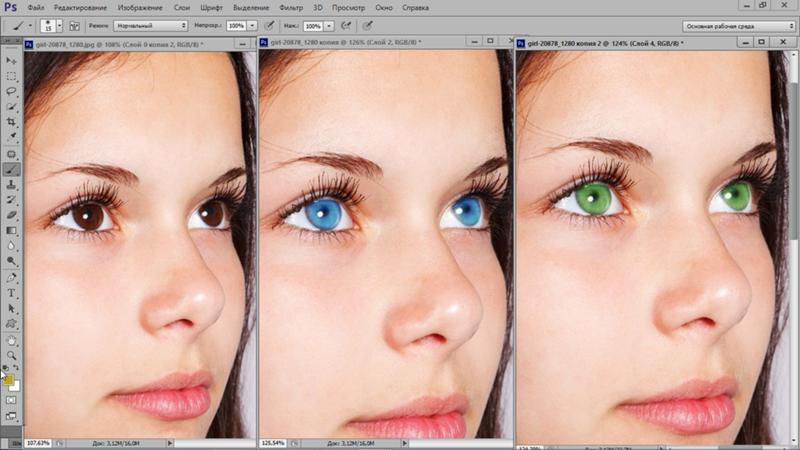
Теперь приступим к исследованию! Щелкните свой художественный слой на панели слоев, чтобы начать. Затем перейдите в меню «Цветовой тон и насыщенность», нажав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность».
Затем используйте ползунок Hue, чтобы почувствовать различные цвета, доступные для вашего произведения искусства. Перетаскивая ползунок вверх и вниз, я отмечаю, что работает и какие цвета бросаются в глаза.
Следующее, что я делаю в процессе исследования цвета, это инвертирую цвета и смотрю, получается ли что-нибудь интересное. Вы можете сделать это, нажав Image → Adjustments → Invert или используя сочетание клавиш cmd + I.
В моем примере получилось то, что мне не очень понравилось. И это совершенно нормально! Я каждый раз переворачиваю, чтобы посмотреть, получится ли что-нибудь классное, но не всегда получается. Иногда это выглядит абсолютно эпично, а иногда это провал, как здесь. Но это такой быстрый способ исследовать цвет, что я всегда стараюсь!
Последнее, что мне нравится делать, когда я исследую цвет, — это менять фон на полярно противоположный — в данном случае на черный. Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
В этом примере мне очень понравилось, как выглядит черный, поэтому я использовал его как отправную точку для одного из моих цветовых решений. Я сделал несколько небольших корректировок и создал совершенно новое произведение искусства всего за несколько кликов. Вы можете легко изолировать определенные части иллюстрации и индивидуально настроить цвета. Мы рассмотрим, как именно это сделать, в следующем разделе.
Если есть только одна область иллюстрации, где вы хотите обновить цвет, вы можете легко сделать это с помощью инструмента «Волшебная палочка».
В моем примере этот темно-синий очень темный и слишком хорошо сочетается с черным фоном, но другие цвета выглядят очень эффектно на черном фоне. Мы можем изолировать синий и настроить его без необходимости корректировать какие-либо другие цвета иллюстрации.
Для этого выберите инструмент волшебная палочка, щелкнув значок или используя сочетание клавиш «w».
Теперь взгляните на панель настроек в верхней части экрана. Обратите внимание на два параметра: «Допуск» и «Смежный». Допуск сообщит инструменту палочки, насколько конкретным должен быть его выбор. Обычно я держу это около 30, но это будет зависеть от вашей иллюстрации. Вы можете поиграть и выяснить, что работает лучше всего. Затем убедитесь, что не отмечен флажок Contiguous. Это гарантирует, что палочка выберет все элементы одного цвета, даже если они не связаны на вашей иллюстрации.
Теперь просто нажмите на область, где вы хотите настроить цвет.
Затем снова откройте меню «Цветовой тон и насыщенность», чтобы начать настройку. Вы можете сделать это, нажав «Изображение» → «Настроить» → «Цветовой тон и насыщенность».
Теперь вы можете поэкспериментировать с перемещением различных ползунков, чтобы подобрать цвет, подходящий для вашей иллюстрации. В моем примере я сделал несколько небольших изменений, которые помогли синему цвету выделиться на черном фоне. Изменение цвета не является точной наукой. Я бы посоветовал вам поэкспериментировать с экраном Hue & Saturation, чтобы узнать, что лучше всего подходит для ваших работ и вашего стиля
Если у вас есть существующая цветовая палитра, которую вы хотите использовать в качестве эталона для обновлений цвета, вы можете легко сделать это в Photoshop. Начните с перетаскивания цветовой палитры, которую вы хотите использовать, в Photoshop и размещения ее на монтажной области. Убедитесь, что он находится на отдельном слое, чтобы его можно было легко перемещать и манипулировать, не затрагивая фон или иллюстрацию. Вы можете переместить его в угол иллюстрации с помощью инструмента перемещения (сочетание клавиш v). Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Затем вы можете перетащить его под свой художественный слой, чтобы он еще больше не мешался. Для этого просто перетащите слой цветовой палитры под слой с изображением на панели слоев.
Теперь пришло время попробовать эти цвета. Возьмите инструмент «Пипетка», используя сочетание клавиш «I».
Затем выберите область цветовой палитры, которую вы хотите использовать, щелкнув цвет.
Затем выберите свой художественный слой на панели слоев. Затем выберите область, где вы хотите обновить цвет, с помощью инструмента «Волшебная палочка», как мы сделали в примере выше. Затем откройте меню Hue & Saturation.
Чтобы ввести цвет, который вы выбрали с помощью инструмента «Пипетка», вам необходимо установить флажок «Раскрасить» в правой части меню. Это перемещает ползунок оттенка точно к оттенку вашего выбора.
Теперь вы можете использовать ползунки «Насыщенность» и «Яркость», чтобы ваш выбор соответствовал цвету из вашей цветовой палитры.
Повторите этот процесс со всеми областями, которые вы хотите изменить, и в итоге ваша иллюстрация должна выглядеть примерно так.
Когда я редактирую цвет всего произведения искусства, я предпочитаю использовать инструмент «Цветовой тон и насыщенность», чтобы полностью развернуть цвета на 180. Это означает, что цвета изменятся на цвет напротив них на цветовом круге.
Для этого перейдите в меню «Цветовой тон и насыщенность», выбрав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность». Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Изменение цветового круга на противоположные цвета изменяет цвет всей иллюстрации, но сохраняет целостность цветовых отношений по сравнению с оригиналом. Вам, вероятно, все еще придется внести некоторые коррективы в цвета здесь. В моем примере мне не нравится, как получился цвет контура бабочки. На мой вкус он был слишком коричневым. Вы можете использовать методы точечного редактирования, которые мы использовали ранее, если у вас есть определенный цвет, на который вы хотите изменить их, но если нет, есть другой метод, который вы можете использовать для редактирования этих областей.
Мы собираемся использовать меню «Цветовой баланс», чтобы внести некоторые коррективы в цвет, который также не получился. Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Волшебство использования цветового баланса для редактирования заключается в том, что вы можете изолировать блики, средние тона и тени вашей иллюстрации. Это позволяет вам исследовать различные цветовые вариации только в этих конкретных областях. Если вы нажмете «Тени», будут скорректированы только самые темные тона вашей иллюстрации. Highlights регулирует самые светлые области, а Midtones регулирует цвета в середине.
В моем примере я хочу изменить коричневатый контур бабочки на что-то более гармоничное с остальной частью палитры. Это самая темная часть иллюстрации, поэтому я выберу «Тени», чтобы настроить ее. Теперь вы можете использовать ползунок, чтобы настроить этот цвет и найти идеальный вариант для вашей иллюстрации.
Поэкспериментируйте с настройками цветового баланса, пока не найдете цвета, которые лучше всего подходят для вашей иллюстрации. Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
В этом уроке мы только поверхностно рассмотрели игру с цветом в Photoshop. Если вы хотите более подробно изучить процесс, который я использую при создании различных цветовых решений, я бы хотел, чтобы вы присоединились ко мне на моем занятии «Разработка цвета: меняйте цветовые палитры и расширяйте свое портфолио» .
В этот класс , Я погружаюсь в подробности о том, как узнать, когда настраивать цвета, и некоторые дополнительные приемы, которые у нас не было времени охватить в этом уроке. И лучшая часть? Вы можете зарегистрироваться бесплатно, когда вам Подпишитесь на бесплатную пробную версию Skillshare . Надеюсь увидеть вас на уроке!
Надеюсь, этот урок был вам полезен! Если у вас есть какие-либо вопросы о настройке цвета, задайте их в комментариях ниже или присоединитесь ко мне в Cultivating Color , чтобы получить еще больше практического опыта настройки цвета в Photoshop.